делаем блог на WordPress — Академия Admitad
В первой части цикла статей по созданию сайта «Делаем сайт на WordPress» мы разобрались с тем, как купить доменное имя, выбрать хостинг и разместить на нём свой первый WordPress проект. Во второй части «Как создать свой сайт: делаем форум на WordPress» мы рассказали, как самостоятельно по шагам сделать платформу для общения пользователей. Сегодня в программе разбор одного из самых популярных контентных форматов — учимся, как создать блог на WordPress.
Что такое блог? В самом грубом приближении это набор записей на общую тему и/или от лица одного человека. Записи должны быть структурированы по разделам, рубрикам, категориям (особенно это важно, если тема достаточно широкая). Также записи должны содержать метки, по которым впоследствии можно будет их группировать и искать похожие посты.
Сегодня мы расскажем вам о том, как сделать блог на WordPress по тому же типу, что и блог Академии Admitad. Он будет очень простой, но при этом обладать всем необходимым функционалом. Конечно, до состояния идеального блога вашей мечты вам ещё придётся его «докручивать» самостоятельно (ведь нет предела совершенству!), но финальный результат будет содержать базовый набор функций.
Перед тем, как собирать свой блог, стоит примерно представлять, что же вы хотите получить в конечном итоге. Решите для себя, будут ли записи выводиться на главную страницу сайта, или же сайт будет начинаться с красивого лендинга, с которого пользователь будет переходить в блог? Нужно ли вам меню, где оно будет располагаться (сверху, справа, слева)? Какие пункты в нём будут? Какие разделы помимо блога будут на сайте? Какой ещё функционал вам может понадобиться?
Давайте попробуем сделать сайт по следующему плану: на главную страницу будут выводиться записи блога, каждая новая запись будет выше предыдущей, сверху будет меню с разделами сайта, сбоку — рубрикатор. Примерно так и выглядит подавляющее большинство блогов. Посты в хронологическом порядке, простейшая навигация и поиск по сайту — классическая схема, по которой строится подавляющее большинство блогов.
Здесь мы можем начать с выбора шаблона для оформления. Для блога на WordPress их сделано очень много, и найти годный бесплатный шаблон не составит труда. Мы выбрали тему Create, так как она отвечает нашим требованиям к внешнему виду будущего сайта. Итак, устанавливаем тему:
 Переходим по ссылке и скачиваем архив (кнопка Download). Где бы вы не нашли тему, в подавляющем большинстве случаев финальная ссылка на скачивание будет вести на сайт WordPress.
Переходим по ссылке и скачиваем архив (кнопка Download). Где бы вы не нашли тему, в подавляющем большинстве случаев финальная ссылка на скачивание будет вести на сайт WordPress. Заходим в административную панель, находим в боковом меню раздел «Внешний вид» и выбираем пункт «Темы». На странице с темами нажимаем «Добавить новую».
Заходим в административную панель, находим в боковом меню раздел «Внешний вид» и выбираем пункт «Темы». На странице с темами нажимаем «Добавить новую».
 Всё, что нам остаётся — активировать тему. Готово!
Всё, что нам остаётся — активировать тему. Готово!Теперь можно посмотреть на сайт в режиме пользователя и проверить результат.
 Так наш блог выглядел на стандартном шаблоне, с которого начинаются все сайты WordPress.
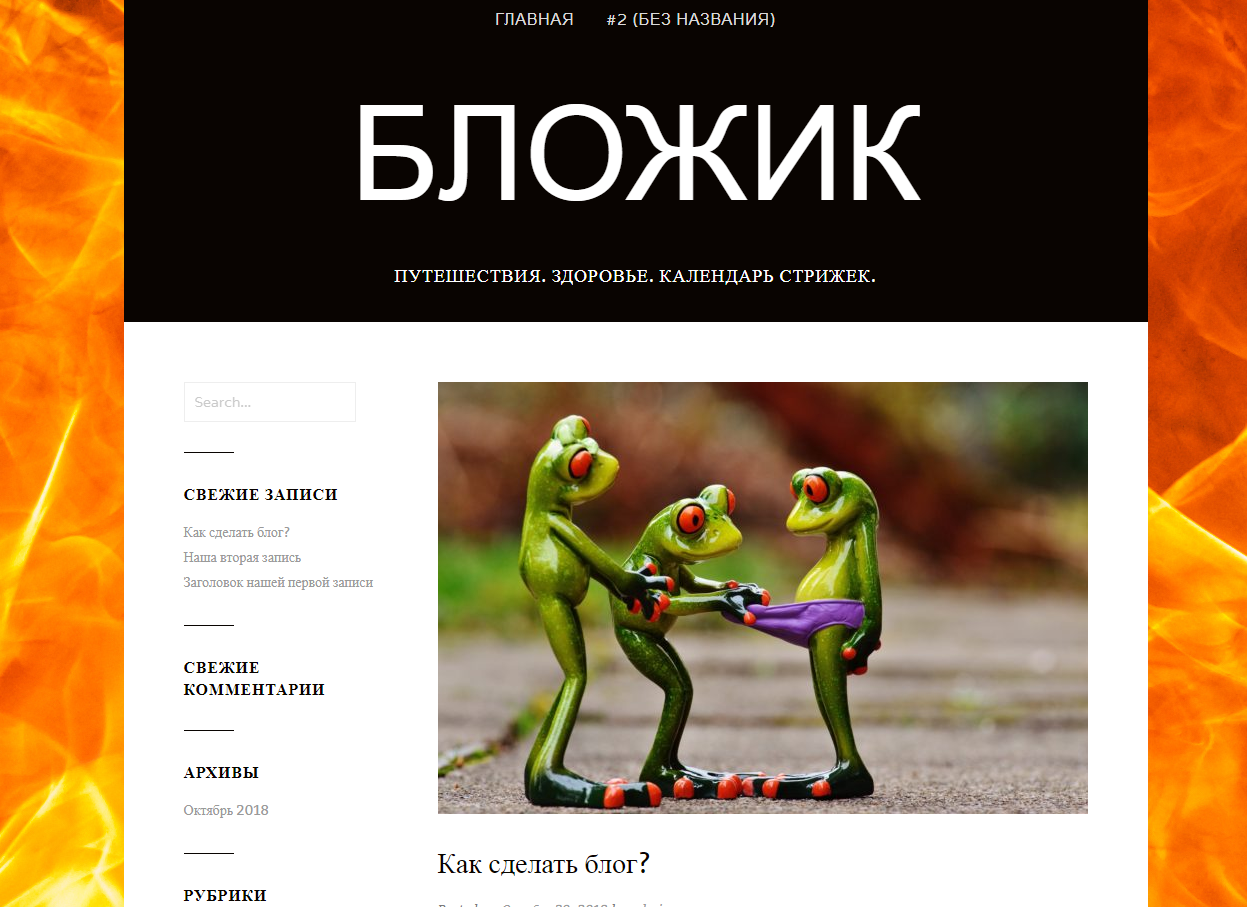
Так наш блог выглядел на стандартном шаблоне, с которого начинаются все сайты WordPress. А так стал выглядеть после переноса на новый шаблон (тему оформления).
А так стал выглядеть после переноса на новый шаблон (тему оформления).Идём дальше. Что нужно блогу в первую очередь? Конечно, контент! Начинаем наполнять его первыми записями.
 Для этого заходим в раздел «Все записи» и нажимаем «Добавить новую» (либо сразу добавляем запись из правой боковой панели)
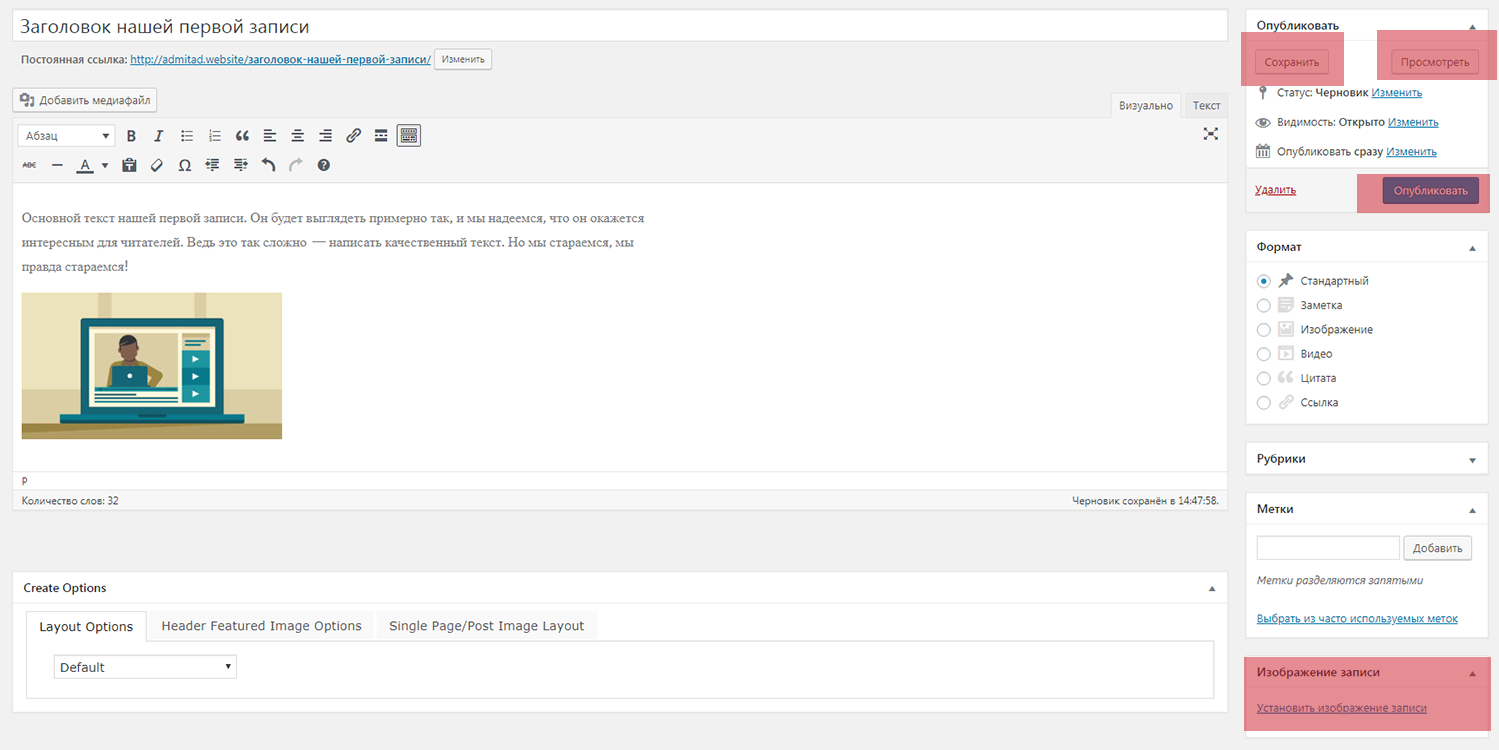
Для этого заходим в раздел «Все записи» и нажимаем «Добавить новую» (либо сразу добавляем запись из правой боковой панели) В визуальном редакторе добавляем заголовок и текст записи. Текст можно форматировать и иллюстрировать картинками — редактор достаточно простой, и больше этого функционала вам вряд ли понадобится.
