Как создать виджет вконтакте для сайта
Так как я являюсь практикующим администратором групп в социальных сетях, то заходя на какой-нибудь сайт из поисковика, я обязательно заглядываю и в их группу ВКонтакте.
Как я это делаю? Конечно, благодаря виджету!
Почему я это делаю? Потому что мне интересно, каким образом тот или иной проект представлен в социальных сетях, как ведется группа, насколько она активна и т.д.
Как выглядит виджет группы ВКонтакте
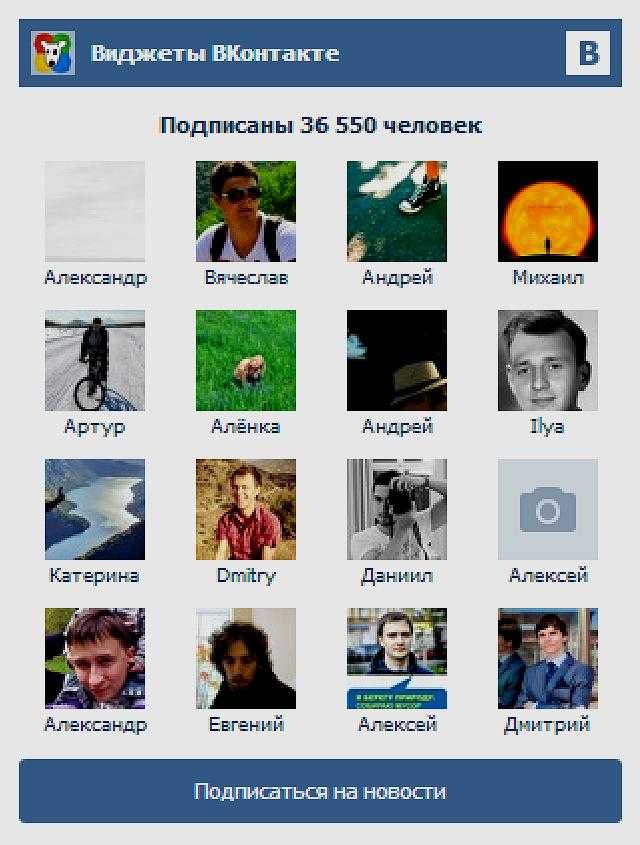
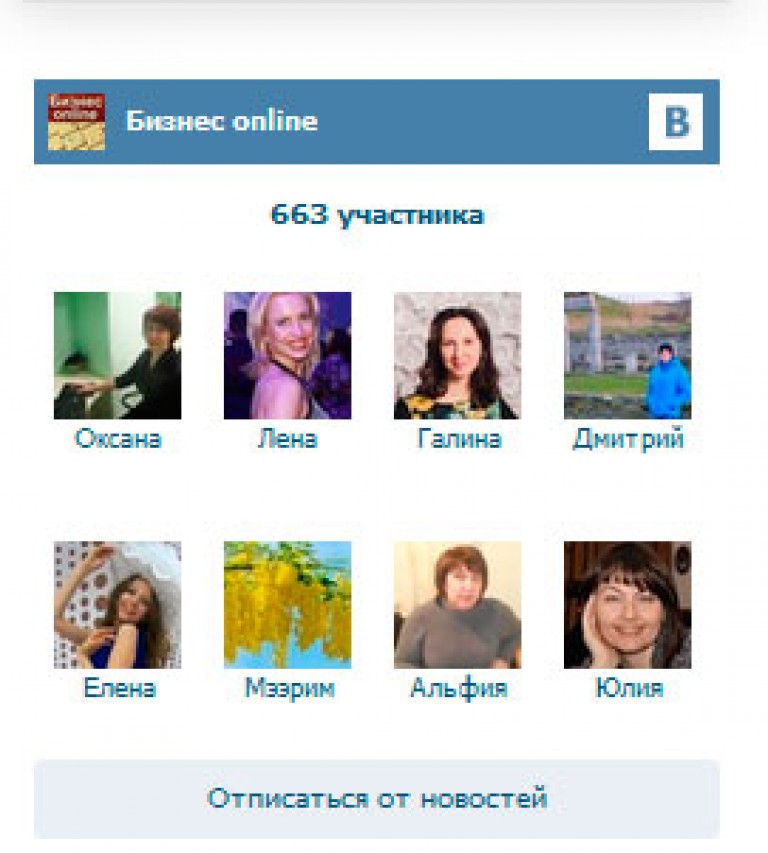
Вот так виджет вконтакте выглядит на сайте. Можете и «в живую» его увидеть — он как раз находится справа от вас. Прокрутите колесико мышки немного вниз и сами сможете его лицезреть 🙂
Зачем нужен виджет вконтакте
Самая главная задача, которую выполняет виджет — он связывает ваш сайт и ваше сообщество ВКонтакте. Огромный плюс в том, что посетитель сайта, видит на виджете, в первую очередь, своих друзей, состоящих в группе. Это всегда повышает доверие.
Вспомните себя.
Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
Причем, посетитель сайта буквально в один клик может подписаться на новости вашей группы. И это здорово! Ну не любят люди делать лишних телодвижений и ничего с этим не поделаешь. Лень-матушка… )
Запомните, что каждый лишний клик мышкой — это очередной барьер, который проходят далеко не все ваши посетители и подписчики.
ВКонтакте — самая посещаемая сеть рунета и огромное количество людей (если быть более точной, то около 60 млн.человек) заходят в эту социальную сеть ежедневно. И вашему бизнесу явно пойдет на пользу тот факт, что люди будут получать новости от вас именно на том ресурсе, на котором они привыкли проводить свое свободное время.
Как создать виджет вконтакте для сайта
Для того, чтобы создать виджет вконтакте откройте свою страницу в этой социальной сети.
Затем спускайтесь в самый низ экрана и слева, под таргетированными объявлениями, ищите кнопку «Разработчикам». Пару раз ко мне обращались за помощью начинающие администраторы и писали, что не могут внизу страницы найти эту самую кнопку.
Пару раз ко мне обращались за помощью начинающие администраторы и писали, что не могут внизу страницы найти эту самую кнопку.
Если вы тоже устали крутить колесико мышки, то поднимитесь на самый верх вашей страницы, кликните на треугольничек возле вашего имени и найдите кнопку «Помощь»
Перед вами откроется страница, внизу которой вы без труда найдете кнопку «Разработчикам»
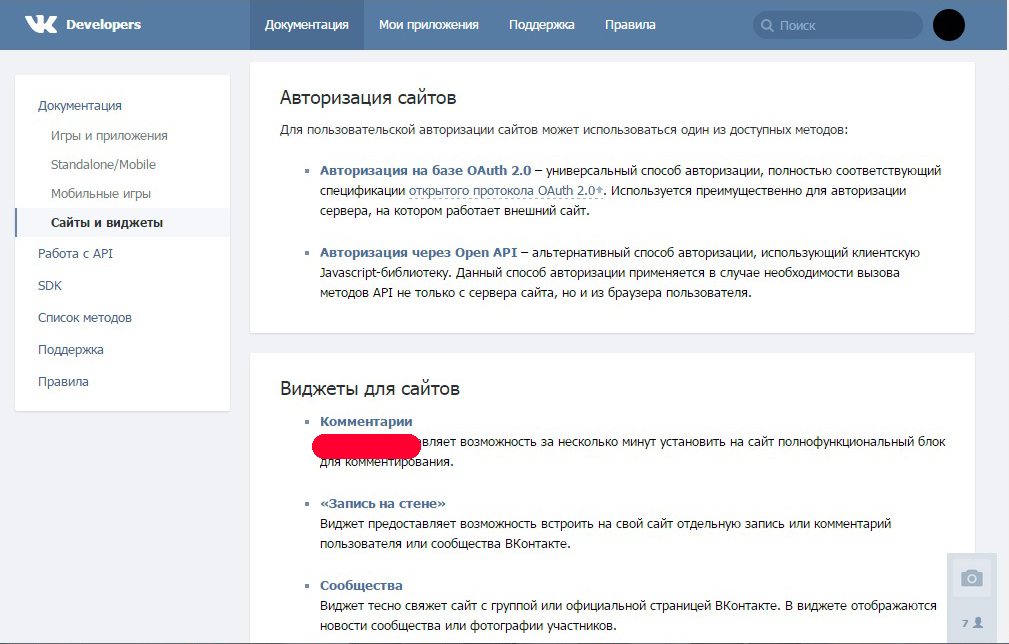
Вы попадете на страницу разработки приложений. Кликните на кнопку «Подключение сайтов и виджеты»
Найдите раздел «Виджеты для сайтов» и кликните на кнопку «Сообщества».
Настройка виджета вконтакте
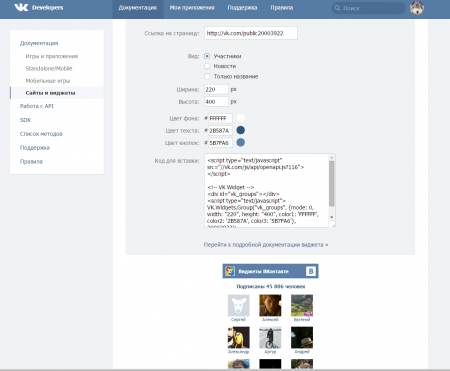
Перед вами откроется страница «Виджет для сообществ», на которой вы сможете осуществить все необходимые настройки вашего виджета вконтакте. Все поля уже будут заполнены — не пугайтесь! Поля заполнены для примера 🙂
Вы увидите перед собой 5 блоков:
- В поле «Ссылка на страницу» введите адрес своей группы.
- В поле «Вид» — выбираете наиболее интересную для вас опцию:
• Участники — на виджете будут отображаться аватарки участников вашего сообщества;
• Новости — будут видны последние новости группы;
• Только название — у вас на сайте будет только название вашего сообщества.
- В третьем блоке вы сможете настроить размеры виджета — его ширину и высоту.
- В четвертом — по своему усмотрению изменить цвет фона, текста и кнопок.
- В самом нижнем поле (в красном квадрате) находится как раз тот самый код, который нам нужно будет вставить на сайт.
Попробуйте поиграться с настройками виджета. Это очень увлекательное занятие, потому что все изменения вы сможете наблюдать в режиме реального времени 🙂
Как установить блок сообщества вконтакте на сайт
Несмотря на то, что все технические вопросы, связанные с сайтом даются мне не просто, виджет вконтакте я смогла установить самостоятельно. Я думаю, что если у вас вордпрессовская площадка (мой сайт работает на движке Вордпресс), то и вам не составит труда сделать это.
Зайдите в админку сайта. В панели управления найдите «Внешний вид».
Затем там же кликните на вкладку «Виджеты». Вам нужно перетащить блок «Текст» (произвольный текст или HTML-код) в ваш сайдбар.
В блоке «Текст» можно придумать заголовок к виджету, вставить код и обязательно сохранить. Кстати сказать, заголовок — вещь не обязательная 🙂
Теперь загляните к себе на сайт — у вас в сайдбаре будет красоваться виджет вашей группы ВКонтакте )
Собственно, все. Ну и по традиции предлагаю вам посмотреть видеоурок, в котором я показываю все то, о чем написано в статье. Если у вас возникнут вопросы, то задавайте их в комментариях — я с радостью отвечу!
Как добавить виджет на сайт. Часть 1 ВКонтакте.
Сегодня хочу поговорить о том, как самостоятельно добавить виджеты социальных сетей себе на сайт. Однако перед этим давайте зададим себе пару вопросов:
Что такое виджеты?
Виджет — это модуль с кодом социальных сетей, который вставлен на Ваш сайт для того что бы соединить Ваши сообщества в социальных сетях с Вашим сайтом.
Для чего нужны виджеты?
Во-первых, для того что бы люди зашедшие на Ваш сайт могли остаться с Вами, подписавшись на Ваше сообщество в социальной сети;
Во-вторых, для вирусного распространения. Каждый комментарий, каждый лайк отображается на странице пользователя, и все его друзья могут увидеть ссылку на Ваш сайт.
Теперь, когда мы определились с тем, что это и зачем нужно приступаем к установке виджетов с сети ВКонтакте на свой сайт.
Нам нужно попасть на страницу «разработчикам»
Можно к этому прийти двумя способами, первый это собственно нажать на эту ссылку, либо в низу любой страницы ВК есть кнопка, которая так и называется «разработчикам» (рис 1). Быстрее всего попасть вниз страницы через «закладки» или «настройки».
Рис 1.
После чего нашему вниманию открывается вот такая страница (рис 2.) на которой нам нужно выбрать раздел «Авторизация и виджеты для сайтов».
Рис 2.
Вот мы и перешли на нужную нам страницу с виджетами.
Начнем с самого простого виджета, — это виджет-сообщества на вашем сайте. Этот виджет тесно свяжет Ваше сообщество с сайтом. В данном виджете отображаются либо новости сообщества, либо фото участников (см. Рис 3)
Рис 3.
Как же его установить? Очень просто. Выбираем пункт «сообщества» (рис 4), нас перенаправляет на страницу, где мы можем сделать настройки нашего виджета (рис 5.)
Рис 4.
Рис 5.
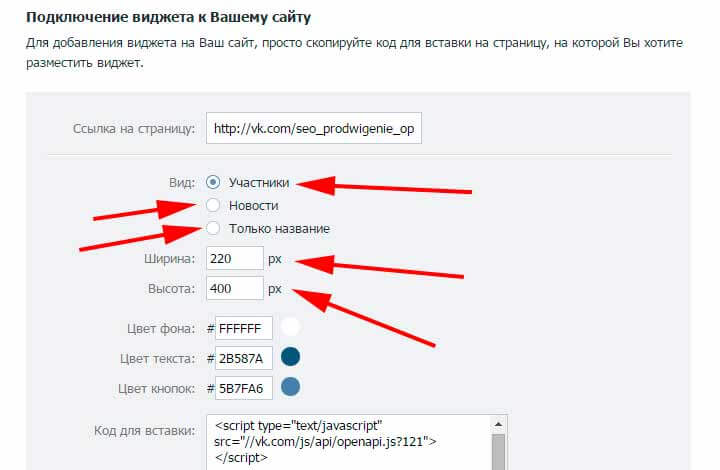
Первое что нам нужно это ввести ссылку на наше сообщество (то которое мы хотим добавить на сайт), далее мы выбираем «вид», это может быть один из трех вариантов:
Участники – будут отображаться фото участников (рис 3.)
Новости – будет отображаться стена сообщества
Только название – как ясно из названия, будет отображаться одно название в красивом блоке (Рис 6.)
Рис 6.
Какой из вариантов выбрать? Я думаю тут нет однозначного ответа, все зависит от специфики сайта, от того сколько на нем места и от того чего именно Вы хотите добиться от размещения виджета.
Я, например, всегда вставляю первый – классический вид – участники.
После того как мы определились с «видом виджета» мы можем настроить размеры, это очень удобно так как можно подстроиться под любой сайт, и все будет выглядеть красиво и аккуратно.
Далее мы можем настроить цвета: цвет фона, цвет текста, цвет кнопок. Можно удобно подобрать под цветовою палитру Вашего сайта
После того как мы определились с видом, размером и цветами, внизу мы видим код для вставки на сайт, а еще ниже то как наш виджет будет выглядеть.
Копируем этот код и вставляем себе на сайт, желательно, так что бы он был виден на каждой странице, на которую пользователи будут заходить.
Следующим виджетом, о котором мы сейчас поговорим, будет виджет комментариев. Очень полезный виджет, так как Ваши пользователи могут комментировать статьи Вашего сайта не покидая ВКонтакте, и эти комментарии будут автоматически отображаться на стене у пользователя, что позволит создать вирусный эффект, конечно если пользователь сам не отключит эту трансляцию на свою страницу.
И так, возвращаемся на нашу страницу, однако теперь вместо кнопки «сообщество» (см. рис 4.) мы выбираем первый пункт «комментарии». Нажимаем на него и оказываемся на странице по настройке виджета комментарии (Рис 7)
Рис 7.
Перед тем как перейти к настройкам, давайте вкратце назовем преимущества данного виджета, которые описаны на этой же странице (детально почитать о них можно здесь). Итак, можно выделить 8 основных преимуществ:
- Масштаб;
- Вирусность;
- Многомерность;
- Скорость;
- Контроль;
- Цитируемость
- Независимость;
- Гибкость.
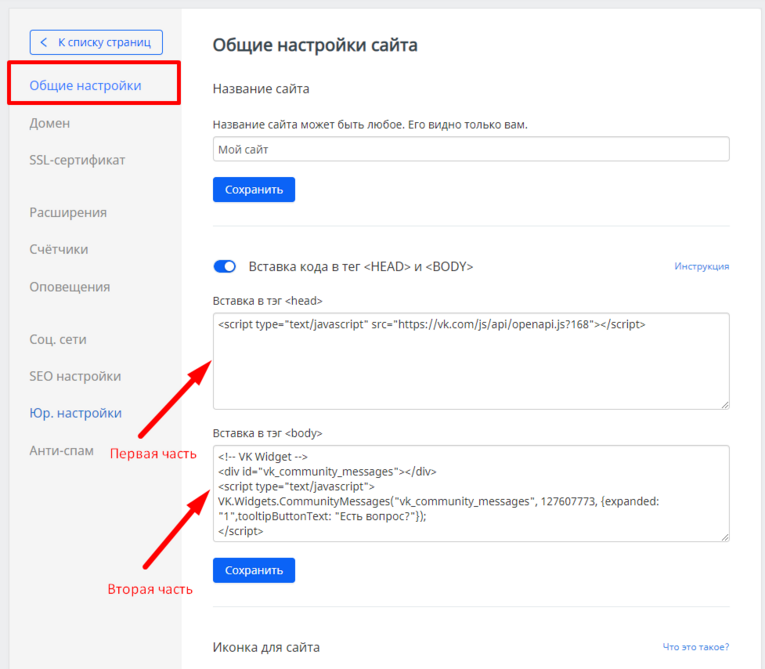
Теперь давайте перейдем непосредственно к настройке виджета, для начала нам нужно написать название сайта, у меня это «мой блог» (рис 7), затем вставляем ссылку на наш сайт, основной домен сайта подтягивается автоматически. После чего обязательно нажимаем «сохранить».
Идем далее, выбираем количество комментарием на странице, по умолчание нам предлагается 10, думаю этого вполне достаточно, если же Вам нужно что бы на странице было видно как можно больше комментариев, то Вы может выбрать 20 (больше не предусмотрено).
Что бы комментарии были более продуктивными, советую не убирать галочку напротив «медиа включить расширенные комментарии», так как это позволит Вашим пользователям добавлять фото, музыку, видео и т.д., то есть использовать весь функционал комментариев в ВК. Если же Вы хотите видеть в комментариях только текст, тогда Вам нужно отключить эту функцию простым снятие галочки.
Далее в настройках мы видим пункт «ширина», ее мы можем настроить под свой сайт, шире или уже, что бы смотрелось хорошо и не вылезало за основной текст, или наоборот не было слишком маленькое по сравнению с основным текстом статьи.
Настроив наш виджет «под себя» мы получаем код, который нам нужно просто добавить внизу своей статьи (как сделано у меня в этой статье) и ваши пользователи смогут оставлять свои комментарии, вопросы, пожелания.
И последний виджет. О котором я хочу поговорить сегодня это «виджет мне нравится».
Снова нам нужно попасть на страницу с выбором виджетов (рис 4) и выбрать виджет «мне нравится». После чего мы попадем на страницу (рис 8).
После чего мы попадем на страницу (рис 8).
Рис 8.
Настройки тут схожи с настройками «виджета комментарии» — вводим название сайта, адрес сайта и нажимаем «сохранить».
Далее нам предлагается выбрать один из четырех вариантов кнопки:
- Кнопка с текстовым счётчиком
- Кнопка с миниатюрным счётчиком
- Миниатюрная кнопка
- Миниатюрная кнопка, счётчик сверху
Далее мы выбираем высоту кнопки (18,20,22 и 24 пикселя) по умолчанию стоит 22, как по мне оптимальный вариант, который подходит практически на любой сайт.
И напоследок, нам предлагаю назвать кнопку. Выбор стоит между двумя названиями «мне нравится» и «это интересно».
Теперь у нас снова есть код, который мы запросто можем добавлять к своим статьям на сайт, и люди смогут в один клик делиться нашим контентом со своими друзьями в социальных сетях.
Вот, пожалуй, и все о чем хотелось бы поговорить в этой теме, в следующий раз рассмотрим, как добавлять виджеты с Facebook.
Если Вам понравилась и помогла эта статья, ставьте лайк и рассказать друзьям.
Твитнуть
Присоединяйтесь к нам:
Добавление веб-виджета (классического) на ваш веб-сайт или в справочный центр – справка Zendesk
Эми Спаниер
- Отредактировано
Группа документации Zendesk
Fastpath: Центр администрирования > Каналы > Классический > Веб-виджет
Веб-виджет (классический) можно добавить на любую страницу вашего веб-сайта или в справочный центр.
Веб-виджет (классический) полностью оптимизирован для работы на мобильных устройствах и не влияет на страницу время загрузки. Веб-виджет (классический) представлен на языке конечного пользователя в соответствии с настройка языка для веб-браузера конечного пользователя. Вы можете заставить виджет всегда появляться в определенного языка (см. Отображение виджета на другом языке).
Эта статья содержит следующие темы:
- Добавление веб-виджета (классического) в сайт
- Добавление веб-виджета (классического) в помощь центр
Статьи по теме:
Вы не можете использовать аутентификацию SSO в самом Web Widget (Classic). Однако вы можете
ограничить доступ, настроив систему единого входа в справочном центре или на веб-сайте, на котором размещен виджет.
См. Параметры единого входа в Zendesk и Использование содержимого справочного центра с ограниченным доступом с помощью веб-виджета (классическая версия).
Добавление веб-виджета (классического) на ваш веб-сайт
Вы можете добавить веб-виджет (классический) на любую страницу своего веб-сайта. После добавления кода виджета на ваш веб-сайт, управление изменениями осуществляется в Zendesk Support и с помощью расширенной настройки API-интерфейсы и обновления JavaScript отражаются в виджете, где бы он ни отображался.
Чтобы добавить веб-виджет (классический) на свой веб-сайт
- В Центре администрирования щелкните значок Каналы () на боковой панели, затем выберите Классический > Веб-виджет .
- Щелкните вкладку Настройка , если она еще не выбрана.
- Под полем кода нажмите Копировать в буфер обмена .
- Если вы хотите добавить виджет на свой веб-сайт, перейдите на веб-страницу, на которой вы хотите
добавьте виджет, затем вставьте код перед закрывающим HTML
 Добавьте код на каждую веб-страницу, где вы хотите, чтобы виджет отображался.
Добавьте код на каждую веб-страницу, где вы хотите, чтобы виджет отображался. - Убедитесь, что ваш брандмауэр настроен на разрешение веб-виджета (Классический), чтобы появиться.
Если вы еще этого не сделали, убедитесь, что вы настроили компоненты своего виджета. Для получения информации о настройку веб-виджета (классического) с помощью API-интерфейсов JavaScript см. в документации для разработчиков.
Если веб-виджет (классический) не отображается на страницах за пределами вашего справочного центра, скорее всего, в настройках безопасности Guide включена опция Require sign in (см. Ограничение доступа к справочному центру для пользователей, выполнивших вход конечные пользователи).
Веб-виджет (классический) отображает содержимое справочного центра, доступное для просмотра пользователю. Когда Требовать вход в включен, и только справочный центр и Контекстный
Справка В настройках администратора вашего веб-виджета (классического) включены переключатели, веб-виджет
(Классический) не будет загружаться для неаутентифицированных пользователей. Если вы включили другие параметры в
Параметры администратора веб-виджета (классический), такие как контактная форма , веб-виджет (классический)
появляется.
Если вы включили другие параметры в
Параметры администратора веб-виджета (классический), такие как контактная форма , веб-виджет (классический)
появляется.
Добавление веб-виджета (классического) в справочный центр
Вы можете добавить веб-виджет (классический) в свой справочный центр, чтобы он отображался на каждой странице вашего справочного центра.
В некоторых тарифных планах можно ограничить страницы, на которых отображается веб-виджет (классический). ваш справочный центр с помощью Web Widget (Classic) API.
Чтобы добавить веб-виджет (классический) в свой справочный центр
- В Центре администрирования нажмите Каналы () на боковой панели, затем выберите Classic > Web Widget .
- Щелкните вкладку Настройка , если она еще не выбрана.
- Щелкните переключатель Добавить в справочный центр .

Добавляет веб-виджет (классический) на каждую страницу вашего центр помощи. Дополнительные сведения см. в разделе Настройка темы справочного центра.
В некоторых тарифных планах можно ограничить страницы, на которых веб-виджет (классический) появляется в вашем справочном центре с помощью кнопки
Метод zE.hide()API веб-виджета (классический). Дополнительную информацию см. в разделе Расширенная настройка веб-виджета (классического) и документации по API веб-виджета (классический). Информация.
Вернуться к началу
Что такое виджет и как его добавить на сайт?
Перейти к содержимомуПоиск в базе знаний по ключевому слову
- Главная
- Справка
- Виджеты
- Что такое виджет и как его добавить на веб-сайт?
Создано
Последнее обновление
byadmin
Виджет — это небольшое приложение с ограниченной функциональностью, которое можно вставить и запустить на веб-странице. Виджеты обычно используются для отображения отдельных частей отчета (например, диаграмм, таблиц или статистики) на веб-странице. Выполните шаги, описанные ниже, чтобы вставить виджеты на свой веб-сайт.
1. Открыть раздел виджетов
Выберите программу в левом фрейме. Затем нажмите «Виджеты» в правом фрейме.
2. Выберите виджет
Выберите виджет в средней рамке.
3. Копировать сценарий
Скопируйте сценарий, нажав «Копировать в буфер обмена». Есть два варианта на выбор, см. пункт 4 ниже.
4. Сценарий iframe x Сценарий виджета
Какой метод лучше использовать?
- Скрипт iframe гарантированно не будет мешать любому другому javascript на вашем веб-сайте и, следовательно, является более безопасным решением.
 С другой стороны, CSS iframe можно редактировать только с помощью поля «Пользовательский CSS» (дополнительную информацию см. в разделе «Пользовательский CSS для виджетов»).
С другой стороны, CSS iframe можно редактировать только с помощью поля «Пользовательский CSS» (дополнительную информацию см. в разделе «Пользовательский CSS для виджетов»).
Примечание. Если один и тот же виджет используется несколько раз на одной и той же веб-странице (например, один и тот же виджет, отображающий данные из разных программ), следует использовать iframe. - Если метод скрипта виджета не вызывает проблем на вашем веб-сайте, возможно, с ним проще работать. В основном это связано с тем, что внешний вид виджетов можно переопределить с помощью файла CSS вашего веб-сайта.
5. Вставьте скрипт на свой сайт
Просто вставьте скрипт на свой сайт.
Примечание для пользователей WordPress:
Редактор WordPress автоматически форматирует ваш текст и ограничивает типы тегов, которые вставляются в ваш контент. Блокировка возможности вставки скриптов является функцией безопасности.
6.



 Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
 Добавьте код на каждую веб-страницу, где вы хотите, чтобы виджет отображался.
Добавьте код на каждую веб-страницу, где вы хотите, чтобы виджет отображался.
 С другой стороны, CSS iframe можно редактировать только с помощью поля «Пользовательский CSS» (дополнительную информацию см. в разделе «Пользовательский CSS для виджетов»).
С другой стороны, CSS iframe можно редактировать только с помощью поля «Пользовательский CSS» (дополнительную информацию см. в разделе «Пользовательский CSS для виджетов»).