Создать меню — Поддержка
При создании нового сайта меню формируется автоматически. Однако, если вам нужно создать новое меню с нуля, в этом руководстве будет показано, как это сделать.
В этом руководстве
Создание меню в редакторе сайта
Если вы не можете найти раздел Внешний вид → Меню в своей консоли, это значит, что для вашего сайта используется редактор сайта. Для управления меню перейдите в раздел Внешний вид → Редактор и измените блок «Навигация» вместо выполнения остальных шагов в этом руководстве.
Создание меню в консоли
Чтобы создать меню на консоли WP Admin, перейдите в раздел консоли Внешний вид → Меню.
Щелкните ссылку Создать новое меню, введите имя меню (удобное для запоминания) и нажмите кнопку Создать меню.
После создания первого меню появятся две новые опции.
- Автоматическое добавление страниц: если этот флажок установлен, новые страницы будут добавляться автоматически при создании.

- Области темы: позволяют выбирать местоположение вашего пользовательского меню в теме. По умолчанию ваше меню будет появляться в основной области навигации вашей темы. Однако, если тема может содержать несколько меню, вы можете выбрать другую область.
Создание меню в конфигураторе
Обучающее видео
Чтобы создать меню для своего веб-сайта, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Меню (см. справа)
- Вы увидите, что меню было создано по умолчанию. Обычно оно называется Основное или Главное меню. Процедуру добавления ссылок в это меню см.
 в следующем руководстве.
в следующем руководстве.Если меню здесь отсутствует, нажмите кнопку Создать новое меню.
- Присвойте имя меню, например «Основное меню». Имя меню публично не отображается.
- В разделе Области для меню установите хотя бы один флажок. Меню появится в том месте, которое вы выбрали. (Доступные области для меню будут зависеть от темы.)
- Нажмите Далее, чтобы начать добавлять элементы в новое меню.
Области для меню
Параметр «Области для меню» в конфигураторе определяет, где на сайте отображается меню. Доступные опции будут зависеть от темы.
Не забудьте установить хотя бы один флажок в разделе Области для меню. Расположение главного меню обычно называется меню заголовка, основным, верхним или главным меню.
Также вы можете видеть меню ссылок на соцсети — тип меню для отображения ссылок на ваши страницы в социальных сетях. Скорее всего, вы не захотите установить этот флажок главного меню, так как это специальное меню со значками социальных сетей.
Скорее всего, вы не захотите установить этот флажок главного меню, так как это специальное меню со значками социальных сетей.
Далее: Добавление ссылок в меню.
Ваша оценка:
Каким бы ни был сайт, без чего ему точно не обойтись, так это без меню. Причем зачастую на одном сайте присутствует сразу несколько меню — для основной и дополнительной навигации. Чтобы сделать меню для сайта правильно, важно учитывать особенности типа этого сайта, его тематики, объема и др. На разных сайтах меню реализовано по-разному: где-то это привычное всем вертикальное или горизонтальное текстовое меню, а где-то — нестандартное флэш-меню или меню в картинках. Факторы, влияющие на выбор того или иного решения, очень разнообразны. Например, всегда больше значение придается доступности меню при разных условиях использования сайта. В частности речь идет о доступности меню при просмотре на мобильных устройствах: при выборе подходящего меню важно учесть, смогут ли с таким меню работать мобильные пользователи. Другой важный нюанс использования на мобильных устройствах, касающийся разработки меню для сайта, – применение для создания меню flash-технологий. Такие варианты пусть и не столь часто, но все же встречаются, а между тем воспроизведение flash-контента в мобильных устройствах, как правило, не поддерживается. В результате, если меню выполнено во «флэше», мобильные посетители сайта не смогут им полноценно воспользоваться. Следующий фактор, на который обычно обращается внимание при создании меню для сайта, – это его дизайн. Сегодня он может быть самым разнообразным, но все же в большинстве случаев предпочтение отдается классическим вертикальным или горизонтальным меню — они привычны для посетителей, с ними легко работать. Правда, здесь тоже есть свои нюансы. В тесной связи с дизайном меню рассматривается его реализация программными средствами. Самый простой и привычный вариант — меню на HTML, но возможно создание меню сайта также с помощью Javascript и уже упоминавшегося Flash. Меню, созданное при помощи HTML и CSS, обычно предпочтительнее, поскольку