Как установить Яндекс.Метрику на сайт [пошаговое руководство]
Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных. Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. АвторизацияЕсли у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе.
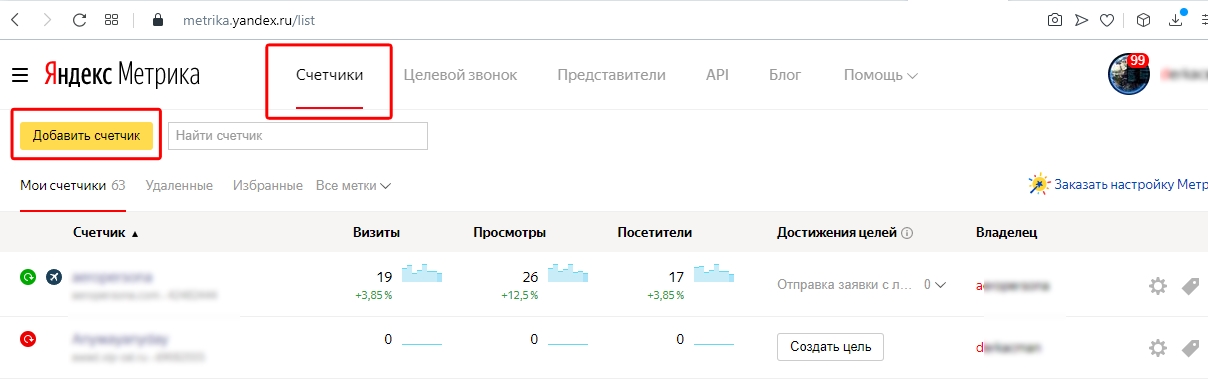
 Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.2. Создание информера
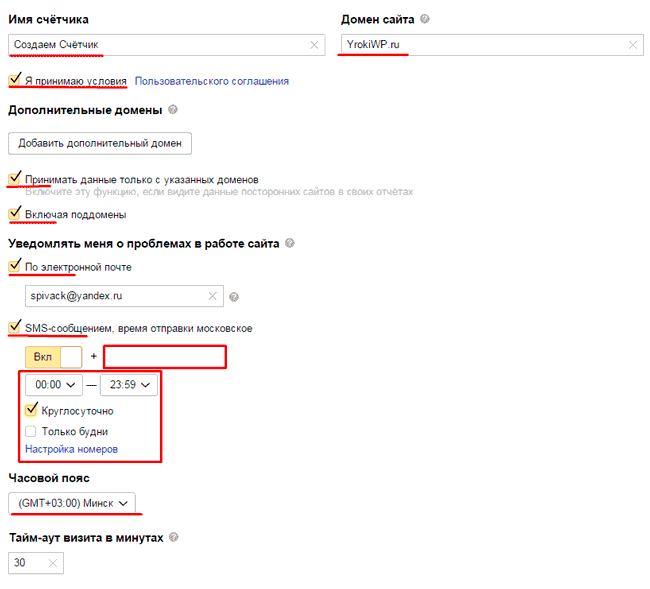
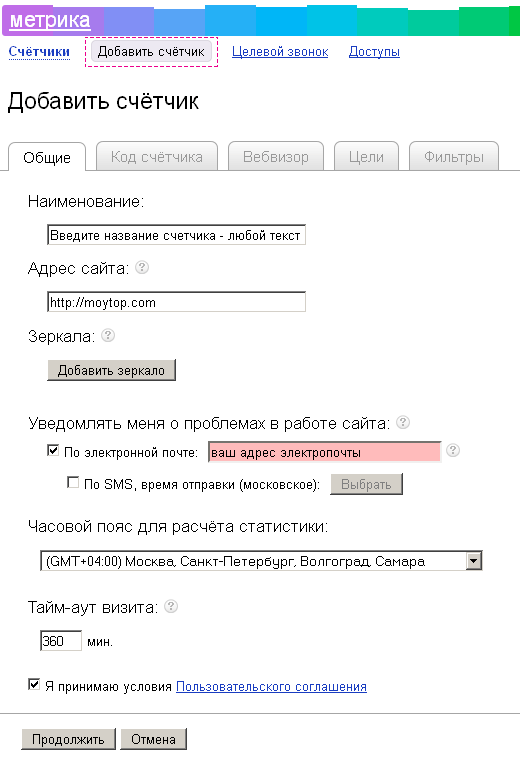
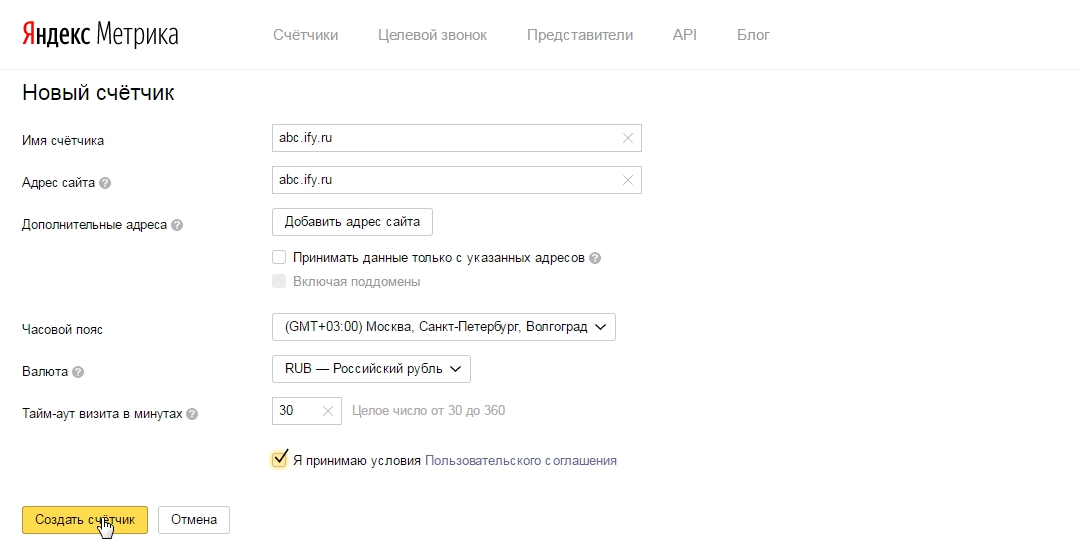
Выберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика — название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта — здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта — это сведения для контроля над доступностью проекта и проверки количества внутренних переходов. Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.
- Тайм-аут визита в минутах — по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.

После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».
3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
- В одну строку
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
Опция рекомендована для владельцев интернет-магазинов товаров и услуг.
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс. Браузера;
- воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc. yandex.ru/metrika/watch.js»;
yandex.ru/metrika/watch.js»;
на
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Стоит прочесть: Почему сайт не индексируется в Яндексе.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Специальное расширение дают возможность без проблем добавить код счетчика Yandex. Metrica на блог. Устанавливается оно, как и остальные плагины, путем поиска в админ панели или скачивания из интернета, дальнейшей распаковки и загрузки /wp-content/plugins/ на сервер. Важно! Это на примере CMS WordPress, если вы используете другую CMS, то название плагина и его расположение могут отличаться.
3. Через Google Tag Manager
Войдите в свой аккаунт Google Tag Manager (при необходимости создайте его) и кликните на «Добавить новый тег». Выберите тип тега «Пользовательский HTML».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого нажмите «Опубликовать».
Как установить Яндекс.Метрику на сайт с любым движком?
В таком случае код счетчика копируется в файл footer.php. Чтобы найти его, нажмите на «Внешний вид», а затем на «Редактор».
Учтите, что код необходимо вставлять исключительно до тегов:
</body>
</html>
Не добавляйте скрипт внутрь конструкций, его нужно размещать только после закрывающихся тегов </span> или </div>.
Здесь нет редактора кода шаблонов, поэтому придется воспользоваться FTP-доступом. Подключитесь к хостингу с помощью FileZilla. Найдите файл footer.tpl (в стандартом варианте путь к нему лежит через /catalog/view/theme/default/template/common, где theme — это название вашей темы), скачайте его на компьютер.
Откройте данный файл через редактор и вставьте код счетчика в промежутке между тегами </div> и </body>. Сохраните footer.tpl и снова закачайте его на сервер.
Хотите узнать, как установить счетчик Яндекс.Метрика на сайт с такой CMS? Читайте дальше!
Код необходимо добавить в основной файл шаблона, который отвечает за местонахождение модульных позиций — index.php. Отыщите и скачайте его на ПК, после чего откройте в любом редакторе. Добавьте код счетчика перед закрывающимся тегом (для быстрого поиска стоит воспользоваться кнопкой «Найти»).
Вам нужно зайти в раздел «Шаблоны сайтов» и нажать «Изменить» на соответствующем варианте. Затем в открывшемся окне перед тегом вставьте код счетчика и нажмите «Сохранить». Все просто и понятно!
Имейте в виду: подключить информер могут лишь владельцы платного премиум аккаунта. Он рассчитан на сайты, домены которых уже привязаны к «Виксу».
Зайдите в свой профиль и нажмите на «Домены» в правом верхнем углу. Далее выберете доменное имя, к которому желаете прикрепить статистику. Нажмите на графу «Веб-аналитика» и вставьте в поле ID/номер счетчика соответствующие данные.
Далее выберете доменное имя, к которому желаете прикрепить статистику. Нажмите на графу «Веб-аналитика» и вставьте в поле ID/номер счетчика соответствующие данные.
Установка Яндекс.Метрики на этот популярный движок тоже не займет много времени.
Войдите в административную панель, затем в «Элементы» и «Управление элементами». После этого создайте новый чанк и вставьте в его поле скопированный код веб-аналитики, сохраните изменения.
Теперь вам необходимо добавить чанк в шаблон футера: зайдите в раздел footer и вставьте там шорткод {{имя чанка}}.
Обратите внимание! Подключение одного анализатора для нескольких сайтов дает возможность указывать составные, усложненные цели, однако в этом случае переходы между проектами демонстрируются в одном визите. Разные счетчики фиксируют показатели каждого ресурса отдельно (для просмотра общей посещаемости вам придется настроить «Отчет по группе счетчиков»). Для максимально удобного и корректного сбора данных SEO-специалисты советуют использовать оба варианта.
Другие полезности от Яндекс: Узнайте статистику любых поисковых запросов в Яндекс Вордстате.
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, https://livepage.pro/?_ym_debug=1).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.
- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика — кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
Как подключить Яндекс Метрику на сайт | Блог YAGLA
Яндекс.Метрика – это не просто счетчик, а инструмент аналитики сайта. Простой и бесплатный. С его помощью вы можете увидеть состав и поведение посетителей, источники переходов и эффективность рекламы. Установка кода и настройка аккаунта легко делаются самостоятельно.
В этой статье вы узнаете, как подключить Яндекс.Метрику на свой сайт за 10 минут и как её использовать – все важные возможности.
