Красивая страница вконтакте — оформить страницу проще простого. — jPromo.ru
Многие хотят иметь у себя не просто страницу вконтакте с большим количеством подписчиков или записей, но еще и красиво оформленную страницу, которая привлечет внимание других пользователей и заставит их подписаться на вас, тем самым увеличив вашу популярность и количество заветных подписчив, репостов и лайков бесплатно, без использования каких-либо специальных сервисов.
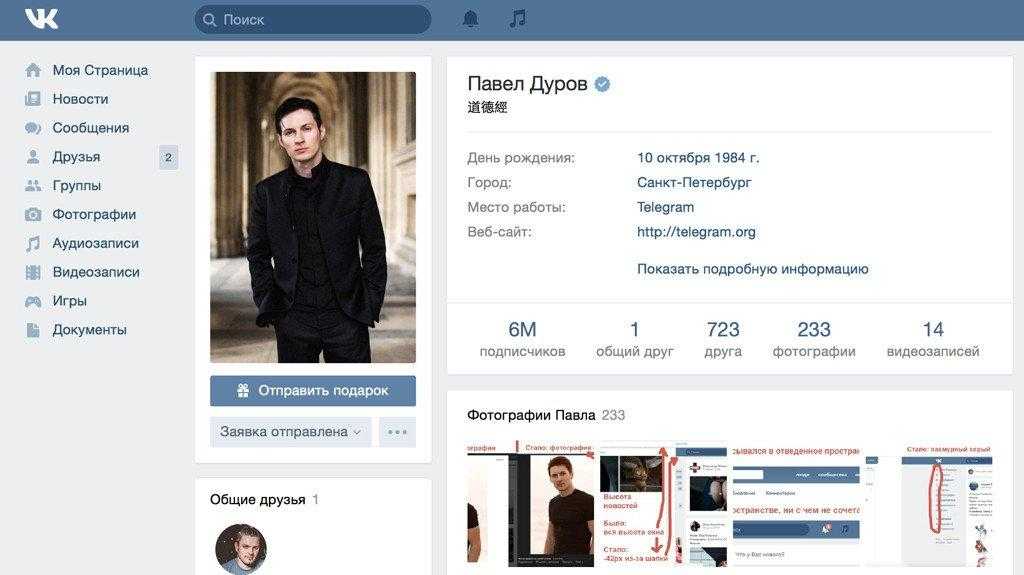
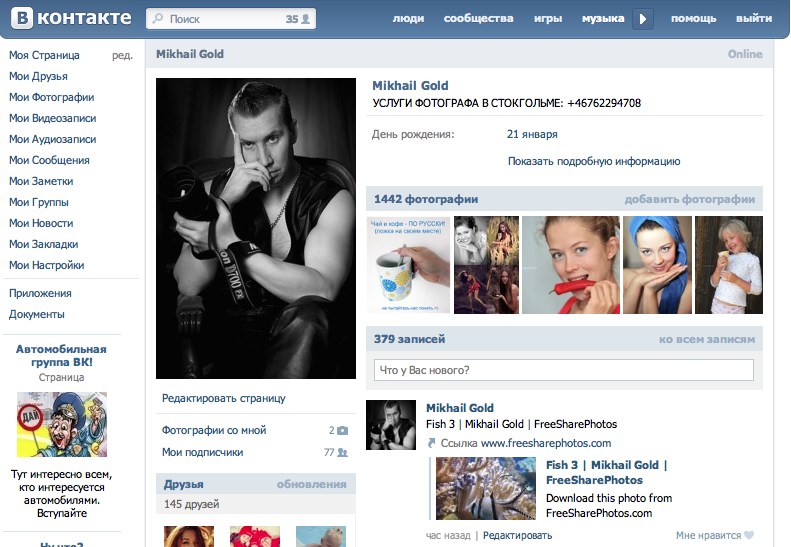
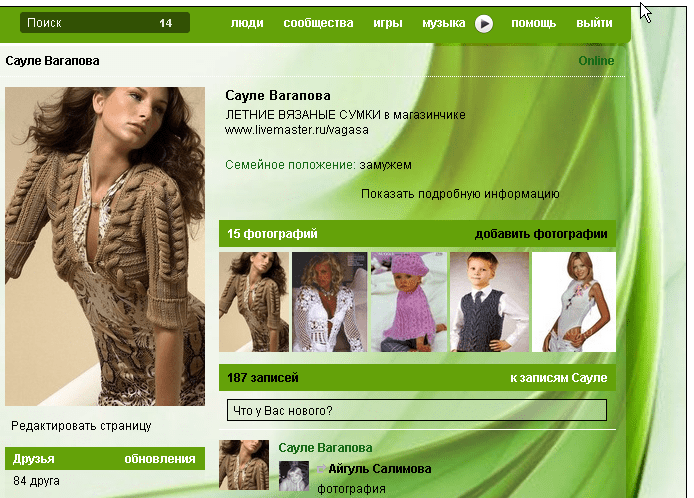
Первое, с чего мы начнем оформление нашей страницы, это установка красивой аватарки, кстати, позже я напишу пост про то, как установить аву обманку, которая должна понравится не только вам, но и всем вашим друзьям, предлагаю отредактировать сразу несколько аватарок, которые вы хотите установить и вывести на стене голосование для ваших друзей за лучшую, та которая наберет большее количество голосов может претендовать на место в вашем профиле вконтакте.
Если вы не ладите с фотошопом, то среди приложений вконтакте вы сможете найти очень много приложений, которые смогут сделать из вашей аватарки не просто картику, а некоторое произведение искуства, благодаря чему вы сможете красиво оформить страницу вконтатке.
Лично я использовал приложение Ava4ME, которое имеет достаточное количество различных эффектов для фотографий и еще больше других функций. Кстати, в приложении имеется топ, в котором вы сможете поучаствовать и занять определенное место.
Мой вам совет, ставьте те фотографии на аватарку, на которых вы не стоите с пивом, выпиваете спиртное за столом, находитесь в клубе, курите кальян. Конечно, на фотографиях вы можете выглядеть красиво, но такого рода фотографии говорят о вас то, что вы неуверенный в себе человек, который ведет нездоровый образ жизни, не всем это нравится.
Для загрузки фотографии на свою страницу (в новом дизайне) вы можете использовать стандартную функцию вконтакте, благодаря которой вы можете загрузить аватарку, подробнее рассказано и показано ниже:
- Заходим на свою страницу вконтакте.
- Наводим курсор на свою аватарку и выбираем «Обновить фотографию».
- Далее появится окошко, с помощью которого вы сможете выбрать понравившуюся вам аватарку и загрузить ее на место старой.

- Если нужно, вы можете изменить миниатюру своей аватарки, если вконтакте выбрал неправильный ракурс. Кнопка изменения миниатюры находится под кнопкой загрузки.
