Как сделать обложку группы в ВК? Размер обложки для группы в ВК
Наверняка вы уже успели оценить нововведение сети «Вконтакте» — обложку пабликов и сообществ. Достаточно большой баннер-фотография, который открывается перед пользователем в момент, когда он заходит в группу. Для чего это нужно? Баннер привлекает к себе внимание, позволяет кратко и наглядно рассказать о сообществе, его интересах, особенностях. Нередко именно он является тем фактором, который привлекает пользователя к подписке на паблик и дальнейшему просмотру его постов в новостной ленте. Но как сделать обложку группы в ВК, чтобы она была красивой и привлекательной? Мы приведем вам самые полезные рекомендации.
Правильная шапка сообщества
Перед как сделать обложку группы в ВК, нужно определиться: что она должна будет выражать? Мы вам подскажем несколько актуальных советов для достижения цели:
- Необычность. Обложка — это то, что первым видит ваш настоящий или будущий подписчик. Если она будет содержать в себе уникальную фишку, удивлять своим дизайном, включать интересную игру слов, интригующую историю, то все обозначенное будет вам только на руку.
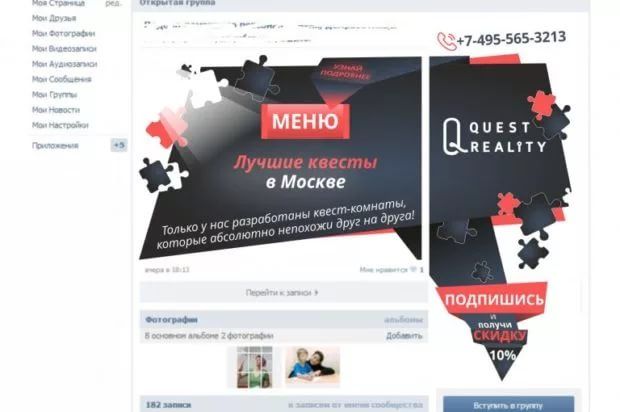
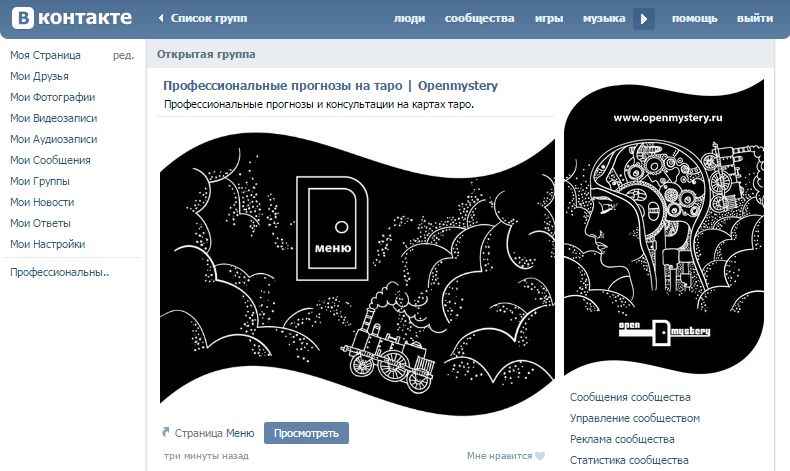
 Многие применяют такой интересный формат обложки для группы ВК, как продолжение изображенного на ней в закрепленной надписи на стене.
Многие применяют такой интересный формат обложки для группы ВК, как продолжение изображенного на ней в закрепленной надписи на стене. - Тренды. Баннер должен быть современным. В крайнем случае — классическим. Но только не «баяном» — содержать в себе элементы того, что когда-то было актуально в интернет-среде. Поэтому стоит задуматься над тем, чтобы оформить его в духе последних обсуждаемых событий, недавно вышедшего фильма, прибавить участие героев популярных именно сегодня мемов. Само собой разумеется, обложки в таком случае нужно периодически обновлять.
- Используйте легкие психологические приемы, помогающие обратить внимание. Например, довольно эффективным является изображение смотрящего в определенную сторону человека — туда, куда вы поместили важную информацию.
Какой не должна быть шапка?
Давайте разберем, как сделать обложку группы в ВК, чтобы она не вызывала негативные эмоции у посетителей сообщества:
- Никто не любит спамные баннеры — мемы с просьбами вступить в группу.
 В подавляющем числе случаев, даже если идея преподнесена достаточно оригинально, юзеры игнорируют призывы.
В подавляющем числе случаев, даже если идея преподнесена достаточно оригинально, юзеры игнорируют призывы. - Если вы хотите указать в шапке перечень оказываемых вами услуг, то идея заведомо провальная. Может быть, стоит интригующе на них намекнуть комиксами, коллажами, фотографиями?
- Указать в баннере контактный телефон, а того хуже — ссылку на другой сайт равносильно раздаче листовок у перехода. Никто не будет перепечатывать ссылку с картинки в адресную строку. Лучше посвятить своим контактам отдельный пост, раздел, который будет всегда виден пользователям, откуда удобно и просто скопировать нужную информацию.
Какой должна быть удачная обложка?