В визуальном редакторе добавляем заголовок и текст записи. Текст можно форматировать и иллюстрировать картинками — редактор достаточно простой, и больше этого функционала вам вряд ли понадобится. Также советуем вам воспользоваться формой «Изображение записи» в правом боковом меню. Это та картинка, которая будет выводиться на главную страницу и служить заставкой к вашей статье. Советуем вам делать картинки одинакового размера, дабы при размещении вёрстка выглядела хорошо. Когда всё загружено, нажимаем кнопку «Сохранить» (чтобы добавить запись в черновики и вернуться к редактированию позже), «Посмотреть» (чтобы увидеть, как будет выглядеть запись после публикации или «Опубликовать» (чтобы разместить запись). Смотрим на результат и продолжаем наполнять сайт материалами.
Также советуем вам воспользоваться формой «Изображение записи» в правом боковом меню. Это та картинка, которая будет выводиться на главную страницу и служить заставкой к вашей статье. Советуем вам делать картинки одинакового размера, дабы при размещении вёрстка выглядела хорошо. Когда всё загружено, нажимаем кнопку «Сохранить» (чтобы добавить запись в черновики и вернуться к редактированию позже), «Посмотреть» (чтобы увидеть, как будет выглядеть запись после публикации или «Опубликовать» (чтобы разместить запись). Смотрим на результат и продолжаем наполнять сайт материалами.Дальше следует поработать над главной страницей блога. Давайте сделаем это в визуальном редакторе.
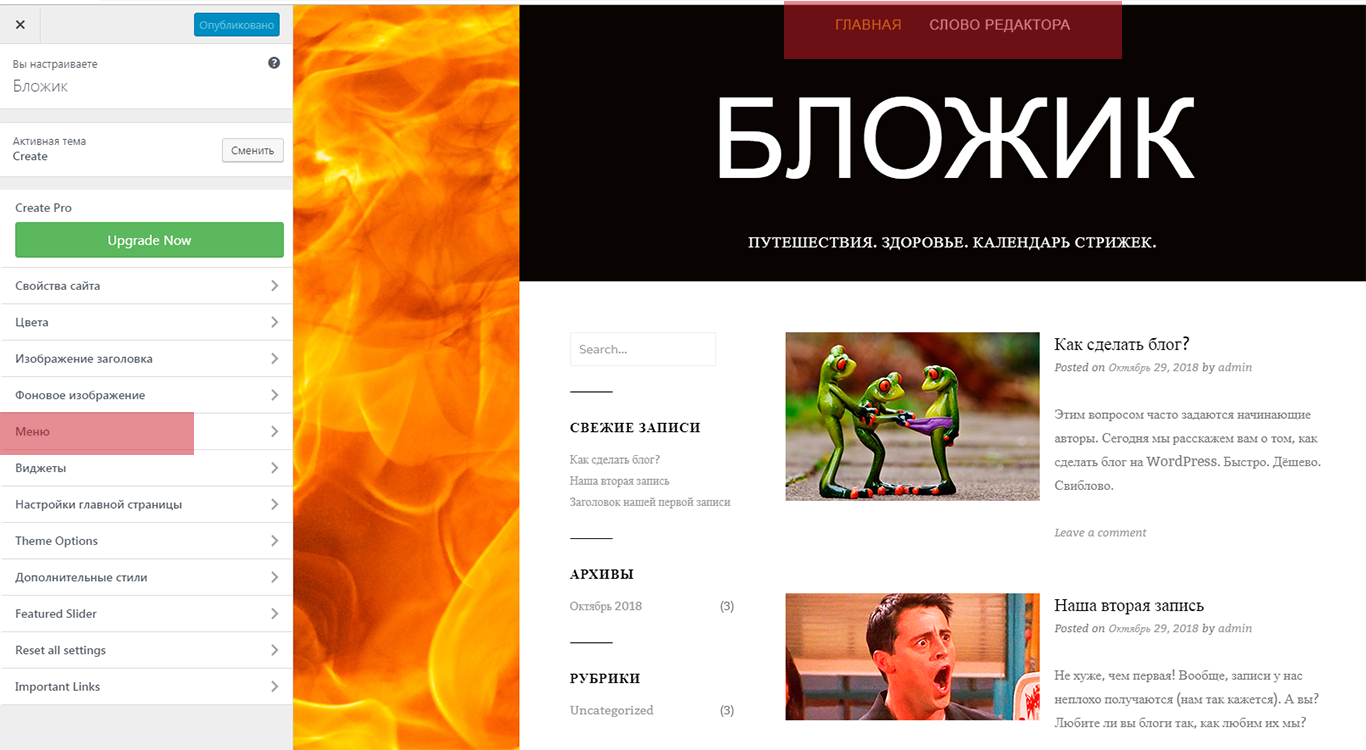
 Ищем пункт «Настроить» с иконкой кисточки, нажимаем на него и переходим в визуальный редактор.
Ищем пункт «Настроить» с иконкой кисточки, нажимаем на него и переходим в визуальный редактор. Заходим в визуальный редактор и переходим в «Свойства сайта».
Заходим в визуальный редактор и переходим в «Свойства сайта». Там мы можем поменять название сайта, краткое описание, добавить иконку (например, логотип) и в целом «поиграться» с оформлением главной страницы.
Там мы можем поменять название сайта, краткое описание, добавить иконку (например, логотип) и в целом «поиграться» с оформлением главной страницы. Смотрим, что у нас получилось.
Смотрим, что у нас получилось.Некоторые темы требуют покупки расширенной версии, которая имеет намного больше возможностей для кастомизации, чем базовая. В других случая шаблон может быть полностью бесплатный, и в его функционал будет входить возможность изменения всех параметров (шрифта, его размера, цвета, фоновых заставок и других визуальных составляющих).
Итак, главная страница у нас уже есть, теперь пришло время поработать над меню. Мы сделаем боковое меню и меню в шапке сайта.
Начнём с бокового меню. Делать его мы будем через тот же визуальный редактор, в котором работали над главной страницей сайта. В зависимости от темы, управление боковым меню может быть через вкладку «Боковое меню», «Виджеты», «Настройки темы», Widgets, Sidebar, Primary Sidebar, Theme Options или другие. Наша цель — в конечном итоге найти пункт «Боковое меню» или Sidebar.
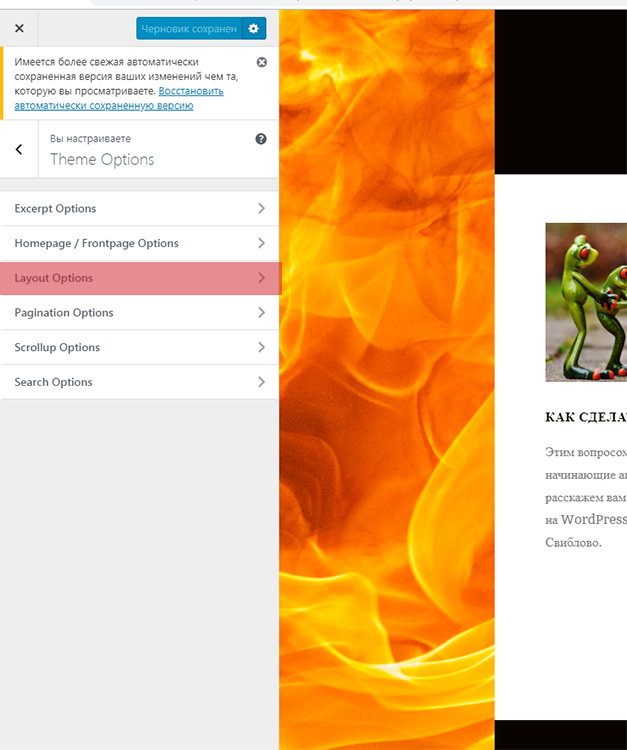
 В нашей теме это выглядит следующим образом: для начала мы заходим в Theme Options (настройки темы, которую мы только что установили)
В нашей теме это выглядит следующим образом: для начала мы заходим в Theme Options (настройки темы, которую мы только что установили) Переходим в Layout Options (настройки макета).
Переходим в Layout Options (настройки макета).
 Мы выбрали второй вариант, а именно уменьшение картинок. Если после изменения уже загруженных картинок во встроенном редакторе они не меняются на главной странице, их размер можно изменить в фоторедакторе на вашем компьютере (например, в Paint или Photoshop) и загрузить заново.
Мы выбрали второй вариант, а именно уменьшение картинок. Если после изменения уже загруженных картинок во встроенном редакторе они не меняются на главной странице, их размер можно изменить в фоторедакторе на вашем компьютере (например, в Paint или Photoshop) и загрузить заново. Выбираем пункты бокового меню, которые мы хотим в нём видеть. Для этого заходим в раздел «Виджеты».
