Как добавить тег на сайт?
Статьи › Приложение › Гетконтакт › Как самому себе добавить тег в Гетконтакт?
Для этого нужно добавить тег Google в код вашего сайта.Как создать или изменить тег Google и тег события
- Войдите в аккаунт Google Рекламы.
- Нажмите на значок инструментов
- В меню слева нажмите Источники данных.
- На карточке «Тег Google Рекламы» нажмите Настроить тег.
- Как добавить тег?
- Как создать теги?
- Как настроить тег?
- Как добавить тег контакту?
- Как правильно писать теги на сайте?
- Что такое теги на сайте?
- Как подключить теги?
- Зачем добавлять теги?
- Как записываются теги?
- Куда вставлять Гугл тег?
- Что такое тег?
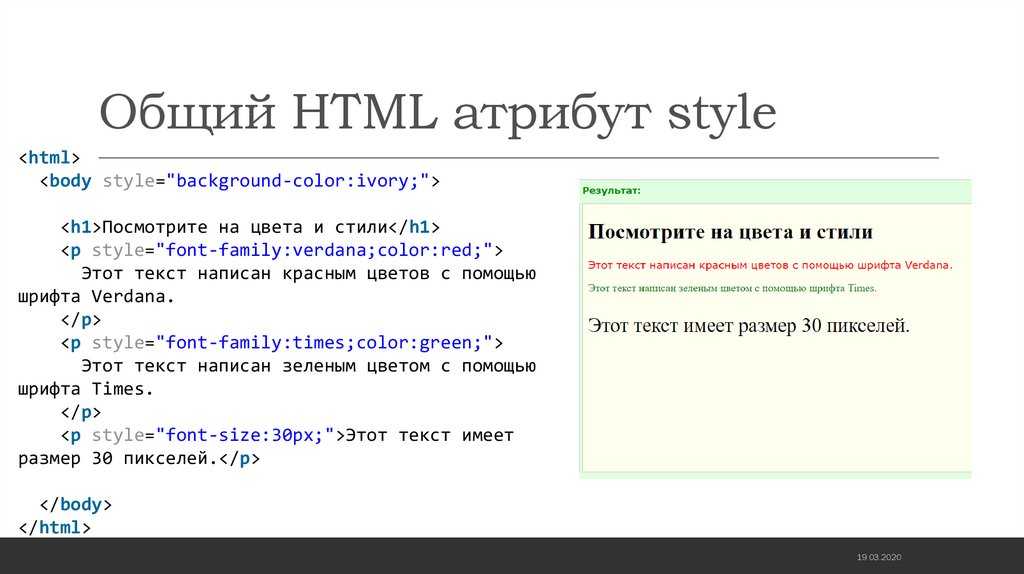
- Где вставлять тег style?
- Как работают теги?
- Как записываются парные теги?
- Какой тег позволяет создать список?
- Как заполнить тег?
- Какие могут быть теги?
- Что такое теги простыми словами?
- Кто делает теги?
- Как отобразить теги?
- Для чего нужны теги в HTML?
- Как записать тег?
- Как восстановить тег?
Как добавить тег?
Чтобы добавить теги в файл:
Нажмите Редактировать теги. Нажмите на поле Тег и начните вводить тег. Нажмите Enter на клавиатуре, чтобы добавить его. Нажмите Сохранить.
Нажмите на поле Тег и начните вводить тег. Нажмите Enter на клавиатуре, чтобы добавить его. Нажмите Сохранить.
Как создать теги?
Как создать тег объявления:
- Войдите в Google Менеджер рекламы.
- Выберите Инвентарь
- Нажмите на рекламный блок, для которого нужно создать тег объявления.
- Перейдите на вкладку Теги.
- Выберите нужный тип тега и нажмите Продолжить.
- Задайте нужные параметры тега и нажмите Продолжить.
Как настроить тег?
После установки контейнера на сайт можно добавить новые теги:
- В рабочей области нажмите Теги.
- Чтобы добавить тег, нажмите кнопку Создать,
- Укажите название тега и настройте его: Конфигурация тега.
- При необходимости добавьте примечание к конфигурации.
- Нажмите Сохранить, а затем при необходимости создайте другие теги.
Как добавить тег контакту?
Для начала работы с тегами необходимо зайти в карточку контакта, сделки или компании и нажать кнопку «#тегировать», расположенную сверху, рядом с наименованием. Далее в открывшемся меню можно выбрать тег из уже созданных, либо создать новый тег, начав вводить его название.
Далее в открывшемся меню можно выбрать тег из уже созданных, либо создать новый тег, начав вводить его название.
Как правильно писать теги на сайте?
Хештег всегда начинается с #, иначе поисковик не поймёт, с чем имеет дело. Все слова пишутся слитно, без пробелов и знаков препинания. Не стоит использовать более трёх слов. Если формулировка слишком длинная, запутаются и пользователи, и поисковики.
Что такое теги на сайте?
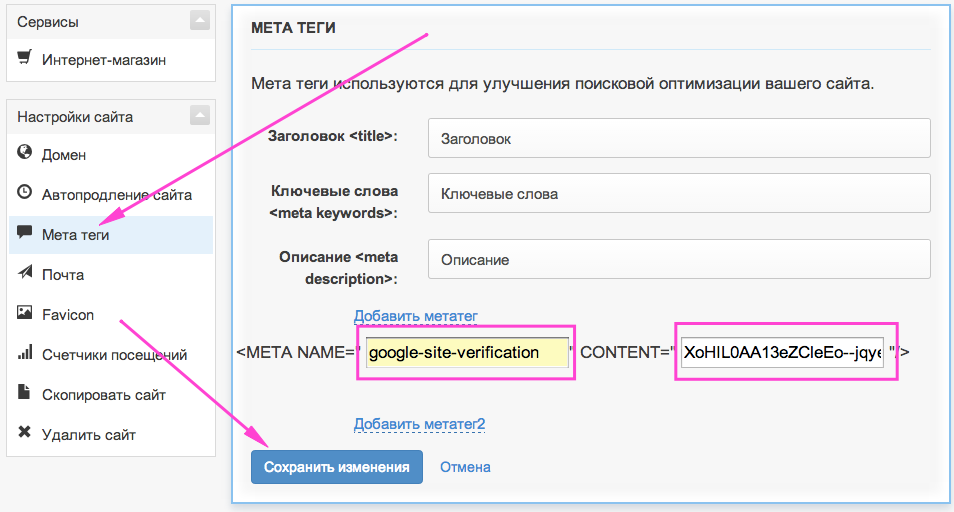
Мета-теги — это специальные элементы кода, через которые браузер и поисковые машины считывают информацию о сайте. Эти атрибуты не видны пользователям, не считаются очень важными для корректной работы ресурса. Теги просто описывают веб-страницу с помощью заголовка, дескриптора, ключевых фраз.
Как подключить теги?
Откройте Google Менеджер тегов и перейдите в раздел Рабочая область. В верхней части окна нажмите на идентификатор контейнера (в формате GTM-XXXXXX). Откроется окно установки Менеджера тегов. Добавьте тег на каждую страницу сайта, следуя инструкциям.
Зачем добавлять теги?
Теги, тег — это метка, которая классифицирует данные, чтобы облегчить интернет-пользователям процесс поиска. Иначе говоря, тег — это ключевое слово, которое позволяет найти конкретный материал и кратко передает его суть, то есть указатель интересующей информации.
