руководство для новичков — Нейрочат на vc.ru
828 просмотров
Вы когда-нибудь задумывались о создании своего собственного сайта, но не знали, с чего начать? Создание сайта может показаться трудным и сложным процессом, но с помощью ChatGpt вы можете создать свой сайт всего за несколько простых шагов!
HTML 5 — это язык разметки, который используется для создания веб-страниц. Он позволяет вам определять структуру и содержание страницы, включая текст, изображения, видео, ссылки и другие элементы.
С помощью HTML 5 можно создавать динамические и интерактивные веб-сайты, которые могут быть просмотрены на любом устройстве, от настольных компьютеров до смартфонов и планшетов.
HTML 5 имеет богатый набор функций и возможностей, которые позволяют создавать привлекательный и удобный интерфейс для пользователей.
Шаг 1: Определите цель вашего сайта Прежде чем приступать к созданию сайта, необходимо определить его цель. Вы можете решить, создавать ли онлайн-магазин, личный блог или сайт для вашей компании.
Шаг 2: Создайте макет сайта Создание макета сайта – это важный этап в создании любого веб-ресурса. Необходимо определить разделы, которые будут включены на сайте, их внешний вид и взаимосвязь между собой.
С помощью Chat Gpt вы можете создать макет сайта быстро и легко. Просто опишите свои идеи и пожелания, и Chat Gpt предоставит несколько вариантов макетов.
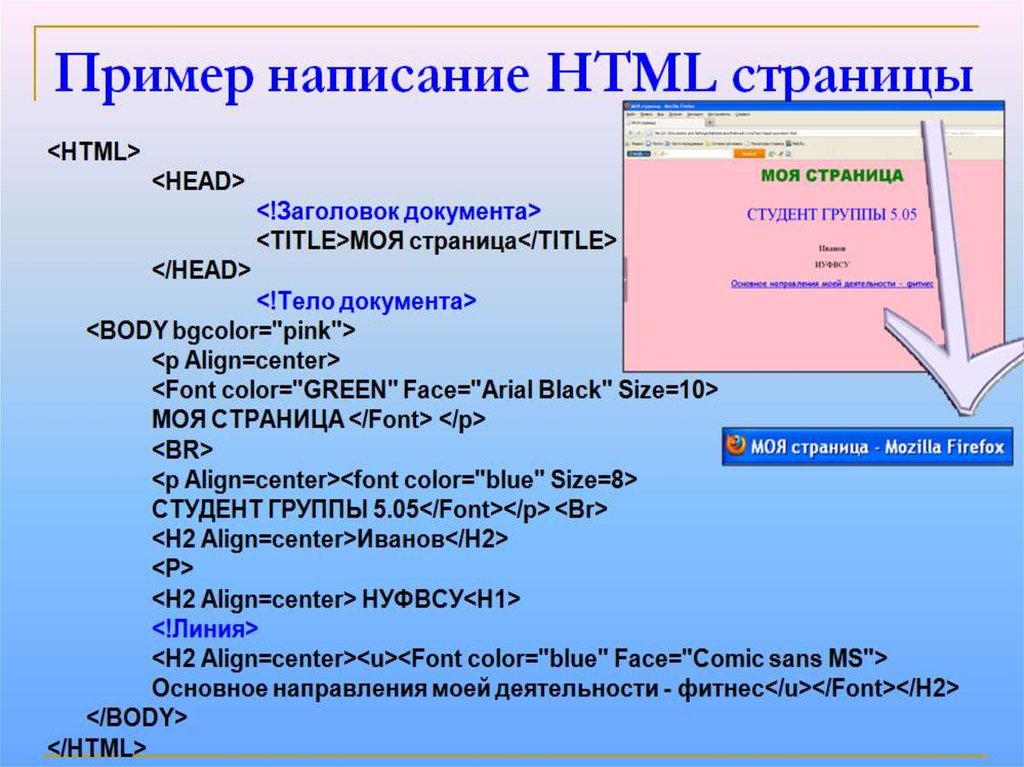
Шаг 3: Создайте HTML-страницы После создания макета сайта можно приступать к созданию HTML-страниц. HTML – это основной язык для создания веб-страниц.
