Виджеты в ВК – что такое, как настраивать и использовать для SMM и бизнеса
Хотите продавать через группу во ВКонтакте с первых минут? Подключить виджеты – идеальное решение, чтобы расширить функционал страницы, получить больше лидов из ВК и помочь бизнесу стать заметней.
В этой статье рассказываем, что такое виджеты ВК, где их найти и как с ними работать. В качестве бонуса – 3 полезных приложения для страницы бизнеса во ВКонтакте.
А если хотите узнать максимум полезного о ВК, приходите на практический онлайн-курс от SMM.school, SMMplanner и Pepper.Ninja «SMM во ВКонтакте» для SMM-менеджеров и предпринимателей. Расскажем про секреты и инструменты продвижения: как использовать разные виды контента, общаться с подписчиками, запускать рекламу, настраивать чат-боты. На курсе вы раскроете для себя весь потенциал ВК и научитесь эффективно продвигать бизнес в самой популярной соцсети в 2022 году.
Что такое виджеты ВК
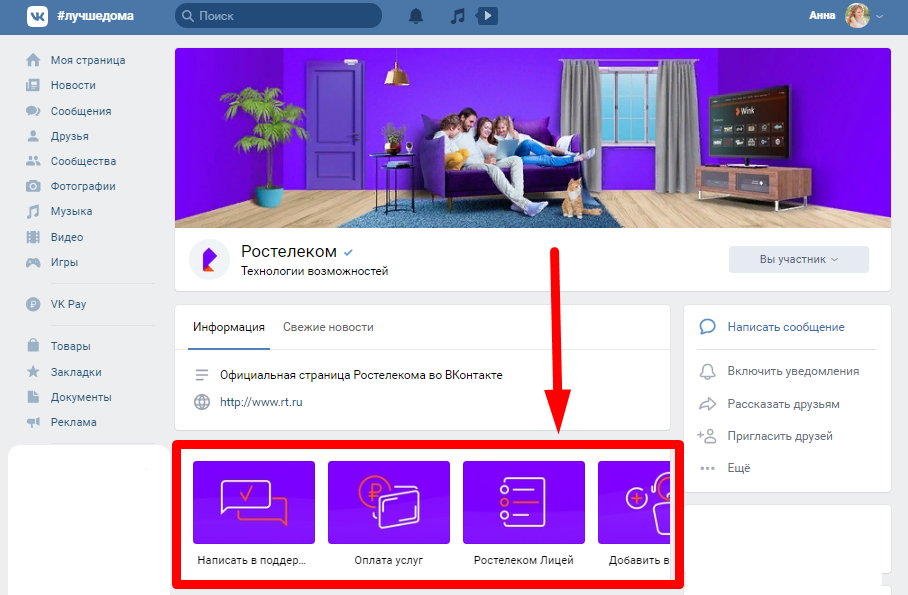
Виджет – это небольшое приложение на бизнес-странице во ВКонтакте. Пользователи видят его сразу, как только заходят в сообщество. Блок с приложениями располагается в разделе «Меню сообщества», под описанием страницы и контактными данными. Одни виджеты могут быть в «Меню сообщества», другие – в отдельном блоке под ним.
Пользователи видят его сразу, как только заходят в сообщество. Блок с приложениями располагается в разделе «Меню сообщества», под описанием страницы и контактными данными. Одни виджеты могут быть в «Меню сообщества», другие – в отдельном блоке под ним.
Виджеты в сообществе ВК предоставляют пользователям дополнительную информацию, отвечают на часто задаваемые вопросы, развлекают, опрашивают, учат и помогают оплатить услуги. Море плюшек и возможностей для применения.
Какие бывают виджеты во ВКонтакте
ВКонтакте делит виджеты на 3 основные категории:
- Бизнес. Инструменты для автоматизации рутины: рассылки во ВКонтакте по базе подписчиков, чат-боты, автоответчики, прием заказов, решения для повышения активности в группе.
- Развлечения. Мини-приложения для голосования за самого пушистого кота или веселую собаку, например.
 Еще – коллекции цитат, гороскопы, раскраски и десятки разных игр. Помогают не скучать аудитории.
Еще – коллекции цитат, гороскопы, раскраски и десятки разных игр. Помогают не скучать аудитории. - Мероприятия. Календарные праздники на каждый день, калькулятор калорий, тесты для подписчиков, поиск попутчиков для посещения мероприятия, афиша событий с автоматическим уведомлением подписчиков и многое другое. Помогают информировать аудиторию.
Выбор есть. Выбирайте исходя из своих целей:
- надо повысить вовлеченность – обратите внимание на виджеты из категории «Развлечения»;
- хотите анонсировать событие – вам нужна вкладка «Мероприятия»;
- надо немного разгрузить SMM-щика – изучите «Бизнес».
Где найти виджеты для сообщества во ВКонтакте
Есть 3 официальных варианта:
- По прямой ссылке. Каталог одобренных приложений с виджетами, отсортированными по категориям.
 Любой из виджетов в этом каталоге можно добавить в сообщество.
