Файлы Sitemap — Вебмастер. Справка
С помощью Sitemap можно сообщить Яндексу об актуальной структуре сайта. Подробнее о формате и требованиях см. разделе Использование файла Sitemap.
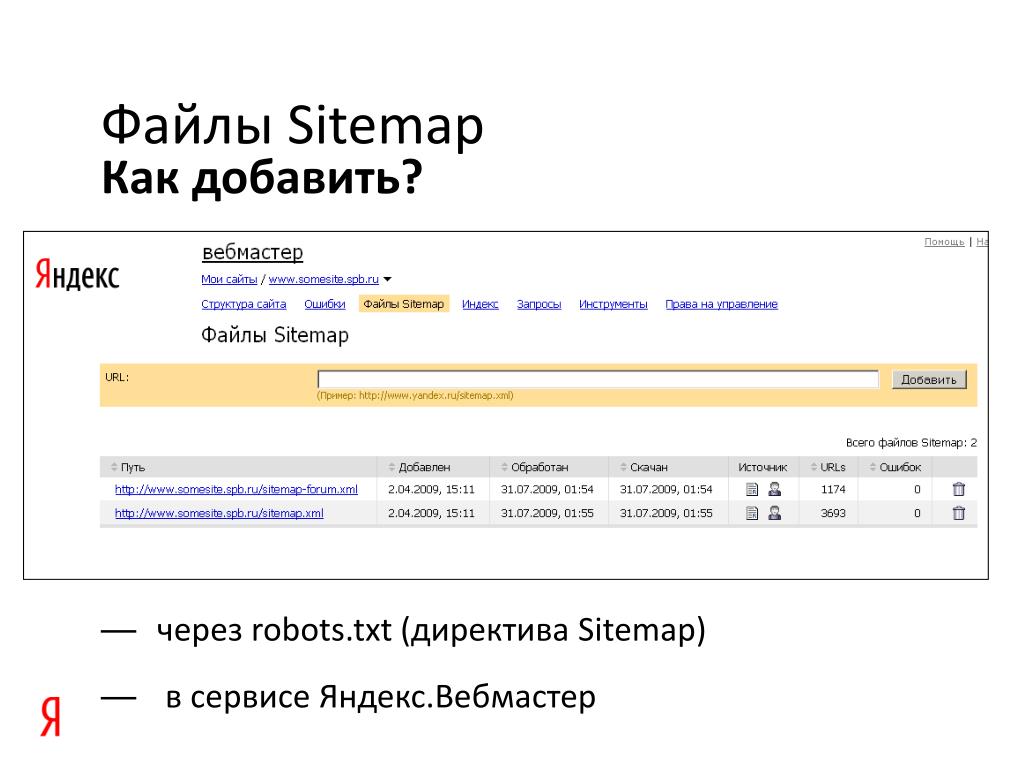
Укажите на Sitemap специальной директивой в файле robots.txt или на странице Файлы Sitemap Яндекс Вебмастера:
- Загрузить Sitemap
- Обновить Sitemap
- Удалить Sitemap
- Вопросы и ответы
Перейдите на страницу Файлы Sitemap.
Выберите из списка сайт.
В поле впишите URL, по которому доступен файл. Например, https://example.com/sitemap.xml.
Нажмите кнопку Добавить.
После добавления файл попадает в очередь на обработку. Робот загрузит его в течение двух недель. Каждый добавленный файл, в том числе вложенный в файл индекса Sitemap, обрабатывается роботом отдельно.
После загрузки напротив каждого файла вы увидите один из статусов:
| Статус | Описание | Примечание |
|---|---|---|
| «OK» | Файл сформирован правильно и загружен в базу робота | Напротив файла отобразится дата последней загрузки. Проиндексированные страницы появятся в результатах поиска в течение двух недель |
| «Редирект» | Указанный URL перенаправляет на другой адрес | Удалите редирект и сообщите роботу об обновлении |
| «Ошибка» | Файл сформирован неправильно | Нажмите ссылку Ошибка, чтобы узнать подробности. После внесения изменений в файл сообщите роботу об обновлении |
| «Не проиндексирован» | При обращении к Sitemap сервер возвращает HTTP-код, отличный от 200 | Проверьте, доступен ли файл для робота с помощью инструмента Проверка ответа сервера, указав полный путь к файлу. Если файл недоступен, обратитесь к администратору сайта или сервера, на котором он расположен. Если файл доступен, сообщите роботу об обновлении |
| Доступ к файлу запрещен в robots.txt с помощью директивы Disallow | Разрешите доступ к Sitemap и сообщите роботу об обновлении |
Если вы изменили добавленный в Яндекс Вебмастер файл Sitemap, его не надо удалять и загружать снова — робот регулярно проверяет файл на обновления и ошибки.
Чтобы ускорить обход файла, нажмите значок . Если вы используете файл индекса Sitemap, можно запустить обработку каждого перечисленного в нем файла. Робот загрузит данные в течение трех дней. Использовать функцию можно до 10 раз для одного хоста.
Когда вы израсходуете все попытки, следующая будет доступна через 30 дней после первой. Точная дата отображается в интерфейсе Вебмастера.
В интерфейсе Яндекс Вебмастера можно удалить те файлы, которые были добавлены на странице Файлы Sitemap:
Выберите нужный сайт из списка.

Напротив нужного файла нажмите значок .
Если для Sitemap была добавлена директива в файле robots.txt, удалите ее. После внесения изменений информация о Sitemap пропадет из базы робота и Яндекс Вебмастера в течение нескольких недель.
Робот обошел файл Sitemap недавно и еще не успел обработать его.
 Подождите две недели. Если вы используете файл индекса Sitemap с несколькими файлами, то их обработка может занять больше времени, чем одного файла Sitemap.
Подождите две недели. Если вы используете файл индекса Sitemap с несколькими файлами, то их обработка может занять больше времени, чем одного файла Sitemap.Сайт ранее был недоступен для индексирующего робота. Необходимо дождаться следующего посещения сайта роботом.
Доступ к Sitemap запрещен в файле robots.txt, при обращении к Sitemap сервер возвращает HTTP-код, отличный от 200. Проверьте доступность файла для робота с помощью инструмента Проверка ответа сервера, указав полный путь к файлу.
Что Sitemap относится именно к тому сайту, для которого вы добавляете его в Вебмастер. Убедитесь, что адрес сайта совпадает: протокол (HTTP/HTTPS), наличие или отсутствие префикса www.