Регистрация аккаунта
Если у вас есть почта Яндекс, значит, у вас есть личный аккаунт, к которому привязана Метрика. Если нет – заведите почтовый ящик Яндекса и авторизуйтесь.
Чтобы установить Яндекс.Метрику, перейдите по ссылке metrika.yandex.ru. Нажмите кнопку добавления счетчика:
К одному профилю можно привязать неограниченное количество ресурсов (счетчиков).
Заполните регистрационные данные для нового счетчика.
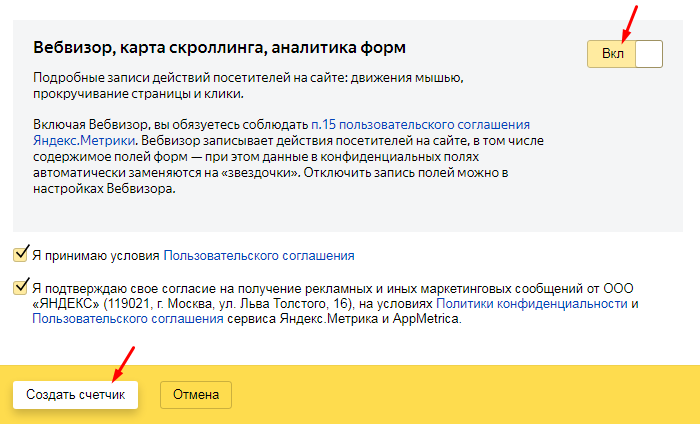
Включите Вебвизор, чтобы записывать все действия пользователей, примите условия пользовательского соглашения и нажмите кнопку «Создать счетчик».
Теперь переходим к настройкам счетчика.
Настройки и получение кода
Следующий шаг после принятия условий пользовательского соглашения – страница с настройками.
Выберите, как вставить код:
Доступные способы: классический HTML-код, CMS и конструкторы сайтов (в этом случае используйте плагин «Метрики») и системы управления тегами. В последнем случае часто используется Google Tag Manager.
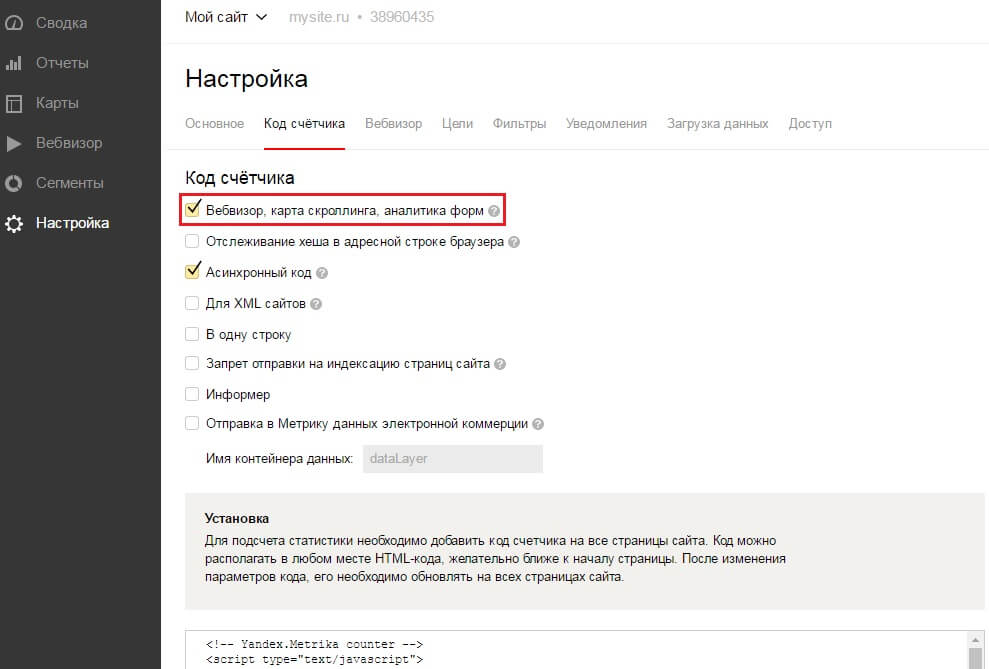
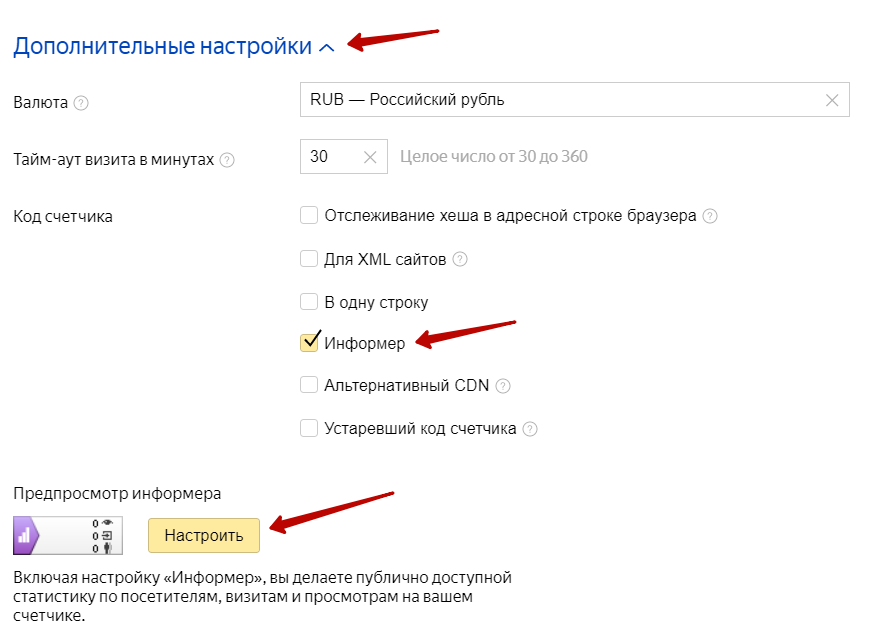
Включите дополнительные опции, если это необходимо:
Первая пригодится для сбора и анализа данных, если у вас интернет-магазин.
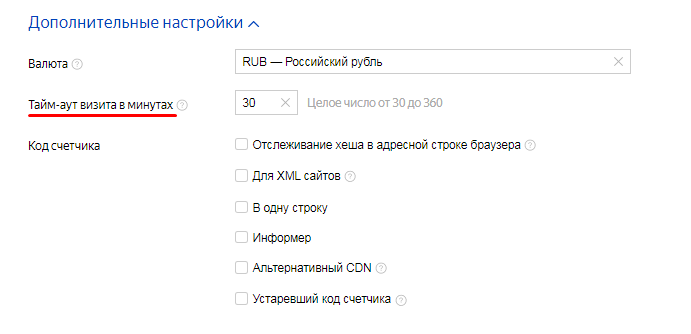
Сам код счетчика находится под дополнительными настройками:
Прежде чем копировать код Метрики, в дополнительных настройках выберите нужные параметры.
Отслеживание хеша в адресной строке применяется для AJAX-сайтов и позволяет корректно подсчитывать количество просмотров на страницах, которые обновляются без перезагрузки.
Для XML-сайтов – значит, элемент noscript не должен использоваться в XML-документах.
Информер – собственно счетчик посещений. Рекомендуем ставить на более-менее раскрученный ресурс. В этом случае счетчик будет социальным доказательством его популярности. Вставить информер можно независимо от кода Метрики.
Альтернативный CDN позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике.
Устаревший код счетчика – его стоит использовать, только если вам нужен для работы Вебвизор 1.0. По умолчанию Яндекс.Метрика использует новый код счетчика и Вебвизор 2.0.
Когда все настройки готовы, и вы собираетесь устанавливать код Метрики на сайт прямо сейчас, можно его копировать.
Затем нажмите «Начать пользоваться» или перейдите к настройке целей.
Мы будет показывать всё по порядку, поэтому следующий этап – установка кода.
Установка кода
Подключение Яндекс.Метрики считается завершенным после установки кода на все страницы сайта. Стандартный вариант – между тегами body… /body. На предыдущих скриншотах вы уже видели, как он выглядит.
Стандартный вариант – между тегами body… /body. На предыдущих скриншотах вы уже видели, как он выглядит.
Можно вставлять код на каждую страницу сайта, но это займет достаточно много времени. Особенно на многостраничном сайте. Проще всего вставить сразу в шаблон, например, в footer.php, тогда код автоматически установится на все страницы.
Для этого (на примере cms wordpress) заходим в консоль – внешний вид – редактор – подвал (footer). И размещаем код Метрики перед закрывающим тегом /body. После чего обновляем файл.
Да, все действия лучше делать не напрямую, а через редактор, например, Notepad++. Это позволит избежать проблем при ошибочном редактировании файлов.
Чтобы убедиться в правильности установки, смотрим исходный код. Переходим на главную страницу сайта, нажимаем CTRL+U, затем CTRL+F и в появившееся поле вписываем Yandex.
Видим код Яндекс.Метрики, значит, все в порядке.