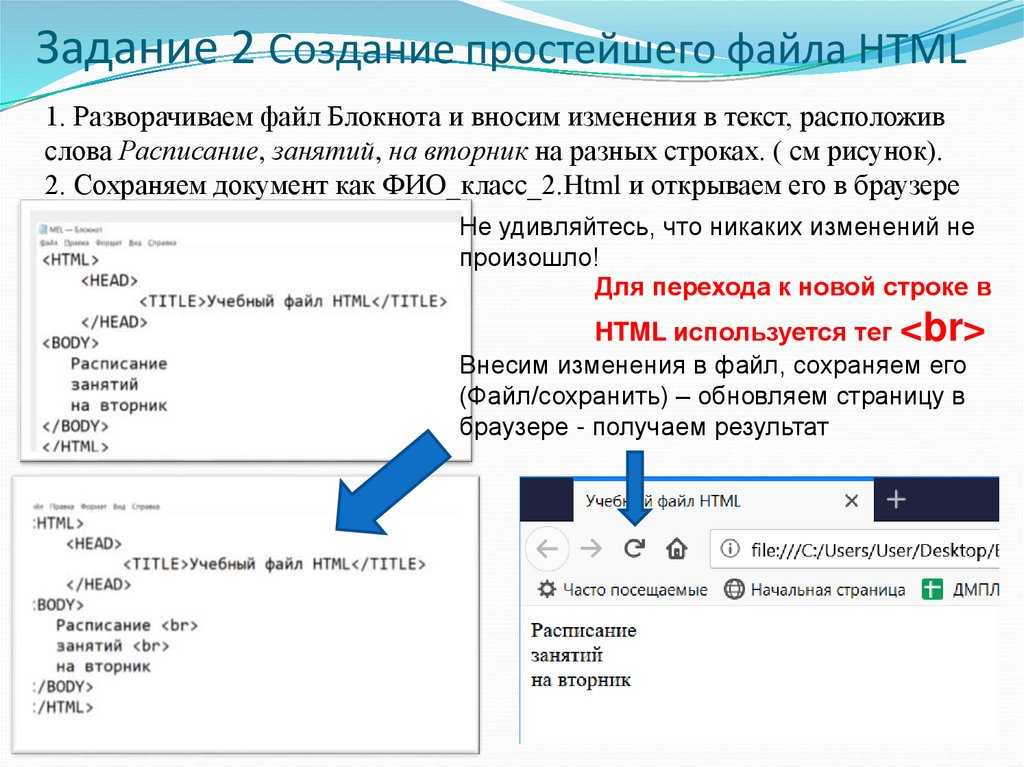
Как записываются теги?
Теги можно писать как прописными, так и строчными символами
Любые теги, а также их атрибуты нечувствительны к регистру, поэтому вы вольны выбирать сами, как писать — <BR>, <Br> или <br>. В любом случае рекомендуется придерживаться выбранной формы записи на протяжении всех страниц сайта.
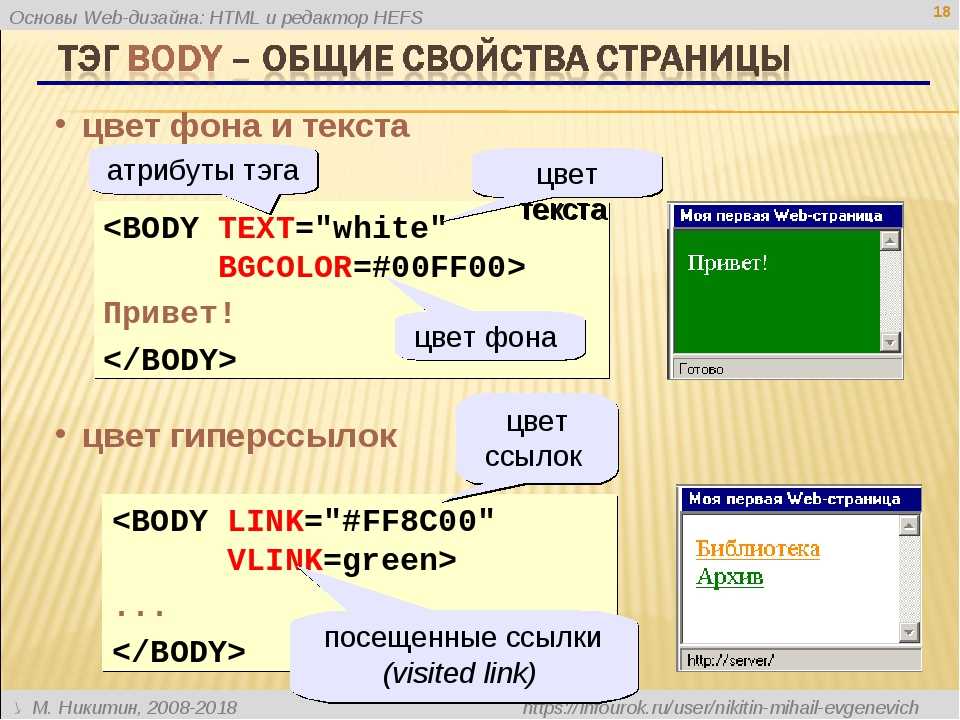
Куда вставлять Гугл тег?
Его нужно скопировать (справа есть кнопка точной копии) и вставить в указанные места — первый фрагмент в раздел <head> сразу после открывающего тега (непосредственно после <head>), второй — в раздел <body> (непосредственно после <body>).
Что такое тег?
Тег — жаргонное название дескриптора, метки как ключевого слова. Тег — элемент языка разметки (например, XML, HTML). Тег — метка-идентификатор, добавляемая к Ethernet-пакетам и используемая при выделении разных виртуальных каналов данных в одном физическом канале. Определяется в стандарте IEEE 802.1Q.
Тег — элемент языка разметки (например, XML, HTML). Тег — метка-идентификатор, добавляемая к Ethernet-пакетам и используемая при выделении разных виртуальных каналов данных в одном физическом канале. Определяется в стандарте IEEE 802.1Q.
Где вставлять тег style?
HTML тег <style>
Так как внутри тега содержится информация предназначенная только для браузеров, а не для пользователей, он должен быть расположен внутри тега <head>. Тег <style> обычно размещают прямо перед закрывающим тегом </head>.
Как работают теги?
Теги предназначены для выделения ключевых слов из контекста. Они используются в качестве меток для поисковиков. Хештеги — это ключевые слова, по которым информацию ищут пользователи. В отличие от тегов хештеги разрешено писать в описании к ролику и в названии, они будут работать как гиперссылка.
Как записываются парные теги?
Парные теги, называемые по-другому контейнеры, состоят из двух частей — открывающий и закрывающий тег. Открывающий тег обозначается как и одиночный — <тег>, а в закрывающем используется слэш — </тег>.
Открывающий тег обозначается как и одиночный — <тег>, а в закрывающем используется слэш — </тег>.
Какой тег позволяет создать список?
Тег <li> определяет отдельный элемент списка. Внешний тег <ul> или <ol> устанавливает тип списка — маркированный или нумерованный.
Как заполнить тег?
Как заполнять мета-тег keywords:
- Содержимое мета-тега для каждой страницы должно быть уникальным.
- Использовать не более 2-4 ключевых фраз для одной страницы.
- Разделять их запятыми, не писать сплошным текстом.
- Не использовать фразы общего характера, например: «кухня, заказ, купить, москва».
Какие могут быть теги?