С помощью Chat Gpt вы можете сгенерировать код HTML-страниц. Опишите элементы, которые вы хотите включить на странице, и Chat Gpt создаст для вас код.
Шаг 4: Добавьте стили CSS CSS – это язык стилей, который позволяет настраивать цвета, шрифты, фоны и другие аспекты веб-страниц.
С помощью Chat Gpt вы можете создать стили CSS для вашего сайта. Просто опишите, как вы хотите оформить сайт, и Chat Gpt предоставит готовый код CSS.
Шаг 5: Запустите сайт После завершения создания сайта его можно запустить, загрузив файлы на хостинг-сервер. Для этого можно использовать FTP-клиенты, например, FileZilla или Cyberduck.
После загрузки файлов на сервер сайт будет доступен по доменному имени, которое было зарегистрировано ранее. Если вы используете хостинг-сервер с установленной CMS, можно использовать функцию «просмотр сайта», чтобы увидеть, как он выглядит в реальном времени.
Шаг 6: Добавьте контент на сайт После запуска сайта можно добавлять на страницы контент – текст, изображения, видео и другие форматы мультимедиа.
Для добавления контента можно использовать редакторы HTML-кода, например, Visual Studio Code, Sublime Text или Notepad++.
Для оптимизации сайта вы можете использовать различные инструменты, такие как Google Analytics и Google Search Console. Они позволяют отслеживать посещаемость сайта, выявлять ошибки и проблемы, а также оптимизировать контент для поисковых систем.
Они позволяют отслеживать посещаемость сайта, выявлять ошибки и проблемы, а также оптимизировать контент для поисковых систем.
Шаг 8. Протестируйте и опубликуйте ваш сайт Перед тем как опубликовать ваш сайт на полную мощность, вам нужно протестировать его на ошибки и проблемы. Это может помочь избежать неприятных сюрпризов для ваших посетителей.
Для тестирования сайта вы можете использовать различные инструменты, такие как Google PageSpeed Insights или GTmetrix. Они позволяют проверить скорость загрузки сайта, оптимизировать его для мобильных устройств и выявить другие проблемы.
После тестирования вы можете опубликовать свой сайт на хостинг-сервере и начать привлекать посетителей на ваш сайт. Это можно сделать с помощью социальных сетей, контекстной рекламы и других инструментов маркетинга.
Шаг 9. Поддерживайте и обновляйте ваш сайт Чтобы ваш сайт продолжал работать корректно и привлекать новых посетителей, вам нужно регулярно поддерживать и обновлять его. Это может включать в себя установку обновлений, редактирование контента и исправление ошибок.
Это может включать в себя установку обновлений, редактирование контента и исправление ошибок.
Для поддержки и обновления сайта вы можете использовать различные инструменты, такие как плагины для CMS или профессиональные услуги веб-разработчиков.
В итоге, создание сайта — это длительный и многоэтапный процесс, который требует тщательной подготовки и определения целей.
Однако, с помощью различных инструментов и услуг, вы можете создать качественный и привлекательный сайт для вашего бизнеса или личных нужд.
Самая популярная нейросеть 2023 года. ChatGPT-бот в Telegram предоставляет простой и бесплатный способ взаимодействия с ИИ, без необходимости регистрации, использования VPN и дополнительных номеров — ССЫЛКА.
Этот бот отличается от других тем, что не требует оплаты за использование и может быть использован в любом количестве — пользуйтесь на здоровье.
Поле для ввода текста | HTML
- Тег label
- Атрибут placeholder
- Другие текстовые поля
Основной элемент форм в HTML — поле для ввода. Оно реализуется с помощью тега
Оно реализуется с помощью тега <input> и позволяет задать различные поля для ввода данных: текст, пароли, чекбоксы, радио кнопки, кнопки отправки, загрузка файла, ввод даты и так далее.