Выбираем пункты бокового меню, которые мы хотим в нём видеть. Для этого заходим в раздел «Виджеты». Там мы находим пункт Sidebar, в нём мы можем настроить элементы бокового меню (кстати, при установке новых плагинов и виджетов там могут появляться новые элементы).
Там мы находим пункт Sidebar, в нём мы можем настроить элементы бокового меню (кстати, при установке новых плагинов и виджетов там могут появляться новые элементы). Мы решили оставить элементы «Поиск», «Свежие записи», «Архивы» (распределение новых статей по месяцам), «Рубрики» (распределение статей по темам). Остальные блоки мы решили убрать — пока они нам не нужны.
Мы решили оставить элементы «Поиск», «Свежие записи», «Архивы» (распределение новых статей по месяцам), «Рубрики» (распределение статей по темам). Остальные блоки мы решили убрать — пока они нам не нужны.Далее переходим к меню в верхней части сайта. Если у вас только блог, возможно, на первых порах оно вам и не понадобится. Но если вы решили разбавить сайт дополнительными разделами, лучше их вынести наверх.
Начнём с создания страниц, на которые будут вести пункты меню.
 Заходим панель администратора сайта: «Страницы» — «Все страницы» — «Добавить новую».
Заходим панель администратора сайта: «Страницы» — «Все страницы» — «Добавить новую». Заполняем информацию на странице и публикуем её.
Заполняем информацию на странице и публикуем её.В нашей теме основное меню в шапке сайта появляется автоматически. Управлять им мы можем в визуальном редакторе, в разделе «Меню» — добавлять новые элементы и убирать ненужные.
 Заходим в раздел «Меню» в визуальном редакторе.
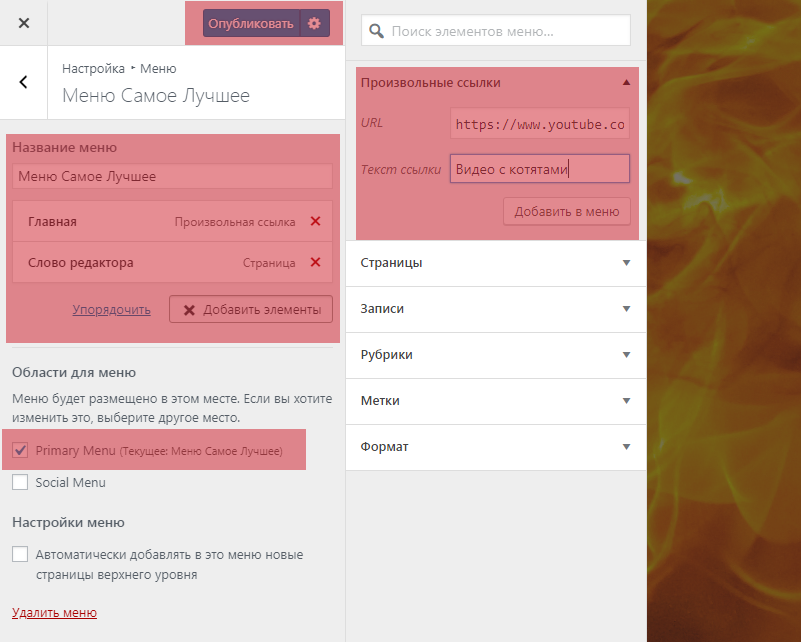
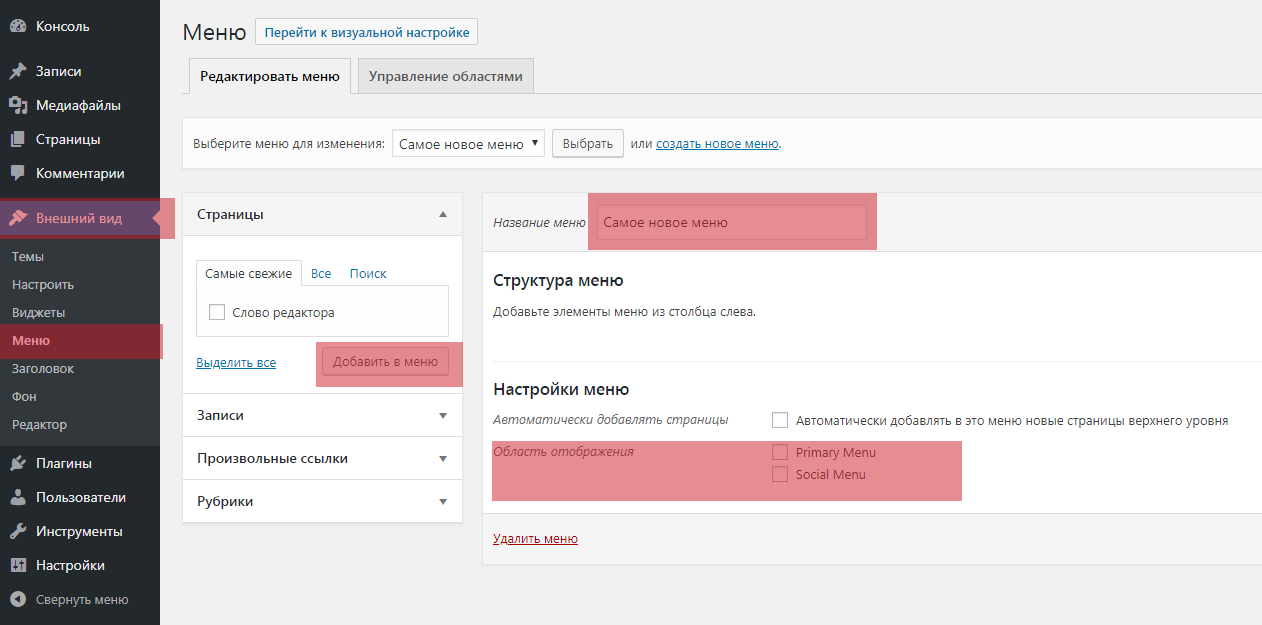
Заходим в раздел «Меню» в визуальном редакторе. Добавляем название меню, выбираем элементы, которые будут в него входить, нажимаем «Опубликовать». Кстати, в пункте «Произвольные ссылки» вы можете добавить ссылку на сторонний сайт, (например, на свой YouTube канал, как это сделали мы в Академии). Если такой возможности не предусмотрено, сделать меню можно в панели администратора («Внешний вид» — «Меню» — добавить название — в левом столбце выбрать элементы меню — в «Настройках меню» выбрать область отображения — нажать «Создать меню»).
Добавляем название меню, выбираем элементы, которые будут в него входить, нажимаем «Опубликовать». Кстати, в пункте «Произвольные ссылки» вы можете добавить ссылку на сторонний сайт, (например, на свой YouTube канал, как это сделали мы в Академии). Если такой возможности не предусмотрено, сделать меню можно в панели администратора («Внешний вид» — «Меню» — добавить название — в левом столбце выбрать элементы меню — в «Настройках меню» выбрать область отображения — нажать «Создать меню»).
Осталось поработать над мелочами. Например, добавить рубрики, по которым статьи будут распределяться в зависимости от темы. Это можно сделать при редакции каждой из статей. Для этого заходим в редактор статей. В правом боковом меню ищем раздел «Добавить новую рубрику», пишем её название, делаем её родительской (или делаем её подрубрикой уже существующей рубрики). Нажимаем «Добавить новую рубрику», отмечаем галочкой, что статья принадлежит именно к ней, сохраняем результат.

Ещё одна мелочь, которая нам поможет в будущем — метки, которые также можно проставить в редакторе записей. В будущем они помогут делать поиск по сайту. Заходим в редактор записей, в разделе «Метки» через запятую добавляем понятия, связанные с содержанием статьи, нажимаем «Добавить», не забываем обновить статью.

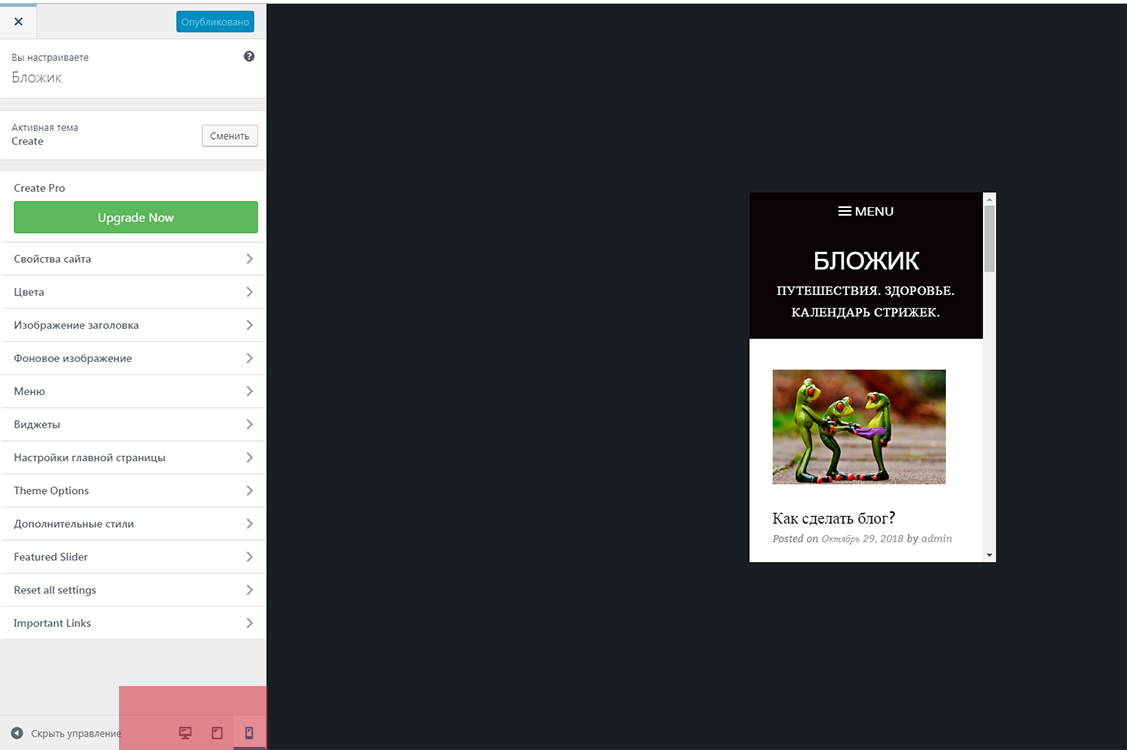
И не забудьте проверить, как будет выглядеть мобильная версия вашего блога. Сделать это можно в визуальном редакторе.
