Как изменить цвет фона в редакторе
Периодически, экспериментируя с шаблонами Joomla, пользователи наступают на старые грабли в виде темного фона в окнах визуальных редакторов. Все время цвет фона в редакторе был привычный белый, а вдруг стал темно-синим или черным. Сразу же начинается паника и куча сообщений на форумах. На самом деле, ничего в этом страшного нет, и исправить это весьма несложно.
Если не вдаваться в технические подробности, то появление темного фона в окнах визуальных редакторов связано со стилем элемента BODY в файле template_css.css текущего шаблона.
Зачем визуальному редактору стили шаблона? Я думаю, что редакторы подключают стили шаблона для корректного отображения материалов в режиме предпросмотра. Большинство современных визуальных редакторов для Joomla, в первую очередь, пытаются подключить файл из директории CSS текущего шаблона с именем editor_content.css, а если он отсутствует, то основной CSS-файл шаблона template_css.css.
Поэтому, если в шаблоне сайта нужно задать фон страницы отличный от белого, необходимо сделать следующее: в директории CSS текущего шаблона создать файл editor_content.
body{
margin:0px;
padding:0px;
background: #FFF;
background-image: none;
}
После этого в визуальных редакторах фон станет белым, независимо от цвета фона страниц вашего шаблона.
ПРИМЕЧАНИЕ: Данное решение изначально не работает в редакторе TinyMCE, поскольку у него по умолчанию включено использовать основной css-файл шаблона. Что бы это исправить, необходимо в панели администрирования Joomla выбрать меню «Мамботы сайта», далее выбрать в списке мамбот редактора и отключить использование template_css.css.
Joomla!® CMS — пожалуй, лучшая система управления контентом с открытым исходным кодом
Joomla! — это больше, чем просто программное обеспечение, это люди, включающие разработчиков, дизайнеров, системных администраторов, переводчиков, копирайтеров, и, что самое главное — простых пользователей.
Мы рады пригласить вас в ряды нашего сообщества!
Скачать Joomla! 4.2.8 Русский язык для Joomla Документация Joomla! CMS
Свернуть
Развернуть
-
WT Revars insert
-
Статья «Как создать плагин для Joomla 4 для авторизации пользователя по email» (How to Create a…
-
WT Modules in Jshopping positions v.1.1.0
-
NorrCompetition 2.
 0.0 — стабильная версия компонента конкурсов для Joomla 4
0.0 — стабильная версия компонента конкурсов для Joomla 4
-
Вышел релиз безопасности Joomla 4.2.8
-
Вышел релиз Joomla 4.3 Beta 1
-
Вышел релиз безопасности Joomla 4.2.7
-
Вышел релиз Joomla 4.2.6
-
Новая функция в Joomla 4: процессы публикации
-
90 баллов в Pagespeed для сайта на Joomla
-
Компоненты магазинов для Joomla топ 2020
-
-
Топ 10 лучших расширений для Joomla в 2020 году
-
Шаблоны и стили Joomla
Популярные записи
- Вышел релиз Joomla 4.
 2.6
2.6 - Вышел релиз безопасности Joomla 4.2.7
- Вышел релиз безопасности Joomla 4.2.8
- Вышел релиз Joomla 4.3 Beta 1
- NorrCompetition 2.0.0 — стабильная версия компонента конкурсов для Joomla 4
Форум о Joomla
- Re: QuickForm 3 — конструктор простых и сложных форм
Конструкторы форм
- Файл стилей корзины
Конструкторы форм
- Re: Как удалить позицию модуля в настройках модуля?
Joomla 3.x: Общие вопросы
- Re: Joomla 4 установил шаблон, но не отображается
Joomla 4.x: Общие вопросы
- Как удалить позицию модуля в настройках модуля?
Joomla 3.
 x: Общие вопросы
x: Общие вопросы
Как изменить фон шаблона в CMS Joomla
Окт
10
Joomla Модули
Tweet
Здравствуйте дорогие друзья и любители Joomla. Многие из вас хотели бы выделить свои сайты из общей серой массы других сайтов и сегодня я расскажу как изменить фон шаблона в CMS Joomla при каждой новой при перезагрузке страницы вашего сайта. То есть, вы будете иметь новый фона шаблона при каждом новом заходе пользователя и посещения им новой странички вашего сайта и в этом нам поможет бесплатный модуль bgMAX.