Начиная со стандарта HTML5 список полей пополнился множеством новых вариантов. Базовыми типами инпутов являются:
- Текст
- Пароли
- Чекбоксы
- Радио кнопки
Самый простой способ использования <input> — создание текстового поля для ввода. Именно <input> присутствует во всех полях поиска. Чтобы создать простое текстовое поле для ввода данных, необходимо внутрь формы добавить непарный тег <input> и указать у него атрибут type со значением text:
<form> <input type="text"> </form>
Тег label
Поле создано, но совершенно непонятно что там вводить: имя? фамилию? код от сейфа? Чтобы указать назначение поля, используется тег <label>.
<form> <label>Введите имя</label> <input type="text"> </form>
На самом деле недостаточно просто указать label, нужно его связать с полем формы. Это необходимо для однозначной связи, ведь полей может быть много.
Для связи label используется один из двух вариантов:
- Связь по атрибуту
id. Для этого у тега<input>указывается атрибутidс произвольным именем, а у<label>добавляется атрибутforс таким же именем, как и значениеidу элементаinput
<form> <label for="name">Введите имя</label> <input type="text"> </form>
- Связь через вложенность. Вы обратили внимание, что
<label>— это парный тег? Для связи можно вложитьinputвнутрьlabel, тогда они автоматически свяжутся друг с другом
<form>
<label>Введите имя
<input type="text">
</label>
</form>
Атрибут placeholder
Встречаются ситуации, когда для поля есть описание, но совершенно непонятно, в каком формате нужно заполнить данные. Например, вначале указать имя, а потом фамилию, или наоборот? Чтобы помочь пользователю сориентироваться используется атрибут
Например, вначале указать имя, а потом фамилию, или наоборот? Чтобы помочь пользователю сориентироваться используется атрибут placeholder у тега <input>. Значение этого атрибута будет выведено внутри текстового поля.
<form> <label for="name">Введите имя и фамилию</label> <input type="text" placeholder="Иван Иванов"> </form>Введите имя и фамилию
Другие текстовые поля
Замечали, что при вводе паролей, браузер автоматически проставляет звёздочки вместо показа символов? Этого можно добиться указав значение type:
<form> <label for="pin">Введите пинкод</label> <input type="password" placeholder="1234"> </form>Введите пинкод
В стандарте HTML5 появилось ещё несколько интересных типов для тега <input>, которые реализуют обычное текстовое поле, но имеют свою реализацию. Например:
Например:
emailnumbersearchtelurl
Их назначение в том, что значения автоматически проверяются браузером на корректность. Например, если ввести значение email, то браузер будет ожидать корректный шаблон для Email адреса. В противном случае он сам укажет, что значение неверное при попытке отправить форму.
Мобильные устройства также не обходят стороной эти поля. В современных версиях мобильных операционных систем клавиатура подстраивается под тип поля, которое заполняется. Если выставлен тип email, то на клавиатуру сразу будет добавлен символ @, чтобы его не приходилось искать в дополнительных символах
Задание
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте 2 текстовых поля
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Общий формат — Purdue OWL®
Примечание: На этой странице представлена последняя версия Руководства по публикации APA (т. е. APA 7), выпущенная в октябре 2019 года. Эквивалентный ресурс для старого стиля APA 6 можно найти здесь.
Пожалуйста, используйте пример внизу этой страницы, чтобы процитировать Purdue OWL в APA.
Вы также можете посмотреть нашу серию видеокастов APA на канале Purdue OWL на YouTube.
Примечание: Для получения дополнительной информации об услугах для сообщества Университета Пердью, включая индивидуальные консультации, разговорные группы ESL и семинары, посетите сайт Writing Lab.
