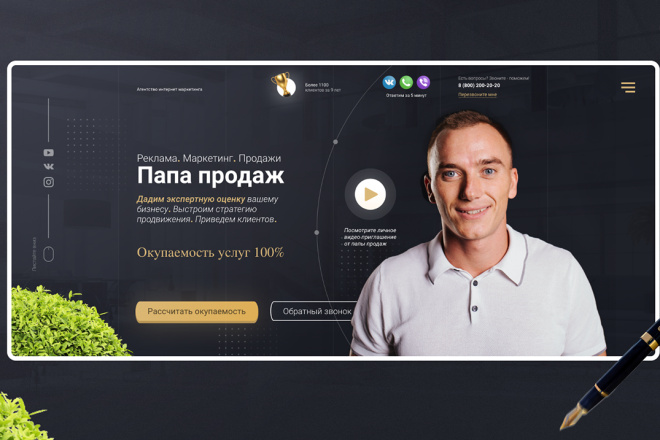
Пример крутого лендинга на вордпресс для центра развлечений
#Landing page
Задача
Сделать продающий одностраничник для платной рекламы в гугл и яндекс. Landing должен иметь простую и удобную админку для редактирования цен и добавления видов развлечений. Заказчик предоставил логотип.
Хочу такой же
Лендинг на вордпресс — это запоминающийся внешний вид, разнообразие и доступность плагинов и дизайнов, а также максимальное удобство и простота в управлении. В настоящее время каждый третий ресурс в интернете администрируется при помощи этой системы управления сайтом (CMS).
5 аргументов в пользу создания landing page на WordPress
- Выгодность. За движок, большую часть плагинов и тем платить не придётся. Например, как за плагин ShareThis, с помощью которого на лендинге легко установить кнопки социальных сетей.

- Функциональность в управлении
- Простота использования. Панель администратора и весь интерфейс продуманы так, что практически любой пользователь сможет быстро освоить базовые принципы работы с этой системой. Для редактирования содержимого, изменения отдельных элементов в дизайне не придётся каждый раз обращаться к разработчикам или другим специалистам и платить им за работу — все это можно будет сделать самостоятельно.
- Безопасность. Лендинги, разработанные на вордпресс, менее остальных подвержены взломам, заражениям и атакам.

- Кроссплатформенность системы, за счет которой управлять лендингом можно будет с любого устройства, подключенного к интернету.
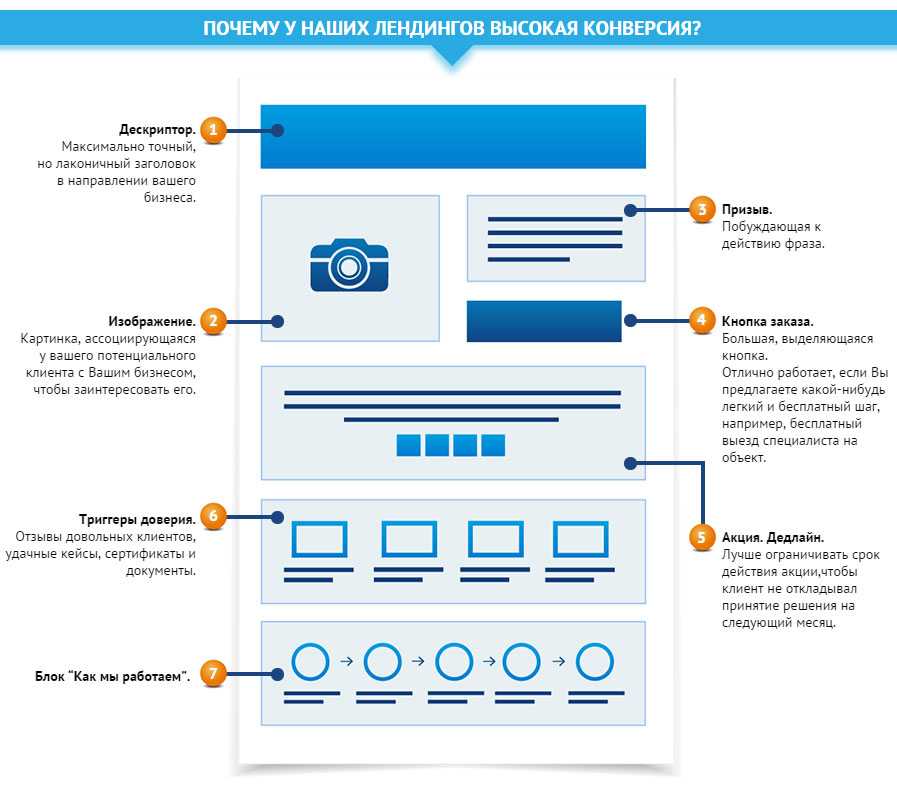
Эффективный лендинг на вордпресс обязательно обладает следующими качествами:
- выбранный дизайн полностью соответствует тематике и специфике деятельности компании;
- его структура, контент и модули настроены так, чтобы удержать внимание посетителя с первых секунд, а также способствовать выполнению им конкретных действий;
- ресурс полностью оптимизирован для хорошей индексации поисковыми системами;
- формы обратной связи установлены корректно и в необходимом количестве.