Ответ сервера при запросе Sitemap. Если доступ к Sitemap запрещен в файле robots.txt или при обращении к нему возвращается HTTP-код, отличный от 200, файл не будет обработан роботом. Если при проверке отображается статус «Запрещен метатегом noindex», это не говорит об ошибке. Метатег noindex запрещает включение файла в поисковую базу, но не мешает роботу обрабатывать его содержимое.
Корректность файла с помощью инструмента Анализ файлов Sitemap. Устраните ошибки, если они обнаружены.
Как организовать Sitemap для большого сайта
Как правило, в Sitemap принято включать все значимые страницы сайта. Если на сайте множество страниц, вы можете удалить из Sitemap уже известные Яндексу страницы и вносить в файл только новые или часто обновляющиеся.
Если вы используете файл индекса Sitemap отметьте тегом lastmod файлы Sitemap, которые часто обновляются.
Определить, какие страницы сайта уже известны Яндексу, можно в Вебмастере на странице Индексирование → Статистика обхода.
Sitemap отображается в сервисе как исключенная страница со статусом «Неверный формат документа»
Отображение файла Sitemap и других XML-файлов как исключенных страниц носит только информативный характер и никак не влияет на индексирование сайта или обработку Sitemap.
Файл Sitemap может отображаться в группе исключенных страниц, так как робот попытался проиндексировать его как обычную страницу. Не смотря на это файлы Sitemap не участвуют в поиске.
При обработке Sitemap возникла ошибка «Неизвестный тег»
Файл Sitemap может содержать только определенные XML-элементы. Если Вебмастер обнаружит в файле другие элементы, например, указание на мобильную версию, в Вебмастере появится ошибка «Неизвестный тег». Неподдерживаемые элементы игнорируются роботом при обработке Sitemap, при этом данные из поддерживаемых элементов учитываются. Поэтому менять файл Sitemap необязательно.
Если содержимое файла будет изменено, потребуется до двух недель на обновление информации в Вебмастере.
Файл Sitemap находится в статусе «Не проиндексирован»
Файл Sitemap может быть не проиндексирован по нескольким причинам:
Если проблема с доступом актуальна, обратитесь к администратору сайта или сервера, на котором он расположен. Если файл составлен корректно, он будет повторно обработан в течение двух недель с момента последнего запроса роботом. Проверить файл можно с помощью инструмента Анализ файлов Sitemap.
Файл Sitemap находится в статусе «Документ не содержит текст»
Такой статус отображается в инструменте Проверка ответа сервера и сообщает, что робот не может проиндексировать файл как обычную страницу сайта и включить его содержимое в результаты поиска. На обработку Sitemap этот статус не влияет. Чтобы проверить корректность Sitemap используйте в Вебмастере инструмент Анализ файлов Sitemap.
На обработку Sitemap этот статус не влияет. Чтобы проверить корректность Sitemap используйте в Вебмастере инструмент Анализ файлов Sitemap.
Файл Sitemap находится в статусе «URL запрещён к индексированию тегом noindex»
Такой статус отображается в инструменте Проверка ответа сервера и сообщает, что файл закрыт от индексирования — как правило, запрет прописан в HTTP-заголовке X-Robots-Tag. Директива запрещает файлу появляться в результатах поиска, но не влияет на обработку содержимого Sitemap. Чтобы проверить корректность Sitemap используйте в Вебмастере инструмент Анализ файлов Sitemap.
Sitemap не обрабатывается
Как правило, файл Sitemap обрабатывается роботом в течение двух недель после добавления его в Вебмастер. Если этого не произошло, проверьте:
Sitemap составлен корректно и доступен для робота, но не обрабатывается больше двух недель
Как добавить XML sitemap в Google Search Console и Яндекс.Вебмастер
12133
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — ПАНЕЛИ ВЕБ-МАСТЕРОВ
Инструкцию одобрил
Head of SEO в Ольшанский и Партнеры
Алексей Матвейчук
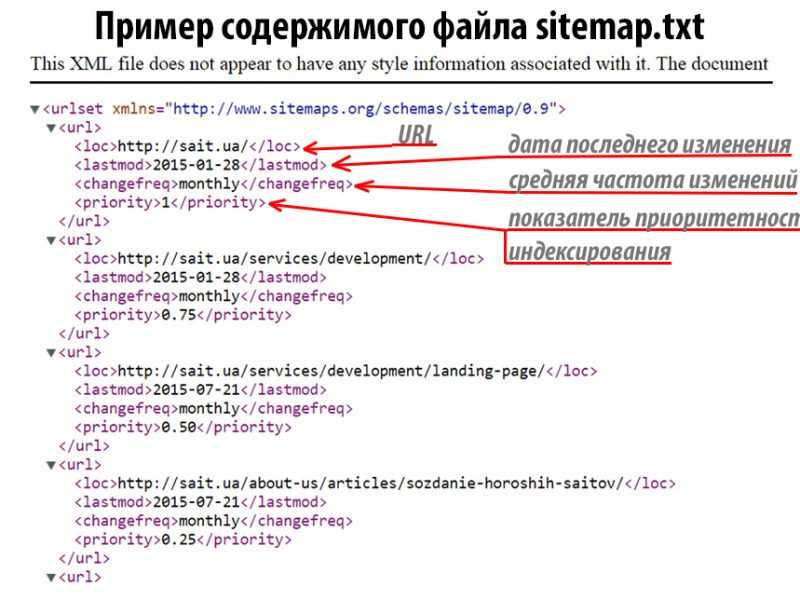
XML карта сайта помогает поисковым краулерам получать информацию о структуре веб-сайта, иерархии страниц, приоритетности сканирования и прочем. Чтобы ускорить получение данной карты Яндексом или Google, ее загружают через панель Яндекс.Вебмастер либо Search Console.
Чтобы ускорить получение данной карты Яндексом или Google, ее загружают через панель Яндекс.Вебмастер либо Search Console.
Карта сайта — один из главных документов, которые должен содержать сайт. Она помогает в SEO продвижении сайта, четко демонстрируя поисковому роботу иерархию страниц, важность и так далее. Коротко выражаясь — это каталог вашего сайта.
Конечно, санкций либо пессимизации не происходит при отсутствии карты, но помните, что машина может некорректно работать, не обнаружить ряд документов. Сам же файл создается в формате XML, а хранится в корневой папке. Иногда также создают подобные карты и для удобства пользователей сайта.
XML-карта сайта для Яндекса
Яндекс.Вебмастер может проанализировать ваш файл XML сайта и затем поможет загрузить его в поисковую систему Яндекса.
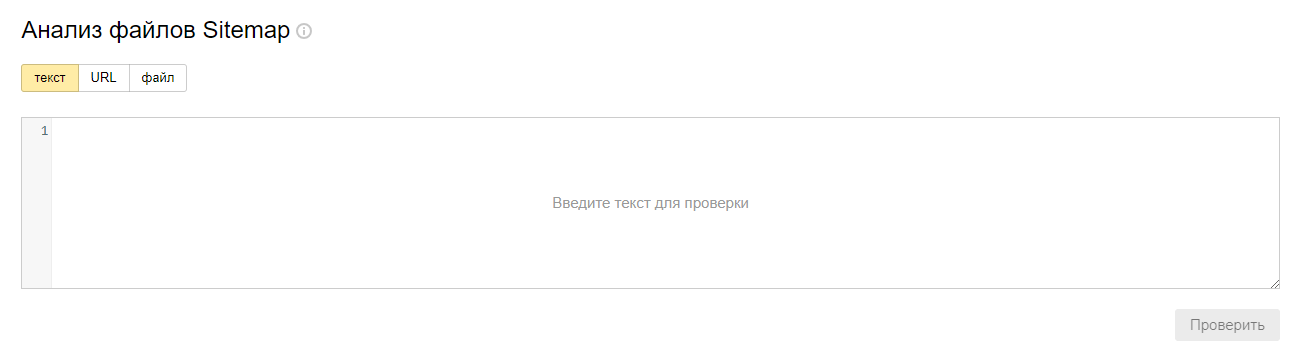
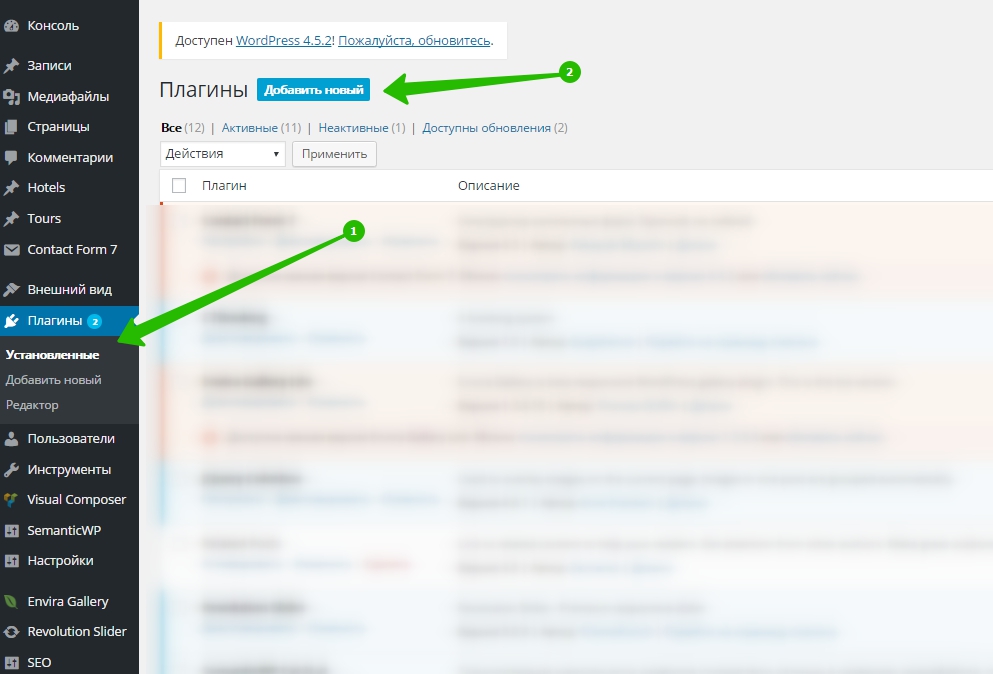
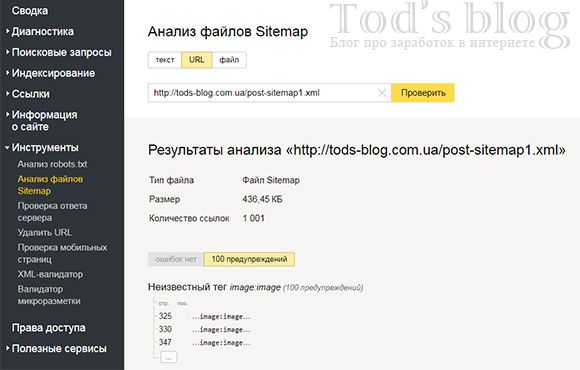
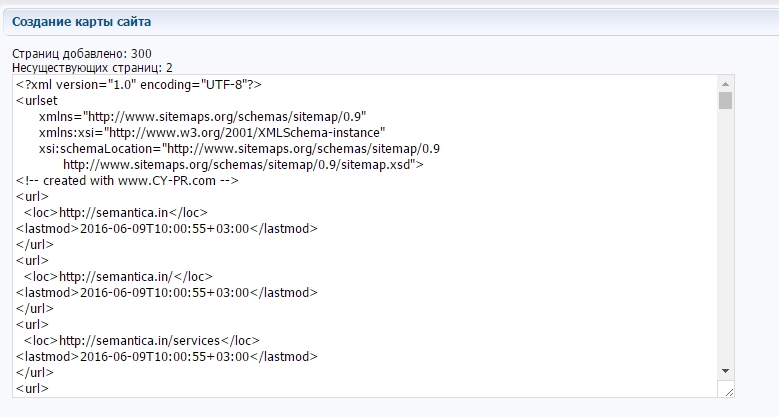
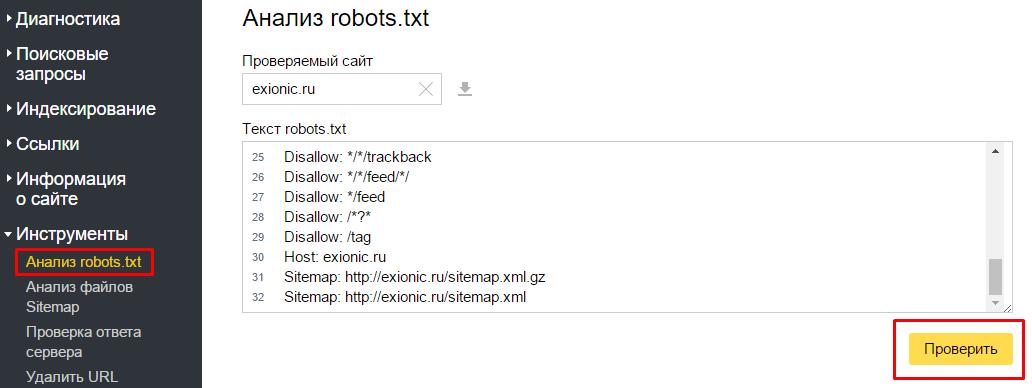
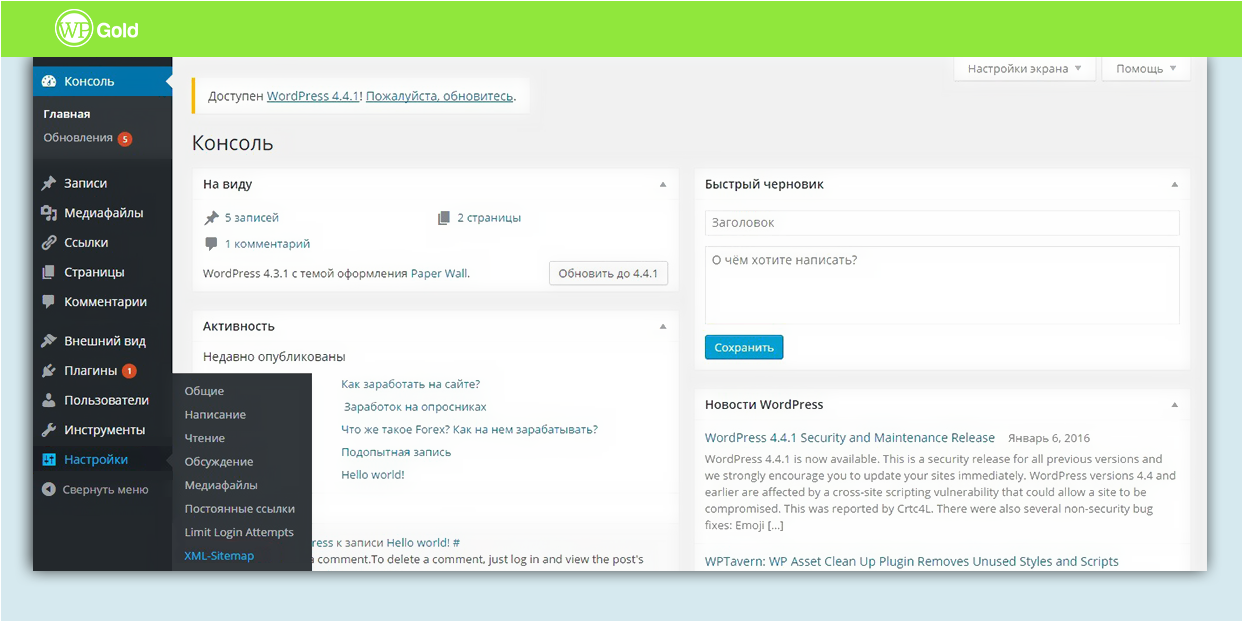
Перед тем, как загружать карту сайта в панель, следует проверить ее на предмет ошибок. Для этого перейдите в основном меню выберите раздел «Инструменты». В нем содержится «Анализ файлов Sitemap»:
В нем содержится «Анализ файлов Sitemap»:
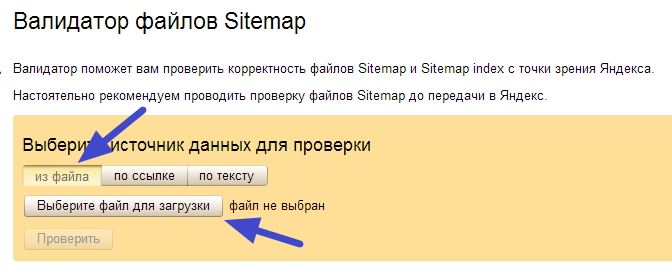
Вставьте в активное поле текст, URL или файл и нажмите «Проверить». Фрагменты, которые содержат ошибки, необходимо отредактировать. Если же замечаний не обнаружено, то смело загружайте карту в вебмастер.
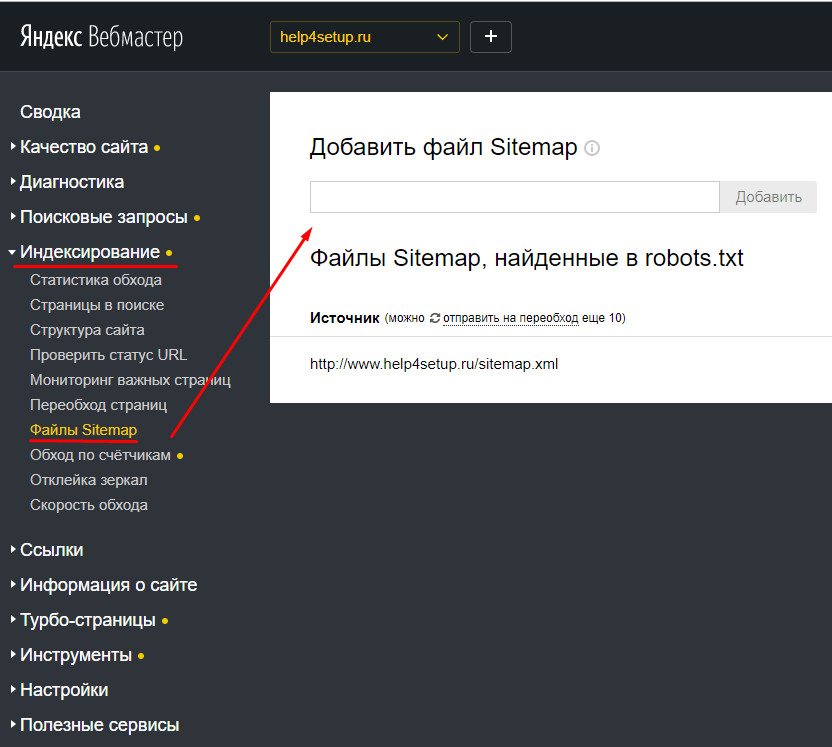
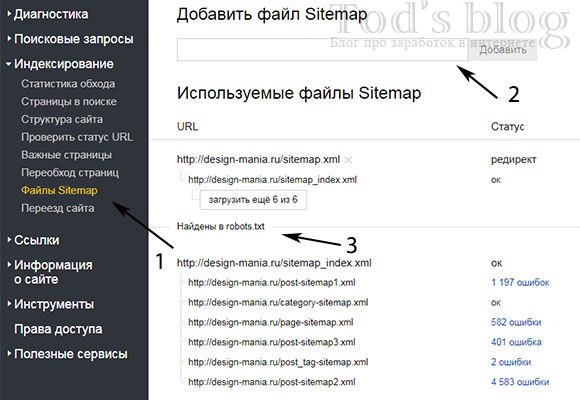
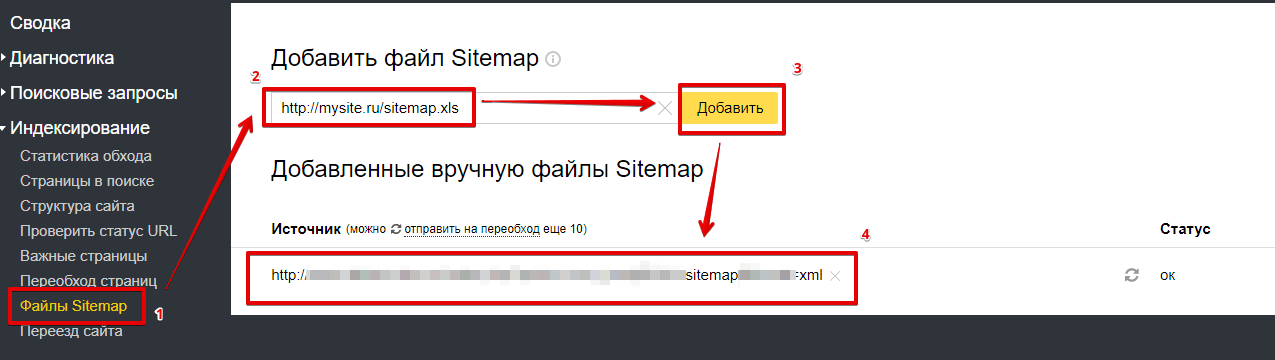
Чтобы загрузить вашу sitemap в панель, выберите в общем меню раздел «Индексирование».
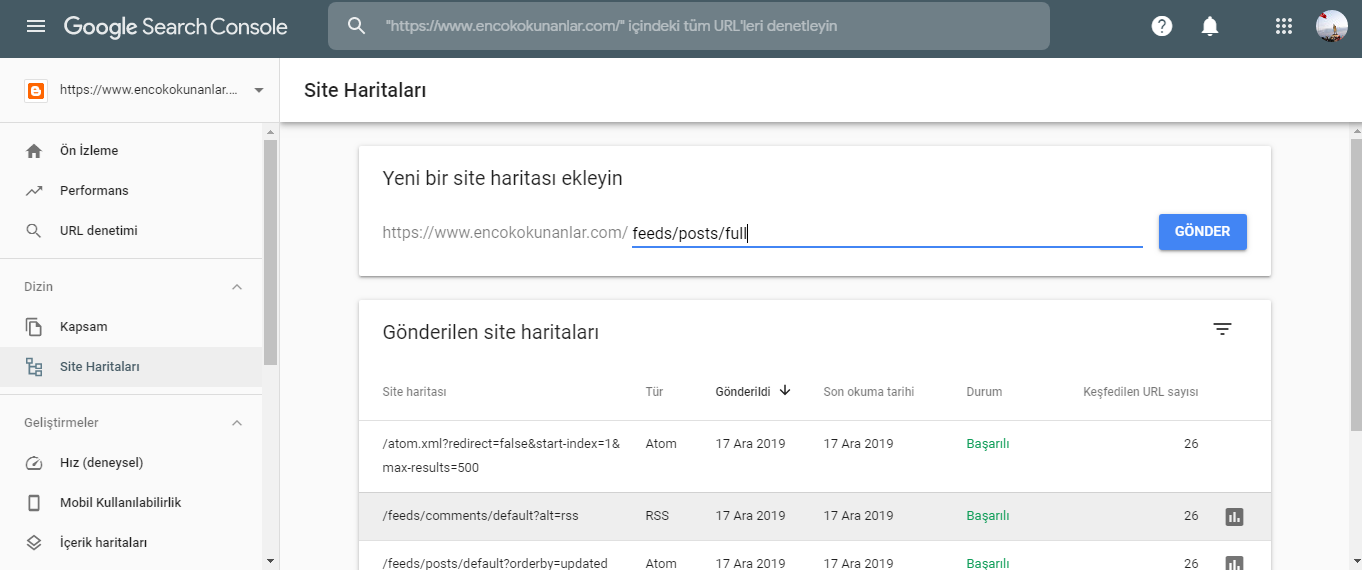
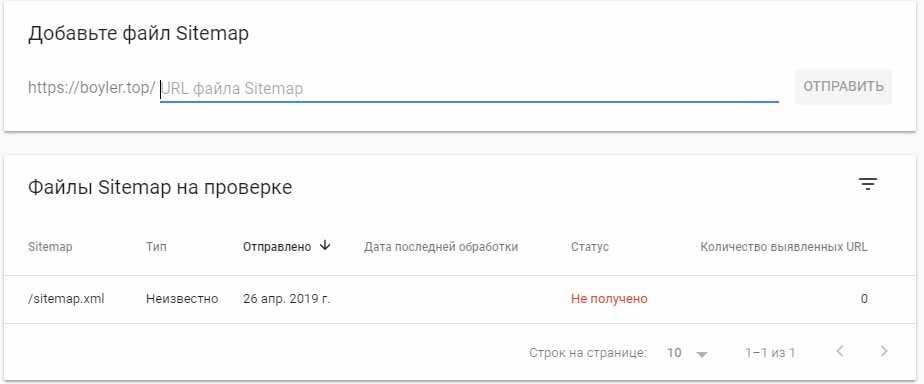
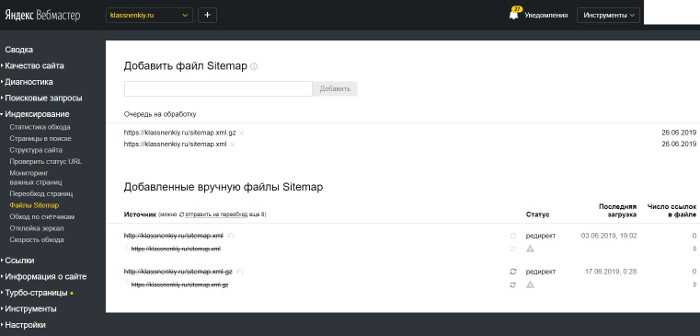
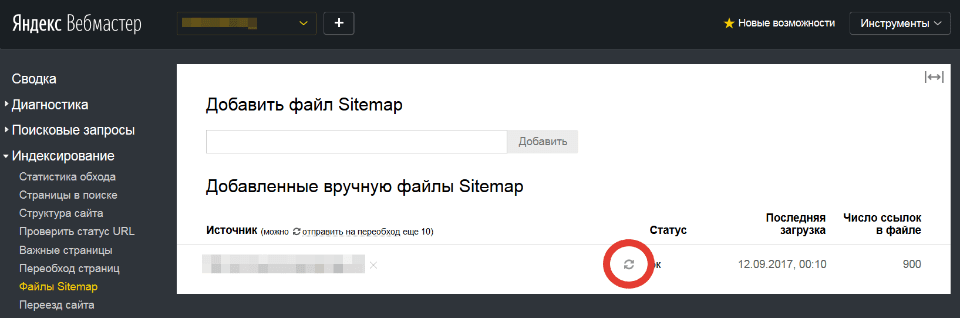
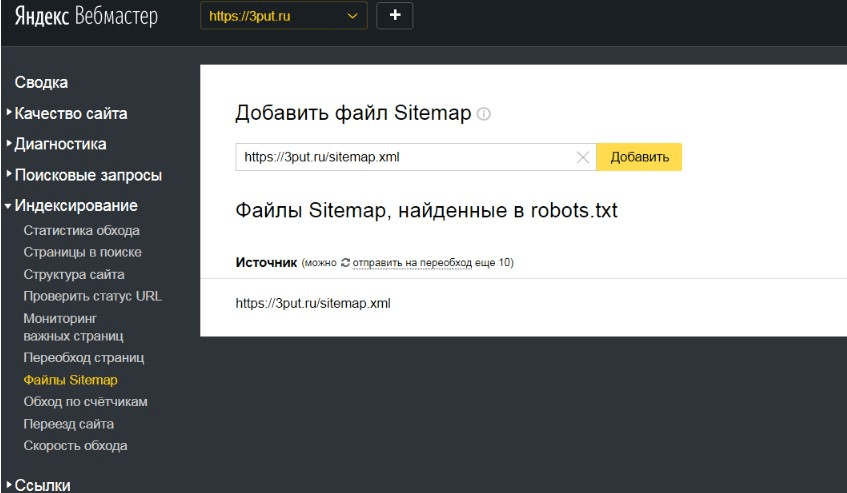
В развернутом меню выберите «Файлы Sitemap», как показано на верхнем скриншоте. Перед вами откроется следующее окно:
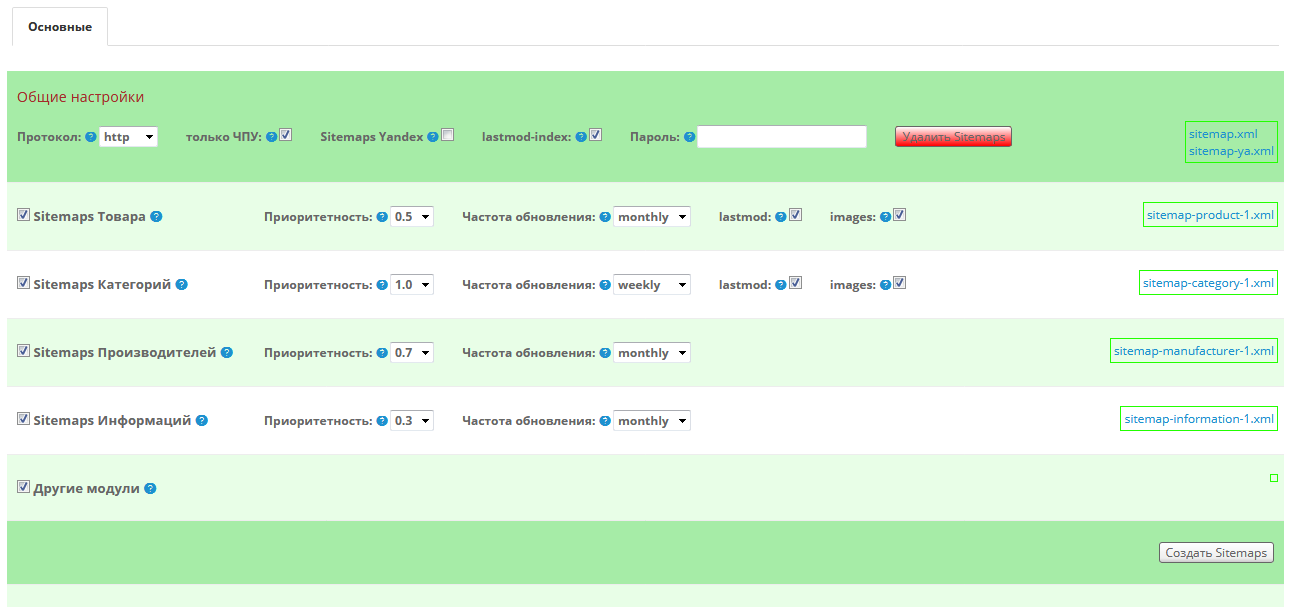
Чтобы создать sitemap для Яндекса, вставьте ссылку на карту в поле, выделенное красным прямоугольником. После нажатия кнопки «Добавить» файл встанет в очередь на обработку.
Статус будет показывать, на какой стадии находится обработка в данный момент. Статус бывает следующим:
- «ОК» означает, что все загрузилось правильно;
- «Redirect» говорит о том, что срабатывает перенаправление по другому адресу. Данную ошибку необходимо устранить;
- при статусе «Ошибка» нужно провести еще один анализ файла.
 Используйте описанный выше документ;
Используйте описанный выше документ; - «Не проиндексировано» подразумевает, что-либо прошло мало времени и робот не успел обработать документ, либо доступ к файлу закрыт через Robots.txt.
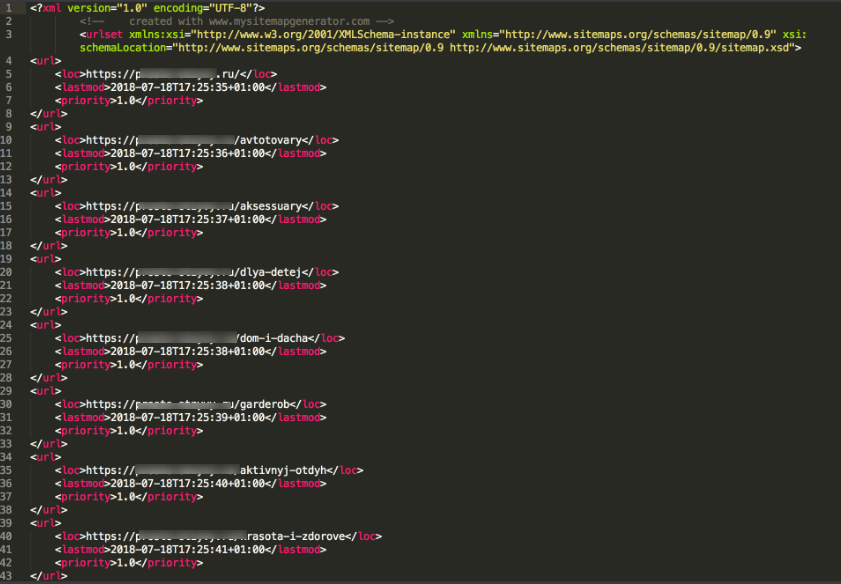
Для проверки кода ответа перейдите по ссылке на файл (example.com/sitemap.xml, например). Далее с помощью дополнительного расширения проверьте отклик сервера. Отклик 200 ОК — все правильно и нужно просто подождать. Если отклик другой, это свидетельствует об ошибке. Например:
Для проверки отклика сервера использовалось расширение для Google Chrome HTTP Header.
Все изменения в данном файле будут доступны поисковым роботам, поэтому не потребуется каждый раз перезагружать файл. После того, как файл будет обработан, вы получите возможность самостоятельно запускать переобход:
Но учтите, что использовать эту функцию разрешается не более 10 раз за один месяц, поэтому не стоит злоупотреблять.
Чтобы удалить существующую карту, нажмите на крестик рядом с ней:
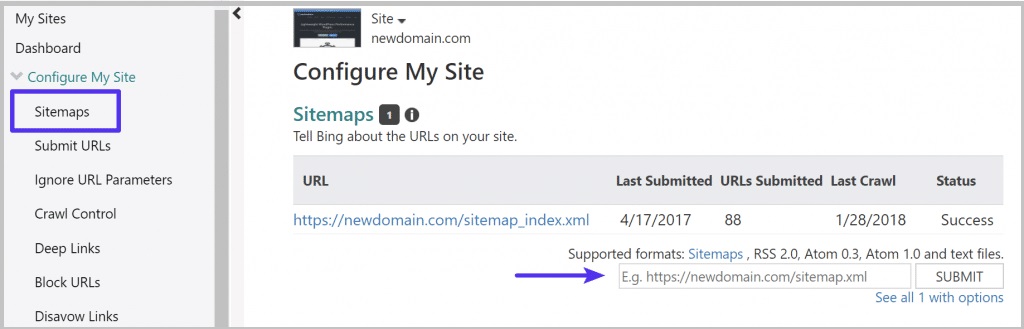
XML-карта сайта для Google
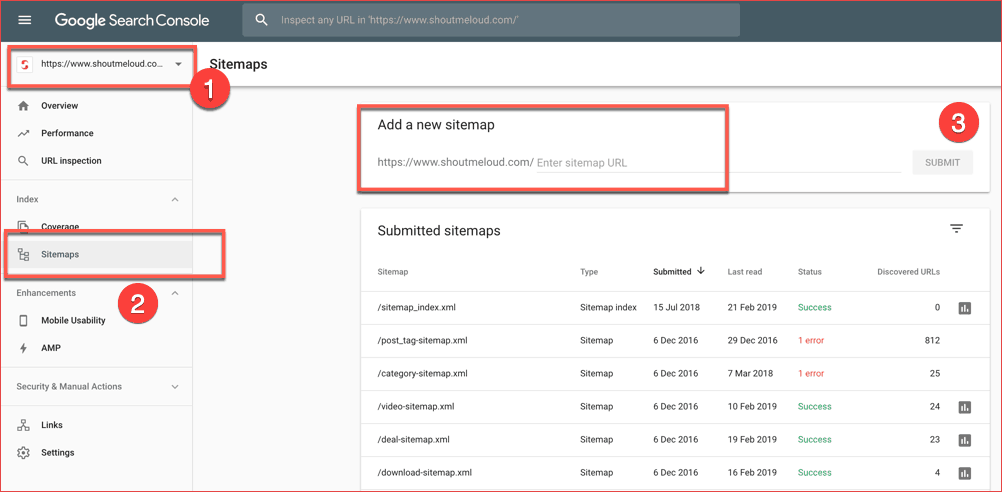
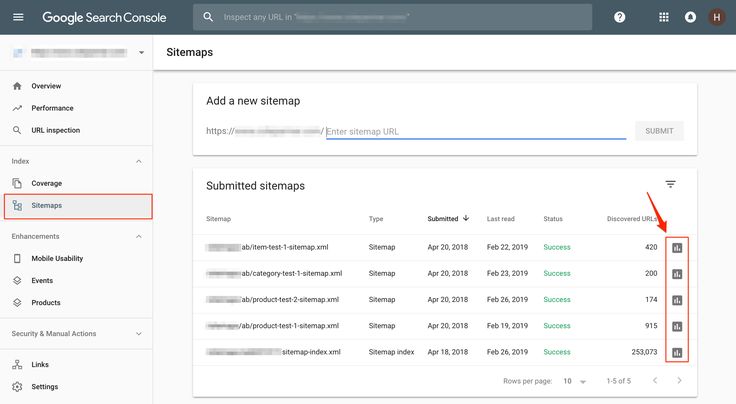
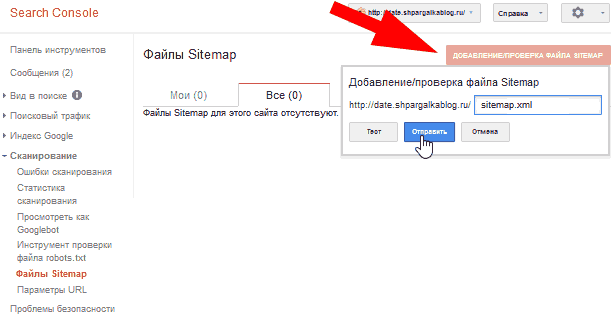
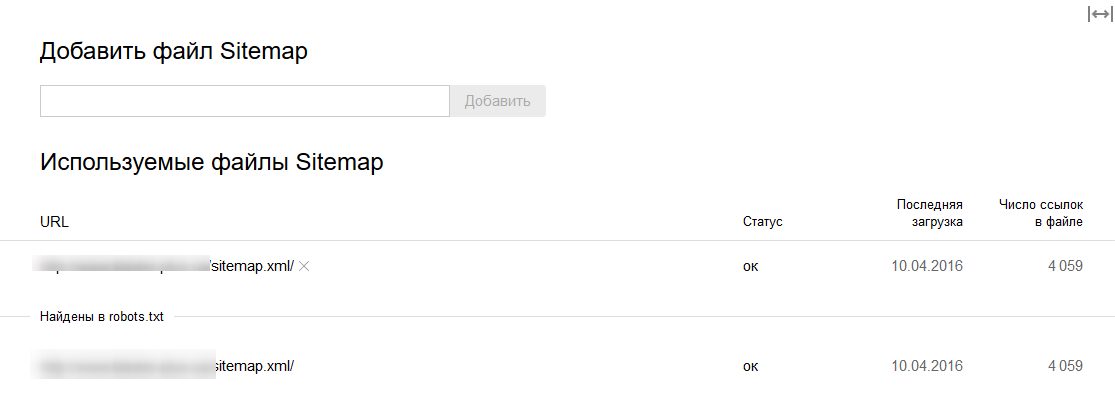
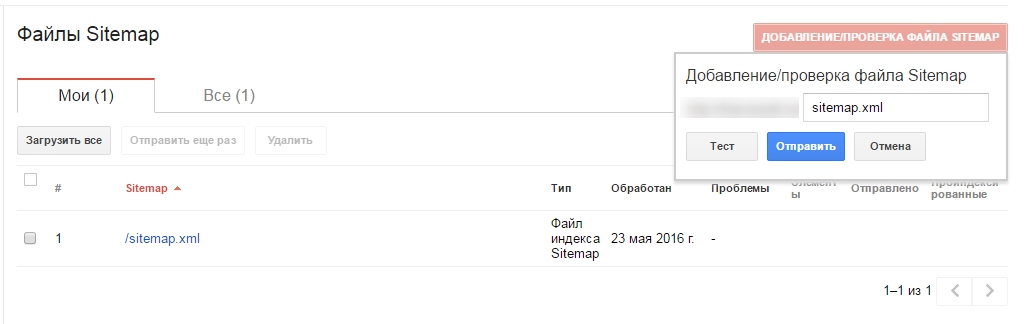
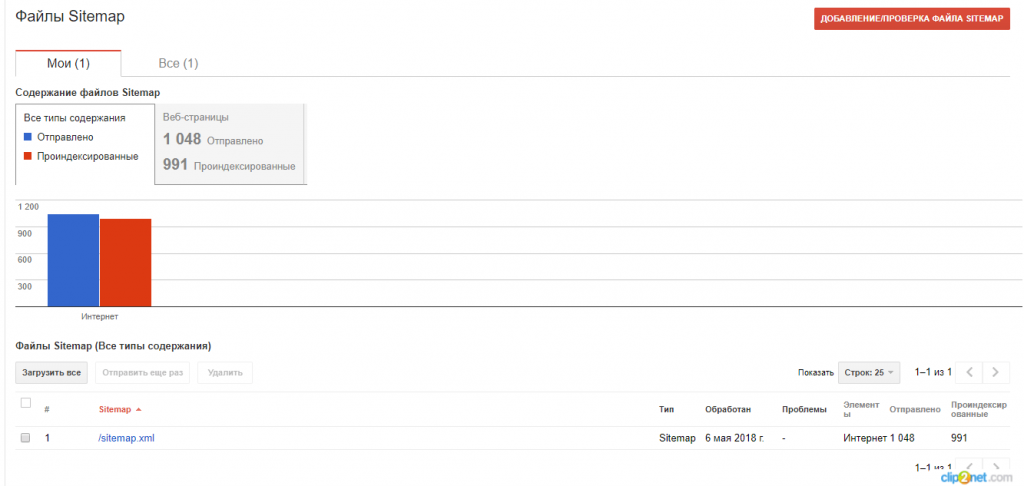
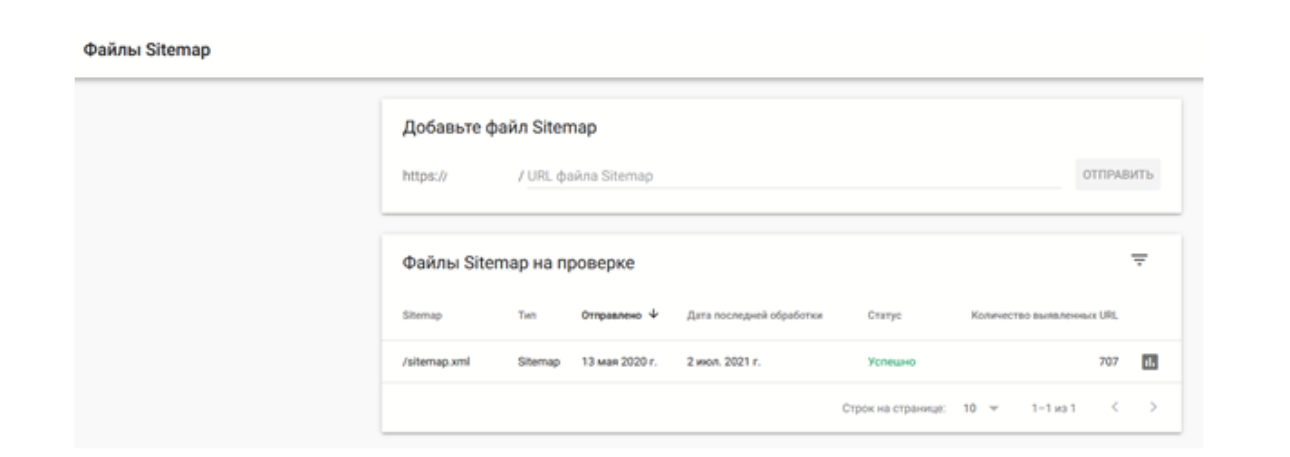
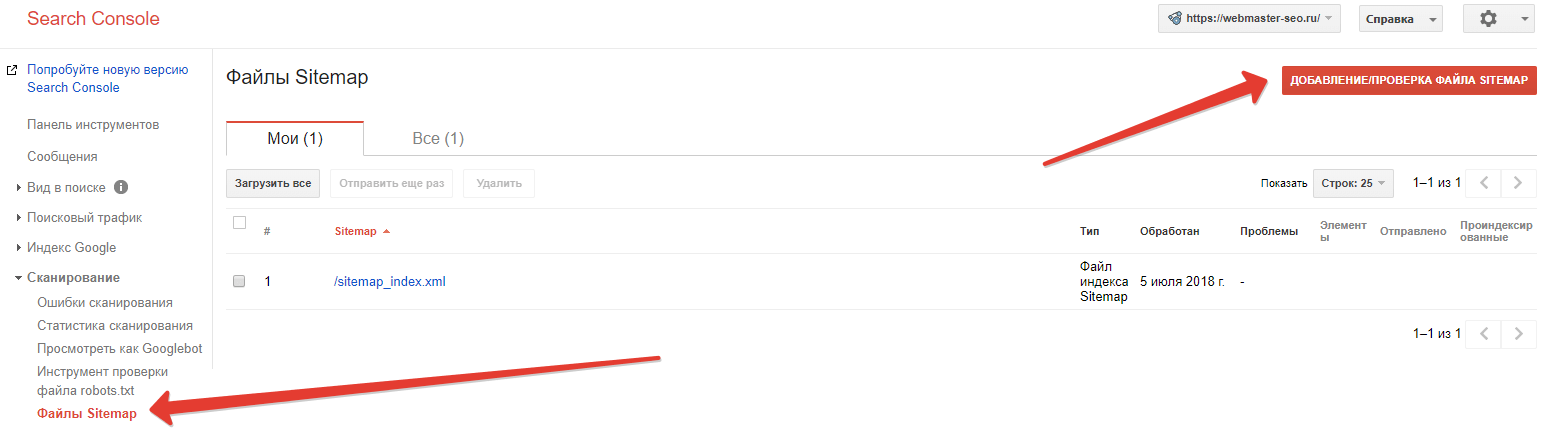
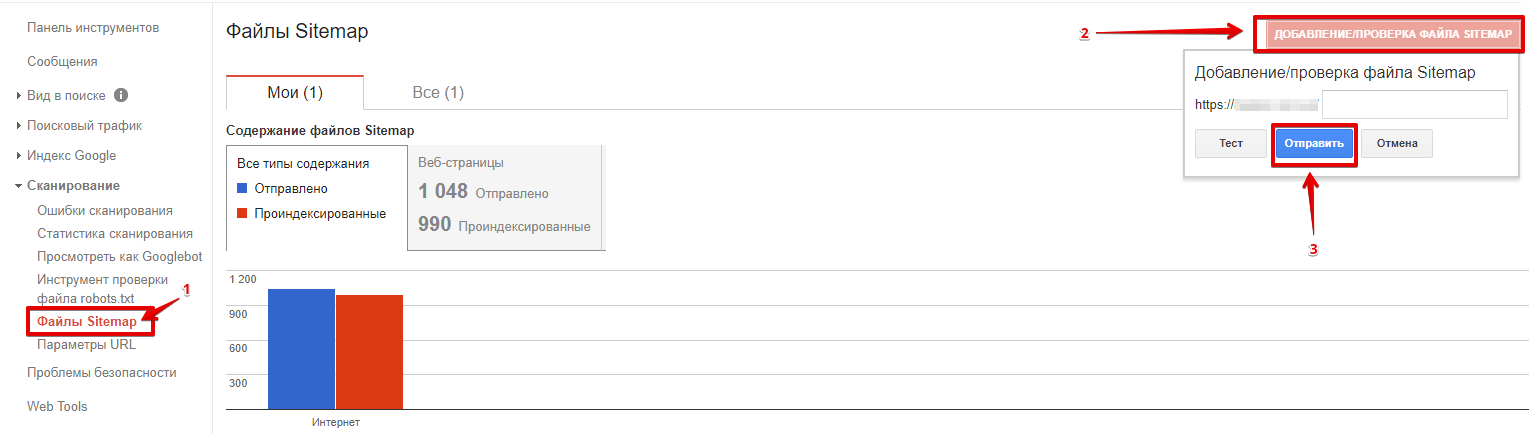
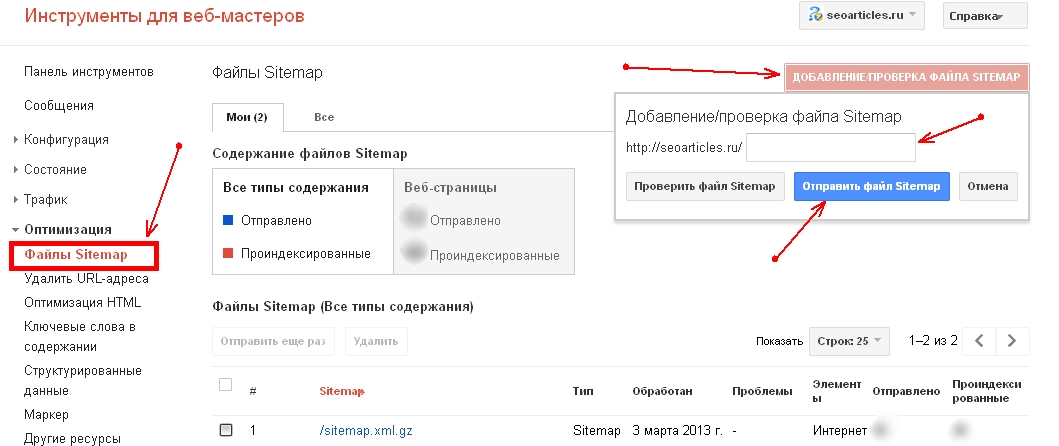
Создание sitemap для Google важно для корректности сканирования сайта. Чтобы добавить карту сайта, авторизуйтесь в панели Google Search Console и найдите в левом боковом меню раздел «Файлы Sitemap», как показано на скриншоте:
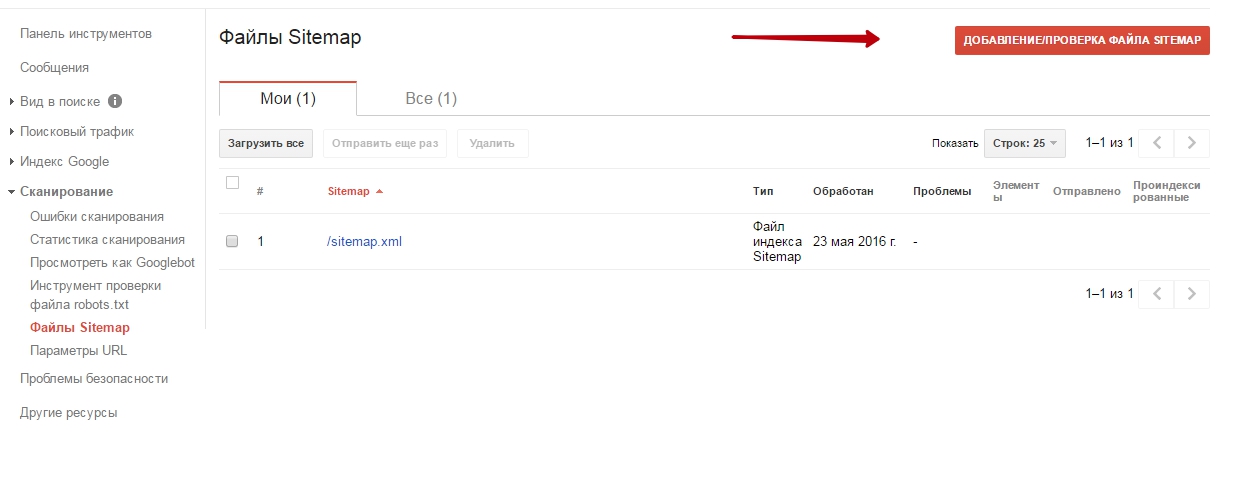
Чтобы добавить карту сайта, авторизуйтесь в панели Google Search Console и найдите в левом боковом меню раздел «Файлы Sitemap», как показано на скриншоте:
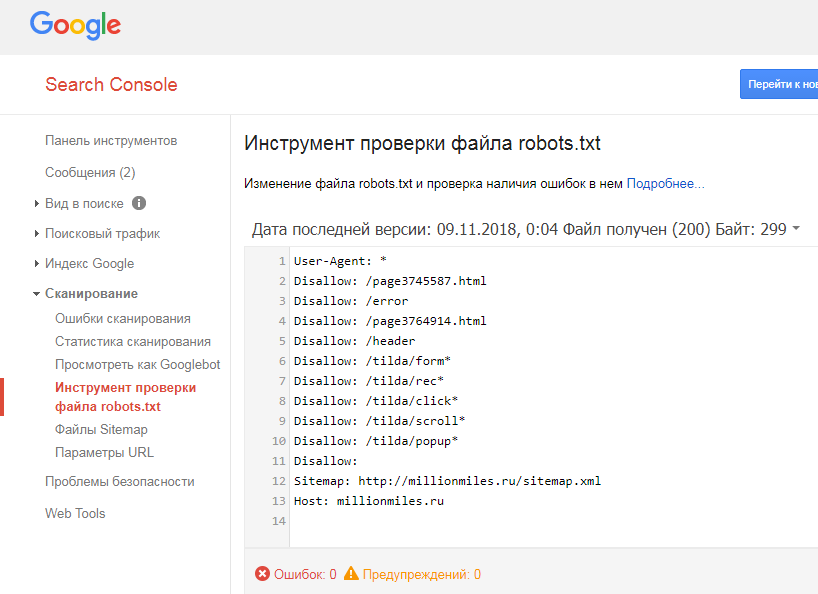
В активное поле необходимо вставить ссылку на XML. Далее вам потребуется дождаться проверки, статус которой указывается в таблице ниже. Старая версия кабинета веб-мастеров включала внутреннюю онлайн-проверку — «Тест». Поэтому, если вам нужно проверить активность карты, старая версия может пригодиться.
Перейдя в старую версию, найдите в левом меню раздел «Сканирование», раскройте его и выберите из списка «Файл Sitemap», как показано на скриншоте выше. В правом верхнем углу вы можете как добавить карту сайта в Google, так и протестировать ее.
Обратите внимание: вам необходимо не только добавить sitemap в Google Search Console, но и продублировать ссылку на нее в корневом файле robots.txt.
Среди основных рекомендаций относящихся к карте, следует учитывать:
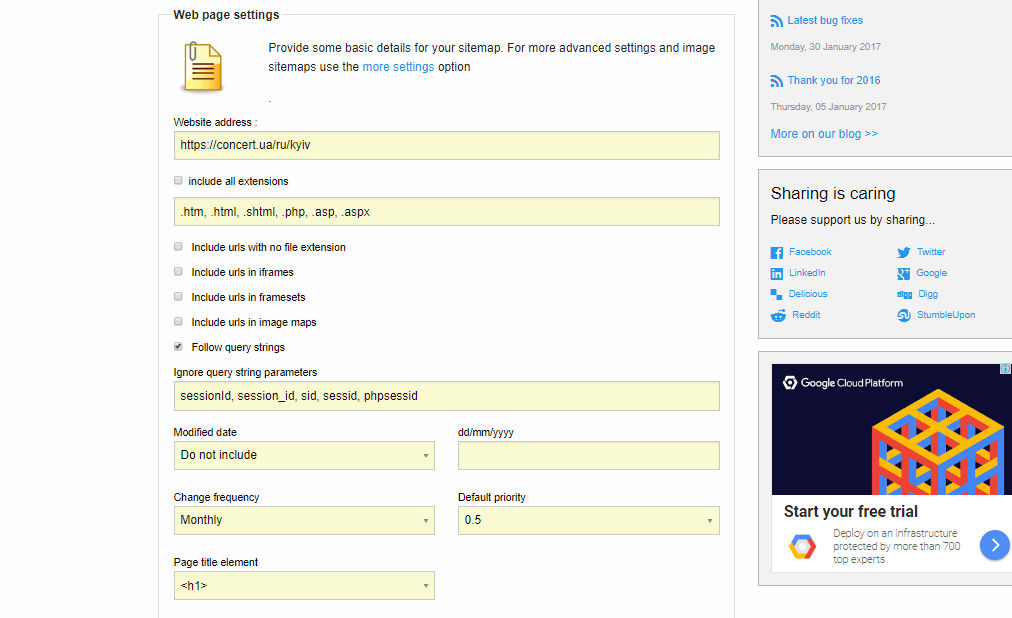
Используемый синтаксис должен соблюдаться, особенно касаемо адресов URL. Любая опечатка и ошибка не позволит роботу должным образом выполнить сканирование согласно опубликованной XML.
Любая опечатка и ошибка не позволит роботу должным образом выполнить сканирование согласно опубликованной XML.
Никогда не пишите в добавляемых URL-адресах идентификаторы сессий, потому что робот будет затрачивать краулинговый бюджет впустую. Когда настанет очередь важных страниц, бюджет может исчерпаться.
Чтобы показать поисковой системе, что ваш сайт имеет несколько языковых версий, используйте специальный атрибут hreflang.
Кодировка, которой следует отдавать предпочтение, — UTF-8, это поможет избежать ряда ошибок.
Если вам необходимо загрузить большую карту, которая превышает объем в 50 000 интернет-адресов, используйте несколько карт, а не пытайтесь залить всю массу за один раз. Лучше создать родительскую карту, которая будет содержать ссылки на остальные карты веб-площадки.
Для изображений, видео и новостей можно создать отдельные карты, которые улучшают сканирование данных.
Учитывайте рекомендации, относящиеся к канонизации интернет-адресов, чтобы использовать актуальные методы указания версии домена, например, когда сайт доступен с www и без.
Если интернет-адреса основной версии веб-ресурса и его мобильной версии отличаются, следует указывать одну из них. Если добавлять нужно все-таки обе версии, создавайте аннотации, которые помогут краулерам их распознать.
Соблюдайте кодировку: XML может включать в себя символы ASCII без учета расширенных, например «*» либо «{}». Иначе вы получите сообщение об ошибке.
Заключение
Sitemap.xml — это файл, которые говорит поисковым роботам о существующей на веб-площадке структуре. Для того, чтобы ускорить попадание этого файла в руки Яндекса или Google, воспользуйтесь панелью вебмастера в случае с Яндексом или Search Console для Google.
Для Яндекса выполните следующие шаги:
- проведите анализ карты, через соответствующий инструмент из раздела «Инструменты». Выявленные ошибки устраните;
- загрузите карту. Для этого перейдите в пункт «Индексирование» и нажмите на «Файлы Sitemap».
Для Google алгоритм будет следующим:
- если вы используете старую версию консоли, перед загрузкой карты можете ее протестировать;
- укажите путь к XML, перейдя в «Файлы Sitemap» в левом меню;
- ожидайте подтверждения и следите за статусом, который указан в таблице на той же странице.