Общее руководство APA
Ваше эссе должно быть напечатано с двойным интервалом на бумаге стандартного размера (8,5 x 11 дюймов) с полями в 1 дюйм со всех сторон. Включите заголовок страницы (также известный как » бегущая головка » ) по адресу в верхней части каждой страницы. Для профессиональной статьи это включает название статьи и номер страницы. Для студенческой работы это включает только номер страницы. Чтобы создать заголовок страницы / бегущую строку , вставьте номера страниц справа налево. Затем напечатайте «НАЗВАНИЕ ВАШЕЙ СТАТЬИ» в заголовке по левому краю, используя все заглавные буквы.0003 бегущий заголовок — это сокращенная версия названия вашей статьи, длина которого не может превышать 50 символов, включая пробелы и знаки препинания.
Шрифт
7-е издание Руководства по публикациям APA требует, чтобы выбранный шрифт был доступен (то есть разборчив) для всех читателей и чтобы он последовательно использовался на протяжении всей статьи. Он признает, что многие варианты шрифтов являются законными, и советует авторам обращаться к своим издателям, преподавателям или учреждениям за рекомендациями в случае неуверенности.
Хотя в Руководстве APA не указан какой-то один шрифт или набор шрифтов для профессионального письма, в нем рекомендуется несколько широко доступных шрифтов. К ним относятся шрифты без засечек, такие как Calibri с размером 11 пунктов, Arial с размером 11 пунктов и Lucida Sans Unicode с размером 10 пунктов, а также шрифты с засечками, такие как Times New Roman с размером 12 пунктов, Georgia с размером 11 пунктов, Computer Modern с размером 10 пунктов.
Основные секции бумаги
Ваше эссе должно включать четыре основных раздела: Заголовок Страница , Резюме , Основной корпус и Ссылки .
Титульный лист
Примечание: APA 7 предлагает немного разные указания по форматированию титульных листов профессиональных статей (например, предназначенных для научных публикаций) и студенческих работ (например, тех, которые сдаются для зачета в средней школе или колледже).
Титульный лист должен содержать название статьи, имя автора и институциональная принадлежность . Профессиональная статья должна также включать примечание автора . Студенческий документ также должен включать номер курса и имя , имя преподавателя и срок выполнения задания .
Введите заголовок прописными и строчными буквами по центру верхней половины страницы. Название должно располагаться по центру и выделено жирным шрифтом. APA рекомендует, чтобы ваш заголовок был четким и лаконичным, а также чтобы он не содержал аббревиатур или слов, не имеющих смысла. Ваш заголовок может занимать одну или две строки. Весь текст на титульном листе и во всей статье должен быть напечатан через два интервала.
Ваш заголовок может занимать одну или две строки. Весь текст на титульном листе и во всей статье должен быть напечатан через два интервала.
Под заголовком введите имя автора : имя, отчество (инициалы) и фамилию. Не используйте титулы (доктор) или степени (доктор философии).
Под именем автора введите принадлежность к учреждению , что должно указывать место, где автор(ы) проводили исследование.
В профессиональной статье должно быть указано примечание автора под указанием принадлежности к какой-либо организации в нижней половине титульного листа. Это должно быть разделено на несколько абзацев, при этом любые абзацы, которые не относятся к делу, опущены. Первый абзац должен включать имя автора, символ идентификатора ORCID и URL-адрес идентификатора ORCID. Любые авторы, не имеющие идентификатора ORCID, должны быть исключены. Во втором абзаце должны быть указаны любые изменения в принадлежности или смерти авторов. Третий абзац должен включать любые раскрытия или признания, такие как регистрация исследования, открытая практика и обмен данными, раскрытие связанных отчетов и конфликтов интересов, а также признание финансовой поддержки и другой помощи. Четвертый абзац должен включать контактную информацию соответствующего автора.
Третий абзац должен включать любые раскрытия или признания, такие как регистрация исследования, открытая практика и обмен данными, раскрытие связанных отчетов и конфликтов интересов, а также признание финансовой поддержки и другой помощи. Четвертый абзац должен включать контактную информацию соответствующего автора.
Студенческая работа не должна содержать примечание автора.