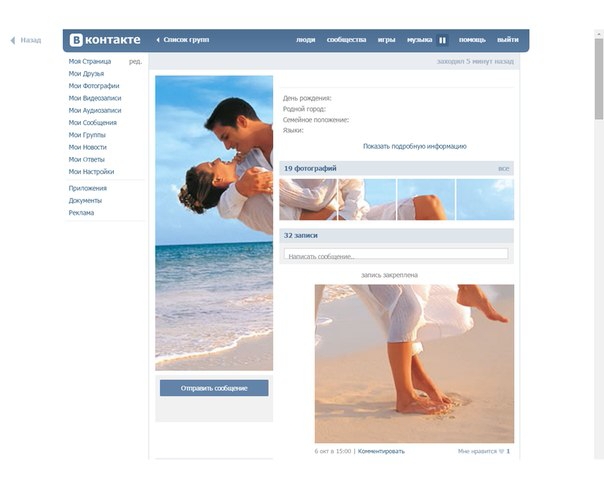
На место фотографий, которые отображаются в главном блоке на вашей странице. Туда я тоже советую загрузить красиво обработанные фотографии и которые не попадают под критерии, расписанные мной выше. На стене, желательно, не размещать никаких лишних записей, выкладывайте только обработанный, контент, несущий какую-либо полезную информацию. Тем самым, вы заставите посетителя задержаться у себя в профиле и, возможно, подписаться на вас
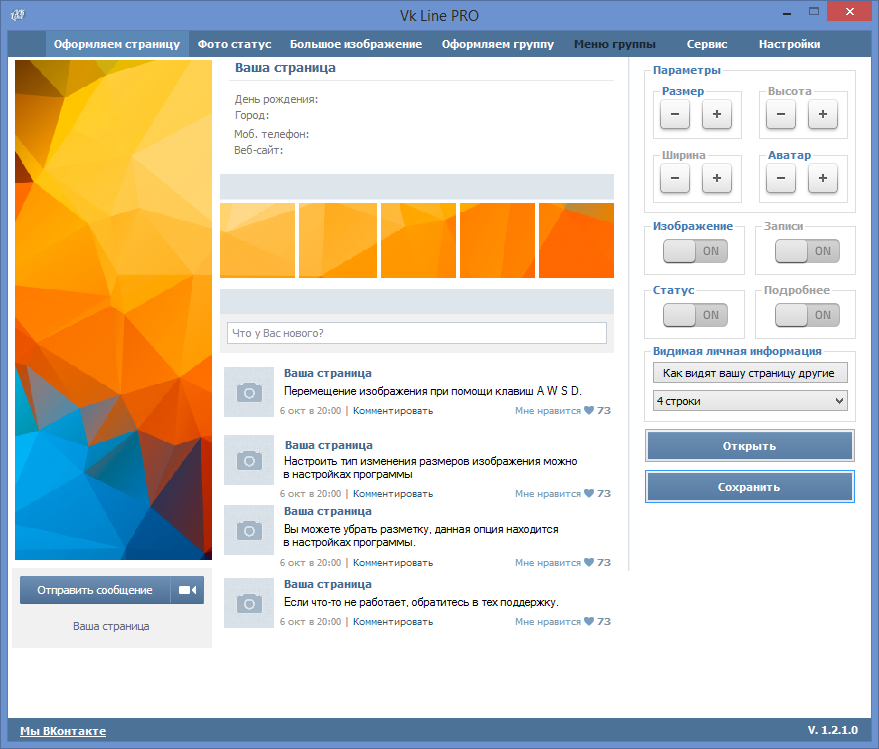
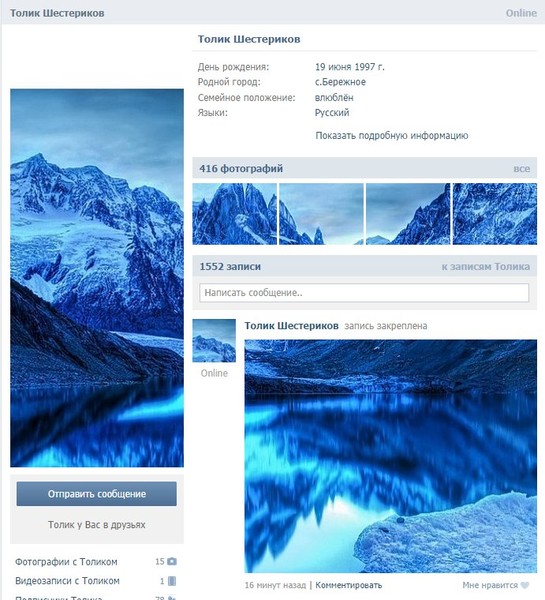
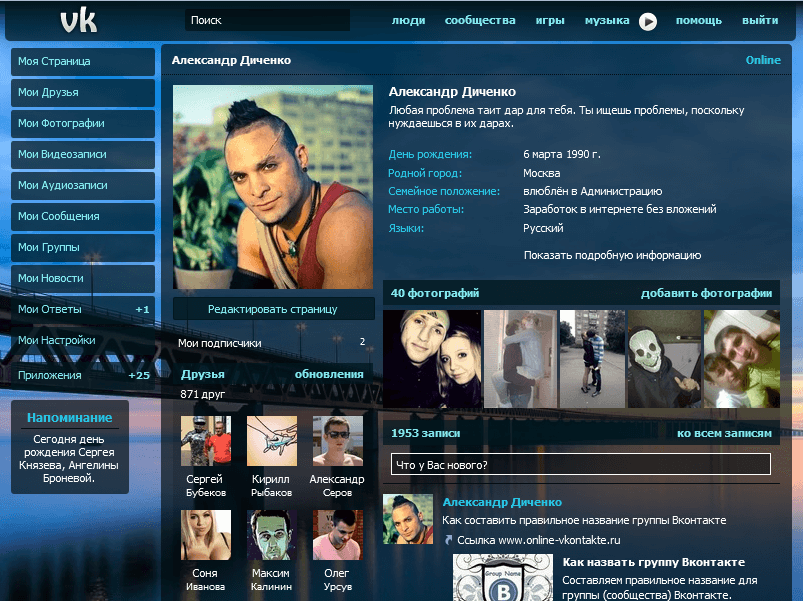
Если вы хотите сделать страницу красивой только для вас, то есть установить на нее тему, то это тоже возможно. В интернете сейчас масса сервисов, которые готовы предоставить вам такую возможность совершенно бесплатно. Вы можете поставить любую тему на свою страницу вконтакте, тем самым сделав ее красивее и удобнее.
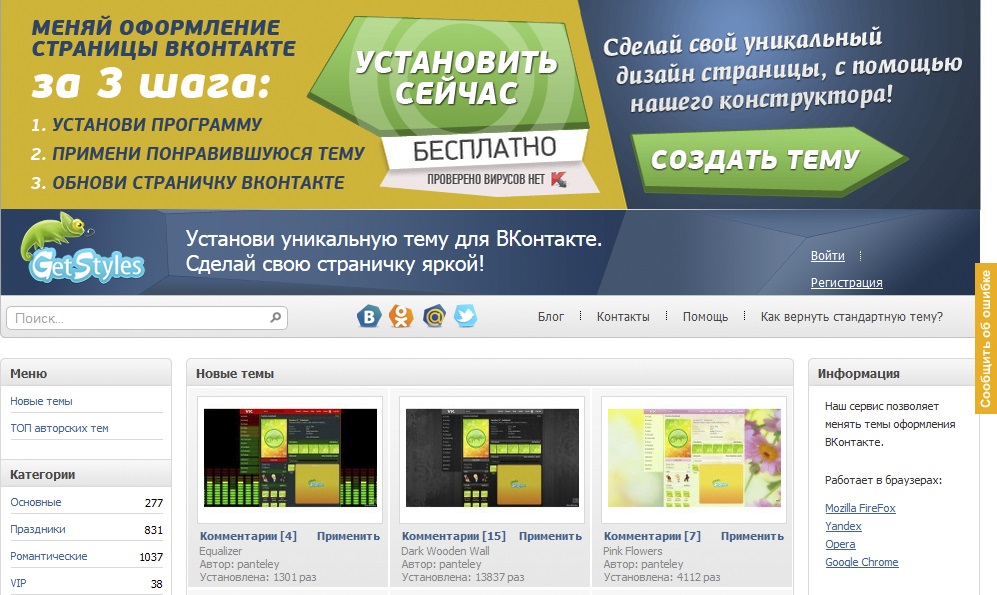
Один из сервисов, это популярный сервис «Get-style. ru», который имеет довольно большую популярность и просто огромную коллекцию тем, которая ежедневно пополняется пользователями сервиса. Тут же вы сможете найти темы из различных категорий, выбрать топовые или премиум темы. Один минус данных тем в том, что установленные темы видите только вы и никто больше. Но, так как вконтакте не имеет возможности устанавливать темы, то сделать красивую страницу вконтакте вы можете пока что только так и не более.
ru», который имеет довольно большую популярность и просто огромную коллекцию тем, которая ежедневно пополняется пользователями сервиса. Тут же вы сможете найти темы из различных категорий, выбрать топовые или премиум темы. Один минус данных тем в том, что установленные темы видите только вы и никто больше. Но, так как вконтакте не имеет возможности устанавливать темы, то сделать красивую страницу вконтакте вы можете пока что только так и не более.
Как вы поняли,сделать страницу вконтакте красивой не так уж и трудно, достаточно потратить буквально полчаса- час вашего драгоценного времени.
Как создать вики страницу ВКонтакте для группы, без усилий [2023]
ВКонтакте не стоит на месте, и вам пора двигаться вперед вместе с соцсетью.
Слышали про wiki-страницы?
Нет?
Сейчас не только узнаете о них, но и увидите, как создать вики страницу ВКонтакте для группы. Поехали!
Содержание
- Что такое вики-страница
- Как создать вики-страницу в группе в ВК
- Редактирование вики-страницы
- Редактор статей
- Создание меню через вики-страницу
Эпоха длинных и однотипных постов, разделенных лишь абзацами, давно канула в лету.
В виде вики-страниц пользователи оформляют интерактивное меню, информационные статьи, прайс-листы и многое другое.
Так как же сделать нечто похожее?
Как создать вики-страницу ВКонтакте для своей группы и какие инструменты для её оформления существуют?
В этой статье я подробно расскажу вам о всех тонкостях создания вики-страниц для пабликов.
Что такое вики-страница
Вики-страница – один из удобнейших способов подачи информации во ВКонтакте. От обычных постов она отличается возможностью форматировать текст: делать курсив, оформлять таблицы выделять цитаты, вставлять ссылки и фотографии.