«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3 из 5 на основе 5 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как оптимизировать страницы фильтров в интернет-магазине
How-to
Denys Kondak
Как проанализировать распределение трафика между поисковыми системами Google и Яндекс
How-to
Анастасия Сотула
Как составить план SEO-продвижения на полгода
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как создать файл sitemap для сайта, у которого больше 50 000 URL-адресов? Google SEO Snippets
Как создать файл sitemap для сайта, у которого больше 50 000 URL-адресов? Google SEO SnippetsНаверх
Главная
/
SEO-блог
/
SEO-фрагменты (SEO Snippets) Google: как создать файл sitemap для сайта, у которого больше 50 000 URL-адресов?
В тренде
8 лучших инструментов для проверки скорости загрузки сайта
Что такое контекстная реклама? Основы и примеры
Стоимость контекстной рекламы в Яндекс и Google: цена за клик, прогноз бюджета
Поисковые запросы и их частотность.
Что такое seo-статьи и как их правильно писать? Оптимизация статей для seo-продвижения
SEO или контекстная реклама: что лучше?
Что такое сниппет и как настроить сниппет в Яндекс и Google
Внутренняя оптимизация сайта: инструкция по применению
Как правильно зарегистрировать свой сайт в поисковых системах?
Полное руководство по работе со структурированными данными
07.05.2018 Время прочтения: 1 минута
Дата обновления: 26.04.2021
С 21 декабря 2017 года Google публикует SEO-фрагменты (SEO Snippets) – короткие обучающие видео. Ниже перевод очередного SEO-фрагмента.
Сегодняшний вопрос касается файлов sitemap. Майк из Индии спрашивает: «Как добавить файл sitemap для ресурса с более чем 50 000 URL-адресов?»
Добавление файла sitemap – это отличный способ сделать контент сайта известным и видимым для Google и других поисковых систем. Однако объём файла sitemap ограничен – 50 000 URL-адресов. Что делать, если у сайта их больше? Например, можно создать несколько файлов sitemap для веб-ресурса. Также можно настроить их как отдельные файлы (к примеру, с помощью Search Console) или разработать единый файл sitemap index.
Однако объём файла sitemap ограничен – 50 000 URL-адресов. Что делать, если у сайта их больше? Например, можно создать несколько файлов sitemap для веб-ресурса. Также можно настроить их как отдельные файлы (к примеру, с помощью Search Console) или разработать единый файл sitemap index.
Sitemap index file – это как sitemap для sitemap. В этом файле можно перечислить несколько файлов и прописать его для своего веб-ресурса в Search Console. Создавать несколько файлов sitemap можно даже тогда, если у сайта меньше 50 тысяч URL-адресов.
К примеру, это может пригодиться, если нужно отслеживать данные с разных разделов сайта или проводить техническое обслуживание файла sitemap в общем – с sitemap index file это несколько проще.
Что касается разработки файла sitemap, то мы настоятельно рекомендуем делать это автоматически напрямую через ваш сервер. Это лучший способ убедиться, что новый и обновленный контент сайта будет доступен поисковикам, как только это будет возможно. Передовые системы управления контентом позаботятся об этом за вас: часто для этого достаточно повернуть переключатель на панели управления.
Передовые системы управления контентом позаботятся об этом за вас: часто для этого достаточно повернуть переключатель на панели управления.
#SEO
#сниппеты
#продвижение сайта
Предыдущий материал
Следующий материал >
Please enable JavaScript to view the comments powered by Disqus.
SEO-фрагменты (SEO Snippets): серия переводов коротких видео от Google
SEO-фрагменты Google (SEO Snippets): игнорирует ли Googlebot правило crawl-delay?
SEO-фрагменты Google (SEO Snippets): поддомен или подкаталог: что лучше для SEO?
SEO-фрагменты (SEO Snippets) Google: множественные h2 теги
SEO-фрагменты (SEO Snippets) Google: как вернуть права на управление Search Consol?
Еще 7 статей
Еще на эту тему
Как улучшить Core Web Vitals? Рекомендации по каждому показателю: CLS, LCP, . ..
..
…
19.03.2021 4122
Микроразметка Q&A: правила и инструкция внедрения на сайт
…
06.12.2019 3022
Продвижение форума
…
01.03.2019 13370
Показать еще материалы
Другие интересные статьи
Что такое контекстная реклама? Основы и примеры
Быстро и просто раскрываем понятие контекстной рекламы в инт…
15.03.2018 79126
Как установить счетчик Google Analitycs на сайт? Пошаговая инструкция и баз …
Пошаговая инструкция по созданию и установке Google Analityc. ..
..
03.12.2018 24655
Каким должен быть контент YMYL-сайта, чтобы понравиться асессорам E-A-T Goo …
…
21.02.2020 8469
Показать еще материалы
Оставить заявкуМы используем файлы cookie, чтобы вам было ещё удобнее пользоваться нашим сайтом.
Подробнее.
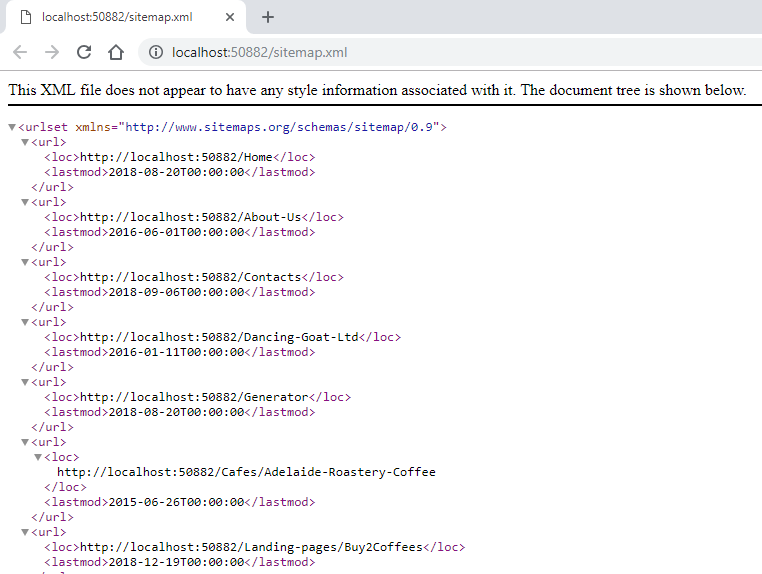
Где в папке сайта WordPress найти файл sitemap.xml?
URL Sitemap-файла выглядит так, как будто файл находится в корневой директории сайта. На самом деле это не так: файл формируется динамически при каждом запросе, либо используется его версия, сохраненная в кеше.
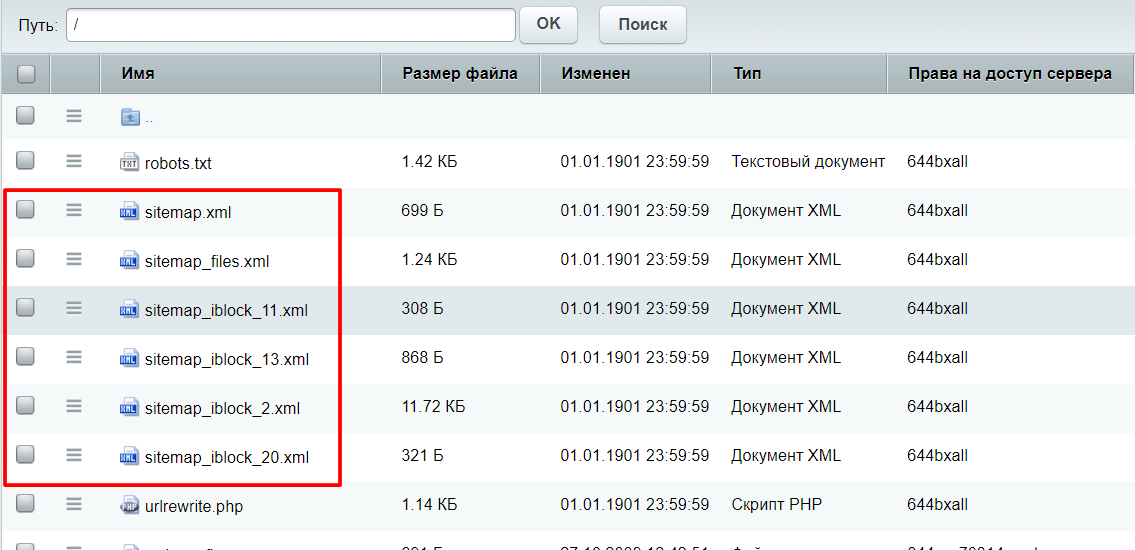
Файла с именем sitemap.xml в корневой директории сайта нет. Создавать этот файл вручную не нужно! Файл открывается через ссылку типа site/sitemap.xml, но не отображается в папке сайта.
Файл «sitemap.xml» генерируется автоматически для всех опубликованных сайтов и доступен по адресу вида: http (s)://имя-сайта/sitemap.xml. В него попадают все страницы сайта.
Типы файлов SitemapПомимо обычной карты сайта протокол позволяет реализовать еще следующие виды sitemap.
Sitemap для изображений
Первым, как и практические всё в интернете, карту сайта для графического контента начал использовать Google. Это создавало некоторые проблемы отечественным веб мастерам, поскольку валидацию в Яндексе такая карта сайта не проходила, а популярные плагины (например YoastSEO для wordpress) генерировали карту сайта для изображений внутри основной карты сайта (что допустимо было раньше для Google, если вникнуть в документацию Google и что допустимо сейчас для обоих поисковых систем). Так как Яндекс не поддерживал пространство имен sitemap image, то в Веб Мастере вылазили ошибки.
Sitemap для видео контента
Эта история поддерживается только Google, технологии индексации видео контента Яндекса пока не связаны с файлами sitemap. Еще один инструмент, рекомендуемый Google для улучшения рейтингов в выдаче видео контента — использование микроразметки. Пространство имен для Sitemap Video также создано Google.
Еще один инструмент, рекомендуемый Google для улучшения рейтингов в выдаче видео контента — использование микроразметки. Пространство имен для Sitemap Video также создано Google.
Sitemap для новостей
Подходит для новостных порталов и сайтов с большим потоком новостей или другого текстового контента. Согласно рекомендациям в sitemap news не должно быть записей старше двух дней. Это для только для Google новостей. Яндекс проходит мимо и будет ругаться на такую карту сайта.
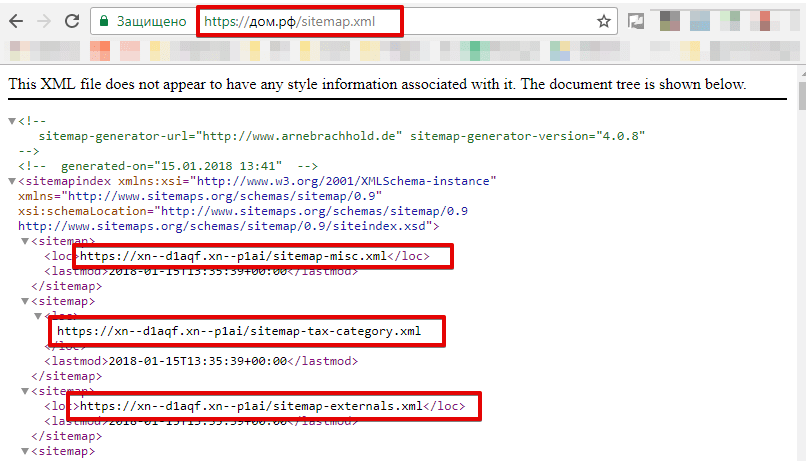
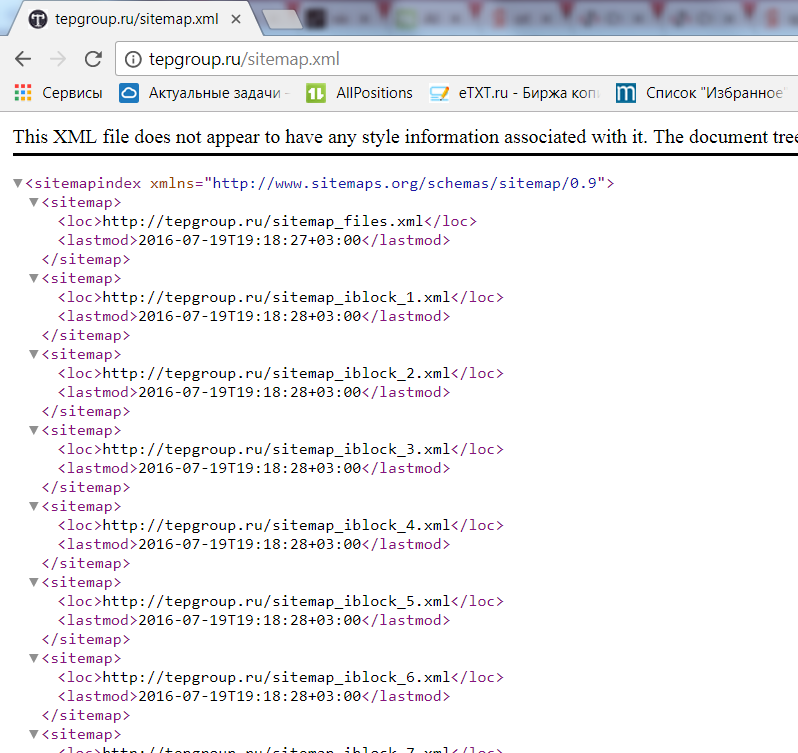
Index Sitemap
Дело в том, что файл sitemap имеет физические ограничения — не более 50000 урлов, вес не более 50Мб. Понятно, что есть сайты с гораздо большим количеством урлов и для этого создатели протокола sitemap придумали индексные карты сайта. SitemapIndex по сути представляет из себя карту сайта с картами сайта.
Многие CMS имеют встроенные инструменты генерации sitemap и многие же из них делают по умолчанию индекс, вне зависимости от размера сайта. Так делает BitrixCMS, практически все плагины для WordPress.
Индекс сам по себе предполагает несколько файлов внутри. Однако по нашему мнению не стоит в индекс вкладывать ссылки на файлы sitemap для изображений, видео и новостей, а расположить их отдельными файлами и добавить в панелях веб мастеров. Файлы внутри индекса технически не считаются как отдельные карты сайта, поэтому Яндекс предлагает к индексному файлу добавить еще 10 ссылок на файлы sitemap. Так что индекс — хорошо, но для специфичного контента лучше делать свои отдельные файлы, не входящие в основной индекс.
Динамический XML SitemapСтатические карты сайта легко создать с помощью такого инструмента, как Screaming Frog. Проблема в том, что как только вы создаете или удаляете страницу, ваша карта сайта устарела. Если вы измените содержимое страницы, карта сайта не будет автоматически обновлять тег lastmod. Поэтому, если вы не любите создавать и загружать карты сайта для каждого отдельного изменения, лучше избегать статических карт сайта.
С другой стороны, динамические XML-карты сайта автоматически обновляются вашим сервером для отражения соответствующих изменений веб-сайта по мере их возникновения.
Указание поисковым машинам на адрес расположения карты сайтаСуществует несколько способов указать поисковым машинам на адрес расположения карты сайта.
В файле robots.txt
В этом файле можно указать на адрес карты сайта, его постоянно просматривают роботы, где для них содержатся инструкции по сканированию сайта. Например, такое указание на адрес сайта:
Sitemap: https://имя_сайта/sitemap.xml
В панелях для веб мастеров
Яндекс Вебмастер
В Яндекс Вебмастере это раздел индексирование -> добавляем файлы sitemap.
В Яндекс.Вебмастер указывается полный адрес файла (https://имя_сайта/sitemap.xml).
Перед добавлением ссылки на файл последний можно проверить теми же сервисами Яндекса, как для не авторизованных пользователей, так и для авторизованных в ВебМастере.
Обратите внимание на то, что проверить карту сайта можно тремя способами — проверить файл, проверить сам код (или его кусок), либо проверить URL.
В большинстве случаев достаточно проверить URL, поскольку сам файл формируется инструментами CMS, а на его содержимое можно влиять лишь в контексте попадания или не попадания конкретной страницы в файл sitemap.
Google Search Console
В SearchConsole, разумеется, тоже можно добавить файлы sitemap и Google дает нам больше инструментов для управления индексированием через sitemap.
В Google Search Console при добавлении карты сайта указывается только имя файла «sitemap.xml» (без слеша и адреса сайта).
Протокол, зеркало
Довольно часто встречается история, когда сайт доступен по протоколу https (это главное зеркало), а URL в карте сайта строятся по протоколу http. Это — ошибка в sitemap.xml.
Это — ошибка в sitemap.xml.
В данном случае проблема возможна в скрипте. Разработчик указал протокол вручную и когда сайт переехал на https никто не обратил внимание на файл sitemap.
То же самое касается и другого зеркала — сайта с www или без www.
В общем, при исследовании Вашего sitemap обратите внимание на то, чтобы был корректный адрес страниц.
Лишние страницы, технические страницы, заброшенные страницы
Часто в карте сайта встречаются встречаются страницы, которых там не должно быть. Причин на это может быть множество:
- Особенности работы CMS
- Особенности работы скрипта
- Наличие на сайте брошенных, старых страниц, страниц, созданных для тестов и т.д.
Вне зависимости от природы этих ошибок результат всегда один — попадание в sitemap того, что не должно быть там. Например, ненужная страница в карте сайта – это страница с URL /404.
Верный код ответа сервера
Подробно обсуждать коды ответов сервера мы здесь не будем. Если коротко, то все все страницы, входящие в sitemap должны возвращать код ответа сервера 200.
Если коротко, то все все страницы, входящие в sitemap должны возвращать код ответа сервера 200.
Если сайт создан давно, то есть смысл исследовать страницы из карты сайта на предмет кода ответа, потому что страница запросто может быть как 404 (страница фактически удалена, но почему-то застряла в карте), так и 301 (поменяла адрес по разным причинам).
Проверка склейки зеркал в Google и ЯндексВ строке поиска Google пишем «info:site.ru», появляется один результат с вашим сайтом. Также проверяем сайт «info:www.site.ru» или домен, который склеивали с новым. Если в обоих случаях поисковик выдает один и тот же сайт, значит домены склеены.
В Яндексе вместо «info:» используйте «url:».
Яндекс.Вебмастер покажет главное зеркало, если попытаться добавить склеенный домен в систему.
Когда Google и Яндекс склеят домены, вес страниц будет передан новому домену. Это наилучший способ склеить два домена, и в таком случае ничего не теряется. Полностью сохраняется структура всего сайта и, набрав в строке браузера адрес старого сайта, вы сразу попадаете на новый домен. Cайт не потеряет прежних посетителей, можно спокойно управлять контентом, и новые посетители не будут видеть ошибку 404.
Cайт не потеряет прежних посетителей, можно спокойно управлять контентом, и новые посетители не будут видеть ошибку 404.
Когда Google и Яндекс склеят домены, вес страниц будет передан новому домену. Это наилучший способ склеить два домена, и в таком случае ничего не теряется. Полностью сохраняется структура всего сайта и, набрав в строке браузера адрес старого сайта, вы сразу попадаете на новый домен. Cайт не потеряет прежних посетителей, можно спокойно управлять контентом, и новые посетители не будут видеть ошибку 404.
Где в папке сайта WordPress найти файл sitemap.xml?отправка на индексацию в Вебмастере, регистрация в Справочнике и Маркете — Топвизор
Содержание
Эта статья для тех, кто только начинает. Рассказываем и показываем, как добавить свой сайт в поисковик «Яндекс» и другие сервисы компании.
Рассказываем и показываем, как добавить свой сайт в поисковик «Яндекс» и другие сервисы компании.
Зачем добавлять сайт в сервисы Яндекса
Если вы только начинаете продвижение в поиске, то это поможет запускать рекламу, отслеживать прогресс продвижения, следить за работоспособностью сайта и за качеством контента, а также анализировать, по каким запросам и из каких источников пользователи заходят на ваш сайт.
Кроме того, руководствуясь информацией из сервисов, поисковые роботы могут определять некоторые параметры сайта и компании, например регион работы. Эти данные могут быть использованы для ранжирования в Поиске.
Перед этим заведите аккаунт в Яндекс.Почте — он будет использоваться для регистрации во всех других сервисах.
Стартовая страница ПочтыЯндекс.Вебмастер
Это инструмент, который позволяет настроить индексирование, удалять страницы из индекса, отследить проблемы сканирования и индексации. Кроме этого, инструмент расскажет об ошибках сайта, которые могут мешать его продвижению.
Чтобы добавить сайт в сервис, нужно открыть главную страницу Яндекс.Вебмастера → «Перейти»:
Главная страница ВебмастераДальше на открывшейся странице кликаем на «Добавить сайт» :
Добавление сайта в ВебмастерВ появившуюся строку необходимо ввести адрес сайта и кликнуть «Добавить»:
Поле для ввода адреса в ВебмастереУказать нужно главное зеркало и полный адрес. Если у вас основной адрес начинается с www., https или http, то именно с этим префиксом и протоколом его нужно добавлять. Если у вас есть сайт и на основном домене, и на поддомене, то каждый из них нужно добавлять по отдельности.
Дальше Вебмастер попросит вас подтвердить права на управление сайтом одним из трёх способов:
— С помощью HTML‑файла. В корневой папке понадобится создать файл с указанным именем.
Подтверждение сайта с помощью HTML‑файла— С помощью Метатега. Его нужно скопировать и вставить в HTML‑код в раздел <head>.
Подтверждение прав на сайт с помощью метатегаКак видно на скриншоте выше, чтобы проверить, появился ли метатег в HTML‑коде страницы, нужно открыть исходный код и найти его в разделе <head>.
Как открыть исходный код на разных браузерах с компьютера или телефона
— С помощью добавления TXT‑записи в DNS домена сайта. Делается это через хостинг‑провайдера ресурса.
Подтверждение прав на сайт через DNSУ Яндекса есть инструкции подтверждения прав для разных CMS.
После этого необходимо нажать «Проверить», и если всё хорошо, то сайт будет успешно добавлен.
Sitemap
Дальше рекомендуется добавить в Я.Вебмастер ссылку на файл Sitemap.
Sitemap — это XML‑файл, в котором хранится информация обо всех страницах, которые подлежат индексации. Это что‑то вроде навигатора, который помогает поисковым системам корректно сканировать сайт и индексировать его страницы. Обычно ссылка на файл выглядит вот так: https://site.ru/sitemap.xml.
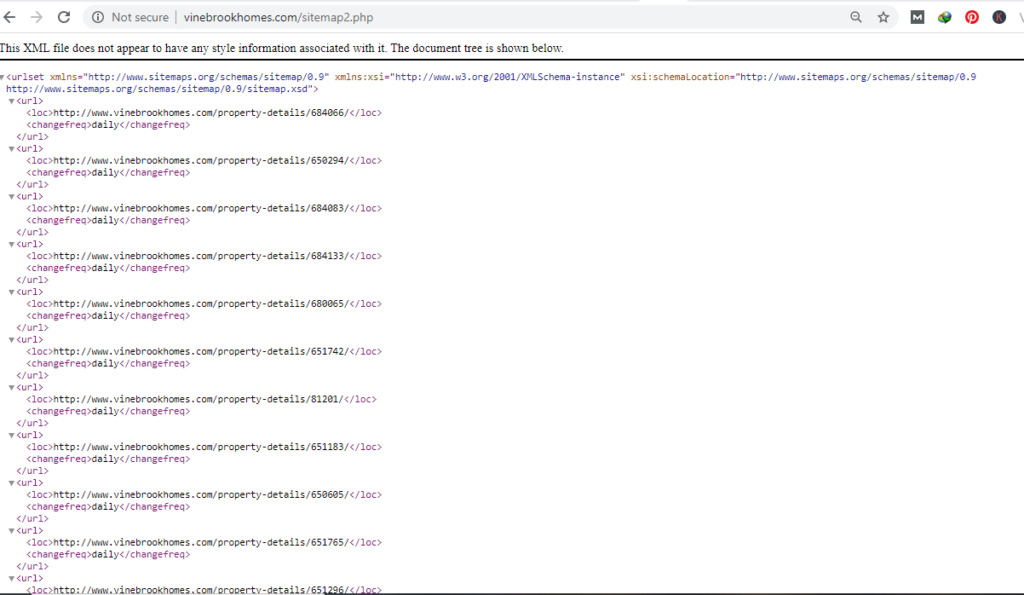
Найти такой файл можно, добавив /sitemap.xml к адресу сайта. Например, вот Sitemap Топвизор‑Журнала:
Пример: как выглядит SitemapЧтобы отправить сайт на индексацию в Вебмастере, добавьте ссылку на Sitemap. Для этого перейдите во вкладку «Индексирование» → «Файлы Sitemap». В открывшееся окно вставьте ссылку на файл → «Добавить».
Для этого перейдите во вкладку «Индексирование» → «Файлы Sitemap». В открывшееся окно вставьте ссылку на файл → «Добавить».
Файл Sitemap обрабатывается две недели, как указано в Яндекс.Справке. Его наличие в Вебмастере позволяет поисковому роботу быстрее находить новые страницы и быстрее индексировать их.
Если вы добавляете файл впервые, то перед этим проверьте его на наличие ошибок. Делается это через вкладку «Инструменты» → «Анализ файлов Sitemap». Добавить сайт на проверку можно как в текстовом формате, так и в виде ссылки или с помощью загрузки файла sitemap.xml.
Инструмент «Анализ сайта»Экспресс‑анализ файла позволяет выявить ошибки перед тем, как отправить файл на индексирование.
Результаты анализа карты сайта в Яндекс.ВебмастереПерееобход страниц
С помощью Вебмастера можно отправить страницы на перееобход. Это нужно, чтобы роботы быстрее увидели изменения на странице и переиндексировали их.
Чтобы открыть инструмент, перейдите в «Инструменты» → «Перееобход страниц». Добавьте в специальное поле адреса страниц, которые робот должен перепройти, → «Отправить».
Добавьте в специальное поле адреса страниц, которые робот должен перепройти, → «Отправить».
Robots.txt
После подтверждения прав на сайт в панели Вебмастера во вкладке «Инструменты» → «Анализ robots.txt» появится текущая версия файла robots.txt, которую тоже можно проверить на правильность составления. Результаты проверки отразятся под содержимым файла.
Анализ файла robots.txtРегиональность сайта
Региональность задаётся через вкладку «Представление в поиске» → «Региональность». Если сайт зарегистрирован в Яндекс.Бизнесе, то региональность может автоматически подтянуться оттуда.
Даже если региональность определилась с помощью Я.Бизнеса, этого может быть недостаточно. Рекомендуем всё равно добавить нужный регион в Вебмастере, нажав на шестерёнку рядом с разделом «Вебмастер»:
Привязка регионаВ открывшемся окне нужно выбрать регион и добавить ссылку на страницу сайта, где указан тот же регион.
Настройка регионаПочему региональность важна, мы объясняем на бесплатном базовом курсе по SEO «Старт в профессию». Если вы хотите самостоятельно продвигать свой сайт или только начинаете разбираться в SEO, заходите на страницу курса → https://topvisor.com/ru/academy‑seo‑start/
Если вы хотите самостоятельно продвигать свой сайт или только начинаете разбираться в SEO, заходите на страницу курса → https://topvisor.com/ru/academy‑seo‑start/
Вы пройдёте весь путь от настройки сайта до работы с семантикой, техническим аудитом, ссылками и ПФ. В конце курса — сертификат от Топвизора.
Яндекс.Справочник (Бизнес)
В июле 2021 года Справочник стал частью Яндекс.Бизнеса, поэтому добавлять компанию теперь нужно в Я.Бизнес. Если это сделать, организация может появиться в результатах поиска даже при отсутствии сайта.
А ещё компания появится на Яндекс.Картах — при условии, что вы добавите её физический адрес. Это повышает вероятность, что пользователь найдёт вашу компанию, просматривая товары и услуги на Поиске.
Чтобы зарегистрироваться в Я.Бизнесе, необходимо перейти в сервис и на главном экране кликнуть «Добавить»:
Стартовая страница БизнесаВы также можете оставить заявку, чтобы с вами связались и помогли добавить сайт в справочник.
По кнопке «Добавить» вы будете перенаправлены на страницу, где на первом этапе необходимо указать название компании:
Если компания уже есть в Картах, можно просто подтвердить свои права на неё. В этом случае нужно нажать «Найти и получить доступ».
Следующим шагом нужно указать виды деятельности, которыми занимается компания. Начните вводить сферу в свободной форме, и система выдаст вам категории, которые подпадают под введённое слово. Выберите подходящую категорию.
Далее необходимо указать, есть ли у вас физический офис или вы работаете только в онлайне. Если офис есть, но вы не принимаете в нём клиентов, адрес всё равно можно указать — люди смогут находить компанию в результатах поиска на Яндекс.Картах. В описании можно указать, что в офисе компания клиентов не принимает.
Если вы выбрали наличие филиала, магазина, офиса, форма предложит указать его физический адрес.
Если вы выбрали пункт «Нет, у меня онлайн‑компания», то укажите, в каких регионах вы работаете. Это может положительно сказаться на поисковом продвижении. Например, если у вас интернет‑магазин, доставляющий товары только по Ярославлю, то когда пользователь будет искать товары с доставкой в этом регионе, ваша компания может получить приоритет в результатах выдачи.
Это может положительно сказаться на поисковом продвижении. Например, если у вас интернет‑магазин, доставляющий товары только по Ярославлю, то когда пользователь будет искать товары с доставкой в этом регионе, ваша компания может получить приоритет в результатах выдачи.
Далее необходимо указать контактные данные для связи с компанией.
Следующим шагом нужно добавить фотографии организации. С их помощью клиентам будет проще вас найти. Если компания находится в торговом центре, то лучше добавить фотографии и фасада ТЦ, и входа в сам офис или магазин.
Этот шаг необязательный, фото можно добавить и после регистрации карточки организации.
Нажмите «Продолжить» → карточка будет создана. Как было и раньше в Яндекс.Справочнике, вам останется только заполнить данные компании: вид деятельности, график, контакты.
Основные сведения о компанииТакже нужно описать особенности бизнеса: есть ли Wi‑Fi, какими способами можно оплатить товар. Вся эта информация находится во вкладке «Особенности»:
Дополнительные сведения о компанииА во вкладке «Реквизиты» нужно указать название компании, юридический адрес, ИНН и ОРГН для юрлица или ФИО, ИНН и ОРГН для физлица:
РеквизитыЧем подробнее будет заполнена карточка, тем эффективнее она будет работать на Поиске.
На этой же странице происходит и обработка отзывов, которые пользователи будут оставлять о компании.
Аккаунт компании на Я.БизнесеНа панели слева содержится вся информация о бизнесе: фотографии, публикации, история изменений.
В личном кабинете Бизнеса есть возможность платной рекламы карточки на Картах, где компания получит зеленую метку и будет появляться ближе к началу результатов поиска. А также есть реклама в поиске и РСЯ. Такой вариант продвижения подходит, если у вас нет своего сайта, рекламу которого можно запустить через Яндекс.Директ.
Яндекс.Маркет
Для добавления сайта необходимо на главной странице Яндекс.Маркета для продавцов нажать кнопку «Стать продавцом»:
Стартовая страница МаркетаОткроется форма, в которую нужно внести свои контактные данные.
В графе «Город» указывается населённый пункт, из которого вы будете отгружать товары на доставку. Это необходимо для того, чтобы Яндекс подобрал для вас ближайший склад отгрузки.
Форма регистрации продавцовТеперь нужно заполнить информацию о продавце. Сейчас при регистрации на Яндекс.Маркете нет необходимости указывать адрес сайта. Но если он у вас есть, то лучше добавить.
Сейчас при регистрации на Яндекс.Маркете нет необходимости указывать адрес сайта. Но если он у вас есть, то лучше добавить.
Далее форма предложит выбрать вариант модели работы с маркетплейсом: DBS, FBS, экспресс и FBY.
Варианты сотрудничества с Я.МаркетомБольшинство продавцов начинает сотрудничество с модели FBS, когда продавец привозит собранные заказы в пункт приёма, а Маркет доставляет. После этого можно перейти на модель FBY, когда товары хранятся на складе Маркета, и он же занимается упаковкой и доставкой.
Далее остаётся только заполнить и отправить заявление на подключение и загрузить товары на площадку.
Дождитесь одобрения заявления. Если все заполнено верно, это займёт не более 24 часов. После этого можно выбрать склад, настроить отгрузки и разместить товары на Маркете. Вся эта информация — в левой панели интерфейса.
На один аккаунт можно регистрировать несколько интернет‑магазинов.
Яндекс.Директ и Яндекс.Метрика
Директ используют для запуска платной рекламы на Поиске и на сайтах‑партнёрах Яндекса. Чтобы зарегистрироваться в сервисе, нужно указать страну, валюту, email и телефон. У сервиса есть бесплатный онлайн‑курс, где подробно рассказывается, как создавать рекламные кампании.
Чтобы зарегистрироваться в сервисе, нужно указать страну, валюту, email и телефон. У сервиса есть бесплатный онлайн‑курс, где подробно рассказывается, как создавать рекламные кампании.
Для продвижения важно подключиться и к Яндекс.Метрике. Она позволяет отслеживать источники трафика, поисковые запросы, по которым пользователи переходят на сайт, и анализировать поведение пользователей.
Как работать с Яндекс.Метрикой: установка, настройка, отчёты
Если вы продвигаете интернет‑магазин, то вам может быть полезна и бесплатная Сквозная аналитика. При её преимущества и недостатки мы рассказывали в статье «Что умеет сквозная аналитика Яндекса».
Запомнить
Чтобы использовать все возможности для продвижения в Яндекс.Поиске, стоит добавить его и в другие сервисы компании: Вебмастер, Бизнес, Маркет, Метрику и Директ.
В Вебмастере нужно проверить правильность файлов Sitemap и Robots.txt, чтобы все страницы правильно индексировались, а также настроить региональность.

