как настроить переадресацию и проверить результат — Топвизор–Журнал
Поисковики воспринимают www.site.ru и site.ru как разные сайты, находящиеся на разных доменах. Это может быть плохо по двум причинам:
Происходит деление ссылочного веса. Часть внешних ссылок на ваш сайт с префиксом www, часть — без. Если перенаправление не настроено, Page Rank (PR) и тематический индекс цитирования (ТИЦ) будут распределяться между разными версиями сайта.
Одно из зеркал сайта считается дублем. Например, если поисковый робот заходит сначала на www.site.ru, а потом на site.ru, последний может расцениваться им как дубль и понижаться в выдаче.
Чтобы этого избежать, нужно настроить редирект со страниц одного типа на страницы другого типа.
Что такое редирект 301 и зачем он нужен
301‑й редирект — это постоянное перенаправление с одной страницы на другую. Когда страница навсегда перемещена с одного URL на другой, она отдает код ответа 301 Moved Permanently.
Человек этого не увидит — его сразу перекинет на нужную страницу. Но статус 301 можно увидеть, открыв исходный код страницы через инструменты разработчика — Яндекс Вебмастер или Google Search Console.
Как посмотреть исходный код страницы
301‑й редирект помогает склеить разные версии страницы — с www и без www — между собой. Таким образом, они не будут считаться дублями, а PR и ТИЦ этих страниц объединятся.
Какой тип URL выбрать основным
Сначала разберёмся, как лучше — перевести все страницы на вариант с префиксом www или, наоборот, с site.ru на www.site.ru.
Когда интернет только появился, адреса большинства сайтов начинались с www (World Wide Web) или другого префикса, для того чтобы различать разные серверы одной сети. Так, www обозначал хранение файлов для обмена в интернете, mail — работу электронной почты, ftp — обмен данными в сети.
Так, www обозначал хранение файлов для обмена в интернете, mail — работу электронной почты, ftp — обмен данными в сети.
Сейчас интернет работает немного иначе. Один сервер с одним IP‑адресом может служить разным целям: и хранить файлы, и доставлять электронные письма. Поэтому необходимость в www отпала, и многие браузеры (например, мобильный Safari) уже не показывают этот префикс в адресной строке. Он появляется, только если целенаправленно нажать на ссылку:
Пользователи тоже чаще всего набирают адрес сайта без www — так удобнее и быстрее.
Для поискового продвижения нет разницы между сайтом с www и без www. Главное — остановиться на одной версии и придерживаться ее.
Как настроить редирект
Через htaccess
Htaccess‑файл — конфигурационный файл вашего сайта; он находится в корневой директории сервера (нужно получить к нему доступ) и позволяет управлять его работой.
Извлеките файл из панели управления хостингом. В модуле IfModule пропишите следующие строки:
RewriteCond %{HTTP_HOST} ^www. (.*)$ http://site.ru/$1 [R=301,L]
(.*)$ http://site.ru/$1 [R=301,L]
RewriteRule включает механизм редиректа. Вместо site.ru вставьте ваш сайт.
Через обычный интерфейс
Какой‑то общей схемы настройки 301‑го редиректа для всех сайтов, кроме как через htaccess, нет. В зависимости от того, на какой CMS сделан ваш сайт, инструменты и механизмы могут различаться.
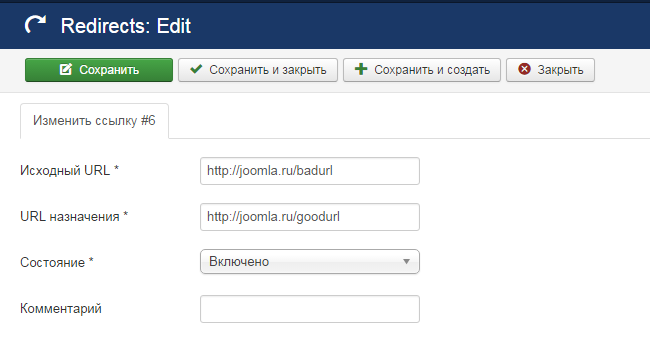
В 1C‑Bitrix, например, редирект настраивается с помощью плагина «Редиректы для SEO».
