додаємо та підключаємо карту Google на сайт з міткою
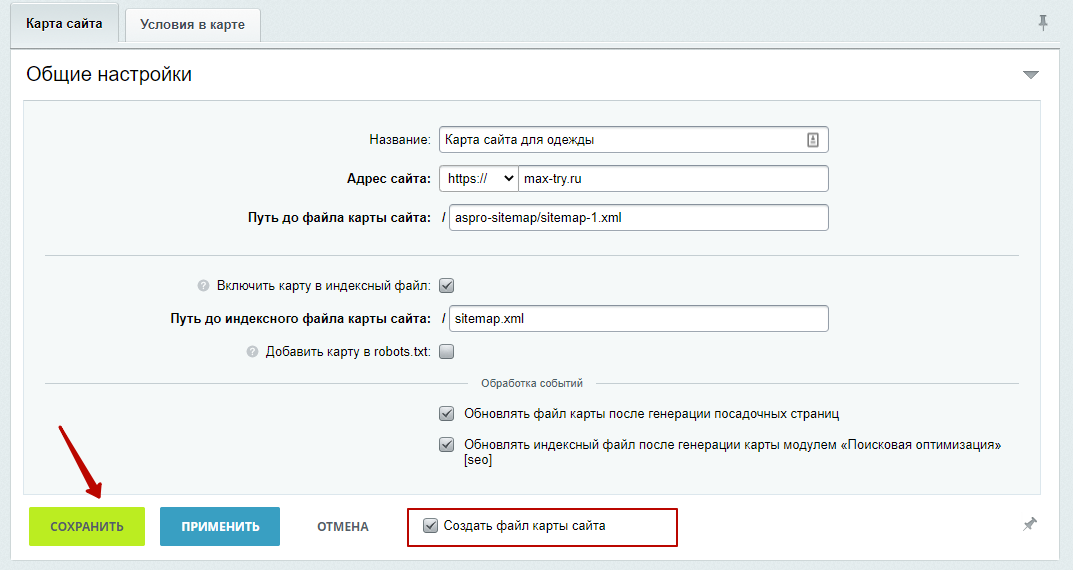
Додавання адаптивного віджета Google Maps може допомогти споживачам знайти компанію, підвищити довіру до організації та поліпшити загальне враження. Вбудовування карти на сайт також може знизити показник відмов і допомогти в пошуковій оптимізації.
Як додати на сайт карту або маршрут?
- Перейдіть в Google Maps.
- Відкрийте карту, маршрут або перегляд вулиць, які плануєте включити.
- Натисніть на значок «Меню» в лівому верхньому кутку екрану.
- Виберіть пункт «Посилання / Код».
- Відкрийте вкладку «Вбудовування карт».
- Натисніть стрілку вниз поруч з кодом, щоб змінити розмір карти.
- Скопіюйте текст і вставте його в HTML-код свого сайту або блогу.
Пам’ятайте, що на вбудованих картах немає додаткової інформації, наприклад, про пробки на дорогах.
Коли мова йде про пошук адреси та місцеперебування, більшість людей користується Google картами. Користувачі віддають перевагу цій платформи через чіткість її напрямків.
| 🗺️ Як вставити на сайт Google-карту: | Етапи впровадження Google картки на сайт: |
| 🔍 Додати карту Google на сайт, крок 1: | Необхідно пройти за посиланням http://maps.google.ru/maps та ввести адресу розташування у графі пошуку. |
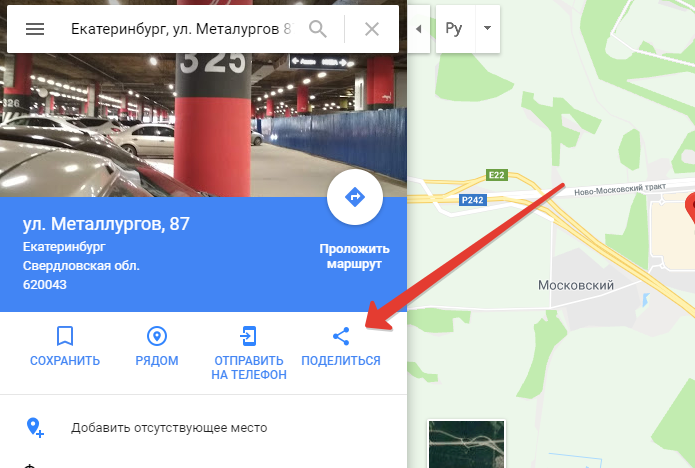
| 📍 Додати карту Google на сайт, крок 2: | Потім натиснути кнопку “Поділитися”. |
| 🗺️ Додати карту Google на сайт, крок 3: | У вікні, перейдіть до вкладки “Вбудовування карт”. |
| 🔍Додати карту Google на сайт, крок 4: | Далі необхідно вибрати відповідний розмір картки. |
| 📍 Додати карту Google на сайт, крок 5: | Потім натисніть кнопку “Копіювати HTML”. |
| 🗺️ Додати карту Google на сайт, крок 6: | Зайдіть у редактор сторінки та натисніть на кнопку “HTML”. |
Ось кілька переваг через які власники бізнесу хочуть вбудувати Google карту на сайт:
- ресурс заслуговує довіри, оскільки його обирає більшість користувачів з усього світу;
- це заощадить ваш час на пояснення кожній людині / клієнту / гостям маршруту;
- ймовірно, що потенційний клієнт скористається саме вашою послугою, оскільки наявність інтерактивної карти на вашому веб-сайті виглядає більш професійно та сучасно, ніж звичайний рядок з адресою;
- користувачам не треба залишати вашу сторінку, що буде збільшувати ваш показник відмови;
- це безкоштовно, а також від вас не буде потрібно ніяких зусиль та великих витрат часу.

Вбудовані карти на сайті будуть корисні будь-якому бізнесу, будь то пральня або рієлторська контора, магазин канцтоварів або тренажерний зал. Люди завжди віддають перевагу простоті та швидким зручним рішенням.
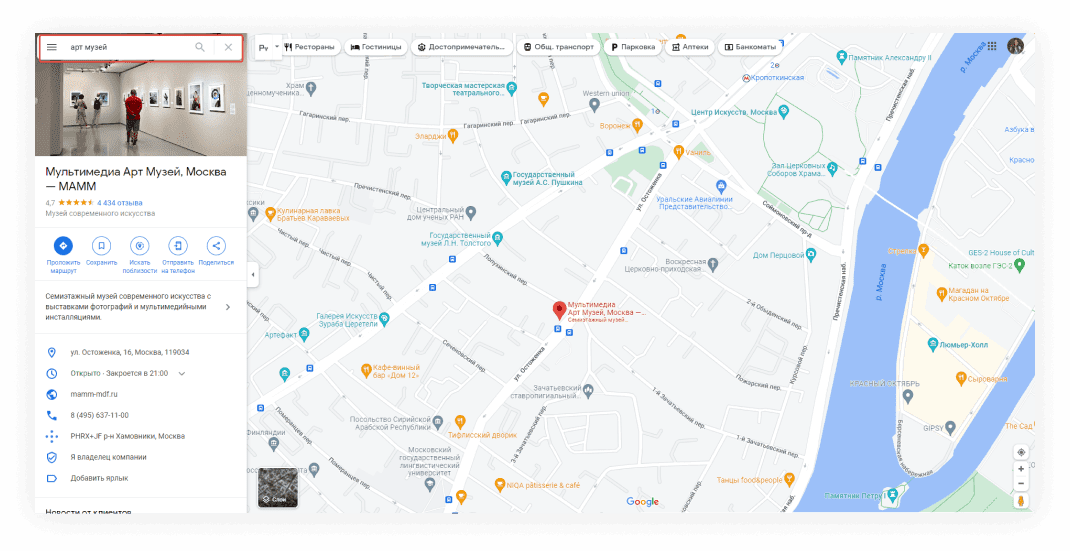
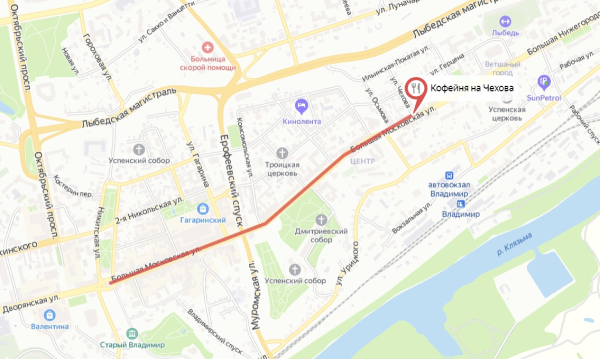
Наочний приклад зображення геолокації компанії на Google Картах
Як додати Google карту на свій веб-сайт?
Перш за все, необхідно зареєструвати компанію в сервісі Google My Busines. Зверніть увагу, що компанія вже може існувати на картах. Введіть назву компанії в перевірчу форму. Якщо вона була зареєстрована раніше, інша інформація підтягнеться автоматично. У випадку, якщо вашої компанії немає на картах гугл, вам потрібно буде її додати.
Для цього необхідно виконати кілька простих дій:
- Вкажіть назву вашої компанії, у вікні реєстрації.
- Виберіть категорію, яка найбільш підходить вашому бізнесу. li>
- Вкажіть адресу розташування вашої компанії (вона зображатиметься в результаті на картах).

- Вкажіть контактні дані та адресу вашого веб-сайту, після чого реєстрація буде завершена.
У пошуку ваш профіль в Google буде виглядати наступним чином:
Створення профілю компанії в Google My Business не є обов’язковим, однак, ваша точка геолокації з аккаунтом буде виглядати привабливіше, оскільки підтягне відгуки про вашу компанію:
А ось як виглядає точка компанії на мапі без профілю Google My Business:
Інтеграція з Google maps з використанням коду Iframe, вбудованого з Google
У цьому розділі буде розказано про копіювання коду впровадження Google з карт Google в HTML-код сайту. Жоден інший код форматування не застосовується.
Як отримати код для вбудовування Google
- Перейти на Google Карти.
- Введіть адресу компанії в рядок пошуку, потім натисніть кнопку пошуку.
- Натисніть піктограму Поділитися.
- Виберіть «Вставити карту».
- Виберіть розмір карти зі списку.
- Виберіть та скопіюйте HTML-код впровадження iframe.

Цей код додайте на свою HTML-сторінку або у віджет:
Зміст атрибуту src – місце розташування компанії у Google картах. У випадку зміни верстання сторінок сайту, рекомендується встановлювати в процентному співвідношенні для уникнення деформації блоку з картою.
Ця карта має статичну ширину і висоту. Розмір можна налаштувати, змінивши ці атрибути розміру.
Також, можуть бути випадки, в яких у власників сайту немає доступу до вихідного коду. Наприклад, на платформі Хорошоп.
Розглянемо принцип додавання Google карт за допомогою Iframe на платформі Хорошоп
- Аналогічно першому випадку, необхідно скопіювати код Iframe з Google карт.
- Скопійований фрагмент коду необхідно додати в адмінці вашого сайту: Установки → Загальні настройки → Додаткова інформація → Код карти та збережіть налаштування.
Приклад виведення Iframe карти гугл на сайті Хорошоп:
Чи потрібно платити за Карти Google, щоб розмістити їх на веб-сайті?
Базове вбудовування здійснюється безкоштовно і включає простий вигляд, мітку на карті та інформацію про вашу компанію. Складніші функції оплачуються додатково. Наприклад, щоб зобразити кілька місць розташування або реалізувати перегляд вулиць Google, пошук маршрутів і пошук місць, Google починає стягувати плату, після досягнення квоти використання.
Складніші функції оплачуються додатково. Наприклад, щоб зобразити кілька місць розташування або реалізувати перегляд вулиць Google, пошук маршрутів і пошук місць, Google починає стягувати плату, після досягнення квоти використання.
Часті питання про інтеграцію Google Maps на сайт
Як вставити картку на сайт WordPress?
На WordPress можна використовувати плагіни для додавання карт, але ви також можете вбудувати Google карту HTML-код сайту за допомогою конструктора карт.
Як вставити гугл карту на сайт?
Додати Google карту на сайт не складе труднощів і займе лише кілька хвилин. Ви можете зробити це в будь-якій CMS (WordPress, OpenCart, Joomla, Drupal, Blogger або Squarespace). Це не потребує жодних технічних знань. Крім того, для вбудовування картки на ваш сайт не потрібний ключ API. Просто слідуйте нашому керівництву “Як додати Google Maps на сайт” фу нашій статті.
Навіщо додавати Google карту на сайт?
Зараз, коли мова заходить про пошук адреси або розташування, 70% людей відкривають на своїх пристроях карти Google. Крім того, 25% з них віддають перевагу цій платформі саме через її чіткі напрямки. Використання Google Maps на веб-сайт значно спростить взаємодію користувача з пошуком вашої компанії на карті.
Крім того, 25% з них віддають перевагу цій платформі саме через її чіткі напрямки. Використання Google Maps на веб-сайт значно спростить взаємодію користувача з пошуком вашої компанії на карті.
Переваги впровадження картки Google на веб-сайт
Якщо ви вставите карти Google на веб-сайт, клієнтам буде зручно вас знайти. Якщо їм сподобається ваша компанія, то вони зможуть легко відвідати вас завдяки впровадженій карті Google на сайті. Не кожен відвідувач вашого сайту буде достатньо терплячий, щоб шукати вашу адресу на карті вручну. Проте, якщо ви додасте карту Google на сайт, то їм не потрібно докладати зусиль, щоб визначити ваше місце розташування та напрямок.
Как вставить Google карту на сайт
Основы Laravel
Пройдя курс, Вы узнаете:
— Как установить и настроить Laravel
— Всю необходимую базу по Laravel
— Как создавать несложные сайты на Laravel
Общая продолжительность курса 4.5 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
5 шагов и профессиональный сайт готов
После семинара:
— Вы будете иметь чёткий план действий.
— Вы сможете начать создавать сайт.
— Вы сможете легко ориентироваться в информации по созданию сайтов.
Записаться
Другие курсы
Кто больше молчит, того больше слушают.
Неизвестный
Всем частным компаниям или государственным организациям необходимо размещать в контактах карту их местоположения. Поисковая система Google, позволяет бесплатно вставить карту на сайт. Сделать это можно двумя разными способами, но сначала подготовим секцию на нашем сайте, куда будет вставляться HTML-код карты.
HTML + CSS код
Добавляем в разметку секцию map. В стилях пропишем отступы по 40 пикселей сверху и снизу от окна браузера и разместим карту в центре. Добавим блок container, который будет ограничивать ширину карты до 1000 пикселей.
