Как создать лучшую страницу «О нас». 16 отличных примеров — Дизайн на vc.ru
8637 просмотров
Какая страница на сайте самая недооцененная? Если подумали, что это раздел “О нас”, то правильно подумали. Такого мнения придерживаются не только посетители сайтов, но и их владельцы. Поэтому не тратят много времени на ее оформление. Для них это, скорее, лишняя работа, чем возможность привлечь клиентов.
И как грибы после дождя появляются тексты о “молодой, динамично развивающейся компании”.
Хотим разрушить этот стереотип и показать 16 страниц “About Us”, авторы которых подошли к их наполнению с фантазией, а иногда с юмором. Обратите внимание на оформление каждой страницы. Их создатели сделали все, чтобы они привлекали внимание целевой аудитории.
Возьмите себе на заметку эти идеи и сделайте страницу “О компании” местом, где вы или ваш бизнес представлен в самом выгодном свете.
- Toy Fight
Мы дизайнеры, режиссеры, стратеги и неуклюжие танцоры.
Агентство креативного дизайна ToyFight полностью оправдывает свое название. Оформление очень впечатляющее, текст не менее оригинальный, чем интерактивные изображения.
О себе они рассказывают на странице “Who”. Здесь есть все, что нужно: чем занимаются, опыт работы, награды, перечень очень крутых клиентов. Стандартный скучный набор, но преподнесен креативно и очень остроумно.
Создаем творения, которыми мы гордимся, для людей, в которых мы верим.
Band — многопрофильная творческая студия. На странице “О нас” разместили примеры своих работ и фотографии в процессе работы. Которые говорят намного больше, чем сказал бы текст о “молодой и перспективной команде”. Но и без слов не обошлось. Очень краткая история компании, их цели и призыв с ними связаться из любого уголка земного шара.
- Anton & Irene
Проекты мечты: создать сайт для бренда туалетной бумаги; перепроектировать Музей космонавтики в Вашингтоне.
Anton & Irene — дизайнерское агентство из Манхэттена. На этом сайте параллаксная прокрутка выходит на новый уровень. Снежные эффекты, яркие цвета и причудливая графика создают поистине захватывающее впечатление. Когда попадаешь на их сайт, зависаешь там надолго.
На этом сайте параллаксная прокрутка выходит на новый уровень. Снежные эффекты, яркие цвета и причудливая графика создают поистине захватывающее впечатление. Когда попадаешь на их сайт, зависаешь там надолго.
Страница “About” довольно лаконичная. На фоне красивой картинки появляются кнопки ”Больше об Антоне” и ”Больше об Ирене”. Несколько предложений позволят получить представление об их предпочтениях и желаниях в рамках бизнеса. А что еще надо знать?)
- Pierro Caron
Приятного путешествия в страну моих снов наяву!
Pierro Caron — канадский скульптор-ремесленник. Каждая его работа пронизана любовью к дереву. Веб-сайт легкий для восприятия и наполненный вдохновляющими цитатами и фотографиями его работ.
О себе он рассказывает в разделе “Моя история”. Написано в стиле небольшой легенды. Страницу завершают сказочные фотографии его мастерской и интерактивная ссылка на работы мастера. Все это выглядит очень душевно.
Если информацию о дереве можно преподнести интересно, то представьте, какую волшебную сказку можно придумать для вашего товара.
- Less Films
Не можете объяснить ценность вашего предложения посетителям сайта? Обращайтесь, мы в этом лучшие!
Less Films — это компания по производству видео для бизнеса, с главным офисом во Флориде и членами команды по всему миру. Для их творчества не существует границ.
Что может находиться на странице “Познакомься с командой” у компании по производству видео? Конечно юморной короткий видеоролик. К нему прилагаются фотографии боссов и краткий список фактов, которые объединяют команду — любовь к тако, путешествиям по миру и карате. Но если пролистаете весь сайт, на каждой странице найдете интересную информацию “о нас”.
- Nowness
Культура в движении.
Nowness — канал ежедневных видеороликов об искусстве и дизайне, моде и красоте, музыке, культуре, еде и путешествиях. Удачное решение: чтобы информация в разделе “О нас” не выглядела длинной простыней, ее разделили на несколько вкладок.
Вполне естественно, что на этой странице размещен видеоролик, который показывает разнообразие канала. Текст короткий и строго по делу — история канала, ссылки на соцсети, ответы на вопросы и рекомендации по просмотру. А почему вам необходимо подписаться на канал, узнаете из списка наград.
Мы прославляем искусство прошлого и настоящего во всей его сложности и разнообразии.
На странице “О нас” можно найти все — историю и расовую политику, управление и влияние коронавируса на работу Tate, отчеты и вакансии. И много другого контента. Но не пугайтесь такого количества информации. Как и в предыдущем случае, она логично разделена на вкладки с изображением, названием и кратким описанием.
- Yellow Leaf Hammocks
Мы создаем рабочие места, помогая нашим ткачихам выбраться из нищеты.
Yellow Leaf Hammocks — сайт по продаже гамаков. Вы не представляете насколько интересна история этого проекта. Обычным интернет-магазином его сложно назвать. Это благотворительная программа, которая помогает беднейшим женщинам из Таиланда зарабатывать деньги и кормить свои семьи.
Что здесь можно взять на заметку, кроме интересной истории и красочного видео? Благотворительность. Имеется в виду не только помощь бедным женщинам. Здесь дарят людям возможность сделать доброе дело. Это поднимает самооценку и настроение.
Если человек выбирает товар, большая вероятность, что он купит на том сайте, где сможет заработать несколько плюсиков в карму.
- Eight Hour Day
Двое людей со страстью к творчеству.
Eight Hour Day — студия дизайна. Всегда интересно смотреть сайты различных креативщиков. С наворотами и обязательной демонстрацией собственной крутости. И это правильно, себя надо показывать во всей красе.) Но всегда чувствуется их отрыв от нетворческих слоев человечества.
Здесь краткое описание и фотографии показывают, что люди счастливы заниматься любимым делом. Они рады видеть вас на своем сайте — страница “О студии” начинается с приветствия.
Прекрасно вписался в интерьер пес, что еще раз демонстрирует дружелюбность. И, естественно, есть ссылки на заслуги и процесс работы. Все на этой странице показывает, что с этими ребятами приятно работать.
Мы движимы любопытством, творчеством и юмором.
Dore начинался как блог о фотографии, основанный Гарансом Доре. В итоге превратился в сайт о стиле, красоте и современных тенденциях. Привлекает внимание стильная простота этого проекта.
Страница “О нас” очень лаконичная. Здесь разместили контакты для связи по различным вопросам. Чистый блокнот символизирует готовность команды принять ваши мысли и превратить их в новые проекты. Также сделан акцент на страницу в Instagram.
- Bulldog Skincare
Будь у вас лицо ангела или шкура носорога, Бульдог на вашей стороне.
Bulldog Skincare предлагает средства по уходу за кожей для мужчин. Здесь прекрасно все — бульдог, символизирующий мужчин, структура сайта и сами товары. Они настолько хороши, что вас не будут раздражать даже призывы “Купить”, появляющиеся на каждом шагу.
Страница “О нас” встречает симпатичной мордочкой бульдога. Дальше располагается история компании, ее ценности и особенности производства товаров. Обратите внимание, как найден подход к целевой аудитории. Мужчины тоже люди и проблемы с кожей их беспокоят не меньше, чем женщин. Но таких сайтов с подробными инструкциями, советами по уходу и специальными товарами для них очень мало.
- Couro Azul
Больше, чем просто бизнес. Кожа — это страсть.
Еще один сайт из серии WOW! Лучше самим один раз увидеть, чем много раз прочитать о нем. Сайт Couro Azul интерактивный и увлекательный. Получение визуального удовольствия гарантировано.
Компания основана в 1904 году. Производит кожаную обивку для автомобилей, поездов и самолетов. Сейчас здесь работает более 450 человек. Всю эту информацию, а также историю компании, вы найдете в разделе “О нас”. На странице прекрасно сочетаются суперсовременные технологии с элементами ретро. Выполнено на очень высоком уровне.
Сейчас здесь работает более 450 человек. Всю эту информацию, а также историю компании, вы найдете в разделе “О нас”. На странице прекрасно сочетаются суперсовременные технологии с элементами ретро. Выполнено на очень высоком уровне.
- Girlboss
Мы серьезно относимся к своей работе, но не относимся серьезно к себе.
Girlboss — профессиональная сеть для амбициозных женщин. Это одновременно соцсеть, место встречи с единомышленниками, организации конференций. Здесь можно хорошо провести время, поделиться опытом, получить инструменты и мотивацию для профессионального роста.
Страница “О нас” — “классическая классика”. Как завещали в учебниках по маркетингу — миссия, цель, ценности и чем занимаются. С хорошими фотографиями, добротным дизайном и легкой подачей. Раздел ничем не удивляет, но краткие тезисы, иногда с элементами юмора, дают полное представление, чем может быть полезно сообщество Girlboss.
- Purple Rock Scissors
Мы хорошо отлаженная машина, но наши люди не винтики.
Purple, Rock, Scissors — независимое креативное агентство. Весь их веб-сайт — чудо техники. Благодаря причудливой фоновой анимации, лаконичному контенту и визуальным эффектам эта страница определенно привлекает внимание.
Если хотите, чтобы люди обратили внимание на ценности вашей компании, выделите их жирным черно-белым шрифтом, как на сайте Purple, Rock, Scissors.
Наши веб-сайты просто лучшие во всех отношениях.