Еще раз обратите внимание, что заголовки страниц/номера страниц (описанные выше для профессиональных и студенческих работ) также появляются в верхней части титульного листа. Другими словами, титульный лист профессиональной статьи будет включать название статьи вровень с левой стороны всеми заглавными буквами и номер страницы вровень с правой стороны, в то время как студенческая статья будет содержать только номер страницы вровень с правой стороны.
Титульный лист Студенческого АПА
Титульный лист студенческой работы в стиле APA 7.
Профессиональная бумага Титульный лист APA
Титульный лист профессиональной статьи в стиле APA 7.
Аннотация
Начать новую страницу. Ваша абстрактная страница уже должна включать заголовок страницы (описанный выше). В первой строке страницы реферата выделите по центру и жирным шрифтом слово «Аннотация» (без курсива, подчеркивания или кавычек).
Начиная со следующей строки, напишите краткое изложение ключевых моментов вашего исследования. (Не делайте отступ.) Ваш тезис должен содержать как минимум тему исследования, вопросы исследования, участников, методы, результаты, анализ данных и выводы. Вы также можете включить возможные последствия вашего исследования и будущей работы, которые, по вашему мнению, связаны с вашими выводами. Ваша аннотация должна состоять из одного абзаца с двойным интервалом. Ваша аннотация обычно не должна превышать 250 слов.
Вы также можете указать в аннотации ключевые слова из своей статьи. Для этого сделайте отступ, как если бы вы начинали новый абзац, введите Ключевые слова: (курсив), а затем перечислите ключевые слова. Список ваших ключевых слов поможет исследователям найти вашу работу в базах данных.
Список ваших ключевых слов поможет исследователям найти вашу работу в базах данных.
Резюме обычно публикуются в научных журналах и обычно не требуются для студенческих работ, если только это не рекомендовано преподавателем. Если вы не уверены, требуется ли для вашей работы реферат, обратитесь к преподавателю за дальнейшими указаниями.
APA Резюме Страница
Реферат для студенческой работы в стиле АРА 7.
См. наш ресурс Образец бумаги APA, чтобы увидеть пример бумаги APA. Вы также можете посетить нашу страницу «Дополнительные ресурсы» для получения дополнительных примеров документов APA.
Как цитировать Purdue OWL в APA
Индивидуальные ресурсы
Шаблон страницы для нового сайта OWL не включает имена участников или дату последнего редактирования страницы. Однако некоторые страницы по-прежнему содержат эту информацию.
При отсутствии информации о соавторе/дате редактирования рассматривать страницу как источник с группой авторов и использовать аббревиатуру «n. d.» для «без даты»:
d.» для «без даты»:
Онлайн-лаборатория письма Purdue. (н.д.). Название ресурса. Онлайн-лаборатория письма Purdue. http://Веб-адрес ресурса OWL
Онлайн-лаборатория письма Purdue. (н.д.). Часто задаваемые вопросы по общему письму. Онлайн-лаборатория письма Purdue. https://owl.purdue.edu/owl/general_writing/general_writing_faqs.html
Общая ссылка APA для страниц OWL, которая включает информацию об авторе/дате редактирования, выглядит следующим образом:
Имена участников. (Дата последнего редактирования). Название ресурса . Название сайта. http://Веб-адрес ресурса OWL
Как цитировать веб-сайт в стиле APA
Опубликован в 5 ноября 2020 г. к Джек Колфилд. Отредактировано 17 июня 2022 г.
Эта статья отражает рекомендации 7-го издания APA . Нажмите здесь, чтобы ознакомиться с рекомендациями APA 6-го издания.
Ссылки на веб-сайты APA обычно включают автора, дату публикации, заголовок страницы или статьи, имя веб-сайта и URL-адрес. Если автора нет, начните цитату с названия статьи. Если страница может меняться со временем, добавьте дату извлечения.
Если вы цитируете онлайн-версию печатного издания (например, газеты, журнала или словаря), используйте тот же формат, что и для печатного издания, с добавлением URL-адреса в конце. Форматы различаются для онлайн-видео (например, TED Talks), изображений и диссертаций.
Используйте кнопки ниже, чтобы изучить формат.