Чтобы компания показывалась на Я.Картах, её нужно добавить в Я.Бизнес, который раньше назывался Справочником. Это позволит пользователям связываться с вашей организацией.
Зарегистрировать магазин на Я.Маркете можно даже без сайта.
Чтобы отслеживать эффективность работы, можно подключить Метрику, дополнительно — сквозную аналитику Яндекса.
Как добавить sitemap.xml в блог Blogger
Содержание
- 1 sitemap.xml
- 2 Добавить Blogger sitemap.xml в поисковых системах
- 2.1 Добавить Blogger sitemap.xml в Google
- 2.2 Добавьте Blogger sitemap.xml в Bing
Карта сайта похожа на карту улиц для вашего блога. Это файл XML, который сообщает поисковой системе, какие страницы находятся на сайте, как они называются и как к ним обращаться. Это важный элемент SEO веб-сайта, и каждый веб-сайт или блог должен иметь его, если он хочет быть проиндексирован поисковыми системами. Так как же добавить Blogger sitemap.xml в поисковые системы?
Так как же добавить Blogger sitemap.xml в поисковые системы?
Blogger — бесплатный хостинг для основных блогов. Это отличное введение в мир блогов, и оно здорово, потому что отнимает всю работу по созданию и размещению собственного блога и помогает сосредоточиться на хороших вещах, написании и публикации. Он бесплатный и предлагает множество основных инструментов, необходимых для запуска и запуска блога в кратчайшие сроки с минимальными усилиями.
Одна вещь, которую он не делает так хорошо — это SEO на месте. Он имеет базовые возможности оптимизации, чтобы вы могли начать, но как только ваш блог разрастется, вы захотите переместить его в другое место. Одно ограничение находится внутри sitemap.xml. У него есть один, но вы должны отправить его в поисковые системы самостоятельно, а иногда он не отображает все ваши страницы или сообщения.
sitemap.xml
Карта сайта не на что смотреть. Это страница разметки XML, которая сообщает Google, Bing или другим поисковым системам, как настроен ваш блог, какие есть пункты меню и какие страницы публикуются на нем. Поскольку движки не совсем понимают язык и не понимают изображения, это простой способ сообщить поисковой системе, о чем ваш блог.
Поскольку движки не совсем понимают язык и не понимают изображения, это простой способ сообщить поисковой системе, о чем ваш блог.
Blogger публикует базовую карту сайта, но она не является исчерпывающей. Оно ограничено последними публикациями в блоге, поэтому, если вы ведете более крупный блог или занимаетесь им некоторое время и имеете больше страниц, они могут быть не включены. Это не идеально, если вы вкладываете душу в свой блог.
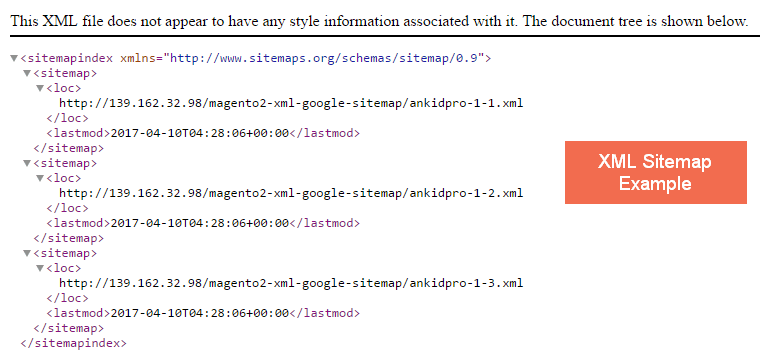
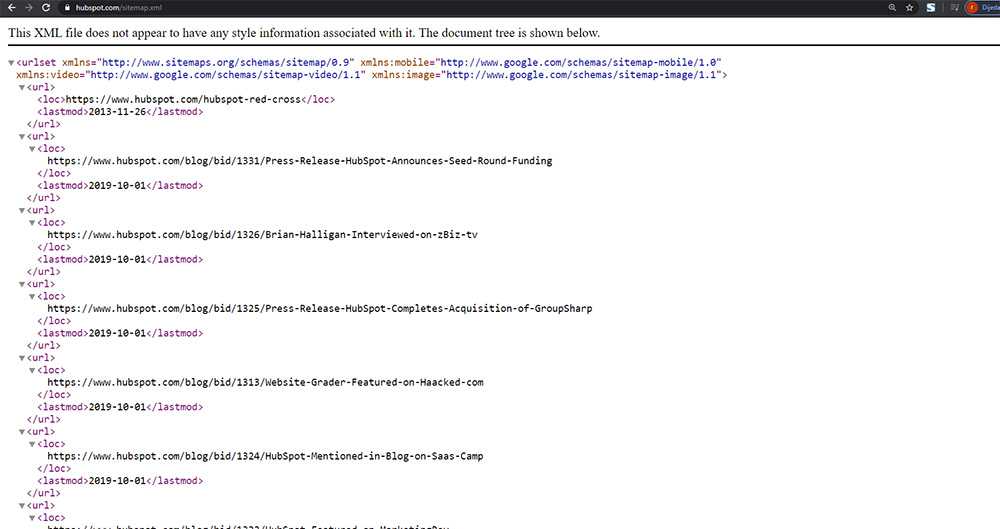
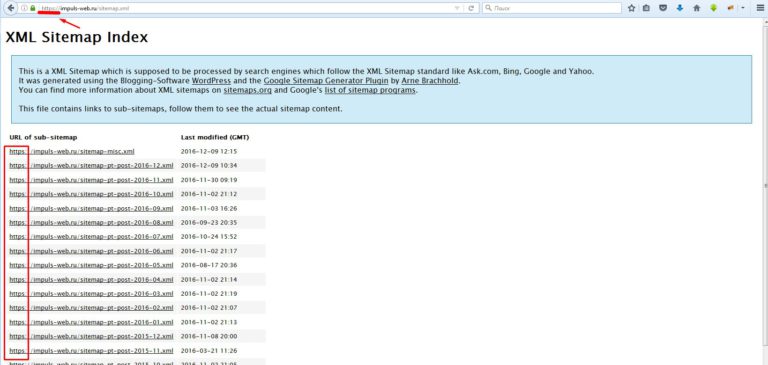
Не так давно вам пришлось создавать RSS-канал, чтобы «поощрять» Google создавать карту сайта для вашего блога. Теперь Google делает это автоматически. Вы можете проверить свои на http://yourblog.blogspot.com/sitemap.xml. Измените «yourblog» на URL своего блога, и должна отобразиться страница XML, подобная изображенной выше.
Добавить Blogger sitemap.xml в поисковых системах
Карта сайта — это очень незначительный аспект SEO на месте и незначительно влияет на ваш рейтинг в поисковых системах. Тем не менее, SEO является отраслью маржинальной прибыли, поэтому каждый немного помогает. Учитывая, что это занимает всего пару минут, это того стоит. Я расскажу о Google и Bing, так как они сейчас являются основными поисковыми системами, но вы можете включить других, если хотите, так как принципы будут в основном одинаковыми.
Учитывая, что это занимает всего пару минут, это того стоит. Я расскажу о Google и Bing, так как они сейчас являются основными поисковыми системами, но вы можете включить других, если хотите, так как принципы будут в основном одинаковыми.
Добавить Blogger sitemap.xml в Google
Если ваш блог наполнен качественным контентом, Google должен в конечном итоге сканировать ваш блог без необходимости что-либо делать. Если вы хотите убедиться, что поисковая система знает о вашем блоге, вы можете немного помочь. Нет никаких доказательств того, что отправка вашего собственного sitemap.xml в Google ускоряет работу или повышает вероятность того, что он будет сканировать ваш сайт, но вам нечего терять и все потенциально можно получить.
Предполагая, что у вас есть учетная запись Gmail, сделайте это:
- Войдите в свою консоль поиска Google.
- Выберите Sitemaps в левом меню.
- Добавьте новую карту сайта для своего блога в центре, используя приведенный выше формат URL.