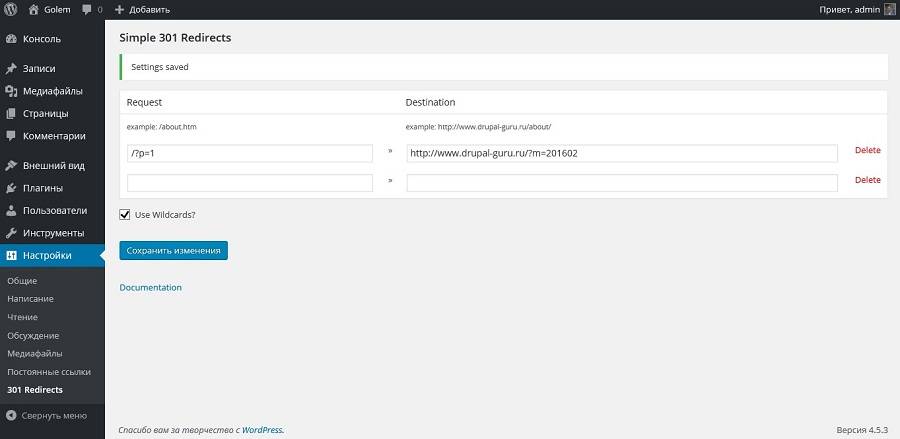
Настройка редиректа с www на без www в 1C‑BitrixДля Wordpress используется плагин Redirection.
Как проверить, что редирект работает
Самый простой способ — посмотреть прямо в поиске. Введите в поиск адрес страницы, с которой вы настраивали перенаправление, и перейдите по ссылке. Вас должно перекинуть на ту страницу, куда вы настроили редирект.
Открыв инструменты разработчика (Ctrl + Shift + I для Windows и Cmd + Shift + I на macOS), вы увидите, что код состояния этой страницы — 301 Moved Permanently.
Проверить работу редиректа можно с помощью «Анализа сайта» от Топвизора. Сервис отдельно проанализирует именно www‑редирект и покажет данные о его состоянии в разделе «Сводка»:
Сервис отдельно проанализирует именно www‑редирект и покажет данные о его состоянии в разделе «Сводка»:
А в разделе «Страницы» отображаются все страницы сайта и их коды ответа:
Коды ответа всех страниц сайта в «Анализе сайта» ТопвизораФиолетовым сервис выделит страницы, для которых настроен 301‑й редирект.
❗️ Мы обновили дизайн инструмента «Анализ сайта» и открыли его для альфа‑теста. Теперь аудит стал нагляднее, проще и функциональнее: ищите редиректы и битые ссылки, проверяйте индексируемость, атрибуты и теги.
Чтобы первыми получить доступ к новой версии «Анализа сайта», напишите свой ID в комментариях.
Кроме этого, статус страницы можно увидеть через Яндекс Вебмастер. Введите страницу, которую хотите проверить, в «Проверку ответа сервера»:
Если со страницы настроен редирект, её код ответа будет 301.
Кстати, в Вебмастере редирект можно не только проверить, но и настроить: для этого перейдите в «Индексирование» — «Переезд сайта».
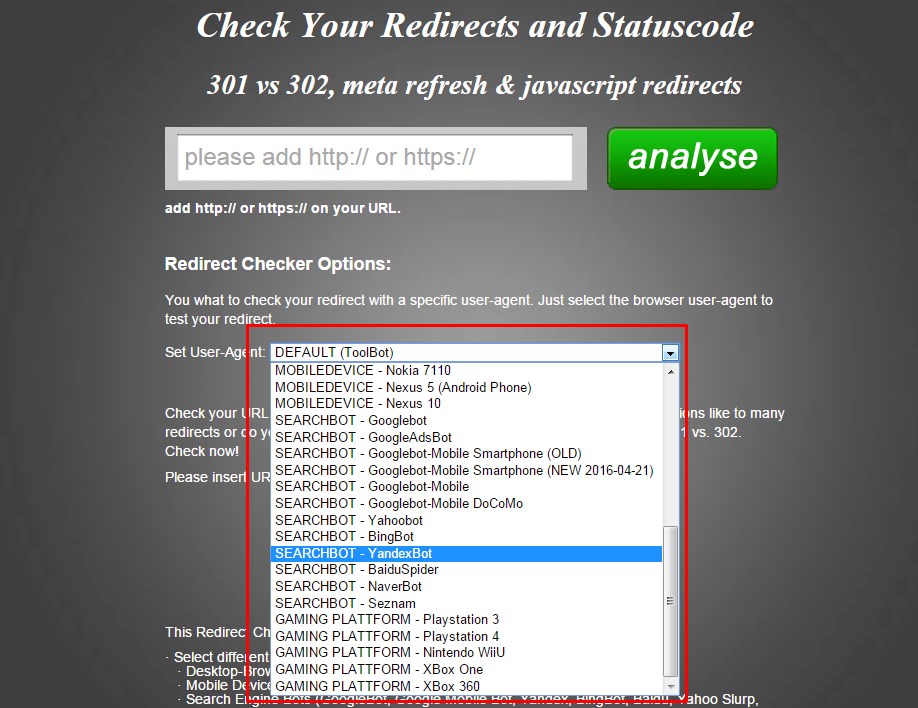
Также проверить редирект можно с помощью онлайн‑сервиса Redirect Checker. Введите ссылку и нажмите analyse — если всё хорошо, появится надпись Everything seems to be fine.