Mixd — агентство веб-дизайна мирового класса. Благодаря крупным, ярким элементам и сочным цветам этот сайт производит отличное первое впечатление.
Редко можно встретить страницу “О компании”, в которой так много внимания уделяется знакомству с командой. Каждый человек изображен с кратким описанием и снимком почти в полный рост вместе с их аккаунтами в соцсетях.
- 6 tematik
Мы фанаты digital технологий, IT-шники с пристрастием к соцсетям, без ума от дизайна.
6 tematik — это на 100% цифровое агентство, предлагающее инновационные решения. Сайт, как и у многих их коллег, очень креативный. Интерактивность зашкаливает. Каждое нажатие или движение мыши открывает очередную информацию о бренде. Все это смотрится, как современный немой фильм.
Сайт, как и у многих их коллег, очень креативный. Интерактивность зашкаливает. Каждое нажатие или движение мыши открывает очередную информацию о бренде. Все это смотрится, как современный немой фильм.
Интересная подача информации о команде в разделе “Наше агентство”. В стиле рисованной миниатюры с яркими деталями, которые раскрывают индивидуальность каждого сотрудника.
Страница «О нас» — это ваш шанс рассказать миру:- Кто вы.- Что для вас важно.- Что вы делаете.- Как вы это делаете.
Зачастую, это одно из первых мест, куда заходят посетители вашего сайта или блога. Страница «О нас» может стать решающим фактором, прежде чем вы убедите кого-то совершить конверсию, будь то:- Совершение покупки.- Скачивание классного контента.- Подписка на рассылку новостей.- Запрос информации или демонстрации продукта.
Посмотрите сейчас на вашу страницу “О компании” другими глазами. Теперь вы знаете, как сделать ее еще более впечатляющей.
Как сделать дизайн для сайта лучше: 8 визуальных приемов
Я – арт-директор, поэтому имею привычку мониторить десятки сайтов, чтобы отмечать достоинства и недостатки. Потому что определенные недоделки в сайте могут помешать ему стать настоящим инструментом продаж. Нет ничего нового под солнцем: трудно отличиться от десятков сайтов со схожим назначением, а сами по себе форма кнопки или оттенок зеленого не смогут создать то особенное впечатление, которое будет связывать вас и вашего клиента.
Потому что определенные недоделки в сайте могут помешать ему стать настоящим инструментом продаж. Нет ничего нового под солнцем: трудно отличиться от десятков сайтов со схожим назначением, а сами по себе форма кнопки или оттенок зеленого не смогут создать то особенное впечатление, которое будет связывать вас и вашего клиента.
Парадокс в том, что заказчик, который платит дизайнеру, сам принимает решение насчет функционала, дизайна. Хотя мало в этом разбирается.
Дизайнеры-фрилансеры или студии, собирая для вас примеры сайтов, на которые должен походить ваш сайт, забросают вас различными вариантами композиции. И как выбрать между ними, если у вас нет дизайнерского образования? Это боль, которую нужно решать, и мы вместе придем к рекомендациям по этой теме.
Насколько дизайн вашего сайта хорош
-
Анализировали ли вы сайты конкурентов? Посмотрите их. По сравнению с ними ваш сайт более удобен, больше призывает к действию?
-
Понятно ли вашим клиентам, кто вы, что предлагаете и как с вами связаться/купить?
-
На ваш сайт приходили жалобы от знакомых, клиентов, обслуживающих его компаний по поводу функционала или интерфейса?
-
Фирменный стиль, бренд вашего бизнеса и сайт выглядят, как одно целое? Поменялись ли у вашего бизнеса цели, и отвечает ли этим целям ваш сайт?
Если на какой-либо из этих вопросов вы ответили «нет», стоит подумать о том, чтобы проинспектировать сайт глубже. Возможно, из-за ошибок в структуре, логике или визуале он не настолько эффективен, каким мог быть.
Возможно, из-за ошибок в структуре, логике или визуале он не настолько эффективен, каким мог быть.
Нужно сразу прояснить: без четкой и понятной структуры никакие визуальные приемы не помогут сайту стать лучше. Любой визуальный прием – это способ подать информацию, которая у вас и у конкурентов весьма схожа. Это способ эффективно показать все преимущества и грамотно направить пользователя и вашего клиента к тому, что нужно ему и вам.
Когда структура вашего сайта в порядке, вся информация логична и понятна для пользователя, если он заходит на ваш сайт впервые – лишь тогда стоит задавать вопрос о том, какие дизайнерские приемы можно использовать, чтобы сделать все удобнее, понятнее, разумно подчеркивать точки входа. Любой хороший дизайн напрямую зависит от информации, контента и темы. Если над ним работать недостаточно – это сведет на нет любые старания.
Это очень заметно на этапе разработки сайта.
Плохой пример структуры сайта. Текст должен быть уже написан, если вы отдаете его для дизайна и верстки, иначе как тогда продумывать грамотное размещение всех смыслов? Из-за каши элементов пользователь смотрит на ваш сайт примерно так же
Хорошая структура сайта включает в себя уже написанные, отредактированные тексты, разбивку по разделам и контейнеры для фото/видео, слайдеры и пр.
Конечно же, это результаты работы с дизайнером, создающим прототип, который потом превращается в ваш сайт. Дизайнер выясняет приоритеты, размещает все информационные блоки. Но если у клиента нет четкого понимания, что где должно быть – по опыту, сайт будет дополняться правками от заказчика, который, сам того не понимая, станет вредить своему продукту, путаясь в целях и словах. Структура сайта будет все запутаннее, и его удобство будет хромать.
Если все не было адекватно расписано на этапе планирования сайта, то и дизайн/редизайн таких сайтов будет только косметическим, и никакая эстетика не поможет ликвидировать недочеты интерфейса или на быструю руку написанный текст.
Любой дизайн должен быть функциональным, чистым и дышащим воздухом, где нет ничего лишнего и ты сразу интуитивно понимаешь, где поля для консультации, где каталоги и где как можно купить продукт. Как этого достичь – есть пару основных приемов.
Какие приемы дизайнеры применяют сегодня для топовых сайтов, которые получают награды и вызывают восхищение?
Рассмотрим, что может помочь сайту выглядеть и понятно и стильно. Ведь некоторые можно использовать, даже если вы делаете сайт на Тильде или Readymag.
Ведь некоторые можно использовать, даже если вы делаете сайт на Тильде или Readymag.
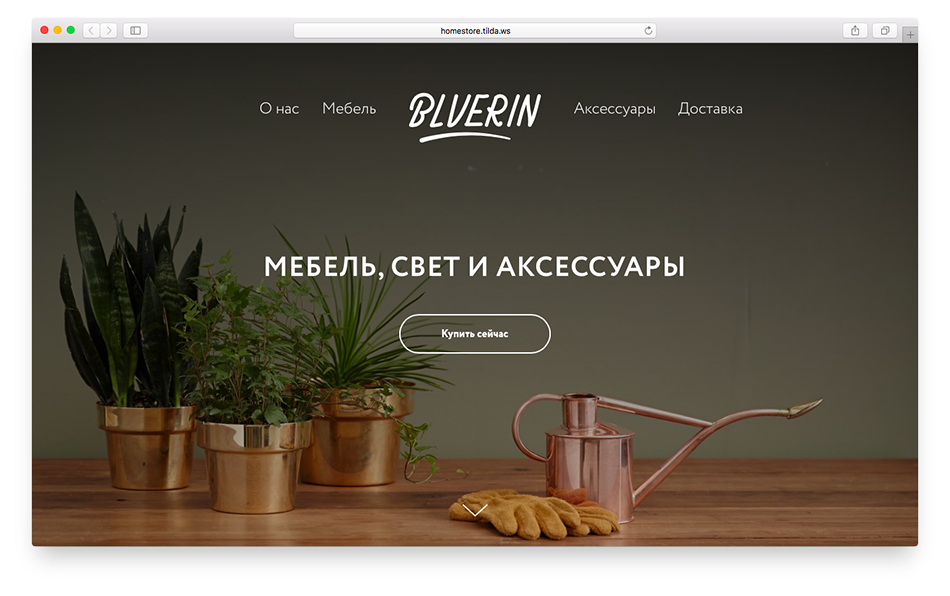
1. Антиква – рукописный шрифт в больших заголовках
Антиква — это общее название большой группы шрифтов, которые имеют засечки (палочки на вертикалях букв).
Засечки – это вспомогательные штрихи под буквами, которые подчеркивают то, что все буквы написаны на воображаемых линиях (минускул и маюскул), и зрительно помогают пользователю запоминать информацию лучше.
Существует утверждение, что шрифты с засечками позволяют читателю быстрее ориентироваться в больших массивах текста, лучше запоминать информацию, и общее впечатление от текста у пользователя будет более «теплым и дружественным».
Эксперименты со шрифтами проводили разные дизайнеры. Например, в 2012 году всемирно известная The New York Times провела исследование, согласно которому читателям предлагалось выбрать фейковые новости, исходя из того, каким шрифтом они написаны. В ходе эксперимента NYT обнаружила, что сообщениям, которые набрали шрифтом с засечками Baskerville (есть засечки), верят больше, чем фразам, написанным Comic Sans или Arial (у которых засечек нет).
Как это может нам пригодиться?
Допустим, ваша задача – вызвать доверие, одобрение и лояльность с первой фразы. Такие цели могут быть у сайта благотворительного фонда, ивент-маркетологов, личных сайтов специалистов в креативной индустрии, или студий дизайна/разработки, сайтов приютов для животных – подумайте над использованием располагающих к доверию шрифтов.
