MODx — установка виджета на сайт
ВАЖНО: Рекомендуем устанавливать виджет на сайт, когда уже созданы и заполнены столы, создана схема зала, настроены условия работы и депозиты, оформлен дизайн виджета, а ваши сотрудники обучились работе с книгой резервов Restoplace
Пошаговое руководство по установке виджета бронирования RESTOPLACE на ваш сайт под управлением CMS MODx
Где взять код виджета Restoplace
Войдите в административную панель RESTOPLACE, нажмите «виджет для сайта», скопируйте HTML-код виджета
Как установить код виджета в CMS MODx
Авторизуйтесь в административной части вашего сайта
В появившемся меню нужно выбрать пункт «Шаблоны», выбрать шаблон, который хотите отредактировать
Вставьте имеющийся у Вас код виджета Restoplace в поле «Код шаблона», перед закрывающимся тегом </body>. Сохраните изменения.*Если вы используете сразу несколько шаблонов, нужно вставить код во все
ВАЖНО: Для установки Restoplace на другой сайт не надо регистрироваться заново — достаточно установить этот же код на другой сайт.
После внесения каких либо изменений в административной панели Restoplace (изменение столов, схемы зала, дизайна виджета) НЕ нужно обновлять код на сайте, изменения применятся автоматически.
Не забудьте включить адреса (после добавление столов и всех настроек) чтобы они появились в установленном виджете
После всех выполненных операций, на всех страницах вашего сайта появится кнопка, нажав на которую, откроется ваш виджет бронирования Restoplace и ваши гости смогут самостоятельно подобрать и забронировать понравившийся столик онлайн
Прочитайте ещё
Как установить виджет на сайт – общий принцип
В этой инструкции вы узнаете, как установить HTML-код виджета бронирования Restoplace на Ваш сайт
1C Битрикс — установка виджета на сайт
NetCat- установка виджета на сайт
UMI.CMS — установка виджета на сайт
WordPress — установка виджета на сайт
Tilda — установка виджета на сайт
InSales — установка виджета на сайт
Как установить виджет в группе VK
Пошаговое руководство по установке виджета бронирования RESTOPLACE в группу вашего заведения в Вконтакте
Депозиты (предоплата за бронирование столов). Как включить и настроить размеры депозитов
Как включить и настроить размеры депозитов
Где включаются и настраиваются депозиты? Как задать размеры депозитов и добавить исключения?
Дизайн виджета для гостей, как оформить
Как изменить цветовое оформление виджета для гостей, который устанавливается на вашем сайте и в соцсетях
Как установить виджет в Instagram
Пошаговое руководство по установке виджета бронирования RESTOPLACE в Instagram вашего заведения
Инструкция по интеграции UDS c Restoplace
Как произвести интеграцию UDS с Restoplace. Как настроить UDS
Как установить комментарии Вконтакте на сайт. Виджет комментариев от социальной сети Вконтакте
Привет, друзья!
Буквально сегодня я решил установить на свой блог комментарии от популярной социальной сети «Вконтакте».
Вот в этой статье я уже говорил о том, что в ближайшее время намереваюсь особое внимание уделить продвижению своего блога в социальных сетях, поэтому я решил добавить на свой блог различные фишки от социалок. Первым делом я решил развивать свой канал на YouTube и немного поэкспериментировать с социальной сетью Вконтакте, потому что именно она сегодня является наиболее популярной в рунете.
Первым делом я решил развивать свой канал на YouTube и немного поэкспериментировать с социальной сетью Вконтакте, потому что именно она сегодня является наиболее популярной в рунете.
Кроме того, именно с этой социальной сети я получаю наибольший трафик на свой блог, хотя вообще практически не развиваюсь в ней, только нажимаю кнопки в конце каждой статьи, после публикации очередного поста.
И поэтому я решил немного поэкспериментировать в плане продвижения и получения трафика с сайта vk.com
Сегодня у меня первый пост, который будет посвящен установке виджета комментариев на сайт, в ближайшее время будут опубликованы посты о создании публичных страниц и наборе подписчиков. Чтобы ничего не пропустить, рекомендую вам подписаться на обновления моего блога.