Создание точных ссылок APA с помощью Scribbr
Содержание
- Цитирование всего веб-сайта
- Как цитировать онлайн-статьи
- Веб-сайты без автора
- Веб-сайты без даты
- Как цитировать социальные сети
- Часто задаваемые вопросы об А Цитаты в стиле PA
Ссылка на весь веб-сайт
Когда вы ссылаетесь на веб-сайт в своем тексте, не цитируя или не перефразируя его определенную часть, вам не нужна официальная ссылка. Вместо этого вы можете просто указать URL-адрес в скобках после названия сайта:
Вместо этого вы можете просто указать URL-адрес в скобках после названия сайта:
Одна из самых популярных социальных сетей, Instagram (http://instagram.com), позволяет пользователям обмениваться изображениями и видео.
Для этого типа цитирования вам не нужно указывать веб-сайт на странице ссылки. Однако, если вы цитируете определенную страницу или статью с веб-сайта, вам потребуется формальная ссылка в тексте и запись в списке ссылок.
Как цитировать онлайн-статьи
В Интернете появляются различные виды статей, и то, как вы их цитируете, зависит от того, где эта статья появляется.
Интернет-статьи из газет, журналов и блогов
Статьи, появляющиеся в онлайн-версиях печатных изданий (например, газет и журналов), цитируются так же, как их печатные версии, но с добавленным URL-адресом.
| Формат АРА | Фамилия, Инициалы. (Год месяц день). Название статьи. Название публикации . URL-адрес |
|---|---|
| Справочная запись APA | Теплица, С. (2020, 30 июля). Пандемия коронавируса усилила системный экономический расизм в отношении чернокожих американцев. Житель Нью-Йорка . https://www.newyorker.com/news/news-desk/the-pandemic-has-intensified-systemic-economic-racism-against-black-americans (2020, 30 июля). Пандемия коронавируса усилила системный экономический расизм в отношении чернокожих американцев. Житель Нью-Йорка . https://www.newyorker.com/news/news-desk/the-pandemic-has-intensified-systemic-economic-racism-against-black-americans |
| APA внутритекстовое цитирование | (Теплица, 2020) |
Тот же формат используется для сообщений в блогах. Просто укажите название блога вместо названия журнала или газеты.
| Формат АРА | Фамилия, Инициалы. (Год месяц день). Название статьи. Название блога . URL-адрес |
|---|---|
| Справочная запись APA | Ли, К. (2020, 19 февраля). Сказка о двух эталонных форматах. Блог APA Style . https://apastyle.apa.org/blog/two-reference-formats |
| APA внутритекстовое цитирование | (Ли, 2020) |
Статьи с новостных сайтов, доступных только в Интернете
Для статей с новостных сайтов, не имеющих печатных эквивалентов (например, BBC News, Reuters), выделить название статьи курсивом и , а не название сайта.
| Формат АРА | Фамилия, Инициалы. (Год месяц день). Название статьи . Название сайта. URL-адрес |
|---|---|
| Справочная запись APA | Роулатт, Дж. (2020, 19 октября). Может ли холодная вода дать ключ к излечению слабоумия? Новости Би-би-си. https://www.bbc.com/news/health-54531075 |
| APA внутритекстовое цитирование | (Роулат, 2020) |
Scribbr Citation CheckerNew
Средство проверки цитирования на основе искусственного интеллекта поможет вам избежать распространенных ошибок, таких как:
- Пропущенные запятые и точки
- Неправильное использование «и др.»
- Амперсанды (&) в описательных цитатах
- Отсутствующие справочные записи
Узнать больше
Сайты без автора
Если на веб-странице не указан отдельный автор, это обычно можно отнести к организации или правительству. Если это приводит к тому, что имя автора совпадает с названием сайта, опустите имя сайта, как в примере ниже.
