Как создать виджет вконтакте для сайта
Так как я являюсь практикующим администратором групп в социальных сетях, то заходя на какой-нибудь сайт из поисковика, я обязательно заглядываю и в их группу ВКонтакте.
Как я это делаю? Конечно, благодаря виджету!
Почему я это делаю? Потому что мне интересно, каким образом тот или иной проект представлен в социальных сетях, как ведется группа, насколько она активна и т.д.
Как выглядит виджет группы ВКонтакте
Вот так виджет вконтакте выглядит на сайте. Можете и «в живую» его увидеть — он как раз находится справа от вас. Прокрутите колесико мышки немного вниз и сами сможете его лицезреть 🙂
Зачем нужен виджет вконтакте
Самая главная задача, которую выполняет виджет — он связывает ваш сайт и ваше сообщество ВКонтакте. Огромный плюс в том, что посетитель сайта, видит на виджете, в первую очередь, своих друзей, состоящих в группе. Это всегда повышает доверие.
Вспомните себя.
Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
Причем, посетитель сайта буквально в один клик может подписаться на новости вашей группы. И это здорово! Ну не любят люди делать лишних телодвижений и ничего с этим не поделаешь. Лень-матушка… )
Запомните, что каждый лишний клик мышкой — это очередной барьер, который проходят далеко не все ваши посетители и подписчики.
ВКонтакте — самая посещаемая сеть рунета и огромное количество людей (если быть более точной, то около 60 млн.человек) заходят в эту социальную сеть ежедневно. И вашему бизнесу явно пойдет на пользу тот факт, что люди будут получать новости от вас именно на том ресурсе, на котором они привыкли проводить свое свободное время.
Как создать виджет вконтакте для сайта
Для того, чтобы создать виджет вконтакте откройте свою страницу в этой социальной сети.
Затем спускайтесь в самый низ экрана и слева, под таргетированными объявлениями, ищите кнопку «Разработчикам». Пару раз ко мне обращались за помощью начинающие администраторы и писали, что не могут внизу страницы найти эту самую кнопку.
Пару раз ко мне обращались за помощью начинающие администраторы и писали, что не могут внизу страницы найти эту самую кнопку.
Если вы тоже устали крутить колесико мышки, то поднимитесь на самый верх вашей страницы, кликните на треугольничек возле вашего имени и найдите кнопку «Помощь»
Перед вами откроется страница, внизу которой вы без труда найдете кнопку «Разработчикам»
Вы попадете на страницу разработки приложений. Кликните на кнопку «Подключение сайтов и виджеты»
Найдите раздел «Виджеты для сайтов» и кликните на кнопку «Сообщества».
Настройка виджета вконтакте
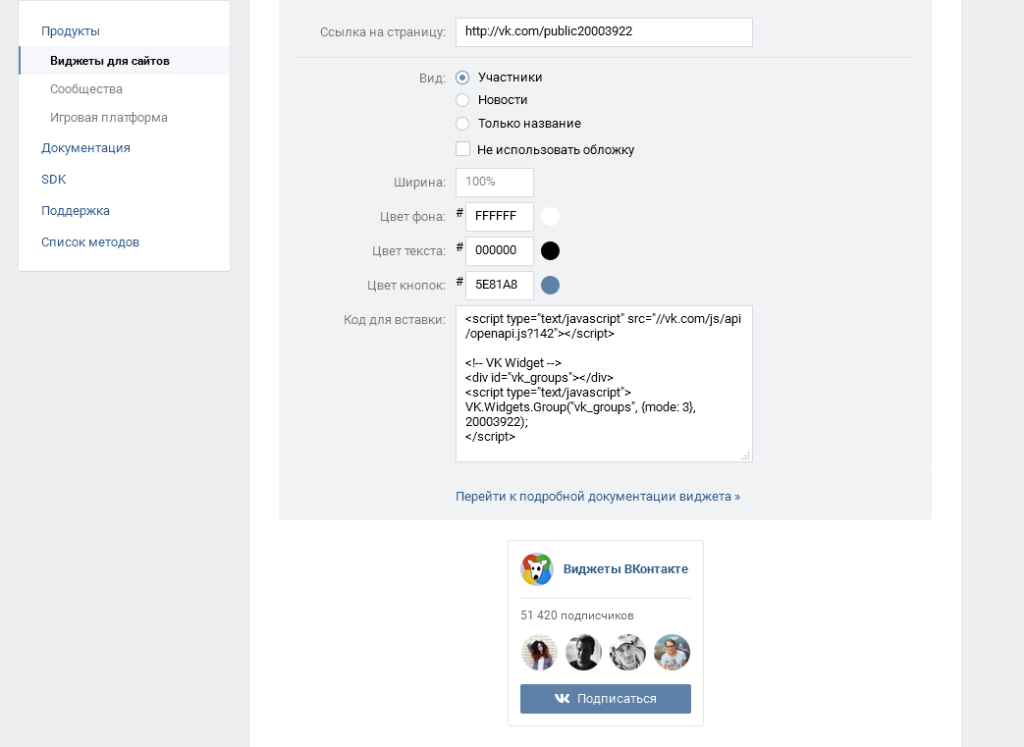
Перед вами откроется страница «Виджет для сообществ», на которой вы сможете осуществить все необходимые настройки вашего виджета вконтакте. Все поля уже будут заполнены — не пугайтесь! Поля заполнены для примера 🙂
Вы увидите перед собой 5 блоков:
- В поле «Ссылка на страницу» введите адрес своей группы.