Итак, создавая, фотографируя или находясь в поисках подходящего стокового изображения, помните о следующем:
- Шапка сообщества должна иметь в себе негласный призыв к определенному действию, эмоции.
- Изображение должно быть актуальным именно для вашей аудитории.
- Подбирайте приятные спокойные или наоборот броские, кислотные цвета — все зависит от специфики группы.

- Не обходите вниманием и шрифт: не останавливайтесь на скучных «вордовских» вариациях, но и не уходите в сторону написания, которое из-за причудливости можно с трудом разобрать.
- Не забывайте о смысловой нагрузке, правильных хэштэгах.
А теперь обратимся к более частным вариациям:
- Использование изображения известной личности, рекламирующей именно ваше сообщество или продукцию.
- Созвучие шапки с громкими событиями, праздниками, мероприятиями, акциями — как общими, так и касающимися только вашей группы.
- Содержание негласного привлекательного призыва перейти на другой ресурс (позаботьтесь о том, что переход был легким и понятным для пользователя).
- Вынос в шапку специального предложения, главной новости паблика.
О размере обложки
Как вы заметили, параметры баннера не стандартны, если сравнивать с привычными аватарками. Чтобы выбранное вами изображение выгодно смотрелось, размер обложки группы ВК должен быть максимально приближен к 1590 х 400 пикселей. Такие параметры для баннера можно заранее выставить при его создании в графическом редакторе.
Такие параметры для баннера можно заранее выставить при его создании в графическом редакторе.
При составлении коллажа вам нужно учитывать, как картинка будет отражаться на устройствах подписчиков, чтобы не поместить нужную информацию в зоны, которые будут скрыты:
- В браузере компьютера — 795 х 200 пикселей. Изображение не урезается, а только сжимается.
- Что касается мобильных устройств, то там шапка отображается несколько иначе. Она урезается согласно ширине экрана устройства. Например, если последняя равна 400 пикселям, то с каждого края ваша обложка будет урезана на 146 пикселей. Прибавьте еще пространство, отведенное на системные кнопки. Из-за него баннер станет уже на 80-140 пикселей с каждого края.
Простое создание обложки
Давайте разберем, как сделать обложку группы в ВК проще всего:
- Сделайте фотографию, которая как-то перекликается с тематикой вашего сообщества.
- Найдите подходящее стоковое изображение в «Гугле», «Яндекс.
 Картинках», на иных ресурсах. Красивые обложки для группы в ВК можно отыскать по схожему запросу.
Картинках», на иных ресурсах. Красивые обложки для группы в ВК можно отыскать по схожему запросу. - Если вам кажется, что изображение слишком отстраненное, то можно наполнить его новыми элементами, текстом в таких популярных онлайн-редакторах, как Fotor, Pablo или Canva.
Создание в «Фотошопе»
Лучшей программой для обложки группы ВК и для изобразительного дизайна в целом остается Photoshop. Однако к его помощи следует обращаться в случае, если вы достаточно уверенный пользователь, умеете составлять качественные коллажи, обрабатывать фото, вырезать объекты, работать со слоями, коррекцией и фильтрами. При другом раскладе вы рискуете получить некачественную обложку с кучей ляпов, которая не обрадует и не привлечет вашу потенциальную аудиторию.
Итак, зайдя в программу, кликните на «Файл», далее «Создать». Для обложки лучше выставить такие параметры:
- Размер: 1590 х 400 пикселей.
- Разрешение: 72 пикселя в 1 дюйме.
- Цветовой режим: RGB (8 бит).

А далее — простор для творчества: формируйте слои из стоковых или личных изображений, вырезайте определенные объекты, добавляйте текст, обращайтесь к помощи фильтров и инструментов программы. Главное — иметь в голове четкий план того, что вы хотите в итоге получить.
Как установить обложку в группе в ВК?
Давайте сначала разберемся, как вообще поменять баннер в сообществе, администратором которого вы являетесь:
- Под аватаром вашей группы, с правой стороны страницы, нажмите на три точки «…»
- Перед вами появится выпадающее окно. В нем выберите «Управление сообществом».
- Откроется окно администратора. Найдите раздел «Настройки» и щелкните на него.
- Вы сразу увидите строку «Обложка сообщества». Она-то нам и нужна.
- Как добавить обложку в группу ВК? Просто кликните на «Загрузить».
- Перед вами появятся краткие рекомендации по формату изображения и размеру обложки группы ВК.
- Стоит подбирать качественное фото с высоким разрешением.

- Здесь, как и при выборе аватара, у вас есть возможность выбрать, какую зону изображения поместить на обложку: с помощью мышки передвигайте ограничивающий прямоугольник, чтобы остановиться на наиболее удачной области. Фотографию, кстати, можно и перевернуть.
- Обязательно на окне с обложкой нажмите на «Сохранить и продолжить». Не торопитесь закрывать страницу!
- В окне с настройками не забудьте кликнуть на «Сохранить».
Вот теперь можно смотреть на то, что получилось!