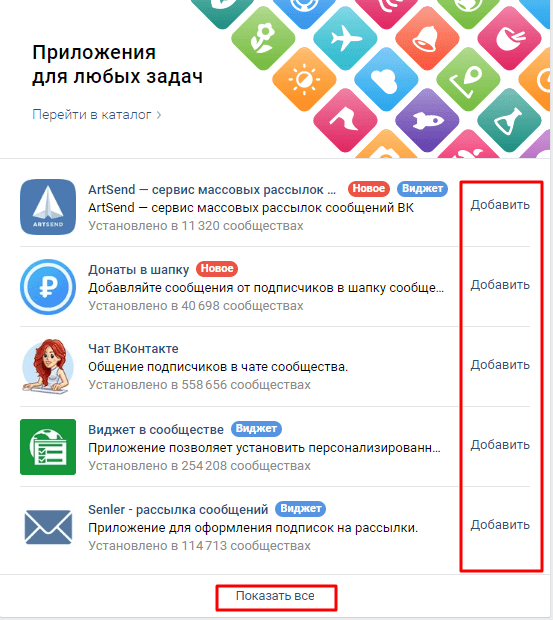
Любой из виджетов в этом каталоге можно добавить в сообщество. - Из страницы сообщества. Зайдите в «Управление сообществом» в правом боковом меню и выберите вкладку «Приложения». Это те же самые виджеты из каталога выше.
- В Мини-приложениях ВКонтакте. Мини-приложения ВК отсортированы по тематике в 19 разделах. Не все из них можно добавить в меню сообщества, многие – только в «Избранное» на личной странице.
Как добавить виджет во ВКонтакте
Далее по шагам:
Шаг 1. Перейдите на бизнес-страницу. В правом боковом меню кликните «Управление».
С главной страницы вы можете не только добавить новые, но и изменить существующие виджеты – жмите «Настроить» в меню сообществаШаг 2. Перейдите во вкладку «Приложения».
Здесь увидите установленные виджеты и те, что можно добавитьШаг 3. Выберите виджет из списка на странице или перейдите в каталог.
Выберите виджет из списка на странице или перейдите в каталог.
Приложение добавлено в меню сообщества, теперь самое время перейти к настройкам.
Как настроить виджет во ВКонтакте
Вы можете настроить виджеты в меню сообщества и во вкладке «Приложения». Настройки будут разными.
Рассмотрим настройки видимости, отображения и доступности виджета, так как настройки самих приложений всегда индивидуальны. Некоторым нужны особые разрешения на доступ к информации пользователя, в других меняется дизайн, в третьих и вовсе можно создать отдельный виджет для сообщества, в четвертых… Ну, вы поняли.
Итак, есть 2 варианта.
Как и что настроить в виджете из меню сообщества ВК
Шаг 1. На бизнес-странице кликните «Настроить» в меню сообщества.
Шаг 2. Выберите нужный виджет и кликните «Изменить».
А еще здесь можно добавить ссылки на важные посты в ленте – они тоже будут отображаться в менюШаг 3. Здесь вы сможете:
- Загрузить обложку в формате JPG, GIF или PNG. Минимальный размер обложки виджета – 376 х 256 точек.
- Изменить название. Например, в «Отзывах» виджет автоматически назван «Открыть приложение». Стоит изменить на «Отзывы клиентов», например.
- Изменить видимость. Если выбрать «Не отображать приложение в меню сообщества», пользователи смогут найти его только по прямой ссылке.
Как и что настроить в виджете из меню «Приложения» ВК
Здесь вы можете изменить доступность виджета.
Шаг 1. Во вкладке «Приложения» выберите виджет, затем – «Изменить».
Шаг 2. Кликнув «Изменить» в строке виджета, вы сможете:
- Выбрать категорию пользователей с доступом к приложению. Это могут быть все пользователи, только администраторы, подписчики или никто, кроме владельца сообщества.
- Видимость виджета приложения. По умолчанию после установки большинство виджетов видны только администраторам сообщества. Чтобы это изменить, выберите только подписчиков или всех пользователей.
- Выбрать сниппет. Это название кнопки виджета – его будет видно, когда вы отправите ссылку на приложение. Например: открыть, купить, связаться, заполнить и так далее. Задайте сниппет с подходящим призывом к действию.
- Изменить название приложения. Название может отличаться от того, что указано в меню сообщества.
 Оно будет отображаться, когда отправите ссылку на приложение подписчикам во ВКонтакте. Есть смысл назвать одинаково и там и там, чтобы не путать аудиторию, и подписчики легко могли узнать приложение, перейдя на страницу.
Оно будет отображаться, когда отправите ссылку на приложение подписчикам во ВКонтакте. Есть смысл назвать одинаково и там и там, чтобы не путать аудиторию, и подписчики легко могли узнать приложение, перейдя на страницу.
Читайте также: Все о рекламных каруселях ВКонтакте: виды, примеры, запуск.
3 полезных виджета во ВКонтакте для SMM
Здесь примеры виджетов во ВКонтакте для автоматизации рутины SMM-щика и повышения конверсий.
Spycat
В приложении Spycat можно создать самые разные виджеты для сообщества, например:
Виджет «Приветствие». Посетитель увидит приветственное сообщение со своей аватаркой и обращением по имени.
Персональное обращение привлекает внимание и мотивирует прочитать текст до концаВиджет «Акционные товары». Второй блок с товарами на бизнес-странице. Можно добавить от 3 до 10 товаров.
Виджет «Важное сообщение». Объявление с увеличенным размером текста для привлечения внимания.
Объявление с увеличенным размером текста для привлечения внимания.
Виджет «Наши клиенты». Можно показать корпоративных клиентов, с которыми успешно работали. Хороший вариант для В2В – подтвержденный опыт повышает доверие аудитории.
Виджет «Точки продаж». Сообщает клиентам о местоположении и времени работы ваших офлайн-магазинов. Можно добавить логотип, описание, кнопку с призывом к действию.
Виджет «Акции в обложках». Большой баннер с кнопками призыва к действию.
Вы можете добавить 3 разных блокаЕще в Spycat вы можете создать виджет меню сообщества, тестировать различные варианты объявлений с акционными товарами, добавить кнопку подписки на рассылку, настроить показ виджета на целевую аудиторию и многое другое.
