Как создать виджет вконтакте для сайта
16 марта 2016 Социальная сеть ВКонтактеТак как я являюсь практикующим администратором групп в социальных сетях, то заходя на какой-нибудь сайт из поисковика, я обязательно заглядываю и в их группу ВКонтакте.
Как я это делаю? Конечно, благодаря виджету!
Почему я это делаю? Потому что мне интересно, каким образом тот или иной проект представлен в социальных сетях, как ведется группа, насколько она активна и т.д.
Зачем нужен виджет вконтакте
Самая главная задача, которую выполняет виджет — он связывает ваш сайт и ваше сообщество ВКонтакте. Огромный плюс в том, что посетитель сайта, видит на виджете, в первую очередь, своих друзей, состоящих в группе. Это всегда повышает доверие.
Вспомните себя. Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
Причем, посетитель сайта буквально в один клик может подписаться на новости вашей группы. И это здорово! Ну не любят люди делать лишних телодвижений и ничего с этим не поделаешь. Лень-матушка… )
И это здорово! Ну не любят люди делать лишних телодвижений и ничего с этим не поделаешь. Лень-матушка… )
Запомните, что каждый лишний клик мышкой — это очередной барьер, который проходят далеко не все ваши посетители и подписчики.
ВКонтакте — самая посещаемая сеть рунета и огромное количество людей (если быть более точной, то около 60 млн.человек) заходят в эту социальную сеть ежедневно. И вашему бизнесу явно пойдет на пользу тот факт, что люди будут получать новости от вас именно на том ресурсе, на котором они привыкли проводить свое свободное время.
Какими способами можно интегрировать ВКонтакте на своем сайте
Интегрировать сайт с соцсетью ВК – значит установить один из 12 типов виджетов:
- добавить возможность пользователям ВК оставлять комментарии к статьям;
- добавлять запись на свою стену;
- оставить оценку – «мне нравится»;
- рекомендовать статью;
- создать опрос с помощью виджета, сделанного в ВК;
- позволить новым пользователям авторизоваться на вашем ресурсе с помощью своих данных в ВК;
- дать возможность подписаться на автора и другие.

Каждый рассмотрим подробно чуть ниже.
Как создать виджет вконтакте для сайта
Для того, чтобы создать виджет вконтакте откройте свою страницу в этой социальной сети. Затем спускайтесь в самый низ экрана и слева, под таргетированными объявлениями, ищите кнопку «Разработчикам». Пару раз ко мне обращались за помощью начинающие администраторы и писали, что не могут внизу страницы найти эту самую кнопку.
Если вы тоже устали крутить колесико мышки, то поднимитесь на самый верх вашей страницы, кликните на треугольничек возле вашего имени и найдите кнопку «Помощь»
Перед вами откроется страница, внизу которой вы без труда найдете кнопку «Разработчикам»
Вы попадете на страницу разработки приложений. Кликните на кнопку «Подключение сайтов и виджеты»
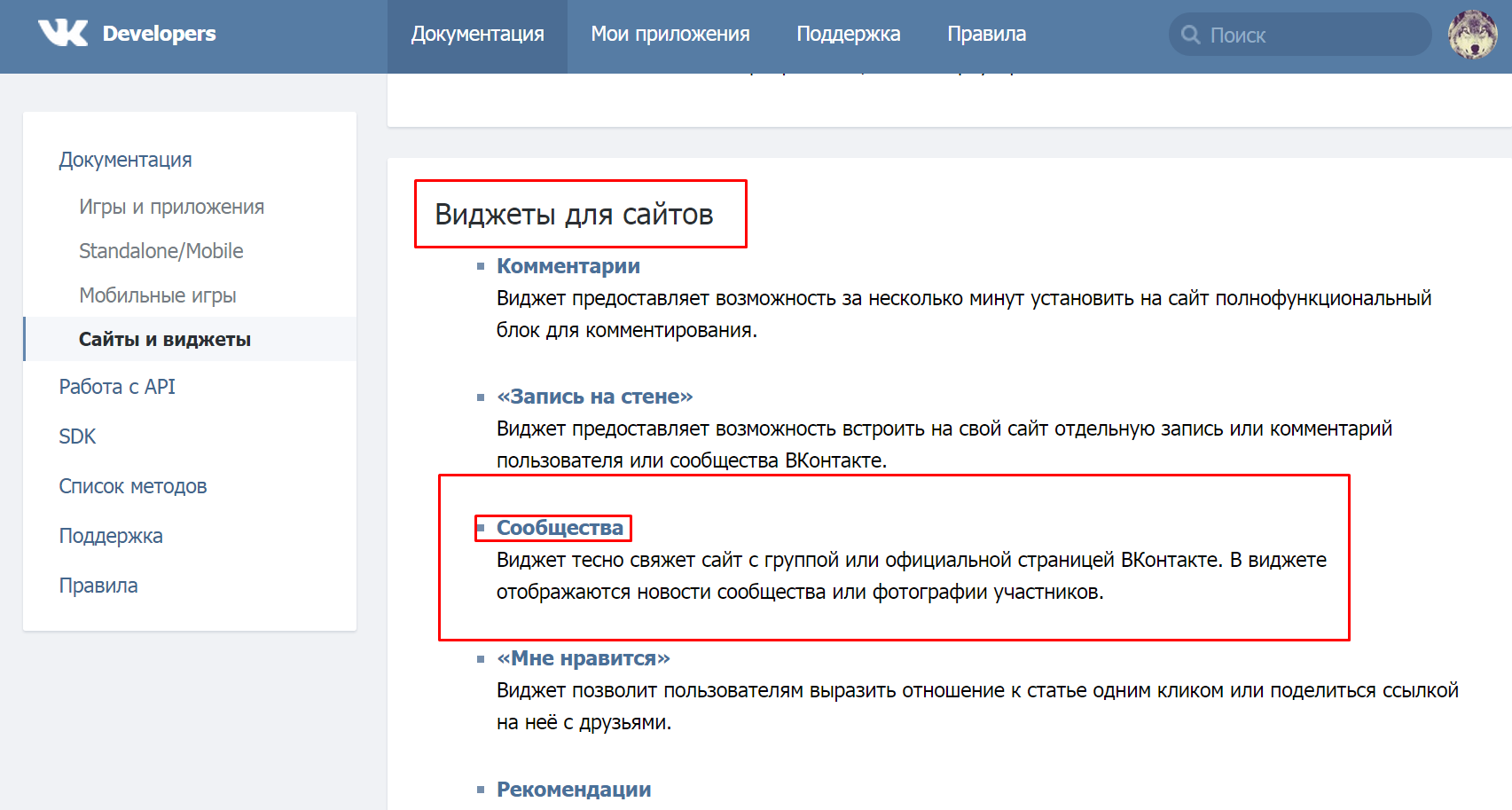
Найдите раздел «Виджеты для сайтов» и кликните на кнопку «Сообщества».
Для чего нужна группа вконтакте
Во-первых, вы можете просто создать своё сообщество на одну конкретную тему, в которой вы являетесь специалистом и размещать полезные посты, общаясь с аудиторией.
Во-вторых, вы можете создать группу и зарабатывать на рекламе. Более подробно как можно зарабатывать на группах Вконтакте, вы можете прочитать в этой статье.
В-третьих, ваша группа вконтакте может быть продолжением вашего сайта, с которого вы можете приглашать людей в группу вконтакте для получения дополнительного контента.
В-четвёртых, группа вконтакте может стать вашим личным блогом, где вы можете писать статьи и выкладывать свои видео.
Настройка виджета вконтакте
Перед вами откроется страница «Виджет для сообществ», на которой вы сможете осуществить все необходимые настройки вашего виджета вконтакте. Все поля уже будут заполнены — не пугайтесь! Поля заполнены для примера
Как добавлять и использовать виджеты в WordPress (шаг за шагом)
Хотите узнать, как добавлять и использовать виджеты в WordPress?
Виджеты позволяют вам добавлять различные функции к боковым панелям WordPress и другим областям, готовым к виджетам, без написания кода.
В этой статье мы покажем вам, как добавлять и использовать виджеты в WordPress, чтобы вы могли быстро настроить свой сайт.
Что такое виджеты и зачем они нужны в WordPress?
Виджеты — это блоки контента, которые вы можете добавить на боковые панели WordPress, нижний колонтитул и другие области виджетов вашего веб-сайта.
Это может быть простой способ добавить галереи изображений, каналы социальных сетей, цитаты, календари, популярные сообщения и другие динамические элементы на ваш веб-сайт WordPress.
Вы можете найти свою область виджетов, перейдя в Внешний вид » Виджеты в панели администратора WordPress.
Здесь вы увидите список доступных областей виджетов. В приведенном ниже примере с использованием темы Astra есть несколько областей, в которые вы можете добавить виджеты, включая боковую панель, верхний и нижний колонтитулы.
Области, в которые вы можете поместить виджеты, определяются вашей темой WordPress, поэтому они могут выглядеть по-разному в зависимости от используемой вами темы.
С учетом сказанного давайте покажем вам, как легко добавлять виджеты в различные области вашего веб-сайта WordPress.
Существует несколько способов добавления виджетов в область боковой панели WordPress.
Самый простой способ — перейти к Внешний вид » Виджеты , а затем щелкнуть стрелку вверх в разделе виджетов боковой панели, чтобы развернуть раздел виджетов.
Затем щелкните значок «+», чтобы открыть меню блока виджетов.
Здесь можно искать виджет по названию. Или нажмите кнопку «Просмотреть все», чтобы открыть меню всех доступных виджетов.
Чтобы добавить виджет на боковую панель, просто нажмите на этот виджет, и он будет автоматически добавлен на боковую панель.
Затем все, что вам нужно сделать, это нажать кнопку «Обновить», и виджет теперь будет работать на вашем веб-сайте.
Страница виджетов — не единственный способ добавить виджеты в ваш блог WordPress.
Вы также можете добавлять виджеты с помощью настройщика темы WordPress. Сначала перейдите к Внешний вид »Настроить , а затем выберите пункт меню «Виджеты».
Сначала перейдите к Внешний вид »Настроить , а затем выберите пункт меню «Виджеты».
Вы попадете на страницу, где сможете настроить области виджетов.
Чтобы добавить виджет на боковую панель, просто щелкните пункт меню «Правая боковая панель».
После этого щелкните значок «+» для добавления блока, чтобы открыть меню блока виджетов.
Затем выберите блок виджетов, и он автоматически добавится на боковую панель.
Процесс добавления виджета аналогичен описанному выше.
Завершив внесение изменений в область виджетов, нажмите кнопку «Опубликовать», чтобы опубликовать изменения.
Как удалить виджет в WordPress
Удалить виджет в WordPress так же просто, как и добавить его. Просто перейдите к Внешний вид » Виджеты на панели управления WordPress.
После этого нажмите на блок виджета, который хотите удалить.
Затем в верхней части блока виджетов нажмите кнопку «Параметры» с тремя точками. Это вызывает меню, которое позволяет вам перемещать и удалять виджет.
Это вызывает меню, которое позволяет вам перемещать и удалять виджет.
Чтобы удалить виджет, просто выберите опцию «Удалить блок».
Удаление виджета удалит его с боковой панели и удалит настройки виджета или любые выбранные вами параметры.
Иногда вам может понадобиться удалить виджет, но сохранить сделанные вами настройки и изменения на будущее.
Для этого нажмите значок «Перетащить» в верхней части виджета.
Затем перетащите виджет в раздел «Неактивные виджеты».
