Как изменить фон шаблона в CMS Joomla
Здравствуйте дорогие друзья и любители Joomla. Многие из вас хотели бы выделить свои сайты из общей серой массы других сайтов и сегодня я расскажу как изменить фон шаблона в CMS Joomla при каждой новой при перезагрузке страницы вашего сайта. То есть, вы будете иметь новый фона шаблона при каждом новом заходе пользователя и посещения им новой странички вашего сайта и в этом нам поможет бесплатный модуль bgMAX.

Как изменить фон шаблона в Joomla
Из этого пошагового руководства вы узнаете, как достичь необходимого эффекта на примере реального сайта.
Как изменить фон шаблона сайта на Joomla
Прежде чем я перейду к объяснению техники изменения фона, давайте взглянем на вещи, которые нам для этого потребуются.
Вот что вам нужно для достижения результата:
- Шаблон с позициями для модулей или шаблон со структурой, которая будет хорошо выглядеть при изменении фона после каждой перезагрузки страницы
- Изображения, которые будут служить фонами
Специально для данного руководства я установил Joomla 3.1 и буду использовать шаблон под названием Nebula от JoomlaBamboo. Я выбрал этот шаблон, поскольку в его шапке используется полноформатное фоновое изображение.
По умолчанию, шаблон поставляется c несколькими стилями, каждый из которых имеет свою фоновую картинку. Чтобы не усложнять, я использую в примере именно эти изображения. Для собственного проекта, вы, конечно, подготовите картинки, которые будут хорошо смотреться на вашем сайте.
Шаг №1: Установка
- Установите ваш шаблон.
- Скачайте модуль bgMAX для Joomla по этой ссылке.
- Установите модуль bgMAX.

- bgMAX требует, чтобы вы создали папку для своих изображений. Это папка должна находится в каталоге /images и называться bgmax. Вы можете создать папку вручную, либо ничего не делать. В случае отсутствия папки, bgMAX автоматически создаст ее, когда вы первый раз откроете настройки модуля.
- Важно: хотя в документации утверждается, что фоновые изображения нужно загружать в папку /images/bgmax/, это видимо ошибка. Поскольку, изменяя настройки модуля, вы не сможете выбрать картинки находящиеся там. Я рекомендую создать папку /background/ внутри /images/bgmax/, получится так /images/bgmax/background . Изображения, находящиеся в этой папке, будут доступны при изменении параметров.
Шаг №2: Проверка кода
Данный шаг потребует от вас проверить исходный код сайта, чтобы определить, какому элементу будет «назначаться» новый фон. Нам так же нужно найти какое правило CSS нужно переопределить, чтобы убрать стандартный фон.
Для этой цели я обычно использую Инструменты разработчика Chrome или Firebug для Mozilla Firefox. Воспользовавшись этими инструментами, я обнаружил, что фоновое изображение назначается элементу с id «#topcolour».
Мне нужно создать переопределение CSS, которое позволит убрать фоновую картинку. В результате bgMAX сможет вставить на её место новое изображение. Я настрою bgMAX так, чтобы он вставлял фон прямо в тег body нашего шаблона.

Шаг №3. BGMax
Теперь, когда все изображения находятся в папке /images/bgmax/background, мы может начинать настройку самого модуля.
Я не буду подробно останавливаться на всех параметрах, доступных в настройках bgMAX. Вместо этого, я дам список только тех опций, которые использовались для достижения нужного нам результата и только, если их нужно изменять.
- Случайный выбор из папки: background
- Правило CSS для контента: body
- Ширина контента: 100%
- Дополнительное правило CSS: #topcolour { background: transparent !important; }
Последнее правило CSS служит для того, чтобы убрать оригинальный фон шаблона.
Вот и всё! Остальные параметры модуля можно не трогать.
Нам осталось сделать совсем немного:
- Прикрепить модуль ко ВСЕМ страницам сайта (или тем, на которых должен меняться фон)
- Опубликовать модуль bgMax на позиции для модулей, которая не видна на сайте и находится ниже структуры шаблона. В шаблонах обычно есть позиция для модулей отладки, которая нам идеально подойдёт.
- Сохраните настройки модуля и обновите свой сайт. Если вы следовали руководству и всё сделали правильно, фоновое изображение должно изменяться при каждой перезагрузке страницы.
Результаты
Вот несколько примеров того как будет выглядеть смена стандартных изображений для фона шаблона Nebula. При работе над собственным сайтом, вы, конечно, используете фоновые картинки, сочетающиеся с его стилем и контентом.