Также отдельные вики-страницы можно собирать в цельные блоки и связывать друг с другом ссылками-якорями.
Помимо всего прочего, вики-страница часто становится не просто информационной статьей.
Художники размещают в ней свои прайс-листы, а сложные и структурированные группы могут сделать меню и навигацию.
Важное преимущество вики-страниц – их индексация в поисковых запросах.
Благодаря ей вы сможете привлекать пользователей из поисковиков в свою группу. Поэтому особенно важно при заполнении статьи учитывать ключи, чтобы будущим пользователям было легче найти вашу группу.
Псс.. Море подписчиков здесь
Накрутка в соцсетях. Получи первых подписчиков, комментарии и лайки.
Накрутка недорого
Бесплатная накрутка
Как создать вики-страницу в группе в ВК
Увы, ВКонтакте не предоставил отдельного инструмента для создания вики-страниц.
В 2017-м году появился новый раздел – редактор статей, но о нем я вам расскажу чуть позже. Что же нужно сделать для создания вики-страницы?
Для создания новой страницы нужно ввести в адресную строку: http://vk.com/pages?oid=-XXX&p=YYY
YYY – уникальное название. В нем обязательно все пробелы заменить на «_».
Вместо XXX нужно вставить ID своей группы (именно номер, без букв).
Узнать его довольно просто – зайдите на основную страницу группы и посмотрите ID в адресной строке.
Также это можно узнать в настройках. Зайдите в раздел «управление» и уже оттуда из строчки «адрес» скопируйте нужные цифры.
ID группы в разделе «управление»
Когда вы перейдете по созданной ссылке – ВК выдаст ошибку и предложит создать вики-страницу. Нужно кликнуть на это сообщение, а после наполнить содержимым созданную страничку.
После окончания работы все изменения сохранятся. Чтобы опубликовать вики-страницу – разместите ссылку на неё в посте, и тогда она прикрепится в виде материала.
Саму ссылку ради эстетичности можно из поста удалить, в общем, тут та же механика, что и с размещением фотографий.
К слову, о фотографиях – если прикрепить одновременно ссылку на вики-страницу и фото, то пользователь сможет сделать из фотографии своеобразное превью, при клике на которое его автоматически перебросит на нужную вики-статью.
Точно стоит изучить:
- Как накрутить лайки ВКонтакте: 5 простых сервисов
- Подписчики для ВК и как их накрутить
- Как купить подписчиков в группу в ВК: обзор ТОП сервисов
- Накрутка отзывов в ВК: большой мануал
Редактирование вики-страницы
Первый шаг после создания страницы – обозначить, кто может её редактировать.
Ведь никому не хочется, чтобы огромная статья была удалена случайным пользователем?
Поэтому важно выбрать доступ для редактирования: только администрация или все участники группы. Некоторые проекты подразумевают, что страницу может редактировать любой член группы.
В этом же разделе настраивается режим просмотра.
Также важно отметить, что в основном разделе существует кнопка «<>». Это переключение с режима разметки на визуальный редактор.
Режим разметки позволяет увидеть вам все коды в тексте, а визуальный редактор – оценить, как страница будет смотреться в итоговом виде.
Но злоупотреблять этим переключением не стоит – иногда все просто «ломается» и код перестает работать. Данный баг существует уже много лет, и ВК всё никак не могут его пофиксить.
Кнопка переключения режимов
Облегчить дальнейший путь по визуальному редактированию страницы вам помогут сервисы «мобивик» или «вики постер», так как создание страниц вручную на первый взгляд может показаться слишком сложным.
Создание ссылок
Наверняка, первое, что интересует пользователя при создании вики-страницы – размещение внутри неё ссылок. Ссылок как на пользователей и сторонние ресурсы, так и на другие вики-страницы.
Это делается уже привычным всем методом: [[id|text]]. Этот же способ работает при создании ссылок в обычных постах или в обсуждениях группы.
В колонке «text» можно указать имя пользователя или любую нужную информацию, при нажатии на которую читателя перебросит к нему на страницу.
Учитывайте, данный способ актуален только для внутренних ссылок. То есть ссылка может быть на видео, обсуждение, группу, пользователя, страницу и т.д.
То есть ссылка может быть на видео, обсуждение, группу, пользователя, страницу и т.д.
Внешние ссылки оформляются похожим способом, но только вместо двойных скобок используются одинарные: [link|text].
Цитирование
Второй вопрос по популярности, после размещения ссылок, о цитировании.
Этот метод часто используют для красивого оформления вики-страницы, а не для цитирования, как бы иронично это не звучало.
Для помещения текста в цитату используют выделение <blockquote></blockquote>. В режиме вики-разметки это будет выглядеть как-то так: <blockquote>цитаты великих людей</blockquote>.
Оформление цитаты
Получи больше подписчиков
Бесплатные подписчики за выполнение заданий, или быстрая недорогая накрутка. Что выберешь ты?
Накрутка недорого
Бесплатная накрутка
Оформление текста
Теперь подробнее остановимся на визуальной части работы.
Чтобы текст приятнее читался, его нужно разграничить. Удобнее всего это делать при помощи заголовков.
Чтобы обозначить текст как заголовок, нужно заключить его в символы «=» с обеих сторон.
Как это выглядит: ==заголовок==
Заголовки бывают несколько уровневыми. Классифицировать их вы можете, добавляя по ещё одному символу «=» с каждой стороны.
Например: ===заголовок второго уровня===
Небольшой список инструментов для визуальной работы с текстом:
- <b>Выделение жирным</b> или »’выделение жирным»’
- <gray>Серый цвет текста</gray>
- <i>Курсив</i> или »Курсив»
- <s>Зачёркивание</s>
- <u>Подчёркивание</u>
- <sup>Верхний индекс</sup>
- <sub>Нижний индекс</sub>
- <tt>Моноширинный</tt> или <code>Моноширинный</code>
- <center>Выравнивание по центру</center>
- <right>Выравнивание по правому краю</right>
- Тег для перевода строки <br/>
Как это выглядит в редакторе
Итоговый результат
Также важно для информативного понимания текста использовать отступы, для этого нужно всего лишь добавить «:» в начало строки.
Списки
Списки – неотъемлемая часть любой статьи, даже этой. Для создания маркированного списка достаточно использовать «*» перед каждым пунктом. Этот способ тоже делится на уровни ** и ***
Нумерованный список хоть и можно создать вручную, куда удобнее делать это уже существующими инструментами, а именно «#».
Вид списков в итоге
Фотографии в тексте
Фотографии – важная часть визуальной составляющей. Создатели ВКонтакте знают это, поэтому добавили некоторый функционал для размещения фотографий в статье.
Фотографии добавляются по тому же принципу, что и внутренние ссылки, за исключением одной особенности: [[photoXXXX_YYYY|options|link]]. Options – дополнительные функции. А link – текст, или ссылка, которые появятся при наведении на фото.
Что можно вставить в графу options:
- plain — превращает фотографию в текстовую ссылку.
- noborder — убирает рамку вокруг фотографии.
- nolink — делает фотографию некликабельной.

- nopadding — убирает отступы вокруг фотографии.
- Npx — задает ширину фотографии в px.
- NxMpx — задает ширину и высоту фотографии в px.
- right — задает обтекание текстом справа.
- left — задает обтекание текстом слева.
Размещение фото в статье
Для справки добавлю, что ширина вики-страницы – 607px, а вот высота её не ограничена. Это может помочь вам при «подгонке» фотографий под нужные размеры.
Размещение видеозаписей
Схема тут почти такая же, как и с размещением фотографий. Видеозаписи вставляются по шаблону: [[videoXXXX_YYYY|options|]] или [[videoXXXX_YYYY|text]].
Возможные значения options:
- player — проигрывание видео в слое.
- NxMpx; player — задает ширину и высоту видео в px (применяется только совместно с player).
Подпись автора
Когда паблик ведут несколько администраторов, очень важно, чтобы автор статьи мог оставить свою подпись. Делается это при помощи символа «~»
Как выглядит подпись автора
Создание таблиц
Ими пользуются не так часто, но таблицы очень удобны для оформления и подачи практически любого материала.
Также без таблиц вики-страницу невозможно адаптировать под мобильные устройства, что негативно скажется на ваших просмотрах – всё же большинство пользователей сидят в ВК с телефонов.
Символы для создания таблицы:
- {|options — начало таблицы.
- |+ — центрированный заголовок.
- |- — новая строка.
- | — новая ячейка.
- ! — выделенная ячейка (жирный текст, отцентрированный по вертикали).
- |} — конец таблицы.
Возможные значения options:
- noborder — убирает границы.