Больше всего крупных заголовков с антиквой среди сайтов ювелирных брендов, фешн- и бьюти-индустрии, у милых маленьких кафе и заведений, крафтовых виноделен, мастерских и хобби-магазинов с небольшими каталогами.
Ссылка
Ссылка
Ссылка
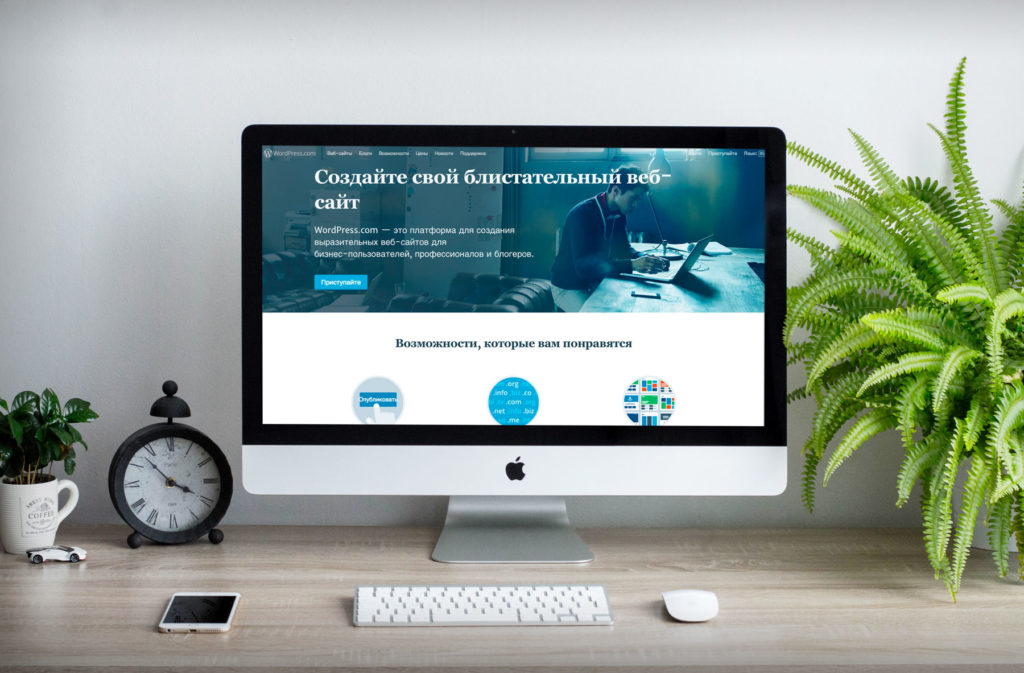
2. Крупный план, обстановка и эмоциональный контент
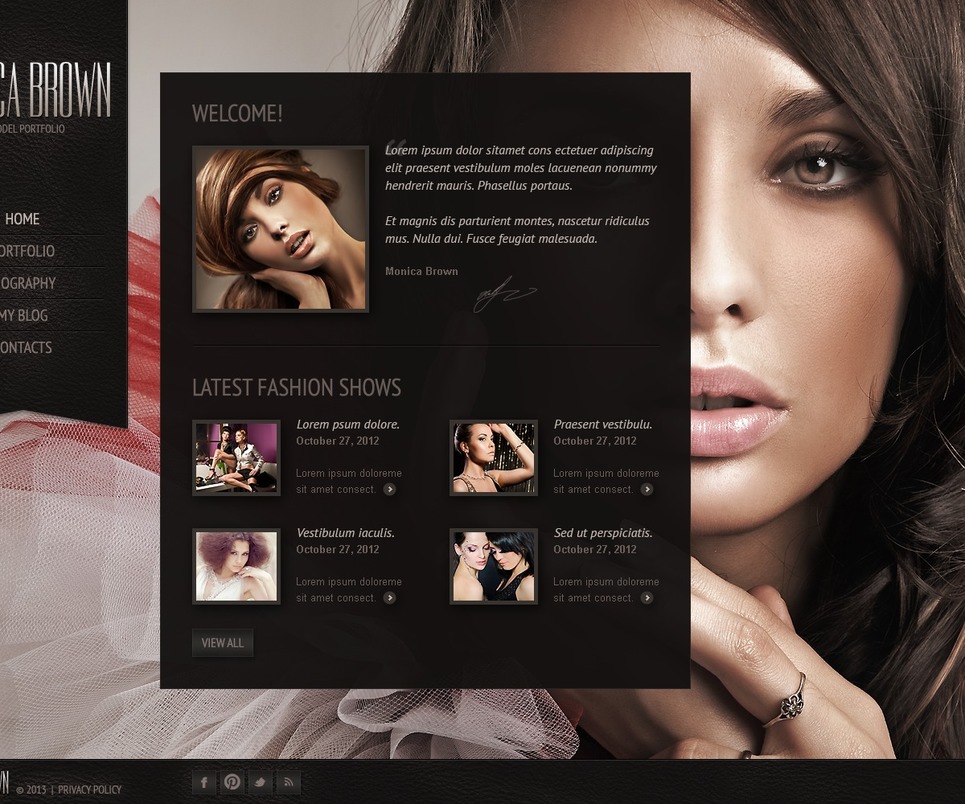
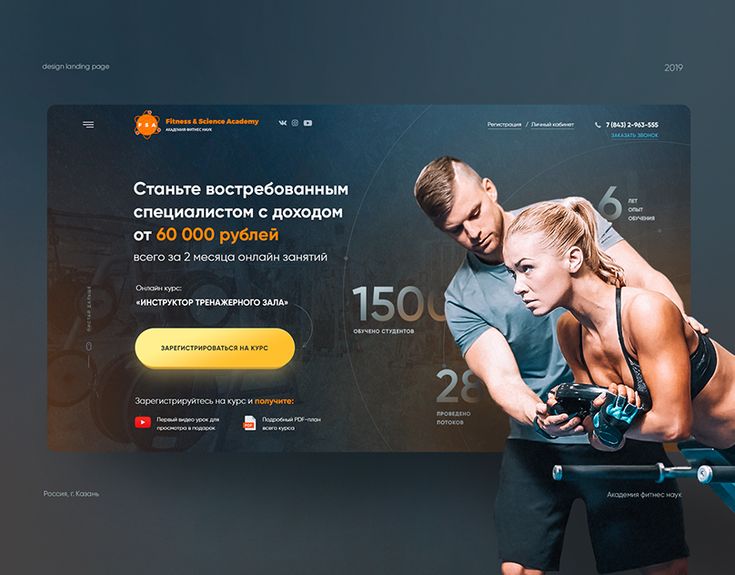
Этот тренд все больше набирает обороты: внимание на сайтах уделяют не самим вещам, а атмосфере съемки. Фотографы делают акцент на взгляде моделей, их осанке, положении рук. Мы покупаем эмоции, пытаемся воспроизвести обстоятельства, в которых чувствуем себя счастливо, хотим жить, как Инстаграм-блогеры. Главная задача сайта – дать такие эмоции. Это нейромаркетинг чистой воды.
Главная задача сайта – дать такие эмоции. Это нейромаркетинг чистой воды.
Сегодня хотят покупать не только вещь, но и быть частью атмосферы, в которой находится эта вещь, быть частью ценностей и экосистемы, в которой эту вещь показывают. Это связано с быстрым ростом аудитории брендов в Instagram, обилием контента от блогеров. На стилистику сайтов повлиял и стиль контента в Инстаграме (флетлеи-раскладки, некоторые композиционные решения, вписывание кадра изображения в квадрат).
Люди привыкли к обилию крутого визуального контента, и это делает их вкусы более избирательными. Чтобы отличиться от десятков других магазинов, которые продают похожие товары, понадобится особенная стратегия. Иллюстрация, текст и месседж должны создавать определенное настроение. Например, модная коллекция раскрывается на тематических сайтах, где главный акцент сделан на обстановке и моделях, привлекающмх внимание. Позы моделей не случайны: они композиционно обыгрывают либо название бренда, либо кнопку «Каталог»/«Купить», что помогает перевести пользователя от ознакомления к продажам.
Вспомните, как в последний раз сталкивались с Инстаграм-страницей, где рассматривали часы или красивое пальто на модели. В тот момент, когда мы смотрим на пост в Инстаграме, мы чувствуем все вместе: антураж, модель, эмоции. Если это нравится, то мы начинаем испытывать желание выглядеть так же, быстрее принимаем решение про покупку пальто/часов/платья – всего того, что так красиво показано в обстановке. Такие же эмоции должна вызывать страница товара вашего сайта.
Как это правильно использовать?
Создавайте качественный контент, выберите моделей и дайте задачу арт-директору ваших съемок, чтобы на выходе у фотографий четко можно было проследить чувственность и живость. Этот прием поможет вам сделать свой сайт лучше.
Где такой прием не очевиден, но уместен?
На сайтах агентств креативных отраслей, журналистики о личностях, социальных проектов об острых темах, рекламы продуктов питания.
Ссылка
Ссылка
Ссылка
Ссылка
Ссылка
3.
 Минимализм
МинимализмСкандинавский дизайн, авангардизм с предельно малым количеством элементов стал главной тенденцией ближайших 5 лет. Его главный принцип – ничего лишнего, чистая функциональность.
Главное правило в минимализме при создании дизайна веб-страниц – не более трёх цветов в оформлении, иконках, шрифтах.
Минимализм стремится передать упрощённую суть и форму предметов, отсекая вторичные образы и оболочки, оставляя только главную. Преобладает символика цвета, пятна и линий – все, что подчеркивает не оформление текста, а его смысл.