Сколько стоит заказать создание landing page на wordpress?
Для разработки целевой страницы на вордпресс не потребуется солидных вложений — при любом бюджете можно будет создать эффективный лендинг, работающий с максимальной отдачей.
Стоимость landing page на базе wordpress в 2019 году составляет:
- вариант с использованием шаблона — от 150$;
- полушаблонный дизайн (с учетом пожеланий клиента) — от 350$;
- уникальный дизайн — от 500$
Перед заказом лендинга на вордпресс мы рекомендуем проконсультироваться со специалистами на предмет того, насколько необходима будет установка CMS в каждом конкретном случае. Несмотря на все вышеперечисленные преимущества, использование wordpress может быть лишним.
меньшая цена – большая эффективность
Многие из нас привыкли к тому, что высокая стоимость какого-либо товара или услуги гарантирует великолепное качество. С этим трудно не согласиться, т.к. большая часть известных компаний годами шла к своей популярности, и заслуживала право называться лучшими. Вместе с известностью растет и цена. Но если задуматься об обратном – может ли великолепное качество существовать при менее высокой стоимости?
Если речь идет о компаниях предоставляющих услуги по созданию лендингов – то с полной уверенностью можно заявить, что да. Лендинг пейдж на joomla и лэндинг на wordpress поможет Вам существенно сэкономить свои деньги. Но остановимся поподробнее:
Лендинг пейдж на joomla и лэндинг на wordpress поможет Вам существенно сэкономить свои деньги. Но остановимся поподробнее:
Joomla – это система управления содержимым. С её помощью осуществляется создание контента, его редактирование, и при необходимости, удаление. Другим языком, она является конструктором сайтов. Лендинг пейдж на joomla совершается невероятно удобно и качественно.
WordPress – удобная программа по управлению контентом. Она имеет довольно удобный интерфейс, что позволяет пользоваться ей людям далеким от программирования. Создать сайт на данном движке довольно просто и легко.
При создании лэндинга joomla и на wordpress можно отметить ряд существенных преимуществ:
— высокая безопасность посадочной страницы;
— проверенный эффективный шаблон сайта;
— удобное использование одностраничника;
— качественное функционирование сайта;
— невысокая стоимость.
Лэндинг joomla поможет Вам вывести Ваш бизнес на достойный уровень продаж. Простота и функциональность такой целевой страницы придется по вкусу Вашим потенциальным клиентам. Как показывает статистика, наиболее эффективными лендингами являются те, которые имеют четкую и лаконичную подачу информации, емкий слоган, креативный логотип и адекватную наполненность сайта фото и видеоматериалами, анимацией. Не стоит перегружать сайт излишним количеством информации, и насильно забивать ненужным огромным количеством всего. Как правило, такие «грузные» лендинги сбивают посетителя страницы с толку, вынуждая в замешательстве покинуть сайт. При выборе компании, которая предлагает Вам услуги по созданию лендинга, обращайте внимание на несколько деталей:
Простота и функциональность такой целевой страницы придется по вкусу Вашим потенциальным клиентам. Как показывает статистика, наиболее эффективными лендингами являются те, которые имеют четкую и лаконичную подачу информации, емкий слоган, креативный логотип и адекватную наполненность сайта фото и видеоматериалами, анимацией. Не стоит перегружать сайт излишним количеством информации, и насильно забивать ненужным огромным количеством всего. Как правило, такие «грузные» лендинги сбивают посетителя страницы с толку, вынуждая в замешательстве покинуть сайт. При выборе компании, которая предлагает Вам услуги по созданию лендинга, обращайте внимание на несколько деталей:
— готовность компании общения с клиентом для более точного понимания, что именно нужно конкретно Вашему бизнесу;
— обсуждение Ваших предложений, создание макета с учетом Ваших пожеланий;
— заинтересованность в получении высоких результатов;
— поиск свежих и новых идей для более успешного продвижения;
— гарантия минимальной конверсии.
— тестирование сайта на эффективность.
Компания по лендингу должна делать все возможное, для того, чтобы Ваш бизнес смог приносить максимальное количество прибыли. Вы должны ощущать, что сотрудничаете с настоящими профессионалами, которые выполняют свою работу качественно и достойно. Только в этом случае, Вы получите действительно отличный лендинг пейдж.
Как я могу добавить свою целевую страницу в WordPress?
Содержимое:
Вы можете использовать наш плагин WordPress, чтобы добавить целевую страницу GetResponse на свой сайт WordPress в качестве подстраницы (например, http://example.com/mylandingpage). Это полезно, когда, например, вы хотите избежать кодирования новой страницы для своего сайта. Нет необходимости изменять код HTML или темы WordPress. Узнайте больше о преимуществах целевой страницы.
Чтобы добавить целевую страницу в WordPress, вам потребуется:
- опубликованная целевая страница GetResponse
- наш плагин для WordPress, настроенный и готовый к работе.
 Узнайте, как установить плагин в свой аккаунт WordPress.
Узнайте, как установить плагин в свой аккаунт WordPress.
Примечание: если на вашей целевой странице есть кнопка Paypal, эта кнопка не будет работать в WordPress. Это связано с внутренними настройками Paypal.
Добавление целевой страницы в WordPress
Чтобы добавить целевую страницу GetResponse на ваш сайт WordPress:
1. Войдите в WordPress.
2. Найдите подключаемый модуль GetResponse и щелкните его.
3. Нажмите Аккаунт .
4. На странице подключаемого модуля учетной записи щелкните вкладку Целевые страницы .
5. Нажмите Добавить страницу .
6. Плагин автоматически загружает данные из вашей учетной записи GetResponse в WordPress. Это означает, что вы увидите список ваших опубликованных целевых страниц GetResponse в раскрывающемся меню рядом с Имя поля. Откройте меню и выберите страницу, которую вы хотите отобразить на своем сайте WordPress.
7. В поле URL введите URL страницы после «/». Эта часть адреса зависит от вас. Примечание: вы не можете редактировать первую часть URL-адреса, так как WordPress генерирует ее автоматически. Он основан на URL-адресе вашей главной страницы.
8. Выберите, хотите ли вы опубликовать страницу сразу или нет.
9. Завершите процесс, нажав Сохранить .
10. Вы увидите сохраненную страницу (имя и кликабельный URL-адрес) на вкладке Целевые страницы. После публикации страницы проверьте, работает ли она, щелкнув URL-адрес, который вы там видите, или введя его в браузере.
Вы можете отредактировать настройки страницы или удалить страницу, если перейдете на вкладку Целевые страницы в WordPress и наведете указатель мыши на ее имя.
Примечание. GetResponse по-прежнему размещает вашу целевую страницу, даже если вы добавите ее на сайт WordPress. Чтобы отредактировать страницу, вам нужно будет внести изменения непосредственно в редакторе целевой страницы GetResponse (в WordPress он обновляется автоматически). Если вы отмените публикацию страницы или удалите ее из своей учетной записи GetResponse, она также исчезнет из WordPress, а ваши посетители увидят экран с ошибкой.
Если вы отмените публикацию страницы или удалите ее из своей учетной записи GetResponse, она также исчезнет из WordPress, а ваши посетители увидят экран с ошибкой.
Если ваша целевая страница по какой-либо причине отключается, рекомендуется создать переадресацию 301 или 302 в WordPress. Это поможет поисковым системам правильно проиндексировать вашу страницу и избежать ошибки 404.
Могу ли я добавить целевую страницу, которую я уже добавил в частный домен?
Даже после того, как вы решили разместить целевую страницу в частном домене, вы все равно можете использовать эту целевую страницу на своем сайте WordPress. Исходный URL-адрес страницы, которую мы размещаем, все еще активен после того, как вы добавите целевую страницу в частный домен. WordPress будет использовать этот исходный URL-адрес для добавления вашей страницы, поэтому URL-адрес вашего частного домена останется нетронутым. Имейте в виду, однако, что в таких случаях поисковые системы могут рассматривать один из URL-адресов вашей страницы (исходный, ваш частный домен или URL-адрес WordPress) как дубликат.
Как создать целевую страницу с помощью редактора блоков в WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Хотите знать, можно ли создать целевую страницу с помощью редактора блоков WordPress? Это действительно так, и в этом посте мы покажем вам, как это сделать.
Благодаря «блочному» подходу WordPress у вас есть возможность настроить главные разделы, призыв к действию (CTA) и другие важные элементы целевой страницы.
Чтобы помочь вам воспользоваться этими функциями, мы собираемся показать вам, как создать целевую страницу с помощью редактора блоков — шаг за шагом.
Что такое редактор блоков Gutenberg в WordPress?
Редактор блоков — это собственный редактор контента WordPress, который стал редактором по умолчанию в WordPress 5.0, заменив классический редактор, который использовался много лет назад. Когда он только разрабатывался, редактор назывался «Гутенберг». Однако, поскольку он стал частью ядра, теперь его чаще называют просто «редактором WordPress» или «редактором блоков».
Если вы хотите узнать больше об этом, мы написали несколько сообщений на эту тему в прошлом. Вы можете получить базовое введение здесь.
Или, если вы уже знакомы с редактором блоков, просто продолжайте читать, чтобы узнать, как использовать его для создания целевой страницы…
Краткий обзор интерфейса редактора блоков
Теперь, прежде чем мы начнем процесс сборки, вот краткий обзор пользовательского интерфейса редактора блоков.
Чтобы добавить новые блоки, вы будете работать во всплывающем окне слева. А после добавления блока вы сможете настроить важную информацию, например цвета, на боковой панели справа:
Есть пять уникальных разделов для разделения блоков, которые вы можете использовать:
- Общие блоки — содержит все общие элементы, такие как абзац, заголовок, список, цитата и другие основные элементы содержимого.
- Форматирование — подходит для добавления пользовательского кода, редактирования блока в редакторе WP (классический) или добавления таблицы.
- Элементы макета — содержит элементы для улучшения общего макета, такие как столбцы.
- Виджеты — позволяет добавлять в дизайн обычные виджеты WordPress.
- Embeds — помогает встраивать контент с внешних платформ, таких как YouTube, Twitter и многих других.
Вы также можете добавлять новые блоки и функции через сторонние плагины. Например, с помощью плагина Otter Blocks вы можете получить новые блоки, такие как таблица цен, отзывы, карты Google и многое другое.
Например, с помощью плагина Otter Blocks вы можете получить новые блоки, такие как таблица цен, отзывы, карты Google и многое другое.
Как создать лендинг с помощью редактора блоков в WordPress
Чтобы дать вам представление о том, что вы узнаете, вот базовая целевая страница, которую мы создадим с помощью редактора блоков WordPress:
Помимо внешнего вида, быстрое время загрузки имеет важное значение для качественной целевой страницы. Итак, убедитесь, что используемая вами тема совместима с редактором блоков и имеет проверенное быстрое время загрузки.
Для этой демонстрации мы выбрали нашу собственную тему Neve, чтобы создать целевую страницу с редактором блоков. Помимо того, что он бесплатный и легкий, Neve также хорошо работает с редактором блоков и предоставляет множество форматов макетов, чтобы вы могли создать настоящую целевую страницу.
Если вам нравятся множественные варианты, то наша тема Raft — еще один отличный выбор, разработанный специально для работы с редактором блоков и расширениями Otter Blocks. Это также совершенно бесплатно, но для нашего примера давайте продолжим с Neve.
Это также совершенно бесплатно, но для нашего примера давайте продолжим с Neve.
После того, как вы настроили свой веб-сайт, все, что вам нужно сделать, это перейти на страницы → Добавить новый и начать свою работу.
- Шаг 1. Выберите макет страницы
- Шаг 2. Спланируйте базовый дизайн целевой страницы
- Шаг 3. Используйте блоки для добавления элементов на целевую страницу
Шаг 1. Выберите макет страницы
Чтобы на целевой странице было достаточно места, выберите макет без боковой панели. Еще одним преимуществом использования темы Neve является то, что вы можете сделать это довольно легко.
Вы можете выбрать макет с правой стороны под разделом документа. Использование любого из макетов с без боковой панели является хорошим выбором. Для тестового дизайна я выбрал отсутствие боковых панелей с контентом по центру ( вместо полноразмерного ).
Шаг 2. Спланируйте базовый дизайн целевой страницы
Затем вы хотите составить план общего дизайна вашей целевой страницы, чтобы знать, какие элементы вам нужно будет включить.
Например, если вы пытаетесь продать услугу, может быть важно, чтобы на вашей целевой странице была таблица цен (, если это так, плагин Otter Blocks предоставит вам блок для этого ). Или, если вы пытаетесь расширить свой список адресов электронной почты, вам может понадобиться форма подписки по электронной почте в центре.
В этом уроке я буду использовать пример простой целевой страницы для вебинара.
Помимо размышлений о том, какие элементы вам понадобятся, подумайте также о том, как вы хотите расположить эти элементы.
Одним из распространенных подходов является использование Z-шаблона. Этот шаблон хорош для страниц с минимальным содержанием.
Z-правило основано на том, что пользователь начинает просматривать страницу слева направо в строке меню, затем переходит в левый нижний угол, а затем снова переходит в правую сторону (при условии, что страница не содержание тяжелое). Этот дизайн используется некоторыми популярными платформами, такими как Shopify, Facebook и многими другими.
Не стесняйтесь использовать любой тип дизайна для вашей целевой страницы, если он соответствует основным принципам веб-дизайна.
Шаг 3. Используйте блоки для добавления элементов на целевую страницу
Теперь, когда у вас есть важная информация, вы готовы приступить к созданию своей страницы. Обычно проще всего начать строить в верхней части страницы и двигаться вниз.
В нашем примере я начну с основного заголовка и подзаголовка.
Заголовок, подзаголовок и фоновое изображение
Блок Обложка — хороший вариант для верхней части страницы, поскольку он позволяет включать большое изображение, а также текст поверх этого изображения.
Я буду использовать его для включения заголовка и подзаголовка поверх фонового изображения с оранжевым наложением.
После того, как вы добавили блок обложки, загрузите красивое изображение для своей целевой страницы. Чтобы сделать ваш текст более заметным, вы можете использовать правую боковую панель, чтобы добавить цвет наложения и непрозрачность фона.
Чтобы добавить текст, вам просто нужно нажать и ввести.
Основной призыв к действию (CTA)
После того, как вы закончите с блоком Cover , вы можете добавить свой основной CTA внизу, используя блок Button . Вы можете использовать правую боковую панель, чтобы настроить цвета кнопки. Вы можете видеть, что я добавил кнопку Начать под крышкой:
И вот как все это выглядит в предварительном просмотре:
Коробка с подробной информацией о продукте
Чтобы добавить красивое поле с подробной информацией о продукте, вы можете использовать кнопку 9.0022 Медиа и текст коробка. Как следует из названия, этот блок создает двухколоночный макет с изображением на одной стороне и текстом любого типа на другой. Я решил использовать список для текста. Вы можете увидеть это ниже:
Чтобы улучшить макет, вы можете добавить пространство между предыдущим разделом и этим разделом, добавив блок Spacer . Вы можете отрегулировать расстояние между двумя блоками с помощью синей точки на прокладочном блоке.
Вы можете отрегулировать расстояние между двумя блоками с помощью синей точки на прокладочном блоке.
После того, как вы добавили содержимое и изображение в 9Блок 0022 Медиа и текст . Это будет выглядеть так:
Заключительный призыв к действию (CTA)
Чтобы добавить последний призыв к действию в конце вашей целевой страницы, вы можете использовать еще один блок Button . Или, если вы предпочитаете вместо этого использовать форму, плагин WPForms включает собственный блок WPForms , который вы можете использовать для встраивания любого типа формы.
Наверх
Собираем все вместе
После использования всех этих блоков для создания целевой страницы с помощью редактора блоков, вот еще один взгляд на окончательный дизайн целевой страницы:
Хотя вы не могли видеть, как мы вносим коррективы в режиме реального времени, пока мы работали в редакторе блоков, важно отметить, что шаблон Neve без боковой панели дает вашему окончательному дизайну много свободного места во внешнем интерфейсе.




 Узнайте, как установить плагин в свой аккаунт WordPress.
Узнайте, как установить плагин в свой аккаунт WordPress.