- nomargin — убирает отступы от полей (таблица на всю ширину страницы).
- nopadding — убирает отступы внутри ячеек.
- fixed — фиксирует ширину таблицы.
Дополнительно
Если вам захотелось по какой-то причине вставить код, но при этом не форматировать текст, используйте или
. Это может пригодиться при создании собственных руководств.
Редактор статей – инструмент, предоставляющий облегченную версию работы с вики-статьями. Многие пользователи путают их, однако не стоит вводить себя в заблуждение.
Многие пользователи путают их, однако не стоит вводить себя в заблуждение.
Редактор статей – удобнейший инструмент для размещения большого текста с иллюстрациями, видео и фотографиями, однако при помощи него не получится создать меню для паблика и воспользоваться некоторым функционалом вики-статей.
Однако, если у пользователя есть желание разобраться с визуальным редактором – он может сделать это самостоятельно.
Для того, чтобы открыть редактор статей, вам нужно просто открыть публикацию нового поста и снизу во вложениях выбрать «статья».
Работа там очень схожа с вики-разметкой, за исключением того, что текст редактируется нажатием правой кнопки мыши.
Редактор не позволяет использовать привычную вики-разметку и таблицы, но порой это и не нужно.
Зато преимущество редактора по сравнению с вики-статьями – автоматическое объединение в блок для читателя.
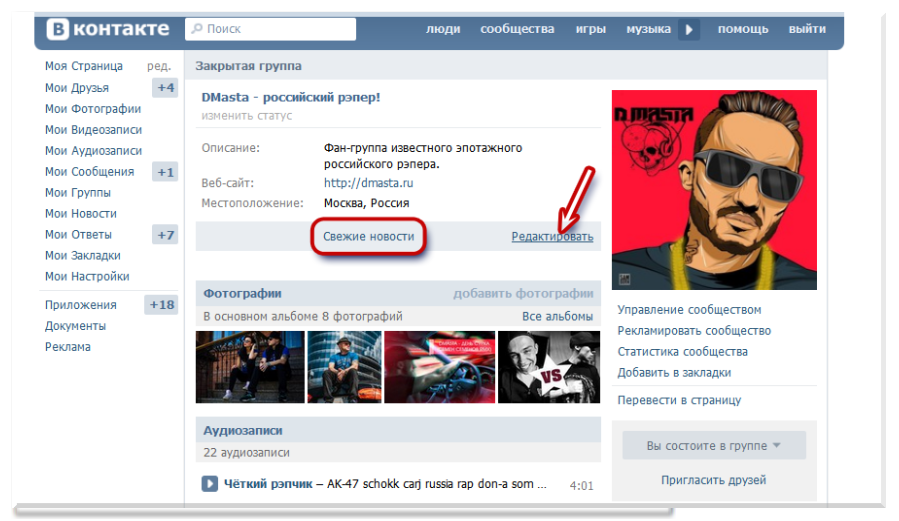
Создание меню через вики-страницу
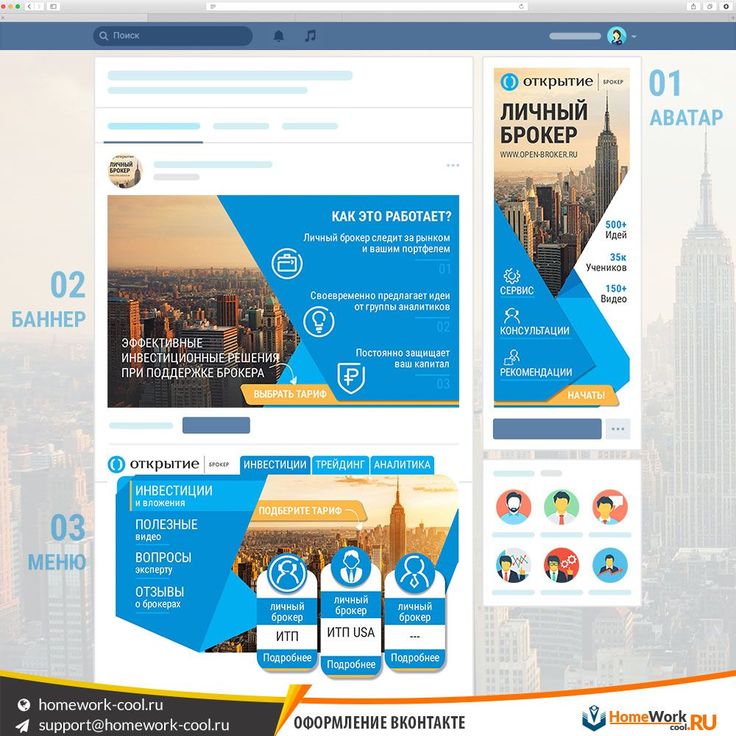
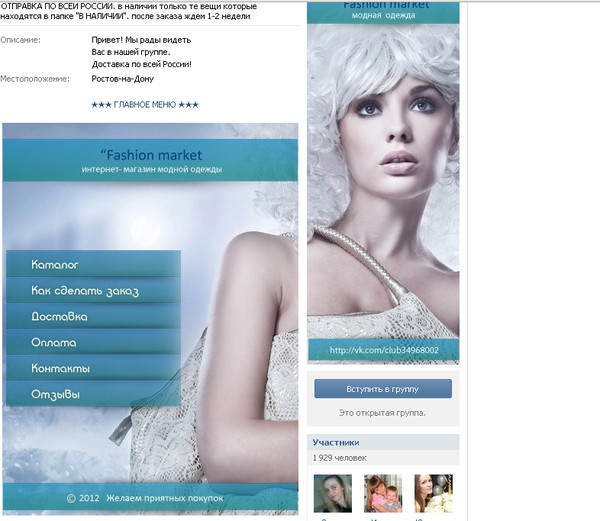
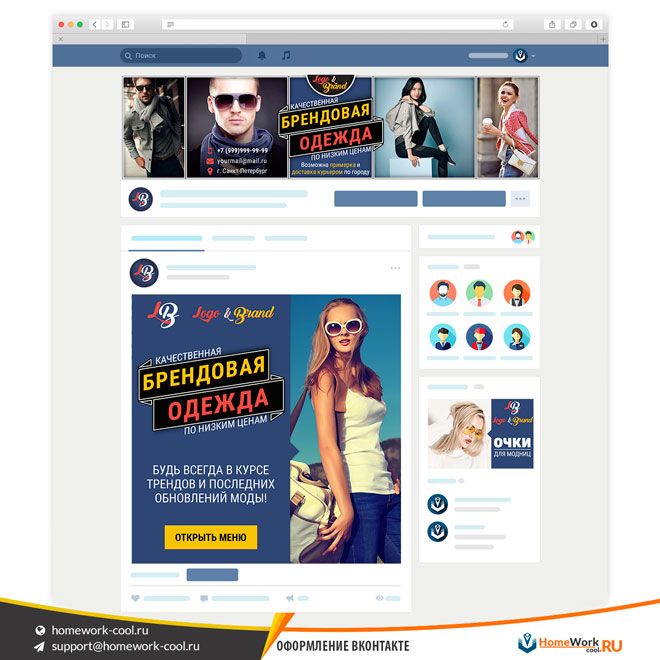
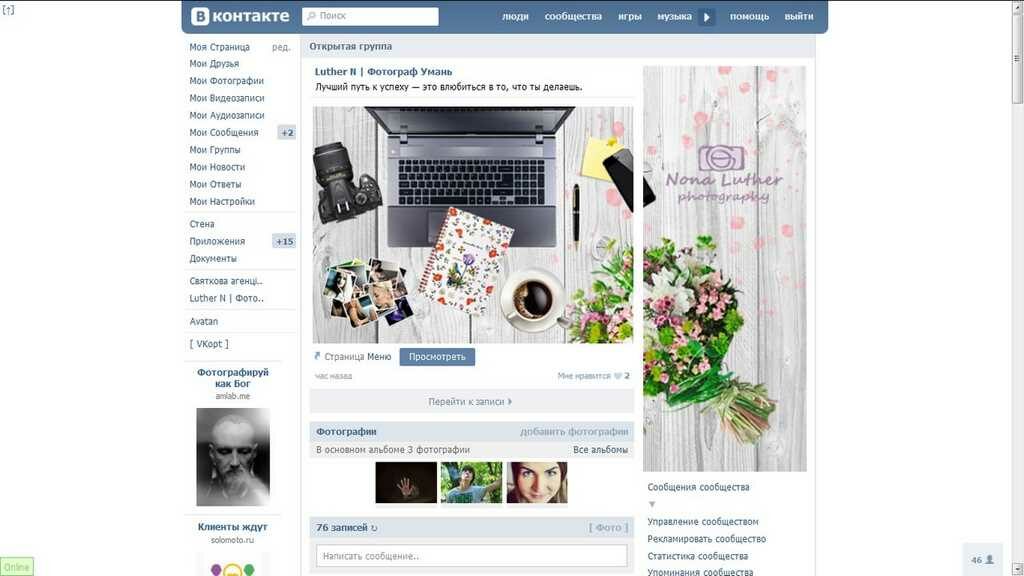
Наверняка, вы часто сталкивались с красиво оформленным меню в пабликах.