Минимализм лучше всего работает в сочетании с современной эстетикой. Очень тонкая грань между его красивой имплементацией в проект со сложным контентом и традиционной эстетикой и провалом. Лучше отдать такие игры опытному дизайнеру, который грамотно соединит цвет, минималистические подписи и красивый фотоконтент или иллюстрации. Королем оформления в случае минимализма становится сам контент, сам смысл текста, и важна каждая буква, длина строки.
Ссылка
Где это уместно?
На самом деле любой сайт можно обыграть в этой стилистике, ведь это уже скорее не прихоть и пожелание, а требования к стилистике сайтов сегодня.
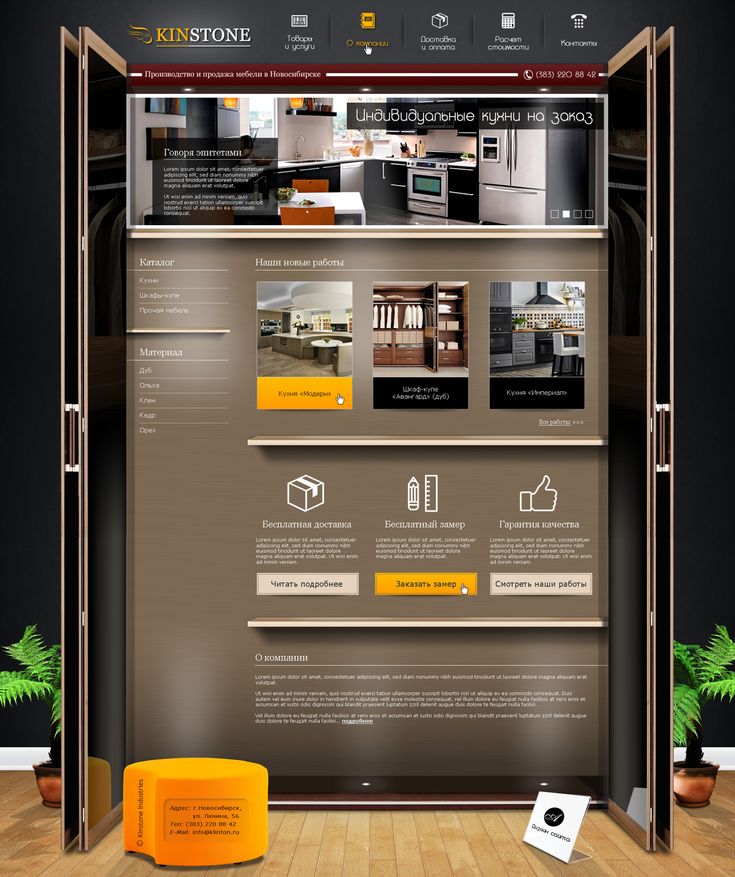
4. Градиентный фильтр
Когда конкретного фотоконтента нет, можно дать акцент на стилистическом оформлении и разнообразной анимации, чтобы сделать сайт интереснее и вовлечь пользователя погрузиться в его информацию. Градиент, как соединение двух и больше цветов, может передать оттенок, который своей теплотой или холодностью будет создавать определенное настроение и располагать к продукту.
Какие виды бизнеса чаще других используют это?
Множество корпоративных сайтов, технологических и финансовых ресурсов сегодня часто оформляются в гамме сине-зеленых градиентов, подкрепляя все это еще и иллюстрациями. Все вместе – иллюстрация и градиент – создают крепкую сочную конструкцию, которая легко запоминается.
Для стартапов, информационных продуктов, разнообразных услуг градиенты – это уже мейнстрим. Ими еще, наверное, можно удивить в традиционных нишах, где красивый дизайн не воспринимается как должное. Пожалуй, сдержанные градиенты еще могут хорошо смотреться на сайтах агентств, бюро, которые большинство операций проводят онлайн.
Ими еще, наверное, можно удивить в традиционных нишах, где красивый дизайн не воспринимается как должное. Пожалуй, сдержанные градиенты еще могут хорошо смотреться на сайтах агентств, бюро, которые большинство операций проводят онлайн.
Где этим приемом можно удивить?
Градиент, как оформленный кусок фирменного стиля, уже довольно приелся, но в качестве дополнительного элемента – например, фона в меню, перелива цвета при выделении кнопки – может стать взрывным элементом и разнообразить уже готовый сайт. Или соединить градиент вместе с другими фишками – например, с леттерингом и крупными заголовками. И тогда он заиграет.
5. Акцент на шрифтах и заголовке
Слово – сильное оружие. Особенно хорошо, если ваше уникальное торговое предложение, девиз, или месседж бренда можно сформулировать парой четких слов. Чтобы посетителю сразу было ясно, куда он попал и что ему предлагают.
Такой прием – сказать все сразу – хорош для продажи товаров и услуг и показывает хорошие результаты в плане конверсии, особенно если грамотно расставить точки входа для пользователей.
Грустно, что когда дело доходит до текста, то от лаконичных выражений заказчики отказываются, боясь быть непонятыми ключевым покупателем. Часто на сайтах на первом экране главной страницы размещены тонны текста, которые в результате пользователя никуда не ведут.
Перечитайте тексты на своем сайте. Иногда даже примитивного «Новая коллекция» или «Бренд итальянской обуви» – вполне достаточно, чтобы все понять и пойти смотреть каталог, перейти в другой, нужный вам раздел. Не усложняйте – в лучшем случае для вашего клиента у вас есть 30 секунд, когда он попал к вам на сайт, чтобы поймать его внимание. Не тратьте его на чтение длинного текста, а направляйте к полезному контенту.
Ссылка
Ссылка
Ссылка
Ссылка
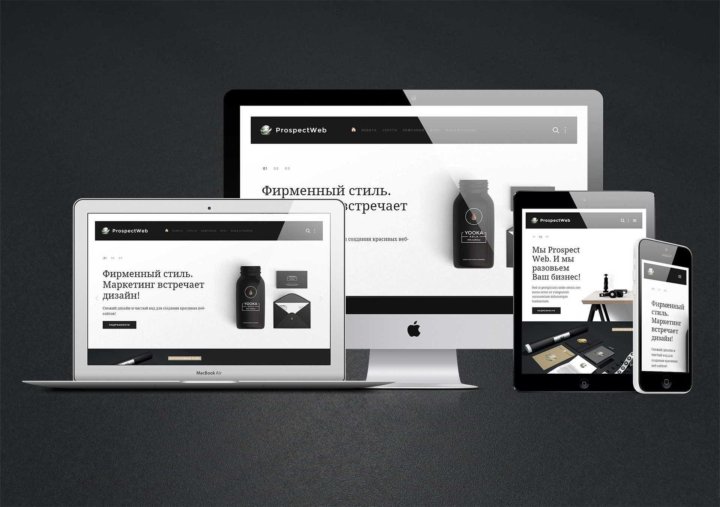
6. Чистый цвет
Принцип работы такой же, как и у градиентов, но почему эти сайты настолько привлекательны?
Все дело в том, что обилие цвета и его гармония с цветом шрифтовой пары создает определенную нагрузку на глаза. Человек смотрит на все, что его окружает, и запоминает пятнами. Если вы проанализируете, как запоминаете, например, свои сны, то обратите внимание, что даже самый реалистичный сон и воспоминание блекнет и превращается в группу образов, цветовых пятен, которые имели эмоциональный окрас.
Человек смотрит на все, что его окружает, и запоминает пятнами. Если вы проанализируете, как запоминаете, например, свои сны, то обратите внимание, что даже самый реалистичный сон и воспоминание блекнет и превращается в группу образов, цветовых пятен, которые имели эмоциональный окрас.
Цвет – это как тарелка в ресторане, на которой размещается вкусное, красиво поданное блюдо. Большая тарелка привлекает внимание к тому, что на ней. Она продает блюдо, показывая его на определенном фоне. Похожая ситуация и с сайтами.
Меняя сочетание цвета фона, цвета шрифта, вы изменяете визуальный вес сайта и, соответственно, управляете массой пятна, которое пользователь запомнит в итоге. Чем более контрастные цвета – тем легче пользователь запомнит ваш сайт.
Этот прием особенно подходит для агентств, чьи услуги в большинстве случаев можно выразить текстами, слоганами, знаками и числами – например, юридические и патентные бюро, копирайтеры-фрилансеры.
Или может быть использован как идея для меню, главного экрана, для страницы-портфолио, как промежуточный этап.
7. Незаметные паттерны на фоне
Абстрактные или геометрические узоры вполне могут разнообразить сайт, который имеет очень официальную верстку.
Также их можно дополнительно анимировать и таким образом увеличить время посещения вашего сайта пользователем, потому что анимация всегда привлекает.
Нужно понимать, что такие узоры помогают сделать фон разнообразнее, добавить текстурности, но с этим эффектом главное не переборщить, иначе сайт сразу станет визуально тяжелым и неразборчивым.
Где подойдет этот прием?
Этот прием может помочь сайтам крупных финансовых структур выглядеть более современно, позволит ИТ-стартапам и технологическим компаниям быть свежее и интереснее, немного разбавить официальность, в которой они пребывают из-за специфики ниши.
При правильном использовании и дозировании может быть применен практически везде. Ведь в качестве узора можно использовать как банальные точки, так и элементы гравюрных рисунков, лого, шрифтовую композицию, и таким образом сгенерировать что-то совсем оригинальное именно для вашего бизнеса.
8. Сломайте все правила
Впрочем, любые правила и гармонии вместе с балансами могут не дать такого эффекта вирусности, который может создать сайт, сделанный в стиле веб-брутализма.
