Дорогие читатели, продолжаем для Вас публиковать материалы посвященные Joomla 3. Сегодня поговорим о том, как изменить фон Вашего сайта. На джумле сделать это довольно просто.
Для начала Вам необходимо открыть Ваш сайт в любом браузере, для примера мы используем браузер Google Chrome .
1) Кликаем правой кнопкой мыши в том месте Вашего сайта, где Вы хотите изменить фон и выбираем пункт «Посмотреть код» (в других браузерах название может отличаться).
К примеру, мы решили изменить фон нашего сайта на красный. Поэтому кликаем мышью в правой или левой части сайта.
2) Перед нами появится окно, где будет указан исходный код страницы.
Здесь нас интересует значение background — color . Как видите, на сайте установлен сероватый оттенок. Давайте изменим его на ярко-красный. Для этого кликаем по квадратику с цветом и выбираем нужный нам оттенок. Запомните цифровое обозначение этого цвета (например у белого цвета оно f

Теперь закрыв окно исходного кода, мы увидим, что на сайте действительно изменился цвет фона.
Подберите нужный Вам оттенок и переходите к следующем пункту.
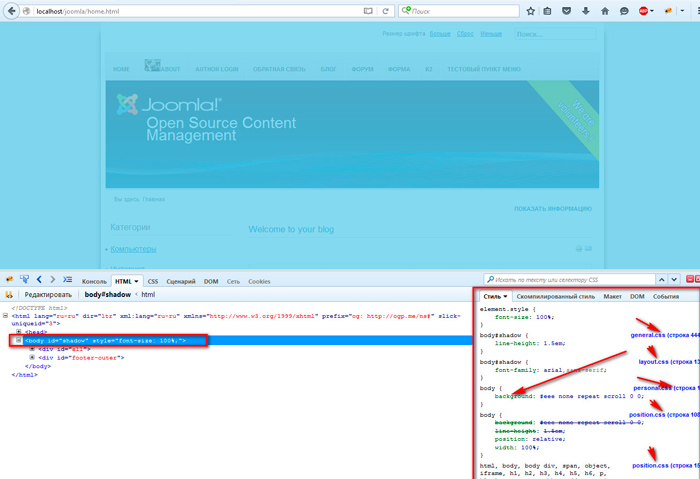
3) Подобрав нужный нам вариант, необходимо установить настройку этого цвета в административной панели Вашего сайта. Чтобы узнать, где именно расположен файл, отвечающий за цвет фона – вновь откроем окно «Посмотреть код».
Теперь наведите на название напротив тега body и Вы увидите в каком файле расположен код, отвечающий за смену цвета фона. Кстати, цифры после двоеточия, означают номер строки, где расположен этот код.
Запускаем вашу панель управления и находим этот файл.
Как поменять фон сайта в Joomla 2.5/3.x? Поменять фон сайта в Joomla можно очень простым и достаточно сложным способом. Вы должны понимать, что все шаблоны Joomla создаются разными разработчиками, которые делятся на два типа: такие, которые дают широкие возможности редактирования и настройки внешнего вида и такие, которые просто предоставляют простые и красивые шаблоны без админки, как раз в таких шаблонах поменять фон сайта на Joomla будет непростым делом.
Как поменять фон сайта в Joomla
Итак, если вы используете шаблон для сайта профессионального разработчика, такой студии, как например YooTheme, Shape5, RocketTheme, IceTheme и другие, то есть шанс поменять фон сайта самостоятельно.
Способы изменения фона в Joomla :
1) Редактирование и обновление картинки. Если фон шаблона представлен в виде изображения, то его можно скачать, изменить и заказать обратно на сервер. Картинки могут быть как заполняющими (паттерны) так и статическими с чётко определенными границами длины и ширины, например очень часто используются изображения формата 1920 на 1080 точек, что обеспечивает красивое и качественное визуальное оформление как на больших так и маленьких диагоналях экрана.
Чтобы поменять фон сайта (картинку) в Joomla – установите шаблон через «Менеджер расширений», сделайте его активным в панели управления. Перейдите на сайт. Правой кнопкой манипулятора (мыши) нажмите на картинке в верхнем левом углу (под адресной строкой браузера) и сохраните изображение у себя на компьютере. Теперь, можно либо редактировать текущее изображение-фон, либо скачать новый фон сайта и подогнать его под размеры исходного варианта, после этого закачайте обратно на хостинг. Чтобы поменять фон сайта в Joomla, который сделан в виде картинки, понадобится файловый менеджер. Определить путь файла можно кликнув по свойствам загруженной картинки.
Теперь, можно либо редактировать текущее изображение-фон, либо скачать новый фон сайта и подогнать его под размеры исходного варианта, после этого закачайте обратно на хостинг. Чтобы поменять фон сайта в Joomla, который сделан в виде картинки, понадобится файловый менеджер. Определить путь файла можно кликнув по свойствам загруженной картинки.
2) Изменение фона в административной панели Joomla. Часто во вкладке «Layots» есть кнопки для быстрой заменой фона. Причем обычно можно поставить картинку или простую заливку любым цветом в формате RGB (#230909) . Если есть такая возможность, то просто нажимаете кнопку «Browse» выбираете новый фон и закачиваете.
3) СSS. Вот этот, как уже говорилось ранее «трудный» способ. Труден он для тех, кто не разбирается в таблицах стилей. Все данные про стили заголовов, цвет фона, цвет шрифта и его типы указаны в файле template.css или styles.css. Фон сайта может быть прописан строками здесь как картинкой, так и цветом.
Мы рекомендуем устанавливать шаблоны, поменять фон которых можно простой заменой изображения на сервере. Это простой и быстрый способ. Обратите внимание на шаблоны YooTheme. Поменять фон сайта в Joomla с шаблоном этого производителя можно самостоятельно, в 2.5 и 3.x версии.
Это простой и быстрый способ. Обратите внимание на шаблоны YooTheme. Поменять фон сайта в Joomla с шаблоном этого производителя можно самостоятельно, в 2.5 и 3.x версии.
Сразу оговорюсь, этот урок рассчитан на тех, кто знаком с photoshop
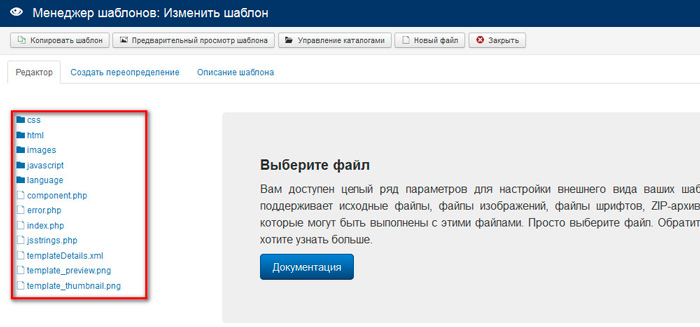
Итак, нам осталось изменить шаблон сайта. Для того чтобы изменить шаблон, нам необходимо знать, из каких элементов состоят наши страницы, т.е. их html-разметку и стили. Интересующие нас файлы находятся в папке templates (шаблоны)\siteground-j15-1 (наш шаблон). Т.е. полный путь — yoursite.ru/templates\siteground-j15-1.
В этой папке мы видим несколько файлов и папок: в папке images хранятся картинки для шаблона, в папке css — таблицы стилей, за вывод страниц отвечает файл index.php. Итак, открываем в блокноте или в Notepad файлы index.php и template.css (из папки css).
Давайте рассмотрим файл index.php. В нем html-разметка отвечает за расположение элементов на странице. Все, что заключено в или в — это программный код, отвечающий за вывод информации из базы данных или подключение других файлов. Например, тексты наших статей, название сайта… — все это хранится в базе данных и выводится на страницы с помощью программного кода. Для изменения шаблона нас интересует только html-разметка, программный код трогать не надо, иначе ваш сайт перестанет работать так, как должен.
Например, тексты наших статей, название сайта… — все это хранится в базе данных и выводится на страницы с помощью программного кода. Для изменения шаблона нас интересует только html-разметка, программный код трогать не надо, иначе ваш сайт перестанет работать так, как должен.
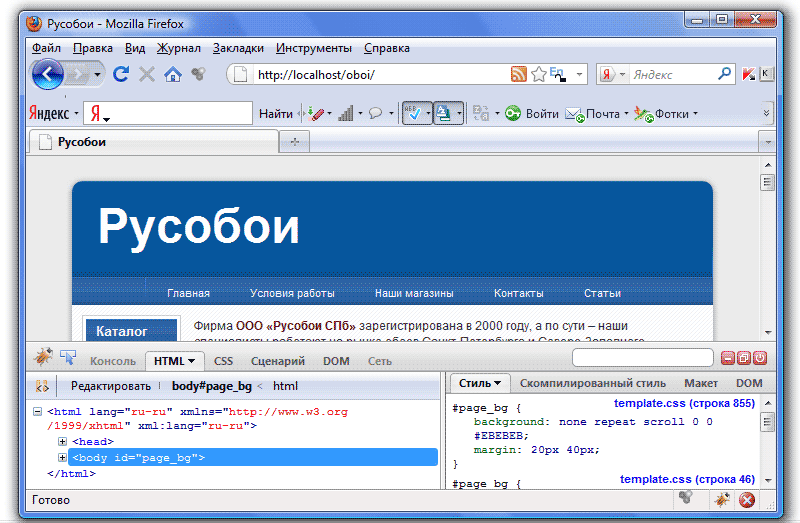
Изучив html-разметку, мы будем точно знать, из каких элементов состоят наши страницы, а соответственно можем изменить их внешний вид. Но наверно, вы уже обратили внимание, что представить по коду внешний вид страницы крайне сложно (хотя и возможно). Конечно, есть способ облегчить эту задачу, и имя ему — плагин Firebug для браузера FireFox. После перезагрузки браузера, в его нижнем правом углу появится значок плагина (жук):
Щелкаем по нему, внизу окна браузера откроется панель:
Нам нужна вкладка HTML этой панели. На ней отображается html-код страницы, открытой в браузере. При наведении курсора мыши на элемент кода, он подсвечивается на странице. Сейчас мы видим только два тега страницы — head и body.
Как видите, он отвечает за верхушку шапки сайта. Теперь ищем этот идентификатор на странице template.css
Видим, что этот div имеет фоном картинку header_top_middle.jpg (расположенную в папке images), которая повторяется по горизонтали. Идем в папку images, находим картинку header_top_middle.jpg, открываем ее в программе photoshop, увеличиваем в 3 раза (чтобы было лучше видно), выделяем синий цвет, заливаем его коричневым, как на сайте-образце (данный цвет в шестнадцатеричном коде — #671700) и сохраняем. Идем на наш сайт, обновляем страницу и видим, что коричневая полоска появилась:
Теперь надо также заменить картинки слева и справа этого div-а, возвращаемся в FireFox, щелкаем по плюсику рядом с
и видим его содержимое:
— отвечает за левый угол и
— отвечает за правый угол. Ищем эти идентификаторы на странице template.css
Ищем эти идентификаторы на странице template.css
Итак, левый угол — картинка header_top_left.jpg, правый угол — картинка header_top_right.jpg. Открываем их в программе photoshop, увеличиваем в 3 раза (чтобы было лучше видно), выделяем синий цвет, заливаем его коричневым, как на сайте-образце и сохраняем. Идем на наш сайт, обновляем страницу и видим результат:
Снова щелкаем по тегам на панели Firebug, ищем тег, отвечающий за шапку сайта, и находим его —
Как изменить цвет фона в редакторе
Периодически, экспериментируя с шаблонами Joomla, пользователи наступают на старые грабли в виде темного фона в окнах визуальных редакторов. Все время цвет фона в редакторе был привычный белый, а вдруг стал темно-синим или черным. Сразу же начинается паника и куча сообщений на форумах. На самом деле, ничего в этом страшного нет, и исправить это весьма несложно.
Если не вдаваться в технические подробности, то появление темного фона в окнах визуальных редакторов связано со стилем элемента BODY в файле template_css. css текущего шаблона.
css текущего шаблона.
Зачем визуальному редактору стили шаблона? Я думаю, что редакторы подключают стили шаблона для корректного отображения материалов в режиме предпросмотра. Большинство современных визуальных редакторов для Joomla, в первую очередь, пытаются подключить файл из директории CSS текущего шаблона с именем editor_content.css, а если он отсутствует, то основной CSS-файл шаблона template_css.css.
Поэтому, если в шаблоне сайта нужно задать фон страницы отличный от белого, необходимо сделать следующее: в директории CSS текущего шаблона создать файл editor_content.css и в нем задать стиль для элемента BODY. Например так:
body{
margin:0px;
padding:0px;
background: #FFF;
background-image: none;
}
После этого в визуальных редакторах фон станет белым, независимо от цвета фона страниц вашего шаблона.
ПРИМЕЧАНИЕ: Данное решение изначально не работает в редакторе TinyMCE, поскольку у него по умолчанию включено использовать основной css-файл шаблона. Что бы это исправить, необходимо в панели администрирования Joomla выбрать меню «Мамботы сайта», далее выбрать в списке мамбот редактора и отключить использование template_css.css.
Что бы это исправить, необходимо в панели администрирования Joomla выбрать меню «Мамботы сайта», далее выбрать в списке мамбот редактора и отключить использование template_css.css.
Joomla!® CMS — пожалуй, лучшая система управления контентом с открытым исходным кодом
Joomla! — это больше, чем просто программное обеспечение, это люди, включающие разработчиков, дизайнеров, системных администраторов, переводчиков, копирайтеров, и, что самое главное — простых пользователей.
Мы рады пригласить вас в ряды нашего сообщества!
Скачать Joomla! 4.2.3 Русский язык для Joomla Документация Joomla! CMS
Свернуть
Развернуть
-
GoodUI — Обзоры результатов исследований пользовательского опыта, результаты A/B тестов в сфере.
 ..
..
-
DarkMagic for Joomla 4 v.2.1.0
-
Обновление бесплатного модуля WT Quick links v.1.3.0
-
Вышел релиз безопасности Joomla 4.2.1
-
Вышел релиз Joomla 4.2
-
Joomla 4.2 RC 1 — помогите сделать её стабильной
-
Joomla 4.
 2 RC 1 — помогите сделать её стабильной
2 RC 1 — помогите сделать её стабильной
-
Joomla 4.2 Beta 2 — улучшение и доработка
-
Новая функция в Joomla 4: процессы публикации
-
90 баллов в Pagespeed для сайта на Joomla
-
Компоненты магазинов для Joomla топ 2020
-
Подсказки эксперта как правильно выбрать хостинг
-
Топ 10 лучших расширений для Joomla в 2020 году
-
Шаблоны и стили Joomla
Популярные записи
- Вышел релиз Joomla 4.
