Как добавить Яндекс Метрику на сайт самостоятельно
Привет, друг! Сегодня мы поговорим об интересной теме. Речь пойдет о том как поставить счетчик Яндекс Метрики на свой сайт самостоятельно.
В целом это элементарно, поэтому рассмотрим основные действия.
Шаг первый. Заходим сюда и создаем счетчик.
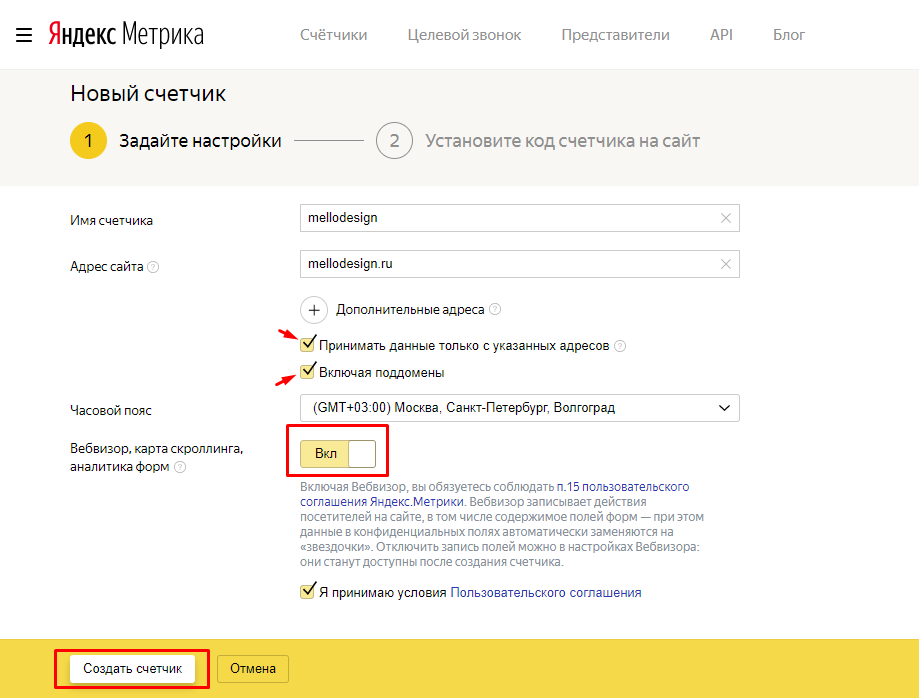
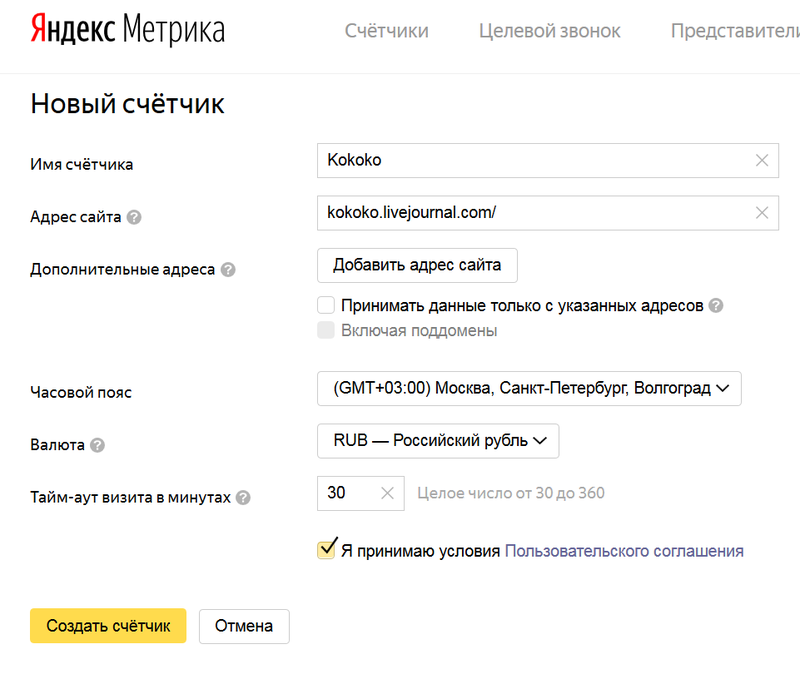
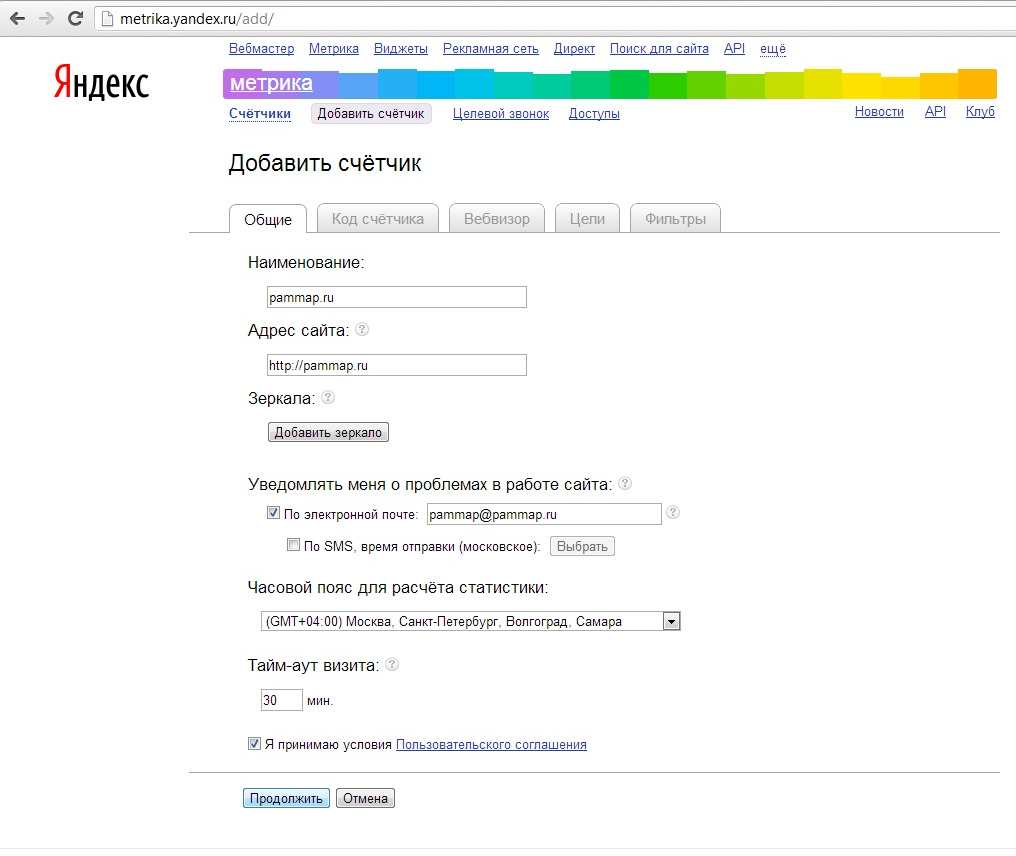
Шаг второй. Даем имя счетчику и вводим URL адрес сайта. Имя счетчика может быть любым, выбирайте какое захотите. URL адрес сайта, например https://blog.vverh.digital/. Включаем вебвизор (в любой момент можно будет отключить), он позволит смотреть на действия других пользователей. Что они делали на сайте, куда кликали и.т.д. Далее нажимаем создать счетчик.
Теперь попадаем на новую страницу. Тут необходимо скопировать код метрики в буфер обмена (Выделите, нажмите на правую кнопку мыши, нажмите копировать) или нажмите на большую кнопку “Скопировать код”.
А вот теперь начинается самое интересное! Пора этот код интегрировать в HTML-код Вашего сайта.
Вам нужно всего три вещи. Во-первых, надо обладать доступами от хостинга (того места, где лежит сайт). Во-вторых, нужно быть внимательным. В-третьих, скачать визуальный редактор кода. Это может быть Atom, Xcode, Visual code studio, Sublime text. Пример будет показан с помощью VCS (visual code studio).
Мы не можем за Вас знать на каком хостинге лежит сайт. Это может быть reg.ru, netangles.ru, nic.ru или beget, поэтому показывать как зайди в личный кабинет и файловый менеджер мы не станем. Уверены на 300%, что любой уважающий себя хостинг провайдер обеспечил себя документацией, которую можно легко найти в Яндексе по запросу “Как попасть в файловый менеджер НАЗВАНИЕ ВАШЕГО ХОСТИНГА” Вот на пример документация reg.ru.
Документация по файловому менеджеру beget.
Документация по файловому менеджеру nic.ru.
Пошли дальше. Допустим, Вы попали в файловый менеджер, теперь необходимо найти папку с Вашим сайтом. В 90% случаев Ваш сайт будет лежать по такому адресу.