Просто посмотрите подборку качественного веб-брутализма, чтобы представить, о чем идет речь.
Мотивы 90-х, разнообразные кричащие гиф-изображения, мерцающие и очень вызывающие анимации – все это непременно запоминается и вызывает эмоции. Порой весьма спорные, но это можно использовать для успешной вирусной кампании в диджитал-пространстве.
Конечно, такие приемы уместны не всегда. Balenciaga i Adidas использовали веб-брутализм для промо-страниц своих коллекций, и они разлетелись по интернету с бешеной скоростью из-за провокационности. Множество агентств, которые предоставляют услуги в цифровом мире – копирайтинг, маркетинг, веб-дизайн – тоже пытались идти по этому пути и делать свои ресурсы в этом плане, но не выдержали стиль и просто остались фриками и источником мемов. Поэтому даже в вызове и отсутствии правил главное – нарушить их не все сразу.
Поэтому даже в вызове и отсутствии правил главное – нарушить их не все сразу.
Вот такой перечень основных визуальных приемов может стать вашим чек-листом для проверки вашего сайта на «актуальность дизайна». Он может стать вашим вдохновением, если вы ищете визуальный стиль своего сайта и не можете на чем-то остановиться. В любом случае рекомендуем вам рассмотреть сайты на ресурсе Awwwards, где тысячи дизайнеров со всего мира черпают идеи для вдохновения. Он наиболее точно показывает, что же сегодня популярно в мире веба, и все тенденции вы можете увидеть на реальных примерах.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на блоге WebPromoExperts.
Профессиональный веб-сайт erstellen | Мейлчимп
Designprinzipien und Ideen zur Erstellung einer Professionalellen Website, um deine Markenidentität online zu präsentieren
Wenn eine Website gut gestaltet ist, sei es mit einem Website-Builder oder mithilfe von Webdesignern und Entwicklern, präsentiert sie dein Angebot, unterstützt die Generierung von Geschäftkontakten, spricht deine bevorzugte Zielgruppe an und kommuniziert klar, dass du eine source bretraus. Интернет-магазин Wenn du einen einrichtest, solltest du außerdem eine benutzerfreundliche und sichere Plattform zum Verkauf von Produkten anbieten.
Интернет-магазин Wenn du einen einrichtest, solltest du außerdem eine benutzerfreundliche und sichere Plattform zum Verkauf von Produkten anbieten.
«Mithilfe einer guten Website kannst du eine starke Markenidentität aufbauen und deine Geschichte so erzählen, wie du es möchtest», so Jonathan Cook, Gründer/Entwickler bei Neon Hive, einer neuseeländischen Webdesign-Agentur. «Du hast die volle Kontrolle über jedes Element, bis hin zum letzten Pixel». Voraussetzung ist, dass du beim visuellen Design deiner Website bestimmte Richtlinien befolgst, um die Aufmerksamkeit der Benutzer mit einer benutzerfreundlichen Benutzeroberfläche effektiv zu gewinnen und zu halten.
Verwende die folgende schrittweise Anleitung und die Design-Tips, um eine beeindruckende Website zu erstellen, die den einzigartigen Wert deines Unternehmens vermittelt.
1. Lege Ziele und Prioritäten fest, bevor du loslegst
Wenn wir a erfolgreiches Webdesign und -entwicklung denken, denken wir Domain-Name, einen zuverlässigen Web-Host, Website-Farbschemata und Content-Management-Systeme. Ausschlaggebend für erfolgreiches Website-Designs sind jedoch klare Prioritäten. Starte dein Website-Projekt, indem du festlegst, был определен Unternehmen am wichtigsten ist, damit du weißt, welche Inhalte deine Website enthalten sollte.
Ausschlaggebend für erfolgreiches Website-Designs sind jedoch klare Prioritäten. Starte dein Website-Projekt, indem du festlegst, был определен Unternehmen am wichtigsten ist, damit du weißt, welche Inhalte deine Website enthalten sollte.
«Schreibe auf, wie Erfolg aussieht und arbeite von dort aus zurück», sagt Jonathan. «Auf diese Weise kannst du entscheiden, был Teil deiner Website wird». Sieh dir die Seiten an und achte darauf, welche Informationen sie bereitstellen, wie sie ihre Marken kommunizieren und was sie anbieten, um die Aufmerksamkeit der Besucher zu gewinnen und zu halten. Sieh dir an, deiner Meinung nach gut funktioniert und was du besser machen möchtest.
Diese Liste von wichtigen Website-Elementen hilft dir dabei, eine Sitemap zu erstellen. Wie der Name schon sagt, ordnet eine Sitemap deine Website, indem sie die Seiten festlegt, die du haben wirst, und bestimmt, wie die Seiten miteinander verknüpft werden. Später hilft sie dir, deine Informationsarchitektur festzulegen.
Diese grundlegenden Arten von Seiten sollten auf deiner Website nicht fehlen.
- Домашняя страница:
Dies ist die Hauptseite deiner Website und daher часто умирают erste Seite, die neue Besucher sehen. Sie sollten die wichtigsten Informationen, die sie benötigen, zuerst sehen, um zu verstehen, was du anbietest, und sie sollten schnell verstehen, wie die Navigation funktioniert.
- Убер исп:
Hier finden Besucher die grundlegenden Informationen über dein Unternehmen, z. B. wie du angefangen hast, wo du ansässig bist, deine Mission und Profile deiner wichtigsten Teammitglieder. Du kannst auch Links zu Ladenöffnungszeiten und Standorten (falls vorhanden), Links zu Social Media-Seiten und Kontaktdaten einfügen.
- Услуги:
Je nachdem, in welchem Sektor dein Unternehmen oder deine Organization tätig ist, kann eine Seite mit kurzen Erklärungen zu den Dienstleistungen, die du anbietest, oder Abbildungen deiner Produkte sowie Links zu den Detaillierten Seite, um mehr überense diezurezu, fürenseistungen neue Besucher sehr hilfreich sein.
- Стелланжбот:
Wenn du häufig auf dersuche nach neuen Teammitgliedern bist, könntest du eine Seite mit verfügbaren Positionen einrichten oder ein Formular bereitstellen, über das sich Personen nach offenen Stellen erkundigen können.
- Блог:
Wenn du regelmäßig Inhalte veröffentlichst, kann eine Blog-Seite ein zentraler Ort sein, an dem Besucher diese finden. Das können Produktoder Service-Updates, Artikel zu deinem Angebot, Profile neuer Projekte und andere Inhalte sein, die dazu beitragen, Website-Besucher über dein Unternehmen zu informieren.
2. Итак, создан каркас для визуализации веб-сайта. Ähnlich wie ein Baupplan für ein Haus Liefert er ein zwei Dimensions Bild des Layouts, der Struktur und der Funktionalität deiner Website.
Каркасы, созданные с помощью Zettel und Stift или digital с помощью веб-сайта-дизайна-инструментов или веб-сайта-создателя erstellt werden, mit denen du die Struktur deiner Website visuell kommunizieren kannst. Es gibt drei Arten von Wireframes – beim Aufbau deiner Website, gelangst du von einem zum nächsten und erreichst dabei mehr Detailtreue («Верность»).
Es gibt drei Arten von Wireframes – beim Aufbau deiner Website, gelangst du von einem zum nächsten und erreichst dabei mehr Detailtreue («Верность»).
Каркасы низкого качества: Diese frühen, groben Skizzen – in der Regel einfache Formen und Platzhaltertexte – eignen sich gut zum Mapping des Navigationsflusses. «Konzentriere dich in dieser Phase lediglich auf den Inhalt und darauf, wie der Benutzer darauf reagieren wird, anstatt darauf, wie die Website tatsächlich aussehen wird», sagt Jonathan. «Dies ist die Planungsstufe, d. час du skizzierst die Website lediglich grob und machst dir Gedanken über die Hierarchie.“
Каркасы средней точности: В более поздней фазе есть ночная фотография или Live-текст. Du erstellst Schwarz-Weiß-Renderings, die eine genaue Darstellung des Website-Layouts zeigen. Zur Erstellung dieser Renderings gibt es Tools, für die es kostenlose Testversionen gibt, zum Beispiel Sketch oder Balsamiq.
 «In diesem Stadium baust du das Gerüst deiner Website», — сказал Джонатан. «Du brauchst kein bestimmtes Design, aber du brauchst klare Linien und genaue Größenangaben».
«In diesem Stadium baust du das Gerüst deiner Website», — сказал Джонатан. «Du brauchst kein bestimmtes Design, aber du brauchst klare Linien und genaue Größenangaben».Высококачественные каркасы: In dieser letzten Phase des Designs erstellst du ein Modell, das aussieht wie deine eigentliche Website, mit Bildern, Farbschema und echten Texten. Jetzt kannst du Dinge wie Menüs und Interaktive Inhalte gestalten. «Hier fügst du Farben und Texte hinzu, aber es handelt sich noch nicht um einen funktionierenden Prototyp», сагт Джонатан. «Dies ist nach wie vor nur ein Beispiel für den Aufbau deiner Website».
3. Denke beim Design an deine Zielgruppe
Konzentriere dich in den Phasen des Website-Designs darauf, einen Asset für deine Zielgruppe zu erstellen. Das ist schließlich дер Sinn дер Sache. Stelle sicher, dass du in jeder Phase der Website-Entwicklung – von der Festlegung von Prioritäten über die Formatierung bis hin zur Navigation – an die Anforderungen deiner Zielgruppe denkst.
