Как установить виджет Вконтакте на сайт или блог?

Не каждый пользователь социальной сеть ВКонтакте знает, что это не только средство общения с друзьями, но и мощный инструмент для веб-мастеров. Даже имея мало-мальские знания в сайтостроении вы сможете интегрировать ваш веб-ресурс с ВКонтакте, получив не только полнофункциональные средства интерфейса, но и дополнительный трафик посещаемости.
Как же это сделать?
1. Заходим на сайт ВКонтакте.
2. Авторизовываемся.
3. Переходим на страницу «Мои Настройки».

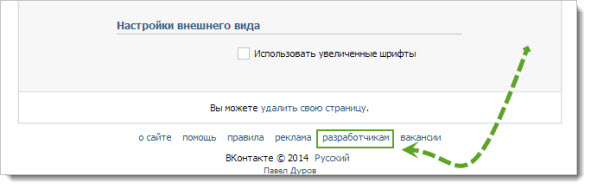
4. Прокручиваем страницу вниз и в подвале сайта находим меню с ссылкой «разработчикам». Переходим по данной ссылке.

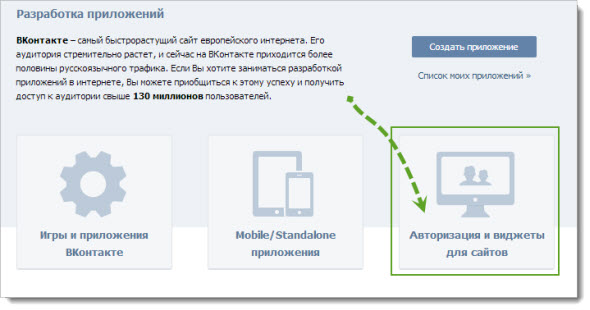
5. Нам понадобится раздел «Авторизация и виджеты для сайтов».

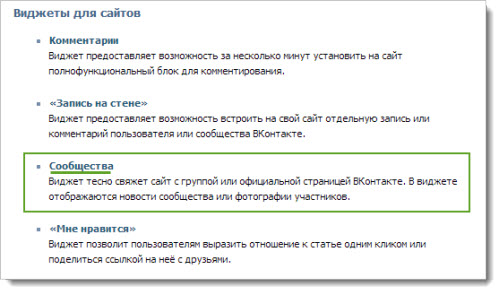
6. Перейдём в этот раздел, где будет перечислен список виджетов для сайта.

Начнём по порядку.
Виджет «Комментарии» позволяет настроить блок комментариев к статьям вашего сайта.
Переходим на страницу этого виджета.

И заполняем все поля: указываем название, адрес, основной домен и тематику сайта. В списке «Количество комментариев» выбираем необходимое число комментариев, которые будут отображаться на странице, остальные будут скрываться под кнопкой «Предыдущие комментарии», которые можно будет так же прочитать, нажав на эту кнопку.
Напротив пункта «Медиа» убираем галочку, если вы хотите чтобы в комментариях был только текст. Если хотите дать волю пользователям, то галочку можно оставить или настроит данную функцию на ваше усмотрение.
Например, разрешить пользователю кроме текста прикреплять к своим комментариям фотографии, видео и ссылки, а рисовать графити и добавлять аудиозаписи запретить.

В поле «Ширина» необходимо указать ширину блока «Комментари». Чтобы блок комментариев эстетично отображался на вашем сайте, целесообразно указать ширину, равную ширине области, отведённой под контент.

Например, если ширина области под контент равна 600 пикселей, то и ширину блока «Коммертарии» указываем аналогичную. Не беда, если вы не угадаете с шириной изначально, потом её можно будет исправить в коде вручную.

После всех настроек нажимаем кнопку «Сохранить» и копируем «Код для вставки». Далее размещаем его в той области ваших веб-страниц, где должны быть комментарии.
Теперь вы можете получать комментарии к своим статьям, имея гарантию, что это будут реальные люди. Так же данный виджет имеет возможность модерации (удаления сообщений, добавление отдельных пользователей в чёрный список, назначение модераторов).
Виджет «Запись на стене» — для чего он нужен? Попробую объяснить на примере.
Допустим, вы на своём блоге размещаете новость об увольнении Павла Дурова из ВКонтакте, и хотели бы процитировать его мнение по этому поводу. Вам всего-навсего необходимо найти нужную запись в социальной сети. Скопировать её URL.

Перейти на страницу виджета «Запись на стене».

В поле «Ссылка на запись» вставить только что скопированный URL, указать ширину блока и код для вставки готов!
Спросите зачем такие сложности, если в HTML для этого есть специальный тег «Цитата»? Отвечаю: функция данного виджета — это достоверность информации. Ваши читатели будут уверены, что информация, так сказать. из первых уст и в ней нет «отсебятины».
Виджет «Сообщества» — если вы для своего сайта завели одноимённую группу или публичную страницу Вконтакте, то можно на своём сайте для привлечения подписчиков на своём сайте установить данный виджет.