- В поле «Вид» — выбираете наиболее интересную для вас опцию:
• Участники — на виджете будут отображаться аватарки участников вашего сообщества;
• Новости — будут видны последние новости группы;
• Только название — у вас на сайте будет только название вашего сообщества.
- В третьем блоке вы сможете настроить размеры виджета — его ширину и высоту.
- В четвертом — по своему усмотрению изменить цвет фона, текста и кнопок.
- В самом нижнем поле (в красном квадрате) находится как раз тот самый код, который нам нужно будет вставить на сайт.
Попробуйте поиграться с настройками виджета. Это очень увлекательное занятие, потому что все изменения вы сможете наблюдать в режиме реального времени 🙂
Как установить блок сообщества вконтакте на сайт
Несмотря на то, что все технические вопросы, связанные с сайтом даются мне не просто, виджет вконтакте я смогла установить самостоятельно. Я думаю, что если у вас вордпрессовская площадка (мой сайт работает на движке Вордпресс), то и вам не составит труда сделать это.
Зайдите в админку сайта. В панели управления найдите «Внешний вид».
Затем там же кликните на вкладку «Виджеты». Вам нужно перетащить блок «Текст» (произвольный текст или HTML-код) в ваш сайдбар.
В блоке «Текст» можно придумать заголовок к виджету, вставить код и обязательно сохранить. Кстати сказать, заголовок — вещь не обязательная 🙂
Теперь загляните к себе на сайт — у вас в сайдбаре будет красоваться виджет вашей группы ВКонтакте )
Собственно, все. Ну и по традиции предлагаю вам посмотреть видеоурок, в котором я показываю все то, о чем написано в статье. Если у вас возникнут вопросы, то задавайте их в комментариях — я с радостью отвечу!
Как вставить виджет опроса ВКонтакте для сайта
Иногда бывает полезно узнать мнение пользователей о том, что они думают о новом дизайне вашего ресурса или какие темы на блоге им больше всего интересны. В этой статье я расскажу, как установить виджет опросов на сайт. Готовый код опроса (голосования) можно взять бесплатно из социальной сети ВКонтакте.
Если вы зарегистрированный пользователь ВКонтакте, перейдите по ссылке
https://vk.com/dev/Poll
Если вы не зарегистрированы, можете зарегистрироваться.
Переходим к настройкам виджета:
→ в поле «Сайт/приложение» – указываем, на какой сайт вы хотите установить опрос;
→ в поле «Тема опроса» – пишите вопрос, который вы хотите задать пользователям;
→ в поле «Варианты ответа» – пишите ответы, которые пользователь должен выбрать;
→ ссылка «добавить» и «удалить» – с ее помощью можно добавить или удалить поле для вариантов ответа;
Вот такие настройки виджета получились у меня для моего блога.
Все, жмите на кнопку «Получить код».
Откроется новое окно под названием «Код для вставки».
Чтобы установить виджет опросов на WordPress, нужно скопировать тот код, что я выделил цифрой 1, и вставить его в файл «header. php» («админ панель» => «Внешний вид» => «Редактор» => «Заголовок (header.php)»). Код нужно разместить между тегами <head> </ head >.
php» («админ панель» => «Внешний вид» => «Редактор» => «Заголовок (header.php)»). Код нужно разместить между тегами <head> </ head >.
Скопируйте следующий код, который я выделил цифрой 2, и вставьте его в файл «sidebar.php», в то место, где вы хотите видеть блок опроса («админ панель» => «Внешний вид» => «Редактор» => «Боковая колонка (sidebar.php)»).