 Так выглядит сайт на планшете
Так выглядит сайт на планшете А так на экране сматрфона
А так на экране сматрфонаСтоит оговориться, что каждая тема (шаблон оформления) обладают своими характеристиками и особенностями настройки. Сейчас мы разобрали лишь одну из десятков тысяч тем (и это только для WordPress!), и как вы понимаете, подробно пройтись по каждой их них не представляется возможным. Но принцип работы каждой из них по сути один и тот же: тема представляет собой каркас, в рамках которого можно менять оформление содержимого, а также дополнять его модулями (плагинами и виджетами).
В процессе создания своего блога вы можете столкнуться с некоторыми сложностями: у вас может «поехать» вёрстка, не все элементы будут отображаться так, как вы этого хотите, плагины могут конфликтовать друг с другом… Основная проблема состоит в том, что шаблоны, плагины, виджеты для WordPress разрабатываются разными людьми и не учитывают особенностей друг друга, многие из них плохо локализованы (переведены на русский язык), не все вовремя обновляются (и успевают за обновлениями платформы). Но всё это не проблемы, а вполне решаемые задачи: то, что не удаётся сделать в пару кликов, можно решить ручной подгонкой (как мы это сделали с картинками для главной страницы в нашей теме) или в особо сложных случаях изменением кода (но если у вас нет опыта и необходимых знаний в данной сфере, лучше не рисковать).
Тема, которую мы использовали для нашего эксперимента, была выбрана из одной из подборок бесплатных шаблонов для WordPress. Возможно, даже стандартная базовая тема подойдёт под ваши цели, ведь в целом она содержит весь необходимый функционал и довольно легко кастомизируется. А может быть, вы остановитесь не на WordPress, а другой платформе (сейчас для создания блогов существует очень много CMS, и разобраться в них самостоятельно не составит труда). Пробуйте, экспериментируйте, вдохновляйтесь примерами других сайтов и заимствуйте лучшие идеи (но не копируйте чужие проекты подчистую). Немного времени, немного опыта, и вы придёте к такому результату, который будет нравиться и вам, и вашим читателям.
Итак, наш блог готов! Что дальше? А дальше нам нужно будет установить дополнительные плагины и инструменты для монетизации сайта по CPA (например, Moneylink), а также оптимизировать сайт для SEO. Но об этом мы расскажем в следующих статьях, а пока — пишем контент и наполняем сайт.
Блог записей WordPress — 5 плагинов для создания блога WordPress
Вступление
Настройка главной страницы в виде блога последних постов, изначально была в приоритетных настройках WordPress, как платформы для блога. Она до сих пор выставлена, как настройка по умолчанию.
Однако современное использование WordPress вышло далеко за рамки блогосферы и чаще приходится делать посадочную страницу сайта в виде красивой статической страницы.
В таком варианте настроек блог последних записей, уходит на второй план и его реализация становится непростой но решаемой, например, при помощи профильных плагинов.
Блог записей WordPress
Можно сделать блог последних записей WordPress инструментами администратора. Это будет работать, если вы не используете в качестве главной, статическую страницу сайта.
Для этого на вкладке Настройки>>>Чтение, просто выберите пункт настроек: Последние записи. Эту же настройку можно выставить/поменять на вкладке Внешний вид>>>Настройки.
А как быть, если вам нужно сделать главной страницей статическую страницу сайта. В этом варианте, блог последних записей перестаёт работать, и сайт лишается инструментов для создания новостного блога. Остаётся только возможность выводить на сайт архивы по рубрикам.
В этом случае, последние записи можно показать в виджете, что не очень заметно. Или написать свой файл php, используя, функцию wp_query, который будет выводить последние записи в виде страницы с отдельным шаблоном. Это требует знаний и навыков, что не всегда возможно.
Поэтому, при использовании на главной странице статической страницы сайта, выводим блог записей WordPress с помощью этих плагинов. Обратите внимание, блог любых записей, любой категории и любого архива, а не только последние записи.
Blog Manager Light
Лучший плагин, станица плагина ТУТ, дающий в бесплатной версии максимальное количество настроек блога.
По умолчанию, 6 шаблонов блога:
- 1 колонка;
- 4 колонки:
- 1 колонка в стиле виджет;
- Красивый шаблон в две колонки с оформлением;
- Слайдер большой,
- Слайдер в 3 колонки.
Масса нужных и полезных настроек. Например, вы легко можете изменить вид материала в блоге, а именно:
- Выбрать категории для этого блога.
- Убрать/оставить заголовок, картинку, мета-теги, дату, ссылку «читать далее».
- Есть настройка миниатюры: размеры, ссылка на неё, цвет фона.
Все плагины, предназначенные сделать блог записей WordPress, управляются приблизительно одинаково. Покажу, как создать блог на примере этого плагина (Blog Manager Light).
- Установите плагин, найдя его по названию (слову) на вкладке Плагины;
- Установите и активируйте плагин. Если забыли, как это делать, читать тут;
- Плагин появится в консольном списке. Вам нужна вкладка: Blog Manager >>> Add list;
Теперь вам нужно создать свой первый блог. Ему нужно дать уникальное имя и выставить настройки. Смотрим снины настроек, они не сложные.
дать название, выбрать сортировкучто показывать в блоге записейвыбор параметров блога еще настройки блога
После сохранения созданный блог появится в списке на вкладки Blog Manager >>> Blog lists. Под названием блога, есть кнопки Edit для изменения его настроек и кнопка Delete для его удаления.
Когда блог создан, нужно создать для него страницу. Сделать это нужно на вкладке Страницы>>>Создать новую. Дайте странице имя, если ваша тема поддерживает шаблоны страниц, выберете шаблон во всю ширину или любой другой.
Теперь самое главное. Чтобы на этой странице появился блог в визуальном режиме редактора, добавьте короткий код, который нужно взять в списке блоков на вкладке Blog lists нашего плагина.
Шорт код вставить на вновь создаваемую страницу, на вкладке «Добавить страницу».
После сохранения страницы, блог готов к добавке в любое меню сайта. Как добавить пункт меню типа «Страница», читать тут и тут.
И так, для создания блога нужно:
- В настройках плагина создать блог;
- Взять шорткод созданного блога;
- Вставить шорткод на новую страницу;
- Добавить эту страницу как пункт в любое меню.
Всё готово. Вы создали отдельный блог записей выборочных рубрик и/или меток и/или авторов и вывели это блог на сайт отдельным пунктом меню.
Blog Designer
Во первых, плагин «Blog Designer» распространяется в двух вариантах, бесплатном и платном (за 30$). В бесплатной версии авторы дали 6 шаблонов (классический, легкий бриз, Spektrum, эволюция, хронология и новости) чтобы создать блог записей WordPress.
При создании блога, предусмотрены настройки для выбора рубрик для блога, выбор макета блога, добавления шаред кнопок, выбор цвета фона сообщений блога, изменение длины отрывка, изменение надписи «Read more».
Чтобы создать блог на странице, используется короткий код, wp_blog_designer (в квадратных скобках).
Недостатки
Обращу ваше внимание. Этот плагин, по крайней мере, в бесплатной версии, не выводит миниатюры записи в блогах. Из-за чего блог получается бледноватым.
И главный недостаток, как мне кажется, с помощью этого плагина вы сможете создать, только один блог на своём сайте.
В Pro версии количество шаблонов уваливается до 40+, а также количество создаваемых блогов неограниченно. То есть для каждого раздела сайта вы сможете создать свой уникальный шаблон.
Напомню, платная версия стоит 30-40$, в зависимости от сезона.
WP Blog and Widget
Плагин «WP Blog and Widget» позволит создать страницу блог записей WordPress. К плагину прилагается свой виджет. Блог можно создавать по рубрике, и настраивать, изменяя основной шорткод плагина.
Чтобы создать блог, создайте страницу блога и добавьте короткий код:
- blog, в квадратных скобках.
Если хотите сделать блог по категориям, вы можете к шорткоде указать категории:
- blog category=»category_id», в квадратных скобках.
Есть другие настройки кода для создания сетки, количества сообщений и т.д.
Мне не показался этот плагин интересным, наверное, потому что, мало визуальных настроек.
Примечание. Плагин «WP Blog and Widget» создан с настраиваемым типом сообщения. Если вы ищете плагин, который работает с существующими постами, используйте другой плагин этого же автора «Blog Designer — Post и Widget»
Blog Designer — Post and Widget
Это плагин того же автора, что и предыдущий плагин. Он позволяет создать блог только из постов сайта. Работает также через шорткоды. Можно создать стеку сообщений, слайдер и т.д. Работают такие шорткоды (всё есть в документации плагина на его странице):
- wpspw_post, простой блог, шорткод в квадратных скобках;
- wpspw_recent_post_slider, блог в виде слайдера;
- wpspw_post limit = «10», блог с последними 10 сообщениями, и разбивкой на страницы.
- wpspw_post category = «category_id, блог по рубрике.
The Post Grid
Плагин «Post Grid» поможет создать адаптивный блог постов в виде сетки и списка без кодирования. Вы можете отображать сообщения по любой категории (категориям), тегам, авторам, ключевым словам, также заказывать сообщения по идентификатору, типу, дате создания, изменению даты и порядку меню.
Работают 4 макета блог записей WordPress. Есть настройка положения и размеров миниатюр (миниатюра, средний, большой, полный), что ценно в бесплатной версии. Есть свой виджет.
