Как установить Яндекс Метрику на сайт за 5 минут
Автор Константин Дубоносов На чтение 14 мин Просмотров 589 Опубликовано Обновлено
Как установить метрику на сайт инструкция по шагам с примерами. Коротко инструкция выглядит так:
- Переходим по адресу https://metrika.yandex.ru/ (если у Вас есть аккаунт на Яндексе)
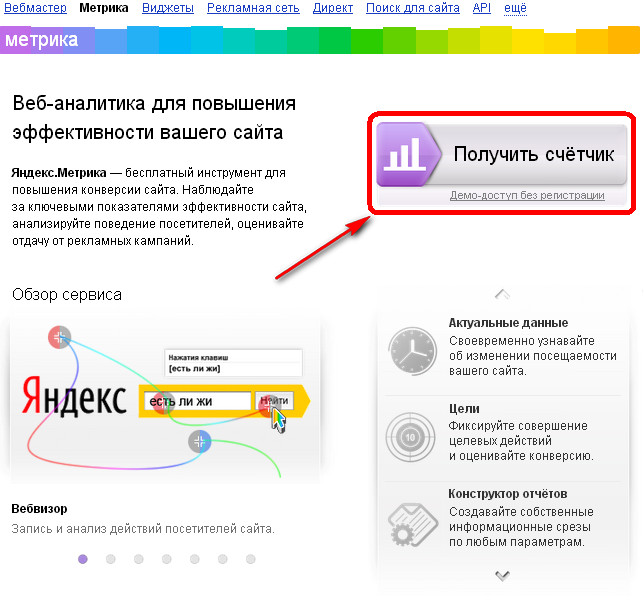
- Нажимаем желтую кнопку Добавить счётчик
- Указываем название (любое понятное для Вас)
- Вставляем адрес сайта (можно с https://, www или без — это неважно)
- Ставим галочку ☑️ Я принимаю условия Пользовательского соглашения
- Кликаем на кнопку Создать счётчик
- Прокручиваем вниз и на чёрном фоне нажимаем кнопку Скопировать код
- Вставить (Ctrl+V) скопированный код на сайт в пределах тегов <head></head> или <body></body>
А теперь подробней и в картинках.
Как устанавливать Яндекс Метрику на сайт
Яндекс Метрика — один из сервисов Яндекса, предоставляющий услуги бесплатной веб-аналитики сайта. Для получения доступа к сервису необходимо иметь почту на Яндекс типа @yandex.ru, которая является пропуском ко всем сервисам Яндекс.
Если у Вас нет почты на Яндекс, вот инструкция — как зарегистрироваться на Яндекс.
Для тех, кто уже завёл почту на Яндекс — то идём по адресу https://metrika.yandex.ru/
Если у Вас на логине нет счётчиков метрики
- которые сделали вы (но забыли)
- к которым вам предоставили доступ на этот логин
- которые были автоматически сделаны для Яндекс Справочника
То вы увидите следующую картину
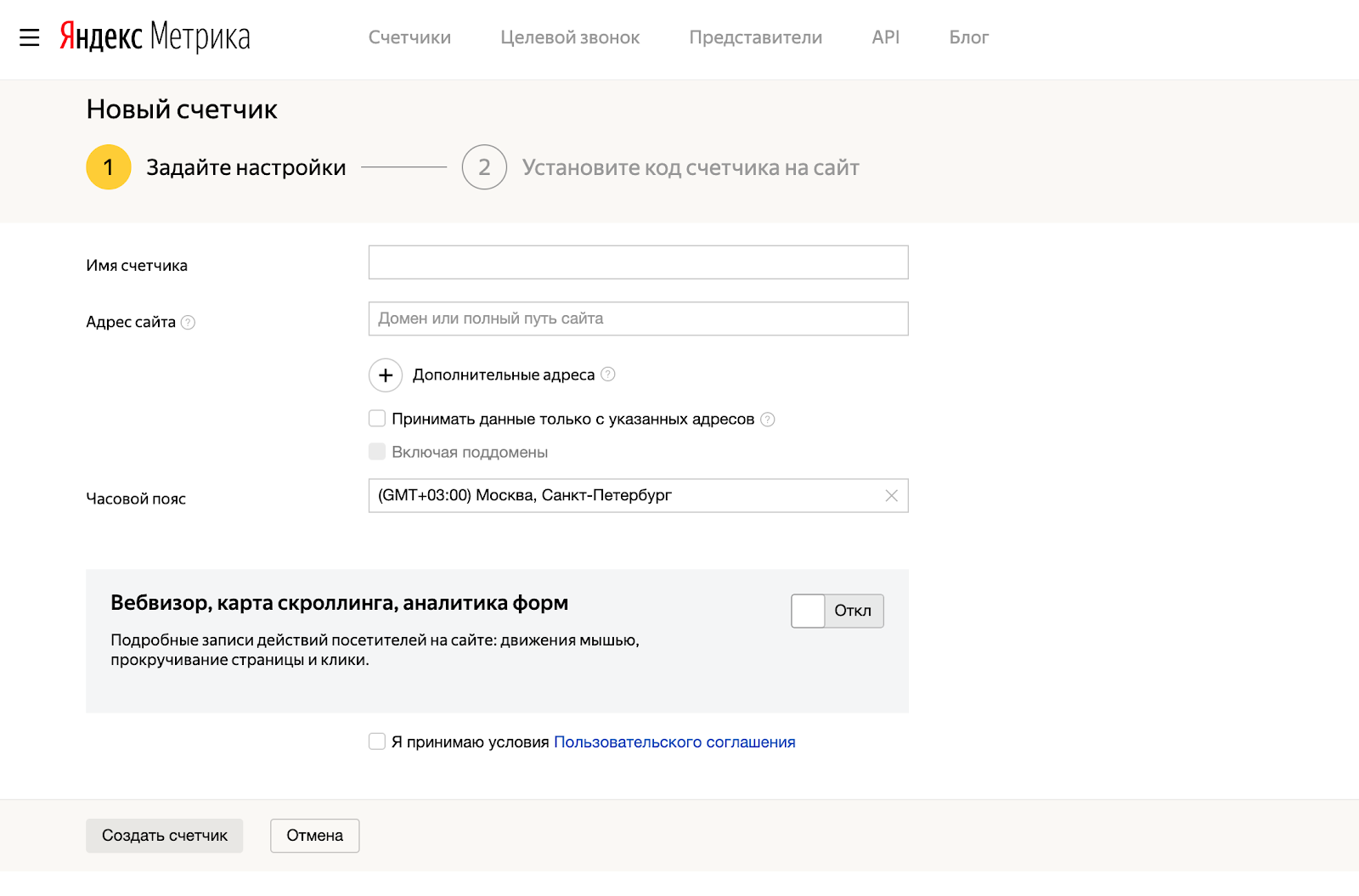
Нажимаем Добавить счётчик, и оказываемся тут https://metrika.yandex.ru/add
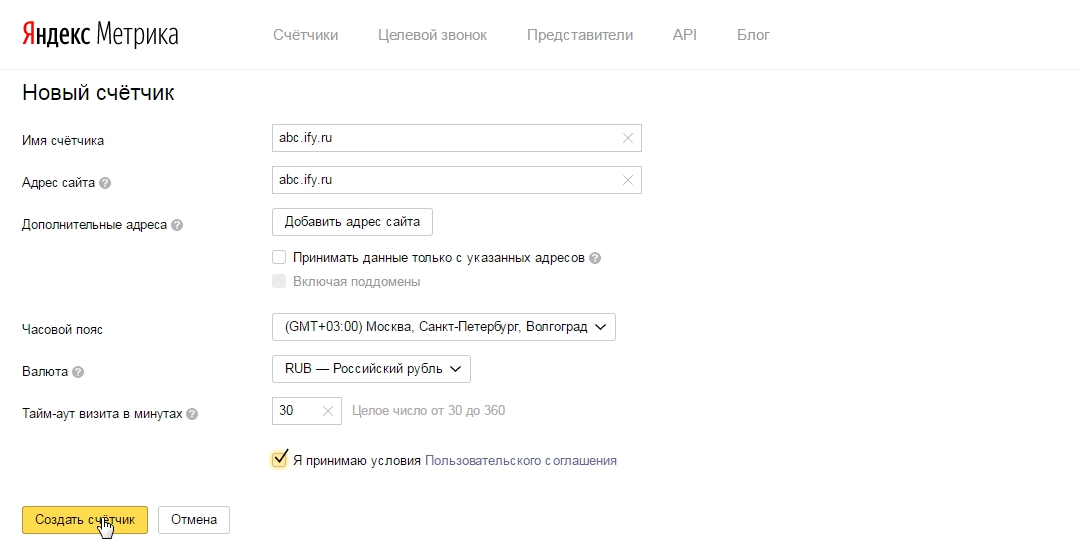
- Указываем имя счётчика (видно только вам)
- Указываем Адрес сайта (домен или полный путь сайта)
Домен или полный путь сайта. Например, example.
ru или example.ru/category/. https:// и www убираются автоматически
⊗ Дополнительный адреса — не надо, если не понимаете зачем
Дополнительные адреса сайта. Используются для мониторинга доступности сайта, фильтрации посторонних данных из отчетов и сбора статистики по внутренним переходам.
⊗ Принимать данные только с указанных адресов — не надо, если не понимаете зачем
Эта опция не позволит владельцам сторонних сайтов случайно или умышленно отправлять ненужные данные в ваши отчеты. Например, сторонний сервис или домен шлёт данному счётчику данные о пользователях, сделках, метках и т.д.
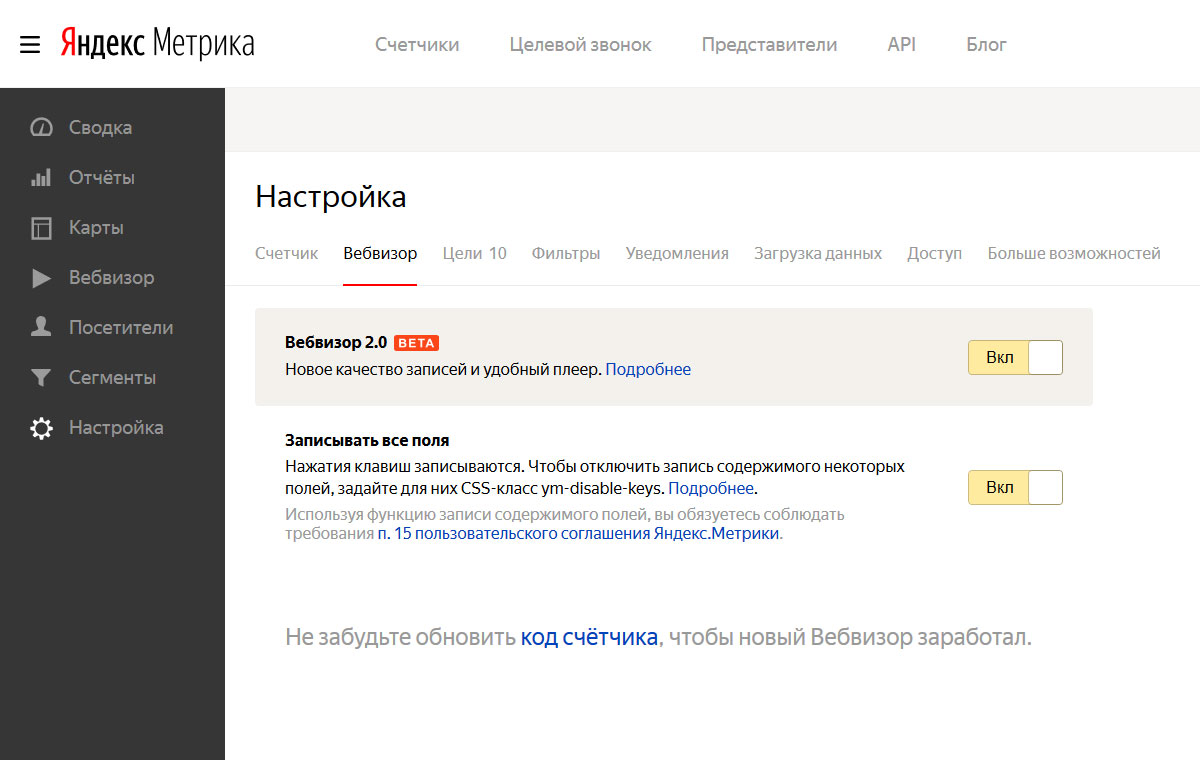
Вебвизор, карта скроллинга, аналитика форм
Это 3 самые крутые отчёта в Яндекс Метрике, которые дают визуальную аналитику страниц сайта.
Подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Включая Вебвизор, вы обязуетесь соблюдать п.15 пользовательского соглашения Яндекс. Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.
Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.✅ Включаем обязательно, очень крутая штука.
Ставим галочку ☑️ Я принимаю условия Пользовательского соглашения
Нажимаем Создать счётчик
Настройка Яндекс Метрики для сайта
Электронная коммерция
Если у вас не интернет магазин, Вы не используете готовый конструктор сайтов или шаблон со встроенными функциями передачи данных в метрику, а так же если вы лично не можете настроить передачу данных с сайта в метрику (+Вас нет знакомого программиста, который делал Вам сайт), то просто не включайте эту функцию. Она не будет работать просто так.
Во всех остальных случаях вы можете это всегда настроить потом (когда сделаете передачу данных). В целом интересная функция если хотите анализировать суммы покупок.
Контентная аналитика
Опять же, эта функция нужна в том случае, если у Вас прикручен блог к сайту или сайт и есть блог (типа WordPress), где размечен текст специальными тегами Schema.org или Open Graph. Вообщем при простой настройке она Вам не нужна.
Но если, у Вас всё-таки есть разметка за счёт качественного шаблона или CMS (ну или конструктора сайтов), то это даст доступ к отчёту Контент в Яндекс Метрике
Дополнительные настройки
Тут можете ничего не изменять и оставить всё как есть
Для тех кому интересно что это значит подробности в спойлера.
Валюта
Валюта, которая по умолчанию используется для задания ценности цели, а также для данных по доходу Директа и электронной коммерции. Ну тут понятно я думаю.
Тайм-аут визита в минутах
Время бездействия посетителя на сайте, после которого визит считается завершенным. Действия посетителя на сайте по истечении установленного времени будут считаться в рамках нового визита. От этого параметра зависит как часто у Вас в отчёте будут 🏠внутренние переходы.
От этого параметра зависит как часто у Вас в отчёте будут 🏠внутренние переходы.
Это такая ситуация, что после того, как пользователь «уснул» на сайте и не «шевелиться» столько минут, сколько вы указали, то его визит записывается заново, если он вдруг «проснулся». Такое пробуждение записывается как новый визит, а так как он и так был на сайте, а не пришёл с других страниц интернета, то это считается во внутренний переход.
Для XML сайтов
XML сайт это сайт, страницы которого являются простыми XML файлами с MIME типом «text/xml» «application/xml«. Короче говоря это такой язык разметки (как HTML), который в котором элемент noscript не должен использоваться. Иначе обрамленный этим тегом кода на XML сайте будет некорректно работать. Ставить эту галочку нужно, если у Вас XML сайт
В одну строку
Эта функция убирает все отступы и абзацы в коде счётчика и делает его в сроку. Может кому и надо, обычно не надо включать.
Альтернативный CDN
Позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к ресурсам Яндекса. Использование этой опции может снизить скорость загрузки кода счётчика. CDN Сеть доставки(и дистрибуции) содержимого (англ. Content Delivery Network или Content Distribution Network) — географически распределённая сетевая инфраструктура, позволяющая оптимизировать скорость загрузки сайта (контента). Проще говоря, если похожий кусок кода физически находиться ближе к вашему хостинг провайдеру, то он подгрузиться быстрей, чем весь сайт целиком будет лететь к Вам из Владивостока через интернет.
Устаревший код счётчика
Ставьте, конечно, если хотите использовать предыдущую версию Вебвизора. Актуальная версия кода счетчика поддерживает только Вебвизор 2.0.Ключевое отличие второго от первого в том, что Вебвизор 2.0 не требует детальной настройки и записывает именно то содержимое сайта, которое видели посетители.
Информер Метрики
Это вариант всем посетителям сайта иметь доступ в реальном времени за последние 7 дней о статистике сайта по
- посетителям
- визитам
- просмотрам
Включив данную опцию надо выбрать его внешний вид и какие именно данные будут отображаться первыми.
При переустановке счётчика с этой настройкой или при первой установке с этой настройкой лучше выбрать место расположения кода счётчика метрики в подвале сайта. Иначе он будет висеть прямо в самом верху сайта.
Установка кода счётчика метрики на сайт
Рассмотрим 3 способа как установить метрику на сайт, которые нам рекомендуем сам Яндекс.
Установка Метрики через HTML
Это самая общая инструкция на все варианты, где у Вас есть доступ к коду сайта. Далее идёт мини-инструкция с пояснениями от Яндекса.
Давайте разбираться, что она означает:
- Добавьте код счетчика в HTML-код всех страниц сайта — означает, что лучше вставлять в такую часть сайта, которая сквозным образом присутствует на всех страницах.
 Обычно это «шапка» (header) сайта или «подвал» (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть.
Обычно это «шапка» (header) сайта или «подвал» (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть. - разместить в пределах тегов <head> </head> или <body> </body> — для тех кто далёк от HTML, но хочет самостоятельно установить код счётчика, то вот ориентиры общие ориентиры при просмотре кода сайта
<head> //сразу после открывающего тега head ....код сайта... //перед закрывающим тегом head
<body> //после открывающего тега body ....код сайта... //перед закрывающим тегом body </body>
- как можно ближе к началу страницы — скорей всего это перед закрывающим тегом head (но это лично моё мнение)
- так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу — тут они говорят про то, что код грузиться у пользователя сверху вниз, поэтому чем выше вы его вставите, тем быстрее пойдет запись посещения пользователя в данные счётчика.

- Если вы установили код на сайт, а потом поменяли настройки счетчика, код нужно обновить на всех страницах — это на случай, если вы вдруг решили добавить какие-то функции в счётчик, что нажатие на них в настройках не меняет кода на сайте и его надо переустановить.
Во-первых копируем код из черного окна нажатием на жёлтую кнопку Скопировать код
Во-вторых вставляем скопированный код перед закрывающим тегом </head> на вашем сайте.
Далее нажимаем кнопку Начать пользоваться
и оказываемся на странице https://metrika.yandex.ru/list где у нашего счётчика теперь есть статус иконкой, имя, номер.
Если вы всё сделали корректно, то надо нажать на иконку и она через несколько секунд станет зеленой.
Статусы кода счётчика Яндекс Метрика
Итак, это самый общий путь как установить метрику на сайт. Давайте рассмотрим оставшиеся 2 способа. CMS и конструкторы сайтов, а так же установка Метрики через Google Tag Manager.
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей — пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.
Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
Tilda
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве.
Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную
после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант — находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.
Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Так же инструкция от Tilda по ссылке http://help-ru.tilda.ws/statistic/yandex-metrika
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.
Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Обратите внимание как именно вы сохраняете изменение в коде шаблона. От «того может зависеть работоспособность части шаблона. А еще лучше скачайте оригинал перед внесением изменений.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение
Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить
под header здесь имеется ввиду <head>OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин
Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Joomla
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 — размещение html-блока.
Подробная инструкция по ссылке http://joomla.ru/articles/promotion/2593-yandex-metrica
Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика
Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и Сохранить
Как установить метрику на сайт в другие CMS
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии — Я помогу разобраться.
Системы управления тегами
Как видно из примеров выше, у каждого сайта может быть множество различных плагинов, кодов для интеграции со сторонними сервисами аналитики, сбора информации и т.д. В тот момент, когда их становиться очень много помогают системы управления тегами.
Это третий из возможных вариантов размещения кода счётчика метрики на ваш сайт. Он подразумевает размещение кода системы управления тегами, через которые вы уже размещаете все остальные коды. То есть — это код размещения кодов (и не только)
В описании указаны 2 наиболее популярных
- Google Tag Manager подробно рассмотрено в данной статье Как поставить Яндекс Метрику через Google Tag Manager и коротко как установить GTM на сайт
- Tealium — не будет рассмотрено в данной статье.

Во-первых хотелось бы сказать спасибо, всем кто дочитал до конца, я за вами слежу. Вас мало, но Я вас ценю.
Во-вторых очень я очень надеюсь, что это одна из самых подробных статей, о том как установить метрику на сайт через HTML и для отдельных CMS.
В итоге жду вопросов и комментариев, если что-то не понятно.
Как установить Яндекс Метрику на сайт Вордпресс
Ранее я писал о том, как создать и настроить счётчик Яндекс Метрики. Многие используют различные CMS для создания сайтов. Самые распространённые CMS, это WordPress и Joomla. В этой статье рассмотрим настройку счётчика и целей Метрики на сайт Вордпресс.
Приветствую!
Создание счётчика Метрики
Сперва нужно создать счётчик Метрики. Для этого входим в metrika.yandex. ru и жмём сверху: Добавить счётчик. Подробнее о создании счётчика здесь >>. Там же кратко о том, как настроить счётчик на сайт.
В этой статье рассмотрим подробно установку Яндекс Метрики на Вордпресс.
Сразу после создания счётчика Яндекс предлагает скопировать код и ниже описывает как его вставить на сайты написанные на: HTML, CMS и конструкторах и с помощью систем управления тегами.
Плагин Ворпресс для Яндекс Метрики
После создания счётчика мы идём в кабинет управления сайтом WordPress в раздел меню Плагины -> Добавить новый. В окне поиска плагинов вбиваем “Метрика” и получаем:
Вордпресс нам предлагает 3 плагина специально для установки счётчика с названием Яндекс Метрика на русском и латинице.
Вы можете выбрать любой. В настройках просто укажите номер счётчика или вставьте весь код Метрики.
Мы установим плагин WT Yandex Metrika. Он мне больше понравился :-). Я их все перепробовал.
Как установить Яндекс Метрику на сайт WordPress
Итак, мы жмём Установить, а затем Активировать плагин WT Yandex Metrika. Он появляется среди всех плагинов.
Затем идём в Раздел: Плагины, находим наш и жмём: Настройки.
Также настройки плагина можно найти в правом меню: Настройки. Где находим наш плагин и жмём на него.
Попадаем в настройки.
Здесь всё просто. Копируем код на сайте Яндекс Метрики в настройках только что созданного счётчика и вставляем в поле: Код счётчика. Расположение не столь важно, выберите Ближе к началу страницы, как рекомендует Yandex. И сохраните.
Расположение не столь важно, выберите Ближе к началу страницы, как рекомендует Yandex. И сохраните.
Всё счётчик создан. Идём в Метрику и жмём слева от названия счётчика жёлтый кружок. Он должен стать зелёным. Если не стал, подождите с полчаса-час и обновите его ещё раз. Если не получилось ищите ошибки.
Ошибки могут быть в настройке счётчика, например неправильно указан адрес сайта. И при настройке плагина – проследите чтобы весь код счётчика был скопирован без обрезания и изменений.
Установка счетчика в файл Header.php
Если вы не хотите использовать плагин, то можете вставить код счётчика в файл Header.php в разделе: Внешний вид -> Редактор тем. Находим файл и вставляем код Метрики перед закрывающим тегом </head>. Туда же можно вставлять различные счётчики, пиксели и прочее.
Установка целей Метрики на сайт Вордпресс
Как настроить цели Метрики смотрите в рубрике Яндекс Метрика или по метке Я.Метрика.
Если при достижении цели есть смена URL, то её можно настроить ничего не меняя на сайте. Пройдите по нужному пути на вашем сайте, скопируйте URL достижения цели и вставьте во вновь созданную цель.
Пройдите по нужному пути на вашем сайте, скопируйте URL достижения цели и вставьте во вновь созданную цель.
Если нужно будет менять код, то тогда примените цель Javascript-событие и вставьте в нужное место нужный файл код от Яндекса. Подробнее в моих предыдущих статьях по Яндекс Метрике >>>.
В этой статье рассмотрим вариант, когда нет смены URL при заполнении формы на сайте.
Чаще всего в WordPress для создания форм обратной связи используется плагин Contact Form 7. Но в нём нет смены URL и в настройках нет возможности добавить скрипт.
Поэтому мы обойдём эту гору. Мы установим плагин перенаправления Contact Form 7 Redirection. Сперва найдите его, затем установите.
После установки в Contact Form 7 появятся дополнительные вкладки, где можно настроить перенаправление посетителя заполнившего определённую форму на указанную вами страницу. Страницу можно создать, как Страницу и найти её или указать полный URL к ней.
Итак, вы создали страницу, на которую человек попадает после заполнения формы и настроили перенаправление. Затем создайте в Метрике цель Посещение страниц и укажите там URL этой страницы.
Затем создайте в Метрике цель Посещение страниц и укажите там URL этой страницы.
После настройки проверьте всё ли работает, отслеживает ли Метрика цели.
Резюме
Подведём итоги. Мы настроили счётчик Метрики на сайт WordPress с помощью плагина. Затем мы настроили страницу перенаправления и цель Метрики. Затем проверили работоспособность всего этого. Можно вас поздравить. Теперь вы можете отслеживать посетителей вашего сайта на Вордпрессе и достижения нужных вам целей, таких, как заполнение определённых форм обратной связи.
P.S.
Процесс настройки счётчика Метрики на сайт и настройки целей Метрики, а также настройку Яндекс Директ вы можете прочитать в бесплатном Руководстве “Настройка Яндекс Директ пошагово” . В нём пошагово раскрывается настройка Яндекс Директ без воды, чистая практика для практиков. Для тех у кого нет достаточно времени на изучение теории, а нужно сразу же внедрить и на выходе получить настроенные объявления.
Успешного продвижения!
Понравилась статья – поделись ею, жми кнопку любимой соцсети — Поделиться.
Получай все статьи и новости сайта в свой Вконтакте, Facebook или на электронную почту — подпишись на статьи сайта (справа). И получи бесплатное руководство “Настройка Яндекс Директ пошагово” – справа красная книжная обложка.
Поделись своим мнением в комментариях, так статьи будут интереснее и ценней!
Поделитесь с друзьями:
Читайте в продолжение:Как установить Яндекс.Метрику на сайт: создание, установка и настройка
Чтобы у Вас никогда не возникло вопроса, после запуска рекламной компании в Яндекс Директ или нескольких месяцев SEO-продвижения, как узнать эффективность, нужно заранее установить Яндекс.Метрику на сайт.
Кроме того, после установки Метрики, Яндекс будет собирать дополнительные сведения о Вашем сайте и его посетителях, таким образом, могут улучшиться позиции сайта в поисковых системах.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru, и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.
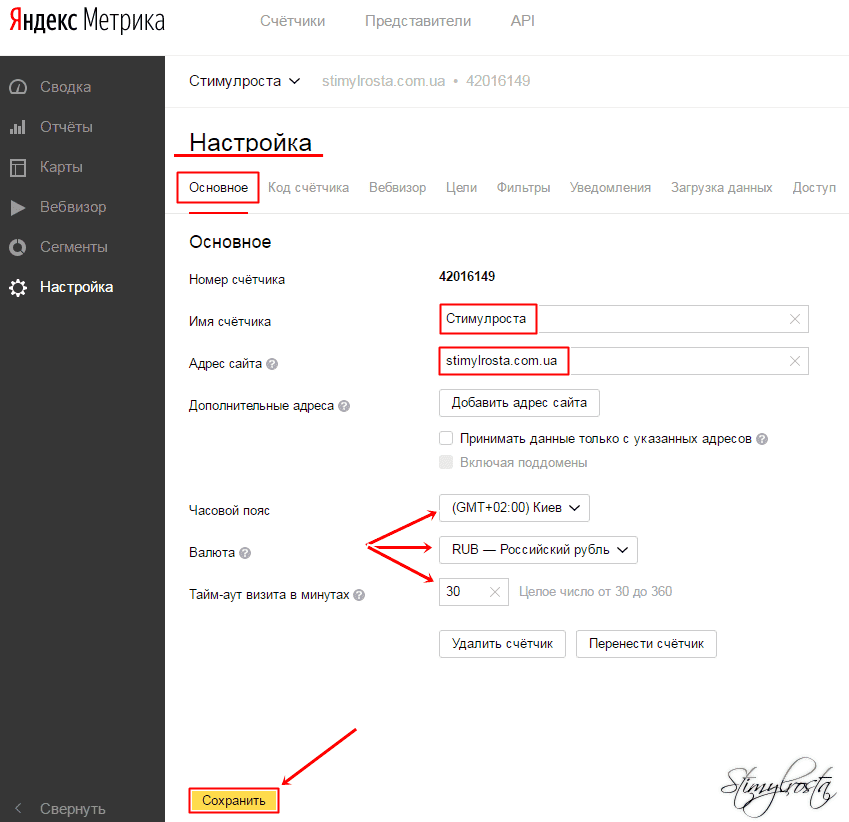
Настройка
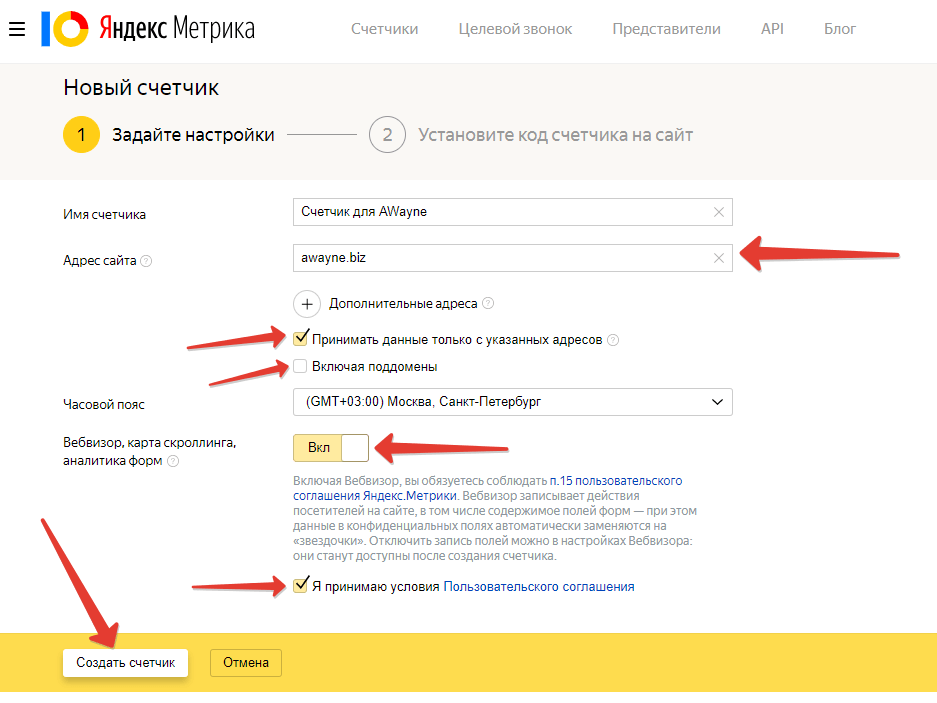
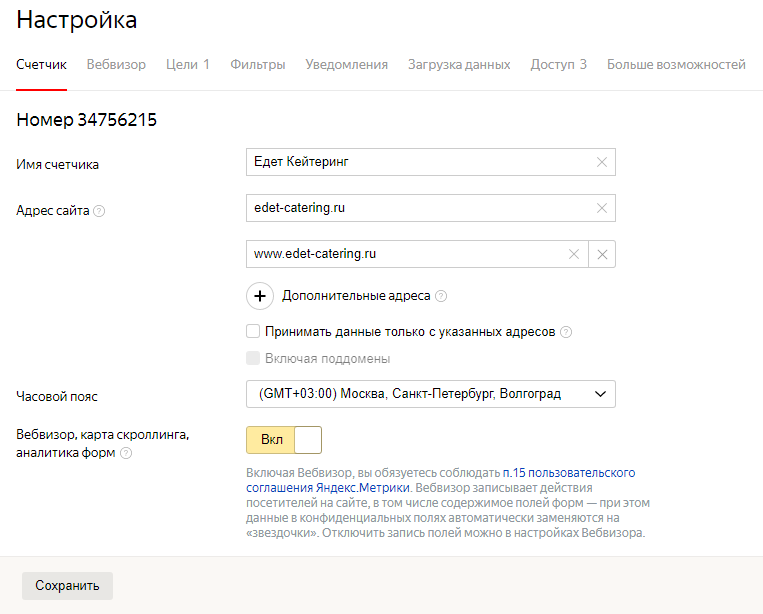
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.
Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».
После, отмечаем галочку для принятия пользовательского соглашения (предварительно прочитайте его, открыв по ссылке). И кликаем кнопку «Создать счётчик».
И кликаем кнопку «Создать счётчик».
Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».
Откроется список дополнительных настроек счётчика. Кратко рассмотрим, каждый из них.
- Отслеживание хеша в адресной строке браузера — требуется для корретного сбора статистики на AIAX-сайтах.
- Для XML сайтов — без использования noscript.
- В одну строку — для получения кода счётчика в виде одной строки.
- Информер — отметьте этот пункт, если хотите поставить информер Метрики на сайта. В нём будет показываться статистика сайта по посещаемости. Можно выбрать вид информера: простой (при клике откроется Метрика) и расширенный (будет показана статистика во всплывающем окне).
- Альтернативный CDN — отмечаем, если хотим получать корректные данные по посещаемости из регионов, где ограничен доступ к продуктам Яндекса.
- Устаревший код счетчика — требуется, если вы хотите использовать Вебвизор 1.
 0.
0. - Отправка в Метрику данных электронной коммерции — необходимая опция для интернет-магазинов. Позволит получать дополнительные данные о посещении товарных страниц.
- Валюта — денежная единица в которых вы будете задавать ценность цели. Выбираем ту же, которую выбрали в рекламных системах Директе и Google.
- Тайм-аут визита в минутах — оставляем по умолчанию.
Как установить код Яндекс.Метрики на сайт
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index. php.
php.
Открываем файл для редактирования. Находим раздел <head></head> — он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».
Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий <head></head>. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.
Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том,
Что такое «Яндекс.Метрика»? Какие показатели она поможет оценить?
SEOМногими владельцами сайтов и SEO специалистами для оценки эффективности интернет-проектов применяется Яндекс.Метрика – это бесплатный аналитический сервис, который собирает данные о посещаемости ресурса и поведении пользователей. Информацию поставляет специальный счетчик, устанавливаемый на страницах сайта. Отчеты формируются в реальном времени с детализацией по минутам и часам. Получить и установить счетчик несложно, но об этом дальше.
Чтобы понимать значимость Яндекс.Метрики для продвижения веб-проектов, давайте рассмотрим основные виды отчетов, с которыми работает сервис:
- Общие показатели посещаемости ресурса.
 В эту группу относят количество посещений, среднее время проведенное посетителями на сайте, глубину просмотра, число отказов и другие параметры. Например, сравнив глубину просмотра с соотношением отказов, seo-специалист определит степень вовлеченности пользователей в проект.
В эту группу относят количество посещений, среднее время проведенное посетителями на сайте, глубину просмотра, число отказов и другие параметры. Например, сравнив глубину просмотра с соотношением отказов, seo-специалист определит степень вовлеченности пользователей в проект. - Канал трафика. Счетчик фиксирует, откуда приходят посетители: из поисковой выдачи, социальных сетей, с других ресурсов по ссылкам, прямые заходы при вводе адреса в браузере.
- Данные о пользователях (Аудитория). Метрика предоставляет следующие данные: возраст, пол, геолокация, в некоторых случаях интересы посетителей по имеющимся поисковым запросам.
- Какое содержимое сайта чаще просматривают (Содержание). Счетчик фиксирует пользовательскую активность и определяет наиболее популярные страницы сайта, количество переходов по ссылкам, скачиваемый и просматриваемый контент.
- Технологии. Этот отчет показывает, с каких устройств и браузеров совершается вход на страницу: ПК, мобильные гаджеты, тип веб-проводника, разрешение экрана и другие показатели.

- Мониторинг трафика и нагрузки на сайт. Отчеты помогают определить производительность ресурса, объем входящего трафика.
- Целевые запросы и конверсии. Полезная опция для рекламодателей и оптимизаторов, которая помогает узнать, по каким ключевым словам посетители приходят на сайт, какой процент конверсии.
Сервис аналитики позволяет просматривать визиты в видео режиме, используя Вебвизор. На мониторе можно видеть движения курсора, набор символов с клавиатуры в полях форм. Карта кликов помогает точнее определить вовлеченность посетителя. Обо всех функция Вебвизора читайте дальше в этой статье.
Мы выяснили, что такое Яндекс.Метрика, какие данные собирает сервис и почему важно его использовать. Давайте разбираться, как внедрить сборщик аналитики на сайт.
Установка счетчика
Доступ к активации сервиса появляется после регистрации аккаунта в системе Яндекса. Для этого заведите почтовый ящик, перейдите на страницу metrika. yandex.ru и кликните по кнопке «добавить счетчик».
yandex.ru и кликните по кнопке «добавить счетчик».
Пошаговая инструкция:
- В первой графе пропишите имя счетчика. Используйте название веб-проекта.
- В следующем поле введите домен или полный путь сайта. Например, example.ru или example.ru/category/.
- К одному счетчику легко подключить несколько доменов. Для этого нажмите на дополнительные адреса и введите название сайта по аналогии с пунктом 2.
- Активируйте чек-боксы «принимать данные с указанных адресов» и «включая поддомены». Сервис позволяет настроить учет переходов с основного и дополнительных url.
- Выберите часовой пояс в соответствии с регионом проживания.
- Включите опции вебвизора, аналитики форм и карты скроллинга. Они пригодятся для подробной записи действий посетителей на сайте: движения мышью, заполнение полей, прокручивание страницы и клики.
- Принимайте условия и жмите «создать счетчик».