«So spannend es auch sein mag, eine völlig einzigartige und unorthodoxe Website zu erstellen, zuerst solltest du immer an den Endnutzer denken», sagt Jonathan.
Anhand dieser Checkliste kannst du für eine положительный Benutzererfahrung (UX) sorgen.
- Sorge für eine visuelle Иерархия:
Eine Solide Hierarchie erleichtert es den Besuchern, schnell Informationen zu erhalten und zu verstehen, wo sie auf deiner Website mehr erfahren können. Zur visuellen Hierarchie zählen Absätze, Farben, Leerzeichen, Wiederholungen und mehr. - Weniger ist mehr:
Achte beim Design auf eine besucherfreundliche Erfahrung, indem du überlegst, ob die Benutzer die Elemente wirklich alle benötigen. Möglicherweise fügst du Features hinzu, die die Website kompliziert machen und die Navigation für deine Zielgruppe erschweren. - Sorge für einen klaren Handlungsaufruf (CTA):
«Bestellung aufgeben», «Jetzt kaufen», «Registrieren», «Kontakt» и sonstige CTAs sollten leicht zu finden und intuitiv sein. Frage dich immer wieder, ob dein Website-Design so konzipiert ist, dass deine Zielgruppe weiß, wohin sie als nächstes klicken soll.
Frage dich immer wieder, ob dein Website-Design so konzipiert ist, dass deine Zielgruppe weiß, wohin sie als nächstes klicken soll. - Sorge dafür, dass sie zugänglich ist:
Deine Website sollte responsiv und von jedem Gerät aus zugänglich sein. Überprüfe, wie unterschiedliche Aspekte Deiner Website auf PCs, Tablets und Handys aussehen und funktionieren. Vergewissere dich, dass den Benutzern Texte und Bilder auf verschiedenen Geräten richtig angezeigt werden können und dass sich Buttons und CTAs Problemlos auf verschiedenen Bildschirmen anklicken lassen.
4. Verwende Fotos, um deine Geschichte zu erzählen
Eine Website ist ein visuelles Erlebnis, также konzentriere dich auf Bilder, die deine Zielgruppe ansprechen, um zu vermitteln, worum es bei deiner Marke geht. Wenn du noch keine eigenen Fotos zur Veranschaulichung deiner Produkte oder Dienstleistungen hast, gibt es viele Quellen für Stock-Bilder. Веб-сайты, содержащие Unsplash, Pexels и Pixabay, содержат большие объемы информации, а также kostenlosen Bildern, mit denen du sofort loslegen kannst.
Jonathan schlägt vor, eine Serie von Stockbildern vom selben Set oder vom selben Fotografen auszusuchen. «Auf diese Weise kannst du dafür sorgen, dass der Stil deiner Website konsistent ist», sagt er. «Dies lässt deine Website Professionaleller und dein Unternehmen vertrauenswürdiger erscheinen».
Beachte diese Tipps, wenn du Bilder auswählst.
- Sorge dafür, dass deine Bilder eine Geschichte erzählen.
Wähle ein Bild nicht nur deshalb aus, weil es hübsch aussieht. Überlege dir, ob das Bild zu deinem Inhalt passt und deine Marke zum Leben erweckt. - Sei originell, auch wenn du Stock-Bilder verwendest.
Triff nicht die offensichtlichste Wahl. Du willst kein Foto auswählen, das ein Besucher soft as Stock-Bild erkennt, das er bereits auf einem Dutzend anderer Websites gesehen hat. - Sorge dafür, dass die Personen auf den Fotos deiner Zielgruppe ähneln:
So haben die Besucher das Gefühl, dass deine Website – und deine Marke, dein Produkt oder dein Service – etwas ist, mit dem sie sich identifizieren können und das sie brauchen.
- Sorge für einen einheitlichen Bildstil:
Vergewissere dich, dass die visuellen Elemente deiner Website zu deiner Marke passen. Sorge für einheitliche Farben, Schriftarten und Bilder, sodass sie dein Markenbild stärken. - Schneide Stock-Bilder zu, um mehr Wirkung zu erzielen:
Wenn du z. B. selbstgemachtes Eis verkaufst und ein Bild findest, auf dem ein süßes Kind zu sehen ist, das mit seiner Familie Eisst, dann schneide das Foto so zu, dass das Kind im Vordergrund steht. Im Vergleich zu anderen Websites, auf denen das nicht zugeschnittene Bild verwendet wurde, wird es mehr Aufmerksamkeit erhalten und einzigartig aussehen.
«So spannend es auch sein mag, eine völlig einzigartige und unorthodoxe Website zu erstellen, zuerst solltest du immer an den Endnutzer denken».
5. Verfolge deine Performance и Verbesre dich mit der Zeit
Deine Website wächst mit deinem Unternehmen. Verfolge deine Performance von Anfang and mithilfe deiner Website-Berichte, um festzustellen, был функциональным и не был nicht. Nimm anschließend Anpassungen vor, um das Erlebnis für Benutzer zu verbessern – und deine Ergebnisse.
Verfolge deine Performance von Anfang and mithilfe deiner Website-Berichte, um festzustellen, был функциональным и не был nicht. Nimm anschließend Anpassungen vor, um das Erlebnis für Benutzer zu verbessern – und deine Ergebnisse.
Интеграция с Google Analytics на веб-сайте, связанном с активацией и поиском, который включает в себя информацию о трафике, и он был отключен. A/B-тесты – более точные тесты разных версий. So kannst du feststellen, welche Elemente deiner Website am besten funktionieren, und dafür sorgen, dass dein CTA deine Besucher motiviert. «Wenn du CTAs erstellen möchtest, die zu einem unvergesslichen Web-Erlebnis beitragen, musst du ständig testen, is am besten funktioniert», Сагт Джонатан.
Eine Möglichkeit zu sehen, wie Benutzer mit deiner Website Interagieren, ist ein Heatmapping-Tool wie Hotjar, sagt Jonathan. Тепловое картирование включает в себя более четкие графические изображения, отображающие данные, полученные из них на месте. So siehst du, welche Bereiche deiner Website die meiste Aufmerksamkeit erhalten und wie sich dein Design und deine Iterationen zukünftig verbessern lassen.
„Da es sich um den Echtzeit-Traffic handelt, der nachverfolgt wird, eignet es sich sowohl für neue Websites als auch für Websites, die bereits lange online sind. «Und das Beste daran ist, dass die Darstellung der Heatmaps einfach und verständlich ist».
Achte auf Details
Denke bei der Gestaltung deiner Website daran, dass sie der Dreh- und Angelpunkt für deine Marketingaktivitäten ist. Vielleicht ist sie der erste Eindruck, den jemand von deinem Unternehmen hat, und da du möchtest, dass dieser Eindruck gut ist, solltest du keine halben Sachen machen.
Scheue keine Mühen, um es richtig zu machen, rät Jonathan. Stelle sicher, dass alle deine Funktionen auf Bildschirmen jeder Größe funktionieren, damit die Benutzer auf deiner Website navigieren und sie nutzen können. Anderenfalls gehen sie einfach zur Konkurrenz.
«Ein kostengünstiges Webdesign beetet dir nicht die Flexibilität und Kontrolle, die du benötigst, um deinen digitalen Raum identifizierbar und funktional zu deinem eigenen zu machen», sagt er. „Jedes Element zählt – самостоятельная основа. Verzichte nicht auf Qualität.“
„Jedes Element zählt – самостоятельная основа. Verzichte nicht auf Qualität.“
Как создать веб-сайт: 7 основных принципов создания визуально привлекательных веб-сайтов
Как создать красивый веб-сайт
- Сохраняйте сбалансированный дизайн.
- Разделите свой дизайн на части с помощью сеток.
- Выберите максимум два или три базовых цвета для своего дизайна.
- Постарайтесь, чтобы графика хорошо сочеталась.
- Улучшите типографику вашего сайта.
- Сделайте элементы выделяющимися, добавив вокруг них пустое пространство.
- Подключить все элементы.
Кажется, в наши дни все и их дедушки (и собаки) создали веб-сайты. Сеть с каждым днем становится все более насыщенной, и пока вы читаете эту статью, добавляются буквально десятки веб-сайтов. Становится все труднее и труднее быть замеченным в массах.
Знаете ли вы
У вас не может быть потрясающего веб-дизайна без элегантных форм. Создавайте красиво оформленные веб-формы уже сегодня.
«К счастью» для нас, дизайнеров, не все, кажется, понимают что делает или разрушает веб-дизайн . Конечно, веб-дизайн — это в значительной степени творческий процесс, и поэтому его можно назвать скорее искусством, чем наукой. Но поскольку он по своей сути является средством представления, к нему применяются некоторые правила (или, по крайней мере, принципы). Следуя некоторым простым советам, каждый сможет создать визуально приятный дизайн и стать на шаг ближе к славе. Хорошо, что не , что просто, а талант и опыт имеют значение, но любой может превратить свою домашнюю страницу во что-то более красивое за считанные минуты.
Так что же делает что-то красивым? Это не Флэш. Нельзя сказать, что у Flash нет достоинств, но сам по себе Flash не делает дизайн хорошим; есть несколько неприятных Flash-сайтов. Кроме того, не обязательно быть великим иллюстратором, чтобы создавать привлекательные дизайны. Вместо этого взгляните на веб-дизайн как на симбиоз различных элементов. Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.
Ни один элемент не имеет большого значения; скорее, сумма элементов делает дизайн хорошим.
1. Сбалансируйте свой дизайн.