Fusion Page Builder: Extension — Blog
Страница плагина ТУТ. Это дополнительный плагин к конструктору страниц, плагину Fusion. С его помощью можно создать блог записей отфильтровав их по рубрике, дате, автору, меткам. В блоге используется отрывок (excerpt), а не полное содержание (content).
Плагин подхватывает настройки количества сообщений на странице, установленных на странице «Настройки>>> Чтение».
Повторюсь, для работы этого плагина требуется основной плагин Fusion — гибкий и расширяемый построитель страниц для WordPress.
Вывод
Вместо вывода, для блог записей WordPress я использую бесплатный плагин Blog Manager Light. Потому что, неограниченное количество блогов и 6 шаблонов внешнего вида меня устраивают. Из платных вариантов, рекомендую Blog Designer, их demo страница впечатляет.
©www.wordpress-abc.ru
Похожие посты:
Создать блог на wordpress — важно
Заказать или создать блог на wordpress дело нехитрое! Однако, тем, которые несколько знакомы с кухней сайтостроения и представляют как вести блог по веб волнам, чтобы не потерпеть крушения при первой за-качке системного кода… эта статья и посвящена! …а также предложу качественный шаблон RealMik 4.0.2
Дело администратора блога имеет множества нюансов помимо правильного наполнения недр контентом, а главное — стоит постараться усвоить тот незыблемый факт — что, лично, не имея начальных знаний при старте славных дел, правильного запуска проекта не обеспечить: любой простенький блог/сайт необходимо настроить. Иначе без—толку потраченное время!
Моё мнение (исключительно полагаясь на свои прошлые ошибки): к примеру, при создании блога на wordpress, какие-то системные обустройства доверить профессионалу, а самому потихоньку готовить интересный контент и спокойно учиться, зная, что никаких грубейших ошибок по крайней мере в коде сайта нет. Так спокойнее. Итак:
код не да Винчи, а сайтостроителя
Пусть вас не смущает то, что я много говорю о своих услугах) наверное было бы глупо говорить о чьих-то иных… По меньшей мере это было бы безответственно. Посему нет-нет и толкую об услугах студии…
Это моя работа наконец!
Но — я отвлёкся…
Самое главное стоит понять и принять, конечно же, то, что не каждому, далеко не каждому владельцу сайта необходимы глубочайшие знания начинки cms, шаблона…
…администратору специализированного сайта по ремонту квартир, либо чисто фермерским заморочкам, а может просто кулинарному блогу вряд ли понадобится править и писать код лично: начальные знания естественно нужны, а вот глубокие — по желанию…
Поэтому для таких админов не целесообразно использовать «бесплатный» шаблон — бессмысленная трата времени на доводку кода скажется удручающе на психику владетеля проекта)) подобным админам целесообразнее подробнее выучиться тому как вести блог, и не иначе… а уж настройки технической части сайта доверить профессионалу.
Однако я, например, не представляю как можно водить автомобиль, не подозревая о том, что его время от времени нужно заправлять, и перед тем как тронуться, не забыть вложить ключ зажигания!
Ровно точно также и блог на wordpress подразумевает некоторые практические административные знания его владельца, иначе от неожиданности и свалившегося объёма необходимых знаний можно тронутся в ином смысле))

Как создать блог и как вести блог (говорим преимущественно о вордпресс) с этим мы разбираемся в других статьях посвящённых специально этим целям, а нынче же подробным образом исследуем логические составляющее вопроса — как сделать свой блог? …и по возможности правильно! Это очень важно, запустить свой проект без ошибок!
Нужно стараться…
Для блогеров, заботящихся о успешном запуске своего проекта, предлагаю свой новенький вариант шаблона:
к оглавлению $
Шаблон для блогера — RealMik 4.0.2 white упрощённый
Шаблон линейки RealMik 4.0.2 white полностью соответствует первоначальным нормам, которые так необходимы в начале славных дел создания блога/сайта… к этим ключевым нормам/настройкам я отношу полную оптимизацию кода: максимальная безошибочность кода, никаких циклических ссылок, целиком seo оптимальный вариант теговых обозначений шапки сайта h2 - h4 — всё это легко проверяется валидаторами (подробности ниже)…
…а также качественный апгрейд в дальнейшем!
Как и в иных публикациях настойчиво отмечаю то, что визуализация в моих предложениях не самая важная деталь (я даю только примеры): дизайн, начиная от цветового решения блога и заканчивая геометрикой расположения элементов каркаса сайта — по желанию заказчика (или своими силами) легко подстраивается под личные требования практически одним только CSS — картинки и прочее даны стандартные, а посему просто добавляете по аналогии свои.
Любой блог должен быть уникальным!
И это в общем не удивительно!
к сведению…
В комментариях к моим статьям вы не отыщете болтологии типа «…жаль что у Вас кнопочка меню зелёненькая — мне бы лиловую — тогда бы купил, шаблон-то хороший!» — такие посты беспощадно удаляю… Это бессмыслица!
…к тому же (пока что)) я не покупаю никаких хвалебных комментариев относительно продукции и вообще… Считаю это оскорбительным по отношению к читателю и себе, ибо подобный маркетинговый изыск подтверждает и укореняет взаимную дегенерацию: я, например, сразу закрываю страницу где явно выраженная благодать… пустые оды благодарности мне не интересны. Да и не люблю, когда меня какой-то сопляк держит за идиота!
От упоминаний имён «успешных блогов на вордпрессс» воздержусь, ибо есть прекраснейший стимул — я встречаю множество ресурсов, где меня не пытаются развести как индейца на бусы… к подобным авторам возникает искреннейшее уважение.
Эти мои статьи и вообще публикации рассчитаны на тех адекватных пользователей-читателей, которые в состоянии оценить качество и отличать предлагаемый товар от разрекламированной лабуды.
Пардон за пасторальное отступление: никого из порядочного сословия не хотел обидеть!
к оглавлению $
Шаблон — RealMik 4.0.2 white
…технические характеристики: (напоминаю, все предложенные величины, естественно, запросто подстраиваются под себя)
Вариант темы — двухколоночный: на страницах рубрик, категорий и меток. Все другие странички обычно (всё это запросто настраивается и перестраивается).
Непременно замечу: возможно изначально приобрести классический (обычный) вариант отображения контента — никаких колонок! Для этого нужно дать знать мне.
1 — шаблон — ширина 1240px (полностью адаптивен — перестраивается под размеры разных смартфонов). Колор — бежевый. Фон — сетка или картинка — смотрите полный скриншот на страничке товара или дайте знать, предоставлю ссылку на демо с конкретным шаблоном… Пока что в общем доступе один рабочий сайт для оценки технических характеристик.
…фотки покрупнее, смотреть на страничке товара (возможно, в это время я уже добавил ссылку на демо сайт)…

2 — сайдбар — один, слева. Функционален, удобен — запросто настраивается из админпанели (панель на русском языке — каждый элемент сайта имеет свою ветку настроек) Более конкретно о деталях в статье Шаблоны.
Именно эта вариация темы предусматривает вывод слайдера (гибко настраиваемый): в таком случае ссылки виджетов, постраничной навигации, «Читать далее…» закрыты rel="nofollow".
А теперь появился в наличии вариант без слайдера — в этом случае все навигационные ссылки скрыты Ajax (Аякс) — если этот вариант вам более симпатичен, дайте знать.
В теме предусмотрены несколько именных виджетов: табы, иконки подписок, связка с Фейсбук, настраиваемый баннерный блок… информационный блок — продвинутый текстовой виджет (можно использовать под баннерную рекламу, да мало ли…))
С радостью отмечу: ни один из перечисленных виджетов не связан с отдельным плагином (только внутренний код шаблона): целиком темные варианты. И, кстати же — имена тем виджетов забраны div классом, а не как это бывает обычно h4 — это не совсем правильно со стороны seo.
Советую взглянуть и оценить работу лёгких ТАБОВ и т.п. на рабочем сайте (ссылка выше)
Шаблон имеет возможность настроек отдельных страниц — page-template-full.php, совершенно уникальных… возможно использовать для ленденговых целей (подписных страниц) — создаётся нужное число файлов в директории шаблона и — странички готовы (ну и соответственная правка css).
а) — page-template-contact.php — страница формы «обратной связи» — без плагина — настраиваемая (код шаблона). Возможно задавать какие угодно свойства css, не боясь, как это бывает коли править стили плагина, за то — что редакции, при обновлении затрутся.
б) — page-template-sitemap.php — карта сайта для посетителей (всё это /и перечисленное/ без плагинов) настраиваемая на своё усмотрение: вкл/откл отображения архивов, рубрик, меток… возможно задавать количество отображаемых постов.
Более подробно о шаблонах читайте статью — ссылка выше…
к оглавлению $
функциональная часть шаблона RealMik
Шаблон имеет стартовые настройки для ведения и наполнения блога: в код включены большинство требуемых улучшалок в плане usability (юзабилити) — к примеру, в отдельной статье рубрики добавлена и настроена функция «другие записи по теме» выборка осуществляется по меткам или рубрикам, как хотите…
…возможность настройки отображения картинки (или исключения её) — регулировка description;
индивидуальная для каждой статьи «листалка» всех записей блога от читаемой статьи.
Кнопочки соцсетей (ко всем расширениям предусмотрена возможность вывода информационного сообщения читателю — посредством html или php на выбор)… и конечно же, навигационное микроменю по тегам.
Всё абсолютно валидно и адаптивно!
…легко подстраиваемо под ваш эфективный стартап! )
Цена от 4000т.р (справляться на страничке товара — ссылка чуть выше)… Сейчас действует кампания скидок…
Детали:
Отсутствует разметка-микро (в основной линейке шаблонов schema.org) и это справедливо, ибо у каждого владельца блога свои требования. Но !! возможно приобрести соответственно размеченный вариант шаблона RealMik — cms WordPress только скажет спасибо!
Шапка сайта — как и говорил, имеет правильную атрибутику и условия отображения: главная стр. h2 (тайтл записей h3) — также и на страничке архивов/рубрик/меток (циклические ссылки исключены).
На отдельных страницах записей/страниц title h2 и, соответственно, имя логотипа заглавной страницы h3.