Далее сервис предложит скопировать код для установки на сайт тремя способами: html, CMS и конструкторы веб-страниц, через систему управления тегами. Выбирайте первый способ, он простой и эффективный. Код вставляется на главной странице перед закрывающим тегом . Если используете WordPress или другую CMS систему, то ставьте его в шапку сайта (header.php) или подвал (footer.php).
Выбирайте первый способ, он простой и эффективный. Код вставляется на главной странице перед закрывающим тегом . Если используете WordPress или другую CMS систему, то ставьте его в шапку сайта (header.php) или подвал (footer.php).
В дополнительных настройках рекомендуется включить асинхронный код, выставить валюту и оставить тайм-аут визита 30 минут.
После установки откройте Яндекс.Метрику, чтобы проверить работу счетчика. Пиктограмма возле названия должна быть зеленой. Если значок горит красным, то система не находит счетчик на сайте и не считывает данные. Желтый цвет говорит об ожидании проверки подключения.
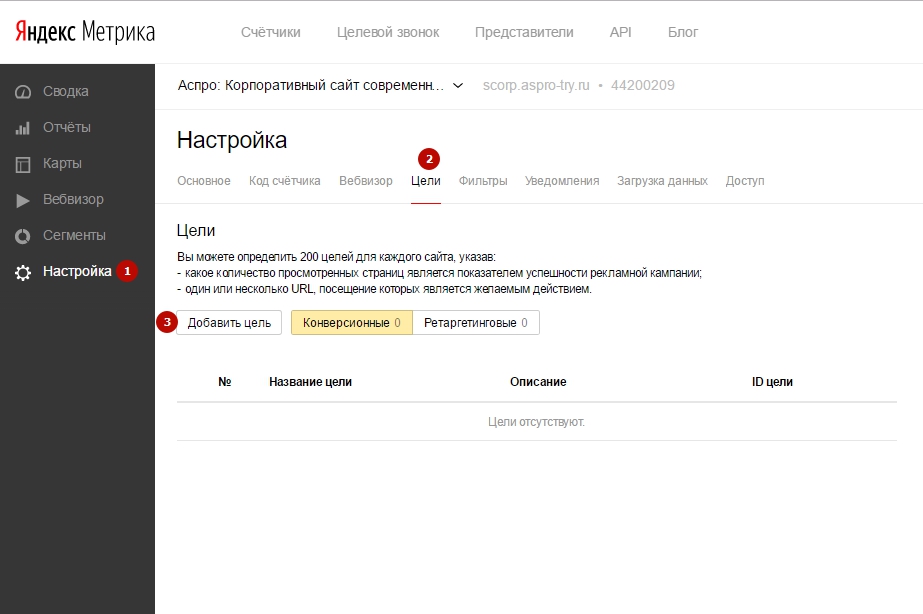
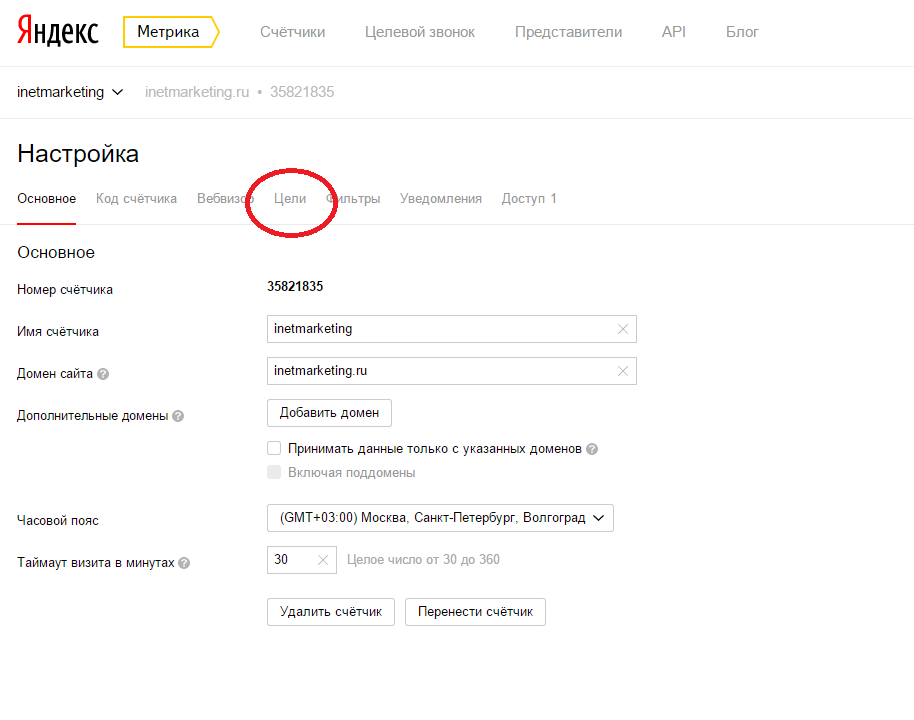
Что такое цели в Яндекс.Метрике и как их настроить?
Цель – это действие посетителя на сайте, которое имеет важность для владельца ресурса или рекламодателя. Вариантов целей достаточно много, но на сервисе используются 4 основных способа их постановки:
Количество просмотров. В настройках указывается количество посещаемых пользователем страниц в рамках одной сессии. Цель достигается, когда посетитель просмотрел n-страниц. Если веб-страницы правильно перелинкованы, то этот целевой показатель помогает определить глубину просмотра и соответственно вовлеченность.
Цель достигается, когда посетитель просмотрел n-страниц. Если веб-страницы правильно перелинкованы, то этот целевой показатель помогает определить глубину просмотра и соответственно вовлеченность.
Посещение страниц. Указываются веб-страницы на сайте, посещение которых считается целевым действием. Например, форма заказа или обратной связи, портфолио. Во время настройки цели в графе «условие» прописывается одна из команд для url. Это может быть полный адрес страницы, только часть или регулярное выражение.
JavaScript-событие. С помощью скриптов происходит взаимодействие пользователей с функционалом сайта. Сервис предлагает отслеживать заполнение формы, нажатие кнопки. Для работы с этими событиями необходимо разбираться в коде, чтобы указать идентификатор цели.
Составная цель. Это последовательность действий пользователя, которая отслеживается на сайте. В этот комплекс могут входить все виды предыдущих целей. Например, на сайте кликают «заказать» – это JavaScript-событие, далее пользователь перемещается в корзину для оформления – прописывается url страницы и так далее.
Цели подразделяются на конверсионные и ретаргетинговые. В первом варианте работа ведется с новыми, уникальными посетителями. Во втором с теми, кто ранее посещал сайт.
Как использовать Вебвизор?
Вебвизор – аналитический инструмент в составе Яндекс.Метрики для записи действий пользователей в рамках одной или нескольких сессий. Информация в виде движений курсора, кликов, заполнения форм полезна для тестирования элементов на странице, подстройке юзабилити, сканирования ошибок в дизайне, верстке, позиционировании контента.
Вебвизор помогает определить вовлеченность посетителей, анализируя интенсивность прокрутки (скроллинга) и переходы между страницами. Инструмент также считывает длительность сессий, геолокацию пользователей, тип браузера, ОС и устройство входа.
Панель Вебвизора имеет несколько областей. В верхней выбирается период времени: сегодня, вчера, неделя и календарные значения. В основном поле фиксируются данные о сессиях. В левом столбце указывается номер посещения. Напротив каждого размещается пиктограмма просмотра. В основном поле данные посещения:
В левом столбце указывается номер посещения. Напротив каждого размещается пиктограмма просмотра. В основном поле данные посещения:
- тип захода (прямой, с поиска, ссылочный, рекламный),
- страна пользователя,
- устройство и ОС,
- время визита,
- активность,
- продолжительность, количество и номер сессии.
Подробная информация отображается при нажатии «+» в начале строки. В открывшемся поле можно видеть посещенные веб-страницы, полосу активности и источники перехода.
Запускается просмотр визита нажатием кнопки проигрывания. В окне отобразиться плеер, который автоматически подстроится под размер монитора пользователя, и начнется видеоролик. Функции управления воспроизведением – запустить, перемотать, пауза, ускорить проигрывание в 2-4 раза.
Яндекс.Метрика – это полезный и достаточно несложный в освоении сервис аналитики. Его стоит использовать каждому владельцу сайтов пусть даже на любительском уровне. Специалистам в продвижении веб-проектов профессиональная работа с Яндекс.Метрикой станет неплохим подспорьем.
Специалистам в продвижении веб-проектов профессиональная работа с Яндекс.Метрикой станет неплохим подспорьем.
Пользователи Calltouch могут легко настроить различные интеграции с Яндекс Метрикой через сервис Albato или в личном кабинете.
Как настроить счетчики Яндекс.Метрики, Google Analytics
При создании сайта, рекомендуется установить счетчик посещаемости. Из статистики посещений можно извлечь важную и полезную информацию.
Яндекс.Метрика и Google Analytics — бесплатные интернет-сервисы , предназначенные для оценки посещаемости веб-сайтов, и анализа поведения пользователей.
Главная задача счетчика посещаемости — сбор статистики и показателей поведения пользователей посещающих сайт: кто и когда заходил на сайт, что изучал, как долго просматривал страницы, заказал ли что-то на сайте. Данные отчетов служат лучшим индикатором того, полезен ли сайт пользователю.
Любое изменение, которое вносится на сайт можно будет отследить с помощью счетчика. Таким образом можно тестировать новые товары, разделы или услуги и отслеживать привлекают ли они клиентов, писать статьи в блог и отслеживать насколько они популярны. Если аудитории понравился новый модуль или нововведение, то они охотно будут им пользоваться, расскажут друзьям, что скажется на посещаемости, и повлияет на конверсию (кол-во заказов), если не понравилось — счетчики так же отразят спад, и вы уберете это нововведение. В любом случае, вы будете обладать полной информацией об эффективности своего сайта, ведь предупрежден — значит, вооружен.
Таким образом можно тестировать новые товары, разделы или услуги и отслеживать привлекают ли они клиентов, писать статьи в блог и отслеживать насколько они популярны. Если аудитории понравился новый модуль или нововведение, то они охотно будут им пользоваться, расскажут друзьям, что скажется на посещаемости, и повлияет на конверсию (кол-во заказов), если не понравилось — счетчики так же отразят спад, и вы уберете это нововведение. В любом случае, вы будете обладать полной информацией об эффективности своего сайта, ведь предупрежден — значит, вооружен.
В решении MegaMart заготовлены три включаемые области для установки кодов различных счетчиков и виджетов на сайт:
- head_end.php — выводится внутри тега <head>, а именно — перед закрывающим тегом </head>
- body_start.php — выводится внутри тега <body>, а именно — после открывающего тега <body>
- body_end.php — выводится внутри тега <body>, а именно — перед закрывающим тегом </body>
Яндекс
Переходим в административную часть сайта по пути: Контент > Структура сайта > Файлы и папки > include > template > body_start. php
php
Если нужных папок и файла, которые прописаны в заголовке окна редактирования включаемой области нет, то нужно их создать.
В нашем случае есть папка include, но в ней нет папки template, а в ней файла body_start.php
Переходим в папку include, в правой части экрана в верху нажимаем кнопку Добавить, выбираем Добавить папку
Введите нужное название папки. Если по умолчанию в чекбоксах проставлены галочки, снимите их. Нажмите Сохранить
Внутри созданной папки добавим нужный нам файл body_start.php
Нажмите Добавить и выберите действие Добавить файл
В открывшемся окне создания файла, нажмите на кнопку «Редактировать» выберите действие Редактировать как PHP
Введите название файла body_start. php
php
В поле удалите записи образованные по-умолчанию, если они есть и вставьте предварительно созданный и скопированный код счетчика
Сохраните изменения
Как установить счетчик Яндекс Метрики на сайт
«Яндекс Метрика» позволяет анализировать различные характеристики сайтов: поведение пользователей, источники трафика (реклама в «Яндекс», Google, социальных сетях, поисковый трафик), эффективности каждого источника и т.д. Статистические данные и отчеты «Метрики» используют для формирования рекомендаций по оптимизации сайта, рекламных каналов, seo-продвижения. Внедряя и тестируя различные гипотезы, на основании данных «Метрики» можно судить об их актуальности.
Две самые распространенные системы веб-аналитики – «Яндекс Метрика» и Google Analytics. Каждая из них содержит нечто, чего нет в другой, поэтому они дополняют друг друга. К примеру, Analytics содержит отчеты об ассоциированных конверсиях, моделях атрибуции. Но при этом у «Метрики» есть «Вебвизор», карта кликов и аналитика форм. Однако вполне допустимо использовать одну систему.
К примеру, Analytics содержит отчеты об ассоциированных конверсиях, моделях атрибуции. Но при этом у «Метрики» есть «Вебвизор», карта кликов и аналитика форм. Однако вполне допустимо использовать одну систему.
В статье мы расскажем о том, как настроить и установить «Яндекс Метрику» на сайт.
Оглавление:
Работа счетчика «Метрики»
Шаг 1. Создаем счетчик и первично его настраиваем
Шаг 2. Делаем расширенные настройки
Шаг 3. Устанавливаем счетчик
Шаг 4. Устанавливаем счетчик на сайты с CMS и сайты на конструкторах
Cобираем данные
Работа счетчика «Метрики»
Для того, чтобы счетчик работал, на все страницы сайта должен быть установлен специальный программный код. В данном коде будет содержаться уникальный номер счетчика, который генерируется при создании счетчика «Метрики». Программным кодом собирается вся информация и передается в «Метрику».
Поэтому для начала создаем новый счетчик со своим номером.
Шаг 1. Создаем счетчик и первично его настраиваем
Заходим на сайт «Яндекс Метрика» и авторизируемся в нужном аккаунте (в котором ведется контекстная реклама в «Директе» или в любом другом). Те, у кого уже создан счетчик, могут пропустить этап создания и перейти сразу к проверке правильности его настроек. Если счетчик настроен неверно – потребуется обновление и переустановка на сайте.
Жмем кнопку «Добавить счетчик».
В одном аккаунте могут быть несколько счетчиков (причем для разных сайтов (доменов)). В таких случаях вместо надписи «Не найдено ни одного счетчика» будет отображаться список счетчиков.
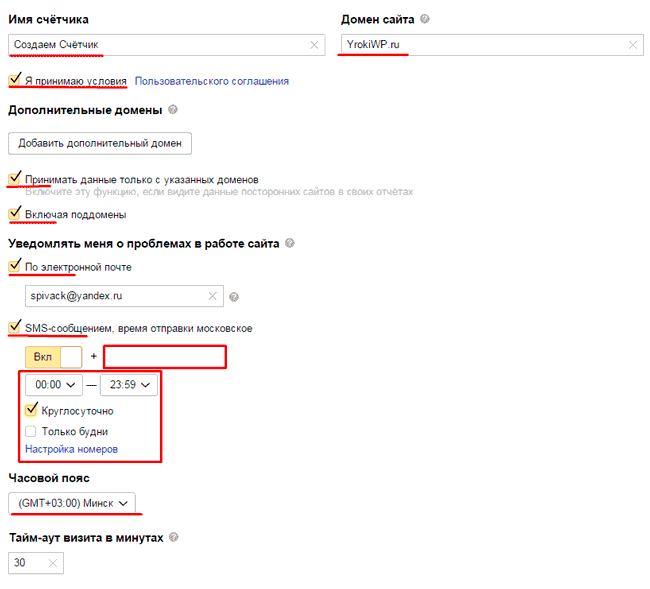
Переходим к настройкам счетчика. На появившейся странице вводим основные данные: название счетчика (1) (понятное для вас) и адрес (домен) сайта (2).
Дополнительные адреса сайта (3) указываются не всегда, а только для зеркала сайта. Или в тех случаях, когда в один счетчик нужно собирать данные по нескольким сайтам. Отмечаем пункт «Принимать данные только с указанных адресов» (4) (данные от посторонних сайтов не будут передаваться в ваш счетчик). Отмечаем пункт «Включая поддомены» (5) (данные будут передаваться со всех поддоменов сайта). Даже если в настоящем у сайта нет поддоменов, но они появятся в будущем, то настройки счетчика изменять не потребуется. Устанавливаем часовой пояс (6).
Или в тех случаях, когда в один счетчик нужно собирать данные по нескольким сайтам. Отмечаем пункт «Принимать данные только с указанных адресов» (4) (данные от посторонних сайтов не будут передаваться в ваш счетчик). Отмечаем пункт «Включая поддомены» (5) (данные будут передаваться со всех поддоменов сайта). Даже если в настоящем у сайта нет поддоменов, но они появятся в будущем, то настройки счетчика изменять не потребуется. Устанавливаем часовой пояс (6).
Также рекомендуем отмечать опцию «Вебвизор, карта скроллинга, аналитика форм» (7). Вебвизор записывает экран во время визита каждого пользователя сайта и каждая запись может быть просмотрена. Благодаря этому можно определить наиболее интересные пользователю страницы и области сайта, и наоборот – объекты, вызывающие проблемы. Аналитика форм и карты ссылок, кликов и скроллинга предоставляют данные по кликабельности ссылок и областей сайта, по распределению внимания по областям сайта, по взаимодействию с формами. Эти функции позволяют правильно понимать, как функционируют сайт и источники трафика, и внедрять необходимые улучшения.
Эти функции позволяют правильно понимать, как функционируют сайт и источники трафика, и внедрять необходимые улучшения.
Принимаем условия соглашения (8) и сохраняем счетчик.
Счетчик создан. И ему присвоен уникальный номер.
Далее мы завершим его настройку и только после этого установим на сайт. Помните, что при каждом изменении в настройках счетчика, требуется его переустановка на сайте (не относится к изменению/добавлению целей). Поэтому не устанавливаем код счетчика на сайте, пока не настроим его окончательно.
Шаг 2. Делаем расширенные настройки
Раскрывающийся список «Дополнительные настройки» оставляем так, как отмечено по умолчанию.
Ранее нужно было делать дополнительные настройки для «Вебвизора». Но в настоящее время для него «Метрикой» используется версия 2.0, не требующая дополнительных установок. Можно лишь отключить запись нажатия клавиш, но мы этого делать не будем.
Теперь, во избежание искажения статистики, настроим фильтрацию входящего трафика и приведем его к нужному виду для отчетов.
Переходим на вкладку «Фильтр» в настройках. Отмечаем опцию «Не учитывать мои визиты». Так «Метрикой» не будут учитываться в статистике ваши визиты.
Если необходимо исключение еще какого-то трафика, например, офиса вашей организации (вряд ли посещения менеджеров, операторов, маркетологов и дизайнеров отражают поведение потенциальных клиентов), нужно добавить новый фильтр. Выбираем тип фильтра «Исключить трафик». В ячейке «Поле» оставляем «IP адрес» (есть еще «Заголовок» и «URL страницы», но для данного случая не подходят) и прописываем IP-адреса офиса (точные или в интервале).
Напротив активных фильтров должны быть проставлены галочки. Входящий трафик фильтруется в порядке, соответствующем расположению фильтров в данном списке. Фильтр можно деактивировать, убрав галочку, или удалить. Для того, чтобы изменения передались в код счетчика «Метрики», сохраняем их.
Для того, чтобы изменения передались в код счетчика «Метрики», сохраняем их.