Как видите, при помощи небольшого бесплатного модуля вы можете украсить свой сайт приятным эффектом смены фона шаблона при каждом новом посещении страницы. На этом пост Как изменить фон шаблона в CMS Joomla завершен. Желаю вам делать отличные сайты. Увидимся.
Joomla Блог Nauca – научись работать с Joomla
 |
Похожие статьи про расширения для Joomla:
Как редактировать шаблон Joomla. Изменение внешнего вида
Привет!
В данной статье мы рассмотрим, как редактировать внешний вид шаблона Joomla.
Любой человек, создающий сайт, хочет сделать свой сайт уникальным, ну или хотя бы не похожим на другие.
Сейчас почти все шаблоны для Joomla общедоступны, скачать и установить их на сайте может каждый.
Давайте на примере разберем видоизменение стандартного шаблона Beez5.
Изменение заднего фона шаблона (background)
Я использую браузер Chrome, нажимаем F12 или щелкаем правой клавишей мыши на нужном месте и нажимаем «Просмотр кода элемента».
Как видно на рисунке, за задний фон шаблона отвечает тег body со стилем background.
В стилях указан цвет фона #EEE и фоновая картинка (путь к ней). Именно эти параметры дают нам фон сайта.

Для их изменения нужно просто заменить эти параметры (указать новый цвет и путь к новой картинке).
Пример:

Все изменения производятся в файле, который указан в панели разработчика, здесь это beez5.css, после двоеточия указана строка в которой нужно изменять параметр, у нас это 19 строка.
Путь к файлу можно посмотреть, если навести на название курсором.
Изменение логотипа сайта
Изменять логотип очень легко и для этого есть несколько способов.
Способ 1:
Так же, как и в первом способе, наводим курсор на логотип, щелкаем правой клавишей мыши и нажимаем Просмотр кода элемента. Все, что нам надо узнать, это адрес (путь) к логотипу. Теперь делаем свой логотип, даем ему такое же имя (fruits.gif) и просто заменяем на него старый логотип.

Способ 2:
Этот способ самый легкий, но встречается не во всех шаблонах. Идем в: Менеджер шаблонов — Beez5 (стиль) — Указываем логотип.

Способ 3:
Делаем все так же, только заменяем не файл, а путь к логотипу. Как видно на картинке, картинка вставлена через html, а не через css. Поэтому нужно изменять исходный код шаблона. Делается это легко: Менеджер шаблонов — Beez5 — Изменить шаблон главной страницы. Ищем строчку с <h2> и изменяем путь к логотипу на нужный. В данном шаблоне путь прописан на php, так как есть вариант №2. Поэтому лучше воспользоваться вариантом №1 или №2.

Изменить ширину шаблона и блоков
Находим главный блок — div. Как видно на картинке, это <div> именно он отвечает за ширину сайта. Смотрим параметры css — стилей, находим widthи указываем нужную ширину. После этого заходим в файл position.css, в 33 строке пишем параметр и сохраняем файл.

Таким же образом редактируются отдельные блоки. Находим блок, смотрим и изменяем стиль.

Изменение цвета текста и ссылок
Все это делается так же. Щелкаем правой клавишей мыши на тексте и нажимаем Просмотр кода элемента. Нам покажет блок и стиль блока отвечающий за параметры текста. Цвет текста и ссылок задается параметром — color.

Все файлы могут редактироваться через редакторы типа notepad++ или через стандартный «редактор» Joomla.
Менеджер шаблонов — Нужный шаблон. Тут Вам выдается список файлов (index.php, шаблон страницы 404, шаблон страницы печати, стили.).

На этом все.
Ваше мнение важно для нас. Пишите Ваши комментарии.
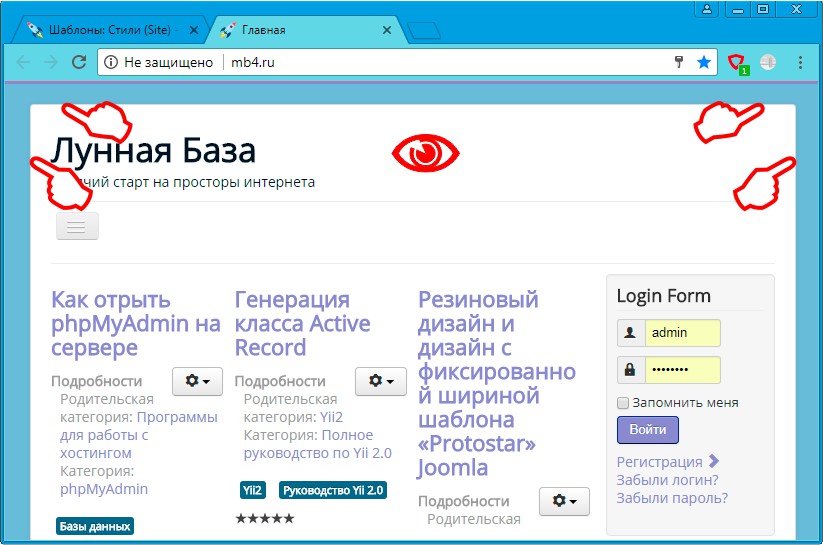
Изменение цвета фона фиксированного стиля шаблона «Protostar» в Joomla 3

Сразу заострю внимание на том, что всё, ниже изложенное касается стилей шаблона «Protostar» при положении переключателя «Тип контейнера» в положении «Резиновый» (горит красная кнопка). В этой статье рассмотрим, как поменять фон сайта, работающего на CMS Joomla с шаблоном «Protostar» с помощью админки, без изменений исходного кода шаблона и его стилей CSS.
Вкладка «Дополнительные параметры» стиля шаблона Protostar
Первым делом нужно открыть список стилей шаблонов в админке Joomla и выбрать стили шаблона Protostar.
Нас интересует вкладка «Дополнительные параметры». Напомню, что положении переключателя «Тип контейнера» в должен быть в положении «Резиновый» (активна красная кнопка):

Значение по умолчанию поля «Цвет фона» параметров шаблона Protostar
Значение по умолчанию поля «Цвет фона» параметров шаблона Protostar автоматически выставлено #f4f6f7. Даже если его удалить, то после сохранения изменений, это значение автоматически восстановится.
С этим значение цвета фона шаблон сайта выглядит так:

Изменение цвета фона фиксированного стиля шаблона «Protostar»
Поменяем значение цвета фона с помощью клавиатуры вписав код цвета или с помощью мышки инструментом пипетка, выбрав цвет из палитры, которая включается если кликнуть по квадратику в начале поля «Цвет фона».
После изменения значения цвета фона, чтобы увидеть изменения в шаблоне, нужно сохранить настройки с помощью одной из кнопок сохранения, расположенных в верхнем ряду кнопок управления «Менеджера шаблонов»:

Новый вид дизайна с изменённым цвета фона шаблона Protostar
После того, как изменения в настройках шаблона сохранены, нужно перезагрузить (или открыть) страницу сайта. Изменения в цвете шаблона очевидны:

Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Шаблоны Joomla — настройка, редактирование
Последний представитель расширений, который нам осталось рассмотреть это шаблоны. Именно шаблон в CMS Joomla 3, да и в любой другой версии определяет внешний вид и облик сайта. Благодаря шаблонам можно кардинально изменить дизайн Вашего сайта, затратив на это минимум времени, все, что потребуется это скачать и установить готовый шаблон, и определиться с местом вывода модулей.
Но перед тем как приступить к установке нового шаблона стоит разобраться из чего, а точнее, из каких файлов состоят шаблоны Joomla 3.
Из чего состоит шаблон Joomla 3
Для шаблонов в Joomla отведена специальная папка «templates», в корне которой каждый шаблон имеет свою собственную одноименную папку. Все без исключения шаблоны состоят из файлов, причем количество этих файлов у разных шаблонов может отличаться. Но есть и стандартные файлы, без которых не будет работать ни один шаблон:
- index.php – индексный файл, он определяет структуру сайта
- templateDetails.xml – данный файл содержит всю информацию о шаблоне и служит для установки шаблона через панель управления
- Файлы стилей (.css) – с их помощью определяется оформление страниц
Кроме того шаблоны могут содержать файлы скриптов (.js), изображения, языки и многое другое. На скриншоте ниже представлен набор файлов, из которых состоит стандартный шаблон «Protostar»:
Какие бывают шаблоны
Разновидностей шаблонов достаточно большое количество, их можно классифицировать по фреймворкам, на которых они написаны или другим параметрам, но все разновидности шаблонов можно разделить на две большие категории:
- Шаблоны для сайта – меняют облик и дизайн сайта
- Шаблоны для панели управления – данный вид шаблонов предназначен именно для панели управления, на сайт они никак не влияют.
Работа с шаблонами Joomla 3
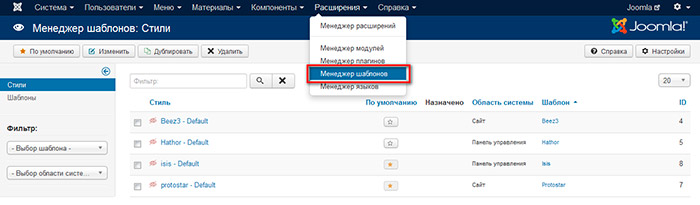
С разновидностями, местом хранения и файлами шаблонов разобрались, теперь поговорим о том, как работать с шаблонами при помощи панели управления. Для начала давайте перейдем в раздел «Шаблоны: Стили (Site)» («Расширения» -> «Шаблоны») и посмотрим, какие шаблоны уже присутствуют в базовой сборке CMS Joomla:
На странице «Шаблоны: Стили (Site)» видно, что в нашем распоряжении имеется два шаблона Beez3 и Protostar, последний установлен по умолчанию для всех страниц сайта, обратите на это внимание ведь в Joomla один и тот же сайт может состоять из нескольких шаблонов. И для различных разделов сайта можно назначить свой собственный шаблон, тем самым сделать сайт более привлекательным.
Давайте откроем один из шаблонов для редактирования и посмотрим, что и как можно отредактировать:
На первой вкладке с именем «Подробно» мы видим некую информацию касательную данного шаблона, тут же разработчики нам пишут, что шаблон использует фреймворк Bootstrap.
Следующая вкладка «Дополнительные параметры» содержит базовые настройки шаблона, тут мы можем поменять цвет текста и фона сайта, логотип, заголовок шрифты и прочие настройки:
И последняя вкладка — «Привязка к меню» именно с её помощью можно назначить шаблон для всего сайта или для определенных разделов. Просто отмечаем те пункты меню, для которых будет определен данный шаблон:
Позиции модулей в шаблоне Joomla 3
На уроке, посвященном модулям Joomla, мы говорили, что они выводятся на сайт в строго определенных позициях, так называемых позициях модулей. Для каждого конкретного шаблона количество и место расположения этих позиций различное.
Как узнать или где посмотреть позиции модулей в Joomla 3? Для этого в Joomla предусмотрен специальный предварительный просмотр, но по умолчанию он недоступен (выключен) и его необходимо включить в настройках.
Для того чтобы включить отображение позиций модулей в Joomla 3 необходимо на странице «Шаблоны: Стили (Site)» нажать на кнопку «Настройки». После этого мы попадем на страницу «Настройки менеджера шаблонов», на которой выставляем переключатель «Просмотр позиций модулей» в положение «Включено»:
После этого снова переходим на страницу менеджера шаблонов – «Шаблоны: Стили (Site)» и жмем на иконку с изображением глаза расположенную чуть левее названия шаблона:
На открывшейся странице можно посмотреть все имеющиеся в шаблоне позиции модулей и место их расположении. В дальнейшем эта информация поможет для вывода в них определенных модулей.
Создание собственных позиций модулей
Просматривать уже существующие позиции модулей мы уже научились, но как быть, если в шаблоне нет именно той позиции, которая нам нужна? В этом случае можно создать собственную позицию для модулей в готовом шаблоне Joomla. Процесс не сложный, но требует редактирования определенных файлов шаблона – index.php и templateDetails.xml.
В первом файле мы указываем, где будет располагаться новая позиция для модулей, во втором мы сообщим движку, что эта позиция присутствует в шаблоне и с ней можно работать.
Переходим от слов к делу, для начала открываем файл templateDetails.xml, который находится в корневом каталоге шаблона. Вникать в его суть сейчас нет смысла, нас интересуют только позиции для модулей, они объявлены между строчками <position>имя-позиции-модуля</position> (строки 28-47 шаблона Protostar). По умолчанию их 18 штук:
Для того чтобы объявить свою позицию модулей добавляем дополнительную строку (либо несколько строк) такого вида:
<position>my-module-position</position>
Сохраняем файл, его можно закрыть, главное запомнить имя позиции, под которой вы его объявили.
Теперь открываем файл index.php и добавляем в него новый блок DIV, который будет являться контейнером для новой позиции модулей. Я для примера решил создать новую позицию для модулей в футере сайта. Пишем в футер следующий код:
div> <jdoc:include type="modules" name="my-module-position" /> </div>
Вот и все, позиция создана, можно зайти в раздел «Менеджер шаблонов» и проверить её наличие. Код индексного файла у меня получился таким:
Давайте разберем код, который отвечает за вывод модуля, он начинается со строки:
jdoc:include
Далее надо указать тип подключаемого элемента, в нашем случае это модуль, так и пишем:
type="modules"
Теперь необходимо указать имя позиции модуля, которое мы указали в файле templateDetails.xml:
name="my-module-position"
За стиль кода модуля отвечает параметр style, который имеет несколько вариантов оформления, по умолчанию «none», в этом случае заголовок модуля не будет выводиться на страницах сайта.
Конечный результат кода, который отвечает за вывод модулей в определенной позиции, как вы уже поняли, выглядит следующим образом:
<jdoc:include type="modules" name="my-module-position" />
Вот таким образом можно создавать собственные позиции модулей абсолютно в любом шаблоне Joomla 3. Процесс как видите совершенно не сложный.
Расширенные параметры шаблона Joomla 3
Мы уже рассмотрели базовые настройки шаблона, узнали про позиции модулей и как их посмотреть в Joomla 3. Сейчас поговорим о расширенных параметрах шаблонов, посмотрим, где и как изменять файлы шаблона и создавать переопределение для модулей, компонентов и макетов.
Для доступа к дополнительным параметрам шаблона переходим в раздел «Расширения» -> «Шаблоны» -> «Шаблоны»:
Жмем на ссылку «Параметры имя_шаблона» и попадаем на страницу изменения параметров шаблона, которая состоит из трех вкладок — «Редактор», «Создать переопределение», «Описание шаблона»:
На вкладке «Редактор» мы можем (если умеем) изменять файлы шаблона по своему усмотрению, тем самым переделать шаблон под себя, изменив его до неузнаваемости. Просто изменяем файлы, сохраняем и проверяем результат. О том, как редактировать файлы шаблона будет рассказано в дальнейшем, на уроке, посвященном созданию собственного шаблона.
Следующая вкладка, которая нас интересует это вкладка «Создать переопределение». Тут мы можем переопределить модули, компоненты либо макеты сайта, а в дальнейшем изменять их по своему усмотрению не внося изменений в оригинальные файлы:
О том, как создавать переопределение, подробно написано в статье «Переопределение в Joomla 3», а на данном этапе нам просто необходимо понимать, где и что редактируется в шаблоне.
На последней вкладке «Описание шаблона» написана небольшая информация по данному шаблону, данная вкладка нам не интересна.
На этом урок подошел к концу, а в следующем мы поговорим о том, как обновить Joomla 3 и какие могут быть ошибки в процессе обновления.
Как поменять шаблон в Joomla

От автора: приветствую Вас уважаемые читатели. Шаблон в системе управления контентом Joomla, играет очень важную роль, так как определяет дизайн и структуру пользовательской части сайта. Но для начинающего разработчика, достаточно обычный процесс замены шаблона, может оказаться серьёзным испытанием, поэтому в данной статье я хотел бы показать Вам, как изменить шаблон Joomla.
Что такое шаблон?
Шаблон для системы управления контентом Joomla – это расширение, которое определяет оформление страниц пользовательской части CMS. Конечно, есть шаблоны, которые предназначены для панели администратора, но они используются значительно реже. При этом Вы должны понимать, что шаблон формирует основную структуру и задает позиции для отображения модулей. То есть, как формируется шапка сайта, как и сколько, будет создано боковых сайд-баров, как формируется футер, где будет отображаться основной контент и т.д. А содержимое сайта, то есть его контент (к примеру, материалы), формируется непосредственно в компонентах, вместе с дизайном. Таким образом, казалось бы, что некоторая часть не управляется шаблоном и может отображаться в несколько ином виде, нежели весь сайт. Но в шаблоне, для тех элементов, дизайн которых формируется отдельно, предусмотрены переопределения. То есть в шаблоне можно переопределить оформление и дизайн элементов, которые формируются в расширениях Joomla. Но, конечно же, если данные расширения поддерживают такую возможность.
В данное время создано огромное количество шаблонов под различные версии CMS Joomla, которые распространяются как на бесплатной основе, так и на платной. И соответственно веб-разработчики могут найти подходящий шаблон для своего сайта, а при этом возникает вопрос — как поменять шаблон в Joomla? Ответ, на который я приведу ниже.
Как изменить шаблон джумла?
Первым делом давайте установим новый шаблон в систему управления контентом Joomla, а затем разберемся с вопросом о замене. Итак, переходим в панель администратора, далее – менеджер расширений.


Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяВыбираем архив с шаблоном, который необходимо установить и кликаем по ссылке “Загрузить и установить”.

После завершения установки, переходим в менеджер шаблонов (Расширения ->Менеджер шаблонов).

Менеджер шаблонов – это специальный раздел панели администратора Joomla, который позволяет управлять шаблонами CMS. При этом данный менеджер позволяет не только назначить шаблон, который будет использоваться для оформления пользовательской части, или панели администратора, а и настроить каждый из шаблонов под собственные нужды, конечно, если шаблон поддерживает настройки. Для настройки шаблонов, необходимо кликнуть по его заголовку.

Теперь, непосредственно переходим к ответу на вопрос — как изменить шаблон джумла? Итак, в менеджере шаблонов, напротив заголовка каждого установленного шаблона, отображается кнопка, используя которую можно назначить, определенный шаблон, в качестве шаблона по умолчанию, для соответствующего раздела CMS. То есть – это обычный переключатель, используя который мы указываем новый шаблон, а соответственно предыдущий – деактивируем.

Таким образом, используя, выше указанные элементы управления, Вы сможете изменить шаблон в системе управления контентом Joomla.
В данное время создано огромное количество шаблонов, но очень часто не удается отыскать, шаблон, который идеально подходил, под разрабатываемый сайт. И в этом случае, наилучшее решение – это создание собственного шаблона. О чем собственно рассказывается в курсе Joomla – Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования!!!