Чтобы настроить остальные параметры счетчика, выберите нужный в списке и нажмите значок настроек:
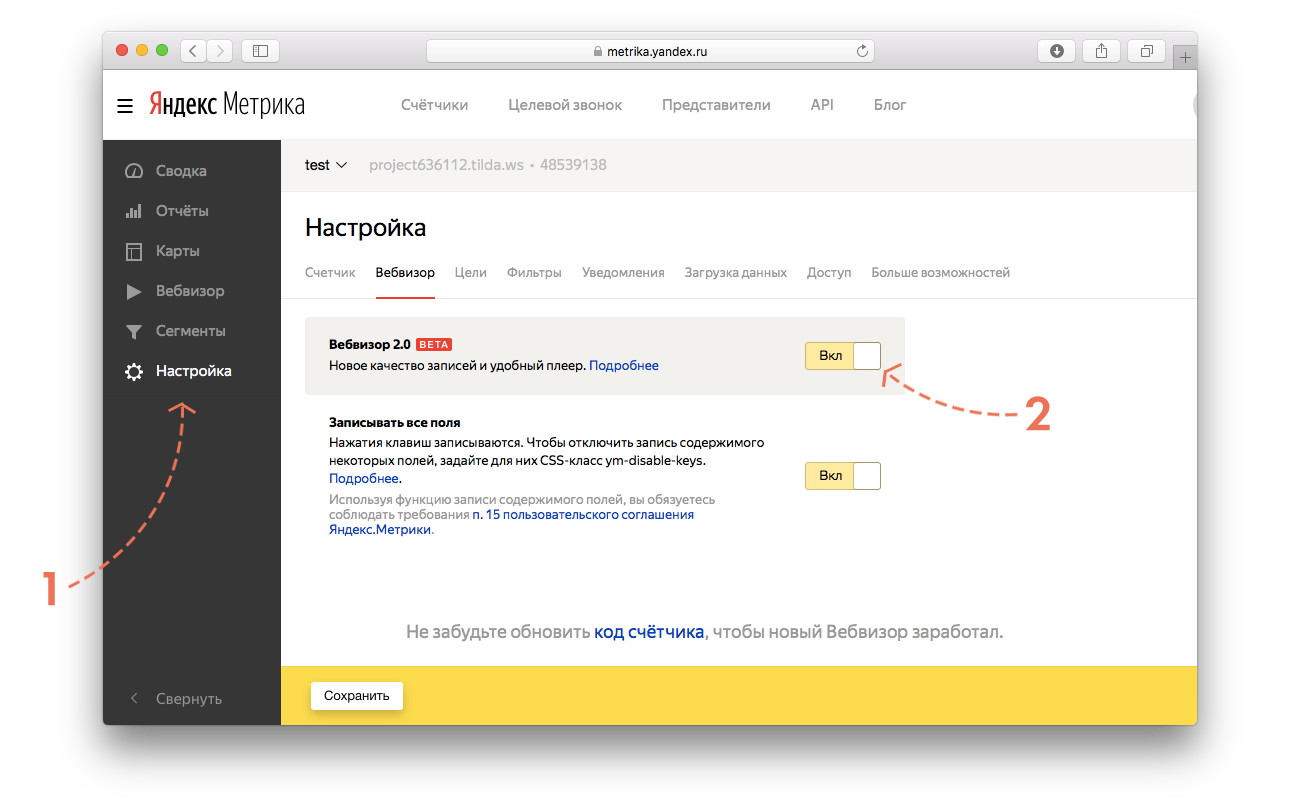
Включение Вебвизора
На соответствующей вкладке активируйте новый Вебвизор 2. 0:
0:
Это незаменимая вещь для анализа конверсии. Вы можете посмотреть видеозапись или увидеть в режиме онлайн, что делает посетитель, какая информация его интересует.
Запись рекомендуется для страниц с уникальным содержанием (корзина заказа, например).
Как вебвизор помогает повысить конверсию
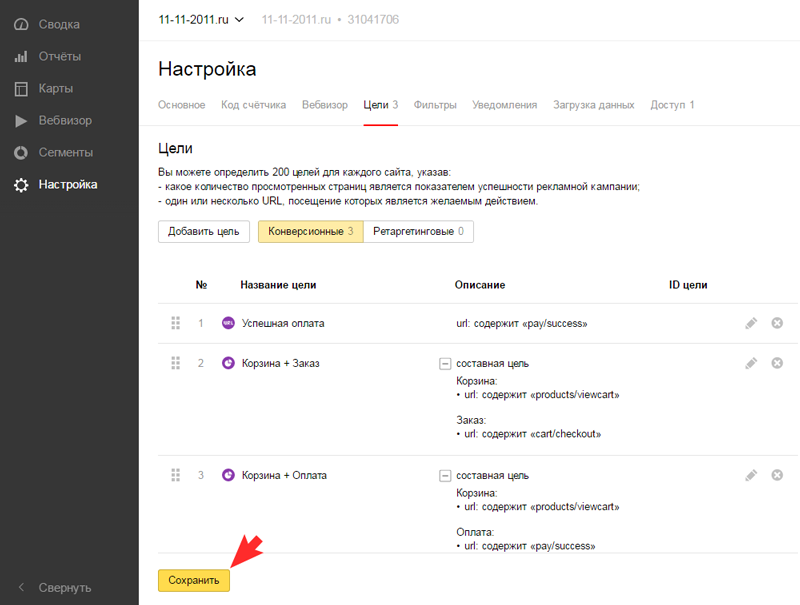
Настройка целейЦели в Метрике нужны, чтобы отслеживать важные действия посетителей сайта.
Добавить цели можно в любой момент после того, как вы установите счетчик Яндекс.Метрики или в ходе настройки, прямо сейчас. Для этого нажмите кнопку добавления цели:
В Яндекс.Метрике на данный момент 11 типов целей:
Как их настраивать и когда какую применять – об этом у нас отдельная статья.
Настройка фильтров
Еще одна важная настройка – это фильтры, где необходимо поставить галочку «Не учитывать мои посещения». Так вы будете получать точные данные, без учета собственных заходов.
Можно добавить операции и фильтровать конкретные IP-адреса, реферальные ссылки, URL или заголовки страниц. На один счетчик доступно 30 фильтров с последовательным использованием.
На один счетчик доступно 30 фильтров с последовательным использованием.
Фильтры накладываются на исходные данные, а произведенные изменения не имеют обратной силы. Поэтому применяйте их обдуманно.
Настройка уведомлений
Кроме статистики, Метрика уведомляет владельца о проблемах с доступностью сайта. Поэтому обязательно поставьте соответствующую отметку в настройках. Способ связи – электронная почта и SMS.
Загрузка данных
На вкладке «Загрузка данных» вы можете:
1) Загрузить дополнительные параметры посетителей помимо тех, что собираются в Метрике автоматически.
Рекомендуем передавать таким образом характеристики посетителей, которые не изменяются от визита к визиту и не содержат персональные данные. Например, тип клиента – «розничный» или «оптовый».
Все переданные сведения появятся в отчете «Параметры посетителей». Их можно использовать как условия группировки и сегментации.
Загрузить данные можно в виде файла до 5 млн строк.
В чем разница ClientID и UserID?
ClientID – это то, что Метрика присваивает автоматически каждому уникальному посетителю с определенного браузера анонимно. Один и тот же посетитель с разных браузеров – для Метрики это два разных ClientID.
UserID – это уникальный идентификатор пользователя в вашей внутренней системе, который пользователь получает при регистрации.
Чтобы Метрика определяла посетителей по вашим идентификаторам, UserID нужно связать с ClientID с помощью метода setUserID.
Собственные идентификаторы будут привязаны к ClientID только для тех посетителей сайта, во время посещений которых метод setUserID был вызван. Для сбора более полной статистики рекомендуем подождать некоторое время, пока в Яндекс.Метрику будет передан больший объем данных.
2) Включить учет офлайн-конверсий.
У компании могут быть значимые сведения, которые собираются вне сайта: заказы, оформленные на сайте, а оплаченные в офисе и т.д. Данные об этих действиях можно передавать в Метрику, чтобы связывать поведение клиентов на сайте с их действиями в офлайне. Это дает более полную картину воронки конверсии.
Это дает более полную картину воронки конверсии.
3) Сводить в один отчет расходы и показатели эффективности по всем рекламным каналам.
Вы можете загрузить данные по расходам вручную или выбрать автоматическую загрузку из Google Рекламы и других рекламных систем.
Как подключить Яндекс.Метрику к Яндекс.Директу
Для тех, у кого работает рекламная кампания в Яндекс.Директ, мы рекомендуем связать её с Метрикой. Это позволит контролировать эффективность и делать своевременные изменения.
Вот как это сделать.
1) Войдите в Яндекс.Метрику и cкопируйте код счетчика:
2) Войдите в Яндекс.Директ и перейдите в «Параметры» нужной рекламной кампании:
3) На странице параметров найдите раздел «Счетчики целевых действий».
Нажмите кнопку «Добавить счетчик»:
Вставьте код счетчика и настройте разметку ссылок для Яндекс.Метрики, чтобы связывать визиты в Метрике с кликами по объявлению.
Нажмите «Применить».
4) Теперь вернитесь в Яндекс. Метрику на вкладку «Доступ». Здесь добавьте нового пользователя, которому хотите дать доступ к счетчику:
Метрику на вкладку «Доступ». Здесь добавьте нового пользователя, которому хотите дать доступ к счетчику:
5) Укажите логин аккаунта Яндекс.Директа и выберите права «Редактирование»:
6) Сохраните изменения:
Теперь у вас настроен обмен данными между аккаунтами Яндекс.Директ и Яндекс.Метрикой.
Подключение отчетов
На этой вкладке – ссылки на все отчеты, сервисы, инструменты, которые можно подключить в Яндекс.Метрике.
Когда закончите настройку Яндекс.Метрики, самое время ознакомиться с её отчетами и возможностями визуализации.
Краткое знакомство с Яндекс.Метрикой
Начнем обзор отчетов в том порядке, в каком они расположены в левом меню.
Сводка
Это обобщенные данные по посетителям, источникам трафика, поисковым фразам и т.д., по которым можно быстро оценить текущую ситуацию.
Здесь, как и во всех отчетах Метрики вы можете настроить отображение данных на дашбордах:
- Период времени
- Способ детализации.

На вкладке «Сводка» есть возможность добавить виджет – выбрать из стандартных в «Библиотеке виджетов».
Или создать свой.
Для пользовательского виджета напишите название, укажите тип статистики, метрику и способ группировки.
Можно сегментировать посетителей в группы по нужному вам критерию.
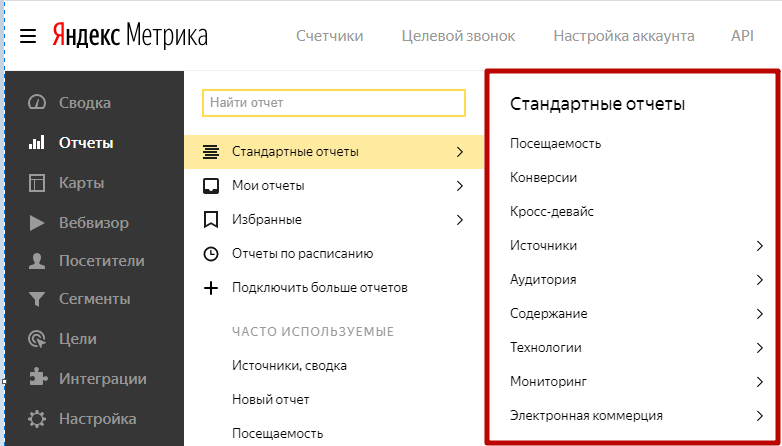
Стандартные отчеты
Полный их список вы найдете здесь:
Рассмотрим самые популярные.
Отчет «Посещаемость» помогает оценивать трафик по таким показателям, как число визитов, просмотров, посетителей, новых посетителей, отказов, глубина просмотров и время, проведенное на сайте.
Чтобы увидеть более детальные данные, можно уточнить, какие именно визиты и посетители вас интересуют.
Выбор параметров визитов:
Настройка сегментов посетителей:
В отчете «Посещаемость» можно сравнить два разные сегмента по всем показателям. Чтобы воспользоваться этим, выберите нужный сегмент, нажмите «Сравнить сегменты» и выберите сегмент для сравнения.
Чтобы воспользоваться этим, выберите нужный сегмент, нажмите «Сравнить сегменты» и выберите сегмент для сравнения.
Отчет «Конверсии» показывает данные согласно целям, которые вы задали ранее. По действиям посетителей, важных для вас: посещениям определенных страниц, транзакциям, кликам и т.д. На скриншоте это регистрация или первый вход.
