гаджеты и виджеты. Как подключить виджет на страницу группы
Автор Максим Коновалов На чтение 7 мин. Просмотров 66 Опубликовано
Содержание
- Виджет Сообщества ВК
- Виджет Запись на Стене ВК
- Виджет Комментарии ВК
- Настройка виджета «Приветствие» в группе ВК
- Генерируем виджет ВКонтакте
- Как установить код виджета группы ВКонтакте на сайт
- Как получить код виджета группы ВКонтакте
- Как вставить виджет Вконтакте на сайт WordPress
Многие пользователи интернета иногда путают англоязычные понятия, в частности гаджет – современное устройство и виджет – небольшое графическое приложение. В частности говоря: “ВК гаджет”, на самом деле имеют ввиду именно тот или иной виджет, размещаемый на странице или в группе социальной сети. Ниже поговорим подробно именно о миниприложениях – виджетах.
Виджет Сообщества ВКПосетители вашего Сайта смогут подписаться на вашу группу Вконтакте. Перейдите на страницу подключения виджета. В настройках укажите — Ссылку на вашу Группу ВК, — ширину и высоту виджета, — цвет фона, текста и кнопок, — Скопируйте полученный код, и вставьте на Сайт, в то место где будет отображаться виджет.
Перейдите на страницу подключения виджета. В настройках укажите — Ссылку на вашу Группу ВК, — ширину и высоту виджета, — цвет фона, текста и кнопок, — Скопируйте полученный код, и вставьте на Сайт, в то место где будет отображаться виджет.
Один из вариантов виджета Сообщества:
Виджет Запись на Стене ВКДанный виджет, позволит вам публиковать на своём Сайте любые записи Вконтакте! так же на вашем сайте будут доступны все те же функции что и Вконтакте, оценить, поделится, и да же подписаться на автора записи. Перейдите на страницу подключения виджета, Укажите ссылку на запись Вконтакте, которую вы хотите разместить у себя на Сайте. Так же укажите желаемую ширину записи, скопируйте полученный код, и вставьте его к себе на Сайт.
Виджет Комментарии ВКИтак, чтобы добавить виджет комментарии на ваш сайт, нажмите на вкладку — Комментарии. Далее у вас откроется страница подключения виджета, где вы сможете настроить виджет, и почитать о его преимуществах.
В настройках укажите — Желаемое количество комментариев, включите или отключите расширенные комментарии (чтобы узнать что это, нажмите на вкладку подробнее), укажите ширину виджета комментариев. И в конце скопируйте полученный код, и вставьте его на свой Сайт, в то место где вы хотите, чтобы у вас были комментарии Вконтакте.
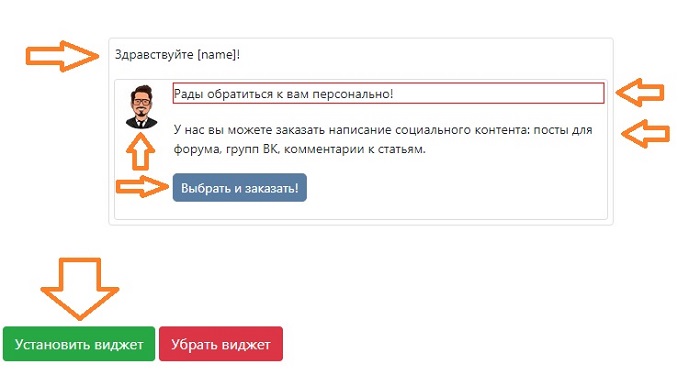
Настройка виджета «Приветствие» в группе ВК
Чтобы виджет приветствия для группы ВК отобразился на главной странице сообщества, его необходимо настроить.
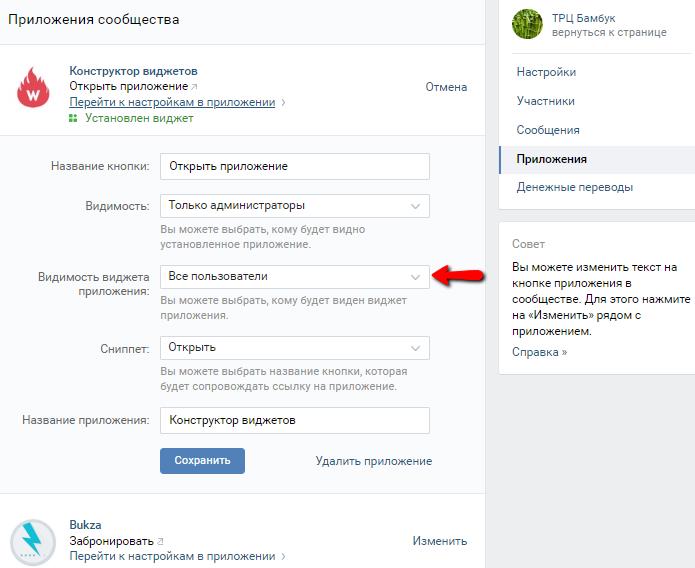
- Для этого перейдите во вкладку Управление сообществом – раздел Приложения.
- Настройки слева вы можете оставить по умолчанию, но вам необходимо поменять название приложения. Оно должно включать до 25 символов. Видно будет только вам.
- Сохраните изменения.
- Теперь перейдите к настройкам приложения по ссылке вверху – Создать виджет.
Внимание! Для вас это окажется скорей всего сюрпризом, но виджет приветствия для группы ВК в полноценном варианте (например, персональное предложение) входит в платный пакет сервиса Spycat.
Не хотите платить деньги, ниже речь пойдет о бесплатном (втором) варианте.
Платный пакет включает в себя 9 виджетов:
- Персональное предложение
- Акционные товары
- Точки продаж
- Обложки
- Акции и скидки
- Отзывы
- Наши клиенты
- Мероприятия
- Текстовый (бесплатный)
Конечно, для молодых групп – это несколько накладно, но если сообщество приносит вам хорошую прибыль, то лучше воспользоваться этими виджетами. Они действительно привлекают внимание посетителей, и группы имеют более высокий отклик от вашей аудитории.
Генерируем виджет ВКонтакте
На самом деле все достаточно просто. Настроить виджет комментариев ВКонтакте у вас займет всего несколько минут.
- Авторизуемся под своим аккаунтом в VK и переходим по этой ссылке (https://vk.com/dev). На главной странице VK Developers нам нужно кликнуть по пункту главного меню «Мои приложения». Нам, в первую очередь нужно получить API IP для нашего виджета.
 Без него виджет ВКонтакте работать не будет. Для этого создадим приложение под названием «Виджет комментариев».
Без него виджет ВКонтакте работать не будет. Для этого создадим приложение под названием «Виджет комментариев». - На странице создания приложения заполняем следующие поля и нажимаем на кнопку «Подключить сайт».
- Нам нужно будет подтвердить свои действия, получив проверочный код.
- После чего, ввести его в соответствующее поле.
- После подтверждения, наше приложение будет создано, и нас перенаправят на страницу настройки информации о приложении, где при необходимости вы можете задать дополнительные данные. Не забудьте нажать на кнопку «Сохранить изменения».
- Обратите внимание на табличку с предупреждением. Нас предупреждают о том, что скоро для работы нашего сайта c API ВКонтакте нам нужно будет подключить протокол HTTPS для нашего сайта.5.Далее, переходим в пункт меню «Настройки». Где находятся нужные нам ID приложения и защищенный ключ. Копируем их в текстовый документ у себя на компьютере.

- Далее, переходим в пункт основного меню «Продукты».
- На открывшейся странице переходим в пункт меню «Виджеты для сайта» или кликаем по соответствующему разделу на самой странице.
- В данном разделе содержится большое количество виджетов ВКонтакте, предназначенных ля выполнения определенных функций. Нам в данный момент нужен виджет «Комментарии». Выбираем этот раздел.
- На странице настройки виджета комментариев мы, в первую очередь, можем ознакомиться с возможностями и преимуществами использования данного виджета ВКонтакте, кликнув по спойлеру.
- Приступаем к настройке виджета комментариев ВКонтакте.
Вам нужно задать:
- Количество комментариев, которое будет отображаться в виджете ВКонтакте.
- Включить или отключить поддержку медиа. Эта опция отвечает за возможность пользователей вставлять в комментарии медиа файлы. Если кликнуть по ссылке подробнее, то откроется список медиа элементов, которые можно включить или отключить по отдельности.

- Указываем ширину виджета комментариев ВКонтакте в зависимости от ширины места на странице, где мы хотим его разместить.
- В окошке «Код для вставки» находятся два фрагмента кода, сгенерированные для нас. Обратите внимание на выделение, которое я указала на картинке. Здесь должен стоять, полученный ранее, ваш API ID. Проверьте!
- Если у вас есть какие-то специфические требования, вы можете перейти по ссылочке «Перейти к подробной документации виджета». Здесь вы сможете найти дополнительные инструкции по вставке и настройке виджета ВКонтакте.
Как установить код виджета группы ВКонтакте на сайт
Установка очень простая заходим в админ панель вашего сайта WordPress. Переходим в вкладку Внешний вид далее Виджеты. Добавляем новый виджет HTML-код он позволяет встроить любой произвольный HTML-код в ваш сайт. Выбираем место в сайдбаре где будет располагаться ваша группа ВКонтакте.
И вставляем скопированный код в новый созданный виджет.
Установка виджета ВК на сайт WordPress 5Нажимаем Готово или Сохранить. Переходим в визуальный режим нашего сайта. Смотрим, что получилось.
Можно добавить код группы ВКонтакте при помощи виджета Текст все делается аналогично только не забудьте переключится из режима Визуально в режим Текст и только потом вставлять скопированный код.
Как получить код виджета группы ВКонтакте
Первое что необходимо сделать это скопировать url адрес вашей группы. В моем случае это — https://vk.com/club129803630
Далее вам необходимо зайти на свою страницу ВКонтакте и зайти по ссылке https://vk.com/dev/Community. Раньше этот раздел располагался в низу каждой страницы VK в разделе для разработчиков, теперь ее перенесли и сходу найти нежный раздел бывает непросто.
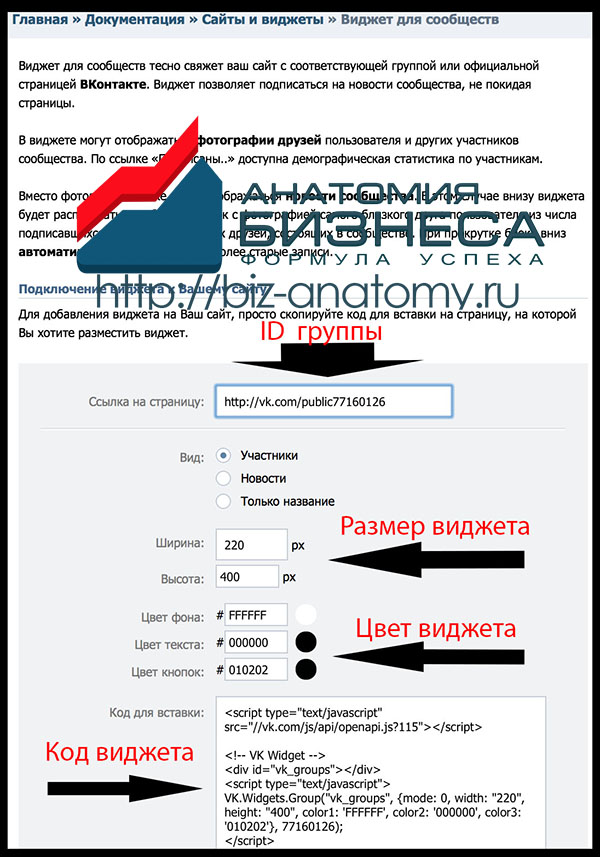
Мы попадаем на страницу (фото ниже). И можем приступить к настройке внешнего вида блока группы ВК.
Смотрите. Если вы хотите чтобы у вас на сайте отображались фото участников группы. Отмечаем в поле вид — Участники. Мне же немного надоел такой вид отображения группы на своем сайте. Поэтому я выбрал Новости то есть в группе на сайте будут отображается ваши последние размещенные в VK посты.
Можно поставить Только название. Тогда соответственно пользователи заходя на ваш сайт будут видеть только название группы. В общем смотрите как вам больше нравится. В конце концов скорректировать внешний вид можно всегда очень просто.
Теперь следующий шаг. Необходимо скопировать код вашей группы (фото ниже).
Как вставить виджет Вконтакте на сайт WordPress
- в админ-панели WordPress заходим во вкладку «Внешний вид/Виджеты»;
- перетаскиваем виджет «Произвольный текст или HTML-код» в рабочую зону справа;
- заполняем заголовок (например «»Наша группа ВКонтакте») и вставляем код, который скопировали на сайте ВКонтакте.

И наслаждаемся результатом:
К сожалению настроек виджета довольно мало (допустим нет настроек высоты блока), но можно воспользоваться документацией к виджету для сообществ и подправить код как нам нужно.
Используемые источники:
gadget-apple.ru, clickthis.blog, lifehacker.ru, info-effect.ru, siteask.ru, coolinet.ru, 8uh.ru, meshok-sovetov.ru, impuls-web.ru, ve-kon.ru
Как добавить виджет вк группы на сайт WordPress: Инструкция
- Запись изменена:05.04.2022
- Рубрика записи:Создание сайта
- Время чтения:7 минут чтения
Доброго времени суток! Если у вас есть свой блог, вам обязательно нужно узнать как добавить виджет вк группы на сайт, но как его добавить? Все просто, повторяй все действия, которые описаны в этой статье и твой паблик будет отображаться на твоем ресурсе.
На заметку! Вы можете импортировать автоматически все записи с вашего сайта в группу вк. Хочешь узнать как это сделать? 🧐
Инструкция — добавляем виджет группы вк на сайт
Решил в начале рассказать, как добавить виджет. Я покажу на примере движка wordpress, если вы пользуетесь другим движком, не чего страшного👿, принцип такой же.
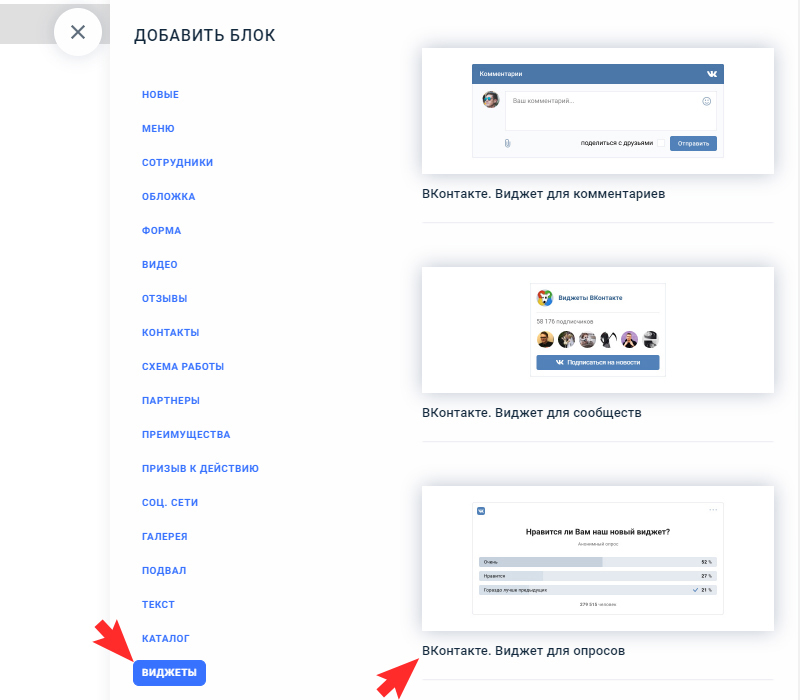
В самом начале нам понадобится: открыть консоль сайта и открыть конструктор виджета групп. В поисковике пишем “виджет группы вк” и переходим на ресурс.
После перехода откроется панель продуктов Вконтакте, где мы и сможем создать виджет.
Теперь переходим к настройкам. Первым, что нужно сделать, указать ссылку на сообщество, после выбираем вид отображение:
- Участники — когда вы разместите виджет на своем ресурсе, посетителям будут видны участники сообщества и кнопка подписаться.
- Новости — посетители будут видеть блок с публикациями вашего паблика и подпиской, отображение кол-во публикаций вы контролируете сами.

- Название — отображается название сообщество и кнопка подписки.
— В визуальном редакторе вы можете просмотреть все изменения которые вы вносите
По умолчанию ширина подстраивается автоматически, но в моем случае, я указал 300px.
Виджет создан. Осталось только скопировать код и вставить его на ресурс. Для этого копируем код во вкладке “Код для вставки” и переходим в консоль сайта.
🔎 Не знаю как на других движках, но в вордпресс есть несколько способов добавления кода. Первый, в консоли нажимаем, внешний вид → виджет.
🔎 Второй способ, это добавления через редактор темы, открываем настройки темы, ищем вкладку “виджеты” и открываем ту зону, где должно отображаться сообщество.
Теперь выбираем добавить произвольный html и вставляем код, и в указанной зоне отображается виджет группы Вконтакте.
— Рекомендую: сколько приносит денег группа со 100 000 подписок
Как добавить сайт в вк группу + автоматическая rss лента сайта в группе
С добавлением паблика разобрались, осталось разобраться какие есть способы размещения ссылки сайта в сообществе, и как настроить  Пожалуй начнем с добавления ресурса.
Пожалуй начнем с добавления ресурса.
Ссылку можно разместить в:
- Описании,
- В специальном виджете,
- Боковой панели,
- И создать кнопку перехода — она отображается рядом с кнопкой подписки.
Переходим в управление сообществом и в основных настройках во вкладке “сайт” указываем ссылку. А немного выше, переключаем “Кнопку действия” с выкл на вкл, это позволит создать кнопку перехода, в настройках выбираем, открыть сайт, указываем ссылку, выбираем текст кнопки и жмем сохранить.
— Рекомендую: как быстро попасть в поисковую выдачу google и Яндекс
Для импорта rss, ваш ресурс должен иметь rss ленту. Например, если у вас подключен яндекс турбо, то rss лента создается автоматически. Во вкладке ссылка, указываем ссылку на турбо страницу ресурса ( не знаю как делают другие, но у меня все получилось, или можете просто казать ссылку сайта).
В настройках можно немного пошаманить, есть два типа публикаций, ссылки на статьи в виде картинки с отрывками текста, и второй, в формате статей.
Влад Ильин
Для достижения любого вида успеха, самым главным качеством является — настойчивость. — Рокфеллер
Mail.Ru Group VS Виджеты ВКонтакте
- Дом
- Виджет
- Mail.Ru Group VS Виджеты ВКонтакте
33 861 веб-сайты
Mail.Ru Group бесплатно в использовании
http://corp.mail.ru/en
Mail.Ru Group — крупнейшая интернет-компания в русскоязычном мире и
ведущая интернет-компания в России по ежемесячным глобальным уникальным . ..
..
13 293 веб-сайты
Виджеты ВКонтакте бесплатны для использования
http://vk.com/developers.php?p=Comments
Виджет комментариев ВКонтакте позволяет добавлять комментарии на ваш сайт в считанные секунды. минут. Установка… Подробнее о преимуществах в комментарии ВК виджет. 1.
Доля рынка по ведущим веб-сайтам
1
Mail.Ru Group лидирует в рейтингах «10 000 лучших сайтов», «100 000 лучших сайтов», «1 млн лучших сайтов» и «Вся сеть».
2
По доле рынка Виджеты ВКонтакте явно отстают, уступая Mail.Ru Group во всех сегментах.
Категории сайтов
1
Mail.Ru Group имеет лучший охват использования в большем количестве категорий сайтов. Включая искусство и развлечения, компьютеры, электронику и технологии, науку и образование, транспортные средства и 20 других категорий.
2
Виджеты ВКонтакте не опережает Mail.Ru Group ни в одной категории сайтов.
География
1
Mail.Ru Group лидирует в большинстве стран, включая Россию, Украину, Казахстан, США и еще 99 стран.
2
Виджеты ВКонтакте лидирует в Беларуси, Монголии, Чили, Ираке и еще 7 странах.
Сравнения родственных технологий
Mail.Ru Group VS Twemoji
Mail.Ru Group против reCAPTCHA
Mail.Ru Group VS Google Maps
Mail.Ru Group VS Yoast SEO
Mail.Ru Group VS Общая капча
Mail.Ru Group против FancyBox
Mail.Ru Group VS Граватар
Mail.Ru Group VS Google Translate
Mail.Ru Group VS LiveInternet
Mail.Ru Group VS W3 Total Cache
Mail.Ru Group VS WP Супер Кэш
Mail.Ru Group VS Lockerz Поделиться
Mail. Ru Group VS Листовка
Ru Group VS Листовка
Mail.Ru Group VS Хатена
Mail.Ru Group VS Конструктор всплывающих окон
Mail.Ru Group против Yahoo
Плагины Mail.Ru Group VS LinkedIn
Mail.Ru Group VS Adobe Dynamic mBox
Mail.Ru Group VS Глификоны
Mail.Ru Group VS Карты Baidu
выбрать другие технологии для сравнения
Виджет ChatApp / ChatApp
Как работает виджет?
Виджет ChatApp — удобный сервис, который объединяет все способы связи в одном элементе на вашем сайте. Все ваши мессенджеры всегда будут доступны вашим клиентам.
Вы можете добавить виджет в Личный кабинет и настроить его под свои нужды:
- Укажите ссылки на нужные мессенджеры и добавьте к ним описания;
- Настройка значков и их цвета;
- Выберите расположение виджета на сайте.
После добавления виджета на сайт, вы сможете редактировать его в Личном кабинете, и вся информация будет автоматически обновляться на вашем сайте.
Как создать новый виджет?
1️⃣ Добавить новый виджет
В Личном кабинете ChatApp выберите «Виджеты» в левом боковом меню, а затем нажмите кнопку «+ Добавить» в правом верхнем углу.
2️⃣ Введите имя виджета
Введите имя виджета в поле ввода. Это название будет отображаться в списке виджетов в Личном кабинете и нужно для ориентации, если вы добавили несколько виджетов на разные сайты.
3️⃣ Выберите позицию виджета
Сначала выберите будущую позицию виджета на сайте. Есть 4 позиции на выбор в разных углах страницы. Подумайте, где ваш виджет будет выглядеть наиболее выигрышно и заметно для пользователя. Помните, что виджет всегда должен быть под рукой.
4️⃣ Добавить новый мессенджер в виджет
После выбора позиции нужно добавить мессенджеры в виджет. Нажмите на кнопку (+) в поле добавления нового мессенджера, чтобы открыть окно редактирования.
‼️Обратите внимание, что выпадающее меню виджета может содержать не более 8 иконок мессенджеров.
5️⃣ Выбираем иконку и цвет
В меню редактирования выбираем иконку мессенджера и его цвет . Цвета иконок мессенджера лучше использовать максимально приближенные к реальным, чтобы в них было проще ориентироваться.
6️⃣ Добавить ссылку и всплывающую подсказку
Добавить ссылку в чат для общения, а так же указать текст всплывающей подсказки . Например, «Напишите нам в Telegram» для связи через Telegram и т. д.
7️⃣ Сохранить мессенджер
После добавления мессенджера в виджет проверьте ссылки и подсказки, а затем нажмите на кнопку «Сохранить» .
Как виджет будет отображаться на сайте?
8️⃣ Добавьте виджет на свой сайт
После сохранения в нижнем поле редактирования виджета отобразятся данные скрипта , которые вам нужно скопируйте и вставьте в код страницы своего сайта .
Чтобы добавить данные скрипта, перейдите в редактор сайта и выберите страницу, на которой вы хотите отобразить виджет. Включите отображение содержимого в формате HTML и вставьте скопированный скрипт перед закрывающим тегом
Как отредактировать виджет?
Когда виджет добавлен на сайт, но нуждается в редактировании, вы можете зайти в Личный кабинет и нажать на кнопку «Редактировать» . Если вам больше не нужен этот виджет, вы можете нажать на кнопку Кнопка «Удалить» .
► Внесите необходимые изменения в виджет — добавьте или удалите мессенджеры, измените цвета значков или измените подсказки, а затем нажмите на кнопку «Сохранить» .
► При повторном и всех последующих сохранениях после редактирования виджета в Личном кабинете вся введенная информация автоматически обновляется на сайте .
► После редактирования не нужно вставлять новый скрипт на сайт.


 Не хотите платить деньги, ниже речь пойдет о бесплатном (втором) варианте.
Не хотите платить деньги, ниже речь пойдет о бесплатном (втором) варианте. Без него виджет ВКонтакте работать не будет. Для этого создадим приложение под названием «Виджет комментариев».
Без него виджет ВКонтакте работать не будет. Для этого создадим приложение под названием «Виджет комментариев».