Редактирование обложки
Мы подготовили и ряд советов на тот случай, если вы захотите отредактировать, сменить, удалить изображение. Для этого нужно просто навести мышку (в случае, если вы администратор) на баннер. Высветятся три схематические подсказки:
- «Загрузить» — установление новой фотографии. Как добавить обложку в группу ВК, вы уже знаете.
- «Редактировать» — повернуть изображение, изменить зону, которая будет видна в баннере.
- «Удалить» — убрать существующую обложку.

Мы разобрали от задумки до конкретного воплощения создание и публикацию обложки в группе «Вконтакте». Надеемся, что приведенные рекомендации помогут вам в сотворении замечательного баннера!
Как сделать баннер в группе Вконтакте
Каждый день социальную сеть ВКонтакте посещают миллионы людей. Чтобы акцентировать их внимание владельцы посещаемых групп используют баннеры ВКонтакте. Процесс размещения баннера на странице ВК имеет свои моменты. О том, как сделать баннер в группе ВК, рассмотрено в статье ниже. Мы рассмотрим пример эффектного баннера, а также разберём, сделать его красивым самостоятельно.
Группы с красивым дизайном всегда легче запоминаются, они вызывают большее доверие. Над дизайном своей группы следует работать, поэтому поговорим о новинках ВК.
Что такое баннер ВКонтакте и зачем его использовать?
Баннер – это изображение рекламного характера. Может быть, как статическим, так и динамическим. Его роль заключается в рекламировании продукта/услуги или в побуждении к действию (подпишись, напиши и т. д.).
д.).
В сообществах ВКонтакте в качестве баннерных изображений используются фотографии в закрепленных постах, обложки или аватары. Все зависит от того, как Вы оформили свое сообщество.
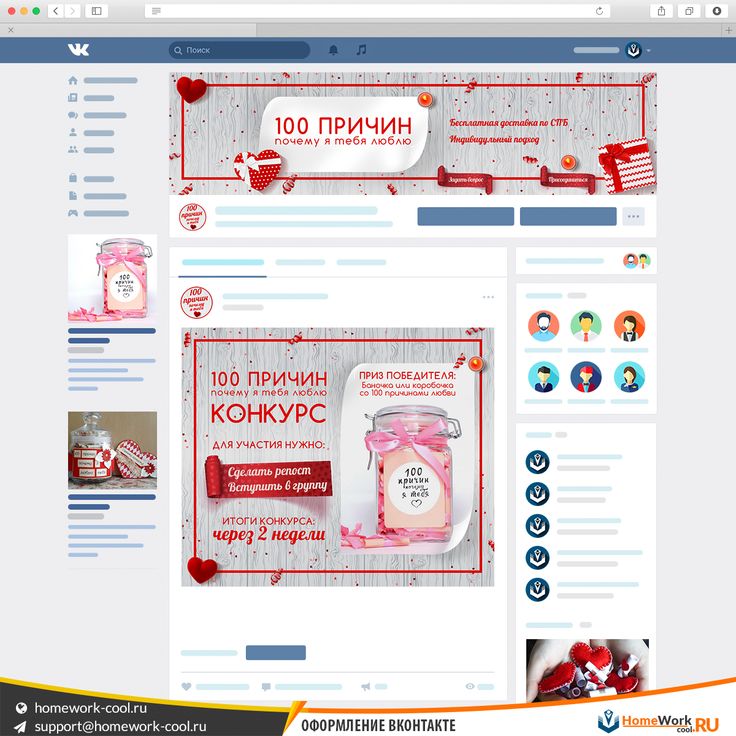
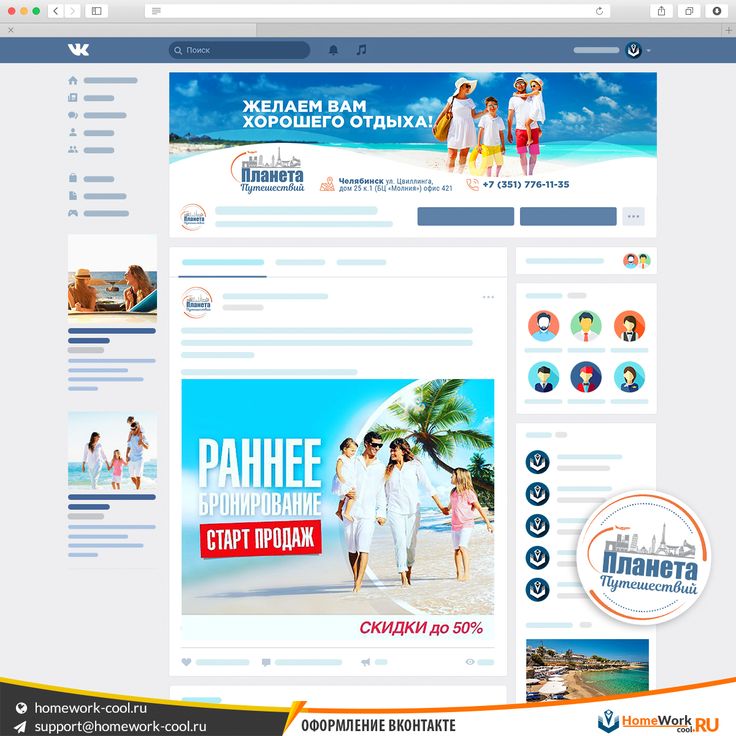
Давайте рассмотрим пример эффективного применения баннера. Обратимся для этого к паблику «moloko_coffee».