Как изменить фон шаблона в Joomla
Из этого пошагового руководства вы узнаете, как достичь необходимого эффекта на примере реального сайта.
Прежде чем я перейду к объяснению техники изменения фона, давайте взглянем на вещи, которые нам для этого потребуются.
Вот что вам нужно для достижения результата:
- Шаблон с позициями для модулей или шаблон со структурой, которая будет хорошо выглядеть при изменении фона после каждой перезагрузки страницы
- Изображения, которые будут служить фонами
Специально для данного руководства я установил Joomla 3.1 и буду использовать шаблон под названием Nebula от JoomlaBamboo. Я выбрал этот шаблон, поскольку в его шапке используется полноформатное фоновое изображение.
По умолчанию, шаблон поставляется c несколькими стилями, каждый из которых имеет свою фоновую картинку. Чтобы не усложнять, я использую в примере именно эти изображения. Для собственного проекта, вы, конечно, подготовите картинки, которые будут хорошо смотреться на вашем сайте.
Шаг №1: Установка
- Установите ваш шаблон.
- Скачайте модуль bgMAX для Joomla по этой ссылке.
- Установите модуль bgMAX.
- bgMAX требует, чтобы вы создали папку для своих изображений.

- Важно: хотя в документации утверждается, что фоновые изображения нужно загружать в папку /images/bgmax/, это видимо ошибка. Поскольку, изменяя настройки модуля, вы не сможете выбрать картинки находящиеся там. Я рекомендую создать папку /background/ внутри /images/bgmax/, получится так /images/bgmax/background . Изображения, находящиеся в этой папке, будут доступны при изменении параметров.
Шаг №2: Проверка кода
Данный шаг потребует от вас проверить исходный код сайта, чтобы определить, какому элементу будет «назначаться» новый фон. Нам так же нужно найти какое правило CSS нужно переопределить, чтобы убрать стандартный фон.
Для этой цели я обычно использую Инструменты разработчика Chrome или Firebug для Mozilla Firefox. Воспользовавшись этими инструментами, я обнаружил, что фоновое изображение назначается элементу с id «#topcolour».
Воспользовавшись этими инструментами, я обнаружил, что фоновое изображение назначается элементу с id «#topcolour».
Мне нужно создать переопределение CSS, которое позволит убрать фоновую картинку. В результате bgMAX сможет вставить на её место новое изображение. Я настрою bgMAX так, чтобы он вставлял фон прямо в тег body нашего шаблона.
Шаг №3. BGMax
Теперь, когда все изображения находятся в папке /images/bgmax/background, мы может начинать настройку самого модуля.
Я не буду подробно останавливаться на всех параметрах, доступных в настройках bgMAX. Вместо этого, я дам список только тех опций, которые использовались для достижения нужного нам результата и только, если их нужно изменять.
- Случайный выбор из папки: background
- Правило CSS для контента: body
- Ширина контента: 100%
- Дополнительное правило CSS: #topcolour { background: transparent !important; }
Последнее правило CSS служит для того, чтобы убрать оригинальный фон шаблона.
Вот и всё! Остальные параметры модуля можно не трогать.
Нам осталось сделать совсем немного:
- Прикрепить модуль ко ВСЕМ страницам сайта (или тем, на которых должен меняться фон)
- Опубликовать модуль bgMax на позиции для модулей, которая не видна на сайте и находится ниже структуры шаблона. В шаблонах обычно есть позиция для модулей отладки, которая нам идеально подойдёт.
- Сохраните настройки модуля и обновите свой сайт. Если вы следовали руководству и всё сделали правильно, фоновое изображение должно изменяться при каждой перезагрузке страницы.
Результаты
Вот несколько примеров того как будет выглядеть смена стандартных изображений для фона шаблона Nebula. При работе над собственным сайтом, вы, конечно, используете фоновые картинки, сочетающиеся с его стилем и контентом.
