Как скопировать выделенную область в Фотошопе
Ко мне обратился заказчик, с задачей вырезать человека паука и фона. Задача решается двумя способами: 1) удалить фон, 2) скопировать выделенную область в Фотошопе на новый слой.
Думаю и для моих читателей этот пример будет интересен, поэтому решил написать небольшую статью, где расскажу как скопировать выделенную область в Фотошопе.
И так, у меня есть задача, получить изображение человека паука вот из этой картинки.
Как уже сказано выше, у меня есть всего два решения задачи:
- Удалить фон, оставив человека паука. Этот способ уже был описан в статье «6 способов удалить фон в Фотошопе».
- Выделить человека паука одним из инструментов выделения (как выделить объект в фотошопе) и скопировать выделенную область на новый слой.
На мой взгляд, для данной задачи, лучше всего воспользоваться вторым способом, поэтому приступаю к выделению.
- Берем инструмент «Быстрое выделение» и максимально быстро выделяем по максимуму.
 Это будет черновое выделение, поэтому если остается много не выделенного, ничего страшного.
Это будет черновое выделение, поэтому если остается много не выделенного, ничего страшного. - Увеличьте изображение так, чтобы был виден контр.
- Активируем инструмент «Лассо» и, при помощи добавления (Shift) и удаления (Alt) выделения, производим чистовое выделение пройдясь по контуру изображения человека паука.
В результате, ваше выделение не должно отличаться от моего примера.
Нажимаем правой кнопкой мыши на выделении и выбираем пункт «Скопировать на новый слой». После этого, выделенная область будет скопирована на новый слой.
Другой способ скопировать выделенную область, использовать горячие клавиши CTRL + C (скопировать) и CTRL + V (вставить).
Обратите внимание, объект был именно скопирован. То есть, на оригинале, человек паук как был, так и остался. А вот если бы выбрали пункт «Вырезать на новый слой», в таком случае, объект был бы вырезан и картинки.
И хотя результат достигнут, хочу напомнить, что не обязательно копировать на новый слой. Выделенную область, можно скопировать и в новый документ.
Выделенную область, можно скопировать и в новый документ.
Пока элемент находится в буфере обмена, нажмите CTRL + N. Произойдет создание нового документа со значениями ширины и высоты, взятыми от элемента находящегося в буфере обмена.
Нажимаем создать и выбираем «Редактирование» → «Вставить» или CTRL + V. В результате получим слой с человеком пауком.
Точно таким же способом, получится скопировать любой элемент, фрагмент или фигуру на новый слой или документ. Принцип действия вы получили, дальше только практика.
Остались вопросы, пишите в комментариях.
Хочу изучить Photoshop!
Заказать курс!
Два способа выделить один цвет в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Профессиональное программное обеспечение Photoshop предлагает своим пользователям огромный список инструментов выделения. Например, здесь можно выделить какой-то один цвет на всей фотографии или на каком-то конкретном объекте. Это очень удобно в случае, если требуется, например, отделить основное изображение от однотонного фона.
В ходе статьи рассмотрим доступные инструменты для того, чтобы сделать выделение объекта по его цвету в Photoshop.
Содержание
- Как выделить один цвет в Photoshop
- Вариант 1: Инструмент «Волшебная палочка»
- Вариант 2: Инструмент «Цветовой диапазон»
Инструментарий программы предлагает несколько вариантов решения данной задачи. В зависимости от ваших требований, выбирайте тот вариант, который вам подходит больше всего.
Вариант 1: Инструмент «Волшебная палочка»
Этот инструмент был ещё в самых ранних версиях программы и не претерпел серьёзных изменений в новых. Вот как с ним работать:
Вот как с ним работать:
- Загрузите изображение, где требуется выделить какой-то определённый цвет. Подробно на этом мы останавливаться не будем.
- В панели слоёв обратите внимание на добавленный слой. Он по умолчанию будет закрыт (напротив стоит иконка замка). Откройте его для редактирования, чтобы избежать ошибок при выделении. Это можно сделать, просто кликнув два раза по замку. Также вы можете просто создать дубликат фонового слоя с помощью сочетания клавиш Ctrl+J и работать уже с ним. Данный вариант рекомендуется больше, особенно, если после выделения планируется какая-либо ещё работа.
