Как Вконтакте создать динамическое меню с эффектом навигации | DesigNonstop
 Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте, где этот эффект реализован вживую. Итак, за дело!
Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте, где этот эффект реализован вживую. Итак, за дело!
Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Шаг 2. Создаем в фотошопе строку навигации
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато. 
Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.
Шаг 4. Нарезаем готовые картинки
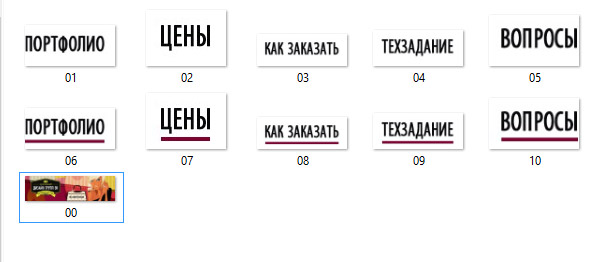
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 5. Создаем Вконтакте страницу Меню
Теперь переходим ВКонтакт. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
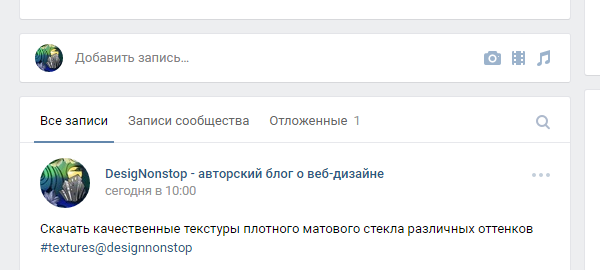
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Шаг 6. Определяем id группы и редактируем код
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
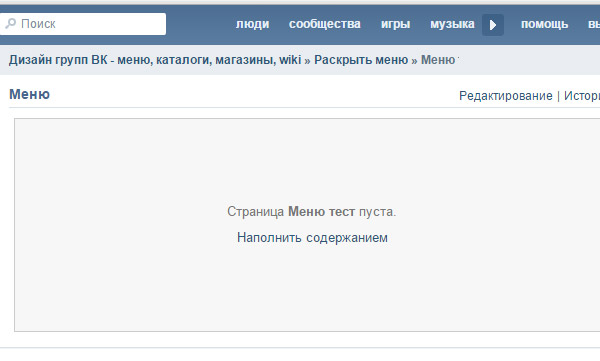
http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
http://vk.com/pages?oid=-78320145&p=Цены
http://vk.com/pages?oid=-78320145&p=Как_заказать
http://vk.com/pages?oid=-78320145&p=Техзадание
http://vk.com/pages?oid=-78320145&p=Вопросы
Обратите внимание, в названии страницы из двух слов (Как заказать) пробел между словами заменен на нижнее подчеркивание Как_заказать. Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Шаг 8. Загружаем фотографии на первую страницу меню
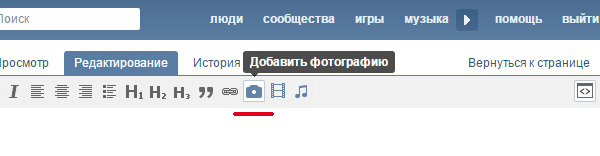
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки. Переключение режимов регулируется значком у правого края страницы.
Шаг 9. Результат после загрузки картинок
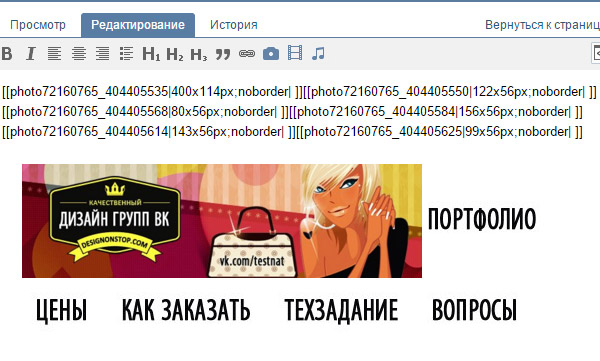
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.
