Как создать LandingPage самому – пошаговая инструкция для новичков
Лендинг или сайт, имеющий всего одну страничку, как никогда подходит новичкам для создания собственного ресурса. Предстоящая работа не вызовет затруднений, а готовый ресурс будет выполнять все необходимые функции.
Больше подробностей о том, как создать лендинг пейдж самостоятельно, вы сможете узнать из представленной статьи.
Сайты лендинг пейдж – что это такое?
Ранее, сайты такого формата были не слишком востребованы, поскольку раскручивать ресурс было очень проблемно. Сегодня конъюнктура рынка существенно изменилась, появились новые направления, инструменты для продвижения. В результате лендинги приобрели новое значение и оригинальную конфигурацию.
Термин: Лендинг пейдж (landing page) – это страница, где продвигается товар, услуга, посетители «направляются» к совершению определенного действия.
Сайты такого формата используются для обращения покупателей за бесплатными консультациями, для бронирования мест, подачи заявки на приобретение товара, получения услуги. Из характерных особенностей таких сайтов можно указать следующие моменты:
- состоит из одной страницы, а все сведения и полезные данные расположены в виде блоков;
- можно разместить информацию разного типа – тексты, фото и видео, файлы для скачивания;
- не имеет сложной навигации, больших текстов и баннеров. Переход по блокам осуществляется путем обычной прокрутки.
Получается, что небольшой и простой сайт содержит минимум информации, необходимой для представления проекта в интернете. Для предпринимателя или компании, которые планируют обозначить свое присутствие в интернете, такой вариант может стать оптимальным решением.
Семь шагов создания Landing page для новичков
Самостоятельно сделать сайт такого типа не сложно. Важно действовать строго по инструкции и переходить от этапа к этапу для получения нужного результата. Придерживаясь представленных рекомендаций, можно будет получить профессионально сделанный, красивый сайт, полностью бесплатно. Рассмотрим пошаговые рекомендации по созданию лендинга из html шаблона.
Придерживаясь представленных рекомендаций, можно будет получить профессионально сделанный, красивый сайт, полностью бесплатно. Рассмотрим пошаговые рекомендации по созданию лендинга из html шаблона.
Шаг 1. Скачиваем html-шаблон для лендинга (обычно, такие предложения бесплатные).
Фактически, речь идет об отдельной странице в интернете, которая сподвигает пользователя на конкретное действие. У таких сайтов не меню и ссылок на другие ресурсы. Чтобы реализовать проект, сначала надо найти подходящий html-шаблон и отредактировать его.
Шаг 2. Меняем картинки на главном экране.
Когда задача по скачиванию шаблона выполнена, необходимо перейти на следующий этап – редактирование. Здесь будет такой порядок действий:
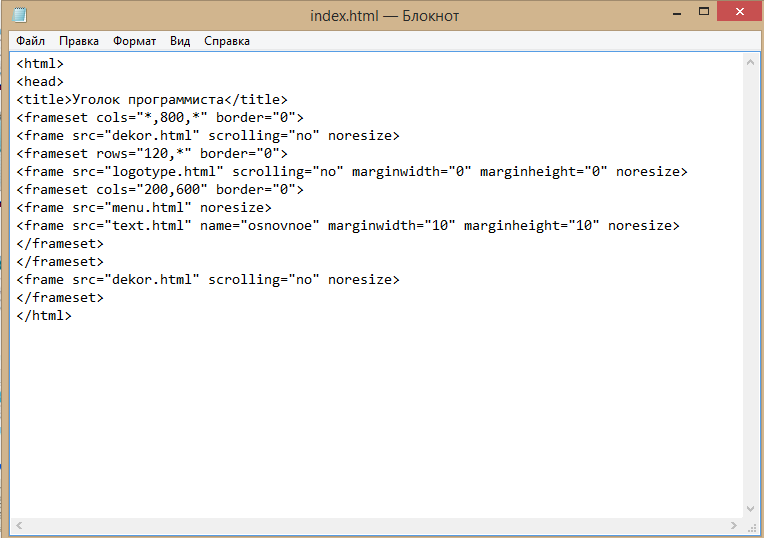
- Скачали, переходите в папку «blue», в которой хранятся файлы с расширением «html». Необходимо кликнуть по файлу index.html и открыть шаблон, который был скачан, в браузере.
- Переходим к редактированию при помощи программы Notepad++. Потребуется ее сказать и установить на компьютер.
- Первоочередные действия – установка нормальной картинки на начальный экран проекта. Для этого ищем картинку, которая будет подходить к теме сайта. Найти полезный контент можно в Яндекс-картинках, указав размер «Большой».
- Скачиваем выбранную картинку и копируем ее в папку ««images», меняем название на «banner.jpg». Старое изображение тоже нужно переименовать.
- Обновляем шаблон в браузере. Если картинка появляется, значит все встало как надо. Переходим к следующему этапу
- Правой кнопкой мышки кликаем по «index.html» — «Открыть с помощью Notepad++».
- Открывается исходный код шаблона. Задача исполнителя – заменить черный текст на другие параметры. Качество правки – это 80% успеха всей работы.

- Меняем заголовки: «Alpha» на нужный нам (например, Консультация с опытным юристом по любым вопросам и в любое время). Текст надо вставить между тегами
.
- Сохранить и обновить. Заголовок появляется на весь экран, но он очень растянут. Необходимо его отредактировать, поэтому после слова «с юристом» можно поставить тег «
». Он выполняет функцию переноса, и часть текста опустится ниже. - По аналогии меняем подзаголовки
- Переходим к замене текста для кнопок. На белой пишем «Заказать», а на прозрачной – «Подробнее»»
- В итоге, главная страница сайта готова.
- Переходим в папку «assets -> css ->images».
- Меняем название двух файлов, которые представлены здесь. К примеру, светлый переименовываем в «overlay2.png», а более темный — просто «overlay».
- Сохраняем и обновляем. Теперь все смотрится намного лучше.
- Аналогичным образом меняем весь шаблон, приводим его к красивому виду.
Шаг 3. Редактируем тексты на главном экране.
Переходим к редактированию текстовой информации. Для этого используем алгоритм:
Шаг 4. Затемняем картинку, выбранную для фона.
Продолжаем работу над шаблоном. Слишком светлый фон приводит к тому, что заголовок не слишком выделяется. Сделаем фон темнее. Для этого:
Шаг 5. Меняем форму подписки.
Здесь могут возникнуть сложности, поскольку придется регистрироваться в любом сервисе рассылок, генерировать форму и вставлять ее в лендинг. Есть более простое решение – указать номер телефона и тем самым, увеличить конверсию заказов.
В коде шаблона нужно будет просто удалить всю форму и вписать номер мобильного телефона.
В результате получится вот такая картинка.
Шаг 6. Загружаем сайт на хостинг.
Готовый проект необходимо выложить в интернет. Для этого покупает домен и хостинг, например у Reg.ru и закачивает страницу на хостинг. Предварительно нужно будет переименовать папку «blue», например, в «services».
Шаг 7. Продвигаем лендинг и привлекаем целевую аудиторию
На финальной стадии остается протестировать работу сайта и заняться продвижением ресурса. Сделать это тоже можно самостоятельно и бесплатно. Для этого необходимо настроить правильно контекстную рекламу и использовать другие способы продвижения лендинга.
В дальнейшем, необходимо постоянно отслеживать статистику по проекту, чтобы понять, какие коррективы необходимы к внесению для максимально продуктивной работы сайта. Если вы нуждаетесь в помощи профессионалов, то в нашем агентстве найдете полезные услуги.
Инструкция как создать свой сайт
Как создать сайт. Пошаговая инструкция
Все еще думаете, как создать свой сайт? Конструктор uWeb – отличное решение для начинающих! Платформа предполагает множество шаблонов дизайна, которые вы можете редактировать по своему усмотрению. Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
Уже сотни пользователей выбрали uWeb в качестве конструктора для создания собственного сайта! Достаточно оформить регистрацию, и вы получите бесплатный тестовый период длительностью в 15 дней. Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
1. Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Мы же рассмотрим вариант регистрации через электронную почту. Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.
2. После того, как вы ввели свой почтовый адрес, придумали пароль, нажимайте «Продолжить». Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».
3. Если все поля заполнены корректно, вам откроется страница, которая сообщает об успешном прохождении регистрации. Далее вам придет уведомление на email с подтверждением регистрации.
4. После того, как вы перешли по ссылке из письма, вы попадаете на страницу «Email подтвержден!». Для продолжения кликните на кнопку «Продолжить процесс регистрации».
5. Здесь необходимо ввести свой мобильный номер телефона, куда придет код с подтверждением. Не беспокойтесь: отправка кода совершенно бесплатна.
6. После того, как номер мобильного телефона будет подтвержден, вы попадете на страницу заполнения данных, необходимых для завершения создания сайта.
7. Завершив заполнение, кликните на заветную кнопку «Создать сайт», затем вы окажетесь на странице с мастером настройки. Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
Для начала, выберите название сайта.
Пусть это пусть «сайт о здоровом образе жизни».
7. Далее нам необходимо определиться с дизайном сайта. Нажимаем «Выбрать дизайн» и откроется окно с сотнями готовых шаблонов! Вам осталось лишь выбрать, как будет выглядеть ваш будущий сайт.
После того, как вы выберете дизайн, окно с шаблонами закроется и в мастере конфигурации настроек вам нужно будет нажать «Продолжить».
8. Следом откроется страница с выбором модулей, которые вы можете использовать на своем сайте. Необходимо отметить галочкой те модули, которые вам пригодятся, в зависимости от цели создания сайта. В последствии вы можете отключать/подключать необходимые модули. Мы пока отметим все модули для работы в тестовом режиме.
Мы пока отметим все модули для работы в тестовом режиме.
9. Добро пожаловать в панель управления! В появившемся окне содержится информация, которая позволит наиболее полно ознакомиться с конструктором.
10. Наконец вы зашли в саму панель управления. Здесь можно настроить модули и дизайн.
У вас уже есть сайт! Осталось лишь несколько шагов до того, чтобы приступить к наполнению сайта оригинальным контентом.
11. Для того, чтобы увидеть сайт, необходимо кликнуть по ссылке «Адрес вашего сайта».
12. В первую очередь нам необходимо убрать промо баннер под изображением. Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
То, что выделено красным, нам как раз и нужно удалить с тегом div. Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так:
В таком редакторе достаточно легко удалить текст. А вот и результат наших стараний:
13. Уже непосредственно на сайте входим через uID
После этого наверху выйдет горизонтальное меню. В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».
14. И вуаля! Вы перешли в простой и удобный редактор сайтов uWeb, который позволит создавать сайт без специальных знаний.
15. Для начала изменим название сайта. Пусть это будет «Спорт». Достаточно нажать на «Мой сайт», и редактирование в конструкторе откроется автоматически!
Не забудьте сохранить внесенные изменения, в верхнем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Сохранить изменения».
16. Вот и настало время наполнять сайт контентом! Для этого нажимаем «Добавить новость» и нам снова открывается удобный визуальный редактор. Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
17. Кликаем «Добавить». Наша запись опубликована, о чем сообщает окошко «Добавление материала». В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
Отключаем режим редактирования в горизонтальной панели, и вот он — наш сайт!
Безусловно, это еще только начало. Впереди еще много увлекательной работы, в ходе которой вы раскроете массу возможностей конструктора! Необходимо осваивать новые модули, редактировать дизайн по своему желанию, наполнять сайт качественным оригинальным содержимым. Это необходимо в первую очередь для того, чтобы поисковые системы обнаружили, что на сайте публикуется уникальный контент и вывели его на верхние позиции выдачи. Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Читайте также:
Как сделать сайт самому, пошаговая инструкция
В данной статье мы не будем рассматривать всевозможные бесплатные площадки типа
, а сконцентрируемся на покупке собственного доменного имени, домене 2-ого уровня типа
.
Чем домен 2-ого уровня привлекательнее бесплатного 3-его уровня?
1. Собственное доменное имя МойСайт.ru – это прежде всего гарантия вашего спокойствия. Не известно, что может произойти с владельцем площадки, которая предоставляет бесплатные сайты (домены 3-его уровня).
2. Это прибыльно. Не секрет, что за покупку хорошего доменного имени многие готовы выложить кругленькую сумму денег.
3. Это престижно. Даже не потому, что это не бесплатно, а потому, что на бесплатной площадке ваш сайт будет размещаться условно бесплатно, оплата же будет, только не деньгами, а в виде рекламного баннера или еще чего похуже. Платить придется именно престижем. Как вам вариант: реклама шуруповертных изделий на Вашем сайте стоматологической практики 🙂
4. Некоторые поисковики и каталоги Интернет ресурсов косо смотрят на домены 3-его уровня. Зачем Вам сложности?
Некоторые поисковики и каталоги Интернет ресурсов косо смотрят на домены 3-его уровня. Зачем Вам сложности?
Сперва небольшое отступление, рассмотрим часто задаваемый вопрос.
Обычно, если приемлемое имя в зоне RU свободно, то такой вопрос уже не стоит, но в зоне RU незарегистрированных доменов все меньше и меньше и люди начинают метаться.
Итак зона РФ. Все классно, еще и по русски, можно легко указать на адрес сайта по телефону, а не объяснять что «И» с точкой и «Эс», как доллар. Но есть существенный недостаток, фирменную почту вида ИМЯ@ДОМЕН.РФ сделать нельзя! Если для кого-то фирменная почта — это критично, то придется смотреть в зону с доменами на латинице.
Некоторые говорят, что продвигать сайт в зоне РФ сложнее, чем в зоне RU. По этому поводу ходит немало слухов. Введите любой поисковый вопрос и обратите внимание на выдачу. Сколько доменов в зоне РФ вы увидите. Возможно немного, но этому есть ряд причин. Зона РФ относительно молодая, нежели RU. Многие покупают несколько доменов и делают их зеркалом к основному, а в силу ограничений домена РФ, то скорее всего именно он станет зеркалом.
Есть домены в зоне SU — бывший Советский Союз. У меня есть знакомые, которые владеют доменами в данной зоне. Вроде не жалуются.
Есть много, скорее экзотических доменных зон (я имею ввиду именно Россию) — это COM (сайты в этой зоне обычно направлены на зарубежную аудиторию), NET, ORG, BIZ, INFO, ничего плохого сказать про них не могу, но и похвалить не за что.
Итак. если это Ваш первый сайт, то скорее всего у вас станет дилемма между выбором RU и РФ, я бы порекомендовал купить оба, и сделать РФ зеркалом).
Раньше я регистрировал домены у другого регистратора, но в результате скачков на курсах валют, он выставил завышенный ценник и после того, как все более менее откатились обратно, цены менять не стал. А когда вам нужен не один домен, а несколько, то уже набегает приличная сумма.
Этот шаг я сильно упростил, т.к. домен приобретался у другого регистратора, его приходилось делегировал на TimeWeb. Технически проблем никаких никогда не было, все дело в деньгах, чуть дороже (но если доменов много, тогда сильно дороже) + оплаты в разных местах (два личных кабинета, два счета, два обращения в бухгалтерию за оригиналами документов), а сейчас все будет в одном месте.
Технически проблем никаких никогда не было, все дело в деньгах, чуть дороже (но если доменов много, тогда сильно дороже) + оплаты в разных местах (два личных кабинета, два счета, два обращения в бухгалтерию за оригиналами документов), а сейчас все будет в одном месте.
Шаг второй
Выбор и покупка хостинга
(хостинг — это то место, где будет размещаться ваш сайт, т.е. его файлы и база данных)
Как вариант, могу предложить Хостинг «ТаймВэб».
Это ни в коем случае не реклама! Просто так сложилось, когда-то: несколько лет назад я искал подходящий качественный и не дорогой хостинг, а Хостинг от Хостинг «ТаймВэб» привлек к себе бесплатным 10 дневным периодом и недорогими расценками, я попробовал и теперь работаю с ним.
Можете выбрать любой другой, советую обратить внимание только на две вещи, это техническая сторона (мощность сервера, скорость канала, и т.п.) и обязательное наличие службы тех. поддержки.
Заходим на «ТаймВэб» и кликаем на «Хостинг», ссылка сверху слева.
Далее выбираем тарифный план Year+, либо Optimo+, если нужно больше места для Вашего будущего сайта. Важно! На Year+ можно разместить только один сайт, на Optimo+ до 10 сайтов.
Почему именно тариф Year+?
Отвечу. Он позволяет использовать базу данных, скажем MySQL, а она вам понадобится и весь набор необходимого функционала: почтовые ящики, php, бэкап, ftp…
Что касается более дорогого, он и есть более дорогой, места под ваш сайт, которое заложено в тарифе Year+ 10ГБ, для начала более чем достаточно, если же места не хватит, то есть белее подходящие тарифы, на которые вы можете перейти в любое время.
Нажимаем у Year+ на «РАЗМЕСТИТЬ САЙТ».
Далее:
- Тарифный план не меняем.
- Указываем вкладку «ФИЗИЧЕСКОЕ» или «ЮРИДИЧЕСКОЕ ЛИЦО», от этого зависит, какие реквизиты нужно заполнить.

- Заполняем обязательные поля с реквизитами.
- Справа, тарифный план не меняем.
- Период оплаты: 1 год. Что бы получить домен бонусом.
- Всего к оплате 1 428 р. (включая НДС)
- Ставим галочку «Я согласен с условиями оферты»
- И нажимаем кнопку «ЗАКАЗАТЬ».
Заполнение анкеты, на кого мы регистрируем данный хостинг, лучше выполнить самому и не доверять постороннему, хотя ошибка здесь не так фатальна, как при заполнении карточки регистрации домена.
Но будьте внимательны: если не хотите потерять деньги, проплаченные вперед, а так же файлы и базу данных вашего сайта, хотя на этот случай есть бэкап с которым не поспоришь.
На указанный вами адрес электронной почты придет письмо с логином и паролем для входа в панель управления, а также IP адрес сервера для для работы через FTP и SSH.
Присланные данные для входа в панель управления хостингом необходимо сохранить и вернуться к ним через год, для продления хостинга и домена.
Сейчас авторизовываться не нужно, вас автоматически переправит в панель управления на хостинге.
Выбираем доменное имя.Левое меню -> «Домены и поддомены» заходим туда и сверху жмем ссылку «Зарегистрировать новый домен (Или сразу несколько доменов)».
Вводим требуемое название, скажем «moysupersite» и кликаем на кнопку «Добавить к регистрации». Обратите внимание, что выбрана зона RU. Если нужное вам доменное имя занято. Нужно потодрать свободный вариант, например «moy-supersite» или добавить еще буквы и цифры к имени, пока оно не окажется свободным.
Далее нажимаем «Добавить администратора» и заполняем соответствующую карточку для физ. или юр. лица
После того, как заполним, нажимаем кнопку «Создать»
Оплачиваем домен или продлеваем за бонус.Далее в появившемся списке доменов, Вы можете зарегистрировать сразу несколько, справа от названия домена (нужно подвести мышку) будет зеленая кнопка оплаты «Р». Как я уже говорил, при оплате хостинга за год домен в зоне Ru мы можем получить бесплатно. Если вы уже оплатили хостинг, то при нажатии на кнопку оплаты домены выберите «Использовать бонус». Если есть еще домены, то выберите один из 2х способов, оплатить отдельно, сейчас стоимость домера в зоне Ru и РФ 179р. в год, или списать со счета. Но будьте внимательны! При списании со счета средств на нем должно быть на год хостинга + стоимость домена(ов), иначе можно потерять часть скидки за годовую оплату.
Как я уже говорил, при оплате хостинга за год домен в зоне Ru мы можем получить бесплатно. Если вы уже оплатили хостинг, то при нажатии на кнопку оплаты домены выберите «Использовать бонус». Если есть еще домены, то выберите один из 2х способов, оплатить отдельно, сейчас стоимость домера в зоне Ru и РФ 179р. в год, или списать со счета. Но будьте внимательны! При списании со счета средств на нем должно быть на год хостинга + стоимость домена(ов), иначе можно потерять часть скидки за годовую оплату.
Нажимаем в левом столбце меню «Финансы и оплата», жмем зеленую кнопку «Оплатить услуги хостинга», выбираем за год 1 428 р. (если это тариф Year+), далее выбираем удобный способ оплаты.
На этом эпопея с доменным именем и заказом хостинга заканчивается.
Главное не забудьте оплатить хостинг до конца тестового периода 🙂 иначе вас отключат!
Небольшое отступление, на «ТаймВэб» работает круглосуточная служба поддержки с ней можно связаться и получить ответ или рекомендацию очень быстро (это радует).
! Не хочу бросать камень в чужой огород (это одна очень разрекламированная хостинг-компания), к которой я пытался дозвониться более 20 мин (июль 2008) за консультацией. Черт дернул попробовать другой хостинг. В итоге написал на почту и через 4 часа получил умопомрачительный ответ в виде «болта с левой резьбой». Писала девушка, которая от специфики хостинга столь же далекая, как я от Альфа Центавра. Замечу, что я пытался для начала получить общую информацию. Если к потенциальным клиентом такое отношение, то боюсь предположить, как сладко работать с этой компанией. Потом я написал в дирекцию, они долго извинялись и конечно же моментально нашли всю необходимую информацию, но осадок остался.
Шаг третий
Сам сайт и его наполнение
Заходим в Панель Управления Аккаунтом (ПУА): https://cp.timeweb.ru
Логин и пароль для авторизации на сайте хостинга Вам выслали на e-mail.
Далее необходимо указать свой сайт в управлении доменами.
Итак зашли в управление доменами, теперь выбираем
На странице указываем имя своего домена, выбираем зону ru или ты в которой вы купили домен второго уровня. Сайт оставляем, как основной сайт.
! До тех пор пока делегирование домена не произошло, своим сайтом можно любоваться пройдя по внутренней ссылке вида ваш логин точка tmweb.ru, например www.cl121212.tmweb.ru, если ваш логин на хостинге cl121212.
Теперь можно перейти к самому сайту и его наполнению.
! Вообще, стоит отметить, что файлы на сайт можно заливать двумя способами (есть конечно еще способы, скажем ваша личная административная страница или отправить компакт диск по почте).
№ 1 Через Файл-менеджер панели управления на хостинге, неудобство состоит в том,что файлы закачиваются по одному.
№ 2 Через FTP соединение, используя любую программу поддерживающую соединение ftp: FAR, Total Commander и т.п.
В качестве ftp сервера указываете свой сайт, логин и пароль те же что и у хостинга.
Теперь создадим простенькую страничку в обычном текстовом редакторе Блокнот со следующим содержимым:
Добро пожаловать на мой новый сайт, который я сделал сам!
Теперь зальем нашу страничку на хостинг используя обычный Файл менеджер.
Далее жмем на public_html/ — это директория где хранятся все наши файлы сайта (только в эту папку!).
Затем в самом верху нажимаем Файл -> Закачать указываем наш сохраненный в блокноте файл index.html, нажав «Обзор…»
Нажимаем «Закачать».
После чего можно посмотреть на нашу первую страничку. Для этого наберите в строке браузера свой сайт, можно без www, пример OchenXoroshiySite.ru и любуемся.
Что-то более сложное можно сделать, обладая знаниями в области HTML, языков серверных сценариев php, pehl или языков пользовательских приложений JavaScript.
Но не отчаивайтесь, на хостинге есть такая вещь, как Конструктор сайтов, с помощью которого можно сделать многое, не все конечно, но все же…
Кликнем по нему и выбираем нужное 🙂
В перечисленном выше, есть платные (коммерческие) и бесплатные конструкторы сайтов.
По опыту скажу, что создание самого сайта лучше доверить профессионалу.
Например мне. С помощью конструктора, вы никогда не сделаете того единственного, уникального и самого-самого. Кроме того, правила использования конструктора не позволяют выходить за заранее установленные границы (возможности), а то как его согласовать с общим дизайном сайта – это вообще проблема.
Кроме того, та сайте могут присутствовать сложные расчеты (всевозможные калькуляторы) или различные сервисы, скажем оплата услуг с помощью SMS.
Так, что, если вы не хотите сайт шаблон, а хотите именно Сайт, обращайтесь ко мне Создание и продвижение сайтов в Челябинске.
Цены вполне приемлемые.
Шаг четвертый
Поднятие популярности сайта
У вас есть сайт, допустим он очень даже неплохой, функциональный и интересный, но посещаете его только вы, в чем же дело?
Первое, что нужно сделать — это зарегистрировать его в поисковых системах (yandex, mail, rambler, google) и тематических каталогах, например, в этом каталоге.
Регистрация сайта позволит вас быстрее найти, плюс поднимет ваш рейтинг ТиЦ, PR, рейтинг посещаемости. Сильно не усердствуйте, эффект будет падать с падением популярности самого ресурса, где размещаете ссылку на свой сайт.
! Многие каталоги и поисковые системы просят в ответ обязательно разместить ссылку на них, я думаю это следует сделать только для популярных поисковиков, а остальным ариведерчи или, как сказал бы мой любимый киногерой: «Hasta la vista Baby! «.