// <HTML>
<section>
<div>
код карты
</div>
</section>// CSS
.
map {
padding: 40px 0;
text-align: center;
}.container {
max-width: 1000px;
margin: 0 auto;
}
h3 {
font-size: 35px;
font-family: 'Arial Narrow Bold', sans-serif;
margin-bottom: 20px;
}
Первый способ
1) Получить код карты
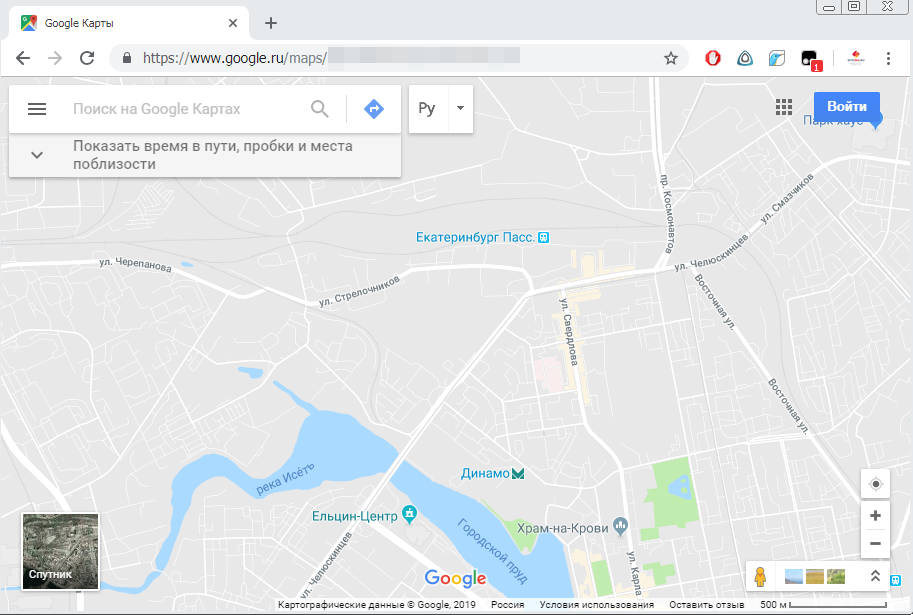
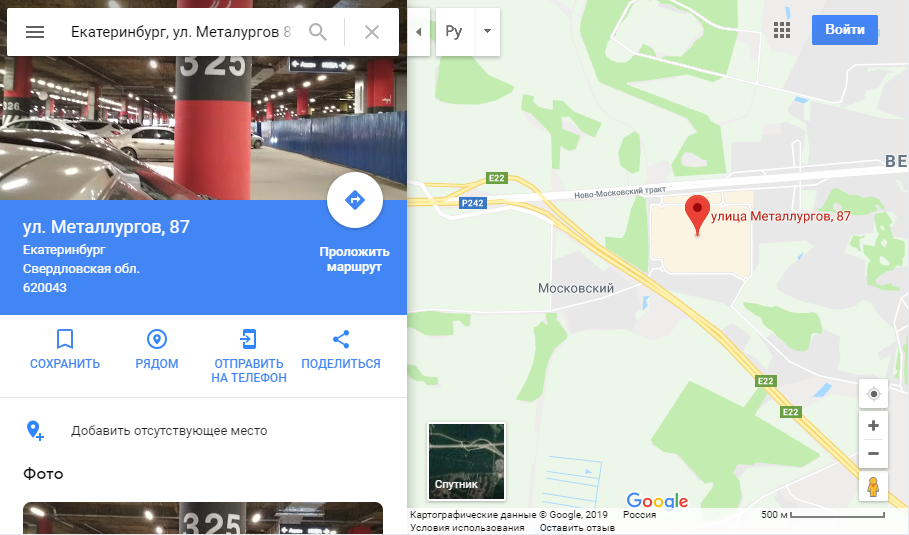
На сайте Google Maps найдите интересующий вас объект или введите адрес в строке поиска. Сразу автоматически на нем установится метка.
Открываем иконку бургер-меню и выбираем пункт «Ссылка/код».
В отдельном окошке, переходите во вкладку «Встраивание карт», далее открываете «Копировать HTML»
2) Вставить код карты на сайт
Вставляем скопированный код в секцию map, между тегами с классом

Теперь карта стоит на вашем сайте и видна всем посетителям.
Второй способ
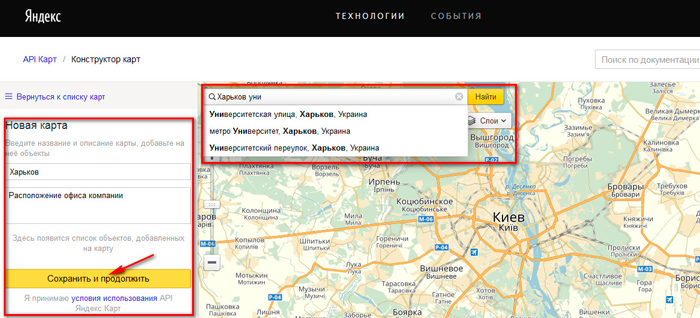
У второго способа больше настроек, можно добавлять несколько слоев. Переходите на Google My Maps и нажимаете на кнопку «Создать новую карту». После выбора иконки «Добавить маркер», появится окошко, куда вы можете добавить свое описание товара или услуги, фото или видео и изменить стиль маркера.
Добавим название и описание карты.
После этого, переходите на ссылку «Поделиться».
Обозначим круг читателей, кому карта может быть доступна.
Выбираем в списке меню «Добавить на сайт».
Появляется окно с HTML кодом, который нужно скопировать и добавить на сайт.
Подгружается карта с немного другим внешним видом.
- Создано 05.06.2020 10:21:56
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Гугл карта на сайт бесплатно — Как вставить карту Google Maps на сайт?
Оставить отзыв
FAQ
Как вставить карту на сайт WordPress
На WordPress можно использовать плагины для добавления карт, но вы также можете встроить Google карту в HTML-код сайта с помощью конструктора карт. Кто угодно сможет сделать это, не обладая какими-либо знаниями в сфере программирования. Чтобы у вас не возникло вопросов, мы подготовили видео инструкцию, которая пошагово объясняет процесс добавления карты.
Итак, начнем!
Чтобы добавить Google карту на сайт WordPress, следуйте этой простой инструкции:
- В строке «Какой адрес показать на карте?» введите адрес, который вы хотите отобразить на вашем сайте. Чтобы выбрать ваше текущее местоположение, убедитесь, что в браузере, который вы используете включен доступ к вашему расположению.

- Кликните на «Получить код» ниже и скопируйте HTML адрес из всплывающего окна. Готово! Теперь вы можете встроить карту в WordPress.
- Авторизуйтесь и выберите место на вашем сайте, где вы хотите видеть карту.
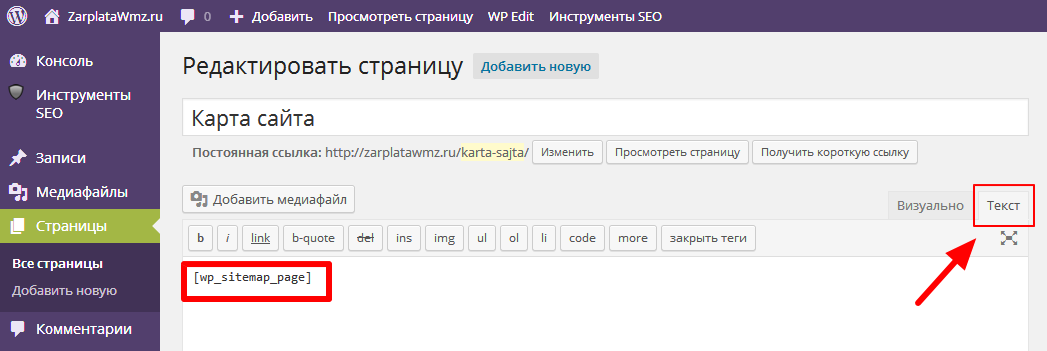
- Включите режим редактирования и выберите вкладку «Текст».
- Вставьте скопированный код HTML.
- Переключитесь на вкладку «Визуально», чтобы увидеть, как карта будет отображаться на странице.
- Сохраните обновления.
Теперь вы можете с легкостью вставить карту на ваш WordPress сайт.
- В строке «Какой адрес показать на карте?» введите адрес, который вы хотите отобразить на вашем сайте. Чтобы выбрать ваше текущее местоположение, убедитесь, что в браузере, который вы используете включен доступ к вашему расположению.
Как вставить гугл карту на сайт?
Добавить Google карту на сайт не составит труда и займет всего несколько минут.
Вы можете сделать это в любой CMS (WordPress, OpenCart, Joomla, Drupal, Blogger или Squarespace).
 Это не требует никаких технических знаний. Кроме того, для встраивания карты на ваш сайт не нужен ключ API.
Это не требует никаких технических знаний. Кроме того, для встраивания карты на ваш сайт не нужен ключ API.Просто следуйте нашему руководству «Как добавить Google Maps на сайт»:
- В поисковой строке введите адрес, который вы бы хотели видеть на вашей карте.
- Включите/выключите спутниковый режим.
- Настройте параметры карты для достижения желаемого вида: его масштаб, ширину и высоту.
- Так вы сможете увидеть Google карту в том виде, в каком она будет отображаться встроенной на вашей веб-странице.
- Нажмите кнопку «Получить код» и скопируйте сгенерированный HTML-код из всплывающего окна.
- Создайте блок HTML для карты на своей платформе.
- Вставьте сгенерированный код в блок. Теперь вы можете пользоваться преимуществами Google карты на своей странице.
Для встраивания Google карты в Joomla понадобится сделать еще пару кликов:
- В системном меню выберите «Глобальная конфигурация».
- Кликните на вкладку «Сайт» -> «Настройки сайта», затем выберите поле «Редактор по умолчанию» и «Текстовый редактор CodeMirror».

- Кликните на «Сохранить». Готово, ваша карта уже на странице.
- Кроме того, нет необходимости искать руководство о том, как встроить Google карту в HTML с помощью iframe. Вы можете просто выполнить вышеупомянутые шаги.
Теперь вы знаете что делать с кодом встраивания Google карты и как добавлять карту в HTML. Вам не составит труда встроить карту на свой веб-сайт или платформу и сделать ее использование удобным. Пользователям определенно понравится то, что теперь они могут построить маршрут к любой улице или ориентиру.
- В поисковой строке введите адрес, который вы бы хотели видеть на вашей карте.
-
Как вставить Google карту в email?
Чтобы встроить Google карту в электронное письмо, следуйте указаниям ниже.
Выполнив несколько простых шагов, вы сможете с легкостью добавить Google карту в email.
- Откройте браузер и перейдите на страницу Google карт.
- Введите данные о местоположении, которым вы хотите поделиться, в поле поиска и нажмите «Поиск»;
- Кликните правой кнопкой мыши на «Ссылка» в правом верхнем углу карты и выберите «Копировать ссылку местоположения» — таким образом вы скопируете URL в буфер обмена;
- Вставьте скопированный URL-адрес прямо в текст вашего электронного письма.
 Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться.
Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться. - Эта инструкция поможет вам вставить Google карту в электронное письмо Outlook, Gmail или другой email сервис.
К сожалению, в электронной почте нельзя использовать интерактивную Google карту, как на сайте. Вы можете лишь вставить прямую короткую ссылку на карту, следуя нашему руководству, или сделать скриншот с местоположением, изображенным на карте Google, и вставить его в текст вашего электронного письма в виде вложения.
Теперь вы без труда сможете добавить Google карту в любое электронное письмо. Все что вам нужно сделать, это спланировать событие, а Google карты помогут гостям найти место встречи.
Зачем добавлять Google карту на сайт?
В настоящее время, когда речь заходит о поиске адреса или местоположения, 70% людей открывают на своих устройствах Google карты.
 Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.
Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.Вот несколько причин по которым вы захотите встроить Google карту на ваш сайт:
- Как уже было сказано, этот ресурс заслуживает доверия, так как его выбирают большинство пользователей со всего мира.
- Более того, это сэкономит ваше драгоценное время, потому что вам не придется тратить его, объясняя маршруты вашим гостям или клиентам.
- Вероятно, что потенциальный клиент предпочтет ваши услуги, поскольку наличие интерактивной карты на вашем веб-сайте выглядит более профессионально, чем просто строка с адресом.
- Кроме того, с доступом к виджету Google карты, клиентам не нужно покидать вашу страницу.
- Это абсолютно бесплатно и не требует никаких усилий или много времени.
Извлечь пользу из встроенных на сайте карт может любой бизнес, будь то пекарня или сантехник, магазин игрушек или бассейн. Люди всегда предпочитают простоту и доступность, так почему бы не воспользоваться этим преимуществом? Выберите Google карты и станьте успешным.

Как сделать Google карту на сайт?
Как вставить на сайт Google-карту #50902
Содержание
- 1 Как вставить на сайт Google-карту #50902
- 2 Карты Google Maps — вставка и оформление (стилизация) карт на свой сайт
- 3 1. Вставка карты Google Maps
- 4 2. Карта Google Maps Api — определяем место и устанавливаем маркер
- 4.1 2.1 Определяем место центрирования карты
- 4.2 2.2 Устанавливаем маркер
- 4.2.1 Как добавить событие по клику на карту или маркер в Google Maps
- 4.3 2.3 Установка собственной иконки для маркера в Google Maps
- 5 3. Задаем свои стили оформления для карты Google Maps
- 6 4. Информационные окна
- 6.0.1 4.1 Опишем контент инфо-окна:
- 6.
 0.2 4.2 Создадим инфо-окно
0.2 4.2 Создадим инфо-окно - 6.0.3 4.3 Делаем так чтобы по клику на маркер — появлялось инфо-окно
- 6.0.4 Готовая карта
- 7 Как вставить карту Google на сайт
- 8 Шаг 1. Получить код для установки карты Google на сайте
- 9 Шаг 2. Как вставить код карты 2gis на сайт
- 10 Разное → Как добавить на страницу карту Google со своей меткой и описанием
- 11 Комментарии
- 12 Отвалились Google Maps? Без паники
- 13 Что поменялось
- 14 Как пользоваться новыми продуктами Гугл
- 15 В чём неприятность для бизнеса
- 16 Как вставить карту проезда из Google Maps (Yandex Maps)
- 17 Вставка карты с помощью Яндекс Карт
- 18 Вставка карты с помощью Google Maps
- 19 Обновление Google Maps: что делать, если карты перестали работать?
- 20 Что случилось с Google Картами?
- 21 Как это повлияет на разработчиков, поставщиков шаблонов и маркетплейсы?
- 22 Что теперь делать?
Необходимо пройти по ссылке http://maps. google.ru/maps и ввести адрес месторасположения в графу поиска.
google.ru/maps и ввести адрес месторасположения в графу поиска.
Затем нажать на кнопку «Поделиться».
В открывшеся окне перейдите к вкладке «Встраивание карт».
Далее необходимо выбрать подходящий размер карты.
Затем из нажать на кнопку «Копировать HTML».
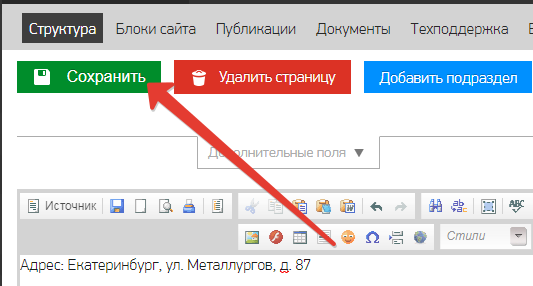
Зайдите в редактор страницы и нажмите на кнопку «Редактировать HTML-код».
- Например, если Вы хотите разместить карту на отдельной странице, просто перейдите к редактированию нужной текстовой страницы и в текстовом редакторе данной страницы нажмите на кнопку «HTML» (см. скриншот ниже). Также Вы можете разместить карту в общих блоках.
Разместите код карты ниже всего кода страницы и нажмите «Обновить» и «Сохранить изменения».
help.megagroup.ru
Карты Google Maps — вставка и оформление (стилизация) карт на свой сайт
Всем привет! Сегодня мы научимся не только устанавливать карту Google Maps на свой сайт (любую html страницу), но и стилизовать карты Google Maps — изменять цвета карты, а также добавлять описание к маркеру карты Google Maps, изменять вид (изображение) маркера и добавлять к нему свое описание. Поехали!)