Виды тегов:
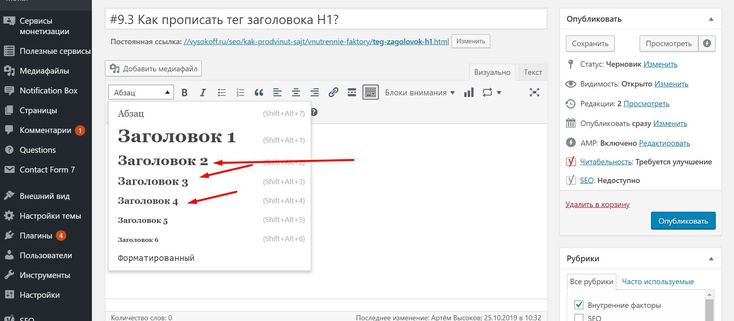
- Теги для форматирования текста и указания ссылок h2, h3, h4, h5, h5, h6 — теги заголовков;
- Теги структуры документа nav — тег для создания навигации по сайту;
- Функциональные теги
- Теги встраиваемого контента
- Теги форм (для взаимодействия с пользователем)
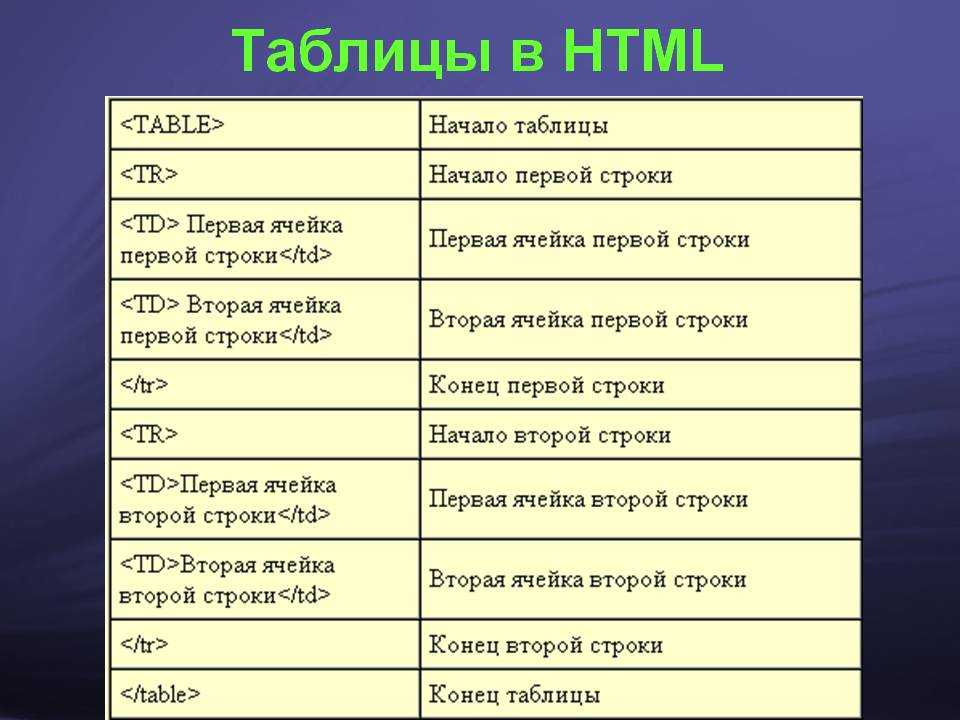
- Теги таблиц
Что такое теги простыми словами?
Теги — это навигационные ключевые слова, которые используют пользователи для того, чтобы находить нужные материалы и информацию. Понимая это, авторы контента используют теги в своих публикациях или под ними, упрощая тем самым пользователем поиск интересующей информации.
Понимая это, авторы контента используют теги в своих публикациях или под ними, упрощая тем самым пользователем поиск интересующей информации.
Кто делает теги?
Tagging) — вид граффити, представляющий собой быстрое нанесение подписи автора на какие либо поверхности, зачастую в общественных местах. Отдельная подпись называется «тег» (англ. tag, метка). Художника, занимающегося теггингом, называют «райтером».
Как отобразить теги?
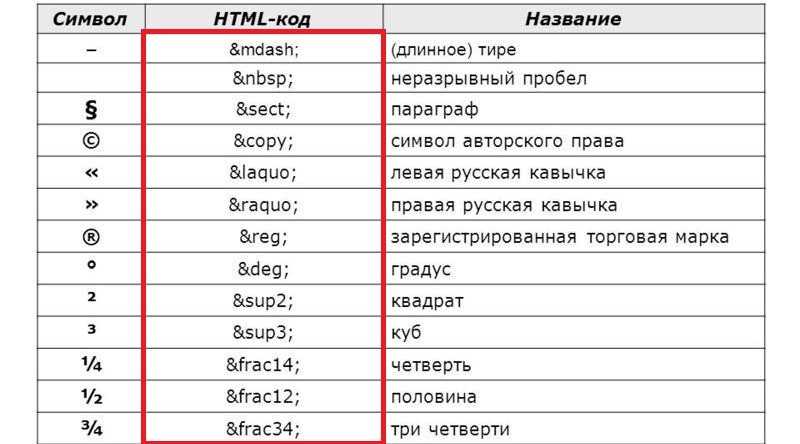
Любые теги (вроде <p>) никак не показываются в браузере, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >.
Для чего нужны теги в HTML?
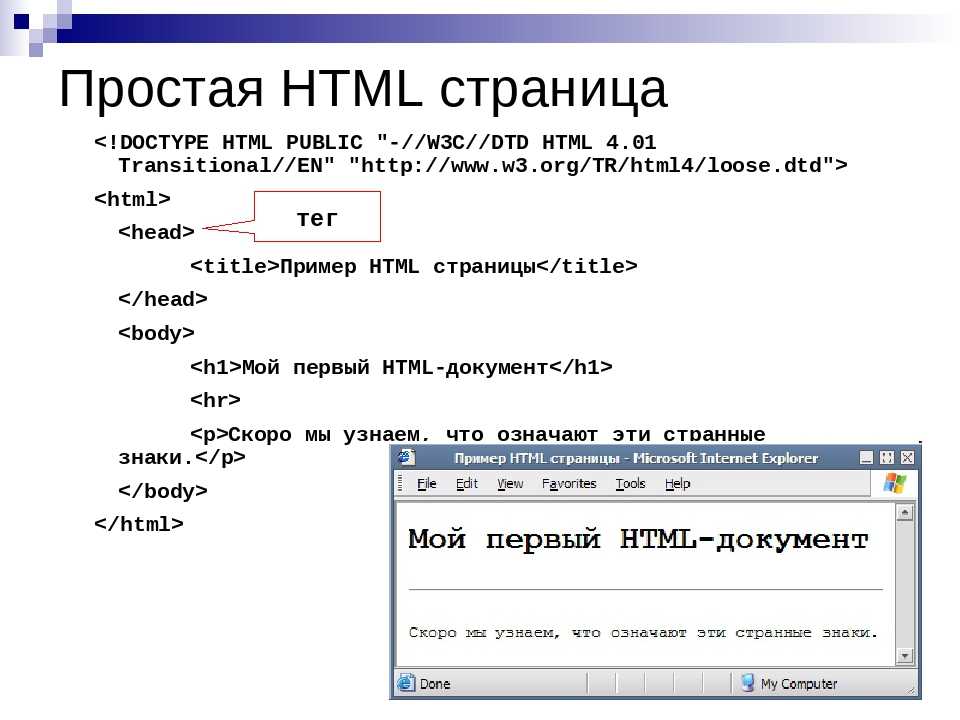
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки текста. Он нужен, чтобы размещать на веб-странице элементы: текст, картинки, таблицы и видео. Когда вы заходите на сайт, браузер подгружает HTML-файл с информацией о структуре и контенте веб-страницы.
Когда вы заходите на сайт, браузер подгружает HTML-файл с информацией о структуре и контенте веб-страницы.
Как записать тег?
Теги можно писать как прописными, так и строчными символами
Любые теги, а также их атрибуты нечувствительны к регистру, поэтому вы вольны выбирать сами, как писать — <BR>, <Br> или <br>. В любом случае рекомендуется придерживаться выбранной формы записи на протяжении всех страниц сайта.
Как восстановить тег?
Как восстановить тег Google из корзины в Google Менеджере тегов:
- В аккаунте Менеджера тегов в нижней части страницы «Аккаунты» нажмите на корзину.
- Выберите тег Google, который нужно восстановить.
- Появится список удаленных объектов. Примечание.
- Нажмите на нужный тег Google и выберите Восстановить.
HTML теги для текста. Как вставить текст в HTML
Главная > Учебник HTML >
Заголовки
Как вставить текст в HTML страницу? Для этого существуют специальные HTML теги для текста.
В HTML существует шесть уровней заголовков. Они добавляются с помощью тэгов <h2> — <h6>. При этом <h2> это заголовок первого уровня, он самый большой.
