Инфографика в карточке товара — Как сделать
8271 https://ppc.world/uploads/images/b3/56/6267e3e9c40f6-Infografika-v-kartochke-tovara.png 2022-04-27 2022-04-27 Маркетплейсы ppc.world https://ppc.world/ https://ppc.world/build/resources/img/logo-v2.png 160 31- Маркетплейсы 1
- 27.

- 3899
- Для всех уровней
Избранное
От карточки товара на маркетплейсах зависит главное решение покупателя: купить или не купить. Чтобы привлечь внимание к товару, уже недостаточно использовать только фото — эффективнее добавлять инфографику. Вместе с Wondersell рассказываем, как сделать хорошую инфографику, если вы продавец, а не дизайнер.
Полина Зукол ppc.world
Когда человек ищет товар на маркетплейсе, он видит страницу с десятками предложений. Выделиться среди них поможет контент — если покупателя привлечет фотография, он кликнет на нее и перейдет в карточку товара.
Задача: зачем нужна инфографика
У каждой единицы контента в ecommerce есть своя задача. Фотография демонстрирует товар, видеоролик — показывает, как им пользоваться, а инфографика — наглядно описывает свойства и характеристики товара.
Хорошая инфографика:
-
привлекает внимание покупателя;
-
выделяет товар на фоне конкурентов;
-
рассказывает об УТП бренда;
-
цепляет человека ключевой характеристикой товара;
-
объясняет покупателю, как пользоваться товаром.
Вадим Киселев руководитель Wondersell и автор конструктора инфографик Wondercard
Главная цель хорошей карточки товара — повышение продаж.
Перед оформлением изображений нужно поставить себя на место покупателя и понять — при каких обстоятельствах они принимают решение о покупке. Мы считаем, что у качественного дизайна карточек на маркетплейсах есть три основные задачи:
Каждая из задач отвечает за свой этап воронки продаж. Сначала мы выделяем товар на фоне конкурентов, затем привлекаем внимание покупателя к отличительным особенностям товара и наконец подталкиваем к покупке с помощью получившегося графического образа.
Но всегда стоит учитывать, что сложный дизайн не означает высоких продаж. Поэтому решать поставленные задачи лучше с помощью простых графических элементов и не перегружать изображение цветами, шрифтами и оформлением. Чем проще вы сделаете инфографику, тем лучше.
В первую очередь нужно открыть каталог по интересующему поисковому запросу и посмотреть, как оформляют товары ваши конкуренты. Я замечал, что в некоторых категориях селлеры делают это одинаково. Например, продавцы садового инструмента очень любят накладывать зеленый фон травы, поэтому все карточки в таких разделах зеленые.
Почему бы в таком случае не сделать фон фиолетовым из фотографий лавандового поля или вообще оставить белым? И в первом, и во втором случае это привлечет внимание.
Также очень простое и хорошее решение — использовать цветные рамки вокруг фотографий. Даже Wildberries при продаже своих товаров использует рамки. В нашем конструкторе, кстати, есть готовые шаблоны с рамками для разных категорий товаров.
Дизайн: какой должна быть инфографика
По данным Ozon, покупатели в среднем просматривают до пяти фотографий в карточке товара в средней или низкой ценовой категории. Если у вас их больше — располагайте их от самого информативного к менее. На Wildberries инфографику можно использовать во всех изображениях товаров, а на Ozon — только в дополнительных.
-
Не перегружайте инфографику элементами. Чтобы информация читалась, добавляйте в нее ограниченное число текстовых вставок и цифр. На одной инфографике можно указать главные свойства товара, на следующей — детали.

-
Добавьте воздуха. При наложении текста на геометрические элементы, делайте отступы, чтобы инфографика выглядела опрятно и аккуратно.
-
Используйте рамки. Чтобы выделить карточку, добавляйте рамки. Это актуально и для предметных фотографий на белом фоне, и для фотографий со сложным фоном.
-
Добавляйте контрастные элементы. Контрастные цвета привлекут внимание — покупатель зацепится за необычный дизайн.
-
Тестируйте разные варианты. Чтобы понять, какие инфографики работают для ваших покупателей, пробуйте разные варианты. Используйте разное оформление на разных маркетплейсах, чтобы провести что-то вроде А/Б-теста дизайна карточек.
-
Используйте простые шрифты. Лучше всего подходят шрифты без засечек, например, Arial или Montserrat.
 Можете использовать жирное начертание или заглавные буквы. Сложные и яркие шрифты лучше не использовать, чтобы делать фокус на информации, а не на оформлении.
Можете использовать жирное начертание или заглавные буквы. Сложные и яркие шрифты лучше не использовать, чтобы делать фокус на информации, а не на оформлении.
Вадим Киселев руководитель Wondersell и автор конструктора инфографик Wondercard
Главное, что нужно сделать — не пытаться уместить всю информацию о товаре в одно изображение. Намного лучше распределить все свойства товара по нескольким изображениям.
Например, цель первого изображения — привлечь внимание и заставить покупателя перейти на страницу товара. Для него нужно выбрать одно или два конкурентных преимущества или свойства. Даже если у вашего товара нет явных конкурентных преимуществ, все равно о них стоит подумать и заявить. Например, если вы продаете лампочки, то укажите, что они светодиодные и их хватит надолго, а также, что они вкручиваются в стандартный патрон. Так покупателям будет проще ориентироваться в каталоге и понимать, какой товар им нужен: ваш или другой.
В остальных изображениях можно рассказать про другие свойства: яркость, качество упаковки.
Чтобы было проще оценивать «читаемость» и перегруженность информации, попробуйте уменьшить изображение до размера маленького превью, как оно выглядит в каталоге. Например, 250-300px по ширине. Если при таком размере информация воспринимается хорошо, то вы на правильном пути. А если текст или графические элементы разглядеть невозможно, то стоит доработать инфографику.
Я двумя руками за использование трендов. Но ловить волну стоит профессиональным дизайнерам — это отличный способ заявить заказчикам, что они следят за тенденциями рынка. Но если карточки оформляет не профессиональный дизайнер, а продавец, я выступаю за простоту решений без привязки к трендам. Намного важнее сконцентрироваться на смыслах, которые продавец хочет донести до покупателя, а не на том, как сейчас модно рисовать иконки: в material или flat. Среди сотен тысяч карточек, которые сделали наши пользователи (не профессиональные дизайнеры), лучшие — это те, которые сделаны максимально просто с фокусом на сам товар, а не на его оформление.
Баланс: фото и инфографика в карточке товара
Количество инфографики в карточке зависит от товара — если у него множество характеристик, инфографик может быть несколько. Стоит отметить, что многие продавцы ставят инфографику как основное фото. Ozon не всегда пропускает такие изображения при модерации, особенно, если покупателям будет тяжело рассмотреть товар в выдаче. Поэтому, для главных изображений на Ozon лучше использовать как можно меньше графического оформления. Основное правило первого фото — товар должно быть хорошо видно. Поэтому добавьте инфографику как дополнительный контент в карточке — она поможет раскрыть УТП бренда, когда пользователь уже заинтересовался товаром.
Вадим Киселев руководитель Wondersell и автор конструктора Wondercard
Главный фокус в инфографике всегда должен быть на товаре. Очень частая ошибка, когда из-за нехватки места продавцы уменьшают размер фотографии самого товара, чтобы вместить дополнительный текст.
Этого делать нельзя. Лучше перенести информацию на дополнительные картинки, но сам товар ни в коем случае не уменьшать. Наоборот, я считаю правильным разместить его таким образом, чтобы он занимал как можно больше пространства и был максимально крупным. Например, наискосок — от одного угла до другого.
По поводу количества контента история следующая. 10 лет назад мы создавали длинные описания и добавляли фото без инфографики для интернет-магазинов. Длинные тексты работали для продвижения в поисковой выдаче, а также для раскрытия пользователю деталей. Но сегодня люди перестали тратить время на чтение длинных текстовых полотен, чтобы понять, подходит им этот товар или нет. Вместо этого покупатели визуально оценивают картинки и видят нужные им ключевые слова (характеристики) на изображениях.
Задача продавца — превратить длинный текст в набор понятных тезисов и характеристик. Их и нужно разместить на изображениях с помощью коротких текстов и графических элементов. То есть создать некую презентацию товара.
Чем короче и понятнее тезисы, тем лучше. Например, вместо «Товар сделан из надежного водонепроницаемого материала» лучше использовать «100% водонепроницаемый».
И важно помнить, что иногда в погоне за хорошими изображениями продавцы забывают придумывать товарам хорошие заголовки и описания. Это один из важных факторов в продвижении на маркетплейсах, а также в ранжировании в поиске. Помните, что товар должен быть хорошо оформлен не только в части картинок, но и в части текстовых описаний и характеристик. Удачи в продажах!
Подпишитесь, чтобы получать полезные материалы о платном трафике
Нажимая кнопку, вы даете согласие на обработку персональных данных
Читайте также
Ко всем статьям
Как быстро и просто создать хорошую инфографику — CMS Magazine
Инфографика — это графический способ подачи информации, сочетающий текст и рисунок. С помощью инфографики можно наглядно и просто объяснить информацию, изложить историю, кратко и в то же время полно истолковать какой-либо сложный факт. Инфографика появилась в 1982 году в журнале USA Today, и с тех пор этот вид подачи информации стал очень популярен, сегодня ведущие издания специально выделяют ведущих дизайнеров и журналистов для создания этих интересных красочных схем. Мы считаем, что инфографика может помочь любым коммерческим сайтам.
С помощью инфографики можно наглядно и просто объяснить информацию, изложить историю, кратко и в то же время полно истолковать какой-либо сложный факт. Инфографика появилась в 1982 году в журнале USA Today, и с тех пор этот вид подачи информации стал очень популярен, сегодня ведущие издания специально выделяют ведущих дизайнеров и журналистов для создания этих интересных красочных схем. Мы считаем, что инфографика может помочь любым коммерческим сайтам.
При создании инфографики нужно делать ставку на:
- полезную информацию,
- яркое оформление,
- внятное и интересное объяснение темы,
- интуитивно понятные символы и обозначения
Многие владельцы сайтов задаются вопросом: почему бы не сделать хорошую инфографику, которая бы заинтересовала читателя и помогла бы ему разобраться с тем или иным вопросом? И тут же отказываются от этой идеи, вынося себе приговор: «У меня нет способностей к графическому дизайну».
Но не стоит отчаиваться и опускать руки, в интернете есть много простых способов создания качественной инфографики.
Если вы никогда не занимались созданием инфографики, то в самом начале вам можно предложить следующие рекомендации:
- Определитесь с идеей, постарайтесь по возможности упростить ее. Сделали? Тогда вернитесь к идее и упрости ее еще раз.
- Также уменьшите количество текста, его не должно быть слишком много. Оставьте самое главное и интересное. В идеальной инфографике количество текста должно стремиться к нулю.
- Стоит задуматься о своей аудитории, ее желаниях и увлечениях, взгляните на материал с точки зрения читателя.
Затем можно заняться созданием контента. Если у вас будет четкое представление о том, что вы хотите сделать, вы уже на полпути к успеху.
Когда схема готова, можно заняться выбором программы по созданию инфографики. Вот оптимальные критерии:
- Она должна быть бесплатная (или почти бесплатная).
- Программа должна находиться в интернете.

- Важный фактор — простота в использовании; очень хорошо, если в ней есть технология Drag-and-drop
- При работе она не должна требовать наличие Photoshop на компьютере и других «тяжелых» программ.
GoogleDocs
Приложив некоторые усилия, вполне можно создать простую инфографику на Google Docs. Эта программа хорошо подходит для статистических данных. Если вам нужно наглядно показать, к примеру, какая доля домохозяек любит Филиппа Киркорова или сколько процентов водителей не пристегиваются за рулем, то Google Docs отлично справится с этой задачей.
Ease.ly
Сайт Ease.ly неплохо делает инфографику, с его помощью можно выполнить задачу практически с чистого листа, при желании можно воспользоваться готовыми шаблонами. Программа сама по себе достаточно проста, а схемы получаются наглядными и яркими, что тоже очень хороший показатель. Сейчас работает бета-версия этой программы, и регистрация на сайте бесплатная (хотя возможно, говорят блогеры, на сайте когда-нибудь введут плату за использование).
Infogr.am
У Infogr.am просто отличный интерфейс, на этом сайте легко зарегистрироваться обычным способом, а также с помощью Facebook или Twitter. Вниманию пользователей предлагаются пять красочных образцов для графиков и диаграмм, с которыми легко и просто работать. Впрочем, в данный момент на Infogr.am можно построить инфографику лишь по статистическим данным с конкретными цифрами.
Piktochart.com
Видимо, Piktochart.com — самый лучший вариант из всех представленных. На этом сайте расположено множество различных образцов для диаграмм и графиков, также есть опция платного доступа. Примерно за час можно создать простую и красивую инфографику, сайт не требует наличия Photoshop, там есть технология Drag-and-drop. Кроме того, графические элементы можно перемещать, добавлять графику, текст, изменять дизайн, накладывать бэкграунд, в том числе на бесплатном аккаунте. Есть возможность сохранить рисунок в виде файла с расширением .png или в формате RAW.
На создание этой инфографики ушло 1,4 минуты
Платные сайты
Если вас интересуют более широкие возможности в инфографике и вы обладаете хотя бы начальными познаниями в графике и дизайне, можно обратиться к сайтам Avalaunch Media или BlueGlass.
Таким образом, мы убедились, что создать хорошую и качественную инфографику довольно просто. Как видим, программа многое берет на себя, от пользователя потребуется лишь четкое представление о задаче и горячее желание претворить ее в жизнь.
Оригинал: http://texterra.ru/blog/kak-bystro-i-prosto-sozdat-khoroshuyu-infografiku.html
10 советов по созданию инфографики и подборка инструментов
- Инфографика
- 8 мин на чтение
- 2673
Как прорваться через информационный хаос, чтобы донести важное сообщение своей целевой аудитории? Выход есть — воспользуйтесь таким инструментом, как инфографика!
Что же такое инфографика? Это способ представления различной информации в визуальном виде, который идеально подходит для сведения различных данных в единое целое с целью упрощения их восприятия для конечного пользователя.
Это визуально привлекательное средство коммуникации, которое к тому же обладает виральным эффектом. Как показывает опыт компаний, которые активно ее используют, такими материалами гораздо чаще делятся в социальных сетях по сравнению с другими типами контента. Судя по данным Google Trends, интерес к такому формату подачи информации резко вырос в последние годы:
Неудивительно, ведь инфографика является эффективным способом объединить в единое целое текст, изображения и элементы дизайна для представления сложных данных в формате последовательной истории. Вот несколько примеров качественной инфографики по разным темам (нажмите для увеличения):
Фактически эту технику можно применять по отношению к любым данным, главное — ориентироваться при этом на интересы потенциальной аудитории. Нет смысла тратить время на создание инфографики, которая показывает расход топлива в различных моделях автомобилей, если тематика вашего сайта — здоровое питание. Убедитесь, что вы делаете именно то, что будет интересно именно вашим читателям и клиентам.
Преимущества инфографики: 5 причин, почему ее стоит использовать!
Информация всегда была мощным средством для привлечения внимания людей. Факты, цифры и экспертный анализ имеют большую силу убеждения. Дайте своей аудитории возможность знать и видеть то, что им интересно, и вы получите шанс влиять на их убеждения и решения.
Вот 5 причин, почему вам стоит задуматься над ее использованием для продвижения своего бизнеса.
- Легкость восприятия человеком. Люди склонны воспринимать информацию визуальным способом. Они любят цифры, факты и статистику. А хорошо продуманная комбинация текста, изображений и других визуальных элементов позволяет сосредоточить внимание читателей на самых важных моментах.