К нему можно применить все те же настройки по периоду, детализации и сегментации.
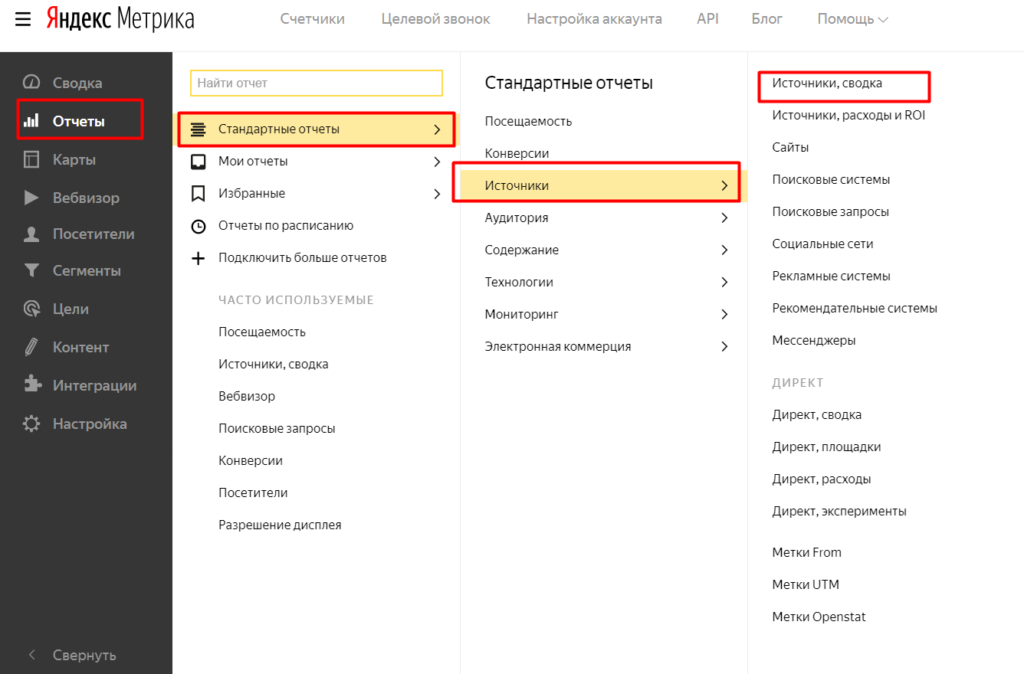
Из отчетов группы «Источники» отчет «Источники, сводка» – общий по всем каналам трафика.
Из этого отчета вы узнаете, с каких каналов идут люди на ваш сайт.
Помимо описанных возможностей Метрики здесь вы можете выбрать модель атрибуции, чтобы Метрика учитывала в отчете только значимые источники (для каждой модели свой принцип приоритезации).
Кроме того, есть выбор типа отображения данных: круговая диаграмма, линии (по умолчанию), области, колонки (или столбчатая диаграмма) или карта.
Также можно группировать данные отчета для наглядности по источникам, поведению и характеристикам посетителей: поведению, демографии и т.д. в меню «Группировки».
Нажмите кнопку «Группировки» над таблицей данных, найдите в раскрывающихся списках нужный признак (или воспользуйтесь строкой поиска) и нажмите «Применить».
С помощью кнопки «Метрики» можно выбрать свои столбцы для отображения в отчете.
Также все отчеты группы «Источники» можно отфильтровать по одной из целей. Это пригодится, чтобы оценить конверсионность трафика из разных каналов.
Также в Метрике предусмотрены специальные отчеты по разным видам источников.
А отчет «Источники, расходы и ROI» доступен, если у вас настроена электронная коммерция в Метрике. Из него вы получите информацию о покупках на сайте, доходах по каждому источнику.
Чтобы видеть данные по конкретным рекламным кампаниям в Яндекс.Директе, настраивайте UTM-метки с развернутыми параметрами.
Отчеты группы «Аудитория» показывают, интернет-пользователи с какими характеристиками заходили на ваш сайт и проанализировать их поведение.
Вы можете оценить качество трафика по географическим параметрам, долгосрочным интересам, возрасту, полу.
В блоке «Активность» – отчеты, в которых вы увидите показатели по посетителям в зависимости от глубины просмотра (количества просмотренных страниц за сеанс), времени, проведенному на сайте, времени суток их визитов.
В блоке «Лояльность» – отчеты, которые позволяют анализировать аудиторию в зависимости от того, как часто она посещает сайт, с какой периодичностью, сколько времени прошло с первого и предпоследнего визита.
Эти знания помогают отследить весь путь посетители от первого посещения до конверсии, прикинуть, сколько времени уходит на принятие решения о целевом действии.
Отчеты группы «Содержание» помогают оценить эффективность контента на вашем сайте.
В частности, какие разделы посещают чаще всего, а какие – реже. С каких страниц приходят на сайт, с каких уходят.
Эти отчеты полезны при постановке задач о разработке.
Отчеты группы «Технологии» – о том, с каких устройств люди заходят на ваш сайт и какие технологии при этом используют (браузеры, разрешения дисплеев, ОС и т.д.)
По этой статистике вы сможете понять, есть проблемные места в отображении сайта. Допустим, часто это мобайл, если сайт не оптимизирован для смартфонов.
Отчеты группы «Электронная коммерция» содержат данные о продажах с сайта – покупках, заказах и поступающих доходах. Об электронной коммерции в Яндексе у нас есть отдельная статья.
Мои отчеты
Это пользовательские отчеты, которые вы можете создать, нажав плюс.
Можно использовать все возможности Метрики, которые мы рассмотрели ранее на примере стандартных:
- Настраивать параметры визитов и посетителей
- Группировать данные по нужным признакам
- Добавлять нужные вам метрики в таблицу.

Не забудьте сохранить созданный отчет (кнопка «Сохранить» в правом верхнем углу).
Избранные отчеты
Вы сами добавляете эти отчеты из тех, кто есть в Яндекс.Метрике, чтобы иметь быстрый доступ к ним. Для этого откройте нужный отчет и нажмите знак «флажка».
Все отчеты с красным флажком появятся в «Избранном».
Часто используемые отчеты
Отчеты, которые вы открываете чаще всего, автоматически появляются в разделе «Часто используемые».
Карты
В Яндекс.Метрике есть следующие виды карт:
Карта ссылок показывает кликабельность ссылок на страницах сайта. Чем горячее цвет ссылки – тем больше переходов. Если кликнуть по любой ссылке в карте ссылок, вы увидите статистику по переходам в цифрах.
Карта кликов работает по похожему принципу, но для всех элементов страницы – ссылок, форм, элементов навигации.
Карта скроллинга показывает, сколько времени в среднем посетители проводят на каждом экране страницы. Также по цветам.
Также по цветам.
Инструмент «Аналитика форм» показывает конверсионность форм на странице. Какой процент посетителей заполнили форму, какой – ушли, не заполнив форму.
Подробнее про все аналитические инструменты Метрики читайте здесь.
Вебвизор
Этот инструмент Метрики позволяет отследить конкретные действия посетителей сайта в форме записей отдельных визитов: как двигают курсор, скроллят страницу, куда кликают, что ищут в поиске, что копируют и т.д.
Каждые 2 недели записи обновляются, причем старые никуда не сохраняются.
В Вебвизоре вы можете смотреть записи визитов по конкретным сегментам аудитории. Например, мобильных пользователей.
Подробнее о Вебвизоре и его возможностях читайте здесь.
Посетители
В этом отчете – детальная обезличенная информация по активности каждого посетителя сайта – по визитам и конверсиям – без раскрытия его личных данных. Метрика автоматически каждому посетителю присваивает уникальный идентификатор ClientID.
В разделе «Сегменты» появятся все сегменты по визитам или посетителям, которые вы сохраните. В разделе «Цели» – список настроенных в счетчике целей.
Версия счетчика
Если у вас уже установлен счетчик Яндекс.Метрики, рекомендуем проверить его актуальность.
Обновленный разработчиками код счетчика весит меньше на 45% и загружается быстрее на 20% как для десктопа, так и для мобайла. Следовательно, счетчик записывает больше коротких посещений сайта, которые раньше не успевал записываться из-за долгой загрузки.
Чтобы воспользоваться этим новшеством, проверьте версию счетчика, который стоит на вашем сайте.
Примечание. Если сайт сделан на конструкторе, менять и обновлять ничего не нужно. Рекомендация для самописных сайтов.
Откройте исходный код вашего сайта. Для этого:
1) Зайдите на главную страницу.
2) Кликните правой кнопкой мыши и выберите вариант «Просмотреть код страницы» или «Исходный код».
3) Нажмите Ctrl+F.
4) Найдите с помощью поиска по странице сочетание «tag.js».
Если совпадение не найдено, на сайте устаревшая версия счетчика.
Новый код скопировать можно там же в кабинете Яндекс.Метрики, в настройках счетчика.
Заключение
Все действия занимают не более 10 минут. Вот так быстро и легко вы получаете и осваиваете инструмент контроля эффективности своего сайта.
Как анализировать Яндекс.Метрику: 8 ключевых показателей
Настройка целей в Яндекс.Метрике
Яндекс.Метрика – это инструмент веб-аналитики, который помогает получать наглядные отчеты о действиях посетителей на Вашем сайте.
Для получения данных необходимо создать в Яндекс.Метрике счетчик и настроить для него цели – указать действия посетителей, в которых заинтересован владелец сайта (просмотр страницы, нажатие кнопки, оплата заказа и т.д.).
В системе Parts-Soft появилась возможность использовать цели с типом JavaScript-событие. Такая цель позволяет отслеживать события на сайте (нажатие кнопки, заполнение формы и пр.), при выполнении которых не меняется URL страницы.
ВАЖНО! Для работы с функционалом необходима новая версия АПИ Яндекс.Метрики.
ВАЖНО! Для Google Аналитики также можно настроить цели. Подробнее в справочном разделе Настройк целей в Google Аналитике.
Создание счетчика в Яндекс.Метрике
Подробное описание доступно в справочном разделе Яндекс «Создание счетчика».
ШАГ 1. Авторизуйтесь на Яндексе. В сервисе Яндекс.Метрика перейдите на страницу Счетчики и нажмите на кнопку «Добавить счетчик».
Фото 1. Список счетчиков
ШАГ 2. В открывшейся форме задайте основные настройки счетчика:
- Имя счетчика (1);
- Адрес сайта (2) – основной домен сайта, поле обязательно для заполнения.
Префикс схемы/протокола (http://, https://) указывать не следует. - Отметьте галочкой опцию Я принимаю условия Пользовательского соглашения (3).
Нажмите на кнопку «Создать счетчик».
Фото 2. Создание нового счетчика
ШАГ 3. После создания необходимо установить код счетчика на сайт.
Для получения кода перейдите к блоку Код счетчика в нижней части страницы и нажмите на кнопку «Скопировать код».