Пример создания заголовков:
+
8 | <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> |
Заголовки никак не зависят друг от друга. Вы можете добавить заголовок любого уровня везде, где это нужно.
Новички иногда не могут разобраться с вопросом — сколько заголовков первого уровня может быть на странице. В интернете я не раз встречал на эту тему неполную и недостоверную информацию. Поэтому я решил подробно рассмотреть этот вопрос.
На работу страницы количество тэгов <h2> никак не влияет. Можно их
добавлять сколько угодно. А вот поисковые системы отрицательно относятся к тому, что на странице есть больше
одного заголовка первого уровня. Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах,
то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому,
чтобы не ставить больше одного тэга <h2> на страницу. Ведь в HTML есть
целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг
<h2> только для одного заголовка.
Можно их
добавлять сколько угодно. А вот поисковые системы отрицательно относятся к тому, что на странице есть больше
одного заголовка первого уровня. Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах,
то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому,
чтобы не ставить больше одного тэга <h2> на страницу. Ведь в HTML есть
целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг
<h2> только для одного заголовка.
Абзац
Тэг <p> создаёт абзац текста. У него есть отступы сверху и снизу для отделения одного абзаца от другого. Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
14 | <p>Абзац текста</p> |
Тэг <br>
Тэг <br> это не совсем текстовый тэг. Он производит перевод строки.
Если он находится внутри текста, то последующий текст переходит на новую строку. А если
он находится между блоками, то он добавляет пустую строку.
А если
он находится между блоками, то он добавляет пустую строку.
Пример перевода строки:
15 | <p>Начало текста<br>новая строка</p> |
Тэг <span>
Тэг <span> это строчный тэг для вставки текста. Обычно он используется тогда, когда нужно выделить часть текста определённым образом.
Для примера выделим часть текста красным цветом.
15 | <p>Начало текста <span>красный текст</span> продолжение текста</p> |
Нужная часть текста находится внутри тэга <span>. Чтобы она была красной, тэгу установлен атрибут style, который задаёт стили. Так как работа со стилями описывается в учебнике CSS, здесь я не буду объяснять, как работает этот атрибут. Просто добавьте его в тэг, как написано в примере.
Тэг <pre>
Тэг <pre> используется для особых видов текста, в которых важно
сохранить форматирование. Текст внутри этого тэга отображается на странице именно так, как он выглядит
в коде страницы. В нём сохраняются все пробелы и переносы строки. Текст отображается
моноширинным шрифтом, но это можно изменить с помощью стилей.
Текст внутри этого тэга отображается на странице именно так, как он выглядит
в коде страницы. В нём сохраняются все пробелы и переносы строки. Текст отображается
моноширинным шрифтом, но это можно изменить с помощью стилей.
17 | <pre>текст текст после пробелов следующая строка следующая строка</pre> |
Выделение текста
В HTML есть тэги для выделения текста. Тэги <b> и <strong> создают жирный шрифт. Хотя эти тэги имеют некоторые различия, на странице они обычно выглядят одинаково. Тэги <i> и <em> выделяют текст курсивом. Существует тэг <u>, который делает текст подчёркнутым, но использование его нежелательно.
Пример выделения текста:
21 | <b>Жирный шрифт</b> <strong>Жирный шрифт</strong> <i>Курсивный шрифт</i> <em>Курсивный шрифт</em> |
Текст можно выделять с помощью стилей.
Другие тэги
Мы рассмотрели специальные HTML теги для текста. Но текст могут содержать и многие другие тэги, которые добавляют контент на страницу. Можно даже вставить текст вне каких-либо тэгов, он всё равно отобразится на экране. Но на практике так никто не делает, потому что вне тэгов текстом нельзя управлять. Поэтому весь текст конечно должен находиться внутри тэгов. А когда Вы изучите CSS, Вы сможете определять внешний вид текста.
Страницы тегов и теги контента для SEO: полное руководство
Важны ли теги для SEO? Многие SEO-специалисты ответят предварительно: «Это зависит от обстоятельств».
Не заблуждайтесь — неправильно выполненная пометка может иметь контрпродуктивное влияние на ваши усилия по поисковой оптимизации.
В этой статье мы рассмотрим примеры того, как страницы с тегами могут быть полезны для SEO. Мы также рассмотрим технические аспекты SEO и автоматизацию.
Мы рассмотрим примеры использования тегов для SEO и того, как они используются не только для поисковой оптимизации. Теги также дают преимущества персонализации, рекламы, автоматизации, аналитики и пользовательского опыта.
Что такое маркировка?
Тег — это ключевое слово или термин, присвоенный фрагменту информации, чтобы помочь описать, о чем идет речь, и упростить его поиск.
Тегирование — это не революционная интернет-инновация, а важная концепция современной сети.
В начале Web 2.0, когда на сцену вышли социальные закладки, обмен изображениями и сайты социальных сетей, теги стали важными.
Все больше и больше людей стали загружать огромные объемы информации в Интернет. Требовалось решение, чтобы сохранить его организованным.
Люди могут просто создавать «теги» для категоризации своего контента с помощью ключевых слов. В результате в базах данных можно было быстро искать контент с помощью этих тегов.
Возьмем хэштеги в качестве примера из Twitter, где для тегов используется символ «решётка», что упрощает быструю классификацию контента для обнаружения новой аудиторией.
Каковы хорошие примеры тегов для SEO?
Некоторые SEO-специалисты утверждают, что теги могут быть полезны для UX, но плохи для SEO.
Важно подчеркнуть, что некоторые из наиболее посещаемых веб-сайтов в Интернете используют теги. Возьмем, к примеру, блок тегов Tiktok «Откройте для себя» на их главной странице.
Скриншот из TikTok, ноябрь 2021 г.
Пины Pinterest — еще один пример. Пользователи Pinterest могут классифицировать свои пины с помощью хэштегов в описании.
Пины Pinterest ранжируются по 340 000 ключевых слов только на Google.ie, не говоря уже о всем международном охвате ключевых слов для их кураторских страниц тегов, созданных пользователями.
Скриншот Ahrefs, ноябрь 2021 г.
Несмотря на то, что они называются булавками, они представляют собой уникальные URL-адреса с содержимым. В глазах поисковых систем они обрабатываются одинаково.
Джон Мюллер из Google подтвердил это, объяснив, что нет никакой разницы между страницами категорий и тегов. Оба являются «…еще одной страницей, которую мы могли бы проиндексировать или использовать для получения ссылок на ваши статьи».
Оба являются «…еще одной страницей, которую мы могли бы проиндексировать или использовать для получения ссылок на ваши статьи».
Есть ли разница между тегами и темами?
Твиттер, пожалуй, лучший пример, объясняющий разницу между тегами и темами.
Твиттер представил свои «темы» в 2019 году как еще один способ помочь людям находить контент.
Проще говоря, темы представляют собой кластеры связанных тегов.
В качестве примера возьмем хэштег «Друзья».
Скриншот из Твиттера, ноябрь 2021 г.
Когда мы думаем о друзьях, мы думаем о телешоу. И, как показано ниже, именно так Twitter сгруппировал его.
Скриншот из Твиттера, ноябрь 2021 г.
Твиттер также объединил ситкомы в общую тему «Развлечения».
И, как показано ниже в окне выбора тем Twitter, их можно персонализировать в блоке «Для вас».
Скриншот из Твиттера, ноябрь 2021 г.
Основное различие между тегами и темами заключается в том, что тегирование — это присвоение термина части информации.
Тем не менее, темы прямо или косвенно организуют эти термины в связанное с ними семейство.
Как насчет тем и подтем?
Темы также могут иметь подтемы.
Подтемы — это расширенный метод организации наборов тегов.
В качестве примера возьмем домашнюю страницу LinkedIn.
Скриншот из LinkedIn, ноябрь 2021 г.
На изображении выше мы видим тему «Искусство и развлечения».