Сколько стоит. Есть 2 тарифа: «Просто виджет» и «Для бизнеса». Первый обойдется в 250 ₽, второй – в 740 ₽ в месяц. При покупке тарифа на год – скидка 30 %.
При покупке тарифа на год – скидка 30 %.
Виджет активности от LetsCover
Виджет для повышения активности подписчиков сообщества. Подписчики комментируют, ставят лайки, а приложение автоматически ведет подсчет и начисляет баллы. Пользователи могут обменять баллы на призы в магазине внутри приложения.
Подробнее о виджете активности от LetsCover читайте в статье «Гайд по конкурсам активности. 1 часть: настройка».
В приложении вы можете настроить внешний вид виджета, часовой пояс, количество баллов, которые будут начислены за действия пользователей. Например, за лайк – 1 балл, за комментарий – 2 балла. Баллы за репосты во ВКонтакте запрещены. Хотя такая функция и есть в настройках, но она отключена.
Настроек довольно много. Вы можете начислять дополнительные баллы за первый комментарий, за лайк к комменту от администратора или баллы за каждый рубль донатаВ магазине внутри приложения вы можете добавить товары с описанием и фото, указать количество баллов, необходимое для обмена. Вы не обязаны отдавать товары только за баллы. Хорошая скидка тоже порадует покупателей.
Вы не обязаны отдавать товары только за баллы. Хорошая скидка тоже порадует покупателей.
Сколько стоит. После 3 дней тестового допуска вы сможете оплатить сервис на 1, 3, 6 месяцев или сразу на год. Чем больший срок оплачиваете, тем больше скидка. Например, на месяц приложение стоит 200 ₽, на 3 месяца – 570 ₽ (5 %), а на год – 1 920 ₽ (20 %).
Сервис для групповых и целевых рассылок во ВКонтакте. Можно настроить автосообщения – цепочку писем для прогрева аудитории. Сервис использует подключение через официальный API ВКонтакте и есть в рекомендованном каталоге приложений.
Чтобы добавить виджет в сообщество и запустить его, для начала надо зарегистрироваться на сайте Senler. Регистрация быстрая и простая – с помощью аккаунта ВКонтакте. Даете сервису необходимые разрешения – и вы уже в личном кабинете на сайте.
В кабинете подключите сообщество.
Интерфейс понятный и простой. На этом этапе вопросов не возниклоТеперь вы можете создавать рассылки и чат-ботов на сайте Senler, но кроме этого – лендинги и виджеты в мини-приложении Senler ВКонтакте.
Один из виджетов Senler «Важное сообщение»Во вкладке «Виджеты»:
- Плитка с прямоугольными или квадратными изображениями. Товарный блок под меню сообщества. Помогает привлечь внимание аудитории к товарам или акциям.
- Обложки с акцией. Горизонтально расположенные баннеры с кнопкой призыва к действию. Всего можно разместить до 3 баннеров.
- Важное сообщение. Крупный шрифт цепляет взгляд и заставляет обратить внимание на содержимое.
- Список и компактный список. Список с произвольными полями и кнопками для действий.
- Отзывы. Виджет с отзывами клиентов. UGC – всегда хорош для повышения доверия аудитории и отлично стимулирует к покупке.
 Подробнее о пользовательском контенте (UGC) читайте в статье «Гайд: пользовательский контент в SMM» Лии Канарской.
Подробнее о пользовательском контенте (UGC) читайте в статье «Гайд: пользовательский контент в SMM» Лии Канарской. - Наши клиенты. Список компаний, с которыми уже работали, в формате виджета.
Во вкладке «Лендинги» вы можете создать, собственно, простой лендинг за несколько минут, с нуля или по готовому шаблону. Лендинг откроется внутри приложения Senler по ссылке, которую можно разместить, например, в одном из виджетов.
Во вкладке «Метрики» подключите сервисы для сбора статистики, например, Пиксель ВК или Яндекс.Метрику.
Сколько стоит. Senler предлагает бесплатные виджеты ВКонтакте и бесплатную рассылку до 50 писем в сутки. Дальше стоимость услуг сервиса растет пропорционально количеству писем в сутки. Например, если за 24 часа вам надо охватить 14 млн адресатов, придется заплатить почти 338 000 ₽ в месяц. 50 000 адресатов в сутки – 5 500 ₽, 100 000 адресатов – 9 200 ₽ и так далее.
50 000 адресатов в сутки – 5 500 ₽, 100 000 адресатов – 9 200 ₽ и так далее.
Если вам надо отправить много сообщений всего раз, можете купить их отдельно. Например, 50 000 сообщений единоразово будут стоить 1 000 ₽.
Это примеры виджетов. Вы можете найти другие мини-приложения, они вполне справятся с вашими задачами. Все дело в умении использовать каждое с максимальной пользой для дела, а чтобы разобраться – нужно немного времени.
А вот анализировать вашу стратегию продвижения во ВКонтакте и детально изучать работу с контентом поможет сервис отложенного постинга SMMplanner. Кроме расширенного автопостинга в ВК и другие соцсети, в SMMplanner – целая мастерская инструментов SMM-щика: аналитика постов, репостер с сайта в соцсети, редакторы фото/видео и сторис, командная работа и много других полезных штук. Все это – в одном сервисе, что значительно экономит время. Проверьте сами.
Регистрируйтесь по ссылке – у вас будет 14 дней бесплатного доступа к профессиональному тарифу вместо стандартной недели.
Изучите возможности сервиса, а затем выберите один из про-тарифов или бесплатную версию.