Здесь была использована динамическая обложка, которая находится в шапке. Ребята поставили таймер, который отсчитывал время до окончания действия розыгрыша, тем самым побуждая клиентов успеть принять участие. Также они не забыли и о визуальной составляющей.
Таким образом, данный баннер выполнил две задачи: реклама и стильное оформление группы.
Создаем баннеры для групп ВКонтакте в редакторах
Первое, что необходимодля создания баннерных фото это умение работать в различных графических редакторах. К сожалению, сегодня без специальных навыков сделать качественное и стильное изображение будет очень сложно.
Если Вы не обладаете достаточными навыками, тогда мы можем посоветовать Вам, воспользоваться помощью профессионалов или готовыми шаблонами, о которых мы подробнее поговорим позже.
Программы, которые чаще всего используются:
- Adobe Photoshop,
- Adobe Illustrator,
- GIMP.
Это три наиболее популярных программ. Если Вы владеете навыками работы хотя бы в одной из них, то Вам не составит труда создать действительно красивый и полезный баннер.
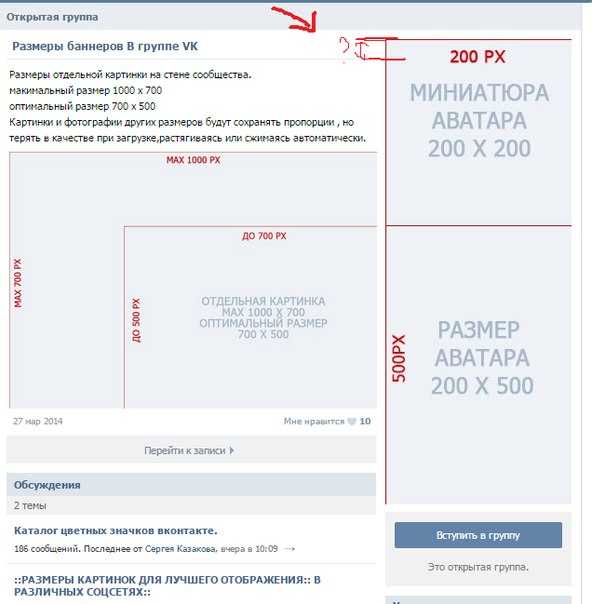
Какие выбрать размеры для баннера ВКонтакте?
Второе, что необходимо это знание размеров, так как все изображения во ВКонтакте и расстояния между ними имеют свои параметры, которые важно учитывать в своей работе. Их использование приведет к более качественному результату.
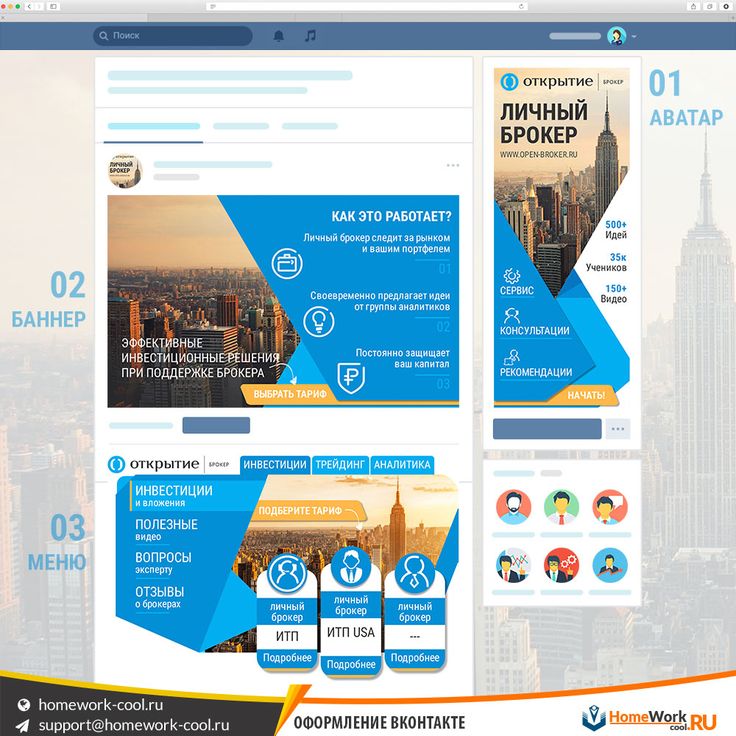
Исходя из того, как именно Вы будете оформлять Ваш паблик, используйте соответствующие размеры:
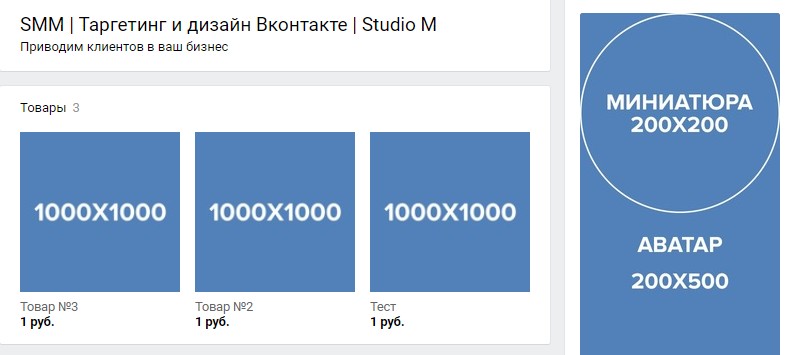
- Обложка – 1590 х 400 пикселей,
- Аватар – 200 х 500 пикселей,
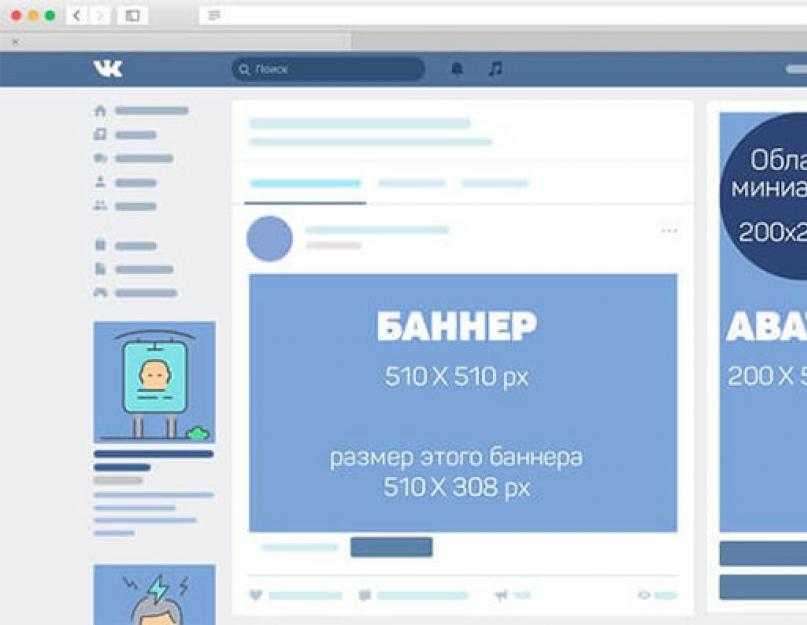
- Закрепленный пост (квадратный) 510 х 510 пикселей,
- Закрепленный пост (на уровне с аватаром) – 510 х 308 пикселей.
