Как изменить дизайн готового сайта. Азбука CSS
Итак, у вас есть готовый сайт на UMI.ru. С профессиональным дизайном, тщательно спроектированными интерфейсами, настроенными стилями форматирования. Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта, поиграть с цветами, адаптировать веб-страницы под ваш корпоративный стиль или ваше видение? Как изменить сайт?
Прежде всего, внимательно изучить все основные правила юзабилити и сверять с ними все дальнейшие действия. И действовать!А можно такой же, но с перламутровыми пуговицами? Да!
На 1С-UMI есть возможность изменить внешний вид готового сайта несколькими способами, которые можно сочетать или использовать по отдельности:
1. Самый простой способ — изменить вид страниц сайта при помощи картинок.
- Поставьте ваш логотип в левом верхнем углу сайта. Если у вас нет логотипа – это может быть любое имиджевое изображение, дающее понять, чему посвящен сайт. Это может быть даже ваша фотография – если бизнес привязан к вашей личности (например, уроки английского языка).
- Замените основное имиджевое изображение в “шапке” сайта. Это ключевой элемент вашего брендинга и первое, что увидит посетитель вашего сайта, поэтому подбирайте изображение очень тщательно. Оно должно быть качественным, демонстрировать суть вашего предложения и особенности позиционирования. Использовать его можно также в качестве временного или постоянного баннера, рекламирующего какое-либо предложение или акцию.
- Добавьте картинки, иллюстрирующие текст сайта. Это легко сделать при помощи визуального редактора. Иллюстрации в тексте нужны, но, в зависимости от использования, они могут как улучшить сайт, так и испортить его. Про то, как грамотно работать с изображениями для веб-страниц, мы поговорим отдельно, в другой раз.
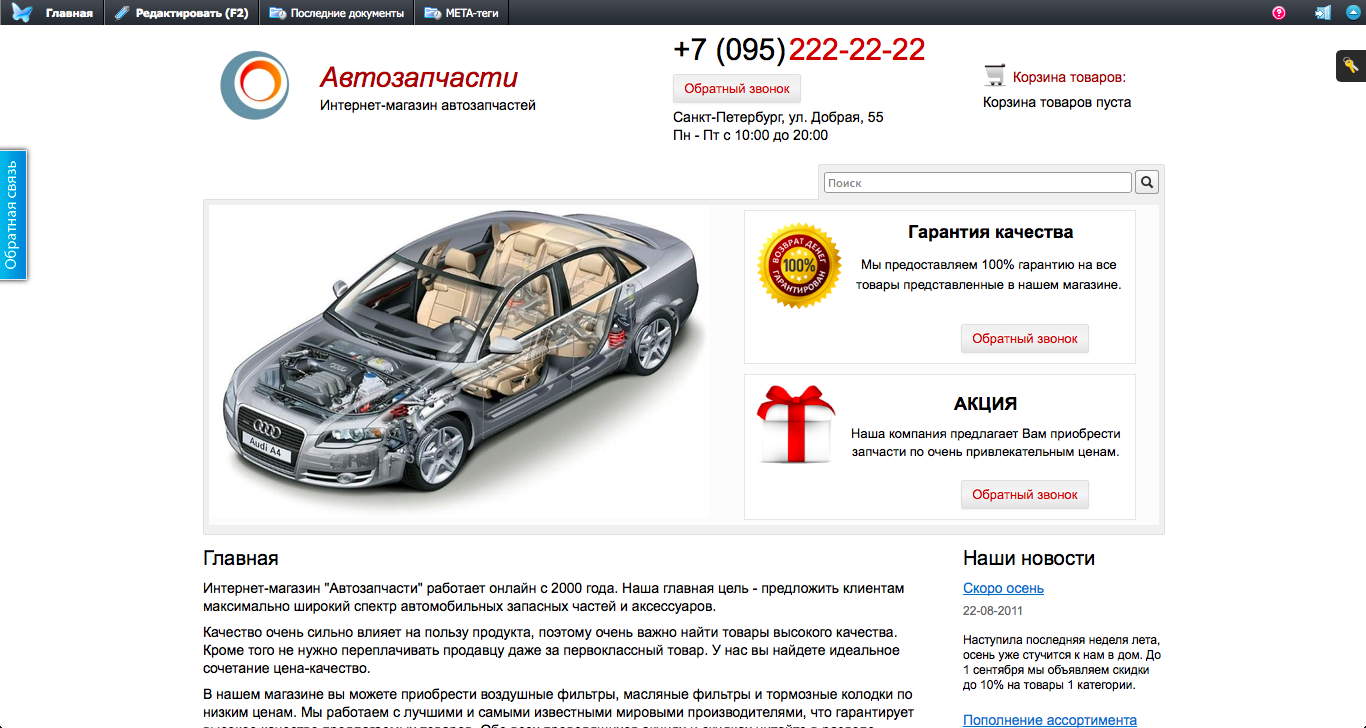
Исходный шаблон дизайна:

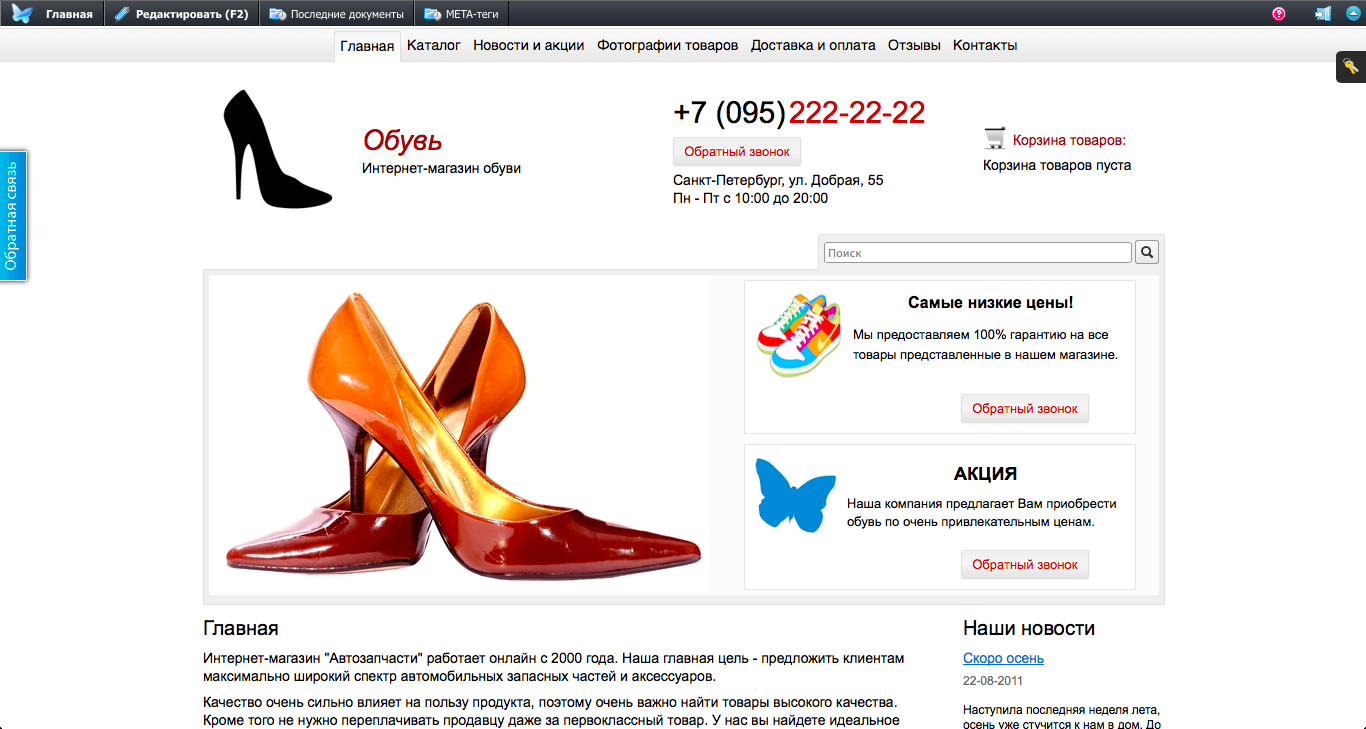
Шаблон, измененный при помощи картинок:
2. Самый радикальный способ — изменить шаблон дизайна.
Этот способ подойдет, если вы хотите полностью изменить внешний вид сайта, выбрав другую тематику оформления. Для этого просто зайдите в раздел “Дизайн – Смена дизайна” в панели управления вашего сайта и выберите новый дизайн. При этом, вы можете сохранить все внесенные изменения: тексты, картинки, структуру, объекты каталога и т.д.
3. Самый творческий способ — редактирование стилей CSS.
CSS — это технология описания внешнего вида веб-страниц, написанных на языке разметки HTML. Определенные стили CSS уже применены к готовым сайтам на UMI.ru и описывают внешний вид всех элементов: текстов, кнопок, ссылок, меню, “хлебных кошек” и др. Для их изменения необходимо прописать новые стили в специальном файле, который находится в разделе “Дизайн” — “Управление CSS” в панели управления вашего сайта (доступно на платном тарифе).
С помощью стилей CSS можно изменить:
- фон сайта (вставить фоновую картинку или поменять цвет)
- цвет, расположение и угол наклона объектов
- шрифты
- форматирование абзацев
- добавить тени, рамки или закругления объектам
- передвинуть блоки или изменить их форму