- Эффективность подачи информации. Наверное, каждый из вас согласится с утверждением, что современные интернет-пользователи редко читают содержание страницы в полном объеме. Посетители страницы пытаются извлечь максимальное количество информации за как можно более короткий период времени.
 Структурирование данных в формате инфографики является хорошим способом «упаковать» максимально много полезной информации в компактном виде, обеспечив возможность ее быстрого обзора своей аудиторией.
Структурирование данных в формате инфографики является хорошим способом «упаковать» максимально много полезной информации в компактном виде, обеспечив возможность ее быстрого обзора своей аудиторией. - «Вирусный» потенциал. Под этим термином понимают склонность аудитории делиться на своих страницах в соцсетях определенными типами контента. Инфографика как раз и принадлежит к такому типу материалов. Ею легко делиться в Facebook, ВКонтакте, Twitter и других социальных сетях.
- Узнаваемость бренда. Создание инфографики, которая содержит элементы фирменного стиля компании — логотип, адрес сайта и название бренда, — является мощным средством для повышения узнаваемости бренда. Если вы новичок на рынке, создание и распространение качественной инфографики может сэкономить немалую долю маркетингового бюджета.
- Демонстрация экспертности. Легким создание инфографики кажется ровно до тех пор, пока вы не попробуете сделать это на практике. Мало того что нужно предварительно собрать большое количество информации, ее еще необходимо обработать, отсеять лишнее, хорошо все это структурировать, а затем оформить в красивом виде.
 Это одна из причин, почему ее делают далеко не все. И создание инфографики демонстрирует вашу экспертность в своей отрасли.
Это одна из причин, почему ее делают далеко не все. И создание инфографики демонстрирует вашу экспертность в своей отрасли.
Если результат вашей работы будет полезным и достаточно привлекательным, людям самим будет интересно делиться таким контентом со своими друзьями и знакомыми.
Инструменты для создания инфографики
Красивая, понятная и безусловно полезная — у инфографики множество преимуществ. Единственное, что может стать преградой на пути использования этого инструмента, — если вы не владеете навыками Adobe Photoshop на достаточном уровне, создать что-то красивое, да еще и за вменяемые сроки будет попросту невозможно.
К счастью, это проблема глобального характера, поэтому довольно быстро появилось множество сервисов, которые ее решают. В этой статье мы решили сделать подборку лучших из них, которые, судя по отзывам пользователей, действительно хорошо справляются с поставленной задачей.
Easel.ly
Один из самых известных сервисов такого рода, после регистрации в котором пользователь получает чистый холст и доступ к большой библиотеке объектов, на их основе можно комбинировать нужный результат. Кроме того, на выбор доступно 15 готовых шаблонов, применить любой можно путем простого перетаскивания на холст.
Кроме того, на выбор доступно 15 готовых шаблонов, применить любой можно путем простого перетаскивания на холст.
Кроме библиотеки объектов, можно загружать и собственные изображения, а также управлять прозрачностью различных элементов. В целом это хороший инструмент, но разработчикам нелишним было бы заняться его дальнейшим развитием. Например, расширить опции редактирования и добавить новые готовые шаблоны.
Piktochart.com
Сервис для создания инфографики и презентационных инструментов, который позволяет подать даже скучные данные в визуально привлекательном виде с помощью всего нескольких кликов мышки. На бесплатном тарифе доступно 7 бесплатных шаблонов, а при переходе на платный аккаунт ($ 29) их количество увеличивается до 129 тем.
Настраиваемый редактор позволяет делать такие вещи, как изменение цветовых схем и шрифтов, использовать библиотеку объектов и загружать дополнительные изображения. Также можно начать работу с чистого холста, создать и сохранить собственную тему.
Дополнительные опции редактирования доступны практически для каждого элемента. И хотя привыкание к интерфейсу пользователя может занять некоторое время, создатели Pictochart обещают, что после этого вы сможете начать создавать действительно хорошие вещи.
Infogr.am
Основным его предназначением является создание именно диаграмм, но и для работы с инфографикой инструментов достаточно. Стоит отметить, что тех же диаграмм здесь доступно более 30 типов, а результаты своей работы вы можете сохранить в PNG или PDF-формате (опция платного аккаунта).
После регистрации и первого входа в систему можно выбрать один из 10 готовых шаблонов инфографики, но, к сожалению, нет возможности начать работу с чистого холста. После выбора шаблона можно с легкостью редактировать каждый из его элементов. Также одной из особенностей Infogr.am является возможность вставки видео с популярных видеохостингов YouTube или Vimeo.
Visual.ly
Сервис для тех, кому нужны продвинутые инструменты для профессионального использования. Он сложнее, по сравнению с аналогами, но и функциональные возможности выше. На сайте доступно множество примеров инфографики, созданной участниками сообщества.
Он сложнее, по сравнению с аналогами, но и функциональные возможности выше. На сайте доступно множество примеров инфографики, созданной участниками сообщества.
В Visual.ly доступно много как платных, так и бесплатных шаблонов, а одна из особенностей, которая отличает его от конкурентов, — возможность автоматически генерировать инфографику на основе данных Google Analytics и аккаунтов пользователей в социальных сетях.
Ниже вы можете увидеть пример фрагмента еженедельного отчета Google Analytics, сгенерированного сервисами по одному из сайтов:
Canva.com
Появившись всего два года назад, этот австралийский стартап стал настоящим событием в мире веб-дизайна, предоставив возможности для создания контента профессионального уровня всем желающим. Создание инфографики — это только одно из направлений, возможности по работы с которым доступны в Canva. Кроме этого, можно создавать красивую графику для соцсетей, сайтов, открыток и т. д.
После регистрации вам предложат просмотреть краткое видеоруководство по пользовательскому интерфейсу, после чего можно переходить к полноценному использованию сервиса. Работа организована по принципу использования готовых шаблонов, которые можно как угодно перерабатывать под себя. Доступна большая библиотека изображений и шрифтов, можно загружать и собственную графику.
Работа организована по принципу использования готовых шаблонов, которые можно как угодно перерабатывать под себя. Доступна большая библиотека изображений и шрифтов, можно загружать и собственную графику.
Инфографика — отличный инструмент, который можно использовать в маркетинговых целях. К сожалению, если заказывать ее создание на стороне, это может обходиться довольно дорого. И если бюджет у вас ограничен, обратите внимание на эти сервисы, которые позволят вам создать ее самостоятельно.
10 советов по созданию качественной инфографики
Такой инструмент представления данных, как инфографика, может быть и красивым и полезным, но только в том случае, если работа выполнена действительно качественно. Вот несколько 10 основных советов, которые вам в этом помогут.
Определитесь с целями. Первое, что нужно сделать перед тем, как приступить к работе, — определить цели, которых вы собираетесь достичь. Это может быть распространение информации о бренде, обучение своих клиентов или развлекательная информация для удержания и повышения лояльностисуществующей аудитории.
Сфокусируйтесь на своей нише. Не тратьте время на создание инфографики, которая не связана непосредственно с тематикой, в которой вы ведете бизнес. Может и получиться красиво, но вряд ли это будет интересно вашей аудитории.
Обработайте информацию. Причем важно не просто собрать необходимое количество данных, но и отфильтровать ненужное, а затем упорядочить то, что осталось в итоге. Кроме того, в случае с цифрами нужно убедиться в их достоверности.
Сформируйте историю. Формат подачи должен напоминать историю, пошаговый процесс соединенный единой нитью повествования. Даже довольно скучные данные можно подать в захватывающем виде, если сделать это в формате рассказа истории. Правда, данный пункт один из самых сложных.
Ищите проблемы и спорные темы. Статьи формата How to (“Как сделать”) отлично подходят в качестве основы для инфографики, ведь таким образом можно создать краткое руководство по решению определенной проблемы, что принесет пользу читателям. Не менее хорошо работают и спорные темы, которые при активном расшаривании в соцсетях могут привлечь на сайт большое количество трафика.
Не менее хорошо работают и спорные темы, которые при активном расшаривании в соцсетях могут привлечь на сайт большое количество трафика.
Сконцентрируйтесь на продвижении. Даже очень хороший контент нуждается в дополнительном продвижении, чтобы как можно большее количество целевой аудитории о нем узнало. Инфографика здесь не исключение, и первым делом в данном контексте стоит обратить внимание на социальные сети.
Расставляйте акценты. После того как данные будут «причесаны», а логическая конструкция определена — выберите самые интересные факты и выделите их таким образом, чтобы читатель сразу обратил на них внимание.
Выберите правильную графику. В хорошо сделанной инфографике данные проиллюстрированы таким образом, чтобы понять их можно было легко и быстро. Например, в зависимости от того, о каком типе данных идет речь, для его визуализации стоит использовать тот или иной тип диаграмм:
- круговые диаграммы. Четкий ответ на вопрос в виде цифр или процентов;
- карты данных.
 Больше выборки данных;
Больше выборки данных; - линейные графики (или их комбинации). Демонстрация тенденции с течением времени;
- гистограммы. Графики распределения данных.
Упростите распространение. Некоторые люди, которым понравится результат вашей работы, захотят поделиться ею в социальных сетях. Другие же — отправить ссылку своим друзьям или коллегам по работе. Нужно сделать так, чтобы в обоих случаях это было удобно сделать. Например, можно добавить кнопку «Скопировать ссылку», при нажатии которой ссылка на документ будет сразу скопирована в буфер обмена.
Равняйтесь на лучших. Невозможно сразу взять и выдать результат высшего качества. Но, если найти вдохновляющие примеры и равняться на образцы работы профессиональных дизайнеров, постепенно можно выработать собственный стиль, который будет отличать вас от других.
И немного цифр…
После прочтения статьи вы уже понимаете, что инфографика может быть отличным инструментом для распространения информации о вашем бренде и привлечения внимания со стороны потенциальных клиентов. И вот еще ряд интересных статистических данных, которые это подтверждают:
И вот еще ряд интересных статистических данных, которые это подтверждают:
- примерно 65% людей воспринимают визуальную информацию гораздо лучше, чем текст;
- контент, в котором использованы визуальные элементы и графика, может генерировать до 94% больше просмотров;
- уровень взаимодействия с инфографикой со стороны посетителей примерно на 40% выше, чем по отношению к страницам, на которых размещено только текст;
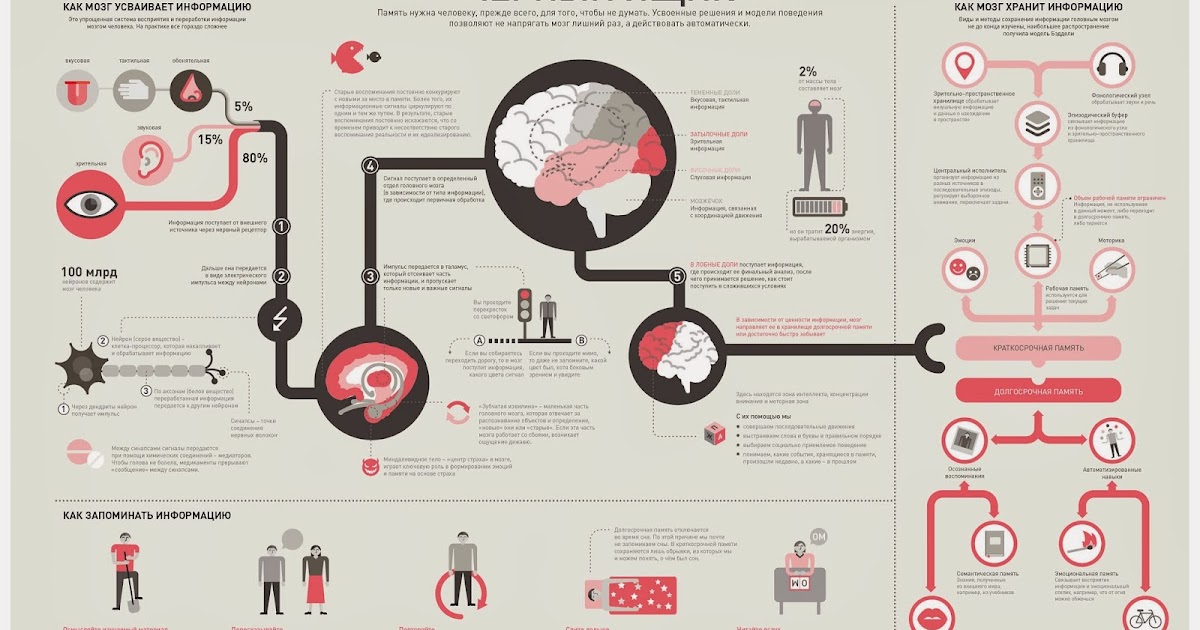
- люди запоминают более 80% информации, которую видят, и менее 20% того, что читают;
- мозг обрабатывает визуальную информацию примерно в 60 000 раз быстрее, чем текст.
Инфографику можно эффективно использовать в качестве инструмента интернет-маркетинга. И этой возможностью точно стоит воспользоваться.
Источник: emarbet
- #инфографика
- #сервисы
- #советы
- #создание инфографики
- #статья
- 2
Как сделать инфографику — список советов и сервисов
Инфографика — это маркетинговый инструмент, который тесно связан с визуализацией данных и визуальным видом контента. Сама по себе инфографика — это информация + графика, то есть информация, представленная в графическом виде. Чаще для нее используются графики и диаграммы, но и любые другие способы визуализации данных тоже применимы. В этой статье мы рассмотрим, что такое инфографика и как создавать инфографику своими руками.
Сама по себе инфографика — это информация + графика, то есть информация, представленная в графическом виде. Чаще для нее используются графики и диаграммы, но и любые другие способы визуализации данных тоже применимы. В этой статье мы рассмотрим, что такое инфографика и как создавать инфографику своими руками.
Что такое инфографика
Можно посмеяться, но в целом самая ранняя инфографика появилась еще до компьютеров. Очень сильно ДО компьютеров. К примеру, один из старейших наскальных рисунков родом из французской «Пещеры забытых снов» был создан за 37 000 лет до нашей эры. Сейчас считается, что он изображает извержения вулканов того периода.
Самые старые карты из найденных были сделаны в 25 000 году до нашей эры. На них показаны части земли и неба — тоже информация, представленная в графическом виде.
В 649 и 684 годах нашей эры была найдена самая ранняя версия графики — атлас звездного неба Дуньхуана.
Начиная с 18 века, ученые начали визуализировать информацию и составлять диаграммы. К примеру, вот график, показывающий цены на пшеницу в зависимости от затрат на рабочую силу, разработанный Уильямом Плейфэром.
К примеру, вот график, показывающий цены на пшеницу в зависимости от затрат на рабочую силу, разработанный Уильямом Плейфэром.
Таким образом к инфографике можно отнести все виды информации, представленной в графическом формате.
Инфографика используется во многих областях и весьма полезна для бизнеса, образовательных организаций и маркетинговых агентств.
К примеру, инфографика — один из способов для студентов более точно запоминать определенные события или процессы. Студенты могут использовать инфографику, чтобы лучше понять концепции и связать их между собой. Если вы развиваете образовательную платформу или готовите обучающие материалы для блога, подумайте, как можно отобразить представленную информацию в виде инфографики. Такие материалы хорошо расшариваются в соцсетях, а потому помогают повысить охват и узнаваемость бренда.
В бизнесе инфографика часто используется как для внутренних, так и для внешних исследований. К примеру, для презентации результатов отчетного периода или демонстрации эффективности новых продуктов, методов и так далее.
Например, вот визуализация Serpstat по самым частым ошибкам в поисковой оптимизации:
А вот пример от Marketing Kit, как инфографика позволяет презентовать продукт компании более понятно и графически приятно.