Важно! Выше указаны рекомендуемые размеры. При использовании меньших параметров – качество картинки может ухудшиться. При использовании больших – фотография может не отобразится полностью и придется выбирать видимую часть.
При использовании больших – фотография может не отобразится полностью и придется выбирать видимую часть.
Как сделать баннер для шапки
Для начала Вам необходимо будет скачать и установить на свой компьютер одну из вышеуказанных программ. В наших инструкциях мы будем использовать программу AdobePhotoshop.
- Запустим программу.
- Откроем в ней изображение.
- Далее при помощи инструмента «CropTool»создаем рамку размерами 1590 х 400 пикселей.
- Далее выбираем отображаемую часть и нажимаем Enter. Изображение обрежется.
- Сохраняем.
Таким образом, мы получили баннер необходимого размера.
Теперь нам остается загрузить его в группу:
- Зайдите в «Управление сообществом».
- Справа выберите раздел «Настройки».
- Найдите строку «Обложка» и нажмите кнопку «Загрузить».
- Выберите файл на компьютере, а затем отображаемую часть.

- Сохраните изменения.
Процесс работы в других редакторах аналогичен.
Если Вы решили делать баннер с полного нуля (весь дизайн, стиль, текст и т.д.), тогда Вам понадобятся и дизайнерские навыки.
Как сделать закрепленный баннер в группе Вк
Создание закрепленного баннера осуществляется по тому же самому принципу, что и обложка, за исключением одного момента – рамку делаем с размерами 510 х 510 (308) пикселей.
Для добавления в паблик необходимо:
- Создать пост.
- При создании загрузить готовую картинку (баннер).
- Опубликовать пост.
- Нажать на кнопку с троеточием и закрепить его.
Таким образом, мы разместили его на самом видном месте. Вам лишь останется добавить рекламу или ссылку на меню.