Для чего я решил установить комментарии от «Вконтакте». Плюсы и минусы от использования данного виджета
Как я уже говорил, на сегодняшний день социальные сети играют все большую роль в продвижении в интернете. Ни для кого не секрет, что поисковые системы учитывают так называемые «Социальные сигналы» и при раскрутке сайтов они могут сыграть определенную роль, которая с каждым годом только растет. Практически у каждого пользователя интернета имеются аккаунты в социальных сетях, их посещаемость сегодня очень велика. Например, Вконтакте по версии Alexa Rank находится на 2 месте в Рунете и на 25 месте в мире, т.е. в России только Яндекс имеет лучшие показатели Alexa! Я думаю, что каждый вебмастер или блоггер не прочь получить трафик с подобных сервисов.
Ни для кого не секрет, что поисковые системы учитывают так называемые «Социальные сигналы» и при раскрутке сайтов они могут сыграть определенную роль, которая с каждым годом только растет. Практически у каждого пользователя интернета имеются аккаунты в социальных сетях, их посещаемость сегодня очень велика. Например, Вконтакте по версии Alexa Rank находится на 2 месте в Рунете и на 25 месте в мире, т.е. в России только Яндекс имеет лучшие показатели Alexa! Я думаю, что каждый вебмастер или блоггер не прочь получить трафик с подобных сервисов.
Социальная сеть Вконтакте имеет различные инструменты (виджеты), которые можно использовать для своих сайтов и блогов. Об одном из таких инструментов сегодня пойдет речь. Встречайте Виджет комментариев Вконтакте. Я установил этот виджет совсем недавно, однако уже успел приспособиться к нему, изучить его работу и готов поделиться своим мнением.
Естественно, у любых подобных инструментов есть свои плюсы и минусы, поэтому перед тем, как установить виджет, давайте я расскажу о нем более подробно.
Плюсы и минусы от использования виджета Вконтакте
1. Простота установки и использования
На самом деле виджет очень легко устанавливается на любой сайт. Для комментирования посетителям не нужно заполнять никакие поля, главное, чтобы был выполнен вход в свой аккаунт Вконтакте.
2. Социальные сигналы
В виджете предусмотрена специальная опция, которая транслирует комментарий на страницу Вконтакте посетителя, данная опция по умолчанию включена. Таким образом, на странице пользователя появляется комментарий со ссылкой на ваш ресурс. Конечно, данные ссылки не индексируются, но являются своеобразными социальными сигналами, которые учитываются поисковыми системами, что может положительно сказаться на продвижении вашего интернет ресурса.
3. Отсутствие автоматического спама
У сервиса имеется своя защита от автоматического спама. Хотя ручной спам безусловно пройдет, однако, для того чтобы оставить ссылку в форме комментариев, будет необходимо ввести достаточно сложную капчу, которая, к тому же, на кириллице.
4. Удобное администрирование
Для модерации комментариев не требуется входа в административную панель, здесь достаточно нажать ссылку «Администрирование», которая находится прямо в форме комментариев Вконтакте.
После этого появиться список комментариев, которые можно удалить и даже добавить автора сообщения в черный список.
Теперь давайте поговорим о минусах, хотя их не так уж и много.
1. Комментарии хранятся на серверах сайта Вконтакте, поэтому не индексируются поисковиками на вашем блоге.
2. Чтобы оставить комментарий, пользователи должны быть зарегистрированы в данной социальной сети, хотя сегодня практически у всех имеются аккаунты вконтакте, поэтому это не такой уж и минус.
3. Комментарии появляются сразу без предварительной модерации.
Ну вот, вроде все минусы назвал. Если у вас есть, что здесь дополнить, то можете это сделать в комментариях к этому посту.
Теперь давайте я расскажу об установке этого виджета.