В разделе «Операции» данной вкладки можно привести отображение данных в удобный вид. Например, можем вырезать определенные параметры у реферера или url страниц, убрать якоря, заменить домен и т.д.
Последняя опция на вкладке «Фильтрация посещений роботами». По умолчанию фильтрация производится по строгим правилам. Если повышение входящего трафика происходит скачкам без видимых на то причин – рекомендуем установить галочку «Фильтровать роботов по строгим правилам и по поведению». Сохраняем результат.
Если в будущем потребуется изменить что-то в настройках счетчика – кликните на колесико напротив необходимого счетчика. После этого откроется окно настроек.
Шаг 3. Устанавливаем счетчик
Для установки счетчика на сайт, нужно скопировать его код. Заходим на вкладку «Счетчик» в меню настроек и копируем код нажатием на кнопку «Скопировать код».
Требуется поместить этот код на все страницы сайта между тегами <head> или <body>. В коде страницы код «Метрики» должен располагаться как можно ближе к началу. Это обеспечит фиксацию даже очень кратких визитов пользователей.
Если вы – обладатель статического сайта html (что сейчас редко), то зачастую на таких сайтах небольшое число страниц. Поэтому поставить «Метрику» вручную не будет слишком долго и сложно. Но если у вас динамический сайт, сайт с большим числом страниц, сайт на конструкторе или сайт с CMS – есть другие методы установки.
Шаг 4. Устанавливаем счетчик на сайты с CMS и сайты на конструкторах
«Яндекс» разработал автоматизирующие установку счетчика плагины для самых популярных CMS. Скачайте плагин для нужной CMS, установите его, авторизуйтесь и укажите номер счетчика. Плагины разработаны для следующих CMS: 1С-Битрикс, AdvantShop, Drupal, Django, Joomla, WordPress и других. А также для конструкторов: LPgenerator, Tilda, Ecwid, GetResponse и т.д. Полный перечень смотрите по ссылке выше.
Также есть возможность самостоятельно установить код счетчика, не вдаваясь в подробности устройства CMS. Для этого отыщите файл (через административную панель или файловый менеджер), содержащий генерируемый заголовок страницы (файлы шаблонов генерируемых страниц). У WordPress, например, этот файл называется header.php, у Joomla – index.php, у OpenCart – footer.tpl (для OpenCart на компьютер файл скачивается через FTP, редактируется и закачивается обратно). В файле будет тег <head> или <body>, в который и нужно вставить код «Метрики». Преимущество такого метода – вам не нужно устанавливать код «Метрики» на каждую страницу. Код автоматически будет генерироваться вместе с содержимым страниц.
Также, в случае использования на сайте систем управления тегами, установка счетчика – простой процесс. Нужно создать новый тег и добавить туда код счетчика.
Собираем данные
Счетчик начинает собирать данные сразу после установки. То, что установка прошла удачно и счетчик собирает данные, видно по его статусу. Оранжевый круг станет зеленым. И при наведении на него курсора мыши всплывет подсказка «Корректно установлен». Начнет отображаться число визитов, посетителей и просмотров за календарные сутки с момента установки счетчика.
Настройка и установка счетчика «Метрики» – процесс несложный. Следуйте инструкции, устанавливайте счетчик на сайт и не забывайте анализировать статистику и улучшать сайт и рекламу!
Счетчик Яндекса видимый на сайте его настройка и установка информера
Информер Яндекс Метрики. Настройка
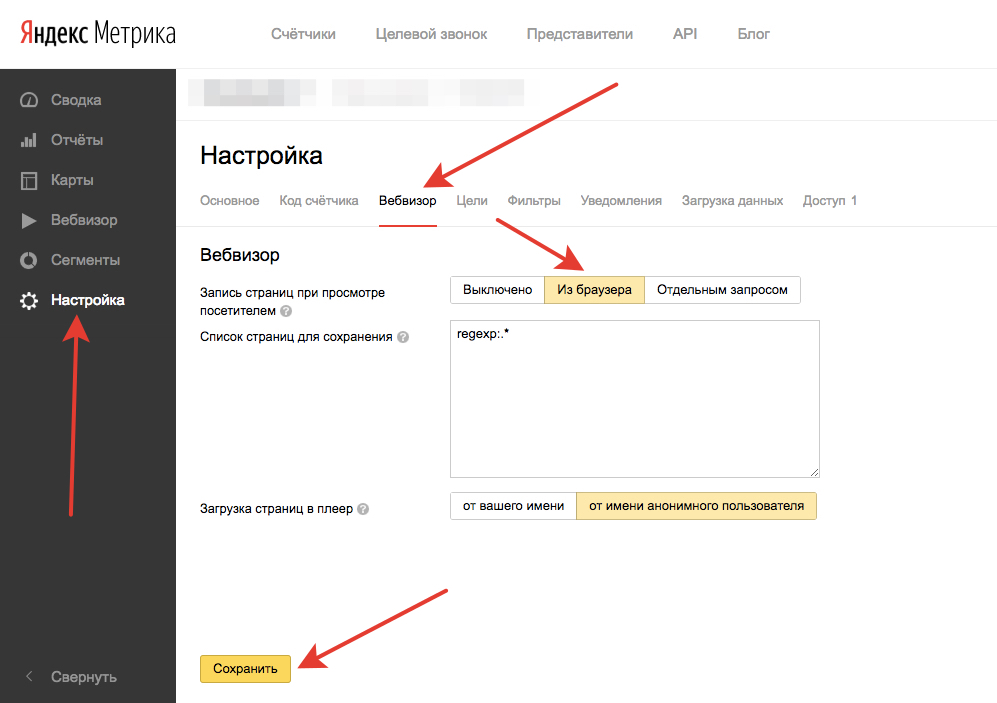
Настройка отображения счётчика Yandex.Metrika
В видеоуроке про установку Яндекс Метрики я говорил, что информер ставить не обязательно. Тем не менее, если решите поставить, то можно произвести с ним кой-какие настройки.
Настроить можно отображение цифр на счётчике, а также задать ему цвет и градиенты.
Настройка информера Яндекс Метрики
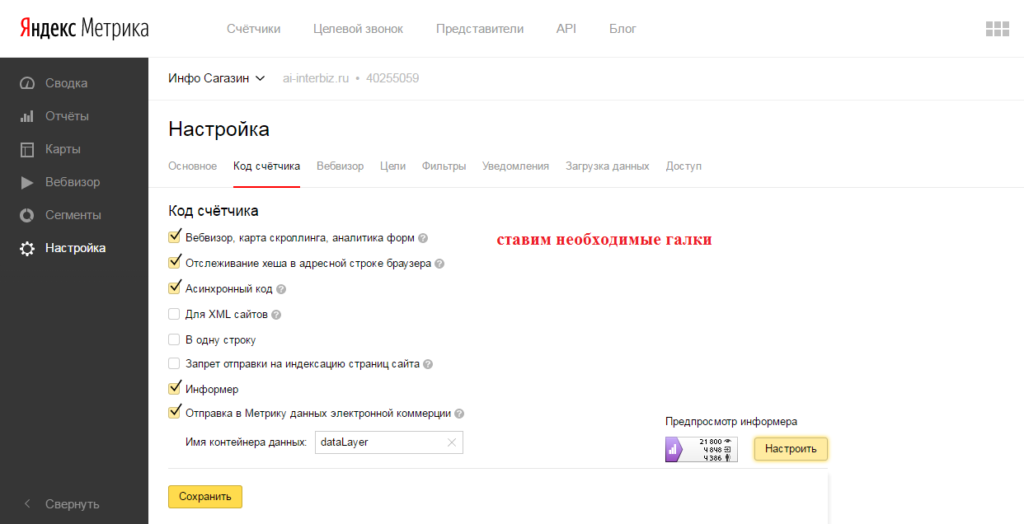
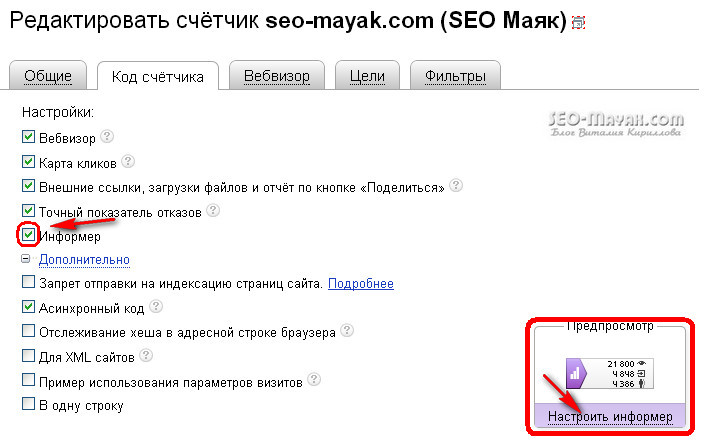
Для того, чтобы его настраивать, надо сначала его включить. Для этого заходим в Метрику и справа от нужного счётчика, как обычно, кликаем на иконку с зелёным карандашом. После, на открывшейся странице выбираем вкладку «Код счётчика» и ставим галочку рядом с пунктом «Информер»:
Yandex Metrika — включаем показ счётчика
После этого справа появится блок предпросмотра:
Metrika — предпросмотр информера
Щёлкаем «Настроить информер» и настраиваем:
В первом варианте счётчика можно настроить отображение количества просмотров, визитов и посетителей прямо на одной картинке. Во втором и третьем — выбрать для показа что-то одно. Что это вообще такое?
- Просмотры — число переходов по сайту (включая обновления страницы) всех его посетителей за промежуток времени (обычно это 24 часа).
- Визиты — число посетителей на сайте за 24 часа.
- Посетители — количество уникальных посетителей за 24 часа.
Также, с помощью интересного ColorPicker’а здесь можно настроить цвет и градиент (плавный переход от одного цвета к другому — добавляет эффект объёмности) информера Yandex.Metrika:
Выбор цвета счётчика
Ну и в конце можно произвести дополнительные настройки:
Информер Яндекс Метрики — разные настройки
Здесь всё понятно. Только изменение типа информера на «Расширенный» не изменит его отображение. Но при клике по нему мышкой (когда он будет установлен на сайте), отобразятся диаграммы с характером посещаемости:
Расширенные показания счётчика
Таким образом, информер Яндекс Метрики очень легко настраивается. Кстати, часто ли вы его используете на своих сайтах?
Посмотрите , что не так? Сделал всё как сказали — а циферки не отображаются film-2013-online.ru вот тут
Скорей всего, у вас в аккаунте просто запрещён показ данных. Включите его.
Всё отлично, предельно понятно. Но вот у меня всё-равно не работало до тех пор, пока я не сунулся в кнопочку ДОСТУП. Там есть ещё важных галочки, причем, когда я их выставил, всё-равно не отображались циферки информера. Знаете что помогло? Я эти галочки снял обе, сохранил конфигурацию. Затем зашел в аккаунт снова, их поставил, сохранил еще раз, и вот только тогда циферки появились…
Здравствуйте, разместил метрику на сайте, но информер не отображается, посмотрите пожалуйста online-red.tv
Сообщать мне о новых комментариях к этой статье
Показать/Скрыть счетчик Яндекс Метрики (информер)
Итак, мы будем говорить о том, как скрыть счетчик Яндекс Метрики, чтобы он вообще не отображался на сайте, но продолжал регулярно и точно собирать статистические сведения. Если быть точным до конца — в данной статье на pod-kopirku.ru речь пойдет не о счетчике, а о конкретном наглядном визуальном информере!
Т.е. задача сводится к тому, чтобы скрыть информер Яндекс Метрики, а не счетчик целиком! И сразу же приступаем к решению проблемы.
ВАЖНО: сейчас Яндекс обновил и дизайн и функционал, но суть осталась прежней, и эта пошаговая инструкция все еще актуальна!
Первый способ скрыть счетчик Яндекс Метрики
1. Если вы только создаете новый счетчик, то в разделе создания кода («Код счётчика») нужно всего лишь снять галочку против поля «Информер», деактивизировав (отключив) данную функцию.
О том, как добавить счетчик Метрики на страницы ресурса, мы говорили в одной из предыдущих тем — «Установить счетчик Яндекса (МЕТРИКА)» (кто забыл, может подсмотреть и вернуться обратно).
Примечание: здесь же можно подключить/отключить все прочие функции и инструменты в любое время, когда пожелаете.
Второй способ скрыть счетчик Яндекс Метрики
Второй способ подойдет для тех, у кого счетчик (информер) уже установлен на сайте. В этом случае можно пойти двумя путями:
— отредактировать код счетчика в настройках Метрики;
— удалить информер прямо из кода счетчика на сайте, ничего не меняя в Метрике (в этом случае не исключены ошибки в системе Яндекс.Метрика, хотя результат будет достигнут).
1. Редактирование счетчика Яндекс Метрики
1.1 Идем в Яндекс.Метрику к списку своих сайтов и выбираем «Редактировать» (справа от названия сайта в списке, перед кнопкой удаления счетчика):
1.2. Снимаем галочку против инструмента «Информер»
1.3. Копируем обновленный код и меняем его на сайте.
2. Удаление счетчика Яндекс Метрики
В ручном режиме без редактирования сервисных служб; здесь всё просто. Информер Метрики в коде счетчика занимает отдельную обособленную позицию, которая имеет границы:
//код информера
//код информера
//код информера
//код информера
Так вот, если удалить целиком эту запись с нашего сайта (прямиком из кода), то информер исчезнет сам по себе даже без настройки этой функции в сервисе Яндекс.Метрики. Говоря проще, вышеуказанный код на сайте нужно выделить и удалить, — это самый простой способ скрыть счетчик Яндекс Метрики.
КОД с информером:
КОД БЕЗ информера:
При этом сам счетчик Метрики будет работать без единой помехи, передавая статистическую информацию внутрь личного кабинета пользователя Яндекса, где мы всегда можем посмотреть любые данные. Но если информер будет удален, то никто посторонний не сможет заглянуть в нашу статистику без секретного Логина или Пароля.
Примечание: действуя в обратном порядке, мы может наоборот, добавить в счетчик Яндекс Метрики информер, который будет отображен на сайте.
Подключаем информер счётчика Яндекс.Метрика
Или видимый для посетителей счётчик от Яндекс.Метрика
Не смогла определиться с заголовком, поэтому сделала его «двойным». Об установке и настройке Метрики я писала в этой статье. Сегодня поговорим о том, как настроить видимый для посетителей информер Ядекс.Метрики. Если кто ещё не в курсе, он выглядит вот так:
Для чего он, если все посещения можно посмотреть в кабинете Метрики? Для нашего с вами удобства. Если вы начинающий сайтостроитель и блоггер, вам интересно смотреть количество посещений и просмотров в режиме реального времени, а всё время открывать кабинет аналитики и статистики немного утомительно. Открыть постоянно открытой вкладку – лишняя нагрузка на компьютер. А вот если ваш сайт уже набрал обороты и может «похвастать» количеством посещений – счётчик сослужит двойную пользу: обычные пользователи увидев его показания поймут что блог интересный и заслуживает внимания, а рекламодатели, вполне возможно, предложат сотрудничество.
Если вы решили, что он вам нужен, то приступим к настройкам.
Установка видимого счётчика на сайт
Первое, что нужно сделать, перейти в админку Вордпресс «Внешний вид – Виджеты» и найти виджет «Информер Яндекс.Метрика».
Далее наведя курсор на него, нажав и удерживая виджет левой клавишей мыши «перетаскиваем» его в выбранную часть блога (подвал или сайдбар, куда хотите). После обновления страницы, он должен появиться на сайте, но показывать будет одни нули. То, что для корректного отображения его нужно настроить на странице Яндекс метрики, указано и в самом виджете, если его открыть после установки.
Кстати, здесь вы тоже немного «поднастроить» его внешний вид.
Теперь переходим в свой кабинет Яндекс.Метрика. На его главной видим название счётчика и количество переходов. Нам нужно попасть в раздел «Настройки». Сделать это можно двумя способами.
Кликнуть по зубчатому колесу напротив названия счётчика:
Или кликнуть по названию счётчика и в левой панели кликнуть по «Настройка». Попадаем на страницу, где мы создавали счётчик. Скроллим чуть ниже до «Дополнительные настройки».
Ставим галочку в поле «Информер». Далее можно перейти в настройки самого информера, выбрать его размер, а значит и внешний вид. И обязательно сохраните все настройки, кликнув по одноимённой кнопке.
И помните, что на сайте будет отражаться тот вид счётчика, который вы установите в виджетах. Поэтому, если на странице Яндекс.Метрика вы выберите второй тип счётчика, а на сайте отражается первый – не впадайте в панику. Откройте виджет «Информер Яндекс.Метрика» и измените внешний вид своего счётчика в нём.
Код, в нашем случае, обновлять не нужно, так как для активации счётчика мы воспользовались лишь его номером и специальным плагином.
Вот и всё. Надеюсь, статья была вам полезна и у вас всё получилось. Всего вам доброго!
С уважением, Булавина Татьяна.
Как установить счетчик Яндекс Метрики
Может ли владелец сайта, не являющийся специалистом, установить Яндекс Метрику? Разумеется да.
Все достаточно просто, если знать что делать. Эта инструкция поможет вам! Для установки счетчика Яндекс Метрики вам потребуется сделать всего три шага.
Мы разберем установку счетчика Яндекс Метрики на одном из наших сайтов, созданном на CMS Drupal, но порядок действий одинаков для сайтов созданных и на других системах управления. Для клиентов веб-студии “Веста” его установка входит в пакет услуг, но бывает и так, что требуется переустановка счетчика, например, если нет возможности получить доступа к почте, к которой она была привязана. Стоит отметить, что одновременная установка нескольких счетчиков Яндекс Метрики на один сайт приведет к их не корректной работе, поэтому если вы меняете код, то удалите предидущий. Также не стоит удалять счетчик, если у вас есть доступ к почте, к которой он привязан, ведь это приведет к потере ценных данных! В кабинете Метрики права на счетчик можно передать другой почте всего в два клика!
Теперь обо всем подробнее.
Для начала откройте сайт Яндекс Метрики, сделать это можно несколькими способами:
- Перейдя по ссылке – https://metrika.yandex.ru
- Найдя сайт в поиске по соответствующему запросу
- А также обратившись к приложениями в почте, как здесь:
Или здесь, перейдя из того же окошка в почте по ссылке все сервисы, которая находится внизу этого меню:
Далее вам необходимо создать новый счетчик. Для этого перейдите во вкладку “Счетчики” или просто нажмите на эту ссылку: https://metrika.yandex.ru/list. Нажмите на большую кнопку, предлагающую создать счетчик.
И заполните следующие поля:
- Имя счётчика – можете назвать счетчик как угодно и все же для того чтобы ваш специалист по продвижению не потерял его среди других, лучше назвать его по домену.
- Адрес сайта – соотвтетственно домен сайта, можете просто скопировать туда ссылку из браузера. Обратите внимание на то, что кнопка “добавить адрес сайта” необходима, если у вашего сайта есть поддомены, с которых вы также хотите получать данне. При этом, поставив галочку на следующем пункте, а именно “Принимать данные только с указанных адресов” вы ограничите поступающую информацию только указанными доменами и поддоменами.