Зачем нужна инфографика
Идея в том, что показывать пользователю информацию максимально просто. К примеру, у вас есть сложные данные: отчеты, сводки, статистика. Их можно представить в оригинальном виде, к примеру, в виде таблиц. Этот формат удобный для работы, но сложный для быстрого считывания в процессе презентации или публичного выступления. Диаграммы, графики и другие средства позволяют легче воспринимать сложные концепции.
Как сделать инфографику своими руками
Как сделать инфографику? Чтобы создать эффективную инфографику, она должна содержать набор базовых элементов:
1. История. График или диаграмма — это хорошо, но если в изображении прослеживается история, это делает его более запоминаемым и легко считываемым. Вот примеры инфографики, в которых есть история.
Вот примеры инфографики, в которых есть история.
2. Данные. Статистика и другие виды данных повышают доверие к инфографике и, как следствие, к вашему бренду. Выделяйте важные проценты и числа и добавляйте диаграммы, чтобы подтвердить свою точку зрения.
3. Дизайн. Инфографика. Название тонко намекает, что графическая сторона вопроса здесь исключительно важна. Так что дизайн действительно является неотъемлемой частью привлечения людей; он должен работать на понимание данных и при этом соответствовать корпоративному стилю, чтобы встроиться в стратегию по повышению узнаваемости бренда.
Шаг №1. Планирование
Инфографика начинается не с графики, а с информации. Поэтому первый шаг, как делается инфографика: продумать содержание и прописать контент для будущей картинки. Уже когда вы знаете, ЧТО показывать, можно думать, КАК это показывать, т.е. планировать расположение и дизайн элементов.
Для первого шага продумайте цели и задачи контента; выделите основную информацию, которая должна считываться; проведите брейнсторминг, чтобы сформировать ключевую идею вашего дизайн-продукта. Обсудите все идеи, пропишите заголовки, подзаголовки разделов и основные тезисы для текста, прежде чем решать, как создать инфографику.
Шаг №2. Выбор формата и шаблона
Наравне с предварительным сбором информации, отталкивайтесь от задач и целей, чтобы подобрать удобный формат и шаблон для инфографики. К примеру, если инфографика будет частью презентации — уточните, где эта презентация будет демонстрироваться? Ведь от этого прямо зависит, как рисовать инфографику. Если это будет проектор или LED-экран, то важно избежать засветов. Для этого нужны более контрастные цвета, а основная цветовая схема может быть обратной: светлый текст на темном фоне.
Что насчет площади показа? От нее зависит выбор кегля для шрифтов и элементов визуализации. Если презентация будет показана на онлайн-митинге через демонстрацию экрана, элементы могут быть меньше. Если она будет показана на мониторе в большом помещении, важно обеспечить видимость содержания для всей аудитории.
Если она будет показана на мониторе в большом помещении, важно обеспечить видимость содержания для всей аудитории.
На этом же этапе важно сформировать стайлгайд для будущей инфографики: цветовую схему, шрифты, размер и так далее. Они обычно основываются на корпоративном стиле.
Шаг №3. Прототипирование
Работа над инфографикой выполняется пошагово, как делается рисунок. Сначала нужно наметить общее расположение элементов, а уже потом детализировать их. Это позволяет сэкономить ресурсы (время и деньги), так как прототип позволяет быстро продумать нюансы и понять, как визуально должна выглядеть конечная работа.
Прототипирование можно делать как на бумаге, так и в цифровом формате.
Вот пример бумажного прототипирования плаката от Саши Волковой, выпускницы Школы Редакторов.
Вот пример цифровых прототипов плаката-инфографики агентства Penguin-team для выбора ориентации страницы и расположения элементов:
Шаг №4.
 Создание чистовой инфографики
Создание чистовой инфографикиКогда у вас сформировано понимание содержания инфографики, технических требований к ней, базового расположения элементов — уже тогда можно приступать к последнему шагу: непосредственной отрисовке визуальной части.
Для этого замените «рыбный» текст настоящим контентом и добавьте иллюстрации; ориентируйтесь на модульные сетки для дизайнеров, чтобы инфографика смотрелась сбалансировано и аккуратно.
К примеру, вот использование типовой модульной сетки для веб-дизайна от Tilda.
Узнать больше вы можете в статье «Визуализация данных для новичков: практика» в блоге UniTalk.
Инструменты для создания инфографики
Как сделать красивую инфографику? Для создания инфографики можно использовать графические редакторы — в них могут быть готовые шаблоны для инфографики под разные задачи и цели бизнеса, что, однозначно, упростит работу. К примеру, сервисы вроде Canva или Crello подойдут для не-дизайнеров (маркетологов, SMM-специалистов, веб-редакторов). А профессиональные программы вроде Figma или Adobe Illustrator / Photoshop — для дизайнеров, которые планируют разработку с нуля.
А профессиональные программы вроде Figma или Adobe Illustrator / Photoshop — для дизайнеров, которые планируют разработку с нуля.
В этом разделе мы рассмотрим инструменты для создания инфографики своими руками более простым путем: при помощи шаблонов и готовых блоков, которые можно кастомизировать.
Итак, где и как сделать инфографику самому?
Canva для создания инфографики
Канва — удобный инструмент, чтобы сделать инфографику самому для любых целей. Здесь есть шаблоны инфографики для разных сфер: образования или бизнеса, к примеру. Также вы можете выбрать среди шаблонов для таймлайнов, графиков, процессов — в зависимости от того, какую информацию и в какой форме хотите отобразить. Масса шаблонов — бесплатны.
Crello для создания инфографики
Крелло — инструмент, который максимально приближен к Canva, где сделать инфографику так же легко. В нем есть масса бесплатных шаблонов для инфографики с возможность кастомизировать содержание и оформление.
Gravit Designer для создания инфографики
Gravit Designer — это полнофункциональное бесплатное приложение для дизайна, которое также поможет маркетологам и другим специалистам, которым нужно быстро и просто создать дизайн-продукт. В нем довольно удобный интерфейс и масса иконок, картинок, форм для более простой работы; а также туториалы о том, как делать инфографики и другие маркетинговые материалы.
Выводы
Инфографика — ценный инструмент для визуальной коммуникации. Уникальная и креативная инфографика часто оказывается более эффективной, чем простой текст или таблицы, потому что она привлекает внимание и позволяет более легко объяснить сложные идеи.
Инфографика полезна для таких целей:
- сделать краткий обзор темы;
- объяснить сложный процесс;
- показать результаты исследования или данные опроса;
- подвести итоги;
- повысить осведомленность о чем-либо.
Если вам нужна инфографика, как сделать ее действительно эффективной? Важно помнить, что визуальные эффекты в инфографике должны не только привлекать внимание, но и помогать понять тему, а также запомнить ее. Хорошая инфографика — это комбинация текста, изображений и данных для информирования и взаимодействия.
Хорошая инфографика — это комбинация текста, изображений и данных для информирования и взаимодействия.
Бесплатный конструктор инфографики – Создавайте инфографику онлайн
Бесплатный конструктор инфографики – Создавайте инфографику онлайн | VistaCreateСкучные таблицы и списки никому не интересны. Упаковывайте свою информацию в красивую и вовлекающую инфографику с помощью VistaCreate. Переходите в любой из профессиональных шаблонов или создавайте дизайны с нуля.
Создать инфографику
Создавайте инфографику легко
С помощью VistaCreate вы можете создавать инфографику по-настоящему быстро и просто. У вас под рукой все необходимые инструменты и объекты – даже если вы новичок, у вас точно все получится.
Начать создавать сейчас
Пять инструментов, чтобы сделать инфографику за несколько минут
Будьте креативными и используйте все возможности VistaCreate, чтобы максимально интересно упаковать официальную или развлекательную информацию – статистику, факты и даты. Инфографика – отличный инструмент для онлайн- и офлайн-маркетинга.
Инфографика – отличный инструмент для онлайн- и офлайн-маркетинга.
Советы по созданию красивой инфографики
Чем меньше, тем лучше
Не нужно много текста, чтобы что-то объяснить. Инфографика – это в первую очередь минимализм. Чем меньше слов вы напишете, тем проще будет аудитории понять информацию.
Превращайте слова в цифры
Все, что можно объяснить цифрами, нужно объяснять цифрами. Заменяйте слова знаками дроби и процентов, чтобы доносить суть как можно более лаконично – так инфографика получится простой, но не потеряет в информативности.
Делайте акцент на важном
Чтобы инфографику было еще проще читать, делайте акценты на ключевых заголовках, символах и цифрах. Это поможет аудитории понять, на что нужно обратить внимание в первую очередь.
Больше легкости
Обычно информация в инфографике сухая, но важная. Вы решаете, оставлять ее в таком виде или подать оригинально и с юмором. Ищите интересные факты, которые помогут разбавить сухие данные.
Вы решаете, оставлять ее в таком виде или подать оригинально и с юмором. Ищите интересные факты, которые помогут разбавить сухие данные.
Как сделать инфографику
1
Выбрать формат
В VistaCreate тысячи шаблонов – выбирайте любой и начинайте создавать свой дизайн. Выберите формат инфографики или укажите свои размеры и отредактируйте шаблон.
2
Выбрать шаблон
Слева в редакторе VistaCreate собраны все шаблоны выбранного формата. Выбирайте любой из них и начните его редактировать. Вы можете найти шаблон через поиск или выбрать его в одной из категорий – так еще быстрее.
3
Персонализировать
Редактируйте, меняйте размеры и цвета любых дизайн-элементов – от фигур и иллюстраций до иконок и шрифтов, чтобы получилась именно та композиция, которая нужна.
4
Загрузить или поделиться
Когда инфографика будет готова, загрузите дизайн или поделитесь им в соцсетях прямо из интерфейса VistaCreate.
Частые вопросы
Как изменить размер дизайна?
Изменить размер дизайна очень просто. В окне редактора нажмите на кнопку «Изменить размер». Затем выберите нужный размер и, когда размер дизайна изменится, поправьте расположение элементов в композиции.
Что если у меня не получится найти подходящий шаблон?
Не волнуйтесь! Просто создайте дизайн с нуля. Выберите подходящий формат в VistaCreate и кликните на любой дизайн в этом формате. Зайдите в коллекцию элементов в левой части экрана – и выберите любой фон, изображения и дизайн-объекты для своего дизайна или загрузите свои. Расположите элементы в дизайне, как хочется, и отредактируйте их с помощью инструментов с верхней панели.
Как добавить акценты и умлауты в текст?
Чтобы добавить в текст специальные символы, нажмите на блок с текстом. Затем кликните на «А» слева на верхней панели, чтобы увидеть варианты редактирования. Найдите кнопку со специальными символами – и выберите нужный вам из выпадающего списка.
Как можно работать с дизайн-объектами в VistaCreate?
Во вкладке «Объекты» на левой стороне экрана собраны всевозможные элементы, которые помогут вам сделать свой дизайн еще более интересным. Среди них – фигуры, линии, рамки и многое другое. Чтобы добавить новый объект в дизайн, просто выберите нужный элемент на левой панели и перенесите его в дизайн. Чтобы удалить любой объект, просто нажмите кнопку «Удалить» в редакторе или клавишу пробела на клавиатуре – или просто перетяните объект за границы дизайна. Иконки и иллюстрации могут быть разных цветов – выбирайте новые оттенки, но используйте не больше четырех цветов одновременно.
Тысячи дизайн-шаблонов
Редактируйте шаблоны из нашей медиабиблиотеки или просто вдохновляйтесь и создавайте свои дизайны.
Перейти в редактор
Как научиться создавать инфографику с нуля
Идеи досуга / Мастер-класс
Если вы решили открыть эту статью, то наверняка слышали магическое слово «инфографика» и примерно представляете, что оно обозначает. Сегодня комбинации текста и картинок присутствуют практически на каждом сайте.
Сегодня комбинации текста и картинок присутствуют практически на каждом сайте.Наглядная подача скучного материала высоко ценится во всех отраслях деятельности. Особо продвинутые личности даже резюме оформляют в виде инфографики, чем необычайно повышают свою значимость в глазах потенциального работодателя.
Когда я решила изучать повадки неведомого доселе зверя, я столкнулась с некоторыми трудностями. Существует масса курсов, предлагающих базовые знания в графдизайне (конечно же, не бесплатных), а вот безвозмездной полезной информации в сети чрезвычайно мало. Никакой структуры и полноты донесения материала.
В этой статье я попытаюсь собрать воедино крупицы знаний и представить вашему вниманию подробное руководство по созданию инфографики для новичков.
Этапы создания
Сразу же оговорюсь, что мы будем рассматривать самую примитивную, но не менее впечатляющую инфографику. Оставим профессиональным дизайнерам рисование уникальных 3D объектов, внедрение анимации и звукового сопровождения. Мы зададимся целью быстро сделать качественный контент без лишних заморочек.
Мы зададимся целью быстро сделать качественный контент без лишних заморочек.1. Формирование идеи
Первым этапом создания любого вида информации является идея. Набросайте 7-10 возможных тем для визуализации. Например, у вас блог, посвященный косметике, инфографика о составе тональных кремов или пошаговые руководства нанесения макияжа придутся как нельзя кстати.2. Сбор и систематизация информации
Плотно засядьте за ноутбук и прошерстите интернет на предмет нужной информации. Рекомендую брать цифры на серьезных порталах, как-то: НИИ, официальные сайты маркетинговых и статистических компаний, исследования конкретных научных деятелей. Избегайте общих статей без ссылок, содержащих заезженные формулировки, например, «британские ученые установили» или «неизвестный опрос показал». Разбейте информацию на категории.3. Набросок
Сделайте предварительную блок-схему будущей инфографики. Группировать данные можно:- по хронологии;
- по логике;
- по иерархии;
- по геолокации;
- по алфавиту.

4. Написание текста
Для каждого пункта набросайте черновой вариант подписи. Допустим, вы выяснили, что 80% славянок выходят замуж в возрасте от 20 до 26 лет. Эту информацию можно подать несколькими способами:а) 20-26 лет – 80% девушек;
б) 80% — в возрасте от 20 до 26 лет.
Посмотрите, как лаконично и интересно оформлен текст в инфографике о молоке
5. Выбор графического сопровождения
Хорошим тоном для создания качественной инфографики является использование двух типов графических объектов. Один – основной и несколько дополнительных. Первый расставляет акценты и дает представление о тематической направленности контента (большой график, диаграмма, человечек и т.д.), второй — делает данные более доступными для восприятия (стрелки, сноски, блоки).6. Верстка
На этом этапе вы вправе воспользоваться специальными сервисами (о них мы поговорим немного позже) или сверстать макет собственноручно, воспользовавшись тем же фотошопом. Я рекомендую освоить базовые инструменты работы с графическим редактором и «паять» инфографику самостоятельно, ведь так вы будете уверены в уникальности визуального контента, даже, несмотря на использование скачанных из сети png-объектов.
Я рекомендую освоить базовые инструменты работы с графическим редактором и «паять» инфографику самостоятельно, ведь так вы будете уверены в уникальности визуального контента, даже, несмотря на использование скачанных из сети png-объектов.7. Финальные штрихи
Непременно вычитайте и просмотрите результат работы на предмет ошибок, опечаток, шероховатостей. Затем сохраните инфографику в формате .jpg и опубликуйте ее.Признаки качественной инфографики
1. Достоверность
Ни в коем случае не перевирайте данные и не придумывайте несуществующие факты. Рано или поздно васпоймают на лжи, и вы поплатитесь своей репутацией.2. Понятность
В визуальном контенте не должно быть противоречащих друг другу пунктов, которые можно воспринять двояко. Делайте инфографику максимально понятной. Каждый блок обязан врезаться в память. Откажитесь по мере возможности от узкоспециализированных терминов и сленговых выражений.3. Лаконичность
Ну, вы знаете чья сестра краткость, поэтому если суть не страдает смело урезайте длинные тексты до коротеньких тезисов.