Как видите, при помощи небольшого бесплатного модуля вы можете украсить свой сайт приятным эффектом смены фона шаблона при каждом новом посещении страницы. На этом пост Как изменить фон шаблона в CMS Joomla завершен. Желаю вам делать отличные сайты. Увидимся.
На этом пост Как изменить фон шаблона в CMS Joomla завершен. Желаю вам делать отличные сайты. Увидимся.
Joomla Блог Nauca – научись работать с Joomla
| Хочешь получать на e-mail свежие статьи о компонентах, модулях, плагинах и других полезных вещах связанных с Joomla? Не пропусти ничего полезного, подпишись на новости блога Nauca: |
Коментарии к Как изменить фон шаблона в CMS Joomla
Изменить стиль фона
Прежде чем мы начнем, вы должны знать, что наш фон в большинстве шаблонов имеет как минимум 2 слоя
Один управляется настройкой стиля JSN Sun Framework
Другой управляется настройкой PageBuilder 3 для модуля и раздела, построенного с его помощью.
Поэтому в некоторых случаях, особенно когда вы начинаете с демонстрационных данных, вам нужно настроить оба, чтобы иметь желаемый фон.
Изменить фон — с настройкой «Стиль»
Преобразование фона веб-сайта в фон модуля, почти элемент на вашем сайте будет контролироваться настройкой « Стиль », расположенной в JSN Sun Framework
На вкладке «Стиль», вы можете изменить фон, а также стиль оформления этих 5 областей:
- Общие стили : Создание основного стиля для всех элементов макета.
 Этот раздел можно понимать как родительский стиль для вашего сайта.
Этот раздел можно понимать как родительский стиль для вашего сайта. - Стили Offcanvas : Определение стилей для ваших offcanvas. Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
- Стили разделов : Управление стилем раздела в макете. Раздел можно рассматривать как группу строк, которые являются частями блока контента, например: раздел «Заголовок», раздел «Нижний колонтитул» и т. д.
- Стили модулей : Управление стилями модулей на вашем сайте.
- Стили меню : Определение стилей для вашего меню.
Рассмотрим каждую настройку.
Общий стиль
Создание стиля по умолчанию для всех элементов макета. Этот раздел можно понимать как родительский стиль для вашего сайта.
В области «Общие» можно изменить 7 элементов, а именно:
- Стиль страницы
- Основной — Подцвет
- Товарная позиция
- Пункт
- Кнопка по умолчанию
- Основная кнопка
- Ссылка
Стиль страницы
В этой области можно редактировать общие стили как внешней, так и внутренней страницы. Однако обратите внимание:
Однако обратите внимание:
- Если «Разметка в штучной упаковке» отключена, будут отображаться только настройки внешнего стиля страницы:
- Если «Разметка в штучной упаковке» включена , будут отображаться настройки стиля внешней и внутренней страницы:
Main — Sub Color Style
Цель состоит в том, чтобы помочь вам установить единообразный цветовой стиль для всего веб-сайта.
Этот параметр затрагивает множество областей в JSN Sun FW, в которых можно выбрать основной цвет, вспомогательный цвет или пользовательский цвет.
Советы для этого раздела:
- 60 — 30 -10 правил : Ваш основной цвет должен занимать 60% площади вашего сайта, в то время как подцвет занимает 30%, а оставшиеся 10% для других цветовых комбинаций.
- Вы можете посетить веб-сайт сочетания цветов, например: https://coolors.co, чтобы выбрать лучший цвет.
- Основной цвет должен применяться для раздела заголовка, кнопки, ссылки и других разделов, которые необходимо выделить.

Стиль заголовка
Используется для установки стиля заголовка по умолчанию для всех сайтов.
Подсказки для этого раздела:
- Тень текста : некоторые из предустановленных настроек для вашего сайта: (горизонтальный, вертикальный, размытие, цвет теней). Убедитесь, что текст, тень и фон должны контрастировать друг с другом для лучшего отображения.
- Обычная тень : 2px; 4 пикселя; 3 пикселя; #000000
- Жесткая тень : 6px; 6 пикселей; 0 пикселей; #000000
- Свечение : 0px; 0 пикселей; 6 пикселей; #ffffff
- Базовый размер : Значение базового размера будет равно h5
Стиль содержимого
Установить стиль абзаца по умолчанию на всех веб-сайтах.
