Виджет для группы ВКонтакте — Создать свой сайт бесплатно
На момент создания блога «Создать свой сайт бесплатно» у меня была группа ВКонтакте несколько месяцев. Учитывая, что в группе были полезные новости, которые я собирала для всех кого интересует создание сайта, было несколько подписчиков – мне понадобился плагин группы для блоггера. Виджет позволяет подписаться на новости сообщества, не покидая страницы.
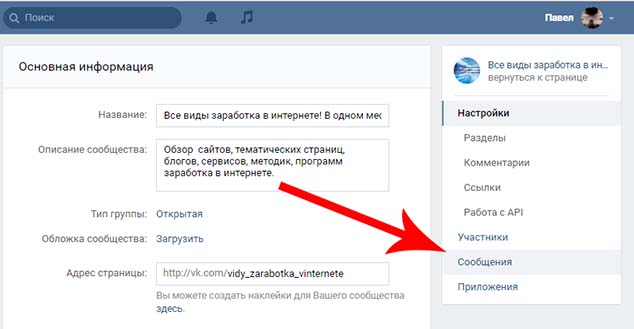
Как найти виджет для группы ВКонтакте?
Войдя в контакт, нужно прокрутить в самый низ страницу, лучше это делать на странице где меньше текста – управление. Нажать ссылку разработчикам.
Нажать картинку Подключение сайтов и виджеты.
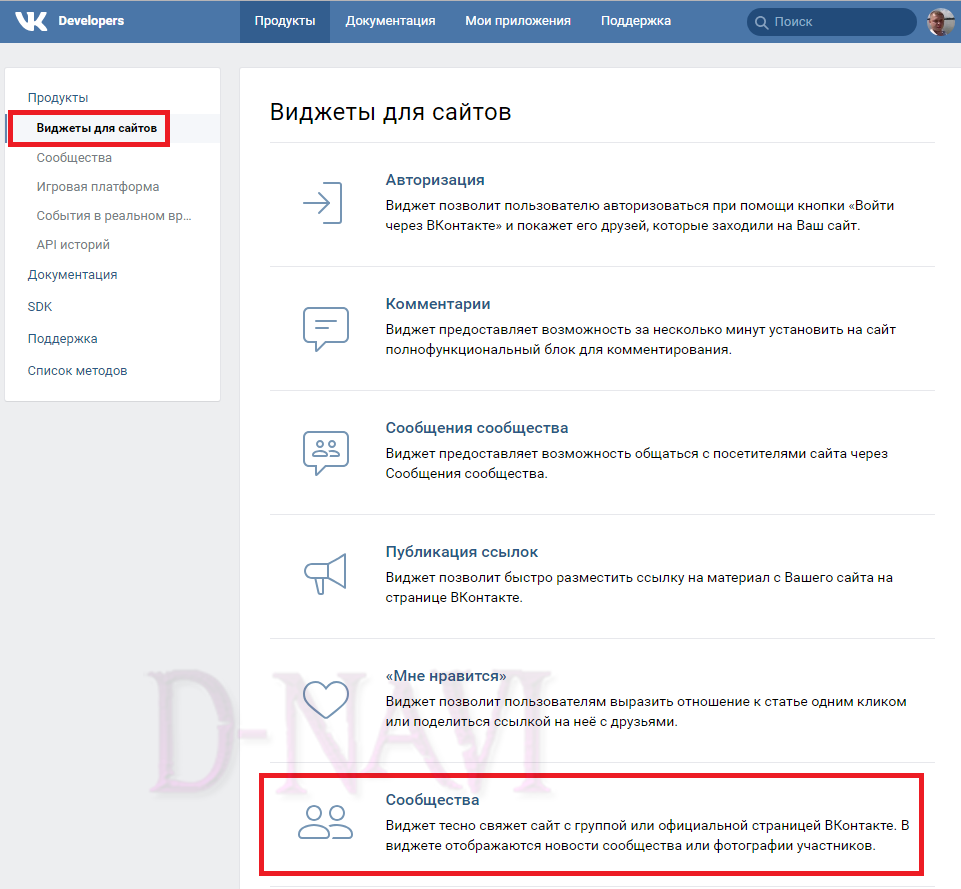
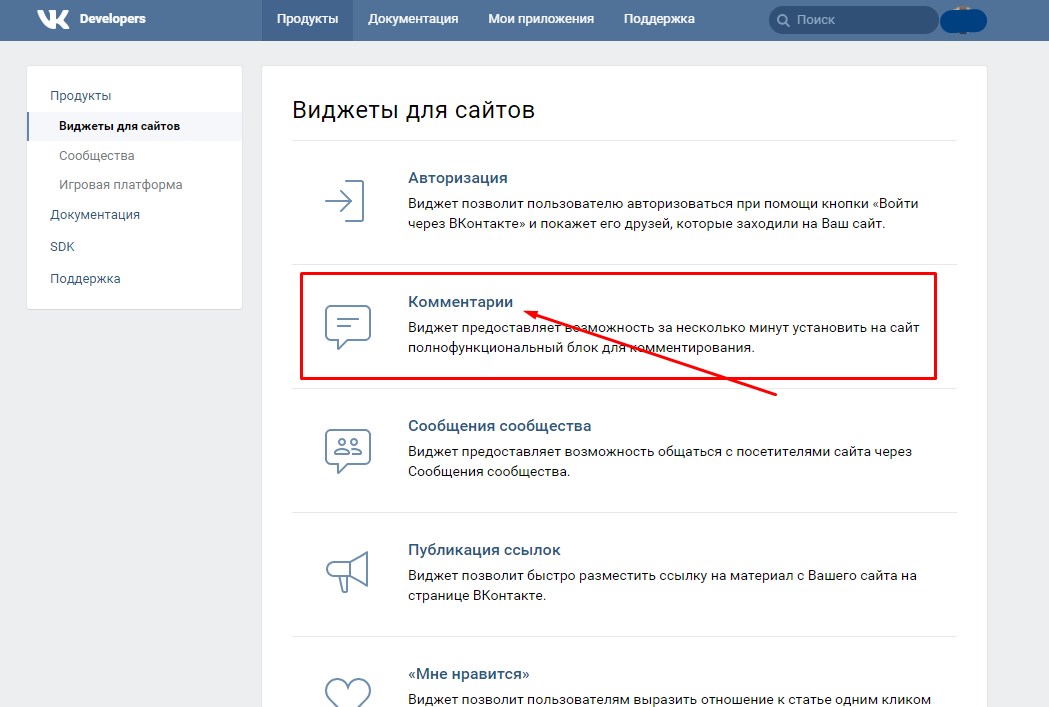
В категории виджеты для сайтов выбрать Сообщества или пойти по ссылке https://vk.com/dev/Community.
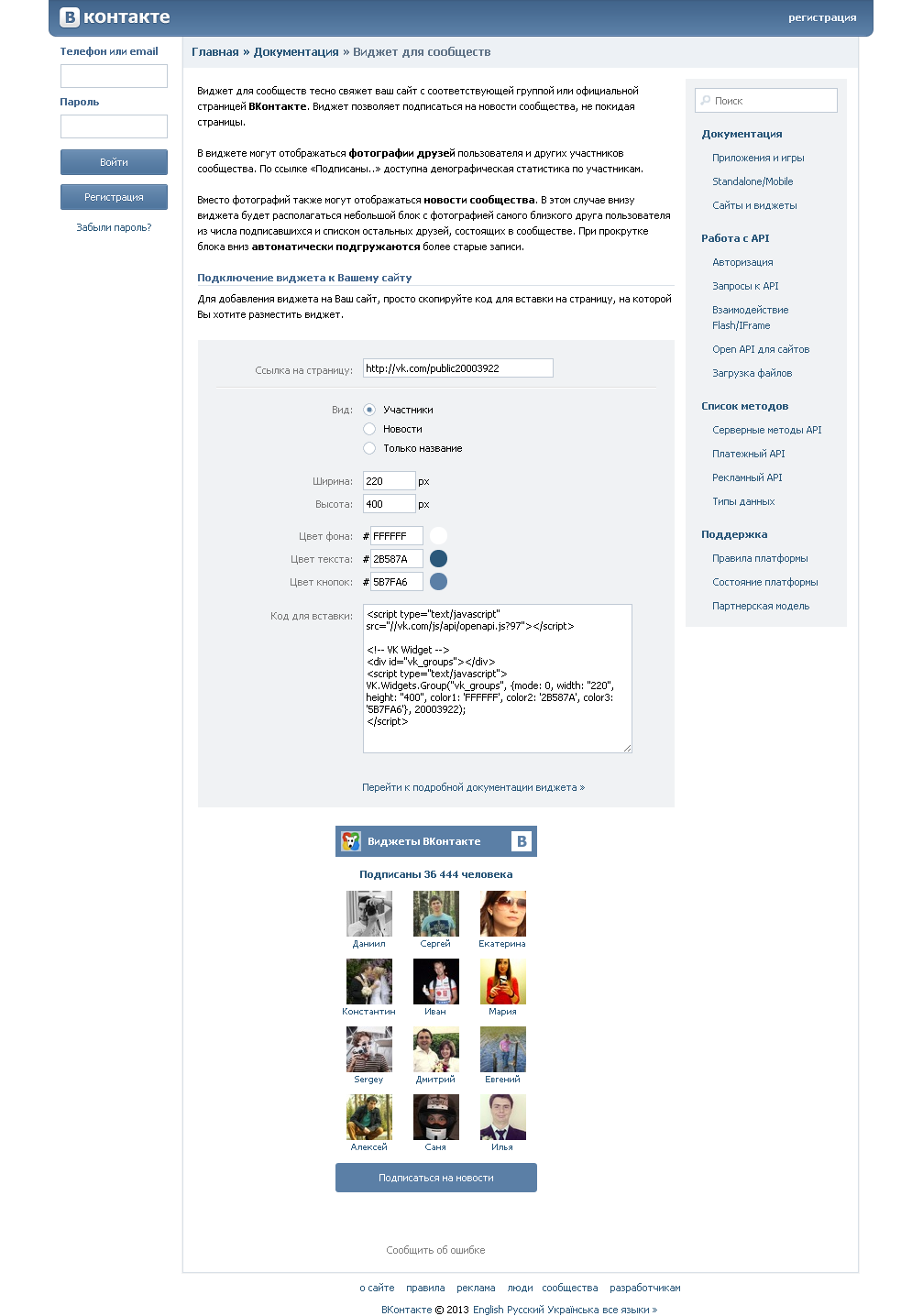
Настройки виджета
Скопируйте адрес группы из строки браузера и вставьте в строку Ссылка на страницуНастройте ширину и высоту, а также цвет.
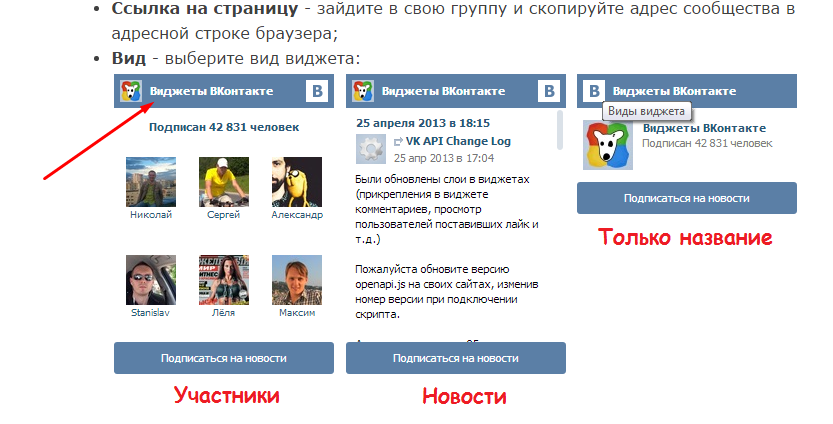
Вид имеет три выбора:
- Участники В виджете могут отображаться фотографии друзей пользователя и других участников сообщества.
- Новости отображаются новости сообщества. При прокрутке блока вниз автоматически подгружаются более старые записи.
- Только название — название группы и количество участников.
Для добавления виджета на Ваш сайт, просто скопируйте код для вставки.
Вы можете вставить его в гаджеты и виджеты HTML — если сайт в конструкторе, в код шаблона, в модуль на сайте с CMS или в код страницы сайта на HTML.
Как добавить гаджет «ВКонтакте» в blogger?
Идём в панель управления блогом. Слева в панели внизу ищем и нажимаем Дизайн в колонке справа нажать Добавить гаджет.
В появившемся окне найти название HTML /JavaScript прокрутив вниз и нажимаем плюсик напротив заголовка гаджета.
В появившемся окне вставляем код плагина группы из «ВКонтакте» и нажав сохранить смотрим на блоге, что получилось. Если необходимо переместите
гаджет в нужное место и нажмите кнопку Сохранить расположение в правом
верхнем углу.
Если необходимо переместите
гаджет в нужное место и нажмите кнопку Сохранить расположение в правом
верхнем углу.
Виджеты в ВК для группы — как добавить и настроить самые полезные
Практически все мелкие и крупные сообщества используют виджеты в ВК для группы. Они значительно упрощают работу администратора, помогают связать сайт с социальной сетью, продавать свои товары, общаться с подписчиками, собирать и обрабатывать заявки на услуги. Разработчики постоянно добавляют новые приложения. Мы решили составить список 10 самых лучших, полезных и интересных расширений, которые помогут повысить эффективность продвижения группы в ВК.
Дочитав статья до конца вы не только определитесь какие виджеты будут полезны для группы посвящённой вашему бизнесу, но и сможете добавить и настроить нужный виджет.
Получайте до 18% от расходов на контекст и таргет!- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Топ-10 лучших и полезных виджетов в ВК для группы
Несмотря на их огромное количество, можно выделить наиболее популярные и необходимые варианты. Давайте их рассмотрим:
Магазин товаров
Для кого: людям, которые занимаются продажей товаров.
Цель: продажа продукции прямо в группе без переходов на другие сайты и интернет-магазины.
В 2015 году был запущен сервис для поддержки внутри социальной сети розничной торговли.