- многое другое.
Все это можно сделать самостоятельно, но вам потребуются некоторые базовые знания о редактировании стилей CSS. Не пугайтесь, вам не придется сочинять код: все стили уже есть в специальных учебниках. Разобраться в основах вам поможет отличный самоучитель CSS — htmlbook.ru, а получить нужный код — генераторы CSS: css3maker.com и css3generator.com. А если у вас есть знакомые, знающие язык HTML, то они с легкостью помогут в редактировании стилей.
И сайт превращается…
Как изменить сайт при помощи CSS и посмотреть, какие стили уже применены к элементам страниц — вы узнаете из нашего руководства.
А чтобы вы поняли, насколько это легко — разберем несколько примеров.
Действия с объектами
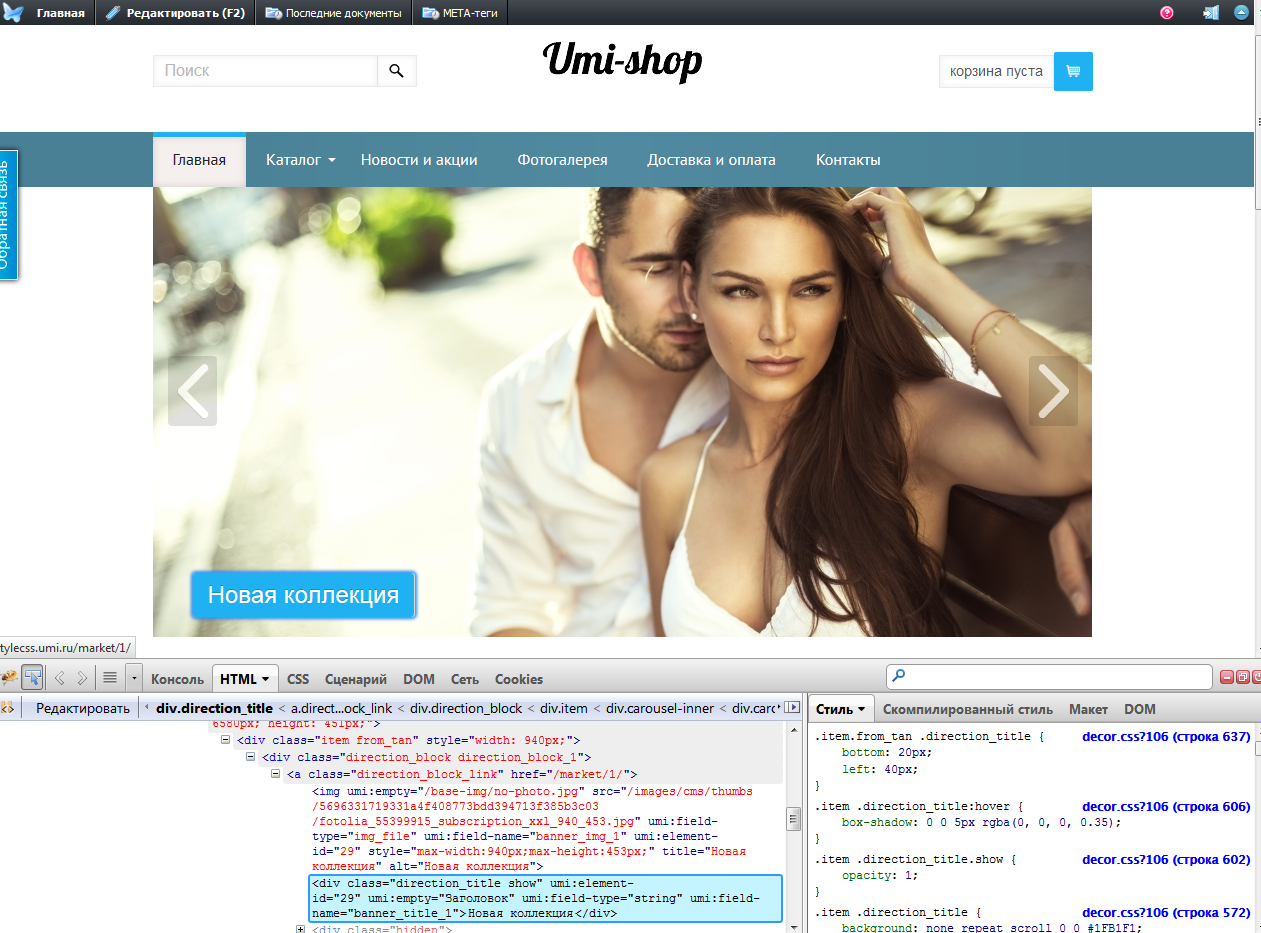
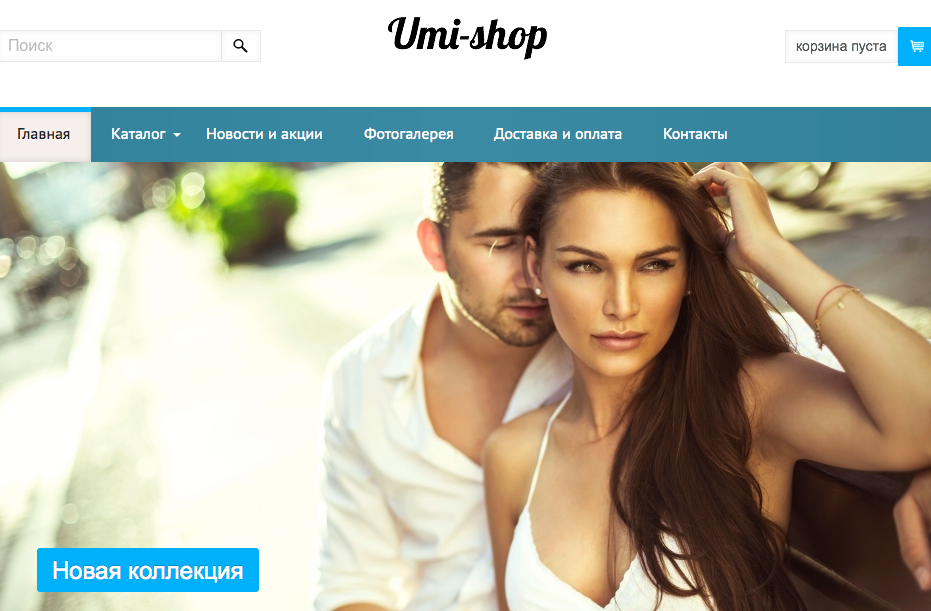
Первая задача: изменение цвета кнопки с голубого на красный.Перед тем, как изменить сайт, не забудьте сохранить его резервную копию — тогда вы сможете его легко восстановить с случае неполадок. Теперь можно приступать к редактированию. При помощи инструмента инспектирования кода (в нашем примере использован Firebug в браузере Mozilla Firefox) находим код необходимого элемента — в данном случае, это код кнопки:

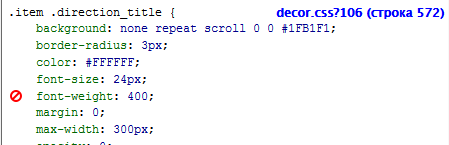
В правом окошке инспектора “Стиль” прописан код, обозначенный разными цветами:
- черным — класс (в данном случае, кнопка),
- зеленым — CSS-свойство (в данном случае, цвет),
- синим — значение (в данном случае, голубой),
- зачеркнутый код обозначает, что данный стиль не работает, поскольку конфликтует с другим, более приоритетным стилем.
Мы видим, что класс кнопки называется .direction_title. Чтобы понять, какой фрагмент представленного кода отвечает за цвет, можно “перевести” зеленые теги, воспользовавшись поиском в справочнике. За цвет фона кнопки отвечает свойство background (не путайте со свойством color, оно отвечает за цвет шрифта). Сейчас кнопке присвоен стиль background: #1f1f1f; где background — это свойство, определяющее стиль фона, а #1f1f1f — голубой цвет в шестнадцатеричной кодировке цвета.

Чтобы сделать кнопку красной, нужно узнать цифровой код красного цвета. Его можно посмотреть с помощью онлайн-палитры, либо в любом графическом редакторе, которым вы привыкли пользоваться (например, Microsoft Paint, Photoshop, онлайн-редактор и т.п.). Итак, код красного цвета — #ff0000:

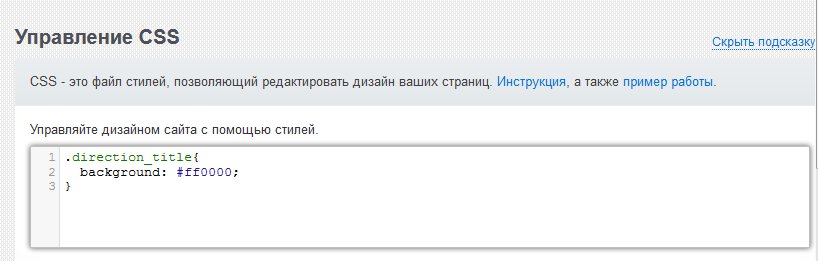
Теперь перейдем в раздел “Дизайн” — “Управление CSS” админзоны нашего сайта и пропишем новое значение для класса кнопки, соблюдая тот же синтаксис, что показывает инспектор в исходном коде: между открывающей и закрывающей фигурной скобкой помещают CSS-свойства со значениями, разделяя их знаком “;”.
Таким образом, в общем виде схема CSS-кода выглядит так:
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
- записываем класс (название элемента) — .direction_title
- ставим фигурные скобки — { }
- внутри фигурных скобок прописываем стиль кнопки — background:
- после двоеточия указываем код красного цвета — #ff0000
- в конце строки ставим ;
- не забываем в самом конце закрыть фигурную скобку.

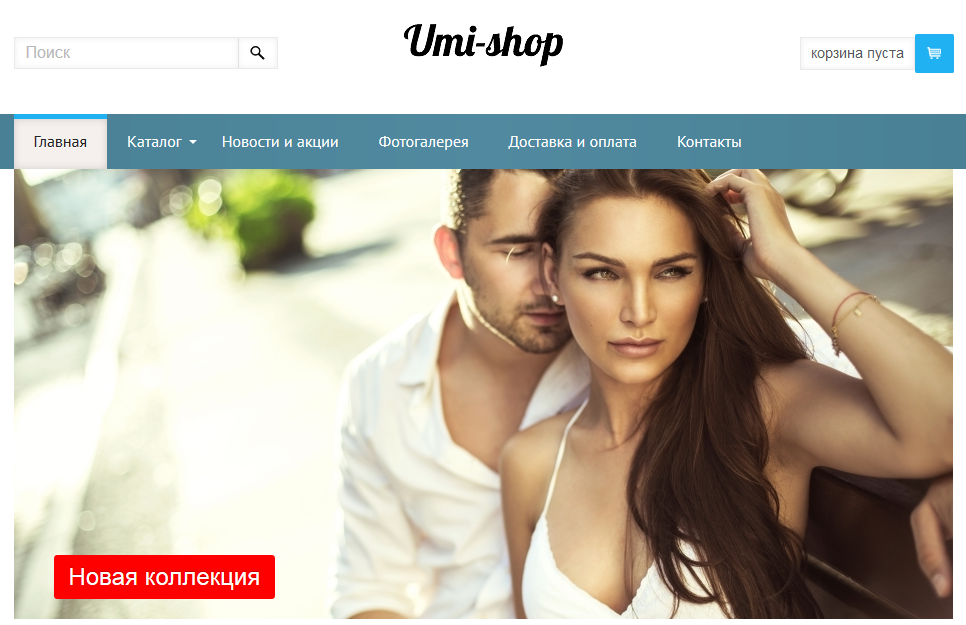
Что получилось:
Было Стало


Вторая задача: перемещение кнопки вверх и вправо на 100px.
Для начала посмотрим значения текущего расположения кнопки с помощью инспектора, если нужно — “переведем” через самоучитель. Сейчас стоят значения bottom: 20px; left: 40px; где bottom — расстояние от нижнего края кнопки до нижнего края родительского блока, а left — расстояние от левого края кнопки до левого края родительского блока.