Поехали!)
Важное примечание. Все наши эксперименты мы будем делать локально. Для того чтобы использовать карты Google Maps на своем сайте необходимо получить специальный Auth ключ. Сделать это несложно. Его получение мы опустим и рассматривать не будем.
1. Вставка карты Google Maps
Для начала давайте создадим html страницу и вставим на нее карту Google Maps. Делать это мы будем с помощью Google Maps API. То есть пойдем продвинутым путем. Надо заметить что у Google есть хорошая документация и инструкция на русском и английском по использованию Google Maps. Так что программисты могут сразу отправиться туда. Если же вы хотите получить понятный пошаговый урок — то оставайтесь.
Теперь я опишу по очереди действия которые необходимо сделать и после приведу код страницы с комментариями. Сперва создаем HTML страницу. Затем:
- На странице создаем элемент
Вот код страницы который у нас получился. Обратите внимание на комментарии внутри, я описал что и где происходит.
Теперь у нас есть вот такая карта, но не хватает маркера для указания места.
Также вы спросите, а как указать на карте тот адрес который нам нужен.
2. Карта Google Maps Api — определяем место и устанавливаем маркер
2.1 Определяем место центрирования карты
Давайте покажем на карте расположение Большого Театра. В параметре center мы определяли координаты центрирования карты:
Нам необходимо получить такие координаты для нашего места. Для этого идем в обычную версию Google Maps и правой клавишей кликаем на интересующем нас месте. Нажимаем «Что здесь» и получаем координаты места. (55.760186, 37.618711). Заодно и изменю масштаб, установив его на 18: zoom: 18 .
2.2 Устанавливаем маркер
Место определили. Осталось показать маркер на карте. Внутри функции initMap() добавляем переменную для маркера:
Теперь у нас есть карта с маркером
Как добавить событие по клику на карту или маркер в Google Maps
Также на клик по маркеру можно добавить свое событие. В итоговом коде страницы мы это делать не будем. Но делается это вот так:
В итоговом коде страницы мы это делать не будем. Но делается это вот так:
Первый параметр метода addListener — это объект, для которого добавляется событие, в нашем случае marker . Объектом может выступать не только маркер но и сама карта. Второй параметр click определяет тип события, в данном случае один щелчок. Третий — функция обработчик, которая сработает.
Более подробно про маркер и возможности работы с ним рекомендую посмотреть в документации.
2.3 Установка собственной иконки для маркера в Google Maps
Маркер установили. Но он стандартный, и это совсем не интересно. Давайте заменим его на свою иконку. Я нашел одну подходящую иконку которую мы будем использовать.
В описание переменной с маркером, добавлю иконку.
Про более сложные значки — можно посмотреть в документации.
3. Задаем свои стили оформления для карты Google Maps
Пришло время раскрасить нашу карту. Придать ей особый и неповторимый вид. Делать мы это будем с помощью сервиса Snazzy Maps который имеет большое количество скинов для Google карт. И позволяет делать вот такие крутые карты:
И позволяет делать вот такие крутые карты:
Я выбрал стиль карты который называется Blue water. На странице данного стиля можно найти код для оформления и скачать файл с примером — применения такого стилевого оформления к карте Google Maps.
Стили для оформления карты добавляем в свойство styles которое мы указываем для переменной map — когда создаем в ней объект с картой.
Привожу весь фрагмент кода:
Теперь наша карта выглядит вот так:
4. Информационные окна
Карту можно еще улучшить, добавив информационное окно по клику на наш маркер. Документация по ним лежит здесь. Если вкратце, то чтобы добавить инфо окно необходимо:
- Создать само окно и контент внутри него
- Сделать так чтобы оно появлялось по клику на маркер.
Все это происходит внутри функции initMap()
4.1 Опишем контент инфо-окна:
4.2 Создадим инфо-окно
4.3 Делаем так чтобы по клику на маркер — появлялось инфо-окно
Теперь карта с инфо-окном выглядит следующим образом:
Также можно убирать стандартные элементы управления с карты, включать/выключать нужные и ненужные, и даже создать свои. Описание всего этого вы найдете в документации.
Описание всего этого вы найдете в документации.
Готовая карта
Готовую получившуюся карту и код можно посмотреть ниже или на codepen.
See the Pen Google Map by Yurij (@rightblog) on CodePen.18493
rightblog.ru
Как вставить карту Google на сайт
Большинству компаний полезно и даже необходимо размещать интерактивную карту на сайте, чтобы посетителям было удобнее вас найти. Это особенно актуально для больших городов: вашим клиентам будет намного легче сориентироваться, если они визуально увидят местоположение офиса, смогут продумать маршрут и рассчитать время на дорогу.
Добавить интерактивную карту на свой сайт позволяет, например, всемирно известная поисковая система Google. Сделать это можно с помощью бесплатного сервиса Google Maps.
Шаг 1. Получить код для установки карты Google на сайте
Итак, чтобы разместить интерактивную карту Google на своем сайте, в первую очередь нужно получить код карты с отметкой Вашей организации. Для этого на GoogleMaps введите адрес или название компании в строку поиска, либо вручную найдите необходимый дом на карте и установите метку кликом мыши.
Для этого на GoogleMaps введите адрес или название компании в строку поиска, либо вручную найдите необходимый дом на карте и установите метку кликом мыши.
Когда отметка на карте установлена, нажмите на значок меню рядом со строкой поиска.
В открывшемся списке меню выберите пункт «Ссылка/код».
В открывшемся окошке перейдите во вкладку «Код», выберите размер карты и скопируйте предложенный html-код.
Шаг 2. Как вставить код карты 2gis на сайт
Итак, код получен, осталось только разместить его на нужной странице сайта. Мы решили добавить карту в раздел «Контакты». Заходим в админку «Нубекса», на панели управления выбираем раздел «Страницы», находим в списке нужный раздел и нажмимаем «Редактировать».
Работать будем с текстовым блоком. Нажимаем кнопку «Источник», чтобы перейти в режим редактирования кода. Вставляем в текстовое поле код, полученный на GoogleMaps, и сохраняем изменения.
Заходим на страницу «Контакты» нашего сайта и радуемся обновлениям!
Благодаря Google maps любой посетитель вашего сайта сможет увидеть местоположение организации, проложить маршрут на автомобиле, на общественном транспорте или пешком, а так же сохранить ваш адрес в своих заметках.
Кроме карт от Google, вы так же можете разместить на сайте карты от Яндекс и 2gis, о них мы расскажем в соответствующих статьях.
nubex.ru
Разное → Как добавить на страницу карту Google со своей меткой и описанием
Процесс создания своей карты с меткой и описанием:
Логинимся в Google.
Переходим по ссылке Мои карты:
Кликаем на ссылку Создать новую карту:
Заполняем название карты и выбираем тип доступа:
Жмём на иконке Добавить метку:
Ставим метку в нужную точку на карте и заполняем название, описание:
Жмём кнопку Ок, затем Готово:
Слева, кликаем по названию созданной метки:
Справа кликаем по ссылке Ссылка и копируем код из поля HTML-код для добавления на веб-сайт:
Вставляем код на нужную страницу.
Рекомендую проделывать всё в браузере Google Chrome. У меня в Opera были проблемы с генерацией кода карты.
Комментарии
Я всё сделала как Вы написали, но у меня почему то только ссылка на карту, а самой карты на сайте так и нет. Что мне нужно сделать, чтобы карта появилась на сайте? Спасибо!
xandeadx.ru
Отвалились Google Maps? Без паники
В июне 2016 года гугл объявил о том, что прекратит поддержку использования карт без API ключа, но это вступило в силу только 11 июня 2018 года — доступ без ключа больше не поддерживается. Карты без такого ключа теперь «отваливаются», выдавая ошибку.
Для бизнеса это серьёзное испытание, особенно для корпораций: теперь нужно обязательно привязывать кредитную карту к аккаунту для оплаты, что может вызывать вопросы у бухгалтерии и трудности с организацией процесса оплаты. Даже если карта будет корпоративной, на каждый платёж нужен комплект закрывающих документов, а как их получить у Гугла — вопрос 🙂
Мы разобрались, зачем вообще были нужны такие нововведения, и что теперь делать владельцам проектов, где есть Гугл Карты.
Что поменялось
В мае 2018 Гугл представил новый инструмент для бизнеса — Google Maps Platform.
Вместо 18 отдельных API-интерфейсов теперь есть всего три основных продукта:
В блоге компании утверждают, что это облегчит поиск, изучение и добавление новых функций в клиентские приложения и сайты. И для этих обновлений не требуется никаких изменений в коде.
Изменилась и система оплаты. Гугл объединил Стандартный и Премиальный планы, чтобы сформировать единый тариф по основным продуктам: теперь на ежемесячное использование инструментов платформы бесплатно начисляется лимит в 200 долларов — если он будет превышен, за продукты Гугл уже придётся платить.
Предполагается, что большинство клиентов смогут остаться в рамках этого бесплатного уровня. Новый план ценообразования позволяет им платить только за те услуги, которые использовались в этом месяце — без каких-либо годовых, авансовых обязательств, платы за прекращение использования или лимитов использования.
Сейчас Карты Google с API оплачиваются по каждому отдельному SKU (например, «статические мобильные карты» и «динамические» — это разные SKU), при этом API может иметь более одного SKU. Во многом это связано с развитием технологий: большой процент пользователей пользуется продуктами с мобильных устройств, и там есть своя специфика.
Гугл поменял некоторые SKU и добавил новые — то есть, клиенты оплачивают не стоимость загрузки карты, а стоимость конкретных действий пользователей с ней: например, раньше в стоимость загрузки входили загрузки панорам — теперь это отдельное SKU. А значит, не придётся переплачивать за пользователей, которые карту загрузили, а в режим панорамы не перешли. Если хотите самостоятельно покопаться в отличиях старых и новых SKU, вам сюда.
Стоимость = Использование SKU x Цена за каждое использование
Как пользоваться новыми продуктами Гугл
Теперь для доступа к новым продуктам от Гугл понадобится действительный ключ API и платежная учетная запись Google Cloud Platform. API-ключи позволяют обращаться к разработчикам по мере необходимости и помогают выявлять ошибки.
API-ключи позволяют обращаться к разработчикам по мере необходимости и помогают выявлять ошибки.
Как получить ключ (займёт не больше 15 минут):
- Пройти по ссылке.
- Нажать GET STARTED и следовать инструкции 🙂
Важно: когда попросят выбрать продукты («Pick product (s) below») — поставить галочки на Maps, Routes или Places (в зависимости от того, что вам нужно).
После получения ключа и его привязки к учетной записи, активируется выставление счетов, и вы получите доступ к бесплатному лимиту в 200 долларов США для использования Карт, Маршрутов и Мест.
Как быть текущим клиентам на старых тарифах:
- Для перехода с пакета «Стандарт» воспользуйтесь инструментом перехода. Он поможет защитить текущие проекты и сообщит вам, нужно ли активировать или обновить биллинги по ним.
- Для перехода с пакета «Премиум» придётся создать новый проект: получить новые ключи API и использовать их для замены существующих ключей. В Гугле рекомендуют связаться со специалистом по переходу с плана «Премиум» до истечения срока его лицензии.

Несмотря на бесплатный лимит в 200 долларов, для всех услуг Google Cloud Platform требуется кредитная карта и платежный аккаунт. Если платежную учетную запись не сделать, есть риск, что при превышении лимита карта просто отвалится (что сейчас и происходит со многими владельцами сайтов). Если предполагаемый ежемесячный бюджет выше 200 долларов, цены следующие:
Компаниям с большим объемом использования предлагают связаться с представителями Гугла для оформления пакета Enterprise: он предусматривает скидки за объём использований, корпоративную поддержку клиентов и/или оффлайн-контракты (вероятно, для больших корпораций, которые могут оплачивать услуги только через платежные документы).
Также Гугл рекомендует изучить руководство по оптимизации использования карт: например, советует использовать статические карты, если в динамическом отображении нет большой необходимости (это дешевле).
В чём неприятность для бизнеса
В целом масштабное обновление инструментов и политики списания средств направлено на облегчение жизни бизнес-пользователей. Вот только о том, что услуги становятся в разы дороже, Гугл аккуратно умалчивает.
Вот только о том, что услуги становятся в разы дороже, Гугл аккуратно умалчивает.
Но если сравнить старый тариф «Стандарт» и единый новый, получается не так весело. Раньше бесплатно было доступно 25 000 запросов в день, в месяц выходило 750 000 запросов:
Теперь же бесплатный лимит загрузки для, например, встраиваемых карт уменьшен до 14 000 запросов в месяц. Всё, что свыше — по $ 14 за каждую 1000 запросов сверху соответственно.
В российских реалиях встаёт ещё и уместный вопрос о платёжном аккаунте. На чьё имя он должен быть оформлен? Чью карту привязывать для списания средств при превышении лимита в $ 200? Как проводить через бухгалтерию? Почему-то об этом в руководстве Гугла ничегошеньки нет. Очередная задачка для вашего главбуха 🙂
Новая классификация инструментов Гугла и новая система биллинга призваны облегчить жизнь пользователям и оптимизировать их расходы. Вот только получилось не так радужно — пользователи увидели в этом инструмент для обогащения корпорации за их счёт.
Чтобы Гугл Карты исправно работали, достаточно получить ключ API. Есть бесплатный лимит на ежемесячные расходы — 200 долларов. Для оплаты затрат сверх этого лимита нужен платежный аккаунт с привязанной корпоративной кредитной картой.
Надеемся, что благодаря этому материалу клиенты вскоре снова смогут найти ваши офисы на картах. К слову, Яндекс.Карты пока бесплатны 🙂
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
vc.ru
Как вставить карту проезда из Google Maps (Yandex Maps)
Карта проезда на сайте с адресом организации является очень удобным ориентиром для пользователей. Согласитесь, очень практично зайти на сайт и увидеть месторасположение компании, не открывая дополнительных вкладок для поиска адреса на карте. Это дополнительный маленький плюсик в копилку лояльности со стороны клиента по отношению к организации.
Обычно карта проезда помещается на странице контактов под указанными данными для связи. Вставляется она с помощью специального программного кода (скрипта). Самыми простыми способами получения такого скрипта, является использование готовых API-решений от Google или Яндекс. Для вставки карты на сайт нет никакой необходимости в знании программирования, следуя изложенным ниже инструкциям, вы получите наглядную и удобную карту.
Вставляется она с помощью специального программного кода (скрипта). Самыми простыми способами получения такого скрипта, является использование готовых API-решений от Google или Яндекс. Для вставки карты на сайт нет никакой необходимости в знании программирования, следуя изложенным ниже инструкциям, вы получите наглядную и удобную карту.