Если это приводит к тому, что имя автора совпадает с названием сайта, опустите имя сайта, как в примере ниже.
| Формат АРА | Название организации. (Год месяц день). Заголовок страницы . Название сайта. URL-адрес |
|---|---|
| Справочная запись APA | Скриббр. (н.д.). Академическая корректура и редактирование . https://www.scribbr.com/proofreading-editing/ |
| APA внутритекстовое цитирование | (Scribbr, без даты) |
Если вы вообще не можете идентифицировать ни одного автора, замените имя автора названием страницы или статьи.
В текстовом цитировании поместите название в кавычки, если оно выделено обычным текстом в списке литературы, или курсивом, если оно выделено курсивом в списке литературы. Обратите внимание, что здесь для названия используется заглавный регистр, в отличие от списка литературы. При необходимости сократите заголовок до первых нескольких слов.
| Формат АРА | Заголовок страницы . (Год месяц день). Название сайта. URL-адрес |
|---|---|
| Справочная запись APA | Обратный отсчет: пророчество, толпы и уничтожение TikTok . (2020, 19 октября). Новости BBC. https://www.bbc.com/news/election-us-2020-54596667 |
| APA внутритекстовое цитирование | ( Обратный отсчет , 2019) |
Веб-сайты без даты
Если на веб-странице или в статье не указана дата публикации или редакции, замените дату на «n.d.» («без даты») во всех цитатах.
Если онлайн-источник, вероятно, со временем изменится, рекомендуется указать дату, когда вы получили к нему доступ.
| Формат АРА | Фамилия, Инициалы. (н.д.). Заголовок страницы . Название сайта. Получен месяц, день, год по URL-адресу | .
|---|---|
| Справочная запись APA | Университет Амстердама. (н.д.). Об УВА . Получено 19 октября 2020 г. с https://www.uva.nl/en/about-the-uva/about-the-university/about-the-university.html (н.д.). Об УВА . Получено 19 октября 2020 г. с https://www.uva.nl/en/about-the-uva/about-the-university/about-the-university.html | .
| APA внутритекстовое цитирование | (Амстердамский университет, nd) |
Поскольку сообщения в социальных сетях обычно не имеют названия, используйте первые 20 слов сообщения, выделенные курсивом, в качестве заголовка. Также укажите любую соответствующую информацию о типе сообщения и любых мультимедийных аспектах (например, видео, изображения, звук, ссылки) в квадратных скобках.
| Формат АРА | Фамилия, Инициалы. (Год месяц день). Первые 20 слов поста [Описание мультимедийных аспектов] [Тип поста]. Название сайта. URL-адрес |
|---|---|
| Справочная запись APA | Американская психологическая ассоциация. (2020, 14 октября). С поправкой на инфляцию наибольший средний рост заработной платы в период с 2014 по 2018 год был у получателей докторской степени по психологии, которые ожидали [ссылка с миниатюрой] [обновление статуса]. Фейсбук. https://www.facebook.com/AmericanPsychologicalAssociation/posts/10158794205682579 Фейсбук. https://www.facebook.com/AmericanPsychologicalAssociation/posts/10158794205682579 |
| APA внутритекстовое цитирование | (Американская психологическая ассоциация, 2020) |
На некоторых сайтах социальных сетей (таких как Twitter) пользователи используют логины вместо настоящих имен или в дополнение к ним. Если известно настоящее имя автора, укажите его вместе с именем пользователя в квадратных скобках:
.Обама, Б. [@BarackObama]. (2020, 7 сентября). В этот День труда давайте поблагодарим всех тех, кто поддерживал жизнь нашей страны в этом году — медсестер, учителей, водителей-курьеров, службу общественного питания [Tweet]. Твиттер. https://twitter.com/BarackObama/status/1303015313320050688
В некоторых случаях вам может понадобиться указать весь профиль в социальной сети, а не конкретную публикацию. В этих случаях укажите дату доступа, потому что профиль, очевидно, со временем изменится:
Дорси, Дж. [@jack]. (н.д.). Твиты [Профиль Твиттера]. Твиттер. Получено 14 ноября 2019 г. с https://twitter.com/jack
[@jack]. (н.д.). Твиты [Профиль Твиттера]. Твиттер. Получено 14 ноября 2019 г. с https://twitter.com/jack
Часто задаваемые вопросы о цитатах в стиле APA
- Как выглядит текстовое цитирование APA для веб-сайта?