Советы для этого раздела
- Хотя вы можете выбрать любой размер шрифта, тем не менее, лучше оставить соотношение между заголовком (h3) и текстом абзаца в районе 1,9 ~ 2 для лучшего отображения.

- Если вы решите загрузить пользовательский шрифт, загрузите файл шрифта, заканчивающийся на .otf или .tff
Стиль кнопок
Чтобы настроить стиль для кнопок, включая кнопку по умолчанию и основную кнопку. Вы можете изменить стиль каждой кнопки, щелкнув каждую из них.
Советы для этого раздела:
В нашем шаблоне кнопка по умолчанию и основная кнопка назначаются с определенным классом CSS: btn-default и btn-primary соответственно.
Таким образом, если на сайте есть кнопки, которым вы хотите следовать в стиле этих двух кнопок, вы можете добавить к ним эти классы.
Стиль ссылок
Чтобы настроить стиль для ссылок, щелкните ссылку на панели предварительного просмотра слева и измените ее настройки на панели справа.
Offcanvas
Определение стилей для раздела offcanvas . Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
По умолчанию стили вне холста принимают общий стиль в качестве стиля по умолчанию. Вы можете использовать свой собственный стиль для этого раздела, поставив галочку на «Использовать пользовательские настройки»
Раздел
Используется для управления стилем для каждого раздела отдельно. Вы можете настроить его так же, как и общую область.
Параметр стиля раздела имеет приоритет над параметром на вкладке «Общие».
Модуль
В состав Sun Framework входит от 4 до 6 очень гибких стилей модулей, и вы можете настроить каждый из них одинаковым образом с общей областью.
Меню
Управляйте стилем вашего меню. Вы можете лучше понять, прочитав эту статью, где вы узнаете больше о настройке полного меню.
Изменить фон с помощью JSN PageBuilder 3
Для большей части нашего шаблона мы используем JSN PageBuilder 3 для создания многих разделов на главной странице. Поэтому, чтобы изменить их фон, вам нужно найти раздел, созданный JSN PageBuilder 3, и изменить настройку в расширении.
Шаг 1 : Найдите раздел, модуль, созданный с помощью JSN PageBuilder 3
JSN PowerAdmin 2 — отличный инструмент для поиска любого используемого модуля и раздела на вашем сайте. Учебник здесь.
Шаг 2 : Найдя их, вы можете изменить фон любого раздела, столбца, строки (контейнера), как показано ниже:
Изменить фон любой формы в шаблоне
Для любой формы, созданной в нашем шаблоне , мы используем расширение JSN UniForm. Следовательно, чтобы изменить цвет фона, нужно изменить расширение.
Шаг 1: Перейдите в Component/ JSN UniForm, выберите форму, фон которой вы хотите изменить
Шаг 2 : Нажмите «Дизайн формы» и измените фон.
Стиль прозрачного фона
Вы можете сделать прозрачный фон, выполнив следующие действия:
Шаг 1 : добавьте класс ‘ sunfw-overlap-bg ’ для раздела, содержащего меню.
Шаг 2 : Добавьте этот пользовательский код CSS в файл custom. css. Вы можете найти файл custom.css, следуя этому руководству.
css. Вы можете найти файл custom.css, следуя этому руководству.
@media (минимальная ширина: 992 пикселя){
.sunfw-overlap-bg:not(.sunfw-sticky-open) {
позиция: абсолютная;
ширина: 100%;
Z-индекс: 9999;
}
}
Аналогичного прозрачного фона меню можно добиться следующим образом:
Приоритет для настройки шаблона фона . Потому что другие настройки переопределяют их фоновый слой. Итак, вам нужно знать, какой параметр будет более приоритетным, чем другие, чтобы изменить правильный. Приоритет следующий:
JSN PageBuilder 3 > Раздел > Общие
Примечание: существует 2 случая для этого правила приоритета:
- Если фон раздела на SunFW имеет полную ширину , фон модуля, созданного PageBuilder 3, будет закрывать фон или раздел
- Если фон раздела на SunFW не имеет полной ширины , будет 2 или 3 отдельных фона и будет следовать правилу приоритета
Раскладка событий | JoomlArt
Создать новое событие
Событие — это новый тип контента, который переопределен из Joomla com_content с множеством настраиваемых полей, которые должны быть у события, такими как: время события, карта, спикер, спонсор, билет и т. д.