 2
2 - Joomla 4.2 RC 1 — помогите сделать её стабильной
- Вышел релиз безопасности Joomla 4.2.1
- Joomla 4.2 RC 1 — помогите сделать её стабильной
Форум о Joomla
- RE:
Joomla 2.5: Установка и обновление
- Re: Застрял на обновлении с 3.6.5 на 3.7.0
Joomla 3.x: Установка, обновление и настройка
- Re: [Разработка, нужны советы] Компонент для УО (УК и тсж)
Расширения форумчан
- Re: Вывод материалов блогом с фильтром по меткам
Joomla 3.x: Шаблоны, разметка и макеты вывода
- Re: Вывод материалов блогом с фильтром по меткам
Joomla 3.x: Шаблоны, разметка и макеты вывода
Как изменить фон шаблона в CMS Joomla
Окт
10
Joomla Модули
Tweet
Здравствуйте дорогие друзья и любители Joomla. Многие из вас хотели бы выделить свои сайты из общей серой массы других сайтов и сегодня я расскажу как изменить фон шаблона в CMS Joomla при каждой новой при перезагрузке страницы вашего сайта. То есть, вы будете иметь новый фона шаблона при каждом новом заходе пользователя и посещения им новой странички вашего сайта и в этом нам поможет бесплатный модуль bgMAX.
Многие из вас хотели бы выделить свои сайты из общей серой массы других сайтов и сегодня я расскажу как изменить фон шаблона в CMS Joomla при каждой новой при перезагрузке страницы вашего сайта. То есть, вы будете иметь новый фона шаблона при каждом новом заходе пользователя и посещения им новой странички вашего сайта и в этом нам поможет бесплатный модуль bgMAX.
Как изменить фон шаблона в Joomla
Из этого пошагового руководства вы узнаете, как достичь необходимого эффекта на примере реального сайта.
Прежде чем я перейду к объяснению техники изменения фона, давайте взглянем на вещи, которые нам для этого потребуются.
Вот что вам нужно для достижения результата:
- Шаблон с позициями для модулей или шаблон со структурой, которая будет хорошо выглядеть при изменении фона после каждой перезагрузки страницы
- Изображения, которые будут служить фонами
Специально для данного руководства я установил Joomla 3. 1 и буду использовать шаблон под названием Nebula от JoomlaBamboo. Я выбрал этот шаблон, поскольку в его шапке используется полноформатное фоновое изображение.
1 и буду использовать шаблон под названием Nebula от JoomlaBamboo. Я выбрал этот шаблон, поскольку в его шапке используется полноформатное фоновое изображение.
По умолчанию, шаблон поставляется c несколькими стилями, каждый из которых имеет свою фоновую картинку. Чтобы не усложнять, я использую в примере именно эти изображения. Для собственного проекта, вы, конечно, подготовите картинки, которые будут хорошо смотреться на вашем сайте.
Шаг №1: Установка
- Установите ваш шаблон.
- Скачайте модуль bgMAX для Joomla по этой ссылке.
- Установите модуль bgMAX.
- bgMAX требует, чтобы вы создали папку для своих изображений. Это папка должна находится в каталоге /images и называться bgmax. Вы можете создать папку вручную, либо ничего не делать. В случае отсутствия папки, bgMAX автоматически создаст ее, когда вы первый раз откроете настройки модуля.
- Важно: хотя в документации утверждается, что фоновые изображения нужно загружать в папку /images/bgmax/, это видимо ошибка.
 Поскольку, изменяя настройки модуля, вы не сможете выбрать картинки находящиеся там. Я рекомендую создать папку /background/ внутри /images/bgmax/, получится так /images/bgmax/background . Изображения, находящиеся в этой папке, будут доступны при изменении параметров.
Поскольку, изменяя настройки модуля, вы не сможете выбрать картинки находящиеся там. Я рекомендую создать папку /background/ внутри /images/bgmax/, получится так /images/bgmax/background . Изображения, находящиеся в этой папке, будут доступны при изменении параметров.
Шаг №2: Проверка кода
Данный шаг потребует от вас проверить исходный код сайта, чтобы определить, какому элементу будет «назначаться» новый фон. Нам так же нужно найти какое правило CSS нужно переопределить, чтобы убрать стандартный фон.
Для этой цели я обычно использую Инструменты разработчика Chrome или Firebug для Mozilla Firefox. Воспользовавшись этими инструментами, я обнаружил, что фоновое изображение назначается элементу с id «#topcolour».
Мне нужно создать переопределение CSS, которое позволит убрать фоновую картинку. В результате bgMAX сможет вставить на её место новое изображение. Я настрою bgMAX так, чтобы он вставлял фон прямо в тег body нашего шаблона.
Шаг №3. BGMax
BGMax
Теперь, когда все изображения находятся в папке /images/bgmax/background, мы может начинать настройку самого модуля.
Я не буду подробно останавливаться на всех параметрах, доступных в настройках bgMAX. Вместо этого, я дам список только тех опций, которые использовались для достижения нужного нам результата и только, если их нужно изменять.
- Случайный выбор из папки: background
- Правило CSS для контента: body
- Ширина контента: 100%
- Дополнительное правило CSS: #topcolour { background: transparent !important; }
Последнее правило CSS служит для того, чтобы убрать оригинальный фон шаблона.
Вот и всё! Остальные параметры модуля можно не трогать.
Нам осталось сделать совсем немного:
- Прикрепить модуль ко ВСЕМ страницам сайта (или тем, на которых должен меняться фон)
- Опубликовать модуль bgMax на позиции для модулей, которая не видна на сайте и находится ниже структуры шаблона. В шаблонах обычно есть позиция для модулей отладки, которая нам идеально подойдёт.

- Сохраните настройки модуля и обновите свой сайт. Если вы следовали руководству и всё сделали правильно, фоновое изображение должно изменяться при каждой перезагрузке страницы.
Результаты
Вот несколько примеров того как будет выглядеть смена стандартных изображений для фона шаблона Nebula. При работе над собственным сайтом, вы, конечно, используете фоновые картинки, сочетающиеся с его стилем и контентом.
Как видите, при помощи небольшого бесплатного модуля вы можете украсить свой сайт приятным эффектом смены фона шаблона при каждом новом посещении страницы. На этом пост Как изменить фон шаблона в CMS Joomla завершен. Желаю вам делать отличные сайты. Увидимся.
Joomla Блог Nauca – научись работать с Joomla
| Хочешь получать на e-mail свежие статьи о компонентах, модулях, плагинах и других полезных вещах связанных с Joomla? Не пропусти ничего полезного, подпишись на новости блога Nauca: |
Коментарии к Как изменить фон шаблона в CMS Joomla
Как изменить шаблон в Joomla
Иван Мельников
Время на чтение: 5 минут
714
youtube.com/embed/C_3dMNKn-KA?feature=oembed» allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Содержание
- Каким образом можно редактировать шаблон
- Как редактировать задний фон шаблона
- Настройка логотипа сайта
- Настройка ширины всего сайта и отдельных элементов
- Как изменить цвет текста или ссылок
- Как происходит русификация шаблонов в Joomla
- Как удалить шаблон
Каким образом можно редактировать шаблон
Настройка шаблона возможно классическим и старым, как Интернет, способом — посредством изменения CSS файла макета. После этих слов многие начинающие сайтостроители наверняка поджали уши и загрустили — ведь редактура CSS требует некоторых познаний. Но на деле редактировать основные свойства шаблона проще, чем кажется. Рассмотрим основные изменения, какие могут вам понадобится во время работы с сайтом.
Как редактировать задний фон шаблона
Для начала вам необходимо найти код, который отвечает именно за задний фон.
К счастью, современные интернет-браузеры учитывают потребности вебмастеров, потому многие из них позволяют просматривать код элементов на сайте. Один из лучших в этом плане — это Google Chrome.
Чтобы активировать режим просмотра кода, нажмите F12. Вы увидите как появятся разноцветные строки с кодом. Они разделены на блоки. Когда вы будете нажимать на отдельную строку, на сайте выделится эта часть — это чтобы вы понимали за что отвечает данный участок кода.
Настройка заднего фона шаблона в Joomla возможна в разделе кода под названием <body>. Тег, отвечающий за фон, называется background. Если вы найдете этот участок, то заметите, что параметр цвета в коде указан весьма странным образом — через решетку # и набор букв. Это нормально для CSS. Чтобы задать нужный параметр воспользуйтесь таблицей перевода цветов в CSS. А если хотите вместо цветного фона поместить в background изображение, тогда укажите путь к нему — оно должно быть загружено в папку images, принадлежащую директории шаблона Joomla.
Настройка логотипа сайта
Если вы установили стандартный шаблон Joomla, значит сейчас у вас дикое желание удалить логотип, который размещен на ресурсе. Не переживайте — удалить старый и добавить новый логотип очень просто. Вам снова понадобится помощь браузера с возможностью просматривать код элемента. Наведите курсор на логотип и нажмите «Просмотр кода элемента», если вы работаете с Google Chrome. Важно найти ссылку на файл логотипа. Вам нужно будет удалить старый файл, а вместо него добавить новый, который будет называться точно так же, как предыдущий.
Иногда удалить старый логотип и заменить его новым еще проще, чем описано выше. Некоторые шаблоны предлагают такую настройку изменять прямо через «Менеджер шаблонов» при помощи кнопки «Изменить логотип». Но если у вас установлен стандартный макет, скорее всего, такая кнопка отсутствует. И последний способ — это изменение пути к файлу логотипа. Он самый сложный, потому что легко ошибиться — вам нужно загрузить новый файл и скопировать его расположение, чтобы внести эти данные в CSS.
Но если у вас установлен стандартный макет, скорее всего, такая кнопка отсутствует. И последний способ — это изменение пути к файлу логотипа. Он самый сложный, потому что легко ошибиться — вам нужно загрузить новый файл и скопировать его расположение, чтобы внести эти данные в CSS.
https://www.youtube.com/watch?v=qBUIi0cnEFg
Настройка ширины всего сайта и отдельных элементов
Регулировать этот параметр предельно просто. Вам нужно будет снова воспользоваться помощью браузера и отыскать привязку элемента макета к коду. Обычно ширина всего шаблона — это главный блок <div id= «all» >. Чтобы проверить это утверждение, нажмите на строку с таким кодом и посмотрите, что выделил на сайте браузер. Далее внутри блока найдите параметр width — это и есть искомая ширина. Измените параметр и ширина макета так же изменится. Но не забудьте прописать изменение в еще одном файле — position.css.
А чтобы изменить ширину конкретного элемента, наведите на него курсор и включите режим просмотра кода. Так вы сможете отредактировать любой блок, который есть в шаблоне и именно так изменяется размер модулей Joomla.
Так вы сможете отредактировать любой блок, который есть в шаблоне и именно так изменяется размер модулей Joomla.
Как изменить цвет текста или ссылок
Все делается аналогично, как описано выше. Вам необходимо найти часть кода, которая отвечает за стиль текста и ссылок. Параметр цвета — это color. Не забудьте, что цвет вам нужно будет прописать в особом формате. Хотя вы можете указать название цвета и на английском языке, но тогда не сможете получить какой-нибудь особенный оттенок.
Редактировать код можете через любой доступный редактор. К примеру, можете воспользоваться стандартным редактором в OC Windows — WordPad. Но он не очень подходит именно для редактуры кода, так что можете изменять таблицы каскадных стилей прямиком из админки движка. Либо установите Notepad++, самый популярный редактор кода.
Как происходит русификация шаблонов в Joomla
Как удалить шаблон
Удалить шаблон так же просто, как и установить его. Вам даже придется зайти в тот же раздел, в каком вы были во время инсталляции темы на сайт. Итак, откройте админку Джумла. Далее перейдите в «Расширения» и «Установить/Удалить». Выберете вкладку «Шаблоны». Далее перед вам откроется список всех шаблонов, имеющихся на хостинге. Желательно перед удалением текущего шаблона позаботится об его деактивации — установить на сайте другую тему оформления. После этого уже воспользуйтесь кнопкой «Удалить».
Вам даже придется зайти в тот же раздел, в каком вы были во время инсталляции темы на сайт. Итак, откройте админку Джумла. Далее перейдите в «Расширения» и «Установить/Удалить». Выберете вкладку «Шаблоны». Далее перед вам откроется список всех шаблонов, имеющихся на хостинге. Желательно перед удалением текущего шаблона позаботится об его деактивации — установить на сайте другую тему оформления. После этого уже воспользуйтесь кнопкой «Удалить».
https://www.youtube.com/watch?v=6t3oPOBKUvU
Как в joomla изменить шапку сайта
Как поменять шапку сайта на Joomla
Прошу не плевать в меня гуру, ведь для многих из них это задача когда-то казалось тоже верхом технической сложности и только опыт сегодня позволяет им сделать эту работу с закрытыми глазами. Замена стандартной пабликовой шапки – это хороший шаг к уникализации шаблона сайта, что позволит с минимальными трудозатратами создать привлекательный вид ресурса в соответствии со своими взглядами на гармонию и требованиями ПС. Перед началом работы неплохо сделать резервную копию сайта, если Ваш хостинг не делает это автоматом.
Перед началом работы неплохо сделать резервную копию сайта, если Ваш хостинг не делает это автоматом.
Итак, для того чтобы поменять шапку сайта на Joomla нам не понадобится, как в прошлом уроке редактировать таблицу стилей CSS, а вполне достаточно иметь доступ к хостингу и строго следовать приведённым ниже этапам. Также в работе понадобится фоторедактор, в качестве которого отлично подойдёт Фотошоп, но можно ограничиться и встроенным в Windows редактором Paint (меню – программы – стандартные – Paint).
Ищем шапку и правим в редакторе
Устанавливаем ftp-соединение с хостингом и движемся по адресу public_html/templates/ваш шаблон/images, где надо найти картинку шапки (рис 1).
Задача это не сложная, так как можно просто банально открывать все подряд картинки, пока не попадётся нужная картинка, после чего её надо скопировать на компьютер и можно приступать к редактированию или созданию новой. В первую очередь, если решили шапку полностью поменять, надо запомнить её размер в пикселях, затем открыть редактор Paint и создать форму необходимого или близкого к этому размера.
Тут вступают в работу скрытые в каждом из нас задатки художника (Остапа Бендера и Кису Воробьянинова в расчёт не берём). Первым этапом создаём необходимый фон элемента, украшаем его фото или картинками и делаем надписи, выбрав для этого место их расположения, шрифт, цвет и размер текста (рис 2).
На многих сайтах в шапке из файла index.php прописывается заголовок h2, но это не правильно с точки зрения Seo, так как в этом случае у нас на всех страницах будет одинаковый заголовок. Санкций только за это не получить, но при совокупности факторов можно и попасть под фильтр, тем более, что такая неправильная структура ухудшает ранжирование страниц. Исходя из этого, лучше всего прописать главный девиз (высокопарно?) или слоган сайта в шапке (он не будет читаться роботами), а h2 выводить вручную или плагином на каждой странице в отдельности.
Сохраняем и заменяем шапку
После того, как элемент в редакторе готов, сохраняем его в формате 24-разрядного рисунка BMP. При этом слегка теряется его качество (незначительно), зато он имеет малый вес, что важно, ведь шапка будет загружаться на каждой странице и её значительный вес, например, в формате PHG замедлит загрузку. Не забываем сохранить созданную картинку под тем же именем для простоты её вставки, после чего копируем её на хостинг по тому же адресу public_html/templates/ваш шаблон/images и соглашаемся с предложением заменить файл.