Возможны варианты лого-картинки или текстового имени сайта… Словом, как сделать свой блог на wordpress, какую задавать ему структуру отображения контента — решать вам!
Шаблон создан таким образом, что в любое время имеет возможности к расширению функционала…
Функционал темы возможно усовершенствовать своими силами, — на моём сайте есть множество статей-помощников.
Ну или — запросто обратиться за помощью..!
Эпилог:
Создать блог качественно и недорого — возможно!! — наша команда, например, и я в том числе понимаем нынешние финансовые трудности начинающего блогера, а поэтому предлагаем какие-то соответствующие решения в помощь новичку!
Ведь поймите: то, что мы вынуждены предлагать покупателю (или заказчику с TЗ) более простые шаблоны-конструкторы, или комплексную установку файлов системы WP по сниженным ценам — совсем не значит, что это будет некачественно…
Мы всегда работали, заботясь о имени и репутации К° а посему честно говорим, что несколько упрощаем структуру шаблонов и ограничиваем предложения установки сайта на хостинге в «комплексе»… отсюда и стечение цен.
Т.е какие-то простые настройки типа верификации в «веб мастерах» Google и Яндекс отставляем на откуп владельцу, в помощь которому на моём сайте есть подробные статьи по решению подобных задач.
Вынужден повториться: как бы то ни было с предложениями (в конце концов у вас всегда есть выбор более полного варианта настройки блога сразу же, или через какое-то время) — созданный нами по вашему заказу сайт/блог, или приобретённый шаблон выполнен таким образом, что при желании запросто модернизируется в течение часа-двух до оч.приличных возможностей!
Так что, всё честно!
И равно как и прежде — ответственная поддержка web-мастеров…
…да и я всегда на связи!
…с искренним уважением..! Михаил ATs
 Online консультация по работе c сайтом на WordPress
Online консультация по работе c сайтом на WordPress
!..подписываясь на обновления mihalica.ru —
…расстаёмся с невежеством..!
Баренцево море — г 92. Приводнение венков в честь погибшей лодки Комсомолец!
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
хостинг-защита шаблоны нужно знать создание сайта — начало
Стоит ли делать сайт на WordPress — ответ готов!
WordPress — самая популярная CMS в мире. По статистике, 25% сайтов в мире сделаны на этой платформе. Причины такой популярности лежат на поверхности: система бесплатна и подкупает возможностью вести сайт самостоятельно, без привлечения программистов.
Если вы ищете ответ на вопрос, стоит ли делать сайт на WordPress — вы попали на нужную страницу. Мы сами когда-то через это проходили, и регулярно сталкиваемся с вопросами людей, которые планируют обзавестись сайтом. Все ваши сомнения будут развеяны, читайте до конца!
WordPress.com и WordPress.org — это разные вещи
WordPress.com — это бесплатный веб-хостинг, на котором вы можете создать и разместить свой блог. Доменное имя вида “ваше_имя.wordpress.com” предоставляется бесплатно. Если у вас уже есть домен, использовать его можно, дополнительно уплатив 13$. Третий вариант — купить домен (.com предлагаются за 18$ в год).
WordPress.org — здесь вы можете бесплатно скачать последнюю версию платформы WordPress, чтобы залить ее на свой хостинг.
Еще раз, в чем разница.
Первый вариант — все бесплатно (хостинг и не очень красивый домен третьего уровня предоставляет WordPress), но по этим же причинам ваш сайт (блог) вам фактически не принадлежит.
Второй вариант — вы покупаете домен и хостинг, на котором размещаете платформу WordPress. В данном случае все принадлежит вам: и преимущества, и проблемы.
Преимущества и недостатки Вордпресса
Сайт на wordpress обладает рядом преимуществ:
- Бесплатный «движок». использование в личных и коммерческих целях обеспечивается благодаря открытому и понятному соглашению, имеющее лицензию;
- Обширные возможности. К ним относят создание интернет — магазина, блога, продаваемый проект, хранилище информации и галерею.
- Гибкая настройка оформления. В свободном доступе находятся шаблоны, они есть с предоставление денежных средств и без них.
- Для администрирования не нужны дополнительные узконаправленные умения, весь труд выполняется при помощи метода тыка.
- В течении пяти минут можно создать сайт на wordpress с нуля и выложить первый контент.
Несмотря на воздушные преимущества, при создании сайта на wordpress в 2019-ом году вам придется столкнуться с перечнем недостатков:
- Подходит только для новичков. Так как у серьезных, а также более или менее больших компаний сайты самописные. Все права принадлежат администратору — создателю, а не платформе.
- Для создания подходящего и уникального внешнего вида потребуется затраты ресурсов.
- Тяжел в процессе оптимизации.
- Требует дополнительные плагины и модули.
- Имеет низкую загрузку сайта.
Что выбрать?
Если вы хотите создать личный сайт или блог, ничего не понимаете в хостингах и прочих технических нюансах, это ваш первый опыт и вы хотите потренироваться — выбирайте вариант wordpress.org.
Для любой другой серьезной цели подходит только второй вариант, о котором мы и продолжим говорить ниже.
Сделать сайт на WordPress — просто?
Да, просто для тех, кто уже прошел эту процедуру много раз: для тех, у кого уже есть знания и опыт, потребуется только время.
А для тех, у кого опыта нет, потребуется очень много времени. “Просто, но очень долго” автоматически превращается в “сложно”. Смотрите сами.
Страница “С чего начать” официальной справки Вордпресс достаточно объемная. Приведем некоторые самые главные моменты.
Этап установки
- Купить хостинг.
- Установить WordPress на сервер.
- Купить домен.
- Настроить домен на хостинге.
- Найти и установить тему (шаблон внешнего вида сайта, есть платные и бесплатные варианты).
Если провести аналогию со строительством дома, на данном этапе мы заложили фундамент и построили “коробку”, которая не имеет ни внешней, ни внутренней отделки, не говоря уже о мебели.
Этап настройки
- Настроить внешний вид сайта.
- Внутренние настройки WordPress.
- Установка и настройка дополнительных модулей.
Даже если вы подобрали удачный шаблон, его потребуется адаптировать к вашим потребностям. Это касается, например, расположения и количества пунктов меню, графических и функциональных блоков (баннеров, слайдеров, кнопок, форм).
Внутренние настройки — права доступа, формат URL, параметры отображения записей, комментариев, изображений и др.
Список задач, которые можно решить с помощью базового функционала WP, очень ограничен. Его возможности расширяются с помощью установки плагинов, некоторые из которых нужны с самого начала — на этапе настройки сайта. Примеры: плагин, который переводит кириллические URL в латиницу, SEO-плагин, который позволит заполнять метатеги страниц, без которых оптимизация сайта просто невозможна, плагин, генерирующий xml карту сайта, и др.
Установили и настроили, что дальше?
Проведя огромную работу по настройке Вордпресс, вы изрядно устанете. Но отдыхать не придется, т.к. сайт есть, а контента пока нет. Потребуется первоначальный контент, базовая информация о вас, вашей компании, контактные данные, категории товаров и услуг, страницы “Доставка и оплата” и т.п. А затем начнутся серые будни ведения и продвижения сайта.
Продвижение сайтов на WordPress
Стоит иметь в виду, что при продвижении сайтов на WordPress своими силами или с помощью сторонних специалистов, есть ряд объективных проблем, которые нужно будет решать.
- Движок WordPress изначально не оснащен функционалом для поисковой оптимизации, при этом такой бесплатный шаблон имеет очень много мусора и постоянно создает дубли, код, от которых необходимо избавляться. Проблема решается с помощью установки энного количества модулей и перетекает в п.2.
- Модули и плагины — это костыли разной степени качества и удобства, созданные разными разработчиками, под разные версии Вордпресс и т.д. Время от времени даже у специалистов возникают различные глюки сайта, отказ работы отдельных элементов, замедление загрузки, что выливается в п.3.
- Скорость загрузки сайта — одна из важнейших характеристик удобства сайта для пользователей, а также один из ключевых факторов ранжирования поисковыми системами. Проще говоря, люди хотят иметь дело с быстрыми сайтами, и поисковики предоставляют таким сайтам более высокие позиции в выдаче. Скорость работы никогда не являлось преимуществом WP, а нагромождение нужных и ненужных надстроек существенно усугубляет ситуацию.
Создание сайта на шаблоне WordPress сперва может показаться хорошей идеей. Но! Хороший и качественный сайт не может быть создан на основании шаблона, так как весь контент будет похожим на аналогичный ресурс. Создание своего индивидуального требует дополнительные затраты, и, если бы речь шла только о времени. В этом ключе подразумевается и финансовая сторона. На первый взгляд может показаться, что все не так плохо, ведь шаблон сайта на wordpress может стоить от двух тысяч гривен до пяти тысяч; создание дополнительного уникального дизайна начинается от четырех тысяч гривен и до восьми; самопис же стоит от десяти тысяч гривен. С другой стороны стоит задуматься о том, зачем поступать нерационально, тратить больше сил, времени и денег на усовершенствование, если можно выложить сумму чуть больше сразу и изредка корректировать мелочи. “Скупой платит дважды” — прописная истина.
Гораздо дальновиднее будет сделать сайт на самописной CMS, которая будет подогнана нашими специалистами под нужды каждого клиента индивидуально. Она гибкая, быстрая, легко продвигаемая. Давайте сравним — WordPress и Нашу CMS систему FRAST:
- Не нагружает сайт
- Не требует знаний программирования
- Проста и понятна в использовании
- Автоматическая генерация карты сайта, управление индексацией сайта, встраивание таг менеджера и многое другое прямо из админ панели
- Комфортное наполнение сайта, без необходимости лезть в код
- Мультиязычность сайта в два клика
- Расширяемость функционала
- Связь с разработчиком из админки
- Разграничение прав пользователей
Стало уже ясно, что со стороны кажется простым запустить сайт на “банальной” системе WP — не так уж и легко. Стоит подготовиться и учитывать вариант того, что это отнимет у вас львиную долю времени и сил,по прогнозам увеличенную в два или три раза, чем при самом пессимистичном прогнозе.