Теперь необходимо отредактировать этот файл. Некоторые хостинг провайдеры позволяют с помощью средств хостинга редактировать свои файлы. В нашем примере (на картинке) рабочий компьютер является сервером, поэтому запускаем редактирование файла сразу с помощью нужной программы. Вам же, в 50% случаев, придется скачать визуальный редактор и сам файл к себе на компьютер.
Во-время редактирования файла не бойтесь кода, он совсем не страшный. Нажмите в правый нижний угол и выберите пункт html, чтобы было легче ориентироваться. Также нажмите ctrl + f (command + f для Mac) и введите body.
Нам нужно найти закрывающий тег BODY (< /body>) и перед ним вставить код метрики. Делается это очень просто, вот так:
Если вдруг у Вас тег слипся с соседним тегом, не бойтесь перед ним поставить пробел чтобы туда уже установить код. Главное не нарушайте структуру самого тега, не нужно его дробить так: < / КОД МЕТРИКИ body> или еще как-то иначе. Четко как на скриншоте. < / какой-нибудь тег> КОД МЕТРИКИ < /body> .
Главное не нарушайте структуру самого тега, не нужно его дробить так: < / КОД МЕТРИКИ body> или еще как-то иначе. Четко как на скриншоте. < / какой-нибудь тег> КОД МЕТРИКИ < /body> .
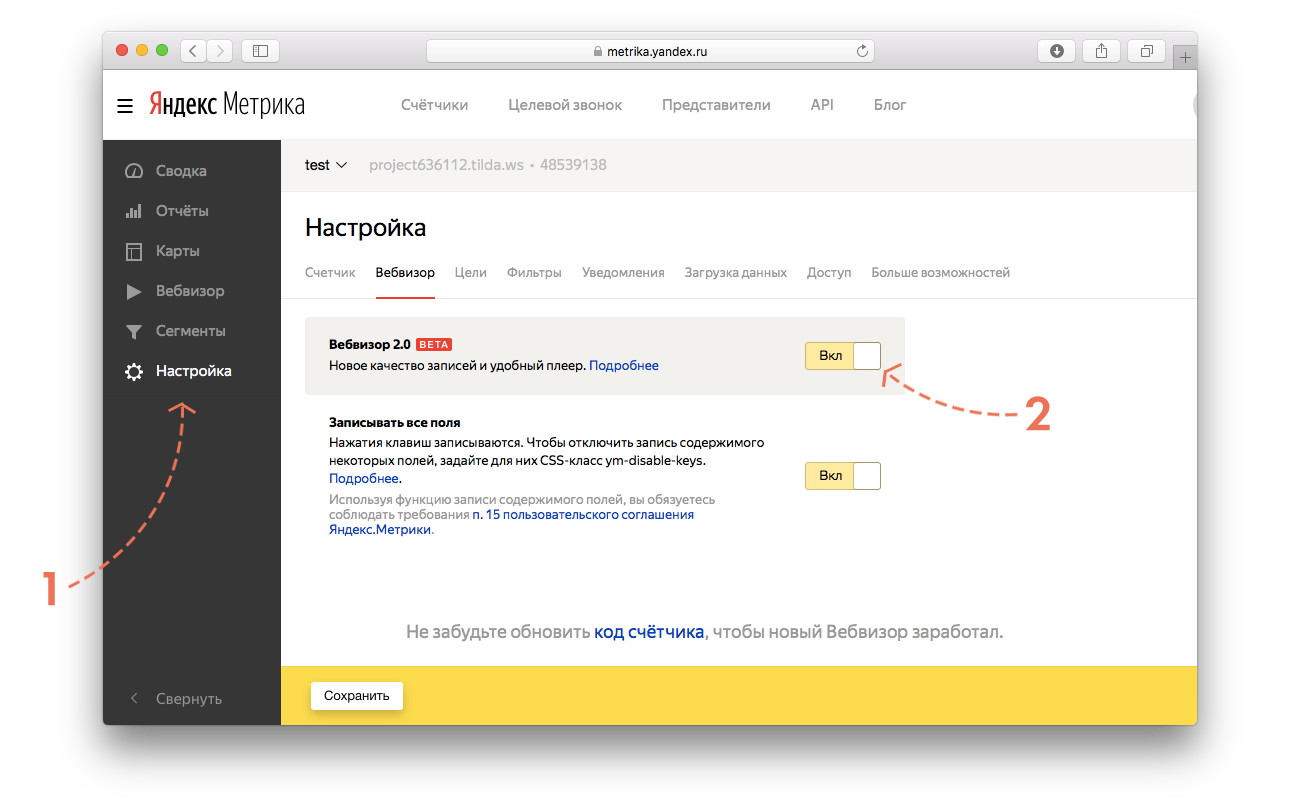
Далее, сохраняйте файл и отправляйте на сервер. Возвращайтесь на страницу Яндекс Метрики, нажмите “ОК” и в списках счетчиков нажмите на оранжевую стрелочку, это обновит данные. Если стрелка загорелась зеленым (как на самом первом скриншоте после обложки), то все настроено верно. Ах да, сразу не жмите, подождите минуту. Данные на сервер отправляются быстро, но не со скоростью света.