Шаг 10. Редактируем код картинок
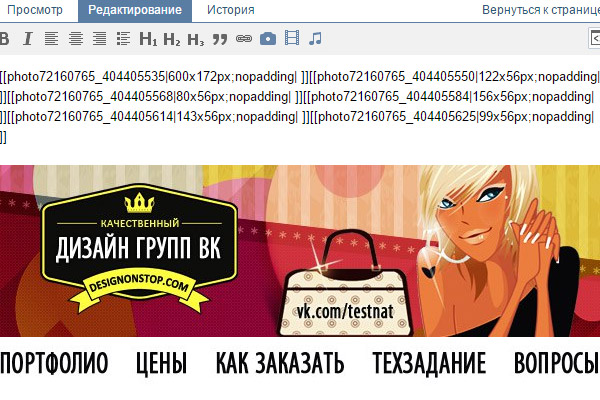
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню. 
Шаг 11. Проставляем ссылки для картинок
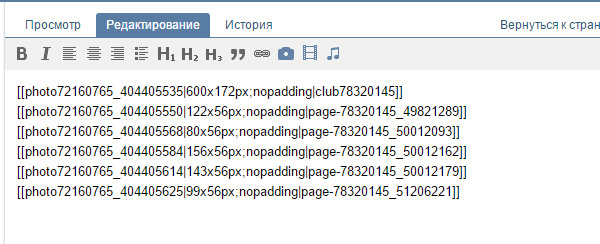
Теперь мы должны проставить ссылки для каждой картинки. Ссылку надо вставлять после nopadding| вместо пробела перед закрывающими скобками. Для первой картинки (шапка меню из Шага 1) можно дать ссылку на главную страницу группы, а можно воспользоваться свойством nolink (ставится через ; после nopadding без пробелов). Для второй картики вставляем адрес страницы формата page-78320145_49821289. То есть полный урл картинки https://vk.com/page-78320145_49821289, до первую часть с доменом можно опустить. А вот для ссылок на внешние сайты урл ссылки надо указывать полностью.
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы. Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.
Шаг 13. Делаем эффект нажатой кнопки
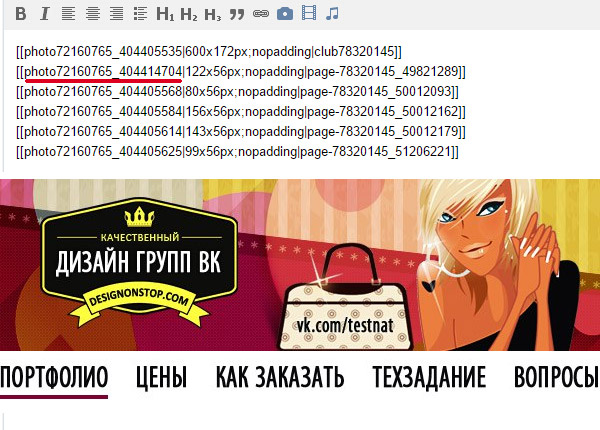
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.






Добавление навигации по внутренним страницам группы вконтакте

Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.

И снова здравствуйте.
Сегодня я бы хотел поговорить о том, как сделать навигацию по внутренним страницам группы вконтакте. Навигация группы вконтакте поможет пользователям вашей группы лучше ориентироваться по группе, а так же выделит именно вашу группу среди остальных. В прошлом видео я подготовил для этого изображения, нарезав их в фотошоп. Сразу хочу оговориться, что в данной записи вы сможете найти все используемые в видео коды и к тому же они будут рабочие, то есть изображения, которые появлялись в видео при использовании кода, появятся так же у вас в группе. Разумеется изображения и ссылки можно заменить на свои. Количество пунктов и размеры могут быть любые. Главное соблюдать общую ширину о чем я упоминал в прошлом видео.
Если ранее Вы пропустили рассказ о том, почему данный ВидеоКурс бесплатен, ответ Вы сможете найти здесь.