Ваш сайт — это же не новогодняя ёлка увешанная чужими ссылками и баннерами.
Огромное внимание следует уделить контенту сайта (т. е. его содержанию). Также подберите правильно ключевые слова и фразы для мета-тегов. Правильно подберите title.
е. его содержанию). Также подберите правильно ключевые слова и фразы для мета-тегов. Правильно подберите title.
Поучаствуйте в программах обмена ссылками.
Регулярно размещайте объявления на досках например: доска объявлений Челябинска
На всей Вашей полиграфии (визитки, буклеты) укажите адрес сайта.
Если позволит бюджет, закажите рекламу у yandex или google.
! Совет. Очень важный момент, всегда регистрируйте информацию, откуда к Вам пришел посетитель, что позволит вам избежать напрасной траты времени и средств.
При этом, реально смотрите на вещи, если даже у вас 50 посетителей в день, но все они потенциальные клиенты (пишут в гостевой, голосуют, скачивают прайс) – это хорошо, а если вы заказали продвижение сайта у сомнительной компании и у вас 5000 посетителей в день, а эффект остался как от 50, то стоит подумать.
Любая искусственная накрутка, поднятие рейтинга – это кратковременный эффект, порою даже безрезультатный.
! Совет напоследок. При разработке дизайна сайта, главное не переусердствовать.
Есть прекрасное выражение: «Лучшее – враг хорошему!».
Четко уясните для себе, что Ваши посетители пришли посмотреть не навороченный дизайн, где все шевелится и поет, а за нужной информацией. Но за частую на некоторых сайтах она затенена, красочным переливающимся фоном и неуместной анимацией.
А предложение подождать минутку, пока загрузится флешь ролик – является убийцей посетителей, а значит и ваших клиентов. Конечно хозяин – барин! 🙂
Eсли данная статья вам понравилась или вы нашли для себя хоть немного, но полезной информации, значит время потраченное мной на написание, а это воскресенье, потеряно не зря!
Все комментарии можно оставлять здесь или присылать на мой ящик.
1) 8 декабря 2010г. По просьбам пользователей в статью «Как сделать сайт самому, пошаговая инструкция» внесены изменения.
2) 23 сентября 2013г. В связи с некоторыми изменениями у доменного регистратора и хостинг-компании в статью «Как сделать сайт самому, пошаговая инструкция» внесены изменения.
3) 29 марта 2017г. В связи с ценовой политикой некоторых участников рынка была переписана статья и внесены существенные изменения.
Автор: Ушаков Андрей Александрович
Создание сайтов в Челябинске — Миттельшпиль
(от нем. Mittelspiel — середина игры 🙂 )
У страницы «Как сделать сайт самому, пошаговая инструкция» комментариев: 45
Как создать прототип сайта: пошаговая инструкция
Создание прототипов — международный стандарт, как в сайтах, так и интерфейсах. В этой статье собрала, на мой взгляд, все ключевые моменты, которые требуется учесть при создании хорошего прототипа сайта.
Вас еще может заинтересовать отдельная статья про создание прототипов интерфейсов — добавляйте в закладки.
Содержание:
- Что такое прототип сайта
- Для чего нужен прототип сайта заказчику
- Задачи, которые решает прототип сайта для команды разработчиков
- Виды и примеры прототипов сайта
- Как создать прототип сайта
- Рекомендация по созданию прототипов
- Вывод и рекомендация
Прототип сайта — это, простыми словами, чертеж или модель будущего сайта. Прототип помогает конкретизировать представления заказчика и определить требования к тому, каким должен быть результат.
Прототипы отличаются по уровню визуальной детализации и объему интерактивных элементов. Прототип может быть просто наброском (скетчем или эскизом) на листе бумаги или проработанной кликабельной многостраничной структурой.
Пример современного прототипа сайта в InVision Studio:
InVision Studio — новый мощный инструмент для продуктового дизайна (UX/UI) на Windows/macOS. InVision идеальна, когда требуется проработать уникальную концепцию приложения или сайта с учетом всех нюансов поведения 👇
Для чего нужен прототип сайта заказчикуСтроить сайт — как строить дом. Представьте, что вы строитель домов на заказ. Вы берете мечты людей о доме и воплощаете их в реальность. Ваши клиенты уже видели дома, которые вы построили, и не могут дождаться, когда вы возьметесь за их собственный дом.
Вот вы уже добрались до обсуждения бюджета, уже становится ясно, что клиенты долго копили на свой дом. Вы чувствуете их волнение, когда они рассказывают обо всех деталях, которые им нужны в своем доме. И вот вы начинаете спрашивать их о цветах красок, светильниках, стиле картин… Но на старте это не главное!
Главное — ни в коем случае не выходить на стройплощадку, не заливать фундамент и не давать старт возведению стен, пока заказчик не утвердит чертежи и план дома — именно эти два фактора во многом определяют масштаб проекта (бюджет и сроки).
Начните с чертежей и плана дома (карта сайта и прототип), утвердите месторасположение, дизайн-проект, график работ и ресурсы и согласуйте с клиентом — таких же целей и помогает достичь прототип.
Чем прототип помогает в проектах:
- увидеть, все ли учли в проекте, чтобы утвердить сроки и бюджет;
- скорректировать и уточнить пожелания к результату;
- спланировать дальнейшее развитие сайта.
Прототип — международный стандарт работы, он (как чертежи и план дома) помогает воплотить желания в чувственном виде (увидеть, потрогать) за минимум времени и получить оценку финансовых затрат и сроков на создание сайта.
Задачи, которые решает прототип сайта для команды разработчиковПрототип помогает собрать максимальное количество пожеланий от клиента, зафиксировать требования к сайту, устранить противоречия в команде, спланировать работу и гарантировать исполнение обещаний.
Виды и примеры прототипов сайта — способ вырастить сайт постепенноПеред тем, как открыть Figma или Photoshop, вам нужен одобренный клиентом план действий. Для этого как раз хороши прототипы с разной степенью проработки.
1. Эскиз на бумаге (скетч) — хорош для поиска конструкцииЭскиз — это схематичная разметка блоков, из которых состоит сайт. Создать такой прототип можно на бумаге ручкой/карандашом или в онлайн-инструменте (например, в Balsamiq). На данном этапе очень важно поработать руками.
«Работайте руками: сидение перед компьютером днями напролет убивает нас и нашу работу: нам необходимо чувствовать, каково это создавать что-то своими руками.»
«Отойдите от компьютера: компьютер может помочь в редактировании идей, но блокирует генерирование творческого потока — вы начинаете сами себя исправлять, еще толком не сформулировав идею.»
Остин Клеон, 10 уроков творческого самовыражения
Чем хорош: такой уровень детализации хорош для поиска компоновок и согласования крупным планом разделов сайта (карта сайта). Он не сковывает лишними деталями и помогает разместить ценную информацию.
Пример наброска информационной архитектуры (IA)2. Статичный прототип с низкой детализацией (LoFi Wireframe) — превращаем идею в документ для согласования объема работ
Этот этап помогает проработать детали: отточить размеры объектов и пропорции и делать все заметки читабельными для всех участников и клиента.
Чем хорош: превращает свободный скетч в строгий документ с разметкой блоков, который каждый участник команды может изучить и предложить идеи по развитию. Поможет оценить объем работ и согласовать каркас сайта со всеми участниками.
Пример LoFi Wireframe.3. Статичный прототип с высокой детализацией (HiFi) — фаза активной работы с содержанием (текст, иллюстрации, фото)Функциональное рабочее решение: тексты настоящие, образы поддерживают историю, страницы можно изучать с ноутбука, планшета и телефона. Сайт, как презентация, сообщает ценную информацию аудитории. Работа над эмоцией с помощью цвета, шрифтов и графики вынесена на следующий этап.
Чем хорош: фокусирует на сообщениях и расстановке акцентов на существенных для истории моментах.
Бонус: помогает организовать командную работу копирайтера, иллюстратора, фотографа и дизайнера по всему фронту страниц многостраничного сайта. Особенно полезен, когда каждый из участников ведет несколько проектов одновременно.
Пример HiFi Wireframe.4. Интерактивный прототип с высокой детализацией (Interactive Hi-Fi)Помогает проработать все поведенческие моменты на сайте: эффекты, анимации, поведение всех элементов при взаимодействии и на различных устройствах.
Чем хорош: когда ставки высоки, помогает снять все вопросы перед запуском веб-разработки и упрощает тестирование и приемку сайта.
5. HTML-прототип в Webflow или TildaАльтернативный подход к созданию прототипов. HTML-прототипы ценят клиенты, которые нацелены на быстрый запуск, рост и доработку проекта прямо на живом. Такой прототип естестественным образом превращается в полноценный сайт.
Чем хорош: идеален для малого бизнеса и стартапов, позволяет запуститься с минимальными затратами и дорабатывать сайт на ходу.
Как создать прототип сайта — пошаговая инструкция по созданию прототипаПользовательский интерфейс — это все, что помогает людям управлять устройствами и программами с помощью.
Здесь я собрала ключевые шаги как ориентир. Каждый шаг достоин отдельной статьи. Используйте их как ориентир в ваших проектах.
Шаг 1. Скетч сайта (Sketching Low-Fi Wireframes)Проекты по веб-дизайну начинаются с зарисовок идей. Такие скетчи — часть творческого поиска. Цель зарисовок не в том, чтобы они были блестяще точными, а в том, чтобы прочувствовать пространство и спланировать расположение объектов. Карандаш в руке дает фантастическую скорость и свободу в поиске решения.
Совет по созданию: используйте заметки на полях, чтобы зафиксировать, о чем будет блок страницы. Чем больше полотно, тем крупнее берите пишущий инструмент. Если вы делаете наброски в тетрадке, карандаш отлично подойдет. Взяли целый блокнот? Переключитесь на маркер. Подошли к доске? Берите маркеры с самым толстым наконечником. Так вы не увязнете в лишних деталях. Помните, что цель состоит в том, чтобы получить общее представление.
Скетчинг и разметка информационной архитектуры страницы.Шаг 2. Цифруем скетч и добавляем деталей (High Fidelity Wireframe)После того как вы создали несколько скетчей и отсекли неподходящие, вы можете взять те, что годятся, и довести до готовности — вывести на уровень высокоточных прототипов в оттенках серого. Неважно, используете вы Figma или Sketch. Цель состоит в том, чтобы лучше структурировать Lo-Fi эскизы. Начертите сетку, начните добавлять изображения, заголовки и текст.
Совет по созданию: применяйте тональную шкалу. Тональная шкалаперебралась в Дизайн сайтов и интерфейсов из классического рисунка.
Классические макеты (wireframes) тоже создают в черно-белом цвете или оттенках светлого и темного. Такой подход помогает настроиться на выращивание дизайна слой за слоем: поиск композиции и проработка визуальных весов, затем заливка контента, добавление минимальных цветов и затем глубокая стилизация.
Дополнительно:
Превращаем скетч в полноразмерный прототип с деталями (HiFi).Шаг 3. Прорабатываем стиль и образы с учетом метафоры и ценностей бренда (High Fidelity Wireframe)Как только макеты одобрены, они переходят на этапвизуального дизайна. К моменту начала визуализации макет и структура уже утверждены. Клиент уже знает, чего ожидать, а вы добавляете последние штрихи.
Совет по созданию: при создании стиля опирайтесь на метафору и ценности бренда — именно эта пара помогает добиться выразительной подачи, выделиться на фоне конкурентов и создать запоминающееся графическое решение.
Стилизуем прототип фирменным стилем.Типовые элементы — Wireframe-Kit для прототипированияWireframe kit — это готовый набор упрощенных графических элементов для прототипирования сайта или интерфейса.
На практике применяют два подхода: развивают свой с нуля или дорабатывают существующий. Вайрфрейм-кит годится как база на старте. Свежий кит дает насмотренность по актуальному ассортименту элементов интерфейсов и демонстрирует их в работе — экономит время на старте с нуля. В процессе работы над проектами дизайнер набирает собственную библиотеку таких элементов интерфейса, она помогает шустрее стартовать в прототипировании и искать подходящие решения.
Развиваем свой Wireframe Kit с нуля. Текст рисуем прямыми линиями, заголовок делаем толще, чем текст. Картинку показываем как прямоугольник с набросками содержания из простых форм.
Старт c готовым Wireframe Kit и доработки под свои цели и задачи. Вводим в Google Images/Яндекс.Картинки «Low-fidelity wireframing kit for Figma» и «Figma Wireframe Kit», качаем и пробуем.
Рекомендация по созданию прототиповПринципы фундаментальные. В них вы найдете концепцию Jobs-to-be-Done, элементы атомарного дизайна, фундамент для дизайн-системы, связь с психологией восприятия.
- Первый экран: сделайте привлекательный заголовок, полезный текст под заголовком и две кнопки действия (основная — заказать, вспомогательная — изучать). В заголовке заявите о вашей фишке, а в тексте под заголовком раскройте принцип работы.
- Черно-белый: не отвлекайтесь на цвета. Тональной шкалы достаточно, чтобы нарисовать картину любой сложности.
- Навигация и сценарий: проверьте плавность сценария и достижимость бизнес-целей. Хороший прототип годится для юзабилити-тестирования на целевой аудитории.
- Сначала история и только потом сетка: сетка — инструмент организации контента и способ сделать аккуратно. Начните с рассказа о продукте и компании.
- Тексты и контент: используйте максимально приближенные к реальности тексты и фото. Если на старте не хватает текстов, временно позаимствуйте их у конкурентов.
- Компоненты и привычки: в прототипах старайтесь не изобретать новые элементы управления, используйте популярные и знакомые образы.
- Гармония и чутье: редактируйте композиции и историю на уровне прототипа, иначе на поздних фазах дизайна придется возвращаться и переделывать заново.
- Документ, план и объем работ: прототип — серьезный документ. С ним вы уже можете вместе с программистами оценить объем работ.
- Заметки на полях: заметки помогают зафиксировать идеи по взаимодействию с пользователем, ценный бизнес-контекст. Старайтесь не держать проектную информацию в памяти — «сохраняйтесь» почаще.
Прототип крайне полезен на практике. С ним вы уверены, что создаете то, что действительно полезно клиентам. Если вам требуется больше практики в создании прототипов, вы можете попробовать себя в роли веб-дизайнера (UX/UI) можете на платформе Breezzly. Здесь вас встретят дизайн-проекты во всех популярных инструментах (Figma, InVision Studio, Principle) и на всех видах популярных у клиентов проектов.
Как за две минуты создать HTML-заглушку для сайта | by Writes
Пошаговая инструкция без софта, шаблонов, css, программирования и выпиливания кода из конструкторов сайта.
Этот метод пригодится, когда на дизайн и верстку дополнительной страницы нет ни желания, ни средств, ни времени.
Заглушка для сайта — Это страница которая информирует о запуске проекта. Предоставляет посетителям информацию о том что проект недоступен по какой-то причине. Если вы заботитесь о пользователях, нужно им сообщить о скором открытии или возобновлении работы сайта.
Что размесить на заглушке
- Логотип;
- Контактные данные для связи с вами;
- Описание компании, сферу деятельности, УТП;
- Причину появления этой страницы;
- Принести извинения за неудобства, если таковые есть;
- Указать дату открытия сайта;
- Разместить красивое, тематическое изображение.
Чтобы сделать страницу-заглушку нам понадобится сервис для проектирования сайтов esk.one
1 — Входим в esk.one от соц. сети или регистрируемся, кому как удобнее. Быстрее вход от соц. сети. Заходим в личный кабинет и создаем новый проект с названием «Прототип сайта». Открываем его для редактирования.
2 — Добавляем фон. Включаем заливку цветом и задаём общую прозрачность заливки, чтобы тест лучше читался. Можно включить градиент и настроить ему цвет прозрачность и направление.
3 — Перетаскиваем виджеты заголовок и текст. Выбираем шрифт. Если не знаете какой ставить, ставьте Roboto (дизайнер мне так сказал). Тексту применяем тот же шрифт что и заголовку.
да, я не дизайнер
4 — Адаптируем под экраны. Включаем все версии (вверху иконки девайсов). Кликаем версии, меняем положение элементов, размер шрифта, проверяем что все смотрится так как надо, сохраняем.
вот ссылка на то что получилось заглушка
Мобильные версии можно не включать, так будет быстрее, по умолчанию когда включена 1 версия, у нас работает viewport, и заглушка будет смотреться нормально на всех экранах.
Разработчик
Важно! Проект по умолчанию создается с 3 страницами, и когда курсор подъезжает к краю страницы, выезжает панелька со списком страниц. В заглушке она нам не нужна, чтобы эта панелька не выезжала, нужно оставить в проекте только 1 страницу а остальные удалить.
5 — Выгружаем проект в HTML. Скачиваем. Распаковываем.
это распакованный проект
Можно открыть index.html проверить в браузере как все работает.
В выгрузке идет robots.txt в нем стоит Disallow: / чтобы заглушка не индексировалась. Если нужно чтобы индексировалась замените Disallow на Allow.
6 — Загружаем содержимое папки себе на хостинг в корневую папку.
Вот и все. Теперь можно за 2 минуты создать заглушку, и спокойно делать сайт не теряя клиентов.
Источник
Как создать сайт Wix — пошаговое руководство
Статьи по дизайнуИз всех лучших разработчиков веб-сайтов для малого бизнеса Wix в последнее время привлек львиную долю внимания (не говоря уже о рыночной доле ). Но даже если вам нравится его дизайн и цена, это не значит, что вы знаете, как создать сайт Wix.
Но как это работает? В этом руководстве мы объясняем, как создать веб-сайт Wix, от его настройки до разработки веб-страниц. Мы даже говорим о том, как отменить публикацию веб-сайта Wix, если вам не удается удалить его из Интернета. Но прежде чем вы сделаете что-либо из этого, вам необходимо зарегистрироваться, поэтому давайте начнем с самого начала.
Содержание статьи
Как создать учетную запись Wix
—
Прежде всего, давайте рассмотрим не только то, как зарегистрироваться в Wix, но и расскажем о тарифных планах Wix, чтобы вы знали, какой из них лучше всего подходит для вас.
1. Перво-наперво перейдите на главную страницу Wix.
2. Чтобы начать, нажмите большую синюю кнопку с надписью Начать . Вы также можете нажать кнопку Войти в правом верхнем углу — обе ссылки ведут на одну и ту же страницу.
3. Теперь вы находитесь на странице входа в систему, но сначала вам нужно создать учетную запись. Щелкните Зарегистрироваться рядом с названием.
4. Наконец, вы достигли страницы регистрации. Это довольно просто: просто введите адрес электронной почты, который вы хотите использовать для своей учетной записи, или зарегистрируйтесь, используя свою учетную запись Facebook или Google.
5. Отсюда вы попадаете в анкету, которая поможет вам персонализировать Wix. Несмотря на то, что это можно пропустить, ответы на вопросы с несколькими вариантами ответов влияют на то, какие шаблоны рекомендуются или как создаются автоматизированные сайты.
6. В конечном итоге у вас есть два варианта: создать сайт самостоятельно на основе шаблона или позволить ADI (искусственный интеллект дизайна) автоматически сгенерировать его. Самостоятельная сборка занимает больше времени, но позволяет настраивать больше, тогда как использование ADI дает вам готовый сайт в кратчайшие сроки, но без настройки.
Конечно, вы также можете настроить свой сайт ADI позже, но если вы все равно захотите запачкать руки, вы можете начать проектирование с помощью шаблона, который вы выбрали. В этом руководстве мы используем подход Создайте свой веб-сайт с помощью редактора .
Как создать сайт Wix с помощью шаблона
—
1. Вам необходимо получить доступ к странице шаблона Wix, следуя инструкциям выше или нажав здесь.
Выбор шаблона — одно из самых важных дизайнерских решений. Обратите внимание на то, как шаблоны организуют ваш сайт, в частности на навигацию и пользовательский интерфейс. Вы всегда можете изменить свои изображения или цветовую схему, но изменить структуру страницы сложнее.
К счастью, Wix упрощает просмотр шаблонов с помощью категорий. Вверху страницы вы можете увидеть шаблоны, упорядоченные по отраслям ( Бизнес и услуги ), типам товаров, которые вы продаете ( Магазин ), темам для творческих или бизнес-портфолио ( Креатив ), темы для других организаций, таких как мероприятия или некоммерческие организации ( Сообщество ) или стили для веб-сайта блогов ( Блог ).
2. Просмотрите кучу шаблонов, пока не найдете тот, который вам подходит. Имейте в виду, что определенные визуальные эффекты часто можно изменить (если вы приложите усилия), поэтому сосредоточьтесь на структуре и удобстве использования. Вы можете просмотреть образец шаблона, наведя указатель мыши на выделенный фрагмент и нажав Просмотр или вы можете сразу перейти к редактированию, нажав Редактировать .
3. Вы также можете создать веб-сайт на чистом холсте. Просто нажмите Пустые шаблоны в правом верхнем углу под строкой поиска. Эти «максимально минималистичные» шаблоны позволяют практически создать свой сайт с нуля, если вам не нравится какой-либо из подробных шаблонов.
Как выбрать способы оплаты Wix
—
Wix предлагает довольно щедрый бесплатный конструктор сайтов, включая хостинг, так что вам, возможно, вообще не придется платить Wix. Однако рассмотрим некоторые из основных недостатков бесплатной учетной записи Wix:
- Принудительная реклама на вашем сайте
- Невозможно изменить шаблон после публикации сайта
- Общий URL
Если вы серьезно относитесь к своему веб-сайту, стоит инвестировать в тарифный план Premium, чтобы получить больше функций и свободу. А если вы планируете обновление, лучше сделать это до когда вы начнете проектировать, чтобы вам не пришлось ничего переделывать.
1. Если вы хотите создать учетную запись Premium, просто нажмите Обновить вверху экрана в редакторе сайта. Вам будет предложено сохранить, если вы еще не сделали этого, и у вас будет возможность зарегистрировать свой личный домен.
2. Wix предлагает 4 премиальных плана для стандартных сайтов и 3 премиальных плана для сайтов электронной коммерции. Сравните приведенные ниже функции и преимущества, чтобы выбрать наиболее подходящий для вас, а затем нажмите Выберите в плане, который вам нужен.
Стандарт:
Электронная торговля:
3. Затем вы выбираете тип подписки или срок, на который вы хотите подписаться. Как и на большинстве сайтов, Wix предлагает скидки, чем дольше вы регистрируетесь, но в настоящее время вам придется оплатить всю подписку.
4. Последняя — это касса, на которой вы вводите свои платежные реквизиты. Wix принимает все основные кредитные карты и несколько международных банков. Когда вы закончите, нажмите Отправить покупку и дождитесь подтверждения.
5. После обновления аккаунта у вас будут все доступные функции в вашем плане, готовые к работе. Значит, пора закатать рукава и приступить к дизайну. Вы также можете опубликовать свой сайт в любое время, но мы рекомендуем сначала привести его в порядок.
Как создать и разработать сайт Wix
—
Выбрав шаблон, вы можете исследовать редактор сайта и вносить любые изменения. Хотя интерфейс довольно удобен, поначалу он может показаться немного сложным, поэтому здесь мы объясним некоторые из основных элементов управления.
Функциональность
По сути, вы щелкаете по области, которую хотите отредактировать, и это вызывает меню управления. Хотите изменить меню навигации? Нажмите здесь. Хотите изменить фоновое изображение? Нажмите здесь. Хотите переписать текст? Нажмите здесь. Единственная проблема заключается в том, что некоторые элементы перекрываются, поэтому вам, возможно, придется щелкнуть несколько раз, прежде чем выбрать тот, который вам нужен.
Если дважды щелкнуть элемент, откроется специальное окно редактирования с еще большим количеством команд, которые снова зависят от типа элемента.
У разных элементов разные элементы управления, но вы заметите, что иногда используются одни и те же значки (например, анимация). Мы объясним, что это за элементы управления ниже.
Главное меню
В верхнем меню навигации (редактора Wix, а не сайта, который вы редактируете) есть все действия не непосредственно связанные с редактированием. Вот краткое объяснение того, что делает каждый элемент, слева направо.
- Страница: _____ — перейти на другую страницу или управлять всеми своими страницами
- Значки рабочего стола и мобильного устройства — выбор между представлением на рабочем столе и мобильным представлением (для более гибких мобильных сайтов)
- Сайт — действия для всего сайта, такие как сохранение, копирование или удаление.
- Настройка — это важная область, в которой вы настраиваете закулисные настройки вашего сайта, включая аналитику, социальный обмен, параметры SEO и ваш значок. Когда у вас есть свободное время, стоит изучить и настроить их.
- Инструменты — влияет на отображение редактора, что вы видите и чего не видите.
- Dev Mode — хотя в данный момент он находится только в предварительной версии, этот режим предлагает больше технических возможностей, таких как настройка кода или подключение к внешним API.
- Справка — ваш основной раздел справки.