Больше о приложениях в соцсетях и других возможностях для бизнеса – в нашем блоге.
Размещение виджетов ВКонтакте (на примере кнопки «Мне нравится»)
Главная / SEO и продвижение / Размещение сторонних кодов / Размещение виджетов ВКонтакте (на примере кнопки «Мне нравится»)
Что необходимо для размещения социальных виджетов?
1. Расширенные права доступа к системе управления. Их можно получить самостоятельно, следуя инструкции по ссылке.
2. Свой аккаунт в социальной сети (ВКонтакте сформирует рабочий код виджета, только если Вы авторизованы в соцсети)
3. Редактируемый блок (например, под главным меню) — это существенно облегчит размещение кода через систему управления.
Шаг 1. Генерация кода для виджета
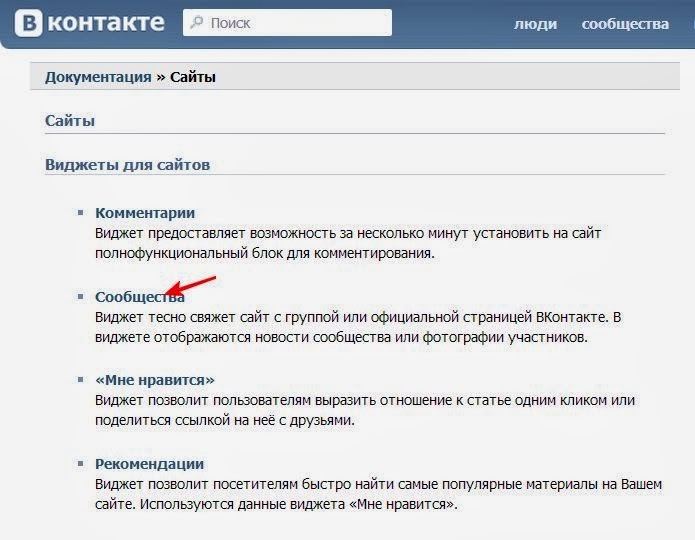
С полным перечнем виджетов ВКонтакте соцсети можно ознакомиться по ссылке — https://vk.com/dev/sites.
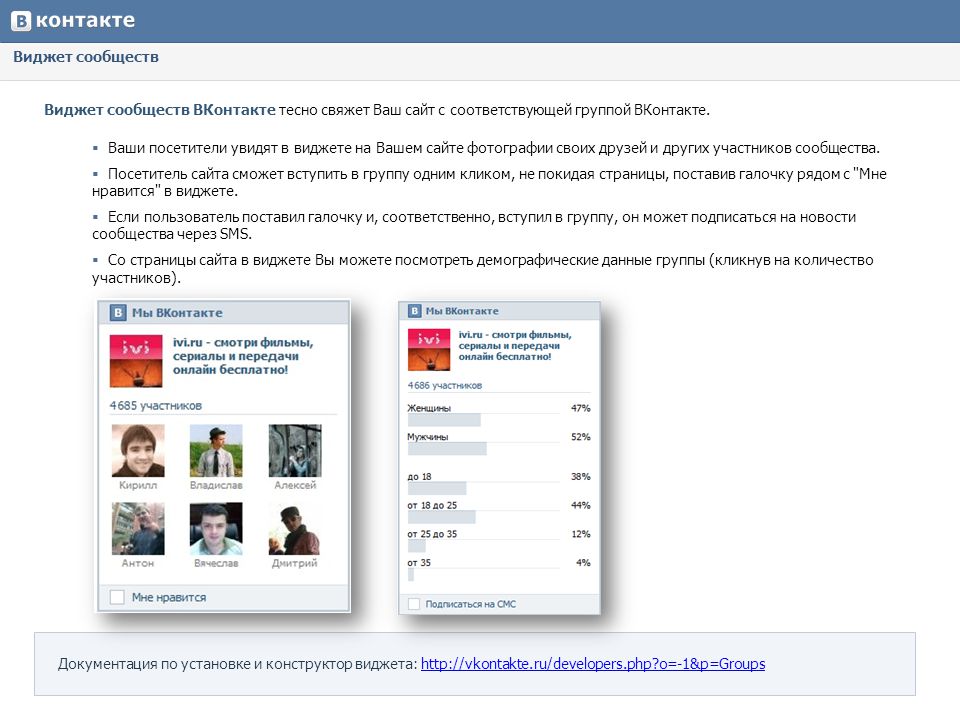
Нас интересует раздел “Виджеты для сайтов”. Рассмотрим пример с виджетом “Мне нравится”.
1. Нажмите на ссылку в перечне виджетов.
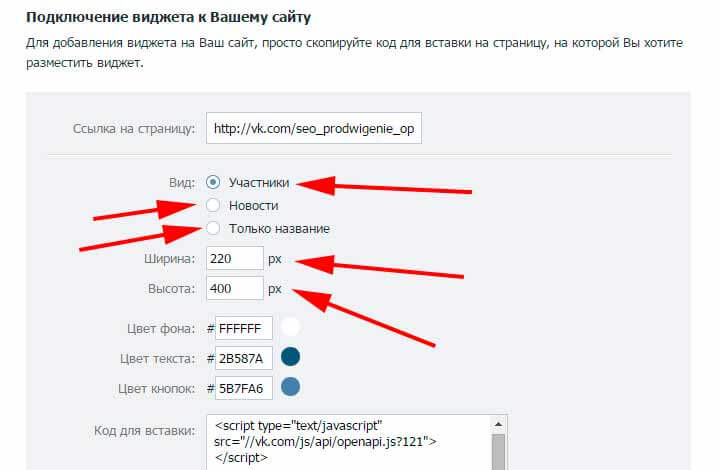
2. Заполните форму.