Делать wordpress сайт с нуля можно и, даже, нужно, если целью создания является наличие собственного блога, сайта-визитки или потребность «набить руку» в создании красивых сайтов.
Работающий сайт на базе wordpress не нужен, если финальным результатом является создание крупного коммерческого проекта, который будет популярен и приносить большие деньги. При необходимости CMS стоит обратить внимание на выбор специализированной площадки, которая подходила бы под конкретно ваш тип сайта (существует не одна платная или бесплатная платформа для интернет — магазина). Идеальным вариантом, конечно же, будет самостоятельно написанная CMS, которая легко настраивается программистами под ваши нужды, учитывая все нюансы и пожелания.
Резюме
Вы уже поняли, что запустить сайт на “простой” системе WP — ох как непросто. Будьте готовы к тому, что это отнимет у вас времени и сил в 2-3 раза больше, чем ваш самый пессимистичный прогноз. Но дорогу осилит идущий.
Делать сайт на Вордпресс можно и нужно, если вы хотите создать личный блог или потренироваться в создании сайтов “на кошках”.
Делать сайт на Вордпресс не нужно, если вы планируете серьезный коммерческий проект. Выбирайте специлизированную CMS под ваш тип сайта (существуют, например, прекрасные платные и бесплатные платформы для интернет-магазинов) или самописную CMS, которую программисты смогут настроить конкретно под ваш проект с учетом всех нюансов.
Вторая страница-блог (страница записей) | WordPress.org Русский
Сейчас мне хотелось бы добавить еще одну блог-страницу — для записей «особого назначения»
Добавьте рубрику. У нее свой отдельный адрес, и ссылки на записи из этой рубрики и ее дочерних будут там выводится. В основную ленту (то, что вы назвали «блог-страницей») они тоже попадут.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
страницу записей,
«Страниц записей» не существует в принципе.
при этом есть блог-страница, на которой я более-менее регулярно публикую различные записи.
Всё не так. Это виртуальная страница — лента всех записей. А Вы добавляете записи не «в неё», а «на сайт», «в рубрики» и тп.
См https://ru.wordpress.org/support/topic/%D0%97%D0%B0%D0%BF%D1%83%D1%82%D0%B0%D0%BB%D0%B0%D1%81%D1%8C-%D1%81%D0%BE%D0%B2%D1%81%D0%B5%D0%BC-%D1%87%D1%82%D0%BE-%D0%BF%D0%B5%D1%80%D0%B2%D0%B8%D1%87%D0%BD%D0%BE/#post-155549
Есть ли какое-то решение у этой проблемы?
Можно создать отдельный тип контента (как записи) для этого.
Но возможно Вам просто стоит пересмотреть структуру своего сайта. В см те рубрики, что у Вас сейчас преобразовать в метки, и сделать другие рубрики, более осмысленно.
А то, что Вы сделали страницами — сделать записями (нет, не всё, но большинство)
Спасибо. Правильно ли я понимаю, что, таким образом, записи одной рубрики можно размещать, скажем, на «блог-странице», а другой рубрике — на любой другой странице?
И можно ли сделать так, чтобы новые записи при этом не дублировались? То есть то, что предназначено для travel blog не попадало в блог общий?
P.S. Я в качестве временного решения поставила плагин post in page — но он криво отображает посты, без картинок; опять же, не снимается проблема дублирования контента.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Правильно ли я понимаю, что, таким образом, записи одной рубрики можно размещать, скажем, на «блог-странице», а другой рубрике — на любой другой странице?
Нет. На Вашей «блог-странице» (назначенной в настройках) выводятся ВСЕ записи.
Но это по умолчанию. Конечно, это можно изменить, но нужно кодить (хотя вроде как были и готовые плагины, исключающие из ленты [не]нужные рубрики)
На «блог-странице» размещаются все записи. Это полный аналог главной, которая у WP по умолчанию.
Чтобы исключить записи с главной или ее аналога, нужно либо использовать плагин (боюсь, не все адекватно будут работать с главной, которая уже не згавная), либо добавлять кусочек кода в functions.php темы, крайне желательно дочерней (подозреваю, Вам это будет сложновато).
И да, вывод записей на статической странице — очень плохая идея. К «блог-странице» это не относится, т.к. является штатным функционалом движка.
Вот один из плагинов: https://ru.wordpress.org/plugins/ultimate-category-excluder/
(я им не пользовался, т.к. в свое время написал свой для выбора рубрик для главной)
(@perdyllo)
Правильно ли я понимаю, что, таким образом, записи одной рубрики можно размещать, скажем, на «блог-странице», а другой рубрике — на любой другой странице?
Все верно. Если под «блог страницей» подразумевать не общую страницу записей,(которую многие именно блогом и называют) а страницу рубрики. Например создав рубрику «путешествия» вы выведете её страницу (или по другому архив рубрики) в меню под названием (к примеру) «рассказы о моих путешествиях». На ней будут выведены только те записи которые вы прикрепите к рубрике «путешествия». И точно так-же можно поступить с любой другой рубрикой.
Таким образом у вас на сайте появятся тематические страницы-рубрики, или как вы их называете — «блоги». А общую страницу записей, на которой выводятся записи всех рубрик, вы можете просто спрятать, не показывая её ни в меню ни где либо ещё. Пусть она существует сама по себе. Но НЕ быть её не может.
У вас на сайте главной страницей назначена статическая страница.
А для общей страницы записей создайте еще одну страницу и в настройках чтения назначьте её страницей записей. Хотите вы того или нет, но на ней будут выводиться все записи всех рубрик в обратном хронологическом порядка. Однако эту страницу можно нигде не показывать. Компонуйте свой сайт из страниц рубрик, посвящённых той или иной теме.
Мне ваша идея хорошо понятна, потому что один из моих сайтов построен точно так-же. Есть главная статическая страница о с общей информацией о городе Все остальные страницы, которые доступны гостям сайта — это страницы рубрик, на которых выводятся статьи (записи) по истории отдельных улиц этого города. То есть рубрики по названию улиц: улица Цветочная, улица Каштановая, улица Луговая и т. д.
Всё это очень легко и просто. А коллеги Sevlad и Юрий немного не поняли вашу идею и только запутали вас виртуальными страницами, произвольными типами записей и плагинами в которых пока нет надобности и уж тем более пока нет надобности ковыряния в кодах. Всё это из другой оперы. Ваша задача решается очень просто за счёт базовых возможностей WP. Надо только понять принцип его работы и немного подумать.
- Ответ изменён 1 год, 5 месяцев назад пользователем O.
(@sevlad)
wp.me/3YHjQ
Все верно. Если под «блог страницей» подразумевать не общую страницу записей,(которую многие именно блогом и называют) а страницу рубрики.
Но и речь не про это, задача не такая (не отдельные рубрики показать) и на сайте уже сделано не так.
Не путайте ТС.
(@perdyllo)
Сейчас мне хотелось бы добавить еще одну блог-страницу — для записей «особого назначения» (отдельный блог о путешествиях)
вот это решается именно через рубрику «Путешествия» и её страницу. ТС ошибочно называет и считает все страницы где выводятся записи «блогами». Для него и страница метки и архив по дате будет «блогом». Тем самым он сам запутался и вас запутал. А я все правильно понял и правильно дал ему совет насчёт рубрик.
Но похоже ТС стал разбираться что к чему.
- Ответ изменён 1 год, 5 месяцев назад пользователем O.
(@sevlad)
wp.me/3YHjQ
вот это решается именно через рубрику «Путешествия» и её страницу.
Это один из вариантов и то.. так себе, если честно. Можно конечно подрубриками сделать «рубрики этого блога». Да, так проще. Но красивше и логичнее — кастомный тип.
Тем самым он сам запутался и вас запутал. А я все правильно понял и правильно дал ему совет насчёт рубрик.
🙂 И я и Юрий говорили о том же, что и Вы сейчас.
@perdyllo — спасибо за развернутый ответ. Видимо, это самый простой способ решить проблему — разные страницы для разных рубрик. Остается одна сложность. Если решать задачу через плагин Post in Page, то на вновь созданной странице «Путешествия» записи с соответствующим тэгом отображаются почему-то без фото — вне зависимости от того, помещено это фото в тело поста или добавленно как иллюстрация к записи.
Таким образом, плагин post in page очевидно, работает не вполне корректно. Возможно, есть другие способы распределить посты по разным страницам?
WBR,
Olga
@sevlad — если возможно, расскажите, что такое в данном случае «кастомный тип».
P.S. видела Ваш комментарий на сайте и ответила, посмотрите при случае. Many thanks in advance.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
если возможно, расскажите, что такое в данном случае «кастомный тип».
Произвольный тип контента
В админке наряду с записями появится ещё один пункт меню.
Типа так
И пож, не нужно пинговать (писать ник через @)
(@perdyllo)
post in page
Это вообще очень плохая идея — выводить записи на статических страницах. Хотя для этого существуют разные способы.
Возможно, есть другие способы распределить посты по разным страницам
Я бы вам предложил еще одно решение вашей задачи (хотя конечно рубрики — это самое простое и надежное)
Записи можно объединить в так называемые «серии». Каждая серия будет иметь не только свою страницу, но и другие «навороты» объединяющие записи отдельных серий. Это немного похоже на рубрики, но но все же это несколько иное… Чтобы было понятно о чем идет речь — приведу пример. Этот прием используется например при публикации литературного произведения с множеством глав. И войдя на страницу серии пользователь видит как бы оглавления романа и может выбрать для чтения любую его главу. А открыв эту главу он видит все другие главы этого произведения. Может я немного сумбурно объяснил, но по сути это и есть то о чем вы спрашиваете насчет «кастомных типов записей»
Короче. Вот плагины, создающие серии https://ru.wordpress.org/plugins/search/+series/ А остальное, надеюсь, додумаете/сообразите сами
- Ответ изменён 1 год, 5 месяцев назад пользователем O.
- Ответ изменён 1 год, 5 месяцев назад пользователем O.
Как создать блог на WordPress? Пошаговая инструкция!