- Часовой пояс – должен соответствтовать часовому поясу в котором функционирует ваш сайт/ваша компания. Если сайт работает на всю россию, а вы находитесь в Москве, ставьте часовой мояс “Москва”
- Валюта – выбор валюты необходим для сбора данных цифровой коммерции. Вы можете оставить рубли по умолчанию, в дальнейшем, при донастройке, данный и другие показатели можно будет изменить.
- Тайм-аут визита в минутах – время бездействия пользователя, после которого визит может считаться завершенным. Этот показатель необходим для веб-визора. О работе с этим инструментом вы сможете прочесть в последующих наших статьях.
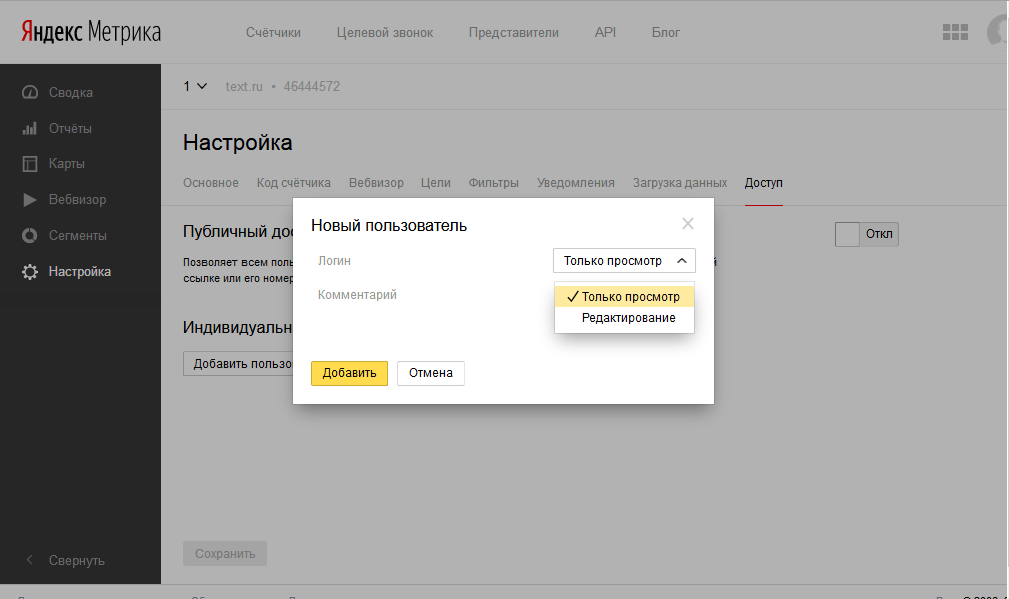
Далее вы перейдете в окно “Настройка”. Вам нужно определиться, хотите ли вы, чтобы ваш счетчик посещаемости был виден всем посетителям сайта или только вам, через сайт Яндекс Метрика?
Мы продемонстрируем стандартную настройку счетчика, т.к. специалисты смогут самостоятельно выбрать нужные функции.
Например, вы если вы передадите права на управления счетчиком специалисту по продвижению, он сможет произвести нужные донастройки. Вам же, при создании, нужно выделить главное:
- Вебвизор – инструмент, который в дальнейшем позволит вам просматривать записи посещений, а также более детально анализировать поведение посетителей сайта.
- Отслеживание хеша в адресной строке браузера – применяется для сайтов, созданных с использованием AJAX
- Информер – визуализация счетчика. Здесь вы ставите галочку только если хотите чтобы все посетители вашего сайта видели статистику посещений.
- Вы можете изменить цвет;
- Форму;
- Способ отображения данных;
- Размер;
- Параметры подбираются индивидуально и не влияют на качество отображения данных.
После проведенных настроек обязательно нажмите кнопку “Сохранить” и скопируйте код, сформировавшийся в окне посредством ваших настроек.
Теперь этот код необходимо перенести на сайт. Открываем сайт и создаем текстовый блок. Для сайтов созданных на CMS Drupal при наличии админ панели на русском языке путь будет выглядеть как: Структура – Блоки – Добавить блок. В открывшемся окне заполняем поля. Обратите внимание, что заполнять название блока не обязательно, достаточно заполнить его описание, так ваш блок будет помещен на странице без подписи. Если же вы дадите блоку не только название, но и описание, даже если вы решили не использовать информер, блок будет отображаться с названием.
- Заполните описание блока;
- Измените “Текстовый формат” ниже блока для кода с Full HTML на PHP-код – сделать это нужно обязательно, иначе счетчик работать не будет;
- Вставьте скопированный код;
- Ниже в “НАСТРОЙКИ ОБЛАСТИ” выберите “Содержимое” для счетчика без информера или любой другой блок при наличии визуальной метрики. Располагать счетчик лучше к верху страницы, но не обязательно;
- Далее в разделе “Показывать блок на определённых страницах” выберите первый пункт “Все страницы, кроме перечисленных” и добавьте страницы-исключения, если такие есть;
- Сохраните изменения.
Выглядеть заполненная страница будет примерно так:
Далее вам необходимо сбросить кэш на сайте!
А также проверить стал ли в Метрике, в разделе “Счетчики”, значек вашего сайта зеленым.
Для этого может потребоваться некоторое время, если значок стал красным, попробуйте нажать на нем стрелку. Если и после этого значек не изменился, значит вы пропустили один из шагов, например, не сбросили кэш на сайте после изменений или не сохранили изменения при настройке счетчика в Яндекс Метрике. Еще одной распространенной причиной является недоступность сайта – если сайт нормально открывается, обратитесь к специалисту или попробуйте удалить этот счетчик и провести его установку повторно. Вероятнее всего то, что где-то в настройках вы все же допустили ошибку, которая будет исправлена при повторной, более внимательной установке.
Сама процедура установки счетчика Яндекс Метрики очень проста, ее описание занимает намного больше времени, чем сама установка.
Как установить счетчик Яндекс Метрики на сайт – создание, настройка и установка
Как установить счетчик Яндекс Метрики на сайт – создание, настройка и установка
В данной статье я опишу пошагово как с нуля создать и настроить Метрику и установить счётчик Яндекс Метрики на сайт.
Создание счётчика Яндекс Метрики
Входим в этот аккаунт в почте Яндекса и набираем: metrika.yandex.ru. Попадаем вот сюда:
И жмём жёлтую кнопку сверху: Добавить счётчик.
Имя счётчика: главное, чтобы было понятно для себя.
Например: пишем URL сайта, название сайта/продукта/ниши.
Адрес сайта: сюда вставляем URL своего сайта, который рекламируем и/или продвигаем в поиске.
Затем, ставим галочку: Я принимаю условия.
И жмём: Создать счётчик.
В принципе счётчик создан. Дальше настраиваем его, устанавливаем на сайт и настраиваем цели метрики. Потом мы будем создавать отчёты и наблюдать за посетителями нашего сайта.
Настройка счётчика Яндекс Метрики
Сразу после создания счётчика мы попадаем сюда:
Ставим галочки: Вебвизор и Асинхронный код (он проставляется автоматически при попадании на эту страницу).
Информер – галочку ставите здесь, если хотите, чтобы на сайте был виден счётчик Метрики. Иногда на сайтах внизу главной страницы ставятся различные счётчики: Яндекс.Метрика, LiveInternet, Rambler и другие.
Можно видеть статистику визитов и посетителей не входя в Метрику, удобно.
Думайте сами, решайте сами. Можно поставить, а затем посмотреть нужно ли это вам?
Остальное по вкусу.
Коротко по вкладкам.
Цели – пока не трогаем.
Фильтры: Не учитывать мои визиты – ставим галочку, чтобы Метрика не учитывала ваши визиты на ваш же сайт.
Уведомления: заполняем, если есть необходимость.
Как установить счетчик Яндекс Метрики на сайт
Сайты бывают разные. Есть самописные сайты, есть созданные в CMS платных и бесплатных, есть созданные на конструкторах сайтов. Ещё есть классификация сайтов: визитка, лендинг, интернет-магазин, блог, портал. И везде по-разному устанавливается счётчик.
То есть этот вопрос решается индивидуально.
На CMS чаще всего счётчик устанавливается плагинами. В WordPress, Joomla, Drupal, находите среди плагинов счетчик Яндекс.Метрики, скачиваете, устанавливаете и настраиваете. И будет вам счастье.
Информер скорей всего придётся настраивать вручную через код.
В WordPress: Находите, скачиваете и устанавливаете плагин: WT Yandex Metrika.
Насчёт информера метрики: В меню панели управления (слева) находите: Внешний вид, далее: Редактор. Находите файл Index.php и туда вставляете код, который предлагает Яндекс при настройке счетчика (смотри последнее изображение).
В Joomla: В верхнем меню находите Расширение, затем Модули и жмёте Создать (сверху). Выбираете тип модуля Do Yandex Metrika. Настраиваете его и определяете ему место на сайте. В настройках вы можете выбрать показывать информер или нет.
Сайты в CMS Drupal я не создавал, не подскажу.
В самописных сайтах вставляете код счетчика Яндекс Метрики, который предлагает Яндекс при настройке счетчика (смотри последнее изображение) на каждую страницу и/или на страницу Index.php / Index.htm. Или обращаетесь к своему программисту/вебмастеру. С лендингом проще, там одна страница.
Что ещё у нас осталось? Сайты на конструкторах. Чаще всего, для бесплатных тарифов нет такой возможности. В Tilda есть в настройках.
Обычно счетчик ставится с помощью Google Tag Manager или где-то в настройках. Проще всего уточнить данный вопрос в техподдержке вашего конструктора сайтов или поискать в настройках. То же самое, если платный конструктор: уточните у техподдержки.
В общем, это всё что я хотел рассказать по этой теме. Если остались вопросы, пишите.
Если статья понравилась или хочешь сохранить её – поделись ею, жми кнопки под статьёй — Поделиться.
Получай все статьи и новости сайта в свой Вконтакте, Facebook, Google+ или на электронную почту — подпишись на статьи сайта (справа сверху – Получать статьи на e-mail).
Поделись своим мнением в комментариях, так статьи будут интереснее и ценней!
Установка счетчика Яндекс.Метрика
Доброго времени суток! Наличие сервисов по отслеживанию посещаемости сайтов давно стало нормой и необходимым требованием для достижения коммерческих успехов. Причем наиболее популярный среди русскоязычных пользователей – Яндекс.Метрика. В этой статье мы рассмотрим, что такое Яндекс.Метрика и как установить ее на сайт.
Что такое Яндекс.Метрика?
Этот сервис от компании Яндекс (естественно, с фирменными «Я»-логотипами) позволяет оценить эффективность сайта в целом, анализируя несколько крайне важных параметров, о которых речь пойдет немного позже. Этот сервис зачастую сравнивают с Google Analytics и LiveInternet, причем Метрика умудряется удерживаться на уровне продукции от Google. В чем заключается их различие? Analytics более информативен и содержит в себе больше инструментов для сбора статистики, однако лишен некоторых интересных «фишек» Яндекс.Метрики (например, Вебвизор или карта кликов).
Для чего нужен этот сервис?
- Он помогает отслеживать количество посетителей вашего сайта (причем разделяет посещение на визиты [активные действия на сайте], просмотры [количество загрузок страниц сайта] и показывает количество уникальных посетителей в день).
- Также этот сервис указывает источники, по которым посетители приходят на сайт, будь то запросы в поисковики, контекстная и таргетированная реклама, рассылка на почту и т.д.
- Особая функция вебвизора – с его помощью можно понять, что именно делал посетитель на сайте, что привлекло его внимание и т.п.
- Контроль работы рекламного агентства и компании
- На основе полученных данных программа составляет отчеты, причем с огромным количеством фильтров, что позволяет своевременно корректировать рекламу и ключевые запросы.
- Яндекс.Метрика интегрирована с другими сервисами Яндекса, например, Яндекс.Директ и Яндекс.Маркет.
Учитывая все полученные данные, можно отслеживать эффективность рекламных компаний, анализировать целевую аудиторию и ее поведение, что не только сэкономит ваши средства на рекламе, но и поможет в продвижении.
Как установить Яндекс.Метрику на сайт
Еще одно преимущество Яндекс.Метрики – простота установки. Она выполняется ровно в 3 шага:
- Если у вас есть аккаунт Яндекса или вы зарабатываете на объявлениях от рекламной сети Яндекса, то регистрация вам не потребуется, достаточно авторизации. В противном случае достаточно просто завести почту. При этом учитывайте важное замечание – если объявления рекламной сети размещены не на всех страницах сайта, то статистика будет собираться некорректно и для более точных данных необходимо добавить ваш сайт в Метрику.
- Создайте счетчик, удовлетворяющий вашим требованиям и дизайну сайта, причем не забудьте уделить внимание параметрам «Общие» и «Код счетчика»
- Скопируйте в буфер код счетчика из одноименного раздела, а потом добавьте его в HTML-код каждой страницы сайта. Хотя Яндекс рекомендует устанавливать этот код в начале страницы, однако лучше поставить его в конце, так как если установить счетчик Яндекс.Метрика на сайт, то неверно подгрузившийся скрипт Метрики может замедлить загрузку сайта.
Что такое Информер в Яндекс.Метрика?
Информер – один из разделов находящийся в «Коде счетчика», позволяющий настроить видимость счетчика: либо он невидимый, либо отображается специальной «кнопкой», внешний вид которой, как и тип отображаемых данных, можно настроить.
Важно! Информер отображает данные собранные за день, причем этот параметр изменяться НЕ МОЖЕТ. К тому же, если вы установили на страницу только код информера, но не счетчика, то данные собираться не будут.
Возможные проблемы информера- Данные не отображаются. Для устранения этой проблемы достаточно перейти к списку счетчиков и включить опцию «Показывать данные информера» во вкладке «Доступ».
- Показывается надпись Яндекс.Метрика вместо информера. Возникает в тех случаях, когда сайт не прописан как дополнительный домен в настройках счетчика. При этом данные не собираются.
Как настроить цели в Яндекс.Метрике
Цель – действие, в котором заинтересован владелец сайта (переход по ссылке, нажатие на кнопку, любое иное действие). Они помогают понять, происходит ли конверсия (т.е. окупаемость сайта или нет). Следует различать цели по условию, назначению и сложности:
- Количество просмотров страниц
- Посещение определенных страниц сайта
- Событие, информация о котором передается через JavaScript
- Простая. Содержит одно условие
- Составная. Содержит в себе не более 5 условий. Продумывать условия для цели следует тщательно, поскольку если пользователь пропустит один из шагов, но цели достигнет, то она не будет засчитана.
- Ретаргетинговая. Позволяет «перенаправить» покупателей согласно их запросам на какой-либо иной рекламный блок.
- Конверсионная. Показывает, насколько хорошо сайт справляется со своей задачей.
- Нажать на кнопку «Добавить цель» в Метрике.
- Указать ее имя в поле «Название».
- Задать тип по назначению.
- Задать тип по условию достижения.
- Нажать на кнопку «Добавить цель».
- Сохранить и выйти.
Однако, цель может работать некорректно при слишком строгих или неверно указанных параметрах. Для ее проверки можно использовать параметр ym_debug=1 в HTML-коде (доступ к нему осуществляется комбинацией клавиш CTRL+Shift+J по умолчанию) страницы с целью.
Вписывается параметр примерно так:
HTTP://имя_сайта/?_ym_debug=1
После этого в консоль будут приходить сообщения о достижении цели. Если же они не приходят, то проверьте следующие условия:
- Не являются ли условия слишком строгими.
- В настройках цели не указан требуемый URL
- В целях типа JavaScript может не совпадать идентификатор цели и настройки счетчика или не срабатывает метод вызова.
Однако, у Яндекс.Метрики есть один существенный недостаток – она может «подпортить» бизнес, предлагая пользователю, раз посетившему ваш сайт, сайты конкурентов. Происходит это из-за того, что данные Яндекс.Метрики передаются на сервера для показа таргетированной рекламы, причем вы сами соглашаетесь с этим, принимая лицензионное соглашение.
Понимая, что из себя представляет Яндекс.Метрика и как ей пользоваться вы сможете добиться заметного возрастания конверсии со страниц сайта, сэкономить на рекламных компаниях и достичь желанного места на первой странице по требуемым поисковым запросам. Всем удачи!
С уважением, Евгений Кузьменко.
Не забывайте делиться статьей в социальных сетях! Спасибо!
Как установить Яндекс счетчик на сайт
Дата публикации: 2016-08-29
От автора: при установке счетчика посещаемости многие отдают предпочтение Яндекс.Метрике. Это действительно хороший вариант для большинства людей, который предлагает возможности для продвинутой аналитики. Как установить яндекс счетчик на сайт? Это мы рассмотрим сегодня.
Непосредственно установка
Собственно, тормозить не будем, сразу приступим к делу. Я рекомендую устанавливать счетчик метрики после того, как вы добавили сайт в Яндекс.Вебмастер. Эти 2 сервиса помогут вам управлять сайтом и анализировать его. Но вообще счетчик можно добавить и без добавления сайта в Вебмастер.
Переходим на metrika.yandex.ru и жмем на “Создать счетчик”. Далее перед вами предстанет достаточно простая форма.
Вводим произвольно имя счетчика, потом указываем домен сайта, для которого будет производиться подсчет. Есть у сайта есть зеркала, то можно добавить также их. Указываем часовой пояс для правильного сбора статистики и тайм-аут визита. Почитайте подсказки яндекса, если что непонятно. Все это не критически важные настройки, вы сможете их без проблем изменить позже.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Следующий шаг – выберите вкладку “Код счетчика”.
Здесь вам нужно поставить галочки возле тех пунктов, которые хотите включить. Я поставил только асинхронный код (улучшение скорости загрузки). Если вам нужен информер на сайте или другие опции, отметьте их.
Вот так выглядит информер (внешний вид можно настроить). То есть статистику будут видеть все. Если вы не хотите, чтобы он отображался, просто не нажимайте на соответствующую галочку.
Все, теперь берем код, идем в шаблон и ставим его поближе к началу страницы. Я вставил его в теге head. Если вы отметите информер, то Яндекс сгенерирует вам 2 куска кода. Counter – это счетчик, и с его вставкой все понятно (вставляем в head), а вот informer вставьте куда-нибудь в футер или в боковую колонку, где он обычно и находится.
Собственно, процесс вставки кода зависит от того, какой движок вы используете. В частности, как установить счетчик яндекс метрика на wordpress? Все-таки это самый популярный движок. В админке жмете Внешний вид – Редактор. Если вы устанавливаете только сам код счетчика, то вам достаточно открыть header.php и в секции head вставить код. Если вы устанавливаетесь вместе с информером, то нужно еще открыть footer.php (подвал сайта) или другой файл шаблона, в котором вы хотите видеть иконку, и вставить туда код информера. Все очень-очень просто.
Все, базовую настройку вы провели. Через какое-то время новый счетчик появится в списке при заходе на metrica.yandex.ru. Вы сможете кликать по нему и видеть детальную статистику по своему сайту.