Все эти эстетичные разделы с правилами, ссылками на товары и основной информацией. Это не отдельное приложение или функция. Это прямая работа вики-разметок.
Главная сложность здесь – красиво визуально оформить его. Порой для этого приходится сотрудничать с дизайнерами и художниками, ну или самому осваивать азы Фотошопа.
Допустим, вы уже создали нужную картинку. Дальше её нужно правильно разрезать в соответствии с нарисованными «кнопками». Сделать это можно либо в Фотошопе, либо благодаря многим онлайн-ресурсам «раскройка».
Далее создается таблица. Использовать вы можете теги, которые я приводил выше, и обязательно вставляйте параметр options nopadding, noborder и fixed.
Размещайте картинки в отдельные ячейки таблицы и делайте их кликабельными, используя коды, приведенные выше.
Закрепить свою работу вы можете в разделе «свежие новости», которые, кстати, легко переименовываются. Или же сделать это закрепив запись. Способ зависит от того, паблик вы ведете или группу.
Кстати, подписчиков надо?)
Бесплатные подписчики и лайки за выполнение заданий, или быстрая недорогая накрутка. Что выберешь ты?
Накрутка недорого
Бесплатная накрутка
7 лучших практик для создания идеальной контактной страницы
Автор: Frank DePino | 28 февраля 2023 г.
Для многих компаний страница контактов становится второстепенной. Это одна из самых важных страниц на вашем веб-сайте, и именно здесь вы начинаете разговор с потенциальными клиентами. Как это часто бывает со страницами контактов, если она не производит конечного действия пользователя, потенциальный клиент теряется.
Ваша контактная страница не должна быть чрезмерно оформлена или переполнена информацией, но она должна содержать все необходимые данные. Эти семь лучших практик обеспечат совершенство вашей контактной страницы.
1. Включите все свои контактные данные
Это может показаться очевидным, но самый важный элемент, который необходимо включить на страницу контактов, — это ваши контактные данные. Все они. Подумайте об этом с точки зрения пользовательского опыта. Вы не знаете, как ваши клиенты предпочитают связываться с вами. Пожилые клиенты могут захотеть воспользоваться телефоном или почтой, в то время как более молодые клиенты могут предпочесть социальные сети. Большинство людей захотят написать вам по электронной почте, но если политика вашей компании не предусматривает ведения бизнеса только с использованием ограниченного числа способов, лучше всего указать все способы связи, которые использует ваша компания.
Все они. Подумайте об этом с точки зрения пользовательского опыта. Вы не знаете, как ваши клиенты предпочитают связываться с вами. Пожилые клиенты могут захотеть воспользоваться телефоном или почтой, в то время как более молодые клиенты могут предпочесть социальные сети. Большинство людей захотят написать вам по электронной почте, но если политика вашей компании не предусматривает ведения бизнеса только с использованием ограниченного числа способов, лучше всего указать все способы связи, которые использует ваша компания.
Включает:
• Адрес(а) электронной почты или контактную форму
• Физический/почтовый адрес
• Встроенная карта Google и ссылка
• Часы работы
• Номер телефона
• Социальные сети
• Другие способы связи
Hubspot помогает работа по предоставлению пользователям различных способов связи с ними. Независимо от того, нужна ли клиенту поддержка, ему нужно поговорить с продавцом или у него есть вопрос, страница контактов Hubspot отлично справляется с задачей направления пользователя к нужной информации (и гарантирует, что он направляет свое сообщение нужному человеку). Еще одним отличным дополнением является использование живого чата, если пользователь просто хочет быстро пообщаться, чтобы своевременно получить ответы на свои вопросы.
Еще одним отличным дополнением является использование живого чата, если пользователь просто хочет быстро пообщаться, чтобы своевременно получить ответы на свои вопросы.
2. Выберите лучшие методы электронной почты
Вам может быть интересно, следует ли включить общий контактный адрес электронной почты, несколько более конкретных общих адресов электронной почты, адреса сотрудников или контактную форму. Это зависит от того, как ваша компания предпочитает вести бизнес. Большинство страниц не выбирают только один метод. Они дают пользователям несколько вариантов.
Общая электронная почта работает только в том случае, если у вас есть один или несколько сотрудников, которые могут сортировать входящие сообщения и пересылать электронные письма соответствующим контактным лицам.
Контактная форма с выпадающим меню общих тем — отличный вариант, если у вас нет штатного сотрудника, который может постоянно управлять общим почтовым ящиком. Выпадающее меню может направлять электронные письма контактным лицам, прикрепленным к этим темам. Zendesk использует контактную форму с раскрывающимся меню на своей красивой простой странице контактов, с возможностью направить сообщение в различные отделы, такие как выставление счетов или трудоустройство.
Zendesk использует контактную форму с раскрывающимся меню на своей красивой простой странице контактов, с возможностью направить сообщение в различные отделы, такие как выставление счетов или трудоустройство.
Наличие нескольких общих адресов электронной почты для различных тем — отличный способ избежать использования контактной формы, но при этом получать электронные письма, направляемые контактным лицам по этим темам.
Включение адресов электронной почты сотрудников на страницу контактов может привести к тому, что сотрудники будут получать спам и большое количество ошибочных сообщений электронной почты, которые им придется пересылать. Тем не менее, включение электронных писем сотрудников может быть полезно для предприятий, в которых сотрудники имеют прочные личные отношения с клиентами. Если клиент находится за городом или каким-то образом потерял контактные данные своего контакта, он легко может найти их на странице контактов.
SEM Rush отлично помогает своим пользователям связаться с нужным человеком, предоставляя несколько призывов к действию, таких как «Задать вопрос», «Запросить демонстрацию» или «Связаться с отделом продаж». Предлагая четкие и лаконичные методы связи, вы и ваши клиенты найдете процесс оптимизированным и эффективным.
Предлагая четкие и лаконичные методы связи, вы и ваши клиенты найдете процесс оптимизированным и эффективным.
3. Используйте соответствующий CTA
Не все на вашей странице контактов готовы купить. Некоторые заходят на вашу контактную страницу на этапах исследования/исследования, у некоторых может возникнуть вопрос, на который они не смогли найти ответ на вашем сайте, у некоторых могут быть технические проблемы с вашим сайтом, и да, некоторые готовы купить ваши услуги. Ваша контактная страница должна учитывать эти различия.
В тексте на своей странице вы должны сообщить, что приветствуете контакты с любыми людьми, запрашивающими консультацию, ищущими дополнительную информацию или любые другие популярные запросы, которые вы получаете от потенциальных клиентов (вам лучше знать, что они из себя представляют). Для тех, кто, возможно, заметил ошибку на вашем веб-сайте, вы можете либо выбрать тему в раскрывающемся списке, либо включить ссылку на электронную почту вашего веб-мастера где-то на странице.
Scribd делает еще один шаг вперед, создавая отдельные контактные страницы для разных запросов. Посетители должны выбрать одну из причин для обращения в компанию, и после выбора посетитель либо связывается с адресом электронной почты, либо попадает на отдельную страницу с соответствующей контактной информацией.
4. Проявите индивидуальность
Общение с компанией иногда может быть пугающим. Мои вопросы слишком простые? Заинтересованы ли они в таком маленьком аккаунте, как мой? Они слишком заняты, чтобы отвечать на мои вопросы?
Добавив черту индивидуальности на копию страницы контактов, вы можете успокоить эти беспокойства. Многие успешные контактные страницы решают распространенную проблему, заявляя, что вы будете разговаривать с человеком и получать ответ от человека, независимо от того, как вы с ним связываетесь.
Еще один способ сделать контактную страницу более привлекательной — разместить на ней изображения сотрудников, которые будут отвечать на электронные письма. Вы даже можете добавить короткие забавные цитаты о том, как им нравится отвечать на контактные электронные письма или просто любить свою работу. В Campaign Monitor есть отличная фотография дружелюбно выглядящего сотрудника с цитатой, связанной с продуктом, рядом с его формой, чтобы помочь очеловечить компанию.
Вы даже можете добавить короткие забавные цитаты о том, как им нравится отвечать на контактные электронные письма или просто любить свою работу. В Campaign Monitor есть отличная фотография дружелюбно выглядящего сотрудника с цитатой, связанной с продуктом, рядом с его формой, чтобы помочь очеловечить компанию.