Как добавить сайт в Яндекс Метрику WordPress
Здесь все еще проще. Вам понадобится проделать все до пункта “Как добавить Яндекс Метрику на статичный сайт”. Также иметь доступ в свою админ панель. Уровень доступа пользователя должен быть admin (или супер админ). Это для того, чтобы Вы могли устанавливать плагины.
Заходим в раздел “Плагины” – “Добавить новый” и в поиске вводим “Яндекс Метрика”.
Просто устанавливаем этот плагин. Он появится у нас слева в меню. Там заходим в его настройки, вставляем код и жмем активировать. Вот и все.
К слову, можно поставить код в ручную. Достаточно зайти в раздел “Внешний вид – Редактор” и в шаблонах справа выбрать подвал footer.php. И точно также, перед закрывающим тегом установить код. Также просто, как и самостоятельно подтвердить права на сайт в Яндексе на WordPress.
Как добавить сайт в Яндекс Метрику ModX
Здесь чуть сложнее чем на WordPress. Вам понадобится проделать все до пункта “Как добавить Яндекс Метрику на статичный сайт”. Также иметь доступ в свою админ панель. Уровень доступа пользователя должен быть admin (или супер админ). Это для того, чтобы редактировать чанки (шаблон) сайта. И быть ПРЕДЕЛЬНО внимательным.
Заходим в админ панель сайта. Нажимаем на “Элементы”, потом “Управление элементами”, потом “Чанки” и “footer”. Внутри устанавливаем код счетчика Яндекс Метрики.
Внутри чанки с подвалов советуем сразу с первой строчки поставить пробел и установить код. Нажимаем “сохранить” и все. Код метрики установлен.
Понравилось самому копаться в коде? Тогда предлагаем познакомиться со статьей “Как стать программистом с нуля”.
Модуль Яндекс-Метрики · Nuxt
Добавьте Яндекс Метрику в ваше приложение nuxt.js.
Этот плагин автоматически отправляет события изменения первой страницы и маршрута в Яндекс Метрику.
Примечание: яндекс метрика не включена в режиме разработки.
Вы можете установить переменную среды NODE_ENV на production для тестирования в режиме разработки.
- Добавить
@nuxtjs/yandex-metrikaзависимость с помощью yarn или npm в свой проект - Добавить
@nuxtjs/yandex-metrikaвмодули яндекс-метрика],ключ:}
Вы можете передавать параметры прямо в объявлении модуля:
{
modules: [
[
'@nuxtjs/yandex-metrika',
{
id: 'XXXXXX', 90 003
вебвизор: правда,
// карта кликов: правда,
// использование CDN: ложь,
// trackLinks: true,
// precisionTrackBounce: true,
}
]
]
}
Или вы можете указать 900 13 ЯндексМетрика
{
модули: [' @nuxtjs/yandex-metrika'],
yandexMetrika: {
id: 'XXXXXX',
// .
 ..
.. }
}
В Nuxt 2 .13+, вы также можете использовать общедоступную конфигурацию времени выполнения :
{
модули: ['@nuxtjs/yandex-metrika'],
publicRuntimeConfig: {
yandexMetrika: {
id: process.env.YANDEX_METRIKA_ID,
// ...
}
}
}
Для получения дополнительной информации:
- Документация для Я. Метрика
- Метод попадания
id- Обязательно
useRuntimeConfig- 9001 9 По умолчанию:
yandexMetrika
Публичный ключ конфигурации среды выполнения. Установите на false , чтобы отключить настройку среды выполнения.
useCDN - По умолчанию: false
Загрузить скрипт метрики с https://cdn.jsdelivr.net/npm/yandex-metrica-watch/watch.js.
Этот параметр не может быть предоставлен через конфигурацию времени выполнения.
FineTrackBounce childIframe карта кликов отсрочка электронная коммерция параметры userParams trackHash trackLinks trustDomains type ut webvisor triggerEvent Галерея NuGet | Яндекс.
 Метрика 3.1.588.6061
Метрика 3.1.588.6061- ПРОЧТИ МЕНЯ
- Фреймворки
- Зависимости
- Использован
- Версии
- Примечания к выпуску
AppMetrica — набор библиотек для сбора статистики использования мобильных приложений. Вы можете просмотреть собранные данные в веб-интерфейсе AppMetrica.