Для подключения необходимо зайти в меню «Управление сообществом/страницей». Выбираем раздел «Приложения» и добавляем соответствующий виджет. Перед вами автоматически откроется окно, в котором необходимо настроить все параметры. Пример заполнения полей вы можете посмотреть на скриншоте выше.
Обязательно необходимо настроить основные пункты:
- Регион доставки.
- Валюта. Можно выбрать российский рубль, украинскую гривну, казахстанскую валюту – тенге, доллар или евро.
- Контакт. Обязательно настройте этот раздел, чтобы могли принимать заказы. Можете указать руководителя группы или организовать прием заказов через сообщения.
Все эти пункты будут на одной странице. Как только вы заполните карточки с товарами, выполните базовую настройку, блок с продукцией появится на главной странице группы.
Статья в тему: Как открыть интернет-магазин в ВК
Пожертвования
Для кого: сообществ, которые бесплатно делятся полезной информацией.
Цель: поддержать владельцев групп.
Большинство сообществ выкладывают полезные материалы бесплатно. При этом есть подписчики, которые готовы поддержать администратора деньгами.
Для подключения виджета необходимо зайти в раздел «Управление сообществом». Перейти во вкладку «Приложения» и добавить «Пожертвования».
Все уже работает, необходимо только настроить основные параметры:
- по желанию можно поменять название кнопки;
- указать категорию пользователей;
- выбрать сниппет, он будет расположен рядом со ссылкой на приложение;
- названия самого приложения.
После этого обязательно сохраните изменения. Введите информацию в текстовый блок, настройте электронный кошелек.
После установки и настройки, обязательно напишите статью в ВК, с помощью нового редактора, в которой напишите, что принимаете денежные средства на развитие сообщества.
Spycat: конструктор лид-виджетов в ВК
Для кого: владельцев сообществ.
Цель: улучшения поведенческих факторов, привлечения клиентов.
Каждый человек может настроить прямое обращение к посетителю по имени. Можно прописать собственное торговое предложение для повышения узнаваемости бренда.
Для добавления приложения необходимо зайти в группу. Нажимаете на три точки под главной фотографией. Из списка выбираете «Управление сообществом». В правой колонке нажимаете на «Приложения». Выбираете и добавляете соответствующий виджет.
Заполняете основные поля:
- название кнопки;
- кто может её видеть;
- сниппет;
- название приложения.
Не забудьте сохранить исправления, после чего можно переходить к настройкам.
Выберите текстовый или персональный тип.
Переходим к редактированию, заполняем основные пункты. Далее сохраняем и сразу его включаем. Перед вами откроется небольшое окно, если все нравится, нажимаете «Обновить виджет в группе».
Плюс данного виджета в том, что он не выглядит, как призыв к покупке, скорее это, как приветствие, улучшающее внешний вид и настраивающий пользователя на более позитивный лад. Чтобы ещё более детально углубиться в тему визуальной составляющей, изучите рекомендации по оформлению группы во ВКонтакте.
Рассылки сообщений
Для кого: желающих отправлять сообщения с любыми материалами, автоматизировать рассылку.
Цель: собрать базу активных подписчиков, которым можно сообщать о новых акциях или конкурсах.
Если вы хотите подключить такую возможность, перейдите на страницу – https://vk. com/app5748831. Нажмите «Подключить приложение».
com/app5748831. Нажмите «Подключить приложение».
Далее необходимо выбрать группу. Кликните на серый круг и нажмите «Добавить».
Если все было сделано правильно, перед вами появится окно об успешном выполнении операции.
Заявки
Для кого: идеально подходит для бизнеса или групп, желающих собрать базу клиентам для продажи товаров, услуг или приглашения на мероприятия.
Цель: превратить пользователей в социальной сети в клиентов.
Зайдите в раздел «Приложения» на странице своей группы. Выберите соответствующее приложение и нажмите «Добавить».
Настройте название кнопки, видимость, сниппет и название приложения. После перейдите к основным настройкам и заполните поля так, как считаете нужным.
Тесты
Для кого: всех сообществ, идеально подходит интернет-магазинам и компаниям.
Цель: узнать мнения подписчиков без перенаправления их на другие сайты.
Преимущество в нескольких типах тестов. Администратор сам решает, когда аудитория узнает об ответах или она может их вовсе не узнать. Можно каждому вопросу назначить баллы.
Процесс подключения не отличается от других. Пример заполнения основных полей вы можете посмотреть выше. Сохраняете изменения и ждете результатов прохождения пользователями вашего теста.
Анкеты
Для кого: подходит владельцем любых групп.
Цель: провести полное анкетирование или опрос подписчиков и посетителей сообщества.
Можно создавать различные типы анкет с вопросами и многошаговые голосования. Используйте это для изучения аудитории или в качестве брифа для клиентов. Есть детальная статистика, которая позволяет изучить аудиторию. Создана настройка оповещений, позволяющая сделать работу администратора и пользователей комфортнее.
Для добавления переходим в «Управление страницей» – «Приложения». Выбираем «Анкеты» и нажимаем «Добавить».
Заполняем основные настройки и переходим к созданию анкет. Нажимаем на кнопку «Перейти в управление приложением».
Давайте рассмотрим пример создания анкеты:
- Вводим название.
- Нажимаем на первый пункт (смотрите пример на скриншоте выше).
- Задаем вопрос и добавляем варианты ответов.
- Нажимаем «Сохранить».
Вы можете значительно расширить анкету, добавив больше пунктов, фотографий, различных видов вопросов.
Личный кабинет для СП
Для кого: владельцам интернет-магазинов.
Цель: дает возможность легко участвовать в совместных покупках.
Сразу после установки вы получите такие возможности:
- отображение общего счета по покупкам;
- приходят уведомления, если происходят изменения в закупках;
- история заказов сохраняется;
Добавление ничем не отличается от остальных. После запуска необходимо нажать на кнопку «Подписаться».
Внимание! На скриншоте вы видите настройку приложения. Она будет доступна только после того, как другие пользователи подпишутся, и вы создадите группу для закупок и управления товарами.
Расписание мероприятия
Для кого: администраторов, которые нацелены на проведение концертов, выставок или других мероприятий.
Цель: привлечение внимания к определенному событию, оповещение о нем подписчиков.
Добавление ничем не отличается от работы с предыдущими виджетами. После заполнения основных полей переходим к настройкам.
Нажимаете на кнопку «Создать мероприятие».
Заполняете все необходимые поля и сохраняете изменения. После этого пользователям будут доступны уведомление о мероприятиях.
Статус заказа
Для кого: интернет-магазинам в социальной сети ВК.
Цель: покупатели могут видеть состояние заказа.
Если вы продаете товары в ВКонтакте, обязательно установите это приложение. Благодаря нему пользователи смогут видеть статус своей покупки. Всего есть 3 статуса: на утверждении, отправка и доставка. Способен интегрироваться с виртуальным магазином, который мы рассматривали перед этим. Это позволяет автоматически подгружать статусы, под которые заранее настраиваются шаблоны.
Благодаря нему пользователи смогут видеть статус своей покупки. Всего есть 3 статуса: на утверждении, отправка и доставка. Способен интегрироваться с виртуальным магазином, который мы рассматривали перед этим. Это позволяет автоматически подгружать статусы, под которые заранее настраиваются шаблоны.
Переходим в «Управление сообществом», выбираем раздел «Приложения». Виджет находится практически в конце страницы, поэтому рекомендуем воспользоваться поиском. Нажимаем «Добавить».
Приложение добавилось, заполняем основные разделы, обязательно сохраняем и переходим к настройкам, нажав соответствующую кнопку.
У вас ещё нет интеграцией, поэтому система предложит выбрать CRM. Далее необходимо следовать подсказкам системы, ведь от выбранного пункта зависят дальнейшие настройки и работа с заказами.
Заключение
Виджеты в ВК для группы позволяют сделать работу намного проще. Вы можете не просто делиться с подписчиками и посетителями информацией, но и дать им возможность покупать товары, посещать ваши мероприятия, собирать базу для дальнейших рассылок. Благодаря приложениям обычную группу в социальной сети можно превратить в инструмент, которые по функциональности способен заменить сайт!
Как установить виджет приветствия «ВКонтакте»
Зацепить чем-то привередливых пользователей «ВКонтакте» всё сложнее: аудитория привыкает и к ярким картинкам, и к кричащим надписям. Но что делать, если нужно привлечь внимание подписчиков к важной информации?
В конце ноября появился интересный вариант решения этой проблемы. Ребята из Spycat выпустили виджет приветствия для сообществ «ВКонтакте». Такой виджет позволяет обратиться к пользователю лично.
Выглядит такое обращение вот так:
Ко мне обратились по имени и показали мою аватарку. Приятно, что на концерт зовут именно меня.
Виджет приветствия «ВКонтакте» поможет подтолкнуть аудиторию, которая заходит в сообщество, к целевому действию:
- оформить заказ;
- подписаться на рассылку;
- почитать FAQ;
- почитать приятный бонус (например, промокод на скидку).

В этой статье я расскажу, как пользоваться виджетом, и дам парочку полезных советов.
Как установить виджет приветствия в группу «ВКонтакте»
Чтобы установить виджет приветствия, идём в каталог приложений «ВКонтакте» и жмём на кнопку «Добавить» напротив нужного нам приложения Spycat.
Далее выбираем сообщество, к которому предстоит подключить виджет, и переходии в него. Через «Управление сообществом» заходим во вкладку «Приложения» и настраиваем видимость.
Важно: в настройках видимости поставьте галочку «Только для администраторов», чтобы обычные посетители не видели кнопку «Открыть приложение» рядом с обложкой сообщества. А в настройках «Видимость виджета приложения», наоборот, ставим «Все пользователи».
Пока вы создаете виджет, можете ограничить видимость только администраторами. Главное – не забыть потом открыть виджет для всех.
Далее жмём «Перейти к настройкам в приложении» и создаём первый виджет. Нужно заполнить следующие поля (те, что со звездочками, – обязательные):
К счастью, Spycat подготовили удобную шпаргалку:
В текстах для виджета приветствия «ВКонтакте» можно использовать несколько переменных:
- имя и фамилию: {Firstname} и {Lastname} соответственно;
- город проживания: {City};
- последнюю указанную в профиле профессию: {Career}.
Обратите внимание, что каждое текстовое поле имеет ограничение до 100 символов, а надпись на кнопке — до 50. Поэтому в Льва Толстого поиграть не получится.
Как можно использовать виджет приветствия «ВКонтакте»
Общий совет: не пишите размыто. Пока я писала пост, успела забыть, из какого сообщества взяла этот пример.
Невнятные характеристики вроде «много интересных записей» и «много прикольных картинок» в тексте виджета не помогли мне вспомнить. Лучше писать что-то конкретное и свойственное именно вашему сообществу. По крайней мере здесь есть призыв к действию «Подпишись» — это хороший ход.
Лучше писать что-то конкретное и свойственное именно вашему сообществу. По крайней мере здесь есть призыв к действию «Подпишись» — это хороший ход.
А теперь расскажу, что можно делать при помощи виджета приветствия «ВКонтакте».
1. Рассылка
С помощью виджета стало гораздо проще убедить аудиторию подписаться на рассылку сообщений сообщества или просто на ваше сообщество. О том, как сделать рассылку «ВКонтакте» уже рассказывал мой коллега Серёжа.
2. ЧаВо
Ещё с помощью виджета приветствия «ВКонтакте» можно направить пользователей на страницу FAQ, чтобы вам не пришлось тысячу раз объяснять новичкам в сообщениях и комментариях одно и тоже. Вот как это сделали фанаты ручкокручения:
С помощью виджета приветствия «ВКонтакте» обладатели странноватого хобби значительно упростили новобранцам жизнь: теперь, чтобы найти все необходимые уроки в правильном хронологическом порядке, посетители просто жмут на кнопку и получают результат.
3. Приятные бонусы
Ещё один актуальный способ использования персональных виджетов — выдача промокодов на скидку.
В этом виджете админы группы, которая продаёт духи, применили довольно редкую переменную — число. Видите, где написано 45? Число связывается с CRM-системой магазина. С каждым проданным по акции флаконом число будет уменьшаться.
Конечно, для нас с вами было бы понятнее, если бы вместо «всего 45 ароматов» было бы написано «осталось 45 ароматов». Возьмите себе на заметку такой способ обратного отсчёта.
Конечно, считать можно и в другую сторону. Например, можно вести подсчёт растущего количества клиентов, ненавязчиво хвастаясь: «Нашими услугами пользуются уже 100500 человек».
4. Конкурс
Кроме того, виджет приветствия «ВКонтакте» помогает поднять активность участников сообщества. Это особенно полезно, если вы проводите творческий конкурс. Вот пример от анимешников:
Это особенно полезно, если вы проводите творческий конкурс. Вот пример от анимешников:
Только не берите с них пример написания числительных.
5. Оффер
Ну и конечно, зачем ходить вокруг да около, если можно просто призвать пользователя оформить заказ или попросить отправить заявку. Особенно это подойдёт для сообществ, где продаются простые товары.
Вот такую милую манипуляцию использует детский благотворительный фонд «С любовью»:
Для более сложных товаров лучше предложить пользователю задать вопрос или помочь ему рассчитать стоимость услуги – к примеру, если вы продаёте окна или занимаетесь дизайном помещений. Ссылку поставьте на диалог с сообществом.
Подытожим. Чтобы успешно использовать виджет приветствия «ВКонтакте», нужно:
- Определиться с целью и страницей, на которую будет вести виджет.
- Прописать призыв к действию на кнопке или в тексте виджета.
- Не забыть о пользе, которую виджет должен приносить не только вам, но и аудитории.
Я рассказала, как наиболее эффективно использовать виджет приветствия «ВКонтакте», однако вы можете применять его и для других задач. Поделитесь опытом и идеями, как вы используете персональные виджеты, обсудим вместе!
[EPSB]Настройте мне такой виджет[/EPSB]Добавление комментариев | База знаний Creatium
Если вы собираете отзывы через форму обратной связи, email-рассылку или по телефону, тогда используйте инструкцию «Создание секции с отзывами с нуля».