В поле «Ссылка на страницу» указываем URL вашего сообщества.

В пункте «Вид» выбираем, что будет отображаться в виджите.

— Участники: фотографии подписчиков и их количество.

— Новости: последние опубликованные новости в сообществе.

— Только название: в виджете будет отображаться логотип вашего сообщества и его название.

В отличие от «Комментарии» виджет «Сообщества» позволяет настроить дизайн блока под цветовую гамму вашего сайта, а так же указать не только ширину, но и высоту элемента.

Пример-шутка: внешний вид виджета от социальной сети ВКонтакте настроен под дизайн сайта «Одноклассники» 

После всех настроек, вы так же копируете «Код для вставки» и добавляете его в отведённую область на сайте.
С помощью виджета «Мне нравится» пользователи смогут те только ставить лайки вашим статьям, но и публиковать ссылку на них на своей стене, что тоже будет способствовать привлечению на ваш сайт дополнительного трафика.
Здесь также как и для комментариев указываем название сайта, его адрес, основной домен и тематику. Далее жмём кнопку «Сохранить».

Теперь необходимо настроить внешний вид кнопки. Здесь на ваше усмотрение. Далее выбираем высоту кнопки — для всех вариантов кнопок предложенные значения одинаковые: 18, 20, 22 или 24 пикселя. Так же если вы выбрали вариант кнопки «Кнопка с миниатюрным счётчиком» или «Кнопка с текстовым счётчиком», то можно в пункте «Название кнопки» выбрать текст, который будет отображаться на кнопке. Вариантов всего два: «Мне нравится» или «Это интересно».

Всё! Копируем код и добавляем на страницы сайта.
Следующий виджет «Рекомендации» без установки предыдущего («Мне нравится») работать не будет, так как отображает наиболее популярные статьи вашего веб-ресурса по мнению читателей. С помощью этого виджета вы сможете упростить пользователю поиск наиболее интересных постов на вашем блоге.
С первыми пунктами настройки данного виджета думаю вам о так уже всё ясно, поэтому начну с «Количества записей». Здесь вы выбираете количество отображаемых популярных страниц. Их может быть 3, 5 или 10.

В выпадающем списке «Период выборки» выбираем наиболее оптимальный интервал времени. Думаю здесь нужно учитывать частоту публикации новых постов на вашем блоге и количество посетителей вашего блога. Чем выше первый и второй показатель, тем меньше должен быть период.

В пункте «Формулировка» выбираем наиболее приемлемую фразу («Понравилось» или «Интересно») и вновь копируем «Код для вставки».

Виджет «Опросы». Это, пожалуй самый интересный виджет. С его помощью вы можете на своём сайте организовать опрос по любой тематике и с любым количеством вариантов ответов.
Например, вы сменили дизайн своего блога и хотите узнать мнение своих читателей. Идём в раздел виджета «Опросы». Заполняем форму (вы конечно для своего сайта описание добавляете):

Нажимаем кнопку «Сохранить».
Теперь формулируем опрос. В поле «Тема опроса» пишем волнующий вас вопрос. Далее заполняем «Варианты ответа». По умолчанию их два. Чтобы добавить большее количество вариантов необходимо нажать на ссылку «добавить», после чего появится ещё одно поле для ввода текста.

Когда анкета опроса сформулирована, указываем ширину блока с опросом и нажимаем кнопку «Получить код».

Появится всплывающее окошко, из которого вы сможете скопировать Код для вставки.

После вставки кода на сайт, ваши читатели увидят вот такую форму опроса:

Виджет «Авторизация» я пока пропущу, так как это отдельная большая тема.
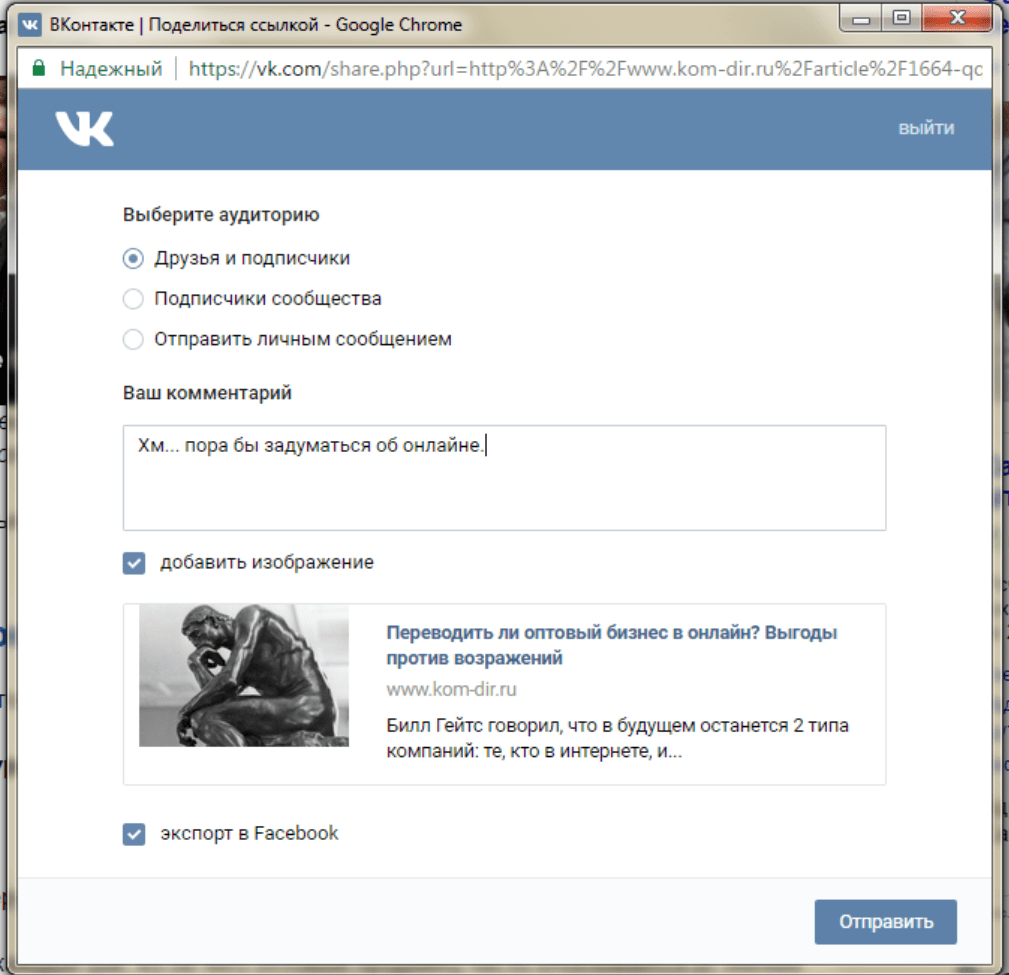
Хотите чтобы ссылки на ваши статьи стали бессмертными? Тогда на помощь вам придёт виджет «Публикация ссылок», позволяющий пользователям ВК публикацию ссылок на статью прямо на стену. А как известно — вся информация опубликованная на стене обязательно транслируется в новостную ленту.
Настройки данного виджета элементарные: вы выбираете стиль кнопки (с прямыми или закруглёнными краями, просто иконка или кнопка с текстом, со счётчиком публикаций или без), можете изменить текст на ней (например, заменить слово по умолчанию «Сохранить» на «Рассказать друзьям») и вариант логотипа.

Последний в этом списке виджет «Подписаться на пользователя». Позволит вашим читателям одним кликом стать подписчиком вашего сообщества или лично вас. Вам необходимо указать ссылку на страницу сообщества и выбрать вид кнопки. А скопированный код вставить на свой сайт.
Думаю этот виджет можно ещё использовать в том случае, если, например, вам на блог пишут статьи другие люди (как у Александра Борисова), где в конце статьи вы указываете ссылку-имя автора на его сайт. А если сайта нет? Вот тогда можно воспользоваться этим виджетом и отправлять всех желающих познакомиться с автором на его страничку в соцсети.

На этом всё! Удачных вам экспериментов!
Автор статьи: Анна Вечеркина

isif-life.ru
Как добавить виджет группы Вконтакте на сайт

Всем доброго дня! Я уже много раз затрагивал тему социальных сетей, где в основном упор делаю на получения социальных сигналов.
Сегодня же я продолжу тему по раскрутке сообщества, но уже одним из бесплатных методов, благодаря виджету группы Вконтакте на сайте.
Какой вебмастер не стремится к увеличения посещаемости своих проектов, ведь это один из значимых факторов успеха его деятельности в сети. Раз надо трафик, так почему бы его добывать не только из поисковиков, но и из социальных сетей, например: Одноклассники, Фейсбук, Вконтакте и другие.
Подробно о продвижении в социлаках я сейчас останавливаться не буду, а затрону лишь отдельную тему касаемую получения переходов из сообществ (групп) от ВК.
В прошлых статьях я подробно рассказал, как создать группу в Вконтакте, кто не читал этот пост, пользуйтесь вышеприведенной ссылкой.
Суть этой методики проста, как мир, вам надо сделать сообщество сходной тематики с вашим сайтов и раскручивать его возможными способами.
Позже была описана моя методика продвижения сообществ Vk.com, с помощью специальных программ (Group Builder, Inviter, Troll, Botovod), но так как они платные не каждый новичок может взять их к себе на вооружение.
Но тем у кого на площадке варится хоть немного трафика, есть превосходная возможность привлечь внимание посетителей к виджету тематической группы Vkontakte, что будет способствовать увеличения числа подписчиков, которых в будущем можно будет конвертировать не только в постоянных посетителей, но и в клиентов.
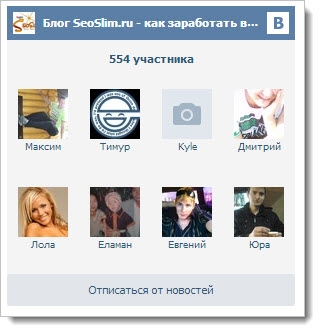
Чтобы сразу стало понятно, что мы сегодня будем делать, прошу вас обратить внимание на сайдбар, правую колонку, блога seoslim.ru.