Таким образом, для перемещения кнопки вверх и вправо на 100px нужно прибавить по 100px снизу и слева — получится 120px снизу и 140px слева. Добавим новые значения в наш файл стилей к уже прописанному классу нашей кнопки .direction_title, соблюдая синтаксис исходного кода:
Что получилось:


Изменение шрифтов
При редактировании некоторых текстовых полей на готовых сайтах не появляется визуальный редактор, а потому нельзя стандартным способом изменить цвет, размер и начертание шрифта. Это могут быть заголовки, анонсы новостей, цены на товары, контактные данные в шапке сайта, надписи на кнопках и др. Мы сделали это умышленно: настроили лучшие шрифты, самые удобные для чтения и оптимально подходящие к дизайну сайта. Но если все же вам потребуется изменить стиль этих элементов, то это можно сделать при помощи CSS.
Задача: изменить размер и цвет шрифта в заголовке “Новости”.
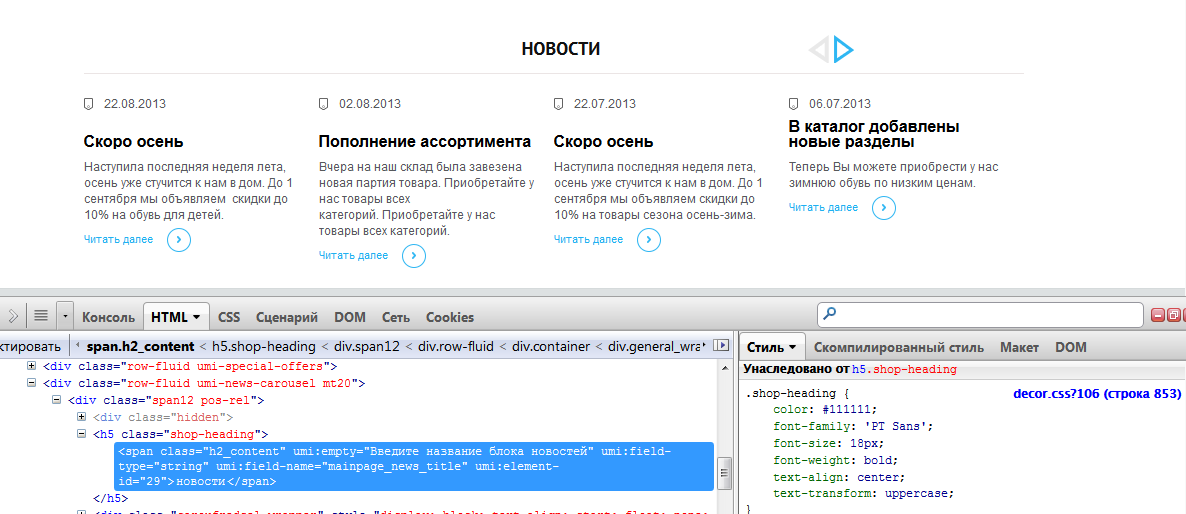
Найдем класс заголовка и значения стилей при помощи инспектора кода Firebug, если нужно — “переведем” значения через справочник.

Мы видим, что класс заголовка “Новости” называется .shop-heading, за размер шрифта отвечает свойство font-size, значение которого сейчас — 18px; а за цвет — свойство color со значением #111111 (темно-серый).
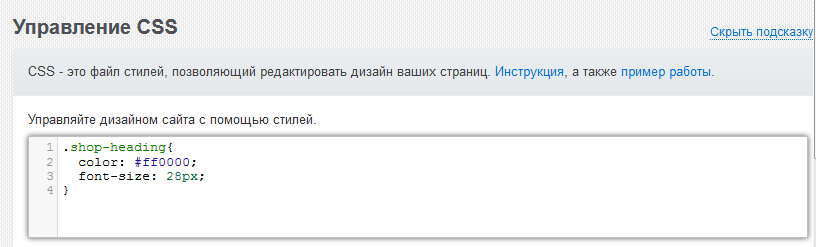
Перейдем в раздел “Дизайн” — ”Управление CSS” админзоны сайта и изменим эти значения на нужные нам. Например, увеличим размер до 28px, а цвет изменим на красный. Как вы помните, цвет указывается в шестнадцатеричном коде:

Сохраняем и смотрим, что получилось. Обратите внимание, что при изменении стиля элемента внешний вид поменяют ВСЕ элементы на сайте, к которым применен данный стиль. В нашем случае, стиль .shop-heading применен к заголовкам “Новости” и “Популярные товары”.
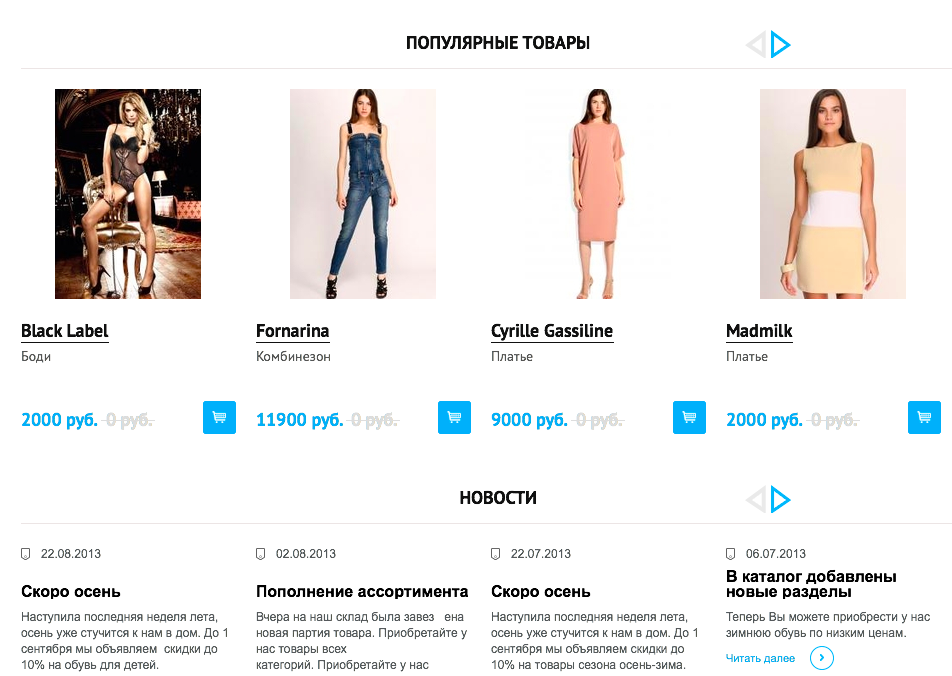
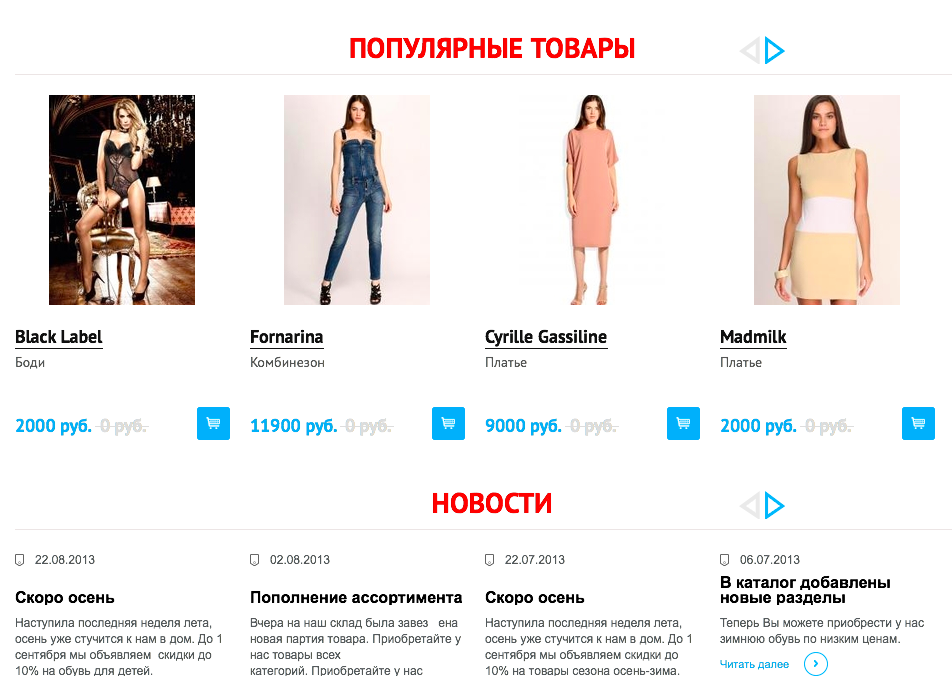
Что получилось:
Было Стало


Еще несколько примеров работы с CSS описаны в нашем руководстве.
Возможные сложности
1. Не “срабатывают” стили, прописанные в файле CSS.
Решение: после значения свойства прописать правило !important, которое позволяет повысить приоритет стиля. Например:
.shop-heading{
color: #ff0000 !important;
font-size: 28px
!important;}
2. Вам не понравился результат работы со стилями. Решение: просто очистить файл стилей CSS в админзоне.
3. Если после изменения CSS вы сменили шаблон дизайна, то прописанные вами стили сохранятся, но могут не работать в случае, если на новом шаблоне используется другая верстка. Решение: внести изменения в CSS заново, с учетом новой верстки.
Как изменить шапку сайта | Блог Сергея Незнамова
Здравствуйте, друзья. В этой небольшой статье, хочу поделиться с вами простым способом, как быстро изменить шапку сайта. Для начала, надо узнать размер изображения шапки. Сделать это не сложно. Существует несколько способов узнать размер шапки на блог. Давайте рассмотрим некоторые из них. Я покажу это на своем сайте.
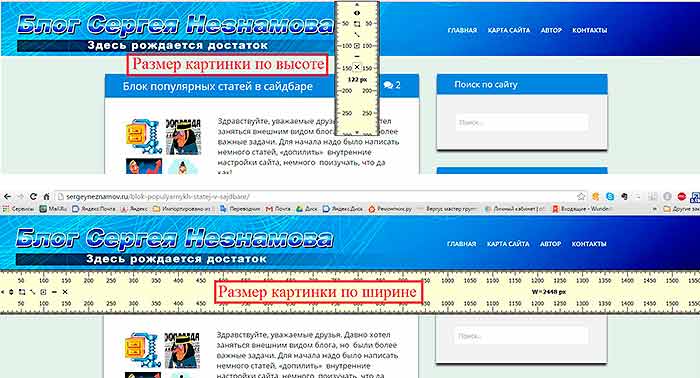
Способ № 1
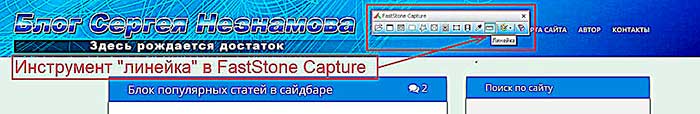
Для измерения размеров картинки, можно воспользоваться такой замечательной программой как “FastStone Capture“. Данная программа снабжена удобным инструментом “линейка”, который быстро позволяет определить размеры любого изображения на вашем сайте.