Теперь можно обновить блог или сайт и посмотреть на результат:
Как видите, блок опроса (голосования) появился на блоге, но он как-то криво стоит. Размер в настройках виджета «ширина» почему-то не работает. Но это не важно. Вам нужно зайти в файл «style.css» («админ панель» => «Внешний вид» => «Редактор» => « Таблица стилей (style.css)») и прописать в самом конце файла вот такой стиль:
#vk_poll iframe {width: 210px !important;}вместо цифры 210 укажите нужный вам размер.
Смотрим на результат:
Вот так вот!
Как посмотреть результаты опроса «ВКонтакте» на блоге?
Результаты опроса видны тому, кто уже проголосовал (как пользователь, так и владелец сайта). Голосовать можно только один раз (т.е. выбрать только один вариант ответа), но если мнение изменилось, то есть возможность переголосовать.
Голосовать можно только один раз (т.е. выбрать только один вариант ответа), но если мнение изменилось, то есть возможность переголосовать.
Чтобы установить виджет опросов ВКонтакте на стандартный сайт созданного в HTMLили PHP, вам нужно проделать те же действия в настройках виджета. С кодом здесь тоже все просто. Код, обозначенный мной 1, вставьте между тегами <head> </ head >.
Код, обозначенный мной 2, вставьте между тегами <body> </body>, в то место, где вы хотите, чтобы отображался блок опроса (голосования):
Пример для начинающих:
<html> <head> <title> виджет опросов ВКонтакте </title> Здесь будет код [1] </head> <body> Здесь будет код [2] </body> </html>
Вот и все! Расписал уже до каждой мелочи! Если будут вопросы, пишите в комментариях.
Если понравилась статья, жмите на кнопки социальный сетей, пусть и друзья почитают.
Удачи!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: wordpress, без плагинов, для сайта
Как превратить любой веб-сайт в собственный виджет Android
Android Intelligence
Дж. Р. Рафаэль, пишущий редактор, Компьютерный мир |
О компании |
Необычные новости Android — разнообразное сочетание советов, идей и анализа от опытного Android-журналиста Дж. Р. Рафаэля.
Аналитический совет Android
Предупреждение. Главный экран вашего Android-телефона скоро станет намного полезнее.
JR Рафаэль, IDGAndroid Intelligence Advice
- Настоящий секрет улучшения Android.
 ..
.. - Как включить новый умный…
- 15 настроек Android, которые укрепят…
- Умный новый способ складывать виджеты Android
- Как использовать ключи доступа Google для более надежного…
для Android просто потрясающие. Это очевидно, верно?
Но, как и в случае со многими технологическими сокровищами, иногда требуется немного покопаться, чтобы найти самые замечательные варианты виджетов из всех.
На этой неделе я наткнулся на особенно умную и практичную возможность Android-виджета, о которой никогда раньше не думал. Это сверхпростая установка, которая позволяет вам создавать свои собственные виджеты Android практически с любого веб-сайта на нашем обширном и необузданном сайте. И вам понадобится всего две минуты, чтобы все это настроить и запустить так, как вы хотите.
Готовы расширить горизонты виджетов Android?
[Получайте свежие и пикантные советы прямо в свой почтовый ящик с моими Информационный бюллетень Android Intelligence . Три новинки, которые можно попробовать каждую пятницу!]
Три новинки, которые можно попробовать каждую пятницу!]
Чудесный мир настраиваемых веб-виджетов
Итак, сначала: с какой стати вам вообще нужно, чтобы создал настраиваемый веб-виджет?
Что ж, я скажу тебе, странствующий воин виджетов:
- Это отличный способ держать сайт, на который вы часто заглядываете, всегда под рукой — будь то веб-сайт вашей компании, форум, который вы часто посещаете, или, может быть, какой-то любимый источник новостей.
- Когда такой веб-сайт преобразуется в виджет, вы можете легко следить за его статусом, даже не открывая его и не делая ни единого шага, кроме разблокировки телефона и взгляда на главный экран.
- Когда вы делаете хотите открыть веб-сайт, он тут же готов.
Довольно разумно в подходящей ситуации, не так ли?
И все, что вам нужно, чтобы это произошло, это удобное маленькое необычное приложение под названием Widgetify — которое, как побочный бонус, является невероятно забавным названием, которое можно произнести вслух. Вперед, продолжать. Попробуй это. Я буду ждать.
Вперед, продолжать. Попробуй это. Я буду ждать.
Назад? Прохладный. Вся цель Widgetify состоит в том, чтобы помочь вам создавать свои собственные веб-виджеты, и это делает это исключительно простым.