Крайний справа:
- Значок с четырьмя стрелками — уменьшает масштаб, чтобы увидеть ваш сайт с высоты птичьего полета
- Изогнутая стрелка влево — отменить предыдущее действие
- Изогнутая стрелка вправо — повторить действие, которое вы только что отменили.
- Значок «Сохранить» — сохраняет ваш сайт вручную
- Предварительный просмотр — войдите в режим предварительного просмотра, в котором вы можете просматривать свой сайт, как если бы он был действующим (но не редактировать его)
- Опубликовать — опубликуйте свой сайт, чтобы он заработал в Интернете.
Левое меню
Для всех ваших параметров редактирования меню столбцов в левой части экрана является основным элементом управления. Помните, что иногда вы можете получить доступ к одним и тем же страницам разными способами, поэтому не запутайтесь, если вы увидите одно и то же объявление дважды.
Сверху вниз:
- Меню и страницы — это центральная команда для управления вашим сайтом в целом, например для добавления или переименования страниц или того, какие страницы появляются в меню навигации вашего сайта.
- Фон — измените фоновое изображение, будь то фото, видео или матовый цвет, и просмотрите стоковые дизайны.
- Добавить — один из самых важных инструментов, здесь вы добавляете новые элементы. Некоторые люди будут удовлетворены, изменив текст и изображения, которые присутствуют в шаблоне, но если вы хотите приложить дополнительные усилия для своего сайта, вы можете добавить такие элементы, как кнопки, контактные формы, лайтбоксы и многое другое.
- Добавить приложения — эта кнопка просто перенаправляет вас в магазин приложений Wix, где вы можете добавить или купить специализированные надстройки для дополнительных функций.
- Медиа — здесь вы можете загружать оригинальные изображения, просматривать стоковую библиотеку изображений Wix или использовать фоторедактор, чтобы украсить их.
- Мой блог — это центральная команда вашего блога (если она у вас есть), где вы можете добавлять или редактировать сообщения, а также управлять структурой своего блога.
- Заказы — воспользуйтесь виджетом бронирования Wix, который позволяет пользователям назначать встречи через ваш сайт.
После публикации у вас также будет возможность настроить электронный маркетинг, хотя это совершенно необязательно.
Плавающее меню
У вас также есть свободно плавающее меню, которое по умолчанию находится с правой стороны. В этом меню есть стандартные значки редактирования, большинство из которых должно быть вам знакомо, например копирование, удаление и выравнивание.
В частности, это меню полезно для точной настройки размещения с возможностью указать точные координаты элементов (в пикселях). Есть также варианты наклона или поворота изображений, а также определение того, какие слои должны быть поверх других.
Поскольку эти команды более необязательны, вы можете полностью избавиться от этого окна, чтобы лучше видеть свой сайт.
Элемент меню
Как мы упоминали выше, щелчок по элементу, например, тексту или кнопке, вызывает меню редактирования для этого элемента, а двойной щелчок вызывает новое окно. Различные элементы имеют разные команды, например, двойной щелчок по тексту вызывает стандартный текстовый редактор, тогда как двойной щелчок по фоновому изображению вызывает редактор фонового изображения.
Команды довольно просты, поэтому мы предлагаем изучить их свободно. Если вы хотите изменить определенный аспект элемента, просмотрите открывшееся окно, и вы найдете вариант, который ищете.
Но прежде чем мы продолжим, стоит указать на некоторые команды.
- Эффекты прокрутки [ значок выглядит как падающий прямоугольник ] — эти управляют анимацией при прокрутке вниз, например эффектами параллакса или масштабирования. Они могут добавить немного изюминки к безвкусным сайтам, но будьте осторожны с временем загрузки и задержками.
- Анимация [ значок выглядит как прямоугольник, движущийся вправо ] — для небольших элементов, таких как текстовый блок или отдельные изображения, вы можете добавить анимированные эффекты для их первого появления: подпрыгивание, затухание , прядение и др.
- Макеты [ значок выглядит как экран, разбитый на прямоугольники ] — они позволяют вам контролировать, сколько столбцов в разделе и какое выравнивание они используют, если вы хотите измените структуру своей страницы.
- Растянуть [ значок выглядит как линия со стрелками на обоих концах ] — это для размещения всех ваших элементов на экране; вы можете играть с размерами маржи, пока не добьетесь того, чего хотите.
- Дизайн страницы [ значок кисти ] — Если ваш фон имеет матовый цвет, вы можете настроить его здесь.
- Справка [ значок вопросительного знака ] — ярлык для окна справки.
Wix имеет множество опций и стремится быть максимально удобным для пользователя. Это означает, что если вы не знаете, как что-то делать, скорее всего, вы сможете понять это, просто немного исследуя. Вы также всегда можете воспользоваться меню «Справка».
Как отменить публикацию сайта Wix
—
Наконец, одна из самых популярных проблем — как отменить публикацию сайта Wix. Платформа делает очевидным, как запустить его, но не настолько очевидным, чтобы удалить его. Но как только вы знаете, как отменить публикацию сайта Wix, на самом деле это довольно просто:
1. Перейдите в Личный кабинет своей учетной записи.
2. Прокрутите меню в левом столбце вниз и нажмите Настройки (внизу). Дважды проверьте левый верхний угол, чтобы убедиться, что вы находитесь на сайте, публикацию которого хотите отменить.
3. Вы попадаете на вкладку Обзор в Настройках, и это именно то место, где мы хотим быть. Вы заметите, что третий вариант — Статус публикации . Нажмите Отменить публикацию справа.
4. Появится экран подтверждения. Просто нажмите Отменить публикацию и ваш сайт Wix будет отключен.
Проста в использовании, но не проста в разработке
—
Wix настроен таким образом, чтобы упростить использование, но это не обязательно облегчает проектирование. Создание успешного веб-сайта требует понимания принципов веб-дизайна, что, в свою очередь, требует понимания принципов графического дизайна. Хотя вы можете создать полнофункциональный сайт без опыта веб-дизайна, если вы хотите по-настоящему раскрыть потенциал своего сайта, вам следует заручиться помощью профессионала.
Услуги веб-дизайна 99designs помогут вам в паре с профессиональным дизайнером, который лучше всего соответствует вашему стилю и бизнес-целям. Вы можете сами просмотреть наших лучших веб-дизайнеров, чтобы найти кого-то, кто вам понравится, или вы можете заказать конкурс дизайна, где несколько дизайнеров присылают вам свои концепции дизайна, а вы просто выбираете тот, который вам больше всего нравится.
Хотите создать идеальный веб-сайт для своего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’;Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div>
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Как создать HTML-страницу
Файл HTML — это просто текстовый файл, сохраненный с расширением .html или .htm.
Начало работы
Из этого туториала Вы узнаете, как легко создать HTML-документ или веб-страницу. Чтобы начать кодировать HTML, вам понадобятся всего две вещи: простой текстовый редактор и веб-браузер.
Итак, приступим к созданию вашей первой HTML-страницы.
Создание вашего первого HTML-документа
Давайте рассмотрим следующие шаги. В конце этого руководства вы создадите HTML-файл, который отображает сообщение «Hello world» в вашем веб-браузере.
Шаг 1. Создание файла HTML
Откройте текстовый редактор вашего компьютера и создайте новый файл.
Совет: Мы предлагаем вам использовать Блокнот (в Windows), TextEdit (в Mac) или какой-нибудь другой простой текстовый редактор для этого; не используйте Word или WordPad! Как только вы поймете основные принципы, вы можете переключиться на более продвинутые инструменты, такие как Adobe Dreamweaver.
Шаг 2. Введите HTML-код
Начните с пустого окна и введите следующий код:
Простой HTML-документ Привет, мир!
Шаг 3: Сохранение файла
Теперь сохраните файл на рабочем столе как «myfirstpage.html «.
Примечание: Важно указать расширение .html — в противном случае некоторые текстовые редакторы, такие как Блокнот, автоматически сохранят его как .txt .
Открыть файл в браузере. Перейдите к своему файлу и дважды щелкните по нему.Он откроется в вашем веб-браузере по умолчанию. Если этого не произошло, откройте браузер и перетащите в него файл.
Расшифровка кода
Вы можете подумать, что это за код. Что ж, давайте узнаем.
- Первая строка
- Элемент
</code> tag определяет заголовок документа.</li><li> Элемент <code><body> </code> содержит фактическое содержимое документа (абзацы, ссылки, изображения, таблицы и т. Д.), Которое отображается в веб-браузере и отображается для пользователя.</li></ul><p> Вы узнаете о различных элементах HTML подробно в следующих главах. А пока просто сосредоточьтесь на базовой структуре HTML-документа.</p><p> <strong> Примечание: </strong> Объявление DOCTYPE появляется вверху веб-страницы перед всеми другими элементами; однако само объявление doctype не является тегом HTML.Каждый документ HTML требует объявления типа документа, чтобы гарантировать правильное отображение ваших страниц.</p><p> <strong> Совет: </strong> Теги <code><html> </code>, <code><head> </code> и <code><body> </code> составляют базовый каркас каждой веб-страницы. Содержимое внутри <code><head> </code> и <code></head> </code> невидимо для пользователей за одним исключением: текст между тегами <code><title> </code> и <code> HTML-теги и элементы
HTML написан в виде HTML-элементов, состоящих из тегов разметки. Эти теги разметки являются фундаментальной характеристикой HTML. Каждый тег разметки состоит из ключевого слова, заключенного в угловые скобки, например
</code>, <code><p> </code> и т. Д.</p> HTML-теги<p> обычно идут парами, например <code><html> </code> и <code></html> </code>. Первый тег в паре часто называется открывающим тегом (или начальным тегом), а второй тег называется закрывающим тегом (или конечным тегом).</p><p> Открывающий тег и закрывающий теги идентичны, за исключением косой черты (<code>/</code>) после открывающей угловой скобки закрывающего тега, чтобы сообщить браузеру, что команда выполнена.</p><p> Между начальным и конечным тегами вы можете разместить соответствующее содержимое.Например, абзац, представленный элементом <code> p </code>, будет записан как:</p><pre> <code> <p> Это абзац. </p> <! - Абзац с вложенным элементом -> <p> Это <b> еще один </b> абзац. </p> </code> </pre><p> Вы узнаете о различных элементах HTML в следующей главе.</p> Учебное пособие по<h2><span class="ez-toc-section" id="_-_HTML_CSS"> базовым веб-страницам | HTML и CSS — это сложно </span></h2><p><h3><span class="ez-toc-section" id="_HTML-4"> Пустые элементы HTML </span></h3></p><p> HTML-теги, с которыми мы столкнулись до сих пор, либо переносят текстовое содержимое (например, <code><p> </code>) или другие элементы HTML (например, <code><ol> </code>). Это не относится ко всем элементам HTML. Некоторые из них могут быть «пустыми» или «Самозакрывающийся». Разрывы строк и горизонтальные линии — самые распространенные пустые элементы, которые вы найдете.</p><p><h4><span class="ez-toc-section" id="i-47"> Разрывы строк </span></h4></p><p> HTML уплотняет последовательные пробелы, табуляции или символы новой строки (вместе известные как «Пробел») в один пробел. Чтобы увидеть, о чем мы говорим about, добавьте следующий раздел в наш файл <code> basics.html </code>:</p><pre> <code> <h3><span class="ez-toc-section" id="i-48"> Пустые элементы </span></h3> <p> Спасибо за внимание! Теперь выход в Интернет должен стать проще. </p> <p> С уважением, Авторы </p> </code> </pre><p> Новая строка после <code> С уважением </code> в приведенном выше фрагменте будет преобразовано в пробел вместо отображения в виде разрыва строки:</p><p> Такое поведение может показаться нелогичным, но веб-разработчики часто устанавливают текстовый редактор, чтобы ограничить длину строки примерно 80 символами.Как программист, таким образом легче управлять кодом, но если каждый из символов новой строки отображается на отображаемой странице серьезно испортит предполагаемый макет страницы.</p><p> Чтобы сообщить браузеру, что нам нужен жесткий разрыв строки, нам нужно использовать явный <code> <br/> </code> элемент, например:</p><pre> <code> <p> С уважением, <br/> Авторы </p> </code> </pre><p> Элемент <code> <br/> </code> полезен везде, где форматируется текст. имеет значение. Хайку, музыкальные тексты и подписи — вот лишь несколько примеров того, может пригодиться.</p><p> Однако будьте очень осторожны, чтобы не злоупотреблять тегом <code> <br/> </code>. Каждый тот, который вы используете, должен по-прежнему передавать <em>, что означает </em> — вам не следует использовать это, скажем, чтобы добавить кучу пробелов между абзацами:</p><pre> <code> <p> Под этим абзацем нужно немного места ... </p> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <br/> <p> Итак, я добавил жесткие разрывы строк. </p> </code> </pre><p> Как обсуждалось в предыдущем разделе, этот вид презентационного информация должна быть определена в вашем CSS, а не в HTML.</p><p><h4><span class="ez-toc-section" id="i-49"> Горизонтальные линейки </span></h4></p><p> Элемент <code><hr /> </code> — это «горизонтальная линейка», который представляет собой тематический перерыв. Переход из одной сцены в рассказ в следующем или между концом письма и постскриптумом хороши примеры того, когда горизонтальная линейка может быть уместной. Например:</p><pre> <code> <h3><span class="ez-toc-section" id="i-50"> Пустые элементы </span></h3> <p> Спасибо за внимание! Теперь выход в Интернет должен стать проще. </p> <p> С уважением, <br/> Авторы </p> <час /> <p> П.S. Эта страница может выглядеть как чушь, но мы исправим это с помощью CSS. скоро. </p> </code> </pre><p> Одной из тем этой главы было разделение контента (HTML). из презентации (CSS), и <code><hr /> </code> ничем не отличается. Нравиться <code> <em> </code> и <code> <strong> </code>, по умолчанию внешний вид (горизонтальная линия), но как только мы начнем работать с CSS, мы иметь возможность сделать это как большее пространство между секциями, декоративный акцент характер, или почти все, что мы хотим.</p><p> Как <code> <br/> </code>, <code><hr /> </code> должен нести значение — не используйте его, если вы просто хотите отобразить строку для ради эстетики. Для этого вам нужно использовать CSS <code> граница </code> собственности, о которой мы поговорим в нескольких главах.</p><p> Другой способ представить элемент <code><hr /> </code> состоит в том, что он имеет на <em> меньшее значение </em>, чем разделение, создаваемое новым заголовком элемент, но <em> больше значение </em>, чем новый абзац.</p><p><h4><span class="ez-toc-section" id="i-51"> Дополнительная косая черта в конце </span></h4></p><p> Завершающая косая черта (<code>/</code>) во всех пустых элементах HTML полностью по желанию. Вышеупомянутый фрагмент также можно было бы разметить таким образом (обратите внимание на отсутствие <code>/</code> в <code> <br> </code> и <code><hr> </code> теги):</p><pre> <code> <p> С уважением, <br> Авторы </p> <hr> </code> </pre><p> На самом деле не имеет значения, какое соглашение вы выберете, но выберите один и придерживайтесь его для единообразия.В этом уроке мы будем включая завершающий символ <code>/</code>, потому что он ясно показывает, что это самозакрывающийся элемент. Это поможет предотвратить поиск глазами для закрывающего тега в другом месте документа.</p><h2><span class="ez-toc-section" id="_HTML-5"> Изучите HTML, сделав этот супер простой веб-сайт </span></h2><p> Вы хотите знать, как создать веб-сайт, но не знаете, какой HTML-код использовать? Следуйте этому руководству, чтобы создать свой первый базовый веб-сайт на HTML с примерами исходного кода!</p><p> Мы рассмотрим 3 вещи:</p><ol><li> что такое HTML</li><li> некоторый базовый синтаксис HTML,</li><li> и как сделать локальный сайт на своем компьютере.</li></ol><p> Замечу: этот пост предназначен для начинающих, которые никогда раньше не работали с HTML.</p><p> Здесь не будет задействован какой-либо CSS или JavaScript, поэтому имейте в виду, что эта веб-страница, которую мы будем делать, не будет такой уж красивой. Он просто сфокусирован на демонстрации HTML и его основных функций.</p><blockquote><p> <strong> Пытаетесь изучить HTML и CSS? <br/> </strong> Я настоятельно рекомендую книгу Джона Дакетта «HTML и CSS», а также продолжение «JavaScript и jQuery» для начинающих.Книги красиво оформлены и легко для понимания объясняют основные темы. Посмотрите их на Amazon!</p></blockquote><h3><span class="ez-toc-section" id="_HTML-6"> Что такое HTML? </span></h3><p> Итак, что такое HTML? HTML расшифровывается как <strong> HyperText Markup Language. </strong></p><p> Это способ отображения информации на веб-страницах в вашем браузере.</p><p> Следует помнить, что HTML сам по себе не является языком программирования. Это язык разметки. В языках программирования, таких как PHP или Java, для управления содержимым используются такие вещи, как логика и условия.</p><p> HTML этого не делает, но он по-прежнему чрезвычайно важен. В конце концов, он составляет каждый существующий веб-сайт!</p><h3><span class="ez-toc-section" id="_HTML-7"> Загрузка HTML-файла в ваш браузер </span></h3><p> Фактически вы можете создать HTML-файл на своем компьютере и загрузить его в свой браузер. Его не будет в Интернете, поэтому его может просматривать только ваш локальный компьютер.</p><p> Для реальных веб-сайтов, к которым любой может получить доступ в Интернете, файлы HTML хранятся на компьютерах, называемых серверами. Но основной процесс очень похож.</p><p> Для создания HTML-файла:</p><ol><li> Перейдите на рабочий стол или в другое место, куда вы хотите поместить файл.</li><li> Затем щелкните правой кнопкой мыши и выберите «Новый» и «Текстовый документ». Убедитесь, что имя файла читается как «index.html» и не заканчивается на «.txt». <br/> (Если по какой-то причине вы не видите расширение файла, щелкните вкладку «Просмотр» и убедитесь, что установлен флажок «Расширения имени файла».)</li><li> Когда у вас все готово, откройте его в браузере.</li><li> Если слева есть значок Chrome или другого браузера, это означает, что вы можете дважды щелкнуть, чтобы открыть его автоматически.Если этого не произошло, щелкните правой кнопкой мыши, затем выберите «Открыть с помощью» и выберите свой любимый браузер.</li><li> В браузере все будет выглядеть пустым, и это нормально, потому что в файле еще ничего нет.</li></ol><h3><span class="ez-toc-section" id="i-52"> Редактирование файла </span></h3><p> Теперь, когда у вас настроен файл, вы готовы приступить к кодированию!</p><p> Чтобы отредактировать HTML-файл, откройте его в редакторе кода. Щелкните файл правой кнопкой мыши и выберите «Открыть с помощью» и редактор, либо у некоторых редакторов будет быстрая ссылка в меню.</p><p> Я использую Visual Studio Code, но вы можете использовать и другие программы, например:</p><p> Теперь, когда индексный файл открыт и в браузере, и в редакторе, мы приступим к написанию кода!</p><h3><span class="ez-toc-section" id="HTML-2"> HTML-тегов </span></h3><p> Давайте посмотрим на некоторые основные функции HTML.</p><p> HTML состоит из тегов.</p><p> <strong> Теги — это специальный текст, который вы используете для разметки или различения частей вашей веб-страницы. Отсюда и язык «разметки» гипертекста. </strong></p><p> Эти теги сообщают браузеру, что нужно отображать содержимое тега определенным образом.</p><p> Вот один пример действия тега:</p><pre> <code> Это мой самый первый веб-сайт, и я <b> очень взволнован !!!!! </b> </code> </pre><p> Вы можете видеть, что в этих тегах <code> <b> </code> есть слова «чрезвычайно взволнован» — «b» означает жирный шрифт.</p><p> Теперь давайте сохраним файл и перезагрузим браузер. Текст должен выглядеть так:</p><p></p><p> Хорошо! Вы только что написали HTML. Уже чувствуете волнение? 🙂</p><h4><span class="ez-toc-section" id="_HTML-8"> Анатомия HTML-тега </span></h4><p> Давайте еще раз взглянем на тег.</p><p> Тег перед фразой называется открывающим тегом <strong> — </strong> <code> <b> </code></p><p> И тег после фразы — это закрывающий тег <strong> — </strong> <code> </b> </code>. Вы можете видеть, что закрывающий тег имеет косую черту перед буквой «b».</p><p> Вместе эти два тега предписывают браузеру выделить текст между ними жирным шрифтом. Именно это и произошло.</p><p> Теперь, возможно, это очевидно, но когда браузер загружает HTML, сами теги невидимы — они не отображаются на странице.</p><p> Довольно круто, а? Одна из причин, по которой я так люблю создавать веб-сайты, заключается в том, что это почти волшебство — возможность отображать все в вашем браузере.</p><h3><span class="ez-toc-section" id="_HTML-9"> Базовая структура HTML-документа </span></h3><p> Итак, эта строка текста, которую мы написали, работает, потому что мы сохранили файл как файл HTML, который может распознать ваш браузер.</p><p> Но для настоящего HTML в Интернете нам нужно добавить в файл еще несколько тегов, чтобы все работало правильно.</p><h4><span class="ez-toc-section" id="Doctype_HTML"> Doctype и HTML-теги </span></h4><p> Самый первый тег, который вам нужен, — это тег doctype.Это не совсем HTML-тег, но он сообщает браузеру, что это документ HTML5.</p><p> Вот как это выглядит: <code> <! DOCTYPE html> </code></p><p> Этот тег не требует закрывающего тега, потому что он не окружает какой-либо текст, он просто объявляет, что это HTML.</p><p> Другие типы документа, которые использовались в прошлом, — это HTML 4 или XHTML. Но сейчас HTML 5 — единственный используемый тип документа.</p><p> После doctype у вас есть HTML-тег. Он сообщает веб-браузеру, что все внутри него — HTML:</p>.<pre> <code> <! DOCTYPE html> <html> </html> </code> </pre><p> Я знаю, это кажется немного избыточным, поскольку вы уже использовали тег HTML doctype.Но этот тег гарантирует, что все внутри него унаследует некоторые необходимые характеристики HTML.</p><h4><span class="ez-toc-section" id="i-53"> Голова и части корпуса </span></h4><p> Внутри основного тега HTML ваш контент обычно разделен на две части: заголовок и тело.</p><p> Вот как это будет выглядеть в коде:</p><pre> <code> <! DOCTYPE html> <html> <head> </head> <body> </body> </html> </code> </pre><p> Тег заголовка содержит информацию о веб-сайте, а также то, куда вы загружаете файлы CSS и JavaScript.Сегодня мы не будем их освещать, но просто чтобы вы знали.</p><p> Тег тела <strong> </strong> является основным содержимым веб-страницы. Все, что вы видите на странице, обычно находится в теге body. Итак, нам нужно переместить то предложение, которое мы сделали в начале, в тело.</p><p> Вот как это должно выглядеть:</p><pre> <code> <тело> Это мой самый первый веб-сайт, и я <b> очень взволнован !!!!!! </b> </body> </code> </pre><p> Когда вы перезагружаете страницу в своем браузере, все должно выглядеть точно так же, как и раньше.</p><p> Теперь давайте перейдем к некоторым основным тегам, которые обычно используются в заголовке и в теле.</p><p> Я не буду перебирать все возможные теги, потому что их больше сотни. И это займет целую вечность.</p><p> Мы просто рассмотрим наиболее часто используемые, чтобы вы могли лучше понять, как устроена HTML-страница.</p><h3><span class="ez-toc-section" id="i-54"> Теги базовой головки </span></h3><h3><span class="ez-toc-section" id="i-55"> Мета-теги </span></h3><p> Первый тег, который должен быть у вас в голове, — это этот метатег.Это устанавливает кодировку символов.</p><pre> <code> <meta charset = "utf-8"> </code> </pre><p> UTF-8 — это тип кодировки Unicode, используемый практически на всех веб-сайтах по всему миру. Нам нужна кодировка, потому что нам нужно переводить буквы, числа и символы, которые мы используем, в байты, используемые компьютерами.</p><p> Вы можете думать об этом как о своего рода словаре, переводящем человеческие языки на компьютерный язык.</p><p> Следующий метатег, который должен быть на всех веб-сайтах, — это тег области просмотра:</p><pre> <code> <meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no"> </code> </pre><p> Это важно для отзывчивых веб-сайтов.Адаптивный означает, что веб-сайт может правильно отображаться на всех устройствах — компьютерах, планшетах и мобильных телефонах.</p><p> В содержимом этого тега говорится, что ширина веб-сайта должна быть такой же, как у любого устройства, которое его просматривает.</p><p> Например, у мобильного телефона разрешение или размер экрана намного меньше, чем у портативного компьютера. Это позволит изменять размер веб-сайта в зависимости от того, что использует пользователь.</p><p> Исходный масштаб устанавливает масштаб веб-сайта.В настоящее время в браузерах вы можете увеличивать и уменьшать масштаб, делая веб-сайт больше или меньше. Мы хотим, чтобы он был установлен на 1 по умолчанию, то есть не увеличивался или не уменьшался.</p><h3><span class="ez-toc-section" id="i-56"> Заголовок </span></h3><p> Помимо метатегов, одним из наиболее важных тегов является тег заголовка:</p><pre> <code> <title> Мой первый сайт Как вы, наверное, догадались, это устанавливает заголовок веб-страницы. Если на веб-сайте есть разные страницы, каждая страница может иметь свой собственный заголовок.