такое меню умеют «читать» даже поисковые роботы, что дает возможность полноценно проиндексировать сайт. Нельзя не упомянуть о структуре меню для сайта. В большинстве случаев меню имеет иерархическую структуру, причем для удобства навигации по сайту глубина вложенности меню, как правило, не превышает 3 уровней. Если же все-таки необходимо сделать меню «глубже», то вместо иерархической структуры можно применить структуру «решетка». Подобная структуру меню в частности популярна в интернет-магазинах. В зависимости от типа и объема сайта при его создании можно обойтись только одним меню, а можно — сделать еще и несколько дополнительных. Дополнительные меню для сайта проектируются по тем же ключевым принципам, что и основные, т. е. они должны быть доступными для посетителей и для поисковых систем, должны иметь удобную структуру и не слишком большую «глубину». Грамотно разработанные основные и дополнительные меню на сайте помогают поддерживать высокий уровень его юзабилити, а значит в перспективе способствуют хорошей конверсии посетителей сайта в покупателей или клиентов компании. Так что работу над веб-дизайном меню, как и над веб-дизайном сайта в целом, лучше всего доверять тем, кто владеет необходимыми знаниями и практическим опытом в данной сфере, — специалистам студии веб-дизайна WebStudio2U. Наша веб-студия предлагает как комплексную разработку сайтов, так и отдельно разработку веб-дизайна сайтов, оптимизацию сайтов, поддержку сайтов и другие услуги, необходимые для обеспечения полноценной работы веб-сайтов. Теги:как сделать меню для сайта, выбор меню для сайта, веб-дизайн сайта, юзабилити сайта, веб-дизайн, студия веб-дизайна |
Создать меню — Служба поддержки WordPress.com
Когда вы запускаете новый сайт, для вас автоматически создается меню. Однако, если вам нужно создать новое меню с нуля, это руководство покажет вам, как это сделать.
📌
Чтобы определить, какому разделу этого руководства следовать, зайдите на панель инструментов и проверьте Внешний вид с левой стороны. Если вы видите Editor , используйте раздел Site Editor этого руководства. В противном случае используйте WP Admin или Инструкции по настройке .
В этом руководстве
Если вы используете одну из блочных тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы добавить новое меню на свой сайт:
- На панели инструментов перейдите к Внешний вид → Редактор .
- Выберите заголовок, щелкнув по нему мышью.
- Нажмите кнопку + блок вставки и найдите блок навигации 9.0013 . Нажмите на него, чтобы выбрать и добавить в шапку вашего сайта.
- Используя представление списка, вы можете щелкнуть и перетащить блок навигации
Видеоруководство
Если ваш сайт новый или вы хотите создать меню, отличное от того, которое было предварительно выбрано при добавлении блока навигации , вы можете сделать это, выполнив следующие действия:
- Нажмите на существующее меню на странице.

- Щелкните значок Настройки в правом верхнем углу редактора, чтобы открыть область настроек боковой панели. Этот значок выглядит как квадрат с двумя неровными столбцами.
- В настройках боковой панели справа, где написано Меню , щелкните значок с тремя точками/многоточием.
- Прокрутите всплывающее окно до конца и нажмите Создать новое меню .
- После нажатия на Создать новое меню , существующее меню будет удалено со страницы, а на его место будет добавлен новый пустой Блок навигации .
- Новое меню будет автоматически называться Navigation или Header navigation . Вы можете изменить это имя позже в разделе Advanced настроек блока навигации .
- Щелкните + средство вставки блоков , чтобы начать добавлять новые пункты меню в блок навигации .

- Когда вы закончите добавлять пункты меню, нажмите Сохранить в правом верхнем углу редактора, чтобы обновить страницу и сохранить новое меню.
Чтобы создать меню с помощью WP Admin, перейдите к Внешний вид → Меню на панели инструментов.
Щелкните ссылку создать новое меню , введите имя для своего меню (чтобы вам было проще запомнить, что это такое) и нажмите кнопку Создать меню .
После того, как вы создадите свое первое меню, вы заметите, что появились две новые опции:
- Автодобавление страниц : Если флажок установлен, новые страницы будут добавляться автоматически при их создании.
- Местоположение темы : Позволяет вам решить, где вы хотите, чтобы ваше пользовательское меню отображалось в вашей теме. По умолчанию ваше меню будет отображаться в основной области навигации вашей темы. Однако вы можете выбрать другое место, если ваша тема поддерживает несколько меню.