Через пару минут похожая картина будет отображаться и на ваших проектах. 
Как сделать виджет группы Вконтакте
Настало время перейти от теории к практике, для чего переходим на всеми известный сайт vk.com и на любой странице спускаемся в самый низ экрана, где в футере вы должны будите нажать на ссылку «Разработчикам».

После этого вы должны попасть на специальную страницу, где можно разрабатывать или управлять социальными приложениями. В этом разделе сайта нам понадобится окно «Авторизация и виджеты для сайтов», поэтому по нему и кликаем.

Теперь надо из раздела «Виджеты для сайта» нажать на ссылку «Сообщества», чтобы его подключить к площадке.

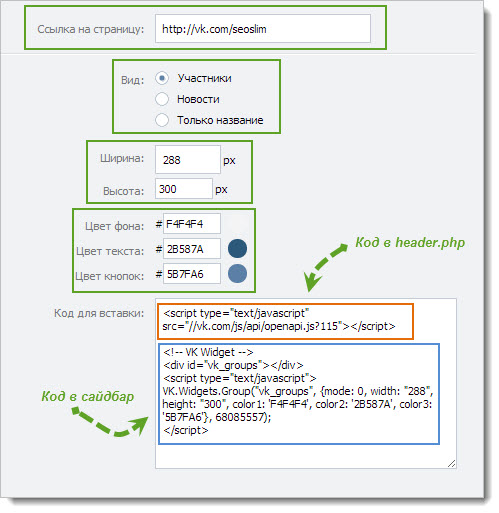
На последней странице можно будет произвести все необходимые настройки отображения группы на сайте.

Ссылка на страницу — здесь указываем адрес группы, которая будет отображаться в блоке;
Вид — отмечаем, что будет отображаться в информационном поле:
— Участники — аватарки подписчиков;
— Новости — последние новости сообщества;
— Только название — думаю объяснять не стоит.
Настройки стилей — здесь задаете ширину и высоту блока в пикселях, а также выбираете какой у него будет цвет: фона, текста и кнопок.
Код для вставки — представлен код, который нужно добавить в файлы сайта, чтобы настраиваемый блок начал отображаться.
Первый кусок кода (красный цвет) придется вставить в любое место файла header.php перед закрывающим тегом </head>. Если вы уже ранее устанавливали подобные приложения, например виджет комментариев, то этот код по идее должен у вас уже быть добавлен.
Второй кусок кода (синий цвет) придется вставить в то место на сайте, где вы планируете вывести виджет группы от Вконтакте и ниже я покажу, как это сделать.
Установка блока сообщества от Vk на блог WordPress
Так как мой блог работает на CMS (движок) вордпресс, то я покажу на собственном примере самый простой способ реализации данного информационного окна группы в сайдбаре моего блога.
Данная технология будет работать на всех вордпрессовских площадках, а сам виджет можно вывести в любом удобном для вас месте: подвале (футере), шапке, статье.
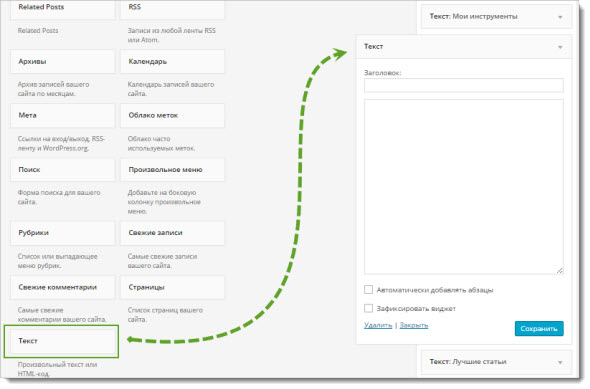
Переходим в административную панель сайта и выбираем вкладку «Виджеты». Из доступных блоков нас интересует тот, который называется «Текст» (произвольный текст или HTML-код.), вот его мы и перетягиваем к себе в сайдбар.
Должно получится похожая картина, как у меня:

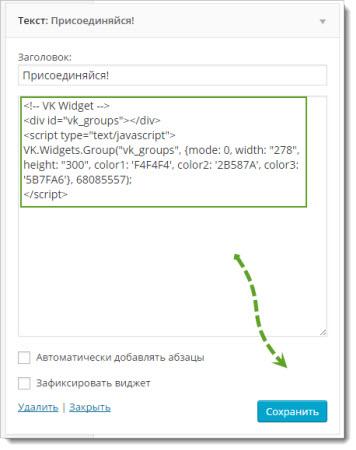
Далее останется написать в заголовке цепляющее название (по желанию) и вставить вторую часть кода, после чего нажимаем «Сохранить».