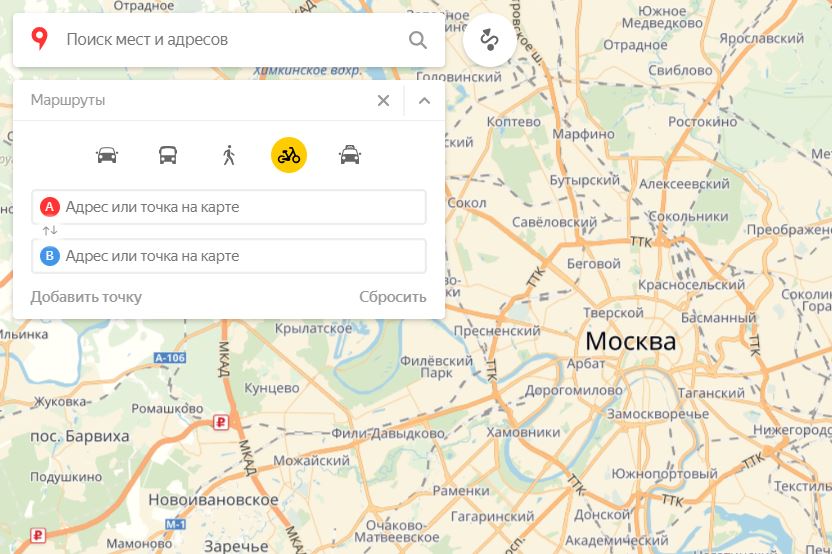
Вставка карты с помощью Яндекс Карт
1. На данный момент (начало 2013 года) конструктор карт от Яндекс доступен в версии 2.0, очень удобный и логически понятный. Для создания карты даже не требуется быть авторизованным пользователем. Первым делом необходимо создать саму карту с адресом. Для этого переходим по ссылке http://api.yandex.ru/maps/tools/constructor/ и в нижнем поле ввода прописываем адрес компании. После нажатия кнопки «найти» система выдаст варианты найденных адресов.
2. Ставим точку по нужному адресу и в поле описание указываем название организации. Цвет точки лучше выбрать исходя из стиля сайта, на котором будет расположена карта. Конструктор также позволяет пометить другие ориентиры на карте, например, крупные известные объекты, растянуть карту до нужного размера, провести маршрут от остановки транспорта с помощью инструмента рисования линий, редактировать масштаб.
Конструктор также позволяет пометить другие ориентиры на карте, например, крупные известные объекты, растянуть карту до нужного размера, провести маршрут от остановки транспорта с помощью инструмента рисования линий, редактировать масштаб.
3. Далее переходим на вкладку просмотр. Здесь можно выбрать, статической будет ваша карта или интерактивной. Лучше выбирать второй вариант, так пользователь сможет сам просмотреть близлежащий район и сориентироваться.
4. Вкладка «Код для вставки» предлагает прочесть пользовательское соглашение. После его подтверждения вам откроется код для вставки. Его можно немного отредактировать, например, убрать ссылку на Яндекс, подогнать по размерам точнее, однако существенных изменений лучше не делать.
5. Копируем данный код и вставляем на страницу контактов через HTML-редактор после текста.
6. Сохраняем внесенные изменения и проверяем полученный результат на странице сайта.
Вставка карты с помощью Google Maps
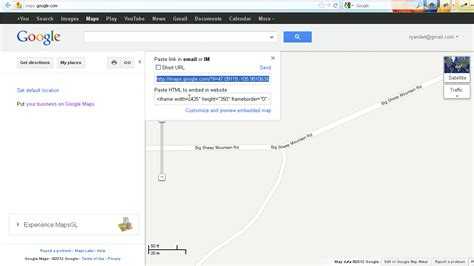
1. Алгоритм действий схож с описанным выше. Переходим по ссылке http://maps.google.ru/maps и вводим в строке поиска адрес организации. Можно также посмотреть, как это выглядит со спутника. Далее для получения кода нажимаем на знак ссылки слева. Можно скопировать имеющийся код, а можно нажать ссылку «настройка и предварительный просмотр встроенной карты».
Алгоритм действий схож с описанным выше. Переходим по ссылке http://maps.google.ru/maps и вводим в строке поиска адрес организации. Можно также посмотреть, как это выглядит со спутника. Далее для получения кода нажимаем на знак ссылки слева. Можно скопировать имеющийся код, а можно нажать ссылку «настройка и предварительный просмотр встроенной карты».
2. При выборе редактирования откроется дополнительное окно, где можно скорректировать ее размеры.
3. Копируем полученный код и вставляем его через html-редактор на страницу сайта. Выглядеть она будет абсолютно так же, как при предварительном просмотре. В отличие от карт Яндекса, карты Google всегда только интерактивные, здесь меньше возможностей редактировать саму карту, однако можно посмотреть на местность со спутника, рельеф с названиями объектов и 3D карту.
www.kasper.by
Обновление Google Maps: что делать, если карты перестали работать?
Если после 11 июля что-то пошло не так, можете не искать ошибку в своем коде, он абсолютно в порядке (а может и нет, однако он точно не причина возникнувших проблем с Google Maps).
Google поднял цены в 14 раз и уменьшил лимит бесплатных загрузок до 30 раз. Но паниковать не стоит! В TemplateMonster уверены, это небольшая проблема, которую не так уж сложно исправить.
Что случилось с Google Картами?
В мае Google объявила о слиянии 18 API в три продукта – Карты, Маршруты и Места. Кроме того, они предупредили пользователей о запуске платформы Google Maps 11 июля. С этого дня, чтобы использовать удобные карты на своем сайте, нужно получить специальный ключ API и зарегистрировать платежную учетную запись в Google Cloud.
После регистрации вы получите доступ к приложению и сможете использовать его бесплатно до тех пор, пока количество загрузок карты не достигнет эквивалента $200. Если вы выйдете за рамки лимита, ваша карта будет отключена, пока вы не оплатите определенный тариф.
Как это повлияет на разработчиков, поставщиков шаблонов и маркетплейсы?
Теперь сайты, которые используют Google Карты для отображения местоположения, утратят их. И растерянные их владельцы побегут к разработчикам в поисках объяснений. Вся эта ситуация вызвала очень горячую дискуссию на Reddit: разработчики пытаются выяснить, как исправить проблему и спрашивают совета, как объяснить это клиентам.
И растерянные их владельцы побегут к разработчикам в поисках объяснений. Вся эта ситуация вызвала очень горячую дискуссию на Reddit: разработчики пытаются выяснить, как исправить проблему и спрашивают совета, как объяснить это клиентам.
Что теперь делать?
Фактически, у нас есть только два доступных варианта – продолжать использовать Google Maps или использовать альтернативы.
Если вы прям жить не можете без Google Maps и считаете этот сервис жизненно важными для своего сайта – зарегистрируйтесь в Google Cloud и получите ключ API. Все ваши клиенты должны пройти ту же процедуру. Прочитайте всю важную информацию и детали об этом в Руководстве пользователя и порекомендуйте его своим клиентам.
Также мы собрали несколько советов, которые разработчики давали друг другу в дискуссиях на форумах:
В общем, каждый айтем с Google map должен иметь ключ API для работы. Мы создали новый ключ API для наших продуктов и ограничили доступ к работе только на нашем домене.
Поэтому, когда юзеры будут покупать наш продукт, им нужно будет создать собственный ключ API и заменить наш.
Нам пришлось внедрить поле для api ключа карт, так как у наших пользователей было много проблем без него. Мы просто добавили настраиваемое поле в параметры плагина и инструкции по созданию ключа API. Сейчас все работает без сбоев, инструкции Google довольно просты. У клиентов, вроде, тоже нет проблем с гайдами Google для создания собственного api ключа.
Разработчики шаблонов WordPress, которые предпочитают искать альтернативы, могут попробовать OpenStreetMap, который является одним из лучших среди конкурентов Google Maps.
Bing Maps, Waze и HERE WeGo также заслуживают вашего внимания.
Друзья, поделитесь этой статьей со своими коллегами и клиентами, а также своими мыслями в комментариях ниже!
www.templatemonster.com
Поделиться:
- Предыдущая записьКак отключить Google переводчик сделай все сам?
- Следующая записьКак сделать сервисы Google Play?
×
Рекомендуем посмотреть
Adblock
detector
Отображение карт на сайте веб-страницы ASP.
 NET (Razor)
NET (Razor)
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 3 мин
; автор — Том ФитцМакен (Tom FitzMacken)
В этой статье объясняется, как отображать интерактивные карты на страницах на веб-сайте веб-страницы ASP.
NET (Razor), основанном на службах сопоставления, предоставляемых Bing, Google, MapQuest и Yahoo.
Из этого руководства вы узнаете, как выполнять такие задачи:
- Создание карты на основе адреса.
- Создание карты на основе координат широты и долготы.
- Как зарегистрировать учетную запись разработчика Карты Bing и получить ключ для использования с Карты Bing.
Это ASP.NET функция, представленная в статье:
- Помощник
Maps.Версии программного обеспечения, используемые в руководстве
- веб-страницы ASP.NET (Razor) 2
- WebMatrix 2
Это руководство также работает с WebMatrix 3.
На веб-страницах можно отображать карты на странице с помощью Maps вспомогательной функции. Вы можете создавать карты на основе адреса или набора координат долготы и широты. Класс Maps позволяет вызывать популярные системы карт, включая Bing, Google, MapQuest и Yahoo.
Действия по добавлению сопоставления на страницу одинаковы независимо от того, какие из вызываемых обработчиков карт. Вы просто добавите ссылку на файл JavaScript, которая предоставляет доступные методы для отображения карты, а затем вызываете методы вспомогательного Maps элемента.
Вы выбираете службу карт на основе используемого вспомогательного Maps метода. Вы можете использовать любой из следующих вариантов:
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
Установка необходимых элементов
Чтобы отобразить карты, вам потребуется:
- Помощник
Maps. Эта вспомогатель находится в версии 2 библиотеки веб-вспомогательных ASP.NET. Если вы еще не добавили библиотеку, ее можно установить на сайте в виде пакета NuGet. Дополнительные сведения см. в разделе «Установка вспомогательных служб» на сайте веб-страницы ASP. NET. (В коллекции найдите
NET. (В коллекции найдите microsoft-web-helpersпакет.) - Библиотека jQuery. Некоторые шаблоны сайтов WebMatrix уже включают библиотеки jQuery в свои папки скриптов . Если у вас нет этих библиотек, вы можете скачать последнюю библиотеку jQuery непосредственно с сайта jQuery.org . Вы также можете создать новый сайт с помощью шаблона (например, шаблона начального сайта), а затем скопировать файлы jQuery с этого сайта на текущий сайт.
Наконец, если вы хотите использовать карты Bing, необходимо сначала создать (бесплатную) учетную запись и получить ключ. Чтобы получить ключ, выполните следующие действия.
Создайте учетную запись в учетной записи разработчика Карты Bing. У вас также должна быть учетная запись Майкрософт (Windows Live ID).
Можно указать, что вы хотите использовать ключ для оценки или тестирования. Если вы тестируете функцию сопоставления на своем компьютере с помощью WebMatrix и IIS Express, перейдите в рабочую область сайта и запишите URL-адрес сайта (например, хотя номер порта, вероятно,
http://localhost:50408будет отличаться). Этот адрес localhost можно использовать в качестве сайта при регистрации.
Этот адрес localhost можно использовать в качестве сайта при регистрации.После регистрации учетной записи перейдите в центр управления учетной записью Карты Bing и нажмите кнопку «Создать» или просмотреть ключи:
Запишите ключ, создаваемый Bing.
Создание карты на основе адреса (с помощью Google)
В следующем примере показано, как создать страницу, отображающую карту на основе адреса. В этом примере показано, как использовать Google Maps.
Создайте файл с именем MapAddress.cshtml в корне сайта. Эта страница создаст карту на основе адреса, передаваемого на него.
Скопируйте следующий код в файл, перезаписав существующее содержимое.
<!DOCTYPE html> <html lang="en"> <head> <title>Map an Address</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h2>Map an Address</h2> <form method="post"> <fieldset> <div> <label for="address">Address:</label> <input type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps. GetGoogleHtml(Request.Form["address"],
width: "400",
height: "400")
}
</body>
</html>
GetGoogleHtml(Request.Form["address"],
width: "400",
height: "400")
}
</body>
</html>
Обратите внимание на следующие функции страницы:
Элемент
<script>в элементе<head>. В этом примере<script>элемент ссылается на файлjquery-1.6.4.min.js , который является минифицированной (сжатой) версией библиотеки jQuery версии 1.6.4. Обратите внимание, что в ссылке предполагается, что файл .js находится в папке Scripts сайта.Примечание
Если вы используете другую версию библиотеки jQuery, просто убедитесь, что вы указываете на эту версию правильно.
Вызов
@Maps.GetGoogleHtmlв тексте страницы. Чтобы сопоставить адрес, необходимо передать строку адреса. Методы для других обработчиков карт работают аналогичным образом (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
Запустите страницу и введите адрес.
 На странице отображается карта на основе Google Maps, в котором отображается указанное вами расположение.
На странице отображается карта на основе Google Maps, в котором отображается указанное вами расположение.
Создание карты на основе координат широты и долготы (с помощью Bing)
В этом примере показано, как создать карту на основе координат. В этом примере показано, как использовать карты Bing и как включить ключ Bing. (Карту можно создать на основе координат, используя другие механизмы карт, не используя ключ Bing.)
Создайте файл с именем MapCoordinates.cshtml в корне сайта и замените существующее содержимое следующим кодом и разметкой:
<!DOCTYPE html> <html lang="en"><head> <title>Map Coordinates</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h2>Map Coordinates</h2> <form method="post"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps. GetBingHtml(key: "your-key-here",
latitude: Request["latitude"],
longitude: Request["longitude"],
width: "300",
height: "300"
)
}
</body>
</html>
GetBingHtml(key: "your-key-here",
latitude: Request["latitude"],
longitude: Request["longitude"],
width: "300",
height: "300"
)
}
</body>
</html>
Замените
your-key-hereключом Карты Bing, созданным ранее.Запустите страницу MapCoordinates.cshtml, введите координаты широты и долготы и нажмите кнопку Map It! (Если вы не знаете координаты, попробуйте выполнить указанные ниже действия. Это расположение на кампусе Microsoft Redmond.)
Широта: 47.6781005859375
Долгота: -122.158317565918
Страница отображается с использованием указанных вами координат.
Дополнительные ресурсы
Справочник по API Microsoft.Maps
самая подробная инструкция — OKOCRM
Добавить организацию на Google-карты несложно. Для этого нужен аккаунт в Гугле и 15 минут времени.
Учетная запись будет использоваться для входа в профиль, поэтому лучше обратите внимание, какой аккаунт вы используете для регистрации в Гугл Бизнес. Если у вас небольшая фирма, можете использовать и личный профиль Gmail. А если регистрируете крупное предприятие, где маркетолог может уволиться, лучше завести отдельную учетную запись.
Шаг 1. Регистрируем аккаунт в Гугле
Если аккаунт уже есть — переходите к следующему шагу. Если нет — переходим по ссылке и заполняем регистрационную форму. В ней обязательно указываем:
- имя и фамилию
- логин и пароль
- дату рождения и номер телефона
- пол
- резервный адрес почты
- принимаем политику конфиденциальности
Готово!
Первая страница регистрационной формы Гугл-аккаунта. Указывайте в ней обязательно реальные данные. Если вдруг потеряете пароль, техподдержка Гугл попросит показать паспорт в подтверждение права на аккаунт. Если данные не совпадут, аккаунт не восстановят.
Шаг 2. Создаем страницу в Мой Бизнес
Для этого логинимся под новым профилем и переходом в сервис Мой Бизнес. Тут же жмем кнопку «Начать». Сервис перебрасывает нас на страницу регистрации и сначала предлагает найти свою компанию поиске — вдруг мы прошли регистрацию, а потом об этом забыли.