5. Оправдайте ожидания
Благодаря популярности функций чата на веб-сайте и круглосуточно работающих горячих линий службы поддержки клиенты привыкли к мгновенным ответам на свои запросы. Важно установить ожидания относительно того, когда они могут ожидать ответа, чтобы они не нервничали. Если вы используете контактную форму, эта информация может быть включена в автоматический ответ. Если на вашей странице контактов указаны адреса электронной почты без формы, вы также должны указать время ответа в копии страницы.
Для определенных вопросов или запросов, которые вы предпочитаете решать с помощью определенных способов связи, вы также можете выделить эти ситуации на своей странице контактов. Таким образом, вы можете направить людей к лучшему способу связи и не тратить их время впустую, если что-то лучше всего решить по телефону, а не по электронной почте, или по электронной почте, а не в социальных сетях.
Таким образом, вы можете направить людей к лучшему способу связи и не тратить их время впустую, если что-то лучше всего решить по телефону, а не по электронной почте, или по электронной почте, а не в социальных сетях.
В самом верху страницы Basecamp указывает текущее среднее время отклика. Хотя их время отклика намного быстрее, чем у среднего бизнеса, в том числе время на передний план — отличный способ оправдать ожидания. Также обратите внимание на забавные иллюстрации их персонала (отличный фактор персонализации).
6. Создавайте информативные автоматические ответы
При разработке и написании текста для страницы контактов не забывайте о элементах, которые вы не можете видеть, — о ваших автоматических ответах. Важно уделить время созданию удобной копии, которая благодарит их за их электронную почту и устанавливает ожидания в отношении времени ответа. Как и в тексте на вашей странице контактов, тон голоса должен быть представительным.
Если у вас есть раскрывающееся меню, вы можете отправлять различные автоматические сообщения в зависимости от того, какую тему выбрал пользователь. Важно включить как можно больше персонализации. Это показывает клиентам, что вы не только знаете, что они отправили сообщение, но и знаете, на какую тему оно было. Это также позволяет вам перечислить различное время ответа в зависимости от предмета запроса.
Важно включить как можно больше персонализации. Это показывает клиентам, что вы не только знаете, что они отправили сообщение, но и знаете, на какую тему оно было. Это также позволяет вам перечислить различное время ответа в зависимости от предмета запроса.
Трансформируйте свой бизнес уже сегодня
Запишитесь на бесплатную консультацию
Хотите вывести свой бизнес на новый уровень? Медиабум вам в помощь. Запишитесь на бесплатную консультацию с одним из наших цифровых экспертов.
Запланируйте бесплатную консультацию
7. Будьте проще
Дизайн вашей контактной страницы важен, но он должен оставаться максимально простым. Нет необходимости добавлять анимацию или другие отвлекающие элементы. Наоборот, нужно позволить информации светиться. Создавайте контактные страницы с наиболее важной информацией, имеющей приоритет. Приятное отображение всей необходимой информации само по себе является дизайнерским подвигом, поэтому не добавляйте ненужных сложностей.
Все примеры, использованные в этом сообщении блога, имеют разный дизайн и макеты, но все они простые. В качестве последнего примера посетите нашу контактную страницу и свяжитесь с нами, если у вас есть какие-либо вопросы или вы хотите назначить консультацию, чтобы узнать, как Mediaboom может помочь вам в достижении ваших целей.
Автор: Фрэнк ДеПино
Фрэнк ДеПино — директор и основатель Mediaboom. С 2002 года Франк возглавляет отмеченный наградами штат креативных и технических специалистов Mediaboom, разрабатывающих наиболее эффективные маркетинговые и рекламные решения для своих клиентов.
Дизайн страницы контактов — лучшие примеры страниц контактов
Приступая к созданию веб-сайта вашего бизнеса , важно иметь все инструменты, необходимые для создания успешного присутствия в Интернете. Знание того, какие страницы потребуются вашему веб-сайту, и их конкретные цели, поможет прояснить цель вашего сайта, которая может варьироваться от бизнеса к бизнесу.
Здесь в этом руководстве рассказывается, как создать страницу «Свяжитесь с нами» с надлежащим содержанием и другими ключевыми элементами, которые ей понадобятся. В нашем руководстве также будет рассказано о том, как эта страница связана с целями вашего бизнеса и общими целями веб-сайта. Кроме того, просмотрите вдохновляющие примеры «Свяжитесь с нами» и . Дизайн контактной информации , чтобы приступить к созданию собственного дизайна.
Рекомендовано: Убедитесь, что на вашем бизнес-сайте есть все, что ему нужно, чтобы блистать. Прочтите наше руководство «Как создать веб-сайт», чтобы узнать больше.
Прежде чем начать
Не все конструкторы веб-сайтов поставляются со всем необходимым для создания успешной контактной страницы. Знание того, какой конструктор веб-сайтов лучше всего подходит для разработки и запуска вашего бизнес-сайта, является ключом к пониманию того, как вы будете создавать свою страницу «Свяжитесь с нами». Ознакомьтесь с нашим обзором лучшего конструктора веб-сайтов, чтобы начать.
Ознакомьтесь с нашим обзором лучшего конструктора веб-сайтов, чтобы начать.
Наряду с этим руководством ознакомьтесь с другими полезными статьями, чтобы узнать, что нужно для создания комплексного бизнес-сайта с использованием различных конструкторов веб-сайтов.
- Как создать веб-сайт GoDaddy
- Как сделать сайт Shopify
- Как создать веб-сайт Weebly
- Как создать сайт Wix
- Как сделать сайт на WordPress
Понимание цели вашей страницы «Свяжитесь с нами»
Первая часть планирования успешной страницы контактов для вашего делового веб-сайта включает понимание того, какая информация потребуется читателям, и того, как донести эту информацию до них. Эти цели помогут вам не только определить, как оформить страницу «Свяжитесь с нами», но и измерить успех вашего веб-сайта и бизнеса.
Определение целей вашей страницы контактов
Наличие четких целей для вашей страницы контактов поможет вам измерить успех всего вашего бизнеса и веб-сайта. Важно, чтобы они соответствовали общим целям вашего бренда. Ознакомьтесь с нашим руководством «Как создать успешный веб-сайт», чтобы узнать, как лучше всего определить стратегические цели для вашего бизнеса.
Важно, чтобы они соответствовали общим целям вашего бренда. Ознакомьтесь с нашим руководством «Как создать успешный веб-сайт», чтобы узнать, как лучше всего определить стратегические цели для вашего бизнеса.
После того, как вы определили свои общие бизнес-цели, пришло время сосредоточиться на целях вашей контактной страницы. Обычно они варьируются от бизнеса к бизнесу, поэтому убедитесь, что вы определили цели, которые соответствуют вашему бизнесу и его конкретным потребностям.
Вот несколько хороших вопросов, которые можно задать себе, чтобы определить цели страницы «Свяжитесь с нами»:
- Какой у вас бизнес? Понимание того, каким бизнесом вы занимаетесь, поможет вам лучше понять, что посетители будут искать на вашей странице контактов. Если вы управляете бизнесом, основанным на услугах, например, солярием, вы можете использовать страницу «Свяжитесь с нами», чтобы побудить клиентов связаться с вами, а также назначить встречу.

- Какие товары или услуги вы предоставляете? Знание того, что вы предлагаете, поможет вам предвидеть, почему клиентам может понадобиться связаться с вами. Вы продаете сложные продукты, которые могут нуждаться в дополнительных пояснениях? Предлагаете ли вы уникальные услуги, так что вы бы предпочли, чтобы клиенты записывались к вам на прием заранее? Понимание этих факторов поможет вам создать контактную страницу, которая будет хорошо обслуживать ваших посетителей.
- Какой рост и участие вы хотите? Страница контактов — отличный способ взаимодействовать с вашими клиентами — и она должна предлагать им несколько способов связаться с вами. Вы хотите, чтобы покупатели приходили в физическое местоположение вашего магазина? Хотели бы вы, чтобы они также следили за вами в социальных сетях? Вы предпочитаете телефонный звонок или окно чата вам больше нравится? Это ключевые моменты, которые следует учитывать при подготовке структуры страницы «Контакты».

Ответы на эти вопросы помогут вам уточнить, какой тип контактной страницы нужен вашему бизнес-сайту. После ответов на них пришло время связать цели вашей контактной страницы с реальным способом измерения прогресса в их достижении.
Использование правильного конструктора веб-сайтов для вашего бизнеса может иметь решающее значение. Ознакомьтесь с нашим обзором лучшего конструктора веб-сайтов, чтобы узнать больше.