Фото 3. Код счетчика
Для редактирования настроек созданного счетчика в списке счетчиков нажмите на ярлык Настройка (см. фото 1). Откроется страница Настройка вкладка Счетчик. На этой странице также можно скопировать код счетчика.
Фото 4. Настройки счетчика
Установка кода счетчика на сайт
ШАГ 1. Перейдите в панель администрирования системы Parts-Soft и откройте меню Сайт → Общие настройки (см. фото 5).
ШАГ 2. В поле Скрипты внедряемые в head вставьте ранее скопированный код счетчика.
ВАЖНО! Если Вы установили код на сайт, а потом поменяли настройки счетчика (см. фото 4), код необходимо обновить.
ДЛЯ ИНФОРМАЦИИ: код счетчика можно также вставить и в поле Скрипты внедряемые в подвал сайта, но в соответствии с рекомендациями Яндекса код следует устанавливать как можно ближе к началу страницы: так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу.
ВАЖНО! При необходимости установки кода счетчика для региона следует использовать поле Код в подвал сайта (индивидуальный для региона) в карточке региона (см. главу Индивидуальный код для региона).
ШАГ 3. Найдите опцию Активировать установку целей в Yandex Metrica и Google Analitics и отметьте ее галочкой.
ШАГ 4. Нажмите на кнопку «Сохранить» в нижней части страинцы.
Фото 5. Общие настройки сайта
РЕЗУЛЬТАТ: код счетчика установлен на сайт, функционал установки целей активирован.
ШАГ 4. Можно самостоятельно проверить правильность установки кода счетчика.
Для этого в адресной строке браузера добавьте к адресу страницы параметр _ym_debug=1 (ваш-сайт.рф/?_ym_debug=1) и загрузите страницу.
Затем вызовите консоль браузера с помощью сочетания клавиш Ctrl + Shift + J.
Если код установлен правильно, в консоли Вы увидите номер Вашего счетчика.
Фото 6. Проверка правильности установки кода
Создание целей
ШАГ 1. Вернитесь в сервис Яндекс.Метрика на страницу Настройка (см. фото 1).
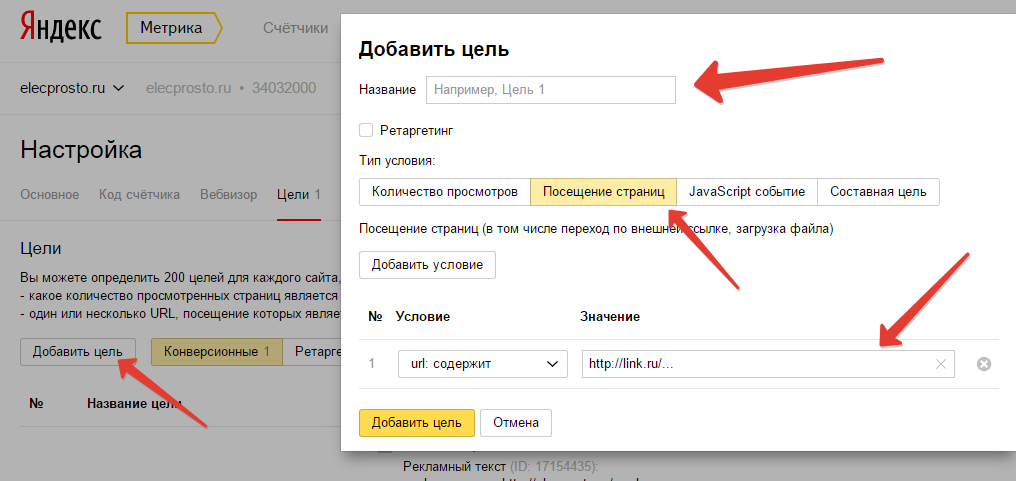
Перейдите на вкладку Цели и нажмите на кнопку Добавить цель.
Фото 7. Список целей
ШАГ 2. В открывшейся форме укажите:
- Название цели (1) – список возможных целей приведен в Таблице;
- Тип условия (2) – JavaScript-событие;
- Идентификатор цели (3) – список идентификаторов приведен в Таблице.
Нажмите на кнопку «Добавить цель» в нижней части формы.
Фото 8. Добавить цель
РЕЗУЛЬТАТ: настроенные цели отображаются в общем списке (см. фото 7).
|
№ |
Название цели |
Идентификатор цели |
|---|---|---|
|
1 |
Успешная регистрация |
new_customer_registration |
|
2 |
Успешный заказ звонка |
new_callback_order |
|
3 |
Добавил товар/товары в корзину |
new_basket_added |
|
4 |
Подтвердил оформление заказа |
new_order |
|
5 |
Успешно добавил машину в гараж |
new_auto_added |
|
6 |
Успешно оплатил заказ онлайн |
new_success_payment |
ШАГ 3. Для проверки правильность настройки цели с типом JavaScript-событие в адресной строке браузера добавьте к адресу страницы параметр _ym_debug=1 (ваш-сайт.рф/?_ym_debug=1) и загрузите страницу.
На странице выполните целевое действие, например, закажите звонок.
Затем вызовите консоль браузера с помощью сочетания клавиш Ctrl + Shift + J.
Если цель настроена верно, в консоли Вы увидите номер Вашего счетчика и информацию о совершенном действии (для типа JavaScript-событие – Reach goal).
Фото 9. Проверка правильности настройки цели
ШАГ 4. Чтобы убедиться в том, что Метрика фиксирует цель, перейдите на страницу Отчеты → Стандартные отчеты → Конверсии. Данные начинают поступать в Метрику через несколько минут после создания цели.
Фото 10. Отчет
Установка кода счетчика для региона
ШАГ 1. Перейдите в меню Служебные → Справочники → Регионы и нажмите на кнопку «Редактировать» для нужного региона.
Фото 11. Список регионов
ШАГ 2. В карточке региона найдите поле Код в подвал сайта (индивидуальный для региона), вставьте в него код счетчика и нажмите на кнопку «Сохранить» в нижней части страницы.
Фото 12. Индивидуальный код для региона
Связанные разделы
Настройка целей в Google Аналитике
Как установить счетчик Метрики на сайт с помощью Google Tag Manager — ppc.world
Благодаря простому и удобному сервису Google Tag Manager можно быстро внедрить счетчик Метрики на страницы сайта. Такая установка позволит эффективно экономить время на внедрение кода, так как не требует участия программистов.
Порядок действий:
- создание и настройка счетчика Яндекс.Метрики;
- публикация на сайте;
- проверка работоспособности.
Итак, приступим.
1. Переходим на сайт Яндекс.Метрики и жмем на кнопку «Добавить счетчик».
Добавить счетчик2. Заполняем поля:
- имя счетчика;
- адрес сайта. Можно добавить несколько адресов разных сайтов;
- ставим галочки «Принимать данные только с указанных адресов» и «Включая поддомены» по усмотрению;
- включаем Вебвизор по необходимости.
3. Для установки кода счетчика через GTM необходимо выбрать «Системы управления тегами». Дополнительные настройки оставляем по умолчанию пустыми.
Выбор типа установкиДополнительная информация по настройкам:
-
Отслеживание хеша в адресной строке браузера. Опция применима для AJAX-сайтов. Данная технология редко используется и в большинстве случаев чекбокс остается пустым.
-
Для XML-сайтов существуют отдельные требования к коду счетчика, поэтому для таких сайтов требуется установить галочку в соответствующем чекбоксе, которая удалит из кода счетчика теги <noscript>.
-
Настройка «В одну строку» отвечает за вид кода счетчика.
-
Информер. Если включить эту настройку, в футере сайта будет отображаться значок с информацией о трафике сайта. В дополнительных настройках информера можно выбрать размер значка, цвет и тип данных, которые будут выводиться. Данные будут доступны всем, кто зашел на сайт и прокрутил страницу до футера.
-
Альтернативный CDN. Опция позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике. Опция может снизить скорость загрузки кода счетчика, но даже при включенном альтернативном CDN код счетчика может отправлять предварительный запрос к mc.yandex.ru для экономии трафика.
-
Отправка в Метрику данных электронной коммерции. Важная настройка, если у вас интернет-магазин. Опция позволяет подключить e-commerce через интерфейс и собирать данные о количестве заказов, сумме покупок и т. д. Если опция включена, по умолчанию JavaScript-массиву присваивается имя dataLayer. Вы можете изменить его в поле «Имя контейнера данных». Подробнее о подключении интернет-магазина к Яндекс.Метрике читайте в помощи.
4. Ниже система предоставляет код счетчика. Копируем его и идем в GTM.
Код счетчикаПроцедура установки кода стандартная.
- Переходим в «Теги».
- Жмем на кнопку «Создать».
- Во вкладке «Конфигурация тега» выбираем «Пользовательский HTML».
- Вставляем скопированный код счетчика.
- Устанавливаем триггер «All Pages» на все страницы сайта.
- Сохраняем и публикуем.
Подробнее и со сксриншотами смотрите в материале об установке пикселя ретаргетинга «ВКонтакте».
5. Следующим шагом проверим корректную установку счетчика. Для этого заходим на сайт и в адресной строке к домену добавляем /?_ym_debug=1, например: site.ru/?_ym_debug=1, и жмем Enter. После этого жмем правой кнопкой мыши по странице сайта и выбираем «Просмотреть код» либо же F12 или Ctrl+Shift+I — откроется панель. Выбираем вкладку «Console». Если все установлено правильно, то вы увидите строчку PageView. Counter и код счетчика.
Проверка счетчикаЕсли номера счетчика нет, то проверьте правильность установки исходя из инструкции написанной выше.
Когда вы убедитесь, что код установлен верно, Метрика начнет собирать данные о пользователях вашего сайта, а вы сможете анализировать трафик и эффективность продвижения.
Читайте также другие материалы из серии:
Подпишитесь, чтобы получать полезные материалы о платном трафике
Установка и настройка Яндекс Метрики с помощью Google Tag Manager
Google Tag Manager
Яндекс Метрика
Материал обновлен:11:08:2020
Комментарии:89
Рассмотрим настройку системы веб-аналитики Яндекс Метрика с помощью Google Tag Manager.
Настроить Яндекс Метрику через Google Tag Manager можно тремя способами:
Разберем каждый из вариантов. Первые два варианта по сути одинаковы в плане процесса, но отличаются тем, какой код используется для внесения в пользовательский HTML тег. Третий вариант стал доступен после того, как в Google Tag Manager появилась возможность создавать свои собственные шаблоны тегов и переменных. Я разбирал пример создания собственного шаблона как раз на примере Метрики, но если вы хотите использовать готовый шаблон, то лучше использовать описанный ниже вариант.