Баланс — это гарантия того, что ваш дизайн не будет наклоняться в ту или иную сторону. Это подобно балансу веса в достижении симметрии или асимметрии.
Посмотрите на собаку в заголовке веб-сайта Khoi Vinh’s Subtraction ниже. Я взял этот пример из «Принципов красивого веб-дизайна» Джейсона Бирда. Джейсон указывает, как крест справа компенсирует добавленный визуальный вес , который собака дает слева. Это маленькая, но немаловажная деталь. Убедитесь сами, спрятав крест рукой.
Это то, что мы называем асимметричным балансом , и в этом суть баланса. Если вы не позаботитесь о том, как вы разместите вещи, дизайн довольно быстро станет несбалансированным. Вы можете манипулировать визуальным весом дизайна разными способами, например, с помощью цвета, размера и добавления или удаления элементов. Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться результата.
Если бы вы сделали крест, скажем, ярко-оранжевым, он стал бы тяжелее и, возможно, снова нарушил бы баланс макета. Достижение асимметричного баланса — особенно деликатный вопрос, требующий времени на точную настройку и несколько наметанный глаз, чтобы действительно добиться результата.
Ниже приведен еще один пример симметричного баланса , на этот раз от The First Twenty. Хотя графика заголовка асимметрично сбалансирована (вы можете заметить, как это делается?), остальная часть дизайна внизу имеет симметричные столбцы. Асимметричный баланс может быть труднее реализовать, но он делает дизайн более игривым.
Вы обнаружите, что каждый дизайн, который, по вашему мнению, выглядит хорошо, имеет в основе хорошо продуманный баланс. И каждый дизайн, представленный здесь, имеет высокие оценки по каждому из семи принципов, которые мы обсуждаем. Так что найдите минутку, чтобы прокрутить вверх и вниз, и убедитесь сами, все ли они проходят проверку.
2. Разделите дизайн на части с помощью сеток.

Концепция сетки тесно связана с концепцией баланса. Сетки — это серия горизонтальных и вертикальных линеек серии , которые помогают «разделить» дизайн на части. Подумайте о столбцах. Колонки улучшают читабельность, облегчая усвоение содержимого страницы. Интервалы и использование правила третей (или аналогичного золотого сечения) делают все проще для глаз.
Правило третей и золотое сечение объясняют, почему боковые панели, например, обычно составляют около трети ширины страницы и почему область основного контента примерно равна ширине дизайна, деленной на 1,62 (равно фи в математике) . Мы не будем вникать, почему это так, но на практике это действительно так. По этой же причине на профессионально сделанных фотографиях объект обычно располагается не посередине, а на пересечении воображаемой сетки из девяти квадратов (три на три, с двумя горизонтальными и двумя вертикальными линиями).
Сетка особенно хорошо подходит для минималистского дизайна. 5 Thirty One от Derek Punsalan показывает, почему:
5 Thirty One от Derek Punsalan показывает, почему:
Хотя дизайн сам по себе визуально не впечатляет, четкая строгая структура элементов делает его приятным для глаз. Левая колонка примерно в два раза больше правой боковой панели, что имеет смысл, и о ней следует подумать при создании собственного дизайна.
3. Выберите максимум два или три базовых цвета для своего дизайна.
Что, если вы изменили базовый красный цвет на веб-сайте The First Twenty (вверху) на лимонно-зеленый? Будет ли это хорошо выглядеть? Скорее всего нет. Потому что это не принадлежит тому же 9Цветовая палитра 0026 (и, конечно же, зеленый лайм — не самый простой цвет для работы). Такие веб-сайты, как ColourLovers, существуют не просто так. Вы не можете просто выбирать цвета в стиле Рэмбо, сверкая пушками. Одни цвета хорошо сочетаются друг с другом, другие нет. Существует множество теорий о цветах и их сочетаниях, в том числе соглашения о монохромных и контрастных схемах, но многое сводится к здравому смыслу и чувству к нему.
Узнайте сами, что работает вместе. Впитайте как можно больше дизайнов веб-сайтов, например, представленных на любом из многочисленных веб-сайтов с демонстрацией CSS (например, Best Web Gallery), чтобы почувствовать, как цвета взаимодействуют друг с другом. Выберите максимум два или три базовых цвета для своего дизайна, а затем используйте оттенки (более светлые, смешанные с белым) и оттенки (более темные, смешанные с черным) этих базовых цветов, чтобы расширить палитру там, где это необходимо.
Выбор хороших цветов так же важен, как выбор правильных цветов (то есть правильных цветов для работы). Для веб-дизайна уютного ресторанчика подойдут «земляные» тона: красный, коричневый и т. д. Конечно, не существует безошибочного рецепта. Каждый цвет посылает сообщение , и вам решать, правильно ли понять это сообщение.
Веб-сайт Бенса Кучана имеет собственный стиль цветовой схемы. В основном это монохроматические (оттенки и оттенки одного цвета) и ахроматические (черный и белый) цвета (красный), чтобы выделиться:
Черный и белый передают шик и профессионализм, а красный добавляет изюминку, которая придает определенные элементы выделиться и не дать дизайну выглядеть скучно; Конечно, этот дизайн интересен не только красным цветом. Кстати, одна компания особенно популяризировала этот стиль.
Кстати, одна компания особенно популяризировала этот стиль.
Говоря о цвете, WebDesigner Wall от Nick La — это чистое блаженство:
Все эти мягкие пастельные тона делают этот дизайн сияющим. На первый взгляд выбор цвета может показаться несколько произвольным, но если присмотреться, то можно заметить строго определенную цветовую палитру, которая необходима для того, чтобы все элементы хорошо сочетались друг с другом. Веб-сайт, и особенно его фон, также демонстрирует хорошее сочетание цветов и графики, что подводит нас к номеру четыре…
4. Постарайтесь, чтобы графика хорошо сочеталась друг с другом.
Ладно, для отличного дизайна не нужна красивая графика . Но плохая графика определенно повредит дизайну. Графика дополняет визуальное сообщение. Такие веб-сайты, как WebDesigner Wall, имеют впечатляющие иллюстрации, в то время как другие занижены.
Тим ван Дамм использует лишь несколько графических изображений на своем веб-сайте Max Voltar, но реализует их с величайшей заботой и вниманием. Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.
Ненавязчивое фоновое изображение и утонченная корона — вот два графических элемента. Визуально они не слишком впечатляют, но все они улучшают внешний вид веб-сайта, и ни один из них не является неуместным.
В течение некоторого времени дизайн Макса Вольтара отличался от показанного выше. Но за два месяца, что этот был в сети, он легко стал одним из моих любимых. Из-за этого и из-за образцового использования графики я предпочел последнюю версию.
Komodo Media Роги Кинга намного насыщеннее графикой, отлично выполненной как с технической, так и с тематической точек зрения.
Возможно, вы не являетесь великим иллюстратором или фотографом, но это не значит, что вы не можете разместить на своем веб-сайте отличную графику. Некоторые базовые навыки Photoshop, возможно, несколько стоковых изображений и отличный вкус — это все, что вам нужно. Попробуйте совместите графику и убедитесь, что она соответствует стилю, к которому вы стремитесь. Однако не все мы наделены одинаковыми природными способностями. Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).
Вы можете научиться некоторым вещам, учась у других, но иногда вам просто нужно выбрать стиль, который подходит вам лучше всего (например, чистый стиль, если вы не самый лучший иллюстратор).
5. Улучшите типографику вашего сайта.
Искусство шрифта — сложная тема для разговора, потому что оно включает в себя очень много элементов. Хотя это можно рассматривать как отрасль дизайна, можно потратить всю жизнь на освоение всех его аспектов. Здесь не место для полной типографской справки, поэтому мы ограничим наше обсуждение тем, что принесет вам пользу в краткосрочной перспективе.
Веб-типографика уступает печатной типографике . Самая большая разница заключается в том, что у нас нет полного контроля над внешним видом шрифта в Интернете из-за его динамического характера. Очевидно, что у динамического рендеринга есть свои сильные стороны, но веб-дизайнеры мало контролируют результаты, по крайней мере, на данный момент. Отсутствие шрифтов на компьютере пользователя, различия в рендеринге браузеров и платформ и в целом некачественная поддержка в CSS делают веб-типографику сложной, если не разочаровывающей задачей. Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
Но хотя нам, возможно, придется подождать, пока CSS 3 для веб-типографики раскроет весь свой потенциал, сейчас у нас есть средства, чтобы сделать ее интересной и, что более важно, красивая .
Существует несколько довольно простых способов значительно улучшить типографику вашего веб-сайта, три из которых мы рассмотрим здесь. Один из них — стеков шрифтов .
Стеки шрифтов — это просто базовый CSS. Они позволяют определить порядок отображения шрифтов. Если быть точным, мы говорим здесь о гарнитурах, а не о шрифтах. Для хорошего обзора этого, пожалуйста, обратитесь к шрифту Джона Тана != Шрифт.
body { семейство шрифтов: "Helvetica Neue", Helvetica, Arial, без засечек; }
Свойство, указанное выше, придаст основной копии шрифт «Helvetica Neue». Это, однако, требует, чтобы на компьютере пользователя был установлен этот конкретный шрифт. В настоящее время компьютеры Mac поставляются с предустановленной Helvetica (Neue), но на большинстве компьютеров с Windows ее нет.
Прелесть стеков шрифтов в том, что вы можете определить «запасные варианты». означает, что всякий раз, когда определенный шрифт отсутствует, браузер просто ищет следующий в очереди. Конечно, это означает, что дизайн не будет выглядеть одинаково для всех, и поэтому мы снова теряем контроль. Но для тех, кто не хочет прибегать к другому решению (например, к замене изображения), это лучшее, что предлагает чистый CSS на данный момент (до того дня, когда мы сможем комфортно использовать @font-face).