Пример страницы (Исходный код):
[[photo-68549426_325561263|151px;nopadding;nolink| ]][[photo-68549426_325561258|152px;nopadding|page-68549426_47089273]][[photo-68549426_325561259|152px;nopadding|page-68549426_47089384]][[photo-68549426_325561260|152px;nopadding|page-68549426_47090104]]
Страница 2 (Исходный код):
[[photo-68549426_325561256|151px;nopadding|page-68549426_47087936]][[photo-68549426_325561264|152px;nopadding;nolink| ]][[photo-68549426_325561259|152px;nopadding|page-68549426_47089384]][[photo-68549426_325561260|152px;nopadding|page-68549426_47090104]]
Страница 3 (Исходный код):
[[photo-68549426_325561256|151px;nopadding|page-68549426_47087936]][[photo-68549426_325561258|152px;nopadding|page-68549426_47089273]][[photo-68549426_325561265|152px;nopadding;nolink| ]][[photo-68549426_325561260|152px;nopadding|page-68549426_47090104]]
Страница 4 (Исходный код):
[[photo-68549426_325561256|151px;nopadding|page-68549426_47087936]][[photo-68549426_325561258|152px;nopadding|page-68549426_47089273]][[photo-68549426_325561259|152px;nopadding|page-68549426_47089384]][[photo-68549426_325561267|152px;nopadding;nolink| ]]
Навигационные хэштеги во ВКонтакте и в Инстаграме
Рисунок 1. Классифицируй это!Сегодня расскажем как создать в своем сообществе систему навигационных хэштегов и для чего это делать.
Хэштег
В 2017 трудно найти кого-то, кто не видел хэштеги и не знает о хэштегах, но для галочки, мы дадим свое определение.
Рисунок 2. Хэштег — это способ классификации контента. Не больше и не меньше. Когда хэштегов слишком много, люди начинают путаться.Хэштеги — это способ классификации контента.
Хэштеги придумали, когда поняли, что информации в соцсетях много, но чтобы найти нужную информацию приходится тратить много времени. Чтобы решить эту проблему, придумали специальные ярлычки-хэштеги, которыми нужно подписывать публикации. Если на публикации есть нужный ярлык, то ей легко можно найти через поиск.
Что не так с хэштегами
Нормально хэштеги работают в Твитере и Инстаграме. Пользователи ставят хэштеги к публикациям, публикации можно найти по хэштегам, и есть сегменты людей, которые ищут что-то по хэштегам.
В «ВКонтакте» отлично работает поиск, который ищет публикации, видео, фотографию, музыку — хэштеги не нужны.
Хэштеги и контент под хэштегами почти не модерируются. По хэштегу Казань, можно опубликовать информацию, которая относится к Воронежу, поэтому многие пользователи не доверяют хэштегам и ищут информацию в поисковых системах. Из-за этого, в масштабах всех пользователей в социальных сетях лишь единицы пользуются хэштегами.
В Инстаграме действуют несколько алгоритмов, которые удаляют хэштеги и контент с хэштегами, если они считаются провокационными или оскорбительными.
Что такое навигационный хэштег
Навигационный хэштег — это хэштег, по которому выводится строго определенная информация, качество и содержимое которой модерируется. Получили особое распространение в «ВКонтакте» и в Инстаграме.
В Инстаграме нельзя дать ссылку на отдельную публикацию, но можно публикации связать хэштегом. Кликнув на один навигационный хэштег, читатель получает ссылку на другую публикацию.
Зачем нужны навигационные хэштеги
Навигационные хэштеги нужны для тех групп, в которых регулярно публикуется контент, который могут искать читатели.
| Для группы школы английского языка: материалы для подготовки к тестам, разборы сложных ситуаций, шпаргалки для изучения, игры, сборники фильмов или сериалов для изучения языка. | Для аккаунта бизнес-тренера: советы от тренера, рекомендуемые тренинги и книги, расписание консультаций. |
Читатели ищут полезный для них материал, кто-то ищет методические материалы, а кому-то полезны сборники сериалов.