4. Структурированность
Основная цель структурирования состоит в обеспечении ясности и формировании причинно-следственных связей. Необходимо, чтобы отдельные элементы соединялись в единое целое. Хаотичное размещение информационных блоков не приветствуется. В среде дизайнеров существует понятия «скелета», «мяса» и «кожи», причем первый явно выделяется на общем фоне.5. Целенаправленность
Никогда не смешивайте мух с котлетами, старайтесь делать инфографику, предназначенную для удовлетворения нужд вашей целевой аудитории. Лучше 10 фактов по 1 теме, чем по 1 факту из 10-ти различных тем.6. Своевременность
Данные должны быть актуальными и точка. Незачем кормить пользователя информацией 5-годичной давности.7. Единый стиль
Не важно, сколько изображений входит в инфографику, если вы выбрали одну тему, то поддерживайте единое стилистическое оформление. Подбирайте графические объекты с учетом специфики целевой аудитории. Согласитесь, миньоны будут смотреться комично в презентации директора банка, предназначенной для привлечения внимания серьезных вкладчиков.
8. Мощный заголовок
Попрошу не путать с перекреативленым заголовком. Уж не знаю почему, но в последние годы копирайтеры любят давать контенту хитроумные заголовки. Данный ход позволителен только именитым блогам с тысячами подписчиков, в остальных случаях непонятные названия негативно сказываются на количестве просмотров. Заголовок инфографики должен включать ключевые слова и отражать суть проиллюстрированной информации.9. Читабельность
Меньше мелкого, уж простите меня за тавтологию. Шрифты должны быть различимы невооруженным глазом. В размере самого изображения придерживайтесь правила золотой середины. Предпочтительнее разбивать длинную инфоленту на части, соответствующие 1 экранному развороту.10. Ценность
Постарайтесь отыскать действительно стоящую информацию, как бы ни была красиво оформлена пустота – она все равно не принесет ничего полезного. Хорошо «заходит» в массы и становится вирусным такое наполнение как:- мануалы;
- классификации;
- статистика и исследования с цифрами;
- коллекции советов;
- подборки трендов;
- рекомендации по выбору чего-либо;
- сравнительные характеристики;
- чек-листы;
- история;
- отчеты за конкретный период;
- структурный разбор товара или услуги.

Сервисы для создания инфографики
- Easel.ly – бесплатный сервис с гибкими настройками;
- piktochart.com – жирный сайт с сочной библиотекой шаблонов;
- infogr.am – позволяет дополнить изображение видео и аудиоматериалами;
- vizualize.me – кроме создания своей инфографики можно просмотреть примеры чужих работ;
- venngage.com – содержит бесплатные красочные макеты и готовые дизайнерские решения;
- creately.com – создает диаграммы в пару кликов.
Это были англоязычные порталы, а вот вам парочка отечественных:
- resumup.com – создает сверхпривлекательное резюме;
- ruseller.com – непрофильный сайт с онлайн редактором для верстки инфографики из готовых шаблонов;
- www.mindomo.com – прорисовка карт мозгового штурма.
Где брать шаблоны?
- ru.freepik.com
- design-mania.ru
- www.coolwebmasters.com
- richbee.ru
- www.dejurka.ru
- mirshablonov.
 com
com - all-clipart.net
Полезная литература
Даю вам перечень полезной, но не обязательной для прочтения, литературы. Если хотите увидеть обстоятельный обзор каждой из представленных книг – озвучьте ваше желание в комментариях.1. Дэн Роэм — «Практика визуального мышления»
2. Джин Желязны – «Говори на языке диаграмм»
3. Сьюзан Уэйншенк — «100 главных принципов дизайна» и «100 главных принципов презентации»
4. Дэвид Маккэндлесс – «Инфографика»
5. Рэнди Крам — «Инфографика. Визуальное представление данных»
6. Дэвид Сиббет – «Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы»
7. Майк Роуди – «Визуальные заметки. Иллюстрированное руководство по скейтчингу»
7 советов новичкам
1.
 Не разжевывайте Инфографика не тот вид контента, в котором требуется вдаваться в пространственные рассуждения. Ограничивайтесь сухими цифрами, фактами и парой поясняющих строк. Разжевывание превращает визуальный объект в скриншот обычной текстовой статьи.
Не разжевывайте Инфографика не тот вид контента, в котором требуется вдаваться в пространственные рассуждения. Ограничивайтесь сухими цифрами, фактами и парой поясняющих строк. Разжевывание превращает визуальный объект в скриншот обычной текстовой статьи.2. Упрощайте
Русский язык богат на синонимы, если можно вставить слово в 5 букв длиной, то не нужно выискивать одиннадцатисимвольный аналог. Не стану спорить, повторения и примитивизм не являются литературными канонами, но, в конце-то концов, вы не роман пишите.3. Меньше декора
Цветочки, листочки, звездочки и прочие украшательства, которые не несут смысловой нагрузки лучше удалить с шаблона. Они отвлекают внимание пользователя и загромождают изображение.4. Немного о шрифтах
Дизайнеры рекомендуют использовать максимум 1-2 шрифта (первый для заголовка, второй – для основного текста) в не более чем трех размерах. Избегайте рукописных шрифтов и имитаторов графики. При их чтении чрезмерно напрягается зрение и информация усваивается намного хуже.
5. Отвечайте на вопросы
Принято считать идеальным тактическим ходом, когда каждый объект дает ответ на конкретный вопрос из разряда «Как? Зачем? Что делать? Почему? Сколько?». Руководствуясь этим нехитрым принципом вы превратите инфографику в мануал или справочник.6. Лепка противопоказана
Блоки должны отделяться друг от друга. Обязательно оставляйте на листе свободное пространство. Данные ни в коем случае нельзя накладывать и лепить монолитными слоями. Текстовое и объектное изобилие провоцирует рябь в глазах.7. Защита авторских прав
В интернете очень сложно отследить первоисточник без такого инструмента, как брендирование. Не поленитесь разработать собственный логотип и вставлять его на каждый созданный вами материал. Так вы заклеймите свежую инфографику личной подписью автора. Единственное условие – ваш спецзнак не должен перекрывать данные и влиять на читабельность.Собственно говоря, наш познавательный экскурс подошел к концу. Надеюсь, эта статья поможет вам быстро освоить инфографику и заполонить просторы интернета уникальным авторским контентом.
Надеюсь, эта статья поможет вам быстро освоить инфографику и заполонить просторы интернета уникальным авторским контентом.
Автор: Софи Пулен
Обсудить статью
Как сделать инфографику в PowerPoint
Первое, о чем люди думают, когда слышат слово «инфографика», это, вероятно, Photoshop, а не PowerPoint. Вы можете довольно быстро сделать много графики в Photoshop, если вы хорошо разбираетесь в этом программном обеспечении или любом другом графическом программном обеспечении, если на то пошло. PowerPoint не является известным редактором графики, но вы можете сделать это просто великолепно! Если вам интересно, как это сделать, то вам повезло, потому что в сегодняшней статье я покажу вам, как сделать инфографику в PowerPoint.
Инфографика сейчас в моде. Куда бы вы ни посмотрели, вы увидите инфографику практически на любую тему, о которой только можете подумать. И совсем не удивительно, почему. Люди — визуальные существа, и поэтому мы предпочитаем визуальную иллюстрацию чтению 10 страниц одного и того же материала. Старая поговорка « Картинка изображает тысячу слов » актуальна и по сей день. Даже в социальных сетях вы заметите, что люди делятся мемами, инфографикой и другими формами графики, потому что их гораздо легче воспринимать и понимать.
Старая поговорка « Картинка изображает тысячу слов » актуальна и по сей день. Даже в социальных сетях вы заметите, что люди делятся мемами, инфографикой и другими формами графики, потому что их гораздо легче воспринимать и понимать.
Инфографика позволяет представить информацию в краткой и эффективной форме. Если у вас есть информация, вы можете превратить ее в инфографику. Вам просто нужно иметь план того, как вы собираетесь излагать свою информацию во что-то, что может быть легко воспринято вашей аудиторией.
Для блоггеров, специалистов по цифровому маркетингу и других владельцев веб-сайтов, которые заботятся об оптимизации рейтинга своего веб-сайта в поисковых системах (SEO), инфографика может быть полезным инструментом для получения дополнительных обратных ссылок и трафика на свои сайты. Часто инфографическая презентация получает больше репостов в социальных сетях, чем сами длинные посты в блогах.
Не так уж много создателей контента используют инфографику для дополнения своего письменного контента, потому что создание инфографики в PowerPoint или любом другом программном обеспечении требует времени и, в большинстве случаев, денег. Но если вы умеете пользоваться PowerPoint и у вас есть свободное время, вы можете создать инфографику самостоятельно.
Но если вы умеете пользоваться PowerPoint и у вас есть свободное время, вы можете создать инфографику самостоятельно.
Для инфографики нет стандартного дизайна и даже размеров. Просто и понятно, вы ограничены только своим творчеством и воображением. Но для начала первое, что обычно нужно сделать при создании инфографики в PowerPoint, — это изменить размер слайдов до размера, обычно используемого для инфографики. Разные платформы имеют разные рекомендуемые размеры, поэтому вам также необходимо учитывать, где вы собираетесь публиковать или делиться своей инфографикой PowerPoint.
Как изменить размер слайдов для инфографики- Перейти к Дизайн > Размер слайда > Пользовательский размер слайда .
(Подпись: Как изменить размер слайда PowerPoint для инфографики)
2. В появившемся диалоговом окне Размер слайда выберите Пользовательский в раскрывающемся списке для Размер слайдов. Затем введите ширину и высоту (в дюймах) и выберите ориентацию (книжная или альбомная). Обычно для инфографики используется книжная ориентация.
Затем введите ширину и высоту (в дюймах) и выберите ориентацию (книжная или альбомная). Обычно для инфографики используется книжная ориентация.
Вы можете установить свой собственный размер, но, как вы можете видеть на скриншоте, я установил ширину на 10 дюймов и высоту на 25 дюймов.
(Подпись: Используйте пользовательский размер слайда для инфографики PowerPoint)
3. Это мой новый размер слайда для моей инфографики:
(Подпись: Новый размер слайда для нашего примера инфографики PowerPoint)
Как отформатировать фон для инфографикиВаша инфографика может сохранить исходный белый фон. Но если вы хотите добавить немного цвета и стиля, вам следует подумать об изменении фона на что-то, что привлечет внимание вашей целевой аудитории.
Чтобы изменить фон, щелкните правой кнопкой мыши пустое место на слайде с инфографикой и выберите Формат фона . Затем на экране появится панель Format Background .
(Подпись: Как отформатировать фон для инфографики PowerPoint)
Вы можете решить, хотите ли вы использовать сплошную заливку, градиентную заливку, заливку рисунком или текстурой или заливку узором. Выберите наиболее подходящий фон, который будет соответствовать инфографике, а также сообщению, которое вы пытаетесь донести до своей аудитории.
Как использовать SmartArt для инфографики PowerPointВы можете легко использовать пользовательские фигуры и векторную графику, но для начинающих SmartArt — это один из самых простых способов начать работу с инфографикой в PowerPoint, поскольку он обеспечивает адаптивную графику (есть причина, по которой это называется SmartArt).
Перейдите к Вставьте > SmartArt и выберите изображение, которое будет хорошо смотреться для вашей инфографики. Нажмите OK , когда закончите выбор.
(Подпись: Как использовать графику SmartArt для инфографики PowerPoint)
Чтобы отформатировать и оформить SmartArt, просто сначала щелкните графику, чтобы появилась панель Инструменты SmartArt . Выберите на вкладке Design или Format .
Выберите на вкладке Design или Format .
(Подпись: используйте инструменты SmartArt для форматирования и оформления инфографики PowerPoint)
Поэкспериментируйте с различными параметрами, пока не получите нужный дизайн инфографики.
На этом этапе вы можете решить, как вы хотите оформить свою инфографику. Вы можете использовать комбинацию графики SmartArt и других элементов, таких как векторная графика, некоторые приятные шрифты, которые дополняют ваше сообщение и т. д.
Создание инфографики — это больше, чем просто изменение размера слайда, создание красивого фона и использование SmartArt или пользовательской графики. Если вы вспомните причину, по которой вы создаете инфографику, вы поймете, что вам действительно нужно много думать о ее создании. В зависимости от вашей отрасли у вас может быть много конкурентов, поэтому вам придется подумать о том, как создать инфографику, которая привлечет внимание вашей аудитории. Вот еще несколько советов:
- Получите вдохновение от другой выдающейся инфографики.

Вы можете почерпнуть множество идей, просматривая такие сайты, как Pinterest, Visual.ly или даже Google Images. Посмотрите, что делают ваши конкуренты, и проверьте, можете ли вы сделать гораздо лучшую инфографику.
- Сосредоточьтесь.
Не говорите обо всем на инфографике. Скорее, вы должны сосредоточиться только на одной теме. Если в вашей теме много подтем, то можно попробовать использовать только основные моменты, чтобы не помещать в инфографику слишком много информации.
- Будьте проще.
Если вы делаете свою инфографику сфокусированной, ее также будет проще сделать простой. Вам не нужно беспокоиться о том, чтобы перегрузить свою аудиторию слишком большим количеством информации. Точно так же используйте простые цвета и простой макет. Не пытайтесь все усложнять.
- Придумайте привлекающий внимание заголовок.
Ваш заголовок должен точно описывать суть вашей инфографики. Не обязательно делать это кликбейтно, но если это принесет вам больше просмотров, то я не вижу в этом никакой проблемы.
Не обязательно делать это кликбейтно, но если это принесет вам больше просмотров, то я не вижу в этом никакой проблемы.
- Убедитесь, что ваша история течет.
Вы не хотите, чтобы ваша аудитория заблудилась в вашей инфографике. Хорошо иметь сюжетную линию или временную шкалу, чтобы ваша аудитория знала последовательность вашей истории.
Final WordsСоздать инфографику в PowerPoint непросто, но, безусловно, выполнимо. Для хорошего дизайна потребуется время и глаз (или, по крайней мере, хорошие исследовательские навыки). Теперь, когда у вас есть представление о том, как создать инфографику в PowerPoint, пришло время спланировать, как вы собираетесь создавать свою инфографику с нуля.
В 24slides мы создаем дизайн презентаций, анимацию и инфографику мирового класса. Взгляните на некоторые из наших примеров и получите мгновенную смету для вашей профессиональной инфографики.
Вам также может быть интересно: Руководители, Powerpoint и время — расставьте приоритеты
Полное руководство по инфографике
Инфографика стала более популярной, поскольку люди тяготеют к онлайн-визуальному контенту. По данным HubSpot, 49 % маркетологов оценивают визуальный маркетинг как «очень важный» для своей маркетинговой стратегии. Инфографика привлекательна и эффективна для брендинга и продаж, поскольку сочетание слов и изображений может помочь людям запомнить детали, которыми вы делитесь. В этом руководстве рассказывается все, что вам нужно знать о создании, использовании и важности инфографики, включая такие темы, как:
По данным HubSpot, 49 % маркетологов оценивают визуальный маркетинг как «очень важный» для своей маркетинговой стратегии. Инфографика привлекательна и эффективна для брендинга и продаж, поскольку сочетание слов и изображений может помочь людям запомнить детали, которыми вы делитесь. В этом руководстве рассказывается все, что вам нужно знать о создании, использовании и важности инфографики, включая такие темы, как:
- Что такое инфографика?
- Зачем вам использовать инфографику?
- Как создавать инфографику
- 8 советов по дизайну инфографики
- Руководство по инфографике. Часто задаваемые вопросы
Что такое инфографика?