Wilson Miner использует стек шрифтов, о котором мы говорили выше. Helvetica Neue является усовершенствованием Helvetica. И хотя Arial установлен почти на каждом компьютере (по крайней мере, на компьютерах с Windows и Mac) и поэтому является популярным выбором для Интернета, большинство дизайнеров предпочитают Helvetica Arial. Таким образом, вы получаете лучшее из обоих миров: Helvetica для тех, у кого она есть, и Arial на случай, если Helvetica недоступна.
Джон Тан использует другой интересный набор шрифтов для своих заголовков:
body { семейство шрифтов: baskerville, 'palatino linotype', 'times new roman', serif; }
Только относительно небольшое количество посетителей увидит заголовки в Baskerville, но это не проблема. Это придает дизайну дополнительный характер, не нанося вреда тем, у кого его нет. Опять же, стеки шрифтов не являются идеальным решением, но они дают вам преимущество .
Это придает дизайну дополнительный характер, не нанося вреда тем, у кого его нет. Опять же, стеки шрифтов не являются идеальным решением, но они дают вам преимущество .
Мера — это длина строк, а интерлиньяж — это высота (или интервал по вертикали) строк. В CSS мерой можно управлять, определяя ширину содержащего блока (например, элемента абзаца). Оба влияют на читаемость . Если строки слишком короткие или слишком длинные, пользователям будет неудобно читать контент; часто можно увидеть эту проблему с плавными макетами. Между 40 и 80 символами в строке кажется идеальным.
Интерлиньяж можно увеличить (или уменьшить, если вы действительно этого хотите), определив свойство CSS line-height . Как правило, высота строки 1,5 хорошо подходит для абзацев. Это означает, что при размере текста 12 пунктов высота строки становится равной 18 пунктам (12 × 1,5), что дает тексту немного передышки .
Третий способ улучшить читабельность — использовать висящие кавычки и маркеры. Вместо того, чтобы оставлять текст маркированных списков и цитат с выравниванием по умолчанию, выровняйте его по горизонтали с остальным текстом на странице .
Тим ван Дамм использует висящие пули для своего последнего редизайна Макса Вольтара:
Мы добавили красную линию, чтобы подчеркнуть, как весь текст выровнен по горизонтали. Просто установив padding-left CSS свойство маркированного списка 0 , вы можете добиться того же результата.
С другой стороны, снять висячие кавычки не так просто. Большинство дизайнеров прибегают к фоновому изображению для кавычек, а затем выравнивают соответствующим образом, как это сделал Мэтью Бьюкенен:
Висячая кавычка здесь не нарушает поток текста . Это деталь, на которую не часто обращают внимание, но она стоит вложений.
Печать и Интернет — это не одно и то же. Это кажется довольно очевидным, но многие люди относятся к ним так, как если бы они были одинаковыми. Печать фиксирована, а сеть динамична. Иметь полный контроль над тем, как ваш веб-дизайн будет выглядеть для всех, невозможно .
Вертикальный ритм, правильное выравнивание текста (с переносами и без рек) и макеты с несколькими столбцами — это лишь некоторые из особенностей печати, которые (почти) невозможны в Интернете. Таким образом, у нас есть много чего ожидать от CSS 3. Однако CSS 3, вероятно, не будет универсальным и окончательным решением, и, вероятно, пройдет еще несколько лет, прежде чем мы сможем в полной мере воспользоваться его преимуществами. Мы просто должны пока принять эти различия: не смотрите на Интернет как на онлайн-версию печатного издания; скорее используйте внутренний потенциал Интернета в полной мере.
Несколько слов о замене изображения Как насчет замены изображения (техника замены шрифтов изображениями)? Мы говорили о стеках шрифтов, но разве они не уступают замене изображений? Ну, это зависит от того, что вы считаете более важным: возможность отображать именно тот шрифт, который вам нужен, или наличие динамического, доступного и оптимизированного для SEO контента? Некоторые методы замены изображения стали довольно продвинутыми, но они все еще не такие гибкие, как обычный текст. Замена изображений хорошо подходит для заголовков и выдержек, но вряд ли это решение для основного текста.
Замена изображений хорошо подходит для заголовков и выдержек, но вряд ли это решение для основного текста.
6. Выделите элементы, добавив вокруг них пустое пространство.
Пробел или отрицательное пространство имеет отношение к , что такое , а не там . Подобно размеру и интерлиньяжу, пустое пространство дает тексту некоторую передышку и пространственный покой . Вы можете выделить элементы , добавив вокруг них пустое пространство. Копия, например, не должна выглядеть тесно. Чтобы обеспечить удобочитаемость, убедитесь, что абзацы имеют достаточный отступ.
Реклама парфюмерии — или любая реклама предметов роскоши, если уж на то пошло — известна тем, что использует пустое пространство… много его; и шрифт с засечками для хорошей меры.
Полагаю, пришло время для бесстыдной пробки. На скриншоте выше показан мой собственный веб-сайт Shift (px). Дизайн в значительной степени зависит от типографики и пустого пространства. Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) и наиболее эффективных способов создать визуально приятный и читабельный дизайн.
Белое пространство, вероятно, занимает около 50% страницы. Пустое пространство — один из самых простых (потому что вы на самом деле ничего не добавляете, не так ли?) и наиболее эффективных способов создать визуально приятный и читабельный дизайн.
Белое пространство добавляет дизайну классности. Не бойтесь оставлять открытыми некоторые дыры, даже зияющие. У неопытных дизайнеров возникает соблазн разместить что-нибудь в каждом уголке. Дизайн — это передача сообщения. Таким образом, элементы дизайна должны поддерживать это сообщение, а не добавлять к нему шума.
Еще один хороший пример большого количества пустого пространства:
Astheria Кайла Мейера показывает, что для приятного дизайна нужно немногое. Некоторые люди могут спутать «минимализм» с «простостью». Но реализовать такой стиль непросто и не легко (даже если не нужно хорошо разбираться в графике или иллюстрациях).
7. Соедините все элементы.
«Соединение» здесь немного выдуманный термин, но, похоже, он лучше всего подходит для того, что мы имеем в виду. Соединение здесь относится к веб-дизайну, который сочетает в себе единство и согласованность . Эти два атрибута демонстрируют профессионализм дизайнера (и, следовательно, его дизайнера). Это очень широкие атрибуты. Дизайн должен быть последовательным в использовании цветов, наборе шрифтов, значках и т. д. Все эти аспекты учитываются; дизайн может выглядеть великолепно и при этом страдать от несоответствий.
Соединение здесь относится к веб-дизайну, который сочетает в себе единство и согласованность . Эти два атрибута демонстрируют профессионализм дизайнера (и, следовательно, его дизайнера). Это очень широкие атрибуты. Дизайн должен быть последовательным в использовании цветов, наборе шрифтов, значках и т. д. Все эти аспекты учитываются; дизайн может выглядеть великолепно и при этом страдать от несоответствий.
Когда дизайн непоследовательный, его целостность может быть потеряна для пользователя. Единство немного отличается от согласованности. Единство относится к тому, как различные элементы дизайна взаимодействуют и сочетаются друг с другом. Например, совпадают ли цвета и графика? Входит ли все в единое сообщение? Согласованность, с другой стороны, находится между страницами дизайна.
Единство, возможно, более важно из двух. Без единства сложно создать хороший дизайн. Несоответствие, однако, может выглядеть немного «небрежно», но не может сделать дизайн «плохим».
Из семи принципов, рассмотренных в этой статье, самым важным является соединение. Связь связана с тем, как все элементы объединяются: баланс, сетка, цвета, графика, шрифт и пустое пространство. это типа клей, скрепляющий все вместе . Без этого клея конструкция развалится. У вас может быть красивый шрифт и блестящая и тщательно подобранная цветовая палитра, но если графика ужасна или просто не соответствует друг другу, или если все набито бездумно, дизайн провалится.
Это самая сложная часть проектирования. Это не то, чему можно легко научить или чему вообще обязательно научить. Требуется немного природных способностей и опыта. Но это то, что есть, и в итоге дизайн выглядит хорошо.
Ранее мы хвалили WebDesigner Wall Ника Ла за ее прекрасную графику, но это также хороший пример связи. Если внимательно присмотреться к графике и стилю в целом, то все выглядит как рисованная акварель: изображения статей, акварельные фоновые изображения, нарисованные от руки дудлы и значки, стиль опроса и т. д. на. Внимание к деталям делает этот дизайн превосходным.
д. на. Внимание к деталям делает этот дизайн превосходным.
Дополнительные ресурсы
- Основы HTML для начинающих: как создать веб-сайт с помощью HTML
- Пять простых шагов к проектированию грид-систем: руководство по грид-системам для начинающих.
- Золотое сечение в веб-дизайне
- 8 простых способов улучшить типографику в ваших проектах
- Шрифты и Интернет: О состоянии шрифтов в Интернете и замене изображений.
- 4 принципа хорошего дизайна веб-сайтов: четыре других принципа, больше с практической точки зрения.
Дополнительный ресурс
Если вы новичок в веб-дизайне, наше руководство по как сделать сайт будет вести вас с самого начала.
Заключение
Хороший веб-дизайн не ограничивается семью ключевыми принципами, обсуждаемыми здесь. Такие аспекты, как доступность, удобочитаемость и удобство использования, также играют роль.
Вот почему веб-дизайн так сложен.