Не размещайте фальшивые отзывы — если когда-то это работало, то сейчас вы лишь получите негативную репутацию для вашего сайта.
Чтобы быть честным с посетителем сайта — попросите его оставить свой отзыв. Оставить отзыв можно через форму обратной связи на сайте, по телефону в ответ на email-рассылку или в виджетах «Комментарии Facebook», «Комментарии ВКонтакте». О настройке данных виджетов будет рассказано ниже, но если вы хотите подключить сторонние специализированные виджеты для комментариев — перейдите в конец данной инструкции.
О настройке данных виджетов будет рассказано ниже, но если вы хотите подключить сторонние специализированные виджеты для комментариев — перейдите в конец данной инструкции.
1. Добавим пустую секцию, поместим в нее виджет «Текст» и «Комментарии Facebook».
2. Перейдите на сайт https://developers.facebook.com/ и авторизуйтесь с помощью вашей учетной записи Facebook.
3. После авторизации вместо кнопки «Вход» появится кнопка «Мои приложения», нажмите на неё и выберите пункт «Добавить новое приложение».
4. В появившемся окне введите название для приложения, а ниже адрес электронной почты для оповещений от Facebook и нажмите на кнопку «Создайте ID приложения».
5. Выполненных действий достаточно, чтобы комментарии работали на странице. Осталось скопировать полученный ID приложения и вставить его в настройках виджета «Комментарии Facebook».
По умолчанию Facebook дает возможность модерировать только собственные комментарии.
Чтобы иметь доступ к модерации сторонних комментариев, необходимо заполнить поля в этом разделе, сохранить, переключить режим приложения и отправить свои данные на модерацию.
Когда ваше приложение пройдет модерацию, комментарии будут появляться здесь https://developers.facebook.com/tools/comments/. Если этого не произошло — обратитесь в поддержку Facebook.
1. Перейдите на сайт https://vk.com/dev/Comments и авторизуйтесь с помощью вашей учетной записи ВКонтакте.
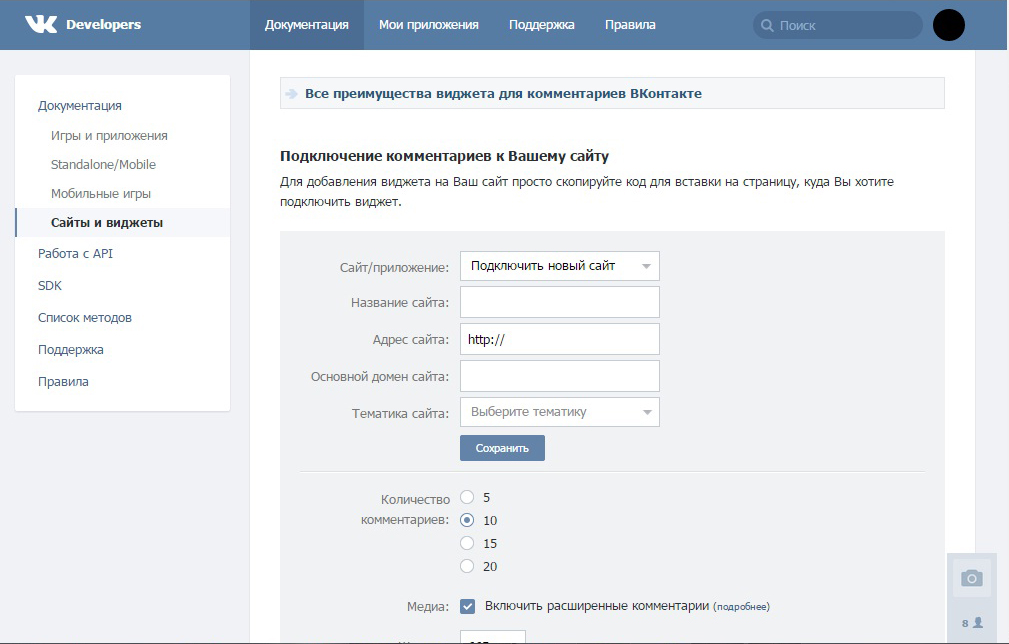
2. В поле «Сайт/приложение» выберите «Подключить новый сайт», а после заполните поля по примеру на скриншоте, с тем отличием, что вводит в поля вам нужно данные своего сайта.
Что такое основной домен сайта? Допустим, что у вас есть следующие страницы:
Основным доменом будет повторяющееся название, то есть example.com
3. Нажмите на кнопку «Сохранить» и перепишите семизначный ID. Этот ID будет отличаться для каждого добавленного сайта.
4. Вставьте полученный ID в настройках виджета «Комментарии ВКонтакте» и опубликуйте страницу для проверки результата.
Для комментариев ВКонтакте удаление чужих записи становится доступны сразу.
Чтобы комментарии Facebook или ВКонтакте были общими для всех страниц одного и того же сайта нужно сделать следующее:
1. На всех страницах сайта нужно добавить одинаковые ID для виджетов «Комментарии» Facebook или ВКонтакте. Т. е. На всех страницах сайта для виджетов «Комментарии Facebook» один ID, для виджетов «Комментарии ВКонтакте» — другой.
2. Поставить галочку напротив «Общие комментарии для всего домена».
3. Опубликовать повторно все страницы с общими комментариями.
Разные страницы на одном домене, это когда у всех страниц есть общий основной домен, например example.com:
Если страницы на разных доменах, тогда комментарии для этих доменов общими сделать не получиться.
1. Найдите в интернете сервис, которые отвечает вашим запросам.
Например:
2. Пройдите регистрацию в сервисе и установите нужные вам настройки для виджета, который выбрали.
3. По завершению настройки вам предложат получить код и добавить его на сайт. Полученный код, как правило будет достаточно добавить в виджет «Вставка HTML кода» в редакторе страницы.
4. Для просмотра результатов отображения виджета выполните предпросмотр страницы или опубликуйте её.
Чтобы просмотреть страницу с настроенными комментариями в редакторе перейдите по этой ссылке. Чтобы просмотреть её в публикации перейдите по этой ссылке.
Виджет группы Вконтакте WordPress, как добавить и установить
Социальные сети в мире на сегодняшний день занимают занимают огромную часть жизни населения нашей планеты. Рунет не является исключением, самая популярная соц. сеть у нас сейчас Вконтакте. Именно о том как сделать виджет группы Вконтакте WordPress сайте или блоге и будет идти речь.
Итак, для начала что бы сделать виджет группы Вконтакте WordPress у вас должна быть эта самая группа, я думаю с этим все ясно. Как настроить виджет, было изучено ранее. Что нам даст группа социальной сети на нашей странице? Ну во первых это придаст жизни вашей странице, во вторых это полезно при продвижении сайта, и наконец это принесет вам дополнительный трафик на ваш ресурс в интернете.
Как настроить виджет, было изучено ранее. Что нам даст группа социальной сети на нашей странице? Ну во первых это придаст жизни вашей странице, во вторых это полезно при продвижении сайта, и наконец это принесет вам дополнительный трафик на ваш ресурс в интернете.
Как установить виджет сообщества Вконтакте?
Что бы не тягать вас по ресурсу Вконтакте и не расписывать где найти этот самый код виджета сделаем проще, заходим в поиск и вбиваем в поисковую строку: “виджет сообщества Вконтакте”
Переходим по данной ссылке и оказываемся сразу в форме настройки виджета группы. Для начала разберем что же нам говорит сам VK о своем виджете.
Прочитав сие написание приходим к выводу что данный виджет будет нам полезен поэтому продолжим рассматривать сами настройки. Разобьем форму на несколько пунктов и разберем каждый из них по отдельности.
Настройки виджета сообщества Вконтакте:
- Придуманная вами ранее ссылка, она индивидуальна для каждой группы, при переходе в ваше сообщество, ссылку можно легко скопировать с адресной строки браузера, и забиваем ее именно в поле №1.
- Что будет отображаться на вашем сайте в виджете группы. Предпочтительнее это будут люди подписанные на нее но тут решать только вам.
- Размер рамки виджета отображаемый на вашем сайте, ширину нужно подбирать в зависимости от ширины вашего сайт бара или места расположения кода.
- Настройки цветов, по умолчанию стоят настройки присущее социальной сети Вконтакте, вы же можете поексперементировать с ними самостоятельно.
- При редактировании каждого из выше перечисленных полей код для вставки будет автоматически корректироваться под ваши нужды.
- Точная картинка которая будет у вас на сайте после вставки кода виджета группы.
Немного поигравшись с настройками вы выберите для себя подходящий именно вам.
Как вставить виджет группы Вконтакте WordPress
Определившись с дизайном вашего виджета, переходим непосредственно к вставке кода на страницы вашего сайта.
Заходим в Админ панель WordPress Вкладка “Внешний вид”, затем “Виджеты” и выбираем блок в котором должна отображаться наша группа, затем перетаскиваем туда виджет типа “Текст” и вносим туда код отредактированный нами ранее, для примера это будет выглядеть вот так:
Нажимаем “Сохранить” и переходим на наш сайт смотреть что у нас получилось.
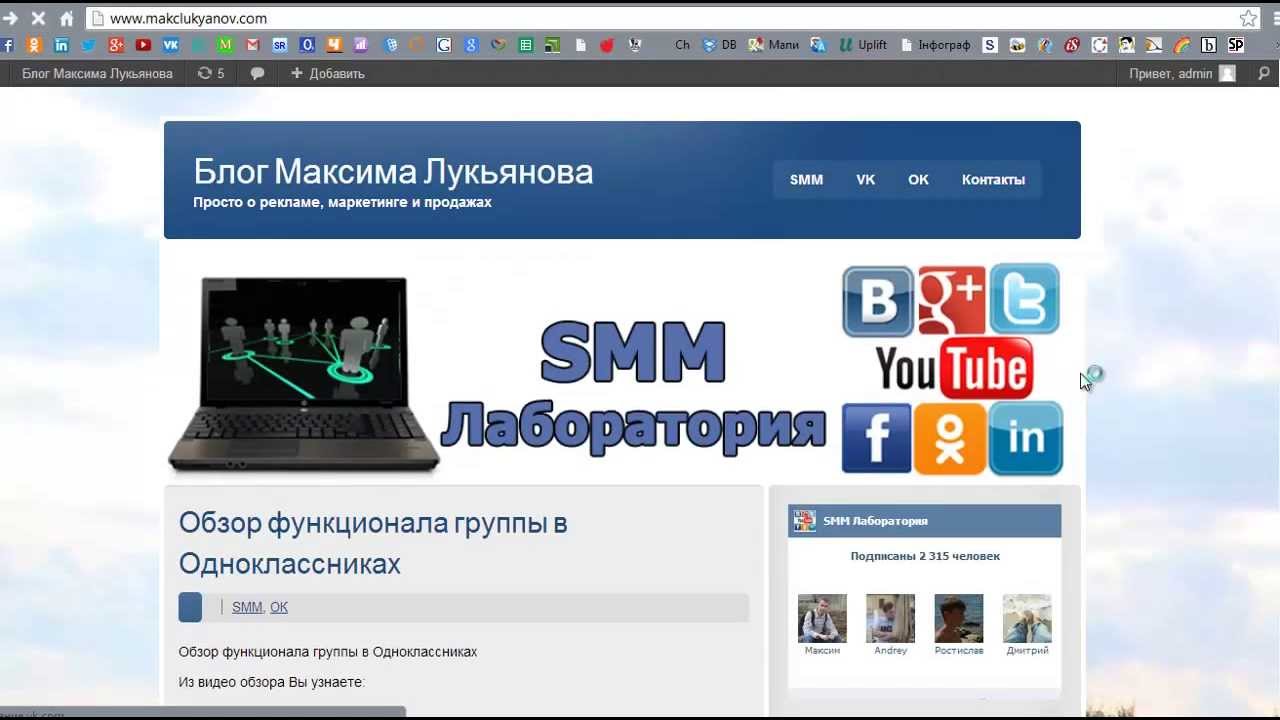
В случае моего примера у меня вышло так, у вас же виджет будет размещен именно там где вы его поставили. В данном уроке мы научились добавлять виджет группы Вконтакте на сайт WordPress. Оставайтесь с нами и изучайте уроки по WordPress.
Рекомендую почитать:
Как добавить виджет на сайт. Часть 1 ВКонтакте.
Как добавить виджет на сайт. Часть 1 ВКонтакте.
Сегодня хочу поговорить о том, как самостоятельно добавить виджеты социальных сетей себе на сайт. Однако перед этим давайте зададим себе пару вопросов:
Что такое виджеты?
Виджет — это модуль с кодом социальных сетей, который вставлен на Ваш сайт для того что бы соединить Ваши сообщества в социальных сетях с Вашим сайтом.
Для чего нужны виджеты?
Во-первых, для того что бы люди зашедшие на Ваш сайт могли остаться с Вами, подписавшись на Ваше сообщество в социальной сети;
Во-вторых, для вирусного распространения. Каждый комментарий, каждый лайк отображается на странице пользователя, и все его друзья могут увидеть ссылку на Ваш сайт.
Теперь, когда мы определились с тем, что это и зачем нужно приступаем к установке виджетов с сети ВКонтакте на свой сайт.
Нам нужно попасть на страницу «разработчикам»
Можно к этому прийти двумя способами, первый это собственно нажать на эту ссылку, либо в низу любой страницы ВК есть кнопка, которая так и называется «разработчикам» (рис 1). Быстрее всего попасть вниз страницы через «закладки» или «настройки».
Рис 1.
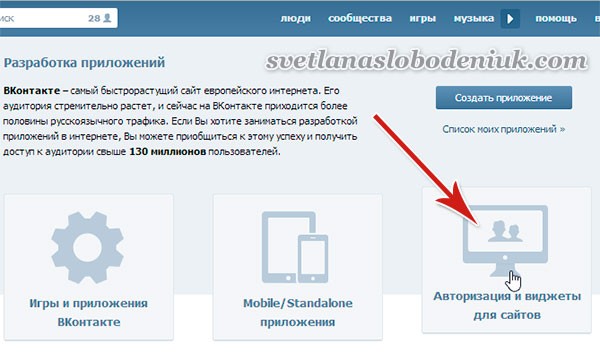
После чего нашему вниманию открывается вот такая страница (рис 2. ) на которой нам нужно выбрать раздел «Авторизация и виджеты для сайтов».