Когда не нужны навигационные хэштеги
В публикациях, которые публикуются «здесь и сейчас». Вы знаете, что этот материал, скорее всего, искать не будут.
Продолжим представлять, что вы изучаете английский. В группе каждый день публикуется контент: «10 необходимых фраз для путешествия в Америку», «30 особенно популярных неправильных глаголов» и так далее. Такой же контент публикуется в сотне развлекательных и обучающих пабликах. Такой контент легко найти через поиск. Такой контент, в социальных сетях, скорее всего, искать не будут.
Вывод. Если у вас есть информация, что кто-то ищет ценные и полезные материалы у вас в группе, вам нужна система навигации.
Как сделать навигационный хэштег
Навигационные хэштеги должны быть информативными. По хэштегу должно быть ясно куда он ведет, поэтому навигационные хэштеги должны быть информативными, если используется несколько слов, то они должны разделяться прописными символами или знаком подчеркивания. Желательно, чтобы хэштеги были короткими, но это необязательно.
| Неинформативно | Информативно |
|---|---|
| #dfjajdfa | #metodikaangliskogoyazika. |
| #metodika | #MetodikaAngliiskogo #Metodika_Angliiskogo |
В «ВКонтакте», чтобы создать навигационный хэштег, нужно к обычному хэштегу дописать имя сообщества, через «@».
Рисунок 3. Пост приглашение на рубрикуГруппа школы английского языка в «ВКонтакте» расположена по адресу vk.com/englishlesson, имя сообщества: @englishlesson.
В Инстаграме сложнее. Необходимо создать уникальный хэштег, который случайно никто не поставит, кроме этого, нужно регулярно проверять ленту хэштегов на публикации — возможно, кто-то решил использовать ваш популярный хэштег и разместил спам под вашим хэштегом.
Рисунок 4. Серия публикаций, посвященная одной теме.В хэштег можно включить символы алфавитов, цифры, подчеркивание и эмодзи. Чтобы уникализировать хэштеги, сочетайте все сразу, или используйте похожие символы: «с», «о», «р», «е».
Польза навигационных хэштегов
Пользователи меньше времени тратят на поиск информации, следовательно они лояльнее относятся к бренду, который о них так позаботился.
Читатели, интересующиеся определенным типом или видом контента, погружаются в материал и дольше изучают его. Из-за этого растет вовлеченность в контент.
Как создавать систему хэштегов
Вкратце схема с хэштегами выглядит так:
- Определяются темы, о которых рассказываем в сообществе, делим их на рубрики.
- К каждой рубрике придумываем уникальные хэштеги
- Записываем список хэштегов и связываем их с контент-планом.
Рассмотрим ситуацию, когда ведение сообщества начинается с чистого листа.
- Шаг 1. Провести анализ аудитории и создать стратегию продвижения.
- Шаг 2. Из стратегии продвижения определить рубрики, о которых будем рассказывать в соцсетях.
- Шаг 3. Каждой рубрике присвоить уникальный хэштег.
- Шаг 4. Создать публикацию сборник, с описанием навигации.
- Шаг 5. Связать список хэштегов и контент-план.
- Шаг 6. Следить за контент-планом и подписывать каждую публикацию определенным хэштегом.
- Шаг 7. Вести статистику и отслеживать реакции читателей на контент.
Рассмотрим ситуацию, если уже есть сообщество или аккаунт, но нет навигационных хэштегов.
- Шаг 1. Просмотреть все контент-планы и публикации в сообществе.
- Шаг 2. Составить таблицу из публикаций, и полученных реакций.
- Шаг 3. Поделить все публикации на рубрики.
- Шаг 4. Связать хэштеги и новый контент-план.
- Шаг 5. К каждой новой публикации приписывать хэштеги. В Инстаграм под старыми публикациями, дописать все необходимые хэштеги.
- Шаг 6. Вести статистику и отслеживать реакции на контент.
Система повышения качества
Недостаточно просто создать систему навигации. Нужно проверять, пользуются ли читатели этой системой, для этого нужно будет создавать отдельные обучающие публикации. В Инстаграме раз в пару месяцев, такие публикации обязательны. Как и публикация-знакомство с подписчиками.