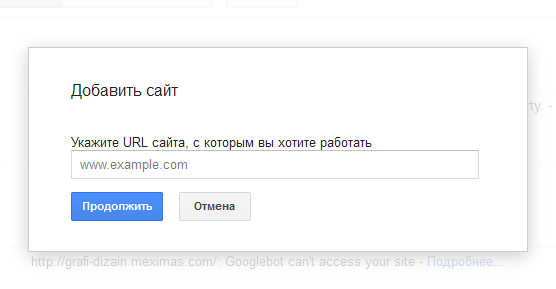
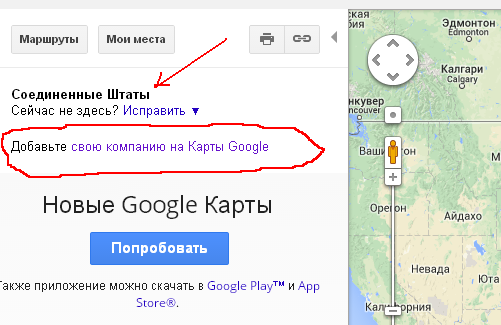
Вводим название своей компании и смотрим, что выдает сервис. Если не находим ничего сходного, жмем «Добавьте компанию в Google» и следуем инструкциям.
1. Название и виды деятельности. Указываем наименование организации и вид ее деятельности. Лучше указывать сразу настоящее название — как указано в ЕГРЮЛ, без фантазийных коммерческих обозначений.
Вид деятельности — правильнее всего указать основной ОКВЭД. Это такой код вида бизнеса, который вы указали в заявлении на регистрации. Например, «розничная торговля продуктами питания» или «деятельность ресторанов и кафе». Когда вы начнете вводить название, появится выпадающий список — выбирайте варианты из него.
Название компании нужно указывать правильно сразу. А вид деятельности потом можно будет изменить или добавить новых — на этапе создания профиля можно указать любой.
2. Добавить местоположение. Нажимаем «да», если хотим, чтобы наше местоположение отображалось на карте. Если физического адреса у бизнеса не существует и не планируется, можно нажать «нет». Но мы не советуем — тогда нам будут недоступны Гугл-карты, добавить организацию не сможем. Если офиса действительно нет, укажите хотя бы домашний адрес — так тоже делают.
Укажите «да», если у вас есть местоположение, открытое для клиентов. Укажите «нет», если не планируете отображать офис на картах.
3. Указать адрес. Добавляем страну, название улицы и номер дома (при выборе из выпадающего списка сервис заполнит остальные строки автоматически), город, область и индекс. Жмем далее.
На основании адреса, указанного в этом поле, сервис будет добавлять наш офис на карту. Не стоит указывать вымышленные адреса. Позже, если Гугл захочет проверить реальность адреса или клиенты не найдут его на карте, будут проблемы — профиль могут заблокировать.
Не стоит указывать вымышленные адреса. Позже, если Гугл захочет проверить реальность адреса или клиенты не найдут его на карте, будут проблемы — профиль могут заблокировать.
4. Повторно проверить регистрацию. Система еще раз предложит проверить регистрацию на картах — вдруг мы зарегистрировались и забыли. Она сама найдет сходные заявленному названию варианты и выдаст их списком. Если нашей организации в нем точно нет, выбираем «Ничего не подходит» и жмем «Далее».
Если в списке все же нашлась наша организация, ставим напротив нее галочку. Система дает подсказки, как улучшить профиль, вместо того чтоб ысоздавать новый.
5. Выездные услуги. Если у компании есть доставка или обслуживание по адресу клиента, об этому нужно указать в профиле. Тогда система предложит вписать еще и территорию обслуживания — чтобы клиенты знали, в каком радиусе вы работаете.
Если у вас есть доставка или выездное обслуживание, не забывайте об этом указать в профиле компании. Клиентам важно знать про такие фишки. Возможно, это станет решающим фактором при выборе среди конкурентов.
Клиентам важно знать про такие фишки. Возможно, это станет решающим фактором при выборе среди конкурентов.
6. Территории оказания выездных услуг. Начинайте вводить территорию, на которой работаете на выезде, и сервис предложит варианты — выбирайте из выпадающего списка. Эта информация будет добавлена в профиль вашей организации. Позже можно изменить свой выбор и добавить недостающие территории.
Предприниматель может указать одну или сразу несколько территорий. Сервис разрешает указать в качестве территорий целые административные единицы, включая страну, область, республику, конкретный населенный пункт или район в нем. Указать улицу уже нельзя.
7. Контактная информация. Система предлагает указать номер телефона и урл сайта, если он есть. Сайт указывать не обязательно — есть специальная кнопка «Мне не нужен сайт». Если сайта пока нет, но хочется его создать — попробуйте бесплатный сайт от Гугла. Для этого тоже есть специальная кнопка.
Если у вас нет сайта, Гугл предложит создать небольшую страничку бесплатно. Сайт автоматически создается и обновляется на основе данных из сервиса. Вы просто заполняете свой профиль, а Гугл наполняет этой информацией специальный шаблон.
Сайт автоматически создается и обновляется на основе данных из сервиса. Вы просто заполняете свой профиль, а Гугл наполняет этой информацией специальный шаблон.
8. Выбираем способ подтверждения. Есть несколько вариантов подтверждения: по телефону, по почте или через e-mail. Система сама решает, какие варианты нам предложить. Чаще всего альтернатив нет и единственный способ подтверждения — это отправка кода по почте, как в примере ниже. Единственное, что остается — вписать контактное лицо и ждать открытку с кодом. Если система не предложила альтернатив, изменить способ не получится.
Представители Google говорят, что открытка с подтверждением приходит за 26 дней. Должна приходить. Но на деле срок часто проходит, а открытки все нет. Остается только ждать — техподдержка разводит руками. Мол, письмо отправлено, ждите.
9. Заполнить график работы. Чтобы у клиентов была актуальная информация, укажите основные часы работы компании или сообщите о ее закрытии. Чтобы указать часы работы в праздники, на время каникул или других событий, установите измененный график — это можно сделать позже в настройках. Пока достаточно указать рабочие дни и время работы.
Чтобы указать часы работы в праздники, на время каникул или других событий, установите измененный график — это можно сделать позже в настройках. Пока достаточно указать рабочие дни и время работы.
График может изменяться в зависимости от дня недели. Некоторые дни могут быть совсем нерабочими. Позже этот график работы отобразится в профиле предприятия. Если вы не хотите публиковать график, просто пропустите этот шаг. К нему всегда можно вернуться повторно.
10. Прием сообщений. У Google есть функционал приема сообщений через профиль компании в системе. Если поставить галочку «Принимать сообщения», пользователи смогут писать вам прямо в поиске. Удобно — лишний канал связи с клиентами.
Если пользователи присылают сообщение, уведомление об это придет на почту профиля или в приложение на смартфон, если его установите. Сможете мгновенно дать обратную связь и ответить на вопросы.
11. Даем краткое описание предприятию. Добавьте краткое описание своей организации. Расскажите только о бизнесе, коротко и по существу, без частных подробностей, фамилий и имен сотрудников — только то, что будет полезно узнать клиентам.
Расскажите только о бизнесе, коротко и по существу, без частных подробностей, фамилий и имен сотрудников — только то, что будет полезно узнать клиентам.
| Стоит указать: | Не стоит: |
|
|
Пример правильно написанного описания
Наше кафе расположено практически в центре города. Жители района выбирают его, чтобы провести время с друзьями или заказать свежую пиццу с доставкой на дом. Мы искренне рады улыбкам наших клиентов! Круглый год мы подаем 35 видов домашнего, взбитого вручную мороженого и сорбета, а с полудня и до закрытия готовим нью-йоркскую пиццу. Заходите к нам!
Полный список рекомендаций и данных, которые нельзя вставлять в описание, ищите в правилах размещения сведений о компании.
Коротко и по существу опишите что делаете, для кого делаете и почему стоит выбрать именно вас. Только полезная информация — думайте о клиентах.
12. Добавляем фотографии. Покажите клиентам, как вы работаете и что можете предложить. Если у вас магазин — добавьте фотографии красивых полок, разнообразия ассортимента и лица услужливых продавцов. Если у вас кафе — покажите меню, фотографии кухни, персонал за работой и фотографии аппетитных блюд, которые получают довольные посетители. Не забывайте сфотографировать фасад здания и главный вход — чтобы клиентам было проще найти вход.
Вот какие фотографии рекомендует делать Гугл:
- Фотографии фасада с разных ракурсов — помогут клиентам найти ваше заведение (3 шт.)
- Фотографии интерьера — демонстрируют дизайн помещения и передают атмосферу заведения (3 шт.)
- Качественные снимки типичных или популярных товаров — дадут представление о вашей продукции (3 шт.)
- Фотографии сотрудников за работой помогут клиентам сразу понять, чем занимается ваша организация (3 шт)
- Фотографии коллектива или отдельных работников – неформальное знакомство с предприятием (3 шт)
- Фото зон общего пользования — помогают пользователям решить, подходит ли им ваше заведение (по 1 на зону)
Все добавленные фотографии будут отображаться в поиске, на картах и в других сервисах поисковой системы. Чем больше качественных фотографий, тем лучше.
Чем больше качественных фотографий, тем лучше.
13. Получаем бонус. Всем, кто прошел регистрацию, система предлагает бонус — 3000 ₽ ра рекламу в контексте. Не стоит отказываться от такой щедрости, если планируете пользоваться рекламными инструментами.
Правда, Гугл не дурак. В обмен на бонсу он попросит заполнить платежные данные в сервисе Рекламы — чтобы списывать деньги, когда закончатся бонусные 3000 ₽. Хитро придумано.
Готово! Теперь у вас создана страничка в Мой бизнес. Можем редактировать данные, добавлять фотографии, менять виды деятельности и прочие данные. Можем делать что угодно — пока не получим код подтверждения, данные все равно будут скрыты от пользователей.
Шаг 3. Получаем подтверждение и вводим код
Говорят, что в доковидные времена письмо доходило за 2 недели. Сегодня срок увеличен до 26 дней. Но мы слышали истории про 2–3 месяца и даже больше. Делать нечего — придется ждать, сколько бы времени ни прошло. Угадывать не стоит: если указать 5 раз неправильный код, пройти подтверждение не получится.
После того как вы запросите открытку с кодом подтверждения, пожалуйста:
- не изменяйте название, адрес и категорию организации — чтобы это сделать, потребуется новый код, который вы будете ждать столько же
- не запрашивайте новый код, иначе ранее запрошенный код станет теперь недействителен
Итак, когда письмо придет по почте, вы получите вот такую «открытку».
Кажется, все серьезно: внутри слой краски и рифленый рисунок, чтобы нельзя было увидеть содержимое. Но наделе дешевая печать выдает себя при увеличении. А если поставить конверт напротив источника света, на просвете увидим тот самый секретный код не открывая конверта. Б — безопасность.
Когда письмо пришло, снова заходим в кабинет «Мой бизнес» и следуем инструкции.
- В левом блоке с разделами меню ищем раздел «Пройти проверку»Этот раздел доступен и до прихода письма. Но вводить наугад не стоит
- Вводим 5-значный код. Внимательно и без ошибок.
 Вряд ли хватит терпения ждать повторное письмо
Вряд ли хватит терпения ждать повторное письмо
Готово! Аккаунту предоставлено право управлять данными о компании.
Как добавить местоположение или отсутствующее место в Google Maps
- Если вы понимаете, что определенного местоположения нет на Картах Google, вы можете добавить его.
- Добавление местоположений в Google Maps поможет тем, кто будет искать это место в будущем.
- Вы можете добавлять местоположения на Карты Google в настольной версии или в мобильном приложении.
Карты Google содержат обширную коллекцию адресов и предприятий по всему миру. Но иногда вы все равно будете натыкаться на странное отсутствующее место.
К счастью, когда это произойдет, у вас есть возможность заполнить пробел, добавив местоположение самостоятельно. Просто имейте в виду, что при этом добавление местоположения может занять некоторое время, поскольку его может потребоваться проверить перед добавлением на Карты Google.
Просто имейте в виду, что при этом добавление местоположения может занять некоторое время, поскольку его может потребоваться проверить перед добавлением на Карты Google.
Вот как добавить местоположение, независимо от того, используете ли вы настольную версию или мобильное приложение на iPhone или Android.
Как добавить местоположение в Google Maps
Карты Google позволяют вам заполнить отсутствующие местоположения и предприятия.
На компьютере
1. Перейдите на сайт maps.google.com.
2. Найдите адрес с помощью строки поиска в верхнем левом углу экрана.
Быстрый совет : Вы также можете нажать на три вертикальные полосы в левом верхнем углу веб-страницы и выбрать Добавить недостающее место . Делая это таким образом, вы должны заполнить поле адреса.
3. В появившейся боковой панели нажмите Добавить отсутствующее место .
4. Добавьте название местоположения, адрес и категорию местоположения (это обязательно), а также любые другие атрибуты, которые вы хотите добавить, во всплывающем окне. Есть более десятка категорий на выбор.
К ним относятся:
- Food & Drink
- Покупки
- Услуги
- Отели и проживание
- Outdoors & Recreation
- Религия
- Office & Industrial
- Жители
- Образование
 Кайл Уилсон/Инсайдер
Кайл Уилсон/Инсайдер5. Щелкните Отправить.
На Android
Если у вас Android, вот как добавить местоположение:
1. Откройте приложение Google Maps.
2. Поиск адреса.
Быстрый совет : Вы также можете долго нажимать на место, чтобы поставить булавку с тем же эффектом.
3. Нажмите Добавить недостающее место .
Нажмите «Добавить отсутствующее место». Кайл Уилсон/Инсайдер 4. Добавьте необходимую информацию, включая название местоположения, адрес и категорию.
Добавьте необходимую информацию, включая название местоположения, адрес и категорию.
5. Нажмите кнопку Отправить .
Нажмите «Отправить». Кайл Уилсон/ИнсайдерНа iPhone
Владельцам iPhone: вот шаги, которые необходимо выполнить, чтобы добавить местоположение в Google Maps:
1. Откройте приложение Google Maps.
2. Найдите местоположение в строке поиска или нажмите и удерживайте местоположение, чтобы добавить булавку.
3. Нажмите на информационную панель, которая появляется в нижней части экрана, чтобы открыть ее.
4. Коснитесь Добавьте отсутствующее место внизу информационной страницы.
Нажмите «Добавить отсутствующее место». Кайл Уилсон/Инсайдер 5. Добавьте название, адрес и категорию места, а также любые другие данные, которые вы хотите добавить.
Добавьте название, адрес и категорию места, а также любые другие данные, которые вы хотите добавить.
6. Нажмите кнопку Отправить в правом нижнем углу экрана.
Девон Дельфино
Девон Дельфино — независимый журналист из Бруклина, специализирующийся на личных финансах, культуре, политике и идентичности. Ее работы были представлены в таких изданиях, как The Los Angeles Times, Teen Vogue, Business Insider и CNBC. Подпишитесь на нее в Твиттере @devondelfino.
ПодробнееПодробнее
Как зарегистрировать адрес на карте Google
Карты Google предоставляют спутниковый снимок места, которое вы ищете, что облегчает его поиск. Местоположение карты указывается с помощью адреса. Если вы хотите сделать физические адреса доступными для поиска на картах, вы можете сделать это, включив их в критерии поиска. На карте показан вид местности со спутника благодаря использованию данных Google Earth. Места, открытые для публики, должны быть отмечены на карте. Примерами этого являются предприятия и исторические места.