После добавления всех этих тегов в код тег заголовка должен выглядеть так:
<заголовок>Мой первый веб-сайт И вы увидите в своем браузере, что на вкладке будет то, что вы поместили в тег заголовка:
Основные теги тела
Давайте теперь посмотрим на самое интересное — теги тела контролируют контент, который вы действительно видите.
Большинство основных тегов тела основаны на том, что вы можете делать в документах Word. Вы можете создавать заголовки, полужирный текст, составлять списки и даже таблицы.
До появления CSS использование этих тегов помогало систематизировать и стилизовать ваш контент, чтобы его было легче понять читателю.
Не все эти теги до сих пор используются так часто, как раньше. Некоторые из них больше не нужны, потому что теперь мы можем использовать CSS для достижения того же стиля.
Но я думаю, что все же полезно хотя бы знать, что это за основные теги.
Теги заголовков
Давайте сначала посмотрим на заголовок или теги заголовка, обозначенные буквой H. Каждый тег H также имеет номер после H. Они варьируются от
доТег
Мы собираемся добавить на нашу веб-страницу тег
Мы также добавим подзаголовок с помощью тега
И просто для удовольствия, давайте добавим остальные теги H до
Итак, ваш тег на теле будет выглядеть примерно так:
<тело>Мой первый веб-сайт
Площадка для игры в HTML
Площадка для игры в HTML
Площадка для игры в HTML
Площадка для игры в HTML
Площадка для игры в HTML
Если вы сохраните и перезагрузите веб-страницу, она будет выглядеть так:
Вы можете видеть, как размер шрифта постепенно уменьшается с
доБольшинство веб-сайтов не используют все теги H. Обычно они используют
допункт
Следующий тег, который мы рассмотрим, — это тег абзаца или
Мы собираемся сделать абзац с текстом-заполнителем.
Один из самых простых способов найти текст-заполнитель — это поискать в Google « lorem ipsum . ”Это один из сайтов, которыми я пользуюсь довольно часто.
Lorem ipsum текст — это бессмысленные латинские слова, которые используются в публикации и дизайне для заполнения текста при работе над макетом.
Итак, мы скопируем этот абзац сюда и поместим его в наш код внутри тега
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Nullam facilisis arcu vel mollis finibus. Nunc facilisis vel nisl lacinia cursus. Cras Suscipit augue sed volutpat tincidunt. Aenean dictum tincidunt urna, quis eleifend quam mattis eu. Целочисленный sollicitudin, nisl faucibus aliquam ullamcorper, metus sapien scelerisque lorem, at ornare dui orci non orci.Целое число tempus conctetur metus, vitae blandit nibh aliquam nec. Pellentesque vestibulum arcu eget ante sollicitudin, id accumsan dui molestie. Suspendisse Vehicleula semper dui id congue. Suspendisse sed velit сидеть amet velit luctus varius. Ut condimentum tincidunt consquat. Sed eu ligula non magna scelerisque auctor.
Maecenas feugiat iaculis imperdiet. Duis vitae pellentesque nunc, eget elementum metus. Nulla sollicitudin bibendum nibh, сидеть амет семпер мучитель.Nunc rhoncus non arcu in scelerisque. Donec magna mauris, congue ac dignissim rutrum, tincidunt quis leo. Maecenas dictum orci in magna iaculis, in elementum felis viverra. Энеан сядет, амет сапиен одио. Донецкое молесье est et nisl mattis dictum. Nullam at nibh aliquet, tincidunt lorem et, facilisis enim. Praesent id felis sit amet quam dignissim volutpat. Nam nec cursus mi, quis tincidunt justo.
В браузере это будет выглядеть так:
И вот оно.Браузер автоматически добавляет пробел между абзацами и другим содержимым:
Разрыв строки
Теперь, если вы хотите разделить свой контент на несколько строк, но не хотите, чтобы пространство, которое идет с абзацем, вы можете использовать разрыв строки или тег
–.Давайте возьмем еще текст lorem ipsum и поместим его в наш редактор.
Теперь нужно отметить, что HTML не разбивает строки автоматически.
Если вы нажмете клавишу ввода несколько раз в своем контенте, на странице ничего не изменится.То же самое касается нажатия пробела несколько раз.
Браузер предоставит только одно место, и все. Чтобы создать разрыв строки, вам нужно добавить тег
Вы даже можете добавить несколько разрывов строк, чтобы добавить больше места в ваш контент.
№Fusce sit amet rutrum lacus.
Sed efficitur laoreet nisl, ac faucibus velit hendrerit sit amet. Phasellus ac orci eget nisi porta accumsan a eget ex.Нам лациния dolor at mi tristique rhoncus. Mecenas nisl est, roncus id cursus. non, tempor a neque.Пустые элементы не требуют закрывающего тега
Вы заметите, что нет закрывающего тега
–— он не нуждается в закрывающем теге, потому что он не используется для окружения текста.Эти типы тегов, у которых нет закрывающего тега, называются пустыми элементами. Пустота означает пустой, потому что у них нет содержания.
Еще одно замечание по этому поводу: иногда вы можете увидеть разрыв строки, записанный как
Браузер по-прежнему будет правильно читать тег, но я все же рекомендую писать пустые элементы без косой черты.
Теги стиля
Следующий набор тегов, который мы рассмотрим, — это теги стиля. Эти теги добавляют стили к тексту.
Они могут быть полужирными, как мы делали в самом начале, затем есть курсив, подчеркивание, выделенные и сильные теги.
Как мы уже говорили, эти теги стилей используются не так часто, потому что теперь вы можете использовать CSS для стилизации всего.
Давайте рассмотрим каждый из тегов стиля:
- Тег
- Тег
- Тег
- Тег
- И тег
Вот демонстрационный код того, как каждый из них будет выглядеть:
Sed efficitur laoreet nisl,
ac faucibus velit hendrerit sit amet.
Phasellus ac orci eget nisi porta accumsan a eget ex.
Nam lacinia dolor at mi tristique rhoncus.
Maecenas nisl est, rhoncus id cursus non, tempor a neque.А вот как этот код будет выглядеть в браузере:
Горизонтальная линейка
Тег горизонтальной линейки создаст горизонтальную линию на вашей веб-странице, которая будет проходить полностью.
Вы пишете так:
Подобно тегу разрыва строки, горизонтальная линейка является пустым элементом и требует только одного тега без закрывающего тега.
... Maecenas nisl est, rhoncus id cursus non, tempor a neque.
Phasellus venenatis dapibus laoreet. Sed in lacus a augue rutrum ultricies. Donec eget lacinia elit. Suspendisse Commodo Justo at lorem molestie, vitae tempus enim laoreet. ...Содержимое до тега
Якорное звено
Ссылки — один из основных способов передвижения по Интернету.
Тег ссылки записывается как тег
Чтобы создать ссылку, сначала поместите тег
Помимо самого тега, тег
АтрибутыИспользуемый атрибут — href . Это сокращение от гипертекстовой ссылки . А значение — это URL-адрес целевого веб-сайта.
Например, если вы хотите создать ссылку на главную страницу Google, вы должны использовать URL-адрес https://www.google.com/.
URL-адресозначает Universal Resource Locator , и он действует как адрес, который даст вам местоположение веб-страницы или файла, который вы хотите загрузить.
Еще один часто используемый атрибут в теге
Вот демонстрация якорной ссылки:
Sed in lacus a augue rutrumИзображения
Следующее, что мы рассмотрим, — это изображения.Чтобы разместить изображение на своей веб-странице, вы можете использовать тег изображения, записанный как
Тег изображения — это еще один пустотный элемент, для которого не требуется закрывающий тег.
Подобно тегу ссылки, тегу изображения требуется URL. Вместо использования href-подобных ссылок тег изображения имеет атрибут src , означающий источник изображения.
Давайте найдем изображение в Интернете для использования в этом примере. Одно действительно полезное место, куда я захожу для тестовых изображений, — это https: // placeholder.com /.
Мы возьмем URL-адрес изображения с Placeholder.com и поместим его в источник изображения, которое мы создаем:

В качестве альтернативы вы можете загрузить само изображение и поместить его в ту же папку, что и ваш файл index.html, и сослаться на него следующим образом:

Один из атрибутов, который использует тег

Это будет выглядеть так:
Списки
Следующее, что мы рассмотрим, — это списки. HTML может довольно легко создавать маркированные или нумерованные списки.
Маркированные списки называются неупорядоченными списками , в отличие от упорядоченных списков, в которых используются числа.
Для создания списка вы будете использовать тег списка —
Добавим яблоки, апельсины, ананасы, манго и драконьи фрукты:
- яблоки
- апельсины
- ананасы
- манго
- драконий фрукт
А вот как это выглядит.
Теперь, если мы изменим наш список на упорядоченный, используя тег
Затем мы добавим несколько разных сортов яблок — Golden Delicious, Gala, Granny Smith.
- яблоки
- золотой вкусный
- бабушка смит
- гала
- апельсины
- ананасы
- манго
- драконий фрукт
Когда мы перезагружаем нашу страницу, вы можете видеть, что вложенный список типов яблок имеет даже больший отступ, чем основной список.
Вложенность и отступ
Это подводит меня к важному аспекту написания хорошего HTML. Если вы поместите HTML-тег внутрь другого, это называется вложением.
Дочерние и родительские элементыЭлемент внутри другого называется дочерним элементом , а внешний элемент называется родительским элементом .
Чтобы организовать родительские и дочерние элементы, мы делаем отступ для дочернего элемента. Это помогает отличить его от родительского.
Как видите, в списке фруктов я выделил основные элементы списка (яблоки, апельсины и манго). А потом для типов яблок я сделал еще больший отступ.
Отступы делают код читаемым для людейЭто помогает сохранить код в чистоте. Вы и другие люди можете быстро понять, что он делает.
Если бы все элементы HTML вообще не имели отступов и находились на одном уровне, все выглядело бы более запутанным. Только представьте, что у вас есть не один элемент, а множество различных элементов и тегов, вложенных друг в друга.Чтобы разобрать, что говорит код, потребуется целая вечность.
Такая практика отступов считается хорошей практикой не только для HTML, но и для CSS, JavaScript и в основном существующих языков программирования.
Это не обязательно для компьютеров, но необходимо, чтобы люди читали код. На моей первой работе отступление было первым, чему меня научили во время обучения.
Это очень важно. Нет ничего хуже, чем работать над чужим кодом, получая полный беспорядок.Таким образом, отступы — это простой способ убедиться, что вы пишете код, который другие люди (и вы сами) могут вернуться и прочитать.
Стол
И, говоря об отступах и вложенных элементах, последний тег HTML, который мы собираемся рассмотреть, использует много этого. Это стол.
Таблицы изначально использовались как эффективный способ организации данных в строки и столбцы. Для демонстрации давайте составим таблицу для гипотетического ежемесячного бюджета домохозяйства.
Построение столаДля начала нам понадобится тег
.Все остальное в таблице будет внутри этого тега.Внутри таблицы у нас будут строки таблицы, ячейки таблицы и заголовки таблиц для заголовков столбцов.
Затем добавим в первую строку таблицы с помощью тега
.<таблица>Внутри этой строки мы хотим поместить заголовки столбцов. Мы можем сделать это с помощью тегов
Затем мы просто добавим сюда несколько категорий бюджета, чтобы построить эту таблицу. Мы начнем с месяца, а затем у нас будет аренда, коммунальные услуги, продукты, рестораны и развлечения. Я уверен, что есть и другие категории, о которых я забываю, но здесь мы просто стараемся сделать это проще.
<таблица> Месяц Аренда Утилиты Продовольственные товары Питание вне дома РазвлеченияЗатем в следующую строку мы добавим данные за август.Поскольку это не заголовки, мы будем использовать тег
Хорошо. Допустим, наша ежемесячная арендная плата составляет 1500 долларов? Затем мы получили 150 долларов на коммунальные услуги, 350 долларов на продукты, 100 долларов на питание вне дома и 50 долларов на развлечения.
<таблица> Месяц Аренда Утилиты Продовольственные товары Питание вне дома Развлечения август 1500 долларов 150 350 долларов 100 50 долларовПосмотрим, как это выглядит.А вот и наша таблица:
Стилизация столаДовольно простой вид, правда? Мы можем немного стилизовать таблицу с помощью некоторых встроенных атрибутов таблицы.
Сначала мы можем добавить строки в таблицу, установив атрибут border в тег таблицы. Установим границу толщиной 1 пиксель. Если вы используете большее число, рамка вокруг стола станет шире. Однако границы между ячейками таблицы по умолчанию всегда имеют ширину 1 пиксель.
Вы также можете использовать cellpadding , который контролирует количество дополнительного пространства внутри каждой ячейки, от текста до границы. Так что давайте попробуем клетку из 10. И это дает немного больше места для передышки, поэтому она не кажется такой тесной.
Другой атрибут, который вы можете изменить, — это интервал ячеек . Это контролирует количество пространства между ячейками. Лично мне нравится, когда между ячейками нет места, поэтому оставим его равным 0.
Вот как выглядит таблица с этими атрибутами стиля:
Лучшие практики для столовПри построении таблицы HTML необходимо убедиться в том, что в каждой строке таблицы должно быть одинаковое количество столбцов.
Иначе все испортится. Я могу показать вам, как это будет выглядеть, если я удалю ячейку Продовольственные товары.
Месяц Аренда Утилиты Питание вне дома Развлечения август 1500 долларов 150 350 долларов 100 50 долларов Если вы посмотрите на таблицу в браузере, вы увидите, как заголовки теперь смещены на единицу, а в конце есть странное пустое пространство, потому что там нет ячейки таблицы.Так что давайте вернем это обратно.Ячейки таблицы могут охватывать несколько столбцов / строкОднако можно сделать так, чтобы ячейка таблицы занимала несколько столбцов. Допустим, мы хотели разбить Утилиты, чтобы иметь два типа данных: один для воды и один для электричества. Итак, мы скажем, что электричество стоит 100 долларов, а вода — 50 долларов.
Для этого мы фактически создадим дополнительную ячейку в данных и настроим количество утилит. У нас сначала электричество за 100 долларов, а затем вода за 50 долларов.
Месяц Аренда Утилиты Продовольственные товары Питание вне дома Развлечения август 1500 долларов 100 50 долларов 350 долларов 100 50 долларов Если мы просто загрузим таблицу в этот момент, вы увидите, что она снова выглядит испорченной из-за этой дополнительной ячейки во второй строке.Следующий атрибут исправит это.
Атрибут ColspanМы хотим, чтобы ячейка заголовка Utilities была выше ячейки 100 и 50 долларов.
Для этого мы добавим атрибут с именем colspan , то есть диапазон столбцов, в ячейку заголовка Utilities. И установите его на 2.
УтилитыВ результате ячейка «Утилиты» будет занимать 2 столбца вместо одного.
И вот мы! Выглядит очень организованно, не правда ли?
Атрибут RowspanВ дополнение к colspan вы также можете использовать атрибут rowspan, чтобы ячейка занимала несколько строк.
Допустим, у нас есть данные за июнь, июль и август, и мы хотели обозначить их как «Осень».
Я просто собираюсь снова скопировать и вставить и использовать данные за август для создания данных за июнь и июль.
Чтобы создать ячейку для осени, я хочу, чтобы она располагалась слева от месяцев, начиная с июня. Итак, в июньском ряду я создам новую ячейку до июня и добавлю в нее «Осень». Затем я установлю диапазон строк этой ячейки равным 3, чтобы он охватывал июнь, июль и август.
И нам нужно добавить разделительную ячейку в первую строку, чтобы в общей сложности 4 строки были охвачены этим первым столбцом.
Месяц Аренда Утилиты Продовольственные товары Питание вне дома Развлечения Осень июнь 1500 долларов 100 долларов 50 долларов 350 долларов 100 50 долларов июль 1500 долларов 100 50 долларов 350 долларов 100 50 долларов август 1500 долларов 100 50 долларов 350 долларов 100 50 долларов Вот как выглядит финальный стол!
Таблицы использовались для макетов сайтаНемного исторического контекста о таблицах.Помимо данных, веб-разработчики также использовали таблицы для макета веб-дизайна.
Так, например, если у вас есть дизайн веб-сайта с заголовком, основным содержимым и нижним колонтитулом, вы можете создать одну большую таблицу с тремя строками. Затем вы можете поместить все свое содержимое в эти ячейки таблицы. Ячейки таблицы могут содержать любой HTML-код — изображения, ссылки, текст и т. Д.
Когда-то это было очень удобно. В настоящее время столы используются нечасто. Единственное распространенное исключение, которое я могу придумать, — это электронные письма в формате HTML, потому что некоторые старые почтовые системы не могут использовать много CSS, поэтому кодирование, подобное тому, что было в 1999 году, к сожалению, является единственным вариантом.
При закрытии
Вот и все — вы создали базовый веб-сайт на HTML.
Если вы заинтересованы в изучении HTML и веб-разработки, я бы порекомендовал для начала использовать некоторые из следующих ресурсов:
- freeCodeCamp — бесплатный онлайн-курс для начинающих по программированию, организованный некоммерческой организацией. Многие выпускники устроились на постоянную работу в области веб-разработки.
- Bootcamp для веб-разработчиков от Colt Steele — полный онлайн-учебный курс для веб-разработчиков и пользователей Udemy, проводимый бывшим инструктором учебного курса по программированию.
Если вам понравился этот пост, пожалуйста, оставьте комментарий ниже или поделитесь им с друзьями!
Начало работы в Интернете — Изучение веб-разработки
Начало работы с Интернетом — это краткая серия статей, знакомящих вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации собственного простого кода.
Создание профессионального веб-сайта — это большая работа, поэтому, если вы новичок в веб-разработке, мы рекомендуем вам начать с малого.Вы не создадите еще один Facebook сразу, но создать собственный простой веб-сайт в Интернете несложно, поэтому мы начнем с него.
Проработав статьи, перечисленные ниже, вы с нуля выйдете на свою первую веб-страницу в Интернете. Начнем наше путешествие!
Установка основного программного обеспечения
Когда дело доходит до инструментов для создания веб-сайта, есть из чего выбрать. Если вы только начинаете, вы можете быть сбиты с толку множеством редакторов кода, фреймворков и инструментов тестирования.В разделе «Установка основного программного обеспечения» мы покажем вам шаг за шагом, как установить программное обеспечение, необходимое для начала базовой веб-разработки.
Как будет выглядеть ваш сайт?
Прежде чем вы начнете писать код для своего веб-сайта, вы должны сначала спланировать его. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Как будет выглядеть ваш сайт? Мы описываем простой метод, которым вы можете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержимого, кода, таблиц стилей, мультимедийного содержимого и так далее.Когда вы создаете веб-сайт, вам необходимо собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и о каких проблемах вам следует знать.
Основы HTML
Язык гипертекстовой разметки (HTML) — это код, который вы используете для структурирования своего веб-контента и придания ему смысла и цели. Например, мой контент — это набор абзацев или список пунктов? Есть ли на моей странице изображения? У меня есть таблица данных? Основы HTML предоставляют достаточно информации, чтобы познакомить вас с HTML.
Основы CSS
Каскадные таблицы стилей (CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, вы хотите, чтобы текст был черным или красным? Где на экране должен отображаться контент? Какие фоновые изображения и цвета следует использовать для украшения вашего сайта? Основы CSS помогут вам понять, что вам нужно для начала работы.
Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций на свой веб-сайт. Некоторыми примерами могут быть игры, вещи, которые происходят при нажатии кнопок или вводе данных в формы, эффекты динамического стиля, анимация и многое другое.Основы JavaScript дадут вам представление о возможностях этого захватывающего языка и о том, с чего начать.
Публикация вашего веб-сайта
После того, как вы закончите писать код и упорядочить файлы, из которых состоит ваш веб-сайт, вам нужно разместить все это в Интернете, чтобы люди могли его найти. Публикация вашего образца кода описывает, как с минимальными усилиями разместить ваш простой образец кода в сети.
Как работает Интернет
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит множество сложных вещей, о которых вы, возможно, не подозреваете.Принцип работы сети описывает, что происходит, когда вы просматриваете веб-страницу на своем компьютере.
- Веб-демистификация: отличная серия видеороликов, объясняющих основы веб-технологий, предназначенных для начинающих веб-разработчиков. Создано Жереми Патонье.
- Веб-стандарты и веб-стандарты: в этой статье представлены некоторые полезные сведения об Интернете — как это произошло, что такое стандартные веб-технологии, как они работают вместе, почему «веб-разработчик» — это отличная карьера для выбора и какие виды лучших практики, о которых вы узнаете в ходе курса.
Как создать код для вашего собственного веб-сайта
Мысль о создании веб-сайта с нуля может быть несколько пугающей для новичков. Но этого не должно быть. Фактически, кодирование базового веб-сайта может быть чрезвычайно простым, если вы знаете несколько тегов HTML.
Здесь я покажу вам, как создать код для вашего собственного веб-сайта, а затем опубликовать его в Интернете. Это тоже не займет много времени. Как вы вскоре обнаружите, создать собственный веб-сайт намного проще, чем кажется!
Что такое веб-сайт?
Прежде чем мы создадим собственный веб-сайт, мы должны понять, что такое веб-сайт на самом деле.
Веб-сайт — это просто набор веб-страниц. Веб-страницы обычно связаны между собой, но не всегда. Чтобы создать веб-сайт, вы просто создаете одну или несколько веб-страниц.
Чтобы мир мог его увидеть, веб-сайт (или набор веб-страниц) должен быть размещен на веб-сервере. Этот веб-хостинг обычно осуществляется провайдером хостинга (также известным как хостинговая компания или веб-хостинг ). Хостинг-провайдер — это просто компания, которая предоставляет своим клиентам веб-хостинг.
Что такое веб-страница?
Веб-страница — это текстовый файл, содержащий комбинацию текста и кода «разметки». Когда документ просматривается в веб-браузере, он отображается (или «обрабатывается»), как задумано. Когда он просматривается в текстовом редакторе (таком как Блокнот), он отображает текст и код разметки.
Следовательно, веб-страница состоит из 2 просмотров:
- «Визуализированное» представление — это то, что вы видите, когда просматриваете веб-страницу в своем браузере.
- Представление «Исходный код» — это «закулисный» код, который определяет содержимое и способ отображения страницы.
Вы можете просмотреть исходный код любой веб-страницы в Интернете. Исходный код обычно открывается в новой вкладке.
Для этого воспользуйтесь функцией браузера View Page Source . Например, если вы используете Google Chrome, выберите View> Developer> View Source . Если вы используете Firefox, выберите Инструменты > Веб-разработчик> Источник страницы .В зависимости от вашего устройства и браузера вы также можете щелкнуть правой кнопкой мыши в любом месте страницы, чтобы вызвать опцию View Source .
Существуют также другие варианты просмотра исходного кода страницы, такие как Inspect Element , который позволяет открывать исходный код на боковой панели с выделенным элементом в исходном коде. Разработчики часто используют это при отладке своих веб-сайтов.
Исходный код веб-страницы состоит из тегов HTML.Некоторые теги являются обязательными (все веб-страницы должны их использовать), но большинство тегов являются необязательными. Фактические теги, которые вы используете, будут зависеть от контента, который вы хотите отображать.
Взгляните на следующий код.
Пример кода 1:
Приведенный выше код может быть шаблоном для любой веб-страницы.Если вы просматриваете исходный код любой веб-страницы, вы должны найти эти теги. Возможно, вам придется поискать их, но они должны быть там.
Вы должны увидеть тег
htmlвверху и внизу. Это связано с тем, что все остальные теги HTML должны располагаться между тегамиhtml,и. (Единственным исключением является тег , который указывает версию HTML / XHTML, которую использует документ. Мы не будем вдаваться в этот тег здесь, но если вам интересно, вот дополнительная информация ).Тег
bodyсодержит весь контент, отображаемый на странице. Например, если вы хотите отобразить слова «Добро пожаловать на мою веб-страницу», вам нужно будет поместить их между тегамиbodyи/ body.Вот еще пример. На этот раз давайте добавим немного контента.
Пример кода 2:
Привет, мир! Моя первая веб-страница
Добро пожаловать на мою первую веб-страницу!
Вот новый абзац…
Если вы откроете указанный выше HTML-файл в своем браузере, он должен выглядеть примерно так:
Как видите, любой текст в окружении
h2и/ h2отображается как заголовок (если быть точным, заголовок уровня 1). Текст в тегахpотображается как обычный текст абзаца. Вы можете добавить на веб-страницу столько HTML-тегов, сколько захотите.HTML-тегов намного больше (более 100). Некоторые теги используются для форматирования (например,
h2), другие теги используются для отображения объектов (таких как изображения, формы, таблицы и т. Д.).Как использовать этот код?