Изображение с Unsplash от @uxindo
Инфографика – это визуальное представление информации. Он использует текст, диаграммы, изображения, значки и другие элементы для представления интересной информации, которую легко прочитать и быстро понять. Инфографика делится исчерпывающими историями данных по предмету или теме. Они могут охватывать как темы с большим объемом данных со статистикой, так и субъективные темы, например, какой тип изображений выбрать для вашего веб-сайта.
Они могут охватывать как темы с большим объемом данных со статистикой, так и субъективные темы, например, какой тип изображений выбрать для вашего веб-сайта.
Основная цель инфографики – более подробное изучение концепции. Они обучают зрителей определенной теме, чтобы побудить их принимать собственные решения об информации, когда они доходят до конца изображения. Это отличается от статьи или сообщения в блоге, которые могут сообщить читателю, что он должен думать или чувствовать по теме в конце статьи.
Зачем использовать инфографику?
Создание и использование инфографики в вашей стратегии контент-маркетинга дает множество преимуществ. Они позволяют брендам представлять информацию в удобном для пользователя формате. Изображения привлекают трафик, привлекая людей на ваш сайт, а их привлекательный дизайн помогает удерживать аудиторию в поиске и возвращаться за дополнительной информацией. Инфографика также полезна для обработки и хранения информации. FastCompany предполагает, что люди запоминают только 10 % того, что они читают, и 20 % того, что они слышат. Однако люди помнят 80% того, что видят.
Однако люди помнят 80% того, что видят.
Кроме того, визуальные материалы легче понять быстрее. Визуальная обработка может происходить быстрее, чем другие типы, такие как слуховая обработка. По мере того, как объем внимания людей сокращается, у вас остается меньше возможностей для привлечения внимания аудитории. Использование визуальных материалов, таких как инфографика, может помочь.
Как создавать инфографику
Создание инфографики — это больше, чем просто графический дизайн. Есть много других шагов, связанных с планированием, написанием и редактированием, чтобы получить опубликованный продукт. Выполните следующие действия, чтобы узнать обо всех отдельных задачах, связанных с созданием инфографики: 9.0003
1. Поставьте цели
Чего вы хотите добиться от своей инфографики? Зачем вы его создаете? Постановка цели для вашей инфографики в рамках вашей контент-стратегии может помочь направить последующие этапы процесса исследования, например, выбрать правильный сегмент аудитории и выбрать наиболее эффективный тип дизайна инфографики. Общие цели инфографики могут заключаться в привлечении потенциальных клиентов, предоставлении информации или поощрении конверсий.
Общие цели инфографики могут заключаться в привлечении потенциальных клиентов, предоставлении информации или поощрении конверсий.
2. Определите целевую аудиторию
Кого вы хотите видеть и находить отклик в своей инфографике? Так же, как вы можете сегментировать своих клиентов, потенциальных клиентов и общую аудиторию для других областей вашей стратегии контент-маркетинга, вы можете сделать то же самое с вашей инфографикой. Учитывайте демографические факторы, такие как возраст и географическое положение, или личные качества, такие как интересы и социальный статус, чтобы определить, какие сообщения, элементы и каналы распространения могут подойти для вашего дизайна.
3. Продумайте идею темы
Выберите конкретную тему, которую вы хотите осветить в своей инфографике. Рассмотрим один с ощутимыми шагами или множеством фактов и статистики. Более конкретные темы могут помочь вашей инфографике лучше ориентироваться на аудиторию. Например, вместо создания инфографики на широкую тему контент-маркетинга вы можете уточнить ее до чего-то более действенного, например «5 шагов для создания идеального поста в блоге».
Проведение сеанса обсуждения темы с вашей командой, агентством или фрилансером может помочь команде дизайнеров по-настоящему понять цель и причины создания изображения. Создание тематических идей также может помочь убедиться, что ваши инфографические идеи соответствуют вашим целям продаж и маркетинга. Чтобы помочь с этим шагом, запросите отчет об анализе контент-маркетинга у CopyPress. В этом документе показаны пробелы в вашей контент-стратегии и представлены ключевые слова, которые ваша аудитория ищет в Интернете. Это может помочь зародить идеи для темы инфографики.
НА ЧЕМ СЛЕДУЕТ СДЕЛАТЬ КОНТЕНТ-МАРКЕТИНГ?
БЕСПЛАТНЫЙ отчет: Будьте уверены в себе
Следующие шаги в контент-маркетинге
Получите индивидуальный анализ контента для вашего бизнеса, включая
ваши преимущества перед конкурентами. Посмотрите, где вы можете
оказать наибольшее влияние на свой контент-маркетинг!
«*» указывает на обязательные поля
Мы ценим вашу конфиденциальность. Период.
Период.
4. Выберите свой тип инфографики
Существует два основных типа инфографики: статическая и интерактивная. Статическая инфографика выглядит как неподвижное изображение и не меняется, где бы она ни появлялась в сети. Интерактивная инфографика динамична. Они могут изменяться и, возможно, даже представлять различную информацию в зависимости от того, кто их просматривает или где ими поделились. После выбора типа презентации выберите тип контента. Варианты стилей организации включают:
- Сравнительная инфографика: Объясните сходства и различия между двумя или более темами
- Иерархическая инфографика: Отобразите информацию о теме в порядке важности
- Информационная инфографика: Сообщите обзор темы или ниши
- Список инфографики: Поделиться такая информация, как советы, типы или данные в формате нумерованного или маркированного списка
- Географическая инфографика: Обмен информацией, данными или статистикой на основе определенного географического положения
- Инфографика процесса: Поделитесь списком шагов или краткой информацией о том, как выполнить проект, задачу или стратегию
- Статистическая инфографика: Проиллюстрируйте данные и статистику из исследований или по конкретным темам
- Инфографика временной шкалы: Следуйте хронологическому порядку событий в этой истории темы
5.
 Проведите исследование
Проведите исследованиеВыбрав тему, вы можете начать свое исследование. Важно, чтобы редакционная группа или агентство понимали разницу между фактами и мнениями и знали, как получить наиболее точную информацию. Это помогает поддерживать узы доверия и лояльности, которые создает ваш бренд со своими клиентами. Убедитесь, что вы проверяете свои источники и дважды проверяете свою информацию.
Использование ваших собственных данных и экспертов по темам может помочь гарантировать, что вы продвигаете самые свежие факты для своей аудитории. При исследовании может быть полезно собрать больше информации, чем вам нужно для инфографики, а затем сократить ее, пока вы работаете над остальными этапами дизайна.
6. Создание чернового варианта дизайна
Получите представление о том, как должна выглядеть ваша инфографика, создав черновой вариант дизайна. Вы или ваши дизайнеры можете сделать черновой набросок или использовать компьютерную программу для его создания. На этом этапе не беспокойтесь о размерах, цветах или других ключевых элементах дизайна. Главный приоритет чернового наброска — выяснить расположение, поток, организацию и длину контента. Черновой набросок также помогает дизайнерам при последующем создании макета каркаса.
Главный приоритет чернового наброска — выяснить расположение, поток, организацию и длину контента. Черновой набросок также помогает дизайнерам при последующем создании макета каркаса.
7. Начать писать
Содержание инфографики может отличаться от других письменных материалов. Требуется правильный баланс между статистикой, данными и повествовательными сообщениями. Вы также можете использовать убеждение, если инфографика содержит призыв к действию. Обученные копирайтеры могут помочь в этом, потому что они понимают, как найти правильное соотношение фактов и истории, чтобы сделать инфографику от начала до конца таким образом, чтобы она соответствовала черновому дизайну.
8. Выберите платформу дизайна
Прежде чем создавать контент, узнайте, какую программу вы собираетесь использовать для разработки окончательной инфографики. Вы можете выбрать онлайн-программу с шаблонами, такую как Canva, программу графического дизайна, такую как Adobe Photoshop или Illustrator, или программу, такую как Microsoft PowerPoint. Выбор программного обеспечения может зависеть от вашего опыта проектирования, доступности или стоимости.
Выбор программного обеспечения может зависеть от вашего опыта проектирования, доступности или стоимости.
9. Создание каркаса
Каркас — это технический термин, обозначающий визуальную схему проекта. Это поможет вам понять, как может выглядеть готовый продукт, когда он сделан с правильным размещением и размерами. Каркасный дизайн может занять несколько этапов и изменений, прежде чем вы получите тот, который хотите. Дизайнер может изначально не понять направление инфографики и может добавить элементы, которые вы бы предпочли исключить.
Это может быть менее вероятным, если дизайнеры принимают участие в проекте с этапа создания идеи, чтобы они действительно понимали направление проекта. Это может увеличить шансы на сокращение фазы каркаса.
10. Разработка дизайна
После утверждения каркаса можно приступить к традиционному процессу проектирования. На этом этапе формируется настоящая инфографика. Все данные и текст объединяются с визуальными элементами, чтобы создать часть, которую ваша аудитория увидит, когда они посещают ваш веб-сайт, социальные сети или место размещения. Теперь пришло время сосредоточиться на ключевых элементах вашей инфографики, таких как:
Теперь пришло время сосредоточиться на ключевых элементах вашей инфографики, таких как:
- Диаграммы и графики: Инфографика , содержащая конкретные числовые данные, может включать диаграммы и графики в качестве доказательства достоверности информации и для облегчения ее понимания.
- Цвет: Выберите цветовую схему для вашего дизайна. Это может соответствовать вашим фирменным цветам или теме, например, выбор оттенков зеленого для экологически чистой темы.
- Факты и статистика: Инфографика полагается на факты и цифры, которые помогают читателю понять содержание и контекст. Они также помогают зрителям сделать вывод о представленной информации.
- Шрифты: Выбирайте шрифты, которые легко читать как на экране, так и при печати, а также шрифт и размер, которые нравятся большей части вашей целевой аудитории.
- Графика: Многие инфографики используют фотографии, иллюстрации, значки или другие визуальные элементы для обеспечения дополнительного контекста и эстетического дизайна.

- Источники: Инфографика , которая извлекает информацию из нескольких источников, обычно содержит мини-библиографию внизу, чтобы указать происхождение данных и фактов. Интерактивная инфографика может ссылаться на первоисточник.
- Текст: В инфографике используются заголовки, подписи, аннотации и числа, чтобы передать части более крупной истории данных.
- Пустое пространство: Создание пространства вокруг других элементов инфографики предотвращает слишком тесный дизайн и упрощает визуальное восприятие зрителем.
11. Напишите выигрышный заголовок
Заголовок может быть первым, что ваша аудитория заметит в вашей инфографике. Как и заголовки для других типов контента, они могут быть решающим фактором в том, перестанет ли кто-то читать или продолжит прокручивать вашу инфографику. Придумайте заголовки, которые рассказывают, о чем ваша статья, но при этом привлекают внимание и привлекают внимание. Использование чисел и соответствующих ключевых слов по теме может помочь.
Использование чисел и соответствующих ключевых слов по теме может помочь.
Связано с этим: Полное руководство по написанию привлекающих внимание заголовков
12. Внесите необходимые изменения
Перед публикацией важно внимательно просмотреть и отредактировать свой дизайн. Мельчайшая деталь отполированной инфографики может быть разницей между получением или отсутствием конверсии. Когда вся команда работает над проектом от начала до конца, период проверки и внесения изменений может занять всего несколько дней, прежде чем ваш контент будет готов к публикации. Прохождение более длительных циклов редактирования на этапе написания и на этапе каркаса может ускорить процесс редактирования. Думайте о стадии пересмотра как о гарантии качества. Речь идет о проверке на наличие мелких ошибок, а не о выполнении крупных изменений контента.
13. Поделитесь своей инфографикой
Последний шаг — поделиться своей тяжелой работой с нужной аудиторией. Есть несколько способов поделиться и распространить готовую инфографику. Хорошие варианты распространения включают:
Есть несколько способов поделиться и распространить готовую инфографику. Хорошие варианты распространения включают:
- Отправка в список подписчиков электронной почты
- Планирование публикации в социальных сетях
- Добавление изображения или ссылок на инфографику в другой соответствующий контент
- Обмен с отраслевыми партнерами
- Добавление изображения сайт
8 Советы по дизайну инфографики
Используйте эти советы, которые помогут вам при разработке инфографики:
1. Обратите внимание на организацию
Инфографика представляет много информации, поэтому организация важна. Если вы освещаете слишком широкую тему и включаете факты, которые не связаны друг с другом, это может запутать вашу аудиторию. Рассмотрите историю, которую вы пытаетесь рассказать с помощью инфографики, от начала до конца и просмотрите ее на предмет потока. Нужны ли все ваши фрагменты данных и рекламных роликов, чтобы рассказать историю? Можете ли вы удалить что-либо, чтобы инфографика по-прежнему имела смысл? Удалите все ненужные части, чтобы дать более краткий обзор вашей темы.
2. Сохраните свой контент
Когда вы работаете над цифровым творческим проектом, часто сохраняйте свою работу. Многократное сохранение на протяжении всего процесса может помочь сохранить вашу работу в случае компьютерного сбоя, отключения Интернета или другой технической проблемы. Рассмотрите возможность сохранения своей работы в нескольких местах и форматах, в том числе на вашем устройстве и в облаке. Это позволяет вам иметь резервную копию на случай, если исходный файл будет поврежден. Сохранение в нескольких местах и форматах также помогает, если вам нужно вернуться к предыдущей версии вашей работы.
3. Используйте шаблон
Если у вас нет помощи графического дизайнера или опыта в дизайне, вы можете использовать шаблон для создания своей инфографики. На таких веб-сайтах, как Venngage и Canva, есть шаблоны, которые вы можете использовать в своих сервисах для создания индивидуального контента. Вы можете скачать готовые продукты в различных форматах для своих нужд распространения.
Связанные: 27 шаблонов инфографики и векторных наборов, которые помогут вам создать собственную инфографику
4. Попробуйте разные стили шрифта
Выбор разных стилей шрифта поможет вам создать текстовую иерархию. Обычно в документе с содержимым используются три разных шрифта и размера для обозначения разных ключевых областей текста. Например, вы можете использовать один шрифт и размер для основного чтения, другой для заголовков разделов и третий для всего основного текста.
5. Ознакомьтесь с вариантами цветов
Цвет может помочь вам обозначить или определить тему инфографики, а также привлечь внимание к важным фактам или цифрам. Используйте яркие цвета для передачи важных понятий. Выбор стратегических мест для добавления цветов, которые выделяются на фоне остальной части изображения, помогает читателю заметить и запомнить наиболее важную информацию.
6. Используйте сетку
Рассмотрите возможность использования симметричной сетки при разработке инфографики. Это способ организовать весь ваш контент. Это также способ убедиться, что зритель потребляет информацию в нужном вам порядке. Макеты сетки используют приобретенную привычку читать, чтобы потреблять информацию справа налево.
Это способ организовать весь ваш контент. Это также способ убедиться, что зритель потребляет информацию в нужном вам порядке. Макеты сетки используют приобретенную привычку читать, чтобы потреблять информацию справа налево.
7. Создайте пирамиду вопросов
Пирамиды вопросов могут помочь организовать ваши мысли и идеи для инфографики. Используя иерархическую структуру, добавьте свою основную идею на вершину пирамиды. Затем добавьте ниже вспомогательные вопросы, которые отвечают на такие вопросы, как «что» или «какой», относящиеся к теме. Ниже добавьте вопросы «почему» по теме. Создание этого типа схемы может помочь вам разработать цели контента, поток и структуру.