) на которой нам нужно выбрать раздел «Авторизация и виджеты для сайтов».
Рис 2.
Вот мы и перешли на нужную нам страницу с виджетами.
Начнем с самого простого виджета, — это виджет-сообщества на вашем сайте. Этот виджет тесно свяжет Ваше сообщество с сайтом. В данном виджете отображаются либо новости сообщества, либо фото участников (см. Рис 3)
Рис 3.
Как же его установить? Очень просто. Выбираем пункт «сообщества» (рис 4), нас перенаправляет на страницу, где мы можем сделать настройки нашего виджета (рис 5.)
Рис 4.
Рис 5.
Первое что нам нужно это ввести ссылку на наше сообщество (то которое мы хотим добавить на сайт), далее мы выбираем «вид», это может быть один из трех вариантов:
Участники – будут отображаться фото участников (рис 3.)
Новости – будет отображаться стена сообщества
Только название – как ясно из названия, будет отображаться одно название в красивом блоке (Рис 6.)
Рис 6.
Какой из вариантов выбрать? Я думаю тут нет однозначного ответа, все зависит от специфики сайта, от того сколько на нем места и от того чего именно Вы хотите добиться от размещения виджета.
Я, например, всегда вставляю первый – классический вид – участники.
После того как мы определились с «видом виджета» мы можем настроить размеры, это очень удобно так как можно подстроиться под любой сайт, и все будет выглядеть красиво и аккуратно.
Далее мы можем настроить цвета: цвет фона, цвет текста, цвет кнопок. Можно удобно подобрать под цветовою палитру Вашего сайта
После того как мы определились с видом, размером и цветами, внизу мы видим код для вставки на сайт, а еще ниже то как наш виджет будет выглядеть.
Копируем этот код и вставляем себе на сайт, желательно, так что бы он был виден на каждой странице, на которую пользователи будут заходить.
Следующим виджетом, о котором мы сейчас поговорим, будет виджет комментариев. Очень полезный виджет, так как Ваши пользователи могут комментировать статьи Вашего сайта не покидая ВКонтакте, и эти комментарии будут автоматически отображаться на стене у пользователя, что позволит создать вирусный эффект, конечно если пользователь сам не отключит эту трансляцию на свою страницу.
Очень полезный виджет, так как Ваши пользователи могут комментировать статьи Вашего сайта не покидая ВКонтакте, и эти комментарии будут автоматически отображаться на стене у пользователя, что позволит создать вирусный эффект, конечно если пользователь сам не отключит эту трансляцию на свою страницу.
И так, возвращаемся на нашу страницу, однако теперь вместо кнопки «сообщество» (см. рис 4.) мы выбираем первый пункт «комментарии». Нажимаем на него и оказываемся на странице по настройке виджета комментарии (Рис 7)
Рис 7.
Перед тем как перейти к настройкам, давайте вкратце назовем преимущества данного виджета, которые описаны на этой же странице (детально почитать о них можно здесь). Итак, можно выделить 8 основных преимуществ:
- Масштаб;
- Вирусность;
- Многомерность;
- Скорость;
- Контроль;
- Цитируемость
- Независимость;
- Гибкость.
Теперь давайте перейдем непосредственно к настройке виджета, для начала нам нужно написать название сайта, у меня это «мой блог» (рис 7), затем вставляем ссылку на наш сайт, основной домен сайта подтягивается автоматически. После чего обязательно нажимаем «сохранить».
Идем далее, выбираем количество комментарием на странице, по умолчание нам предлагается 10, думаю этого вполне достаточно, если же Вам нужно что бы на странице было видно как можно больше комментариев, то Вы может выбрать 20 (больше не предусмотрено).
Что бы комментарии были более продуктивными, советую не убирать галочку напротив «медиа включить расширенные комментарии», так как это позволит Вашим пользователям добавлять фото, музыку, видео и т.д., то есть использовать весь функционал комментариев в ВК. Если же Вы хотите видеть в комментариях только текст, тогда Вам нужно отключить эту функцию простым снятие галочки.
Далее в настройках мы видим пункт «ширина», ее мы можем настроить под свой сайт, шире или уже, что бы смотрелось хорошо и не вылезало за основной текст, или наоборот не было слишком маленькое по сравнению с основным текстом статьи.
Настроив наш виджет «под себя» мы получаем код, который нам нужно просто добавить внизу своей статьи (как сделано у меня в этой статье) и ваши пользователи смогут оставлять свои комментарии, вопросы, пожелания.
И последний виджет. О котором я хочу поговорить сегодня это «виджет мне нравится».
Снова нам нужно попасть на страницу с выбором виджетов (рис 4) и выбрать виджет «мне нравится». После чего мы попадем на страницу (рис 8).
Рис 8.
Настройки тут схожи с настройками «виджета комментарии» — вводим название сайта, адрес сайта и нажимаем «сохранить».
Далее нам предлагается выбрать один из четырех вариантов кнопки:
- Кнопка с текстовым счётчиком
- Кнопка с миниатюрным счётчиком
- Миниатюрная кнопка
- Миниатюрная кнопка, счётчик сверху
Далее мы выбираем высоту кнопки (18,20,22 и 24 пикселя) по умолчанию стоит 22, как по мне оптимальный вариант, который подходит практически на любой сайт.
И напоследок, нам предлагаю назвать кнопку. Выбор стоит между двумя названиями «мне нравится» и «это интересно».
Теперь у нас снова есть код, который мы запросто можем добавлять к своим статьям на сайт, и люди смогут в один клик делиться нашим контентом со своими друзьями в социальных сетях.
Вот, пожалуй, и все о чем хотелось бы поговорить в этой теме, в следующий раз рассмотрим, как добавлять виджеты с Facebook.
Если Вам понравилась и помогла эта статья, ставьте лайк и рассказать друзьям.
Твитнуть
Присоединяйтесь к нам:
Kак добавить виджет Комментарии VK и FB?
Содержание:
1. Подключаем комментарии Вконтакте
Подключаем комментарии Вконтакте
1.1 Настройка Комментариев VK через стандартный виджет
1.2 Подключаем виджет комментариев VK через код
1.3 Модерация комментариев Вконтакте
2. Подключаем комментарии Facebook
2.1 Модерация комментариев Facebook
Чтобы посетители вашей страницы могли оставлять отзывы или писать комментарии на странице, можно подключить специальный виджет от Вконтакте или Facebook.
1. Подключаем комментарии Вконтакте
Для начала пройдём регистрацию на сервисе.
Шаг 1. Заходим на страницу http://vk.com/dev/Comments
Шаг 2. В полях для заполнения указываем следующую информацию:
- Сайт/приложение: Выбираем «Подключить новый сайт»
- Название сайта: Указываем произвольное название. Видеть его будете только вы.
- Адрес сайта: Указываем ссылку на наш сайт. Обратите внимание, что в этом поле нужно указать полный адрес, т.е. с http://(или https://) перед доменом. Пример:http://forinstructions.ru
- Тематика сайта: Можем выбрать тематику нашего сайта, но это не обязательно.
Нажимаем на кнопку «Сохранить» чтобы перейти к следующему шагу.
Пример заполненных полей:
Шаг 3. После сохранения настроек в шаге 2 — переходим к дальнейшим настройкам:
- Количество комментариев: Указываем, какое количество комментариев будет сразу отображаться на странице. Например, если выбрать 10 комментариев — при заходе на страницу, посетитель будет видеть только последние 10 комментариев. Чтобы увидеть остальные — нужно нажать на кнопку «Показать еще».
❗Важно: выбрать количество можно только в том случае, если виджет комментариев добавлен через код. Об этом способе речь пойдет в следующем разделе:
«Подключаем виджет комментариев VK через код»
В стандартном виджете комментариев всегда будут отображаться только последние 5 комментариев, даже если в настройках, на стороне Вконтакте было выбрано 10 или более. Но, у посетителя всегда есть возможность посмотреть другие, нажав на кнопку «Показать еще».
Но, у посетителя всегда есть возможность посмотреть другие, нажав на кнопку «Показать еще».
- Медиа: Данная функция позволяет разрешить или запретить посетителям оставлять в комментариях: граффити, фотографии, видео, аудио, ссылки.Если снять галочку с этой функции — посетитель сможет оставить только текстовый комментарий.
❗Важно: отключить эту функцию можно только в том случае, если виджет комментариев добавлен через код. Об этом способе речь пойдет в следующем разделе:
«Подключаем виджет комментариев VK через код»
- Ширина: Указываем ширину виджета комментариев на странице. Эту функцию лучше оставить в стандартном значении (100%), поскольку удобнее будет изменить ширину в редакторе.
Пример выполненных настроек с шага 3:
🚀 Добавить виджет комментариев Вконтакте можно двумя способами: с помощью нашего стандартного виджета или через код.
Теперь мы готовы перейти к настройке комментариев в зависимости от выбранного вами способа:
«Настройка Комментариев VK через стандартный виджет»
«Подключаем виджет комментариев VK через код»
1.1 Настройка Комментариев VK через стандартный виджет
После выполнения общей настройки со стороны ВК, которая описана в инструкции выше:
«Подключаем комментарии Вконтакте»
Переходим к добавлению виджета со стороны Платформы.
Шаг 1. После выполнения всех действий по настройке со стороны Вконтакте, мы видим поле «Код для вставки».
Нужно скопировать только значение apiId, в формате цифр. Например: 7169248
Шаг 2. Заходим в редактор нашей страницы и добавляем на нее виджет «Комментарии Вконтакте»
Шаг 3. Заходим в настройки виджета комментариев. Там мы видим 2 функции:
- Поле для заполнения «App ID сайта». Сюда мы вставляем тот id, который скопировали в шаге 4.
- Общие комментарии для всего домена.
 Данная опция позволяет отображать одни и те же комментарии на всех страницах домена, где установлен данный виджет с одинаковым App ID.
Данная опция позволяет отображать одни и те же комментарии на всех страницах домена, где установлен данный виджет с одинаковым App ID.
Например, у нас есть основной домен “platformalp.ru” и на нём установлен виджет комментариев с App ID и включенной функцией общих комментариев для всего домена.
Далее создаём на основном домене подпапку “platformalp.ru/vk” и так же добавляем виджет комментариев с идентичными настройками, как и на основном.
Так у нас будут одинаковые комментарии на основном домене platformalp.ru и на подпапке platformalp.ru/vk. Т.е. если посетитель оставит комментарий на одной из этих страниц — он отобразится сразу на нескольких (где одинаковый App ID).
Готово! 🎉 Мы добавили виджет комментариев и посетители смогут писать внутри него.
❗В редакторе комментарии не отображаются. Чтобы их просмотреть — зайдите на опубликованную страницу, по ссылке.
❗Важно: комментарии смогут писать только те посетители, которые авторизованы на сайте Вконтакте, в том же браузере, в котором открыли вашу страницу. Если посетитель не авторизован, то при попытке написать комментарий, браузер предложит ему войти в свой профиль.
На опубликованной странице виджет комментариев VK выглядит так:
1.2 Подключаем виджет комментариев VK через код
После выполнения общей настройки со стороны ВК, которая описана в инструкции выше:
«Подключаем комментарии Вконтакте»
Переходим к добавлению виджета с помощью кода со стороны Платформы.
Шаг 1. После выполнения всех действий по настройке со стороны Вконтакте, мы видим поле «Код для вставки». Копируем весь код целиком:
Шаг 2. Заходим в редактор нашей страницы и добавляем на нее виджет «Вставка HTML кода»
Шаг 3. Переходим в настройки виджета и вставляем внутрь него тот код, который скопировали в первом шаге (Код для вставки).
Готово! 🎉 Мы добавили виджет комментариев и посетители смогут писать внутри него.
❗В редакторе комментарии не отображаются. Чтобы их просмотреть — зайдите на опубликованную страницу, по ссылке.
❗Важно: комментарии смогут писать только те посетители, которые авторизованы на сайте Вконтакте, в том же браузере, в котором открыли вашу страницу. Если посетитель не авторизован — при попытке написать комментарий, браузер предложит ему войти в свой профиль.
1.3 Модерация комментариев Вконтакте
Если вы хотите удалить какой-то комментарий, или добавить отправителя в черный список — откройте вашу страницу по прямой ссылке (т.е. не в редакторе).
Далее, переходим во вкладку «Администрирование» возле поля для ввода комментариев
Нажимаем на иконку трех точек возле нужного комментария
Удалив комментарий, можно будет отправить его отправителя в черный список.
Чтобы вернуться к просмотру комментариев — нажмите на кнопку «Вернуться»
❗Важно: доступ к модерированию комментариев у вас будет только в том случае, если вы авторизованы на сайте Вконтакте, в том же профиле, на котором создавали виджет комментариев. Т.е. в том профиле, на котором выполняли шаги с раздела:
«Подключаем комментарии Вконтакте»
2. Подключаем комментарии Facebook
Шаг 1. Зайдите на страницу http://developers.facebook.com и авторизуйтесь по учетной записи Facebook, нажав на кнопку «Начать». Если ранее вы уже делали виджеты Facebook — вместо «Начать» будет кнопка «Мои приложения».
Шаг 2. После того, как вы выберите профиль Facebook для входа — Нажмите на кнопку «Создать свое первое приложение».
В появившемся окне укажите произвольное название приложения и электронную почту для связи. Затем нажмите на кнопку «Создайте ID приложения»
Шаг 3. После нажатия на кнопку«Создайте ID приложения» вы войдете в личный кабинет. В нем необходимо скопировать значение поля «ID Приложения» в верхней части страницы
Шаг 4. Заходим в редактор нашей страницы и добавляем на нее виджет «Комментарии Facebook»
Заходим в редактор нашей страницы и добавляем на нее виджет «Комментарии Facebook»
Шаг 5. Заходим в настройки виджета комментариев. Там мы видим 2 функции:
- Поле для заполнения «Api ID сайта». Сюда мы вставляем тот id, который скопировали в шаге 3.