Теперь если перейти на страницу блога, то в сайдбаре будет отображаться ваша группа из Вконтакте.

Кстати, настройки стилей можете редактировать непосредственно из самого кода, если внимательно присмотреться, то там видны все заданные ранее параметры (ширина, высота, цвет).
Казалось бы, такой до безобразия простой способ, но почему то вызывает у некоторых проблемы.
На этом у меня все, если остались вопросы я всегда рад помочь. Пока!
seoslim.ru
Как создать виджет вконтакте для сайта
16 марта 2016 Социальная сеть ВКонтакте Так как я являюсь практикующим администратором групп в социальных сетях, то заходя на какой-нибудь сайт из поисковика, я обязательно заглядываю и в их группу ВКонтакте.
Так как я являюсь практикующим администратором групп в социальных сетях, то заходя на какой-нибудь сайт из поисковика, я обязательно заглядываю и в их группу ВКонтакте.
Как я это делаю? Конечно, благодаря виджету!
Почему я это делаю? Потому что мне интересно, каким образом тот или иной проект представлен в социальных сетях, как ведется группа, насколько она активна и т.д.
Как выглядит виджет группы ВКонтакте
Вот так виджет вконтакте выглядит на сайте. Можете и «в живую» его увидеть — он как раз находится справа от вас. Прокрутите колесико мышки немного вниз и сами сможете его лицезреть 🙂

Зачем нужен виджет вконтакте
Самая главная задача, которую выполняет виджет — он связывает ваш сайт и ваше сообщество ВКонтакте. Огромный плюс в том, что посетитель сайта, видит на виджете, в первую очередь, своих друзей, состоящих в группе. Это всегда повышает доверие.
Вспомните себя. Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
Причем, посетитель сайта буквально в один клик может подписаться на новости вашей группы. И это здорово! Ну не любят люди делать лишних телодвижений и ничего с этим не поделаешь. Лень-матушка… )
Запомните, что каждый лишний клик мышкой — это очередной барьер, который проходят далеко не все ваши посетители и подписчики.
ВКонтакте — самая посещаемая сеть рунета и огромное количество людей (если быть более точной, то около 60 млн.человек) заходят в эту социальную сеть ежедневно. И вашему бизнесу явно пойдет на пользу тот факт, что люди будут получать новости от вас именно на том ресурсе, на котором они привыкли проводить свое свободное время.
Как создать виджет вконтакте для сайта
Для того, чтобы создать виджет вконтакте откройте свою страницу в этой социальной сети.
Затем спускайтесь в самый низ экрана и слева, под таргетированными объявлениями, ищите кнопку «Разработчикам». Пару раз ко мне обращались за помощью начинающие администраторы и писали, что не могут внизу страницы найти эту самую кнопку.
Если вы тоже устали крутить колесико мышки, то поднимитесь на самый верх вашей страницы, кликните на треугольничек возле вашего имени и найдите кнопку «Помощь»

Перед вами откроется страница, внизу которой вы без труда найдете кнопку «Разработчикам»

Вы попадете на страницу разработки приложений. Кликните на кнопку «Подключение сайтов и виджеты»

Найдите раздел «Виджеты для сайтов» и кликните на кнопку «Сообщества».

Настройка виджета вконтакте
Перед вами откроется страница «Виджет для сообществ», на которой вы сможете осуществить все необходимые настройки вашего виджета вконтакте. Все поля уже будут заполнены — не пугайтесь! Поля заполнены для примера 🙂
Вы увидите перед собой 5 блоков:

- В поле «Ссылка на страницу» введите адрес своей группы.
- В поле «Вид» — выбираете наиболее интересную для вас опцию:
• Участники — на виджете будут отображаться аватарки участников вашего сообщества;
• Новости — будут видны последние новости группы;
• Только название — у вас на сайте будет только название вашего сообщества. - В третьем блоке вы сможете настроить размеры виджета — его ширину и высоту.
- В четвертом — по своему усмотрению изменить цвет фона, текста и кнопок.
- В самом нижнем поле (в красном квадрате) находится как раз тот самый код, который нам нужно будет вставить на сайт.
Попробуйте поиграться с настройками виджета. Это очень увлекательное занятие, потому что все изменения вы сможете наблюдать в режиме реального времени 🙂
Как установить блок сообщества вконтакте на сайт
Несмотря на то, что все технические вопросы, связанные с сайтом даются мне не просто, виджет вконтакте я смогла установить самостоятельно. Я думаю, что если у вас вордпрессовская площадка (мой сайт работает на движке Вордпресс), то и вам не составит труда сделать это.
Зайдите в админку сайта. В панели управления найдите «Внешний вид».

Затем там же кликните на вкладку «Виджеты». Вам нужно перетащить блок «Текст» (произвольный текст или HTML-код) в ваш сайдбар.