Внедрение Яндекс Метрики через пользовательский HTML тег
Этот метод заключается в том, чтобы скопировать предложенный Яндекс Метрикой код в пользовательский HTML тег, настроить триггер и опубликовать изменения. Процесс настройки схож с настройкой Google Analytics, но если для последнего имеется возможность удобной настройки событий и т.п. через веб интерфейс выбирая необходимые параметры, то для Яндекс Метрики нам придется немного пописать код самостоятельно. Но, поверьте, это все достаточно просто и под силу не только техническим специалистам. Последовательность действий следующая.
Перед началом работы, если вы еще этого не сделали, создайте контейнер, в котором мы будем создавать необходимые теги, о том как это сделано описано в материала про настройку Google Tag Manager.
Создадим новый тег для добавления кода отслеживания Яндекс Метрики на страницы сайта. Нажмите на кнопку создания тега:
Создание тега для Метрики
Укажите тип Пользовательский тег HTML:
Тип тега для Метрики
Заполните поле Имя тега, Скопируйте и вставьте в поле “HTML” код счетчика Яндекс Метрики:
Добавление кода Яндекс Метрики в Google Tag Manager
Получить его можно перейдя на вкладку “Код счетчика” находясь в режиме редактирования счетчика Яндекс Метрики:
Код счетчика Яндекс Метрики
После выполнения описанных операций у вас в Google Tag Manager должно получиться следующее:
Тег для добавления кода отслеживания Яндекс Метрики
Теперь добавьте триггер активации тега Все страницы затем нажмите Создать тег:
Активация тега с кодом Яндекс Метрики
Опубликуйте или перейдите в режим отладки версии контейнера:
Создание версии контейнера Google Tag Manager
На этом установка кода отслеживания Яндекс Метрики на страницы сайта с помощью Google Tag Manager завершена. Перейдем к настройке фиксации событий на сайте и передачи информации в Яндекс Метрику через Google Tag Manager.
Рассмотрим следующие варианты.
1. Фиксируем клики по элементам на странице
Предположим, что на нашем сайте имеется кнопка подписки на новости и нам нужно фиксировать клики по ней в Яндекс Метрике (обратите внимание, что клик по кнопке отправки формы не всегда приводит к ее фактической отправке. Клик и Отправка формы два разных события, для примера ниже описывается клик по кнопке, а после него отправка формы). Переходим в настройки счетчика Яндекс Метрики и создадим новую цель типа JavaScript событие. В качестве дополнительных полей, описывающих фиксируемое действие можно использовать Параметры визитов Яндекс Метрики.
Создание цели в Яндекс Метрике
Обратите внимание на блок Код цели для сайта, в нем Метрика отображает инструкцию, которая должны быть выполнена, чтобы зафиксировать необходимое действие.
ym(54100117,’reachGoal’,’form_subscribe_send’); |
Создадим тег для передачи данных в Яндекс Метрику о клике по элементу. Нажмите кнопку создания тега, укажите имя и тип тега Пользовательский тег HTML:
Тег передачи данных о клике в Яндекс Метрику
Создайте для него триггер активации. В настройках триггера укажите данные об элементе, по которому пользователь выполнил клик. Для демонстрации я использую элемент с идентификатором равным button_send:
активации тега для Яндекс Метрики
После этого сохраните триггер, вы вернетесь к настройкам тега, в поле HTML введите следующий код:
<script> ym(54100117,’reachGoal’,’form_subscribe_send’); </script> |
Получится примерно следующее:
Пример кода передачи данных
Сохраните изменения, создайте версию контейнера и опубликуйте ее. Теперь информация о кликах по кнопке будет передаваться в Яндекс Метрику, сведения будут доступны в отчетах по достижениям целей.
2. Фиксируем отправку формы
Отправка формы фиксируется в том случае, если поля формы заполнены корректно и нет никаких ошибок. Создайте еще один тег необходимый для передачи данных в Яндекс Метрику. Выберите для него тип Пользовательский тег HTML, в поле HTML введите код:
<script> ym(54100117,’reachGoal’,’form_subscribe_send_ok’); </script> |
Этот код получен для еще одной цели в Яндекс Метрике, созданной для фиксации успешно отправленных форм (ее идентификатор отличается от того, что мы рассмотрели ранее). Добавьте триггер активации тега:
Фиксация отправки формы в Яндекс Метрике
В настройках триггера укажите следующие настройки:
Пример триггера для отправки данных о форме в Яндекс Метрику
Обратите внимание, что настройки для триггера выбраны произвольные, для решения вашей задачи используйте значения соответствующие вашей задаче. После этого сохраните триггер, тег и опубликуйте версию контейнера.
Аналогично описанным выше вариантам можно настроить Яндекс Метрику в Google Tag Manager для фиксации прокрутки страниц, просмотров видео роликов и др. действий пользователя. Разберем другие варианты внедрения Яндекс Метрики.
Внедрение Яндекс Метрики согласно рекомендациям Яндекса
Данный метод ничем не отличается от описанного выше за исключением того, что необходимо использовать код, сгенерированный не в панели управления счетчиком, а немного измененный из официальной документации для данного варианта. Официальная справка по данному варианту доступна здесь. Ранее я подробно разбирал этот вариант внедрения, если вам интересно ознакомится с ним, то он доступен по ссылке.
Настройка Яндекс Метрики через шаблон тега в Google Tag Manager
Этот вариант внедрения (или настройки) Яндекс Метрики в Google Tag Manager стал доступен после того, как у нас появилась возможность создавать свои собственные шаблоны тегов и переменных. Заключается он в том, что перед началом настройки Яндекс Метрки необходимо в контейнер Google Tag Manager импортировать соответствующий шаблон, а далее все необходимые действия выполнять уже в нем. Выполним необходимые действия по шагам.
Перед началом работы необходимо импортировать в свой контейнер шаблон тега Яндекс Метрики. В левом меню выберите Шаблоны, затем в разделе Шаблоны тегов нажмите на Поиск в галерее:
Импорт шаблона Яндекс Метрики в Google Tag Manager
Воспользуемся поиском и выберем все шаблоны содержащие Yandex, нам необходимо выбрать шаблон от david-vallejo-com:
Выбор шаблона Яндекс Метрики в Google Tag Manager
Затем ознакомимся со сведениями о шаблоне, какие права ему предоставлены и необходимы для работы:
Сведения о шаблоне
Если шаблон не вызывает доверия или по внутренним нормам безопасности не может быть использован – откажитесь от его установки или добавления в контейнер Google Tag Manager. Если вопрос не возникает, можете добавить его к себе в рабочую область. Перед тем как шаблон будет перенесен к вам, система еще раз попросит вас подтвердить, что выдаете согласие на использование необходимых разрешений для шаблона. После успешного добавления шаблона, он отображается в списке:
Шаблоны тегов в контейнере
Для его использования переходим к списку уже имеющихся тегов, нажимаем Добавить и в блоке Специальные выбираем только что добавленный шаблон тега:
Использование шаблона тега Яндекс Метрики
Далее вся конфигурация выполняется с помощью удобной формы, по аналогии с тегом Google Analytics. Разберем доступные параметры. Первые две опции это Method и Account ID, которые отвечают за тип отслеживания и номер счетчика Яндекс Метрики, соответственно. Информация о доступных методах доступна в документации Яндекс Метрики.
Следующий блок настроек (опций) Tracker Options:
- Disable default Data Sending — признак отключения автоматической отправки данных при инициализации счетчика
- Enable HashTracking — признак отслеживания хеша в адресной строке браузера
- Send Page To Yandex Index — запрет отправки информации о существовании страницы поисковым роботам Яндекса
- Alternative CDN — опция позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике
Tracker Options в шаблоне тега Яндекс Метрики
За ним идут Опции отслеживания:
Опции отслеживания
Это те опции, которые можно изменять при создании / изменении счетчика в панели управления, такие как: карта кликов, веб-визор и пр. В заключении конфигурации тега Яндекс Метрики в Google Tag Manager можно указать в каком режиме будет работать тег отладки ли нет, а также необходимо ли использовать передачу данных об электронной торговле в Яндекс Метрику. Комбинируя различные опции необходимо выполнить конфигурацию тега под свои задачи.
Мы рассмотрели три варианта внедрения Яндекс Метрики на сайт через Google Tag Manager. Как видите установить ее на сайт можно без внесения изменений в исходный код страниц сайта, достаточно использовать возможности Google Tag Manager
Индекс качества сайта Яндекса (SQI)
Автор Анастасия Курмакаева
Несколько лет назад мы говорили о TCI Яндекса в нашем испанском блоге — тематическом индексе цитирования, метрике, используемой для измерения репутации и авторитета веб-сайта. Этот индекс устарел в 2018 году, после того как почти 20 лет был одним из важнейших показателей в SEO в России. Теперь он заменен новым индикатором под названием «SQI» или «Индекс качества сайта» ( И ндекс к ачества с айта , сокращенно « ИКС » на русском языке), обслуживающий довольно много та же цель.
Разница между ними заключается в том, что SQI появился для адаптации к текущей ситуации, охватывая гораздо более широкий список факторов, чем ныне несуществующий TCI , значение которого в основном основывалось на упоминаниях (ссылках), полученных на веб-сайте. с других сайтов.
Говоря словами блога Яндекс вебмастера, пора было адаптироваться к текущей реальности, когда мы не можем измерить надежность веб-сайта, просто используя ссылки, которые он получает, поскольку этот показатель, безусловно, слишком низок в мире, где доминируют социальными сетями, мобильными веб-сайтами и растущей важностью предоставления пользователям удовлетворительного пользовательского опыта.Сегодня, почти два года с момента запуска индекса и его окончательного отхода от БЕТА в ноябре 2019 года, мы собираемся изучить, что это такое, как он измеряется, как развивался, какие аспекты он принимает во внимание, и как мы можем проверить этот рейтинг как для нашего веб-сайта, так и для наших конкурентов, среди другой интересной информации.
Что такое SQI Яндекса и как он измеряется
Как мы уже говорили, SQI измеряет качество веб-сайта. Он пересчитывается и обновляется ежемесячно.Его минимальное значение равно 0, но максимальное значение неизвестно. Для справки: один из самых посещаемых новостных сайтов в России, ria.ru , в настоящее время имеет рейтинг SQI 61 500, а vk.com , самая популярная социальная сеть среди русскоязычных пользователей, получает SQI. рейтинг 330,000. Однако более скромный веб-сайт, например zootovary.ru (интернет-магазин товаров для домашних животных, работающий по всей стране), получает SQI 260. Таким образом, это говорит нам о том, что мы всегда должны учитывать это значение в контексте нашей отрасли и наши прямые конкуренты в России .
Если мы посмотрим на объяснение, предоставленное самой компанией в разделе справки относительно SQI, , индикатор измеряет, насколько полезен ваш сайт для пользователей с точки зрения алгоритма Яндекса . Эти аспекты используются для расчета этого индекса для любого веб-сайта:
- Размер аудитории.
- Удовлетворенность пользователей веб-сайтом.
- Степень доверия пользователей и Яндекса к сайту.