На моем сайте данный метод замера изображения шапки не подходит, так как картинка вставлена в фон шапки и имеет меньший размер. Это было сделано специально, чтобы картинка не залезала на меню сайта.

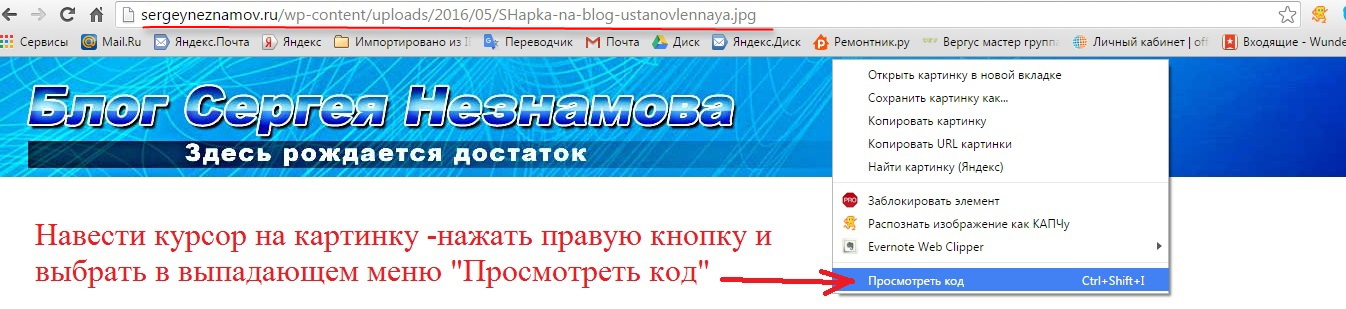
Способ № 2
Открываете свой сайт в браузере Google chrome. Подводите курсор мышки к шапке сайта и кликнете правой кнопкой мыши. В выпадающем меню, нажимаете на “просмотр кода страницы”. В появившемся окне с кодом страницы, нажимаете комбинацию клавиш “Ctrl+F”. В углу , появится поисковая строка. В ней надо набрать “header” (голова, шапка), в окне кода, у вас подсветится строка, в которой будет прописан путь к изображению шапки сайта.

Если вы еще не меняли картинку шапки на своем сайте, то в при наведении курсора на выделенную строку вы сразу узнаете нужный размер. Но хочу предупредить, что этот способ не всегда срабатывает. Как видите на моем сайте мы видим только путь к картинке и ее название, но не видим размеров самой картинки (Учтите мою ошибку и при установке своего изображения, в названии пропишите размеры). Ничего страшного используем для поиска следующий способ.
Способ № 3
Копируете из найденной строки кода, путь к картинке, в моем случае это https://sergeyneznamov.ru/wp-content/uploads/2016/05/SHapka-na-blog-ustanovlennaya.jpg
Вставляете скопированный адрес расположения картинки в поисковую строку браузера и нажимаете “Enter” или “Найти”.

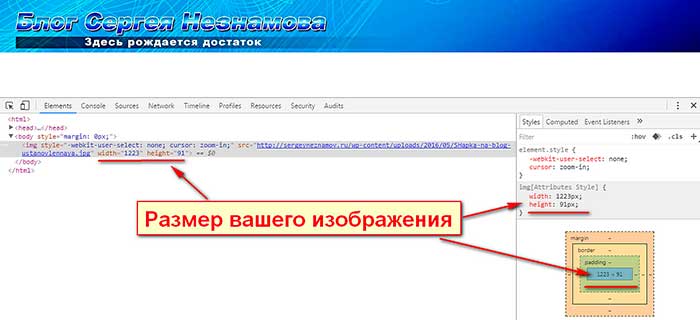
Браузер сразу выведет вам картинку отдельно. Опять подводите курсор мышки к картинке и нажимаете правую кнопку мышки. В выпадающем меню нажимаете показать код.

Все дело сделано, размер изображения мы узнали.

Теперь, зная размеры шапки, приступайте непосредственно к ее изготовлению. Вы можете выбрать изображение шапки из существующих в интернете. Для этого набираете в поиске браузера “шапки для сайта” и выбираете предложенные варианты. Если размер понравившейся картинки не подходит, его можно изменить с помощью специальных программ или обрезать саму картинку. Если вам нужна картинка с вашим персональным дизайном, можно попробовать сделать ее самому, в любом графическом редакторе. Если нет желания возится самому, можно заказать у фрилансера, это не дорого стоит. Я лично нарисовал картинку сам в фотошопе, потратив буквально час своего времени, причем имея только начальные навыки владения программой.
Для того, что бы заменить изображение шапки сайта, заходите на ваш хостинг, выбираете “файловый менеджер ” папку “public html” → “ваш сайт” → “wp-content” → “themes“→ (выбираете название вашей темы(шаблона),которая установлена на вашем сайте), войти в папку “image“, и найти файл с названием “header“. Проверьте, действительно это рисунок вашей шапки. Если да, то скопируйте название этого файла и присвойте его вашему новому изображению.Загрузите переименованное изображение в папку ” image“. Для этого находясь в папке” image“, нажмите кнопку “сохранить”. У меня на сайте, рисунок находится в папке “upload“, так как шаблон сайта позволяет менять изображения шапки, через настройки темы.Я не стал переносить свое изображение из папки “upload” в папку “image“, оставил все как есть. И еще, в некоторых шаблонах установлены слайдеры в шапке сайта, что позволяет загрузить несколько изображений для их попеременного вывода.
Не забудьте дать картинке понятное для вас название, чтобы при необходимости можно было быстро его найти. Например : “Shapka-na-blog-ustanovlennaya 1900×140.jpg“
Вот и все, теперь у вас есть новая, красивая шапка на блоге. Как видите, изменить шапку сайта, очень быстро и просто. Уважаемые друзья, если вас не затруднит, напишите в комментариях свой отзыв о статье, для меня это очень важно. Удачи вам всем! С уважением.