После установки счетчика
Итак, после того, как вы вставите код счетчика на сайт, Яндексу понадобится какое-то время, чтобы проверить корректность вставки и начать подсчет статистики. Если все сделано верно, через 15-30 минут вы увидите значок зеленого цвета рядом с счетчиком, а может еще и первые цифры на нем. Это говорит о том, что подсчет пошел.
По умолчанию Метрика считает кол-во уникальных посетителей, визитов и просмотров. Визит – это повторный заход на сайт человека спустя 30 минут и более после первого захода.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
В Метрике постоянно меняется и дорабатывается интерфейс, что говорит о том, что сервис продолжает активно развиваться и улучшаться. Здесь очень удобно то, что при заходе на главную страницу метрики видно все ваши счетчики, причем статистику можно посмотреть за всю последнюю неделю.
Клик по счетчику откроет перед вами расширенную статистику. Тут можно выбирать конкретный период, за который будет показана статистика: сегодня, вчера, неделя, месяц, квартал, год.
По умолчанию в Метрике уже выводятся все самые необходимые виджеты. В частности, отображается общее кол-во посетителей и новых посетителей (т.е. тех, кого не было вчера). Слева показывается диаграмма с источниками трафика на сайт. Например, у моих сайтов идет в основном только поисковый трафик, потому что я оптимизирую тексты под поисковики. На популярных сайтах также много прямого трафика (когда человек напрямую набирает адрес сайта в строке), а также трафика из социальных сетей, других сайтов и т.д.
Тут же выводится самая ключевая информация – процент отказов, глубина просмотра и среднее время, проведенное человеком на сайте. Это и есть так называемые поведенческие факторы. Чем они лучше, тем больше шансов у вашего сайта подыматься в топ. Таким образом, вы должны стремиться к минимальному проценту отказов и максимально высоким показателям глубину просмотра и проведенного времени.
В этом плане метрика будет для вас очень хорошим помощником. Так, сделали какое-то изменение в дизайне или шаблоне, неделю ждете, а потом смотрите, как изменился процент отказов. Если за эту неделю он был меньше, чем обычно, значит, изменение было полезным. Можно его оставлять и пытаться внедрить новое. Так постепенно вы можете значительно улучшить сайт.
Или например вы провели внутреннюю перелинковку сайта. Тоже ждем неделю и смотрим, поднялся ли показатель глубины просмотра. Если да, то радуемся и внедряем другие фишки для улучшения ресурса.
Справа вы можете увидеть виджеты с наиболее часто посещаемыми страницами вашего сайта, а также самыми частыми поисковыми запросами, по которым к вам пришли люди. Это тоже дает хороший простор для размышлений, что и как вам улучшить. Например, у меня был период, когда 1 статья приносила столько же трафика, сколько 50 остальных. В такой ситуации вы можете проанализировать причины ее успеха и попытаться отредактировать другие публикации, добавив туда определенные фишки.
Наконец, последние 2 блока в метрике – это распределение посетителей по устройствам и по возрасту. По поводу устройств. Это очень важная информация, поскольку так вы будете знать, сколько людей посетило ваш проект с планшета, а сколько со смартфона.
Например, если ваш проект не адаптивен, а вы каждый день получаете более 10% мобильного трафика, то есть смысл адаптировать сайт, потому что на данном этапе, вы скорее всего, просто теряете эти 10%, что плохо сказывается на всем: на вашей прибыли, на поведенческих факторах и на ваших позициях в Яндексе.
Нужно понимать, что есть сайты, заточенные по своей теме под десктопы. Например, на один мой блог из 200 человек только 5-6 заходит с мобильных устройств. Соответственно, оптимизация под мобильные устройства не так критична, хотя в любом случае лишней не будет.
Ну а диаграмма возрастов – это хороший способ максимально понять, кто является вашей целевой аудиторией. Тут я советую смотреть статистику хотя бы за месяц, а лучше даже за квартал или год, чтобы получить максимально объективные данные. Определив диапазон возраста вашего наиболее частого читателя, вы можете каким-то дополнительным образом на него воздействовать, потому что при анализе сможете понять его основные вопросы и проблемы.
Все это самые базовые возможности метрики, на деле там можно посмотреть гораздо больше. Вообще я советую пройти курс по метрике от самого Яндекса. Ссылку на него вы можете найти в Яндекс.Вебмастере.
В будущем вы научитесь использовать больше возможностей метрики и оцените по-настоящему эту систему сбора статистики. Метрика – ваш друг в улучшении и продвижении сайта.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Блог Виталия Кириллова | Все о создании,
продвижении сайтов и заработке в интернете
Создание и продвижение сайтов, заработок в интернете
Как установить на сайт код счетчика Яндекс Метрика и стоит ли это делать
Всем привет! Сегодня на seo-mayak.com я буду рассказывать, как установить на сайт код-счетчик Яндекс Метрика.
На различных блогах и сео-форумах кипят не шуточные страсти, на счет целесообразности установки Метрики. Ситуация очень схожа с неразберихой вокруг использования тегов nofollow и noindex.
Одни говорят, что Яндекс Метрика — это такая красивая, но мерзопакостная штука и если на нее польститься, то она утянет Ваш проект на самое дно выдачи.
Другие наоборот поют серенады и дифирамбы о том, как с ней хорошо и сухо. В общем шумихи много, а тема и по сей день актуальна.
Мне бы не хотелось примыкать ни к тем не к другим, я лучше предпочту остаться «беспартийным», что возможно позволит мне более объективно и беспристрастно смотреть на вещи.
Стоит ли устанавливать Яндекс Метрику на сайт
Итак, для начала давайте осознаем, что мы уже живем в 21 веке, в эпоху высоких технологий и тотальной слежки, совсем недавние скандальные разоблачения Эдварда Сноудена яркое тому доказательство. Как известно Гугл там тоже свое «рыльце» замарал.
Тот же Яндекс уже с гордостью заявляет о своих успехах в персонализации поисковой выдачи. А что такое персонализация — это и есть результат наблюдения (слежки) за нами пользователями, т.е. вскоре под запрос каждого индивидуума, будут подбираться индивидуальные результаты поиска.
Вот веселуха то! Скоро будет каждый свои новости по телевизору смотреть Смех смехом, но что-то мне не хотелось бы с обратной стороны экрана чувствовать чей-то взгляд. Как-то не по-себе.
Про что это я, ах да, про Яндекс Метрику. Ребята, нам уже ничего не скрыть и не спрятать на своих сайтах, поисковые системы давно, без нашего согласия, получают всю, им необходимую, информацию.
Если на ресурсе неважный показатель ПФ, то и без счетчика Яндексу хорошо об этом известно. Откуда же такая осведомленность? Конечно из браузеров.
Вы наверное не раз замечали, устанавливая какую-нибудь программу или даже игру, что Вам настойчиво впаривают еще и продукты Яндекса, такие как Яндекс Бар и др, которые успешно интегрируются в любой браузер, да так, что потом их от туда еще и выметать замучаешься.
Подобно вирусам, всякие там бары вгрызаются в браузер, которым Вы пользуетесь и собирают статистику. А потом в определенное время летят потоки закодированной информации на сервер разработчика.
Ну хорошо, а если я не устанавливал различные бары, как тогда поисковики могут завладеть моими данными? Дело в том, что даже если Ваш браузер совершенно чист, то не факт, что у Вашего соседа такая же стерильность, а как известно интернет это одна паутина, только большая.
Все Ваши переходы будут известны и посчитаны, все явки засвечены, а время зафиксировано. Не стоит забывать про различные антивирусы, которые тоже не известно с кем сотрудничают. Вот такие дела!
Так что установили Вы счетчик Яндекс Метрика или нет, это по-большому счету ничего не меняет. Метрику скорее надо рассматривать как инструмент для анализа данных, который в первую очередь будет полезен для самого веб-мастера.
В любом случаи решать Вам, я просто хочу реально смотреть на вещи и без счетчика Яндекс Метрики мне бы было сложнее отслеживать те же самые клики по объявлениям Яндекс Директа или Google AdSense.
Конечно есть еще инструмент от поисковой системы Гугл, но в нем нет вебвизора и это отдельный разговор. В будущем я обязательно «переберу косточки» и Google Analytics, так что подписывайтесь на обновления блога .
А целью данной статьи является показать Вам, как правильно установить код счетчика Яндекс Метрика на сайт. Поехали!
Как установить счетчик Яндекс Метрика на сайт
Итак, прежде чем устанавливать код Счетчика Яндекс метрики желательно, чтобы Ваш сайт был зарегистрирован в поисковой системе Яндекс. Если с подтверждением прав все в порядке, то переходим по этой ссылке и попадаем на страницу Метрики, где нам надо нажать на кнопку «Получить счетчик»:
Если Вы ранее не имели отношений с Яндексом, то Вам самое время их наладить и пройти регистрацию:
Или войти с помощью одного из своих аккаунтов в социальных сетях.
Для тех, кто уже имеет паспорт в Яндекс, сразу откроется страница с формой, где надо ввести название сайта, URL, указать зеркало сайта, если оно есть, написать свою электронную почту или телефонный номер, установить часовой пояс и поставить галочку возле пункта «Я принимаю условия пользовательского соглашения»:
После заполнения полей жмем «Продолжить» и переходим во вкладку «Код счетчика».
В верхней части открывшейся станицы надо выбрать настройки. В будущем я собираюсь написать подробную статью о работе со статистикой Яндекс, а пока давайте не много пройдемся по всем пунктам:
Вебвизор. Очень интересный инструмент, который записывает все действия пользователей на Вашем сайте с возможностью просмотра в режиме «живого видео». Кстати такой функции нет в Google Analytiks.
Обязательно ставьте галочку рядом с пунктом «Вебвизор».
Карта кликов. Галочка возле этого пункта стоит по умолчанию и убирать ее не надо, так как это тоже очень полезная функция, с помощью которой можно отслеживать самые кликабельные места на сайте и не только.
Внешние ссылки, загрузки файлов и отчет по кнопке поделиться. Галочка возле этого пункта также стоит по умолчанию и не зря. Выбрав данную опцию, Вы сможете просматривать отчеты о количестве переходов по внешним ссылкам, о количестве скаченных файлов, а также отчет по кнопке «Поделиться», если она установлена на Вашем сайте.
Точный показатель отказов. Очень важный показатель, от которого напрямую зависит поведенческий фактор на Вашем ресурсе и как следствие позиции в поисковой выдаче. Галочку оставляем.
Информер. Видимый счетчик на сайте. Я убрал галочку, так как мне видимый счетчик не нужен, но если у Вас имеются другие соображения, то можете галочку оставить и тогда справа появится изображение информера:
Пройдя по ссылке Вы сможете настроить внешний вид информера по своему вкусу:
Запрет отправки на индексацию страниц сайта. Код Метрики, установленный на сайте в автоматическом режиме отправляет страницы на индексацию. Если выбрать этот пункт, то робот будет индексировать страницы на свое усмотрение. Галочку лучше не ставить, ведь любая помощь в индексации сайта будет не лишней.
Асинхронный код. Оставляем галочку, так как асинхронный код не будет влиять на скорость загрузки страниц сайта, что тоже важно.
Отслеживание хеша в адресной строке браузера. Данная возможность предназначена для сайтов, которые используют технологию Ajax. Кто не знает, Ajax — это совокупность нескольких технологий, позволяющих обращаться к серверу без перезагрузки всех страницы и использовать DHTML для динамического изменения содержания страницы.
Если У вас сайт на старом добром HTML, то галочку ставить не надо, даже если Вы пользуетесь возможностями jQuery Ajax для скрытия внешних ссылок от поисковых систем.
Для XML сайтов. Галочку не ставим, так как эта функция применима к сайтам, основанных на языке XML, который появился сравнительно недавно и еще не так широко применяется, как HTML, но язык очень перспективный.
Пример использования параметров визитов. За сей непонятной формулировкой скрывается очень хитрая штука. Если применить данную опцию, то Вы разрешите Яндексу собирать информацию, которая известна лишь владельцу сайта. Например, если у Вас интернет магазин, то в отчетах Метрики Вы сможете видеть сумму проданных товаров.
Также можно будет сравнивать поведение авторизованных и не авторизованный пользователей, если у Вас на сайте предусмотрена регистрация.
Но самое интересно, этим Вы разрешаете Яндексу получать информацию от браузера пользователя с помощью JavaScript. Вот она, слежка! А мы потом удивляемся, почему поисковикам про нас все известно. Я не стал ставить галочку.
В одну строчку. Если поставить галочку на против этого пункта, то код счетчика Яндекс Метрики будет вытянут в одну строчку. Для меня лично удобней когда код разбит на строки, что позволяет мне лучше в нем ориентироваться.
Прокрутив страницу чуть ниже мы увидим сам код. С активированным информером код будет состоять из двух частей. Верхняя часть — это непосредственно код информера, а нижняя — сам счетчик:
Как установить и настроить счетчик посещений «Яндекса»
Каждый сайт создается для того, чтобы на него приходили люди. Поэтому в процессе продвижения возникает необходимость следить за посещаемостью и анализировать ее. Но как это сделать? Одним из самых продвинутых инструментов для решения этой задачи является «Яндекс.Метрика». Дочитав эту статью до конца, вы узнаете, как установить на сайт счетчик посещений и настроить его.
Но сначала нужно оговориться, что это не просто счетчик, а мощный аналитический инструмент. Он не только ведет учет посетителей, но и выполняет следующие функции:
- определяет технические ошибки на сайте,
- показывает продолжительность сессий пользователей,
- дает возможность проанализировать причины отказов и низкой конверсии.
В общем, сервис мощный и полезный. Его правильное использование помогает в развитии проекта и увеличении эффективности. Но сначала счетчик нужно правильно внедрить.
Пошаговая инструкция установки счетчика «Яндекса»
Создание кода метрики
Сначала нужно перейти на страницу metrika.yandex.ru, предварительно авторизовавшись в аккаунте «Яндекса». Затем необходимо кликнуть по кнопке «Добавить счетчик», после чего произойдет переход на страницу, на которой нужно будет сгенерировать код метрики.
В форме нужно заполнить следующие поля:
- название счетчика,
- URL-адрес сайта,
- часовой пояс,
- тайм-аут сессии пользователей.
После этого останется нажать кнопку «Создать счетчик».
Установка персональных настроек
Следующий шаг предусматривает ввод персональных настроек. На этом этапе необходимо обратить внимание на следующие моменты.
- Нужно поставить галочку напротив пункта «Вебвизор, карта скроллинга, аналитика форм», так как эти функции позволяют анализировать поведение посетителей сайта.
- Пункт «Информер» активируется по желанию. Если его включить, то посетители сайта смогут видеть информацию о посещаемости.
- Галочка «В одну строку» позволяет получить счетчик с минимальными размерами.
- Пункт «Асинхронный код» необходим для того, чтобы функционирование счетчика не снижало скорость работы сайта.
Теперь нужно перейти во вкладку «Фильтры», где необходимо активировать пункт «Не учитывать мои визиты». Это поможет сделать статистику объективной, так как она не будет учитывать рабочие сессии разработчика.
Теперь нужно обратить внимание на вкладку «Уведомления», где необходимо выбрать удобный способ информирования об обнаружении ошибок на сайте (SMS или e-mail). Если над развитием сайта работает несколько человек, то вкладка «Доступ» даст возможность получить информацию всей команде.
После этого останется одобрить внесенные настройки, после чего счетчик посещений «Яндекса» сгенерирует код, который нужно будет скопировать.
Где лучше разместить код счетчика
Когда код счетчика готов, нужно правильно интегрировать его на сайт. Инструмент должен размещаться на всех страницах сайта, что обусловливает два удачных места для внедрения кода:
- в шапке сайта между тегами и ,
- в футере перед тегом
Как установить счетчик Яндекс Метрика на сайт
Всем привет! В данной статье получите ответ на интересующий вас вопрос «Как установить счетчик Яндекс Метрика на сайт«. Пользуясь счетчиком Яндекс Метрики вы отследите сколько человек посещает сайт, по каким поисковым запросам, проведенное время и др. Анализируя данные можно улучшать поведенческие факторы.
Важным пунктом возможностей Яндекс Метрики является информация о доступности сайта. Так, получив сообщение о недоступности, можно связаться со своим хостингом и принять меры.
Авторизация в сервисе ЯндексДля возможности пользоваться сервисами Яндекса надо иметь аккаунт (учетную запись) в системе. Заведите себе почтовый ящик в поисковой системе Яндекс. Для регистрации кликайте [link]здесь[/link] или на главной Яндекса нажмите Завести почту и пройдите процедуру регистрации.
Следующая вкладка Настройка ⇒ Код счетчика. Выбрав определенные настройки вы формируете кода счетчика.
Вебвизор — записывает поведение посетителей на сайте, движение мышкой. Особенно актуален вебвизор на продающих страницах. Надо выполнить правильную настройку вебвизора.
Отслеживание хеша — только для сайтов на AJAX.
Асинхронный код — отмечено по умолчанию. Благодаря параллельной загрузке страниц и кода, скорость загрузки сайта не снижается. Обязательно оставляем!
В одну строку — при отметке код счетчика сжимается и становится меньшим размером. По желанию.
Информер — необходим, если есть желание установить видимый посетителям графический блок на страницах блога. После отметки справа появится картинка с предварительным просмотром информера, вид которого можно настроить самостоятельно.
Метрика — Яндекс.Коннект. Справка
Яндекс.Метрика — это инструмент веб-аналитики, который позволяет просматривать подробную статистику, получать записи о действиях пользователей, посещающих ваш сайт, отслеживать источники трафика и оценивать эффективность вашей онлайн-и реальной рекламы. См. Раздел «Справка», чтобы узнать больше о Яндекс.Метрике и всех ее функциях.
Если вы используете теги отслеживания Яндекс.Метрики, вы можете привязать их к своей компании в Яндекс.Коннекте. Это позволит вам более эффективно управлять доступом к тегам отслеживания: вы можете назначить роль Яндекс.Менеджер Метрики одному из ваших сотрудников, выдайте права доступа новым сотрудникам и отзовите их у тех, кто больше не работает в вашей компании.
Внимание. Возможность привязки тегов отслеживания Яндекс.Метрики к Яндекс.Коннекту пока находится на стадии тестирования. Если у вас возникнут ошибки, свяжитесь с нами.Перед настройкой тега отслеживания убедитесь, что:
Авторизуйтесь в Яндекс.Метрике как владелец тега.
Перейдите на страницу настроек тега, который вы хотите настроить, и откройте вкладку «Доступ».
Щелкните Активировать в правом блоке и следуйте инструкциям, появляющимся на экране.
После настройки тега все внешние пользователи, имеющие доступ к тегу, автоматически переходят к внешним сотрудникам. Ваш менеджер Яндекс.Метрики станет новым владельцем тега. Однако вы все равно сможете редактировать тег, если хотите.
Менеджер Яндекс.Метрики — это сотрудник, которому принадлежат все теги отслеживания вашей компании.Менеджер Яндекс.Метрики предоставляет доступ к тегам отслеживания другим сотрудникам. Только менеджер Яндекс.Метрики может удалить теги, связанные с вашей компанией.