Как установить комментарии Вконтакте на сайт
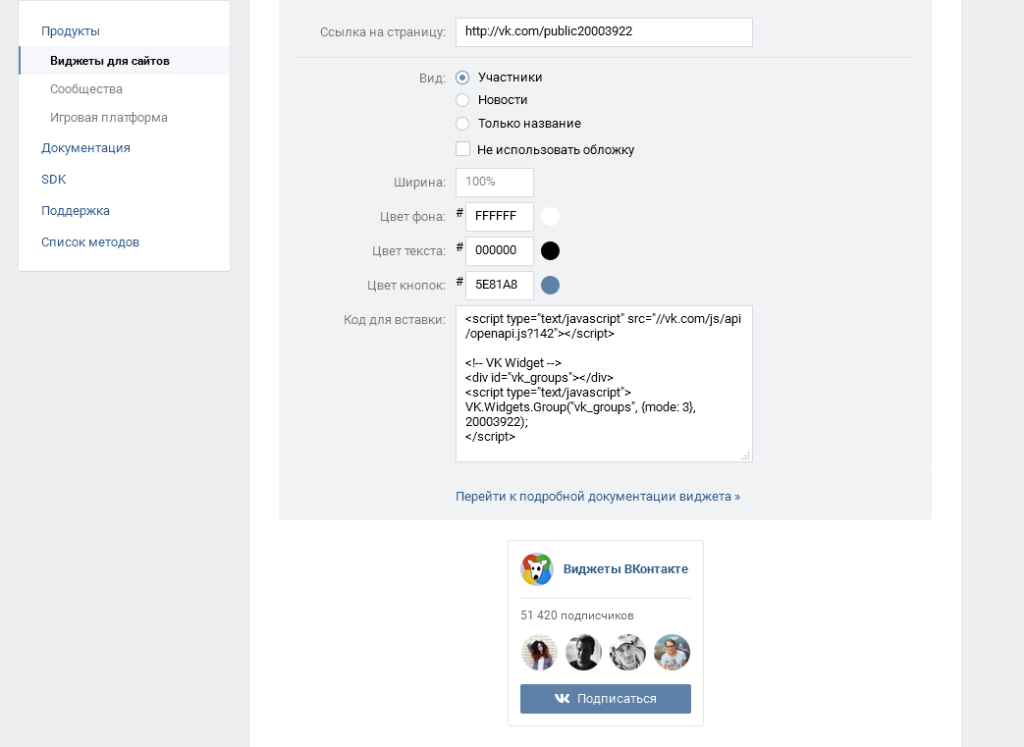
Для начала необходимо перейти по этой ссылке. В появившемся окне необходимо заполнить необходимую информацию. Кстати, если вы пользовались ранее какими-либо сервисами этой социальной сети, то поля уже будут заполнены. Если же нет, то заполняем.
1. В поле «Сайт/приложение» выбираем «Подключить новый сайт»
2. В поле «Название сайта» пишем название вашего интернет ресурса
3. В поле «Адрес сайта» пишем url следующего вида: http://asbseo.ru
4. Основной домен сайта – у меня: asbseo.ru
5. Далее жмем кнопку «Сохранить», и выбираем количество комментариев, которое будет одновременно отображаться в виджете, установленном на сайте. Я выбрал – 10.
6. Медиа. Здесь вы можете включить «Расширенные комментарии», нажмите ссылку «Подробно» и увидите, что это такое. Кстати, возможность вставлять в свои сообщения, например, фото или видео также является огромным плюсом данного виджета!
Кстати, возможность вставлять в свои сообщения, например, фото или видео также является огромным плюсом данного виджета!
7. На следующем шаге нам необходимо выбрать ширину формы в пикселах. Этот параметр на данном этапе изменять не обязательно, его можно подогнать в момент установки формы на сайт.
Вот что у меня получилось:
На этом настройки виджета закончены, и все что осталось это скопировать предложенный код и вставить его в нужное место.
Сам код поделен на две части как показано на скриншоте:
Копируем первый код и вставляем его в шаблон блога перед закрывающим тэгом </head>. Для WordPress это можно сделать в файле header.php.
Выглядит это примерно так:
Второй код нужно вставить в шаблон туда, где вы хотите, чтобы виджет отображался. Лучше всего это сделать перед основными комментариями блога/сайта.