- Общие комментарии для всего домена. Данная опция позволяет отображать одни и те же комментарии на всех страницах домена, где установлен данный виджет с одинаковым App ID.
Например, у нас есть основной домен “platformalp.ru” и на нём установлен виджет комментариев с App ID и включенной функцией общих комментариев для всего домена.
Далее создаём на основном домене подпапку “platformalp.ru/fb” и так же добавляем виджет комментариев с идентичными настройками, как и на основном.
Так у нас будут одинаковые комментарии на основном домене platformalp.ru и на подпапке platformalp.ru/fb. Т.е. если посетитель оставит комментарий на одной из этих страниц — он отобразится сразу на нескольких (где одинаковый App ID).
Готово! 🎉 Мы добавили виджет комментариев и посетители смогут писать внутри него.
❗В редакторе комментарии не отображаются. Чтобы их просмотреть — зайдите на опубликованную страницу, по ссылке.
❗Важно: комментарии смогут писать только те посетители, которые авторизованы на сайте Facebook, в том же браузере, в котором открыли вашу страницу. Если посетитель не авторизован — при попытке написать комментарий, браузер предложит ему войти в свой профиль.
На опубликованной странице виджет комментариев FB выглядит так:
2.1 Модерация комментариев Facebook
Если вы хотите удалить какой-то комментарий, или добавить отправителя в черный список — откройте вашу страницу (не в редакторе). Далее, наведите курсор мыши на нужный комментарий и нажмите на иконку стрелочки вниз
Чтобы удалить комментарий — нажмите на «Скрыть комментарий»;
Чтобы добавить отправителя в черный список — нажмите на «Запретить доступ пользователю».
Те же действия можно сделать, перейдя в раздел «Инструмент для модерации»
В этом разделе удобнее редактировать, если нужно удалить много комментариев, поскольку можно выбрать сразу все или несколько, и удалить их одним разом
❗Важно: Чтобы получить доступ к модерации комментариев, необходимо выполнить несколько условий:
1. Авторизуйтесь на сайте Facebook, в том же профиле, на котором создавали виджет комментариев. Т.е. в том профиле, на котором выполняли первые три шага с раздела:
«Подключаем комментарии Facebook»
2.При создании виджета на стороне FB, в разделе «Эл.адрес для связи»
обязательно нужно указать тот адрес электронной почты, который вы используете как логин к тому профилю FB, на котором создаете виджет. Эти настройки мы выполняли на втором шаге, в разделе:
«Подключаем комментарии Facebook»
3. Зайдите в настройки страницы, на которой добавляете виджет комментариев. Перейдите в раздел «Метрика и скрипты», добавьте плагин «Произвольный код HEAD или BODY»
В поле «HEAD» вставьте следующий код:
<meta property="fb:app_id" content="Your_ID">Вместо Your_ID вставьте в коде ID вашего виджета, который мы копировали здесь:
В итоге должно получиться примерно так:
<meta property="fb:app_id" content="2681646255263644">Если вы уверены, что выполнили все 3 условия, но доступа к модерации все еще нет — попробуйте выйти с вашего профиля на сайте Facebook и зайти обратно. После чего обновить страницу, на которой находится виджет комментариев.
Виджет социальных иконок — Поддержка — WordPress.com
В этом руководстве вы узнаете, как добавить кнопки социальных сетей на боковую панель или нижний колонтитул, чтобы люди могли связываться с вами через предпочтительные социальные сети.
Содержание
Доступные значки
Мы поддерживаем значки для различных сетей.
500 пикселей
Amazon
Яблоко
Bandcamp
Behance
CodePen
DeviantArt
Digg
Dribbble
Dropbox
Адреса электронной почты (если ваш адрес электронной почты: me @ yourgroovydomain.com, введите mailto: [email protected] в поле URL-адрес учетной записи )
Etsy
Flickr
Foursquare
Goodreads
Google+
GitHub
iTunes
Средний
Встреча
Карман
Равелри
RSS-каналы
Skype
SlideShare
Snapchat
SoundCloud
Spotify
StumbleUpon
Tumblr
Twitch
Твиттер
Vimeo
ВК
WordPress
Yelp
YouTube
Ваша социальная сеть не отображается в списке доступных значков выше?
Вы можете добавить любые другие социальные сети или внешние платформы, выполнив действия, описанные в разделе «Добавление пользовательских значков социальных сетей» ниже.
↑ Содержание ↑
Виджет социальных иконок
Виджет социальных иконок отображает небольшую графику, связанную с вашими учетными записями в социальных сетях, в любой области виджетов вашей темы. После добавления ссылок на ваши социальные профили на вашем сайте автоматически отображаются значки, позволяя посетителям связываться с вами через предпочитаемые вами сети.
↑ Содержание ↑
Добавить виджет социальных иконок
- Перейти на Мои сайты → Внешний вид → Настроить
- Нажмите на Виджеты , и вы увидите различные области виджетов, которые поддерживает ваша тема.
 Почти все темы будут иметь как минимум область виджетов нижнего колонтитула. У некоторых также есть виджеты боковой панели или другие области виджетов.
Почти все темы будут иметь как минимум область виджетов нижнего колонтитула. У некоторых также есть виджеты боковой панели или другие области виджетов. - Щелкните доступную область виджетов; в этом примере мы нажимаем на область виджетов «Нижний колонтитул».
- Щелкните Добавить виджет и найдите Social или просмотрите доступные виджеты, чтобы найти виджет Social Icons .
- Щелкните виджет, чтобы добавить его в область виджетов.
- Настройте различные параметры отображения, включая заголовок виджета и размер значков.
- Добавьте ссылку в свой первый профиль в социальной сети. Например,
https://www.facebook.com/WordPresscom
Обязательно добавьте ссылку полностью, включая часть адреса сайта
https: //.
- Щелкните параметр Добавить значок , чтобы добавить в виджет дополнительные значки социальных сетей.
Каждая ссылка, которую вы добавляете в виджет «Социальные значки», будет автоматически отображаться как значок этой социальной сети при предварительном просмотре в настройщике.
Если вы не видите соответствующий значок социальной сети, убедитесь, что вы ввели правильную ссылку на свою социальную сеть, включая часть адреса
https: //.
Когда вы закончите добавлять ссылки на свой профиль в социальных сетях, нажмите «Опубликовать» или «Сохранить изменения», чтобы добавить на свой сайт виджет «Социальные значки».
Ваши блестящие новые значки социальных сетей теперь на вашем сайте!
↑ Содержание ↑
Изменение порядка значков
Вы можете изменить порядок значков в любое время, перетащив их в нужную последовательность. Ваш новый заказ будет отражен в режиме реального времени на панели предварительного просмотра настройщика.
Ваш новый заказ будет отражен в режиме реального времени на панели предварительного просмотра настройщика.
↑ Содержание ↑
Настройка значков социальных сетей
Если вы хотите изменить способ отображения значков, например положение, выравнивание или размер, вы можете использовать настраиваемый CSS, доступный в WordPress.com Премиум-план или выше. Цвет значков социальных сетей на вашем сайте зависит от темы, которую вы используете, но это также можно изменить с помощью CSS.
Добавить пользовательские значки социальных сетей
Если вы хотите добавить значки определенного цвета или хотите получить больший контроль над тем, как отображаются значки, вы можете добавить свои собственные значки, используя текстовый виджет или пользовательский виджет HTML и немного HTML. Это также полезно, если вы хотите добавить значки для менее популярных социальных сетей.
Шаг 1 .Найдите значки социальных сетей, которые вам нравятся, и загрузите их в свою медиатеку.
Возможно, у вас уже есть некоторые значки, которые вы хотели бы использовать, но если нет, вы можете найти в Google «бесплатные значки социальных сетей». Выбирая изображения, будьте осторожны, чтобы не нарушать авторские права. Как только вы найдете то, что вам нравится, загрузите его на свой компьютер.
Загрузите значок в свою медиа-галерею
- Перейти на мой сайт → Медиа → Добавить новый
- Перейдите в папку на вашем компьютере, где вы сохранили изображения, которые хотите использовать в качестве значков
- Загрузите значки в свою галерею мультимедиа
Получите ссылку на значок социальной сети
- Перейти на Мой сайт → Медиа .
- Щелкните изображение загруженного значка социальной сети и щелкните Edit.
- В разделе URL нажмите Копировать , чтобы сохранить ссылку в буфер обмена вашего компьютера.

- Щелкните Готово , чтобы выйти из редактора мультимедиа.
Шаг 2 . Добавьте виджет «Текст» или виджет «Пользовательский HTML» и отформатируйте кнопки с помощью HTML.
Добавить виджет пользовательских значков социальных сетей
Убедитесь, что у вас есть ссылка на загруженный вами значок социальной сети, выполнив действия, описанные выше в разделе Получите ссылку на значок социальной сети .
- Перейдите в Мои сайты → Внешний вид → Настроить → Виджеты .
- Выберите область виджетов, в которой вы хотите разместить значки.
- Щелкните Добавить виджет и найдите текстовый виджет или пользовательский виджет HTML.
- Щелкните имя виджета, чтобы добавить виджет.
Добавить пользовательский виджет социальных иконок HTML
Добавьте заголовок к своему виджету, если хотите, а затем добавьте HTML в свой виджет, следуя приведенной ниже структуре:
Повторите HTML-код в существующем текстовом или HTML-виджете для каждого значка, который вы хотите разместить на своем сайте.
Шаг 3. Когда вы закончите, нажмите Опубликовать и проверьте свои симпатичные новые кнопки социальных сетей!
↑ Содержание ↑
Примеры и образцы изображений
Если у вас возникли проблемы с поиском значков социальных сетей в Интернете и вы хотите использовать несколько примеров, вы можете найти больше на этом сайте.
Чтобы сначала использовать эти значки в своем виджете, создайте пустой текстовый виджет из Внешний вид → Настройка → Виджеты.
Затем скопируйте блок кода со страницы виджетов социальных сетей для предпочтительного стиля значка:
↑ Содержание ↑
Часто задаваемые вопросы
Почему не отображается значок социальных сетей?Если вы используете локализованную версию адреса своей страницы в социальной сети, значки социальных сетей могут не отображаться.Вместо этого попробуйте заменить локальный раздел ссылки в социальной сети глобальной версией.
Пример: https://www.pinterest.fr/yourpinterest/ следует заменить на https: //www.pinterest. com / yourpinterest /
VK Social Login Руководство по настройке
Последнее изменение: 27.10.2020, 13:21 PDT
VK — это социальная сеть / веб-сайт социальной сети, базирующийся в России. VK имеет более 400 миллионов подписчиков.
Перед тем, как начать
Чтобы использовать ВК для входа в социальные сети, необходимо:
- Получить учетную запись разработчика ВКонтакте по адресу https://vk.com/dev .
- Выполните одно из следующих действий:
- Откройте ранее созданное приложение ВКонтакте и скопируйте идентификатор приложения и ключ безопасности.
- Используйте панель входа в социальную сеть, идентификатор приложения ВКонтакте и ключ безопасности, чтобы настроить ВКонтакте в качестве поставщика входа в социальную сеть.
В этом руководстве по настройке
Создание приложения VK
Вернуться к началу
В этом разделе описывается процесс создания приложения VK для входа в социальные сети.Если у вас уже есть приложение, см. Раздел «Использование существующего приложения ВКонтакте для входа в социальные сети» этой документации.
Чтобы настроить приложение ВКонтакте, выполните следующую процедуру:
- Войдите в Центр разработчиков ВКонтакте (https://vk.com/dev).
- На странице Мои приложения щелкните Создать :
- На странице Создать приложение введите имя для своего приложения в поле Название и затем выберите Веб-сайт :
- Введите URL-адрес вашего веб-сайта в поле Адрес веб-сайта и введите свой протокол URL (без HTTP или HTTPS) в поле Base domain :
- Щелкните Connect website .

- В диалоговом окне Подтвердить действие щелкните Позвонить . Телефонный звонок будет сделан на номер телефона, указанный в вашей учетной записи разработчика. Чтобы завершить процесс создания приложения, вам необходимо указать последние четыре цифры номера телефона, который использовался для звонка:
- . При необходимости укажите любую дополнительную информацию о вашем сайте (например, URL-адреса для условий обслуживания. и / или политику конфиденциальности) на вкладке Информация :
- Щелкните Настройки .
- Введите URI перенаправления в поле URI авторизованного перенаправления . Если вы используете стандартный домен Identity Cloud, ваш URL-адрес перенаправления будет выглядеть примерно так: https://greg-stemp.rpxnow.com/vk/callback . Например:
- Скопируйте приложение VK ID и Защитный ключ значений:
Эти значения необходимы для настройки ВКонтакте для входа в социальные сети. - Нажмите Сохранить , а затем выйдите из Центра разработчиков ВКонтакте.
Использование существующего приложения ВКонтакте для входа в социальные сети
К началу
Если у вас уже есть приложение ВКонтакте, которое можно использовать для входа в социальные сети, выполните следующие действия, чтобы получить идентификатор приложения и ключ безопасности:
- Авторизуйтесь на сайте разработчиков ВКонтакте ( https://vk.com/dev ).
- На странице Мои приложения найдите приложение, которое вы хотите использовать для настройки входа в социальные сети, а затем щелкните Управление :
- На домашней странице вашего приложения щелкните Параметры .
- Со страницы Settings скопируйте App ID и Secure key :
- Выйдите из системы с сайта разработчиков VK.

Настройка ВКонтакте в качестве провайдера входа в социальную сеть
В начало
Чтобы настроить ВК в качестве провайдера входа в социальную сеть, убедитесь, что у вас есть идентификатор приложения VK OAuth и ключ безопасности, а затем выполните следующую процедуру:
- Войдите в свою панель входа в социальную сеть ( https: // панель.janrain.com ).
- На главной странице панели мониторинга щелкните значок Manage Engage Dashboard .