- Было ли на сайте допущено нарушение или нет.
- Если алгоритм обнаружил попытки искусственно повлиять на SQI веб-сайта.
- Кроме того, Яндекс использует информацию, которую получает через собственные сервисы (поиск, карты, дзен…), важность которых зависит от типа бизнеса.
Как вы, наверное, уже заметили, факторы, указанные в официальных источниках Яндекса, несколько расплывчаты и недостаточны, оставляя нам больше вопросов, чем ответов. Мы можем полностью понять, откуда они берутся: совершенно естественно, что компания хотела бы предотвратить любые искусственные манипуляции с этим показателем, чтобы он как можно точнее отражал реальное качество веб-сайта.
Тем не менее, аспекты, влияющие на полезность веб-сайта и удовлетворенность пользователей его содержанием, безграничны, поэтому у нас нет другого выбора, кроме как изучить выводы, которые мы можем сделать, чтобы улучшить наш имидж в глазах Яндекса.
На странице SQI в Яндекс Вебмастере представлена следующая дополнительная информация:
Чем лучше сайт соответствует целям пользователей, тем он популярнее, что приводит к более высоким позициям в результатах поисковых систем и увеличению посещаемости.
Это может означать, что посещаемость и рейтинг нашего веб-сайта могут так или иначе влиять на полученный рейтинг SQI, , но не наоборот; то есть нет никаких указаний на то, что полученное значение SQI напрямую влияет на ранжирование .
Если мы проверим значки, которые инструмент дает нам, когда мы достигнем определенных целей в этом самом разделе, мы увидим, что до сих пор мы идем правильным путем с нашей гипотезой:
Более конкретно:
- Популярный веб-сайт : этот значок присваивается веб-сайтам, которые имеют высокий и постоянный объем трафика и с определенной аудиторией. * Тем не менее, источник или источники трафика не указываются.
- Выбор пользователей : этот значок присваивается сайтам с высоким уровнем вовлеченности и лояльности пользователей по данным Яндекса.
- Безопасное соединение : этот значок выдается веб-сайтам, значительная часть трафика которых идет на HTTPS-страницы. Этот значок получит веб-сайты с большим объемом трафика.
- Турбо-страницы (эквивалент AMP в Яндексе): этот значок присваивается веб-сайтам, получающим трафик с турбо-страниц, что значительно увеличивает скорость загрузки на мобильных устройствах.
Эти данные показывают, что при расчете SQI действительно преобладают пользовательский опыт и трафик. Но о каких метриках и индикаторах нам следует беспокоиться в этом смысле? В дополнение к вышеупомянутым факторам:
- Хорошее взаимодействие с пользователем обычно приводит к увеличению среднего времени сеанса на для веб-сайта, поскольку пользователи Интернета считают себя побужденными продолжать просматривать веб-сайт дольше, если он пригоден для использования, его содержание актуально и интересно, и навигация интуитивно понятна.Поэтому, если у ваших страниц высокий показатель отказов, среднее время сеанса низкое, у вас мало повторяющихся посетителей или количество посещаемых страниц очень мало, вам следует тщательно проанализировать свой веб-сайт, чтобы увидеть, что не удается: как его контент структурирован, актуальна ли предоставленная информация и является ли ее ценной, интуитивно ли навигация…
- Наличие веб-сайта с хорошей скоростью загрузки и производительностью , даже без турбо-страниц, также является ключевым. Несмотря на то, что Яндекс активно инвестирует в эту технологию, точно так же, как Google инвестирует в AMP, их использование не всегда будет нашим лучшим выбором.Вам по-прежнему необходимо обеспечить бесперебойную работу мобильной и настольной версии на соответствующих устройствах, а качество сети пользователя не является определяющим фактором загрузки веб-сайта.
- Упоминания на других веб-сайтах, включая социальные сети , хотя уже не являются основным фактором, как раньше для TCI, также способствуют повышению доверия и надежности для пользователей. Веб-сайт, который не получает рекомендательных ссылок, вряд ли когда-либо будет считаться полезным для пользователей, и признание, которое он получает, будет сильно ограничено этим.
Как проверить Yandex SQI
Если мы хотим измерить SQI веб-сайта, которым мы владеем, или веб-сайта, к которому нам предоставлен доступ в Yandex Webmaster, это очень просто: всего зайдите в инструмент Yandex Webmaster, где вы быстро увидите раздел . Это первый в списке, вы не можете его пропустить:
В этом же разделе мы можем отслеживать наш SQI вместе с другими веб-сайтами, которые мы считаем нашими прямыми конкурентами , добавляя до 19 доменов, включая наши собственные составляют даже 20.
Мы можем даже разместить небольшой значок с нашим рейтингом SQI в нижнем колонтитуле нашего веб-сайта, чтобы посетители, посещающие нас, тоже могли его видеть, и иметь еще один индикатор, на который можно положиться и убедиться, что они могут нам доверять:
Более того, если мы хотим проверить SQI для других веб-сайтов, не добавляя их в наш список конкурентов на Yandex Webmaster, в нашем распоряжении есть различные инструменты, позволяющие нам это делать, например, этот или этот, где мы может ввести несколько URL одновременно и посмотреть, что Яндекс думает об этих сайтах.Мы также можем ввести следующий URL-адрес в адресную строку любого браузера:
https://yandex.ru/cycounter? youtube.com
А затем замените домен youtube.com, который мы использовали в качестве примера, любым другим доменом, который мы хотим проверить.
Как улучшить этот индикатор
Итак, мы уже изучили вероятные факторы, влияющие на рейтинг SQI, поэтому нам нужно будет подробно проанализировать текущее состояние нашего собственного веб-сайта и посмотреть, где есть больше возможностей для улучшения.Если мы будем стараться предлагать лучшее, то, вероятно, со временем этот рейтинг будет расти.
Как мы объясняли в начале этого поста, мы должны проанализировать наш рейтинг SQI Яндекса в контексте нашей отрасли и наших прямых конкурентов, если мы собираемся сравнивать себя с другими веб-сайтами, либо чтобы узнать, как мы сравниваем с нашими конкурентов на рынке или для поиска возможных оптимизаций для проведения на нашем собственном веб-сайте, вдохновляясь прямыми конкурентами, которые добиваются лучших результатов.
Важно помнить, что этот индикатор постоянно дорабатывается и обновляется.Как и Google, Яндекс неустанно работает над совершенствованием своего алгоритма и инструментов. Это означает, что мы, вероятно, увидим его колебания в долгосрочной перспективе, но не каждый день.
Несколько заключительных слов
Вопросом, который у многих SEO-менеджеров и веб-мастеров возникли по поводу этого показателя, было решение команды Яндекса не рассчитывать индекс качества для поддоменов . Т.е. если у нас есть блог или веб-сайт, размещенный на субдомене –blog.domain.com или mywebsite.domain.com — полученный нами рейтинг SQI будет полностью для домена.
Многие пользователи усомнились в этом ограничении в комментариях под записью, анонсирующей новый SQI в блоге Яндекс веб-мастеров. Тем не менее, Елена Першина, высший авторитет Яндекса во всем, что связано с поиском, проливает свет на эту область. В этом отношении есть важный нюанс: это правило не распространяется на крупные платформы, на которых размещаются другие веб-сайты в качестве поддоменов, а именно blogspot.com, wordpress.com, blogger.com и т. Д.Следовательно, если наш веб-сайт размещен на «mywebsite.blogspot.com», в принципе мы должны получить для него индивидуальный рейтинг SQI Яндекса.
Тем не менее, полный список платформ, исключенных из правила для субдоменов, не был указан , поэтому мы не знаем точно, какие веб-сайты, размещенные на субдоменах, смогут проверить свой индивидуальный SQI. Если мы узнаем что-то новое, мы сообщим об этом в этом же посте 👍
Различия между Яндексом и Google SEO
На момент написания статьи Яндекс занимает 44% рынка в России (для поиска) по сравнению с 53% Google, что делает это одним из ближайших полей битвы Google за превосходство.
Яндекс — это гораздо больше, чем просто поисковая система. За последние два десятилетия она диверсифицировалась и превратилась в компанию, занимающуюся потребительскими технологиями. Сегодня Яндекс расширяется в сфере личных и коммерческих финансов, а также доставки продуктов.
По этой причине и для целей данной статьи я буду сравнивать только поисковый продукт Яндекса (и продукты, непосредственно связанные с производительностью веб-сайта) с поиском Google.
Основы хорошего SEO для Google можно применить и к Яндекс.
Однако есть некоторые ключевые различия в том, как Яндекс работает с определенными технологиями, и в ожиданиях, которые вы должны в результате этого ожидать.
Технические различия в SEO
Давайте взглянем на некоторые важные различия между Google и Яндексом, когда дело доходит до технического SEO.
Поисковые системы могут обнаруживать, сканировать и отображать контент веб-сайта. Затем он обрабатывается, оценивается и сравнивается с другими документами, затем оценивается и отображается на страницах результатов поиска соответственно.
Реклама
Продолжить чтение ниже
По большей части Google и Яндекс очень похожи в том, как они обрабатывают технические элементы веб-сайта. Тем не менее, есть некоторые уникальные отличия, которые необходимо учитывать при оптимизации для рунета.
1. JavaScript
В отличие от Google, Яндекс испытывает трудности со сканированием и индексированием веб-сайтов на JavaScript. Одностраничные приложения, разработанные исключительно на JavaScript, а не предварительно обработанные (или динамически обработанные), не будут индексироваться для Яндекс.
Яндекс запутал проблему, когда объявил об обновлении алгоритма Vega в конце 2019 года. В том же пресс-релизе компания рассказала о предварительном рендеринге результатов поиска для мобильных пользователей.
Это было ошибочно принято Яндексом за предварительную визуализацию самих веб-сайтов для целей поиска.
На самом деле Яндекс использует ИИ для более точного прогнозирования пользовательского запроса, а также для предварительной выборки и предварительной загрузки релевантных страниц с результатами поиска, чтобы уменьшить неудобства пользователей при использовании поисковой службы.
2. AMP против Turbo
В то время как у Google есть AMP, у Яндекса есть Turbo. Прием со стороны российского SEO-сообщества относительно необходимости Turbo сопоставим: голоса из обоих уголков убедительно доказывают, нужны они или нет.
Реклама
Продолжить чтение ниже
Когда Турбо-страницы были впервые запущены, веб-мастера описали их как ограничивающие и «игрушечные» для контентных веб-сайтов.
Однако за последние годы они были усовершенствованы для поддержки большей настройки, рекламы и функциональности электронной коммерции (с несколькими вариантами оплаты).Турбо-страницы также вносят свой вклад в видимый «знак качества» сайта на страницах результатов поиска — подробнее об этом через минуту.
3. Таргетинг на регион сайта
Как и у Google, у Яндекса есть алгоритмы и соображения для поисковых запросов с локальным намерением или, как их определяет Яндекс, геозависимых запросов.