И в качестве подтемы развлечений мы также видим телевидение и радио:
Скриншот из LinkedIn, ноябрь 2021 г.
Думайте об оптимизации тегов контента как о тактике SEO-оптимизации категории и подкатегории , которая обычно обсуждается в SEO электронной коммерции.
Придерживаясь ниши развлечений, чтобы объяснить эту концепцию дальше, маркировка жанров Netflix является одним из лучших примеров в Интернете.
Мы будем использовать знакомую терминологию SEO для электронной коммерции, чтобы объяснить жанр их фильмов, созданный для SEO.
Фильмы — основная категория, детские фильмы — подкатегория фильмов. Простите за каламбур, но это категориальные отношения родитель-потомок.
Независимо от того, определены ли они как категории, центры контента, жанры, булавки или хэштеги, все они по-прежнему являются формами тегов.
При правильном использовании теги могут помочь в SEO.
Каковы преимущества тегов для SEO?
Преимущество тегов для SEO — видимость для поисковых систем. Но теги нужны не только для SEO.
Он может помочь в персонализации, предоставлять рекламную информацию и направлять более детализированный уровень аналитической информации.
Видимость в поисковых системах
Используя пример жанра Netflix и пропустив его через популярный инструмент видимости ключевых слов, мы можем увидеть, что теги полезны для видимости их ключевых слов в Google.
Скриншот Ahrefs, ноябрь 2021 г.
Теги жанров, показанные выше, позволяют им занимать место в Google в тройке лучших по таким жанрам, как фильмы, комедии и психологические триллеры.
Конверсия
Когда мы думаем о поисковой оптимизации, ориентированной на продукт, ранжирование страниц жанровых тегов Netflix в поиске — это отличная осведомленность об их продуктах.
Но привлечение конверсий для своих продуктов из поиска еще лучше.
На каждой странице тегов жанра Netflix есть призыв к действию, как показано ниже.
Скриншот из Netflix, ноябрь 2021 г.
При разработке страниц сведений о тегах или даже инфраструктуры тегов для веб-сайта они не должны быть просто еще одной страницей для индексации и ранжирования Google.
Они также могут стать отличным способом привлечь больше клиентов из поиска к вашему продукту.
Персонализация
Маркировка может способствовать персонализации. YouTube — отличный тому пример.
YouTube — отличный тому пример.
Ниже показаны теги YouTube под панелью поиска на главной странице, персонализированные на основе поисковых запросов пользователя и истории видео.
Скриншот с YouTube, ноябрь 2021 г.
Google Discover — еще один отличный пример тегов для персонализации ленты.
Google Discover использует тематический слой, чтобы понять отношения между людьми, местами и вещами, а также факты о них.
«Тематический слой создается путем анализа всего существующего в Интернете контента по заданной теме и включает сотни и тысячи подтем.
Для этих подтем мы можем определить наиболее релевантные статьи и видео — те, которые доказали свою актуальность и постоянную полезность, а также свежий контент по теме.
Затем мы смотрим на шаблоны, чтобы понять, как эти подтемы связаны друг с другом, чтобы мы могли более разумно определить тип контента, который вы, возможно, захотите изучить дальше».
Реклама
Тегирование может быть полезно системам контекстной рекламы для показа рекламы по данной теме.
Это также может помочь в виде «скрытых тегов», благодаря которым система не будет показывать пользователю рекламу на деликатную тему.
Аналитика
Теги также могут быть полезны для понимания закономерностей в наборе данных. Возьмем пример пометки новостных статей. Инструменты аналитики аудитории, такие как Chartbeat, Parse.ly или Google News Consumer Insights, могут показать вам самые интересные статьи.
Ну и что? Что мы узнали?
Такие вопросы, как «Что нам следует делать больше?» и «Что мы должны делать меньше?» можно лучше ответить, придав статьям лучшую ДНК.
Например, пометка типов статей по продолжительности чтения или обновлениям новостей по теме или подтеме может помочь получить более глубокое представление об эффективности контента.
Это может повысить интеллектуальность ваших аналитических данных для более взвешенных деловых и редакционных решений.
Publisher SEO и теги
Издатели располагают одними из самых больших библиотек контента в Интернете. Контент некоторых издателей восходит к 1851 году в Интернете.
Скриншот из New York Times, ноябрь 2021 г.
Оптимизация архитектуры веб-сайта
Проблема большинства издателей заключается в том, что каждый день публикуется огромное количество контента.
И, как правило, большинство новостных издателей не настроены на обработку такого количества контента со своей стандартной таксономией, состоящей из домашней страницы и категорий контента.
Возьмите Independent.ie, национальное ирландское новостное издательство, с которым я работаю.
Ниже показана круговая диаграмма, в которой сравнивается общее количество просканированных страниц (254 439) и общее количество действительных страниц, доступных на тот момент в XML-картах сайта для статей веб-сайта (1 494 453).
Изображение создано автором, ноябрь 2021 г.
Как показано выше, потерянный контент был большой проблемой. А поскольку потерянные страницы не получают особого внимания от Googlebot, исправление архитектуры веб-сайта было одной из первых технических проблем SEO, которые необходимо было решить.
Быстрый способ решить эти проблемы — реализовать HTML-карты сайта или иначе известные в этой нише архивы контента.
Эти архивы контента помогают сгладить архитектуру внутренних ссылок более глубоких страниц, особенно на таких крупных веб-сайтах.
Снимок экрана с сайта Independent.ie, ноябрь 2021 г.
В примере Independent.ie, изображенном выше и подробно описанном ниже, за 3 клика пользователь и поисковая система могут обнаружить 20-летний контент из корня.
Пример:
Корень /
Нажмите 1 — /html-sitemap-article-index/ (обзор архива статей)
Нажмите 2 — https://www.independent.ie/html-sitemap-article-index/2000-01/ (Архив статей по годам и месяцам)
Click 3 – https://www.
independent.ie/html-sitemap-article-index/2000-01/1/ (Архив статей по годам, месяцам и дням публикации)
Ключевое слово Долговечность
Для большинства издателей , большая часть их поискового трафика будет приходиться как на главные новости, так и на обычные органические списки.
Когда тема достойна освещения в печати, Google со своим алгоритмом Query Deserves Freshness (QDF) запускает карусель главных новостей и отображает самые последние новости по теме в своих обычных результатах.
К новостным запросам относятся:
- Повторяющиеся запросы новостей (например, выборы, спортивные события, телепередачи, конференции и т. д.).
- Текущие информационные запросы о людях, местах или вещах.
Однако постфактум, когда этот запрос перестает быть в тренде, поисковая выдача Google возвращает в основном информационные результаты по этим запросам.
Это когда страницы тегов для новостных сайтов могут очень хорошо ранжироваться постфактум и улучшать долговечность ключевых слов.
Пример: Кейт Миддлтон.
Скриншот из Google с панелью инструментов SEO от Ahrefs, ноябрь 2021 г.
А в ноябре 2021 г., когда ключевое слово Кейт Миддлтон в Google имеет примерно 318 000 запросов в месяц в среднем только в Великобритании, страница тегов Hellomagazine занимает первое место.
Действительно ли тегирование работает для SEO издателя?
Independent.ie недавно внедрила теги в качестве эксперимента по поисковой оптимизации и почти мгновенно улучшила общее количество показов в поиске для своих страниц обзора тегов.
Снимок экрана из Google Search Console, ноябрь 2021 г.
Выше показано увеличение с нуля до 16 000 дополнительных пассивных кликов в результате поиска очень минимального выбранного набора страниц тегов, настроенных на странице обзора тегов.
Каннибализация ключевых слов
Мотивацией для эксперимента с точки зрения бизнеса были, очевидно, дополнительные просмотры страниц из поиска.
Однако, с технической точки зрения SEO, каннибализация ключевых слов была в списке приоритетов.
Стратегия борьбы с каннибализацией ключевых слов заключается в объединении конкурирующих URL-адресов в единый URL-адрес для этой темы, как правило, с использованием тематических кластеров. Однако эта стратегия может быть проблематичной для новостных сайтов.