- Теперь выберите в левой панели с инструментами «Волшебную палочку».
- Выполните небольшую настройку инструмента, перед тем, как начать с ним работать:
- «Режим образца». В большинстве случаев подойдёт стандартный тип – «Точка». Однако в редких ситуациях может потребоваться сменить тип. Выберите наиболее подходящий для вас опытным путём;
- «Допуск». Самый важный параметр этого инструмента.
 Чем больше будет значение в этом поле, тем сильнее будет выделение по смежным цветам. Например, при допуске 1000 единиц выделятся будет не только синий цвет, но и все его оттенки и производные от них. Однако при 10 единицах выделится только тот синий цвет, на который вы нажали и ни на тон темнее или светлее;
Чем больше будет значение в этом поле, тем сильнее будет выделение по смежным цветам. Например, при допуске 1000 единиц выделятся будет не только синий цвет, но и все его оттенки и производные от них. Однако при 10 единицах выделится только тот синий цвет, на который вы нажали и ни на тон темнее или светлее; - Переключатели «Сглаживание» и «Смежные пиксели». Первый отвечает за настройку сглаживания выделения, которая используется, если его вырезать (чтобы оно не было слишком рубленным). Второй переключатель отвечает за взятие образцов цвета из соседних пикселей. Используется для более корректного выделения;
- Переключатель «Образец со всех слоёв». Если у вас изображение разбито на несколько слоёв, то в таком случае образец цвета будет браться не только с того слоя, с которым вы сейчас работаете, но и с других тоже.
- Определившись с настройками, нажмите палочкой по той части изображений, цвет которой вы хотите выделить.
- Если по каким-то причинам нужный цвет/элемент выделился не полностью, то с зажатой клавишей Shift кликните по нужному элементу, чтобы он тоже присоединился к общему выделению.

Теперь вы можете перенести это выделение на новый слой с помощью комбинации клавиш Ctrl+J. Если же требуется более точная настройка выделения, рекомендуется перейти в пункт «Выделение и маска» для уточнения краёв. Подробно расписывать, как работать с этим инструментом мы не будем, так как статья не о нём.
Вариант 2: Инструмент «Цветовой диапазон»
Этот инструмент тоже чем-то похож на «Волшебную палочку», однако настраивается он в отдельном окне и позволяет сделать более корректное выделение всех цветов на изображении с вытекающими оттенками. Правда, если, например, вам нужно просто отделить однотонный фон от основного изображения, лучше всего использовать «Волшебную палочку», чтобы случайно не отделить часть изображения с похожим цветом, который встречается на фоне.
Читайте также:
Как вырезать объект в Фотошопе (Photoshop) «Пером» — инструкция
Как в Фотошопе вырезать изображение и наложить одно на другое
Подробная инструкция, как убрать водяной знак с фото
Как в Фотошопе (Photoshop) размыть задний план — инструкция
Работа с этим инструментом производится по следующей инструкции:
- Нажмите в верхнем меню программы по кнопке «Выделение».
 Там из контекстного меню нужно будет выбрать пункт «Цветовой диапазон».
Там из контекстного меню нужно будет выбрать пункт «Цветовой диапазон». - В открывшемся окне с настройками откройте меню «Выбрать» и там поставьте вариант «По образцам». Этот пункт означает, что вы сами делаете выбор тех или иных цветов на корректируемом изображении.
- Параметр «Разброс» установите на то значение, с которым вам удобнее всего будет работать. Он отвечает практически за то же самое, что и «Допуск» у «Волшебной палочки». В нашем случае пускай это будет максимальное значение.
- В низу рекомендуется установить маркер на «Выделенная область».
- Чтобы вам не смущали эффекты, которые инструмент накладывает на основное изображение, в самом низу поставьте значение «Не показывать».
- Нажмите «Ок», чтобы получить выделение.
- Окошко с настройками фильтра закроется. Вам же будет показано сделанное выделение объекта. Вы теперь можете делать с ним всё, что захотите.
- Если полученное выделение вас не устраивает по какой-то причине, воспользуйтесь комбинацией клавиш Ctrl+D, чтобы убрать его.