Для присвоения статуса менеджера Яндекс.Метрики:
Авторизуйтесь в Яндекс.Подключитесь как администратор или менеджер Яндекс.Метрики.
Перейдите на главную страницу Яндекс.Коннекта, найдите карточку Метрики и нажмите.
Найдите блок «Менеджер», нажмите и введите имя или логин вашего нового Яндекс.Менеджер метрики.
Новый менеджер Яндекс.Метрики становится владельцем всех тегов вашей компании. Если вы хотите, чтобы предыдущий менеджер сохранил доступ к тегам, вы можете выдать права доступа вручную.
Если тег привязан к компании, управлять им можно только в Яндекс.Коннект. Администратор компании или менеджер Яндекс.Метрики может предоставить сотрудникам гостевой доступ для просмотра и редактирования тегов. Чтобы узнать больше о доступе к тегам, см. Справку Metrica.
- Предоставить права доступа
- Ограничение.Теги могут быть доступны только сотрудникам: обычным и внешним.
Зайдите на главную страницу Яндекс.Коннекта, найдите карточку Метрики и нажмите.
Выберите нужный тег из списка тегов.
Щелкните Предоставить права доступа справа.
Введите имя или логин сотрудника, которому вы хотите предоставить права доступа, а также желаемый уровень доступа.
- Отозвать права доступа
Зайдите в Яндекс.Подключите домашнюю страницу, найдите карточку Metrica и щелкните.
Выберите нужный тег из списка тегов.
Наведите курсор на пользователя, у которого вы хотите отозвать права доступа, и щелкните.
- Изменить права доступа
Если вы хотите настроить права доступа пользователя, вы должны сначала отозвать их, а затем повторно выдать их после внесения изменений.
Перейти на Яндекс.Подключите домашнюю страницу, найдите карточку Metrica и щелкните.
Выберите нужный тег из списка тегов.
Щелкните справа Отменить связь тега.
Как создать и установить тег
Совет. Для установки тега рекомендуем обратиться к сотруднику, отвечающему за поддержку сайта.
Обучающее видео. Установка тега на сайт
|
- Установка тега на сайт с CMS
В Яндекс.В интерфейсе Metrica перейдите в раздел «Настройки» (на вкладке «Фрагмент кода») и нажмите «Копировать».
- Добавьте скопированный код в файл, для которого создается заголовок.
В интерфейсе Яндекс.Метрики перейдите в раздел Настройки (на вкладке Фрагмент кода) и нажмите Копировать.
- Если все страницы вашего сайта созданы вручную отдельными файлами, добавьте код тега в HTML для. Рекомендуем размещать его внутри элементов head или body и как можно ближе к верху страницы — от этого зависит полнота и правильность расчета данных.
Для наиболее популярных CMS-программ доступны официальные плагины Яндекс.Метрики, которые умеют устанавливать фрагменты кода автоматически. В большинстве случаев все, что вам нужно сделать, это установить плагин и войти в систему.
Если вы используете несколько CMS на одном веб-сайте (например, у вас есть одна для содержания сайта, а другая — для форума), вам необходимо добавьте фрагмент кода ко всем из них.
Установка тега на сайт без CMSПримечание. Поместите элемент и содержимое noscript в элемент body.
* CMS — это система управления контентом, программа для управления контентом веб-сайта. CMS используется для загрузки и удаления текстов, изображений или видео с веб-сайтов без каких-либо навыков программирования.
После установки тег будет доступен на странице Мои теги. Сбор данных начинается немедленно. Через несколько минут после установки кода на странице «Мои теги» отображается статус проверки правильности установки тега.
Вы также можете установить тег с помощью системы управления тегами, и вы можете установить несколько тегов одновременно.
Вы можете редактировать фрагмент кода (например, включить или отключить сбор определенных данных). Однако вам потребуется заменить код на всех страницах сайта. После редактирования тега все ранее накопленные данные не пересчитываются.
Сводка — Яндекс.Метрика. Справка
На странице «Панель инструментов» приводится сводная статистика по вашему веб-сайту. Это поможет вам отслеживать важную для вас информацию, например динамику или источники трафика. Статистика отображается с помощью.
Вы можете изменить детали периода времени для отображения выбранных данных и изменить уровень точности данных.
Виджеты предоставляют информацию в различных формах:| Строки | Показывает показатели или измерения в динамике за указанный период времени. Есть два режима: | |
| Индикатор | Показывает выбранную метрику в динамике за указанный период времени. | |
| Круговая диаграмма | Отображает процентное соотношение различных показателей в группе. | |
| Таблица | Отображает значения показателей в виде таблицы. |
Вы можете использовать готовые виджеты, которые есть в библиотеке виджетов, или создавать и настраивать собственные виджеты.
Библиотека содержит наборы готовых виджетов, которые помогут вам анализировать производительность веб-сайта, например:
Оценить качество страниц веб-сайта.
Получите самые популярные страницы, исходящие ссылки и другие .;
Получите информацию о конверсиях и коэффициенте конверсии.
Оцените эффективность трафика и его источников.
Проверить скорость работы сайта.
Если эти виджеты не предоставляют достаточно данных, вы можете создать новые виджеты с нужными вам настройками.
Данные, отображаемые на виджетах, можно настроить в виде поперечных сечений: выбрать набор показателей или измерений, добавить цель или выбрать сегмент.
Чтобы создать виджет, щелкните «Создать виджет» и выберите нужный тип.
По умолчанию этот виджет уже содержит набор параметров. Чтобы изменить их, щелкните. Окно настроек виджета выглядит так:
- 1 — Изменить имя виджета.
- 2 — Установить критерии для выборки данных.
- 3 — Статистический объект.
- 4 — Показатели для отображения в виджете.
- 5 — Группа, в которой находятся показатели.
- 6 — Ранее созданная цель.
Вы можете создавать свои собственные сводки с помощью виджетов. Вы можете создавать разные резюме для разных типов веб-сайтов.
- Сайты, предлагающие продукты и услуги Для отслеживания развития вашего интернет-магазина вы можете использовать следующие индикаторы на виджетах:
В поле «Показать на графике» выберите «Значения измерения».
В поле Статистика выберите Сессии.
В поле «Показатели» выберите.
В поле Измерение выберите.
В поле Статистика выберите Сеансы.
В поле Metrics выберите Sessions.
В поле Измерение выберите.
В поле Статистика выберите Сессии.
В поле «Показатели» выберите.
В поле Показать на графике выберите Метрики.
В поле Статистика выберите Сессии.
Перейдите на вкладку График и в качестве первой строки графика выберите.
В поле Статистика выберите Сессии.
В поле «Показатели» выберите.
В поле «Статистика» выберите «Сеансы».
В поле «Показатели» выберите.
В в поле Статистика и показатели выберите Сеансы.
В поле Измерение выберите.
В поле Статистика выберите Сеансы.
В поле «Показатели» выберите.
В поле «Статистика» выберите «Сеансы».
В поле «Показатели» выберите «Представления».
В поле Измерение выберите.
В поле Статистика выберите Скорость сайта.
В поле «Показатели» выберите «Время отрисовки».
В поле Измерение выберите.
В поле «Показать на графике» выберите «Значения измерений».
В поле Статистика выберите Скорость сайта.
В поле «Показатели» выберите.
В поле Измерение выберите.
В поле Статистика выберите Скорость сайта.
В поле «Показатели» выберите.
В поле Измерение выберите.
В поле «Статистика» выберите «Скорость сайта».
В поле Metrics выберите Time to install connection.
В поле Измерение выберите.
В поле «Статистика» выберите «Скорость сайта».
В поле Metrics выберите время загрузки DOM.
В поле Измерение выберите.
- Источники трафика с транзакциями Чтобы добавить такой виджет на свою панель инструментов, создайте виджет Lines и настройте его:
- пользователей Чтобы добавить такой виджет на свою панель инструментов, создайте виджет Lines и настройте его:
Вы можете найти этот виджет в библиотеке виджетов:.
Расчетный доход (от показов рекламы)Если на вашем сайте используются рекламные блоки, размещенные в Рекламной сети Яндекса или любой другой сети, поддерживающей ADFOX, вы можете использовать данные из отчетов по монетизации.
Чтобы добавить виджет на панель управления, создайте виджет индикатора и настройте его следующим образом:- Последние ключевые слова Чтобы добавить такой виджет на свою панель инструментов, создайте виджет Таблица и настройте его:
Вы можете найти этот виджет в библиотеке виджетов:.
Тип устройстваВы можете найти этот виджет в библиотеке виджетов:.
- Время рендеринга браузера Чтобы добавить такой виджет на свою панель мониторинга, создайте виджет Таблица и настройте его:
- Что означает сообщение «Превышена квота на количество запросов на IP-адрес»
Для обеспечения максимальной доступности сервиса Яндекс.Метрика накладывает ограничения на количество запросов данных от пользователей (квоты) . Эти квоты обычно используются в API Яндекс.Метрики. Некоторые из них также используются в веб-интерфейсе.При превышении квоты появляется сообщение с предупреждением об этом в Яндекс.Метрике:
SEO Tutorial: Yandex Webmaster Tools
Российская поисковая система Яндекс предлагает инструмент Яндекс.Вебмастер, который похож на Google Search Console (ранее — Инструменты для веб-мастеров) и Bing Webmaster Tools. Если Россия является важной целевой страной для вашего бизнеса и вы оптимизируете свой сайт под Яндекс, вам следует использовать Яндекс.Вебмастер. Он дает вам контроль и предоставляет важную информацию об индексировании вашего сайта в Яндекс.
Подтверждение вашего веб-сайта
Прежде всего вам необходимо подтвердить свой сайт в Яндекс. Это включает в себя следующие шаги:
- Создать учетную запись: Для использования Яндекс.Вебмастера необходимо создать учетную запись на Яндексе. Если вы уже размещаете рекламу в Яндексе с Яндекс.Директом, вы можете использовать этот аккаунт.
- Добавьте свой веб-сайт: В своем аккаунте нажмите «Добавить сайт», чтобы добавить свой веб-сайт. Вам нужно добавить каждый поддомен отдельно.Необходимо добавить веб-сайты, использующие протокол HTTPS, включая «https: //» (добавлять «http: //» не обязательно).
- Подтвердите свой веб-сайт: Теперь вам необходимо подтвердить, что вы являетесь владельцем этого веб-сайта. Вы можете выбрать один из пяти различных методов проверки.
Соответствующие отчеты и характеристики
После добавления вашего сайта в Яндекс.Вебмастер вы можете использовать следующие отчеты и функции:
Общая информация
Когда вы нажимаете на свой веб-сайт в разделе «Мои сайты», вы найдете обзор статуса индексации, например, количество страниц вашего веб-сайта в индексе Яндекса и количество обратных ссылок.
Проверить URL
В меню «Проверить URL» вы можете получить доступ к информации о конкретных страницах вашего сайта. В этом отчете вы узнаете, проиндексирована ли страница в Яндексе, ее код статуса HTTP, дату последнего сканирования, а также количество обратных и внутренних ссылок.
Индексирование
Этот отчет содержит информацию об индексировании вашего сайта:
- Структура сайта: Здесь вы можете увидеть, как Яндекс воспринимает структуру вашего сайта.В этом отчете отображаются все подпапки, содержащие более десяти страниц, если они содержат не менее 1% всех страниц вашего веб-сайта.
- Страниц в поиске: Здесь вы найдете список всех страниц вашего сайта, которые включены в индекс Яндекс.
- Ссылки на веб-сайт: В этом отчете вы увидите все обратные и внутренние ссылки вашего веб-сайта.
- Исключенных страниц: Здесь вы найдете все страницы вашего сайта, исключенные из индекса Яндекса.Ниже приведены причины исключений: неработающие ссылки, исключения с файлом robots.txt или метатегом noindex, а также страницы с каноническим тегом. Кроме того, этот отчет содержит список всех неработающих ссылок.
Параметры индексирования
В этом меню находится инструмент анализа файла robots.txt и разделы для загрузки ваших файлов Sitemap (файлов Sitemap). В разделе «Главное зеркало» вы определяете свои предпочтения, должны ли URL-адреса индексироваться с www или без него.
Поисковые запросы
Этот отчет аналогичен отчету Search Analytics в Google Search Console и показывает поисковые запросы, по которым ваш сайт отображался в Яндекс.
География сайта
Здесь вы можете определить географическую ориентацию вашего веб-сайта. Вы можете определить только одну географическую цель. Вы также можете указать, что ваш веб-сайт не имеет определенной географической цели.
Появление в результатах поиска
В этом разделе вы найдете две особенности того, как ваш сайт будет отображаться в результатах поиска Яндекса:
- Ссылки SERP: В этом отчете показано, какие ссылки сайтов отображаются в поиске Яндекса вместе с вашим сайтом.
- Регистр букв URL: Здесь вы определяете, как вы хотите, чтобы ваш URL отображался в результатах поиска (прописные и строчные буквы).
Как видите, Яндекс предоставляет несколько важных отчетов и функций для контроля и отслеживания индексации вашего сайта. Однако Яндекс.Вебмастер менее универсален, чем инструменты для веб-мастеров от Google и Bing. Чтобы оптимизировать свой сайт для Яндекса, вам также следует использовать дополнительные инструменты SEO.
Можем ли мы помочь вам в оптимизации вашего сайта для SEO? Не стесняйтесь, пришлите мне электронное письмо.
Инструменты Яндекса для веб-мастеров — Преимущества и поддержка — SEOrigin.net
Yandex Webmaster Tools — это официальный бесплатный веб-сервис поисковой системы Яндекса, который позволяет владельцам сайтов отслеживать их эффективность в поиске Яндекса. Кроме того, в Яндексе для веб-мастеров есть множество утилит, которые могут улучшить видимость сайта в поиске. Первая версия Yandex Webmaster Tools была выпущена в 2007 году. Несмотря на схожесть многих функций Yandex Webmaster Tools и Google Search Console, это два инструмента, которые были разработаны независимо друг от друга.
Как получить доступ к инструментам Яндекс для веб-мастеров?
Для доступа к Яндекс. Инструментам для веб-мастеров необходимо зарегистрировать аккаунт. Все сервисы Яндекса, такие как Яндекс Инструменты для веб-мастеров, Почта, Карты, Яндекс Метрика, привязаны к одной учетной записи, как и Google. После регистрации учетной записи перейдите на https://webmaster.yandex.com/ и добавьте свой первый веб-сайт.
Как добавить сайт в Яндекс для веб-мастеров?
Процесс добавления сайта в Яндекс Инструменты для веб-мастеров состоит из двух простых шагов и не отличается от процесса добавления сайта в Google Search Console.
Добавить сайт в Яндекс Инструменты для веб-мастеров:
На верхней панели нажмите кнопку со значком плюса, а в форме ниже укажите URL вашего сайта:
После добавления сайта вам нужно будет его подтвердить.
Проверить сайт в Яндексе для веб-мастеров:
Существует четыре способа подтверждения своего веб-сайта:
- Проверка путем добавления метатега
- Проверка путем загрузки файла HTML в корневую папку сайта
- Проверка путем добавления записи DNS
- Проверка с помощью WHOIS — это худший вариант из-за популярности Whois Privacy Protection.
Верификация в Яндексе для веб-мастеров с помощью метатега:
Скопируйте метатег и добавьте его в раздел
вашего сайта.Если ваш сайт работает на WordPress, то в плагине Yoast SEO есть встроенное поле для проверки сайта в Яндексе для веб-мастеров. Откройте вкладку Yoast → Общие → Инструменты для веб-мастеров и вставьте содержимое метатега проверки в поле Инструменты для веб-мастеров Яндекса.
После добавления метатега на ваш сайт нажмите кнопку «Проверить».
Верификация в Яндексе для веб-мастеров с помощью HTML-файла:
Загрузите HTML-файл и загрузите его в корневую папку вашего сайта и нажмите кнопку «Проверить».
Верификация в Яндексе для веб-мастеров с помощью записи DNS:
Чтобы воспользоваться этим методом проверки, вам необходимо зайти в настройки DNS вашего домена и добавить запись TXT, указав данные, полученные в Яндексе для веб-мастеров, в поле значения.
После добавления записи DNS нажмите кнопку «Проверить».
Если проверка прошла успешно, вы можете приступить к работе с Яндексом для веб-мастеров. Имейте в виду, что не все данные появятся сразу, Яндексу требуется некоторое время (обычно пара дней), чтобы собрать и отобразить всю информацию.
Обзор инструментов Яндекса для веб-мастеров:
Сводка — это дашборд, где вы можете увидеть сводную информацию о вашем сайте.
- Проблемы с сайтом
- Статистика сканирования.
- Число кликов в результатах поиска
- Показатель индекса качества сайта (SQI).
- Входящие ссылки.
Яндекс. Инструменты для веб-мастеров: Качество сайта.
В этом разделе представлена информация о метриках качества сайта, присвоенных Яндексом.
Индекс качества сайта Яндекса (SQI)
Индекс качества сайта Яндекса — это показатель популярности сайта. В алгоритм расчета входят следующие параметры: размер аудитории сайта, поведенческие факторы, авторитетность домена и т. Д.Этот показатель регулярно обновляется.
Значки Яндекс для веб-мастеров
Значки присваиваются веб-сайтам по мере достижения ими определенных целей. Значки появляются в результатах поиска, тем самым положительно влияя на CTR в поисковой выдаче.
На данный момент имеется 4 значка:
- Популярный сайт — выдается сайтам с высокой посещаемостью и постоянной аудиторией
- Выбор пользователя — выдается сайтам с высоким уровнем вовлеченности пользователей и лояльности аудитории
- Безопасное соединение — выдается, если сайт работает по протоколу HTTPS
- Turbo Pages — выдается для использования технологии Turbo Pages (некий аналог технологии AMP)
Яндекс для веб-мастеров: Устранение неполадок
В этом разделе отображается информация о проблемах сайта:
- Диагностика сайта — отображает информацию о проблемах с индексацией, проблемах оптимизации на странице.В этом разделе также даются рекомендации по улучшению сайта.
- Безопасность и нарушения — Информация о проблемах безопасности и штрафах Яндекса
Инструменты Яндекса для веб-мастеров: поисковые запросы
В этом разделе представлена информация о поисковых запросах. Здесь вы можете увидеть общую статистику по кликам и показам, а также данные о кликах и показах для определенных страниц и разделов веб-сайта.
Тенденции:
Раздел Тенденции позволяет сравнить ваш сайт с другими аналогичными сайтами.
Рекомендуемые запросы
В этом разделе вы можете запросить дополнительные ключевые слова, под которые можно оптимизировать ваш сайт.
Яндекс. Инструменты для веб-мастеров: раздел индексирования
В этом разделе собрана статистика индексации, а также инструменты для ее улучшения.
Статистика сканирования
В этом разделе вы можете увидеть статистику сканирования Яндекс-бота. Функциональные возможности в целом идентичны разделу «Статистика сканирования» устаревшей консоли поиска Google.
Страницы с возможностью поиска
Здесь вы можете увидеть все страницы, проиндексированные Яндексом. Этот раздел почти идентичен разделу Покрытие в Google Search Console.