Ключевые слова в заголовке новостной статьи являются одним из самых сильных факторов ранжирования для Новостей Google и главных новостей.
В редакционных материалах, особенно на крупных новостных сайтах, в любой день может быть опубликовано несколько статей на одну и ту же тему.
Это может привести к тому, что несколько историй будут конкурировать друг с другом; не заметно в течение дня, так как свежесть играет большую роль в топовых позициях рейтинга. Но проблема здесь для издателей постфактум.
Когда новости по какой-либо теме перестают быть «популярными», Google имеет тенденцию переключать поисковую выдачу со страниц с подробными сведениями о новостных статьях на страницы с подробными сведениями о тегах издателей.
Когда издатели настроили страницы тегов для SEO, эти страницы могут действовать как тематические кластеры.
И, как показано выше на примере Кейт Миддлтон, вместо нескольких статей, конкурирующих друг с другом, когда более старая статья обычно понижается в SERPS, страницы тегов могут помочь издателям ранжироваться по темам в органических списках.
Рециркуляция статей
Для многих издателей новостей домашняя страница является витриной для последних, экстренных и лучших новостей дня. Однако издатели редко думают о страницах с подробными сведениями о статье как об основной витрине.
Это позор, так как большинство издателей получают большой процент своего трафика как из поиска, так и из социальных сетей. Для этих каналов страницы с подробными сведениями о статье — это то, что читатель потребляет в качестве первой точки соприкосновения с брендом.
Тегирование может помочь информировать виджеты рециркуляции статей, чтобы помочь передать внутренние ссылки на другие связанные или опубликованные статьи, а также помочь снизить показатель отказов, давая читателю возможность прочитать больше по теме, когда они приходят из этих каналов.
Пример страницы сведений о статье Katie Taylor на Independent.ie:
Скриншот автора, декабрь 2021 г.
На самом деле, для Independent.ie наибольшая выгода для трафика была не только от поиска. Добавление тегов улучшило трафик рециркуляции статей.
Скриншот автора, ноябрь 2021 г.
Тематический авторитет
Как Google определяет, кто является авторитетом в теме?
На недавнем вебинаре по SEO для издателей Дэнни Салливан ответил на этот вопрос:
«Если на вашем сайте есть история публикации авторитетного контента по теме, мы можем считать вас авторитетом в этой области».
Использует ли Google страницы тегов, чтобы определить, должны ли вы занимать место в топе новостей по теме?
Возможно, нет. Однако мы знаем, что Google использует ссылки как сигнал авторитета.
И, используя приведенный выше пример Кейт Миддлтон из журнала Hello Magazine, глядя на анкорный текст этой страницы, можно увидеть 118 ссылающихся доменов, указывающих на ссылки с точным соответствием анкорного текста ключевых слов на эту страницу.
Скриншот автора из Ahrefs, ноябрь 2021 г.
Возможно, это происходит, когда абзац копируется в редактор содержимого WYSIWYG в визуальном режиме, а не в текстовом, при этом также копируется ссылка на страницу обзора тегов.
Скриншот автора из Ahrefs, ноябрь 2021 г.
В этом свете теги также могут оказаться автоматическим магнитом для ссылок для издателей.
Кто бы не хотел использовать такой рычаг в своей SEO-стратегии вне страницы?
В чем проблема с тегами и SEO?
Самая большая проблема с тегами и поисковой оптимизацией — это проблема краулингового бюджета.
Например, если мы изучим документацию Google по краулинговому бюджету для крупных веб-сайтов, первый совет, который дает Google, — «консолидировать дублированный контент».
Как происходит дублирование содержимого в тегах?
Дублирующийся контент может возникать на страницах с тегами для орфографических ошибок, т. е. «Googlle» вместо Google, что приводит к двум дублирующимся страницам с тегами.
е. «Googlle» вместо Google, что приводит к двум дублирующимся страницам с тегами.
example.com/tag/google/
example.com/tag/googlle/
Другой распространенный пример происходит с синонимами, например: Джо Байден, Байден, президент США Джо Байден, президент США Джозеф Робинетт Байден-младший, 46-й президент США.
Будут созданы следующие страницы:
example.com/tag/joe-biden/
example.com/tag/biden/
example.com/tag/us-president-joe-biden/
example.com/ tag/us-president-joseph-robinette-biden-jr/
example.com/tag/us-president-46/
Все эти синонимы действительны сами по себе, но могут привести к спирали дублирующихся тегов.
И для каждого тега был создан каждый возможный синоним, оставленный на усмотрение пользователя относительно того, как должен называться тег.
На больших веб-сайтах это может вызвать проблемы с краулинговым бюджетом и каннибализацией ключевых слов.
Небольшой контент также вызывает озабоченность по поводу тегов
Иногда теги могут создаваться пользователем, когда есть только один результат.
Скриншот с сайта Irishtimes.com, ноябрь 2021 г.
Однако, если конкуренция достаточно низкая, как в случае с этим выдуманным словом, эти страницы с одним результатом все равно будут индексироваться и ранжироваться.
Может, и не о чем беспокоиться.
Однако, если краулинговый бюджет является проблемой, а наиболее важные статьи индексируются недостаточно быстро, так как Google тратит слишком много времени на тонкие страницы с низкой ценностью, то это следует проверить.
Рекомендации по техническому SEO для тегов
Существует небольшая разница между передовыми техническими методами SEO по тегам и тем, что обычно считается лучшей практикой.
Структура URL-адреса
«Поиск Google не различает и не обрабатывает по-разному страницы категорий, страницы фильтров или страницы поиска или страницы тегов с других страниц. »
Технически каждая из следующих структур URL-адресов может работать для страниц с тегами, при условии, что для тега существует только один вариант URL-адреса:
example. com/tag/{tag-name}
com/tag/{tag-name}
example.com/category/{ tag-name}
example.com/search/{tage-name}
example.com/{tag-name}
Internal Linking Automation
Внутренние ссылки можно автоматизировать с помощью страниц тегов. Как это сделать, чтобы система автоматически ссылалась на страницу обзора тегов, когда первое упоминание этого слова используется в копии.
Для справки см. следующий фрагмент статьи Guardian о Ливерпуле.
Он систематически ссылается на страницу обзора тега Liverpool при первом упоминании, но не при каждом упоминании слова.
Скриншот из The Guardian, ноябрь 2021 г.
Связывать каждое упоминание слова, как показано в следующем фрагменте из статьи о фэнтези-футболе, на мой взгляд, излишне.
Скриншот с сайта 4for4.com, ноябрь 2021 г.
Другим важным элементом здесь с точки зрения внутренних ссылок является использование тематических карт сайта в формате HTML.
Скриншот автора, ноябрь 2021 г.
Примеры:
- https://www.theguardian.com/index/subjects/a.
- https://flipboard.com/sitemap/topics.
- https://hbr.org/topics.
- https://www.webmd.com/a-to-z-guides/health-topics.
- https://www.artofmanliness.com/all-topics/.
Эти карты сайта предоставят дополнительную ссылку на каждую тему, созданную на веб-сайте, что поможет снизить вероятность потери страниц тегов.
Для масштабируемости использование метода организации буквенно-цифровых страниц, как показано во всех приведенных выше примерах, может помочь уменьшить зависимость от нумерации страниц.
HTML-карты сайта также можно использовать на веб-сайте для улучшения внутренней архитектуры ссылок.
Возьмем, к примеру, организацию тегов Guardian для ее контента, связанного с различными футбольными командами и лигами, https://www.theguardian.com/football/teams.
Скриншот из The Guardian, ноябрь 2021 г.
HTML-карты сайта для тегов не обязательно должны быть представлены в виде скучного списка ссылок.
https://www.wellandgood.com/all-topics/ — отличный пример использования изображений, чтобы сделать их более привлекательными для конечного пользователя.