д.
Чтобы создать новое событие, выполните следующие действия:
Шаг 1 —
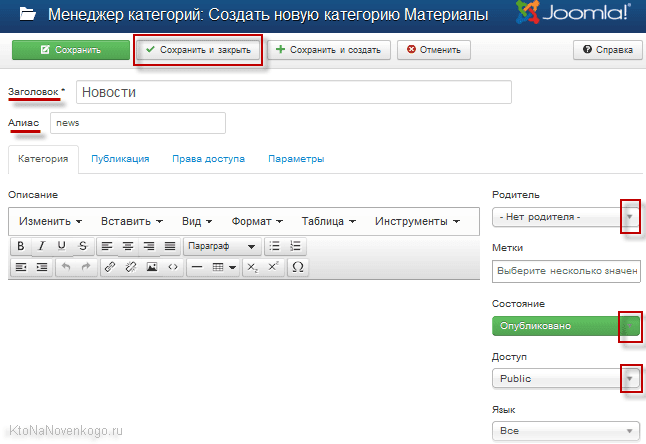
Создать категорию, содержащую элементы событияКатегория — это категория Joomla, перейдите в «Содержимое» > «Менеджер категорий» > «Добавить новую категорию».
Шаг 2 —
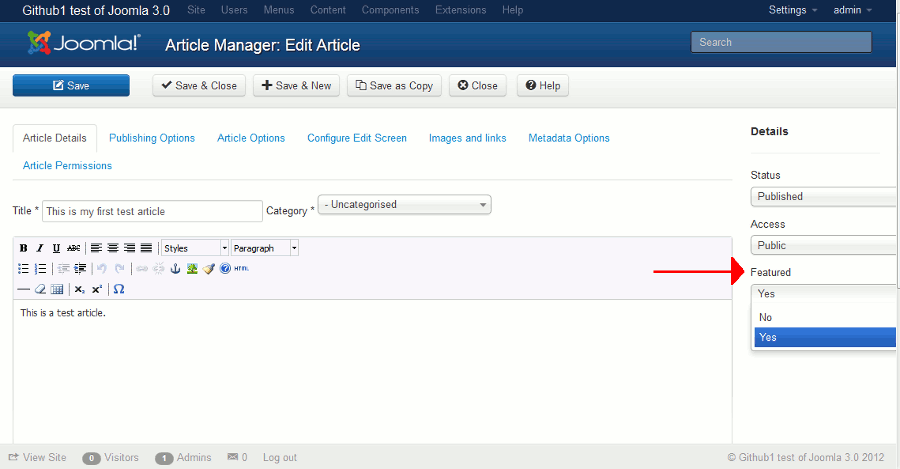
Добавить новый элемент событияВ админке перейдите в раздел «Контент» > «Менеджер статей», нажмите кнопку «Добавить новый», затем выберите «Событие» в раскрывающемся списке.
Событие включает 2 основных раздела: описание события и информацию о событии (адрес, карта, логотип, спонсор, спикер и т. д.). На странице редактирования события у нас есть 2 соответствующие панели настроек: информация о событии и содержимое.
Событие на главной странице будет выглядеть так:
Событие фильтра
JA Teline V включает множество типов контента, поэтому, чтобы найти нужный элемент, вы можете использовать функцию фильтрации типов. Откройте инструмент поиска, затем выберите тип содержимого.
Откройте инструмент поиска, затем выберите тип содержимого.
Создать стиль шаблона
Стиль шаблона события имеет несколько другую конфигурацию, мы предлагаем создать новый стиль шаблона вместо использования стиля шаблона «JA Teline V — по умолчанию».
Шаг 1 — Создайте стиль шаблона «JA Teline V — Event».
Лучший способ создать новый стиль шаблона — скопировать стиль шаблона «JA Teline V — по умолчанию». Отметьте «JA Teline V — по умолчанию», затем нажмите кнопку «Дублировать».
Шаг 2 — Настройте макет для стиля шаблона. Откройте вкладку «Макет», назначьте макет «событие».