Как изменить картинку на сайте с помощью просмотра кода элемента?
Картинку можно только поменять на другую картинку. Вставляй путь новой картинки.
< img src=»УРЛ» > меняешь УРЛ на свою вот и всёP.S. Браузер Гугл хром, правой кнопкой в месте сайта «Просмотр кода элемента» там ищешь нужную строку и там меняешь. При том когда ты наведешь на какой-то элемент, он под светится (спасибо гуглу)
<img src=»//otvet.imgsmail.ru/download/53457236_059fbedc8bbbdb58f14ca1e1c35e4225_800.png» alt=»» data-lsrc=»//otvet.imgsmail.ru/download/53457236_059fbedc8bbbdb58f14ca1e1c35e4225_120x120.png» data-big=»1″>
<img src=»/img/c.gif»>
Как задать картинку для сайта при публикации в соцсетях или мессенджерах.
Вывод картинки, текста и описания для сайта, осуществляется благодаря разметке Open Graph. Она как раз и создана для того, чтобы вы видели картинку, название и краткое описание для ссылки, вместо обычного УРЛ. Ведь так же красивее, понятнее и намного эффективнее. Но от куда берется эта разметка Open Graph, если вы ее не добавляли на сайт?
Если вы используете какую-то систему для управления сайтом, в народе «Движок», то скорее всего вы устанавливаете плагины, модули, дополнения и тд. У каждого движка свои названия этих дополнительных опций. Суть в том, что некоторые из них, что рассчитаны на работу в СЕО области и там или автоматически определяются параметры для вывода Open Graph или же вы прописываете, даже не задумываясь для чего. Например, у WordPress, в этом вопросе самый популярный плагин — SEO by Yoast. Так же, часто все формируется автоматически, даже если нет ни плагинов ни разметки. Соцсети и мессенджеры просто берут первую попавшуюся картинку с сайта, тайтл и какой-то текст или описание страницы. Хорошо, если картинку угадает или хотя бы лого поставит, но иногда так бывает, что ставит что попало. Например, иконку какую-то или вообще фон сайта. Согласитесь, это не всегда может понравится.
Чтобы все отображалось корректно, советую на своих системах установить соответствующие плагины, с помощью которых будет произведена настройка разметки Open Graph. Если у вас самописный сайт или лендинг, то можете установить стандартные настройки для главной страницы. Чтобы это сделать, можете добавить некоторые теги в шапку страницы.
<meta property="og:title" content=""> <meta property="og:site_name" content=""> <meta property="og:url" content=""> <meta property="og:description" content=""> <meta property="og:image" content="">
Далее нужно каждому МЕТА-тегу заполнить параметр content=»», чтобы правильно это сделать, распишу подробнее, за что отвечает каждый:
- og:title — Заглавие страницы, он же тайтл. Можете скопировать из тега <title>…</title>.
- og:site_name — Название сайта.
- og:url — Ссылка страницы, где вы добавляете этот код. Если это лендинг и у него одна страница, то это просто ссылка на главную сайта. если сайт самописный и у него много страниц, то вам придется для каждой указать свой тег, со своей ссылкой.
- og:description — Описание страницы. Можете скопировать из тега description для страницы, на которую добавляете теги.
- og:image — Ссылка на картинку, что характеризует страницу. Если это тот же лендинг, то можете указать ссылку на лого сайта, или нарисовать конкретную картинку для этих целей. На сайте, этой картонкой выступает изображение для статей и тд.
Готовый вариант может быть примерно таким:
<meta property="og:title" content="Как задать картинку для сайта при публикации в соцсетях или мессенджерах. "> <meta property="og:site_name" content="Дизайн и разработка сайтов"> <meta property="og:url" content="http://gnatkovsky.com.ua/kak-zadat-kartinku-dlya-sajta-pri-publikacii-v-socsetyax-ili-messendzherax.html"> <meta property="og:description" content="Сегодня речь пойдет о том, как сделать, чтобы при публикации ссылки на сайт в соцсетях, там выводилась нужная картинка, текст и описание."> <meta property="og:image" content="http://gnatkovsky.com.ua/wp-content/uploads/2017/08/01092017001.jpg">
Как видите ничего сложного нет. Теперь вы знаете как и откуда берется картинка ссылки в соц сетях. Все же я бы больше рекомендовал этот метод для лендингов. Там всего одна страница и задать ей разметку Open Graph не сложно, к тому же необходимо, если вы планируете продвигать ее в соц сетях.
Недавно была написана новая статья об Open Graph с инструкцией для WordPress — Как подключить Open Graph к WordPress
На этом все, спасибо за внимание. 🙂