Не забываем сохранить созданную картинку под тем же именем для простоты её вставки, после чего копируем её на хостинг по тому же адресу public_html/templates/ваш шаблон/images и соглашаемся с предложением заменить файл.
Как видим, поменять шапку сайта на Joomla не так и сложно, главное научиться правильно работать с редактором фотографий и не забывать делать бекап сайта, который позволит восстановить старую шапку в случае ошибки.
Как изменить шапку сайта
Красиво оформленная шапка позволяет создать бренд сайта. Если владельцу требуется узнать, как изменить шапку сайта, нужно понимать, в чем заключаются ее особенности и функции.
Зачем нужен хедер?
Основной его функцией является индивидуализация ресурса на joomla или wordpress среди сотен других. Это знак, который позволит узнать посетителю вашу страницу.
Статистика говорит о том, что человек оценивает содержимое страницы в течение первых трех секунд. В этот временной промежуток он определит, интересно ли содержание и будет ли он читать предложенную информацию.
Можно выяснить, какие требования существуют к шапке ресурса. Она должна:
- быть яркой и запоминающейся;
- раскрывать тематику сайта;
- делать клиенту предложение, от которого он не может отказаться.
Если необходимо поменять шапку сайта, следует подойти к этой задаче ответственно. Нужно понимать, насколько она удачна и сможет ли заинтересовать посетителя в течение короткого времени.
Из чего может состоять шапка сайта на joomla или wordpress?
Хедер — это часть страницы, которая остается неизменной на каждом разделе. На нем размещают:
- название ресурса;
- логотип;
- девиз;
- блоки контекстной рекламы;
- баннеры;
- кнопки для управления и др.
Эти элементы позволяют заинтересовать пользователя и нередко облегчают его навигацию по сайту. С помощью данных элементов удастся установить у пользователей ресурса ассоциативную связь между предприятием и получаемой информацией.
Как правило, пользователи обращают свое внимание на хедер, поскольку эта часть наиболее наполнена графическими элементами. Часто первое впечатление о сайте портится из-за недостаточно качественно разработанной шапки сайта. В этой ситуации на их мнение уже не сможет повлиять даже интересный контент.
Часто первое впечатление о сайте портится из-за недостаточно качественно разработанной шапки сайта. В этой ситуации на их мнение уже не сможет повлиять даже интересный контент.
Из-за этого поменять шапку сайта на joomla или же на wordpress необходимо только в том случае, если вы полностью уверены в том, что она оправдает ваши ожидания и сможет создать у пользователя положительное впечатление о ресурсе. Нередко случается, что при смене шапки на менее удачную сайты теряют значительное количество посетителей.
Каким образом самостоятельно поменять шапку ресурса, созданного на wordpress?
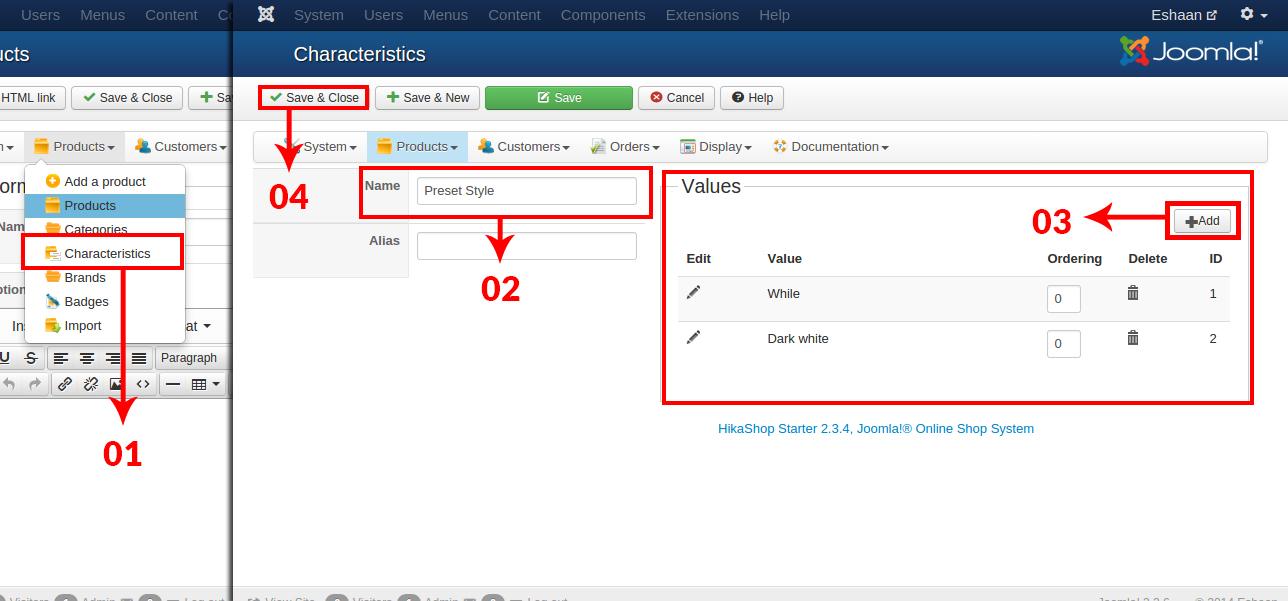
Практически все шаблоны ресурсов wordpress позволяют сменить хедер довольно быстро и просто, поскольку у них есть функция замены шапки сайта. Чтобы сменить шапку, достаточно перейти в подходящий раздел панели и вставить заранее заготовленное изображение. Особое внимание следует обратить на размер будущего хедера, поскольку при загрузке он может быть уменьшен.
Как поменять шапку сайта на wordpress этим способом, можно увидеть на фото:
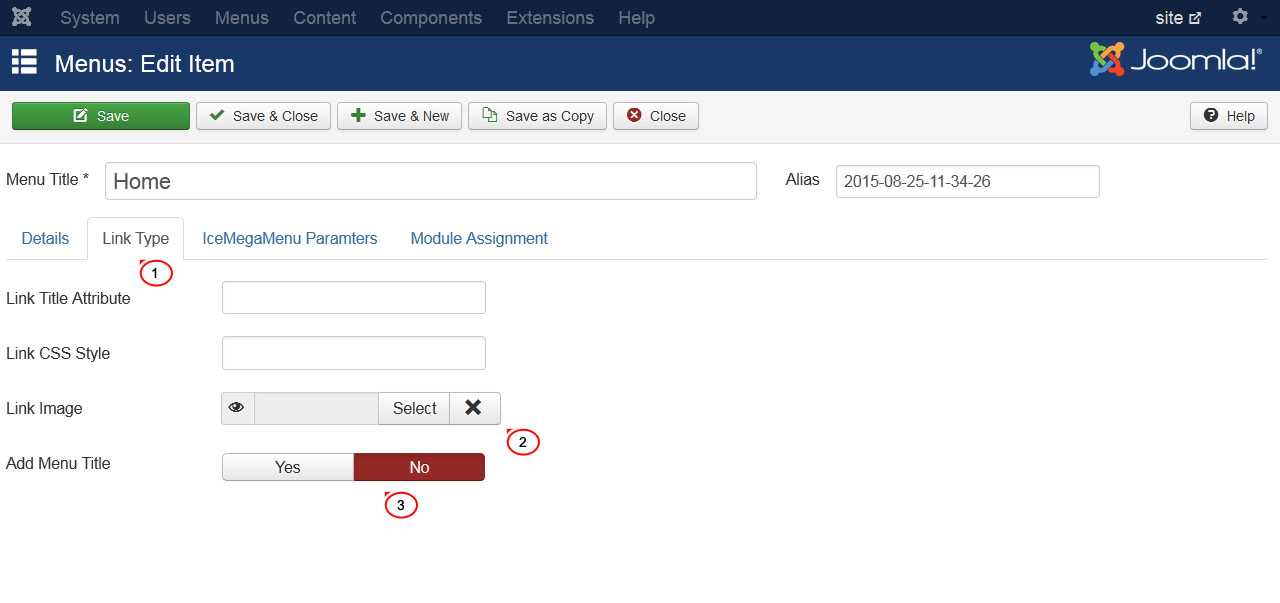
Следует учесть рекомендуемые размеры изображения, которые указываются под цифрой один. Далее нужно загрузить файл с рисунком (цифра два) и сохранить все внесенные изменения.
Далее нужно загрузить файл с рисунком (цифра два) и сохранить все внесенные изменения.
Но функция смены хедера есть не в каждом шаблоне сайта на wordpress. Если первый способ вам не подходит, вы можете воспользоваться вторым.
Как правило, изображение, которое отвечает за шапку сайта на wordpress, имеет название heder.jpg. Найти его можно в папке images. Она располагается по пути /domains/название вашего сайта.ru/wp-content/themes/название темы/images. Увидеть файл можно на фото:
Этот файл нужно извлечь на свой компьютер. Это позволяет узнать его размер и внести необходимые корректировки. Изображение можно отредактировать, либо создать на его основании свое.
Далее отредактированная картинка должна вернуться на прежнее место. Имя файла менять не нужно. После этого достаточно зайти на свой сайт и обновить его. Иногда изображение меняется не сразу, а по истечении определенного промежутка времени.
Как сменить хедер сайта на joomla?
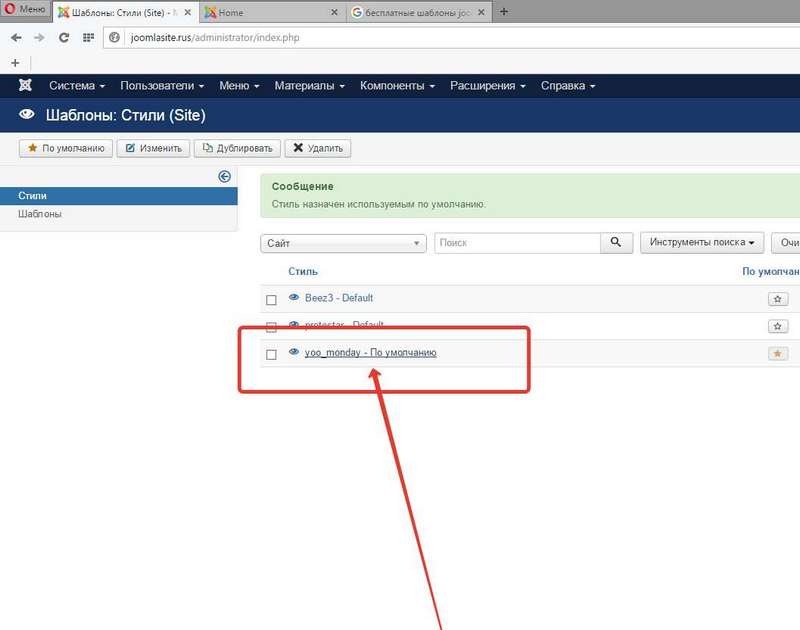
Процесс смены происходит достаточно просто. Нужно нажать кнопку «изменить CSS», и вы попадете в редактор шаблона ресурса, созданного на joomla. Далее вам необходимо отметить директорию template.css, после чего требуется нажать кнопку «изменить». Подробнее можно увидеть на фото:
Нужно нажать кнопку «изменить CSS», и вы попадете в редактор шаблона ресурса, созданного на joomla. Далее вам необходимо отметить директорию template.css, после чего требуется нажать кнопку «изменить». Подробнее можно увидеть на фото:
Далее следует выполнить поиск. Можно использовать комбинацию клавиш CTRL+F. Требуется найти изображение, которое соответствует шапке ресурса, как на фото:
Посмотрите на строку background:url. Там вы сможете обнаружить путь к изображению, которое отвечает за шапку сайта. Укажите вместо него путь, необходимый вам, и укажите расширение файла.
Остается только сохранить все изменения заголовка сайта на joomla.
Изменить шапку сайта довольно просто, с этой задачей можно справиться самостоятельно. Следует лишь знать, как создать действительно удачный хедер, поскольку от внешнего вида шапки во многом зависит популярность вашего ресурса.
Внешний вид шаблонов. Как редактировать шаблон Joomla
В данной статье мы рассмотрим, как редактировать внешний вид шаблона Joomla.
Любой человек, создающий сайт, хочет сделать свой сайт уникальным, ну или хотя бы не похожим на другие.
Сейчас почти все шаблоны для Joomla общедоступны, скачать и установить их на сайте может каждый.
Давайте на примере разберем видоизменение стандартного шаблона Beez5.
Изменение заднего фона шаблона (background)
Я использую браузер Chrome, нажимаем F12 или щелкаем правой клавишей мыши на нужном месте и нажимаем «Просмотр кода элемента».
Как видно на рисунке, за задний фон шаблона отвечает тег body со стилем background.
В стилях указан цвет фона #EEE и фоновая картинка (путь к ней). Именно эти параметры дают нам фон сайта.
Для их изменения нужно просто заменить эти параметры (указать новый цвет и путь к новой картинке).
Все изменения производятся в файле, который указан в панели разработчика, здесь это beez5.css, после двоеточия указана строка в которой нужно изменять параметр, у нас это 19 строка.
Путь к файлу можно посмотреть, если навести на название курсором.
Изменение логотипа сайта
Изменять логотип очень легко и для этого есть несколько способов.
Способ 1:
Так же, как и в первом способе, наводим курсор на логотип, щелкаем правой клавишей мыши и нажимаем Просмотр кода элемента. Все, что нам надо узнать, это адрес (путь) к логотипу. Теперь делаем свой логотип, даем ему такое же имя (fruits.gif) и просто заменяем на него старый логотип.
Способ 2:
Этот способ самый легкий, но встречается не во всех шаблонах. Идем в: Менеджер шаблонов — Beez5 (стиль) — Указываем логотип.
Способ 3:
Делаем все так же, только заменяем не файл, а путь к логотипу. Как видно на картинке, картинка вставлена через html, а не через css. Поэтому нужно изменять исходный код шаблона. Делается это легко:
Менеджер шаблонов — Beez5 — Изменить шаблон главной страницы.
Ищем строчку с <h2 > и изменяем путь к логотипу на нужный. В данном шаблоне путь прописан на php, так как есть вариант №2. Поэтому лучше воспользоваться вариантом №1 или №2.
Изменить ширину шаблона и блоков
Находим главный блок — div. Как видно на картинке, это <div > именно он отвечает за ширину сайта. Смотрим параметры css — стилей, находим widthи указываем нужную ширину. После этого заходим в файл position.css, в 33 строке пишем параметр и сохраняем файл.
Таким же образом редактируются отдельные блоки. Находим блок, смотрим и изменяем стиль.
Изменение цвета текста и ссылок
Все это делается так же. Щелкаем правой клавишей мыши на тексте и нажимаем Просмотр кода элемента. Нам покажет блок и стиль блока отвечающий за параметры текста. Цвет текста и ссылок задается параметром — color.
Все файлы могут редактироваться через редакторы типа notepad++ или через стандартный «редактор» Joomla.
Как изменить шаблон Joomla: Редактирование шаблона Joomla
Здравствуйте, друзья! В прошлой статье я рассказывала о том, как правильно выбрать, скачать и установить шаблон joomla, и пообещала следующий пост посвятить редактированию установленного шаблона. Однако, немного поразмыслив, я поняла, что одним постом здесь не отделаешься. Чтобы подробно рассказать о том, как изменить шаблон Joomla и настроить его под свои нужды, нужно начинать целую отдельную серию статей.