Пока что я показал вам код, используемый для создания базовой веб-страницы. Я также показал вам, как эта веб-страница выглядит в браузере. Сейчас я покажу вам, как это сделать самому.
Чтобы создать веб-страницу, подобную приведенному выше примеру, выполните следующие действия:
- Откройте текстовый редактор (например, Блокнот или Simpletext) или редактор HTML
- Откройте новую (пустую) страницу (например, Файл> Создать... )
- Скопируйте код из Пример кода 2 и вставьте его в пустой текстовый файл (или введите его повторно, если хотите)
- Сохраните файл как index.html (обратите внимание, где вы его сохранили)
Поздравляем! Вы только что создали свою первую веб-страницу!
Теперь вы можете перейти к просмотру новой веб-страницы в браузере. Для этого можно дважды щелкнуть файл. Если это не сработает, попробуйте открыть новое окно браузера, а затем перетащите в него файл.В противном случае, в зависимости от вашего браузера, вы сможете выбрать Файл> Открыть ...
Добавление другой веб-страницы
Добавить еще одну веб-страницу так же просто, как создать первую. Фактически, вы можете просто сделать копию своей первой, если хотите, а затем изменить ее по своему усмотрению. Например, вы можете создать гиперссылку, чтобы связать две страницы. Таким образом, при нажатии на ссылку откроется другая страница.
Итак, давайте создадим еще одну веб-страницу.На этой веб-странице у нас будет гиперссылка, указывающая на нашу первую веб-страницу. Для этого наш код будет выглядеть примерно так.
Пример кода 3:
Привет, мир! Моя вторая веб-страница
Добро пожаловать на мою вторую веб-страницу!
Приведенная выше HTML-страница в браузере будет выглядеть так:
Итак, вперед — создайте вторую веб-страницу. На этот раз назовите его, скажем … page_two.html .
Итак, если вы забыли, как это сделать, вот шаги для создания вашей второй веб-страницы:
- Откройте текстовый редактор (например, Блокнот или простой текст)
- Откройте новую (пустую) страницу (например, Файл> Создать... )
- Скопируйте код из Пример кода 3 и вставьте его в пустой текстовый файл (или введите его повторно, если хотите)
- Сохраните файл как page_two.html (сохраните его в том же каталоге, что и предыдущий файл)
Поздравляем! Вы только что создали вторую веб-страницу. Можно сказать, что вы создали свой первый сайт!
Добавление дополнительного контента на вашу веб-страницу
Теперь, когда вы создали свой первый веб-сайт, вы можете добавить столько контента, сколько захотите.Например, вы можете добавить больше текста и отформатировать его, вы можете добавить элементы формы, изображения и многое другое.
Quackit предоставляет множество HTML-кодов, которые вы можете копировать и вставлять на свои собственные веб-страницы. Они доступны в библиотеке кода HTML и на странице примеров HTML.
Не стесняйтесь копировать / вставлять любой из этих HTML-кодов на свою собственную веб-страницу и изменять их по своему желанию. Не бойтесь экспериментировать.
Готовы опубликовать свой веб-сайт?
Все, что вы сделали до сих пор, было на вашем локальном компьютере.Единственные люди, которые могут просматривать вашу веб-страницу, — это те, у кого есть доступ к вашему компьютеру.
Чтобы опубликовать свой веб-сайт для всеобщего обозрения, вам необходимо «загрузить» свой веб-сайт на сервер поставщика услуг хостинга веб-сайтов. Для этого вам необходимо открыть учетную запись у провайдера веб-хостинга. Как только вы это сделаете, вы сможете дать свой собственный адрес в зоне «.com» всем, кого вы хотите просмотреть на своем веб-сайте.
Как правило, открыть учетную запись хостинга несложно. Часто самое сложное — решить, какой тарифный план использовать.Если вы только начинаете, обычно достаточно базового плана хостинга.
Итак, чтобы опубликовать свой сайт, вам достаточно:
- Открыть счет у хостинг-провайдера
- Загрузите свои веб-страницы (ваш веб-хостинг объяснит, как это сделать, когда вы зарегистрируетесь)
Это так просто!
Наш партнерский сайт ZappyHost предлагает отличные планы хостинга как для новичков, так и для профессионалов. (Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продаж любых продуктов).
На данный момент плана Linux Economy должно быть более чем достаточно. Это самый дешевый план, но вы получаете множество функций и достаточно места на диске. Если у вас много фотографий / изображений для вашего веб-сайта, вам может быть лучше выбрать план Deluxe или Premium, поскольку эти планы предоставляют гораздо больше места на диске.
Если вы предпочитаете сначала делать покупки, ознакомьтесь с моим Руководством по веб-хостингу. В этом руководстве более подробно объясняется, что такое веб-хостинг и как выбрать хостинг-провайдера.
Конструкторы веб-сайтов в Интернете
Я понимаю, что не все хотят тратить время на изучение HTML и т. Д., Чтобы создать свой собственный веб-сайт. Многим людям просто нужно как можно скорее запустить веб-сайт, не вдаваясь в технические подробности!
Если это похоже на вас, этот онлайн-конструктор сайтов от ZappyHost был создан специально для вас! Это инструмент, который позволяет создать веб-сайт за считанные минуты. Просто выберите шаблон, добавьте контент. Это так просто. Конечно, вы можете настроить свой шаблон, загрузив свои собственные изображения или выбрав из тысяч стоковых фотографий.
И получите это … хостинг и доменное имя включены абсолютно БЕСПЛАТНО! Если вам нравится это звучание, посмотрите!
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Дополнительные ресурсы
Здесь, в Quackit, вы найдете тысячи страниц полезной информации о создании веб-сайтов. Ниже приведены некоторые из них, которые могут оказаться полезными для создания собственного веб-сайта:
- Учебное пособие по созданию веб-сайта описывает два основных подхода к созданию веб-сайта (т.е. запрограммируйте сами или воспользуйтесь конструктором сайтов). В этой статье показано, как сэкономить деньги на учетной записи конструктора веб-сайтов, а также получить в процессе бесплатное доменное имя!
- Учебное пособие по созданию веб-сайта — отличная страница для добавления в закладки. Это основная отправная точка для всех руководств по разработке веб-сайтов.
- Как уже упоминалось, у нас есть коды HTML для копирования / вставки и примеры HTML, которые вы можете использовать для копирования и вставки на свои собственные веб-страницы.
- И вы всегда можете посетить домашнюю страницу Quackit, чтобы быстро взглянуть на то, что вы можете найти на Quackit
Как создать сайт с нуля в 2021 году (шаг за шагом)
Хотите создать сайт с нуля? Раньше создание бизнес-сайта или личного сайта было довольно сложной задачей, особенно если вы не разбирались в технологиях.Хорошая новость заключается в том, что сегодня в Интернете доступны все различные варианты, поэтому запуск веб-сайта стал чрезвычайно простым даже для нетехнических подкованных пользователей. Аллилуйя!
По сути, если вы умеете читать, указывать и щелкать мышью, то вы можете создать веб-сайт менее чем за 60 минут.
Создав веб-сайт с нуля, вы можете расширить охват для более широкой аудитории и найти единомышленников по всему миру. При наличии правильных стратегий ваш веб-сайт также может помочь вам создать стабильный поток онлайн-дохода.
В этой статье мы покажем вам, как запустить веб-сайт, шаг за шагом, не требуя технических знаний.
Для вашего удобства мы разделили наше полное руководство по созданию веб-сайта на 10 различных глав:
Глава 1: Зачем создавать веб-сайт с нуля?
При том, что каждый день создаются тысячи веб-сайтов, вы можете спросить, зачем создавать веб-сайт? Их уже так много, как вы могли соревноваться? Но важно помнить, что даже если ваш веб-сайт не самый популярный, он все равно может принести вам большую пользу.
Некоторые преимущества создания собственного веб-сайта включают:
- Общайтесь с новыми людьми — Ваш собственный веб-сайт может помочь вам найти других единомышленников со всего мира.
- Поделитесь своей страстью — Если вы чем-то увлечены, вы можете создать веб-сайт, чтобы поделиться этой страстью с другими.
- Помощь другим — Хотите поделиться своим опытом, чтобы помочь другим? В этом вам может помочь веб-сайт.
- Получите новую работу — Многие работодатели ищут кандидатов в Интернете.Создав профессиональный веб-сайт, вы сможете продемонстрировать свою предыдущую работу, что поможет вам найти новую работу.
- Зарабатывайте дополнительные деньги — С помощью рекламы, партнерского маркетинга или продажи товаров в Интернете вы можете создать веб-сайт, чтобы заработать дополнительные деньги на стороне.
- Продвигайте свой бизнес — Если у вас уже есть бизнес, вы можете создать веб-сайт, чтобы продвигать свой бизнес и привлекать новых клиентов в Интернете.
Кроме того, в наши дни создать веб-сайт так просто.Итак, ничто не мешает вам создать собственный веб-сайт, будь то для бизнеса или для развлечения.
↑ Вернуться к содержанию
Глава 2: Типы веб-сайтов
Перед тем, как создать веб-сайт, вам нужно решить, какой тип веб-сайта вам следует сделать. Тип веб-сайта, который вы хотите создать, является важным шагом в понимании того, как ваш веб-сайт должен выглядеть и что вам нужно на нем.
Существует несколько различных типов веб-сайтов.Мы рассмотрим некоторые из них ниже, чтобы помочь вам решить, какой тип веб-сайта вы хотите создать.
Интернет-магазин
Интернет-магазин, также известный как веб-сайт электронной коммерции, — это место, где люди могут покупать товары прямо с вашего сайта. Вы, вероятно, уже посещали ряд веб-сайтов электронной коммерции раньше, они есть у большинства крупных брендов, таких как Walmart, Amazon, Best Buy и т. Д.Вы можете посетить эти веб-сайты, купить товар в Интернете и получить его вам.Но интернет-магазины предназначены не только для крупных брендов, они могут быть у небольших компаний.
На веб-сайте электронной коммерции вам необходимо указать продукты, которые вы продаете, с изображением, описанием продукта и ценой. Вам также понадобится корзина для покупок и страница оформления заказа, где посетители могут ввести свою платежную информацию, чтобы совершить покупку.
Итак, если вы планируете продавать товары на своем веб-сайте, вам нужно создать интернет-магазин.
Блог
Блог — это информационный веб-сайт с регулярно обновляемыми сообщениями / статьями, написанными в неформальном, разговорном стиле, представленном в обратном хронологическом порядке (сначала самые свежие сообщения в блогах).Когда впервые появились блоги, люди в основном использовали их как разновидность онлайн-дневников, в которых они рассказывали, что ели на завтрак, чем занимались в тот день, делились своими мыслями и т. Д.Но сегодня блоги — это гораздо больше. Блоги больше не только для развлечения, вы действительно можете зарабатывать на блоге, добавляя рекламу и партнерские ссылки. Кроме того, люди могут посещать веб-сайты блогов не только для того, чтобы прочитать о чьей-то жизни, но и чтобы узнать о самых разных темах. Некоторые популярные ниши блогов включают:
- Образ жизни
- Техника
- Предпринимательство
- Еда / Рецепты
- Воспитание
- Здоровье / фитнес
- Путешествия
- Финансы / бюджет
Некоторые популярные примеры блогов включают наш собственный, IsItWP, а также WPBeginner, Pinch of Yum, TechCrunch и Huffington Post.
Если вы хотите поделиться своими знаниями по определенной теме, вам следует создать веб-сайт в виде блога.
Для получения более подробной информации ознакомьтесь с нашим сообщением о том, что такое блог, и о различиях между блогом и веб-сайтом.
Форумы
Веб-сайт форума — это онлайн-дискуссионный сайт, на котором люди могут вести беседы в форме опубликованных сообщений. Это отличается от веб-сайта живого чата, потому что форумы почти никогда не работают, а сообщения могут быть прочитаны в любое время любым посетителем веб-сайта.Веб-сайт форума, также известный как доска объявлений, дает единомышленникам возможность собраться вместе, чтобы обсудить самые разные темы. Форумы обычно организованы по разным темам, чтобы пользователи могли легко найти то, что они ищут.
Некоторые популярные форумы включают Quora и Reddit.
Если вы хотите создать онлайн-сообщество, в котором пользователи смогут обсуждать какую-либо тему или множество тем, рассмотрите возможность создания веб-сайта форума.
Нишевые социальные сети
Все мы слышали о сайтах социальных сетей, таких как Facebook и Twitter, платформах с миллиардами пользователей. Но нишевый сайт социальной сети нацелен только на определенный сегмент населения в целом.В нишевой социальной сети пользователи могут устанавливать связи с другими людьми, которые похожи на них или интересуются теми же предметами. Например, вы можете создать нишевую социальную сеть для владельцев собак или профессиональных музыкантов.
Некоторые популярные нишевые социальные сети включают «Одноклассники», Last.fm и Meetup.
Хотите создать сообщество сплоченных рыцарей, которое позволит единомышленникам общаться друг с другом? Создайте нишевый сайт в социальной сети.
Членский сайт
Членский сайт — это закрытый веб-сайт, на котором только люди, которые подписались, могут получить доступ к контенту за воротами. «Ворота» — это просто барьер, который вы устанавливаете перед своим сайтом, где пользователи должны войти в систему, чтобы получить доступ к вашему эксклюзивному контенту, специальным предложениям или взаимодействовать с сообществом.Сайт членства может быть платным, бесплатным или и тем, и другим.Вы можете легко превратить любой веб-сайт в сайт членства с помощью плагина WordPress, такого как ProfilePress или MemberPress.
Некоторые популярные сайты членства включают Wishlist Insider, Quiet Speculation и Authority by CopyBlogger.
Если вы хотите создать веб-сайт в стиле VIP, подумайте о создании членского сайта.
Статический бизнес-сайт
Другой популярный тип веб-сайта — статический бизнес-сайт.Статический бизнес-сайт — это неизменный, редко обновляемый веб-сайт, который представляет и продвигает конкретный бизнес. Этот тип веб-сайтов существует для того, чтобы люди могли открыть для себя ваш бизнес в Интернете и предварительно ознакомиться с тем, что вы предлагаете.Статический бизнес-сайт может включать в себя адрес вашей компании, ваш номер телефона, страницу контактов и обзор того, чем занимается ваша компания. Они также обычно включают страницу «О компании», чтобы ваши потенциальные клиенты могли узнать вас и ваши учетные данные, список предлагаемых вами услуг, бизнес-фотографии, а также обзоры или характеристики.
Некоторые примеры статических бизнес-сайтов включают Awesome Motive и сайты малого бизнеса, такие как New Eco Landscapes.
Итак, если вы хотите обеспечить присутствие своего малого бизнеса в Интернете и у вас нет товаров для продажи в Интернете, выберите статический бизнес-сайт.
Надеюсь, теперь вы решили, какой тип веб-сайта вам следует создать. Следующий шаг — приступить к его созданию! Но сначала вам нужно выбрать правильный конструктор сайтов.
↑ Вернуться к содержанию
«Предыдущая: Глава 1 — Зачем создавать веб-сайт с нуля?
Глава 3. Выбор конструктора веб-сайтов
Раньше создание веб-сайта было трудным.Если вам нужен собственный веб-сайт, вам придется начать создавать его с нуля, что требует экспертного уровня навыков программирования. Или вам придется нанять веб-дизайнера, который сделает его для вас, что может быть довольно дорого. К счастью, это уже не так.
На рынке есть ряд конструкторов веб-сайтов, которые позволяют легко создать веб-сайт в кратчайшие сроки. Но не все конструкторы сайтов созданы одинаково. А когда на выбор так много, как узнать, какой конструктор веб-сайтов лучше всего подходит для вас?
В следующем разделе мы рассмотрим некоторые из лучших конструкторов веб-сайтов.Мы обсудим их функции, простоту использования, цену и многое другое, чтобы помочь вам решить, какой конструктор веб-сайтов является лучшим вариантом для создания вашего веб-сайта.
3.1. Разборка лучших конструкторов веб-сайтов
Все перечисленные ниже конструкторы веб-сайтов удобны для начинающих. Это означает, что с помощью любого из этих вариантов вы можете создать веб-сайт с нуля за считанные часы. Мы рассмотрим каждый из них, чтобы помочь вам решить, какой конструктор веб-сайтов лучше всего подходит для ваших нужд.
Wix
Wix — это конструктор веб-сайтов с возможностью перетаскивания, который позволяет легко создавать веб-сайты любого типа.Вы можете создать свой собственный веб-сайт, начиная с чистого листа, или выбрать один из более чем 500 дизайнерских шаблонов, которые мгновенно придадут вашему веб-сайту профессиональный вид. Вы также можете легко добавлять видео фон, анимацию и многое другое.
Плюсы:
- Бесплатно — С Wix вы можете бесплатно создать веб-сайт. Их бесплатный план позволяет вам создать простой веб-сайт с ограниченными возможностями перетаскивания.
- Адаптивный дизайн — Любой веб-сайт, созданный с помощью Wix, будет оптимизирован для мобильных устройств, планшетов и настольных компьютеров.Это означает, что независимо от того, какое устройство используют посетители вашего сайта, ваш сайт будет адаптироваться соответствующим образом.
- Расширенные функции — С Wix вы можете легко интегрировать расширенные функции, такие как добавление витрины электронной коммерции. Wix также предоставляет инструменты и руководства для SEO, которые помогут оптимизировать ваш сайт для органического трафика.
Минусы:
- Wix-Branded Ads — Wix отображает брендированную рекламу на вашем сайте с бесплатным планом, вам необходимо перейти на премиальный план, чтобы удалить рекламу.
- Ограниченная настройка — Настройка ограничена Wix. Вам необходимо перейти на премиальный план, чтобы получить доступ к большему количеству функций, но даже в этом случае он все еще ограничен по сравнению с другими конструкторами веб-сайтов. Например, если вы хотите принимать онлайн-платежи на своем веб-сайте, вам необходимо перейти на бизнес-план по цене от 20 долларов в месяц.
- Нет экспорта — Wix не предлагает возможности экспортировать данные вашего веб-сайта. Итак, если вы захотите перенести свой веб-сайт на другую платформу в будущем, нет простого способа сделать это.
Цена:
С Wix вы можете бесплатно создать простой веб-сайт с нуля. Но чтобы получить доступ к более мощным функциям и удалить рекламу под брендом Wix, вам нужно перейти на платный тарифный план. Эти планы варьируются от 5 до 29 долларов в месяц. Как мы упоминали ранее, если вы хотите запустить веб-сайт электронной коммерции с Wix, вам необходимо перейти на тарифный план Business & eCommerce стоимостью от 20 до 35 долларов в месяц.Конструктор веб-сайтов GoDaddy
GoDaddy — известный регистратор доменов и поставщик услуг хостинга, но они также предлагают простой конструктор веб-сайтов с перетаскиванием.Они предлагают ряд шаблонов для создания веб-сайтов, которые помогут вам начать работу. Кроме того, эти шаблоны легко настраиваются с помощью разделов «смешивание и сопоставление».
Плюсы:
- Маркетинговые инструменты — GoDaddy Website Builders поставляется с рядом маркетинговых инструментов, включая SEO и электронный маркетинг, чтобы повысить ваше присутствие в Интернете.
- Параметры типа веб-сайта — Этот конструктор веб-сайтов позволяет создавать несколько различных типов веб-сайтов. Вы можете легко добавить на свой сайт блог или интернет-магазин.
- Оптимизация для мобильных устройств — Все веб-сайты, созданные с помощью GoDaddy Website Builder, адаптированы для мобильных устройств.
Минусы:
- Ограниченная настройка — Этот конструктор веб-сайтов предлагает меньше вариантов дизайна и меньше функций для вашего сайта, чем другие варианты.
Цена:
Бесплатных тарифных планов, предлагаемых с этим конструктором веб-сайтов, не существует. Вы можете начать работу с GoDaddy Website Builder всего за 5,99 доллара в месяц с их персональным планом.Если вы хотите принимать онлайн-платежи или пожертвования через PayPal на своем веб-сайте, вам необходимо перейти на бизнес-план за 9,99 доллара США в месяц.Хотите создать сайт электронной коммерции с помощью GoDaddy Website Builder? Затем вам нужно будет выбрать самый дорогой тарифный план — Интернет-магазин, который будет стоить вам 29,99 долларов США в месяц.
Shopify
Shopify — популярный конструктор сайтов, ориентированный на сайты электронной коммерции. Этот веб-конструктор веб-сайтов позволяет вам создать интернет-магазин в кратчайшие сроки, без необходимости иметь дело с каким-либо кодом.Они предлагают массу бесплатных и платных настраиваемых тем, чтобы мгновенно придать вашему интернет-магазину профессиональный вид.
Плюсы:
- Онлайн-платежи — Вы можете принимать платежи на Shopify без каких-либо сторонних учетных записей. Кроме того, они легко интегрируются с более чем 100 сторонними платежными шлюзами.
- Расширенные маркетинговые инструменты — Shopify предлагает расширенные маркетинговые инструменты, такие как инструменты SEO и встроенные блоги. Кроме того, они предоставляют отчеты на панели управления маркетингом, чтобы вы могли следить за эффективностью своего интернет-магазина.
- Оптимизация для мобильных устройств — Ваш интернет-магазин будет отлично выглядеть независимо от того, на каком устройстве пользователи просматривают ваш сайт.
Минусы:
- Комиссия за транзакцию — Если вы используете внешний платежный шлюз, с вас будет взиматься высокая комиссия за транзакцию в размере от 0,5 до 2%.
- Дорогие приложения — Приложения для интеграции с социальными сетями, живого чата, flash-продаж и т. Д. Необходимо приобретать отдельно. Это может сделать настройку вашего интернет-магазина очень дорогой.
Цена:
Вы можете начать работу с Shopify за 29 долларов в месяц с базовым планом, это включает в себя комиссию за транзакцию 3%. Вы можете перейти на второй по величине план, 79 долларов в месяц, чтобы снизить комиссию за транзакцию до 1%. Если вы хотите снизить комиссию за транзакцию до 0,5% и получить доступ ко всем расширенным функциям, необходимым для работы вашего интернет-магазина, вам необходимо перейти на самый дорогой тарифный план, который стоит 299 долларов в месяц.Squarespace
Squarespace — еще один популярный конструктор веб-сайтов, в котором есть все необходимое для создания личного или делового веб-сайта.Они предлагают ряд потрясающих шаблонов, разработанных для самых разных отраслей и ниш, чтобы мгновенно преобразить ваш сайт. Кроме того, каждый шаблон имеет ряд настраиваемых функций.
Также ознакомьтесь с нашим пошаговым руководством по переходу с Squarespace на WordPress.
Плюсы:
- Пропускная способность и хранилище — С любым из их планов вы получаете неограниченную пропускную способность и неограниченное хранилище.
- Отсутствие комиссии за транзакцию — Вы не будете платить комиссию за транзакцию электронной коммерции в рамках базового или расширенного плана электронной коммерции.
Минусы:
- Нет бесплатного плана — Squarespace не предлагает бесплатного плана, в отличие от других разработчиков веб-сайтов. Кроме того, их стартовый план дороже, чем у других разработчиков веб-сайтов.
- Нет сторонних приложений — Squarespace не разрешает использование каких-либо сторонних приложений или расширений.
Цена:
Персональный план для Squarespace стоит 12 долларов в месяц, включая возможность создания неограниченного количества страниц.Если вы хотите добавить на свой веб-сайт витрину электронной коммерции, вам необходимо перейти на их бизнес-план, который стоит 18 долларов в месяц с комиссией за транзакцию 3%. Если вы хотите отменить комиссию за транзакцию, вам нужно будет перейти на базовый тарифный план интернет-магазина за 26 долларов в месяц.WordPress.org
WordPress.org — самый популярный конструктор веб-сайтов всех времен, и он фактически поддерживает более 30% всех веб-сайтов в Интернете. С помощью WordPress, также известного как WordPress для самостоятельного размещения, вы можете легко создать любой тип веб-сайта, который вы хотите, включая блог, веб-сайт малого или корпоративного бизнеса, магазин электронной коммерции, портфолио и многое другое.
Плюсы:
- Бесконечная настройка — С WordPress вы получаете доступ к тысячам бесплатных и платных тем, чтобы изменить внешний вид вашего сайта. Кроме того, вы можете легко изменить свою тему в любое время. Вы также получаете доступ к тысячам бесплатных и платных плагинов для настройки и добавления дополнительных возможностей вашему сайту. Создать полностью настраиваемый веб-сайт с WordPress легко и доступно.
- Control — Используя WordPress, вы получаете полный контроль над своим сайтом.
Минусы:
- Незначительная кривая обучения — Изучение того, как использовать WordPress, занимает немного времени. Но есть плагины, которые можно использовать, чтобы упростить процесс, например конструкторы страниц с перетаскиванием.