В блоке «Текст» можно придумать заголовок к виджету, вставить код и обязательно сохранить. Кстати сказать, заголовок — вещь не обязательная 🙂

Теперь загляните к себе на сайт — у вас в сайдбаре будет красоваться виджет вашей группы ВКонтакте )

Собственно, все. Ну и по традиции предлагаю вам посмотреть видеоурок, в котором я показываю все то, о чем написано в статье. Если у вас возникнут вопросы, то задавайте их в комментариях — я с радостью отвечу!
Понравилась статья, делитесь с друзьями!
vzletonline.ru
Виджет сообщений вконтакте. Добавить чат вк на сайт. Виджет группы
Виджет сообщений вконтакте. Виджет «Сообщения сообщества» вконтакте. Как добавить виджет сообщений вконтакте на сайт с CMS WordPress. Чат вк на сайт. Виджет группы/сообщества на сайт c CMS WordPress. Как добавить виджет группы/сообщества вк на сайт.
Виджет сообщений вконтакте на свой сайт. Необходимо зайти в своё сообщество/группу вконтакте. P.S: У вас должны быть права администратора для управления сообществом. Заходим в «Управление сообществом«

Далее «Сообщения»

Настраиваем форму сообщений. Заполняем выделенные поля ( В пункте «Разрешённые домены» указываем доменное имя своего сайта, у меня сайта 2, поэтому и 2 домена):

Идём по ссылке для настройки виджета вк и выбираем своё сообщество из выпадающего списка: https://vk.com/dev/CommunityMessages

Далее ставим галочку «Раскрывать сразу» , если требуется. На моём сайте https://it88.ru для примера раскрывается данный виджет сразу, на сайте http://айти-казань.рф просто отображается справа внизу и открывается при нажатии на него. Копируем код для вставки на сайт.

Идём в админку своего сайта. Внешний вид — виджеты.

Добавляем текстовое поле и вставляем туда скопированный код. Можно так же данный код вставить не в виджеты, а в «Footer» (подвал) вашего сайта ( на скриншоте выделено жёлтым, зависит от темы WordPress). В подвал сайта это более правильно, но я не стал заморачиваться. Смотрите как удобнее. Мне удобнее было в виджеты. Результат одинаковый был. Тестировал на 2-х своих сайтах. Сохраняем.

Вот что в итоге получилось:

Смотрим, радуемся, отмечаем успех!!!
Виджет группы/сообщества на сайт c CMS WordPress. Как добавить виджет группы/сообщества вк на сайт.
Виджет для сообществ тесно свяжет ваш сайт с соответствующей группой или официальной страницей ВКонтакте. Виджет позволяет подписаться на новости сообщества, не покидая страницы.
В виджете могут отображаться фотографии друзей пользователя и других участников сообщества. По ссылке «Подписаны..» доступна демографическая статистика по участникам.
Вместо фотографий также могут отображаться новости сообщества. В этом случае внизу виджета будет располагаться небольшой блок с фотографией самого близкого друга пользователя из числа подписавшихся и списком остальных друзей, состоящих в сообществе. При прокрутке блока вниз автоматически подгружаются более старые записи.
Для добавления виджета на Ваш сайт, просто скопируйте код для вставки на страницу, на которой Вы хотите разместить виджет.
Здесь всё очень просто.
Указываем ссылку на ваше сообщество: Например вот ссылка на мою группу: https://vk.com/computerhelpkazan
Выбираем «Вид», «Ширину» ( я поставил «0», это автоматический размер), «Цвет». Далее смотрим что из себя будет представлять наш виджет и копируем код для вставки на наш сайт.

Идём в админку нашего сайта. Внешний вид — виджеты.

Добавляем текстовое поле и вставляем наш скопированный код, сохраняем.

Получаем такой результат:

Радуемся, отмечаем успех!!!
Вконтакте
Google+
Одноклассники
Мой мир
it88.ru
Как создать виджет вконтакте. Как вставить виджет сообщества от вконтакте или еще один способ увеличения посещаемости
Синергия – это то, что необходимо для любого сообщества и группы, магазина и блога. Что поможет синхронизировать работу сайта и ВК? Виджет группы ВКонтакте на сайт решает ряд вопросов – вирусность, повышение продаж и обратная связь с пользователями. Как добавить виджет vk, какие из них лучшие и с чем их едят? Ответы на все эти вопросы в конце статьи.
Зачем создавать виджет группы ВКонтакте? Для каких целей?
Независимо от того, какой направленности ваш сайт и группа в ВК, они должны быть синхронизированы, едины, гармоничны. Чтобы настроить интеграцию, не нужно быть программистом, достаточно использовать простые инструкции по установке. Сами по себе они представляют приложения, которые отвечают за установку двусторонней связи между ресурсом и сообществом. Лучший пример – «Мне нравится», благодаря которому пользователи ставят лайки со своего аккаунта на сайте.
Основная цель установки – упрощение использования ресурса, так как тогда посетителю хочется остаться подольше и увидеть больше. Это влияет на конверсию и увеличивает лояльность посетителей к сайту, говорит о надежности.
Помните, что ничего не расскажет о вас лучше, чем ваш личный аккаунт или сообщество. Что поможет установить дружеские, доверительные отношения?
Самые полезные «помощники» для любого ресурса:
- Авторизация – подойдет тем, у кого есть личный кабинет.
- Мне нравится – идеально для любого ресурса, независимо от тематики.
- Комментарии – подходит для тех, кто занимается продажами.
- Сообщения и сообщества – для всех продающих компаний.
- Напишите нам – универсальный вариант.
- Рекомендации – для блогов.
- Опросы – универсальная штука для исследования рынка и активности пользователей.
- Запись на стене – для всех.
- Сообщества – для всех и каждого.
- Публикация ссылок – для тех, кто занимается продвижением в интернете.