Что запомнить
Сайт с www и без www — два разных сайта для поисковиков. Лучше всего выбрать какую‑то одну версию. Пользователи привыкли к формату без www, поэтому можно остановиться на нём.
Склеить два зеркала сайта навсегда можно с помощью 301‑го редиректа — он объединит PR и ТИЦ. Делается это с помощью внесения изменений в файл .htaccess или через плагины для CMS, на которой сделан сайт.
Проверить, что редирект работает, можно вручную: через Анализ сайта от Топвизора, сервис Redirect Checker или через панели веб‑мастеров.
Ещё по теме
Коды ошибок HTTP: полный список ошибок сервера
Есть ли смысл настраивать редирект со страницы с ошибкой 404
Ставить завершающий слеш в URL или нет: как лучше для SEO
Как настроить CloudFlare DNS 301 Redirect (правила страницы + переадресация URL)
README
Cloudflare Redirects: Как настроить 301 Redirects (URL Forwarding) с использованием CloudFlare DNS & Page Rules Процесс настройки перенаправлений с использованием Cloudflare DNS довольно прост. Вы добавляете свой домен, указываете DNS-записи CloudFlare (запись A и запись CNAME) на сервер Cloudflare, а затем настраиваете правило переадресации URL-адресов. Вот и все.
Вы добавляете свой домен, указываете DNS-записи CloudFlare (запись A и запись CNAME) на сервер Cloudflare, а затем настраиваете правило переадресации URL-адресов. Вот и все.
Первые два шага этого пошагового руководства не имеют ничего общего с реальной настройкой CloudFlare 301. Это то, что вам нужно сделать до все это работает. Итак, если вы уже добавили свой домен в свою учетную запись CF и указали на него серверы имен вашего регистратора доменов — вы можете их пропустить.
1. Добавить домен в CloudFlare
На панели инструментов (dash.cloudflare.com) вашей учетной записи CloudFlare нажмите кнопку «Добавить сайт» и введите свой домен на следующем экране.
Как только вы это сделаете, вам будут представлены варианты ценообразования. Просто выберите бесплатный (внизу экрана) и двигайтесь дальше.
Cloudflare просканирует существующие записи DNS и перенесет их.
Сохранить их или удалить — выбор за вами (и зависит от того, что вы пытаетесь сделать).
Нажмите «Продолжить», и вы получите серверы имен вашей учетной записи.
Вам нужно будет обновить серверы имен вашего текущего домена, которые вы можете найти у регистратора доменов — то есть там, где вы входите, чтобы увидеть свой домен, и, возможно, там, где вы его приобрели.
2. Обновить серверы имен
Я не могу сделать учебник по обновлению серверов имен в каждой веб-хостинговой компании, потому что их около триллиона.
Но вам просто нужно зайти в свою учетную запись> выбрать свой домен> выбрать «редактировать серверы имен» или что-то подобное> вставить серверы имен, которые Cloudflare предоставил вам на последнем шаге.
Теперь эти изменения вступят в силу в течение от 10 минут до 48 часов. Это называется распространением.
Но вам не нужно ждать продолжения. Вам придется подождать его для всех вещей, которые вы делаете рядом с работой , однако.
3. Обновление CloudFlare DNS
Здесь начинается собственно процесс.
Перейдите в настройки своего домена в CloudFlare и выберите «DNS».
При перенаправлении всего домена я обычно начинаю с удаления текущих DNS-записей, которые были перенесены CloudFlare. Не делайте этого, если у вас там есть записи, которые вам нужны.