Измерение успеха вашей страницы контактов
Лучший способ убедиться, что вы достигли целей своей страницы контактов, — это поставить конкретные и измеримые цели с реальными временными рамками и релевантностью.
- Будьте конкретны: Конкретной целью вашей контактной страницы может быть сбор 50 новых адресов электронной почты через новую контактную форму.
- Сделайте это измеримым: Измеримой целью может быть получение 25 телефонных звонков в неделю от новых клиентов через вашу контактную страницу.

- Сделайте это достижимым: Возможно, самый трудный шаг — убедиться, что вы ставите реалистичные цели для этой страницы. Если у вас есть довольно большая цель, не стесняйтесь разбивать ее на более мелкие, более достижимые этапы.
- Оставайтесь актуальными: Цели вашей страницы контактов должны быть направлены на то, чтобы помочь вам достичь целей вашего веб-сайта и бизнеса. Клиенты будут посещать эту страницу, чтобы найти ключевую информацию о том, как связаться с вашим бизнесом, поэтому убедитесь, что она посвящена бренду.
- Убедитесь, что это основано на времени: Установление крайнего срока для конкретных целей обеспечивает четкий индикатор достижения. Если вы дадите себе один месяц, чтобы получить 200 материалов в контактную форму, вы узнаете к концу этого месяца, если вам это удалось.
Когда у вас есть набор конкретных целей на странице «Свяжитесь с нами» с реалистичным графиком, убедитесь, что они связаны с общими целями, которые вы определили для своего бизнеса.
Согласование страницы контактов и бизнес-целей
Теперь, когда вы лучше понимаете цели своей страницы контактов, убедитесь, что они имеют отношение как к вашему бизнесу , так и к веб-сайту . Обратитесь к нашему руководству «Как создать успешный веб-сайт», чтобы определить четкие цели для вашего бизнес-сайта.
Теперь установите цели вашего бизнеса и веб-сайта рядом с целями, которые вы определили для своей страницы контактов. Поддерживают ли цели вашей контактной страницы достижение общих бизнес-целей? Поможет ли ваша страница «Свяжитесь с нами» эффективно достичь целей вашего веб-сайта? Если цели вашей контактной страницы кажутся несоответствующими, потратьте некоторое время на их пересмотр, чтобы они соответствовали как вашему веб-сайту, так и бизнес-целям, прежде чем двигаться дальше.
После того, как вы добились согласованности между своими целями, пришло время погрузиться в то, что нужно вашей странице контактов, чтобы успешно привлечь вашу целевую аудиторию. Мы обсудим, как содержание и дизайн вашей страницы «Свяжитесь с нами» могут помочь в этом.
Мы обсудим, как содержание и дизайн вашей страницы «Свяжитесь с нами» могут помочь в этом.
Определение содержания и дизайна страницы «Свяжитесь с нами»
Хотя ваша контактная страница, вероятно, не первое, что видят посетители, когда они заходят на ваш сайт, она все равно должна производить отличное впечатление. Ключевым моментом является наличие четкой структуры и представление всей необходимой информации в творческом и интуитивно понятном виде.
Структура вашей страницы контактов должна не только предоставлять важную информацию о вашем бизнесе, но и помогать посетителям легко находить другие страницы. Добавление других ключевых элементов, таких как значки социальных сетей и призывы к действию (CTA), может способствовать успеху вашей контактной страницы, а также всего вашего бизнеса.
Разработка оптимальной структуры
Хорошо организованная страница контактов принесет пользу всему вашему веб-сайту. Хорошие общие концепции дизайна могут помочь вам улучшить впечатления ваших посетителей за счет четкого представления всей необходимой информации.
Хорошие общие концепции дизайна могут помочь вам улучшить впечатления ваших посетителей за счет четкого представления всей необходимой информации.
Вы должны наметить четкие маршруты, чтобы помочь посетителям быстро найти то, что им нужно. В идеале, они должны получить желаемую информацию на вашей странице контактов, не прокручивая ее слишком далеко. Использование изображений для визуального рассказа вашей истории — это разумный способ помочь потенциальным клиентам представить, чего ожидать от вашего бизнеса.
На вашей странице контактов должны быть элементы, необходимые для достижения ваших целей. Они могут включать контактные формы , внутренние ссылки на другие части вашего сайта и другие ключевые элементы. Эти основные инструменты помогут посетителям определить, где они должны найти информацию, которую они ищут.
Для получения дополнительной информации ознакомьтесь с нашим руководством «Как структурировать веб-сайт».
Создание привлекательного контента
Несмотря на то, что создание творческого контента для вашей контактной страницы внешне не кажется необходимым, эта страница все равно должна привлекать посетителей. Вся его цель состоит в том, чтобы побудить клиентов связаться с вами, не перегружая их. Лучший способ создать содержание контактной страницы, которое заинтересует посетителей, — подумать о вашей целевой аудитории и причинах почему им может понадобиться связаться с вами.
На каждой странице контактов должен быть указан номер телефона вашей компании, физическое местонахождение, часы работы и один из других способов связаться с вами, например, адрес электронной почты или контактная форма.
Ваша контактная страница также должна продолжать рассказывать историю вашего бизнеса, предоставляя информацию о том, как посетители могут связаться с вами. Использование привлекательных изображений и цветовой палитры, аналогичной остальной части вашего веб-сайта и брендингу вашего бизнеса, может сделать даже самые сухие страницы интересными и связными.
Стремитесь к личному, но профессиональному тону. Представление необходимой информации с оттенком собственной выразительности и формулировки может помочь посетителям почувствовать, что они могут доверять вам. Это доверие распространяется на отношения, которые они ожидают построить с вами, и подготавливает их к тому, каким будет тон их взаимодействия с вами.
Включение ключевых элементов для достижения успеха
Помимо того, что необходимо каждой хорошей странице контактов для достижения своих целей, таких как часы работы, местоположение, номер телефона и адрес электронной почты, вы можете включить другие ключевые элементы для удовлетворения потребностей ваших посетителей. .
Вот несколько полезных элементов, которые вы можете добавить на свою страницу «Свяжитесь с нами», чтобы способствовать ее успеху:
- Контактные формы: Большинство конструкторов веб-сайтов позволяют добавлять контактные формы на ваш сайт.
 Не стесняйтесь добавлять их на любую страницу, но не забудьте включить их на свою страницу контактов. Эти формы могут варьироваться от простого сообщения, которое клиенты отправляют вам, до подробной формы, которую они заполняют, чтобы вы могли лучше понять демографические данные тех, кто обращается к вашему бизнесу. Они также обеспечивают отличный способ оставаться на связи с вашими посетителями и всегда должны включать сообщение с благодарностью.
Не стесняйтесь добавлять их на любую страницу, но не забудьте включить их на свою страницу контактов. Эти формы могут варьироваться от простого сообщения, которое клиенты отправляют вам, до подробной формы, которую они заполняют, чтобы вы могли лучше понять демографические данные тех, кто обращается к вашему бизнесу. Они также обеспечивают отличный способ оставаться на связи с вашими посетителями и всегда должны включать сообщение с благодарностью. - Призывы к действию: Обычно они появляются на кнопках, предлагающих посетителям сайта «Зарегистрироваться» или выполнить другое действие, например «Позвонить сейчас». Другие кнопки CTA могут направлять посетителей в каналы социальных сетей вашего бизнеса или другие части вашего сайта. Не забудьте предоставить точные и привлекательные подзаголовки для каждой кнопки, которые объясняют как назначение кнопки, так и ее назначение.
- Ящики чата: Эта функция позволяет клиентам общаться с вами или сотрудником, задавать вопросы, проходить тесты или даже добавлять свои данные в контактный лист.
 Если это ваш предпочтительный метод взаимодействия, наличие окна чата на странице контактов может стать отличным способом приветствовать потенциальных новых клиентов.
Если это ваш предпочтительный метод взаимодействия, наличие окна чата на странице контактов может стать отличным способом приветствовать потенциальных новых клиентов. - Карты: Размещение виджета карты на странице контактов — отличный способ помочь клиентам найти вашу компанию. Многие разработчики веб-сайтов теперь включают эту полезную функцию, а некоторые виджеты карт даже предоставляют указания, относящиеся к текущему местоположению ваших посетителей.
- Изображения: Рассмотрите возможность включения фотографий вашего физического местоположения, чтобы посетители знали, как ваш бизнес выглядит снаружи, изображений, которые освещают продукт, о котором клиенты часто спрашивают, или фотографий вашего бизнеса в действии. Всегда используйте высококачественные профессиональные изображения и убедитесь, что у вас есть право демонстрировать их на своем веб-сайте.