Сегодня я представляю вам первую статью из цикла “Как изменить шаблон joomla”. Начнем мы, пожалуй, с самого простого: будем учиться менять графику на сайте.
Что нам понадобится
- Браузер Mozilla Firefox
- Фотошоп (или аналог вроде GIMPа или кореловского фотопэйнта, я буду пользоваться именно фотошопом)
Меняем графическое оформление шаблона, или попросту говоря, картинки
Я для изучения беру простенький шаблон. На его примере покажу принцип, по которому вы сможете изменить абсолютно любой графический элемент в шаблоне Joomla любой сложности.
Да, кстати, оговорюсь сразу, что хотя этот способ и универсальный, но не всегда им обязательно пользоваться. В сложные шаблоны уже чаще всего встроена панель управления, используя которую вы легко настроите внешний вид шаблона без манипуляций, которые я продемонстрирую ниже.
Итак, приступим.
Вот так выглядит в оригинале шаблон, который мы будем изменять.
Я выделила элементы, которые нужно сменить в первую очередь:
- Логотип – обязательно поменять на свой собственный. Я напишу Web-Koshka.ru, например
- На скрине непонятно, но это слайдшоу из трех фотографий. Вообще шаблон изначально архитектурной тематики, поэтому и фотографии в тему. Заменю на свои – кошачьи.
- Подвал – какой-то он тускло-серый, сменим на мой любимый голубой.
Переходим в папку с сайтом, находим папочку “templates” – в ней хранятся все шаблоны, которые установлены у нас на сайте. Находим в ней папку с названием шаблона, который будем видоизменять. Открываем.
Вся графика, которая использовалась при создании шаблона, расположена в одной папке, которая чаще всего называется “images”. Если у вас в каталоге с шаблоном нет папки с таким названием, просто поищите, в какой из папок хранятся картинки. Она-то нам и нужна. У меня этот путь выглядит так: Z:\home\web-koshka\www\templates\as002035free\images. Выделенные фрагменты, естественно, будут отличаться.
Теперь среди всего этого многообразия:
ищем изображение-логотип (выделен на скрине). Все, самую сложную работу мы уже выполнили. Дальше – дело техники.
Щелкаем по изображению правой кнопкой мыши, выбираем “свойства”, заходим во вкладочку “подробно”.
Нас интересует, во-первых, размер изображения, а во-вторых, его формат. У меня логотип картинка формата png размером 330 на 120 пикселей.
Запускаем фотошоп, создаем в нем новый документ размером с нашу картинку – 330*120 px, даем волю фантазии, и заменяем оригинал на созданный нами логотип. Главное, не забываем выставить при сохранении нужный формат (png в моем случае) и подтвердить замену.
Поскольку я сейчас работаю параллельно с вами, одновременно делаю еще и скрины, то не стала тратить время на лого и сделала вот такую картинку:
Теперь я сохраняю ее в папку Z:\home\web-koshka\www\templates\as002035free\images под именем “companyname” и выставляю расширение “png”.
Обновляю страничку сайта, и на месте лого появляется мой собственный, только что созданный.
Все! Это основной принцип изменения графики при редактировании шаблона Joomla. Нашли картинку, которую хотим изменить – делаем свою с такими же свойствами и заменяем.
Аналогично я могу заменить изображения в слайдере – простой подменой картинок. Однако я не вижу среди изображений тех, которые выводит слайдер. Дело в том, что в шаблоне, который я редактирую, все файлы слайдера собраны в отдельную папку, которая так и называется — «slider». Войдя в нее, мы найдем папку «images», где хранятся все изображения, которые используются слайдером. В эту папку с заменой и поместим нужные фотографии.
Та же история и с фоном, и с футером, только в этих случаях картинкa представлена вертикальной полоской, которая повторяется по горизонтали, формируя фон того или иного элемента. У меня за фон всего сайта отвечает файл bg.body.png. Приставка bg означает background – фон, body – элемент, к которому она относится – весь документ в нашем случае. Аналогично, за фон футера отвечает файл bg.footer, то есть по названию картинки можно в принципе определить, за какой элемент она отвечает.
Встречаются, конечно, шаблоны, в которых разработчики перемудрили с названиями, и из них ничего не понятно. Именно на такой случай я просила вас воспользоваться именно браузером Firefox.
В Firefox встроен очень полезный инструмент для каждого веб-мастера (да и вообще этот браузер, на мой взгляд, самый адекватный, удобный и быстрый как просто для пользователя, так и для веб-мастера). Если вы не можете определить, какой картинкой выводится тот или иной элемент, просто щелкните по нему правой кнопкой мыши, выберите “исследовать элемент”:
Нас интересует окно справа, если оно не раскрылось, откройте его, нажав на “стиль” в правом нижнем углу. В этом окне отображаются все css-стили, которые применяются к интересующему нас объекту. Про css сейчас разговор вести не будем, тем более, в ближайшем будущем у меня запланирована статья, которая будет посвящена как раз основам этого языка стилевой разметки веб-страниц. Нас сейчас интересует свойство “background-image”, в котором как раз и прописан путь к картинке, которая относится к этому объекту. Если вдруг вы не нашли это свойство в списке, попробуйте переключить контейнеры внизу, возможно, фон определен для родительского или, наоборот, дочернего элемента, который по размеру совпадает с интересующим нас.
В этом окне отображаются все css-стили, которые применяются к интересующему нас объекту. Про css сейчас разговор вести не будем, тем более, в ближайшем будущем у меня запланирована статья, которая будет посвящена как раз основам этого языка стилевой разметки веб-страниц. Нас сейчас интересует свойство “background-image”, в котором как раз и прописан путь к картинке, которая относится к этому объекту. Если вдруг вы не нашли это свойство в списке, попробуйте переключить контейнеры внизу, возможно, фон определен для родительского или, наоборот, дочернего элемента, который по размеру совпадает с интересующим нас.
Есть и еще один способ узнать, какое изображение относится к тому или иному элементу. Опять-таки ПКМ (щелчок правой кнопкой мыши) в нужном месте, и в контекстном меню выбрать «открыть фоновое изображение». Правда, не всегда помогает, но как вариант — вполне сгодится.
Читаю я все это, и мне просто страшно становится за тех людей, которые впервые столкнулись с этим и читают сейчас мою инструкцию. Хочу вас успокоить – на самом деле все, что я тут так страшно описывала, понятно прямо-таки на интуитивном уровне. Даже если вы не знаете, что такое контейнеры и блоки, ни слова и ни знака не понимаете в окошке “стили”, вы все равно, потыкав те кнопочки, которые я обозначила, найдете то, что ищете.
Хочу вас успокоить – на самом деле все, что я тут так страшно описывала, понятно прямо-таки на интуитивном уровне. Даже если вы не знаете, что такое контейнеры и блоки, ни слова и ни знака не понимаете в окошке “стили”, вы все равно, потыкав те кнопочки, которые я обозначила, найдете то, что ищете.
Так вообще всегда бывает, у меня, во всяком случае, – пока раздумываешь над каким-то делом, в котором пока не очень понимаешь, оно кажется просто мега-сложным и невыполнимым. Стоит начать – и все, хоть и с затруднениями, начинает получаться. В итоге дело сделано, а я приобрела новый, свой собственный опыт. Так что “глаза боятся, а руки делают”!
В общем, после всех изменений мой шаблон выглядит так:
Надеюсь, вы уловили основной принцип, по которому можно заменить абсолютно любую картинку у вас на сайте: определить, какой файл отвечает за вывод этой картинки и заменить ее на свою. Именно по такому принципу вы можете изменить шаблон joomla практически до неузнаваемости!
Часть вторая. Вредные ссылки: найти и уничтожить!»>Пожалуй, на сегодня достаточно. Следующий урок будет посвящен тому, как находить и удалять внешние ссылки из шаблона Joomla. Очень важный и полезный практический урок, так что до скорой встречи на страницах моего блога, дорогие друзья! С уважением, Web-Кошка!Джумла! Каталог расширений — Фон страницы
Платная загрузка
JUX Background Video
By JoomlaUX
Page Background
JUX Background Video — это инновационный полноэкранный модуль фонового видео для Joomla 3.x, разработанный командой JoomlaUX. Полностью отзывчивый Независимо от того, какого размера ваш экран, слайд-шоу JUX Background наверняка будет работать на нем без проблем. Гибкая в растяжке видео Фоновое видео JUX очень гибко растягивает ваше видео, чтобы заполнить экран, и делает его гармонирующим с содержанием вашего сайта…
Бесплатно
HD-Background Selector
By Hyde-Design
Фон страницы
HD-Background Selector — это простой модуль, который позволяет применять различные стили фона к отдельным страницам вашего сайта Joomla. Вы можете выбрать фоновые цвета, изображения или повторяющиеся узоры. Его можно применить к основному фону или к определенным элементам на вашем сайте (например, позициям модулей, столбцам, верхним и нижним колонтитулам, блоку основного содержимого и т. д.).
Вы также можете использовать это, чтобы применить случайный фон…
Вы можете выбрать фоновые цвета, изображения или повторяющиеся узоры. Его можно применить к основному фону или к определенным элементам на вашем сайте (например, позициям модулей, столбцам, верхним и нижним колонтитулам, блоку основного содержимого и т. д.).
Вы также можете использовать это, чтобы применить случайный фон…
Платная загрузка
JUX Background Slider
By JoomlaUX
Page Background
JUX Background Slider — это отзывчивый, простой в использовании и полноэкранный модуль фонового слайдера для Joomla 3.x, разработанный командой JoomlaUX. Полноэкранное изображение с несколькими эффектами Слайдер JUX Background поставляется с различной анимацией изображения: Кен горит, исчезает, скользит сверху, снизу, справа, слева или карусели. Это принесет посетителю вашего сайта совершенно новый и модный опыт с полностраничным…
Бесплатно
bgMAX
By LOMART
Фон страницы
bgMax — это модуль, упрощающий управление фоновыми изображениями на вашем сайте. Фоновое изображение (определенное или случайное) может увеличиваться в зависимости от размера браузера с дополнительным эффектом затухания, повторяться, появляться в определенные периоды времени или по содержимому.
Блок с контентом можно настроить по размеру, цвету и прозрачности. Код CSS может быть дополнительно предоставлен.
Он полностью независи…
Фоновое изображение (определенное или случайное) может увеличиваться в зависимости от размера браузера с дополнительным эффектом затухания, повторяться, появляться в определенные периоды времени или по содержимому.
Блок с контентом можно настроить по размеру, цвету и прозрачности. Код CSS может быть дополнительно предоставлен.
Он полностью независи…
Бесплатно
Marco’s parallax background scroller
By marco maria leoni
Фон страницы
Плагин для фоновой прокрутки параллакса в Joomla! Это хороший эффект прокрутки фона с имитацией эффекта псевдопараллакса. Вы можете вставить одно или несколько изображений в свои статьи и определить горизонтальную полосу (порт просмотра), чтобы видеть изображения, как будто они были пейзажем через окно. Посмотрите этот плагин в действии! Функции . Простота использования и настройки . CSS3 и отзывчивый . плагин…
Платная загрузка
Полноэкранный фон видео
By LogicHunt
Фон страницы
Полноэкранный фон видео — это модуль Joomla, который позволяет добавлять красивые полноэкранные фоны на ваш сайт. Вы можете отображать полноэкранные видео, аудио, изображения и цветной фон. Поддерживаются видео с YouTube, Vimeo, Wistia, Dailymotion и HTML5 Videos.
Простой в использовании
Вам не нужно быть веб-разработчиком, чтобы установить или использовать полноэкранное видео. Просто скачайте полноэкранную версию…
Вы можете отображать полноэкранные видео, аудио, изображения и цветной фон. Поддерживаются видео с YouTube, Vimeo, Wistia, Dailymotion и HTML5 Videos.
Простой в использовании
Вам не нужно быть веб-разработчиком, чтобы установить или использовать полноэкранное видео. Просто скачайте полноэкранную версию…
Бесплатно
Body bg image — SV
Автор svtemplates
Фон страницы
«Body bg image — SV» — это бесплатный плагин для Joomla, который добавляет адаптивные фоновые изображения на весь экран вашей страницы. Это придает вашему сайту индивидуальный вид. Бесплатная версия этого плагина позволяет менять фоновое изображение два раза в день. Смена происходит в указанное вами время с учетом выбранного вами часового пояса. Плагин позволяет несколько настроек задней панели…
Бесплатно
Пустая страница
By AlekVolsk
Фон страницы
Все, что делает этот компонент, это отображает на сайте пустую страницу, прикрепленную к пункту меню. Для чего это?
Для того, чтобы привязать к странице пустой вывод, не создающий нагрузки ни на запросы, ни на рендеринг. Чаще всего это требуется на главной странице сайта или на специальных лендингах.
По умолчанию в Joomla избранные статьи прикрепляются к главной странице. Мало людей…
Для чего это?
Для того, чтобы привязать к странице пустой вывод, не создающий нагрузки ни на запросы, ни на рендеринг. Чаще всего это требуется на главной странице сайта или на специальных лендингах.
По умолчанию в Joomla избранные статьи прикрепляются к главной странице. Мало людей…
Бесплатно
Full Page Background Slider — Lite Version
Автор svtemplates
Page Background
«Full Page Background Slider» — это модуль Joomla для создания фонового слайдера класса div — body, header, footer. С помощью этого модуля вы сделаете идеальный слайдер, который заполнит весь экран адаптивными изображениями. Модуль предназначен для фонового слайдера полностраничного сайта, но может использоваться для создания слайдера, а также для нижнего колонтитула, шапки, контента и других элементов div. Для работы модуля требуется сертификат…
Платная загрузка
JO Video Background
By Joomcore
Page Background
JO Video Background — это модуль, позволяющий добавить видеофон в любое место на вашем сайте. Модуль автоматически выбирает наиболее оптимальный формат видео в зависимости от браузера, в котором он запущен. Кроме того, он имеет встроенный резервный вариант изображения для мобильных устройств, где невозможно воспроизводить видео в качестве фона. Если тег видео HTML5 не поддерживается, резервный вариант Flash будет…
Модуль автоматически выбирает наиболее оптимальный формат видео в зависимости от браузера, в котором он запущен. Кроме того, он имеет встроенный резервный вариант изображения для мобильных устройств, где невозможно воспроизводить видео в качестве фона. Если тег видео HTML5 не поддерживается, резервный вариант Flash будет…
Платная загрузка
Maximage Background Slider
By Tamlyn Software
Фон страницы
Maximage Background Slider — это модуль полноэкранного фонового слайд-шоу для Joomla, который использует плагин jQuery Cycle для своей функциональности слайд-шоу. Мы постарались сделать этот модуль максимально простым, чтобы вы не были перегружены опциями, такими как некоторые расширения слайдера. Все, что вам нужно сделать, это выбрать изображения (до 10) и установить скорость автоматического воспроизведения. Ваши изображения будут…
Бесплатно
CG Parallax
Автор: conseilgouz
Фон страницы
Этот компонент отображает ваши статьи или свободный текст с фоновыми изображениями. Примечание. Этот компонент совместим с Content-Security-Policy (CSP).
Изображения остаются в фиксированном положении, пока вы можете прокручивать свои статьи вверх и вниз, так называемый «эффект параллакса».
Версия 1.0.10: небольшое исправление + библиотека AOS
Версия 1.0.8: CSP, исправление скрытого и цветного меню.
Версия 1.0.5 включает эффекты кенберна на вашем…
Примечание. Этот компонент совместим с Content-Security-Policy (CSP).
Изображения остаются в фиксированном положении, пока вы можете прокручивать свои статьи вверх и вниз, так называемый «эффект параллакса».
Версия 1.0.10: небольшое исправление + библиотека AOS
Версия 1.0.8: CSP, исправление скрытого и цветного меню.
Версия 1.0.5 включает эффекты кенберна на вашем…
Бесплатно
Адаптивное фоновое слайд-шоу
By extro-media
Фон страницы
Адаптивный фоновый слайдер / слайд-шоу eXtro Responsive Background Slideshow Extended (он же E.R.B.S.E.) — это универсальный слайдер/слайд-шоу фоновых изображений на основе CSS3. Благодаря этому не требуется JavaScript (только оригинальный эффект), вы можете экономить ресурсы при передаче данных, а также в интерфейсе пользователя. eXtro Background Slider доступен на следующих языках: Английский Немецкий чешский язык Спа…
Платная загрузка
HTML Цвет фона
By WeDevlops.com
Фон страницы
HTML Цвет фона Модуль Joomla
Делает ваш сайт привлекательным и живым
Изменение цвета фона Joomla
Изменение цвета фона шаблона Joomla
Совместимость со всеми шаблонами
Выберите разные цвета на странице (многостраничный или одностраничный)
Гибкие / настраиваемые цвета HTML (легко выбирать цвета)
Легкий модуль простой настройки
Изменяет различные цвета фона
*Работает и тестируется на J3 и **J4 **. ..
..
Платная загрузка
Загрузить фоновое изображение
By WeDevlops.com
Фон страницы
Загрузить фоновое изображение или модуль выбора цвета HTML Расширение легкого модуля Загрузить изображение с высоким разрешением (HD) Возможность изменить цвет фона Отзывчивый и удобный для мобильных устройств Полноэкранный фон/изображения Выбор цвета HTML Включить на определенных страницах. Загрузите любое изображение или фон, который вы хотите Вы можете загружать разные изображения на каждую страницу, которая у вас есть. -Вы можете поставить изображение в качестве фона или кан…
Платная загрузка
Фон сайта Gradientify
By JoomXone
Фон страницы
Фон сайта Gradientify — потрясающий системный плагин Joomla! который показывает красивый фон страницы с эффектом градиента на вашем сайте Joomla. Вы можете установить разные дизайны для разных страниц. Также доступно условие выбора страницы. Мы вводим выбор класса переднего конца из заднего конца. Вы можете добавить разные градиенты для разных классов. Конфигурация очень проста — Просто установите…
Вы можете добавить разные градиенты для разных классов. Конфигурация очень проста — Просто установите…
Бесплатно
Background Gallery Pro
By Pixel Point Creative
Фон страницы
Background Gallery Pro — это модуль Joomla, основанный на потрясающем плагине Supersized jQuery. Supersized — это полноэкранное фоновое слайд-шоу с множеством опций. Это придаст вашему сайту Joomla большую привлекательность и подарит вашим пользователям удивительный опыт. Посмотрите на все функции! Несколько галерей Галерея Показать/скрыть элементы управления галереей Описание изображения Стрелочная навигация Загрузка графики Му…
Платная загрузка
Полноэкранное фоновое изображение
By LogicHunt
Фон страницы
Полноэкранное фоновое изображение позволит вам легко загружать и устанавливать полноэкранное изображение и цвет в качестве фона вашего веб-сайта.
Полноэкранное фоновое изображение — это модуль Joomla, который позволяет добавлять на сайт красивые полноэкранные изображения и цветные фоны. Изображения будут автоматически масштабироваться вместе с браузером, поэтому независимо от размера браузера изображение всегда будет заполнять экран, даже…
Изображения будут автоматически масштабироваться вместе с браузером, поэтому независимо от размера браузера изображение всегда будет заполнять экран, даже…
Изменить стиль фона
Прежде чем мы начнем, вы должны знать, что наш фон в большинстве шаблонов имеет как минимум 2 слоя
Один управляется настройкой стиля JSN Sun Framework
Другой управляется настройкой PageBuilder 3 для модуля и раздела, построенного с его помощью.
Поэтому в некоторых случаях, особенно когда вы начинаете с демонстрационных данных, вам нужно настроить оба, чтобы иметь желаемый фон.
Изменить фон — с настройкой «Стиль»
Преобразовать фон веб-сайта в фон модуля, почти элемент на вашем сайте будет управляться настройкой « Стиль », расположенной в JSN Sun Framework
На вкладке «Стиль» , вы можете изменить фон, а также стиль оформления этих 5 областей:
- Общие стили : Создание основного стиля для всех элементов макета.
 Этот раздел можно понимать как родительский стиль для вашего сайта.
Этот раздел можно понимать как родительский стиль для вашего сайта. - Стили Offcanvas : Определение стилей для вашего offcanvas. Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
- Стили разделов : Управление стилем раздела в макете. Раздел можно рассматривать как группу строк, которые являются частями блока контента, например: раздел «Заголовок», раздел «Нижний колонтитул» и т. д.
- Стили модулей : Управление стилями модулей на вашем сайте.
- Стили меню 902:00: Определение стилей для вашего меню.
Рассмотрим каждую настройку.
Общий стиль
Создание стиля по умолчанию для всех элементов макета. Этот раздел можно понимать как родительский стиль для вашего сайта.
В области «Общие» можно изменить 7 элементов:
- Стиль страницы
- Основной — Подцвет
- Товарная позиция
- Пункт
- Кнопка по умолчанию
- Основная кнопка
- Ссылка
Стиль страницы
В этой области можно редактировать общие стили как для внешней, так и для внутренней страницы. Однако обратите внимание:
Однако обратите внимание:
- Если «Разметка в штучной упаковке» отключена, будут отображаться только настройки внешнего стиля страницы:
- Если «Разметка в штучной упаковке» включена , будут отображаться настройки стиля внешней и внутренней страницы:
Main — Sub Color Style
Цель состоит в том, чтобы помочь вам установить единообразный цветовой стиль для всего веб-сайта.
Этот параметр затрагивает множество областей в JSN Sun FW, в которых можно выбрать основной цвет, вспомогательный цвет или пользовательский цвет.
Советы для этого раздела:
- 60 — 30 -10 правил : Ваш основной цвет должен занимать 60% площади вашего сайта, в то время как дополнительный цвет занимает 30%, а оставшиеся 10% предназначены для других цветовых комбинаций.
- Вы можете посетить веб-сайт сочетания цветов, например: https://coolors.co, чтобы выбрать лучший цвет.
- Основной цвет должен применяться для раздела заголовка, кнопки, ссылки и других разделов, которые необходимо выделить.

Стиль заголовка
Используется для установки стиля заголовка по умолчанию для всех сайтов.
Подсказки для этого раздела:
- Тень текста : некоторые из предустановленных настроек для вашего сайта: (горизонтальный, вертикальный, размытие, цвет теней). Убедитесь, что текст, тень и фон должны контрастировать друг с другом для лучшего отображения.
- Обычная тень : 2px; 4 пикселя; 3 пикселя; #000000
- Жесткая тень : 6px; 6 пикселей; 0 пикселей; #000000
- Свечение : 0px; 0 пикселей; 6 пикселей; #ffffff
- Базовый размер : Значение базового размера будет равно h5
Стиль содержимого
Установить стиль абзаца по умолчанию на всех веб-сайтах.
Советы для этого раздела
- Хотя вы можете выбрать любой размер шрифта, однако лучше оставить соотношение между заголовком (h3) и текстом абзаца в районе 1,9 ~ 2 для лучшего отображения.

- Если вы решите загрузить собственный шрифт, загрузите файл шрифта, заканчивающийся на .otf или .tff
Стиль кнопок
Чтобы настроить стиль для кнопок, включая кнопку по умолчанию и основную кнопку. Вы можете изменить стиль каждой кнопки, щелкнув каждую из них.
Советы для этого раздела:
В нашем шаблоне кнопка по умолчанию и основная кнопка назначаются с определенным классом CSS: btn-default и btn-primary соответственно.
Таким образом, если на сайте есть кнопки, которым вы хотите следовать в стиле этих двух кнопок, вы можете добавить к ним эти классы.
Стиль ссылок
Чтобы настроить стиль для ссылок, щелкните ссылку на панели предварительного просмотра слева и измените ее настройки на панели справа.
Offcanvas
Определение стилей для раздела offcanvas . Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
По умолчанию стили вне холста принимают общий стиль в качестве стиля по умолчанию. Вы можете использовать свой собственный стиль для этого раздела, поставив галочку на «Использовать пользовательские настройки»
Раздел
Используется для управления стилем для каждого раздела отдельно. Вы можете настроить его так же, как и общую область.
Параметр стиля раздела имеет приоритет над параметром на вкладке «Общие».
Модуль
В состав Sun Framework входит от 4 до 6 очень гибких стилей модулей, каждый из которых можно настроить таким же образом, как и общую область.
Меню
Управляйте стилем вашего меню. Вы можете лучше понять, прочитав эту статью, где вы узнаете больше о настройке полного меню.
Изменение фона с помощью JSN PageBuilder 3
Для большей части нашего шаблона мы используем JSN PageBuilder 3 для создания многих разделов на домашней странице. Поэтому, чтобы изменить их фон, вам нужно найти раздел, созданный JSN PageBuilder 3, и изменить настройку в расширении.
Шаг 1 : Найдите раздел, модуль, созданный JSN PageBuilder 3
JSN PowerAdmin 2 — отличный инструмент для поиска любого используемого модуля и раздела на вашем сайте. Учебник здесь.
Шаг 2 : Найдя их, вы можете изменить фон любого раздела, столбца, строки (контейнера), как показано ниже:
Изменить фон любой формы в шаблоне
Для любой формы, созданной в нашем шаблоне , мы используем расширение JSN UniForm. Следовательно, чтобы изменить цвет фона, нужно изменить расширение.
Шаг 1: Перейдите в Component/ JSN UniForm, выберите форму, фон которой вы хотите изменить
Шаг 2 902:00 : Нажмите «Дизайн формы» и измените фон.
Стиль прозрачного фона
Вы можете сделать прозрачный фон, выполнив следующие действия:
Шаг 1 : добавьте класс ‘ sunfw-overlap-bg ’ для раздела, содержащего меню.
Шаг 2 : Добавьте этот пользовательский код CSS в файл custom. css. Вы можете найти файл custom.css, следуя этому руководству.
css. Вы можете найти файл custom.css, следуя этому руководству.
@media (минимальная ширина: 992 пикселя){
.sunfw-overlap-bg:not(.sunfw-sticky-open) {
позиция: абсолютная;
ширина: 100%;
Z-индекс: 9999;
}
}
Аналогичного прозрачного фона меню можно добиться следующим образом: . Потому что другие настройки переопределяют их фоновый слой. Итак, вам нужно знать, какой параметр будет более приоритетным, чем другие, чтобы изменить правильный. Приоритет следующий:
JSN PageBuilder 3 > Раздел > Общие
Примечание: существует 2 случая для этого правила приоритета:
- Если фон раздела на SunFW имеет полную ширину , фон модуля, созданного PageBuilder 3, будет закрывать фон или раздел
- Если фон раздела на SunFW не имеет полной ширины , будет 2 или 3 отдельных фона и будет следовать правилу приоритета
Как создать веб-сайт Joomla, пошаговое руководство
Joomla — это система управления контентом (CMS) с открытым исходным кодом для публикации веб-контента. Как и многие другие CMS, Joomla позволяет создавать веб-сайты без использования HTML или CSS. Это и его нулевая цена делают его любимым вариантом среди многих предприятий и некоммерческих организаций.
Как и многие другие CMS, Joomla позволяет создавать веб-сайты без использования HTML или CSS. Это и его нулевая цена делают его любимым вариантом среди многих предприятий и некоммерческих организаций.
В этом пошаговом руководстве по Joomla мы узнаем, как использовать платформу для создания любого веб-сайта, который вам нужен. Мы расскажем, как установить Joomla на ваш сервер, и дадим обзор ее функциональности.
В конце концов, мы хотим, чтобы вы чувствовали себя комфортно, начав самостоятельно изучать Joomla и продолжая углублять свои знания.
How to build a Joomla website (table of contents):
- Get a domain name and web hosting service
- Install and set up Joomla
- Get familiar with Основы Joomla
- Выберите шаблон для вашего сайта
- Install your Joomla template
- Customize the design
- Create content using Joomla modules
- Assign modules to positions
- Create new pages
- Assign страницы в меню навигации Joomla
- Добавить раздел блога
- Установить расширения
Общее время создания веб-сайта с помощью Drupal: ~2-3 часа
Уровень навыков: Начальный/средний уровень
Готов? Давайте начнем.
1. Получить план веб-хостинга и выбрать доменное имя
Совет: если у вас уже есть доменное имя и веб-хостинг, перейдите к шагу 2.
Прежде чем приступить к созданию сайта Joomla, нужно доменное имя и веб-хостинг. Если вы даже не знаете, с чего начать по этой теме, прочитайте наш пост о том, как выбрать доменное имя и наше сравнение услуг веб-хостинга.
Мы рекомендуем выбрать что-нибудь дешевое, чтобы начать свой проект. Тем не менее, какой бы веб-хостинг вы ни выбрали, убедитесь, что он соответствует системным требованиям Joomla.
2. Установка и настройка Joomla
Первый шаг руководства: как установить и настроить Joomla. Есть два способа:
2а. Использование Bluehost и Quick Install
После того, как вы зарегистрировались и получили домен в Bluehost, войдите в свою учетную запись и нажмите Advanced в левом столбце.
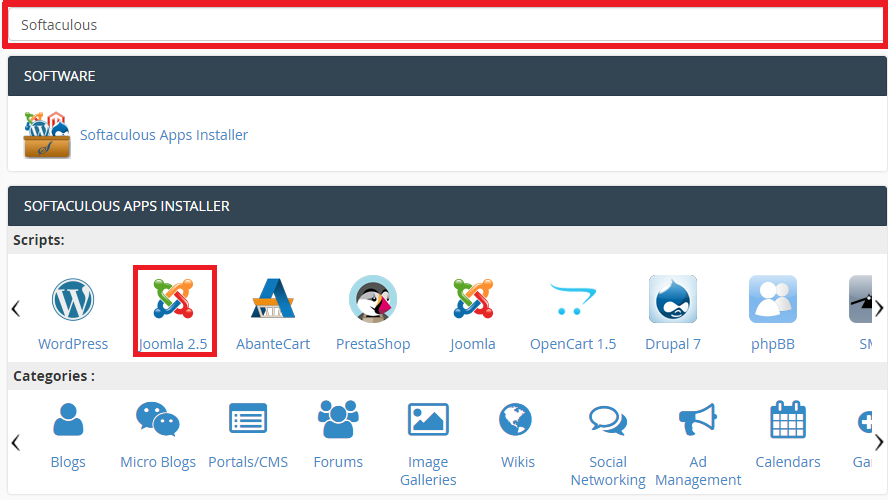
Прокрутите вниз, найдите значок Joomla и нажмите на него.
На следующем экране нажмите Установить сейчас .
Это приведет вас к экрану установки.
<
Вот как его заполнить:
- Настройка программного обеспечения — Вы заметите, что ваш домен Bluehost был включен по умолчанию. Если у вас нет веских причин для его изменения, просто оставьте все как есть.
- Настройки сайта — это имя и описание сайта, которое будет отображаться в поисковых системах. Поэтому рекомендуется изменить значение по умолчанию. Тем не менее, вы также можете сделать это позже в самой Joomla, так что не слишком зацикливайтесь на этом.
- Настройки базы данных — это возможность включить образцы данных на ваш сайт. Поскольку в этом уроке мы хотим изучить Joomla с нуля, мы оставим значение None .
- Учетная запись администратора — Обязательно выберите безопасное имя пользователя и пароль для своей учетной записи администратора и введите свое настоящее имя и адрес электронной почты.
- Выберите язык — Если вы хотите установить Joomla на любом другом языке, кроме английского, вы можете изменить его здесь.

- Дополнительные параметры — здесь вы можете изменить имя вашей базы данных, префикс таблицы, отключить уведомления по электронной почте о доступных обновлениях и указать, должна ли Joomla автоматически обновляться или нет. Все эти настройки являются необязательными, и обычно их можно оставить как есть.
Когда вы закончите, нажмите Install внизу. Когда вы это сделаете, вы можете столкнуться с предупреждением ниже.
Однако не беспокойтесь об этом. Это просто по умолчанию страница index.php . Просто поставьте галочку и снова нажмите Установить . После этого установка будет выполняться до тех пор, пока вы не увидите этот экран успеха:
Поздравляем! Вы только что установили Joomla на свой домен Bluehost.
2б. Ручная установка (любой веб-хостинг)
Если вы работаете с хостинг-провайдером, у которого нет указанной выше опции, вам придется установить Joomla вручную. Не волнуйтесь, это очень просто.
1. Создание базы данных и загрузка файлов
Первым шагом является создание базы данных MySQL. Здесь Joomla хранит весь ваш контент, и это жизненно важная часть любого веб-сайта, созданного с помощью CMS. Вы должны найти варианты его создания в панели управления хоста.
Для установки Joomla вам потребуется следующая информация:
- Имя (пустой) базы данных
- Имя пользователя, связанного с этой базой данных
- Пароль этого пользователя
- Адрес сервера вашей базы данных
Как только вы это сделаете, пришло время загрузить Joomla на ваш сервер. Для этого перейдите в раздел загрузки на главной странице Joomla и нажмите большую зеленую кнопку скачать (на момент написания этой статьи Joomla 3 является последней основной версией, а Joomla 4 находится в статусе бета-версии).
Обязательно сохраните zip-файл на жесткий диск и, когда он будет готов, извлеките все файлы. После этого подключитесь к своему серверу через FTP (например, через FileZilla) и загрузите извлеченные файлы туда, куда указывает ваш домен (обычно это корневой каталог). Как только это будет сделано, пришло время перейти к следующему шагу.
Как только это будет сделано, пришло время перейти к следующему шагу.
2. Запустите ручную установку
Когда все файлы будут на вашем сервере, откройте окно браузера и введите URL вашего сайта. Если вы все сделали правильно, то должен начаться процесс установки Joomla.
<
Вверху обязательно выберите правильный язык для своего сайта. Ниже введите название вашего сайта и, при желании, описание. Как уже упоминалось, это то, что будет отображаться в поисковых системах, но вы также можете изменить все это позже, если вас не устраивают ваши первоначальные варианты.
Справа вам будет предложено ввести информацию для вашей учетной записи суперпользователя. Это главный администратор, поэтому обязательно введите действующий адрес электронной почты, имя пользователя, которое нелегко угадать, и безопасный пароль (дважды).
Наконец, внизу вы можете выбрать, чтобы перевести внешний интерфейс вашего сайта в автономный режим после установки. Таким образом, его увидят только авторизованные пользователи. Это может иметь смысл для проектов разработки и зависит от вас. Когда закончите, нажмите Далее .
Это может иметь смысл для проектов разработки и зависит от вас. Когда закончите, нажмите Далее .
3. Подключите Joomla к вашей базе данных MySQL
Следующий экран выглядит следующим образом:
Здесь вам понадобится информация о базе данных, полученная ранее. Заполните все следующим образом:
- Тип базы данных — В большинстве случаев вы можете просто оставить это как есть.
- Имя хоста — это место размещения вашей базы данных. Измените его, если он отличается от localhost .
- Имя пользователя — Имя пользователя, связанное с вашей базой данных.
- Пароль — В этом поле указывается пароль для вашей базы данных MySQL.
- Имя базы данных — Здесь укажите имя базы данных, которую вы хотите подключить к своему веб-сайту Joomla.
- Префикс таблицы — если у вас нет веских причин для его изменения, используйте случайно сгенерированный префикс, предлагаемый установкой.

- Старый процесс базы данных — Если в вашей базе данных уже есть какие-либо данные, вы можете выбрать, следует ли Joomla удалить или сохранить их.
Опять же, как только вы будете готовы, нажмите кнопку Next .
4. Завершите установку
Последний экран установки Joomla в основном является кратким изложением всего, что вы уже сделали в соответствии с руководством.
Вверху вы можете выбрать, устанавливать ли какие-либо образцы данных. Для целей этого руководства по Joomla оставьте значение None . В разделе Обзор определите, должна ли установка отправлять конфигурацию на адрес электронной почты вашего привилегированного пользователя.
Кроме того, вам нужно только проверить, все ли так, как вам нравится, и соответствует ли среда вашего сервера требованиям Joomla. Когда все это так, вы можете нажать Установить . Затем Joomla установит CMS на вашем сервере. После завершения вы увидите этот экран:
(в идеале) он говорит вам, что Joomla успешно установлена. У вас также есть возможность добавить больше языков. Если вы не хотите этого делать, не забудьте удалить установку , нажав на желтую кнопку. Это избавит вас от конфиденциальных файлов на вашем сервере.
У вас также есть возможность добавить больше языков. Если вы не хотите этого делать, не забудьте удалить установку , нажав на желтую кнопку. Это избавит вас от конфиденциальных файлов на вашем сервере.
Вот оно! Крутые бобы, вы только что полностью вручную установили Joomla.
3. Знакомство с основами Joomla
На этом этапе, когда вы переходите по адресу, где находится ваш новый веб-сайт Joomla, интерфейс выглядит так:
Не очень впечатляюще, правда? Чтобы внести какие-либо изменения, мы сначала должны войти в серверную часть Joomla. Для этого перейдите по адресу yourdomain.com/administrator.
На следующем экране введите выбранное имя пользователя и пароль, чтобы попасть в панель управления Joomla.
Мы будем использовать многие из меню, которые вы видите здесь в этом руководстве по Joomla, однако давайте начнем с краткого обзора.
Очевидно, что вы можете избавиться от двух синих прямоугольников, включив или отключив сбор статистических данных Joomla, а затем прочитав (и спрятав) сообщения после установки.
Слева вы найдете ярлыки для часто используемых частей административной области, таких как создание новых статей, изменение структуры меню или установка расширений. Справа важная информация о состоянии вашего сайта.
Сердце Joomla: Панель задач
Однако наиболее важной частью является панель задач вверху.
Здесь вы найдете те же параметры, что и в панели управления, а затем некоторые другие. Вот что содержится в различных меню:
- Система — Доступ к панели управления, настройкам сайта, ожидающим или заблокированным элементам контента, возможность очистить кэш и просмотреть информацию о системе (сайт, сервер и среда).
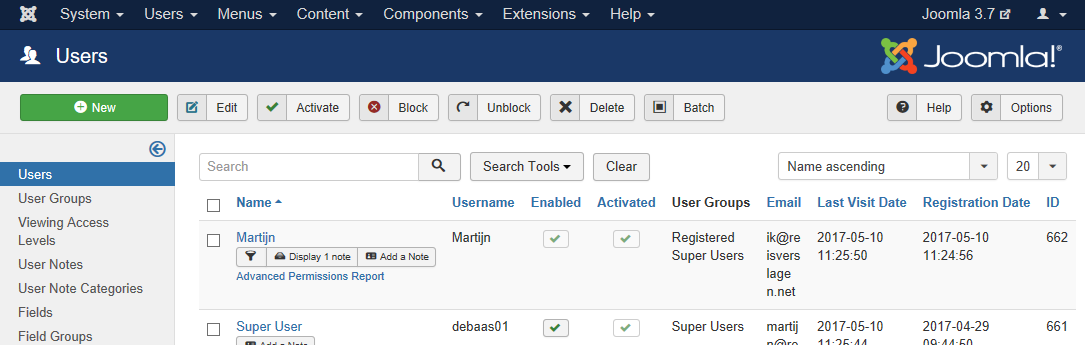
- Пользователи — Управляйте пользователями, группами пользователей и уровнями доступа, добавляйте заметки о пользователях, обрабатывайте запросы, связанные с конфиденциальностью, просматривайте журналы пользователей и отправляйте массовые электронные письма всем на вашем сайте.
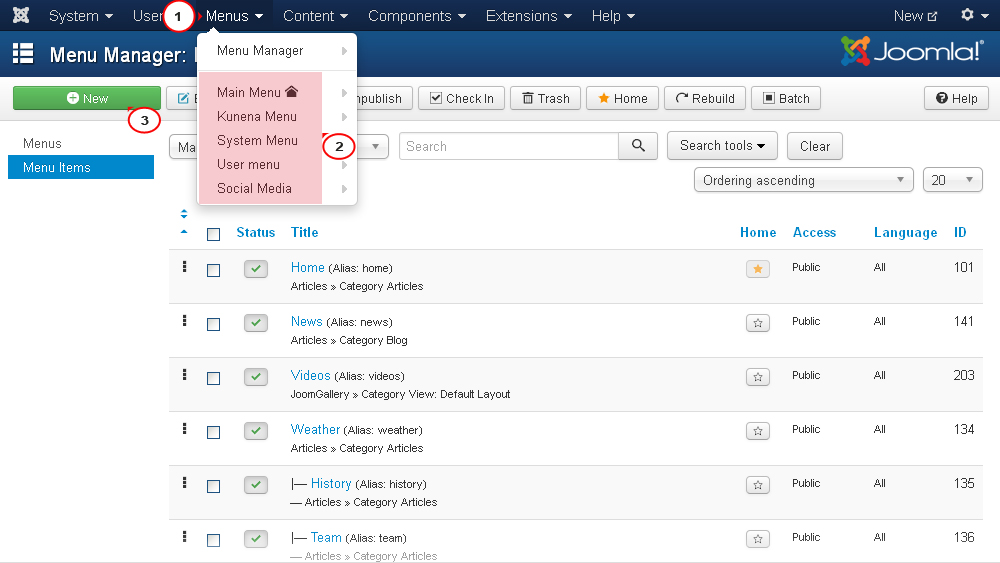
- Меню — Как следует из названия, содержит все параметры создания меню и управления ими.

- Контент — добавляйте статьи и таксономии, назначайте рекомендуемый контент и управляйте медиафайлами вашего сайта.
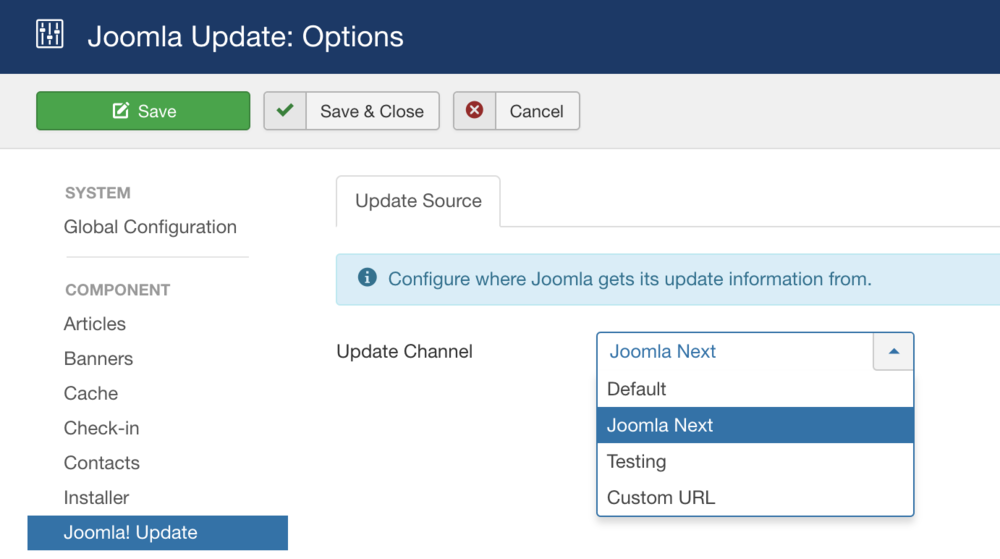
- Компоненты — Создание и управление баннерами сайта, контактами, обновлениями сайта, личными сообщениями, многоязычными ассоциациями и новостными лентами. Он также предоставляет доступ к сообщениям после установки (мы уже рассмотрели их), позволяет настраивать перенаправления (хотя для этого вам нужен плагин), просматривать условия поиска по сайту, использовать интеллектуальный поиск (опять же, для этого нужен плагин) и управлять тегами.
- Расширения — позволяет устанавливать, обновлять, управлять, настраивать, находить и устранять неполадки расширений. В этом меню вы также можете увидеть состояние вашей базы данных и обновить свой сайт.
- Справка — Прямой доступ к важным темам справки в официальной документации.
Пока все ясно? Тогда давайте двигаться дальше.
4. Выберите шаблон для своего сайта
Как и другие CMS, Joomla предлагает способ изменить дизайн вашего сайта без кодирования, что мы и рассмотрим на этом этапе руководства. В Joomla внешний вид, ощущение и функциональность всего вашего веб-сайта полностью зависят от так называемых шаблоны .
Доступны бесплатные и премиальные (платные) шаблоны Joomla. Однако найти его может быть сложно. К сожалению, в CMS нет для этого центрального каталога. Поэтому вам нужно искать в магазинах, чтобы найти их. Многие из тех, кто продает премиальные темы, также предлагают бесплатные версии, которые вы можете протестировать. Вот несколько мест, с которых можно начать:
- TemplateMonster
- Joomlart
- Joomdev
- JoomShaper
При выборе шаблона, помимо собственного вкуса, обратите внимание на несколько важных характеристик:
- Служба поддержки — Хорошо, когда есть служба технической поддержки, когда есть кто-то, кто может помочь вам в решении проблем.

- Обновления — Joomla постоянно обновляет свою систему. Убедитесь, что ваш поставщик шаблонов делает то же самое со своими продуктами, чтобы они работали с последней версией.
- Документация — Время от времени вам нужно проверять некоторые функции, чтобы узнать, как они работают. Убедитесь, что есть место, где вы можете это сделать.
- Настраиваемость — Узнайте, какие функции шаблона можно настроить самостоятельно. Например, ищите шаблоны, в которых много позиций модулей (подробнее об этом позже).
5. Установите свой шаблон Joomla
Установка шаблона в Joomla в принципе довольно проста. После того, как вы сделали выбор, вы обычно получаете его в виде zip-файла. Это вы можете просто загрузить в Extensions > Manage > Install .
Либо перетащите файл в поле, либо щелкните значок Или найдите файл , чтобы найти его на жестком диске. Выберите его, и Joomla сделает все остальное сама. Кроме того, вы также можете установить шаблон через его URL-адрес, если знаете, где находится пакет.
Кроме того, вы также можете установить шаблон через его URL-адрес, если знаете, где находится пакет.
После этого нужно еще активировать шаблон в разделе Расширения > Шаблон > Стили . Здесь щелкните значок звездочки справа от имени шаблона, чтобы сделать его шаблоном по умолчанию для всего сайта.
Когда вы вернетесь к внешнему интерфейсу своего сайта, вы увидите, что весь его дизайн изменился. Такова сила шаблонов.
Обратите внимание, что при загрузке шаблона вы можете получить дополнительные файлы, такие как quickstart , settings, и extension .
Первая полная версия Joomla, включая шаблон. Когда вы устанавливаете его, ваш новый дизайн готов к работе, когда ваш сайт настроен, часто включая демонстрационный контент. Это быстрый способ, когда вам нужен именно тот дизайн, который рекламирует шаблон. Осталось только обменяться контентом.
Два других файла ссылаются на элементы, которые вы могли видеть на демонстрационном сайте шаблона, такие как слайдеры и т. д.
д.
6. Настройка дизайна
Большинство шаблонов имеют как минимум некоторые параметры настройки. Вы можете получить к ним доступ, нажав на название шаблона в списке.
В настройках можно настроить такие параметры, как цвета, шрифты, логотипы, размеры и многое другое. В этом случае шаблон даже поставляется со своей собственной страницей настроек, на которую мы попадаем, когда нажимаем Параметры шаблона .
Некоторые шаблоны Joomla также имеют функцию предварительного просмотра, где вы можете видеть изменения в режиме реального времени. В любом случае не забудьте проверить, что предлагает ваш шаблон, и сохранить любые изменения, которые вы внесли, чтобы перевести их на свой сайт. Например, ниже мы изменили социальные профили и контактную информацию в верхней панели, отключили брендинг внизу и переместили верхнюю панель в нижнюю часть страницы с помощью кнопки 9.0590 Макет вариантов.
7. Создавайте контент с помощью модулей Joomla
Прямо сейчас, даже если он выглядит лучше, ваш сайт все еще довольно пуст. Время изменить это. На этом этапе нашего руководства мы рассмотрим, как использовать Joomla для создания контента.
Время изменить это. На этом этапе нашего руководства мы рассмотрим, как использовать Joomla для создания контента.
К сожалению, мы должны начать с одной из самых сложных тем, а именно с модулей. Это небольшие элементы контента, которые могут появляться во многих местах на странице, как стандартные блоки. К их использованию нужно привыкнуть, поэтому давайте попробуем их на главной странице.
Чтобы понять ваши варианты, лучше всего начать с включения режима предварительного просмотра для позиций модулей. Для этого перейдите в System > Global Configuration > Templates . Здесь установите Preview Module Positions на Enabled , сохраните и закройте.
Затем вернитесь к списку шаблонов и нажмите кнопку Предварительный просмотр (значок глаза). Это отобразит все доступные позиции на вашей странице, где вы можете добавить модули и названия позиций.
Примечание: не забудьте отключить предварительный просмотр, когда закончите назначать модули.
8. Назначьте модули позициям
Хорошо, теперь, когда вы знаете, куда могут поместиться ваши модули, как их назначить на эти позиции? Все это происходит в Extensions > Modules .
Здесь вы можете увидеть все модули, которые в настоящее время активны на вашем сайте, а также позиции, страницы, пользователей и языки, которым они назначены. Чтобы избавиться от всего, что уже есть на вашем сайте, например от формы входа и хлебных крошек, просто нажмите кнопку со стрелкой вниз под 9.0590 Статус и выберите Корзина .
Если вы хотите добавить на свой сайт больше модулей, в разделе New в верхнем левом углу вы найдете множество вариантов.
Допустим, вы хотите разместить текст о себе и своем сайте на главной странице. Первое, что нужно проверить, это то, где на странице он должен располагаться. В данном случае это content-bottom .
Затем перейдите в меню Модули , создайте новый модуль с помощью зеленой кнопки в верхнем левом углу и выберите Пользовательский в качестве типа. Это позволяет вам создавать собственный блок контента с помощью редактора WYSIWYG (что видишь, то и получаешь).
Это позволяет вам создавать собственный блок контента с помощью редактора WYSIWYG (что видишь, то и получаешь).
Это просто инструмент для создания и форматирования контента, который позволяет вам просматривать то, что вы делаете. К сожалению, если бы мы просмотрели все параметры на этом экране, учебник по Joomla получился бы слишком длинным. Однако, если вы когда-либо пользовались текстовым процессором, все должно выглядеть очень знакомо.
Кроме того, вы можете навести курсор на любой из значков, чтобы получить описание того, что он делает. Таким образом, вы сможете быстро понять, как писать и форматировать текст, вставлять заголовки, изображения и другие медиафайлы, а также все остальное, что он может предложить.
Когда вы закончите, убедитесь, что при сохранении Статус справа установлен на Опубликовано и что вы выбрали правильное расположение шаблона в Позиция (обратите внимание, что вы также выбрали свою активную тему!) . В этом случае мы также хотим скрыть заголовок модуля.
Затем перейдите к Назначение меню (вкладка под заголовком) и используйте раскрывающееся меню, чтобы выбрать страницы, на которых вы хотите показать этот модуль. В данном случае это Только на страницах выбрано а потом Главная .
Сохраните, и вы должны увидеть его на своей домашней странице (и только там).
Вы можете использовать этот же метод для вставки других вещей на страницы Joomla, таких как сообщения в блогах (мы поговорим об этом позже в руководстве), баннеры, меню, изображения и фреймы. Кроме того, вы также можете добавлять новые модули через расширения (подробнее об этом ниже).
Например, так выглядит домашняя страница, когда мы добавляем основное изображение в виде слайдера на hero-section position с помощью плагина и переместите текстовый модуль в content-top :
Уже лучше, не правда ли?
9. Создание новых страниц
А теперь кое-что попроще: страницы. Первое, что нужно здесь усвоить, это то, что вы создаете их в одном месте, а заставляете появляться в другом. Это общая вещь, о которой следует помнить на протяжении всего руководства: все, что вы делаете в Joomla, не будет автоматически отображаться на вашем сайте.
Это общая вещь, о которой следует помнить на протяжении всего руководства: все, что вы делаете в Joomla, не будет автоматически отображаться на вашем сайте.
В этой CMS страницы называются просто статьи . Это может немного сбивать с толку, если вы пришли из блога, но не позволяйте этому сбивать вас с толку. Вы можете создавать статьи через Content > Articles > Add New Article . Либо используйте ярлык на панели управления. Оба приведут вас к очень похожему экрану редактирования, который вы использовали раньше.
Создавайте и форматируйте содержимое так же, как и раньше. Когда вы закончите, под псевдонимом вы сможете определить постоянную ссылку (имеется в виду URL-адрес страницы). Часто имеет смысл поместить здесь ключевое слово, а не использовать название статьи. До 9 лет0590 Статус убедитесь, что он установлен на Опубликовать перед сохранением.
10. Назначение страниц меню навигации Joomla
Чтобы посетители могли получить доступ к вашей новой странице, пора назначить ее меню. Для этого в разделе Menus найдите тот, которому присвоен значок дома. Это ваш текущий активный.
Для этого в разделе Menus найдите тот, которому присвоен значок дома. Это ваш текущий активный.
Чтобы присвоить ему новую ссылку, наведите на него курсор и выберите Добавить новый пункт меню . Это приведет вас к экрану ниже.
В разделе Тип элемента меню выберите Товар > Один товар . Затем в разделе «Выбрать статью», вы можете выбрать существующий контент на вашем сайте с помощью «Выбрать », а затем щелкнуть заголовок того, который вы хотите назначить.
Теперь вам нужно только ввести Название меню вверху (это текст, который появится в меню) и убедиться, что меню для его назначения выбрано справа. Теперь, когда вы сохраняете и закрываете, вы можете использовать трехточечный значок слева, чтобы перетаскивать элементы меню и изменять их порядок.
Когда вы вернетесь на свой сайт, новый элемент должен появиться.
11. Добавить раздел блога
Публикация сообщений в блогах в Joomla в основном работает так же, как и создание страниц. Единственное отличие: вы присваиваете своим сообщениям в блоге категорию. Для этого нам сначала понадобится один.
Единственное отличие: вы присваиваете своим сообщениям в блоге категорию. Для этого нам сначала понадобится один.
Перейдите к Содержимое > Категории > Добавить новую категорию . Вы попадете в тот же редактор, что и раньше. В этом случае вам нужно только ввести имя вверху (например, Блог ) затем сохраните и закройте.
После этого вы можете присвоить категорию своему меню так же, как вы делали это со страницей ранее. Только на этот раз в разделе Тип элемента меню выберите Статьи > Блог категории .
Обязательно выберите категорию Блог в разделе Выберите категорию . Затем убедитесь, что он назначен правильному меню, и дайте ему название меню, которое имеет смысл. Сохраните и закройте, чтобы получить его на своем сайте. Отныне любая статья, которую вы назначите своему Категория блога будет отображаться в виде сообщения в блоге под этим пунктом меню.
12. Установка расширений
Последнее, о чем мы хотим поговорить в этом руководстве для начинающих по Joomla, — это расширения. С их помощью вы можете привнести новые функции и функции на свой сайт. Вы найдете их в официальном каталоге расширений Joomla.
С их помощью вы можете привнести новые функции и функции на свой сайт. Вы найдете их в официальном каталоге расширений Joomla.
Просто введите поисковый запрос, используйте категории или расширенный поиск, чтобы найти то, что вы ищете. Имея более 6000 доступных расширений, может быть сложно сделать выбор, поэтому вы можете начать с таких коллекций:
- Расширения Joomla: 101 необходимое расширение, которое вам нужно в жизни
- Самые популярные расширения Joomla
Когда вы знаете, что установить на свой сайт, у вас есть несколько способов сделать это. Все расширения можно найти в разделе Расширения > Управление > Установить . Когда вы там впервые, вверху используйте параметр для настройки Установить из Интернета . Когда вы это сделаете, это даст вам доступ ко всему в каталоге расширений Joomla прямо из вашей серверной части.
Щелкните любое расширение, а затем нажмите кнопку Установить (дважды), чтобы автоматически загрузить его на свой сайт. Если это по какой-то причине не работает для вас, вы можете просто скачать расширение или скопировать URL-адрес, где оно находится. После этого вы можете использовать вкладки Загрузить файл пакета и Установить с URL-адреса , чтобы загрузить его на свой сайт.
Если это по какой-то причине не работает для вас, вы можете просто скачать расширение или скопировать URL-адрес, где оно находится. После этого вы можете использовать вкладки Загрузить файл пакета и Установить с URL-адреса , чтобы загрузить его на свой сайт.
Обратите внимание, что вам, возможно, придется активировать части расширения в разделе Extensions > Manage 9.0591 .
Отсюда вы также можете деактивировать и удалить расширения, которые вам больше не нужны. К сожалению, это немного запутанно и многолюдно, поэтому вам, возможно, придется искать расширение по имени.
В этом примере мы установили популярный редактор контента JCE. Когда он присутствует и активен, а также после установки его в качестве редактора по умолчанию в разделе System > Global Configuration процесс создания контента заметно меняется.
Учебник по Joomla: Заключительные мысли
Joomla — отличный инструмент для создания веб-сайтов. CMS мощная, гибкая, широко расширяемая, а также бесплатная.
Из этого руководства по Joomla вы узнали, как установить платформу, разобраться с ее серверной частью, изменить дизайн сайта, добавить контент и установить расширения.
Конечно, многое еще предстоит узнать. Тем не менее, теперь вы знаете достаточно о том, как использовать Joomla, чтобы начать изучение самостоятельно. Если вы хотите глубже погрузиться в платформу, вот несколько рекомендуемых ресурсов:
- Документация Joomla
- Форумы Joomla
Мы с нетерпением ждем, что вы создадите!
Каков ваш опыт использования Joomla? Есть что добавить к уроку выше? Дайте нам знать в комментариях ниже!
HD-Background Selector
Выберите другое фоновое изображение, цвет или рисунок для каждой страницы вашего сайта Joomla с помощью модуля Background Selector. Вы также можете использовать это для применения случайных фонов, нескольких наложенных фонов или фонов для конкретного дня
что это? | в чем смысл? | после установки | несколько фонов | нюхать | положение модуля? | включить в статью?
Что это?
HD-BG Selector — это простой модуль, который позволяет применять различные стили фона к отдельным страницам вашего сайта Joomla. Вы можете выбрать фоновые цвета, изображения или повторяющиеся узоры. Его можно применить к основному фону или к определенным элементам (например, позициям модулей, колонкам, верхним и нижним колонтитулам, блоку основного контента и т. д.) на вашем сайте.
Вы можете выбрать фоновые цвета, изображения или повторяющиеся узоры. Его можно применить к основному фону или к определенным элементам (например, позициям модулей, колонкам, верхним и нижним колонтитулам, блоку основного контента и т. д.) на вашем сайте.
Какой смысл?
Шаблоны Joomla обычно имеют одинаковый стиль фона для каждой страницы. Применяя этот модуль к определенной странице, фон можно стилизовать отдельно от других, увеличивая разнообразие вашего дизайна, не прибегая к использованию нескольких шаблонов.
Этот модуль аналогичен модулю HD-Custom CSS, но его параметры экономят время на ввод отдельных инструкций CSS.
Что делать после установки?
Установите zip-файл с помощью менеджера установки администратора , как и любой другой подключаемый модуль. После установки перейдите к диспетчеру модулей и выберите BG Selector . Включите модуль и назначьте любую позицию модуля в нужных вам пунктах меню.
По умолчанию для «ID» установлено значение «body», что означает, что стиль будет применен к основному тегу body. Для большинства шаблонов это лучшее место для хранения стиля фона. Если используемый вами шаблон скрывает тег body другим элементом CSS (например, скрытие тела за элементом с именем #container ), затем измените идентификатор (например, измените на #container ). Вы также можете использовать идентификатор для других элементов CSS в шаблоне, таких как столбец, заголовок, нижний колонтитул и панель основного содержимого.
Выберите фоновое изображение из раскрывающегося списка.
Следующие три выпадающих списка определяют фоновое изображение положение (слева, в центре, справа, вверху или внизу), вложение (будет ли изображение прокручиваться вместе с вами при прокрутке страницы вниз или останется фиксированным) и значение повторить (без повтора, повтор только по горизонтали или повтор только по вертикали).