- Невозможно создать бесплатный веб-сайт — Вы не можете создать бесплатный веб-сайт с помощью WordPress.org, вам нужно будет заплатить за хостинг и доменное имя.
Цена:
Хотя программное обеспечение WordPress можно использовать бесплатно, вам все равно нужно потратить немного денег, чтобы создать веб-сайт.Вам нужно будет приобрести доменное имя и веб-хостинг, но не волнуйтесь, они могут быть очень доступными в зависимости от того, каких провайдеров вы выберете. Кроме того, далее в этом руководстве мы рассмотрим, как приобрести доменное имя и веб-хостинг.3.2. Почему мы рекомендуем WordPress.org?
WordPress — безусловно, лучший выбор для создания веб-сайтов. Не зря это самый популярный конструктор сайтов. Вы можете использовать WordPress для создания любого типа веб-сайта, будь то бизнес-сайт, блог, сайт членства, сайт форума, сайт электронной коммерции и т. Д.Кроме того, с WordPress вы получаете мгновенный доступ ко всем функциям, необходимым для успеха вашего сайта.
Также ознакомьтесь с нашей статьей о лучших книгах по WordPress, чтобы узнать о дополнительных ресурсах по WordPress.
Давайте быстро рассмотрим причины, по которым WordPress.org является лучшим конструктором веб-сайтов:
- Бесплатно — WordPress можно использовать бесплатно. Вам необходимо приобрести доменное имя и веб-хостинг, но даже с такими затратами WordPress по-прежнему остается одним из самых доступных разработчиков веб-сайтов.
- Популярные — WordPress является наиболее часто используемым конструктором веб-сайтов, обеспечивая более 30% всех веб-сайтов в Интернете. В числах безопасность.
- Сообщество — В сети огромное сообщество WordPress. Каждый раз, когда у вас возникает проблема или вам нужен ответ на вопрос, вы можете найти в Интернете массу статей, руководств и обсуждений, которые помогут вам.
- Темы и плагины — С другими конструкторами веб-сайтов вам нужно доплачивать, чтобы получить доступ к плагинам, которые добавляют больше возможностей и настроек вашему сайту.Но с WordPress вы мгновенно получаете доступ к тысячам бесплатных плагинов. Мало того, они также предлагают тысячи бесплатных тем.
- Простота использования — Хотя WordPress требует некоторого привыкания, на самом деле он очень прост и удобен в использовании. Сама установка WordPress также не занимает много времени, многие хостинг-провайдеры предоставляют установку WordPress в один клик.
Итак, в целом мы рекомендуем использовать WordPress для создания своего сайта. Даже новички могут в кратчайшие сроки создать полностью настроенный веб-сайт на WordPress.
Однако не путайте WordPress.org с WordPress.com. Мы рекомендуем создавать свой сайт с помощью WordPress.org, потому что вы получаете полный контроль над своим сайтом, неограниченные возможности настройки, а также это дешевле. Для получения дополнительной информации ознакомьтесь с нашей статьей, в которой сравнивается WordPress.com и WordPress.org.
↑ Вернуться к содержанию
«Предыдущая: Глава 2 — Типы веб-сайтов
Глава 4: Настройка вашего веб-сайта с помощью WordPress — Техническое руководство
WordPress — самая популярная платформа для создания веб-сайтов, доступная в Интернете.Сегодня на нем работает более 30% всех веб-сайтов.
WordPress позволяет невероятно просто создать веб-сайт с нуля. Вы можете легко настроить внешний вид и функции своего сайта, установив правильную тему и плагины (приложения) соответственно.
Самое приятное то, что вам не нужно знать код или разбираться в технологиях. Мы поможем вам настроить и запустить ваш сайт WordPress менее чем за час. Все, что вам нужно сделать, это следовать приведенному ниже пошаговому руководству.
4.1. Выбор платформы — Самостоятельный WordPress
Поскольку существует множество различных конструкторов веб-сайтов на выбор, легко растеряться.Несмотря на то, что многие конструкторы веб-сайтов бесплатны, мы всегда рекомендуем запускать веб-сайт на собственной платформе WordPress.
С помощью бесплатного конструктора веб-сайтов вы не можете настроить собственное доменное имя. Например, вы не сможете получить персональный домен, например:
www.mycoolwebsite.com
Вместо этого вы застрянете с чем-то вроде:
www.freewebsitebuilder.com/mycoolwebsite
Это не так профессионально, и посетителям его сложнее запомнить.Бесплатный конструктор сайтов также отображает нерелевантную рекламу, из-за чего ваш сайт также выглядит непрофессионально и может раздражать посетителей. Если вы хотите настроить собственное доменное имя и удалить их рекламу, то почти каждый конструктор веб-сайтов требует, чтобы вы подписались на премиальный план, который довольно дорого стоит.
Еще одним недостатком является то, что интерфейс большинства конструкторов веб-сайтов поставляется с множеством раздутых опций, которые вам, вероятно, никогда не понадобятся. Это делает создание веб-сайта утомительной задачей для начинающих пользователей.
С другой стороны, самостоятельная платформа WordPress дает вам полный контроль над своим сайтом. Интерфейс аккуратный, и вы можете легко расширить функции своего сайта, просто установив необходимые плагины. Кроме того, WordPress предлагает тысячи бесплатных плагинов, что позволяет вам сделать ваш сайт более мощным без каких-либо затрат.
Кроме того, вы можете найти тысячи бесплатных тем WordPress в официальном репозитории тем, которые позволят вам легко настроить внешний вид вашего сайта так, как вы хотите.
4.2. Купить доменное имя и учетную запись хостинга
Чтобы запустить веб-сайт на собственном WordPress.org, вам необходимо иметь доменное имя и учетную запись веб-хостинга.
Доменное имя : Ваше доменное имя — это адрес (URL) вашего веб-сайта в Интернете, например Google.com или IsItWP.com. Это то, что ваши клиенты вводят в браузере, чтобы получить доступ к вашему сайту. Доменное имя обычно стоит около 14,99 долларов в год.
Связано: Лучший инструмент для создания имен веб-сайтов (абсолютно бесплатно)
Веб-хостинг : ваша учетная запись веб-хостинга — это место, где содержимое и файлы вашего веб-сайта хранятся в Интернете.Думайте об этом как о физическом доме вашего веб-сайта. Когда посетитель пытается получить доступ к вашему веб-сайту, введя ваш веб-адрес (доменное имя), он будет перенаправлен на веб-сайт, который вы создали на своем сервере веб-хостинга. Веб-хостинг обычно стоит 8,99 долларов в месяц.
Совокупная стоимость доменного имени и хостинга может быть довольно высокой, особенно если вы только начинаете.
Вот почему мы заключили сделку с Bluehost, чтобы предложить нашим пользователям БЕСПЛАТНОЕ доменное имя и скидку 70% на веб-хостинг.Это отличное дело для начала.
Щелкните здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost »
Bluehost — одна из крупнейших хостинговых компаний в мире. Они работают с сообществом WordPress с 2005 года и сами являются официально рекомендованным хостинг-провайдером. Прочтите наш обзор Bluehost для получения дополнительной информации.
Примечание: Мы верим в полную прозрачность. Если вы покупаете хостинг по нашей реферальной ссылке, то мы получим небольшую комиссию без каких-либо дополнительных затрат для вас.Фактически вы получите скидку на хостинг + бесплатное доменное имя + бесплатный SSL. Мы можем получить комиссию практически от любой хостинговой компании, но мы рекомендуем продукты, которые, как мы искренне верим, будут полезны нашим читателям.
Чтобы запустить свой сайт WordPress, перейдите на сайт Bluehost и нажмите кнопку Начать работу .
На следующей странице вам будет предложено выбрать тарифный план. Поскольку вы только начинаете, вам следует выбрать базовый план. Он включает бесплатное доменное имя и бесплатный сертификат SSL.Вы всегда можете обновить его позже, когда ваш сайт будет расти.
На следующем экране вам будет предложено выбрать существующий домен, которым вы владеете, или вы можете приобрести новый домен бесплатно. Купите новый, так как он бесплатный.
Теперь вам будет предложено ввести данные вашей учетной записи. Для упрощения регистрации вы можете войти в систему с помощью Google всего за пару кликов.
После ввода данных прокрутите страницу вниз, пока не найдете поле с информацией о пакете.Вы можете выбрать базовый план на 12 месяцев, 24 месяца или 36 месяцев. Вы также можете видеть, что несколько надстроек предварительно выбраны, что составляет общую стоимость. Мы рекомендуем снять отметку с надстроек, потому что они вам сразу не понадобятся. Вы всегда можете приобрести их позже, если ваши потребности изменятся.
Выбрав план на 36 месяцев, вы получите лучшее соотношение цены и качества.
Когда вы закончите выбирать планы, прокрутите страницу вниз и введите свои платежные реквизиты. Вы должны согласиться с их Условиями использования, а затем нажать «Отправить».
Вот и все!
Вы успешно подписались на тарифный план хостинга. Вам будет предложено создать пароль для вашей учетной записи.
Затем вы получите электронное письмо с подробностями о том, как войти в панель управления веб-хостингом (cPanel), где вы можете управлять всем, от файлов хостинга до электронной почты и поддержки.
4.3. Установите WordPress на свой веб-хостинг
С Bluehost вам не нужно проходить отдельный процесс установки WordPress, потому что Bluehost теперь устанавливает WordPress по умолчанию.Все, что вам нужно сделать, это выбрать тему WordPress, указать имя и слоган для своего веб-сайта, и вы будете готовы начать работу с WordPress.
После подписки на тарифный план хостинга вам будет предложено выбрать тему WordPress. Вы можете просто выбрать что угодно на этом этапе, потому что вы всегда можете изменить свою тему позже (мы покажем вам, как это сделать на более позднем этапе этого руководства). Самая важная часть — начать создавать свой сайт, чтобы любая тема на данный момент справилась со своей задачей.
Затем вам будет предложено выбрать название и слоган для вашего веб-сайта.
После указания деталей щелкните Далее . Bluehost установит для вас WordPress и после этого покажет вам такой экран:
Вы можете войти на свой сайт, добавив wp-admin к своему URL-адресу. Вот как должен выглядеть ваш URL для входа в WordPress:
http://example.com/wp-admin
Теперь вы можете войти на свой сайт WordPress с учетными данными, отправленными на ваш адрес электронной почты.
4.4. Измените тему WordPress
С помощью WordPress вы можете легко изменить внешний вид вашего сайта. Все, что вам нужно сделать, это найти подходящую тему WordPress и установить ее на свой веб-сайт WordPress.
Тема WordPress по умолчанию хороша, но если вы хотите, чтобы ваш сайт выглядел по-другому, вы можете найти альтернативную тему в официальном каталоге тем и установить ее на свой сайт. Поиск идеальной темы позволит вам сделать сайт по-настоящему вашим и подарить ему ощущение личного «себя».
Настоятельно рекомендуется взглянуть на наш список лучших тем WordPress, прежде чем погрузиться в установку произвольной темы.
Если вы выберете премиум-тему, ее необходимо загрузить с сайта поставщика темы и загрузить в свой WordPress.
Если вы решите использовать бесплатную тему WordPress из официального репозитория тем, вы можете установить ее прямо из панели управления WordPress без ручной загрузки с компьютера.
Чтобы установить бесплатную тему, перейдите к Внешний вид »Темы на панели инструментов WordPress.Затем щелкните поле Добавить новую тему .
Это покажет вам некоторые избранные темы на вашей панели инструментов. Перед установкой вы даже можете просмотреть предварительный просмотр и его детали, нажав на изображение.
Вы также можете фильтровать темы на основе макетов, функций и ниши вашего веб-сайта, нажав кнопку Feature Filter .
В правом углу введите название темы в строке поиска. Найдя идеальную тему, наведите указатель мыши на ее изображение и нажмите кнопку Установить .Затем нажмите кнопку Активировать , чтобы изменить внешний вид вашего веб-сайта.
4,5. Создайте свою первую страницу
После изменения внешнего вида вашего сайта самое время создать на нем новую страницу.
В левом меню панели инструментов WordPress вы можете найти два похожих параметра, которые часто сбивают с толку новичков: сообщений и страниц .
Выберите Pages , если вы хотите создавать отдельные страницы на своем веб-сайте WordPress, такие как страница «О нас», страница «Контакты», страница «Условия использования» и т. Д.
Выберите сообщений , если вы хотите создать сообщение в блоге, которое будет отображаться в обратном хронологическом порядке (сначала новые) на вашем веб-сайте WordPress. Сообщения также организованы по категориям и тегам. Вы можете прочитать разницу между категориями и тегами для получения дополнительной информации об этом.
Чтобы создать свою первую страницу, перейдите в редактор страниц, нажав Страницы »Добавить новую . Вы увидите редактор, в котором вы можете начать создавать свою страницу. Вам нужно будет добавить заголовок для своей страницы, прежде чем вы начнете писать контент в редакторе страницы.Теперь нажмите кнопку ’+’ , чтобы добавить блок.
Здесь вы увидите несколько вариантов. Теперь выберите блок в зависимости от того, что вы хотите добавить на свою страницу. Если вы хотите добавить абзац, выберите опцию абзаца; для изображений выберите вариант изображения, а затем загрузите изображение со своего локального компьютера или выберите изображение из библиотеки и так далее.
4.6. Настройка статической домашней страницы
По умолчанию WordPress показывает последние сообщения вашего блога в качестве домашней страницы, а не статической.Если вы хотите установить пользовательскую страницу в качестве домашней страницы, просто выполните следующие действия.
После создания страницы перейдите в «Настройки » »Чтение на панели администратора WordPress. Для параметра Ваша домашняя страница отображает вам нужно выбрать Статическая страница и выбрать страницу, которую вы хотите отображать в качестве главной в раскрывающемся меню. По завершении нажмите кнопку Сохранить изменения .
Меню навигации располагается в верхней части веб-сайта, поэтому посетители могут легко находить наиболее важные страницы и ссылки, что упрощает изучение вашего сайта.
Чтобы добавить меню навигации, вам нужно перейти в Внешний вид »Меню в админке WordPress. Укажите имя меню в поле Имя меню (это особенно удобно, если ваша тема поддерживает несколько меню навигации). Затем нажмите Создать меню .
Теперь вы можете выбирать из существующих страниц, сообщений, настраиваемых ссылок и категорий. Выбрав то, что, по вашему мнению, заслуживает упоминания, нажмите Добавить в меню . С помощью перетаскивания вы можете расположить структуру меню.Затем вам нужно указать место отображения и нажать Меню сохранения .
4.8. Добавляйте и настраивайте свои виджеты
На свой веб-сайт WordPress вы можете легко добавлять виджеты на свою боковую панель и в другие места, готовые к работе с виджетами, такие как нижний колонтитул, заголовок и т. Д.
Добавление виджета позволяет добавлять настраиваемый / динамический контент. Он позволяет добавлять такие элементы, как меню, календари, контактные формы, галереи и другие интересные элементы, на боковую панель или нижний колонтитул вашего веб-сайта.
Вы можете добавить виджет, перейдя в Внешний вид »Виджеты и выбрав из доступных виджетов. Вы просто перетаскиваете предпочтительные функции в область вашего сайта WordPress.
4.9. Настройте WordPress с помощью плагинов
Прелесть WordPress в том, что вы можете легко расширить возможности своего сайта, просто установив правильные плагины. Плагины можно рассматривать как приложения для вашего веб-сайта (например, контактную форму, галерею и т. Д.).
Как и темы WordPress, вы можете легко найти и установить бесплатные плагины из репозитория плагинов WordPress на своей панели управления WordPress.
Все, что вам нужно сделать, это посетить Плагины »Добавить новый . Используйте поле поиска в правом углу, чтобы найти плагин, и нажмите кнопку Установить сейчас . После установки нажмите кнопку Активировать , чтобы она заработала.
↑ Вернуться к содержанию
«Предыдущая: Глава 3 — Выбор конструктора веб-сайтов
Глава 5. Настройка параметров веб-сайта
Затем вам нужно настроить параметры своего веб-сайта.Настройка основных параметров WordPress важна для работы вашего сайта. Вам следует сосредоточиться на нескольких ключевых настройках веб-сайта, мы рассмотрим их ниже.
5.1. Сделайте свой сайт доступным для Google
Во-первых, вам нужно убедиться, что ваш сайт виден Google. Это позволяет вашему сайту быть ранжированным в результатах поисковых систем, что позволит пользователям легче находить вас в сети.
На панели инструментов WordPress перейдите в Настройки , затем в раздел Чтение .В разделе «Видимость в поисковых системах» убедитесь, что в поле не установлен флажок .
5.2. Установите структуру постоянной ссылки
Затем вам нужно настроить структуру постоянных ссылок. Постоянная ссылка — это веб-адрес, используемый для ссылки на ваш контент. По умолчанию WordPress устанавливает структуру постоянных ссылок, но она не наиболее оптимизирована. Вместо этого вам понадобится структура постоянных ссылок, которая поможет поисковым системам и посетителям вашего сайта легко понять ваш контент.
Итак, перейдите к Settings , затем к Permalinks .В разделе Общие настройки выберите опцию Имя сообщения .
5.3. Комментарии и уведомления
Если вы ведете блог или ведете блог на своем веб-сайте, вам также необходимо настроить параметры комментариев для своего веб-сайта.
Любой блог должен позволять пользователям комментировать сообщения, это увеличивает вовлеченность на вашем сайте, увеличивает время, которое пользователи проводят на странице, и побуждает снова посетить ваш сайт.
Чтобы настроить комментарии, перейдите в Настройки , затем Обсуждение .Здесь вы можете выбрать, хотите ли вы разрешить людям комментировать новые статьи и разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки) на новые статьи.
Вы также можете решить, хотите ли вы, чтобы комментаторы указали свое имя и адрес электронной почты перед тем, как комментировать, или должны зарегистрироваться и войти в систему, чтобы оставлять комментарии. Кроме того, вы можете получать уведомление по электронной почте в любое время, когда кто-то комментирует ваш блог.
5.4. Обновите свой часовой пояс
Вы также должны убедиться, что на вашем сайте WordPress установлен правильный часовой пояс.Запланированные действия и плагины начнутся к тому времени, когда ваш WordPress будет установлен на.
Итак, чтобы убедиться, что ваш сайт WordPress настроен на правильный часовой пояс, перейдите в Настройки , а затем в Общие .
В раскрывающемся меню рядом с часовым поясом выберите город в том же часовом поясе, что и вы, или смещение часового пояса UTC.
↑ Вернуться к содержанию
«Предыдущая: Глава 4 — Создание веб-сайта — Техническое руководство (шаг за шагом)
Глава 6: Основные плагины и руководства для WordPress (базовый уровень)
Независимо от того, какой тип веб-сайта вы хотите создать, вам нужно будет добавить те же важные функции (например, возможность создания контактной формы, возможность простого добавления тегов SEO и т. Д.).
С WordPress вы можете легко добавить эти функции, не нанимая разработчика и не написав ни единой строчки кода. Все, что вам нужно сделать, это найти подходящий плагин и установить его на свой сайт.
Мы объясним…
- Как добавить контактную форму на свой сайт
- Как отслеживать посетителей с помощью Google Analytics
- Как улучшить SEO вашего сайта
6.1. Как добавить контактную форму на свой сайт
Независимо от ниши, размера и цели вашего сайта, необходимо добавить контактную форму.Когда у вас добавлены контактные формы, ваши посетители могут легко связаться с вами прямо с вашего веб-сайта, не входя в свою учетную запись электронной почты.
WPForms — лучший плагин контактной формы для начинающих WordPress. Он позволяет создавать контактные формы с помощью конструктора перетаскивания и позволяет с легкостью публиковать созданные вами формы в любом месте вашего сайта.
Еще несколько преимуществ использования WPForms:
- Создавайте любые типы онлайн-форм без проблем, такие как контактные формы, формы пожертвований, регистрационные формы, формы регистрации и многое другое…
- Все формы, которые вы создаете с помощью WPForms, будут на 100% отзывчивыми, то есть они будут работать в браузерах на мобильных устройствах, планшетах и настольных компьютерах.
- Простая интеграция вашей формы с вашими любимыми инструментами электронного маркетинга или сторонними веб-приложениями.
- И многое другое…
Прочтите полный обзор WPForms для получения дополнительной информации.
Чтобы создать форму в своем блоге, вам нужно установить WPForms, перейдя в Plugins »Add New . Найдите плагин WPForms и, когда он появится, нажмите Установить сейчас , а затем нажмите Активировать .
Теперь вы будете перенаправлены на красивую страницу приветствия для WPForms.Вы можете нажать кнопку Create Your First Form или нажать WPForms »Добавить новый , чтобы создать свою первую форму.
Далее вам будет предложено выбрать шаблон. Вы можете выбрать один из готовых шаблонов или начать с пустой формы. Если хотите, вы можете дать собственное имя своей первой контактной форме.
WPForms позволяет легко создавать формы с помощью перетаскивания. Щелкните соответствующие поля формы на левой панели, чтобы добавить их в форму.Вы также можете легко переставить их или даже удалить ненужные поля. После внесения необходимых изменений нажмите Сохранить .
Затем перейдите на панель управления и щелкните WPForms »Все формы . Теперь вы увидите все созданные вами формы. Рядом с именем формы вы увидите ее шорткод. Скопируйте этот шорткод.
Теперь перейдите к сообщению или странице, где вы хотите добавить свою форму, и щелкните значок «+» в верхнем левом углу редактора Gutenberg.
Используя поле поиска, найдите шорткод . Выберите его, когда найдете. На вашем экране будет следующее.
Теперь вставьте шорткод, который вы скопировали ранее, вставьте его в данное поле и нажмите кнопку Publish справа от вас.
Вот и все! Вы успешно опубликовали контактную форму.
Хотите легко создать контактную форму? Начните работу с WPForms сегодня.
Хотите вместо этого начать с бесплатной версии? Попробуйте WPForms Lite.
6.2. Как отслеживать посетителей с помощью Google Analytics
Если вы хотите увеличить посещаемость своего веб-сайта, вам сначала нужно понять, как люди находят ваш веб-сайт и что они делают, когда попадают на него.
Самый простой способ отслеживать действия пользователей на вашем сайте — использовать Google Analytics. Google Analytics — лучшее решение для отслеживания веб-сайтов, и его можно использовать совершенно бесплатно.
Плагин MonsterInsights упрощает настройку Google Analytics на вашем веб-сайте WordPress.Кроме того, он позволяет вам использовать весь потенциал отслеживания Google Analytics, такой как отслеживание загрузок файлов, отслеживание рекламы, отслеживание отправки форм, отслеживание транзакций электронной торговли и т. Д., Не касаясь ни единой строчки кода.
Прочтите полный обзор MonsterInsights для получения дополнительной информации.
Чтобы настроить Google Analytics на своем сайте, перейдите в раздел «Плагины » »Добавить новый . Найдите MonsterInsights и, когда появится плагин, нажмите Установить сейчас , а затем активируйте .
Перейдите на страницу Insights »Настройки , чтобы аутентифицировать свой сайт с помощью Google Analytics. Нажмите Аутентифицироваться с помощью кнопки своей учетной записи Google.
На следующем экране выберите свою учетную запись Google.
Затем разрешите MonsterInsights управлять вашей учетной записью.
Наконец, выберите правильный профиль веб-сайта для своего сайта и нажмите Полная проверка подлинности .
После аутентификации вы можете легко узнать, как работает ваш веб-сайт, посетив Insights »Reports .
Начните работу с MonsterInsights сегодня, чтобы легко настроить Google Analytics на своем сайте.
Хотите вместо этого начать с бесплатной версии? Попробуйте MonsterInsights Lite.
6.3. Как улучшить SEO вашего сайта
Хотите привлечь на свой сайт целевую аудиторию? Лучший способ привлечь целевых посетителей — привлечь больше поискового трафика, также известного как органический трафик, за счет улучшения SEO вашего сайта.
Согласно OptinMonster, SEO — это практика увеличения посещаемости вашего веб-сайта за счет повышения рейтинга ваших веб-страниц в результатах поиска.Посетители, которые попадают на ваш сайт через поисковые системы, называются органическим трафиком.
SEO может быть технически сложным и сложным, но, благодаря бесплатным плагинам SEO, улучшить SEO на WordPress стало довольно легко даже новичкам.
Хотя вы можете найти множество различных плагинов для SEO, мы используем и рекомендуем All in One SEO. Это самый популярный плагин SEO для WordPress (не зря!).
С помощью All in One SEO вы можете отслеживать и оптимизировать SEO вашего сайта прямо из панели управления WordPress.В нем есть все инструменты и функции, необходимые для повышения рейтинга вашего сайта.
После установки All in One SEO на свой сайт можно запустить мастер установки.
Этот мастер запросит данные вашего сайта, например:
- Категория, которая лучше всего описывает ваш сайт
- Заголовок и мета-описание главной страницы вашего сайта
- Название вашей компании, контакты, логотип и профили в социальных сетях
После этого вы можете выбрать, какие функции SEO вы хотите включить на своем сайте.