8. Оптимизация для поисковых систем
Вы можете увеличить органический охват инфографики, как и другого контента, оптимизировав его для SEO. Некоторые тактики оптимизации инфографики для SEO включают:
- Проведение исследования ключевых слов по теме
- Сохранение изображения с соответствующим именем файла
- Добавление функций замещающего текста
- Оптимизация тегов заголовков и других функций в содержимом страницы
- Выбор выгодный URL
- Создание удобного для поиска мета-описания
Часто задаваемые вопросы по инфографике
Просмотрите этот список вопросов и получите ответы на некоторые важные вопросы по инфографике:
Для каких целей можно использовать инфографику?
Инфографика рассказывает полную историю, поэтому вы можете использовать ее практически в любом месте по любой теме. Они являются жизнеспособными вариантами контента в большинстве отраслей, таких как финансы, образование, здравоохранение, юриспруденция и продажи. Инфографика может использоваться отдельно как самостоятельный элемент контента, но чаще всего она работает лучше всего в сочетании с другим типом. Некоторые части контента, которые выигрывают от добавления инфографики, включают:
Они являются жизнеспособными вариантами контента в большинстве отраслей, таких как финансы, образование, здравоохранение, юриспруденция и продажи. Инфографика может использоваться отдельно как самостоятельный элемент контента, но чаще всего она работает лучше всего в сочетании с другим типом. Некоторые части контента, которые выигрывают от добавления инфографики, включают:
- Сообщения в блогах
- Брошюры
- Примеры из практики
- Листовки
- Плакаты
- Сообщения в социальных сетях
Кто может использовать инфографику
Поскольку инфографика настолько универсальна и полезна для многих отраслей, существует множество профессионалов, которые используют ее в своих контент-стратегиях. Вот некоторые из этих людей:
- Консультанты: Эти специалисты могут использовать инфографику для продажи своих услуг клиентам или предоставления визуального графика проектов или концепций в рамках своих рабочих процессов.

- Педагоги: Учителя, инструкторы и другие преподаватели используют инфографику, чтобы сделать сложную информацию простой для запоминания и усвоения людьми .
- Маркетологи: Разработчики контента и стратеги используют инфографику для повышения узнаваемости бренда, продажи продуктов и услуг и повышения вовлеченности и лояльности аудитории.
- Лидеры некоммерческих организаций: Эти специалисты используют инфографику для обмена информацией о своих сборах средств, миссиях или целях.
Сколько стоит сделать инфографику?
Стоимость инфографики зависит от того, кого вы выбираете или нанимаете для ее создания, и от того, насколько профессионально вы хотите, чтобы она выглядела. Вы можете сделать инфографику самостоятельно, используя бесплатную онлайн-программу, например Canva, или сервис шаблонов. Дизайнеры-фрилансеры на таких веб-сайтах, как Fiverr, могут брать за дизайн всего 5 долларов США, в то время как другие могут просить за услугу около 500 долларов США. Но эти цены и услуги могут не включать в себя полный объем работ по созданию графики.
Но эти цены и услуги могут не включать в себя полный объем работ по созданию графики.
Есть ли источники, которые помогут вам получить данные для инфографики?
Есть много мест, где вы можете собирать исходные данные для инфографических фактов и статистики. Тип данных, которые вы исследуете, может повлиять на то, где вы ищете информацию. Ресурсы для различных типов данных могут включать:
- Данные компании: Используйте свои собственные файлы, исследования, интервью и архивы для отраслевой инфографики. Вы можете комбинировать данные компании с информацией из других источников, чтобы получить более широкий вклад по теме.
- Данные контент-маркетинга: Отраслевые компании, такие как Content Marketing Institute и HubSpot, публикуют свои результаты для публичных исследований в таких областях, как поисковая оптимизация (SEO) или статистика социальных сетей.
- Правительственные и мировые данные: Правительство США предоставляет различные источники информации о государственной политике и проблемах, которые затрагивают население страны и людей во всем мире.
 Обратитесь к таким источникам, как Бюро переписи населения США, Data.gov или Всемирная книга фактов Центрального разведывательного управления (ЦРУ).
Обратитесь к таким источникам, как Бюро переписи населения США, Data.gov или Всемирная книга фактов Центрального разведывательного управления (ЦРУ). - Медицинские данные: Учреждения здравоохранения и правительство США предоставляют ресурсы о болезнях и уходе по всей стране и во всем мире. Попробуйте такие ресурсы, как Healthdata.gov, Всемирная организация здравоохранения (ВОЗ) и Центры по контролю и профилактике заболеваний (CDC), чтобы получить достоверные данные.
- Политические данные: Информацию о выборах, кампаниях и рейтингах одобрения президентов можно найти в таких источниках, как Gallup и Crowdpac.
- Социальные данные: Для получения информации о поиске в Интернете, привычках в социальных сетях или поведении людей в Интернете обратитесь к известным компаниям социальных сетей или источникам, таким как Google Trends и Social Mention.
- Данные о поездках и транспорте: Правительство США и туристические организации отслеживают информацию о передвижениях людей по стране и миру.
 Рассмотрите такие источники, как Бюро транспортной статистики или Американскую туристическую ассоциацию.
Рассмотрите такие источники, как Бюро транспортной статистики или Американскую туристическую ассоциацию.
Связанные: 12 онлайн-источников для поиска статистики для копирования и инфографики
Что мне следует искать в дизайне инфографики?
Независимо от того, создаете ли вы инфографику самостоятельно, нанимаете фрилансера или работаете с агентством, вам может помочь контрольный список, чтобы убедиться, что вы создаете наиболее качественную графику для своей аудитории. Вот некоторые вопросы, которые следует задать и которые следует учитывать при планировании и анализе дизайна:
- Презентация: Является ли инфографика эстетически приятной? Может ли кто-нибудь понять суть с первого взгляда, не слишком задумываясь?
- Качество информации: Является ли инфографическая информация интересной и точной? Можете ли вы сделать резервную копию данных с источниками?
- Интерес: Все ли элементы дизайна привлекательны и актуальны? Соответствует ли каждый элемент теме дизайна?
- Читабельность и последовательность: Легко ли читать и понимать текст? Логичен ли макет, чтобы зрители могли следовать ему в последовательном порядке?
- Возможность совместного использования: Подходит ли размер файла для загрузки и просмотра в Интернете? Готовый продукт похож на контент, которым люди хотят поделиться?
Сколько времени занимает создание инфографики?
Как и стоимость, время создания инфографики зависит от желаемого качества и размера команды, работающей над проектом. Один фрилансер может создать копию инфографики за один день. У дотошного графического дизайнера могут уйти месяцы на подготовку произведения.
Один фрилансер может создать копию инфографики за один день. У дотошного графического дизайнера могут уйти месяцы на подготовку произведения.
В чем разница между инфографикой и визуализацией данных?
Инфографика и визуализация данных похожи, но имеют разные цели. Хотя некоторые люди используют эти термины взаимозаменяемо, у каждого из них есть свои уникальные свойства. Визуализации данных представляют собой определенный набор числовых данных. Они фокусируются на одном наборе статистических данных, чтобы ответить на один вопрос. Может быть легко автоматически создавать визуализации данных в виде диаграмм, графиков или графиков. Они требуют минимальных настроек, чтобы они выглядели безупречно.
Инфографика, напротив, представляет собой обширный набор информации в визуальном формате. Они используют несколько источников и наборов данных, чтобы ответить более чем на один вопрос по одной и той же теме или обобщить концепцию. Инфографика может включать в себя несколько визуализаций данных, а также аннотации, цитаты или текст для дополнительных пояснений.
Каковы наилучшие размеры для инфографики?
Вы можете сделать инфографику любой формы и размера в соответствии с вашей темой, видением, целями и целевой аудиторией. Но при создании инфографики важно помнить о пользовательском опыте и читабельности, таких как скорость страницы и размер шрифта, чтобы убедиться, что ваш дизайн не мешает стратегиям или передовым методам SEO. Также важно помнить, как ваша инфографика может выглядеть, когда ею делятся клиенты, подписчики или другие пользователи в Интернете. Рекомендуемые размеры инфографики на разных платформах:
- Blogs and websites: 600 x 1800 px
- Facebook: 1200 x 628 px
- Instagram: 1080 x 1080 px
- LinkedIn: 1104 x 736 px
- Pinterest: 600 x 900 px
- Twitter: 1200 x 675 px
В цифровом мире, где у читателей меньше внимания, инфографика – это полезный способ рассказать свои истории. Ваша интересная статистика и повествование помогут сделать визуальные эффекты запоминающимися для ваших посетителей и превратить их в постоянных клиентов или читателей.
Ваша интересная статистика и повествование помогут сделать визуальные эффекты запоминающимися для ваших посетителей и превратить их в постоянных клиентов или читателей.
CopyPress
Подробнее об инфографике
Создайте интерактивную инфографику, чтобы донести свое сообщение
Инфографика — это визуальные элементы, которые содержат сложную информацию и упрощают ее понимание. Обычно они состоят из диаграмм, изображений и содержат мало текста. Инфографика берет концепции, богатые данными, и превращает их в визуализированную историю. Эти истории богаты изображениями, диаграммами и разнообразными шрифтами и цветами. Они вовлекают зрителей далеко за пределы стандартного текстового отчета или статьи, рассказывая клиентам о вашем уникальном бренде.
Infogram предлагает группам и отдельным лицам возможность создавать высококачественную и визуально ошеломляющую инфографику за минут. Опыт проектирования или программирования не требуется; у нас есть шаблоны, карты, диаграммы, значки и профессиональные изображения, чтобы максимально упростить процесс.
В этой статье рассказывается об основах использования интерактивной инфографики, о типах инфографики, предлагаемых Infogram, о том, как начать работу, и о часто задаваемых вопросах. Не волнуйтесь, мы занимаемся сложными техническими вопросами, позволяя вам сосредоточиться на создании увлекательного, захватывающего и образовательного контента, который понравится вашим клиентам.
Самые популярные виды инфографики
Инфографика эффективно рассказывает историю вашего бренда, повышает осведомленность о теме, приводит аргументы, объясняет процесс или выделяет тенденции. Существует множество типов инфографики, которые можно создать в соответствии с потребностями вашей аудитории и компании. Вот 12 самых популярных типов.
Все Инфограмма
Многие из наших клиентов в восторге от предоставляемых нами услуг.

Прочтите, что некоторые говорят о нас.
“ С помощью Infogram мы превратили отчеты о наших услугах в передовую категорию и получили потрясающие отзывы от сообщества пользователей. ”
Андреас Иглер
Директор по информационным технологиям и операциям
“ Я помешан на данных, поэтому мне нравятся инструменты, помогающие читателям лучше визуализировать информацию. Мы используем инструмент под названием Infogram в TechCrunch для визуализации данных. Его очень легко использовать, и вам не нужно быть аналитиком данных или графическим дизайнером, чтобы использовать его. ”
Трэвис Бернард
Директор по развитию аудитории
“
Infogram вывела нашу статистику на новый уровень. Замечательно иметь возможность загрузить электронную таблицу и превратить ее в красивую интерактивную часть для наших клиентов. ”
”
Крис Карпентер
Директор по маркетингу
Просмотреть все шаблоны инфографики
Готовы создать собственную интерактивную инфографику? Infogram имеет более 200 настраиваемых шаблонов. Мы рекомендуем просмотреть этот выбор для вдохновения; вы будете поражены вариантами и местами, где вы можете разместить свой контент.
Вдохновитесь примерами инфографики
Пытаетесь найти вдохновение для новых творческих идей? Ознакомьтесь с замечательной коллекцией впечатляющей инфографики, созданной пользователями Infogram.
Часто задаваемые вопросы
Когда использовать инфографику?
Инфографика предлагает лучший способ:
1. Расскажите историю, которую вы рассказываете . Infographics — идеальное дополнение к любому отчету , Презентация , Social Media Post , Marketing Post . Они дают вам уникальную возможность произвести впечатление на вашу аудиторию, оставив им незабываемый визуальный контент.
Они дают вам уникальную возможность произвести впечатление на вашу аудиторию, оставив им незабываемый визуальный контент.
Инфограмма редактор перетаскивания , интерактивные диаграммы и красивых дизайнов гарантированно настроят вас на успех. Узнайте, как использовать лучшие практики сторителлинга для создания мощной инфографики и привлечения внимания.
2. Сделайте ваш контент понятным. Забудьте о больших фрагментах текста или данных, чтобы привлечь внимание зрителей. Используйте инфографику, чтобы просто и эффективно поделиться своей историей.
3. Создавайте контент, который быстро привлечет внимание зрителя. Infogram помогает ускорить визуализацию данных за счет упрощения процесса создания контента. Не нужно ходить туда-сюда с дизайнерами; Шаблоны Infogram значительно сокращают вашу рабочую нагрузку.
Вам нужно закончить проект еще быстрее? Просто выберите один из наших 140 готовых к использованию шаблонов, разработанных для всех ваших нужд.
4. Повышение узнаваемости бренда и увеличение трафика . Используйте привлекательные визуализации, чтобы получить больше репостов в социальных сетях и трафика из Интернета. Упростите общение с клиентами с помощью инфографики и диаграмм.
Инфографика — отличный способ заинтересовать ваших подписчиков в социальных сетях и привлечь новых поклонников. Узнайте, как Infogram повысила активность в социальных сетях на 155 % с помощью диаграмм.
5. Создавайте вирусный контент с привлекательными изображениями и графикой . Найдите изображения, необходимые для создания инфографики, которую запомнит ваша аудитория. Загрузите свои собственные изображения или выберите из более чем 1 миллиона высококачественных стоковых фотографий и более 500 000 значков и флажков.
Встраивайте live графики и инфографику на любой веб-сайт, используя наши адаптивные вставки, оптимизированные для любого экрана. Вы также можете загрузить их в виде высококачественных изображений, которые идеально подходят для печати.
Вы также можете загрузить их в виде высококачественных изображений, которые идеально подходят для печати.
Вы создали классную инфографику и хотите поделиться ею со всем миром? Узнайте, как делиться и продвигать свою инфографику в Интернете с помощью Infogram.
Как сделать инфографику?
Всего 5 простых шагов:
1. Войдите в Infogram и выберите инфографику шаблон (или начните с нуля).
2. Добавить карт , изображений и значков.
3. Загрузить или скопировать и вставить свои данные.
4. Настройте внешний вид вашего бренда l ook/feel с помощью этикеток , цветов , шрифтов и графики .
5. Загрузите инфографику или разместите ее на своем веб-сайте.
Как создать адаптивный проект?
1. Нажмите на Отзывчивый Интернет и Мобильный Макеты находясь в библиотеке.
2. Выберите одну из бесплатных или pro тем (получите доступ к pro тем , подписавшись на Pro с любым из 9 доступных планов или выше) карты и карты .
3. Введите проект имя , так как это облегчит вам поиск в вашей библиотеке. Вы можете переименовать проект в любое время.
Чтобы понять, как форматировать данные, чтобы они правильно визуализировались, прочитайте статьи о Добавление данных на график и Добавление и редактирование данных карты.
Посмотреть еще
Как убрать логотип Инфограммы и добавить свой брендинг?
Добавление логотипа к вашему контенту означает, что ваш бренд будет узнаваем везде, где вы поделитесь или встроите его . Инфограмма логотип автоматически появится в нижней части всех проектов, созданных с нашими планами Basic и Pro . Однако с планами Business , Team, и Enterprise можно отключить Infogram брендинг и загрузите собственный логотип , если необходимо.
Для этого:
1. Зайдите в свой Аккаунт Настройки
2. Выберите Инфографика настройки
Выберите Инфографика настройки
3. Загрузите туда свой логотип Оптимальные размеры: 50 пикселей (высота) x 185 пикселей (ширина) . Все новые проекты, которые вы создаете, будут содержать этот логотип в правом нижнем углу холста.