- Выберите Отправить.
Правильный формат: «http://yourblog.blogspot.com/sitemap.xml». Консоль поиска сообщит вам, сможет ли она добраться до карты сайта и понять ее, когда вы нажмете кнопку Отправить.
Добавьте Blogger sitemap.xml в Bing
Как и Google, Bing должен в конечном итоге поднять ваш блог, но вы можете немного помочь ему, если хотите. Опять же, добавление карты сайта в Bing не гарантирует, что он будет сканировать ваш блог, но вы должны быть в нем, чтобы выиграть его.
- Войдите в Bing Инструменты для веб-мастеров.
- Выберите Добавить сайт и введите URL.
- Выберите Добавить файл Sitemap и введите URL-адрес карты сайта.
- Выберите Добавить.
- Выберите метод проверки на следующем экране.
- Выполните шаг проверки и выберите Подтвердить.
Самый простой способ подтвердить право собственности — это метод HTML-кода. Скопируйте HTML-код из Bing и добавьте его прямо в тег на домашней странице блога. Сохраните изменения и нажмите «Подтвердить» в Bing Webmaster Tools.
Карта сайта оказывает незначительное влияние на ваш SEO и рейтинг в поисковых системах, но она оказывает влияние. Это означает, что его стоит использовать, учитывая, что это займет всего пару минут. Теперь Google автоматически создает карту сайта для вас, нет никаких оснований не отправлять ее!
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
Создание и отправка карты сайта | Центр поиска Google | Документация
На этой странице описывается, как создать карту сайта и сделать ее доступной для Google. Узнайте больше о картах сайта здесь.
- Решите, какой формат карты сайта вы хотите использовать.
- Создайте карту сайта автоматически или вручную.
- Сделайте свою карту сайта доступной для Google, добавив ее в свой
robots.txt или отправив его напрямую в Search Console.

Форматы карты сайта
Google поддерживает несколько форматов карты сайта:
- XML
- RSS, mRSS и Atom 1.0
- Текст
Google ожидает, что
стандартный протокол карты сайта во всех форматах. Google делает
в настоящее время не использует атрибут в картах сайта.
Все форматы ограничивают размер одной карты сайта 50 МБ (без сжатия) и 50 000 URL-адресов. Если у тебя есть файл большего размера или несколько URL-адресов, вам придется разбить список на несколько карт сайта. Вы можете опционально создать индекс карты сайта файл (файл, который указывает на список карт сайта) и отправьте этот единственный индексный файл в Google. Вы можете отправить в Google несколько файлов Sitemap и/или индексных файлов Sitemap.
XML
Вот очень простая карта сайта XML, которая включает расположение одного URL:
0" кодировка="UTF-8"?><ссылка> http://www.example.com/foo.html 2018-06-04
Вы можете найти более сложные примеры и полную документацию по адресу sitemaps.org.
Вы можете ознакомиться с примерами карты сайта, которые указывают альтернативные языковые страницы и карты сайта для новостей, изображений или видеофайлов.
Если у вас есть блог с каналом RSS или Atom, вы можете отправить URL-адрес канала в виде карты сайта. Большинство программ для блогов могут создать для вас ленту, но признайте, что эта лента только предоставляет информацию о последних URL-адресах.
- Google принимает каналы RSS 2.0 и Atom 1.0.
- Вы можете использовать
mRSS (медиа RSS) подавать на
предоставить Google подробную информацию о видеоконтенте на вашем сайте.

Текст
Если ваша карта сайта включает только URL-адреса веб-страниц, вы можете предоставить Google простой текст файл, содержащий по одному URL-адресу в строке. Например:
http://www.example.com/file1.html http://www.example.com/file2.html
Рекомендации по использованию файлов Sitemap в текстовых файлах
- Закодируйте файл, используя кодировку UTF-8.
- Не помещайте в файл карты сайта ничего, кроме URL-адресов.
- Вы можете назвать текстовый файл как угодно, при условии, что он имеет расширение
.txt(для например, sitemap.txt).
Расширения карты сайта для дополнительных типов носителей
Google поддерживает расширенный синтаксис карты сайта для следующих типов мультимедиа. Используйте эти расширения для
опишите видеофайлы, изображения и другой сложный для анализа контент на вашем сайте, чтобы улучшить
индексация.
Используйте эти расширения для
опишите видеофайлы, изображения и другой сложный для анализа контент на вашем сайте, чтобы улучшить
индексация.
- Видео
- изображений
- Новости Google
Общие правила карты сайта
- Используйте согласованные, полные URL-адреса. Google будет сканировать ваши URL точно так, как указано в списке.
Например, если ваш сайт находится по адресу
https://www.example.com/, не указывайте URL какhttps://example.com/(отсутствуетwww) или./mypage.html(относительный URL). - Карта сайта может быть размещена в любом месте вашего сайта, но карта сайта влияет только
потомки родительского каталога . Поэтому карта сайта размещена в корне сайта
может повлиять на все файлы на сайте, где мы рекомендуем размещать ваши файлы Sitemap.

- Не включайте идентификаторы сеансов из URL-адресов в карту сайта. Это уменьшает дублирование сканирования эти URL-адреса.
- Сообщите Google о альтернативных языковых версиях URL-адреса использование Аннотации hreflang.
- Файлы Sitemap должны иметь кодировку UTF-8 и URL-адреса экранированы надлежащим образом .
- Разбивайте большие карты сайта на более мелкие карты сайта: карта сайта может содержать до 50 000 URL-адреса и не должны превышать 50 МБ в несжатом виде. Использовать файл индекса карты сайта, чтобы перечислить все отдельные карты сайта и отправьте этот единственный файл в Google вместо отправки индивидуальные карты сайта.
- Только список
канонические URL-адреса в ваших картах сайта. Если у вас есть две версии страницы, укажите в карте сайта только ту, которую вы
предпочитают появляться в результатах поиска.
 Если у вас две версии сайта (например, www.
и без www), решите, какой сайт вам больше нравится, поместите туда карту сайта и добавьте
Если у вас две версии сайта (например, www.
и без www), решите, какой сайт вам больше нравится, поместите туда карту сайта и добавьте rel=canonicalили перенаправляет на другой сайт. - Если у вас разные URL-адреса для мобильной и настольной версий страницы, мы рекомендуется указывать только одну версию в карте сайта. Однако, если вы хотите указать на оба URL-адреса, комментировать ваши URL-адреса, чтобы указать настольную и мобильную версии.
- Используйте расширения карты сайта для указания на дополнительных носителя типы , такие как видео, изображения и новости.
- Если у вас есть альтернативные страницы для разных языков или регионов , вы можете использовать hreflang в карте сайта или в тегах html чтобы указать альтернативные URL-адреса.
- Небуквенно-цифровые и нелатинские символы.
 Мы требуем, чтобы ваш файл карты сайта был в кодировке UTF-8 (обычно это можно сделать, когда
вы сохраните файл). Как и во всех XML-файлах, любые значения данных (включая URL-адреса) должны использовать сущность.
управляющие коды для символов, перечисленных в следующей таблице. Карта сайта может содержать только ASCII
персонажи; он не может содержать расширенные символы ASCII или определенные управляющие коды или специальные
символы, такие как
Мы требуем, чтобы ваш файл карты сайта был в кодировке UTF-8 (обычно это можно сделать, когда
вы сохраните файл). Как и во всех XML-файлах, любые значения данных (включая URL-адреса) должны использовать сущность.
управляющие коды для символов, перечисленных в следующей таблице. Карта сайта может содержать только ASCII
персонажи; он не может содержать расширенные символы ASCII или определенные управляющие коды или специальные
символы, такие как *и{}. Если URL вашей карты сайта содержит эти символов, вы получите сообщение об ошибке при попытке добавить его.Символ Символ Код выхода Амперсанд и&Одиночная кавычка ''Двойная кавычка ""Больше >>Менее <<Кроме того, все URL-адреса (включая URL-адрес вашей карты сайта) должны быть закодированы для удобства чтения веб-сервер, на котором они расположены и защищены от URL-адресов.
 Однако, если вы используете какой-либо вид
сценария, инструмента или файла журнала для создания ваших URL-адресов (что угодно, кроме ввода их вручную),
обычно это уже сделано за вас. Если вы отправляете карту сайта и получаете сообщение об ошибке
что Google не может найти некоторые из ваших URL-адресов, убедитесь, что ваши URL-адреса
RFC-3986 для URI,
стандарт RFC-3987 для IRI и
Стандарт XML.
Однако, если вы используете какой-либо вид
сценария, инструмента или файла журнала для создания ваших URL-адресов (что угодно, кроме ввода их вручную),
обычно это уже сделано за вас. Если вы отправляете карту сайта и получаете сообщение об ошибке
что Google не может найти некоторые из ваших URL-адресов, убедитесь, что ваши URL-адреса
RFC-3986 для URI,
стандарт RFC-3987 для IRI и
Стандарт XML.Вот пример URL-адреса, в котором используется символ, отличный от ASCII (
ü), а также символ, требующий экранирования сущности (и):http://www.example.com/ümlat.html&q=имя
Вот тот же URL-адрес, закодированный с использованием кодировки ISO-8859 и с экранированным объектом:
http://www.example.
 com/ %FC mlat.html & д=имя
com/ %FC mlat.html & д=имя Вот тот же URL-адрес в кодировке UTF-8 и с экранированным объектом:
http://www.example.com/ %C3%BC mlat.html & д=имя
- Помните, что карты сайта являются рекомендацией для Google о том, какие страницы, по вашему мнению, важный; Google не обязуется сканировать каждый URL-адрес в карте сайта.
- Google игнорирует значения
- Google использует
- Позиция URL в карте сайта не важна ; Google не сканирует URL-адреса в порядке
которые они отображаются в вашей карте сайта.

Создать карту сайта
Создавая карту сайта, вы сообщаете поисковым системам, какие URL вы предпочитаете показывать в результаты поиска. Эти канонические URL-адреса. если ты иметь один и тот же контент, доступный по разным URL-адресам, выберите URL-адрес, который вы предпочитаете и включите его в карту сайта вместо всех URL-адресов, ведущих к одному и тому же контенту.
После того, как вы решили, какие URL включить в карту сайта, выберите один из следующих способов: создайте карту сайта в зависимости от архитектуры и размера вашего сайта:
- Позвольте вашей CMS сгенерировать для вас карту сайта.
- Для карт сайта, содержащих менее нескольких десятков URL-адресов, Вы можете вручную создать карту сайта.
- Для карт сайта с более чем несколькими десятками URL-адресов
автоматически генерировать карту сайта.