Позвольте мне рассказать вам о конкретных шагах.
Процесс пользовательского веб-виджета
Хорошо, сломайте эти фантастические фаланги, и давайте начнем — не так ли? Обещаю, это легко:
- Установив приложение Widgetify, откройте его и коснитесь красного круглого значка плюса в правом нижнем углу приложения — или, если хотите, нажмите и удерживайте любое свободное место на главном экране и выберите параметр чтобы добавить виджет оттуда, затем найдите и выберите «Widgetify» в появившемся списке.
- Либо коснитесь нужного размера виджета Widgetify, либо удерживайте и перетащите его в открытое место на главном экране, в зависимости от вашего конкретного устройства и версии Android.
- Widgetify создаст виджет-заполнитель для настройки.
 Видеть?
Видеть?
Теперь самое интересное: коснитесь этого заполнителя, и вы сможете выбрать, какой именно веб-сайт и какую конкретную область
И если вы действительно хотите разгуляться, коснитесь значка в виде шестеренки в правом верхнем углу того же экрана конфигурации. Это позволит вам изменить все, что связано с поведением виджета, в том числе, что важно, как часто виджет вашего веб-сайта зависает.
Ошибка, обновляет . Извини. Немного увлекся аллитерацией там.
По умолчанию Widgetify обновляет веб-сайт на основе виджетов только один раз в 24 часа. Но вы можете изменить это на любой желаемый интервал, с обновлениями каждые пять минут или нечасто, например, раз в пару дней. Просто помните, что чем чаще обновляется виджет, тем больше ресурсов потребуется Widgetify — поэтому поэкспериментируйте с параметрами, чтобы убедиться, что вы найдете интервал, который работает для вас и не сжигает слишком много батареи.
На этом же экране вы также можете установить конкретное расписание обновления и настроить виджет для обновления, скажем, в 9:00 и 13:00. каждый день. Это может быть полезно, если вы знаете, что рассматриваемый сайт имеет тенденцию публиковать новую информацию в определенное время или если вы просто хотите, чтобы он периодически обновлялся, не создавая регулярный шаблон.
И пока вы там, вам может понадобиться секунда, чтобы пролистать остальные параметры в этой области. Вы можете изменить кучу вещей о том, как именно выглядит и работает ваш виджет. Лично я, например, предпочитаю внешний вид этих виджетов без в строке заголовка — небольшая проверка в этой области настройки.
Как только все будет готово, просто нажмите фиолетовую кнопку «Сохранить» на главном экране конфигурации виджета, и бац: виджет готов к работе.
JR Если вы когда-нибудь захотите изменить настройки виджета постфактум, вы всегда можете вернуться к этому экрану настроек, коснувшись любого виджета Widgetify и выбрав «Настройки».
В этой заметке стоит отметить еще одну вещь: если вы действительно хотите убедиться, что никогда не пропустите обновление для определенного веб-сайта, в настройках виджета Widgetify также есть хитрая опция, чтобы заранее уведомлять вас в любое время об изменении определенного калибра. обнаружен. Вы можете установить порог от нуля до 100, в зависимости от того, насколько чувствительной вы хотите, чтобы система была.
JRWidgetify можно использовать бесплатно, и он не требует каких-либо необычных разрешений или форм доступа к данным. Приложение неизбежно содержит некоторую рекламу, но она появляется только в меню приложения и на экранах настроек, а не в реальных виджетах, которые вы размещаете на главном экране.
В целом, это умный и продуманный способ сделать виджеты Android еще более полезными и превратить домашний экран вашего телефона в бесценную панель запуска личной продуктивности.
Хотите еще больше возможностей Google? Загрузите Android Intelligence в свой почтовый ящик и получайте три свежих совета каждую пятницу.
Связанный:- Андроид
- Мобильные приложения
- Программное обеспечение для повышения производительности
Ответственный редактор Дж. Р. Рафаэль рассказывает лакомые кусочки о человеческой стороне технологий. Жаждете большего? Подпишитесь на его еженедельный информационный бюллетень, чтобы получать свежие советы и информацию в свой почтовый ящик каждую пятницу.
Copyright © 2023 IDG Communications, Inc.
Чат-бот Bing с искусственным интеллектом пришел работать на меня. Я должен был уволить его.
Как добавить виджет ссылок на сайт — База знаний / Помощь администратору / Сайт / Виджеты сайта
Копировать в буфер обмена
Список авторов- Последнее обновление: 15 февраля 2023 г.
 от Omar S.
от Omar S.