Вы также можете Загрузить A Логотип для каждого из ваших проектов Индивидуально:
1. Откройте нижний файл Tab от настройки Панель на вашем правом и нажмите
999969696969696 96 . еще не включен)2. Включите параметр Custom logo .
3. Выберите Тема логотип , если вы хотите использовать инфограмму логотип или компания логотип включены в вашу пользовательскую тему.
Чтобы загрузить другой логотип, выберите параметр Загрузить пользовательский логотип . Здесь вы можете загрузить файл изображения ( .png , .jpg , .svg ), размер которого не превышает 10 МБ.
Pro совет : при загрузке пользовательского логотипа вы можете добавить пользовательскую ссылку , которая откроется в новой вкладке, когда зритель щелкнет ваш логотип.
4. Используйте параметр Выравнивание для выбора местоположения логотипа .
Посмотреть еще
Как добавить изображения в свой проект?
Одна картинка стоит тысячи слов! Сделайте свою инфографику или данные визуализацией с помощью красивых изображений. Инфограмма поддерживает JPG , PNG, и даже анимированные SVG файлы !
Инфограмма поддерживает JPG , PNG, и даже анимированные SVG файлы !
Чтобы загрузить изображение в проект:
1. Нажмите кнопку Добавить графику на левой боковой панели .
2. Просмотрите огромный и бесплатный (CC) изображение , значок , флаг , GIF и стикер библиотека или нажмите на загрузок вверху, чтобы загрузить фото.
3. Нажмите Загрузить и выберите файл со своего компьютера или перетащите и файл изображения со своего компьютера прямо в редактор Infogram . Файл будет автоматически загружен в графику галерею .
Посмотреть еще
Как добавить изображение на фон сразу нескольких страниц?
1. Щелкните из любых выбранных объектов .
2. Щелкните Добавить фон изображение на настройках панель справа. Выберите изображение из медиатеки или загрузите свой собственный (размером до 10 МБ).
3. Теперь вы можете настроить изображение прозрачность с помощью ползунка или изменить изображение, нажав Изменить изображение .
4. Чтобы удалить фоновое изображение, просто нажмите кнопку X рядом с Изменить изображение .
Другие способы изменения фона вашего проекта см. в статье о Изменение фона .
Посмотреть еще
Не нашли ответ? Проверьте наши часто задаваемые вопросы
ВInfogram есть все, что вам нужно для создания захватывающих визуальных эффектов, которые впечатляют и информируют вашу аудиторию. Присоединяйтесь к Инфограмме сейчас
Создание инфографики с использованием только Google Slides
Всегда хотели создать инфографику, но вы не графический дизайнер?
У вас нет сумасшедших навыков Photoshop?
Пусть это вас не останавливает.
В этой эпической записи блога вы узнаете, как создать инфографику с гиперссылками, используя только простые Google Slides (бесплатный инструмент для презентаций, похожий на PowerPoint).
Фон? Я хотел создать инфографику о развитии вашего бизнеса за 30 дней с помощью маркетинга в социальных сетях, с задачами на каждую неделю, гиперссылками на пост в блоге, объясняющий их. Однако добавление этого в любую инфографику, независимо от того, какой инструмент вы использовали для ее создания, требует кодирования.
Но без использования Google Slides. Вы можете добавить гиперссылки к любому текстовому или графическому элементу на слайде. Хотя он не предназначен для инфографики, почему бы и нет? Это умный хак.
Вот как выглядит окончательная инфографика. Я показываю версию .jpg; если вы хотите получить полный PDF-файл с кнопками с гиперссылками, нажмите на инфографику, чтобы получить его.
СОЗДАНИЕ ИНФОГРАФИИ, ШАГ ЗА ШАГОМ
1. Откройте Google Slides и измените размер набора слайдов
3. Добавьте заголовок инфографики
Заголовок инфографики состоит из нескольких различных элементов:
- РАЗВИТИЕ ВАШЕГО БИЗНЕСА — это два разных текстовых поля, поэтому я мог изменить размер шрифта каждой строки, чтобы они были одинаковой ширины (кернинг-хак).

- 30 DAYS использует тот же процесс, что и GROW YOUR BUSINESS, но с другим шрифтом.
- более тонкий светло-голубой прямоугольник для подзаголовка
4. Добавьте раздел с учебным пособием с кнопкой с гиперссылкой
Отдельные разделы, предлагающие понедельную разбивку вашей стратегии в социальных сетях, я называю » обучающие разделы». Они состоят из следующих элементов:
Хотите увидеть точный процесс, который я использовал? Ниже приведено полное видео с расшифровкой:
ВИДЕООБУЧЕНИЕ: СОЗДАЙТЕ ИНФОГРАФИКУ С ИСПОЛЬЗОВАНИЕМ СЛАЙДОВ GOOGLE (45 МИН)
ПОЛНАЯ ВИДЕОСЪЕМКА
Мария Пиглер: Всем привет. Это Мария Пиглер из Socialmediaonlineclasses.com. Это мой самый первый прицел, так что будьте добры. Я был бы признателен, что. Я хотел включить твиттер для этого, но я не думаю, что смог.
Что я собираюсь сделать… дважды коснитесь этого и развернитесь. Приветствую всех, кто присоединится к нам. Я провожу нашу самую первую прямую трансляцию «Socialmediaonlineclasses. com» здесь, в Periscope, и я собираюсь показать вам, как создать инфографику, используя только Google Slides. Я расскажу вам немного о себе, немного о том, почему я выбрал его для нашего первого прицела, а затем мы приступим к делу. Приветствую всех, кто присоединится к нам.
com» здесь, в Periscope, и я собираюсь показать вам, как создать инфографику, используя только Google Slides. Я расскажу вам немного о себе, немного о том, почему я выбрал его для нашего первого прицела, а затем мы приступим к делу. Приветствую всех, кто присоединится к нам.
Опять же, меня зовут Мария Пиглер. Я основатель «Socialmediaonlineclasses.com». Я занимаюсь техническим обучением около 25 лет. Недавно я отправился на конференцию в Остине, штат Техас, не имея ничего, кроме моего Chromebook, который, если вы не знакомы с Chromebook, представляет собой ноутбук для облачных вычислений. Вы не можете использовать какие-либо настольные приложения.
Я был просто очарован тем, как много я смог с ним сделать. Я написал сообщение в блоге под названием «Как вести свой бизнес на Chromebook менее чем за 300 долларов». Одна из вещей, которые действительно сложно делать на Chromebook, — это создавать графику и инфографику, но я смог не только создать инфографику, но и сделать ее кликабельной и добавить к ней гиперссылки, используя только Google Slides, и поэтому я собирается показать вам, как это сделать. Прежде всего, я хочу показать вам эту инфографику вблизи и лично. Это оно.
Прежде всего, я хочу показать вам эту инфографику вблизи и лично. Это оно.
Теперь, если вы знакомы [00:02:00] с онлайн-классами в социальных сетях, вы знаете, что мы часто используем инфографику. На самом деле, если вы зайдете в Google и введете «инфографика Socialmediaonlineclasses.com», это тот тип инфографики, которым я известен. Они очень просты, их легко создать и их легко использовать. Примерно через пять секунд вы знаете, о чем они, и получаете от них то, что вам нужно. Обычно я создаю их в приложении для Mac под названием «Pixelmator», которое проще, чем Photoshop, но недоступно для Chrome.
Мне нужно было создать инфографику, пока я был на этой конференции, и я сделал это, используя только Google Slides. Это инфографика. Это «13 способов монетизации Facebook». Он проходит и имеет разную тактику от одного до 13. Внизу есть мой брендинг. Он также имеет мой бренд вверху с моим URL. В этой инфографике действительно крутая вещь, и это нелегко сделать в любой программе, но сделать это в Google Slides легко.
Я добавил к нему гиперссылки. Например, номер один в том, как монетизировать Facebook, — это получить собственное имя страницы Facebook. Я немного объяснил, что это такое, но затем, если вы нажмете на него, вы перейдете прямо к уроку на «Soclalmediaonlineclasses.com» о том, как это сделать. Это то, что я любил об этом. Опять же, вот еще одна инфографика. Вот видео о том, как вы это сделаете.
В этой инфографике много информации, но больше всего мне понравилось то, что я смог сделать это в Google Slides и сделал гиперссылку. Мне не нужно было делать код или что-то еще. [00:04:00] Я не графический дизайнер. Я не кодер, но я все же смог это сделать. Хотел бы я знать об этом раньше. Я чувствую то же самое. Я чувствую твою боль.
Я проведу короткую демонстрацию. Я не собираюсь создавать действительно сложную инфографику, но я покажу вам, как это сделать в Google Slides. Если вы не знакомы с Google Slides, вам нужна учетная запись Google, а если у вас есть учетная запись Gmail, она у вас есть, и вы переходите на «Drive. Google.com». Отсюда вы можете получить доступ ко всем приложениям Google Диска, таким как Google Docs, Google Sheets. Есть фотографии, приложение, которое теперь называется Google Photos, но то, что я использовал, было Google Slides.
Google.com». Отсюда вы можете получить доступ ко всем приложениям Google Диска, таким как Google Docs, Google Sheets. Есть фотографии, приложение, которое теперь называется Google Photos, но то, что я использовал, было Google Slides.
Раньше это называлось «Презентации Google». Ты подойдешь сюда, к этой большой красной кнопке. Спасибо. Отличная информация. Я рад, что тебе это нравится. Это мой первый прицел, поэтому, пожалуйста, не стесняйтесь вносить предложения.
Я использую Catch, чтобы воспроизвести это, так что, надеюсь, это сработает для нас. Я нажимаю «Новый». Здесь я могу выбрать, что я хочу сделать, но я выберу Google Slides. Теперь вы, вероятно, могли бы также сделать это в Google Docs, но я делаю много презентаций в виде слайд-шоу для наших вебинаров, и, честно говоря, я просто был более знаком с этим. При первом запуске Google Slides предоставит вам пустой слайд.
Самое классное в этом то, что вы будете использовать только одну страницу. У вас будет один слайд. Вы собираетесь изменить размеры, чтобы они были такими, какие вы хотите для своей инфографики, а затем вы собираетесь добавить к ней текст и графические элементы. [00:06:00] Я думаю, что та инфографика, которую я делал раньше, я сделал… Посмотрим. Мы собираемся перейти к «Файл», а затем «Параметры страницы».
Вы собираетесь изменить размеры, чтобы они были такими, какие вы хотите для своей инфографики, а затем вы собираетесь добавить к ней текст и графические элементы. [00:06:00] Я думаю, что та инфографика, которую я делал раньше, я сделал… Посмотрим. Мы собираемся перейти к «Файл», а затем «Параметры страницы».
Я думаю, что я сделал это на заказ, чтобы быть … Здесь это делает дюймы. Я хочу сделать это в пикселях. Я думаю, что я сделал это, чтобы быть 700 на 2000, что является длинным … Это стандартный размер для длинной инфографики.
Вот вы видите, что этот ребенок довольно длинный. Затем я собираюсь создать фоновый цвет. Прямо сейчас он белый, и вы можете оставить его белым. Я собираюсь сделать синий цвет, поэтому я щелкнул туда и не сказал вам, что я делаю. Я поднимаюсь сюда, в меню, нажимаю «Фон», затем «Цвет» и выбираю цвет.
Многие из них мне не очень нравятся. Посмотрим. Этот. Мне нравится этот цвет. Посмотрим, что это за цвет. Посмотрим.
Если я перетащу это, я это сделаю? Нет, конечно нет. Я собираюсь сделать пользовательский цвет здесь. Вы можете сделать это, перейдя в «Фон», а затем «Цвет» и перейдите в «Пользовательский».
Я собираюсь сделать пользовательский цвет здесь. Вы можете сделать это, перейдя в «Фон», а затем «Цвет» и перейдите в «Пользовательский».
Я просто хочу, чтобы это было немного светлее, так что давайте посмотрим. Мы собираемся сделать его немного светлее. Там как-то слишком фиолетово. Там. Это нормально. Это нормально для того, чем мы сейчас занимаемся.
Хорошо. Теперь у меня есть фоновый цвет. Если вы посмотрите на другую инфографику, которую я сделал, она разделена на… Давайте посмотрим. Я собираюсь сделать это немного меньше, чтобы вы могли видеть все это. Он разделен пополам по длине, а затем на один, два, три, четыре, пять, шесть, семь разных рядов, [00:08:00], а затем сверху и снизу есть немного места для брендинга, так что Я бы сказал, наверное, восемь разных рядов.
Одна из первых вещей, которую вы хотите сделать, когда создаете даже простую инфографику, — это создать основу для того, куда все пойдет. То, что я хочу сделать, это то, как я это делаю … Опять же, я не графический дизайнер. Я не использую здесь Photoshop, поэтому я, вероятно, делаю много вещей, которые не имеют смысла для графического дизайнера, но это нормально. Это своего рода быстрая и грязная инфографика.
Опять же, я не графический дизайнер. Я не использую здесь Photoshop, поэтому я, вероятно, делаю много вещей, которые не имеют смысла для графического дизайнера, но это нормально. Это своего рода быстрая и грязная инфографика.
Я собираюсь удалить текст SlideDeck. Я собираюсь добавить форму. Я просто добавлю прямоугольник прямо здесь, и я собираюсь добавить его. Я просто делаю это для создания заполнителей. Мне это кажется довольно хорошим.
Здесь я хочу создать четыре разные строки, затем пятую для названия и шестую для фирменного стиля. Мне нужно шесть. Что я собираюсь сделать, так это создать инфографику под названием «Развивай свой бизнес с помощью социальных сетей за 30 дней», и я хочу дать людям что-то делать каждую неделю. Неделя первая, они будут что-то делать. На второй неделе они будут что-то делать, а мне нужно четыре недели, плюс название, а затем мой брендинг.
Вот это. Что я собираюсь сделать, так это пойти, и я собираюсь продублировать это. Обычно это зависит от того, на каком компьютере вы работаете, и это элемент управления D или вариант D. Да. Дублировать — это команда D. Я на Mac, поэтому я просто продублирую это и удостоверюсь, что у меня достаточно места для [00:10:00] пяти строк.
Да. Дублировать — это команда D. Я на Mac, поэтому я просто продублирую это и удостоверюсь, что у меня достаточно места для [00:10:00] пяти строк.
Скажем, раз, два, три, четыре, пять. Здесь шесть. Это не обязательно та окраска, которую я собираюсь использовать, но она просто дает мне знать, что да, у меня будет достаточно места. Хорошо. Выглядит хорошо. Я доволен этим.
Хорошо. Одна из первых вещей, которые я собираюсь сделать, это создать свой заголовок. Мне нравится показывать другую инфографику, чтобы я мог видеть, что я сделал с ней. Что я собираюсь сделать, так это сделать это здесь меньше, чтобы я мог видеть это здесь. Мне не нравится поднимать эти темы, поэтому я закрою это и собираюсь…
Хорошо. Я просто хочу иметь возможность увидеть это, чтобы я мог сослаться на него. Я собираюсь немного сдвинуть это, чтобы я мог видеть оба этих изображения одновременно. Хорошо. Здесь у меня не было названия полностью, но у меня есть довольно большое название для этого, поэтому я думаю, что мне может понадобиться это сделать. Первым делом я собираюсь изменить цвет. Я собираюсь сделать его черным.
Первым делом я собираюсь изменить цвет. Я собираюсь сделать его черным.
Посмотрим. Цвет вина? Думаю, я хочу черный. Там у меня будет красивый черный фон заголовка. Как видите, у меня это есть. Что я собираюсь сделать, так это добавить сюда текст, и я собираюсь сказать «Развивай свой бизнес».