Если вы хотите сделать физические адреса доступными для поиска на картах, вы можете сделать это, включив их в критерии поиска. На карте показан вид местности со спутника благодаря использованию данных Google Earth. Места, открытые для публики, должны быть отмечены на карте. Примерами этого являются предприятия и исторические места.
Ниже описана процедура добавления вашего домашнего адреса на Карты Google:
- Запустите приложение Google Maps и убедитесь, что вы вошли в свою учетную запись Google, прежде чем продолжить.
- В строку поиска необходимо ввести термин «Дом».
- Выберите слово «Главная» из раскрывающегося меню, которое отображается в результатах поиска Google, нажав на него.
- После этого вы должны получить запрос от Google с вопросом, хотите ли вы сделать свое домашнее местоположение по умолчанию.
- Затем нажмите кнопку «Добавить».

- Заполните пропуски своим домашним адресом. Когда вы закончите, указанное вами место появится на карте.
- Чтобы сохранить место работы на Картах Google, выполните те же действия, что и раньше, но вместо «Дом» введите «Работа» в области поиска.
Если вы используете телефон или планшет Android, для начала откройте приложение «Google Карты».
- Сохраненные места можно найти, нажав «Сохранено». Выберите «Помечено» в раскрывающемся меню в разделе «Ваши списки».
- Вы можете выбрать дом или работу.
- Заполните информацию об адресе.
Чтобы добавить адрес на карту, просто введите свой адрес в строку поиска, расположенную в правом верхнем углу страницы карты. Если ваш адрес не полностью отображается на экране, удалите все номера домов или номеров квартир из адреса, и индикатор поместит вас в основном посередине дороги.
Как зарегистрировать компанию на Google Maps Клиенты могут найти ваш бизнес в Интернете, и Интернет также может подсказать им, как к вам обратиться. Клиенты смогут определить ваше местоположение при поиске, если вы зарегистрировали свою компанию на Картах Google и включили свою информацию. Это гарантирует, что вы не упустите ни одну из этих перспектив. Создать учетную запись в Google просто и безопасно.
Клиенты смогут определить ваше местоположение при поиске, если вы зарегистрировали свою компанию на Картах Google и включили свою информацию. Это гарантирует, что вы не упустите ни одну из этих перспектив. Создать учетную запись в Google просто и безопасно.
Добавление вашего бизнеса в качестве места
Таким образом, Карты Google могут использоваться для определения местоположения вашей компании. Если он уже есть, это означает, что ваша компания уже добавлена в каталог.
Если вашего предприятия нет в списке, вам будет предложено добавить отсутствующее место.
Выберите подсказку, которая появляется в результатах поиска, чтобы добавить свою компанию в качестве места.
Пожалуйста, укажите свое имя, почтовый адрес и категорию. Выбор категории очень важен, так как это позволяет вашей компании появляться в результатах поиска, которые не включают название вашей компании (например, «Услуги интернет-маркетинга «). Это типы поиска, которые делают потенциальные клиенты!
Вы увидите раскрывающийся список с общими категориями в поле категории, но вы также можете начать вводить ключевое слово (я) своей отрасли, чтобы просмотреть категории, которые наиболее точно соответствуют.
Однако то, что вы добавили свой бизнес в качестве места, не означает, что вы будете отображаться на Картах Google или что вы будете занимать место в Картах Google. Вы должны оптимизировать свое объявление, чтобы занимать более высокое место в результатах поиска по ключевым словам, связанным с вашим бизнесом, и тем самым привлекать больше клиентов. Предоставление правильной информации и поддержание ее по мере необходимости требует, чтобы вы взяли на себя ответственность за свое объявление, что вы можете сделать, только если оно принадлежит вам.
Возможность добавить местоположение доступна всем, поэтому ваша компания может появиться на Google Maps, если вы не добавили ее самостоятельно. Вы должны сначала заявить права на свое объявление, а также иметь возможность вносить изменения и обновления в свою информацию.
После того, как вы разместили свою компанию в качестве местоположения, нажмите «Заявить права на эту компанию», чтобы начать процесс подачи заявки на свое объявление.
После того, как вы введете всю свою информацию и выберите категорию бизнеса, Google подтвердит адрес вашей компании, отправив вам открытку для подтверждения регистрации.
На этой открытке выгравирован PIN-код подтверждения, который вам нужно будет ввести онлайн, чтобы завершить процедуру проверки.
Хотя проверка по телефону, проверка почты и мгновенная проверка доступны, они предлагаются только ограниченному числу компаний.
Опция-2
- В Интернете просмотрите Карты Google. Нажмите ссылку «Разместите свою компанию на Картах Google» слева.
- Если у вас уже есть учетная запись Google, вы можете войти с ее помощью. Если у вас нет учетной записи, выберите Создать учетную запись сейчас и следуйте инструкциям на экране, чтобы завершить процесс создания учетной записи. После того, как вы завершили процесс регистрации, вы можете войти в свою учетную запись.
- Выберите свою страну и введите номера рабочих телефонов в доступное поле.
 Google предоставит всю имеющуюся у него информацию о вашем телефоне, которую вы сможете изменить. В противном случае вы сможете создать данные о компании.
Google предоставит всю имеющуюся у него информацию о вашем телефоне, которую вы сможете изменить. В противном случае вы сможете создать данные о компании. - Нажав на опцию «Добавить новое объявление», вы можете добавить данные о своей компании.
- Заполните форму, указав информацию о своей компании, например название, адрес, номер телефона и веб-сайт. Нажмите «Далее.» Вы также можете предоставить другую информацию о бизнесе, такую как часы работы, любые изображения или видео, связанные с демонстрацией вашей компании, и отраслью, в которой вы работаете.
- После тщательной проверки информации о вашей компании, чтобы убедиться в ее точности, отправьте ее. Ваше объявление будет доступно для просмотра в режиме реального времени после того, как вы закончите его создание.
В нынешнем поколении каждому бизнесу требуется присутствие в Интернете, и самый эффективный способ развития вашего местного бизнеса — это разместить свой бизнес на Картах Google и оптимизировать свой список Google Мой бизнес, чтобы занять более высокое место и получить конкурентное преимущество, которое приведет к увеличению продаж.
Как добавить свою компанию на Google Maps
Ключевые выводы
Все больше и больше людей используют Карты Google, чтобы открывать новые места для посещения. Это делает его отличным инструментом для предприятий, которые хотят увеличить посещаемость своего физического местоположения или повысить узнаваемость своего бренда в этом районе. Начните пользоваться преимуществами, добавив свою компанию на Google Карты, выполнив три простых шага.
- Заявите или создайте свой бизнес-профиль в Google
- Подтвердите свой местный бизнес в Google
- Сделайте свой профиль сияющим
- Оптимизируйте свой профиль для Google Maps
1. Заявите права на свой бизнес-профиль или создайте его в Google
Начните процесс добавления своей компании на Карты Google, зарегистрировавшись или войдя в Google My Business, а затем следуйте простым инструкциям, чтобы запросить или создать свой бесплатный бизнес-профиль в Google. Ваш бизнес-профиль в Google — это бесплатный список компаний из Google My Business, который позволяет вам появляться в локальном поиске и на Картах Google.
Ваш бизнес-профиль в Google — это бесплатный список компаний из Google My Business, который позволяет вам появляться в локальном поиске и на Картах Google.
Вам будет предложено ввести некоторую основную информацию о вашем бизнесе, например:
- Местонахождение/адрес
- Категория
- Веб-сайт
- Номер телефона
- Часы работы
Вы также можете выбрать и запросить короткое имя и URL для своего объявления. Информация, отображаемая в профиле вашей компании в Google, будет отображаться на Картах Google и в результатах поиска Google, когда пользователи выполняют поиск по релевантным ключевым словам или ищут конкретную информацию о вашей компании.
Данные о вашей компании могут уже существовать на Картах Google, если прошлые клиенты оставили вам отзыв или загрузили фотографию. В этом случае вам нужно будет заявить права на листинг (а не создавать его с нуля) и подтвердить, что вы владеете бизнесом, прежде чем вы сможете вносить изменения в информацию, отображаемую в вашем профиле.
2. Подтвердите свой местный бизнес в Google
После того, как вы заявите о своем бизнес-профиле в Google, вам потребуется подтвердить, что вы являетесь владельцем компании. Процесс проверки помогает убедиться, что ваша информация верна и что только вы, владелец или менеджер компании, имеете доступ к редактированию и обновлению профиля вашей компании.
Самый распространенный способ подтвердить свой профиль — получить открытку на ваш служебный адрес с кодом подтверждения. Доставка открытки может занять до двух недель. На ней будет 5-значный проверочный код, который необходимо ввести на веб-сайте Google My Business или в приложении. Некоторые компании могут подтвердить свой профиль по телефону, электронной почте или через Google Search Console. Если один из этих вариантов доступен для вашего бизнеса, система обнаружит его автоматически и сообщит вам об этом в процессе проверки.
Допустим, музыкальный магазин в Южном Девоне хочет запросить и подтвердить свой бизнес-профиль в Google. Предыдущий клиент уже загрузил фотографию и оставил отзыв о музыкальном магазине на Картах Google, поэтому владелец бизнеса уже может видеть название своей компании, адрес и ссылку на веб-сайт, отображаемые там в списке компаний. Чтобы добавить дополнительную информацию на Карты Google, им необходимо заявить права на данные о компании, а затем подтвердить их с помощью почтовой карточки. После этого они смогут добавлять дополнительную информацию и публиковать обновления в своем профиле.
3. Сделайте свой профиль ярче
После того, как вы подтвердили свой бизнес, важно заполнить все разделы вашего профиля и предоставить как можно больше информации. Исследования показывают, что почти 70% пользователей считают компании с полным списком более авторитетными, доступными и хорошо зарекомендовавшими себя. Чем полнее будет ваш бизнес-листинг, тем эффективнее он будет, что даст вам больше шансов привлечь новых клиентов в ваш магазин или на веб-сайт.
Чем полнее будет ваш бизнес-листинг, тем эффективнее он будет, что даст вам больше шансов привлечь новых клиентов в ваш магазин или на веб-сайт.
После успешной проверки вашей компании вы должны убедиться, что вся информация, включенная в ваш профиль, является точной и актуальной. Предоставленные вами сведения будут видны пользователям Поиска, Карт и других сервисов Google, независимо от того, просматривают ли они сайт на мобильном или настольном компьютере. Начните с подтверждения вашего адреса, часов работы и контактной информации. Вы также можете указать свое короткое имя и URL-адрес и добавить логотип своей компании. Также рекомендуется добавить обложку и фотографии на фото в вашем профиле, чтобы потенциальные покупатели могли легко найти ваш магазин и получить представление о нем.
Бизнес-профиль в Google объединяет предоставленную вами информацию с пользовательскими материалами, такими как изображения и отзывы, которые помогают потенциальным клиентам лучше понять вашу компанию и опыт других пользователей при посещении вас.
4. Оптимизируйте свой профиль для Google Maps
Теперь, когда ваша компания видна на Картах Google, пришло время убедиться, что она оптимизирована для отображения информации, которую ищут пользователи. Подумайте об элементах вашего профиля, таких как атрибуты и отзывы, которые окажутся наиболее важными, помогут вам выделиться среди конкурентов, когда пользователи ищут на Картах Google, и могут даже побудить пользователей следить за вашей компанией на Картах Google. Чем проще и быстрее потенциальным клиентам понять, что вы предлагаете, тем больше вероятность, что они захотят посетить вас.
Например, специализированная кофейня в Бристоле может захотеть подчеркнуть, что они предлагают бесплатный Wi-Fi и имеют доступ для инвалидных колясок. На панели управления своего бизнес-профиля владелец может пометить их как атрибуты, а также просмотреть любые дополнительные атрибуты, добавленные пользователями для описания кофейни. Если бывший клиент оставил отзыв о кофейне на Картах Google, владелец может ответить на отзыв, возможно, поблагодарив его за то, что он нашел время оставить отзыв. Если другая соседняя кофейня не выделила время, чтобы выделить свои атрибуты или ответить на отзывы, пользователь Google может с большей вероятностью посетить ту, которая выглядит заинтересованной, а не неактивную.
Если бывший клиент оставил отзыв о кофейне на Картах Google, владелец может ответить на отзыв, возможно, поблагодарив его за то, что он нашел время оставить отзыв. Если другая соседняя кофейня не выделила время, чтобы выделить свои атрибуты или ответить на отзывы, пользователь Google может с большей вероятностью посетить ту, которая выглядит заинтересованной, а не неактивную.
Бизнес-профиль в Google – это бесплатный сервис для размещения информации о компаниях, быстрый, простой и полезный для вашего бизнеса. После того, как вы заявите о своем объявлении и завершите процесс проверки, любые изменения и обновления, которые вы сделаете в своем профиле, сразу же появятся в списке Google Maps. Сделайте так, чтобы потенциальные клиенты могли одним касанием пальца находить точную информацию о вас в Интернете, настроив свой бизнес-профиль в Google уже сегодня.
Узнайте больше статей
Статья
Что появление на Картах Google означает для вашего бизнеса
Узнать больше
Статья
3 способа улучшить свой бизнес-профиль
Узнать больше
Статья
Как внести изменения в свой бизнес-профиль в Google
Узнать больше
Как импортировать адреса в Google Maps? – Блог BatchGeo
Есть веская причина, по которой большинство из нас использует смартфоны, чтобы добраться до нового места. Если вы не очень хорошо знаете город или район, адрес не сразу приходит вам в голову в пространстве. Когда мы можем видеть место — и путь туда — на карте, оно становится яснее.
Если вы не очень хорошо знаете город или район, адрес не сразу приходит вам в голову в пространстве. Когда мы можем видеть место — и путь туда — на карте, оно становится яснее.
Проблема усугубляется, когда у вас много адресов — потенциально сотни. Если вы хотите визуализировать все свои праздничные открытки на карте или создать карту продаж клиентов, вам нужен способ импортировать все эти адреса в Карты Google или какой-либо картографический инструмент.
Ниже вы найдете три простых шага для импорта адресов на карту.
1. Убедитесь, что ваш список адресов находится в Excel или другой электронной таблице
Электронная таблица и подобные форматы файлов (CSV, с разделителями табуляцией, как два примера) — это универсальный способ перемещения данных между системами. Вы можете поделиться электронными таблицами практически с кем угодно, часто бесплатно. Существуют также онлайн-сервисы, такие как Google Sheets (часть Google Docs Suite), которые помогут вам быстро хранить данные и делиться ими.
Для многих людей ваш список адресов может уже находиться в Excel или другой электронной таблице. Замечательно! Однако, если у вас еще нет данных в виде электронной таблицы, вероятно, есть способ экспортировать ваши контактные адреса из любого места, где они хранятся.
Экспорт контактов Outlook в Excel или CSV
Хотя Outlook больше всего известен тем, что хранит адреса электронной почты, вы также можете добавить дополнительную контактную информацию, например адреса. Если это так, вы захотите экспортировать их из Outlook, чтобы получить их в формате электронной таблицы.
Точные инструкции будут различаться в зависимости от версии/выпуска Outlook, которым вы владеете, поэтому вам следует следовать инструкциям Microsoft. Независимо от того, какой у вас Outlook, вам нужно найти параметр «Экспорт» в меню «Файл» или выполнить поиск в справке программы.