Структура сайта
В этом разделе вы можете увидеть структуру сайта, как ее видит робот Яндекс. Страницы организованы в кластеры URL.
Проверить статус URL
Здесь вы можете проверить статус страницы, доступна ли она для бота Яндекса, запрещена ли индексация и т. Д.Отправленные URL-адреса можно пометить как важные и добавить в Мониторинг важных страниц.
Мониторинг важных страниц.
Это очень полезная функция, которая позволяет вам добавлять самые важные страницы вашего веб-сайта для постоянного мониторинга и получать уведомления, если что-то пойдет не так.
Переиндексировать страницы
Здесь вы можете запросить переиндексирование страниц. Эта функция идентична функции индексирования запросов в инструменте проверки URL-адресов в Google Search Console, с той лишь разницей, что вы можете добавить список из нескольких URL-адресов (дневной лимит составляет 110 URL-адресов.)
Файлы Sitemap
Раздел для добавления файлов Sitemap.xml для ускорения индексации сайта. Аналогично разделу Sitemap в консоли поиска Google.
Переместить объект
Этот раздел нужен, если вы решили перенести сайт в другой домен (или другую версию домена — WWW / не-WWW и HTTP / HTTPS). Аналогично изменению адреса в консоли поиска Google.
Настройки скорости сканирования
Здесь вы можете настроить скорость сканирования вашего сайта.Функциональность идентична настройкам в Google Search Console.
Инструменты Яндекса для веб-мастеров: отображение в поиске
В этом разделе показано, как сайт выглядит в результатах поиска. Вы можете увидеть, отображается ли сайт в специальных результатах (аналогично избранным сниппетам в Google), а также какие данные отображаются во фрагменте (значки, дополнительные ссылки, рейтинг, адреса и т. Д.).
Яндекс. Инструменты для веб-мастеров: ссылки
В этом разделе содержится информация о ссылках: входящих и исходящих.В разделе Внутренние ссылки вы можете увидеть все ваши обратные ссылки, обнаруженные Яндекс Ботом, а также битые обратные ссылки.
Яндекс. Инструменты для веб-мастеров: информация о сайте
В этом разделе вы можете установить регистр букв для отображения названия вашего сайта в результатах поиска, установить региональный таргетинг, настроить дополнительные ссылки.
Инструменты Яндекса для веб-мастеров: дополнительные инструменты
- Анализатор Robots.txt — позволяет проверить и подтвердить ваш файл robots.txt. Подобно роботам Google.txt Tester Tool
- Валидатор Sitemap.xml позволяет проверить ваш sitemap.xml. Вы можете загрузить XML-файл, указать URL-адрес или просто вставить содержимое файла sitemap.xml.
- Server Response Checker — позволяет проверять коды HTTP-ответов URL-адресов для различных ботов Яндекса.
- Удалить страницы из поиска — позволяет исключать страницы или кластеры URL-адресов из результатов поиска. Идентичен инструменту удаления URL-адресов в Google Search Console
- Аудит страниц на совместимость с мобильными устройствами — проверьте, правильно ли отображается страница на мобильных устройствах.
- Валидатор структурированных данных — позволяет проверять различные типы структурированной разметки. Проверка доступна для следующих структурированных разметок: микроданные, schema.org, микроформаты, OpenGraph и RDF
В целом Яндекс для веб-мастеров содержит большое количество инструментов, которые могут быть полезны, даже если вы не занимаетесь поисковой оптимизацией для Яндекс. Если вы использовали Яндекс Вебмастер, поделитесь своим мнением в разделе «Отзывы» ниже.
Индекс качества сайта Яндекса (SQI)
Автор Анастасия Курмакаева
Несколько лет назад мы говорили о TCI Яндекса в нашем испанском блоге — тематическом индексе цитирования, метрике, используемой для измерения репутации и авторитета веб-сайта.Этот индекс устарел в 2018 году, после того как он почти 20 лет был одним из важнейших показателей российского SEO. Теперь он заменен новым индикатором под названием «SQI» или «Индекс качества сайта» ( И ндекс к ачества с айта , или « ИКС » для краткости на русском языке), обслуживающий довольно много та же цель.
Разница между ними заключается в том, что SQI появился для адаптации к текущей ситуации, охватывая гораздо более широкий список факторов, чем ныне несуществующий TCI , значение которого в основном основывалось на упоминаниях (ссылках), полученных на веб-сайте. с других сайтов.
Говоря словами блога Яндекс вебмастера, пора было адаптироваться к текущей реальности, когда мы не можем измерить надежность веб-сайта, просто используя ссылки, которые он получает, поскольку этот показатель, безусловно, слишком низок в мире, где доминируют социальными сетями, мобильными веб-сайтами и растущей важностью предоставления пользователям удовлетворительного пользовательского опыта.Сегодня, почти два года с момента запуска индекса и его окончательного отхода от БЕТА в ноябре 2019 года, мы собираемся изучить, что это такое, как он измеряется, как развивался, какие аспекты он принимает во внимание, и как мы можем проверить этот рейтинг как для нашего веб-сайта, так и для наших конкурентов, среди другой интересной информации.
Что такое SQI Яндекса и как он измеряется
Как мы уже говорили, SQI измеряет качество веб-сайта. Он пересчитывается и обновляется ежемесячно. Его минимальное значение равно 0, но максимальное значение неизвестно. Для справки, один из самых посещаемых новостных сайтов в России, ria.ru , в настоящее время имеет рейтинг SQI 61 500, а vk.com , самая популярная социальная сеть среди русскоязычных пользователей, получает SQI. рейтинг 330,000. Более скромный сайт, правда, зоотовары например.ru (интернет-магазин товаров для домашних животных, работающий по всей стране) получает SQI 260. Таким образом, это означает, что мы всегда должны учитывать это значение в контексте нашей отрасли и наших прямых конкурентов в России .
Если мы посмотрим на объяснение, предоставленное самой компанией в разделе справки относительно SQI, , индикатор измеряет, насколько полезен ваш сайт для пользователей с точки зрения алгоритма Яндекса . Эти аспекты используются для расчета этого индекса для любого веб-сайта:
- Размер аудитории.
- Удовлетворенность пользователей веб-сайтом.
- Степень доверия пользователей и Яндекса к сайту.
- Было ли на сайте допущено нарушение или нет.
- Если алгоритм обнаружил попытки искусственно повлиять на SQI веб-сайта.
- Более того, Яндекс использует информацию, которую получает через собственные сервисы (поиск, карты, дзен…), важность которых зависит от типа бизнеса.
Как вы, наверное, уже заметили, факторы, указанные в официальных источниках Яндекса, несколько расплывчаты и недостаточны, оставляя нам больше вопросов, чем ответов.Мы можем полностью понять, откуда они берутся: совершенно естественно, что компания хотела бы предотвратить любые искусственные манипуляции с этим показателем, чтобы он как можно точнее отражал реальное качество веб-сайта.
Тем не менее, аспекты, влияющие на полезность веб-сайта и удовлетворенность пользователей его содержанием, безграничны, поэтому у нас нет другого выбора, кроме как изучить выводы, которые мы можем сделать, чтобы улучшить наш имидж в глазах Яндекса.
Страница SQI в Яндекс Вебмастере предоставляет следующую дополнительную информацию:
Чем лучше сайт соответствует целям пользователей, тем он популярнее, что приводит к более высоким позициям в результатах поисковых систем и увеличению посещаемости.
Это может означать, что посещаемость и рейтинг нашего веб-сайта могут так или иначе влиять на полученный рейтинг SQI, , но не наоборот; то есть нет никаких указаний на то, что полученное значение SQI напрямую влияет на ранжирование .
Если мы проверим значки, которые инструмент дает нам, когда мы достигнем определенных целей в этом самом разделе, мы увидим, что до сих пор мы идем правильным путем с нашей гипотезой:
Более конкретно:
- Популярный веб-сайт : этот значок выдается веб-сайтам, которые имеют высокий и постоянный объем трафика и с определенной аудиторией. * Тем не менее, источник или источники трафика не указываются.
- Выбор пользователей : этот значок присваивается сайтам с высоким уровнем вовлеченности и лояльности пользователей по данным Яндекса.
- Безопасное соединение : этот значок выдается веб-сайтам, значительная часть трафика которых идет на HTTPS-страницы. Этот значок получит веб-сайты с большим объемом трафика.
- Турбо-страницы (эквивалент AMP в Яндексе): этот значок присваивается веб-сайтам, получающим трафик с турбо-страниц, которые значительно увеличивают скорость загрузки на мобильных устройствах.
Эти данные показывают, что при расчете SQI действительно преобладают пользовательский опыт и трафик. Но о каких метриках и индикаторах нам следует беспокоиться в этом смысле? В дополнение к вышеупомянутым факторам:
- Хорошее взаимодействие с пользователем обычно приводит к увеличению среднего времени сеанса на для веб-сайта, поскольку пользователи Интернета считают себя побужденными продолжать просматривать веб-сайт дольше, если он пригоден для использования, его содержание актуально и интересно навигация интуитивно понятна.Следовательно, если у ваших страниц высокий показатель отказов, среднее время сеанса низкое, у вас не так много повторяющихся посетителей или количество посещаемых страниц очень мало, вам следует тщательно проанализировать свой веб-сайт, чтобы увидеть, что не удается: как его Контент структурирован, обновлена ли предоставленная информация и является ли ее ценной, интуитивно ли навигация…
- Наличие веб-сайта с хорошей скоростью загрузки и производительностью , даже без турбо-страниц, также является ключевым моментом. Несмотря на то, что Яндекс активно инвестирует в эту технологию, точно так же, как Google инвестирует в AMP, их использование не всегда будет нашим лучшим выбором.Вам по-прежнему необходимо обеспечить бесперебойную работу мобильной и настольной версии на соответствующих устройствах, а качество сети пользователя не является определяющим фактором загрузки веб-сайта.
- Упоминания на других веб-сайтах, включая социальные сети , хотя уже не являются основным фактором, как раньше для TCI, также способствуют повышению доверия и надежности для пользователей. Веб-сайт, который не получает рекомендательных ссылок, вряд ли когда-либо будет считаться полезным для пользователей, и признание, которое он получает, будет сильно ограничено этим.
Как проверить Yandex SQI
Если мы хотим измерить SQI веб-сайта, которым мы владеем, или веб-сайта, к которому нам предоставлен доступ в Yandex Webmaster, это очень просто: достаточно перейти к инструменту Yandex Webmaster, где вы быстро увидите раздел для проверки . Это первый в списке, вы не можете его пропустить:
В этом же разделе мы можем отслеживать наш SQI вместе с другими веб-сайтами, которые мы считаем нашими прямыми конкурентами , добавляя до 19 доменов, в том числе наши собственные составляют даже 20.
Мы можем даже разместить небольшой значок с нашим рейтингом SQI в нижнем колонтитуле нашего веб-сайта, чтобы посетители, посещающие нас, тоже могли его видеть, и иметь еще один индикатор, на который можно положиться и убедиться, что они могут нам доверять:
Более того, если мы хотим проверить SQI для других веб-сайтов, не добавляя их в наш список конкурентов на Yandex Webmaster, в нашем распоряжении есть различные инструменты, позволяющие нам это делать, например, этот или этот, где мы могут ввести несколько URL-адресов одновременно и узнать, что Яндекс думает об этих сайтах.Мы также можем ввести следующий URL-адрес в адресную строку любого браузера:
https://yandex.ru/cycounter? youtube.com
А затем замените домен youtube.com, который мы использовали в качестве примера, любым другим доменом, который мы хотим проверить.
Как улучшить этот индикатор
Итак, мы уже изучили возможные факторы, влияющие на рейтинг SQI, поэтому нам нужно будет подробно проанализировать текущее состояние нашего собственного веб-сайта и посмотреть, где есть больше возможностей для улучшения.Если мы будем стараться предлагать лучшее, то, вероятно, со временем этот рейтинг будет расти.
Как мы объясняли в начале этого поста, мы должны проанализировать наш рейтинг SQI Яндекса в контексте нашей отрасли и наших прямых конкурентов, если мы собираемся сравнивать себя с другими веб-сайтами, либо чтобы узнать, как мы сравниваем с нашими конкурентов на рынке или для поиска возможных оптимизаций для проведения на нашем собственном веб-сайте, вдохновляясь прямыми конкурентами, которые добиваются лучших результатов.
Важно помнить, что этот индикатор постоянно дорабатывается и обновляется.Как и Google, Яндекс неустанно работает над доработкой и улучшением своего алгоритма и инструментов. Это означает, что мы, вероятно, увидим его колебания в долгосрочной перспективе, но не каждый день.
Несколько заключительных слов
Многие SEO-менеджеры и веб-мастера задавали вопросы по этому показателю, когда команда Яндекс не рассчитывала индекс качества для поддоменов . Т.е. если у нас есть блог или веб-сайт, размещенный на субдомене –blog.domain.com или mywebsite.domain.com — полученный нами рейтинг SQI будет полностью для домена.
Многие пользователи усомнились в этом ограничении в комментариях под записью, анонсирующей новый SQI в блоге Яндекс веб-мастеров. Тем не менее, Елена Першина, высший авторитет Яндекса во всем, что связано с поиском, проливает свет на эту область. В этом отношении есть важный нюанс: это правило не распространяется на крупные платформы, на которых размещаются другие веб-сайты в качестве поддоменов, а именно blogspot.com, wordpress.com, blogger.com и т. Д.Следовательно, если наш веб-сайт размещен на «mywebsite.blogspot.com», в принципе, мы должны получить для него индивидуальный рейтинг SQI Яндекса.
Тем не менее, полный список платформ, не подпадающих под действие правила субдоменов, не указан , поэтому мы не знаем точно, какие веб-сайты, размещенные на субдоменах, смогут проверить свой индивидуальный SQI. Если мы узнаем что-то новое, мы сообщим об этом в этом же посте 👍
Анализ файлов журналов для Baidu, Bing, Яндекс и Google
Мы расширяем наши метрики мониторинга журналов, чтобы включить трафик SEO и попадания ботов из Bing , Яндекс и Baidu, помимо Google.
Мы видели множество способов, с помощью которых мониторинг журналов для Google может дать вам преимущество в SEO, будь то обеспечение плавности миграции, проверка полных и неполных данных о посещениях, поступающих со страниц результатов Google, или изучение распределение краулингового бюджета вашего сайта, чтобы оптимизировать его расходование.
Но если мониторинг журналов так важен, зачем останавливаться на Google?
С OnCrawl вам не придется этого делать. Если не все ваши пользователи являются пользователями Google, значительная часть вашей стратегии SEO может потребовать понимания не только того, как Google видит ваш сайт, но и того, как это делают другие поисковые системы.Расширение анализа журнала SEO до поисковых систем, которые имеют значение для вашего рынка, может иметь решающее значение:
- Bing: рынки Северной Америки
- Яндекс: рынки Восточной Европы, Россия или Турция
- Baidu: рынки Азии и Тихого океана, особенно Китай
Изучите трафик ботов на вашем сайте — от всех ботов, которые имеют значение.
Мониторинг журнала SEO фокусируется на различных элементах и различных ботах поисковых систем — в зависимости от сайта, вертикали и рассматриваемого рынка.
Благодаря нашей новой поддержке дополнительных поисковых систем вы можете не только просматривать активность на вашем сайте, связанную с Google, Baidu, Yandex и Bing. Мы также предоставляем подробную информацию об отдельных ботах для каждой из этих поисковых систем, в частности о различиях между мобильными и настольными пользовательскими агентами для одной поисковой системы.
Кроме того, если ваш сайт использует эффективную индексацию изображений или видео, агрегирование новостей в поисковых системах или даже платный поиск, мы вам поможем.
Показатели мониторинга журналов для дополнительных поисковых систем
Все наши показатели мониторинга журналов доступны для всех поддерживаемых поисковых систем.Их можно просматривать на панелях отчетов, а также запрашивать, фильтровать, сортировать и загружать в проводнике данных OnCrawl.
Мониторинг в реальном времени
Если вам нужен мониторинг в самые последние минуты, например, во время миграции или во время обновления алгоритмов, которые, похоже, влияют на ваш сайт, наш мониторинг в реальном времени доступен для всех четырех поисковых систем.
Поведение при сканировании
Получите обзор активности поисковой системы для любой или всех поддерживаемых поисковых систем в течение любого интересующего вас периода времени.
Сюда входит информация об общем количестве обращений ботов и страниц, исследованных поисковыми системами, а также о недавно просканированных страницах и частоте сканирования. Он также включает разбивку между мобильными и настольными версиями ботов поисковых систем.
Эта информация также доступна для групп страниц на вашем сайте. Легко переключайтесь между сегментами, чтобы увидеть, как различные способы группировки страниц выделяют шаблоны в поведении сканирования.
Влияние на SEO
Посетители с каждой поисковой системы оставляют свой след в журналах вашего сервера.С помощью OnCrawl для Google, Bing, Baidu и Yandex вы можете отслеживать различные показатели, в том числе:
- Количество страниц, получающих обычные посещения
- Количество совпадений, которые представляют обычные посещения
- Сколько времени проходит между время, когда поисковая система впервые посещает ваши страницы, и когда вы получаете свой первый органический трафик от этой поисковой системы на этих страницах.
- Как обычные посещения распределяются по группам страниц в ваших сегментах.
Исследование работоспособности
Понять, насколько здоровым выглядит ваш сайт для каждой поисковой системы, изучив коды статуса, возвращаемые ботам, размер страниц, просматриваемых ботами, время ответа на запросы ботов, а также количество и размер не HTML-ресурсы, запрошенные ботами.
SEA и вертикальные боты
Поисковые системы также используют ботов в дополнение к ботам, которые сканируют URL-адреса для потенциальной индексации. Они также используют ботов для проверки страниц на наличие рекламы, для индексации изображений и видео или для заполнения нового поиска.
Эти боты имеют разные шаблоны сканирования и могут не подходить для всех сайтов. Однако в некоторых сферах они являются ключом к заметности. Ищете ли вы новости Bing, рекламу Яндекса или изображения Baidu, у OnCrawl есть ответы.
Как получить доступ к данным из Bing, Baidu или Яндекс в дополнение к Google
Чтобы добавить мониторинг для интересующих вас ботов, вам необходимо использовать анализатор журналов SEO OnCrawl.


 ru или example.ru/category/. https:// и www убираются автоматически
ru или example.ru/category/. https:// и www убираются автоматически Обычно это «шапка» (header) сайта или «подвал» (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть.
Обычно это «шапка» (header) сайта или «подвал» (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть.

 0.
0. В эту группу относят количество посещений, среднее время проведенное посетителями на сайте, глубину просмотра, число отказов и другие параметры. Например, сравнив глубину просмотра с соотношением отказов, seo-специалист определит степень вовлеченности пользователей в проект.
В эту группу относят количество посещений, среднее время проведенное посетителями на сайте, глубину просмотра, число отказов и другие параметры. Например, сравнив глубину просмотра с соотношением отказов, seo-специалист определит степень вовлеченности пользователей в проект.