Как только это будет сделано, вы сможете получить доступ к All in One SEO в любое время с панели инструментов WordPress, например:
Инструмент анализирует ваш сайт и дает ему оценку SEO. Кроме того, он показывает вам все критические ошибки и области, в которых можно улучшить. Вы также увидите советы и заметки о действиях, которые необходимо предпринять, чтобы решить проблему.
All in One SEO также упрощает настройку более продвинутых функций WordPress SEO, таких как карты сайта, оптимизированный внешний вид поиска, ключевые слова SEO, интеграция с социальными сетями, консоль поиска SEO, локальный SEO, разметка схемы и многое другое.
Затем, когда вы создаете страницу или сообщение, вы можете оптимизировать их перед публикацией. На экране редактирования публикации вы увидите оценку содержания вашей страницы и заголовок в верхнем левом углу.
Нажав на нее, вы получите больше настроек для оптимизации для SEO. Вы можете добавить ключевое слово фокуса, метаописание и исправить любые выявленные проблемы.
Если вы новичок в SEO, этот плагин удобен для начинающих и дает вам все необходимое для начала работы. В нем также есть все необходимое для технического SEO всего за несколько кликов.
Все в одном SEO также поддерживается и регулярно обновляется на основе последних лучших практик SEO.
Начните работу с All in One SEO сегодня, чтобы улучшить SEO вашего блога.
Если вы ищете еще несколько рекомендуемых подключаемых модулей для своего веб-сайта, посмотрите ниже:
- Создание контактных форм с помощью WPForms — Pro | Бесплатно
- Подключите свой сайт к Google Analytics с помощью MonsterInsights — Pro | Бесплатно
- Улучшите свое SEO с помощью All in One SEO — Pro | Бесплатно
- Добавьте дополнительный уровень безопасности с Sucuri
- Создавайте регулярные резервные копии с помощью Updraft Plus — Pro | Бесплатно
- Повысьте производительность WordPress с помощью W3 Total Cache
- Предотвратите спам-комментарии с помощью Akismet — Pro | Бесплатно
- Увеличьте количество подписчиков и продажи с OptinMonster
↑ Вернуться к содержанию
«Предыдущая: Глава 5 — Настройка параметров вашего веб-сайта
Глава 7. Добавление расширенных функций на ваш веб-сайт (для опытных пользователей)
В зависимости от ваших потребностей вы можете добавить на свой веб-сайт расширенные функции.WordPress чрезвычайно расширяем, поэтому все, что вам нужно сделать, это найти правильный плагин, который позволит вам добавлять расширенные возможности на ваш сайт без необходимости создавать его самостоятельно или нанимать профессионального разработчика.
Давайте посмотрим, насколько просто добавить расширенные функции на ваш сайт WordPress.
- Начать блог
- Добавить витрину электронной коммерции
- Добавить доску обсуждений / форум
- Сделайте свой веб-сайт доступным на нескольких языках
7.1. Начните вести блог
Добавление блога на ваш веб-сайт — отличный способ привлечь трафик на ваш новый веб-сайт и упростить пользователям поиск вас в Интернете. Итак, вы хотите завести блог на своем новом веб-сайте WordPress.
Во-первых, решите, о чем вы будете писать в блоге. Сообщения в блоге, которые вы пишете, должны соответствовать цели вашего веб-сайта. Например, если вы открываете небольшой веб-сайт для своей ландшафтной компании, вы можете написать в блоге советы по уходу за газоном для своих клиентов. Если вы создаете интернет-магазин, вы можете написать в блоге рекомендации по подаркам для продвижения своих товаров.Конечно, если вы ведете блог, посвященный образу жизни, вам захочется писать на темы, связанные с образом жизни.
Шаг 1. Создайте сообщение в блоге
Чтобы создать свое первое сообщение в блоге, на панели инструментов WordPress щелкните Сообщения , а затем Добавить новый . Вы попадете в редактор WordPress, где сможете начать писать свой пост. Просто введите заголовок своего сообщения в блоге и начните вводить текст сообщения под ним.В сообщениях блога вы можете добавлять такие блоки, как изображения, заголовки, аудио, галерею, цитаты, список, видео и многое другое.Чтобы добавить новый блок, щелкните значок (+) в верхнем левом углу. Наиболее распространенные блоки появятся первыми. Просто щелкните блок, который вы хотите добавить в свой блог.
Шаг 2. Добавление категорий и тегов
При создании сообщения в блоге вы также захотите добавить категории и теги. Категории и теги упорядочат содержание блога на вашем веб-сайте и упростят для посетителей поиск того, что они ищут.Категории предназначены для больших групп.Например, в блоге рецептов у вас могут быть широкие категории, такие как Рецепты завтраков, Рецепты обедов, Рецепты ужинов и Рецепты десертов.
Чтобы добавить категорию к своему сообщению в блоге, перейдите на панель с шестеренкой справа. В разделе Категории щелкните Добавить новую категорию .
Назовите категорию в текстовом поле и нажмите кнопку Добавить новую категорию внизу. Как только ваша новая категория будет создана, она будет отмечена синим флажком.
Вы можете добавить столько категорий и подкатегорий, сколько захотите.
Теги предназначены для описания конкретных деталей вашего сообщения и могут использоваться для микрокатегории ваших сообщений. Например, сообщение в блоге о рецепте спагетти может быть в категории «Рецепты ужина» и включать такие теги, как «рецепт спагетти» и «домашняя паста».
Чтобы добавить тег, перейдите на панель в правой части редактора WordPress. В разделе Теги введите свой тег и нажмите клавишу ВВОД, чтобы добавить тег к своему сообщению.
По завершении написания сообщения в блоге и добавления категорий и тегов нажмите синюю кнопку Опубликовать в правом верхнем углу, чтобы опубликовать сообщение в блоге на своем веб-сайте.
7.2. Добавить витрину электронной коммерции
Индустрия электронной коммерции переживает бум, и будущее розничной торговли — это электронная коммерция. С WordPress добавить витрину электронной коммерции на ваш сайт так же просто, как установить плагин.
Несмотря на то, что вы можете найти десятки плагинов для электронной коммерции, WooCommerce превосходит всех конкурентов и остается впереди всех благодаря своим уникальным функциям и простоте использования.
WooCommerce — лучший плагин электронной коммерции для WordPress. Он позволяет легко интегрировать витрину магазина с существующим веб-сайтом и позволяет принимать платежи через PayPal. Тем не менее, в ваших интересах убедиться, что ваша тема WordPress совместима с WooCommerce.
Некоторые особенности WooCommerce:
- Позволяет легко продавать физические или цифровые товары на вашем веб-сайте.
- С легкостью добавляйте дополнительные платежные шлюзы с помощью дополнительных модулей.
- Поддержка множества бесплатных и премиальных надстроек для улучшения витрины вашего магазина.
- Если вам нужно нанять разработчиков для добавления пользовательских функций на ваш сайт, их легко найти, потому что WooCommerce — самое популярное решение электронной коммерции для WordPress.
Прочтите полный обзор WooCommerce для получения дополнительной информации.
Хотите интегрировать интернет-магазин со своим сайтом? Начните работу с WooCommerce сегодня.
7.3. Добавить дискуссионную доску / форум
Добавление доски обсуждений или форума на ваш сайт на WordPress помогает расширить заинтересованное сообщество.WordPress упрощает создание многопоточных дискуссионных форумов, где ваши пользователи могут общаться и совместно работать с более широкой публикой.
bbPress — один из лучших плагинов форумов WordPress, созданный теми же людьми, что и WordPress.org.
Вот некоторые из интересных преимуществ поддержки вашего сайта с помощью форумов bbPress:
- Доступны сотни дополнительных плагинов, которые позволят вам легко улучшить ваш форум.
- Облегчает запуск ваших форумов всего несколькими щелчками мыши.
- Поставляется с полным набором функций, включая расширенные профили, групповые форумы, уведомления, ведение журнала активности и т. Д.
Прочтите полный обзор bbPress.
Хотите интегрировать доску обсуждений / форум со своим сайтом? Начните работу с bbPress сегодня.
7,4. Сделайте свой веб-сайт доступным на нескольких языках
Хотите охватить более широкую аудиторию, сделав свой веб-сайт доступным на нескольких языках? Создать многоязычный веб-сайт и охватить глобальную аудиторию с WordPress легко благодаря различным типам плагинов для перевода, доступных на рынке.
В WordPress вы можете найти множество различных плагинов, которые упрощают создание многоязычного веб-сайта.
В то время как некоторые плагины ориентированы на простоту использования и позволяют легко создавать многоязычный веб-сайт и управлять им, другие плагины помогают выполнять автоматический перевод на основе предпочтений пользователей. Вы также можете найти плагины, которые помогут вам
связаться с профессиональными переводчиками из вашей панели управления WordPress.Чтобы легко создать многоязычный веб-сайт, мы рекомендуем использовать Polylang, один из самых популярных плагинов перевода WordPress в каталоге плагинов.
С Polylang вы можете использовать столько языков, сколько захотите, это удобно для поисковых систем, а также совместимо с плагином WooCommerce.
Начните работу с Polylang уже сегодня.
↑ Вернуться к содержанию
«Предыдущая: Глава 6 — Основные плагины и руководства для WordPress
Прежде чем вы начнете вкладывать время и ресурсы в продвижение своего сайта, стоит потратить немного времени на то, чтобы проверить, представляет ли ваш сайт ценность для посетителей.Независимо от того, сколько вы тратите на продвижение веб-сайта, ваши посетители не останутся без дела, если это не принесет никакой пользы.
Например, если ваш сайт представляет собой интернет-магазин, вы можете опубликовать полезные видеоролики, демонстрирующие ваши продукты и способы их использования. Вы также можете предложить огромные скидки для новых клиентов и групповые покупки.
Точно так же, если у вас есть контентный веб-сайт, вы можете создать основной контент, который будет хорошо ранжироваться в Google, чтобы он привлекал новых посетителей и обратные ссылки.
После того, как вы создали на своем веб-сайте систему, подобную основному контенту, которая представляет определенную ценность для ваших посетителей, вы можете начать вкладывать свое время и ресурсы в привлечение трафика.
Имейте в виду, что без этих систем ваши посетители не останутся без дела, что сделает ваши маркетинговые усилия менее эффективными.
8.1. Привлекайте трафик на свой сайт
Трафик — это жизнь любого веб-сайта, и без него ваш веб-сайт будет бесполезен.
Несколько различных способов привлечь трафик в ваш блог:
- Гостевая публикация : опубликуйте свои гостевые статьи в популярном блоге и включите обратную ссылку на свой сайт.Помимо привлечения трафика, это помогает вам продемонстрировать свой опыт в своей нише и зарекомендовать себя в качестве авторитета.
- Рассылка по электронной почте : Создайте список блоггеров в ваших нишевых кругах. Начните информационную кампанию по электронной почте, чтобы обратиться к блоггерам и попросить их предоставить обратную ссылку на ваш сайт. При правильной стратегии эта тактика эффективна для создания обратных ссылок и увеличения трафика.
- Поисковая оптимизация (SEO) : SEO позволяет увеличить посещаемость вашего веб-сайта за счет повышения рейтинга сообщений вашего блога в поисковых системах.С помощью тактики SEO на месте и за его пределами вы можете привлечь на свой сайт более целевой органический трафик.
- Социальные сети : Поощряйте своих читателей делиться сообщениями вашего блога в социальных сетях. Это может помочь вам привлечь на ваш сайт пользователей социальных сетей.
8,2. Другие способы продвижения вашего сайта
Стратегии продвижения не ограничиваются привлечением мгновенного трафика. Если вы сосредоточены только на краткосрочной выгоде, скорее всего, вы скоро отстанете.
Хотите знать, на какие рекламные стратегии вы можете положиться в долгосрочной перспективе? Давайте посмотрим на некоторые из них ниже.
1. Начать список рассылки :
Один из лучших способов держать посетителей ближе к вашему бренду или веб-сайту — это создать список адресов электронной почты. Фактически, было обнаружено, что 70% новых посетителей никогда не вернутся на ваш сайт после того, как они уйдут. Однако с помощью списка адресов электронной почты вы можете установить связь со своими посетителями, регулярно сообщая им о том, что происходит вокруг вашего веб-сайта, и, в конечном итоге, возвращать их на ваш сайт.
Вы можете подписаться на инструмент для создания списков, такой как Constant Contact, AWeber или MailChimp, и начать расширять свой список рассылки, добавив поле подписки в свой блог.
2. Экспоненциально расширяйте свой список :
Большинство форм регистрации по умолчанию, которые вы создаете с помощью служб электронного маркетинга, утомительны. Это делает лидогенерацию менее эффективной, что также значительно замедляет рост вашего списка адресов электронной почты.
С помощью OptinMonster вы можете с легкостью создавать красивые формы подписки, которые, как доказано, привлекают больше регистраций. Он также поставляется с десятками опций таргетинга, поэтому вы можете отображать форму для нужного пользователя в нужном месте вашего сайта в нужное время, не расстраивая их.
OptinMonster также помогает сократить количество брошенных корзин с помощью предложений, зависящих от времени, которые могут быть очень полезны для интернет-магазинов.
3. Привлечение потенциальных клиентов и клиентов :
Вложение в онлайн-рекламу — один из лучших способов привлечь посетителей, потенциальных клиентов и клиентов. В отличие от традиционной рекламы, онлайн-реклама помогает вам лазерным таргетингом на потенциальных клиентов. Благодаря этому вы можете эффективно расходовать свой рекламный бюджет и получать от него больший доход.
Реклама в Facebook : реклама в Facebook, вероятно, самая простая, но достаточно эффективная, чтобы привлечь ваших целевых клиентов на ваши веб-сайты. Он поставляется с множеством вариантов таргетинга, которые позволяют показывать вашу рекламу нужному сегменту аудитории Facebook, который с большей вероятностью станет вашими клиентами.
Google AdWords : Если все сделано правильно, Google AdWords — самый надежный метод рекламы, который поможет вам привлечь больше потенциальных клиентов и клиентов для вашего онлайн-бизнеса.Вы можете разместить свою рекламу прямо над результатами поиска Google, чтобы привлечь посетителей на свой сайт и продать свою продукцию.
↑ Вернуться к содержанию
«Предыдущая: Глава 7 — Добавление расширенных функций на ваш веб-сайт
Глава 9: Контрольный список перед запуском
Создание сайта — серьезное дело. Предоставление доступа к вашему сайту миру до того, как он будет готов, может повлиять на вашу репутацию и стоить вам будущих клиентов. Итак, перед тем, как запустить свой сайт, вам нужно убедиться, что у вас все в порядке.
Чтобы вы не запустили свой веб-сайт до того, как он будет готов, вот контрольный список перед запуском, которому вы можете следовать. Ознакомьтесь со списком ниже, и перед тем, как запустить свой веб-сайт, убедитесь, что вы можете отметить каждый шаг.
- Создайте свой веб-сайт — Создайте свой веб-сайт и убедитесь, что у вас есть все важные страницы, такие как домашняя страница, информация о компании, страница контактов и т. Д.
- Подготовка со страницей, которая скоро появится. — Заинтересуйте свою аудиторию своим веб-сайтом еще до того, как он будет запущен, добавив на свой сайт страницу, которая скоро появится.Вы можете легко сделать это с помощью плагина для создания целевой страницы, такого как SeedProd.
- Проверить наличие ошибок — Проверьте свой веб-сайт на наличие мелких ошибок, таких как орфографические ошибки. Убедитесь, что его легко читать, проверив шрифты и цвета.
- Проверить изображения — Убедитесь, что изображения появляются на вашем сайте, оптимизированы и имеют замещающий текст.
- Тестовые ссылки — Протестируйте все ссылки на своем веб-сайте, чтобы убедиться, что они работают и ведут в нужное место.Это включает в себя навигацию по сайту, а также любые ссылки на кнопки или ссылки в контенте.
- Настройка параметров WordPress — Настройте параметры WordPress, такие как видимость поисковой системы, структура постоянных ссылок, комментарии и уведомления, а также часовой пояс.
- Установите Analytics — создайте учетную запись Google Analytics и используйте MonsterInsights для отслеживания данных своего веб-сайта. Перед запуском сайта проверьте, правильно ли отслеживается.
- Тест для мобильных устройств — Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств.
- Проверьте совместимость браузера — Убедитесь, что ваш сайт правильно отображается во всех различных типах браузеров, используя такой инструмент, как BrowserShots.
- Проверьте производительность вашего сайта — Проверьте скорость и производительность вашего веб-сайта, чтобы убедиться, что он оптимизирован для пользователей. Вы можете использовать наш бесплатный инструмент проверки скорости веб-сайта, чтобы протестировать свой сайт и получить предложения по улучшению.
- Оптимизируйте свой сайт для SEO — Установите плагин, например All in One SEO, чтобы оптимизировать свой сайт для SEO.
- Защитите свой сайт — Установите плагин безопасности для своего сайта, например Sucuri. Обязательно используйте плагин резервного копирования, такой как Updraft Plus, и предотвращайте спам-комментарии с помощью Akismet.
После того, как вы отметили каждый шаг в этом контрольном списке перед запуском, пора оживить ваш сайт!
↑ Вернуться к содержанию
«Предыдущая: Глава 8 — Продвигайте и развивайте свой веб-сайт
Глава 10. Полезные ресурсы и часто задаваемые вопросы
Чтобы иметь возможность запускать веб-сайт и развивать его на платформе WordPress, важно овладеть и оттачивать свои навыки работы с WordPress.Хотя вам не нужно изучать какие-либо языки программирования, вы сможете самостоятельно исправить некоторые общие технические проблемы. Рекомендуется следить за некоторыми из лучших ресурсов WordPress в Интернете.
Вот некоторые из лучших бесплатных ресурсов WordPress, которые могут вам пригодиться:
- IsItWP : IsItWP регулярно публикует учебные пособия по WordPress, обзоры тем и плагинов WordPress, обзоры продуктов, предложения WordPress и многое другое.
- WPBeginner : WPBeginner — крупнейший бесплатный ресурс WordPress в Интернете для начинающих WordPress.Они регулярно публикуют полезные учебные пособия по WordPress, видео, предложения по продуктам WordPress и многое другое.
- Блог WPForms : Хотите развивать свой онлайн-бизнес с помощью платформы WordPress? Затем вам нужно подписаться на блог WPForms, где вы можете найти лучшие практики и рекомендации WordPress для создания любых типов онлайн-форм WordPress.
- Блог MonsterInsights : Блог MonsterInsights — отличный ресурс, за которым вы можете следить, чтобы ознакомиться с передовыми методами и советами Google Analytics.
Помогая тысячам пользователей запускать веб-сайты, мы обнаружили, что люди часто задают одни и те же вопросы снова и снова. Вот почему мы составили список наиболее часто задаваемых вопросов, чтобы вы могли легко запустить свой веб-сайт.
Могу ли я создать сайт без WordPress?
Да, вы можете создать веб-сайт, используя HTML, CSS или любой конструктор веб-сайтов. Тем не менее, мы всегда рекомендуем вам создавать веб-сайт на WordPress, потому что большинство бесплатных разработчиков веб-сайтов размещают свою рекламу на вашем бесплатном веб-сайте, что делает его непрофессиональным.Кроме того, они даже не позволяют вам выбрать собственное доменное имя для вашего сайта, если вы не подписаны на премиальный план. Кроме того, если вы нарушите какое-либо из их условий, они могут закрыть ваш сайт без предупреждения.
С другой стороны, с WordPress вы получаете полную свободу над своим сайтом. Кроме того, вы можете добавлять любые дополнительные функции, не нанимая разработчика (например, контактные формы, интернет-магазин и т. Д.).
Могу ли я создать сайт на WordPress без программирования?
С WordPress любой может создать веб-сайт без каких-либо технических знаний.Вы можете легко выбрать из множества различных тем WordPress, которые помогут вам изменить внешний вид вашего веб-сайта. WordPress также имеет несколько конструкторов страниц с перетаскиванием, таких как Beaver Builder и Divi, что упрощает создание полностью настраиваемых веб-сайтов.
В чем разница между WordPress.com и WordPress.org (автономный WordPress)?
WordPress.com — это бесплатная платформа для ведения блогов, которая позволяет с легкостью запустить веб-сайт. Однако он имеет множество ограничений, таких как ограниченная доступность тем и ограниченное пространство для хранения.Кроме того, бесплатная платформа не позволяет монетизировать свой веб-сайт с помощью сторонних поставщиков (например, Google AdSense).
WordPress.org, также известный как WordPress с самостоятельным размещением, требует, чтобы вы владели доменным именем и учетной записью хостинга для запуска сайта. С собственной платформой вы получаете полный контроль над своим сайтом, можете монетизировать его так, как хотите, и она предоставляет неограниченные темы и параметры настройки, а также неограниченное пространство для хранения в зависимости от вашего хостинг-провайдера.
Сколько стоит создать сайт?
Чтобы запустить сайт на собственном WordPress, вам нужно приобрести доменное имя за 14 долларов.99 в год и учетную запись хостинга, которая стоит около 7,99 долларов в месяц. В целом запуск сайта будет стоить всего 110,87 долларов в год.
Вы можете найти тысячи бесплатных тем и плагинов для своего сайта. Однако, если вы предпочитаете премиальные темы и плагины, эксплуатационная стоимость вашего сайта может увеличиться.
Также прочтите советы нашего эксперта о том, сколько стоит веб-сайт, чтобы получить подробный ответ.
Как сделать сайт адаптивным для мобильных устройств?
Выбор адаптивной темы для вашего сайта — это самый простой способ сделать ваш сайт адаптивным для мобильных устройств, чтобы он работал на любых устройствах, включая настольные компьютеры, мобильные телефоны и планшеты.
Как сделать сайт доступным для поиска в Google?
Если вы хотите, чтобы ваши потенциальные пользователи открывали ваш сайт в Google, вам необходимо улучшить SEO (поисковую оптимизацию). SEO — это практика увеличения посещаемости вашего веб-сайта из поисковых систем за счет повышения рейтинга ваших веб-страниц в результатах поисковых систем.
Могу ли я создать сайт анонимно?
Если вы хотите опубликовать сайт, но при этом сохранить анонимность, обязательно защитите свой домен с помощью функции конфиденциальности WHOIS.На анонимных сайтах люди обычно используют псевдоним / псевдоним для записи. Вы даже можете создать уникальный адрес электронной почты только для управления сайтом.
Как веб-сайты зарабатывают деньги?
Есть много разных способов монетизировать ваш сайт и зарабатывать на нем деньги. Вот некоторые из них:
- Реклама : продавать рекламные места потенциальным рекламодателям напрямую или через сторонних поставщиков, таких как Google AdSense.
- Партнерский маркетинг : продвигайте продукты на своем веб-сайте и начинайте получать доход, когда ваши посетители покупают продукты по вашим партнерским ссылкам.
- Продажи товаров : Добавьте витрину на свой веб-сайт и начните продавать свои товары посетителям.
- Продавайте услуги : Предлагайте услугу своим клиентам и получайте с ее помощью доход.
Могу ли я добавить блог на свой сайт?
С WordPress добавить блог на ваш сайт очень просто. Все, что вам нужно сделать, это создать статьи, перейдя к сообщениям »Добавить новый , и опубликовать их, нажав кнопку« Опубликовать ».
Кроме того, не забудьте добавить ссылку на свой блог в меню навигации, чтобы посетители могли легко ее найти.
Может ли сайт управляться многими пользователями?
Да. WordPress поставляется с 5 ролями пользователей по умолчанию, с помощью которых вы можете управлять ролями и разрешениями для каждого пользователя вашего сайта: администратора, редактора, автора, участника и подписчика.
Что такое категории и теги в WordPress?
Содержимое вашего блога WordPress организовано по категориям и тегам.
Категории — это, по сути, широкая группа сообщений вашего блога. Думайте об этом как об общих темах, которые вы освещаете, или как о содержании вашего блога. Поскольку категории являются иерархическими, вы можете иметь сколько угодно подкатегорий.
Теги предназначены для описания конкретных деталей вашего сообщения. Их можно использовать для микрокатегории вашего контента, и они не являются иерархическими. Думайте об этом как об индексной части книги.
Как я могу узнать больше о терминологии WordPress?
Обращайтесь к этому глоссарию терминов WordPress для начинающих всякий раз, когда вас озадачивают странные термины или сокращения WordPress.
Как сделать мой сайт быстрее?
Выбор надежного веб-хостинга, такого как Bluehost, — один из рекомендуемых способов сделать ваш сайт быстрее. Некоторые другие методы:
- Уменьшите количество изображений, которые вы используете на одной странице, или отложите их загрузку, если вы хотите использовать много изображений на одной странице.
- Повысьте производительность своего сайта с помощью плагина кеширования, такого как W3 Total Cache.
- Используйте сеть доставки контента (CDN).
Как сделать мой сайт безопасным?