Это должно быть очень, очень маленькое, потому что я его вообще не вижу. Посмотрим. Я хочу изменить размер. Вот так. Четырнадцать. Оно должно быть большим, вроде да, 72 или что-то в этом роде. Это слишком много. [00:12:00]
Вы можете увидеть здесь, вы просто проходите и создаете каждый из ваших элементов, которые вы собираетесь иметь здесь. Я хочу, чтобы это было белым, и я написал неправильное слово, поэтому мне нужно это исправить. Посмотрим. Текстовое окно? Я хочу, чтобы это было…
Вот так. Цвет текста. Я хочу, чтобы он был белым. Мне нравится, когда все названия «Развивайте свой бизнес» заглавными буквами. Я не могу вспомнить, использовал ли я Освальда, и это не так.
Мне нравится использовать Oswald, потому что это шрифт на моем веб-сайте. Да, «Развивайте свой бизнес». Я собираюсь показать вам небольшой трюк для этого. Если вы хотите иметь… Обратите внимание, что здесь у меня есть «Монетизация Facebook», и они оба имеют одинаковую ширину. Вы можете сделать это быстрым способом.
У вас нет доступного кернинга, если вы хотите разложить вещи. Вы можете сделать это во многих графических редакторах, но не в Google Slides. Это просто недостаточно сложно, но вы можете обойти это. То, что я сделал здесь, было просто командой D, чтобы продублировать это, и я собираюсь удалить текст там. Я собираюсь поместить бизнес туда, и я собираюсь сделать это больше.
Сейчас 48. Я собираюсь сделать 54. Видите? Он приближается к тому же размеру, скажем, 56. Может быть, 58.
Хорошо. Ну вот. Теперь у меня есть заголовки, которые очень похожи по ширине [00:14:00]. Посмотрим. «Развивай свой бизнес».
Посмотрим. Хорошо. У меня есть «Развивайте свой бизнес», и я хочу увеличить масштаб. Я собираюсь перейти к «Просмотру» и хочу увидеть это на сто процентов. Хорошо. вот так. Так намного лучше, не так ли?
Я собираюсь перейти к «Просмотру» и хочу увидеть это на сто процентов. Хорошо. вот так. Так намного лучше, не так ли?
Хорошо. Здесь вы можете изменить свой текст. Там можно много чего сделать. Я хочу сказать: «Расширьте свой бизнес с помощью социальных сетей за 30 дней», и я собираюсь сделать для каждого из них свой шрифт. Посмотрим. «Развивай свой бизнес».
Я собираюсь сделать… Посмотрим. Я собираюсь сделать еще немного текста, поверните его здесь. Посмотрим. Я наберу «С социальными сетями».
Да, и опять же, это черное, которого не видно, правда? Я собираюсь изменить его, чтобы он был белым здесь в цвете текста. Опять же, это… Посмотрим. Я не хочу, чтобы это был Освальд. Я хочу, чтобы это было что-то совершенно отличное от Освальда.
Посмотрим. Может быть… Да, Дочь Архитектора. Это классно выглядящий шрифт. Опять же, я хочу, чтобы это было большим. Может 48.
Очень большой. Затем я собираюсь повернуть его. Давайте посмотрим здесь. Если я хочу повернуть это, я думаю, вы используете вот эту маленькую штуку. Да. Ну вот.
Да. Ну вот.
«С социальными сетями». Хорошо. «Развивайте свой бизнес с помощью социальных сетей». Мне, наверное, нужно поставить социальные сети. «С социальными сетями». Я хочу, чтобы это «С» было значительно меньше.
Хорошо. Ну вот. Хорошо. Выглядит хорошо. Я собираюсь поднять это выше, «С социальными [00:16:00] медиа». Хорошо.
Внизу я напишу «Через 30 дней», поэтому я добавлю еще один прямоугольник там, внизу, и сделаю его другим цветом. Посмотрим. Одна из вещей, которые я делаю, когда делаю свою инфографику, это то, что я использую много цветовой гармонии, чтобы заставить их работать вместе. На самом деле я написал книгу о цвете, но она не для графического дизайна. Это для квилтеров, потому что в свободное время я занимаюсь квилтингом.
Один из самых простых способов гармонизировать цвета — использовать цвета из одного семейства. Я могу использовать другой синий цвет, но только светлее или темнее. Я собираюсь подняться здесь к этому цвету. Теперь видите, я мог бы сделать противоположное. .. Синий — оранжевый на цветовом круге, и это сделало бы его высококонтрастным, но это сделало бы его немного хэллоуинским. Это не то, что я ищу.
.. Синий — оранжевый на цветовом круге, и это сделало бы его высококонтрастным, но это сделало бы его немного хэллоуинским. Это не то, что я ищу.
Я собираюсь сделать это… Вот так. В более светлом значении, и я собираюсь сделать то же самое с фоном. Я думаю, мне нужно сделать это немного больше. Упс. Не такой уж большой.
Хорошо. Посмотрим. «Развивайте свой бизнес с помощью социальных сетей». Хорошо. Добро. Это отодвинулось.
Посмотрим. Нет. Это вращение. Я использую мои клавиши курсора здесь. Хорошо.
Я просто добавлю сюда текст. Я позабочусь об этом позже. Я хочу сказать здесь «Через 30 дней», поэтому я собираюсь сказать «Через 30 дней». [00:18:00] Опять же, это должно быть в … Мне здесь нравится Освальд, поэтому я выберу Освальда для своего шрифта.
Да. Это будет слишком, слишком большим там. Посмотрим. Я не могу использовать Освальда. Я хочу… Смотри, Дочь Архитектора — это…
Мне нужен широкий шрифт. Что-то очень широкое, но это выглядит как записка о выкупе со всеми этими разными шрифтами. Думаю, я останусь с «Дочерью архитектора», но сделаю ее немного меньше, и да. Видите ли, их много… Когда вы делаете одну из этих инфографик в первый раз, вам нужно принять много решений, но здорово то, что когда у вас есть одна из них, вы можете использовать ее в качестве шаблона для будущая инфографика, которую вы хотите сделать, например, для меня проще было бы скопировать эту и использовать ее из той, но на самом деле это не поможет вам, ребята, потому что я покажу вам, как сделать это с нуля в Google Презентациях.
Думаю, я останусь с «Дочерью архитектора», но сделаю ее немного меньше, и да. Видите ли, их много… Когда вы делаете одну из этих инфографик в первый раз, вам нужно принять много решений, но здорово то, что когда у вас есть одна из них, вы можете использовать ее в качестве шаблона для будущая инфографика, которую вы хотите сделать, например, для меня проще было бы скопировать эту и использовать ее из той, но на самом деле это не поможет вам, ребята, потому что я покажу вам, как сделать это с нуля в Google Презентациях.
Похоже, здесь что-то не изменилось, так что я собираюсь заменить все на Дочь Архитектора. Думаю, да. Я собираюсь изменить цвет шрифта на синий, что-то вроде «Через 30 дней». Да. Мне нравится, что.
Хорошо. «Развивайте свой бизнес с помощью социальных сетей за 30 дней». Хорошо. Вот что мы собираемся сделать. Я собираюсь давать людям что-то делать каждую неделю из 30 дней.
То, что я собираюсь сделать, очень похоже на это. Я собираюсь использовать. .. [00:20:00] По сути, это два прямоугольника, так что я могу продолжить и начать с этого прямоугольника прямо здесь. Я собираюсь сделать его другим цветом. Я, вероятно, сделаю его того же цвета, что и вот этот прямоугольник.
.. [00:20:00] По сути, это два прямоугольника, так что я могу продолжить и начать с этого прямоугольника прямо здесь. Я собираюсь сделать его другим цветом. Я, вероятно, сделаю его того же цвета, что и вот этот прямоугольник.
Опять же, я хочу использовать цветовую гармонию, так что я это сделаю. Я собираюсь использовать его как для цвета заливки, так и для обводки. Добро пожаловать. Спасибо. Спасибо. Я ценю это сердце.
Затем я поставлю строку заголовка вверху. Опять же, я собираюсь сделать это на контрастном фоне и добавить к нему текст. Вы можете видеть, что здесь есть образец. Вы заметите, что я делаю, когда создаю это, я создаю разделы в этой инфографике здесь, например, прямо здесь, прямо здесь, прямо здесь и прямо здесь с помощью фигур. Затем я меняю цвет в тексте.
Вы увидите, как я делаю это снова и снова. Как только я закончу это, я буду использовать его и просто скопирую и продублирую, чтобы создать остальные разделы инфографики. Здесь я снова сделаю это черным, и я хочу, чтобы он был и для квадрата на заднем плане. Я напишу здесь свой заголовок. Это будет говорить… Посмотрим. «Дни с первого по седьмой».
Я напишу здесь свой заголовок. Это будет говорить… Посмотрим. «Дни с первого по седьмой».
Опять же, это черное, поэтому вы его не видите. Я собираюсь изменить это на Освальда. Шрифт будет немного крупнее. Да. Мне нравится, что.
Хорошо. «Дни с первого по седьмой». Он все еще черный, поэтому мне нужно изменить его в разделе «Дополнительно». Я собираюсь перейти к цвету шрифта и сделать его белым. Мне нужен очень, очень высокий контраст. [00:22:00]
Я собираюсь сказать «Один через Свена: разработайте свою стратегию в социальных сетях». Хорошо. Это будет слишком много, поэтому я сделаю вместо 24 22. Вот так. Бум. Это красивое название во всем.
Хорошо. Что я собираюсь использовать здесь для определения стратегии в социальных сетях? Что я собираюсь сделать, так это добавить немного текста. Я собираюсь сделать что-то очень похожее на то, что у меня есть здесь. Я собираюсь добавить очень небольшое количество текста, который у меня есть, чтобы описать, что они собираются делать и почему. Я собираюсь сделать его гиперссылкой, а затем добавить к нему графику.
Я собираюсь сделать его гиперссылкой, а затем добавить к нему графику.
Вот что я собираюсь сделать. Первое, что я собираюсь сделать, это добавить немного текста. Посмотрим.
Я добавлю немного текста и скажу: «Определите свои цели, свою основную социальную сеть и то, как вы планируете осуществлять маркетинг в социальных сетях». Хорошо.
Вот текст. Опять же, я собираюсь изменить его на Освальда. Это очень легко читаемый шрифт. Я думаю, что использовал Освальда в этом. Посмотрим.
Я увеличу это. Нет, я этого не делал. Я использовал другой шрифт. Я использовала тот, на котором был сироп. Посмотрим. Мне нравится здесь использовать Special Elite, потому что он выглядит как текст, напечатанный на машинке. Хорошо.
Я сделаю это [00:24:00] и дам гиперссылку на это. Самое классное в использовании Google Slides в качестве инфографического инструмента — возможность гиперссылки. У меня есть текст, который я хочу связать. Мне нужно перейти туда, где мне нужно скопировать URL-адрес, и именно здесь вы можете получить бесплатный класс по стратегии в социальных сетях на «Socialmediaonlineclasses. com». Я собираюсь сделать редактируемую копию или команду C, и я вернусь к своей презентации, и я добавлю ссылку.
com». Я собираюсь сделать редактируемую копию или команду C, и я вернусь к своей презентации, и я добавлю ссылку.
Это будет в разделе «Еще» прямо здесь. Это ссылка для вставки. Я собираюсь вставить туда этот текст, и бум, он гиперссылка. Теперь вы заметите, что он меняет цвет. Это способ Google Slides сказать: «В вашем тексте есть гиперссылка». Я все еще хочу, чтобы он был черным. Это хорошо, но я не хочу, чтобы это подчеркивалось.
Посмотрим, смогу ли я взять… Да. Я не хочу, чтобы это подчеркивалось. Я просто хочу, чтобы люди видели, когда они наводят на него курсор, они могут нажать на это. Затем, что я собираюсь сделать, так это загрузить изображение. Вы заметите здесь в этой инфографике… Я собираюсь увеличить масштаб еще раз.
Здесь я использовал очень много изображений. Это все изображения, которые я должен был иметь готовыми. В большинстве случаев это снимки экрана, на которых я что-то отметил. Вы можете использовать либо Google… Не Google Slides. Вы можете использовать [Mac of Wala 00:25:42], вы можете использовать TextNets, Snagit.
Для этого можно использовать множество различных инструментов. В любом случае, когда вы делаете инфографику, вам нужно иметь готовые графические элементы, которые вы хотите использовать. [00:26:00] Теперь, многие из них я только что создал в виде фигур в Google Slides, но у меня также были готовые изображения, которые я уже создал. Если у вас нет изображений, вы можете приобрести их в каком-нибудь месте, например на GraphicRiver или CreativeMarket. Вы можете получить изображения оттуда. Это еще одна вещь, которая вам понадобится для создания инфографики.
Вот так. Расскажи мне, как у меня дела. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь задавать их в чате, и я буду рад ответить на них. Я собираюсь перенести это туда. Что я собираюсь сделать, так это взять диаграмму стратегии социальных сетей, которую вы использовали в этом классе, и поэтому я собираюсь перейти сюда, к «Изображению».
Вы также можете вставить изображение из их меню, и я собираюсь загрузить это. Посмотрим. Я собираюсь найти свою стратегию в социальных сетях. Вот. «Шаблон стратегии социальных сетей».
Посмотрим. Я собираюсь найти свою стратегию в социальных сетях. Вот. «Шаблон стратегии социальных сетей».
Я открою это и положу сюда. Когда он придет, он будет огромным, но я изменю его размер, чтобы он был правильного размера. По сути, это весь процесс создания инфографики в Google Slides. Это своего рода пена, смойте, повторите, как только вы справитесь с процессом. Да. Вот. Это сейчас огромно.
Здесь вы можете видеть, сколько недвижимости это занимает, но я собираюсь значительно уменьшить это, чтобы я мог иметь его здесь, как маленький эскиз. Хорошо. Почти [00:28:00]. Да. Почти готово.
Хорошо. Большой. Вот так. Вот изображение, которое у нас будет. По сути, я сделал это гиперссылкой. Если я смотрю на это, я хочу сделать это немного меньше.
Теперь я собираюсь больше. Я хочу меньше. Посмотрим. ‘Вид’? Да. Вот так.
У меня есть титул. У меня есть элементы здесь. Что бы я в конечном итоге делал здесь, так это просто продолжал бы делать то же самое. Я бы продолжил… Посмотрим. Я хочу выйти из этого режима просмотра, и я хочу попасть в указатель, курсор, просто нажав на эту стрелку для выбора.
Я бы продолжил… Посмотрим. Я хочу выйти из этого режима просмотра, и я хочу попасть в указатель, курсор, просто нажав на эту стрелку для выбора.
Что бы я сделал дальше, вместо того, чтобы заново создавать каждый из этих разделов, я собираюсь удалить этот и просто скопировать все, что я сделал здесь. Я бы скопировал эти элементы и продублировал их. Похоже, я мог сделать только один, так что я думаю, что я должен делать это по одному за раз. Может быть, я могу сделать текст. Да. Здесь я смог написать два текста за раз.
Хорошо. Это в основном то, что вы будете делать. Вы создадите свой первый элемент, а затем просто продолжите совершенствовать его по ходу дела. Вы также можете организовать их. Я хочу, чтобы это пошло вспять.
Я не хочу, чтобы он был в самом конце. Отправить назад — это команда и стрелка вниз, [00:30:00], так что я могу это сделать. Тогда здесь я скажу «Дни с восьмого по четырнадцатый». Посмотрим. «День с восьмого по четырнадцатый», и я собираюсь изменить это, что будет . .. Посмотрим. Займитесь… Посмотрим.
.. Посмотрим. Займитесь… Посмотрим.
Я бы сказал «последовательно публикуйте сообщения в социальных сетях». Хорошо. Как только вы определили свои цели, вы собираетесь сосредоточиться на одной социальной сети. