Как добавить видео в ВКонтакте с компьютера, Ютуба
Автор — Валерий Москаленко Оставить комментарий
Здравствуйте дорогие друзья! Если вы попали на мой сайт и на эту статью, значит вы не знаете, как добавить видео в ВКонтакте. Да многие люди добавляют на сайт ВКонтакте свое фото, музыку, а также видео. Например, некоторые из нас добавляют, случайно снятые смешные ролики. Кто-то добавляет интересное и смешное видео с других ресурсов в Интернете, например с такого известного сайта как Ютуб. Ну а кто-то, возможно, снял свой собственный обучающий курс и хочет закачать его на свою страничку ВКонтакте, но не знает, как это сделать.
И сегодня мы разберемся в этом вопросе. Как вы уже догадались, добавить видео на сайт ВКонтакте, можно несколькими способами:
- Добавить со своего компьютера
- Загрузить файл из других ресурсов интернета.
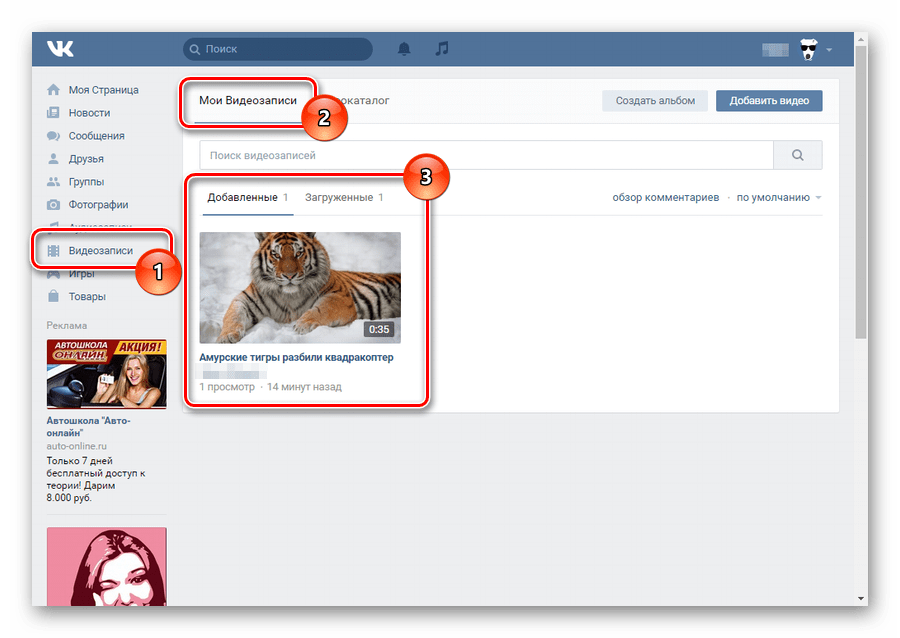
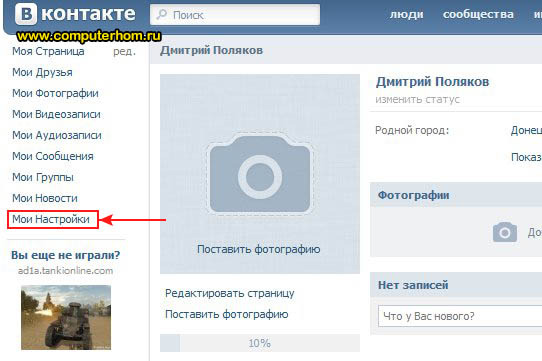
Чтобы добавить видео с компьютера, вам нужно зайти на свою страничку ВКонтакте. Дальше вам нужно найти и нажать на пункт «Мои видеозаписи»:
Дальше вам нужно найти и нажать на пункт «Мои видеозаписи»:
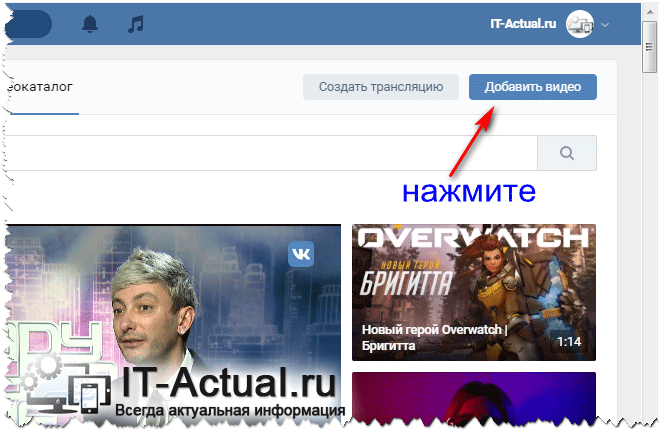
Далее на новой странице, нужно кликнуть на кнопку «Добавить видеоролик»:
Далее перед вами откроется небольшое окошко, в котором вам нужно нажать на кнопку «Выбрать файл»:
Теперь откроется окно вашего компьютера, в котором вам нужно выбрать тот ролик, который вы хотите добавить на страницу ВКонтакте. Находим файл и после этого жмем на кнопку «Открыть»:
Дальше начнется загрузка файла. После того как видео загрузится, вы увидите сообщение, о том что файл успешно загружен. Дальше вам останется лишь, описать ваш файл. Дать название, краткое описание вашему ролику. Также указать, кто сможет просматривать и комментировать ваше видео. И последнее, если хотите, можете поставить галочку напротив пункта «Опубликовать на моей странице». Указав этот пункт, видео будет опубликовано на главной странице вашего профиля, и после всех действий нажать кнопку «Готово»:
После этого в разделе «Мои видеозаписи, ваш ролик будет отображаться:
Как добавить с Ютуба (Youtube)
Также как и в первом случае, выполняем два первых пункта, далее в окошке кликаем на ссылку «Добавить с другого ресурса (сайта):
Дальше откроется окошко, в которое необходимо вставить ссылку файла с любого ресурса будь то: YouTube, Vimeo, Rutube и другие.
Я покажу, как загрузить видео в ВК с Ютуба. Заходим на сайт YouTube, далее находим тот ролик, который хотим добавить ВКонтакте. Теперь кликаем на него, после того как ролик воспроизведется, нам нужно скопировать ссылку в адресной строке нашего браузера:
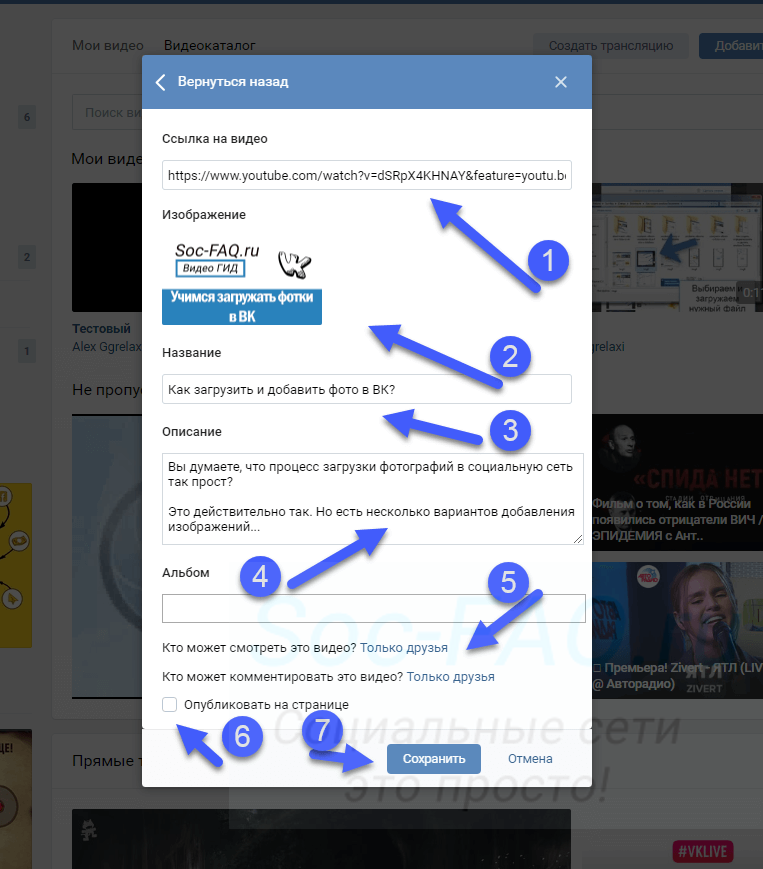
Дальше возвращаемся на свою страничку ВКонтакте и вставляем скопированную ссылку в поле «Ссылка на видеоролик»:
Дальше окошко откроется и вы увидите изображение того видеоролика, который вы хотите добавить. Далее вам останется лишь поставить галочку «Опубликовать на моей странице» и нажать на кнопку «Сохранить»:
Всё, теперь видео будет опубликовано, на вашей страничке Вконтакте. А если вдруг у вас остались вопросы, смотрите ролик на эту тему:
Как добавить видео в вк с телефона:
youtube.com/embed/EHOWvosk6zs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Автор — Валерий Москаленко
Маркетолог, вебмастер, блогер с 2011 года. Люблю WordPress, Email маркетинг, Camtasia Studio, партнерские программы)) Создаю сайты и лендинги под ключ НЕДОРОГО. Обучаю созданию и продвижению (SEO) сайтов в поисковых системах. Мои контакты >>>
Чтобы написать эту статью, мы потратили много времени и сил. Мы очень старались и если статья оказалась полезной, пожалуйста оцените наш труд. Нажмите и поделитесь с друзьями в соц. сетях — это будет лучшей благодарностью для нас и мотивацией на будущее!
Поделитесь с друзьями в соц. сетях
Предыдущие статьи из этой же рубрики (откроются в новом окне):
- Как научиться играть на гитаре
- Бесплатный тренинг о фондовых биржах
- Бесплатный курс «Йога для начинающих»
- Бесплатный курс Секреты интернета
- Бесплатный видео-курс с чего начать свой бизнес
Video-Inhaltsblöcke im klassischen Builder verwenden
Verwende den Video-Inhaltsblock, um Видео в определенной электронной почте или на целевых страницах, которые можно использовать вместе с Untertiteln zu versehen.
In diesem Artikel erfährst du, wie du den Videoinhaltsblock im Classic Builder hinzufügst und anpasst.
Перед началом
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- In diesem Artikel wird erklärt, wie man Inhaltsblöcke für den klassischen Builder verwendet. Weitere Informationen zu Video-Inhaltsblöcken im neuen Builder findest du unter Video-Inhaltsblöcke im neuen Builder verwenden.
- Лучшие клиенты электронной почты не могут быть удалены с помощью автоматических видеозаписей, содержащих автоматический блок видеозахватов или преобразование видео с URL-адреса. Bei E-Mails verlinken wir die Miniaturansicht mit der Video-URL, sodass Empfänger die Miniaturansicht anklicken können, um das Video in einem отдельный Browser-Fenster anzuzeigen.
- Video-Inhaltsblöcke auf Landingpages und Websites unterstützen derzeit nur YouTube- und Vimeo-Videos.
- Außerdem ist ein Video-Merge-Tag verfügbar, das du in E-Mails verwenden kannst; es unterstützt Blip.
 tv, Vimeo, Vzaar, Wistia и Youtube. Weitere Informationen zur Verwendung von Video-Merge-Tags findest du in unserem Artikel Ein Video zu einer Kampagne hinzufügen.
tv, Vimeo, Vzaar, Wistia и Youtube. Weitere Informationen zur Verwendung von Video-Merge-Tags findest du in unserem Artikel Ein Video zu einer Kampagne hinzufügen.
Hinweis
Im Artikel Über die E-Mail-Builder от Mailchimp erfährst du über die einzelnen E-Mail-Builder und ihre Inhaltsblöcke mehr.
Video-Inhaltsblöcke zu deinem Layout hinzufügen
So fügst du einen Video-Inhaltsblock hinzu:
- Нажмите Inhaltsblock Video и выберите его в макете.
- Füge im Tab Content (Inhalt) des Bearbeitungsbereichs deinen Beschriftungstext und die Video-URL включая http:// или https:// hinzu.
Nachdem du die URL eingegeben hast, wird das Video oder die Miniaturansicht Automaticisch abgerufen. - Bearbeite Stil und Einstellungen nach Bedarf.
- Нажмите на Сохранить и закрыть (Speichern und schließen) .
Hinweis
- Bei allen Bildern Außer den Miniaturansichten, die wir Automaticisch for YouTube- oder Vimeo-Videos abrufen, fehlt das Wiedergabesymbol.

- Die Miniaturansicht, Die Miniaturansicht, die für ein YouTube или Vimeo-Video ausgewählt, wird in den Einstellungen des Videos in YouTube или Vimeo festgelegt. Wenn du der Inhaber des Videos bist, kannst du die Miniaturansicht des Videos ändern, die auf YouTube oder Vimeo festgelegt ist.
Стиль и Einstellungen Bearbeiten
So nimmst du Änderungen am Stil und an den Einstellungen eines Videoblocks vor:
- Нажмите в Deinem Kampagnenlayout на Video -Block, den du bearbeiten möchtest, um den Bearbeitungsbereich zu öffnen.
- Wenn du eine Электронная почта Bearbeitest, füge für dein Video im Tab Content (Inhalt) einen Beschriftungstext hinzu. Wenn du eine Landingpage bearbeitest und eine Beschriftung zu deinem Video hinzufügen möchtest, verschiebe den Schieberegler Заголовок (расшифровка) .
- Verwende die Tools im Tab Style (Stil) , um Änderungen and deinem Text vorzunehmen, und lege eine Hintergrundfarbe für dein Video und deine Beschriftung fest.
 Маркировка Apply To All Existing Video Blocks (Auf alle vorhandenen Videoblöcke anwenden) , um diesen Stil für alle Videoblocke in deinem Layout zu ändern.
Маркировка Apply To All Existing Video Blocks (Auf alle vorhandenen Videoblöcke anwenden) , um diesen Stil für alle Videoblocke in deinem Layout zu ändern. - Verwende im Tab Настройки (Einstellungen) die Раскрывающееся меню, um die Позиция, определяющая Beschriftung und deine Bildes auszuwählen.
Um die Miniaturansicht bis zu den Rändern des Inhaltsblocks zu erweitern, verwende das Kontrollkästchen Edge to Edge (Rand bis Rand) . - Нажмите на Сохранить и закрыть (Speichern und schließen) .
Dynamischen Inhalt aktivieren
Wenn du eine E-Mail entwirfst, kannst du jeden Inhaltsblock in dynamischen Inhalt umwandeln, der nur für bestimmte Empfänger angezeigt wird. So kannst du unterschiedliche Arten von Abonnenten gleichzeitig mit einer einzigen E-Mail ansprechen.
Weitere Informationen über dynamische Inhalte und wie du sie in deinem Inhaltsblock aktivieren kannst, findest du im Artikel Informationen zu dynamischen Inhalten.
Fehlerbehebung beim Video-Inhaltsblock
Wenn du einen YouTube- или Vimeo-Link verwendest und eine Miniaturansicht aus deinem Video nicht autoscht in deine E-Mail or Seite eingefügt wird, solltest du prüfen, ob eine dieser gängigen Ursachen zutrifft.
Du hast das Video erst kürzlich hochgeladen.
Manchmal ist die Verbindung zwischen Mailchimp und einem bestimmten Video-Dienst nicht unmittelbar vorhanden. Warte ein paar Stunden auf die Verbindung oder lade ein Bild in den Video-Block hoch, um dein Video zu repräsentieren.
Dein Video ist passwortgeschützt.
Unser System kann nicht auf passwortgeschützte Videos zugreifen, um eine Miniaturansicht abzurufen. Wenn deine Videos geschützt sind, kannst du alternativ im Video-Block ein Bild hochladen, um dein Video zu repräsentieren. Beachte, dass deine Abonnenten weiterhin das Passwort benötigen, um das Video anzuschauen, nachdem sie auf die Seite weitergeleitet wurden.
Der Videodienst ist möglicherweise überlastet.
Der Videodienst, den du verwendest, könnte möglicherweise überlastet sein oder einen Ausfall haben, sodass keine Verbindung zustande kommt. Solche Probleme dauern normalerweise nicht lange an, daher solltest du dem Videodienst etwas Zeit einräumen, das Problem zu beheben.
Указанный URL-адрес видео с указанием http:// или https://.
Wenn die URL, die du in das Video-URL-Feld eingefügt hast, kein http:// oder https:// enthält, können wir nicht mit dem Videodienst kommunizieren, um die Miniaturansicht abzurufen oder die Option zur Verfügung zu stellen, Эйн Bild hochzuladen.
URL-адрес определяет видео в определенном веб-браузере и копирует общий URL-адрес видео, прямой http:// или https://. Füge dann die vollständige URL in das Feld «Video-URL» des Video-Inhaltsblocks ein.
Как добавить контактную форму WordPress простым способом
Вордпресс Основы
01 февраля 2023 г.
Леонардус Н. и Йога К.
9 минут Чтение
Контактная форма — это короткая веб-форма, позволяющая посетителям связаться с владельцем сайта. Они могут задавать вопросы, оставлять отзывы и делиться мнениями о веб-сайте всего за несколько кликов.
С точки зрения владельца веб-сайта, он может помочь найти новых потенциальных клиентов, собрать их информацию, например адреса электронной почты и номера телефонов, и использовать ее для предложения им товаров или услуг.
В этой статье будет представлен учебник WordPress по созданию от простой контактной формы до более сложных форм с помощью удобного плагина WPForms .
Мы также подробно расскажем, почему мы рекомендуем этот плагин контактной формы, и рассмотрим различные способы добавления контактной формы на веб-сайт WordPress.
Как создать контактную страницу с помощью плагина WordPress — Видеоруководство
Следуйте нашему руководству, чтобы узнать, как создать страницу контактов WordPress с помощью бесплатной версии плагина контактной формы Ninja Forms.
Подпишитесь на другие обучающие видео! Академия Хостингер
Подписаться
Создание базовой контактной формы — отличный способ взаимодействия с посетителями сайта. Им нужно только заполнить и отправить форму, чтобы сообщить об ошибках, запросить поддержку клиентов или вообще узнать о вашем веб-сайте.
Помимо повышения вовлеченности клиентов, есть и другие преимущества использования контактной формы:
- Уменьшение спама по электронной почте . Контактные формы отлично подходят для защиты от спама, так как вам не нужно раскрывать свой адрес электронной почты на веб-сайте, что затрудняет его обнаружение спамерами.
- Повысить доверие к сайту .
 Наличие контактной формы показывает, что ваш веб-сайт открыт для отзывов и предложений посетителей, которые вы можете использовать для улучшения пользовательского опыта и производительности.
Наличие контактной формы показывает, что ваш веб-сайт открыт для отзывов и предложений посетителей, которые вы можете использовать для улучшения пользовательского опыта и производительности. - Автоматизировать ответы по электронной почте . Создавайте новых потенциальных клиентов, отправляя автоматические сообщения посетителям, которые отправляют формы, например рекламные электронные письма или специальные скидки.
Если вы используете сайт WordPress, создание и добавление контактной формы довольно просто с помощью плагина контактной формы WordPress.
Самые популярные плагины контактных форм WordPress включают WPForms , Ninja Forms , Contact Forms 7, и Formidable Forms 9.0031 .
В этом уроке мы будем работать с WPForms, одним из лучших плагинов для контактных форм. Вы можете загрузить его бесплатную версию из каталога плагинов WordPress или приобрести премиум-версию на официальном сайте.
Этот удобный плагин форм предлагает мощные функции, такие как:
- Конструктор форм с помощью перетаскивания . Создайте контактную форму без кодирования.
- Интеллектуальная условная логика . Соберите самую актуальную информацию от ваших посетителей.
- Управление входом . Все записи контактной формы будут доступны из панели управления WordPress.
- Подходит для мобильных устройств . Посетители могут получить доступ к контактной форме через свои мобильные устройства.
Этот подключаемый модуль контактной формы также имеет множество предварительно разработанных шаблонов форм для создания настраиваемых форм для различных целей, таких как регистрация пользователей, подписка и оплата.
Кроме того, он интегрирует различные платформы и другие плагины, такие как MonsterInsights, WP Mail SMTP и Constant Contact, в ваши контактные формы.
Премиум-версия этого плагина форм WordPress включает четыре платных плана:
- Basic — доступен за 49,50 долларов США в год , он предлагает неограниченное количество форм и учетных записей пользователей, защиту от спама и может использоваться на одном веб-сайте WordPress.

- Plus — для 99,50 долл. США в год включает все функции базового плана, а также инструменты автоматизации форм и дополнительные маркетинговые интеграции.
- Pro — стоит $199.50/год и позволяет принимать платежи через интеграцию с Stripe, PayPal и другими платформами.
- Elite — за 299,50 долларов США в год , в дополнение к еще более мощным функциям, вы можете использовать его на неограниченном количестве веб-сайтов и получать премиальную поддержку.
Если вы планируете перейти на один из премиальных планов, имейте в виду, что бесплатная пробная версия не предоставляется. Таким образом, мы рекомендуем сначала попробовать бесплатную версию этого плагина контактной формы, чтобы убедиться, что он соответствует вашим потребностям.
1. Установите и активируйте плагин контактной формы WordPress
Установить плагин на сайт WordPress довольно просто.
Сначала войдите в административную область через свою учетную запись хостинга WordPress или введите URL-адрес веб-сайта , а затем /wp-admin в адресной строке браузера.
На панели инструментов перейдите к Плагины → Добавить новый . Введите ключевое слово wpform в строку поиска, чтобы найти его.
Нажмите Установить и дождитесь завершения процесса установки. Затем нажмите кнопку Activate , чтобы начать использовать этот плагин WordPress.
2. Создайте контактную форму в WordPress
После активации плагина контактной формы начните создавать новую контактную форму.
При новой установке WPForms этот плагин формы будет отображать удобное руководство под названием The WPForms Challenge, которое поможет вам легко и менее чем за пять минут создать контактную форму WordPress.
Однако, если вы хотите изучить процесс создания формы, пропустите справку и нажмите Добавить новую или Создать форму — любой вариант приведет вас к конструктору контактных форм.
В разделе Setup конструктора форм заполните поле Name Your Form . Если вы этого не сделаете, этот плагин WordPress будет использовать имя выбранного вами шаблона по умолчанию.
После этого выберите шаблон в Выберите шаблон 9поле 0031. Используйте категории шаблонов или панель поиска в левом столбце для фильтрации параметров.
Найдя подходящий шаблон, наведите на него курсор и нажмите Использовать шаблон . Также можно предварительно просмотреть каждую опцию, нажав кнопку View Demo .
Между тем, если вы предпочитаете вручную создавать расширенные формы, динамические формы или даже простые контактные формы, выберите шаблон Пустая форма и нажмите кнопку 9.0030 Кнопка Создать пустую форму .
3. Настройка контактной формы
Следующим шагом является настройка выбранного вами шаблона контактной формы.
Раздел Standard Fields доступен в бесплатной версии и содержит основные поля формы, позволяющие создать простую контактную форму.
При этом разделы Fancy Fields и Payment Fields доступны только для пользователей премиум-версии. Эти два раздела помогают создавать расширенные формы, добавляя рейтинги, варианты оплаты и многое другое.
При использовании предварительно разработанного шаблона нет необходимости в сложной настройке. Однако вы по-прежнему можете заменять, добавлять и редактировать поля формы для создания более сложных форм.
Добавление нового поля контактной формы
Чтобы добавить новое поле формы, перейдите к Добавить поля в левом столбце конструктора форм. Выберите поле для добавления и перетащите его в живой редактор. Остальные поля будут автоматически совмещены с ним.
Можно также щелкнуть нужное поле формы, чтобы мгновенно добавить его в оперативный редактор. Однако вам может понадобиться изменить форму формы, так как поле будет автоматически размещено ниже других.
Однако вам может понадобиться изменить форму формы, так как поле будет автоматически размещено ниже других.
Удаление поля формы
Шаблон простой контактной формы содержит три поля формы по умолчанию: имя, адрес электронной почты и комментарий или сообщение. Чтобы удалить один из них, выберите его и нажмите на значок Trash Can .
Дублирование поля формы
Вы также можете скопировать поле формы, выбрав его и щелкнув значок Дублировать поле .
Появится всплывающее сообщение с вопросом, хотите ли вы дублировать поле формы. Нажмите OK для подтверждения.
Изменение порядка полей формы
Чтобы настроить поля, просто перетащите их в желаемое положение.
Редактирование поля формы
Этот плагин контактной формы WordPress также предоставляет функцию для настройки деталей каждого поля.
Выберите поле формы для доступа к Опции поля . Он отобразит три вкладки: General , Advanced и Smart Logic . Обратите внимание, что опция Smart Logic доступна только в премиум-версии WPForm.
Он отобразит три вкладки: General , Advanced и Smart Logic . Обратите внимание, что опция Smart Logic доступна только в премиум-версии WPForm.
На вкладке General задайте метку поля, формат и описание. Между тем, вкладка Advanced предназначена для настройки размера поля, заполнителя, значения по умолчанию и классов CSS.
Завершив настройку параметров формы, нажмите кнопку Сохранить .
4. Настройте параметры уведомлений и подтверждений
Этот подключаемый модуль форм позволяет автоматически отправлять электронные письма всякий раз, когда посетители отправляют формы — будь то уведомление или быстрый ответ.
В конструкторе контактных форм перейдите к Настройки → Уведомления . Он отобразит все параметры для настройки уведомлений контактной формы. Имейте в виду, что они включены по умолчанию для всех активных контактных форм.
Важно! Перед настройкой этих двух параметров формы убедитесь, что вы просмотрели вкладку «Общие». Проверьте правильность названия формы, описания, тегов и текста кнопки отправки.
Поля для настройки уведомлений по электронной почте включают:
- Отправить на адрес электронной почты . По умолчанию в этом поле установлено значение {admin_email} , что означает, что вы будете получать уведомления по электронной почте обо всех отправленных формах. Измените его, изменив значение или добавив несколько адресов электронной почты.
- Строка темы письма . Это поле работает как заголовок электронной почты. Это может пригодиться, если у вас есть несколько контактных форм WordPress, так как будет отображаться имя формы.
Дополнительно можно настроить следующие поля для отправки посетителям ответа или подтверждения формы:
- От имени . Значение по умолчанию для этого поля установлено на {field_id=»0″} , которое использует поле Имя.
 Мы рекомендуем изменить значение на название вашей компании или веб-сайта.
Мы рекомендуем изменить значение на название вашей компании или веб-сайта. - Из электронной почты . В этом поле указан адрес электронной почты администратора вашего сайта WordPress, но его можно изменить.
- Ответить на адрес электронной почты . Значение по умолчанию для этого поля — {field_id=»1″}, , которое относится к адресу электронной почты отправителя.
- Сообщение электронной почты . Добавьте и настройте основной текст электронной почты. Также можно использовать формат HTML и добавить встроенный CSS.
Рекомендуемая литература
WordPress SMTP: что это такое, как его настроить и лучшие плагины Для этого перейдите в Настройки → Подтверждения .
Далее выберите один из следующих типов подтверждения:
- Сообщение . Это тип подтверждения по умолчанию. Он отображает всплывающее текстовое сообщение на веб-странице, в которую встроена форма.
 Кроме того, вы можете редактировать и настраивать текст в поле Confirmation Message .
Кроме того, вы можете редактировать и настраивать текст в поле Confirmation Message . - Показать страницу . Этот тип подтверждения перенаправляет посетителей на другую веб-страницу после отправки формы. Перед выбором этой опции убедитесь, что вы уже создали страницу.
- Переход по URL-адресу (перенаправление) . При выборе этой опции посетители будут перенаправлены на другую страницу или веб-сайт в соответствии с предоставленным URL-адресом.
Нажмите кнопку Сохранить после завершения настройки уведомлений и подтверждения.
5. Добавьте контактную форму WordPress на свой сайт
Вы можете добавить формы WordPress на сайт, используя редактор блоков, классический редактор, шорткод или встраивая их в виджеты.
В процессе нет необходимости писать какой-либо код, поэтому он подходит как для начинающих, так и для опытных пользователей WordPress.
Использование редактора блоков WordPress
Редактор блоков предлагает удобный редактор с функцией перетаскивания, чтобы вы могли легко добавлять элементы на страницу или в запись, включая настраиваемые формы.
Вот шаги для добавления контактной формы на сайт WordPress через редактор блоков:
- Войдите в админку WordPress.
- Мы рекомендуем создать специальную страницу для вашей формы WordPress. Итак, перейдите к Страницы → Добавить новый . Назовите страницу, например, Свяжитесь с нами , и нажмите Опубликовать .
- В редакторе блоков щелкните значок Block Inserter на верхней панели инструментов или введите косую черту (/) , чтобы добавить блок.
- Найдите блок WPForms или введите wpforms в строку поиска. Затем нажмите на него, чтобы вставить блок в живой редактор.
- Этот плагин формы WordPress спросит, какую контактную форму добавить. Используйте Выберите раскрывающееся меню формы и щелкните нужный вариант.
- Предварительный просмотр страницы, чтобы убедиться в правильности формы.
 Затем нажмите кнопку Update , чтобы сохранить изменения.
Затем нажмите кнопку Update , чтобы сохранить изменения.
Использование короткого кода WordPress
Другой способ добавить контактную форму — создать короткий код, ярлык, который позволяет вставлять элементы в сообщения и страницы. Эти короткие коды обычно состоят из одной строки кода.
Сначала перейдите к WP Forms → All Forms , чтобы найти шорткод формы для включения на страницу или сообщение.
Затем, вот как добавить форму к сообщению WordPress, используя короткий код контактной формы:
- На панели управления WordPress перейдите к Сообщения → Все сообщения . Откройте нужный пост с помощью редактора блоков.
- Прокрутите вниз до раздела, в котором вы хотите разместить контактную форму, и нажмите клавишу с косой чертой (/) . Затем выберите Шорткод блок.
- Вставьте шорткод контактной формы в блок.
 Или запишите вручную.
Или запишите вручную.
- Просмотрите публикацию, чтобы убедиться, что шорткод работает правильно. Затем нажмите Обновить , чтобы сохранить изменения.
- Вот как выглядит пост после того, как мы добавим контактную форму в WordPress с помощью шорткода:
Использование классического редактора WordPress
Если у вас более старая версия WordPress, вы также можете использовать классический редактор для добавления формы на страницу.
Чтобы добавить контактную форму WordPress с помощью классического редактора, выполните следующие действия:
- Перейдите на страниц → Все страницы . Выберите страницу для добавления формы и нажмите Редактировать .
- На странице классического редактора нажмите кнопку Добавить форму .
- Появится окно Insert Form . Выберите контактную форму из раскрывающегося меню и нажмите Добавить форму .

- Нажмите Предварительный просмотр изменений для проверки контактной формы. Затем нажмите кнопку Update , чтобы сохранить изменения.
Добавление в виджет WordPress
Можно также вставить контактную форму в виджет WordPress. Есть два способа добавить контактную форму в виджет WordPress — через страницу виджетов или через настройщик темы .
Важно! Этот метод работает только для тем, поддерживающих области виджетов.
Чтобы вставить контактную форму через страницу виджетов, выполните следующие действия:
- Перейдите к Внешний вид → Виджеты .
- Если вы используете тему Twenty Twenty, будет три активных виджета — нижний колонтитул №1, нижний колонтитул №2 и неактивные виджеты. Выберите Footer #1 или соответствующий виджет темы.
- Щелкните значок плюс (+) , чтобы получить доступ к средству вставки блоков.
 Найдите блок WPForms и вставьте его.
Найдите блок WPForms и вставьте его.
- Выберите контактную форму для включения в виджет.
- После завершения нажмите Обновить , чтобы сохранить изменения.
Если вы предпочитаете добавить контактную форму WordPress через настройщик темы, выполните следующие действия:
- В панели инструментов WordPress перейдите к Внешний вид → Настроить или посетите веб-сайт и нажмите кнопку Настроить на верхняя панель инструментов.
- Внутри редактора перейдите на левую боковую панель и нажмите Виджеты .
- Выберите нужную область виджета. Например, Нижний колонтитул #1 .
- Щелкните значок плюс (+) и выберите блок WPForms.
- Используйте раскрывающееся меню, чтобы выбрать контактную форму.

- Нажмите кнопку Опубликовать , чтобы сохранить изменения. Посетите веб-сайт, чтобы проверить, была ли успешно вставлена контактная форма.
Заключение
Наличие контактной формы на вашем сайте WordPress может помочь повысить вовлеченность посетителей и свести к минимуму спам по электронной почте. Вы также можете использовать его для повышения производительности и доверия к веб-сайту, осуществляя обратную связь с посетителями.
Существует множество плагинов контактных форм WordPress для создания динамических форм. В этой статье мы использовали WPForms , один из лучших плагинов WordPress, для создания настраиваемых форм.
Мы также предоставили полное руководство о том, как создать контактную форму с помощью этого бесплатного плагина формы WordPress:
- Установите и активируйте бесплатную версию плагина WPForms через панель администратора WordPress.
- Создайте контактную форму с помощью конструктора форм WPForms.

- Настроить форму.
- Настройте параметры уведомления и подтверждения контактной формы.
- Добавьте контактную форму на страницу, запись или виджет WordPress с помощью редактора блоков, классического редактора или шорткода.
Мы надеемся, что эта статья помогла вам понять, как создать и добавить контактную форму WordPress на свой веб-сайт.
Оставьте комментарий ниже, если у вас возникнут какие-либо проблемы, и мы скоро свяжемся с вами. Удачи вам в вашем онлайн путешествии!
Лео — фанатик WordPress и участник. Ему нравится быть в курсе последних новостей и обновлений WordPress и делиться своими знаниями, чтобы помочь людям создавать успешные веб-сайты. Когда он не работает, он участвует в команде документации WordPress и балует своих собак.
Другие работы Леонардуса Н.
Информационные технологии и веб-разработка — страсть Йоги. Больше всего на свете он любит делиться своим опытом с читателями и помогать им понять мир ИТ.


 tv, Vimeo, Vzaar, Wistia и Youtube. Weitere Informationen zur Verwendung von Video-Merge-Tags findest du in unserem Artikel Ein Video zu einer Kampagne hinzufügen.
tv, Vimeo, Vzaar, Wistia и Youtube. Weitere Informationen zur Verwendung von Video-Merge-Tags findest du in unserem Artikel Ein Video zu einer Kampagne hinzufügen.
 Маркировка Apply To All Existing Video Blocks (Auf alle vorhandenen Videoblöcke anwenden) , um diesen Stil für alle Videoblocke in deinem Layout zu ändern.
Маркировка Apply To All Existing Video Blocks (Auf alle vorhandenen Videoblöcke anwenden) , um diesen Stil für alle Videoblocke in deinem Layout zu ändern. Наличие контактной формы показывает, что ваш веб-сайт открыт для отзывов и предложений посетителей, которые вы можете использовать для улучшения пользовательского опыта и производительности.
Наличие контактной формы показывает, что ваш веб-сайт открыт для отзывов и предложений посетителей, которые вы можете использовать для улучшения пользовательского опыта и производительности.
 Мы рекомендуем изменить значение на название вашей компании или веб-сайта.
Мы рекомендуем изменить значение на название вашей компании или веб-сайта. Кроме того, вы можете редактировать и настраивать текст в поле Confirmation Message .
Кроме того, вы можете редактировать и настраивать текст в поле Confirmation Message . Затем нажмите кнопку Update , чтобы сохранить изменения.
Затем нажмите кнопку Update , чтобы сохранить изменения. Или запишите вручную.
Или запишите вручную.