Назначить содержимое
Раздел «Основной контент» на странице «Событие» состоит из 2 блоков контента: «Особое событие» и «Список событий». Вы можете использовать JA ACM (пользовательский модуль JoomlArt Advance) для создания таких блоков контента. Вот шаги:
Вот шаги:
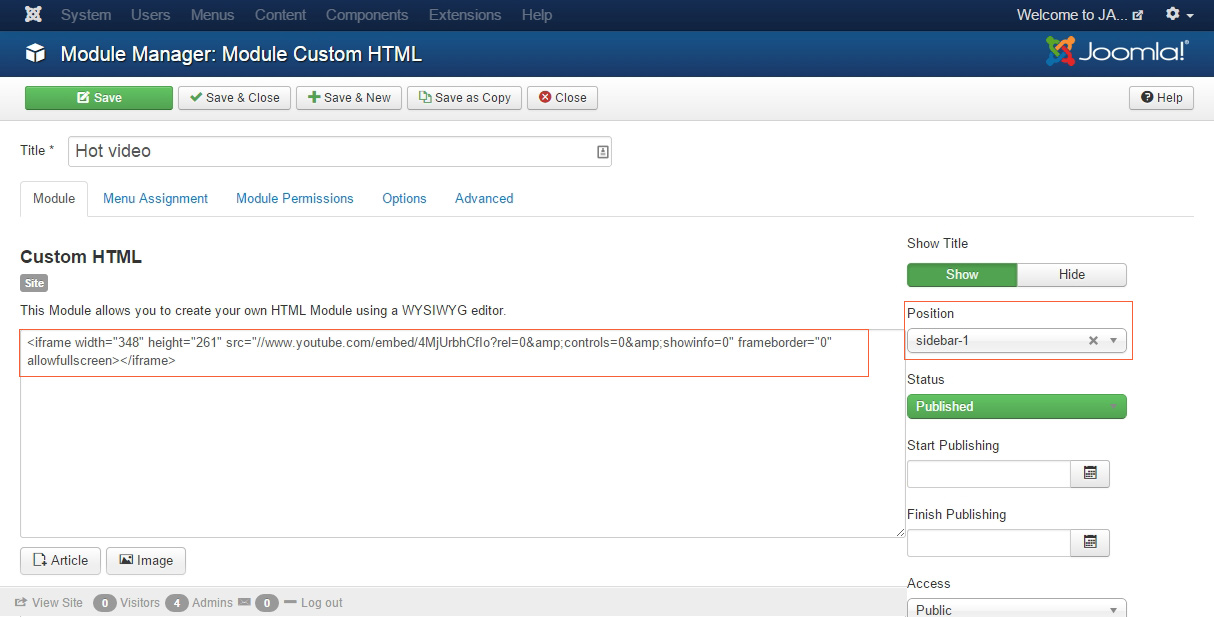
- Создайте новый модуль ACM (Расширения > Диспетчер модулей > Добавить новый модуль > выберите «Расширенный пользовательский модуль JoomlArt»)
- Выберите тип, стиль и назначьте содержимое для отображения в ACM в соответствии с приведенными ниже конфигурациями:
1. Рекомендуемые события — модуль JA ACM
Блок контента показывает избранные события (в слайдере), каждое событие имеет изображение события, заголовок и информацию.
Настройки модуля:
Позиция модуля: новость-событие Суффикс модуля: НЕ ИСПОЛЬЗУЕТСЯ
- Внутренние настройки
Вы можете использовать расширенный параметр, добавив следующие демонстрационные данные, чтобы быстро воспроизвести настройки ACM.
Получить демонстрационные данные →
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"featured","events-featured[catid]":["37"],"events-featured[ content_type]":["событие"],"представленные события[show_front]":["только"],"представленные события[featured_leading]":["4"],"представленные события[article_ordering]":[ "publish_up"],"события-избранные[article_ordering_direction]":["DESC"],"события-избранные[leading_title]":["Текущие события"],"события-избранные[show_leading_title]":["1"] ,"события-показаны[show_leading_intro]":["0"],"события-показаны[ведущая_позиция_блока]":["0"],"события-показаны[ведущая_авто_игра]":["0"],"события-показаны [animation_type]":["слайд"]}}2.