 Попробуйте выполнить его снова с другими настройками или с помощью «Волшебной палочки».
Попробуйте выполнить его снова с другими настройками или с помощью «Волшебной палочки».
В ходе данной статьи мы рассмотрели доступные способы сделать выделение какого-то одного цвета с помощью инструментов программы Adobe Photoshop. Если у вас остались вопросы по содержанию статьи, напишите их в комментариях ниже. Если же статья была вам полезна, поделитесь ею с друзьями и знакомыми, возможно, эта информация будет полезна и им.
Понравилась статья? Поделиться с друзьями:
Легко изолируйте свои слои в Photoshop
0 комментариевРабота в Photoshop с несколькими слоями, а затем попытка перейти к этим слоям, чтобы внести изменения в ваши изменения, иногда может занимать много времени, а иногда и очень раздражать, если вы забыли назвать слой. В этом кратком руководстве мы покажем вам несколько способов быстрого и простого перехода к слою, который вы хотите изолировать и отредактировать, без использования колеса прокрутки.
Я упомянул об именах слоев во введении, если вы еще этого не сделали, могу ли я предложить вам сделать это в целом хорошей практикой, чтобы выработать привычку называть слои и группы, во-первых, для вашего собственного здравомыслия, а во-вторых, особенно для таких ярлыков. Показанное изображение имеет в общей сложности 44 слоя, что не так уж много, но все же может потребоваться много времени, чтобы просмотреть отдельные изменения и настройки.
Показанное изображение имеет в общей сложности 44 слоя, что не так уж много, но все же может потребоваться много времени, чтобы просмотреть отдельные изменения и настройки.
Метод 1
Перейдите в меню выбора и выберите Изолировать слои и текущий слой, на котором вы находитесь, будь то группа или отдельный слой, который будет отображаться только на панели слоев. Этот метод изолирует текущий слой, на котором вы находитесь. Используйте это вместе с методом 3, и вам будет доступен более широкий выбор слоев.
Если выбрать группу, будут показаны все слои в этой группе. Внесите свои коррективы здесь, а затем снова перейдите в меню «Выделение»> «Изолировать слои» и снимите флажок на вкладке. Кроме того, вы можете щелкнуть переключатель света на панели слоев, чтобы открыть все скрытые слои.
Способ 2
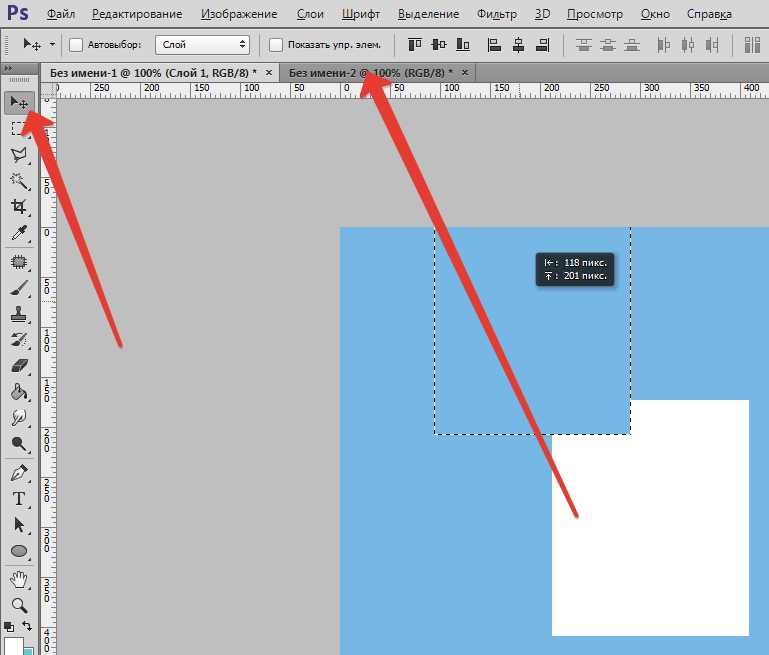
Ярлык для быстрой навигации по слоям — щелчок правой кнопкой мыши по изображению. Это будет отображаться в иерархической системе и на некоторых слоях ниже текущего слоя, на котором вы находитесь. Выбрав любой из именованных слоев в раскрывающемся списке, Photoshop автоматически перейдет к этому слою. Повторный щелчок правой кнопкой мыши на изображении покажет слои ниже того, который вы выбрали в данный момент. Конечно, вы можете просто использовать полосу прокрутки справа от панели слоев, но если вы накопили много слоев в своем редактировании, это ускорит ваш рабочий процесс.
Выбрав любой из именованных слоев в раскрывающемся списке, Photoshop автоматически перейдет к этому слою. Повторный щелчок правой кнопкой мыши на изображении покажет слои ниже того, который вы выбрали в данный момент. Конечно, вы можете просто использовать полосу прокрутки справа от панели слоев, но если вы накопили много слоев в своем редактировании, это ускорит ваш рабочий процесс.
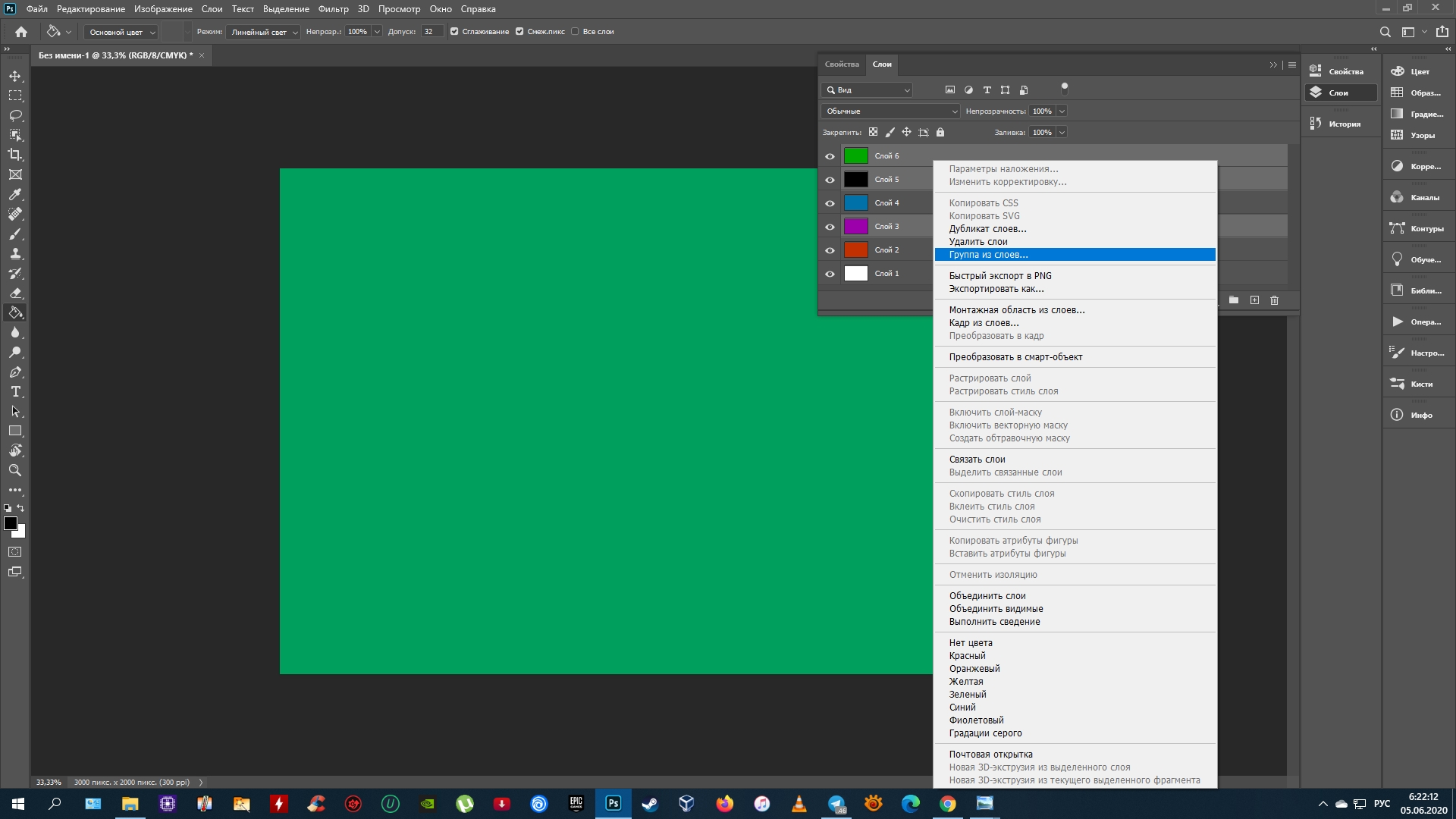
Способ 3
Над панелью слоев находится функция выбора, по умолчанию для нее выбран тип. Выберите это раскрывающееся меню и выберите вариант здесь. Для приведенного ниже примера я выбрал «Имя» и в поле ввода ввел кривые, в результате чего отобразились слои кривых. Отсюда я мог редактировать слои кривых по всему документу и видеть результаты на всем изображении.
Доступны и другие параметры в зависимости от того, как вы назвали свои слои или какие изменения вы применили, и это очень полезная функция, с которой можно освоиться, если вы еще не используете ее. Я включил некоторые из других методов выбора ниже, чтобы показать вам, насколько универсальным и экономящим время может быть этот метод. Опять же, ваш выбор можно отключить с помощью кнопки красного света.
Опять же, ваш выбор можно отключить с помощью кнопки красного света.
Заключение
Я надеюсь, что этот краткий учебник был вам полезен, так как он действительно может ускорить ваш рабочий процесс, и не только с многослойными документами. Это экономит время и прокрутку даже при 10-12 слоях. Попробуйте, если вы еще не используете его, и не забудьте начать давать имена своим слоям, если вы используете его, поскольку попытка вспомнить, что представляют собой слои 12 или 22, может быть настолько же раздражающей, используя этот метод или нет.
Темы:
Образование
Fstoppers Originals
Photoshop
Программное обеспечение
Гэри Макинтайр — фотограф-пейзажист и цифровой художник, живущий на западном побережье Шотландии. Помимо проведения мастер-классов по фотографии в регионе Гленко, проведения онлайн-семинаров по редактированию, Гэри также преподает фотографию и редактирование изображений в колледже Эйршир.
Выделение текста в Photoshop Elements — Инструкции
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
к Джозеф Браунелл / Среда, 29 марта 2023 г.
Обзор выделения текста в Photoshop Elements:
Текст в Photoshop Elements можно выделить при редактировании векторного текста в выбранных слоях векторного типа на панели «Слои» Photoshop Elements. Чтобы выделить текст в Photoshop Elements, выберите инструмент «Текст», который вы использовали для создания текста, на панели инструментов. Затем щелкните текст в текстовом слое, чтобы поместить текст в выбранном текстовом слое в его режим «Редактировать».
Затем нажмите и перетащите текст, чтобы выделить его в ограничивающей рамке текста или в строках точечного текста. Выполнение этого затем выделяет и выбирает текст. Затем используйте кнопки на панели параметров инструмента, чтобы изменить форматирование выделенного текста. Кроме того, используйте клавиатуру для исправления опечаток в тексте.
Существует также несколько других способов выделения текста после нажатия на текст, чтобы перевести его в режим «Редактировать». Чтобы выделить весь текст на текстовом слое, выберите «Выбрать | Все» из строки меню. Кроме того, как и при использовании текстовых редакторов, чтобы выбрать одно слово, дважды щелкните одно слово. Чтобы выделить строку текста, трижды щелкните строку текста, чтобы выделить ее. Чтобы выделить абзац, щелкните его четыре раза. Большинство традиционных методов выделения текста, используемых в программах обработки текстов, также можно применять к текстовым слоям.
Чтобы выделить весь текст на текстовом слое, выберите «Выбрать | Все» из строки меню. Кроме того, как и при использовании текстовых редакторов, чтобы выбрать одно слово, дважды щелкните одно слово. Чтобы выделить строку текста, трижды щелкните строку текста, чтобы выделить ее. Чтобы выделить абзац, щелкните его четыре раза. Большинство традиционных методов выделения текста, используемых в программах обработки текстов, также можно применять к текстовым слоям.