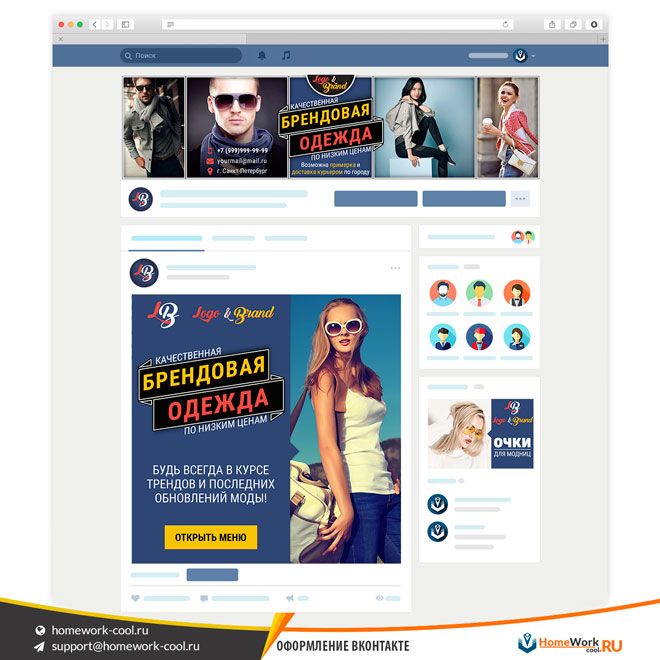
Как сделать смежный баннер Вконтакте
Теперь переходим к самому сложному и интересному.
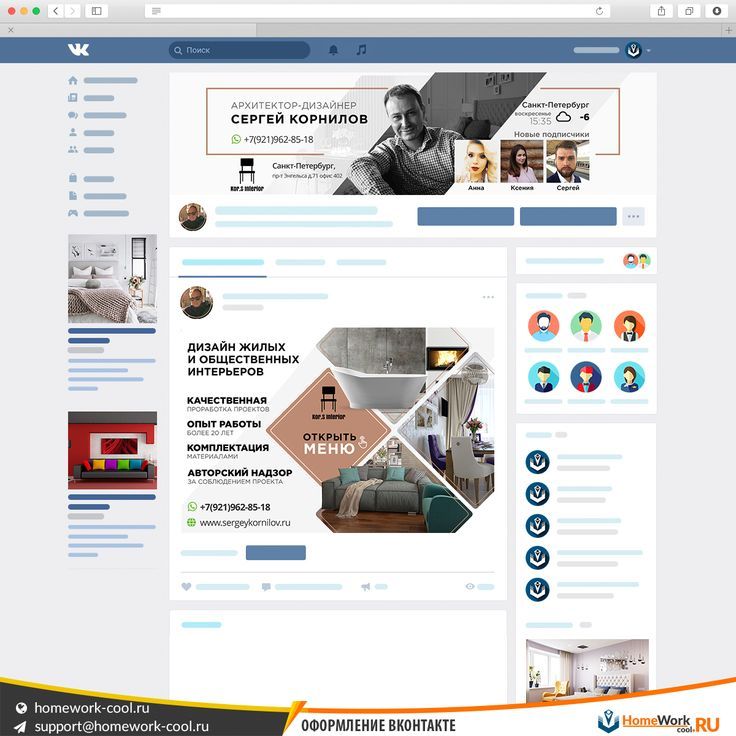
Что такое смежные изображения? Эта два или несколько отдельных фото, которые являются прямым продолжением друг друга. Таким методом оформляются не только паблики, но и профили во ВКонтакте.
Таким методом оформляются не только паблики, но и профили во ВКонтакте.
Вы можете выбрать один из двух баннеров:
- Смежный Banner VK с обложкой,
- Смежный с аватаркой.
При создании первого необходимо, чтобы оба изображения совпадали по левому краю.
При создании второго варианта необходимо учитывать сразу три момента:
- Есть ли статус у группы – он смещает закрепленную часть на 10 – 20 пикселей вниз,
- Есть ли у записи текст – он также смещает фото вниз (в зависимости от размера текста),
- Хотите ли Вы, чтобы изображения заканчивались по нижнему краю на одном уровне.
Допустим, Вы решили сделать закрепленный баннер, который будет заканчиваться внизу на одном уровне с аватаром, но не учли тот факт, что есть статус, который забирает 20 пикселей. И в итоге у Вас левая фотография сместилась вниз и не сочетается справой.
Казалось бы, мелочь, но результат никуда не годиться. Поэтому, будьте внимательны.
Теперь перейдем к самому процессу создания:
- Для начала необходимо взять две заготовки: первая – 200 х 500 пикселей, вторая 510 х 308 пикселей (у Вас могут быть другие параметры).
- Далее первую мы загружаем на место аватара, вторую на место записи.
- Затем делаем скриншот.
- Загружаем скриншот в фотошоп.
- Далее кликаем второй клавишей мыши по инструменту «CropTool» и выбираем «SliceTool».
- Выделяем две области с точностью до пикселя.
- Снимаем значок замка со слоя и делаем его невидимым.
- Добавляем изображение и подгоняем его под наши рамки.
- Сохраняем файл для Веб. И в настройках выбираем формат JPEG. Он сохранится в html формате, а фото будут находиться в папке images.
- После загружаем изображения на свои места.
В итоге вот, что у нас получилось:
Выглядит довольно эффектно. Не забудьте только добавить сюда рекламу, ссылку на меню и т. д.
д.
Готовые шаблоны баннеров ВК
Теперь рассмотрим, как сделать баннер в группе ВKонтакте без знания профессиональных редакторов, на освоение которых могут уйти месяцы. Воспользуйтесь уже готовыми решениями.