Поле цвета позволяет ввести цвет фона либо в виде заданного имени (например, «синий»), либо в виде шестнадцатеричного значения (например, «#ff0000»), либо в виде значения RGB (например, «rgb(0, 0,255)»). Все фоновые цвета всегда применяются за фоновым изображением.
Наконец, дополнительное поле CSS позволяет применить любой дополнительный CSS к той же странице.
Несколько фонов
После выбора основного фонового изображения в разделе «Дополнительные параметры» можно использовать несколько фонов. Вы можете использовать это для следующих типов эффектов…
Наложение изображений
Используется свойство CSS 3 для применения нескольких изображений к одному и тому же элементу ( обратите внимание, что это недавний эффект CSS 3 это не будет работать в старых браузерах ).
Случайные изображения
Будет выбрано одно из (до) семи указанных вами изображений случайным образом.
Daily Images
Будет выбрано одно изображение в день по порядку. Первое изображение используется в воскресенье, а седьмое — в субботу ( обратите внимание, что для эффективной работы вам потребуется применить
изображение к каждому слоту изображения ).
Анализ браузера и URL-адресов
Под расширенными параметрами раздела модуля находится «сниффер браузера». Эта функция позволяет отображать модуль на экране только в том случае, если браузер (или устройство) зрителя соответствует указанному в вашем модуле. Это означает, что вы можете настроить таргетинг на мобильное устройство, которое не будет отображаться на настольном компьютере.
Существует также анализатор URL-адресов, который позволяет отображать модуль на определенной странице URL-адреса. Щелкните здесь, чтобы получить дополнительную информацию об анализе URL-адресов.
Будет ли он работать на всех шаблонах?
По умолчанию модуль заменяет стиль, примененный к тегу body. В некоторых шаблонах тег body может быть скрыт другими элементами. В этом случае изменение идентификатора на правильный идентификатор элемента должно решить эту проблему.
В некоторых шаблонах тег body может быть скрыт другими элементами. В этом случае изменение идентификатора на правильный идентификатор элемента должно решить эту проблему.
Кроме того, параметр модуля «Важность ударения» добавляет постфикс !important в CSS. В большинстве случаев это перекрывает предыдущие аналогичные инструкции CSS.
Имеет ли значение, какое положение модуля я установил?
Если у вас возникли проблемы с настройкой отображения модуля в определенной позиции модуля, попробуйте создать новую позицию модуля. Перейдите к Шаблоны > выберите свой шаблон > Выберите index.php . Затем вставьте следующую строку перед закрывающим тегом .
Затем при назначении позиции модуля для модуля Background Selector введите « css » в поле позиции модуля.
Как применить модуль к статье, а не к пункту меню?
В содержании статьи включите следующую строку в какой-то момент на вашей странице…
{loadposition x}
Замена X уникальным идентификатором по вашему выбору. страницы», затем нажмите «Применить» или «Сохранить». Щелкните здесь, чтобы получить более подробную информацию о команде loadposition.
В качестве альтернативы можно использовать параметр модуля анализатора URL-адресов . Щелкните здесь, чтобы получить дополнительные сведения о анализе URL-адресов.
Как изменить фон в Joomla? – Sluiceartfair.com
на Популярные лайфхаки
Mell
Как изменить фон в Joomla?
Перейдите на вкладку «Параметры» в верхней части страницы. Найдите параметр с надписью «Цвет фона» и щелкните поле справа. Появится образец цвета. Выберите цвет по вашему выбору, а затем нажмите кнопку «Сохранить» в левом верхнем углу страницы, чтобы изменить настройку.
Найдите параметр с надписью «Цвет фона» и щелкните поле справа. Появится образец цвета. Выберите цвет по вашему выбору, а затем нажмите кнопку «Сохранить» в левом верхнем углу страницы, чтобы изменить настройку.
Как изменить фоновое изображение в шаблоне?
Изменить фон
- Щелкните Изменить шаблон.
- Выберите один из вариантов: Фоновый банк. Мои загруженные изображения.
- В параметрах мозаики вы можете выбрать, должно ли изображение располагаться в виде мозаики (заполнять весь фон повторяющимися изображениями) и должно ли фоновое изображение быть статичным (это означает, что шаблон прокручивается, но фоновое изображение остается статичным)
Как изменить шаблон в Joomla?
Шаги для использования редактора Joomla:
- Войдите в панель администратора Joomla 4.
- В меню левой боковой панели > Расширения > Шаблоны Найдите шаблон, который хотите изменить, и щелкните имя шаблона.
- Нажмите Любой из файлов, чтобы открыть и отредактировать файл, а затем нажмите Сохранить.

Как изменить фон в Venngage?
Нажмите на фоновое изображение, а затем выберите кнопку прозрачности на панели инструментов вверху. Уменьшите непрозрачность изображения. Чем ниже непрозрачность, тем больше будет просвечивать цвет фона. Нажмите «Фон» на панели инструментов слева и выберите цвет или градиент.
Как изменить фон шаблона Canva?
Фоновое изображение Щелкните изображение на вкладке «Фон», чтобы использовать его в качестве фона. Используйте строку поиска, чтобы найти более конкретные. Вы можете использовать стоковые изображения и загрузки в качестве фона, добавив их в свой дизайн и щелкнув по ним правой кнопкой мыши. Выберите Установить изображение в качестве фона.
Как редактировать HTML в Joomla?
Начнем с индекса. php-файл.
- Перейдите в Администратор >> Расширения >> Диспетчер шаблонов и откройте шаблон rhuk_milkyway.
- Нажмите «Редактировать HTML» в правом верхнем углу. Вы увидите код, который управляет выводом вашего шаблона.

- Резервное копирование! Выделите весь код и скопируйте его в текстовый редактор.
Как редактировать в Venngage?
Как редактировать метки данных?
- Нажмите на метку данных.
- Щелкните Настройки.
- Щелкните Показать метки.
- Теперь вы можете редактировать размер шрифта, цвет, стиль и многое другое.
- Нажмите зеленую кнопку «Сохранить» в правом верхнем углу меню диаграммы.
Как отразить изображение в Venngage?
Чтобы отразить значок:
- Щелкните значок.
- Нажмите кнопку «Зеркало» на верхней панели инструментов.
Как изменить фон текстового поля в Canva?
Чтобы добавить фон в текстовое поле в Canva в Windows 10, выполните следующие действия:
- Откройте Canva и выберите дизайн.
- Выберите «Элементы» на левой боковой панели.
- Введите «Фон» в строке поиска.
- Выберите фон, который вам нравится.

- Нажмите на него и перетащите к текстовому полю.
- Измените его размер и расположение, чтобы оно соответствовало текстовому полю.
Как создать фоновое изображение в Joomla?
Затем откройте файл CSS (обычно /templates/CSS/template.css) и добавьте что-то вроде: Если вы хотите иметь разные фоны для разных пунктов меню, вы также можете использовать параметр суффикса класса страницы пункта меню для создания новые классы CSS, а затем добавьте команды стилей в файл CSS.
Как изменить изображение заголовка по умолчанию в Joomla?
Нажмите «css», а затем выберите файл «personal.css». Из строк кода вы можете найти часть «logoheader», как показано на изображении выше. В строке «background» вы можете найти URL-адрес старого изображения заголовка. Теперь просто нажмите клавишу Control и букву Q на клавиатуре, чтобы начать полноэкранное редактирование кода.
Как поставить фоновое изображение или цвет на статью?
Добавьте фоновое изображение или цвет к статье. Из Джумлы! Документация. Вы можете поместить фоновое изображение или цвет в статью, выполнив следующие действия: Откройте статью для редактирования с помощью TinyMCE или другого редактора. Нажмите кнопку «Редактировать исходный код HTML» и введите код, указанный ниже в самом начале статьи: Для изображения:
Из Джумлы! Документация. Вы можете поместить фоновое изображение или цвет в статью, выполнив следующие действия: Откройте статью для редактирования с помощью TinyMCE или другого редактора. Нажмите кнопку «Редактировать исходный код HTML» и введите код, указанный ниже в самом начале статьи: Для изображения:
Как задать цвет фона в CSS?
Свойства фона CSS. Свойство background-color позволяет установить цвет фона. Свойство background-image используется для указания фонового изображения. background-image: -webkit-gradient используется для создания цветового градиента.
Документация | Расширение RS Spotter Joomla
Последнее обновление by Souvik on Categories Doc
RSWEBSOLS » Документация » Документация | Расширение RS Spotter для Joomla
RSSpotter — это модуль Joomla, изначально работающий в среде Joomla 1.5.x. Это расширение Joomla, специально разработанное для Joomla версии 1.5.x. Этот тикер отображает ряд текстовых элементов, которые были определены в панели администратора. Полезно добавлять заголовки с ваших любимых сайтов на свой собственный сайт. Его размер можно изменить, вы можете изменить настройки цветов, вы можете установить направление плавания, вы можете установить перенаправление URL-адресов элементов. Это бесплатное расширение. Особенности:
- Настраиваемая ширина и высота бегущей строки.
- Настраиваемый цвет. В разделе администратора вы можете очень легко изменить цветовую тему. Все, как цвет шрифта, цвет фона, цвет кнопки, все настраивается.

- Вы также можете управлять скоростью прокрутки бегущей строки и скоростью стрелки.
- В него можно добавить от 1 до 50 предметов.
- Вы можете выбрать элементы, которые будут отображаться последовательно или случайным образом.
Как настроить и использовать модуль (шаги):
- Установите этот модуль.
- Теперь перейдите в «Расширения» => «Диспетчер модулей»
- Отредактируйте/добавьте модуль RS-Spotter и опубликуйте его после настройки модуля, выполнив следующие шаги, перечисленные ниже:
- Суффикс класса модуля: Суффикс, применяемый к классу CSS модуля. Это позволяет использовать индивидуальный стиль модуля.
- Вставить файл SWFOBJECT: По умолчанию это «ДА». Это означает, что модуль добавит требуемый файл библиотеки JavaScript SWFOBJECT. Но если вы считаете, что SWFOBJECT уже вставлен на ваш веб-сайт (с помощью вашего шаблона или любого другого компонента/модуля/плагина), вы можете установить для него значение «НЕТ», чтобы предотвратить двойную вставку одного и того же файла.

- Ширина тикера: Ширина тикера в пикселях. Значение по умолчанию — 350.
Обратите внимание: . В конфигурации по умолчанию максимальная рабочая ширина этого модуля тикера составляет 560 пикселей. Если вы хотите использовать этот тикер с большей шириной, то обязательно установите « Background Transparency » на « 100 » в параметре модуля. - Высота тикера: Высота тикера в пикселях. Значение по умолчанию — 25.
- Цвет фона: Цвет фона в шестнадцатеричном коде. Не добавляйте # перед кодом цвета. Значение по умолчанию — FFFFFF.
- Прозрачность фона: Прозрачность фона может принимать любое значение от 0 до 100. 0 означает отсутствие прозрачности, 100 означает полную прозрачность. Значение по умолчанию — 20.
- Цвет стрелок: Цвет стрелок в шестнадцатеричном коде. Не добавляйте # перед кодом цвета. Значение по умолчанию: 666666.
 .
. - Цвет стрелок при наведении курсора мыши: Цвет стрелок при наведении курсора мыши в шестнадцатеричном коде. Не добавляйте # перед кодом цвета. Значение по умолчанию – 9.99999.
- Расстояние между элементами: Расстояние между двумя элементами в пикселях. Значение по умолчанию — 24.
- Скорость прокрутки бегущей строки: Скорость прокрутки бегущей строки в секундах. Значение по умолчанию — 1.
- Скорость перехода: Скорость перехода в секундах. Значение по умолчанию: 0, .
- Скорость стрел: Скорость стрел в секунду. Значение по умолчанию — 3.
- Направление движения предмета: Направление движения предмета, влево или вправо. Значение по умолчанию — «Слева».
- Цвет текста: Цвет текста в шестнадцатеричном коде. Не добавляйте # перед кодом цвета. Значение по умолчанию — FFFFFF.
- Цвет текста при наведении: Цвет текста при наведении в шестнадцатеричном коде.
 Не добавляйте # перед кодом цвета. Значение по умолчанию — D9D840.
Не добавляйте # перед кодом цвета. Значение по умолчанию — D9D840. - Символ-разделитель элементов: Символ-разделитель элементов. Разделитель по умолчанию «-».
- Скрыть разделитель: Выберите «НЕТ», чтобы отобразить символ-разделитель, выберите «ДА», чтобы скрыть символ-разделитель. Значение по умолчанию — «НЕТ».
- Цвет разделителя: Цвет разделителя в шестнадцатеричном коде. Не добавляйте # перед кодом цвета. Значение по умолчанию — FFFFFF.
- Скрыть боковые кнопки: Выберите «НЕТ», чтобы показать боковые кнопки, выберите «ДА», чтобы скрыть боковые кнопки. Значение по умолчанию — «НЕТ».
- Рандомизировать элементы: Выберите «ДА», чтобы рандомизировать элементы перед отображением, выберите «НЕТ», чтобы отображать элементы последовательно в соответствии с вашим порядком элементов. Значение по умолчанию — «ДА».
- Ширина стрелок: Ширина стрелок в пикселях.
 Значение по умолчанию — 20.
Значение по умолчанию — 20. - Добавить элементы бегущей строки/прокрутки: В этом разделе вы можете добавить до 50 элементов, которые будут прокручиваться в интерфейсе. Чтобы добавить каждый элемент, вы получите следующие 3 варианта:
- Название элемента: В этом поле необходимо добавить заголовок или заголовок элемента бегущей строки.
- Ссылка на товар: В этом поле необходимо разместить URL или ссылку на товар. (Пример: http://www.yoursite.com/special.html)
- Открыть ссылку в: В этом поле вы получите одну опцию, чтобы указать, что после нажатия на элемент ссылка/URL откроется в том же окне или в новом окне.
Служба поддержки: Если у вас есть какие-либо вопросы/предложения или вы хотите сообщить об ошибке, разместите их на нашем форуме: ССЫЛКА НА ФОРУМ ПОДДЕРЖКИ (не забудьте указать имя расширения и версию)
Раскрытие информации : Некоторые из наших статей могут содержать партнерские ссылки; это означает, что каждый раз, когда вы совершаете покупку, мы получаем небольшую комиссию.


 ..
..
 2 RC 1 — помогите сделать её стабильной
2 RC 1 — помогите сделать её стабильной
 2
2 Поскольку, изменяя настройки модуля, вы не сможете выбрать картинки находящиеся там. Я рекомендую создать папку /background/ внутри /images/bgmax/, получится так /images/bgmax/background . Изображения, находящиеся в этой папке, будут доступны при изменении параметров.
Поскольку, изменяя настройки модуля, вы не сможете выбрать картинки находящиеся там. Я рекомендую создать папку /background/ внутри /images/bgmax/, получится так /images/bgmax/background . Изображения, находящиеся в этой папке, будут доступны при изменении параметров.
 Этот раздел можно понимать как родительский стиль для вашего сайта.
Этот раздел можно понимать как родительский стиль для вашего сайта.