Как создать виджет группы ВК?
Для добавления нужного виджета не всегда нужно скачивать дополнительные приложения. Достаточно зайти в сообщество с компьютера и сделать пару простых движений:
- перейдите в управление сообществом;
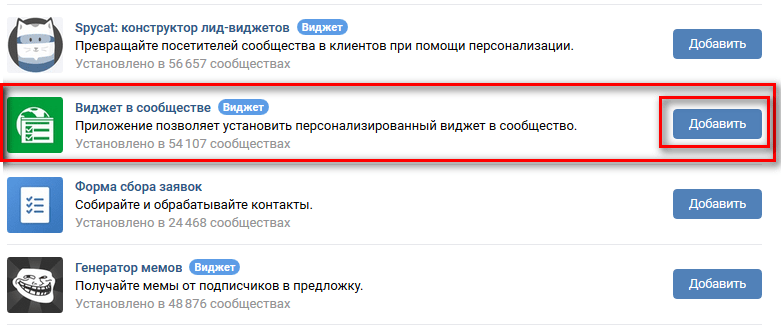
- зайдите в приложения;
- выберите нужный виджет;
- заполните параметры настройки;
- сохраните изменения.
Не забывайте, что у разных виджетов есть дополнительные настройки. Например, при загрузке лид-виджетов нужно выбрать тип (текстовый или персональный), а при добавлении «рассылки сообщений» выбрать группу получателей.

Есть и специальное приложение LiveWidget, где можно добавлять сразу несколько. Для этого необходимо зайти в управление сообществом, далее – в приложения, пройтись до LiveWidget и добавить нужные.
Как виджет группы на сайте помогает в увеличении клиентов, пользователей?
Виджеты группы ВК на сайте помогают в ряде вопросов, что по итогу привлекает клиентов:
- увеличивают количество регистраций;
- помогают изучить потребности пользователей или клиентов, подстраиваясь под их запросы;
- составить портрет потребителя;
- вовлечь пользователей в деятельность группы;
- предоставить консультацию и помощь;
- увеличить количество пользователей;
- установить связь между бизнесом и простым покупателем;
- ведут к увеличению доверия среди пользователей.

Почему виджет решает так много вопросов? Потому что клиенту становится легко и приятно пользоваться сайтом, ему не нужно тратить лишнее время на изучение и поиски нужных разделов и функций. Взаимодействие систематизируется, и поэтому хочется возвращаться к вам почаще.
Возможные проблемы при создании виджета группы ВК
Главная трудность – выбрать подходящий и установить его. Чтобы не ошибаться, определите, какого эффекта хочется добиться и какова направленность ресурса. Если возникают проблемы при добавлении виджета, напишите в техническую поддержку или повторите попытку позднее.
Заключение
Синхронизация сайта и группы ВК – возможность улучшить работу и добиться новых результатов, найти проблемы и исправить их. Не ленитесь добавлять их с учетом потребностей клиентов. Не зря же придумали прогресс и систематизацию производства.
Практически все мелкие и крупные сообщества используют виджеты в ВК для группы. Они значительно упрощают работу администратора, помогают связать сайт с социальной сетью, продавать свои товары, общаться с подписчиками, собирать и обрабатывать заявки на услуги. Разработчики постоянно добавляют новые приложения. Мы решили составить список 10 самых лучших, полезных и интересных расширений, которые помогут повысить эффективность .
Дочитав статья до конца вы не только определитесь какие виджеты будут полезны для группы посвящённой вашему бизнесу, но и сможете добавить и настроить нужный виджет.
Топ-10 лучших и полезных виджетов в ВК для группы
Несмотря на их огромное количество, можно выделить наиболее популярные и необходимые варианты. Давайте их рассмотрим:
Магазин товаров
Для кого : людям, которые занимаются продажей товаров.
Цель : продажа продукции прямо в группе без переходов на другие сайты и интернет-магазины.
В 2015 году был запущен сервис для поддержки внутри социально
crabo.ru
Виджет группы Вконтакте на сайт
Виджет группы ВКонтакте на сайт — это прекрасный инструмент, который позволяет продвигать свой продукт в социальной сети. С его помощью можно быстро набрать участников, повысить их активность, а также привязать основной сайт к группе. Виджет работает на повышение доверия и лояльности со стороны целевой аудитории, поэтому с ним продажи будут вестись гораздо активнее.
Визуально он представляет собой стилистически оформленный квадрат, в верхней части которого обозначено название группы, чуть ниже — количество участников и аватары некоторых из них. Клик по виджету перебрасывает пользователя в сообщество, где можно подписаться на новости и следить за жизнью компании в целом.
Как создать виджет группы ВК для сайта
На самом деле инструкция по созданию виджета VK для сайта очень проста. Выглядит она так:
- Войти в свой профиль ВКонтакте.
- Внизу под левым меню найти кнопку Разработчикам и нажать на неё.