То есть в вашем шаблоне необходимо найти код вывода основных комментариев и перед ним вставить код виджета.
В разных шаблонах этот код может находиться в разных местах. Обычно это файл single.php или comments.php.
Лично я нашел в коде файла comments.php текст «Комментарии к теме:» и вставил вторую часть кода сразу под этой надписью.
После того как код вставлен и файл сохранен у вас должна появиться форма комментариев от Вконтакте. Обратите внимание на ее ширину, если она вас не устраивает, то отредактируйте ее, делается это в конце второго кода:
Например, у меня: width: «534»
Ну вот, на этом установка комментариев Вконтакте на сайт закончена.
Теперь будем следить за посещаемостью с этой социальной сети, в принципе, она должна немного подрасти. 🙂
В заключение я приготовил скринкаст, в котором продемонстрирую настройку и установку данного виджета на сайт:
Кстати, вы обратили внимание на заставку вначале и в конце данного видео? Эту заставку мне сделал Александр Блок. Если вам нужно нечто подобное, то обращайтесь вот сюда.
Если вам нужно нечто подобное, то обращайтесь вот сюда.
На днях Тимофей Фокеев – автор блога http://today-life.ru, взял у меня интервью, оно получилось довольно интересным, прочитать интервью можно вот по этой ссылке.
На этом у меня все. А вы используете виджет Вконтакте?
Рекомендую вам прочитать следующие посты:
— как бороться с плагиатом;
— как защитить блог от спама;
— как улучшить комментирование блога.
С уважением, Александр Бобрин
Поделись с друзьями:
Метки: Оптимизация блога
Обратите внимание:
Виджет GetButton | GetButton.io
Виджет GetButton | GetButton.ioGetButton База знаний Виджет GetButton
Виджет GetButton позволяет разместить на вашем сайте кнопку, которая поможет посетителям вашего сайта писать в мессенджеры вашей компании. Виджет представляет собой набор кнопок.
Кнопки
В виджет можно добавить следующие кнопки:
- Facebook Messenger
- Вайбер
- Снэпчат
- Строка
- Телеграмма
- Вконтакте
- SMS (только для мобильного)
- Позвонить
- Электронная почта
- Инстаграм
Wechat и другие мессенджеры недоступны .
Функции GetButton PRO
- изменение цвета основной кнопки на серый, красный, оранжевый, зеленый, синий, фиолетовый, розовый, черный
- изменить положение на нижний левый или правый угол вашего веб-сайта
- изменить сообщение с призывом к действию
- добавить десять кнопок в виджет
- выбрать любой пользовательский цвет для кнопки
- включить приветственное сообщение
- добавить логотип вашей компании в приветственное сообщение
- разместить виджет в любом месте вашего сайта, регулируя положение по вертикали и горизонтали
- выберите, где использовать виджет: на мобильном телефоне, на рабочем столе или везде
- отслеживать клики в Google Analytics
Приветственное сообщение
Появляется через 5 секунд после загрузки страницы один раз в 24 часа для каждого уникального посетителя.
Призыв к действию
Появляется только на настольных устройствах.
Прочтите эту статью о создании виджета: https://getbutton.io/help/how-to-create-a-widget
Установить виджет
После добавления каналов и настройки внешнего вида виджета необходимо сгенерировать его код.
Введите адрес электронной почты, чтобы получить код, а затем нажмите кнопку «Получить код». Вы можете сразу скопировать код виджета с сайта или позже из почты.
Вставьте код виджета в раздел
… каждой страницы вашего сайта где вы хотите, чтобы виджет отображался.Приватный ключ
После покупки виджета вы получите приватный ключ по электронной почте.
Вам необходимо ввести ключ для активации функций виджета PRO.
Потерян или не получен Закрытый ключ
Внимательно проверьте свою электронную почту. Возможно письмо с кодом случайно попало в спам.
Используйте эту ссылку для восстановления ключа: Потеряли ключ?
Или напишите нам по адресу customer-success@getbutton. io, укажите номер счета, который начинается с букв WHA… и свой адрес электронной почты.
io, укажите номер счета, который начинается с букв WHA… и свой адрес электронной почты.