При цитировании веб-страницы или онлайн-статьи внутритекстовое цитирование APA состоит из фамилии автора и года публикации. Например: (Worland & Williams, 2015). Обратите внимание, что автором также может быть организация. Например: (Американская психологическая ассоциация, 2019).
Если вы цитируете, вы также должны указать локатор. Поскольку веб-страницы не имеют номеров страниц, вы можете использовать один из следующих вариантов:
- Номер абзаца: (Смит, 2018 г.
 , п. 15).
, п. 15). - Название заголовка или раздела: ( CDC, 2020, раздел Сезон гриппа)
- Сокращенный заголовок: ( CDC, 2020, раздел «Основные факты»)
- Номер абзаца: (Смит, 2018 г.
- Как процитировать источник без номеров страниц в стиле APA?
Когда вы цитируете или перефразируете определенный отрывок из источника, вам необходимо указать местонахождение этого отрывка в вашем цитировании APA в тексте. Если нет номеров страниц (например, при цитировании веб-сайта), но текст длинный, вы можете вместо этого использовать заголовки разделов, номера абзацев или их комбинацию:
(Caulfield, 2019, раздел «Ссылки», пункт 1).
При необходимости заголовки разделов можно сократить. Номера местоположений Kindle не следует использовать в цитировании электронных книг, поскольку они ненадежны.

Если вы ссылаетесь на источник в целом, нет необходимости указывать номер страницы или другой маркер.
- Как процитировать источник без автора в стиле APA?
Если имя отдельного автора не указано, но источник можно явно отнести к конкретной организации — например, пресс-релиз благотворительной организации, отчет агентства или страница с веб-сайта компании — используйте имя организации в качестве автора в справочной статье и цитатах в тексте APA.
Когда автор вообще не может быть определен, т.е. совместно редактируемая вики или онлайн-статья, опубликованная анонимно — используйте название вместо автора. В текстовом цитировании поместите заголовок в кавычки, если он отображается в списке литературы обычным текстом, и курсивом, если он отображается курсивом в списке литературы.
 При необходимости укоротите его.
При необходимости укоротите его.- Когда я должен включать дату доступа в цитату APA?
APA Style обычно не требует даты доступа. Вам никогда не нужно включать его при цитировании журнальных статей, электронных книг или других стабильных онлайн-источников.
Однако, если вы цитируете веб-сайт или онлайн-статью, которые со временем будут изменяться, рекомендуется указать дату доступа. В этом случае напишите его в следующем формате в конце ссылки: Проверено 19 октября., 2020 г., с https://www.uva.nl/en/about-the-uva/about-the-university/about-the-university.html
- Как указать источник с неизвестным автором или датой публикации в АПА? org/Answer»>
Без автора
Вместо имени автора в тексте цитаты укажите первые несколько слов названия работы. При ссылке на статью, веб-страницу или главу книги заключайте заголовок в двойные кавычки. Выделите курсивом названия периодических изданий, книг и отчетов.
Нет даты публикации
Если дата публикации неизвестна, используйте «n.d.» (без даты) вместо этого. Например: (Джонсон, nd).
Процитировать эту статью Scribbr
Если вы хотите процитировать этот источник, вы можете скопировать и вставить цитату или нажать кнопку «Цитировать эту статью Scribbr», чтобы автоматически добавить цитату в наш бесплатный генератор цитирования.
Колфилд, Дж. (2022, 17 июня). Как цитировать веб-сайт в стиле APA | Формат и примеры. Скриббр. Проверено 10 июля 2023 г., с https://www.scribbr.com/apa-examples/website/
Процитировать эту статью
Полезна ли эта статья?
Вы уже проголосовали.


 , п. 15).
, п. 15).
 При необходимости укоротите его.
При необходимости укоротите его.