Прежде чем закрыть страницу, обязательно нажмите кнопку «Обновить», чтобы сохранить настройки виджета.
Если вы хотите снова использовать этот виджет, просто перетащите блок виджетов из раздела «Неактивные виджеты» в раздел активных виджетов.
Какие виды виджетов доступны для WordPress?
Установка WordPress по умолчанию поставляется со встроенными виджетами, включая последние сообщения, теги, панель поиска, категории, календарь и многое другое.
Однако большинство плагинов и тем WordPress также имеют собственные блоки виджетов, которые вы можете добавить на свой сайт.
Например, плагин WPForms можно использовать для создания страниц контактных форм, но он также имеет виджет, который позволяет добавлять формы в любую область вашего сайта, готовую для виджетов.
Точно так же многие другие темы и плагины добавляют виджеты, поэтому их пользователи могут добавлять что-то в свои области виджетов WordPress без написания кода или HTML.
Вы даже можете создать свой собственный виджет, чтобы добавить полностью настраиваемый виджет в WordPress. Для получения более подробной информации см. наше руководство о том, как создать собственный виджет WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять и использовать виджеты в WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшую платформу для ведения блогов, а также с нашим выбором лучших телефонных услуг для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Редактор Wix: встраивание сайта или виджета | Справочный центр
Отображение содержимого из внешних источников путем встраивания фрагмента кода или URL-адреса на ваш сайт. Вы можете использовать встроенные элементы для создания виджетов, улучшающих ваш сайт, таких как виджеты погоды и акций, или для отображения внешних сайтов на вашей странице.
Из этой статьи вы узнаете больше о:
Добавление встраивания
Добавьте встраивание на свой сайт непосредственно с панели «Добавить элементы». Вы можете выбрать, добавить ли фрагмент кода на свой сайт или внедрить внешний URL-адрес.
Чтобы добавить вставку на свой сайт:
- Нажмите Добавить элементы в редакторе.
- Щелкните Код вставки .
- Нажмите Популярные встраивания .
- Выберите тип вставки, которую вы хотите добавить на свой сайт:
- Вставить HTML: Вставьте фрагмент кода для отображения виджета на страницах вашего сайта и настройте его.

- Встроить сайт: Показать внешний сайт в окне на вашей странице.
- Вставить HTML: Вставьте фрагмент кода для отображения виджета на страницах вашего сайта и настройте его.
- Нажмите на выбранную вставку, чтобы добавить ее на свой сайт.
Настройка встраивания
После добавления встраивания введите соответствующий фрагмент кода или URL-адрес, чтобы настроить его и отображать сайты и виджеты для посетителей.
Для ввода кода/URL:
- Нажмите на вставку в редакторе.
- Выберите соответствующую опцию, чтобы ввести данные:
- HTML:
- Нажмите Введите код .
- Введите фрагмент под Добавьте сюда свой код
- Сайт:
- Нажмите Введите адрес веб-сайта .
- Введите URL-адрес под Какой адрес веб-сайта? .
- HTML:
- Нажмите Применить , чтобы сохранить фрагмент/URL.

- (Необязательно) Введите замещающий текст для встраивания под Что во встраивании? Скажите Google .
Настройка размера отображаемого контента
Встроенные элементы часто имеют предопределенную ширину и высоту в пикселях, заданные службой, из которой они были получены, как в приведенном ниже примере:
1
Эти настройки потенциально могут обрезать содержимое, если размер контейнера iFrame меньше 560 * 315 пикселей. Чтобы этого не произошло, замените значения пикселей на проценты и установите для них значение 100%, как показано ниже:
1
Рекомендации по добавлению встраивания на ваш сайт
При встраивании кода или URL-адреса на свой сайт следует помнить о некоторых важных рекомендациях, чтобы обеспечить правильное отображение элемента:
- Всегда проверяйте, что код, который вы встраиваете, обновлен и совместим с HTML5.