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоКак изменить шаблон в Joomla
Идеального шаблона для Joomla не существует. Дизайн в Интернете постоянно развивается, потому со временем даже самый современный макет сайта устаревает и теряет актуальность. Кроме того, порой вебмастеру приходится корректировать внешнее оформление ресурса, дабы корректно реализовать свою задумку. Joomla позволяет это делать, но проблема в том, что реализовать подобное стандартными настройками через админку не получится — нужно знать особенности редактирования шаблона Joomla. Именно об этом и пойдет речь в данной статье.
https://www.youtube.com/watch?v=C_3dMNKn-KA
Каким образом можно редактировать шаблон
Настройка шаблона возможно классическим и старым, как Интернет, способом — посредством изменения CSS файла макета. После этих слов многие начинающие сайтостроители наверняка поджали уши и загрустили — ведь редактура CSS требует некоторых познаний. Но на деле редактировать основные свойства шаблона проще, чем кажется. Рассмотрим основные изменения, какие могут вам понадобится во время работы с сайтом.
Как редактировать задний фон шаблона
Для начала вам необходимо найти код, который отвечает именно за задний фон.
К счастью, современные интернет-браузеры учитывают потребности вебмастеров, потому многие из них позволяют просматривать код элементов на сайте. Один из лучших в этом плане — это Google Chrome.
Чтобы активировать режим просмотра кода, нажмите F12. Вы увидите как появятся разноцветные строки с кодом. Они разделены на блоки. Когда вы будете нажимать на отдельную строку, на сайте выделится эта часть — это чтобы вы понимали за что отвечает данный участок кода.
Настройка заднего фона шаблона в Joomla возможна в разделе кода под названием <body>. Тег, отвечающий за фон, называется background. Если вы найдете этот участок, то заметите, что параметр цвета в коде указан весьма странным образом — через решетку # и набор букв. Это нормально для CSS. Чтобы задать нужный параметр воспользуйтесь таблицей перевода цветов в CSS. А если хотите вместо цветного фона поместить в background изображение, тогда укажите путь к нему — оно должно быть загружено в папку images, принадлежащую директории шаблона Joomla.
Изменять CSS-файл шаблона можно и через админку в разделе «Менеджер Расширений» -> «Шаблоны». Но вы можете зайти на сервер и найти там каталог с файлами макета, среди которых найдете файл, ответственный за внешний вид шаблона. Только не забудьте после внесенных изменений обновить кэш сайта Joomla.
https://www.youtube.com/watch?v=dXLmr7sVzGU
Настройка логотипа сайта
Если вы установили стандартный шаблон Joomla, значит сейчас у вас дикое желание удалить логотип, который размещен на ресурсе. Не переживайте — удалить старый и добавить новый логотип очень просто. Вам снова понадобится помощь браузера с возможностью просматривать код элемента. Наведите курсор на логотип и нажмите «Просмотр кода элемента», если вы работаете с Google Chrome. Важно найти ссылку на файл логотипа. Вам нужно будет удалить старый файл, а вместо него добавить новый, который будет называться точно так же, как предыдущий.
Иногда удалить старый логотип и заменить его новым еще проще, чем описано выше. Некоторые шаблоны предлагают такую настройку изменять прямо через «Менеджер шаблонов» при помощи кнопки «Изменить логотип». Но если у вас установлен стандартный макет, скорее всего, такая кнопка отсутствует. И последний способ — это изменение пути к файлу логотипа. Он самый сложный, потому что легко ошибиться — вам нужно загрузить новый файл и скопировать его расположение, чтобы внести эти данные в CSS.
https://www.youtube.com/watch?v=qBUIi0cnEFg
Настройка ширины всего сайта и отдельных элементов
Регулировать этот параметр предельно просто. Вам нужно будет снова воспользоваться помощью браузера и отыскать привязку элемента макета к коду. Обычно ширина всего шаблона — это главный блок <div id= «all» >. Чтобы проверить это утверждение, нажмите на строку с таким кодом и посмотрите, что выделил на сайте браузер. Далее внутри блока найдите параметр width — это и есть искомая ширина. Измените параметр и ширина макета так же изменится. Но не забудьте прописать изменение в еще одном файле — position.css.
А чтобы изменить ширину конкретного элемента, наведите на него курсор и включите режим просмотра кода. Так вы сможете отредактировать любой блок, который есть в шаблоне и именно так изменяется размер модулей Joomla.
Как изменить цвет текста или ссылок
Все делается аналогично, как описано выше. Вам необходимо найти часть кода, которая отвечает за стиль текста и ссылок. Параметр цвета — это color. Не забудьте, что цвет вам нужно будет прописать в особом формате. Хотя вы можете указать название цвета и на английском языке, но тогда не сможете получить какой-нибудь особенный оттенок.
Редактировать код можете через любой доступный редактор. К примеру, можете воспользоваться стандартным редактором в OC Windows — WordPad. Но он не очень подходит именно для редактуры кода, так что можете изменять таблицы каскадных стилей прямиком из админки движка. Либо установите Notepad++, самый популярный редактор кода.
Как происходит русификация шаблонов в Joomla
Очень часто вебмастера сталкиваются с проблемой отсутствия нормальных шаблонов в Рунете. Потому они обращаются на зарубежные площадки — скачивают различные иностранные макеты. Такие темы оформления априори не настроены на поддержку русского языка. Но это можно изменить!
https://www.youtube.com/watch?v=GKIiVo36u-E
Русификация шаблона возможна ручным методом. Вам необходимо будет переименовать множество файлов и перевести их содержимое, чтобы создать полностью русифицированный макет. Вам необходимо пробраться в папку с языками — /language. Внутри нее вы найдете еще несколько директорий. Вам необходимо отыскать каталог, наподобие en-GB и переименовать его на ru-RU. Затем вам необходимо будет зайти в директорию и сделать аналогично со всеми ini-файлами. Для перевода на другой язык воспользуйтесь специальной переменной: TPL_WARP_EXAMPLE.
Как удалить шаблон
Удалить шаблон так же просто, как и установить его. Вам даже придется зайти в тот же раздел, в каком вы были во время инсталляции темы на сайт. Итак, откройте админку Джумла. Далее перейдите в «Расширения» и «Установить/Удалить». Выберете вкладку «Шаблоны». Далее перед вам откроется список всех шаблонов, имеющихся на хостинге. Желательно перед удалением текущего шаблона позаботится об его деактивации — установить на сайте другую тему оформления. После этого уже воспользуйтесь кнопкой «Удалить».
https://www.youtube.com/watch?v=6t3oPOBKUvU