Пусть ваша CMS сгенерирует для вас карту сайта
Если вы используете CMS, например WordPress, Wix или Blogger, вполне вероятно, что ваша CMS уже сделали карту сайта доступной для поисковых систем. Попробуйте поискать информацию о том, как ваша CMS генерирует карты сайта, или как создать карту сайта, если ваша CMS не генерирует карту сайта автоматически. Например, в случае с Wix введите «карта сайта wix».
Для всех других настроек сайта вам потребуется создать карту сайта самостоятельно.
Создание карты сайта вручную
Для карт сайта, содержащих менее нескольких десятков URL-адресов, вы можете создать карту сайта вручную.
Для этого откройте текстовый редактор, например
Блокнот Windows или
Нано (Linux, MacOS),
и следуйте синтаксису, описанному в разделе «Форматы Sitemap». Ты
можете назвать файл как угодно, если
символы разрешены в URL.
Вы можете вручную создавать карты сайта большего размера, но это утомительный процесс.
Автоматически создавать карту сайта
Для карт сайта с более чем несколькими десятками URL-адресов вам необходимо создать карту сайта. Есть различные инструменты, которые могут генерировать карта сайта. Тем не менее, лучше всего, если программное обеспечение вашего веб-сайта сгенерирует его для вас. Например, вы может извлечь URL-адреса вашего сайта из базы данных вашего веб-сайта, а затем экспортировать URL-адреса в любой экран или фактический файл на вашем веб-сервере. Поговорите со своими разработчиками или менеджером сервера о это решение. Если вам нужно вдохновение для кода, посмотрите нашу старую коллекцию сторонние генераторы карты сайта.
Имейте в виду, что файлы Sitemap не могут быть больше 50 МБ.
Узнать больше о
управление большими картами сайта.
Отправьте карту сайта в Google
Google не проверяет карту сайта каждый раз, когда сайт сканируется; Карта сайта проверяется только в первый раз, когда мы это замечаем, а затем только тогда, когда вы сообщаете нам, что это измененный. Оповещать Google о карте сайта только тогда, когда она новая или обновленная; не отправлять или пинговать неизмененные карты сайта несколько раз.
Если вы обновили страницы в карте сайта, отметьте
их с полем .
Другие XML-файлы имеют аналогичное поле, например для Atom XML.
Вы также можете узнать, как вычислить эту дату.
Есть несколько способов сделать вашу карту сайта доступной для Google:
- Отправьте карту сайта в Search Console с помощью Отчет о файлах Sitemap.
- Используйте инструмент проверки связи.
 Отправьте запрос GET в браузере или в командной строке
на этот адрес, указав полный URL карты сайта. Убедитесь, что файл карты сайта
доступный:
Отправьте запрос GET в браузере или в командной строке
на этот адрес, указав полный URL карты сайта. Убедитесь, что файл карты сайта
доступный:https://www.google.com/ping?sitemap= FULL_URL_OF_SITEMAP
Пример:
https://www.google.com/ping?sitemap=https://example.com/sitemap.xml
- Вставьте следующую строку в любом месте файла robots.txt , указав
путь к вашей карте сайта. Мы найдем его при следующем сканировании вашего файла robots.txt:
Карта сайта: https://example.com/my_sitemap.xml
- Использовать WebSub если вы используете Atom/RSS для своей карты сайта и хотите транслировать свои изменения в другие поисковые системы двигатели в дополнение к Google.
Отправка карты сайта — это всего лишь подсказка: она не гарантирует, что Google загрузит
карта сайта или используйте карту сайта для сканирования URL-адресов на сайте.
Устранение неполадок с картами сайта
См. руководство по устранению неполадок с картами сайта.
Как создать и отправить карту сайта: подробное руководство
XML-карты сайта — отличный способ обеспечить правильное сканирование и индексирование вашего сайта. Узнайте, как взять под контроль и построить свой собственный!
Когда дело доходит до создания XML-карты сайта, лучше всего подходит аналогия с автомобилем. Конечно, автомат это здорово. Это удобно и дает вам дополнительную руку, чтобы включить ту песню Адель, которую вы ужасно любите подпевать. Но любой любитель вождения скажет вам, что ручное переключение обеспечивает более тесную связь с автомобилем и дорогой, а это именно то, что нам нужно — подробнее соединение . Подробнее управление .
В настоящее время существует множество вариантов автоматизации создания XML-карт сайта, будь то с помощью плагина или онлайн-генератора карты сайта. Некоторые лучше других (плагин Yoast для WordPress неплохо справляется со своей задачей), но машины еще не заменили нас. Автоматизация по-прежнему не соответствует тщательно составленной вручную карте сайта. Так что засучите рукава и выполните следующие шаги, чтобы создать и отправить пользовательские XML-карты сайта, которые представляют ваш сайт лучше, чем любой плагин или инструмент.
Некоторые лучше других (плагин Yoast для WordPress неплохо справляется со своей задачей), но машины еще не заменили нас. Автоматизация по-прежнему не соответствует тщательно составленной вручную карте сайта. Так что засучите рукава и выполните следующие шаги, чтобы создать и отправить пользовательские XML-карты сайта, которые представляют ваш сайт лучше, чем любой плагин или инструмент.
Шаг 1: Знайте, что вы ищете
XML-карта сайта — это просто список страниц, составляющих ваш веб-сайт. Но главное помнить, что нас интересуют только страницы, которые должны быть в индексе Google. Например, вы не хотите помещать страницу входа или страницу благодарности после покупки на карту сайта. Прежде чем вы приступите к сбору URL-адресов страниц на сайте, давайте зададим простой вопрос:
«Это страница, которая должна быть в индексе Google?»
Если вы немного разбираетесь в SEO, вы также можете спросить:
«Страница возвращает код состояния 200?»
и
«Является ли страница самоканонической?»
Выполнение этого упражнения придаст смысл всему, с чем мы сталкиваемся на шаге 2.
Шаг 2. Соберите свои страницы
Теперь, когда мы точно знаем, что ищем, давайте найдем это! В первой части этого шага мы собираемся собрать все URL-адреса веб-сайта. Проще всего это сделать с помощью поискового робота, такого как Screaming Frog, который может быстро просканировать страницы вашего сайта и выдать список URL-адресов.
Кроме того, вы можете просто следовать каждому из основных параметров навигации сайта до самого глубокого уровня (также известного как «человеческое сканирование»). Это на самом деле метод, который я предпочитаю. Если сайт не слишком большой, это отличный способ узнать о логике навигации и удобстве вашего сайта.
В качестве примера возьмем сайт Go Fish Digital. Прежде чем я отправлю его в сканер, я собираюсь просмотреть его вручную и получить некоторые сведения. Мой первый вывод, как это часто бывает, связан с основной навигацией.
В крайнем левом углу у нас есть логотип и брендинг, которые ведут на домашнюю страницу. Как вы уже догадались, URL-адрес домашней страницы находится в карте сайта.
Как вы уже догадались, URL-адрес домашней страницы находится в карте сайта.
Справа у нас есть «О программе», «Услуги», «Блог» и «Контакты».
Сейчас же я начну группировать . Страницы «О нас» и «Контакты» — это более общие страницы, такие как домашняя страница, поэтому я рассматриваю эти три URL-адреса как «Общий» раздел сайта.
Общие страницы
Homepage
About Us
https://gofishdigital.com/contact-us/
Далее мы есть услуги и блог.
Сервисы имеют выпадающее меню — это отличный повод сгруппировать эти страницы вместе!
Сервисные страницы
Our Services
https://gofishdigital.com/search-engine-optimization/
https://gofishdigital.com/online-reputation-management/
https://gofishdigital.com/website-design-and-development/
https://gofishdigital. com/content-marketing/
com/content-marketing/
https://gofishdigital.com/search-engine-marketing/
https://gofishdigital.com/conversion-rate-optimization/
Затем блог. Я показал здесь только 3 сообщения, но на сайте GFD гораздо больше сообщений в блогах. Здесь в игру вступает краулер.
Сообщения в блоге
https://gofishdigital.com/blog/
https://gofishdigital.com/google-shows-us-context-is-king/
https://gofishdigital.com/ mobile-geofences/
https://gofishdigital.com/google-searching-tv/
Не могли бы вы посмотреть на это? Теперь у нас есть сайт, красиво разделенный на разделы. С нашими URL-адресами, сгруппированными вот так, мы можем создать красиво организованную карту сайта!
В последней части этого шага мы собираемся удалить все страницы, которые не соответствуют вопросам, которые мы задали на шаге 1. Я нашел страницу политики конфиденциальности в нижнем колонтитуле, и я решил не включать. Это не страница, ориентированная на ключевые слова, которая будет хорошо работать в поиске. Никогда не забывайте, что вы можете включать или исключать любые страницы при создании карты сайта!
Никогда не забывайте, что вы можете включать или исключать любые страницы при создании карты сайта!
https://gofishdigital.com/privacy-policy/
Шаг 3. Закодируйте URL-адреса для форматирования с соответствующими тегами
. XML очень похож на HTML — фактически «ML» в обоих случаях означает «язык разметки».Для этого шага вам понадобится текстовый редактор, чтобы вы могли создать XML-файл. Я настоятельно рекомендую Sublime Text. Они предлагают пожизненный лицензионный ключ, и он послужит вашему SEO и редактированию текста в будущем лучше, чем самая лучшая собака.
а.) Начнем с открывающего тега
b.) Затем добавьте свой первый URL-адрес с соответствующими тегами
c. ) Когда вы ввели свой последний URL, просто закройте тег
) Когда вы ввели свой последний URL, просто закройте тег
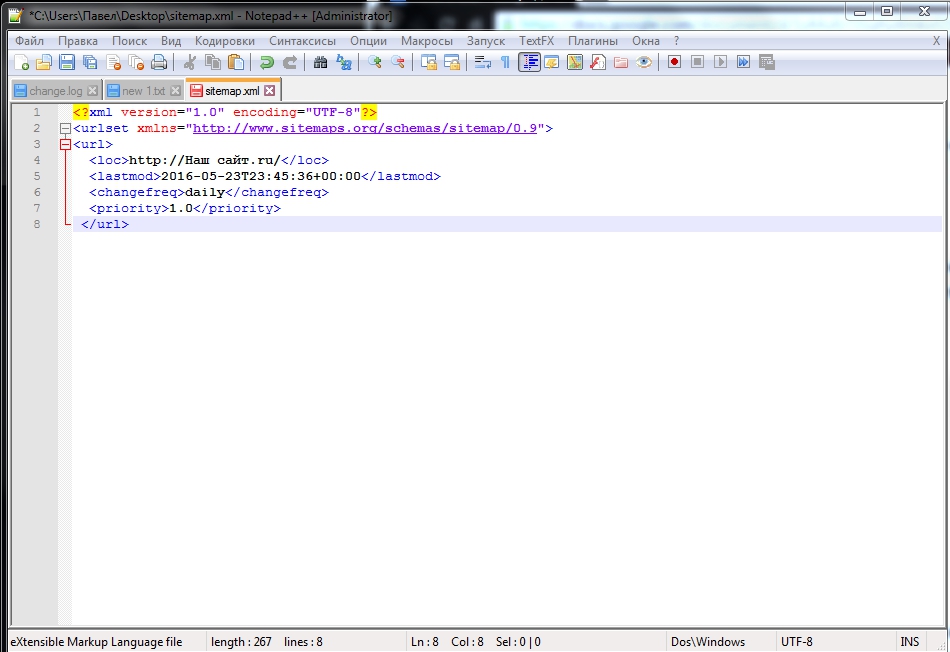
Теперь, когда вы знаете различные теги, привыкните к простой XML-карте сайта. Вот как будет выглядеть готовый продукт:
Шаг 4. Подтверждение файла Sitemap
*Обратите внимание, что описанный ниже метод проверки больше не работает стабильно. Я вижу, что абсолютно действительные карты сайта, которые проходят проверку в Google Search Console, не проходят проверку ниже. По состоянию на 25 ноября 2019 г., лучший способ проверить XML-карту сайта — отправить ее в учетной записи Google Search Console для вашего конкретного веб-сайта.
Теперь пришло время проверить вашу карту сайта через валидатор, чтобы убедиться в правильности синтаксиса. Сохраните файл и назовите его sitemap.xml . Затем посетите https://validator.w3.org/#validate_by_upload и загрузите файл XML. Надеюсь, вы видите это сообщение:
Если есть какие-либо ошибки, валидатор процитирует строку, содержащую ошибку, чтобы вы могли вернуться в Sublime Text и легко найти ее.
Шаг 5. Добавьте в корень
Затем вам нужно добавить файл карты сайта ( sitemap.xml ) в корневую папку вашего сайта. Это можно сделать локально, через FTP или (в идеале) разработчиком. Добавление файла карты сайта в корневую папку означает, что он будет расположен по адресу yoursite.com/sitemap.xml . Это верно для многих сайтов! Попробуйте выбрать пару сайтов, которые вы регулярно посещаете, и введите «/sitemap.xml» после TLD («.com», «.net» и т. д.).
ex: https://www.apple.com/sitemap.xml
Шаг 6. Добавьте в Robots (.txt)
Файл robots.txt – это простой текстовый файл с инструкциями по поисковый робот, посещающий ваш сайт. Файл существует в корневой папке, поэтому вы, вероятно, догадываетесь, где он находится — yoursite.com/robots.txt . Одна из строк, которую вы можете добавить в файл robots.txt, — это строка «Sitemap:». Это гарантирует, что сканер пойдет и проверит вашу персонифицированную XML-карту сайта. Вот как будет выглядеть строка, если ваш сайт защищен (HTTPS):
Вот как будет выглядеть строка, если ваш сайт защищен (HTTPS):
Карта сайта: https://yoursite.com/sitemap.xml
Apple.com содержит несколько строк «Sitemap:» в файле robots.txt (https://www.apple.com/ robots.txt):
Добавление строки в файл robots.txt, указывающей на вашу карту сайта, несколько обсуждается как эффективное, но цель этого руководства состоит в том, чтобы быть подробным, и это по-прежнему является передовой практикой. см. используется многими ведущими SEO-специалистами и успешными веб-сайтами.
Шаг 7: Отправьте свой файл Sitemap
Мы собрали, сгруппировали, пометили, проверили и добавили в корень. Теперь мы обсудим, как отправить карту сайта в Google и Bing. Это может улучшить индексацию вашего сайта! Обратите внимание: я предполагаю, что у вас настроены учетные записи Google Search Console и Bing Webmaster Tools.
Как отправить карту сайта в Google а. ) Войдите в свою учетную запись GSC.
) Войдите в свою учетную запись GSC.
b.) Щелкните Сканирование > Файлы Sitemap > Добавить/Проверить файл Sitemap 9.0003
c.) Введите «/sitemap.xml» в доступное поле и отправьте карту сайта!
Как отправить карту сайта в Bingа.) Войдите в свою учетную запись BWT.
b.) Нажмите «Настроить мой сайт» > «Карты сайта»
c.) Введите полный URL-адрес вашей карты сайта и отправьте ее!
Периодически проверяйте (но не навязчиво), чтобы убедиться, что URL-адреса вашей карты сайта сканируются. Нередко сканируется только часть вашей карты сайта. На самом деле мы редко видим, чтобы карта сайта сканировалась полностью. Это требует многого, а основные поисковые системы любят быть скромными.
(Бонус) Карта сайта следующего уровня: создание индекса
Весь смысл карты сайта в том, чтобы сделать страницы вашего сайта как можно более доступными для поисковых роботов. Для этого мы представляем их в виде простого организованного списка. Если вы хотите вывести порядок на следующий уровень, вам нужно создать индекс карты сайта.
Если вы хотите вывести порядок на следующий уровень, вам нужно создать индекс карты сайта.
Индекс карты сайта — это файл XML, который ссылается на ряд отдельных карт сайта XML. Для сайта Go Fish Digital мы могли бы создать отдельную карту сайта для каждой группы, созданной на шаге 2: 9.0003
general_sitemap.xml
services_sitemap.xml
blog_sitemap.xml
Мы добавим каждый из этих файлов в корневую папку сайта и укажем на них в индексе карты сайта, который использует свои собственные теги XML:
Затем мы назовем индекс карты сайта, проверим, добавим ее в корневую папку и отправим в консоли поисковой системы для Google и Bing — нет необходимости отправлять каждую карту сайта отдельно! Индекс позаботится обо всем. Кроме того, вы можете добавить строку «Sitemap:» в файл robots.txt, которая указывает на индекс, а не на каждую отдельную карту сайта (смотря на вас, Apple).
Индекс карты сайта с отдельными картами сайта представляет собой высший уровень организации и является превосходным способом представления индексируемых страниц вашего сайта основным поисковым системам.
Создайте свою карту!
Независимо от того, просматриваете ли вы свой собственный сайт, сайт друга или сайт клиента, теперь у вас есть отличные рекомендации по созданию осмысленной XML-карты сайта или индекса карты сайта. Так что создайте свою собственную карту сайта и позаботьтесь о SEO, узнайте больше о своем веб-сайте и сократите жир, вызванный автоматизацией.
Счастливого картографирования!
Следуйте за мной в Твиттере @briangormanGFD
Поиск новостей прямо в папку «Входящие»
*Обязательно
Как создать карту сайта для веб-сайта: HTML, XML или Visual
Если бы у нас был доллар каждый раз, когда мы нас спросили: «как мне создать карту сайта» — ну, скажем так, мы могли бы легко позволить себе эту офисную вечеринку с пиццей… плюс 5-звездочную поездку в Италию. Вопрос о том, как создать карту сайта, довольно прост, но «почему» и «что дальше» не менее важны. В этой статье, хотя мы рассмотрим основные моменты «как», и вы попали в нужное место, карты сайта — это своего рода наша проблема.
Как создать карту сайта для сайта (3 вида)
Существует довольно много вариантов карт сайта и множество вариантов их создания, но мы выбрали три самых распространенных. Хотя в интернет-индустрии есть страсть к аббревиатурам, иногда у них получается прямо называть вещи. Карта сайта — это именно то, что следует из названия — карта вашего сайта.
Если у Google и других поисковых систем есть карта для работы, они могут лучше подсказать, что вы предлагаете, когда результаты поиска будут доставлены, и показать, что наиболее актуально для пользователя. Не хочу хвастаться, но мы думаем, что Slickplan предоставляет лучший бесплатный генератор карт сайта.
Часто задаваемый в Google вопрос «как создать карту сайта для веб-сайта» начинается с определения того, что вы собираетесь делать после использования создателя карты сайта. Если вы не знаете, что такое XML-карта сайта (см. ниже), обычно это не то, что вы найдете в нижнем колонтитуле ваших любимых веб-сайтов, потому что обычному пользователю не всегда понятно, как ее читать. Они включают в себя такие вещи, как URL-адреса вашего сайта, приоритет карты сайта и теги changefreq, если вы того пожелаете. Это список всех страниц и способов доступа к ним. На самом деле они предназначены для быстрого чтения компьютерами и индексации поисковыми системами. Однако, если у вас нет подготовки к тому, что вы читаете, это также может быть написано в крылышках.
Они включают в себя такие вещи, как URL-адреса вашего сайта, приоритет карты сайта и теги changefreq, если вы того пожелаете. Это список всех страниц и способов доступа к ним. На самом деле они предназначены для быстрого чтения компьютерами и индексации поисковыми системами. Однако, если у вас нет подготовки к тому, что вы читаете, это также может быть написано в крылышках.
Создание карты сайта для отправки в Google и другие поисковые системы жизненно важно для успеха вашего сайта. Веб-мастера знают об этом, и ваша CMS (система управления контентом), скорее всего, уже имеет один, созданный для вашего сайта за кулисами в корневой папке или корневом каталоге.
Мы рассмотрим три основных типа карт сайта. Для упрощения вы можете подумать о создании каждой из этих карт тремя разными способами: бег, ходьба или ползание.
- Запустите экспорт вашей карты сайта непосредственно из источника
- Пройдитесь по своему сайту и создайте его вручную с нуля
- Просканируйте с помощью поискового робота для автоматизации процесса
Краткое изложение:
- Что вообще означает XML? Расширяемый язык разметки.