Плагины
Пожалуйста, прочтите наши инструкции о том, как добавить плагин в вашу CMS.
- Добавить GetButton в WordPress
- Добавить GetButton в Shopify
- Добавить GetButton в Joomla
FAQ
Как отредактировать виджет?
Посетите наш веб-сайт или настройки плагина и внесите изменения. После этого вам нужно сгенерируйте и скопируйте новый код и вставьте его на сайт вместо старого.Как удалить виджет?
Вы должны удалить код с сайта или приложения. Если бы не исчез после удаления очистить кеш.А персональные данные?
Виджет не сохраняет личные данные пользователя. Все данные пользователя хранятся в конкретном мессенджере, с которым человек согласился, регистрируясь в нем в мессенджере.
Как решить проблему чата с пустым полем
По умолчанию мы используем логотип вашей Страницы Facebook в приветственном сообщении. К сожалению, Facebook иногда меняет URL-адрес изображения, что вызывает проблему. Пожалуйста, прочитайте эту статью, чтобы решить проблему.Могу ли я добавить несколько страниц Facebook?
Виджет имеет ограничение — 1 кнопка на каждый мессенджер. Если вам нужны разные кнопки для разных сайтов или мессенджеров, коды нужно генерировать отдельно.
Скрипт бронирования столика — Restoplace.
Возможности Restoplace
Виджет бронирования столов
Гости могут выбрать и забронировать свободный столик, не выходя из социальной сети. Хозяйка сразу увидит новый запрос на бронирование
Индивидуальный дизайн виджета
Фото столов и схема зала
Работа с любого устройства
Оформите виджет Restoplace по своему вкусу. Настройте цвета виджета, цвета форм и кнопки «Забронировать столик» для вашего сайта
Настройте цвета виджета, цвета форм и кнопки «Забронировать столик» для вашего сайта
Виджет бронирования Restoplace работает на всех устройствах: компьютерах, смартфонах и планшетах отмеченные столы для удобной навигации гостей
Почасовое резервирование (бронирование)
Вы можете установить пошаговое бронирование по времени.Например, гость может выбрать столик на 1 час, на 2 часа и так далее.
Вы можете настроить время шага
Депозит онлайн
Предоставьте своим гостям возможность расплачиваться дебетовой картой. Гость получит чек после оплатыПодробнее о депозитах
Для вашего профиля в Instagram
Вы можете установить ссылку на свой профиль в Instagram с предложением забронировать столик. Ваш виджет для бронирования откроется по клику на ссылку. Гость сможет зарезервировать столик, не выходя из своего Instagram
Для групп Вконтакте и Facebook
Создайте свое приложение для социальных сетей. Вы можете сделать это легко по нашей инструкции. Гость сможет выбирать и бронировать столики, не покидая страниц Вконтакте или Facebook. Прилагаем инструкцию по созданию приложения
Вы можете сделать это легко по нашей инструкции. Гость сможет выбирать и бронировать столики, не покидая страниц Вконтакте или Facebook. Прилагаем инструкцию по созданию приложения
Для вашего сайта
Установите код виджета Restoplace на свой сайт. На сайте появится кнопка «Забронировать столик». Ваш виджет для бронирования столиков откроется после того, как вы нажмете на кнопку. Гость сможет увидеть наличие свободных и скоро освобождающихся столов и забронировать их
Фото столов и схема зала вашего заведения
Создайте карточки столов и загрузите 2-3 фото, чтобы гости выбрали столы из вашего фото.Вы также можете загрузить фотосхему зала вашего заведения
Свободные столы и столы, которые скоро должны быть освобождены
Ваши гости будут видеть в режиме реального времени свободные столы и время, когда они будут заняты стать свободным
———————————————————— —
Заказ банкета
Гости могут отправить заявку на банкет, выбрав зал, время и количество мест через виджет бронирования, но для этого требуется согласование и подтверждение хостесс через электронную книгу бронирования столов
Афиша / Рекламные акции
Разместите свои рекламные акции и анонсируйте события.