Здравствуйте уважаемые читатели! Если зайти в поисковик Яндекса или Гугла и набрать там словосочетание как создать блог, то поисковик выдаст вам аж 70 млн. ответов и это на момент написания этого поста, а сейчас, когда вы читаете эти строки, возможно и больше.
Это доказывает, что тема создания блогов очень и очень популярна. В данном посте расскажу вам о том, как создать блог на WordPress и не просто расскажу, а дам конкретную пошаговую инструкцию. Чтобы даже новичок, используя данную инструкцию получил чёткое понимание, что и как делается при создание блога.
Ещё 5-10 лет назад никто не слышал и ничего не знал о слове «блог», которое пришло к нам с запада. Сейчас же, этим словом уже никого не удивишь. Личные блоги ведут многие популярные артисты, музыканты, спортсмены, политики. С их помощью они общаются со своими поклонниками, рассказывают о событиях из личной жизни, делятся своими мыслями и т.д.
В последние годы введение блога стало очень популярно и у обычного народа. Люди заводят блоги и делятся рассказами о своей личной жизни, о путешествиях, о своей работе, о своих увлечениях или обучают чему-нибудь. А некоторые, помимо ведения своего онлайн-журнала ещё и зарабатывают не плохие деньги на нём.
Выше я писал, что в данной публикации буду вещать о том, как создать блог на WordPress, поэтому ниже, предлагаю начать изучение материала с кратких определений ключевых слов.
Блог – это особый тип веб-ресурса, который характеризуется как публичный онлайн-журнал, основным содержимым которого является систематично добавляемые записи, содержащие в себе текст, изображения, видео, личные фотографии.
WordPress – это бесплатная, общедоступная система с помощью которой можно создавать сайты с нуля и управлять их содержимым без технических навыков и знаний. В народе его ещё называют «сердце» или «движок» сайта.
С ключевыми словами разобрались теперь давайте перейдем к делу. Для удобства понимания я разложу процесс создания блога на WordPress на несколько шагов:
— Выбираем тему которой будет посвящен блог
— Приобретаем тематический домен
— Выбираем надежный хостинг
— Создаём базу данных
— Устанавливаем WordPress на хостинг
Выполнив эти простые 5 действий, вы получите свой личный готовый блог. Вам останется всего лишь сделать базовые настройки, установить необходимые плагины, создать страницы и наполнить своё творение полезным и качественным контентом.
Выбираем тему блога
Прежде чем делать свой личный сайт нужно обязательно выбрать его тематику, потому что именно от этого будет зависеть светлое будущее вашего блога . Тема выбирается один раз и навсегда, поэтому нужно серьезно и ответственно отнестись к этому вопросу. Наверное, у вас созрел вопрос как это правильно сделать? Все очень просто. Ниже предлагаю вам ответить на несколько открытых вопросов:
Какое у вас любимое увлечение?
В каком деле, вы являетесь экспертом?
Чем бы вы искренне хотели делиться с другими людьми?
Что часто просят у вас сделать друзья?
О чём 70% жизненного времени вы разговариваете со всеми людьми?
Что бы вы делали просто так, если вам ненужно было работать ради обеспечения своей жизни?
Ответили сами себе на все вопросы? Отлично! Двигаемся дальше. Когда у вашего блога будет высокая посещаемость и несколько тысяч постоянных читателей, скорее всего вы захотите его монетизировать. Поэтому нужно обязательно выяснить пользуется ли спросом ваша тема у других людей.
А это как вы понимаете, наиважнейший момент, потому как если вы например выбрали тему «разведение орангутангов в домашних условиях», то создавать блог на данную тему просто бессмысленно. Людей интересующихся этой темой, просто не существует.
Теперь давайте проанализируем спрос и популярность вашей темы. Лучше всего это делать несколькими способами:
поискать в интернете форумы на выбранную вами тему (их присутствие говорит о популярности и актуальности)
поискать группы в социальных сетях
найти журналы и книги
сделать анализ ключевых запросов на сервисе Яндекс Вордстат
Думаю, первые 3 способа вам понятны, а вот о последнем поговорим чуть подробнее. Чтобы сделать анализ ключевых запросов необходимо перейти по адресу wordstat.yandex.ru. Ввести в поле название выбранной вами тематики и нажать кнопку «Подобрать».
Сразу вас предупреждаю, этот сервис абсолютно бесплатный, но чтобы начать им пользоваться, нужно выполнить вход. Войти можно несколькими способами, ввести свою Яндекс Почту и пароль (если у вас она есть) или войти через аккаунты социальных сетей.
В качестве примера сделаем анализ ключевых запросов темы «строительство домов из бруса» и увидим, что данное направление очень популярно в сети – 28,680 тыс. запросов в месяц:
По-моему мнению минимальное количество запросов должно быть – 10 тыс., если по вашей теме запросов меньше, тогда я не рекомендую создавать блог или сайт на данную тему.
Приобретаем тематический домен
Итак, тема вашего будущего интернет-проекта выбрана. Теперь необходимо подобрать домен. Выбор домена для своего блога занятие интересное и творческое. Более подробно я вещал на эту тему в статье «Как зарегистрировать доменное имя?», поэтому не вижу смысла здесь повторяться. Дам лишь несколько советов по выбору доменного имени. Домен должен быть: желательно коротким, легко запоминаемым и наглядно характеризующим тематику вашего блога или сайта. Продолжаем разбирать вопрос как создать блог на WordPress и переходим к следующему шагу.
Выбираем надежный хостинг
Выбор хостинга – не менее важный и серьезный пункт при создание блога на WordPress. Ни в коем случае не размещайте свой web-ресурс на бесплатном хостинге. Если в будущем вы не хотите проблем и заморочек, то размещайте свой блог сразу на хорошем и проверенном хосте. Как выбрать хостинг? Плюсы и минусы платного и бесплатного хостинга? Каким хостингом пользуюсь я? На эти и многие другие вопросы я подробно ответил в посте «Какой выбрать хостинг?».
Создаём базу данных
Для работы блога на системе WordPress нужна база данных MySQL. Наверное, у вас сразу возникли вопросы, что такое база данных и зачем она нужна?
База данных – это местечко где фиксируется и сохраняется вся опубликованная информация на сайте (пароли, тексты, страницы, комментарии и т.п.). Как я уже писал, WordPress — это сердце сайта, а вот база данных — это абстрактно говоря мозги сайта.
Чтобы создать на свет базу данных, переходим в панель управления своего хостинга (в моём случае это Макхост) и переходим во вкладку Управление услугами/Базы данных:
У других хостов создание базы данных выглядит подобным образом. Далее перед вами откроется окно, в нём нажимаем на иконку «Создать базу»:
В целях безопасности, я скрыл свои данные. После нажатия на иконку «Создать базу» появится страничка, на которой нужно будет придумать для своей базы имя, логин и пароль:
Если не хотите придумывать пароль сами, тогда нажмите на решетку, программа автоматически сгенерирует для вас отличный, безопасный пароль. Сохраните его в надежном месте. После заполнения всех обязательных полей кликаем на кнопку «Добавить». Поздравляю, база данных успешно создана! Теперь необходимо подождать некоторое время пока база подключится, обычно это занимает около 10 минут.
Устанавливаем WordPress на хостинг
Наконец-то мы подошли к последнему, завершающему шагу – к установке «движка» сайта на хостинг. Вообще, установка Вордпресс может показаться новичку сложной и трудоемкой и в этом есть доля правды. Но в нашем случае, установка будет проходить в режиме-авто, а это говорит о том, что нам практически ничего не нужно будет делать.
Не каких сложных операций производить мы не будем, весь процесс установки займёт не более 15 минут. От нас потребуется всего лишь несколько раз кликнуть по кнопке мышки и ждать, пока программа сама выполнить установку. В этом сейчас вы убедитесь сами.
Внимание: Не у всех хостинг-провайдеров, есть эта современная, продвинутая функция автоматической установки движков сайтов. Поэтому если не хотите технических заморочек, убедитесь что у вашего хостера есть эта функция. Свой блог я разместил на Макхости могу с полной уверенностью сказать, что у него эта фишка есть.
Установку движка буду показывать на своём хостинге. Переходим в панель управления Макхоста, заходим во вкладку Управление услугами/Установка приложений:
После нажатия на пункт «Установка приложений», перед вами откроется страничка со списком автоматически устанавливаемых приложений:
Находим WordPress (четвёртая строка сверху) и жмём на кнопку «Установить». Далее появится вот такое окно:
Здесь необходимо указать сайт, куда будет устанавливаться Вордпресс, затем нужно выбрать базу данных, которую мы создали в предыдущем шаге. В поле «Путь установки» ничего не пишем (оставляем по умолчанию). В самом низу в пункте данные администратора указаны ваш логин и пароль, они вам скоро понадобятся, чтобы зайти в административную панель сайта, поэтому их копируем и сохраняем в надёжном месте.
Теперь нажимаем на кнопку «Установить приложение». Установка WordPress займет некоторое время 10-15 минут. Далее вас автоматически перебросит на такую страничку, где вы будете наблюдать статус установки:
Чтобы посмотреть статус установки периодически обновляйте страницу. После завершения установки, нажмите на свою ссылку, чтобы перейти в административную панель блога:
Далее перед вами откроется страничка авторизации, введите имя пользователя и пароль и вы попадете в панель администратора. Ура, ваш личный блог создан! Теперь вам необходимо установить основные плагины, сделать базовые настройки и наполнить свой web-ресурс полезным контентом, но это уже темы других постов…Читайте мой блог и создавайте свой сайт вместе со мной!
Поздравляю вас ребята! Теперь вы знаете, как создать блог на WordPress. Если у вас возникли какие-нибудь вопросы, то не стесняйтесь, пишите их в комментариях.
А вы как считаете CMS WordPress хорошо подходит для создания блога?
P.S. Понравилась эта статья? Считаешь её ценной? Тогда поделись ссылкой на этот материал со своими друзьями в социальных сетях, пусть другие тоже получают пользу от данного материала.
С уважением, Иван Маслов.