- На домашней странице Engage Dashboard в разделе Виджеты и SDK щелкните Sign-Ins .
- На странице Sign-in убедитесь, что выбран Widget , а затем разверните Providers .
- Из списка Провайдеров щелкните VK .
- В диалоговом окне VK нажимайте Далее , пока не дойдете до экрана с запросом идентификатора приложения и ключа безопасности:
- Вставьте идентификатор приложения VK в поле Идентификатор приложения , вставьте свой ключ безопасности VK в поле Защитный ключ и нажмите Сохранить .ВКонтакте появится в вашем виджете входа в соцсети.
- Когда вы закончите, выберите Сохранить и опубликовать , а затем нажмите Опубликовать . Может пройти около часа, прежде чем VK появится на вашем веб-сайте в качестве опции входа в социальную сеть.
Тестирование входа в социальную сеть ВКонтакте
К началу
Чтобы проверить вход в социальную сеть ВКонтакте, выполните следующую процедуру:
- Выполните одно из следующих действий:
- Если вы только что опубликовали настройки виджета, нажмите Проверьте свой виджет . Ссылка, которая появляется после сохранения виджета.
- Если вы ранее публиковали настройки виджета, то на странице Engage Dashboard Sign-in щелкните Launch a test widget .

- На странице Test щелкните значок VK :
- В VK | Окно входа в систему , вход в систему с использованием действующей учетной записи ВКонтакте:
- В случае успешного входа информация, полученная из профиля ВКонтакте, отображается в поле предварительного просмотра ответа API :
Информация о возвращаемом профиле будет различаться в зависимости от:
- Аккаунт ВКонтакте, использованный в тесте.
- Информация профиля, которую вы запрашивали для ВКонтакте.
Вы можете проверить поля профиля ВКонтакте, выполнив следующую процедуру:
- На домашней странице Engage Dashboard щелкните значок Manage Providers :
- На странице Configure Providers щелкните VK .
- Информация о профиле, возвращенная из VIK, отображается на экране. Например:
Поля, не отмеченные отметкой Off или Ask , автоматически возвращаются, когда пользователь входит в систему с учетной записью ВКонтакте.
Для полей, которые являются , отмеченными меткой, щелкните Off , чтобы запросить возврат информации. Метка Off изменится на Ask , что означает, что во время входа пользователя спросят, дает ли он разрешение на возврат этих данных:
Например, если вы запрашиваете контактную информацию пользователя. во время входа в систему он или она увидит следующее сообщение перед входом в систему:
Пользователь может либо щелкнуть Разрешить пересылать всю запрошенную информацию, либо нажать Отменить , чтобы завершить вход.
На странице Настроить поставщиков щелкните Спросить , чтобы отключить запрос информации.
См. Также
Назначение другого приложения ВКонтакте для входа в социальную сеть
К началу
Если вы хотите использовать другое приложение ВКонтакте или если вам нужно изменить существующее приложение, вы должны обновить поставщика ВКонтакте параметры конфигурации. Для этого выполните следующую процедуру:
- На домашней странице Engage Dashboard щелкните значок Manage Providers :
- На странице Configure Providers щелкните VK .
- Нажмите зеленую кнопку Configured для отображения диалогового окна VK в настоящее время включено :
- Чтобы изменить конфигурацию VK, нажмите Modify these settings .
- В диалоговом окне VK измените Application ID и / или Secure Key по мере необходимости, а затем нажмите Save :
Хотя вы можете изменить настройки VK, вы не можете удалить эти настройки . Если вы удалите настройки, а затем попытаетесь сохранить изменения, вы увидите сообщение об ошибке Пожалуйста, введите свой Consumer Key и Secret именно так, как их показывает VK.
Это означает, что вы не можете «деконфигурировать» провайдера: после настройки значок ВКонтакте всегда будет отображаться зеленым (т. Е. Настроенным) на панели инструментов входа в социальные сети.
Удаление ВКонтакте в качестве провайдера входа в социальную сеть
К началу
Если вы больше не хотите использовать ВК для входа в социальную сеть, вы можете удалить ВКонтакте в качестве провайдера входа в социальную сеть, выполнив следующую процедуру:
- Вход в систему на вашу панель входа в социальную сеть ( https: // dashboard.janrain.com ).
- На главной странице панели мониторинга щелкните значок Manage Engage Dashboard .

- На домашней странице Engage Dashboard в разделе Виджеты и SDK щелкните Sign-Ins .
- На странице Sign-in убедитесь, что выбран Widget , а затем разверните Providers .
- В виджете нажмите X в правом верхнем углу значка ВКонтакте.
- Прокрутите страницу вниз, выберите Сохранить и опубликовать , а затем щелкните Опубликовать .ВКонтакте больше не отображается в виджете входа.
Примечание . В виджете всегда должен быть хотя бы один провайдер входа в социальные сети. Если удалить всех поставщиков и нажать Опубликовать , появится сообщение об ошибке Не удалось сохранить конфигурацию: нет поставщиков .
5 способов встроить Facebook Messenger на свой веб-сайт
Facebook Messenger — одно из наиболее широко используемых приложений для обмена сообщениями в мире.По состоянию на апрель прошлого года они привлекали ошеломляющие 1,2 миллиарда активных пользователей в месяц. Я уверен, что сейчас это число еще больше.
В настоящее время существует двух способов использования мессенджера Facebook. Вы можете использовать телефонное приложение на любой из основных платформ устройств или получить к нему доступ через Facebook через настольный клиент. Клиент рабочего стола работает либо как окно сбоку от окна Facebook, либо в собственном окне, как показано по этой ссылке.
Если вы хотите быть доступным для ваших потенциальных клиентов и людей, которые обращаются к вашему сайту за помощью, это непростая задача.Вам нужно направлять людей в мессенджер или на свою страницу в Facebook, и ни то, ни другое не обязательно является маршрутом, который хочет выбрать клиент, нуждающийся в помощи. Если бы только был способ встроить мессенджер Facebook на свой веб-сайт, как одно из тех маленьких всплывающих окон чата…
Вот пять вариантов , которые вы можете использовать для встраивания мессенджера Facebook на свой веб-сайт, чтобы привлечь клиентов, которые уже обращаются к вам.
1. WhatsHelp
WhatsHelp назван в честь одного из крупнейших конкурентов мессенджера Facebook — WhatsApp.Это виджет, который вы можете подключить к своему веб-сайту, который позволит пользователю связаться с пользователем и подключиться с помощью широкого спектра возможных способов связи, ориентированных в первую очередь на мобильных пользователей.
WhatsHelp предлагает множество различных услуг. В первую очередь мы рассматриваем , бесплатный виджет чата , но они также создают чат-ботов и даже размещают рекламу через Facebook Messenger. Думайте об этом как о дополнительных функциях. Вы можете начать с простого клиента обмена сообщениями и добавить бота или рекламу, если они стоят того, чтобы расширить вашу функциональность.
Виджет, установленный на вашем сайте, будет находиться в маленькой кнопке в углу экрана пользователя. Вы видели их раньше; они запускают небольшое окно с призывом к действию, когда пользователь достаточно далеко прокрутил страницу или провел на сайте достаточно времени. Обычно это небольшое окно сообщения для программы чата, и WhatsHelp не исключение.
С WhatsHelp вы получаете это маленькое окно с сообщением. Это призыв к действию с просьбой к пользователю связаться с помощью одного из поддерживаемых вами способов связи, если ему потребуется какая-либо помощь.
Какие способы связи доступны через WhatsHelp? По умолчанию у вас есть Facebook Messenger и WhatsApp. Вы также можете добавить в Viber, Snapchat, Line, Telegram, Vkontakte (VK) и стандартные способы связи по SMS, телефону и электронной почте.
После того, как вы выбрали свои идеальные платформы сообщений и добавили для них свою контактную информацию, вы можете настроить кнопку. Вы можете добавить логотип своей компании, или он будет вытягивать логотип вашей страницы Facebook, если вы используете FB Messenger и не настраиваете виджет.Вы можете изменить сообщение, цвет кнопки, а также то, будет ли она слева или справа на вашей странице. Наконец, вы подключаете свой адрес электронной почты, и они отправляют вам код.
Наконец, вы подключаете свой адрес электронной почты, и они отправляют вам код.
WhatsHelp — это совершенно бесплатный плагин, который вы можете добавить практически на любой веб-сайт. Просто знайте, что вам, возможно, придется адаптировать код для работы с вашей CMS, если вы используете WordPress или Joomla, а не более индивидуальное решение. Честно говоря, я не уверен, предоставляют ли они варианты своего кода для разных CMS или нет.
WhatsHelp зарабатывает на расширенных функциях , о которых я упоминал выше. Один только виджет позволит пользователю связаться с вами, но если на другом конце линии нет человека, отслеживающего этот метод связи, он не получит никакого ответа. Чат-бот может помочь решить эту проблему — мы рассмотрели их здесь, — но это будет стоить вам. Очевидно, что у них есть масса приятных функций, но цены начинаются с 29 долларов в месяц за до 1000 контактов. Больше контактов — больше затрат.
2. Вариант Facebook по умолчанию
Если вы хотите что-то без различных вариантов связи и хотите, чтобы это выглядело как можно более официально в Facebook, вам повезло. На самом деле у Facebook есть два возможных метода, которые вы можете использовать: один предназначен для настольных платформ, а другой — для мобильных.
Вариант настольной платформы — это мессенджер. На самом деле это тот же плагин, что и окно временной шкалы Facebook или окно лайков, и он может иметь все параметры одновременно.Давайте взглянем.
Известный как плагин страницы, вы можете видеть предварительный просмотр плагина в реальном времени по мере его настройки. По умолчанию вы видите окно, как оно есть со стандартными настройками. Вверху вы видите название страницы и количество ее подписчиков, фото на обложке и изображение профиля, отображаемые вместе, а также список людей, которым это нравится. Ниже находится лента временной шкалы страницы. Это почти все настраивается.
Прежде всего, в поле выше, где написано «Вкладки» и предварительно заполнено «временная шкала», добавьте запятую, пробел и слово «сообщения». Щелкните за пределами поля или нажмите Enter, и предварительный просмотр изменится. Теперь вы видите в виджете вторую вкладку «сообщений». Если все, что вам нужно, это сообщения, вы можете удалить опцию шкалы времени. Если вам нужно больше возможностей, у вас их будет больше. Вот все возможные параметры:
Щелкните за пределами поля или нажмите Enter, и предварительный просмотр изменится. Теперь вы видите в виджете вторую вкладку «сообщений». Если все, что вам нужно, это сообщения, вы можете удалить опцию шкалы времени. Если вам нужно больше возможностей, у вас их будет больше. Вот все возможные параметры:
- href: URL-адрес вашей страницы в Facebook. Не меняй это.
- Ширина, высота: размеры плагина. Вы можете установить фиксированное значение от 180 до 500 по ширине и минимум 70 по высоте без указания максимума.
- Adapt_container_width: указывает плагину изменять размеры в зависимости от ширины DIV на вашем сайте, который его содержит, поэтому вы не растягиваете и не искажаете дизайн своего сайта, и поэтому он хорошо сочетается с адаптивным дизайном.
- Вкладки: это возможные варианты данных. Вы можете видеть временную шкалу, сообщения или события со страницы или все три. В нашей статье мы заботимся только о сообщениях.
- Hide_cover: позволяет отображать или скрывать фотографии обложки. Требуется изображение профиля.
- Show_Facepile: это список друзей, которые следят за страницей, если выбрана опция временной шкалы.
- Hide_CTA: позволяет отображать или скрывать настраиваемый призыв к действию для вкладки мессенджера.
- Small_header: это сужает верхнюю панель заголовка, чтобы оставить больше места для основной части плагина. Я рекомендую его для обмена сообщениями.
После того, как плагин настроен так, как вы хотите, вы можете нажать кнопку «Получить код» под ним и скопировать код , который вы видите.Затем вы можете добавить его на свой сайт так же, как и любой другой настраиваемый плагин.
Что касается мобильного варианта, то он намного проще. Фактически, все, что вам нужно, это ссылка, такая же, как и любая другая ссылка, которую вы хотите добавить на свой сайт. Messenger использует собственный домен m.me для коротких ссылок. Поэтому, если бы я хотел, чтобы вы могли отправлять сообщения Moz на Facebook, я бы пошел на их страницу в Facebook, которая называется Facebook. com/moz. Все, что мне здесь нужно, это URL-адрес их страницы, который является частью / moz. Затем я могу просто создать настраиваемую ссылку, которая выглядит так: https: // m.мне / moz. Щелкните эту ссылку, и Messenger откроется с окном для Moz. Вы можете сделать это с любой страницей, вам просто нужно их / имя пользователя. Вы также можете сделать это с отдельными лицами, хотя я не уверен, хотите ли вы, чтобы профиль вашего генерального директора был открыт для обмена сообщениями в любое время.
com/moz. Все, что мне здесь нужно, это URL-адрес их страницы, который является частью / moz. Затем я могу просто создать настраиваемую ссылку, которая выглядит так: https: // m.мне / moz. Щелкните эту ссылку, и Messenger откроется с окном для Moz. Вы можете сделать это с любой страницей, вам просто нужно их / имя пользователя. Вы также можете сделать это с отдельными лицами, хотя я не уверен, хотите ли вы, чтобы профиль вашего генерального директора был открыт для обмена сообщениями в любое время.
Вы можете использовать кнопку JavaScript, чтобы сделать то же самое. Если хотите, код находится в варианте B на этой странице.
3. Живой чат в Facebook Messenger
Кажется, есть плагин WordPress для всего, и это ничем не отличается.Этот плагин — один из лучших вариантов, доступных бесплатно в каталоге плагинов. На момент написания этой статьи он был обновлен совсем недавно, и это то, что я ищу в хорошем плагине. Он имеет более 10 000 активных установок и пятизвездочный рейтинг.
Это не очень сложный плагин. Это один из немногих бесплатных инструментов, предлагаемых Zotabox, который включает в себя контактную информацию, промо-панель, окно уведомлений и кнопки публикации в социальных сетях, а также кнопку мессенджера.