Лучшим типом файла для экспорта, вероятно, является CSV, сокращение от «Значения, разделенные запятыми». Этот тип файла представляет собой обычный текстовый файл с отдельными полями, разделенными запятыми. Обычный текст означает, что его можно прочитать в любом приложении для работы с электронными таблицами, таком как Excel, Numbers или Google Sheets.
Этот тип файла представляет собой обычный текстовый файл с отдельными полями, разделенными запятыми. Обычный текст означает, что его можно прочитать в любом приложении для работы с электронными таблицами, таком как Excel, Numbers или Google Sheets.
Экспорт контактов Apple в Excel или CSV
Приложение Apple для хранения адресов и другой информации называется «Контакты». Это приложение для Mac, которое устанавливается на ваш компьютер. Если у вас есть iPhone, эти контакты, скорее всего, синхронизируются с этим приложением.
Нет прямого способа экспорта из Контактов в файл электронной таблицы. Вместо этого вам нужно экспортировать в формате Apple vCard. Перейдите в меню «Файл», затем выберите «Экспорт», а затем параметр «vCard». После того, как это будет сохранено на вашем компьютере, вы можете использовать такой сервис, как этот онлайн-конвертер vCard, чтобы получить CSV ваших контактов.
Этот CSV-файл будет содержать значения, разделенные запятыми (отсюда и аббревиатура), в обычном текстовом файле. Затем вы можете прочитать этот файл с помощью любого приложения для работы с электронными таблицами.
Затем вы можете прочитать этот файл с помощью любого приложения для работы с электронными таблицами.
Экспорт контактов Google в Excel или CSV
Outlook и Apple Contacts — это в первую очередь компьютерное программное обеспечение, тогда как Google Contacts существует только как веб-сайт. Несмотря на это, вы все равно найдете параметр экспорта в инструменте в пункте меню «Дополнительно».
Как и в других случаях, цель состоит в том, чтобы получить файл электронной таблицы. Вы получите два варианта для CSV, формата значений, разделенных запятыми, который представляет собой обычный текст. Выберите любой из них и загрузите google.csv на свой компьютер. Теперь вы можете использовать этот файл для открытия контактов в любом приложении для работы с электронными таблицами.
Экспорт адресов из любого приложения
Ваши контакты могут храниться в другом приложении, таком как инструмент CRM (управление взаимоотношениями с клиентами), средство отслеживания продаж или подобное. Если вы можете получить контакты в формате CSV, вы будете настроены. Большинство этих инструментов поддерживают формат CSV (значения, разделенные запятыми), который представляет собой обычный текстовый файл, который может открыть любое приложение для работы с электронными таблицами.
Если вы можете получить контакты в формате CSV, вы будете настроены. Большинство этих инструментов поддерживают формат CSV (значения, разделенные запятыми), который представляет собой обычный текстовый файл, который может открыть любое приложение для работы с электронными таблицами.
Если вы не знаете, как экспортировать контакты, попробуйте выполнить поиск в справочном документе приложения, выполните поиск с помощью Google или обратитесь в службу поддержки компании.
2. Удалить контакты без адресов
Теперь, когда у вас есть все ваши контакты в формате электронной таблицы, таком как CSV, откройте файл в приложении для работы с электронными таблицами. Если вы не используете Excel или Numbers, вы можете добавить его в Google Таблицы, загрузив на Google Диск. После загрузки будет возможность открыть в Google Таблицах.
В зависимости от того, откуда пришел ваш список, могут быть контакты без адресов. Например, у вас может быть много записей, в которых хранится только адрес электронной почты, если вы экспортируете их из Outlook. Точно так же ваши контакты Apple могут быть заполнены только телефонными номерами, если они были получены с вашего iPhone. Ключевым моментом на этом этапе является удаление контактов без уличных адресов, потому что они не будут отображаться на карте.
Точно так же ваши контакты Apple могут быть заполнены только телефонными номерами, если они были получены с вашего iPhone. Ключевым моментом на этом этапе является удаление контактов без уличных адресов, потому что они не будут отображаться на карте.
В Google Таблицах щелкните столбец адреса и отсортируйте его:
Тогда вы сможете увидеть все свои контакты с адресами в одном месте:
Вы можете скопировать их на отдельный лист, удалить контакты без адресов или просто исключить контакты без адреса на следующем шаге.
3. Скопируйте и вставьте все контакты
Теперь ваша электронная таблица отсортирована, и ваши контактные адреса сгруппированы вместе. Теперь наступает та часть, где мы помещаем их на карту! Используя инструмент сопоставления импорта адресов, это так же просто, как скопировать и вставить:
- Выберите все столбцы контактов из электронной таблицы, включая заголовки
- Скопируйте выделение с помощью сочетания клавиш Ctrl+C (Command+C на Mac)
- Щелкните поле данных о местоположении в BatchGeo и вставьте с помощью Ctrl+V (Command+V на Mac).

Нажмите кнопку «Карта сейчас», и все готово.
Через несколько секунд вот карта, созданная из моих контактов:
Просмотр примера карты импорта CSV в полноэкранном режиме
Вероятно, у вас будет больше, чем горстка, может быть, даже сотни потенциальных клиентов, друзей или других контактов. BatchGeo — это самый быстрый и простой инструмент для создания карты из электронной таблицы адресов. Используйте свои собственные данные, чтобы попробовать это сегодня бесплатно!
Как использовать карту адресов?
Создав карту, вы захотите использовать ее. Карты рассказывают историю, и в них есть неограниченное количество интерпретаций. Тем не менее, вот некоторые вещи, которые следует учитывать для вашей карты контактов в вашей адресной книге:
- Визуализируйте своих клиентов или друзей: знаете ли вы, в каких регионах или районах проживает большинство из них? Карты выделяют эти кластеры.
- Посетите своих клиентов или друзей: ищите на карте ближайшие контакты и всегда сможете найти тех, кто находится ближе всего.

- Экспортируйте Google Earth KML, чтобы перенести геолокированные контакты в другие географические системы.
Эти и многие другие возможности находятся на другой стороне вашей карты контактов!
Как закрепить кучу адресов на карте Google
Unix как второй язык
Сандра Генри-Стокер, Юникс Двиб, Сетевой мир |
Взять огромный список имен, адресов, номеров телефонов и адресов электронной почты и превратить его в карту Google может быть очень полезно и на удивление легко.
Google Превратить список имен, адресов и связанной информации в карту Google намного проще, чем вы думаете. Требуемые усилия зависят, как вы можете себе представить, от информации, с которой вы начинаете. Но если формат достаточно последователен, информацию относительно легко преобразовать в форму, которую можно загрузить в работающем формате.
После того, как вы загрузили список имен и адресов на карту Google, вы сможете просмотреть местоположение каждого человека и настроить карту таким образом, чтобы маркеры карты отображают информацию, собранную для этого адреса.
Чтобы перейти к этому этапу, вам нужно сделать несколько вещей:
- Проверить согласованность данных
- Проанализируйте список адресов, чтобы извлечь соответствующую информацию
- Поместите извлеченные поля в CSV (значения, разделенные запятыми) или в другой формат, который могут использовать карты Google.
- Войти в Google карты
- Создать новую карту
- Загрузить информацию из файла CSV или электронной таблицы на карту
- Нажмите на несколько маркеров и убедитесь, что они работают должным образом — как в примере ниже
Допустим, у вас есть список адресов какой-то организации, к которой вы принадлежите, и вы хотите узнать, насколько географически разбросаны ее члены. Первое, что вы должны сделать, это изучить список адресов и определить, насколько он непротиворечив. Каждая запись в списке адресов имеет одинаковое количество строк? Линии как-то обозначены? Поля в том же порядке? Вот два примера:
Первое, что вы должны сделать, это изучить список адресов и определить, насколько он непротиворечив. Каждая запись в списке адресов имеет одинаковое количество строк? Линии как-то обозначены? Поля в том же порядке? Вот два примера:
Помеченный листинг
Имя: Энн Мари Палмер Адрес: переулок Певчих птиц, 123 Город/штат: Винчестер, Вирджиния 22603 Домашний телефон: (123) 456-7890 Мобильный телефон: (123) 567-8901 Электронная почта: [email protected]
Список без маркировки
Энн Мари Палмер 123 переулок певчих птиц Винчестер, Вирджиния 22603 (123) 456-7890 (домашний) (123) 567-8901 (моб.) [email protected]
Каждая из этих записей состоит из шести строк. Если в других записях их всего пять — может быть, нет домашнего или мобильного номера — ваш анализ должен быть немного сложнее. У вас также могут быть некоторые записи, в которых не указан адрес электронной почты. В целом метки полезны, но не всегда нужны. В приведенном выше примере без метки вы можете заметить, что четыре строки содержат числа, в одной есть знак @, а в последней нет ни того, ни другого. Эти наблюдения должны оказаться очень полезными.
Эти наблюдения должны оказаться очень полезными.
Анализ ваших данных
При подготовке к загрузке данных на карту Google вам потребуется переформатировать список, с которого вы начинаете, в такой формат:
Anne Marie Palmer:123 Songbird Lane :Winchester, VA 22601:(123) 456-7890 (дом.):(123) 567-8901 (мобильный)
Работа с полями, содержащими запятые, делает использование традиционного CSV (значения, разделенные запятыми) очень сложным. Приведенный выше формат является разновидностью формата CSV, в котором поля разделяются двоеточиями, что позволяет нам включать запятые в поля. Если вы используете этот формат, вам необходимо загрузить переформатированные данные в электронную таблицу и сохранить их в таком формате, как xlsx. Карты Google будут принимать данные любого из этих форматов:
- CSV
- км
- gpx
- xlsx
Я не знаком со всеми этими форматами. Я использую xlsx, который может быть сгенерирован Excel, Open Office Calc и, возможно, другими электронными таблицами.
Итак, давайте еще раз взглянем на нашу выборку данных:
Энн Мари Палмер 123 переулок певчих птиц Винчестер, Вирджиния 22603 (123) 456-7890 (домашний) (123) 567-8901 (моб.) [email protected]
Если информация, с которой вы работаете, постоянно состоит из шести строк и в одном и том же порядке, синтаксический анализ очень прост. Замените предпочтительный язык, если вам не нравится Perl. Приведенный ниже код настраивает входной и выходной файл, считывает список адресов, присваивает каждому из шести полей переменную, которую он записывает в выходной файл после достижения шестой строки, а затем сбрасывает номер строки и начинает с следующая запись.
#!/usr/bin/perl -w
использовать переключатель;
мой $input_file = "./address_list";
мой $output_file = "./addresses.csv";
открыть(INPUT,"<список_адресов") || die "Не удалось открыть $input_file для чтения!\n";
открыть (OUTPUT,">$output_file") || die "Не удается открыть $output_file для записи!\n";
$name="";$addr="";$city="";$home_phone="";$mobile_phone="";$email="";
print OUTPUT "Имя:Адрес:Домашний телефон:Мобильный телефон:Электронная почта\n";
$строка=1;
пока (<ВВОД>) {
чавкать;
переключатель ($ строка) {
случай 1 { $name=$_; }
случай 2 { $addr=$_; }
случай 3 { $город=$_; }
случай 4 { $home_phone=$_; }
случай 5 { $mobile_phone=$_; }
случай 6 { $ электронная почта = $ _; $строка=0;
print OUTPUT "$name:$addr,$city:$home_phone:$mobile_phone:$email\n";
}
}
$линия++;
}
закрыть ВВОД;
закрыть ВЫХОД;
Если ваша информация не соответствует количеству строк, вам придется немного поработать. Если вы не можете полагаться на наличие двух телефонных номеров и адреса электронной почты, ваш скрипт должен будет более внимательно рассматривать каждую строку ввода.
Если вы не можете полагаться на наличие двух телефонных номеров и адреса электронной почты, ваш скрипт должен будет более внимательно рассматривать каждую строку ввода.
В следующем сценарии мы не зависим от номеров строк, а изучаем шаблон содержимого в каждой строке. Например, включение знака @ определяет адрес электронной почты, а три цифры в скобках обозначают номер телефона. В примере данных слова «домашний» и «мобильный» используются для различения типов телефонных номеров, но вам, возможно, придется обрабатывать и рабочие номера.
Этот следующий сценарий также рассматривает любую строку, которая заканчивается пятью цифрами, как строку с городом, штатом и почтовым индексом, а любую строку, начинающуюся с цифр, принимают за почтовый адрес.
#!/usr/bin/perl -w
использовать переключатель;
мой $input_file = "./address_list";
мой $output_file = "./addresses2.csv";
открыть(INPUT,"<список_адресов") || die "Не удалось открыть $input_file для чтения!\n";
открыть (OUTPUT,">$output_file") || die "Не удается открыть $output_file для записи!\n";
$name="";$addr="";$city="";$home_phone="";$mobile_phone="";$email="";
$строка=0;
print OUTPUT "Имя:Адрес:Домашний телефон:Мобильный телефон:Электронная почта\n";
пока (<ВВОД>) {
чавкать; $линия++;
если ($_ =~ м/\([0-9[0-9]/) { # адрес
$адрес=$_;
} elsif ($_ =~ m/[A-Za-z]/ && $_ =~ m/[0-9]{5}$/) { # город, штат и почтовый индекс
$город=$_;
} еще {
if ($line != 1) { # вывести предыдущую запись и сбросить поля
print OUTPUT "$name:$addr:$home_phone:$mobile_phone:$email\n";
$name="";$addr="";$city="";$home_phone="";$mobile_phone="";$email="";
}
$имя=$_;
}
}
# вывести последнюю запись
print OUTPUT "$name:$addr:$home_phone:$mobile_phone:$email\n";
закрыть ВВОД;
закрыть ВЫХОД;
Даже если вы работаете со многими тысячами записей, синтаксический анализ данных и преобразование их в список, разделенный двоеточиями, скорее всего, займет всего несколько секунд.
Сопоставление данных
После преобразования списка адресов в файл, разделенный двоеточием, вы можете загрузить его в электронную таблицу, указав, что вы используете двоеточие в качестве символа разделения полей. Сохраните таблицу в формате xlsx.
Откройте браузер и перейдите в Google Maps (убедитесь, что вы вошли в систему).
- В меню (вверху слева, выглядит как параллельные линии) выберите «Ваши места»
- Нажмите на карту
- Внизу нажмите «СОЗДАТЬ КАРТУ»
- В середине появившегося окна нажмите «Импорт»
- Выберите файл xlsx на своем компьютере или перетащите его в поле
Вам будет предложено выбрать столбец, представляющий местоположение на карте (т. е. адрес), из списка ваших полей. Это самая важная информация для карт Google, и она будет игнорировать адреса, у которых нет улиц (например, с абонентскими ящиками). Выберите поле адреса для этого. Затем выберите поле, которое будет использоваться в качестве заголовка для каждого местоположения. Это должно быть имя каждого человека. Затем нажмите «Готово», и вскоре на карте должны появиться все ваши маркеры. При нажатии на любой из них должна отображаться соответствующая информация, как показано в примере выше.
Это должно быть имя каждого человека. Затем нажмите «Готово», и вскоре на карте должны появиться все ваши маркеры. При нажатии на любой из них должна отображаться соответствующая информация, как показано в примере выше.
На этом этапе осталось сделать всего несколько вещей — назвать свою карту и решить, хотите ли вы поделиться ею. Нажмите на «безымянную карту» и замените ее именем. Затем нажмите «Поделиться» и добавьте адреса электронной почты людей, с которыми вы хотите поделиться картой. Обратите внимание, что вы можете дать им права редактирования или просто просмотра.