3. Разместите код.
Обратите внимание!
- Если Вы не планируете размещать виджет самостоятельно, то можете прислать на адрес [email protected] полученный код. Убедитесь, что в Вашем код apiId соответствует числу (в данном примере это 3307568)
- Обязательно укажите подробно, в каком месте сайта должен находиться виджет (оптимально сделать скриншот страницы и отметить)
Шаг 2. Размещение кода внутри тега head
1. Откройте систему управления.
2. Перейдите к разделу «Настройки» — «Шаблоны».
3. В списке шаблонов выберите «_Главная. Верх».
4. Вставьте код, начинающийся комментарием <!— Put this script tag to the <head> of your page —>.
Код установите перед закрывающим тегом </head>.
- (!) Обязательно обрамите код тегами {literal}код виджета{/literal}.
- (!) Если на Вашем сайте установлен счётчик Google Analytics, удостоверьтесь, что код GA — последний блок кода перед закрывающим тегом </head> Если Вы поставите код виджета ВКонтакте ниже кода счетчика Google Analytics — могут начаться проблемы со сбором статистики.
Этот код нужен для подключения ряда виджетов. Он подключается ОДИН РАЗ (даже когда, к примеру, для виджета опроса на том же сайте (!) Вас попросят снова вставить код в тег <head> — игнорируйте).
5. Сохраните изменения.
Обратите внимание!
- Показанные в инструкции результаты могут отличаться от реальных по причине специфики шаблонов конкретного сайта или иных технических нюансов.
Обратите внимание!
- Для получения правильного кода виджета нужно заходить под своей учетной записью ВКонтакте
- apiId в форме должен быть цифровым, а не просто API_ID (в примере выше apiId: 3549021)
Шаг 3.
 Размещение кода в теле сайта
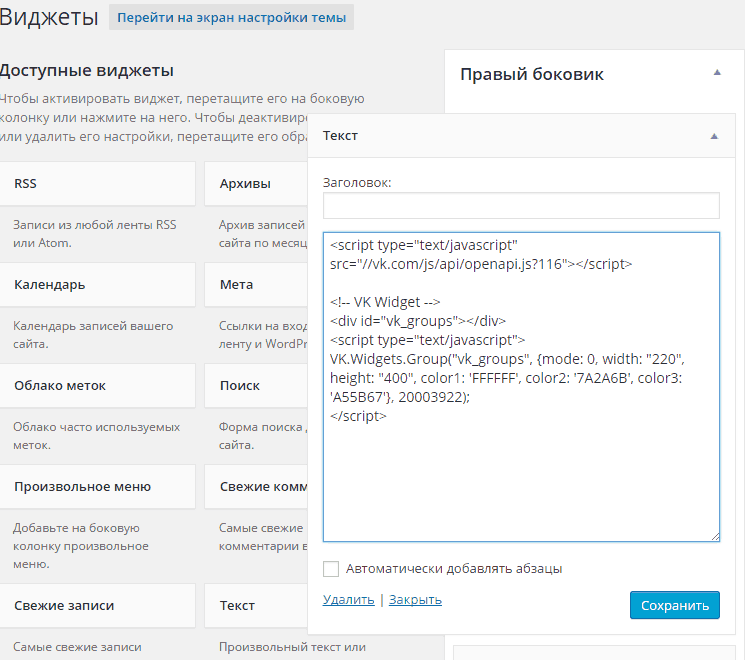
Размещение кода в теле сайта1. Код самого блока “Мне нравится” начинается с комментария <!— Put this div tag to the place, where the Like block will be —>.
2. У многих наших клиентов есть готовые редактируемые блоки под главным меню (как правило, у новых сайтов) — можно просто разместить код через HTML-редактор страницы.
3. Нажмите на любую страницу и выберите “Редактировать содержимое”. В открывшемся окне необходимый Вам блок (это может быть редактируемый блок, информационный блок, информеры — в зависимости от того, где Вы хотите разместить виджет):
4. По аналогии с обычной страницей: зайдите в HTML-редактор.
- Для TinyMce v3
- Для CK Editor
5. Разместите код виджета:
6. Нажмите «Обновить» в окне HTML-редактора, а затем «Сохранить и закрыть» в окне редактирования содержимого информационного блока.
Готово!
- Также поставить кнопку “Мне нравится” (как и другие виджеты) можно только для конкретных страниц.
 Размещение кода происходит по схеме, аналогичной пункту 3.2. Только необходимо работать не с общими данными, а с содержанием нужной страницы (обычный режим редактирования).
Размещение кода происходит по схеме, аналогичной пункту 3.2. Только необходимо работать не с общими данными, а с содержанием нужной страницы (обычный режим редактирования).
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Добавление веб-виджета (классического) на ваш веб-сайт или в справочный центр – справка Zendesk
Эми Спаниер
- Отредактировано
Группа документации Zendesk
Fastpath: Центр администрирования > Каналы > Классический > Веб-виджет
Веб-виджет (классический) можно добавить на любую страницу вашего веб-сайта или в справочный центр.
Веб-виджет (классический) полностью оптимизирован для работы на мобильных устройствах и не влияет на страницу время загрузки. Веб-виджет (классический) представлен на языке конечного пользователя в соответствии с настройка языка для веб-браузера конечного пользователя. Вы можете заставить виджет всегда появляться в определенного языка (см. Отображение виджета на другом языке).