Преимущество этого плагина в том, что он прост и удобен в установке на WordPress.В остальном он выглядит и ощущается как вариант №1 из этого списка. Он также имеет множество различных опций, в том числе выбор определенных страниц, которые будут отображаться или не отображаться, изменение цветов и других параметров CSS и многое другое. Вы можете поиграть с живой демонстрацией плагина здесь.
Есть несколько других вариантов, доступных в каталоге плагинов WordPress, но обязательно прочитайте последние обзоры и темы поддержки, прежде чем выбирать один. Я собирался порекомендовать другой плагин, но оказалось, что он на самом деле не был обновлен для использования нового формата Messenger, и поэтому он перестал работать для многих людей. Facebook любит вносить необъявленные изменения и ломать сторонние плагины, поэтому всегда сначала проводите исследования.
Facebook любит вносить необъявленные изменения и ломать сторонние плагины, поэтому всегда сначала проводите исследования.
4. Facebook Messenger для WordPress от NinjaTeam
Трудно пройти обсуждение плагина, не имея хотя бы одного варианта в сети торговой площадки Envato. Эта опция CodeCanyon стоит 25 долларов и включает только шесть месяцев поддержки, а дополнительная поддержка обходится почти в 8 долларов в год. Это платный плагин. Что вы получаете по сравнению со всеми вышеперечисленными вариантами?
Прежде всего, вы получаете старую версию Messenger и новую версию.Очевидно, что Facebook подталкивает людей к новой, но если вы хотите сохранить ощущение старой версии, вы можете. Оба включены в одну покупку.
Просматривая список функций, мало что выделяет этот плагин. Он добавляет значок, его можно размещать в различных местах вашего сайта, его можно перевести на любой язык, поддерживаемый Facebook; это все стандартные функции.
Дело в том, что если вы не большой поклонник NinjaTeam, нет ничего, что выделяло бы этот плагин. Кто-то даже спросил в комментариях к этому плагину, чем он отличается от бесплатного в каталоге плагинов WordPress? Ответ NinjaTeam прост: «У них одна и та же функция, разные по стилю и шорткоду». Ну это все. Ничто не выделяет его, кроме профессиональной поддержки:
5. Индивидуальное решение
Если вас действительно интересует — индивидуальное решение , вы тоже можете это сделать. Это вариант для тех из вас, кто считает себя разработчиками, кто любит настраивать каждый кусочек кода, который они используют, и кто абсолютно не хочет простого готового решения.Я не знаю, зачем тебе все это, но эй; ты делаешь ты.
Связанное руководство взято из DaddyDesign и начинается с базовой ссылки на Facebook Messenger, как я упоминал выше. Это ссылка на m.me, которую я попросил вас сделать, если вы хотите использовать этот маршрут. Сделайте простую HTML-ссылку на ссылку m.me с любым якорным текстом, который вы хотите использовать для призыва к действию в мессенджере.
Сделайте простую HTML-ссылку на ссылку m.me с любым якорным текстом, который вы хотите использовать для призыва к действию в мессенджере.
После этого вам нужно добавить на кнопку собственный CSS. Вам нужно указать класс для ссылки, что-то вроде «class =» fb-msg-button »или что угодно.Просто убедитесь, что это что-то хорошо помечено, чтобы вы никогда не теряли из виду, что редактируете.
После этого вы можете экспериментировать с CSS сколько угодно. Вы можете делать что угодно, от закругленных углов до анимации с помощью современного CSS. Эта ссылка предоставляет вам несколько вариантов создания настраиваемой кнопки, которую вы можете использовать в качестве отправной точки, если хотите.
Виджет сайта — WAZZUP Help
В любой сфере бизнеса общение с клиентами жизненно важно.Внутри виджета Wazzup вы можете разместить кнопки для обратной связи и важные ссылки. Вы можете встроить готовый код виджета в HTML-код, стандартный блок или SMS-код своего сайта.
Если у вас еще нет сайта, вы можете создать сайт-визитку, разместить ссылку на него в социальных сетях и использовать в своей рекламе.
Чтобы создать и настроить сайт-визитку, вам необходимо зарегистрироваться в личном аккаунте Wazzup.
Как создать виджет для вашего сайта
Зайдите в раздел «Сайт-визитка» и нажмите «Добавить виджет»:
В правой части вкладки вы можете увидеть предварительный просмотр вашего виджета.Все изменения отображаются в реальном времени.
В левой части экрана есть две вкладки: «Внешний вид» и «Мессенджеры». На вкладке «Внешний вид» укажите имя вашего виджета. Эта информация будет видна только вам и будет отображаться в разделе «Сайт-визитка»:
Затем введите текст для своей визитной карточки ниже: название, предложение и описание вашей компании.
После этого настройте визуальные эффекты: ваше изображение пользователя и фон:
Продолжайте добавлять различные способы связи и все необходимые ссылки.
Как добавить методы контакта в виджет
Чтобы подключить канал связи к виджету, перейдите на вкладку «Мессенджеры» и нажмите кнопку «Добавление мессенджера».
Во всплывающем окне выберите мессенджер, социальную сеть или ссылку, которую вы хотите добавить в виджет.
Введите данные учетной записи, на которую будут приходить сообщения от пользователей. Сохраните настройки.
Особенности добавления каждого способа связи WhatsAppВведите свой номер телефона в международном формате, как показано в примере ниже.Телефон должен начинаться с 7, без плюса (+). В поле «Текст первого сообщения» вы можете добавить приветствие для вашего клиента.
Кнопка WhatsApp перенаправит ваших клиентов в браузер. Ваши клиенты смогут выбирать между настольной версией приложения и WhatsApp Web. На мобильном устройстве кнопка отправит их в приложение WhatsApp.
ТелеграммаВведите имя пользователя без знака «@».
Кнопка Telegram перенаправит ваших клиентов в браузер.Затем они выберут, хотят ли они продолжить работу с установленным приложением или с веб-версией мессенджера. На мобильном устройстве кнопка отправит их в приложение.
ViberПоле Viber поддерживает два типа ссылок:
- Ссылки в чат. Чтобы перенаправить клиентов в чат, введите номер телефона, начинающийся с 7, плюс (+). Например: 7
31212.
- Ссылки на группу. Введите ссылку на группу, начинающуюся с «https: // приглашение.viber.com/ ».
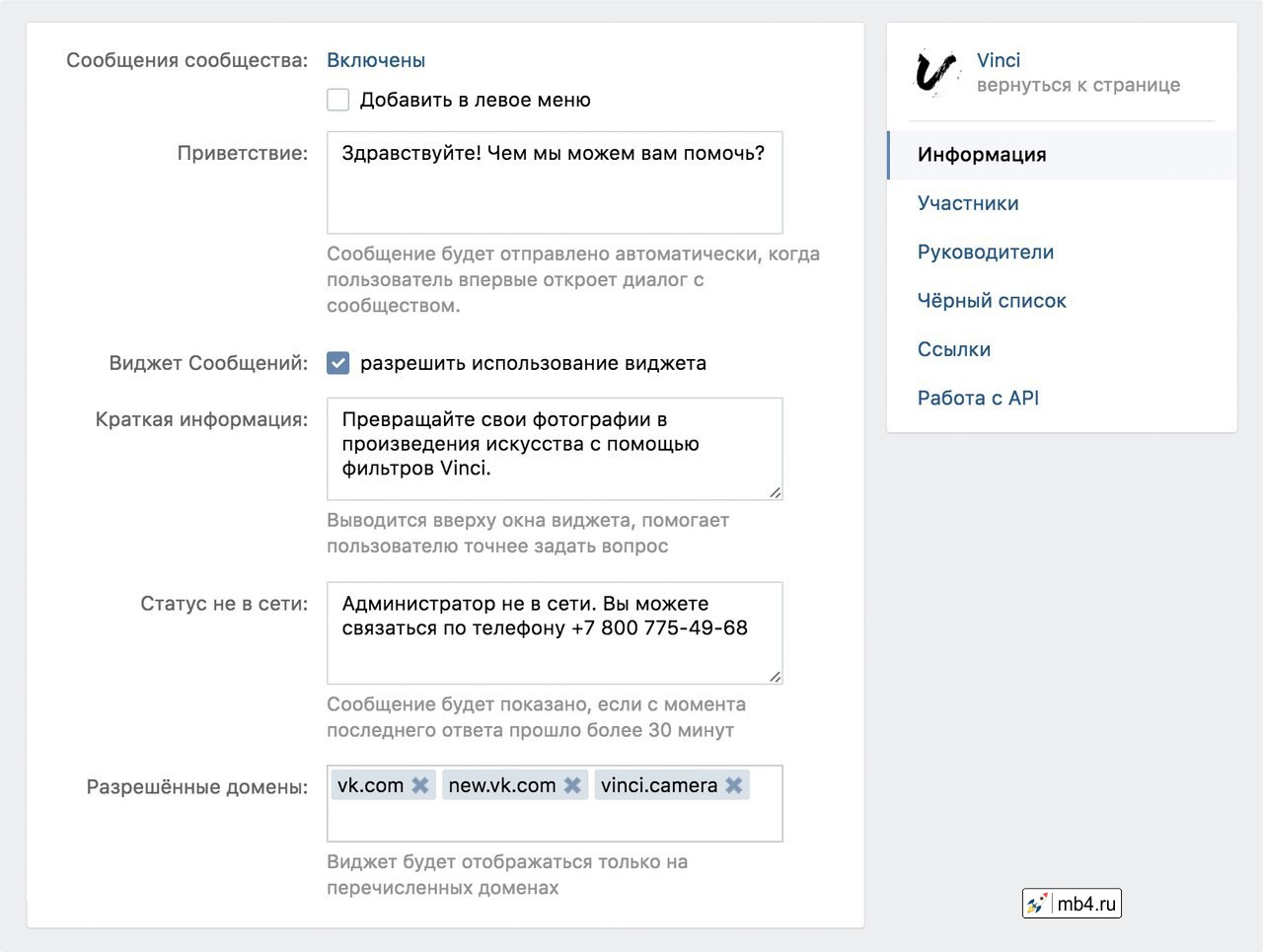
Введите идентификатор сообщества. В поле «Тип ссылки» вы можете указать, на какую подстраницу отправлять посетителей вашего сайта, когда они нажимают кнопку ВКонтакте. Если вы выберете первый вариант, посетители будут перенаправляться на главную страницу сообщества. Если вы выберете второй, откроется диалоговое окно, позволяющее посетителям отправить вам сообщение или запустить бота.
Twitter, Instagram
Введите имя учетной записи в поле с префиксом «@».
Кнопки отправят вашего клиента на главную страницу аккаунта.
Facebook, YouTube, ОКВведите свой идентификатор пользователя (из адресной строки браузера) только в соответствующие поля. Начало ссылки предопределено в настройках.
Кнопка отправит вашего клиента на главную страницу вашего сообщества, группы или канала в их браузере.
Посланник, WeChatВводите в поле только свой идентификатор пользователя (из адресной строки браузера).Начало ссылки предопределено в настройках.
Кнопка перенаправит вашего клиента в чат с компанией или пользователем.
SkypeВведите свой уникальный идентификатор в поле.
Кнопка Skype отправит ваш клиент в браузер и предложит пользователю установить приложение или перейти к установленному.
Эл. ПочтаВведите свой адрес электронной почты в поле. Кнопка отправит вашего клиента в его почтовое приложение по умолчанию.
СсылкаВы можете разместить важные ссылки и задать собственные названия для кнопок.
Например, если клиенты часто спрашивают вас о вашем портфолио, ценовых планах и любом другом конкретном документе, загрузите их на общедоступный сайт и прикрепите ссылки к своему виджету. Ваши клиенты смогут понять, нужны ли им ваши товары или услуги, еще до того, как они решат с вами связаться, а вы сэкономите время, отвечая на типичные вопросы.
Для этого поместите ссылку в поле вверху, а затем укажите имя кнопки в поле внизу.
В один виджет можно поместить несколько кнопок со ссылками. Они будут перенаправлять ваших клиентов на указанную вами страницу.
Размещение, размеры и удаление пуговиц
Справа от названия подключенного мессенджера расположены 3 кнопки.
Изменить или удалить мессенджер
Если вам нужно изменить номер счета, имя или заменить сам мессенджер, нажмите кнопку с изображением карандаша. Вы можете сразу удалить мессенджер из виджета.
Для изменения размера кнопки
Вы можете расположить кнопки по две в ряд или растянуть их на всю ширину.
Чтобы изменить размер, нажмите кнопку с разнонаправленными стрелками:
Для изменения положения кнопки
Чтобы изменить порядок кнопок в виджете, удерживайте значок с тремя точками и перетащите элемент в нужное место в списке:
После добавления всех методов связи нажмите «Сохранить» в верхнем левом углу вкладки.
Как добавить код виджета на свой сайт
После настройки виджета система сгенерирует его код для встраивания:
Если вы работаете с CMS:
- Скопируйте код виджета;
- Вставьте код на страницы, где вам нужно отобразить виджет. Например, если вы хотите добавить виджет на каждую страницу, добавьте полученный код в файл, отвечающий за создание нижнего колонтитула всех страниц сайта. Если вы используете несколько CMS для своего сайта, разместите код виджета во всех необходимых местах.
Если вы работаете без CMS:
- Скопируйте код виджета;
- Добавьте код виджета в HTML-код тех страниц вашего сайта, где вам нужно, чтобы виджет отображался. Мы рекомендуем размещать виджет ближе к концу элемента «body», чтобы он не замедлял загрузку страницы.
Вы также можете добавить виджет с помощью системы управления тегами, если вы используете его для своего сайта. Такие системы позволяют хранить весь необходимый код HTML / JavaScript на внешнем сервере и просто вставлять его на свои веб-страницы.Для изменения кода подключаемого модуля не требуется изменять страницы вашего веб-сайта.
В данном случае:
- Скопируйте код виджета;
- Создайте собственный тег с кодом виджета и настройте событие для выполнения этого тега.
 Например, его можно выполнить при просмотре любой страницы сайта или каких-то конкретных.