Теперь давайте поговорим о готовых шаблонах.
Во-первых, есть сайты, где можно скачать необходимых размеров любые баннеры. Это такие сайты, как:
- Vk-oblozhki.ru
- You-ps.ru
- Psd-box.at.ua
Во-вторых, Вы можете воспользоваться сервисами, где можно в режиме онлайн сделать свое стильное изображение. Здесь можно добавить текст, логотипы и т.д. Это такие сервисы, как:
- Fotor.com,
- Canva.com.
Использование подобного софта значительно упрощает процесс оформления группы.
Итог
Для создания баннеров для пабликов ВК необходимы определенные навыки работы с графическими редакторами, терпение и понимание дела.
Не стоит забывать о дизайнерской составляющей. Она очень важна. Так как любое изображение в группе не должно отталкивать пользователей, а наоборот – привлекать.
Надеемся, данная статья была для Вас полезной.
Как создать сообщение-баннер
Баннеры обеспечивают ненавязчивый и постоянный способ донести до ваших клиентов объявления, рекламные акции, упреждающую поддержку и многое другое.
Чтобы создать свой первый баннер, перейдите на страницу Исходящие > Баннеры и нажмите «Новый баннер»:
Вы можете начать с нуля или выбрать один из наших шаблонов:
Существуют шаблоны для:
Для этого примера мы начну с нуля. 👌
Примечание. Banners доступен в мобильном Интернете, но недоступен в мобильных SDK (нативные приложения для iOS и Android).
Сначала дайте название вашему баннеру:
Затем составьте контент для вашего баннера. Вы можете использовать полужирный , курсив , ссылки и смайлики 😉
Примечание: Это хорошая идея, чтобы ваше сообщение было кратким. Для более длинных сообщений попробуйте отправить сообщение чата или сообщения.
Там, где это возможно, вы должны персонализировать свое баннерное сообщение с такими атрибутами данных, как имя клиента или информация о компании:
Затем выберите, от кого должен исходить баннер, и если вы хотите включить его аватар:
Затем решите, хотите ли вы отображать кнопку закрытия на своем баннере:
Кнопка закрытия позволяет вашим клиентам скрыть сообщение, как только они его прочитают:
Это идеально подходит для дружеских напоминаний, рекламных акций, или другие несрочные сообщения.
Если вы решите скрыть кнопку закрытия, баннер будет отображаться для ваших клиентов до тех пор, пока они не перестанут соответствовать правилам аудитории или пока они не выполнят действие (см. ниже)
Важно:
Постоянные (неудаляемые) баннеры идеально подходят для более срочных/важных сообщений с вашими клиентами. Например:
Теперь пришло время выбрать действие, наиболее подходящее для вашей цели для сообщения:
Если вы отправляете сообщение, чтобы просто уведомить или предупредить своих клиентов, и им не нужно предпринимать никаких действий, оставьте это как «Нет». В противном случае баннер может:
В противном случае баннер может:
В зависимости от выбранного действия можно настроить различные параметры.
Открытие URL-адресаЭто действие добавляет CTA (призыв к действию) в конце вашего сообщения, где вы можете определить:
Совет: Включите атрибуты пользователя или компании для динамического URL-адреса. Просто щелкните значок {…} при наведении указателя мыши на поле URL:
Спросите реакциюЭто действие позволяет быстро собирать отзывы от клиентов в виде эмодзи. Просто выберите, какие смайлики они должны будут выбрать, и нужно ли убирать баннер после того, как они сделали выбор.
Это действие добавит поле в конец вашего сообщения, чтобы упростить сбор адресов электронной почты от посетителей вашего сайта.
Запустить обзор продукта
Это действие позволяет вашим пользователям сразу перейти к обзору продукта по вашему выбору на той же или новой вкладке:
Наконец, выберите цвет для вашего баннера и укажите, должен ли он быть вверху или внизу страницы. Вы также можете сделать свой баннер плавающим или встроенным (читайте примеры обоих стилей):
Вы также можете сделать свой баннер плавающим или встроенным (читайте примеры обоих стилей):
Встроенный баннер имеет полную ширину и располагается между содержимым страницы и верхней частью окна. При прокрутке содержимое страницы перемещается за баннер.
ПлавающийПлавающий баннер размещается по центру страницы и располагается над содержимым, закрывая все, что находится за ним. Он не двигается при прокрутке.
Примечание: Когда вы выбираете цвет фона для вашего баннера, цвет текста автоматически настраивается для обеспечения контрастности и удобочитаемости:
Совет для профессионалов: Если вы хотите протестировать различные стили своего баннера, попробуйте A/B-тест. Узнайте больше в этой статье.
Теперь, когда вы составили и настроили свое сообщение, определите фильтры для людей, которые должны его получать.
Например, если вы объявляете о скидке на свой профессиональный план, вы можете настроить таргетинг на всех пользователей, которые в настоящее время пользуются вашим бесплатным планом:
Совет для профессионалов: ваше приложение или сайт напрямую, так как это уловит любые символы, скрытые в адресной строке вашего браузера, например косую черту в конце.