Эта статья содержит следующие темы:
- Добавление веб-виджета (классического) в сайт
- Добавление веб-виджета (классического) в помощь центр
Статьи по теме:
Вы не можете использовать аутентификацию SSO в самом Web Widget (Classic). Однако вы можете
ограничить доступ, настроив систему единого входа в справочном центре или на веб-сайте, на котором размещен виджет.
См. Параметры единого входа в Zendesk и Использование содержимого справочного центра с ограниченным доступом с помощью веб-виджета (классическая версия).
Добавление веб-виджета (классического) на ваш веб-сайт
Вы можете добавить веб-виджет (классический) на любую страницу своего веб-сайта. После добавления кода виджета на ваш веб-сайт, управление изменениями осуществляется в Zendesk Support и с помощью расширенной настройки API-интерфейсы и обновления JavaScript отражаются в виджете, где бы он ни отображался.
Чтобы добавить веб-виджет (классический) на свой веб-сайт
- В Центре администрирования щелкните значок Каналы () на боковой панели, затем выберите Классический > Веб-виджет .
- Щелкните вкладку Настройка , если она еще не выбрана.
- Под полем кода нажмите Копировать в буфер обмена .
- Если вы хотите добавить виджет на свой веб-сайт, перейдите на веб-страницу, на которой вы хотите
добавьте виджет, затем вставьте код перед закрывающим HTML
 Добавьте код на каждую веб-страницу, где вы хотите, чтобы виджет отображался.
Добавьте код на каждую веб-страницу, где вы хотите, чтобы виджет отображался. - Убедитесь, что ваш брандмауэр настроен на разрешение веб-виджета (Классический), чтобы появиться.
Если вы еще этого не сделали, убедитесь, что вы настроили компоненты своего виджета. Для получения информации о настройку веб-виджета (классического) с помощью API-интерфейсов JavaScript см. в документации для разработчиков.
Если веб-виджет (классический) не отображается на страницах за пределами вашего справочного центра, скорее всего, в настройках безопасности Guide включена опция Require sign in (см. Ограничение доступа к справочному центру для пользователей, выполнивших вход конечные пользователи).
Веб-виджет (классический) отображает содержимое справочного центра, доступное для просмотра пользователю. Когда Требовать вход в включен, и только справочный центр и Контекстный
Справка В настройках администратора вашего веб-виджета (классического) включены переключатели, веб-виджет
(Классический) не будет загружаться для неаутентифицированных пользователей. Если вы включили другие параметры в
Параметры администратора веб-виджета (классический), такие как контактная форма , веб-виджет (классический)
появляется.
Если вы включили другие параметры в
Параметры администратора веб-виджета (классический), такие как контактная форма , веб-виджет (классический)
появляется.
Добавление веб-виджета (классического) в ваш справочный центр
Вы можете добавить веб-виджет (классический) в свой справочный центр, чтобы он отображался на каждой странице вашего справочного центра.
В некоторых тарифных планах можно ограничить страницы, на которых отображается веб-виджет (классический). ваш справочный центр с помощью Web Widget (Classic) API.
Чтобы добавить веб-виджет (классический) в свой справочный центр
- В Центре администрирования нажмите Каналы () на боковой панели, затем выберите Classic > Web Widget .
- Щелкните вкладку Настройка , если она еще не выбрана.
- Щелкните переключатель Добавить в справочный центр .

Добавляет веб-виджет (классический) на каждую страницу вашего центр помощи. Дополнительные сведения см. в разделе Настройка темы справочного центра.
В некоторых тарифных планах можно ограничить страницы, на которых веб-виджет (классический) появляется в вашем справочном центре с помощью кнопки
Метод zE.hide()API веб-виджета (классический). Дополнительную информацию см. в разделе Расширенная настройка веб-виджета (классического) и документации по API веб-виджета (классический). информация.
Вернуться к началу
Лучшие бесплатные виджеты и плагины для вашего веб-сайта (2023)
Бесплатные и платные: электронная коммерция, формы, контент и социальные плагины для вашего веб-сайта.
Категории
Все ВиджетыСоциальныеОтзывыЭлектронная коммерцияЧатыФормыВидеоАудиоИнструменты
Изучите наши виджеты
Нет результатов
Добавляйте посты из своей учетной записи Instagram или по хэштегу на свой веб-сайт
Бестселлер
Вставляйте отзывы на свое место из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться вас в WhatsApp прямо с вашего веб-сайта
Бестселлер
Добавляйте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с более чем 20 других платформ для отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Отображение постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Демонстрируйте отзывы клиентов на своем веб-сайте
Отображайте отзывы со своей страницы Facebook на своем сайте
В тренде
Подтвердите возраст, чтобы запретить несовершеннолетним пользователям доступ к вашему веб-сайту планы прямо для вашего сайта
Используйте удобный способ уведомления пользователей о файлах cookie
Получайте лиды, проводите опросы, собирайте мнения с помощью Form Creator
Демонстрируйте ответы на самые распространенные вопросы на вашем сайте