Вы можете просмотреть собранные данные в веб-интерфейсе AppMetrica.
| Продукт | Версии Совместимые и дополнительные вычисляемые версии целевой платформы. |
|---|---|
| .NET Framework | нетто45
net45 совместим.
сеть451
net451 вычислялся.
сеть452
net452 вычислялся.
сеть46
net46 вычислялся.
сеть461
net461 вычислялся.
сеть462
net462 вычислялся. сеть463
net463 вычислялся.
сеть47
net47 вычислялся.
сеть471
net471 вычислялся.
сеть472
net472 вычислялся.
сеть48
net48 вычислялся.
сеть481
net481 вычислялся. сеть463
net463 вычислялся.
сеть47
net47 вычислялся.
сеть471
net471 вычислялся.
сеть472
net472 вычислялся.
сеть48
net48 вычислялся.
сеть481
net481 вычислялся. |
| Универсальная платформа Windows | уап10 uap10 совместим. |
| Windows Phone | wp71
wp71 совместим. wp8
wp8 совместим.
wp81
wp81 был рассчитан.
ВПА
wpa совместим. wp8
wp8 совместим.
wp81
wp81 был рассчитан.
ВПА
wpa совместим. |
| Магазин Windows | вин8 вин8 совместима. win81 win81 совместим. |
Совместимые целевые платформы
Дополнительные вычисляемые целевые платформы
Узнайте больше о целевых платформах и .NET Standard.
Все рамки
- Нет зависимостей.

- Нет зависимостей.
WindowsPhone 7.0
- Microsoft.Bcl (>= 1.1.10)
- Microsoft.Bcl.Async (>= 1.0.168)
- Microsoft.Bcl.Build
(>= 1.
 0.14)
0.14) - Неофициальный.Ionic.Zip (>= 1.9.1.8)
WindowsPhone 8.0
- Неофициальный.Ionic.Zip (>= 1.9.1.8)
Показаны 4 основных пакета NuGet, которые зависят от Яндекс. Метрики:
Метрики:
| Упаковка | загрузок |
|---|---|
| Sgnl.Framework СИГНАЛ каркас | 47.6К |
| Академия Net4. | 18.1К |
| Яндекс.Метрика.Push Бета-библиотека AppMetrica.Push. | 5.4К |
Tiny. Xamarin.AppMetrica Xamarin.AppMetricaОписание пакета | 544 |
Показаны топ-1 популярных репозиториев GitHub, зависящих от Яндекс.Метрики:
| Хранилище | Звезды |
|---|---|
| артемшуба/меридиан Меридиан — это музыкальный плеер, который позволяет слушать музыку из популярной российской социальной сети vk. | 190 |
| Версия | загрузок | Последнее обновление |
|---|---|---|
3. 5.1 5.1 | 4032 | 23.10.2017 |
| 3.5.0 | 1365 | 08. 09.2017 09.2017 |
| 3.4.2 | 1689 | 19.01.2017 |
3. 4.1 4.1 | 1003 | 09.01.2017 |
| 3.4.0 | 1127 | 20. 12.2016 12.2016 |
| 3.3.1 | 1151 | 23.11.2016 |
3. 3.0 3.0 | 1660 | 12.11.2016 |
| 3.2.2 | 1422 | 31. 10.2016 10.2016 |
| 3.2.1 | 1269 | 17.10.2016 |
3. 2.0 2.0 | 2590 | 21.09.2016 |
| 3.1.593,6072 | 1744 | 16. 08.2016 08.2016 |
| 3.1.588.6061 | 1686 | 05.08.2016 |
2. 2.6007.533 2.6007.533 | 2400 | 10.06.2016 |
| 2.1.5829.400 | 1814 | 17. 12.2015 12.2015 |
| 2.0.5743.339 | 1788 | 25.09.2015 |
1. 6.5415.248 6.5415.248 | 2384 | 29.10.2014 |
| 1.1.5227.137 | 1535 | 24. 04.2014 04.2014 |
| 1.0.5050.55 | 2275 | 29.10.2013 |
• Уменьшен размер сборок
• Оптимизированная внутренняя логика
• Изменения API конфигурации
• Уменьшена задержка запуска.


 ..
.. 
 0.14)
0.14) 7.2 С# Библиотека AutoCAD, WPF + ReactiveUI
7.2 С# Библиотека AutoCAD, WPF + ReactiveUI com.
com.