- Могу ли я иметь более одного типа карты сайта? Да! У вас должно быть несколько типов, потому что вы будете использовать их для разных целей.
- Сколько страниц может содержать моя XML-карта сайта? В одном XML-файле может быть до 50 000 страниц.
- Что делать, если мой сайт превышает 50 000 страниц? Тогда у вас будет несколько файлов XML.
- Действительно ли мне нужна новая карта сайта или версия XML для нового веб-сайта и любых более поздних версий? К сожалению, да. По мере создания веб-сайта структура сайта будет меняться, как и файл карты сайта.
Как создать карту сайта в формате XML
Вероятно, это самый важный тип файла в семействе карт сайта. Карта сайта Google XML является важной частью головоломки, связанной с SEO, и, к сожалению, слишком часто упускается из виду.
Как было сказано ранее, существует три основных способа создания XML-файла.
1. Запустите экспорт из вашей CMS
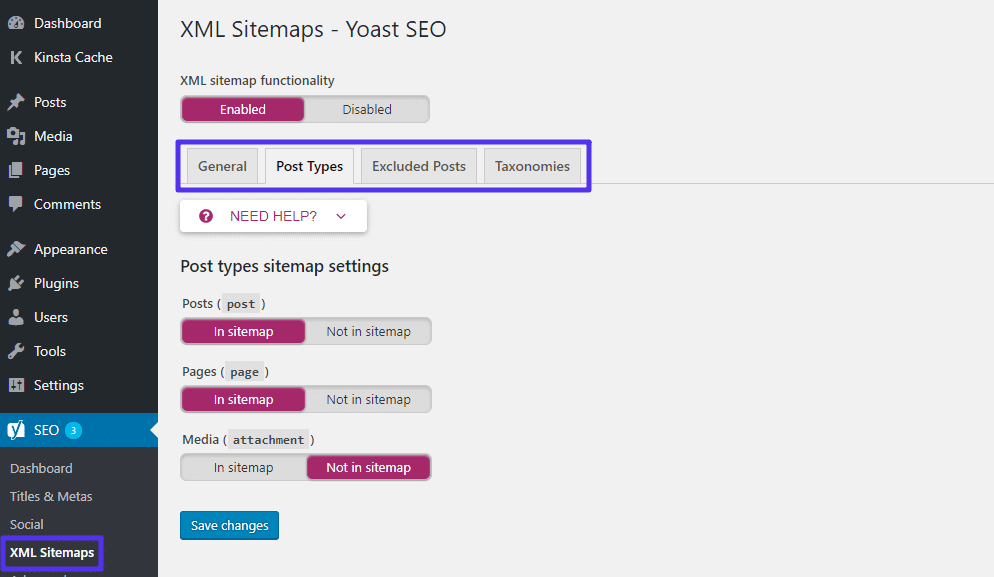
К сожалению, не все CMS созданы одинаково, и все они работают по-своему. Например, WordPress не создает карты сайта автоматически. Самым популярным решением является плагин Yoast SEO. 5+ миллионов сайтов не могут все ошибаться, поэтому мы настоятельно рекомендуем этот. Вы можете найти информацию о местонахождении корневой папки, в которой находится ваш файл XML, или о том, как запустить экспорт, посетив раздел справки любой CMS, которую вы используете (например, Wix, Squarespace, Weebly и т. д.).
Например, WordPress не создает карты сайта автоматически. Самым популярным решением является плагин Yoast SEO. 5+ миллионов сайтов не могут все ошибаться, поэтому мы настоятельно рекомендуем этот. Вы можете найти информацию о местонахождении корневой папки, в которой находится ваш файл XML, или о том, как запустить экспорт, посетив раздел справки любой CMS, которую вы используете (например, Wix, Squarespace, Weebly и т. д.).
2. Пройдитесь по всему сайту вручную
Этот метод, вероятно, является наименее рекомендуемым вариантом, особенно если вы не знаете, что делаете. Это не должно звучать резко — на самом деле, мы говорим это в интересах экономии вашего времени и разочарования. Это огромная задача. Множества нюансов правильного создания файла индекса карты сайта без единой ошибки достаточно, чтобы заставить кого-то принять лекарство от беспокойства. Пометка атрибутов карты сайта, таких как теги приоритета, lastmod, urlset xmlns, changefreq и т. д., требует много усилий, особенно если у вас большой сайт. Так что, если это не ваша сильная сторона, есть гораздо более доступные и менее напряженные варианты.
Так что, если это не ваша сильная сторона, есть гораздо более доступные и менее напряженные варианты.
3. Просканируйте свой сайт
Для нужд вашего поискового робота доступно несколько вариантов (Slickplan, XML-sitemaps.com). Короче говоря, вы вводите URL-адрес домашней страницы вашего сайта, выбираете любые доступные параметры (игнорировать robots.txt, не следовать переменным строки запроса и т. д.), включаете жуткую печь-краулер, и все готово. Этот процесс быстро просмотрит ваш сайт и определит общедоступные страницы, а некоторые поисковые роботы даже смогут работать с сайтами, требующими базовой HTTP-аутентификации. Чрезвычайно простая и не требующая усилий задача, которая так много делает для вашего сайта.
Вы, вероятно, слышали, что этот инструмент называется по-разному; паук, сканер сайта, сканеры поисковых систем, импортер карты сайта, «эта штуковина карты сайта» и так далее. Существуют специальные сайты, такие как xml-sitemaps.com, на котором есть бесплатный поисковый робот с некоторыми ограничениями, в первую очередь по количеству страниц. Их платная версия стоит очень дорого, учитывая обширный список функций, которые она включает, такие как XML, HTML и текстовые версии вашей карты сайта, автоматические обновления и многое другое. Этот вариант отлично подходит, если вам нужна локальная копия файла и вы хотите отправить ее в Google самостоятельно, и/или вам неудобно заходить в файлы и искать карту сайта, созданную вашей CMS. Однако проблема заключается в том, чтобы поддерживать его в актуальном состоянии. Подробнее об этом позже.
Их платная версия стоит очень дорого, учитывая обширный список функций, которые она включает, такие как XML, HTML и текстовые версии вашей карты сайта, автоматические обновления и многое другое. Этот вариант отлично подходит, если вам нужна локальная копия файла и вы хотите отправить ее в Google самостоятельно, и/или вам неудобно заходить в файлы и искать карту сайта, созданную вашей CMS. Однако проблема заключается в том, чтобы поддерживать его в актуальном состоянии. Подробнее об этом позже.
Почему важно создавать карту сайта в формате XML
По словам замечательных сотрудников Google, и особенно Google Search Console, карты сайта в формате XML являются предпочтительным типом файлов для отправки. Они будут принимать RSS и текстовые файлы, но, как однажды сказала Мадонна, «не гонись за вторым, детка». Кроме того, это легко доступный файл, и он удовлетворяет требованиям поисковых систем, которые будут направлять трафик на ваш сайт, поэтому лучше играть по их правилам.
Напоминание: XML-карты сайта созданы для поисковых систем. Они не предназначены для удобства посетителей вашего сайта. Да, они могут быть прочитаны людьми, но это не увлекательное чтение, и другие варианты больше подходят для этого.
Они не предназначены для удобства посетителей вашего сайта. Да, они могут быть прочитаны людьми, но это не увлекательное чтение, и другие варианты больше подходят для этого.
Как добавить карту сайта в Google Search Console
Процесс отправки карты сайта в Google Search Console начинается с добавления основного URL-адреса вашего сайта в качестве «собственности» и подтверждения того, что он принадлежит вам. После этого Google проведет вас через все остальное, и у них есть множество полезных статей.
Поначалу это может показаться сложной задачей, но как только вы все настроите, все сводится к тому, чтобы поддерживать и поддерживать ее в актуальном состоянии. Это может быть проблемой, если у вас есть локальная копия под рукой. Большинство сайтов недолго остаются неизменными, будь то недели, дни, часы или даже минуты. Многие вещи могут изменить вашу карту сайта, и если вы не просматриваете текущую копию, то и Google тоже. Это все равно, что просить кого-то ориентироваться на Манхэттене с пиратской картой из 19-го века. Диснеевский фильм 60-х. Бесполезный. Карты сайта не ставь и забудь.
Диснеевский фильм 60-х. Бесполезный. Карты сайта не ставь и забудь.
Пример карты сайта в формате XML
Как создать карту сайта в формате HTML
Карта сайта в формате HTML является наиболее распространенной картой сайта с точки зрения того, что люди видят. Это тип карты сайта, на которую владелец веб-сайта обычно добавляет ссылку в нижний колонтитул вместе со ссылкой на часто задаваемые вопросы, «О нас» и так далее. Карта сайта в формате HTML, в отличие от карты сайта в формате XML, разработана таким образом, чтобы людям было легко читать и перемещаться по ней. Фактически, он обычно состоит из активных ссылок, которые отправляют вас на любую страницу, которую вы пожелаете.
Создание карты сайта в формате HTML также относится к системе Run-Walk-Crawl.
1. Запустите экспорт из вашей CMS или подключаемого модуля в вашей CMS.
У каждой CMS и конструктора веб-сайтов есть свой собственный процесс, поэтому вам нужно просмотреть их службу поддержки или немного изучить свои настройки. Shopify, например, имеет доступное приложение, которое создает карту сайта в формате HTML и обновляет ее каждый час. Точно так же ваши потребности в карте сайта WordPress могут быть выполнены с помощью Yoast или Simple Sitemap.
Shopify, например, имеет доступное приложение, которое создает карту сайта в формате HTML и обновляет ее каждый час. Точно так же ваши потребности в карте сайта WordPress могут быть выполнены с помощью Yoast или Simple Sitemap.
2. Просмотрите свой веб-сайт
Опять же, наименее вероятный кандидат, но он возможен для небольших сайтов, сайтов, которые не являются общедоступными или которые не могут экспортировать файл карты сайта. Но опять же, если вы не знакомы с запуском экспорта или использованием поискового робота, изучение того, как это сделать, все равно займет меньше времени, чем создание HTML-карты сайта вручную. Хотя это вариант.
3. Сканируй!
Наконец, вы можете использовать поисковый робот за пределами вашей CMS, и здесь на помощь приходит Slickplan. Быстрое создание карт сайта — одна из наших сильных сторон, и у нас есть несколько типов экспортируемых файлов, включая PDF, PNG, CSV и, конечно же, HTML. . Мы вполне уверены, что этот щенок — то, что вам нужно, но не стесняйтесь взять бесплатную 14-дневную пробную версию и проверить нас на ней.
Почему важно создавать карту сайта в формате HTML
Создание карты сайта в формате HTML имеет решающее значение, потому что это то, что ваша аудитория увидит и с чем она наиболее удобна. XML предназначен для поисковых систем и улучшения SEO. HTML полезен для создания лучших внутренних ссылок, улучшения навигации, но в основном конечный пользователь должен ориентироваться. Не все, даже те, кто работает в отрасли, знают, как читать или записывать XML-файлы, так что вы можете себе представить, как широкая публика отреагирует, увидев такой файл. HTML легко читается, в нем есть ссылки, и он выполняет свою работу.
Мы упоминали, что Slickplan может помочь с этим? Очень просто.
Пример HTML-карты сайта
Создание карты сайта для визуального восприятия
Искусство генератора визуальной карты сайта — это буквально наша специальность здесь, в Slickplan. Этот стиль карты сайта служит нескольким целям; он дает вам визуальное представление о структуре вашего сайта или приложения (или того, что вы планируете при использовании Slickplan), он позволяет людям, которые не «в бизнесе», лучше понять расположение земли и упрощает планирование. Меньше технической чепухи и больше наглядности.
Меньше технической чепухи и больше наглядности.
Следующий раздел представляет собой ситуацию типа «выбери свою судьбу». Может показаться, что дополнительных опций много, но они по-прежнему подпадают под методологию «беги-иди-ползай». Две вещи будут определять вашу схему дизайна карты сайта; что сканер обнаруживает и сообщает, а также базовый стиль карты сайта, установленный конкретной платформой сканера. Затем вы добавляете стили и другие функции.
1. Новый сайт или существующий
Если это новый сайт или приложение, перейдите к шагу 2. Если сайт уже существует, перейдите к шагу 3.
2. Создание карты сайта с нуля
Предварительное планирование структуры и потока вашего сайта или приложения — это огромная экономия времени и, в свою очередь, экономичный шаг к созданию лучшей версии с первого раза. . Закладывая основу для структуры вашего сайта, вы также создаете руководство, которого следует придерживаться, чтобы избежать дублирования и тупиков. Slickplan позволяет вам создать макет всего сайта всего за несколько кликов и перетаскиваний.
3. Примите во внимание факты
Перед созданием карты сайта подумайте о своем уровне навыков, доступном времени и ресурсах, а также о том, насколько обширен сайт с точки зрения количества страниц. Если сайт уже существует, использование поискового робота — лучший и самый быстрый вариант. Если его нет в открытом доступе, следующим вариантом будет его создание вручную или импорт файла. Таким образом, перейдите к шагу 4 для ручного создания и к шагу 5 для импорта.
4. Создание карты сайта вручную
Создание карты сайта для уже существующего веб-сайта может занять много времени в зависимости от ее детализации и количества страниц. Как всегда, каждый может попробовать, но это займет много времени и терпения. Это действительно следует рассматривать как крайний вариант, если сайт уже работает, потому что импорт файла будет намного быстрее и точнее.
5. Импорт файла
Для существующего сайта последним вариантом будет запуск экспорта из вашей CMS. Если у вас нет доступа к сканеру, подойдет файл .txt. Это будет базовым в зависимости от того, какая информация экспортируется, но она выполнит свою работу и, опять же, будет более точной.
Если у вас нет доступа к сканеру, подойдет файл .txt. Это будет базовым в зависимости от того, какая информация экспортируется, но она выполнит свою работу и, опять же, будет более точной.
Пример визуальной карты сайта
Основные выводы по созданию карты сайта
Карты сайта имеют первостепенное значение, любой, кто говорит иначе или что они не стоят времени, просто не имеет достаточно информации. Это не дрель; было бы глупо упускать из виду наличие надлежащей документации карты сайта. Имейте в виду, что, хотя может показаться, что составить карту сайта будет уйма работы, сделать ее на удивление просто. Кроме того, существует множество вариантов, которые помогут с дизайном вашей карты сайта. Только не забывайте бегать-ходить-ползать!
Простое руководство: как создать карту сайта для Google
Полномасштабная поисковая оптимизация временами может показаться жонглированием кошками. Часто большинство владельцев сайтов хорошо разбираются в технической стороне или в содержании, редко в том и другом одновременно. И создание карты сайта для Google, безусловно, является более технической задачей. Это также может быть одной из наиболее трудоемких SEO-задач, если вы никогда раньше ее не создавали.
И создание карты сайта для Google, безусловно, является более технической задачей. Это также может быть одной из наиболее трудоемких SEO-задач, если вы никогда раньше ее не создавали.
Это руководство избавит вас от догадок и научит вас создавать XML-карту сайта всего за несколько простых шагов. Мы также расскажем, как отправить карту сайта в свою учетную запись Google Search Console.
Что такое карта сайта?Как следует из названия, карта сайта — это карта, которая сообщает поисковым роботам Google, какой маршрут следует пройти через ваш сайт. Этот XML-файл помогает поисковым роботам и поисковым системам находить и индексировать страницы вашего веб-сайта.
Более конкретно, карта сайта — это список страниц веб-сайта с иерархическими сигналами, позволяющими Google понять структуру вашего веб-сайта и определить, какие страницы являются наиболее важными. Файлы Sitemap содержат все поддомены, которые должны отображаться в результатах поиска Google.
XML (расширяемый язык разметки) — это язык разметки, определяющий набор правил для кодирования документов в формате, удобном как для человека, так и для машинного чтения. Это язык, которым свободно владеют веб-краулеры, а XML используется для хранения и определений данных.
XML был разработан, чтобы быть простым и расширяемым, что упрощает создание и интерпретацию документов для людей и роботов поисковых систем.
Как поисковые роботы используют файл Sitemap?Есть несколько способов, которыми поисковые роботы могут использовать файл карты сайта.
Самый распространенный способ — просмотреть ссылки в файле карты сайта, чтобы найти страницы для сканирования на веб-сайте. Это особенно полезно, если на веб-сайте много страниц, на которые нет ссылок из основной навигации.
Другим способом, которым поисковые роботы могут использовать файл карты сайта, является поиск новых страниц для сканирования на веб-сайте. Если веб-сайт недавно был обновлен новыми страницами, поисковый робот может идентифицировать и найти эти страницы, просматривая файл карты сайта.
Если веб-сайт недавно был обновлен новыми страницами, поисковый робот может идентифицировать и найти эти страницы, просматривая файл карты сайта.
Наконец, поисковые роботы могут использовать файл карты сайта, чтобы получить обзор веб-сайта. Это особенно полезно, если веб-сайт очень большой и имеет много страниц. Просматривая файл карты сайта, поисковый робот может определить, какие страницы являются наиболее важными, а какие требуют наибольшего внимания.
Сколько веб-страниц можно включить в карту сайта?В один обычный файл карты сайта можно включить до 500 веб-страниц. Однако вы можете использовать несколько файлов карты сайта для создания списка оставшихся страниц веб-сайта.
Как карта сайта влияет на SEO сайта? Карта сайта — важный инструмент, помогающий улучшить поисковую оптимизацию веб-сайта (SEO). Это позволяет поисковым системам более эффективно сканировать и индексировать страницы вашего веб-сайта, что приводит к лучшей видимости результатов поиска для вашего веб-сайта.
Структура карты сайта вашего сайта может оказать существенное влияние на SEO вашего сайта. Если страницы вашего веб-сайта плохо организованы и неудобны для навигации, поисковым системам может быть трудно их индексировать. Хорошо составленная карта сайта поможет поисковым системам найти и проиндексировать все страницы вашего сайта, что повысит рейтинг вашего сайта в результатах поиска.
Карта сайта также является важным инструментом для повышения удобства использования вашего веб-сайта. Хорошо организованная карта сайта поможет посетителям вашего сайта быстро и легко найти нужную им информацию.
Зачем нужна оптимизированная карта сайта?Одним из наиболее важных аспектов SEO является создание и оптимизация карты сайта. Когда карта сайта вашего сайта правильно оптимизирована, это может помочь улучшить рейтинг и видимость вашего сайта в поисковых системах. Инструкции по оптимизации карты сайта вы найдете далее в этой статье.
В чем разница между картой сайта и файлом robots. txt?
txt? Карта сайта — это список всех прямых URL-адресов на веб-сайте с указанием того, какую задержку сканирования они должны использовать при их индексации. Файл robots.txt — это файл, который сообщает веб-сканерам, какие URL-адреса им разрешено индексировать, а какие должны оставаться вне поисковой выдачи.
Ваш robots.txt может сообщить веб-сканерам, где найти вашу карту сайта (что удобно, когда у вас их несколько). Вы также можете указать поисковому роботу, какие сайты следует исключить из индексации. Для этого включите теги noindex для страниц, которые вы не хотите отображать в результатах поиска.
Где на сайте находится карта сайта? Карта сайта находится в корневом каталоге веб-сайта. Корневой каталог — это самый верхний каталог веб-сайта, который содержит все остальные каталоги и файлы, включая индексный файл карты сайта. Вы можете найти корневой каталог вашего сайта, просмотрев исходный код веб-сайта или воспользовавшись функцией веб-браузера «просмотреть исходный код». Однако корневые каталоги недоступны для владельцев, не являющихся владельцами сайтов.
Однако корневые каталоги недоступны для владельцев, не являющихся владельцами сайтов.
Инструкции по добавлению файлов карты сайта на сайт WordPress см. в инструкциях по созданию карты сайта вручную ниже.
Нужно ли отправлять карту сайта в Google?Да! Карта сайта — отличный способ убедиться, что Google знает обо всех страницах вашего сайта, чтобы их можно было правильно проиндексировать и ранжировать. И хотя это может показаться пугающим, создать карту сайта легко, если у вас есть нужные инструменты!
Что такое URL-адрес карты сайта?URL-адрес Sitemap — это веб-страница, содержащая список всех веб-страниц на веб-сайте, которые должны быть проиндексированы. Стандартный формат — <домен>/sitemap.xml. Этот URL-адрес не включен в данные URL-адреса Search Console, поскольку роботы Googlebot считают его неиндексируемой страницей.
Узнайте, как занять первое место в рейтинге Google и обойти конкурентов
Заказать звонок
Как создать карту сайта для Google Следуя этим советам, вы можете убедиться, что карта сайта вашего веб-сайта правильно оптимизирована и поможет вам улучшить рейтинг и видимость вашего сайта в поисковых системах.
Существует множество различных способов создать карту сайта для вашего сайта WordPress. Однако мы рекомендуем создавать карту сайта с помощью плагина Yoast. Почему? Yoast — один из самых популярных плагинов WordPress для SEO, поэтому есть большая вероятность, что вы уже используете его для контента блога. Хотя Yoast стал популярным SEO-плагином для простой SEO-оптимизации вашего контента, этот плагин также включает в себя конструктор файлов индекса карты сайта. Это упрощает создание карты сайта для вашего сайта WordPress.
Чтобы создать карту сайта с помощью плагина Yoast, выполните следующие действия:
- Установите и активируйте плагин Yoast.
- На панели инструментов Word Press перейдите к Yoast SEO на боковой панели. Затем выберите Общие.
- На вкладке функций найдите кнопку XML Sitemaps.
- Установите флажок «Включено» или «Включено», чтобы включить конструктор карты сайта.

- Нажмите кнопку «Сохранить изменения».
Всё! Плагин Yoast автоматически создаст карту сайта для вашего сайта WordPress.
Использование Yoast на других платформах CMSYoast также работает для создания карт сайта на других платформах электронной коммерции, включая Shopify, Squarespace и BigCommerce. Хотя Yoast SEO работает в Wix, большинство пользователей не считают его интуитивно понятным.
2. Как создать карту сайта в Google Search ConsoleРаньше у Google был бесплатный инструмент для веб-мастеров, создающий карту сайта. Однако они обнаружили, что все больше людей предпочитают использовать Yoast и другие сторонние продукты, поэтому они отказались от инструментов Google для веб-мастеров. К счастью, они не оставили владельцев сайтов без альтернативы. Вы можете использовать Google Search Console для создания карты сайта.
Если вы используете Search Console:
- Войдите в Google Search Console.
 Убедитесь, что вы находитесь в правильном свойстве консоли поиска.
Убедитесь, что вы находитесь в правильном свойстве консоли поиска. - Перейдите на вкладку «Карты сайта».
- Найдите «Добавить новую карту сайта». Введите URL-адрес карты сайта вашего сайта. Нажмите «Отправить».
Бесплатная версия Screaming Frog SEO Spider — отличный инструмент для быстрого создания карты сайта вашего сайта.
Чтобы создать карту сайта с помощью Screaming Frog, выполните следующие действия:
- После загрузки Screaming Frog откройте Screaming Frog SEO Spider и щелкните вкладку «Карты сайта».
- Нажмите зеленую кнопку «+ Новый файл Sitemap».
- Введите имя для карты сайта и нажмите кнопку «Создать».
- На вкладке «Карта сайта» нажмите кнопку «Добавить карту сайта».
- Выберите файл вашего сайта и нажмите кнопку «Открыть».
- Нажмите кнопку «Начать сканирование».

- По завершении сканирования нажмите кнопку «Экспорт».
- Выберите формат файла и нажмите кнопку «Экспорт».
- Сохраните файл на свой компьютер.
Если вы хотите освежить свои технические навыки SEO, вы можете создать файл sitemap.xml без использования каких-либо инструментов. Этот процесс требует немного больше времени, но он дает представление о структуре вашего сайта. Это также отличное упражнение, если вы хотите изучить XML.
Если вы создаете карту сайта вручную:
- Создайте текстовый файл, содержащий URL-адреса всех страниц вашего веб-сайта, которые вы хотите потенциально отображать в результатах поиска (ваши канонические). Это может занять некоторое время, в зависимости от количества страниц на вашем сайте. Один из способов сократить время — экспортировать CSV-файл из Google Search Console.
- Сохраните файл как «sitemap.xml» или «sitemap_index.xml».

- Загрузите файл в корневой каталог вашего веб-сайта на WordPress, перейдя в WP File Manager на боковой панели панели инструментов WordPress.
Затем перейдите в корневую папку вашего сайта. Выберите «Загрузить», а затем файл sitemap.xml. Если вы используете другой конструктор сайтов электронной коммерции или CMS, например Shopify или Wix, вы обнаружите, что шаги очень похожи.
Распространенные ошибки при создании карты сайтаПри создании карты сайта люди совершают несколько распространенных ошибок. И, к сожалению, реальность такова, что если вы сделаете простую ошибку, когда дело доходит до вашего файла карты сайта, вы можете скрыть страницу (или весь свой сайт) из результатов поиска.
Чтобы избежать появления ошибок карты сайта, избегайте следующих распространенных ошибок:
- Не включая все страницы вашего сайта. Убедитесь, что каждая страница вашего сайта включена в карту сайта, включая страницы, на которые нет ссылок из основной навигации.

- Карта сайта не обновляется при добавлении новых страниц или изменении вашего сайта. Обязательно обновляйте карту сайта всякий раз, когда вы вносите изменения на свой сайт, чтобы поисковые системы могли сканировать ваши новые страницы.
- Включая слишком много или слишком мало страниц в вашу карту сайта. Не забудьте включить в карту сайта только самые важные страницы вашего сайта. Если вы включите слишком много страниц, поисковые системы могут не просканировать их все. Если вы включите слишком мало страниц, ваш сайт может быть проиндексирован не полностью.
- Создание карты сайта, которую трудно прочитать или понять. Обязательно создайте карту сайта, которую легко читать и понимать, чтобы люди могли быстро найти нужную им информацию.
- Неправильный формат (версия XML) для вашей карты сайта. Убедитесь, что вы используете правильный формат карты сайта, чтобы роботы Googlebot могли сканировать ваши страницы.
- Воспользуйтесь преимуществами генераторов карты сайта.
 В отличие от большинства из нас, они бегло говорят на языке XML и могут почти мгновенно создать индекс карты сайта.
В отличие от большинства из нас, они бегло говорят на языке XML и могут почти мгновенно создать индекс карты сайта.
Оптимизация карты сайта может повысить эффективность вашей страницы в результатах поиска Google. Хотя большинство генераторов карт сайта сделают это за вас, их все равно полезно знать.
При оптимизации карты сайта вашего веб-сайта следует помнить о нескольких ключевых моментах:
- Убедитесь, что ваша карта сайта обновлена.
Убедитесь, что вы постоянно обновляете свою карту сайта по мере добавления новых страниц или внесения изменений на свой веб-сайт. Это гарантирует, что сканеры поисковых систем всегда будут в курсе последних изменений на вашем сайте.
- Используйте правильный формат файла.
Ваша карта сайта должна быть в формате XML. Это формат, который предпочитают сканеры поисковых систем, и он лучше всего помогает им проиндексировать ваш сайт.
- Включите правильную информацию.
Ваша карта сайта должна содержать следующую информацию для каждой страницы вашего веб-сайта:
- URL-адрес страницы
- Дата последнего обновления страницы
- Заголовок страницы
- Мета-описание страницы
- Оптимизируйте заголовки и описания. Убедитесь, что ваши заголовки и описания богаты ключевыми словами и точно отражают содержание каждой страницы. Это поможет улучшить рейтинг и видимость вашего сайта в поисковых системах.
- Включайте только контент веб-сайта, который является канонической версией. И не пропускайте канонические теги на страницах вашего сайта.
- Не забудьте отправить карту сайта в Google.
Отправить карту сайта в Google так же просто, как войти в консоль поиска и нажать несколько кнопок.
- Отправьте URL-адрес карты сайта в Google Search Console.
- Перейдите на вкладку «Карты сайта».
- Выберите «Отправить файл Sitemap».
- Введите URL карты сайта вашего сайта.
- Нажмите «Отправить».
Существует несколько различных плагинов для создания карты сайта XML для вашего сайта WordPress.
Плагин Yoast SEO имеет функцию карты сайта, которая позволяет вам создать карту сайта XML для вашего сайта. Плагин также включает в себя функции, которые помогут вам оптимизировать ваш сайт для SEO.
Плагин Google XML Sitemaps также позволяет создавать XML-карту сайта для вашего сайта WordPress. Плагин автоматически отправляет вашу карту сайта в Google и другие поисковые системы и уведомляет вас об обновлении вашей карты сайта.
Плагин WP Sitemap Page позволяет создавать карту сайта для определенных страниц или сообщений на вашем сайте. Плагин также включает в себя параметры для исключения определенных страниц или сообщений из вашей карты сайта и указания приоритета каждой страницы или сообщения.
Плагин также включает в себя параметры для исключения определенных страниц или сообщений из вашей карты сайта и указания приоритета каждой страницы или сообщения.
Бесплатное предложение SEO при планировании с помощью LinkGraph
Заказать звонок
Проверка вашей карты сайтаРекомендуется проверить, правильно ли работает ваша карта сайта. Это гарантирует, что все ваши различные URL-адреса могут быть проиндексированы роботом Googlebot и потенциально попадут в поисковую выдачу. Инструменты SEO, такие как SearchAtlas, предоставляют простые способы убедиться, что ваши канонические URL-адреса являются частью вашего индекса карты сайта.
Для запуска отчета карты сайта:
- Войдите в SearchAtlas.
- Найдите инструмент Site Audit на левой боковой панели.
- Выберите отчет, а затем карты сайта XML. Отсюда вы можете запросить новое сканирование или определить неиндексируемые страницы на вашем сайте.