Кроме того, обратите внимание, что вы не можете редактировать текст, созданный с помощью инструментов Type Mask Tools, после подтверждения. После подтверждения эти инструменты создают растровый текст, поэтому для редактирования этого типа текста можно использовать только инструменты редактирования на основе пикселей. Это одна из причин, почему часто лучше создавать текст как векторный текст в Photoshop Elements, а затем растрировать его только в случае необходимости в документе Photoshop Elements.
Рисунок, показывающий, как выделить текст в Photoshop Elements в ограничивающей рамке на текстовом слое.

Инструкции по выделению текста в Photoshop Elements:
- Чтобы выделить текст в Photoshop Elements путем редактирования векторного текста в выбранном слое векторного типа на панели «Слои» , выберите инструмент «Текст», который использовался для создания текста в Ящик для инструментов.
- Затем щелкните текст в текстовом слое, чтобы поместить текст в выбранном текстовом слое в его режим «Редактировать».
- Затем щелкните и перетащите текст, чтобы выделить его в ограничивающей рамке текста, или в пределах строк точечного текста, чтобы выделить текст.
- Затем используйте кнопки на панели параметров инструментов, чтобы изменить форматирование выделенного текста, или используйте клавиатуру, чтобы исправить опечатки в тексте.
-
- Чтобы выделить весь текст в текстовом слое , выберите «Выбрать | Все» из строки меню.

- Чтобы выбрать одно слово , дважды щелкните одно слово.
- Чтобы выбрать строку текста , трижды щелкните строку текста, чтобы выделить ее.
- Чтобы выделить абзац , щелкните его четыре раза.
- Также обратите внимание, что вы не можете редактировать текст, созданный с помощью инструментов Type Mask после подтверждения. После подтверждения эти инструменты создают растровый текст, поэтому для редактирования этого типа текста можно использовать только инструменты редактирования на основе пикселей .
Видеоурок о том, как выделить текст в Photoshop Elements:
В следующем видеоуроке под названием «Узнайте, как выделять текст в Adobe Photoshop Elements 2023: учебное пособие» показано, как выделять текст в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v. 2023». Отмечен под:
класс, курс, редактировать текст, редактирование текста, помощь, как выделить текст в элементах фотошопа, как сделать, инструкции, учить, урок, строка, обзор, абзац, элементы фотошопа, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, photoshop elements 2020, photoshop elements 2021, photoshop elements 2022, photoshop elements 2023, выделить, выделить текст, выделить текст в Photoshop Elements, выделение, выделение текста, научить, текст, текстовый слой, текстовые слои, обучение, туториал, тип слоя, текстовые слои, векторный текст, видео, слово
2023». Отмечен под:
класс, курс, редактировать текст, редактирование текста, помощь, как выделить текст в элементах фотошопа, как сделать, инструкции, учить, урок, строка, обзор, абзац, элементы фотошопа, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, photoshop elements 2020, photoshop elements 2021, photoshop elements 2022, photoshop elements 2023, выделить, выделить текст, выделить текст в Photoshop Elements, выделение, выделение текста, научить, текст, текстовый слой, текстовые слои, обучение, туториал, тип слоя, текстовые слои, векторный текст, видео, слово

 Это будет черновое выделение, поэтому если остается много не выделенного, ничего страшного.
Это будет черновое выделение, поэтому если остается много не выделенного, ничего страшного. Чем больше будет значение в этом поле, тем сильнее будет выделение по смежным цветам. Например, при допуске 1000 единиц выделятся будет не только синий цвет, но и все его оттенки и производные от них. Однако при 10 единицах выделится только тот синий цвет, на который вы нажали и ни на тон темнее или светлее;
Чем больше будет значение в этом поле, тем сильнее будет выделение по смежным цветам. Например, при допуске 1000 единиц выделятся будет не только синий цвет, но и все его оттенки и производные от них. Однако при 10 единицах выделится только тот синий цвет, на который вы нажали и ни на тон темнее или светлее;
 Там из контекстного меню нужно будет выбрать пункт «Цветовой диапазон».
Там из контекстного меню нужно будет выбрать пункт «Цветовой диапазон». Попробуйте выполнить его снова с другими настройками или с помощью «Волшебной палочки».
Попробуйте выполнить его снова с другими настройками или с помощью «Волшебной палочки».