Видеоруководство
Чтобы создать меню вашего сайта, выполните следующие действия:
- Перейти к Внешний вид → Настройка .
- Нажмите на Меню (см. справа)
- Вы увидите, что по умолчанию для вас было создано меню, обычно называемое чем-то вроде Primary или Main Menu . Перейдите к следующему руководству, чтобы начать добавлять ссылки в это меню.
Если вы еще не видите здесь меню, нажмите кнопку Создать новое меню .
- Дайте меню имя, например, «Основное меню». Имя не показывается публично.
- В разделе Расположение меню установите хотя бы один флажок.
 Ваше меню появится в выбранном вами месте. (Места, которые вы видите здесь, могут различаться в зависимости от вашей темы.)
Ваше меню появится в выбранном вами месте. (Места, которые вы видите здесь, могут различаться в зависимости от вашей темы.) - Нажмите Далее , чтобы начать добавлять элементы в новое меню.
Параметр «Расположение меню» в настройщике определяет, где на вашем сайте отображается ваше меню. Варианты, которые вы видите здесь, будут отличаться в зависимости от темы вашего сайта.
Обязательно установите хотя бы один флажок в разделе Расположение меню . Для главного меню вашего сайта расположение обычно называется «Основное», «Заголовок», «Верх» или «Главное меню».
Вы также можете увидеть меню социальных ссылок, которое является другим типом меню, используемым для отображения ссылок на ваши страницы в социальных сетях. Как правило, вы не хотите устанавливать этот флажок для своего главного меню, потому что это специальное меню, используемое для отображения значков социальных сетей.
Далее: Добавить ссылки в меню.
12 Важные советы по дизайну меню навигации
Хотя создание привлекательных и полезных веб-страниц важно, ваши усилия могут быть потрачены впустую, если они не организованы. Это может затруднить пользователям просмотр и взаимодействие с вашим контентом, что приведет к отказам (выходам со страницы) и потенциальному снижению рейтинга в поисковых системах.
К счастью, вы можете создать идеальное меню навигации, чтобы помочь пользователям быстро находить нужные страницы. Имея на выбор множество стилей и форматов, вы можете создавать меню, которые впечатляют посетителей и обеспечивают отличный пользовательский опыт (UX).
В этом посте мы познакомим вас с меню навигации. Затем мы рассмотрим двенадцать полезных советов по разработке меню, а также поделимся некоторыми примерами, чтобы вдохновить вас. Готовый? Давайте начнем!
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как это, доставленный прямо в ваш почтовый ящик.
Меню навигации отображают упорядоченный список всех ваших веб-страниц из одной специальной области. Как правило, они отображаются в заголовках или боковых панелях, чтобы их было хорошо видно и доступно для посетителей вашего сайта.
Меню облегчают пользователям навигацию по вашему сайту, а также помогают им разобраться в вашем содержании. Например, просматривая ваше меню, пользователи могут лучше понять взаимосвязь между вашими веб-страницами:
При настройке навигационного меню вы можете подумать о включении подменю или локальных навигационных меню в ваше всеобъемлющее главное меню. Затем вы можете добавить более низкие уровни категорий в свою навигацию, если на вашем сайте много контента.
12 советов по разработке идеального навигационного меню Теперь, когда вы знаете, насколько полезными могут быть навигационные меню, давайте рассмотрим двенадцать полезных советов по их разработке.
Хорошо спроектированный веб-сайт — это сайт, на котором пользователям не нужно прилагать усилий, чтобы найти то, что они ищут. Это означает, что когда посетитель попадает на вашу страницу, он должен иметь возможность быстро найти ваше меню и понять, как им пользоваться:
Несмотря на то, что вы можете проявлять творческий подход, важно уделить приоритетное внимание разработке доступного веб-сайта. Поэтому старайтесь избегать расплывчатых или сложных меток, которые могут запутать читателей. Вместо этого выбирайте четкие шрифты, высококонтрастные цвета и прямой язык.
2. Оптимизация взаимодействия с пользователем (UX)
Предоставление качественного UX может повысить конверсию и снизить показатель отказов. Чтобы оптимизировать UX, постарайтесь сделать меню простым, чтобы пользователям не приходилось разбираться со сложными системами. Можно многое сказать об аккуратном, чистом дизайне, который позволяет посетителям легко перемещаться по вашему сайту.