Да, капитан, очевидно, я знаю, но… Здравый смысл не всегда так распространен в этих чрезвычайно напряженных ИТ-настройках…
Далее мы добавим записи CloudFlare DNS, необходимые для работы переадресации URL.
Нажмите «Добавить запись», добавьте следующую информацию и нажмите кнопку «Сохранить»:
- Введите : A
- Имя : @
- IPv4-адрес : 192.0.2.1
Теперь снова нажмите кнопку «Добавить запись», добавьте следующую информацию и нажмите кнопку «Сохранить»:
- Тип: CNAME
- Имя : www
- Цель : @
4. Настройка правил страницы для переадресации URL-адресов
Перейдите в область «Правила» на боковой панели, затем нажмите «Правила страницы» и нажмите кнопку «Создать правило страницы».
Теперь пришло время настроить ваши 301-е!
Я собираюсь настроить перенаправление 301 для перенаправления всего трафика, поступающего с «домена А», на «домен Б», но вы можете легко просто изменить URL-адрес и пункт назначения в соответствии со своими потребностями.
Выполните следующие действия:
- Введите нужный шаблон URL 301ing
- Щелкните раскрывающийся список и выберите «Переадресация URL».
- Выберите «Код состояния» из раскрывающегося списка (возможно, 301)
- Введите пункт назначения
- Нажмите «Сохранить и развернуть правило страницы»
Я ввел корневой домен и поставил звездочку ( * ) в конце, что означает, что если кто-то перейдет по внутреннему URL-адресу, например «domain.com/whatever-asdfadf», он также будет перенаправлен.
Вы также можете настроить 301 для внутреннего URL.
Теперь я собираюсь сделать то же самое еще раз, но на этот раз добавить www. версия.
версия.
Выполните следующие действия:
- Введите нужный шаблон URL 301ing
- Щелкните раскрывающийся список и выберите «Переадресация URL».
- Выберите «Код состояния» из раскрывающегося списка (возможно, 301)
- Введите пункт назначения
- Нажмите «Сохранить и развернуть правило страницы»
Привет!
Привет!Меня зовут Девин Шумахер.
Мне нравится все упрощать, поэтому я делаю эти стандартные процедуры.
И я подумал, почему бы не поделиться ими со всеми вами, придурки?!
Кроме того, я получаю партнерскую комиссию от Process Street, если вы сочтете их достаточно ценными и захотите сохранить их на свой счет — надеюсь, вы это сделаете!
Я использую этот инструмент уже более 5 лет… Почти уверен, что я был их первым клиентом.
Это не идеально, но помогло мне создать и масштабировать SEO-агентство с многомиллионным оборотом, которое сейчас работает самостоятельно.
И у меня есть 1000 СОП, которые я построил здесь, и я рад поделиться с вами, если хотите, так что…
Надеюсь, вам понравится!
Нажмите здесь, чтобы зарегистрироваться в Process.St
Кто узнает первым?
Хотите получать обновления, когда я выпускаю больше бесплатных СОП, контрольных списков, рабочих процессов и советов по повышению производительности?
Нажмите здесь, чтобы оставаться в курсе событий по электронной почте
Сообщество
YouTube :
- @devinsch умачер
- SERP AI // для любителей искусственного интеллекта
- Daft FM // для любителей музыки
Группы Reddit :
- SERP AI // для любителей искусственного интеллекта
- Daft FM // для любителей музыки
- SERP Университет // для предпринимателей
Группы Facebook :
- Университет SERP // для предпринимателей
Привет в социальных сетях!
Instagram : @dvnschmchr
Twitter : @dvnschmchr
Facebook : @dvnschmchr
Linkedin : @devinschumacher
Tiktok : @dvnschmchr
Веб-сайт : devinschumacher. com
com
Артикул
- Щелкните здесь, чтобы просмотреть всю статью
Видео
Чувство щедрости
Чувствуете себя щедрым?
ПОДДЕРЖИТЕ ЭТОТ КАНАЛ + ПОЛУЧИТЕ ОТЛИЧНЫЕ ТОВАРЫAmazon™ платит комиссию, если я направляю людей к ним, и этот человек покупает что-то (что угодно) в течение следующих 24 часов…
Так что, если вы нажмете на одну из партнерских ссылок ниже, купите какую-нибудь хрень, которая вам нужна/хотите — я получу комиссию от Amazon™ — у вас будет отличный повод купить ту «вещь», которую вы давно хотели!