Чтобы точно определить, побуждает ли ваш баннер к действию, вы должны определить цель. В этом примере, поскольку мы призываем пользователей обновить свой план, хорошей целью является «План — Pro»:
Примечание: Вы также можете проверить эффективность своего баннера в целом с помощью теста контрольной группы. Узнайте больше в этой статье.
Наконец, вы можете запланировать отправку своего баннера только в определенное время.
Например, этот баннер рекламирует скидку «только на эти выходные», поэтому его отправка начинается в среду и прекращается в полночь следующего воскресенья:
💡
Подсказка Нужна дополнительная помощь? Получите поддержку на нашем форуме сообщества
Найдите ответы и получите помощь от службы поддержки Intercom и экспертов сообщества
Как добавить полноразмерный баннер на страницу
Примечание. Эта функция уже включена в Pipeline 4.3 и выше.
Редактор страниц Shopify не имеет параметра избранного изображения для прикрепления изображения к страницам. Пока Shopify не добавит эту функцию, у нас есть следующий метод, который вы можете использовать для добавления изображения домашней страницы с разделом наложения текста на стандартную страницу Shopify.
Этот метод требует создания пользовательского шаблона с пользовательским разделом. Важно знать, что когда вы создаете эту комбинацию шаблона и раздела, изображение и настройки привязываются к этому шаблону. Это хорошо работает для одной страницы. Если вы хотите использовать другое изображение на второй странице, необходимо создать другой шаблон страницы.
Как:
- 1
Создать файл раздела
Откройте редактор кода:
Быстрая ссылка, если тема запущена/опубликована:
Редактор открытого кода
Примечание. Это руководство лучше всего подходит для опубликованных тем. Когда вы создаете новый шаблон, он не будет отображаться как вариант, если он создан на черновой теме.
В папке «Разделы» выберите «Добавить новый раздел»:
Звонок в новый раздел:
страница-баннер-1
Пример:
Для завершения используйте кнопку Создать раздел.
Стереть весь сгенерированный код по умолчанию:
Замените код по умолчанию одним из следующих вариантов. Выберите свою версию конвейера:
. Если вы не уверены в своей версии:
Какую версию Pipeline я использую?
Трубопровод 4.2 , используйте этот код:
Нажмите, чтобы просмотреть код
или
Pipeline 4.0 и Pipeline 4.1 , используйте этот код:
Нажмите, чтобы просмотреть код
или
Трубопровод 2-3 , используйте этот код:
Нажмите, чтобы просмотреть код
Сохраните файл.
- 2
Создать новый шаблон
В папке шаблонов выберите Создать Добавить новый шаблон:
(1) Измените первое раскрывающееся меню на страницу :
(2) Позвонить по шаблону:
баннер-1
Для завершения используйте кнопку Создать шаблон.
В верхней части сгенерированного кода по умолчанию добавлена ссылка для вызова созданного вами нового файла раздела:
Код для добавления выше всех остальных кодов:
{% раздел 'страница-баннер-1' %}
Сохраните
Широкий формат страницы
Если вы используете широкий формат страницы (меньше отступов в области содержимого), измените номер строки 5
<дел>
Изменить на:
<дел>
Сохраните файл.
- 3
Назначьте шаблон своей странице Shopify
Теперь вы готовы использовать шаблон на странице. Найдите страницу, на которой вы хотите разместить изображение баннера, в редакторе страниц:
.https://shopify.com/admin/pages
Измените тип шаблона страницы на page.banner-1
В левой части используйте раскрывающийся список шаблонов и перейдите со страницы на страницу. баннер-1:
баннер-1:
Сохраните настройки страницы.
- 4
Используйте редактор тем для настройки баннера
В редакторе тем:
https://shopify.com/admin/themes/current/editor
Перейдите на свою страницу, и теперь вы сможете настроить изображение и настройки баннера.
Самый простой способ найти свою страницу в редакторе тем — сначала добавить ссылку в навигацию или ссылку в нижний колонтитул. Редактор тем должен просмотреть эту страницу, чтобы настройки появились.
Использование этого метода на второй странице
После того, как вы успешно создали свой первый шаблон page.banner-1 и файл раздела, вы можете создать второй или более для другой страницы.
Помните, что page.banner-1 теперь будет иметь изображение и настройки, назначенные для вашей первой страницы. Если вы используете этот шаблон на другой странице, он будет использовать точно такое же изображение и настройки.


 Многие применяют такой интересный формат обложки для группы ВК, как продолжение изображенного на ней в закрепленной надписи на стене.
Многие применяют такой интересный формат обложки для группы ВК, как продолжение изображенного на ней в закрепленной надписи на стене. В подавляющем числе случаев, даже если идея преподнесена достаточно оригинально, юзеры игнорируют призывы.
В подавляющем числе случаев, даже если идея преподнесена достаточно оригинально, юзеры игнорируют призывы.
 Картинках», на иных ресурсах. Красивые обложки для группы в ВК можно отыскать по схожему запросу.
Картинках», на иных ресурсах. Красивые обложки для группы в ВК можно отыскать по схожему запросу.