- На странице разработки приложений нажать на кнопку Показать все.

- В группе ссылок Виджеты для сайтов найти строку Сообщества и нажать на нее.

На следующем этапе нужно настроить правильную работу виджета.
Настройка виджета группы ВК для сайта
На открывшейся страничке Виджет для сообществ можно настроить виджет в соответствии со своими потребностями и ожиданиями.
Внимание! Все поля в форме заполнены автоматически. Эти данные нужно рассматривать в качестве примера. Их легко изменить на соответствующие конкретной группе.
Для настройки предназначены следующие строки:
- Ссылка на страницу, где нужно прописать адрес группы.

- Вид. В данном разделе можно выбрать наиболее удобную опцию. К примеру, Участники позволяет увидеть на виджете участников группы, Новости отображает последние обновления, Только название оставляет в виджете исключительно название сообщества.

- В строке Ширина можно задать это значение в процентах от ширины родительского элемента.
- Цвет текста и Цвет кнопок — цветовые решения кнопки, фона и текста.
- Ниже формируется код виджета, который затем нужно будет вставить на сайт.

Справка! Создавая виджет, можно поэкспериментировать с настройками, подбирая идеальные сочетания ширины блока, его цветов и отображаемых элементов. Все изменения можно отслеживать в режиме реального времени.
Установка блока сообщества на сайт
Процесс установки виджета на сайт настолько прост, что с ним справится даже человек, далекий от программирования и технического обслуживания веб-ресурсов. Если речь идет о работе с сайтом на WordPress, то инсталляция — это дело пары кликов. Инструкция выглядит так:
- Войти в панель администратора сайта.

- В левом меню найти вкладку Внешний вид.

- Найти раздел Виджеты и там перетащить блок Текст в сайдбар.

- В блоке Текст прописать название виджета и вставить скопированный ранее код. Нажать кнопку Сохранить.

- В режиме предварительного просмотра проследить внешний вид и содержание виджета.

Итак, виджет сообщества ВК для сайта позволяет наладить связь основного сайта с группой в социальной сети. Это обеспечивает стабильный поток посетителей на сторонний ресурс и в сообщество, повышает лояльность целевой аудитории и количество продаж. Виджет легко создать и настроить, а также установить на сайт. Даже без специальных навыков и умений с этой задачей справится любой человек.
vkbaron.ru
Виджет группы Вконтакте — как сделать и вставить на сайт WordPress
Рассмотрим как сделать виджет группы Вконтакте для сайта.
На самом деле это очень просто и занимает буквально несколько минут. Для этого даже не надо обладать правами администратора группы — идем на сайт Вконтакте в раздел виджеты для сайтов и выбираем «Сообщества»:

- Выбираем что будет отображаться в виджете:
- участники;
- или новости.

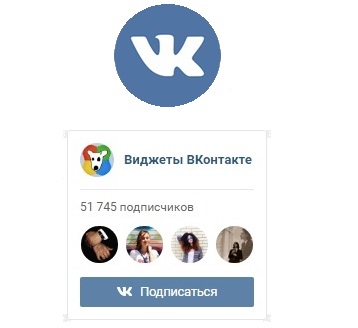
Ниже настроек можем посмотреть как будет выглядеть будущий виджет.
Как вставить виджет Вконтакте на сайт WordPress
- Для установки виджета группы ВКонтакте:
- в админ-панели WordPress заходим во вкладку «Внешний вид/Виджеты»;
- перетаскиваем виджет «Произвольный текст или HTML-код» в рабочую зону справа;
- заполняем заголовок (например «»Наша группа ВКонтакте») и вставляем код, который скопировали на сайте ВКонтакте.

И наслаждаемся результатом:

К сожалению настроек виджета довольно мало (допустим нет настроек высоты блока), но можно воспользоваться документацией к виджету для сообществ и подправить код как нам нужно.
Как изменить адрес группы Вконтакте
Приятно когда группа вместо безликой https://vk.com/club129183695 имеет адрес вида https://vk.com/moya_gruppa.
- Для изменения адреса группы ВКонтакте:
- Заходим в нашу группу.
- Под аватаром находим «Управление сообществом».

- В строке «Адрес страницы» изменяем адрес группы.

siteask.ru