Нужно отслеживать как читатели реагируют на разные рубрики. Для этого заведите к таблице статистики по контенту, добавьте столбец с рубриками. Раз в месяц проверяйте реакции и делайте выводы.
Как делать навигацию для сообщества — Ремонт ПК
Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте, где этот эффект реализован вживую. Итак, за дело!
Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Шаг 2. Создаем в фотошопе строку навигации
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.
Шаг 4. Нарезаем готовые картинки
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 5. Создаем Вконтакте страницу Меню
Теперь переходим ВКонтакт. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Шаг 6. Определяем id группы и редактируем код
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
http://vk.com/pages?oid=-78320145&p=Цены
http://vk.com/pages?oid=-78320145&p=Как_заказать
http://vk.com/pages?oid=-78320145&p=Техзадание
http://vk.com/pages?oid=-78320145&p=Вопросы
Обратите внимание, в названии страницы из двух слов (Как заказать) пробел между словами заменен на нижнее подчеркивание Как_заказать. Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Шаг 8. Загружаем фотографии на первую страницу меню
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки. Переключение режимов регулируется значком у правого края страницы.
Шаг 9. Результат после загрузки картинок
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.
Шаг 10. Редактируем код картинок
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
Шаг 11. Проставляем ссылки для картинок
Теперь мы должны проставить ссылки для каждой картинки. Ссылку надо вставлять после nopadding| вместо пробела перед закрывающими скобками. Для первой картинки (шапка меню из Шага 1) можно дать ссылку на главную страницу группы, а можно воспользоваться свойством nolink (ставится через ; после nopadding без пробелов). Для второй картики вставляем адрес страницы формата page-78320145_49821289. То есть полный урл картинки https://vk.com/page-78320145_49821289, до первую часть с доменом можно опустить. А вот для ссылок на внешние сайты урл ссылки надо указывать полностью.
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы. Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.
Шаг 13. Делаем эффект нажатой кнопки
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.
Source: www.designonstop.com
Почитайте еще:
Как прижать меню навигации к правой стороне сайта? — Хабр Q&A
Ребят, учусь 🙂 Помогите пожалуйста, нужно разместить меню навигации напротив логотипа. подскажите как правильно прописать, чтоб все ровненьки и красивенько.Код ниже. Скрин с проблемой тоже.
Заранее спасибо!
<body>
<div>
<div>
<div>
<img src="images/1/logo.png" alt="logo" title="logo">
</div>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">WORK</a></li>
<li><a href="#">BLOG</a></li>
<li><a href="">CONTACT</a></li>
</ul>
</div>
</div>
</body>body {
background: #efefef; margin: 0; padding: 0;
font: 16px/24px Arial, Tahoma, sans-serif;
}
.header {
background: #87509c;/*Цвет хедера*/
}
.logo {
padding-top: 150px; /*Отступ сверху*/
padding-left: 300px;/*Отступ справа*/
}
.nav {
list-style: none; /*откл. маркеров*/
}
.nav li{
float: left; /* Выстраивание элементов списка в один ряд. */
margin-right: 0px; /* создание отступов для того, чтобы не сливались пункты меню. */
font-family: Arial, Helvetica, sans-serif; /* Указание типа шрифта. */
font-size: 16px; /* Размер текста в ссылках. */
}
.nav li a {
display: block; /* Изменение отображения на блочное для того чтобы иметь возможность задать внутренние отступы. */
padding: 10px 15px; /* Внутри блочные отступы. */
background: #87509c; /* Цвет блоков меню. */
color: #efefef; /* Цвет текста в блоках меню. */
text-decoration: none; /* Устранение подчёркивания ссылок. */
position: relative; /* Это необходимо при использовании Internet Explorer 6 для того, чтобы ссылка по всей своей площади была «кликабельной». */
}
.nav li a:hover {
background: #643a79; /* Цвет блока при наведении курсора. */
color: #efefef; /* Цвет текста при наведении курсора. */
}