Вы даже можете попробовать связать страницы разделов с темами, например, как мы видим на https://www.sciencenews.org/topics.
Скриншот из Science News, ноябрь 2021 г.
И https://www.parents.com/parenting/.
Скриншот с сайта Parents.com, ноябрь 2021 г.
Информационная архитектура не должна быть храпом, и большинство издателей могут намного улучшить таксономию своих веб-сайтов.
Тегирование может быть секретным оружием издателя в этой задаче.
Структура страницы тегов для SEO
- h2 = Имя тега.
- h3 = Заголовки статей.

- Копировать и внутренние ссылки.
Скриншот сайта Hellomagazine.com, ноябрь 2021 г.
При поиске лучших практик структуры страницы страница тегов Кейт Миддлтон на HelloMagazine.com снова является отличным примером.
Это также отличный справочник о том, как SEO-специалисты, работающие с новостным издателем, могут выполнять оптимизацию на странице, не полагаясь на новостные статьи, которые могут иметь редакционную волокиту.
Следует ли индексировать страницы тегов?
Если страница тега предоставляет уникальное значение, она должна быть проиндексирована.
Существуют сценарии, в которых определенная страница тегов может быть лучше использована для обеспечения работоспособности веб-сайта, чтобы он не индексировался.
В таких случаях может быть лучше удалить эту страницу тега или дать поисковым системам инструкции не сканировать или канонизировать другой URL-адрес.
Аудит содержания тегов на существующих страницах тегов является очень ценным упражнением для определения необходимости индексации страницы тегов.
При условии, что работа выполнена и страницы с низкими значениями тегов обработаны, страницы тегов должны иметь отдельную карту сайта в формате XML и отправляться в Google Search Console.
Оба для мониторинга их эффективности в результатах поиска, а также охвата их индекса.
Чтобы помочь Google обнаруживать и сканировать все страницы с тегами, а также устранять проблемы с индексацией, их разделение в собственную карту сайта XML упрощает эту задачу.
Теги и оптимизация сущностей
Для SEO самое большое преимущество страниц с тегами в поисковой системе заключается в ранжировании по новостным запросам, которые больше не находятся в тренде. Большинство запросов новостей — это объекты, найденные в историях.
Они должны дать представление о том, что можно пометить в истории.
Например, с помощью инструмента семантического анализа текста, такого как Dandelion, мы можем извлечь эти объекты для этой новостной статьи о SEO. Twitter отменяет AMP.
Скриншот от Dandelion, ноябрь 2021 г.
Инструмент, ссылка на который приведена ниже, является бесплатным для демонстрации и покажет все объекты, найденные в тексте.
https://dandelion.eu/semantic-text/entity-extraction-demo/
По умолчанию отображаются все найденные объекты. Он также покажет связанные данные Википедии. При создании страниц тегов вся информация поможет создать копию.
Это может значительно сэкономить время для оптимизации страниц тегов на странице.
Скриншот из Dandelion, ноябрь 2021 г.
Сущности являются ключевыми словами
Еще одним преимуществом пометки сущностей является то, что они, как правило, являются ключевым словом, которое чаще всего ищут.
Возьмем, к примеру, следующий заголовок: Встреча Байдена с Трюдо из Канады и Лопесом Обрадором из Мексики.
Как правило, полное имя человека, о котором идет речь, вызывает наибольшее количество запросов.
Если мы пропустим это через экстрактор сущностей одуванчика, мы получим следующее:
Снимок экрана, сделанный автором на Dandelion.eu, ноябрь 2021 г. полные имена людей получают наибольшее количество поискового трафика.
Скриншот Ahrefs, ноябрь 2021 г.
Наиболее разумно создать страницу тегов на основе этой логики.
Объединение данных извлечения текстовых объектов с данными поиска может помочь в составлении рекомендаций по созданию тегов. Поэтому имеет смысл предоставить вашим редакционным командам данные о наилучшем синониме имени тега для использования в SEO.
Автоматизация тегов
SEO-заголовок или (тег title) является одним из наиболее важных факторов ранжирования карусели главных новостей.
Черпая вдохновение у технической команды Акселя Спрингера при создании SEO-заголовков для новостей на основе моделирования NLP, теги также могут помочь в автоматизации SEO-заголовков.
Используя предложенную ими логику, вы можете создать внутренние редакторские производственные инструменты на основе API-интерфейсов семантического анализа текста для извлечения сущностей. Объедините это с данными из API объема поиска по ключевым словам или API Google Search Console.
Теперь у вас есть инструмент, который поможет вашим редакционным командам принимать более разумные SEO-решения о том, что пометить в статье и какое ключевое слово использовать в заголовке для SEO.
Что лучше: автоматическая или ручная маркировка?
Добавление тегов к статьям вручную позволяет лучше контролировать количество публикуемых тегов, а также управлять тегами, например присваивать имена и организовывать теги.
Проблема с ручной пометкой заключается в том, что она не масштабируется и добавляет дополнительный рабочий процесс редактирования. Инструменты анализа текста могут помочь с автоматизацией тегов.
Существуют даже службы управления тегами издателя, такие как Open Callis, которые анализируют текст и автоматически добавляют теги к статьям.
Этот уровень автоматизации обеспечивает большие масштабы и помогает сократить рабочий процесс редактирования для издателей.
Однако этот подход может быть проблематичным для SEO, как мы обсуждали выше с оптимизацией краулингового бюджета и качества контента.
Для SEO, как и для пользователей, есть золотая середина.
Инструменты для добавления текстовых тегов и API данных поиска могут помочь автоматизировать получение информации для обнаружения и выбора тегов. Но управление тегами должно иметь редакционный и SEO-контроль для лучшей оптимизации.
Заключительные мысли
Теги — это базовый механизм современной сети, используемый технологическими гигантами, такими как Twitter и Google, для поддержки своих алгоритмов персонализации.
Тем не менее, теги могут быть помехой, если они не интегрированы с передовыми методами технического SEO и качества контента.
Тем не менее, если все сделано правильно, теги для SEO могут улучшить органическую оптимизацию с минимальными усилиями и значительными результатами для сайтов издателей.
Дополнительные ресурсы:
- Google обсуждает влияние тегов на ранжирование
- Расширенное техническое SEO: полное руководство
- 5 важнейших аспектов SEO при оптимизации новостных веб-сайтов
Рекомендуемое изображение: Shutterstock/VectorMine
Категория SEO
Что такое теги WordPress и как их правильно использовать
Вордпресс Основы
01 февраля 2023 г.
Дина Ф.
5 минут Чтение
Теги WordPress — это один из инструментов, который можно использовать для группировки сообщений на основе схожих деталей.
Обычно теги располагаются под постом или в сайдбаре. Когда посетитель щелкает определенный тег, WordPress открывает страницу архива (страницу тегов) — индексируя все сообщения и пользовательские типы сообщений, которые имеют одинаковые теги.
Теги играют жизненно важную роль в организации вашего контента. Они имеют прямое влияние на ваш пользовательский опыт и SEO.
Они имеют прямое влияние на ваш пользовательский опыт и SEO.
Вот полное руководство, в котором вы узнаете все, что вам нужно знать о тегах, а также некоторые дополнительные советы WordPress по SEO для страниц тегов.
Категории WordPress и теги
Технически, как категории, так и теги являются таксономией WordPress. Проще говоря, они классифицируют ваши посты.
Однако мы используем теги и категории по-другому. Вот основные различия:
1. Широкие и конкретные
Основное различие между категориями и тегами заключается в размере темы, которую они охватывают. Категории группируют общие темы ваших сообщений, а теги описывают конкретные детали вашего контента.
Чтобы было понятно, допустим, у вас есть блог о еде. Категории, которые у вас есть, могут быть «Кулинарное путешествие», «Рецепты», «Советы» и «Новости о еде».
Если у вас есть статья под названием «Самый вкусный рецепт говядины по-веллингтонски», эта статья будет включена в категорию «Рецепты». И вы можете использовать говядину, Гордона Рамзи, выпечку и т. Д. В качестве тегов.
И вы можете использовать говядину, Гордона Рамзи, выпечку и т. Д. В качестве тегов.
Pro Tip
Не рекомендуется использовать что-то вроде «Гордон Рамзи» для вашей категории, так как это не охватывает широкую тему ваших сообщений в блоге. Если вы не планируете создавать много контента, обсуждающего его, его имя должно оставаться тегом, а не категорией.
2. Необходимое и дополнительное
Еще одно различие между этими двумя таксономиями заключается в том, насколько они обязательны для вашего сообщения. Категории необходимы, а теги необязательны.
Если вы не назначите сообщению какую-либо категорию, WordPress автоматически установит для него категорию по умолчанию, то есть «Без категории».
Pro Tip
Название категории по умолчанию можно изменить, открыв Настройки -> Написав в панели администратора.
3. Отношения родитель-потомок против отдельного объекта
Наконец, категории и теги имеют разные иерархические отношения. Категории иерархичны. Это означает, что вы можете поместить дочерние категории или подкатегории в родительские.
Категории иерархичны. Это означает, что вы можете поместить дочерние категории или подкатегории в родительские.
Например: в категории «Рецепты» вы можете добавить дополнительные подкатегории, такие как «Закуски», «Основные блюда», «Десерты» и «План диетического питания».
В план диетического питания вы можете включить другие подкатегории, такие как продукты с низким содержанием углеводов, продукты с низким содержанием сахара и продукты с низким содержанием жиров.
В отличие от категорий, теги не имеют отношений родитель-потомок. Каждый добавляемый вами тег — это отдельный элемент, не имеющий уровня.
Помимо трех вышеперечисленных отличий, категории и теги также создают разные постоянные ссылки. Вам нужно использовать пользовательскую структуру постоянных ссылок, чтобы увидеть разницу. После включения пользовательской структуры постоянных ссылок ваш базовый префикс будет выглядеть так:
http://examplewebsite.com/category/recipes/
или
http://examplewebsite. com/tags/recipes/
com/tags/recipes/
Хотя эти две таксономии различны в практическом использовании, вы можете использовать их обе в своих сообщениях. Пост может иметь одну или две категории и множество тегов.
Как добавить теги в WordPress
Добавить теги к вашему сообщению довольно просто. Однако помните, что теги могут быть только у постов.
В WordPress есть два способа добавления тегов. Во-первых, вы можете добавить теги для новых сообщений в блоге. Для этого выполните следующие действия.
- На панели администратора перейдите к Сообщения -> Добавить новый
- В правой части визуального редактора найдите поле тегов.
- Введите теги, которые вы хотите добавить. Каждый отдельный тег должен быть разделен запятой.
Во-вторых, вы можете добавлять теги к уже существующим сообщениям. Это также поможет вам улучшить SEO, потому что вы можете добавить слаг для своих тегов.
- В панели администратора перейдите к Сообщения -> Теги .

- Добавить новый тег в форму имени.
- Добавьте слаг для своего тега.
Как отобразить облако тегов в WordPress
Использование тегов в WordPress не только упорядочивает ваши сообщения, но также повышает удобство использования и доступность вашего сайта. Таким образом, теги создают лучший пользовательский опыт.
Кроме того, создание виджета облака тегов еще больше улучшит ваш пользовательский опыт.
Виджет «Облако тегов» поможет вам отобразить все установленные вами теги. Одним щелчком мыши посетители могут просмотреть ваши теги и найти свою любимую тему.
Ваш веб-сайт может быть очень популярным в вашей нише. Но с облаком тегов посетители могут быстро найти интересные темы, которые они не могут найти на сайтах ваших конкурентов.
Кроме того, вы также можете установить более крупный размер шрифта для более популярных тегов.
Выполните следующие простые шаги, чтобы добавить виджет облака тегов:
- В панели администратора перейдите на Внешний вид -> Виджеты
- Найдите виджет «Облако тегов» и перетащите его в область виджетов, где вы хотите его отобразить.
 Обычно он располагается на боковой панели.
Обычно он располагается на боковой панели. - Дайте ему название и сколько тегов вы хотите включить в облако. Максимальное количество 75.
Добавление облака тегов в WordPress 5.9 включает в себя несколько шагов, так как эта версия WordPress использует редактор блоков для всего сайта:
- Перейдите к Внешний вид -> Редактор , чтобы открыть редактор сайта.
- Наведите указатель мыши на область, в которую вы хотите добавить облако тегов, затем щелкните значок Plus ( + ), чтобы добавить новый блок.
- Найдите облако тегов и нажмите на блок, чтобы добавить его на страницу.
- На странице появится облако тегов.
- Чтобы изменить его, откройте настройки блока, щелкнув блок облака тегов и нажав значок 9.0373 Настройки значок в правом верхнем углу экрана.
Переключите Показать счетчики сообщений , чтобы отобразить количество тегов на странице, и отрегулируйте ползунок Количество тегов , чтобы установить максимальное количество отображаемых тегов.
Иногда может потребоваться исключить тег из облака тегов независимо от его популярности. Чтобы исключить тег, выполните следующие действия:
- Перейдите к сообщениям -> Теги . Выберите тег, который хотите исключить.
- Теперь внимательно посмотрите на адресную строку браузера и найдите идентификатор тега. Это число следует за tag_ID=.
- Скопируйте идентификатор тега и вернитесь в Настройщик -> Виджеты .
- Нажмите на настройки виджета облака тегов и откройте его настройки.
- Вставьте идентификатор тега в поле Исключить .
- Нажмите кнопку Сохранить , чтобы завершить процесс.
Теги WordPress и SEO
Теги WordPress также важны для вашего SEO. Когда вы все сделаете правильно, хорошо управляемая таксономия, такая как теги, повысит ваш SEO-рейтинг.
Но вы должны помнить, что теги могут быть вредны для вашего SEO.
Когда дело доходит до SEO, WordPress — лучшая CMS на сегодняшний день. После установки WordPress он поставляется со встроенными функциями SEO для работы с поисковыми системами.
Эти предопределенные функции направляют все поисковые системы для индексации сообщений, страниц, категорий и тегов на вашем сайте и сохранения информации в своей базе данных.
Однако некоторые ошибки в использовании тегов могут повредить этому процессу индексации.
Во-первых, иногда люди создают похожее название для категории и тега. Это создаст две идентичные страницы категорий и тегов. Если у вас есть «Рецепты» и в качестве тега, и в качестве категории, поисковые системы могут запутаться, какой из них должен занимать первое место.
Аналогичная проблема дублирования может возникнуть для существительных в единственном или множественном числе, которые вы используете в качестве тегов. «Рецепты» или «Рецепт» аналогичны. Вам нужно выбрать один и последовательно использовать его в качестве своего тега.
Более того, страницы тегов сами по себе не имеют уникального контента. У них есть только выдержки из сообщений, а уникальный контент написан на отдельных страницах сообщений. Вот почему поисковые системы предпочитают сканировать разные страницы сообщений, а не страницы тегов.
Имейте в виду, что WordPress автоматически создает страницу тегов после установки нового тега. В следующем разделе вы узнаете, как использовать страницы тегов, чтобы облегчить пользователям навигацию, не нанося вреда SEO.
Noindex Страницы архива тегов WordPress
Лучший способ преодолеть проблемы страниц тегов и SEO — использовать тег noindex WordPress. Делая это, вы говорите поисковым системам игнорировать ваши страницы тегов при сканировании данных.
Плагин Yoast SEO — отличный выбор для этого. Выполните следующие шаги, чтобы не индексировать страницы тегов WordPress:
- Нажмите на Внешний вид в поиске
- Выберите вкладку Таксономии
- Найти Теги Раздел
- Под Показать теги в результатах поиска выберите нет
- Нажмите кнопку Сохранить , чтобы закончить.






 Обычно он располагается на боковой панели.
Обычно он располагается на боковой панели.