Чтобы обеспечить безопасность вашего веб-сайта, рекомендуется регулярно создавать резервные копии и использовать плагин безопасности, например Sucuri, чтобы вы могли сканировать его и исправлять любые проблемы по мере их обнаружения.
Мы надеемся, что это руководство помогло вам узнать, как запустить веб-сайт на WordPress, не нанимая разработчика.
Если вам понравилась эта статья, ознакомьтесь с нашим руководством о том, как правильно начать подкаст.
Как создать веб-сайт на WordPress: пошаговое руководство для начинающих
Хотите верьте, хотите нет, но знание того, как создать веб-сайт с нуля, является одним из наиболее важных навыков, которые вы должны освоить как владелец малого бизнеса в наши дни. и возраст.
Пожалуйста, потерпите меня! Вот почему:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и размещать новые вещи на своем веб-сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что, хотя их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом сказанного, самая важная часть головоломки заключается в том, что вы можете научиться создавать веб-сайт на WordPress, а затем создать что-то потрясающее для своего бизнеса или проекта самостоятельно. .
И последнее, но не менее важное: подход «Сделай сам» (без навыков программирования), который мы здесь представляем, невероятно экономичен. Фактически, вы можете создать и запустить свой веб-сайт всего за ~ 35 долларов в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
Спешите? Вот ваши ярлыки действий, чтобы создать сайт менее чем за час:
- Найдите доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем Bluehost).
- Установите WordPress через интерфейс Bluehost.
- Выберите бесплатную тему WordPress на сайте Bluehost.
- Получите несколько обязательных плагинов WordPress, которые помогут в росте вашего сайта.
- Начните создавать свои страницы и сообщения в блогах.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, убедитесь, что вы используете одну из ссылок Bluehost на этой странице. Их прохождение приведет к двум вещам: (1) — это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) — это разблокирует 2 доллара.95 против цены со скидкой 3,95 доллара для вас . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Как сделать сайт — с высоты птичьего полета
Хорошо, вот план того, что мы собираемся делать на следующих этапах. Важно отметить, что все это можно сделать своими руками (если это так), и что мы минимизируем затраты везде, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный и красивый веб-сайт, который не заставит вас влезть в долги.Вот что мы пройдем:
Хорошо, этот последний шаг в основном зависит от вас, и мы не будем уделять много внимания элементу прибыли в этом руководстве. Но у нас есть для этого другие ресурсы. Посмотрите их:
Шаг 1. Выберите WordPress в качестве платформы вашего веб-сайта
По правде говоря, существует множество платформ веб-сайтов, которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (CMS).
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, позволяющих редактировать содержание своего сайта без каких-либо знаний в области программирования.По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит технических подробностей! Как я уже сказал, существует множество CMS — на самом деле, более 100, как указано в Википедии.
К счастью, выбрать лучший очень просто. На вершине горы есть только один король — WordPress.
WordPress используется более чем на 34% всех веб-сайтов (согласно данным).Опять же, это всех веб-сайтов!
(Графики визуализатора.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот основные сведения о WordPress:
- это открытый исходный код
- бесплатно
- это идеальное решение для создания веб-сайтов своими руками
- он очень универсален — может работать с любым типом веб-сайтов.
- это быстро, оптимизировано и безопасно
- готов к поисковой оптимизации — упрощает продвижение
Теперь одно важное различие; «WordPress», о котором мы здесь говорим, — это «WordPress, программное обеспечение.«Вы можете найти его, если зайдете на WordPress.org.
Существует также другая разновидность WordPress — «WordPress, коммерческая служба», которую вы можете найти, перейдя на сайт WordPress.com. Мы описываем различия между ними здесь.
А пока давайте просто вспомним, что нам нужен WordPress.org , поскольку это более универсальная и дешевая версия платформы. Все это станет ясно на следующих этапах.
🎯 Примечания к действию.На данный момент вам не нужно выполнять никаких действий. Шаг 1 — это просто ознакомление с инструментом, который вы собираетесь использовать для создания своего сайта на следующих этапах.
Шаг 2. Выберите имя для своего сайта, купите домен и хостинг
Когда вы учитесь создавать веб-сайт, выбор имени, вероятно, является самым увлекательным аспектом всего процесса.
В конце концов, у вас здесь полная свобода. Вы можете выбрать буквально любое название для своего сайта.
Однако! Есть еще кое-что, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети насчитывается почти 2 миллиарда (!) Веб-сайтов (на момент написания). Это означает, что оставаться оригинальным может быть довольно сложно.
Это действительно хорошая идея — построить имя вашего веб-сайта (и, следовательно, ваше доменное имя) либо вокруг имени вашей организации (наиболее очевидный подход), либо вокруг фразы, связанной с вашей нишей, но с некоторыми добавленными словами для лучшая торговая марка.
Короче говоря, хорошее доменное имя должно быть:
- фирменный стиль — уникальное звучание, не похожее ни на что другое на рынке
- легко запомнить
- короткие — их тоже легче запомнить
- легко набирать и сложно перепутать — вы же не хотите, чтобы люди задавались вопросом, как написать название вашего сайта
- , включая ключевые слова, относящиеся к нише — например, если вы делаете что-нибудь с пиццей, было бы здорово иметь слово «пицца» где-нибудь в названии сайта; то же самое работает и в отраслях, не связанных с пиццей.🍕
Вот быстрый инструмент, который вы можете использовать, чтобы узнать, доступно ли интересующее вас доменное имя:
Если вы не знаете, какой домен вы хотите получить, перейдите прямо к нашему генератору №1 — Domain Wheel и посмотрите, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш веб-сайт.
Domain Wheel вернется с некоторыми предложениями. Вы можете сузить круг поиска, чтобы найти свое идеальное доменное имя.
Следующий шаг, когда вы знаете, какое доменное имя вы хотите, — это зарегистрировать его, а также купить пакет хостинга за один раз.Давайте позаботимся об этом дальше:
а) Покупка доменного имени и хостинг
💡 Примечание. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
🧙 Примечание для новичков: что вообще такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт.Это место, где ваш веб-сайт находится и ждет, пока его посетят.
Вопреки распространенному мнению, веб-сайты находятся не «только в Интернете» или «в Google». Вместо этого они размещаются на веб-серверах — настройках веб-хостинга — а затем получают оттуда , обслуживаемые для всех посетителей.
Чтобы ваш сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
На практике все намного проще, чем кажется, что вы увидите через минуту.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть масса компаний, которые могут продать вам пакет хостинга…
Но давайте не будем усложнять себе жизнь и вместо этого получим все от одной компании — и за один раз.
Мы собираемся использовать Bluehost. Вот почему:
- Bluehost — это авторитетный веб-хостинг, который оптимизирован для WordPress и позаботится о том, чтобы ваш веб-сайт работал без сбоев.
- — это одна из немногих компаний, рекомендованных на официальном сайте WordPress.сайт организации
- дешево (от 2,95 $ в месяц)
- прост в использовании и удобен для новичков
- вы получаете доменное имя бесплатно
Вот что теперь будет:
- Мы собираемся перейти на Bluehost и выбрать тарифный план для нашего веб-сайта.
- Мы также собираемся зарегистрировать доменное имя в Bluehost (домен бесплатный).
- Мы скажем Bluehost установить и настроить чистую версию WordPress на нашем новом хостинге.
- Мы выйдем со 100% работающим веб-сайтом WordPress!
Приступим — вот как создать сайт:
Сначала нажмите здесь, чтобы перейти в Bluehost. Оказавшись на странице, нажмите кнопку «Выбрать план».
В большинстве случаев, если вы запускаете новый сайт, достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц:
.На следующем шаге введите доменное имя, которое вы решили получить для своего сайта:
Далее укажите свои личные данные:
Прежде чем продолжить, хорошо бы проверить и подтвердить параметры настройки хостинга, которые вы выбрали.Его можно найти в разделе информация о пакете :
Примечание; вы получите самую низкую цену, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ОТПРАВИТЬ» и завершить покупку.
б) Указание Bluehost установить для вас WordPress
Поскольку теперь вы зарегистрировались в Bluehost и подготовили настройку хостинга, единственный элемент, который отсутствует, — это WordPress.
Хотя технически можно установить WordPress вручную, зачем вам это делать, если вы можете заставить других делать это за вас, причем бесплатно! Вот как это сделать:
Как только вы завершили процесс регистрации в Bluehost, вы должны были получить электронное письмо от команды Bluehost с некоторыми подробностями о том, как войти в свой профиль клиента и начать работу над своим сайтом.
После того, как вы войдете в систему, Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
Кроме того, вы также можете установить WordPress, перейдя в раздел Мои сайты и нажав кнопку Создать сайт :
Все, что нужно Bluehost для установки WordPress, — это имя вашего нового сайта и имя пользователя / пароль, которые вы хотите использовать при управлении WordPress.После того, как вы закончите работу с мастером, ваш сайт будет установлен и готов к работе!
Шаг 3. Ознакомьтесь с пользовательским интерфейсом WordPress
Вы можете войти в свою пользовательскую панель WordPress, если зайдете по адресу
www.YOURDOMAIN.com/wp-admin/Вот что вы увидите:
Используйте учетные данные для доступа, которые вы установили в Bluehost на предыдущем шаге («снимок экрана установки WordPress» выше).
После успешного входа в систему вы увидите основной интерфейс WordPress во всей красе:
- (1) Приветственное сообщение — Некоторые из наиболее важных областей панели администратора, перечисленные в виде ссылок быстрого доступа — обычно это ваши ярлыки для создания веб-сайта.
- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) сообщений — перейдите сюда, чтобы создавать сообщения в блоге.
- (4) Медиа — здесь можно загружать изображения и другие медиафайлы и управлять ими.
- (5) Страницы — перейдите сюда для создания дополнительных страниц.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — измените здесь дизайн своего сайта и / или настройте способ отображения определенных элементов в текущем дизайне.
- (8) Плагины — здесь установите новые плагины.
- (9) Пользователи — управление учетными записями пользователей, которые могут получить доступ к панели администратора сайта.
- (10) Настройки — основные настройки.
На этом этапе хорошо позаботиться о некоторых основных настройках WordPress для начала работы, которые улучшат ваш опыт в будущем.
а) Установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, также известные как URL-адреса, структурированы на вашем сайте.
Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-то таким простым, как
YOURSITE.com/about. Правильная установка постоянных ссылок позволит вам добиться этого.Чтобы установить постоянные ссылки, перейдите в «Настройки » → «Постоянные ссылки » на главной боковой панели на панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) Сделайте ваш сайт общедоступным
Я думаю, вы хотите, чтобы Google мог найти и проиндексировать ваш сайт.Чтобы убедиться, что это так, перейдите в «Настройки » → «Чтение » и убедитесь, что в поле «Не рекомендовать поисковым системам…» стоит , не отмечен .
c) Установите заголовок и слоган вашего веб-сайта
Перейдите в Настройки → Общие и установите для полей Название сайта и Слоган то, что вам нужно.
Название и слоган вашего сайта могут появляться в разных местах на сайте. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов.
Слоган необязателен — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или запретить комментарии
Хотите ли вы принимать комментарии на своем веб-сайте, решать вам.
С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть здорово для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете заниматься спамом и следить за тем, чтобы не было троллинга.
Разрешите вы или отключите комментарии, это можно сделать в Настройки → Обсуждение .
e) Отключить пингбэки и трекбэки
Я не знаю, почему этот параметр все еще присутствует в WordPress. В основном это пережиток тех времен, когда пингбэки и трекбэки были обычным делом.
Однако, если вы хотите научиться создавать веб-сайты в наши дни, вы можете просто деактивировать их, отменив выбор следующего параметра в настройках → Обсуждение .
е) Установите часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой.
Как правило, вы хотите установить часовой пояс либо там, где вы находитесь, либо где находится ваша целевая аудитория. Что имеет больше смысла.
Вы можете установить часовой пояс в Настройки → Общие .
Убрав основные настройки, мы можем перейти к интересным вещам:
Шаг 4. Выберите тему / дизайн для своего веб-сайта
Самое замечательное в WordPress то, что он работает со сменными дизайнами — темами .
Это означает, что вы можете изменить внешний вид вашего веб-сайта WordPress одним щелчком мыши.
Например, так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Всего за пару кликов и с помощью популярной бесплатной темы под названием Hestia, например, мы можем сделать так, чтобы она выглядела так:
Вот как:
а) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего веб-сайта.Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важным моментом здесь является то, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Существует огромное количество тем WordPress. Просто заглянув в официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете на сторонних сайтах гораздо больше бесплатных тем, а также есть целый другой мир платных тем, которые распространяются независимыми магазинами тем (например, ThemeIsle или aThemes) и даже торговыми площадками (например, ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала. Самое удивительное в некоторых из лучших бесплатных тем — это то, сколько впечатляющих функций они предлагают, не требуя ничего взамен.
Итак, как выбрать тему, которая подходит именно вам? Вот несколько советов, если вы хотите более подробно рассмотреть этот вопрос. Как правило, вам не нужно тратить на это слишком много времени и вместо этого нужно идти простым маршрутом.
Мы можем это сделать, потому что тема, которую вы выберете сегодня, не обязательно будет вашим окончательным решением. Вы всегда можете вернуться к нему позже и изменить его за считанные минуты.
Таким образом, мы сделаем беспроигрышную ставку и воспользуемся одной из самых популярных бесплатных тем на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Гестия.
🎨 Примечание. Хотя мы будем использовать Hestia в качестве примера в следующем разделе, это не единственная бесплатная тема, которую вы можете использовать.Вот подборка тематических обзоров для разных целей: от бизнес-сайтов до блогов, путешествий, продуктов питания, личных сайтов и т. Д. Вы можете использовать любую из этих тем. Порядок такой же.
б) Установите свою тему
Если выбранная вами тема доступна в официальном каталоге на WordPress.org, единственное, что вам нужно для ее установки, — это название темы. Ага. Это оно.
Вот как выполняется установка темы:
Перейдите в Внешний вид → Темы на панели инструментов WordPress и нажмите «Добавить».”
Оттуда введите имя темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите кнопку «Установить» под желаемой темой:
Через секунду тема будет установлена. Чтобы полностью включить его на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Hestia — одна из тех тем, которые предлагают отличную адаптацию для новых пользователей.Чтобы узнать, что тема приготовила для вас, нажмите кнопку в приглашении.
Вы увидите свою главную панель Hestia, на которой вы сможете узнать о теме и расширить ее готовые функции с помощью некоторых дополнительных функций. Давай сделаем это сейчас.
Сначала нажмите ссылку «Рекомендуемые действия», чтобы узнать, что доступно.
Из предложенных здесь вариантов остановимся пока только на Orbit Fox Companion. Просто нажмите кнопку «Установить и активировать».
💡 Примечание. Orbit Fox Companion — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как создать веб-сайт.
Orbit Fox — хорошее дополнение к Hestia, так как предлагает несколько интересных функций для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, который будет полезен при создании ваших подстраниц (например, «о нас» или «контакт»), и пользовательские значки меню.
На этом этапе ваша новая тема активна на вашем сайте.Вы можете увидеть это в действии, просто перейдя на
YOURDOMAIN.com.Хотя то, что вы там видите, далеко от потенциала темы. Прямо сейчас мы позаботимся о том, чтобы адаптировать дизайн, меню и другие элементы, чтобы сайт выглядел именно так, как вы этого хотите. Вот как это сделать:
в) Настроить тему
Хотя внешний вид вашей темы уже может быть довольно приятным, вам все же следует сделать некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в Внешний вид → Настройка . Вы увидите основной интерфейс настройщика WordPress.
Оттуда вы можете настроить множество вещей. Начнем с главной страницы, поскольку она наиболее репрезентативна.
Настройка вашей домашней страницы.
Сделайте следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить», чтобы создать новую страницу в качестве домашней.
- Введите название страницы — «HOME» кажется хорошей идеей — и нажмите «Добавить».
При этом список последних статей вашего сайта по умолчанию будет заменен полностью настраиваемой главной страницей. По умолчанию вы увидите несколько интересных элементов на своей новой домашней странице.
См. Здесь:
Для начала изменим основной заголовок на странице. Рекомендуется указать либо название вашей компании, либо что-нибудь еще, что служит заголовком для всего сайта.
Чтобы внести изменения, щелкните значок карандаша рядом с заголовком.
После этого слева появится панель настройки.
Через него можно:
- Измените фоновое изображение — сделайте его чем-то связанным с вашим бизнесом
- изменить название
- измените текст под заголовком — вы можете полностью удалить его, если хотите
- изменить текст кнопки — обычно ведет к вашим продуктам или наиболее важным страницам (подробнее об этом через минуту)
Под ним вы можете настроить любые другие доступные блоки домашней страницы.По умолчанию вы получаете все это (см. Этот список, перейдя в «Разделы главной страницы» на боковой панели настройщика):
- Раздел «Возможности » — отличное место, чтобы объяснить, что ваша компания может предложить или какова цель веб-сайта. Эта «цель», вероятно, является самой важной вещью, которую следует иметь в виду, когда вы узнаете, как сделать Веб-сайт.
- Раздел О — отличное место, чтобы рассказать о своей истории.
- Раздел Team , который можно использовать, если в вашем бизнесе работает больше людей, и вы хотите их выделить.
- Лента — еще одно место, где вы можете упомянуть свой основной призыв к действию.
- Раздел Отзывы — это замечательно, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе Контакты вы можете отобразить свою контактную информацию и сообщить людям, как с вами связаться.
Также доступно несколько дополнительных разделов.Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку главной страницы, не забудьте нажать на главную кнопку «Опубликовать», которая находится вверху.
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографике вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в Настройки внешнего вида → Типографика на боковой панели настройщика WordPress.Там вы сможете выбрать шрифт и сразу же увидеть его на своем сайте.
Цвета.
По умолчанию ваша новая тема будет использовать пару основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите цветов на главной боковой панели.
Акцентный цвет обычно используется для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После того, как вы сделаете это, ваш веб-сайт начнет казаться, что он действительно ваш . Вы сделаете все необходимые настройки и настройки, чтобы он соответствовал вашему бренду.
💡 Примечание. В настройщике WordPress есть еще много настроек, с которыми можно поэкспериментировать. Например, вы можете:
- выберите макет вашего веб-сайта по умолчанию — хотите ли вы, чтобы боковая панель была слева, справа или нигде,
- , как вы хотите, чтобы список блога отображался,
- , хотите ли вы использовать основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5. Получите плагины для расширения возможностей вашего сайта
Плагины для вашего сайта WordPress такие же, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые столь необходимые функции. По сути, пока вы разбираетесь в том, как создать сайт самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная кода.
Вот плагины, которые вам следует рассмотреть — лучше всего то, что все они бесплатны:
- Yoast SEO — помогает настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш веб-сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш веб-сайт, которые посетители могут использовать для прямой связи с вами — это намного лучше, чем отображение вашей электронной почты в виде обычного текста на вашем сайте.
- Также просмотрите этот список самых популярных плагинов WordPress всех времен. Вы тоже можете найти там что-нибудь интересное.
Установка плагинов проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, — это его название.
Перейдите в панель управления WordPress, а затем в Плагины → Добавить новый . Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Шаг 6: Создайте базовые страницы
Есть некоторые страницы, которые должны быть у всех веб-сайтов, независимо от их назначения или цели.
Но сначала, как вообще создать страницу :
Для этого просто перейдите в панель управления WordPress, а затем выберите Pages → Add New . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому / правому краю / центру, создание списков и т. Д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между редакторами Text и Visual . Используйте первое только в том случае, если вы хотя бы смутно знакомы с кодом HTML.
- (5) Раздел Publish . Здесь находится основная кнопка Опубликовать .
- (6) Обсуждение . Решите, хотите ли вы разрешать комментарии. Параметр «трекбэки и пингбэки» можно не устанавливать.
- (7) Главное изображение . Большинство тем WordPress берут это изображение и отображают его где-нибудь на видном месте рядом с вашей страницей.
Когда вы закончите редактировать содержимое страницы, нажмите «Опубликовать».
Теперь, когда мы разобрались с практическими рекомендациями, вот страницы, которые вам следует подумать о создании:
- Примерно — я уже упоминал об этом несколько раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать историю вашего веб-сайта и почему люди должны обращать на него внимание.Эта страница просто необходима всем, кто хочет научиться создавать веб-сайт.
- Контакт — здесь вы можете отобразить некоторую контактную информацию вместе с красивой контактной формой, через которую люди могут связаться с вами напрямую (вы можете получить такую форму через вышеупомянутый плагин WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь.
- Портфолио — место, где вы можете продемонстрировать свои прошлые работы.
- Магазин — незаменимая вещь, если вы хотите продать что-либо со своего сайта. Чтобы это работало, вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Когда вы закончите с ними, вы также можете проверить этот список из 12 ценных страниц, которые стоит разместить на своем сайте.
Шаг 7. Рассмотрите возможность создания блога
Блог (а также маркетинг через контент — он же «контент-маркетинг» в целом) — один из наиболее эффективных способов продвижения не только вашего веб-сайта, но и любых продуктов, которые вы, возможно, захотите продавать через этот веб-сайт.
И это говорю не только я; есть необработанные данные, подтверждающие, что блоги — превосходный инструмент для интернет-маркетинга: 55% маркетологов считают ведение блогов своим главным приоритетом входящего маркетинга.
Ведение блога — простая концепция. Что вы делаете, так это регулярно публикуете статьи, связанные с темой вашего веб-сайта.
С технической точки зрения, WordPress с самого начала имеет встроенные инструменты для ведения блогов. Фактически, WordPress начинался как платформа для ведения блогов.
Чтобы создать новую запись в блоге, все, что вам нужно сделать, это перейти в сообщений → Добавить новый (с панели инструментов WordPress).
Сам процесс создания сообщения в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит почти так же (снимок экрана ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление нового сообщения в блог:
Когда вы закончите работу над сообщением в блоге, нажмите «Опубликовать.”
Чтобы ваши сообщения были легкодоступными, вы должны назначить одну из своих страниц в качестве основного листинга блога для этих сообщений.
- Для этого сначала перейдите в Pages → Add New и создайте пустую страницу. Назовите это «БЛОГ» — просто чтобы прояснить ситуацию.
- Затем перейдите в «Настройки » → «Чтение » и выберите вновь созданную страницу блога в качестве «Страницы сообщений», например:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние сообщения в блоге.
Конечно, сложная часть создания блога — это регулярно писать сообщения в блог и делать их привлекательными для чтения. Подробнее о том, как создать потрясающий блог на WordPress!
Шаг 8. Настройте навигацию по сайту
Поскольку все ваши ключевые страницы в сети (и, возможно, ваш блог также запущен), сейчас хороший момент, чтобы настроить навигацию вашего сайта и упростить его использование для посетителей.
Здесь мы сосредоточимся на двух элементах:
а) Меню
Меню — это основной инструмент, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при понимании того, как создать сайт.
В зависимости от вашей темы у вас будет несколько вариантов на выбор, касающихся настроек меню. Вот что обычно можно сделать (на примере Гестии):
Сначала перейдите в Внешний вид → Меню на панели инструментов WordPress.
Вы увидите панель по умолчанию:
Слева находятся все страницы, которые вы можете добавить в меню. Справа видна сама структура меню и все его настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню.Хорошая идея — выбрать «О себе», «Контакты», а также одну или две другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели то, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите меню внизу. Обычно при выборе места с пометкой «Основное меню» меню отображается в верхнем разделе веб-сайта. Вероятно, это то, что вы хотите для своего главного меню. Нажмите «Сохранить меню», чтобы сохранить настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите на ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в другом месте. Итак, для этого нового вы можете назначить его как «Меню нижнего колонтитула».
Когда вы перейдете на свой сайт сейчас, вы увидите меню на месте.
б) Виджеты
Виджеты — это устаревшая функция WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в различных местах веб-сайта.
Обычно такие блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в Внешний вид → Виджеты на панели инструментов WordPress. Вы получите этот экран:
Тема Hestia предлагает несколько областей виджетов, помимо боковой панели или нижнего колонтитула, но давайте пока не будем заострять внимание на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть поиск, последние сообщения, архивы и категории на боковой панели (снимок экрана выше). Вот как выглядят эти виджеты, когда я перехожу на страницу «О нас», например:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для всеобщего обозрения!
Видеоверсия этого руководства
Вот видео-обзор шагов, необходимых для создания веб-сайта на WordPress.Вы можете рассматривать его как обобщение того, что было сказано выше.
- яблоки
Вы можете даже вкладывать списки друг в друга. Допустим, я хочу добавить под яблоки разные типы яблок. Мы бы создали новый тег списка внутри рассматриваемого элемента списка с его собственными элементами списка.
Итак, в теге apple
Составим неупорядоченный список разных видов фруктов.
Мы сделаем наш тег
Внутри тега списка вы помещаете элементы списка. Каждый элемент будет помещен в свой собственный тег элемента списка, записанный как
- Тег