Преимущества карт
Преобразование больших адресов, списков участников или клиентов в карты Google может дать вам другую и очень полезную перспективу. И как только вы избавитесь от недостатков процесса, он может стать на удивление эффективным.
Присоединяйтесь к сообществам Network World на Facebook и LinkedIn, чтобы комментировать самые актуальные темы.
Связанный:
- Линукс
- Гугл
Copyright © 2018 IDG Communications, Inc.
Как встроить карты Google в WordPress
Вордпресс Основы
03 июня 2022 г.
Will M.
7min Read
Одной из основных функций бизнес-сайта является предоставление возможности потенциальным клиентам быстрее вас найти. Если вы работаете из физического местоположения, вам нужно убедиться, что вы предоставляете посетителям всю информацию, необходимую им для того, чтобы туда добраться. В большинстве случаев показать карту гораздо лучше, чем просто указать свой адрес.
К счастью, WordPress позволяет добавлять карту на сайт несколькими способами. В этой статье мы поговорим о том, как это сделать, используя:
- Плагин WordPress Google Maps.
- Функция встраивания Google Maps.
- Ваша тема WordPress.
У нас есть много информации, которую нужно просмотреть, поэтому давайте сразу перейдем к
Загрузить Ultimate WordPress Cheat Sheet
Почему вам может понадобиться добавить Карты Google в WordPress
Добавление карты на ваш веб-сайт — гораздо лучший вариант чтобы просто отображать адрес. С картой люди могут быстро понять, на какой улице вы находитесь, что находится поблизости и как вас найти.
С картой люди могут быстро понять, на какой улице вы находитесь, что находится поблизости и как вас найти.
Решить, какой тип карты добавить, немного сложнее. Некоторые люди просто включают скриншоты, взятые из онлайн-источников. Однако это худшая альтернатива, когда у вас есть такие опции, как Google Maps, доступные для бесплатного использования.
Вот несколько способов, которыми WordPress Google Maps может улучшить ваш сайт:
- Они интерактивны, поэтому посетители могут перемещать карту, пока не поймут, где вы находитесь.
- Вы можете использовать Карты Google, чтобы выделить любое место, которое вы хотите, даже несколько.
- Посетители могут переключаться между картой и улицами, что позволяет им увидеть, как ваше местоположение выглядит снаружи.
- Пользователи могут быстро отправлять карты на свои телефоны, где они могут получить инструкции о том, как добраться до вашего местоположения.
Конечно, кроме Google Maps, существуют и другие службы онлайн-карт. Тем не менее, у Google есть то преимущество, что имя нарицательное. Таким образом, большинство людей, которые посещают ваш сайт, вероятно, привыкли к тому, как работают Карты Google, и будут доверять их надежности.
Тем не менее, у Google есть то преимущество, что имя нарицательное. Таким образом, большинство людей, которые посещают ваш сайт, вероятно, привыкли к тому, как работают Карты Google, и будут доверять их надежности.
Плохая новость заключается в том, что WordPress не включает никаких встроенных функций для добавления Google Maps на ваш сайт из коробки. Однако это можно легко исправить с помощью плагинов, тем или даже собственных встроенных функций Google Maps.
Как добавить Google Maps в WordPress (3 метода)
В этой статье мы познакомим вас с тремя способами добавления функций Google Maps на ваш веб-сайт. Мы начнем с плагинов, перейдем к добавлению карт вручную и завершим рассмотрением тем. Давайте перейдем к делу.
1. Установите плагин Google Maps для WordPress
Карты Google — очень популярная функция для включения в веб-сайты, поэтому неудивительно, что многие плагины WordPress Google Maps уже доступны.
Например, с WP Google Maps вы можете добавлять карты на свои страницы с помощью шорткодов. Кроме того, этот плагин также предоставляет вам возможность настраивать маркеры на карте, выбирать из нескольких тем для ваших карт и многое другое.
Кроме того, этот плагин также предоставляет вам возможность настраивать маркеры на карте, выбирать из нескольких тем для ваших карт и многое другое.
По нашему мнению, WP Google Maps — один из лучших вариантов, поскольку он также поддерживает расширенные функции, такие как совместимость с несколькими плагинами кэширования WordPress и сетями доставки контента (CDN).
Однако вы можете использовать и другие плагины. WD Google Maps — хороший вариант. Этот плагин поддерживает несколько маркеров, предоставляет карты, удобные для мобильных устройств, и предлагает несколько настроек настройки.
Когда вы добавляете новую карту с помощью WD Google Maps, подключаемый модуль направляет вас по процессу с помощью интуитивно понятного конструктора, который включает встроенные функции предварительного просмотра.
Наконец, Google Maps Widget также является одним из лучших плагинов WordPress для Google Maps. Этот конкретный плагин очень прост в настройке. Это также позволяет вам добавлять карты размером с миниатюру на боковую панель или нижний колонтитул WordPress, которые посетители могут развернуть одним щелчком мыши.
Это полезный инструмент, если вам не хватает места на вашем веб-сайте, так как вы можете разместить виджеты практически в любом месте.
Однако для бизнес-сайтов мы более склонны включать полноразмерные карты, так как их труднее не заметить. Имея это в виду, давайте поговорим о том, как использовать плагин WP Google Maps.
Сначала перейдите на панель управления WordPress и перейдите на вкладку Плагины > Добавить новый . Используйте строку поиска, чтобы найти плагин WP Google Maps . Когда вы увидите его среди результатов, нажмите на Кнопка «Установить сейчас» рядом с ним.
Активируйте плагин, и на панели инструментов появится новая вкладка с названием Карты . Если вы нажмете на нее, плагин отобразит краткую вводную страницу. Однако вы можете нажать на Пропустить вступление и создать кнопку карты , чтобы сразу перейти к нему.
На следующей странице плагин сообщит вам, что для работы ему нужен ключ Google API. Получите свой, нажав на ссылку Создать ключ API сейчас .
Получите свой, нажав на ссылку Создать ключ API сейчас .
Google попросит вас принять его условия, прежде чем вы сможете создать приложение и получить ключ API. Как только вы согласитесь, Google создаст для вас новый проект, и вы сразу же сможете сгенерировать ключ API.
Здесь мы скрываем ключ API, так как вы никогда не должны делиться своим с другими людьми. В конце концов, он связан с вашей учетной записью, и вы не хотите, чтобы другие злоупотребляли им. Ваш ключ API будет представлять собой длинную комбинацию букв и цифр. Получив его, вернитесь на панель инструментов и вставьте его туда, куда вам предложит плагин.
Вы должны увидеть сообщение об успехе, и теперь вы можете приступить к работе над своей первой картой.
Как вы можете видеть выше, плагин позволяет вам настроить тестовую карту, которую вы можете редактировать и использовать на своем веб-сайте. Для этого нажмите кнопку Редактировать под названием карты. Теперь плагин попросит вас выбрать платформу, на которой будет работать ваша карта. Выберите опцию Google Maps.
Выберите опцию Google Maps.
Первое, что вам нужно сделать, это задать имя для вашей карты. Затем вы можете изменить его ширину и высоту. Ширина по умолчанию 100% автоматически создаст карту, которая масштабируется с разрешением вашего сайта, поэтому это почти всегда лучший вариант.
Вы также увидите возможность изменить начальный уровень масштабирования вашей карты и решить, какой тип макета она должна отображать. Например, вы можете использовать классические дорожные карты или карты местности. В большинстве случаев первый вариант является лучшим, поскольку он наиболее полезен для ваших посетителей.
Затем прокрутите вниз до раздела Маркеры . Здесь вы можете указать, какое местоположение вы хотите отображать на карте, введя его координаты GPS. Вы также можете перемещаться по карте вправо и щелкнуть правой кнопкой мыши в любом месте, которое хотите отметить.
Под настройкой Address/GPS вашего маркера также есть опции для добавления на карту простых анимаций. Например, вы можете добавить небольшой отскок маркера при загрузке карты, что может быть приятно. Вы также можете настроить карту Google для отображения всплывающего окна рядом с вашим маркером, в котором будет указан его полный адрес.
Например, вы можете добавить небольшой отскок маркера при загрузке карты, что может быть приятно. Вы также можете настроить карту Google для отображения всплывающего окна рядом с вашим маркером, в котором будет указан его полный адрес.
Когда будете готовы, нажмите кнопку Сохранить маркер , и страница перезагрузится. Затем нажмите кнопку Сохранить карту в центре экрана, и плагин сохранит все ваши изменения.
Вы можете встроить карты WordPress Google Maps, созданные с помощью этого плагина, вставив их шорткоды в любое место на вашем сайте. Эти короткие коды можно найти на вкладке Карты на панели инструментов справа от каждой записи.
После всего этого вы только что успешно добавили свою первую карту Google в WordPress. С помощью этого плагина вы можете создать столько карт, сколько захотите.
2. Используйте функцию встраивания Google Maps
Если вы не хотите использовать плагин для создания WordPress Google Maps, вы можете вместо этого использовать ручной маршрут. Существуют встроенные функции встраивания, которые вы можете использовать для размещения Карт Google в WordPress. Однако гораздо проще использовать сервис, который позволяет генерировать коды для встраивания для Google Maps на лету.
Существуют встроенные функции встраивания, которые вы можете использовать для размещения Карт Google в WordPress. Однако гораздо проще использовать сервис, который позволяет генерировать коды для встраивания для Google Maps на лету.
Встроить карту Google — прекрасный пример. Он позволяет вам искать адреса, используя интерфейс Google Maps по умолчанию, и настраивать размер и уровень масштабирования, которые вы хотите использовать на своих картах.
После того, как вы настроили эти несколько параметров, вы можете нажать кнопку Получить HTML-код , и сайт сгенерирует фрагмент кода HTML, который вы можете добавить на свой веб-сайт.
Скопируйте этот код сейчас, а затем вернитесь в панель управления WordPress. Затем откройте редактор для любой страницы, на которую вы хотите добавить карту Google. Выберите Вкладка «Текст» , которая поддерживает HTML-код.
Вставьте код там, где вы хотите, чтобы ваша карта отображалась на странице. Затем сохраните изменения и взгляните на свою страницу в интерфейсе.
Затем сохраните изменения и взгляните на свою страницу в интерфейсе.
Недостатком этого подхода является то, что вам нужно будет создавать новые коды для встраивания для каждой карты, которую вы хотите добавить на свой веб-сайт. Положительным моментом является то, что как только вы добавите карту через HTML, вы сможете увидеть ее на вкладке Visual вашего редактора.
Это позволит вам продолжать работать над своими страницами без необходимости делать все с помощью Текст редактор.
3. Добавление карт через тему WordPress
Карты WordPress Google Maps настолько популярны, что существуют даже темы, позволяющие добавлять их на сайт с помощью встроенных функций. Это означает, что с правильной темой WordPress вам не нужно будет использовать плагин или добавлять HTML-код на свой сайт.
Однако поиск темы, поддерживающей эту функцию, может потребовать некоторых усилий. В большинстве случаев эта опция будет включена только в премиальные темы, поэтому этот подход может потребовать от вас потратить немного денег. Однако, если вы покупаете премиальную тему, вы, вероятно, делаете это не только потому, что она поддерживает WordPress Google Maps.
Однако, если вы покупаете премиальную тему, вы, вероятно, делаете это не только потому, что она поддерживает WordPress Google Maps.
Если вы не знаете, с чего начать поиск, вероятно, вам следует остановиться на многоцелевых темах WordPress. Эти типы тем содержат максимально возможное количество функций, поэтому вы можете использовать их для создания любого типа сайта, который вы можете себе представить.
Одна из самых популярных многоцелевых тем называется Divi. Эта тема предлагает ряд преимуществ, в том числе собственный встроенный визуальный конструктор страниц.
Когда вы создаете страницы с помощью Divi Builder, вы можете разделить их на строки и столбцы. Затем вы можете добавить определенные модули в полученные пространства.
Один из модулей на скриншоте выше называется Map . Нажмите на нее, и тема попросит вас ввести ключ Google API.
После того, как вы вставите свой ключ API, вы сможете выбрать, где расположить свою карту, и добавить на нее столько маркеров, сколько захотите.
Другими примерами тем, поддерживающих WordPress Google Maps из коробки, являются Travelmatic, Estato и Reales WP. Это очень популярная функция среди тем, ориентированных на путешествия и недвижимость, но вы можете найти ее доступной и для других типов тем, если осмотритесь.
Заключение
Нет лучшего способа поделиться адресом на вашем сайте, чем использовать интерактивную онлайн-карту. Карты Google позволяют любому понять, как добраться до вашего местоположения, где бы он ни находился, а это значит, что он с большей вероятностью нанесет вам визит. Кроме того, добавить Карты Google в WordPress очень просто, поскольку есть несколько простых способов сделать это.
У вас есть вопросы о том, как использовать WordPress Google Maps на вашем сайте? Не стесняйтесь спрашивать нас в разделе комментариев ниже!
Узнайте, что еще вы можете делать с WordPress
Как войти в WordPress
Как планировать публикации в WordPress
Как управлять ролями пользователей и разрешениями в WordPress
Как переустановить WordPress
Как добавить кнопку Facebook «Мне нравится» в WordPress
Как для установки WordPress на субдомен
Руководство по фавиконкам WordPress
Уилл Моррис — штатный писатель WordCandy.






 ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
 Это не требует никаких технических знаний. Кроме того, для встраивания карты на ваш сайт не нужен ключ API.
Это не требует никаких технических знаний. Кроме того, для встраивания карты на ваш сайт не нужен ключ API.
 Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться.
Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться. Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.
Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.
 0.2 4.2 Создадим инфо-окно
0.2 4.2 Создадим инфо-окно
 Поэтому, когда юзеры будут покупать наш продукт, им нужно будет создать собственный ключ API и заменить наш.
Поэтому, когда юзеры будут покупать наш продукт, им нужно будет создать собственный ключ API и заменить наш. NET (Razor), основанном на службах сопоставления, предоставляемых Bing, Google, MapQuest и Yahoo.
NET (Razor), основанном на службах сопоставления, предоставляемых Bing, Google, MapQuest и Yahoo. NET. (В коллекции найдите
NET. (В коллекции найдите  Этот адрес localhost можно использовать в качестве сайта при регистрации.
Этот адрес localhost можно использовать в качестве сайта при регистрации. GetGoogleHtml(Request.Form["address"],
width: "400",
height: "400")
}
</body>
</html>
GetGoogleHtml(Request.Form["address"],
width: "400",
height: "400")
}
</body>
</html>
 На странице отображается карта на основе Google Maps, в котором отображается указанное вами расположение.
На странице отображается карта на основе Google Maps, в котором отображается указанное вами расположение. GetBingHtml(key: "your-key-here",
latitude: Request["latitude"],
longitude: Request["longitude"],
width: "300",
height: "300"
)
}
</body>
</html>
GetBingHtml(key: "your-key-here",
latitude: Request["latitude"],
longitude: Request["longitude"],
width: "300",
height: "300"
)
}
</body>
</html>
 Вряд ли хватит терпения ждать повторное письмо
Вряд ли хватит терпения ждать повторное письмо 
 Google предоставит всю имеющуюся у него информацию о вашем телефоне, которую вы сможете изменить. В противном случае вы сможете создать данные о компании.
Google предоставит всю имеющуюся у него информацию о вашем телефоне, которую вы сможете изменить. В противном случае вы сможете создать данные о компании.