Карта сайта — залог успеха поисковой выдачи
Если вы еще не создали и не отправили карту сайта в Search Console, сейчас самое время это сделать. Ваша карта сайта, представляющая собой XML-файл, сообщает роботам Googlebot, как вы хотите, чтобы ваш сайт индексировался. Если вы создаете собственную карту сайта, не забудьте использовать таксономии, чтобы отличать разные типы контента и их разную важность.
Как отправить файл Sitemap в Google
Есть несколько важных задач, которые необходимо выполнить, если вы хотите, чтобы Google просканировал и ранжировал ваш веб-сайт.
Одной из таких задач является создание и отправка карты сайта в Google. Прямая отправка карты сайта помогает сканирующим роботам Google индексировать ваш сайт, понимать релевантность вашего сайта и определять рейтинг вашего сайта.
В этом руководстве мы расскажем, как отправить карту сайта в Google, а также расскажем о некоторых передовых методах работы с картой сайта.
Что такое карта сайта?
Файлы Sitemap детализируют структуру и веб-страницы вашего сайта в формате, понятном роботам Google. Вы можете использовать свою карту сайта, чтобы указать концентраторы контента и внутренние ссылки между страницами.
Карта сайта направляет роботов-сканеров по вашему сайту, показывая им наиболее важные страницы. Помните, что вы хотите, чтобы боты Google сканировали ваш сайт, чтобы поисковая система понимала, для каких поисковых запросов ваш сайт наиболее релевантен.
Типы карт сайта
Существует два распространенных формата карты сайта:
- XML: Этот формат могут читать только роботы поисковых систем.
- HTML: Боты и пользователи могут просматривать эти карты сайта.
XML-карты сайта указывают на наиболее важные страницы вашего сайта для Google и могут сообщить поисковой системе, когда ваш сайт был обновлен.
Регулярное обновление контента вашего веб-сайта с помощью динамического контента, такого как сообщения в блогах или страница с отзывами клиентов, может помочь повысить ваш рейтинг. Обновленный контент сигнализирует Google о том, что ваш веб-сайт может быть полезным и актуальным.
Обновленный контент сигнализирует Google о том, что ваш веб-сайт может быть полезным и актуальным.
Гэри Иллиес, руководитель отдела солнечного света и счастья в Google, в 2019 году снова подтвердил, что карты сайта в формате XML являются вторым по важности источником URL-адресов для ботов Google после ранее обнаруженных гиперссылок.
Карты сайта в формате HTML доступны на веб-сайте через веб-страницу. Они часто появляются в виде набора ссылок на важные страницы вашего сайта. Они будут полезны для присвоения PageRank всему вашему веб-сайту, поскольку ссылаются на страницы с меньшим количеством внутренних ссылок.
Ознакомьтесь с нашими руководствами по XML-картам сайта и HTML-картам сайта, чтобы подробно изучить каждый формат.
Что такое Google Search Console?
Google предлагает Google Search Console, чтобы помочь вам отслеживать статус индексации вашего веб-сайта и улучшить его видимость.
Вы будете использовать его для отправки своих карт сайта, чтобы Google знал, что ваш сайт нужно сканировать. Google, скорее всего, в конечном итоге просканирует ваш сайт, но отправка карты сайта ускорит процесс сканирования.
Google, скорее всего, в конечном итоге просканирует ваш сайт, но отправка карты сайта ускорит процесс сканирования.
Вы также можете использовать Search Console для:
- Просмотрите свой сайт после сканирования, чтобы обнаружить ошибки.
- Проверьте удобство использования вашего сайта для мобильных устройств. учетная запись.
1. Войдите или создайте учетную запись Google Search Console:
2. Выберите свой веб-сайт:
3. Выберите «Карты сайта:»
4. Удалите все недействительные или устаревшие карты сайта:
5. Добавьте новую карту сайта и нажмите «Отправить»:
Использование инструмента аудита сайта для файлов Sitemap
Инструмент аудита сайта можно использовать для создания отчета о просканированных страницах. Вы сможете сравнить страницы в карте сайта с количеством страниц, которые боты смогли просканировать:
В этом примере из нашей базы знаний инструмент показывает, что довольно много страниц в карте сайта не были просканированы.
 пока что.
пока что.Вы также можете использовать этот инструмент для поиска и устранения проблем, которые могут повлиять на возможность сканирования вашего сайта. Этот инструмент включает в себя более 120 внутренних и технических SEO-проверок на наличие распространенных проблем с сайтом.
Некоторые проблемы, которые могут повлиять на возможность сканирования вашего веб-сайта, включают:
- Блокировка с помощью метатега robots: Если у вас есть страница, которая находится в разработке, сезонная или может повлиять на рейтинг другой страницы, вы можете заблокировать ботов от сканирования страница.
- Ссылки «Nofollow»: Поисковые роботы по-прежнему будут индексировать страницу, но любые ссылки с этой страницы не будут сканироваться.
- Внутренние неработающие ссылки: если вы переместили страницы или ссылаетесь на страницу, которой больше не существует, боты Google не смогут сканировать дальше.
- Ошибки сервера: Если ваш сервер недоступен или возвращает ошибку, когда роботы пытаются его просканировать, это может повлиять на возможность сканирования вашего сайта.

После того, как вы запустите аудит с помощью этого инструмента, вы сможете просмотреть список любых ошибок сайта на вкладке «Проблемы»:
Вы можете узнать больше о том, как исправить проблемы со сканированием, в нашем руководстве.
Часто задаваемые вопросы о карте сайта
Вам нужно отправить карту сайта в Google Search Console?
Вы должны, но не обязаны отправлять карту сайта в Google. Боты Google в конечном итоге просканируют ваш сайт; отправка карты сайта только ускоряет процесс.
Перед отправкой убедитесь, что ваша карта сайта отражает то, что в настоящее время находится на вашем веб-сайте.
Вы не хотите отправлять карту сайта, если у вас есть неработающие ссылки, отсутствующие изображения или потерянные страницы. Аудит сайта поможет вам найти и исправить эти ошибки, чтобы вы могли отправить карту сайта в Google.
Что делать, если карта сайта содержит ошибки?
Если вы отправляете карту сайта с ошибками, вам необходимо исправить их как можно скорее, чтобы не повредить вашему рейтингу.
 Используйте наше руководство выше, чтобы повторно отправить файл карты сайта, как только вы будете готовы.
Используйте наше руководство выше, чтобы повторно отправить файл карты сайта, как только вы будете готовы.Что я должен указать в своей карте сайта?
Вы должны использовать свою карту сайта, чтобы указать важные страницы или элементы вашего сайта для поисковых систем. Определите самые важные страницы на вашем веб-сайте, а затем включите их в карту сайта.
Другие рекомендации, которые следует учитывать:
- Приоритет динамических веб-страниц: Блоги и другой обновленный контент должны быть включены в вашу карту сайта. Более статичные страницы, например страница контактов, не должны иметь такого же приоритета.
- Категоризация вашего контента: Объединяйте похожий контент вместе. Если что-то одноразовое или не имеет отношения к делу, оставьте это.
- Не включать URL-адреса «без индекса»: Это страницы, которые вы не хотите сканировать. Включение этих страниц может израсходовать ваш краулинговый бюджет и помешать Google полностью сканировать ваш сайт.

Следует ли использовать несколько карт сайта?
Использование нескольких карт сайта может быть полезным, если у вас большой веб-сайт. Файлы Sitemap не могут превышать 50 000 URL-адресов или 10 МБ.
Крупные сайты розничной торговли часто имеют много страниц с товарами и категориями. Добавьте несколько сообщений в блоге и множество внутренних ссылок, и вы поймете, насколько легко можно уложиться в лимит URL.
В этих случаях более крупные предприятия используют карты сайта для своих страниц продуктов, страниц категорий и своего основного веб-сайта.
Даже если на вашем сайте менее 50 000 URL-адресов, несколько карт сайта могут обеспечить быстрое и полное сканирование вашего сайта.
Вы также можете использовать карты сайта, чтобы сгруппировать соответствующий контент вместе, чтобы повысить рейтинг в Google. Например, если у вас есть блог с несколькими авторами, создание карты сайта для каждого автора и их контента может помочь вам лучше ранжироваться по ключевым словам, которые включают имя автора.

Если вы используете несколько карт сайта, вам необходимо создать файл индекса карты сайта. Индексный файл направляет сканеры Google к каждому разделу вашего веб-сайта через различные карты сайта.
Заключительные мысли
Файлы Sitemap считаются важным аспектом как вашего веб-сайта, так и стратегии SEO, поэтому лучше иметь его. Как формат XML, так и формат HTML имеют свои преимущества и области применения, поэтому изучите свою SEO-стратегию и выберите один или оба.
Отправка карты сайта в Google Search Console хотя и не является обязательной, но может ускорить процесс сканирования и индексации вашего веб-сайта.
Как создать и добавить XML-карту сайта в WordPress
Опубликовано в Маркетинг, SEO Автор Саманта Родригес
Последнее обновление 7 июня 2022 г. . В конце концов, это отличный способ привлечь органический трафик на ваш сайт. Однако, если вы не используете XML-карту сайта, вы упускаете эффективный инструмент поисковой оптимизации (SEO).

Карты сайта в формате XML используются ботами поисковых систем для более эффективного «сканирования» содержимого вашего сайта. Создав его для своего веб-сайта, вы потенциально можете сделать свой контент более заметным на страницах результатов поисковой системы (SERP).
В этом посте мы обсудим, что такое XML-карты сайта и зачем они вам могут понадобиться для вашего сайта WordPress. Затем мы покажем вам несколько способов создания собственных карт сайта, а также предупредим Google о их существовании. Давайте начнем!
Что такое карта сайта XML?
Короче говоря, карта сайта Google XML — это указатель сообщений и страниц вашего веб-сайта. Он используется сканерами поисковых систем — роботами, которые индексируют и добавляют ваш сайт в поисковую выдачу.
Когда роботы сканируют ваш сайт без карты сайта, они должны использовать внутренние ссылки вашего сайта для перехода по нему. Карта сайта в формате HTML упрощает процесс, предоставляя сканерам подробную карту всего вашего сайта, включая ваши страницы, сообщения и иерархию.

Нужна ли вам XML-карта сайта для сайта WordPress?
Если содержимое вашего веб-сайта уже отображается в поисковой выдаче, вам действительно нужна карта сайта в формате XML? Если вы хотите, чтобы ваш веб-сайт WordPress тщательно и часто индексировался сканерами поисковых систем, ответ — «Да!».
Чем успешнее поисковый бот сможет просканировать ваш сайт, тем лучше. Это позволяет обновленному контенту ранжироваться в поисковой выдаче, что полезно для привлечения целевого трафика.
Как найти карту сайта в WordPress?
Найти XML-карту сайта WordPress очень просто, и все, что для этого нужно, — это добавить определенный слаг в конец вашего (или другого веб-сайта) URL-адреса. Например, в большинстве карт сайта используется sitemap.xml/. Таким образом, вы можете ввести www.example.com/sitemap.xml в адресную строку и перенаправить на карту сайта:
Если это не сработает, другие популярные слаги включают page-sitemap.xml и sitemap_index.
 xml . Конечно, вы также можете сделать то же самое для своего собственного веб-сайта, чтобы определить, есть ли у вас активная карта сайта.
xml . Конечно, вы также можете сделать то же самое для своего собственного веб-сайта, чтобы определить, есть ли у вас активная карта сайта.Как создать XML-карту сайта для WordPress
В WordPress можно создавать XML-карты сайта двух разных типов — статические и динамические. Методы генерации различаются для каждого, поэтому давайте рассмотрим подробнее.
Как создать динамическую карту сайта
Динамическая карта сайта используется большинством веб-сайтов. Рекомендуется для всех, у кого нет времени или знаний, чтобы поддерживать его вручную, и он автоматически обновляется в зависимости от структуры вашего сайта.
На самом деле, динамическую карту сайта можно сгенерировать вручную, но для этого требуется некоторое знание XML. Если вы не знакомы с XML, следующим лучшим вариантом будет использование плагина WordPress. В каталоге плагинов WordPress довольно много вариантов, но мы рекомендуем Yoast SEO.
Как создать карту сайта для WordPress с помощью Yoast
Yoast SEO — это универсальный SEO-плагин, наиболее популярный в настоящее время.
 Таким образом, он включает в себя возможность генерировать XML-карту сайта всего за несколько кликов:
Таким образом, он включает в себя возможность генерировать XML-карту сайта всего за несколько кликов:Чтобы создать собственную карту сайта, сначала загрузите и установите плагин. Затем перейдите на панель инструментов WordPress и нажмите SEO > General в меню слева. Отсюда выберите вкладку Возможности и прокрутите до XML Sitemaps . Переключите панель на On и нажмите Сохранить изменения :
Чтобы увидеть новую карту сайта, щелкните знак вопроса рядом с XML Карта сайта , затем нажмите специальную ссылку:
Вы также можете вручную ввести URL-адрес в адресную строку. С Yoast SEO URL-адрес карты сайта будет соответствовать структуре http://www.yourwebsite.com/sitemap_index.xml .
Но это еще не все. Вам все еще нужно отправить карту сайта в Google, что мы покажем вам позже.
Как создать и добавить статическую карту сайта в WordPress
Как мы уже упоминали, статическая карта сайта не индексирует автоматически ваши сообщения и страницы и должна обновляться вручную.

Это также означает, что статический URL-адрес карты сайта легче создать вручную, чем динамический. Для начала соберите список всех активных URL-адресов на вашем веб-сайте, которые вы хотите включить в свою карту сайта. Вы можете использовать онлайн-генератор, такой как XML-Sitemaps, если ваш веб-сайт содержит менее 500 активных URL-адресов:
После создания вы можете загрузить свою карту сайта в формате .xml . Теперь пришло время загрузить его в корневой каталог вашего сайта. Для этого вам понадобится бесплатный менеджер протокола передачи файлов (FTP), например FileZilla. Если вы не знакомы с FTP, вы также можете заранее освежить свои навыки.
После установки на компьютер вам потребуется несколько ключевых элементов информации для входа в систему: Хост , Имя пользователя , Пароль и Порт :
Вы можете найти эту информацию, войдя в вашей учетной записи хостинга и перейдите к FTP-пользователям (или области с аналогичным названием) с панели управления.
 Вы также можете напрямую обратиться к своему хосту или найти свой первоначальный адрес электронной почты для регистрации.
Вы также можете напрямую обратиться к своему хосту или найти свой первоначальный адрес электронной почты для регистрации.После входа в систему дважды щелкните значок вашего сайта.0529 root в правом нижнем углу FileZilla. Он может называться www , public_html или называться в честь вашего веб-сайта. Чтобы загрузить файл sitemap.xml , перетащите его из локальной папки, которая находится в левом нижнем углу экрана:
Теперь, когда карта сайта загружена на ваш веб-сайт, пришло время уведомить Google и другие основные поисковые системы изменения.
Как создать карту сайта с помощью All-in-One SEO
All in One SEO — это не просто плагин для карты сайта, он также предоставляет ряд инструментов для улучшения SEO, включая карты сайта для видео и новостей. Тем не менее, его простая в использовании функциональность XML-карты сайта является одним из его лучших преимуществ. Вот как это работает.
После загрузки и установки плагина AIOSEO ваш сайт WordPress сразу же будет включать карту сайта.
 Это так просто!
Это так просто!Чтобы настроить карту сайта, перейдите на панель управления WordPress и выберите All in One SEO > Sitemaps . До 9 лет0529 General Settings , убедитесь, что параметр Enable Sitemap включен.
При прокрутке вниз вы увидите Включить индексы Sitemap . Если на вашем сайте более 1000 URL-адресов, установите для этого параметра значение Disabled . Если вы не уверены, оставьте значение Enabled . Далее вы можете отредактировать параметр ссылок на файл Sitemap ; однако значение по умолчанию 1000 подойдет большинству пользователей.
Вы также можете решить, какие типы записей и таксономии будут отображаться в вашей карте сайта WordPress. Снятие отметки Типы сообщений и Таксономии поля показывают список сообщений и категорий, которые вы можете редактировать.
Наконец, вы можете выбрать, следует ли включать Архивы дат и Архивы авторов в карту сайта.
 Они ничего не добавляют с точки зрения SEO, поэтому мы предлагаем оставить их как Disabled . Теперь у вас есть мощная карта сайта, которая привлекает трафик поисковых систем на ваш сайт WordPress.
Они ничего не добавляют с точки зрения SEO, поэтому мы предлагаем оставить их как Disabled . Теперь у вас есть мощная карта сайта, которая привлекает трафик поисковых систем на ваш сайт WordPress.Как создать карту сайта без использования плагина
Плагин карты сайта WordPress упрощает создание карты сайта, но вам не обязательно его использовать. Если вы хотите сэкономить деньги или сократить использование плагинов, вот как создать карту сайта вручную.
Шаг 1: закодируйте свою карту сайта (или используйте существующий код)
Сначала вы будете использовать код PHP для создания карты сайта XML. Для тех, кто не знаком с PHP, All in One SEO предлагает удобный пример. Скопируйте всю строку в буфер обмена.
Шаг 2. Добавьте код карты сайта
На панели инструментов перейдите к пункту Внешний вид > Редактор тем . Откройте файл functions.php с правой стороны, а затем вставьте свой код внизу файла. Нажмите Обновить файл , и ваш сайт теперь имеет базовую XML-карту сайта.

Всегда редактируйте свой код в дочерней теме, чтобы не потерять изменения.
Шаг 3: Отправить в Google
Многие плагины автоматически отправляют вашу карту сайта в Google. Но создание карты сайта вручную означает, что Google не узнает о файле. В следующем разделе мы объясним, как отправить карту сайта в Google.
Как отправить карту сайта WordPress в Google
Как уже упоминалось, карта сайта облегчает поисковым системам сканирование вашего сайта. Однако вы значительно облегчите их работу, если заранее предупредите их о наличии карты сайта.
Для этого вы можете использовать Google Search Console. После входа в систему вам сначала необходимо подтвердить право собственности на веб-сайт, а затем перейти к Crawl > Sitemaps в меню слева. На этой странице нажмите красную кнопку в правом верхнем углу с надписью 9.0529 Добавить/Проверить карту сайта :
Введите URL-адрес вашей карты сайта и нажмите Отправить карту сайта .






 Подождите две недели. Если вы используете файл индекса Sitemap с несколькими файлами, то их обработка может занять больше времени, чем одного файла Sitemap.
Подождите две недели. Если вы используете файл индекса Sitemap с несколькими файлами, то их обработка может занять больше времени, чем одного файла Sitemap.
 Используйте описанный выше документ;
Используйте описанный выше документ;





 Если у вас две версии сайта (например, www.
и без www), решите, какой сайт вам больше нравится, поместите туда карту сайта и добавьте
Если у вас две версии сайта (например, www.
и без www), решите, какой сайт вам больше нравится, поместите туда карту сайта и добавьте  Мы требуем, чтобы ваш файл карты сайта был в кодировке UTF-8 (обычно это можно сделать, когда
вы сохраните файл). Как и во всех XML-файлах, любые значения данных (включая URL-адреса) должны использовать сущность.
управляющие коды для символов, перечисленных в следующей таблице. Карта сайта может содержать только ASCII
персонажи; он не может содержать расширенные символы ASCII или определенные управляющие коды или специальные
символы, такие как
Мы требуем, чтобы ваш файл карты сайта был в кодировке UTF-8 (обычно это можно сделать, когда
вы сохраните файл). Как и во всех XML-файлах, любые значения данных (включая URL-адреса) должны использовать сущность.
управляющие коды для символов, перечисленных в следующей таблице. Карта сайта может содержать только ASCII
персонажи; он не может содержать расширенные символы ASCII или определенные управляющие коды или специальные
символы, такие как  Однако, если вы используете какой-либо вид
сценария, инструмента или файла журнала для создания ваших URL-адресов (что угодно, кроме ввода их вручную),
обычно это уже сделано за вас. Если вы отправляете карту сайта и получаете сообщение об ошибке
что Google не может найти некоторые из ваших URL-адресов, убедитесь, что ваши URL-адреса
RFC-3986 для URI,
стандарт RFC-3987 для IRI и
Стандарт XML.
Однако, если вы используете какой-либо вид
сценария, инструмента или файла журнала для создания ваших URL-адресов (что угодно, кроме ввода их вручную),
обычно это уже сделано за вас. Если вы отправляете карту сайта и получаете сообщение об ошибке
что Google не может найти некоторые из ваших URL-адресов, убедитесь, что ваши URL-адреса
RFC-3986 для URI,
стандарт RFC-3987 для IRI и
Стандарт XML. com/ %FC mlat.html & д=имя
com/ %FC mlat.html & д=имя 

 Отправьте запрос GET в браузере или в командной строке
на этот адрес, указав полный URL карты сайта. Убедитесь, что файл карты сайта
доступный:
Отправьте запрос GET в браузере или в командной строке
на этот адрес, указав полный URL карты сайта. Убедитесь, что файл карты сайта
доступный:

 Убедитесь, что вы находитесь в правильном свойстве консоли поиска.
Убедитесь, что вы находитесь в правильном свойстве консоли поиска.


 В отличие от большинства из нас, они бегло говорят на языке XML и могут почти мгновенно создать индекс карты сайта.
В отличие от большинства из нас, они бегло говорят на языке XML и могут почти мгновенно создать индекс карты сайта.
 пока что.
пока что.
 Используйте наше руководство выше, чтобы повторно отправить файл карты сайта, как только вы будете готовы.
Используйте наше руководство выше, чтобы повторно отправить файл карты сайта, как только вы будете готовы.



 xml . Конечно, вы также можете сделать то же самое для своего собственного веб-сайта, чтобы определить, есть ли у вас активная карта сайта.
xml . Конечно, вы также можете сделать то же самое для своего собственного веб-сайта, чтобы определить, есть ли у вас активная карта сайта. Таким образом, он включает в себя возможность генерировать XML-карту сайта всего за несколько кликов:
Таким образом, он включает в себя возможность генерировать XML-карту сайта всего за несколько кликов:
 Вы также можете напрямую обратиться к своему хосту или найти свой первоначальный адрес электронной почты для регистрации.
Вы также можете напрямую обратиться к своему хосту или найти свой первоначальный адрес электронной почты для регистрации. Это так просто!
Это так просто! Они ничего не добавляют с точки зрения SEO, поэтому мы предлагаем оставить их как Disabled . Теперь у вас есть мощная карта сайта, которая привлекает трафик поисковых систем на ваш сайт WordPress.
Они ничего не добавляют с точки зрения SEO, поэтому мы предлагаем оставить их как Disabled . Теперь у вас есть мощная карта сайта, которая привлекает трафик поисковых систем на ваш сайт WordPress.