Например, его можно выполнить при просмотре любой страницы сайта или каких-то конкретных.
Если вы работаете с конструктором сайтов:
- Скопируйте код виджета;
- Добавьте блок HTML и вставьте в него код виджета.
Как добавить размещение виджета на сайте
Выбор позиции виджета на сайте не предусмотрен. Вам следует изменить код самостоятельно или попросить вашего веб-дизайнера сделать это за вас.
мессенджеров на боковой панели: WhatsApp, Facebook Messenger, ВКонтакте
Сделайте вашу жизнь в сети проще
Современный браузер — это ваш центр управления навигацией в Интернете.В Opera мы разрабатываем наши браузеры, чтобы объединить все необходимые функции и инструменты в одном месте. Все дело в том, чтобы сделать вашу жизнь в Интернете немного проще и удобнее. Интегрированные мессенджеры — отличный пример просто потому, что мы так часто их используем. А те, кто этого не делает, просто упускают из виду.
Оставайся сосредоточенным
Лучшее в использовании мессенджера Facebook, WhatsApp, Telegram и VK в Opera заключается в том, что вам не нужно переключаться между различными приложениями или загружать отдельное приложение для обмена сообщениями.А поскольку они находятся прямо на боковой панели, вам не нужно постоянно проверять, не пропустили ли вы сообщение. Вместо этого уведомления чата в мессенджере будут появляться на боковой панели вашего браузера, прямо перед вашим периферийным зрением, что позволяет вам сосредоточиться на том, что вы делаете.
Мессенджер контроль
Если вы хотите активно использовать мессенджер и одновременно просматривать веб-страницы, как и большинство людей, вы можете закрепить чат одним щелчком мыши. Закрепив его, вы разделите окно браузера, чтобы не было перекрытия между вашим мессенджером и вашими вкладками. Вы можете настроить размер, открепить его еще одним щелчком мыши или даже отключить звук или легко выйти из системы. Браузер Opera поставляется со встроенными функциями для удобства и позволяет вам управлять ими. Чтобы узнать о других способах организации вашего центра управления Интернетом, научитесь использовать рабочие области Opera, а также функцию всплывающего окна с видео.
Закрепив его, вы разделите окно браузера, чтобы не было перекрытия между вашим мессенджером и вашими вкладками. Вы можете настроить размер, открепить его еще одним щелчком мыши или даже отключить звук или легко выйти из системы. Браузер Opera поставляется со встроенными функциями для удобства и позволяет вам управлять ими. Чтобы узнать о других способах организации вашего центра управления Интернетом, научитесь использовать рабочие области Opera, а также функцию всплывающего окна с видео.
Настройка виджетов предложений — База знаний Travelpayouts
Многие офферы в партнерской сети Travelpayouts имеют настраиваемые виджеты.Вы можете изменить стиль, заголовок или выбрать значения, которые будут по умолчанию в полях виджета.
Обратите внимание! Facebook, Вконтакте и другие социальные сети запрещают размещение сторонних кодов. Для работы через социальные сети используйте свои партнерские ссылки.
Чтобы настроить виджет и получить его код для размещения на своем веб-сайте, перейдите в партнерскую программу Hotellook, выберите Инструменты и найдите раздел «Виджеты».
Чтобы перейти к редактору виджетов, нажмите кнопку Настроить .Если кнопка отсутствует, настройка невозможна.
В режиме настройки вы увидите форму, состоящую из двух частей. Нижняя часть содержит настраиваемые параметры виджета с предварительным просмотром, отображаемым вверху. Предварительный просмотр позволяет точно увидеть, как виджет будет выглядеть на сайте. Каждый раз, когда вы меняете значения параметра внизу, автоматически изменяется верхнее.
Основные параметры, найденные в настройках виджета (каждый виджет имеет свой собственный набор настраиваемых полей):
- Ширина
- Цвет фона (HEX — формат)
- Цвет подложки под форму
- Цвет раздела страхования
- Цвет подсветки
- Автоматический запуск поиска
- Страна путешествия
- Начало поездки
- Конец поездки
- Количество туристов
- Тип дисплея (горизонтальный / вертикальный)
- Анимация
- Кол-во строк
- Количество столбцов
- Ширина ячейки
- Внешний вид — плитка
- Дополнительное содержание
Если в настройках виджета стоит флажок « запускать поиск автоматически », то вы можете запускать поиск автоматически при открытии страницы с виджетом. Для запуска автопоиска необходимо указать:
Для запуска автопоиска необходимо указать:
- Страна путешествия
- Начало поездки
- Конец поездки
- Количество туристов
В поле Code отображается автоматически сгенерированный код виджета, который необходимо скопировать и вставить на страницу веб-сайта.
Добавление Facebook Messenger на веб-сайт (апрель 2021 г.)
Вам нужен плагин для живого чата на вашем веб-сайте? Было бы здорово, если бы ваши посетители в Интернете общались с вами через Facebook Messenger, и вы могли бы отправлять им сообщения в любое время.Однако вам понадобится какой-то виджет Messenger на веб-сайте. Угадай, что? Существует один. Он называется плагином Facebook Customer Chat Plugin, и у нас есть способы добавить Messenger на веб-сайт.
В этой статье мы рассмотрим:
Что такое виджет Facebook Messenger?Facebook запустил плагин клиентского чата в 2017 году. Что делает виджет Facebook Messenger лучше обычного чата в реальном времени? Посетители вашего сайта общаются с вами через Facebook Messenger.
Снимок экрана с подключаемым модулем «Чат с клиентами»После того, как они отправят свое первое сообщение, вы сможете отправить им ответное сообщение и узнать больше о них через папку «Входящие» Facebook. Вы даже можете отправлять широковещательные сообщения всем людям, которые говорили с вами, через плагин Facebook Chat Messenger.
Как установить виджет Facebook Messenger
Мы собираемся показать вам, как установить подключаемый модуль Facebook Messenger для вашего веб-сайта, используя специальный код, который мы разработали на сайте response.io.Facebook просит вас вставить два отдельных сценария, но мы создали один сценарий, чтобы упростить установку.
Для установки этого кода с помощью нашего скрипта вам потребуется:
Когда они будут готовы, вы сможете установить Facebook Messenger на свой веб-сайт. Чтобы создать виджет мессенджера для своего веб-сайта, выполните следующие действия.
1. Войдите в систему на платформе response.io и создайте пространство.
Как сделать виджет Messenger для веб-сайта: создайте пространство2.Нажмите подключить канал, чтобы подключиться к странице Facebook.
Как сделать виджет Messenger для веб-сайта: панель управления Respond.io3. Выберите Facebook Messenger из списка каналов.
Как создать виджет Messenger для веб-сайта: Подключение к каналу Respond.io4. Нажмите Chat Plugin, чтобы начать создание скрипта виджета Facebook Messenger.
Как сделать виджет Messenger для веб-сайта: Страница каналов Respond.io5. Добавьте свой веб-сайт в белый список.Это необходимо для добавления Facebook Messenger на ваш сайт.
Как сделать виджет Messenger для веб-сайта: Белый список виджетов Facebook Messenger6. Скопируйте сценарий и вставьте его в нижний колонтитул вашего веб-сайта. Посмотрите, как добавить этот нижний колонтитул для WordPress, Wix, Shopify, Squarespace и Google Tag Manager.
Как сделать виджет Messenger для веб-сайта: Скрипт виджета Facebook Messenger7. Готово. Загрузите свой веб-сайт, и в правом нижнем углу страницы появится плагин Facebook Messenger Customer Chat.
Кнопка Facebook Messenger на веб-сайтеТеперь вы, возможно, думаете, как вставить код плагина Facebook Chat на свой веб-сайт. Это зависит от вашей CMS. Ниже у нас есть инструкции по добавлению кнопки мессенджера на такие сайты, как WordPress, Wix, Shopify и Squarespace.
ВиджетMessenger: как добавить Facebook Messenger на свой сайт WordPress
Чтобы интегрировать мессенджер на сайт WordPress, обязательно выполните шаги с 1 по 7. Это даст вам код, который нужно вставить на свой сайт WordPress, чтобы иметь виджет Facebook Messenger на вашем сайте.
8. Добавьте Консоль верхних и нижних колонтитулов в WordPress.
9. Перейдите к верхним и нижним колонтитулам.
Как интегрировать Messenger в веб-сайт: откройте консоль заголовка и нижнего колонтитула10. Добавьте скрипт виджета Facebook Messenger в нижний колонтитул.
Как интегрировать Messenger в веб-сайт: добавить сценарий Откройте консоль заголовка и нижнего колонтитула11. Готово. Вы добавили чат Facebook Messenger Live Chat на свой сайт WordPress.
Messenger Widget: как добавить Facebook Messenger на сайт Wix
Так как же добавить чат на сайт Wix? Сначала выполните шаги с 1 по 7, и у вас будет скрипт виджета Facebook Messenger, который нужно добавить на свой сайт Wix.
8. Перейдите в Настройки> Расширенные настройки > Отслеживание и аналитика> + Новый инструмент > Пользовательский .
0%9. Вставьте код виджета Facebook Messenger и выберите страницы, на которых вы хотите применить код. Убедитесь, что вы поместили код в конец тела.
Заполните форму пользовательского кода10. Готово. Вы добавили плагин Facebook Chat на свой сайт Wix.
Установлен ваш новый плагин Facebook для общения с клиентами. ВиджетMessenger: как добавить Facebook Messenger в Shopify
Чтобы интегрировать Facebook Messenger в веб-сайт Shopify, сначала выполните шаги с 1 по 7.После завершения у вас будет скрипт плагина Facebook Chat, который вам нужно добавить Facebook Messenger в Shopify.
8. Перейдите в Интернет-магазин и отредактируйте код.
Чат Shopify Messenger: отредактируйте код своего интернет-магазина9. Откройте раздел footer.liquid и вставьте скрипт виджета Facebook Messenger.
Чат в Shopify Messenger: добавление сценария 10. Готово. Вы добавили чат Facebook Messenger Live Chat на свой сайт Shopify.
Messenger: как добавить Facebook Messenger в Squarespace
Чтобы встроить мессенджер на веб-сайт Squarespace, сначала выполните шаги с 1 по 7.После завершения у вас будет скрипт плагина Facebook Chat, который вам нужно добавить Facebook Messenger в Shopify.
8. Войдите в в Squarespace, выберите свой сайт и откройте «Настройки».
Откройте настройки своего сайта9. Перейдите к расширенным настройкам.
Откройте «Дополнительные настройки»10. Перейдите к «Внедрение кода».
Внедрение открытого кода11. Вставьте скрипт виджета Facebook Messenger.
Добавить сценарий12. Готово. Вы добавили на свой сайт плагин живого чата Squarespace.
Теперь, когда вы узнали, как интегрировать Facebook Messenger на веб-сайт, мы уверены, что у вас есть вопросы, например, что происходит, когда пользователь не вошел в систему, и как получить доступ к беседам в Messenger. Мы ответим на эти вопросы в следующем разделе.
Виджет Messenger для веб-сайта: часто задаваемые вопросы Что делать, если пользователь не вошел в систему?Если пользователь не вошел в Facebook, виджет Messenger по-прежнему будет вызывать пользователя в чат.Только на этот раз им будет предложено войти в Facebook. Это так же просто, как Facebook открывает собственное окно в браузере пользователя и предлагает войти в систему.
Как мне получить доступ к беседе?Просто войдите в свою учетную запись response.io и перейдите на страницу сообщений в левом меню. Здесь вы увидите список всех, кто с вами связывался.
Почему виджет Facebook Messenger лучше, чем онлайн-чат
Веб-чат Facebook создает постоянное, последовательное взаимодействие С традиционным плагином веб-сайта чата, как только пользователь покидает веб-сайт, вы теряете его навсегда. Ваша единственная надежда на продолжение разговора — это их возвращение на ваш сайт. Когда вы добавите Messenger на свой сайт, этого больше не будет.
Ваша единственная надежда на продолжение разговора — это их возвращение на ваш сайт. Когда вы добавите Messenger на свой сайт, этого больше не будет.
С помощью кнопки Facebook Messenger на веб-сайте все ваши разговоры сохраняются в папке «Входящие» Facebook. Это означает, что вы можете начать разговор с пользователем, который общался с вами, даже если он покинул ваш сайт.
Входящие FacebookНаряду с беседой вы можете увидеть некоторую основную информацию профиля, помогая вам обслуживать клиентов лучше, чем любой чат в реальном времени.
Виджет Facebook Messenger Позвольте вам создать список контактов Facebook Messenger
Теперь, когда люди могут легко отправлять вам сообщения через Facebook, используя чат для клиентов Facebook, они навсегда будут добавлены в ваш список контактов.
Открытые ставки Facebook MessengerВы можете думать о списке подписчиков Facebook Messenger так же, как о списке подписчиков по электронной почте. Вы можете использовать это как новый канал связи со своей аудиторией. Вы даже можете использовать его для доставки информационных бюллетеней через мессенджер с 90% открываемости и 60% кликов.
ВиджетMessenger — это лишь один из способов создания списка подписчиков Facebook Messenger. Чтобы получить больше контактов Messenger, вы можете настроить автоматический ответ на комментарии Facebook или использовать коды Messenger.
Дополнительная литература
Если вам интересно узнать больше об использовании мгновенных сообщений для бизнеса, вам следует ознакомиться с этими сообщениями в блоге.
.



 Данная опция позволяет отображать одни и те же комментарии на всех страницах домена, где установлен данный виджет с одинаковым App ID.
Данная опция позволяет отображать одни и те же комментарии на всех страницах домена, где установлен данный виджет с одинаковым App ID. Почти все темы будут иметь как минимум область виджетов нижнего колонтитула. У некоторых также есть виджеты боковой панели или другие области виджетов.
Почти все темы будут иметь как минимум область виджетов нижнего колонтитула. У некоторых также есть виджеты боковой панели или другие области виджетов.





 Например, его можно выполнить при просмотре любой страницы сайта или каких-то конкретных.
Например, его можно выполнить при просмотре любой страницы сайта или каких-то конкретных.