 Рекомендуемые события — модуль JA ACM
Рекомендуемые события — модуль JA ACMКонтент-блок включает 2 раздела: список категорий событий и модули, отображаемые на правой боковой панели
Шаг 1. Создайте модуль JA ACM и настройте его, как показано ниже:
Настройки модуля:
Позиция модуля: новость-событие Суффикс модуля: НЕ ИСПОЛЬЗУЕТСЯ
- Внутренняя настройка
Вы можете использовать расширенный параметр, добавив следующие демонстрационные данные, чтобы быстро воспроизвести настройки ACM.
Получить демонстрационные данные →
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"list","список новостей[list_categories][]":["37"],"news- list[filter_preset]":["all_events"],"список новостей[show_front]":["show"],"список новостей[highlight_count]":["9"],"список новостей[highlight_columns]" :["3"],"список новостей[направление]":["хоз"],"список новостей[боковая-позиция]":["боковая панель-2"],"список новостей[упорядочение_статей]": ["publish_up"],"список новостей[article_ordering_direction]":["DESC"],"список новостей[show_intro]":[""],"список новостей[show_readmore]":[""]}}Шаг 2.
 Создайте модуль для отображения на правой боковой панели
Создайте модуль для отображения на правой боковой панелиСоздайте новый модуль и назначьте его позиции
sidebar-22.1 Предстоящие события — модуль JA ACM
Позиция модуля: боковая панель-2 Суффикс модуля: НЕ ИСПОЛЬЗУЕТСЯ
- Внутренние настройки
Вы можете использовать расширенный параметр, добавив следующие демонстрационные данные, чтобы быстро воспроизвести настройки ACM.
Получить демонстрационные данные →
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"ссылки","список-новостей-ссылки[list_categories][]":[],"список-новостей -links[filter_preset]":["предстоящие_события"],"ссылки-списка-новостей[show_front]":["show"],"ссылки-списка-новостей[количество]":["4"],"новости- list-links[article_ordering]":["publish_up"],"news-list-links[article_ordering_direction]":["DESC"],"news-list-links[show_category]":[""],"news- список-ссылок[блок_позиция]":["0"],"список-новостей-ссылки[show_author]":[""],"список-новостей-ссылки[show_publish_date]":[""],"список-новостей -ссылки[show_hits]":[""]}}2.
 2 Текущие события — модуль JA ACM
2 Текущие события — модуль JA ACM Модуль для отображения списка текущих событий.
Позиция модуля: боковая панель-2 Суффикс модуля: НЕ ИСПОЛЬЗУЕТСЯ
- Внутренние настройки
Вы можете использовать расширенный параметр, добавив следующие демонстрационные данные, чтобы быстро воспроизвести настройки ACM.
Получить демонстрационные данные →
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"ссылки","список-новостей-ссылки[list_categories][]":[],"список-новостей -links[filter_preset]":["current_events"],"ссылки-списка-новостей[show_front]":["show"],"ссылки-списка-новостей[количество]":["4"],"новости- list-links[article_ordering]":["publish_up"],"news-list-links[article_ordering_direction]":["DESC"],"news-list-links[show_category]":[""],"news- список-ссылок[блок_позиция]":["0"],"список-новостей-ссылки[show_author]":[""],"список-новостей-ссылки[show_publish_date]":[""],"список-новостей -ссылки[show_hits]":[""]}}
Фоновое изображение
На странице событий демонстрационного сайта JA Telinve V мы используем фоновое изображение для страницы.


 0.0 — стабильная версия компонента конкурсов для Joomla 4
0.0 — стабильная версия компонента конкурсов для Joomla 4
 2.6
2.6 x: Общие вопросы
x: Общие вопросы
 Этот раздел можно понимать как родительский стиль для вашего сайта.
Этот раздел можно понимать как родительский стиль для вашего сайта.

 Рекомендуемые события — модуль JA ACM
Рекомендуемые события — модуль JA ACM Создайте модуль для отображения на правой боковой панели
Создайте модуль для отображения на правой боковой панели 2 Текущие события — модуль JA ACM
2 Текущие события — модуль JA ACM