- Значки социальных сетей: Если общая цель вашего веб-сайта — побудить людей взаимодействовать с вами в социальных сетях, добавление значков социальных сетей, ссылок и даже встроенной социальной ленты — отличный способ поддерживать взаимодействие с клиентами.
 с тобой. Не стесняйтесь включать значки социальных сетей рядом с контактной формой или в нижнем колонтитуле вашего сайта. Некоторые разработчики веб-сайтов даже позволяют встроить ссылку на вашу ленту социальных сетей в кнопку CTA, на которую посетители могут нажать после заполнения контактной формы.
с тобой. Не стесняйтесь включать значки социальных сетей рядом с контактной формой или в нижнем колонтитуле вашего сайта. Некоторые разработчики веб-сайтов даже позволяют встроить ссылку на вашу ленту социальных сетей в кнопку CTA, на которую посетители могут нажать после заполнения контактной формы.
Добавление этих элементов на страницу контактов даст вам несколько инструментов для точного измерения вашего успеха, а также улучшит качество обслуживания ваших клиентов. Используйте эти ключевые элементы, чтобы вдумчиво взаимодействовать со своей целевой аудиторией и собирать данные, необходимые для измерения ваших достижений.
Просмотр успешных примеров страницы «Свяжитесь с нами»
Иногда лучше просто посмотреть, как выглядит страница с сильными контактами. Вот шесть примеров привлекательных страниц «Контакты», созданных с помощью различных конструкторов веб-сайтов. Мы предоставим по крайней мере одно изображение для каждого, а также краткое объяснение того, что делает их такими эффективными.
Пример страницы с контактами Best GoDaddy
Молодой предприниматель и генеральный директор Pretty Plush делает несколько вещей невероятно хорошо на странице контактов этой компании, производящей одежду для сна. Например, большая контактная форма по центру сразу привлекает внимание посетителей. Ниже посетители найдут часы работы предприятия, а также адрес электронной почты и номер телефона, которые они могут использовать для связи с компанией.
Кроме того, на этой странице контактов есть окно чата, на которое посетители могут нажать, а затем ввести свое имя, номер мобильного телефона и краткое сообщение. Это позволяет компании вести чат в окне чата или с помощью текста — еще один отличный вариант для посетителей, которым нужно больше взаимодействия.
В целом, простое, но элегантное оформление этой страницы контактов соответствует брендингу этой компании. Включение значков социальных сетей — еще один разумный способ для посетителей продолжать следить за развитием бренда.
Узнайте, как создать собственный успешный сайт GoDaddy, из нашего руководства «Как создать сайт GoDaddy».
Пример страницы контактов Best Wix
Команда компании Bookend Candle Co., производящей соевые свечи, использует комбинацию элементов, чтобы сделать страницу «Контакты» сайта заметной. В дополнение к четкому указанию адреса электронной почты, чтобы клиенты могли обращаться с любыми вопросами или проблемами, на этой странице изложена политика компании в отношении доставки и возврата. Предоставление этой информации, скорее всего, уменьшит количество клиентов, спрашивающих об этих политиках, что делает ее разумной деталью для включения.
Ниже на странице представлена политика конфиденциальности компании — еще одна полезная информация. Под этим описанием политики на странице снова указан адрес электронной почты компании. Это отличное напоминание, которое гарантирует, что посетителям не придется прокручивать страницу назад после прочтения всей этой подробной информации.
Внизу этой контактной страницы также есть две очень полезные функции: список всех местных магазинов, в которых продаются ее товары, и интерактивная карта. Карта четко показывает расположение магазинов, в которых продаются ее продукты, и может предоставить покупателям указания, а также вид на улицу. Это позволяет людям легко найти, где им нужно купить товары Bookend Candle Co.
Несмотря на то, что эта страница контактов может показаться длинной, она делает несколько вещей очень хорошо. Он четко предоставляет подробную информацию, а его брендинг соответствует общему ощущению продуктов компании.
Узнайте, как создать собственный успешный сайт Wix, из нашего руководства «Как создать сайт Wix».
Пример страницы контактов Best Shopify
Компания по производству стикеров Olive Branch Cottage использует свою страницу контактов, чтобы продолжить рассказывать уникальную историю своего бренда. Основатель — бывшая медсестра отделения интенсивной терапии (ОИТ), которая теперь работает профессиональным креативщиком, — использует более простой макет, чтобы побудить людей протянуть руку помощи.
В урезанном виде контактная форма остается эффективной. Текст с левой стороны полезен и соответствует бренду. Он также предоставляет временную шкалу, когда клиенты могут ожидать ответа, и предлагает посетителям проверить другие страницы на сайте, которые могут предоставить информацию, которую они ищут
Узнайте, почему Shopify является нашим лучшим выбором для разработчиков веб-сайтов электронной коммерции, в нашей статье «Лучшие платформы электронной коммерции».
Лучший пример контактной страницы WordPress
Кэти Бакман — художественный фотограф природы из Evergreen & Aspen — не только имеет элегантный сайт, но и гарантирует, что его формальный, но деликатный вид сохраняется на странице контактов. Например, на этой странице представлены большие изображения, которые демонстрируют ее талант и вдохновляют людей записываться на сеансы укладки, заказывать принты и обращаться к ней с любыми вопросами.
На этой странице также есть контактная форма, номер телефона и адрес электронной почты, по которым любой может легко связаться.
Кроме того, эта страница контактов отлично справляется с внутренними ссылками на другие страницы веб-сайта Evergreen & Aspen. Предоставление посетителям легкого доступа к портфолио художника, принтам и странице «О нас» — отличный способ удержать их внимание, а также предоставить информацию, которую они могут искать.
Бакман также встроила свою ленту в Instagram в нижний колонтитул, что позволяет ей показывать еще больше своих работ, поощряя людей следить за ней на этой платформе. В целом, это феноменальный пример того, как использовать страницу контактов, чтобы продолжать поддерживать общие цели вашего бизнеса и веб-сайта.
Узнайте, как создать свой собственный успешный веб-сайт на WordPress, с помощью нашего руководства «Как создать сайт на WordPress».
Пример страницы контактов Best Weebly
Услуги личного повара Salt and Honey Cooking делает свою страницу контактов короткой и приятной. Он имеет отличное изображение заголовка, которое помогает посетителям визуализировать качественную работу, которую они могут ожидать от этой компании. Ниже находится контактная форма и ссылка на страницу компании в Instagram.
Ниже находится контактная форма и ссылка на страницу компании в Instagram.
Эта страница прекрасно демонстрирует работу, которую может предоставить эта сервисная компания, а также побуждает клиентов к дальнейшему взаимодействию с ней через социальные сети.
Узнайте, как создать собственный веб-сайт Weebly, из нашего руководства «Как создать веб-сайт Weebly».
Пример контактной страницы Best Squarespace
Студия печати на ризографе Secret Room использует свою контактную страницу, чтобы продолжать рассказывать забавную историю своего специализированного малого бизнеса. Цветовая схема страницы соответствует общему ощущению остальной части веб-сайта, а ее текст привлекает посетителей легким, веселым тоном. В результате получилась фирменная страница, которая точно представляет команду, стоящую за этой небольшой пресс-студией.
На этой странице есть не только адрес электронной почты и контактная форма, но и дважды указан адрес компании, чтобы побудить посетителей зайти на нее.








 Не стесняйтесь добавлять их на любую страницу, но не забудьте включить их на свою страницу контактов. Эти формы могут варьироваться от простого сообщения, которое клиенты отправляют вам, до подробной формы, которую они заполняют, чтобы вы могли лучше понять демографические данные тех, кто обращается к вашему бизнесу. Они также обеспечивают отличный способ оставаться на связи с вашими посетителями и всегда должны включать сообщение с благодарностью.
Не стесняйтесь добавлять их на любую страницу, но не забудьте включить их на свою страницу контактов. Эти формы могут варьироваться от простого сообщения, которое клиенты отправляют вам, до подробной формы, которую они заполняют, чтобы вы могли лучше понять демографические данные тех, кто обращается к вашему бизнесу. Они также обеспечивают отличный способ оставаться на связи с вашими посетителями и всегда должны включать сообщение с благодарностью. с тобой. Не стесняйтесь включать значки социальных сетей рядом с контактной формой или в нижнем колонтитуле вашего сайта. Некоторые разработчики веб-сайтов даже позволяют встроить ссылку на вашу ленту социальных сетей в кнопку CTA, на которую посетители могут нажать после заполнения контактной формы.
с тобой. Не стесняйтесь включать значки социальных сетей рядом с контактной формой или в нижнем колонтитуле вашего сайта. Некоторые разработчики веб-сайтов даже позволяют встроить ссылку на вашу ленту социальных сетей в кнопку CTA, на которую посетители могут нажать после заполнения контактной формы.