Учитывая размеры России, это важно для удовлетворения потребностей пользователей.
Яндекс рекомендует (настоятельно), чтобы определенные типы веб-сайтов использовали настройку «региональной привязки» в Инструментах для веб-мастеров Яндекса, чтобы как помочь Яндексу показывать их в правильных географических местоположениях поисковой выдачи, так и гарантировать, что они будут видны их целевой пользовательской базе.
Инструменты Яндекса для веб-мастеров — Настройка привязки к региону сайтаЯндекс рекомендует, чтобы веб-сайты с общими статьями / контентом без региональной привязки (как в примере на изображении выше) не требовали региональной привязки.
Однако на веб-сайтах, посвященных региональной тематике или тематике конкретного местоположения, например газетам и некоторым журналам или веб-сайтам, предлагающим товары или услуги, не отвечающие национальным требованиям, следует указывать регионы, в которых они работают.
Примечательное упоминание: Hreflang
Если бы я написал эту статью год назад, я бы подчеркнул, что Яндекс не поддерживает hreflang через карты сайта XML.
Однако в августе 2020 года мы увидели изменения в документации Яндекс для веб-мастеров о поддержке интернационализации и новый раздел, посвященный hreflang карты сайта XML.
Это означает, что Яндекс имеет те же возможности поддержки hreflang, что и Google.
Инструменты для веб-мастеров и Search Console
Несколько лет назад инструменты Яндекса для веб-мастеров были довольно ограниченными. Но в последние годы команда Яндекса вложила большие средства в платформу.
Вот некоторые из ключевых отличий, которые помогут вам отслеживать, индексировать и получать более подробное представление об эффективности ваших кампаний в обычном поиске Яндекса.
4. Активный мониторинг URL-адресов
Одна действительно полезная функция в Yandex Webmaster Tools — это возможность активно отслеживать до 100 URL-адресов на вашем сайте.
Мониторинг важных страниц, встроенный в Яндекс. Инструменты для веб-мастеровЭта функция обновляется автоматически, и вы можете указать, какие URL-адреса вы хотите отслеживать.
Объявление
Продолжить чтение ниже
Он сообщит вам текущий статус страницы, какая версия страницы отображается в результатах (кэшированная или последняя просканированная) и дату последней индексации.
На изображении выше нижний URL в последний раз проиндексировался 17 апреля, вернул 200, и эта версия используется в результатах поиска.
Вместе с отчетом статистики сканирования (который доступен в Яндекс WMT) вы можете определить, когда ваш обновленный контент будет переиндексирован, а затем предоставлен пользователям.
5. Знаки качества
Компания Google протестировала отображение значков в поисковой выдаче для предстоящего обновления Page Speed.
Хотя это новость для Google, Яндекс (и Baidu) уже некоторое время отображают значки в результатах поиска.
Яндекс имеет 16 значков, известных как индикаторы качества сайта, которые он может выбрать для отображения.
Некоторые из них могут быть достигнуты с помощью технических настроек, таких как значок Турбо-страницы.
Другие, например значок «Популярный сайт», полагаются на то, что веб-сайт наберет достаточно высокий балл в SQI (индекс качества сайта), который рассчитывается на основе множества факторов, включая:
Реклама
Продолжить чтение ниже
- Размер аудитории сайта.
- Предполагаемый уровень удовлетворенности пользователя (поведенческие сигналы).
- Насколько сами Яндекс доверяют сайту (предполагаемые сигналы EAT).
Есть ряд других факторов, и стоит отметить, что, поскольку Яндекс полагается на сигналы поведения пользователей для ряда своих алгоритмов и определений качества, он отлично справляется с попытками маркетологов искусственно обмануть систему. .
В своей документации Яндекс говорит, что «значения SQI могут быть сброшены или удалены для веб-сайта, если они видят попытки повлиять на оценку.
Также со всеми алгоритмическими наказаниями Яндекс уточняет, что:
«Яндекс не комментирует изменения этого показателя и не предоставляет никаких гарантий или сроков его восстановления».
6. Разбивка блоков результатов особого содержания
Как и Google, Яндекс имеет ряд блоков результатов и фрагментов особого содержания, которые он может использовать для увеличения страницы результатов поиска.
Однако, в отличие от Google, в Яндексе для веб-мастеров вы можете увидеть свое право на получение трех различных специальных типов результатов и одиннадцати типов результатов сниппетов.Это указывает на конкретные проблемы, препятствующие вашему соответствию.
Примечательное упоминание: скорость индексирования
Многие статьи между Яндексом и Google за последние годы подчеркивают, что Яндекс зачастую медленнее индексирует веб-сайт.
Реклама
Продолжить чтение Ниже
Как ни странно, последние два года этого не было. При открытой индексации Яндекс назначит вашему сайту уровень сканирования и соответственно выполнит индексацию.
Алгоритмические различия
По большей части многие алгоритмы Яндекса соответствуют алгоритмам Google и преследуют те же цели.
Однако есть два отличия, о которых вам следует знать.
7. Поведенческие факторы
Хотя есть некоторые споры о том, как Google использует сигналы поведения пользователей (и в какой степени) в рамках своих алгоритмов, позиция Яндекса гораздо более монохромная.
Яндекс учитывает в пользовательских сигналах.
Пользовательские сигналы и CTR из поисковой выдачи могут использоваться для определения:
- Позиционирование в SQI (индекс качества сайта), способствующее присуждению значков знака качества.
- Размещение результатов на страницах результатов поисковой системы.
В результате Яндекс внедрил меры по выявлению любых игр или мошенничества в показателях поведения пользователей. Маркетологи и специалисты по SEO могут получить доступ к инструментам через Metrica, чтобы лучше анализировать удовлетворенность пользователей (подробнее об этом ниже в статье).
Реклама
Читать ниже
Кроме того, Яндекс рекомендует регулярно анализировать логи вашего веб-сервера. Обратите особое внимание на:
- Источники трафика: Определите, какие источники привлекают наибольшее количество посетителей на ваш сайт.
- Поисковые запросы : проанализируйте, какие запросы приводят посетителей на ваш сайт.
- Целевые страницы : Измерьте конверсии на таких страницах, как тележки для покупок и формы.
- Технические характеристики платформы : Выясните, какие платформы используют пользователи, чтобы найти вас и оптимизировать для лучшего взаимодействия с сайтом.
8. Оценка ICS (или IKS)
Оценка Яндекс ICS — это способ оценки качества веб-сайта. Он учитывает такие факторы, как количество посещений, время пребывания пользователя на сайте и количество кликов по объявлениям.
Они сочетаются с опросами, выполненными людьми, о точности и удобочитаемости для получения окончательной оценки.
При поиске чего-либо в пределах России вы увидите лучшие результаты с оценками от 1 до 100 в зависимости от того, насколько они полезны для пользователей Яндекса и других критериев, предложенных ниже.
Если рейтинг веб-сайта ниже определенного порога, его рейтинг будет понижен.
Яндекс Метрика против Google Analytics
Версия Google Analytics от Яндекса, Metrica, имеет те же отчеты и функциональность, что и Google Analytics.
Реклама
Продолжить чтение ниже
Однако есть несколько отличных инструментов, которые могут предоставить полезные сведения о том, как пользователи взаимодействуют с вашим контентом, а также об эффективности вашего веб-сайта.
9. Удержание пользователей
В то время как в GA4 вводятся более качественный когортный анализ и показатели удержания пользователей, в Метрике это уже есть.
В Метрике вы можете быстро увидеть разбивку пользователей по сеансам и достигнутым целям.
В Метрике вы можете увидеть взаимодействие пользователей на детальном, анонимном уровне.Этот уровень готовых данных особенно полезен при создании персонажей и планировании контента на основе путешествий пользователя. Это также полезно для того, чтобы помочь исправить любые предвзятые заблуждения относительно того, как пользователи будут взаимодействовать с веб-сайтом.
Реклама
Продолжить чтение ниже
10. Тепловые карты
Еще одна замечательная функция Яндекс Метрики, которая отличается от Google Analytics, — это возможность просматривать тепловые карты пользователей.
Готовые тепловые карты пользователей в Яндекс МетрикеПоскольку эта функция совмещена с аналитикой, на тепловой карте вы можете:
- Сравнить пользовательские сегменты (например, обычные пользователи и пользователи социальных сетей).
- Изменить диапазоны дат.
- Добавить критерии сеанса (e.грамм. более 30 секунд, просмотрено 2+ страницы).
Встроенная панель инструментов также дает вам представление о показателях верхней и нижней части страницы.
Например, на скриншоте выше мы видим, что 55,9% кликов на главной странице (за последний квартал) приходились на ссылки, видимые при загрузке страницы.
Реклама
Продолжить чтение ниже
Различия в поддержке сообщества
Наконец, еще одна большая разница между Google и Яндексом заключается в том, как они взаимодействуют со своими SEO-сообществами.
В Google есть Джон Мюллер, Дэниел Вайсберг, Мартин Сплитт и Гэри Иллис, которые задают случайные вопросы и предлагают поддержку и понимание проблем веб-мастеров.
Яндекс не имеет отдельного лица или группы лиц, которым можно было бы направлять запросы.
Вместо этого у них есть группа службы технической поддержки, каждый член которой использует один и тот же публичный псевдоним, Платон Щукин.
Если вы хотите привлечь русскоязычную аудиторию, Яндекс — это то, что вам нужно.Как видите, есть некоторые особенности, о которых следует помнить, но в целом принципы оптимизации кажутся универсальными.
Компаниям, стремящимся расширить свой охват на международном уровне, было бы неплохо оптимизировать свой контент для поисковых систем за пределами Google, особенно в странах, где другие платформы более популярны.
Если вы уделяете первоочередное внимание качественному контенту и удобству для пользователей, вы обязательно добьетесь успеха за границей.
Реклама
Продолжить чтение ниже
Дополнительные ресурсы:
Кредиты изображений
Все скриншоты сделаны автором, апрель 2021 года
Видео установка Яндекс метрики и цели
Добавление яндекс метрик и целей opencart
Доброго времени суток уважаемые читатели нашего блога, сегодня я хочу поговорить о том, как можно добавить Яндекс метрики в свой интернет-магазин, а также как ставить перед ним цели, этот шаг можно делать во многих вариантах, но сегодня я хочу описать это самый простой, но в то же время эффективный и рабочий метод.
Метрикана вашем сайте обязательно нужна для отслеживания посещаемости и дальнейшего анализа вашего магазина по продвижению. Из метрик вы можете подробно изучить, по каким запросам вы находите клиентов и какие лучше влаживать средства на продвижение, сейчас не буду описывать все возможные метрики и что это Нужна эта информация, вы можете сами найти, сегодня в этом видео я подробно расскажу, как именно установить Яндекс метрику на свой сайт интернет-магазин opencart.
Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в комментариях, и мы ответим как можно подробнее.
07 апреля 2015 г.