Вам даже не нужно покупать товары, указанные здесь, чтобы поддержать этот канал…
Вы можете просто купить себе то, что давно хотели, или делать еженедельные покупки!
(я знаю, что ты уже три месяца пытаешься выжать последний кусочек зубной пасты из тюбика. .. пришло время для нового)
.. пришло время для нового)
Побалуйте себя!: https://devin.to/amazon
И это то, что я называю беспроигрышным!
привет пять амиго!
Правовая оговорка
Отказ от ответственности для партнеров Amazon Associates™ : Будучи партнером Amazon™, сайт devinschumacher.com и/или связанные с ним веб-ресурсы зарабатывают на соответствующих покупках. Подробнее здесь.
НАЧАЛО:
Добавьте свой домен в CloudFlare
Укажите ваши серверы имен
CloudFlare DNS
Обновить CloudFlare DNSЗапись DNS #1:
- Тип : A
- Имя : @
- IP : 192.0.2.1
Запись DNS #2:
- Тип : CNAME
- Имя : www
- Цель : @
Правила страницы
Создайте правило страницы, соответствующее этим настройкам для `root` и `www. `
` Возьмите под контроль свои рабочие процессы уже сегодня.
Обзор шаблоны Изменить в Process Street
Руководство: Настройка перенаправления 301 и уведомления Google [Пошаговое обучение SEO] — Запустите URL-слаги Happy
, которые могут нанести большой удар, когда дело доходит до вашего SEO (каламбур). Небольшое описание вашей страницы, которое идет после .com/ , играет важную роль в том, чтобы сообщить поисковым системам, о чем ваша страница.
Но время от времени (и по разным причинам) вам может понадобиться изменить слаг URL. Возможно, вы обновляете сообщение в блоге и хотите, чтобы новый URL-адрес отражал ваши изменения. Или, может быть, вы хотите, чтобы URL-адрес вашей страницы с информацией был более информативным, чем mysite.com/about .
Изменить слаг URL-адреса в Squarespace очень просто — вам просто нужно настроить перенаправление 301. В этом блоге мы расскажем вам, как это сделать и почему вам нужно выполнить эти шаги, чтобы сохранить SEO в целости.
В этом блоге мы расскажем вам, как это сделать и почему вам нужно выполнить эти шаги, чтобы сохранить SEO в целости.
Что такое перенаправление URL-адресов и почему меня это должно волновать?
Если вы когда-либо переезжали, скорее всего, вы прошли через процесс пересылки почты через почтовое отделение. Перенаправление URL (также называемое перенаправлением 301) работает аналогично этому, но для адресов веб-страниц.
Предположим, например, что у вас есть страница или запись в блоге на вашем сайте под названием mysite.com/how-to-write . Возможно, эта страница получает мало трафика, и вы хотели бы этого. Тем не менее, вы знаете, что ссылка есть в других местах в Интернете, и вы не хотите, чтобы потенциальные посетители получали тупиковое сообщение 404 (также известное как неработающая ссылка).
Здесь в игру вступает 301 перенаправление. Их ОЧЕНЬ легко поставить на место (особенно в Squarespace). И они дадут вам свободу перемещать, переименовывать и удалять страницы, сохраняя при этом до 99% вашего SEO!
Как создать переадресацию 301 в Squarespace
Как мы уже говорили, создать переадресацию 301 в Squarespace чрезвычайно просто. Вот как это сделать:
Вот как это сделать:
Вот и все! Обратите внимание, что вам не нужно будет указывать ваше основное доменное имя — только слаг. Таким образом, для приведенного выше примера полный URL будет равен 9.0011 http://mysite.com/your-page-url-here . Вы можете добавить одно перенаправление на строку в поле сопоставления URL-адресов.
Как уведомить Google после добавления перенаправления
После создания перенаправления вы должны сообщить об этом Google, чтобы они могли проиндексировать ваш новый URL. Вы можете сделать это, отправив недавно переименованную страницу в Google через консоль поиска Google, инструмент проверки URL. Вот как это сделать:[Разрыв переноса текста]
В панели управления Google Search Console выберите свой веб-сайт в меню свойств в левом верхнем углу.
Нажмите Проверка URL .
Введите полный URL-адрес страницы, для которой вы создали перенаправление — это должен быть новый URL-адрес, который вы создали, а не URL-адрес старой страницы.