Разместите на своем сайте форму, которая поможет людям легко связаться с вами
Добавьте карту на ваш сайт, чтобы ваша аудитория могла легко найти ваш офис или ближайший магазин расписание, повестка дня, расписание и многое другое на вашем веб-сайте
В трендах
Разрешить пользователям связываться с вами в Facebook Messenger с вашего веб-сайта
Встроить проигрыватель, чтобы люди могли слушать, покупать и скачивать ваши треки с вашего веб-сайта
В тренде
Многочисленные способы демонстрации ваших фотографий: сетки, слайдеры, карусели и многое другое
Встраивайте твиты из своей учетной записи Twitter или по хэштегу на свой веб-сайт
Делитесь отзывами о своих товарах или магазине Amazon на своем сайте
Позвольте посетители вашего веб-сайта легко делятся вашим контентом в социальных сетях
Похвастайтесь своими замечательными достижениями и впечатляющими цифрами перед пользователями
Демонстрируйте логотипы ваших клиентов, партнеров, брендов и поставщиков на вашем веб-сайте
Создавайте слайдеры изображений, видео и текста для своего веб-сайта
Размещайте контент TikTok на своем веб-сайте и повышайте вовлеченность
Демонстрация того, как ваши предложения работают с фотографиями до и после размещение рекламных баннеров на вашем сайте
Создание кнопок для различных целевых действий на вашем сайте
Отображение вашего профиля в Instagram для привлечения новых подписчиков
Показ отзывов о вашем заведении с TripAdvisor прямо на вашем сайте
Добавьте значки социальных сетей на свой веб-сайт для мгновенного доступа к вашим социальным профилям
Позвольте людям просматривать и загружать PDF-файлы прямо с вашего веб-сайта
Предоставьте пользователям самый быстрый способ звонить вам прямо с вашего веб-сайта
Помогайте своим посетителям с наиболее подходящим звуковым фоном
Продемонстрируйте свою команду и расскажите больше о каждом члене
Отобразите избранные видео и каналы Vimeo на своем сайте
Продемонстрируйте отзывы о ваших услугах от Yelp на вашем сайте
Разрешите людям платить, делать пожертвования или подписываться на PayPal
Разрешить людям слушать подкасты в удобном плеере на вашем сайте
Отображать отзывы о ваших товарах с Etsy на вашем сайте
Представляйте свои блюда и напитки на своем сайте, чтобы привлечь больше гостей
Поделитесь лучшими отзывами о своих квартирах от Airbnb на своем сайте
Расскажите о себе и своих проектах через настраиваемое портфолио
Предоставьте своей аудитории возможность связаться с вами в Telegram
Разрешить людям просматривать и загружать файлы любого типа (doc, xlsx, pptx, txt и т. д.)
д.)
Пусть настоящие отзывы в Instagram повысят доверие к вашему бренду
Предоставляйте посетителям вашего сайта актуальную информацию о вспышке COVID-19
Показывать положительные отзывы о вашем заведении от Booking.com на вашем сайте
Разрешить людям слушать любимые радиостанции на вашем сайте
Демонстрировать текущую информацию о погоде и прогноз для любого местоположения
Контролируйте посещаемость вашего сайта и повышайте уровень доверия
Интегрируйте пины и доски из учетной записи Pinterest на свой веб-сайт
Позвольте вашим пользователям мгновенно прокручиваться вверх страницы одним щелчком мыши
Быстрая навигация и предложения с помощью поиска
Позвольте пользователям отправлять вам сообщения в Viber прямо с вашего веб-сайта
Размещайте на своем сайте лучшие отзывы о своих услугах от G2
Создайте свою уникальную социальную стену, демонстрирующую контент с VK.com
Создайте отдельный виджет ленты, представляющий контент Tumblr на вашем сайте
Создайте свой уникальный RSS-канал, представляющий различные источники новостей
Используйте QR-код на своем веб-сайте, чтобы помочь людям мгновенно получать любую информацию на свои телефоны простой способ комментировать свой контент через Facebook
Показывать отзывы покупателей с AliExpress на страницах ваших продуктов
Позвольте пользователям связываться с вами в режиме онлайн прямо с вашего веб-сайта
Отображение приложений, фильмов, музыки, книг, обзоров из Google Play на вашем сайте
Показ лучших отзывов о дилерах от Edmunds прямо на вашем сайте
Показ отзывов клиентов о ваших продуктах с eBay прямо на вашем сайте
Размещение объявлений о вакансиях и получение резюме от потенциальных сотрудников
Показ отзывов о вашем отеле с Hotels. com на ваш сайт
com на ваш сайт
Демонстрировать положительные отзывы о ваших услугах от Houzz прямо на вашем сайте
Демонстрировать положительные отзывы о ваших услугах от DealerRater на вашем сайте
Позвольте людям делиться вашим контентом на Facebook
Продемонстрируйте лучшие отзывы клиентов о вашем ресторане из OpenTable на своем сайте
Виджеты Elfsight
Мы предлагаем лучшие бесплатные и платные плагины, которые помогают повысить вовлеченность пользователей, привлечь больше потенциальных клиентов и увеличить ваши продажи:
- социальные виджеты
- виджеты электронной коммерции
- плагинов для получения подписчиков
- виджеты формы
- поддержка виджетов
- плагинов для увеличения продаж
- деловые виджеты
- плагинов для социальных сетей
- виджеты контента
Попробуйте лучшие плагины, чтобы сделать ваш сайт сильнее. Создайте свои собственные инструменты для обновления вашего веб-сайта без кодирования.
С какими платформами (CMS и конструкторы сайтов) работают виджеты Elfsight?
Наши виджеты работают на всех основных платформах:
Адоб Муза,
БигКоммерс,
Блогер,
Друпал,
Джумла,
jQuery,
Мадженто,
МодХ,
HTML,
ОпенКарт,
шопфайфай,
площадь,
веб-поток,
вебузел,
Уибли,
Викс,
Вордпресс,
3dCart,
Блогспот,
Скорость света,
Джимдо,
iFrame,
GoDaddy,
Эквид,
Дуда,
БигКартель,
тамблер,
Элементор,
Ара,
CrateJoy,
ЛайтCMS,
Мобриз,
ДЛЭ,
КС Корзина,
механизм выражений,
бутстрап,
Битрикс,
Волюзия,
визуальный композитор,
Поразительно,
Укоз,
Конструктор сайтов,
Всплеск,
Вращаться,
сосна,
Оптимизироватьпресс,
Тильда, страница Facebook, WooCommerce, электронные страницы,
Йола,
ClickFunnels,
Веблиум,
Рокетспарк,
Зиро,
пиннаклкарт,
WPBakery,
СайтПроисхождение,
Диви,
бобровый строитель,
Слияние,
краеугольный камень,
Процветающий архитектор,
конструктор страниц WordPress,
Кислородный строитель,
Гутенберг,
SP Конструктор страниц,
Сайты Google,
ХабСпот,
Инстапейдж,
Отскочить,
желаний,
мэйлчимп,
GetResponse,
Ландинги,
Сендинблю,
Кард,
Шаблон Тостера,
вебселф,
АмериКоммерс,
двигатель WP,
Ведущие страницы,
Пейджклауд,
прыгун,
Зохо,
Призрак,
Нетлифай и другие.
Как получить виджет для моего сайта?
Ищете виджет для своего сайта? Elfsight предлагает коллекцию виджетов, которые помогут вам в достижении любой цели. Все, что вам нужно сделать для получения кода виджета, это создать свой собственный виджет и зарегистрироваться в нашем сервисе.
Как добавить свои виджеты на сайт?
Добавить виджет Elfsight на ваш сайт несложно. Ниже мы рассмотрим два самых популярных типа установки, которые составляют 99% вариантов использования.
Встраивание виджета в элемент шаблона осуществляется в редакторе шаблонов, что позволяет отображать виджет в любой области сайта.
- Войдите в админ-панель вашего сайта;
- Перейти к редактированию темы или шаблона;
- Найдите нужный элемент (шапка, футер, боковая панель и т.д.) и вставьте туда код вашего виджета;
- Сохраните изменения.
Добавление виджета на страницу (домашнюю страницу, главную страницу, блог и т.
 д.)
д.)Вставьте виджет на определенную страницу своего веб-сайта, просто вставив код виджета в нужную область с помощью редактора страниц.
- Войдите в админ-панель вашего сайта;
- Перейти на страницу, где вы хотите виджет;
- Измените режим страницы на HTML (если требуется) и вставьте код виджета;
- Сохраните изменения.
Не знаете с чего начать? Возникли проблемы с выбором? Всем нашим клиентам предоставляется бесплатная установка и помощь в настройке. Просто свяжитесь.
Как удалить виджет с моего сайта или веб-страницы?
Если вам необходимо удалить ваш виджет или перенести его в другое место сайта, то следуйте инструкции ниже, в зависимости от текущего места виджета:
- Откройте нужную страницу или шаблон в вашем редакторе;
- Найдите в коде скрипт виджета и удалите его;
- Сохраните изменения.
Виджет был полностью удален со страницы.
Бесплатные и премиальные виджеты
Мы предлагаем широкий выбор тарифов, от бесплатных до богатейших на преимущества. Бесплатные планы могут иметь некоторые ограничения на просмотры и отображение, которые можно снять, перейдя на премиум-план.
Бесплатные планы могут иметь некоторые ограничения на просмотры и отображение, которые можно снять, перейдя на премиум-план.
Кто наша целевая аудитория?
Среди наших основных клиентов веб-сайты электронной коммерции, музыканты, спортсмены и тренеры, художники, дизайнеры, разработчики, продавцы товаров ручной работы и другие. Мы предлагаем им возможность использовать лучшие плагины для электронной коммерции, контента, форм и социальных сетей, которые помогают модернизировать их веб-сайты и бизнес.
Что такое плагины для сайтов от Elfsight?
Elfsight предлагает облачные решения для обновления сайта без программирования. Вы можете попробовать лучшие виджеты и плагины, чтобы повысить конверсию, повысить вовлеченность и увеличить продажи. Просто зарегистрируйтесь, выберите свой виджет и получите код для его добавления.
Какие виджеты появятся следующими?
Если вы хотите узнать больше о будущих виджетах Elfsight, вот список наших будущих продуктов.


 Еще – коллекции цитат, гороскопы, раскраски и десятки разных игр. Помогают не скучать аудитории.
Еще – коллекции цитат, гороскопы, раскраски и десятки разных игр. Помогают не скучать аудитории. Любой из виджетов в этом каталоге можно добавить в сообщество.
Любой из виджетов в этом каталоге можно добавить в сообщество. Оно будет отображаться, когда отправите ссылку на приложение подписчикам во ВКонтакте. Есть смысл назвать одинаково и там и там, чтобы не путать аудиторию, и подписчики легко могли узнать приложение, перейдя на страницу.
Оно будет отображаться, когда отправите ссылку на приложение подписчикам во ВКонтакте. Есть смысл назвать одинаково и там и там, чтобы не путать аудиторию, и подписчики легко могли узнать приложение, перейдя на страницу. Подробнее о пользовательском контенте (UGC) читайте в статье «Гайд: пользовательский контент в SMM» Лии Канарской.
Подробнее о пользовательском контенте (UGC) читайте в статье «Гайд: пользовательский контент в SMM» Лии Канарской.
 Размещение кода происходит по схеме, аналогичной пункту 3.2. Только необходимо работать не с общими данными, а с содержанием нужной страницы (обычный режим редактирования).
Размещение кода происходит по схеме, аналогичной пункту 3.2. Только необходимо работать не с общими данными, а с содержанием нужной страницы (обычный режим редактирования). Добавьте код на каждую веб-страницу, где вы хотите, чтобы виджет отображался.
Добавьте код на каждую веб-страницу, где вы хотите, чтобы виджет отображался.