Выполните следующие действия, чтобы добавить виджет «Ссылки» на домашнюю страницу или пользовательские страницы, чтобы направлять посетителей на другие страницы веб-сайта или внешние веб-сайты:
Добавление виджета «Ссылки» на домашнюю страницу или пользовательскую страницу
Нажмите Веб-сайт или значок Globe в левом меню.
Нажмите Дизайнер страниц из вариантов .
В разделе Последние страницы доступны следующие параметры:
Чтобы обновить Домашнюю страницу, наведите указатель мыши на Домашнюю страницу и нажмите Открыть.
Чтобы обновить существующую пользовательскую страницу, наведите указатель мыши на страницу и нажмите Открыть.
Чтобы создать новую страницу, нажмите Создать страницу в правой части страницы.

В Live Designer щелкните вкладку Содержимое в правой части страницы.
Нажмите Предварительно отформатированные виджеты , чтобы свернуть группу виджетов.
Нажмите Ссылки , чтобы развернуть группу виджетов.
Перетащите новый или существующий виджет «Ссылки» в область слева на странице. Появится поле «Перетащите сюда», чтобы отметить, где будет размещен виджет.
После удаления виджета произойдет следующее:
При использовании нового виджета «Ссылки» страница «Управление ссылками» для этого нового виджета автоматически откроется после его перетаскивания на страницу.
При использовании сохраненного виджета «Ссылки» он будет размещен на странице. Чтобы изменить виджет «Ссылки», наведите указатель мыши на виджет и щелкните значок Исходящая стрелка в правом верхнем углу виджета , или любое выделенное место виджета, чтобы открыть страницу «Управление ссылками».

Изменение названия виджета
При редактировании виджета на странице Управление ссылками нажмите кнопку Изменить название виджета .
Введите новое название во всплывающем окне и нажмите Сохранить.
При редактировании виджета на странице Управление ссылками нажмите кнопку Добавить новую группу . Группы позволяют группировать различные типы ссылок вместе.
На странице сведений Create Link Group введите имя группы .
Установите флажок Скрыть имя группы , если вы хотите скрыть имя группы.
Нажмите Сохранить , чтобы сохранить изменения.
При редактировании виджета на странице Управление ссылками нажмите кнопку Добавить новую ссылку или кнопку Добавить ссылку в той же строке, что и группа.

Страница добавления ссылки будет отображаться со следующими параметрами:
Показать как — способ отображения ссылки
Текст — введите текст для ссылка.
Изображение — Нажмите . Выберите изображение , затем выберите изображение из библиотеки изображений .
Тип ссылки — выберите тип ссылки из раскрывающегося списка.
Пользовательский URL – позволяет ввести любой URL-адрес или адрес веб-сайта, который будет перенаправлять посетителей на этот сайт. Обязательно укажите https:// перед адресом сайта.
Встроенная страница : Встроенные страницы — это созданные системой страницы, которые автоматически обновляются. Вы можете выбрать следующие варианты:
Домашняя страница — домашняя страница.

Бюллетень Список — веб-страница со списком бюллетеней вашего веб-сайта.
Контакты Нас — веб-страница, на которой посетитель может отправить электронное письмо контактному лицу веб-сайта.
Событие Календарь — Веб-страница, на которой отображается календарь с событиями из События.
События (просмотр карты) – веб-страница, на которой события отображаются в виде эскизов.
Список событий — Веб-страница, отображающая список событий.
Фото Альбомы — Веб-страница, на которой отображаются фотоальбомы.
Поиск — веб-страница, на которой можно выполнять поиск контента на веб-сайте.
Истории — Веб-страница, на которой отображается список историй веб-сайта.

Пользовательская страница — Это позволяет вам ссылаться на пользовательскую страницу, которую вы создали на своем веб-сайте.
Документ — позволяет выбрать файл для загрузки из области «Документы».
Событие — Отображает раскрывающийся список Событий, созданных Организацией.
Фотоальбом : активирует раскрывающееся меню, в котором вы можете выбрать ссылку на фотоальбом для отображения в меню главной страницы.
История — позволяет выбрать существующую историю.
Страницы/URL — Выберите, что должно быть связано, или введите URL, если вы выбрали Пользовательский URL.
Группа — выберите группу, чтобы добавить ссылку в эту группу. Если групп нет, введите имя группы , чтобы создать группу.
Размещение в группе — выберите Верх списка или Конец списка , чтобы поместить ссылку вверху или внизу группы.



 Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
 ..
.. Видеть?
Видеть? от Omar S.
от Omar S.