Можно многое сказать об аккуратном, чистом дизайне, который позволяет посетителям легко перемещаться по вашему сайту.
Общее эмпирическое правило состоит в том, что за три клика или менее люди должны иметь возможность попасть на ваш сайт туда, куда они хотят. Вот почему веб-сайты с большим количеством областей контента часто выбирают мегаменю:
Эти мегаменю часто используются крупными интернет-магазинами, поскольку они делают все страницы доступными из одного места.
Еще одним фактором, который может повлиять на ваш UX, является ваш хостинг-провайдер. DreamHost предоставляет качественный виртуальный хостинг, на котором можно настроить настраиваемые темы и обязательные плагины для всех типов веб-сайтов. Мы также предлагаем удобные интерфейсы, регулярные обновления и круглосуточную поддержку.
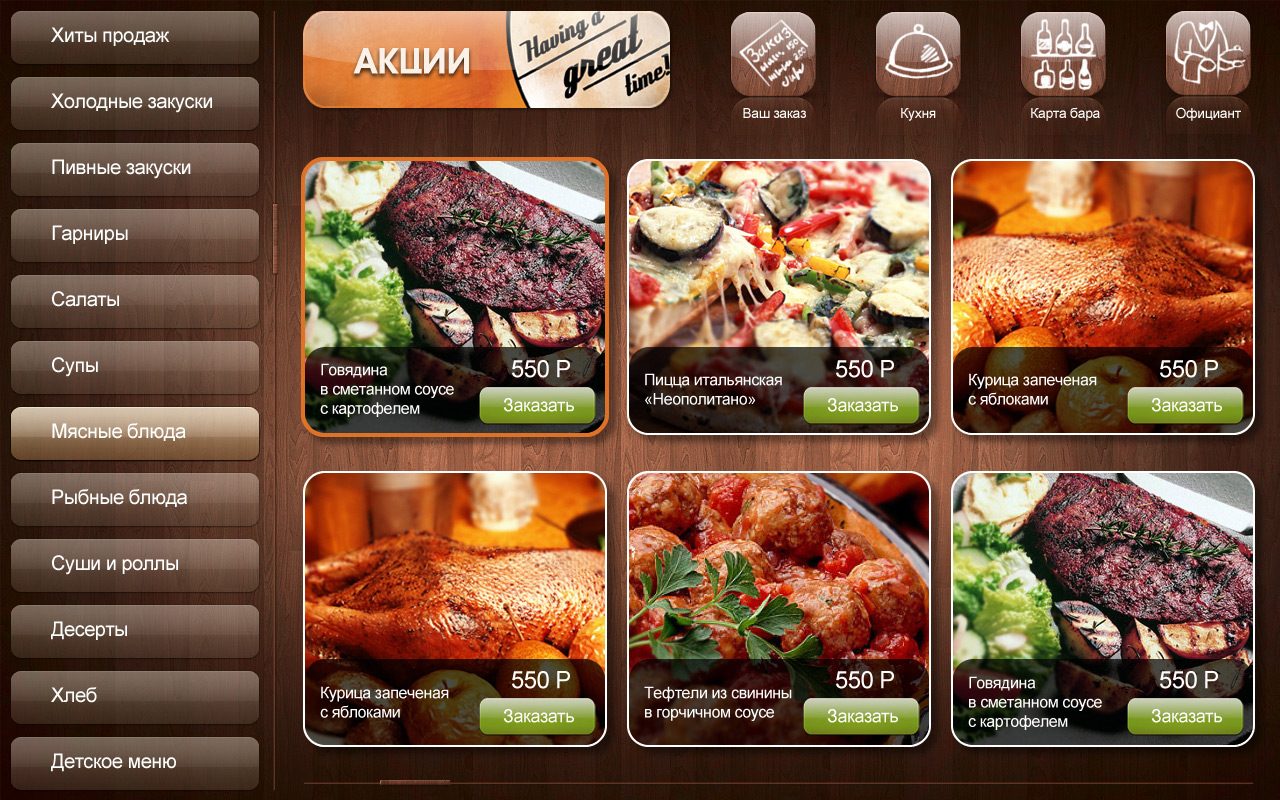
3. Придерживайтесь простого дизайна У вас может возникнуть соблазн добавить в меню множество эффектов, чтобы произвести впечатление на посетителей. Тем не менее, рассмотрите возможность сохранения ярких функций для вашего общего веб-дизайна. Тем не менее, вы можете включить изображения, если это поможет вам в навигации:
Тем не менее, рассмотрите возможность сохранения ярких функций для вашего общего веб-дизайна. Тем не менее, вы можете включить изображения, если это поможет вам в навигации:
Другой вариант — использовать соответствующие полезные значки, такие как стрелки направления, чтобы направлять пользователей по вашим разделам.
4. Обращайтесь к своей аудиторииВы не сможете разработать идеальное навигационное меню, не учитывая свою уникальную целевую аудиторию. Имея это в виду, вы можете выбрать цветовые схемы, шрифты и призывы к действию (CTA), которые больше всего понравятся вашему рынку. Это может сделать ваши ссылки более кликабельными.
Например, веб-сайт с серьезными новостями вряд ли будет использовать тот же шрифт и сообщения, что и причудливый блог о выпечке:
Выбирая заголовки или призывы к действию для включения в свое меню, вы захотите вдохновить пользователей на действия. По сути, посетители должны быть заинтересованы в том, чтобы читать дальше или узнавать больше о вашем контенте.
Важно, чтобы формат и дизайн вашего меню соответствовали ожиданиям посетителей. Поэтому рассмотрите возможность использования тех же параметров стиля для выделения пунктов меню. Таким образом, пользователи знают, когда ссылка приведет их на новую страницу или раскроется в раскрывающемся меню.
Например, на веб-сайте Benefit рядом со ссылками используются стрелки направления, которые превращаются в раскрывающиеся меню:
Кроме того, может быть полезно различать основные и второстепенные заголовки. Вы можете сделать это, увеличив элементы меню верхнего уровня или выделив их полужирным шрифтом, чтобы подчеркнуть их значимость.
6. Организуйте надлежащим образомНавигационное меню — это идеальный способ организации веб-страниц. Кроме того, это позволяет пользователям просматривать ваш контент удобным для вас способом. Например, блоги могут группировать сообщения по темам, а веб-сайт электронной коммерции может группировать продукты по категориям:
После того, как вы определили основные категории своего контента, вы можете построить вокруг них свое навигационное меню. Также полезно выбирать релевантные заголовки, которые правильно описывают страницу.
Также полезно выбирать релевантные заголовки, которые правильно описывают страницу.
Внедрение иерархии в меню позволяет разбить содержимое на более мелкие фрагменты. Это делает его более удобоваримым для пользователей. Таким образом, постарайтесь сгруппировать соответствующую информацию вместе.
Для некоторых веб-сайтов может быть полезно систематизировать информацию в соответствии с тем, что наиболее популярно или важно для посетителей. Затем вы можете выделить эти заголовки в своем меню. Стремитесь к достижению баланса между показом интересующих пользователей страниц и направлением их на страницы, которые лучше всего соответствуют вашим бизнес-целям.
8. Мобильный опытАдаптивное меню будет красиво отображаться на экранах разных размеров, таких как смартфоны и планшеты. Это важно, поскольку почти 60% всего мирового трафика приходится на мобильные телефоны.
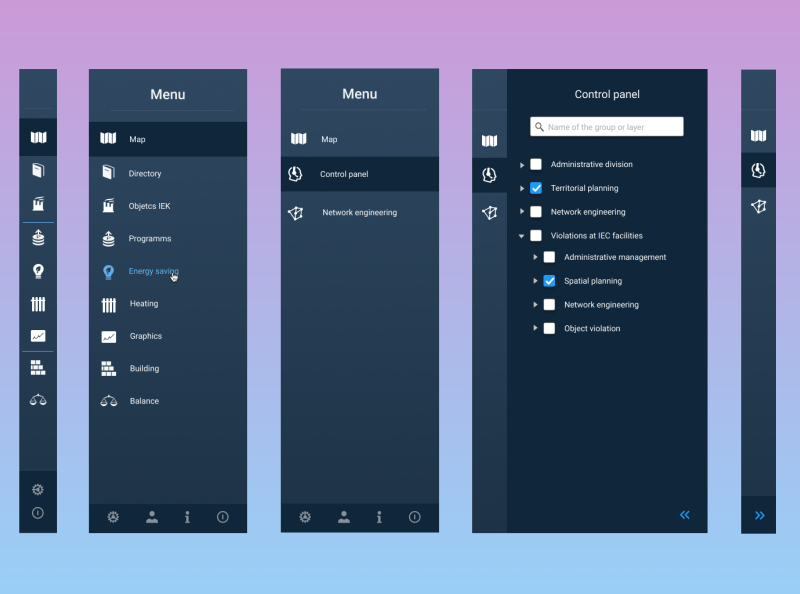
Большинство веб-сайтов, как правило, выбирают гамбургер-меню для мобильных устройств:
Неспособность создать адаптивный веб-сайт, возможно, является одной из самых больших ошибок, которые вы можете совершить, когда дело доходит до веб-дизайна. Поэтому, когда вы создаете свое меню, подумайте, какие ссылки наиболее важны для включения в ваше основное меню, поскольку это то, что будет видно на небольших экранах.
Поэтому, когда вы создаете свое меню, подумайте, какие ссылки наиболее важны для включения в ваше основное меню, поскольку это то, что будет видно на небольших экранах.
Разработка меню с незнакомыми соглашениями может потребовать от пользователей изучения новых методов, которые могут быть неудобными и раздражающими, поэтому вам следует избегать этого. Например, большинство пользователей привыкли нажимать на логотип веб-сайта, чтобы вернуться на главную страницу.
Если ваш логотип ведет на страницу регистрации или продукта, это может запутать ваших посетителей. Другим распространенным соглашением является изменение цвета «посещенных» ссылок. Включение этих хорошо известных методов на ваш веб-сайт позволяет пользователям интуитивно ориентироваться на ваших страницах.
10. Оптимизация для поисковых систем Чтобы привлечь больше органического трафика на свой веб-сайт, вы можете оптимизировать заголовки навигации с помощью популярных ключевых слов. Google Analytics и Google Keyword Planner — отличные инструменты, позволяющие определить, какие слова и фразы ищут пользователи:
Google Analytics и Google Keyword Planner — отличные инструменты, позволяющие определить, какие слова и фразы ищут пользователи:
Затем вы можете включить эти ключевые термины в свое меню. В результате ваш сайт может просто занять более высокое место в поисковых системах.
11. Выберите правильный тип менюСуществует множество типов навигационных меню. Выпадающие меню часто отображаются при наведении или выборе основных категорий. Затем вам будет представлен список второстепенных элементов.
Эти меню выглядят стильно и современно. Кроме того, это отличный способ сэкономить место:
Вы можете сделать еще один шаг и создать полное мегаменю. Их лучше всего использовать для сайтов с богатым содержанием, так как они могут отображать все ваши страницы, не выглядя при этом слишком громоздкими:
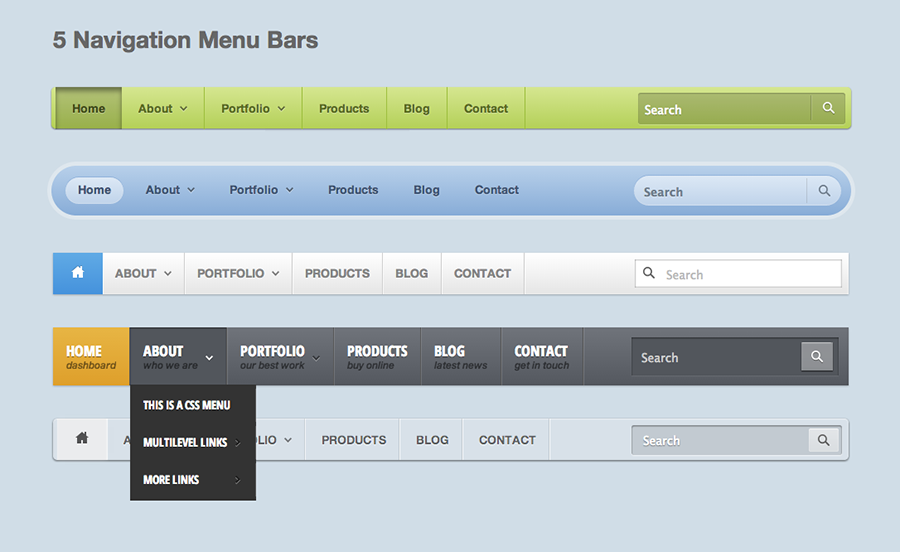
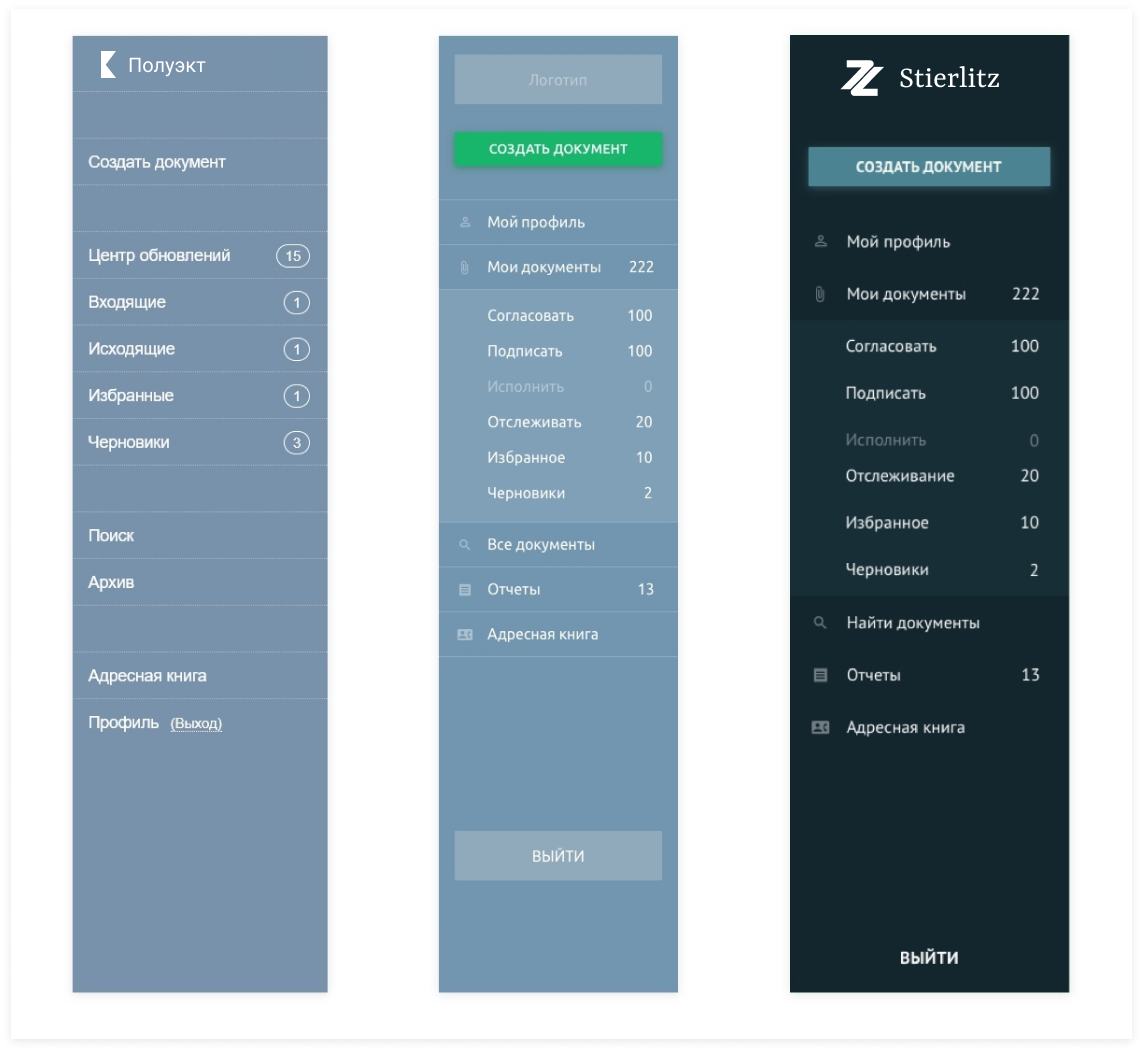
Горизонтальные меню, в которых перечислены основные страницы в формате строки, также довольно распространены. В качестве альтернативы, вертикальное меню, указанное в столбце сбоку страницы, помогает читателям при сканировании, поскольку глаза естественным образом перемещаются вниз (а не поперек):
Вертикальные меню хорошо подходят для веб-сайтов с более длинными метками меню, поскольку они предлагают больше места. Тем не менее, они также могут быть привлекательными, что делает их хорошим выбором для сайтов творческих услуг.
Тем не менее, они также могут быть привлекательными, что делает их хорошим выбором для сайтов творческих услуг.
Хлебные крошки позволяют пользователям видеть, где они находятся в структуре вашего сайта. Кроме того, они позволяют посетителям легко вернуться на высокоуровневые страницы, которые привели их к их текущему местоположению:
Добавление хлебных крошек в ваше меню избавляет пользователей от необходимости возвращаться к началу. Вместо этого они могут легко вернуться на шаг или два назад, чтобы найти то, что им нужно.
Отличные примеры меню навигацииТеперь, когда вы знаете, как создать идеальное меню для своего сайта, давайте рассмотрим несколько примеров.
Mostly SeriousMostly Serious имеет четкий значок гамбургера, чтобы освободить место для забавной анимации:
При нажатии на значок открывается вертикальное боковое меню, в котором отображаются только основные заголовки:
После запуска прокручивая анимацию, вы увидите липкое горизонтальное меню, аккуратное и доступное, не отвлекающее от чтения страницы:
В этом примере каждый тип меню используется соответствующим образом. Кроме того, когда вы наводите курсор на пункты меню, все навигационные ссылки выделяются ярко-синим цветом и подчеркиваются для согласованности.
Кроме того, когда вы наводите курсор на пункты меню, все навигационные ссылки выделяются ярко-синим цветом и подчеркиваются для согласованности.
Веб-сайт Bobbi Brown имеет основное горизонтальное меню, расположенное под заголовком. Это делает его одним из первых, что вы видите, когда попадаете на страницу.
Каждый из пунктов главного меню имеет собственное выпадающее меню, содержащее текстовые ссылки среди высококачественных изображений, что делает меню более привлекательным:
Кроме того, меню организовано эффективно, самые важные категории появляются первыми, например, Новинки и Бестселлеры . Даже в раскрывающихся меню ссылки на изображения отдают приоритет наиболее полезным страницам для клиентов, в то время как другие области сайта располагаются вертикально сбоку.
This is Amber This is Amber имеет причудливое всплывающее меню вне холста в виде вкладок, которые раскрываются при нажатии. Затем выбранная страница скользит, заменяя существующую страницу, которую вы просматриваете:
Затем выбранная страница скользит, заменяя существующую страницу, которую вы просматриваете:
Это невероятно уникальный способ отображения пунктов меню. Кроме того, он отлично справляется с созданием фирменного стиля. Посетители также могут получить доступ к основным ссылкам через горизонтальное меню заголовка в верхней части страницы.
Сигара BlackbirdСигара Blackbird использует гамбургер-меню, при нажатии на которое открывается вертикальное меню. Это стилизовано под выпадающее меню, хотя ссылки открываются поперек, а не вниз:
Кроме того, меню отличается стильным дизайном, передающим четкую иерархию, позволяющую посетителям понять взаимосвязь между страницами. Например, когда посетители наводят курсор на первичные ссылки, они становятся прозрачными, а вторичные ссылки отличаются от страниц верхнего уровня контрастными цветами.
French but NiceFrench but Nice — веб-сайт-портфолио, использующий привлекательное вертикальное боковое меню, в котором проекты упорядочены в хронологическом порядке:
Когда пользователь наводит курсор на одну из ссылок, в лайтбоксе появляется предварительный просмотр страницы.



 в следующем руководстве.
в следующем руководстве. Ведь, к примеру, меню, раскрывающиеся при наведении курсора мыши, по определению не могут работать на современных мобильных гаджетах с сенсорным управлением — по той простой причине, что в таких устройствах нет курсора.
Ведь, к примеру, меню, раскрывающиеся при наведении курсора мыши, по определению не могут работать на современных мобильных гаджетах с сенсорным управлением — по той простой причине, что в таких устройствах нет курсора.
 Например, при разработке горизонтальных меню не принято выполнять их в две и более строки, а столбец с вертикальным меню не должен занимать слишком широкую часть страницы, в результате названия пунктов такого меню обычно короткие.
Например, при разработке горизонтальных меню не принято выполнять их в две и более строки, а столбец с вертикальным меню не должен занимать слишком широкую часть страницы, в результате названия пунктов такого меню обычно короткие.






 Ваше меню появится в выбранном вами месте. (Места, которые вы видите здесь, могут различаться в зависимости от вашей темы.)
Ваше меню появится в выбранном вами месте. (Места, которые вы видите здесь, могут различаться в зависимости от вашей темы.)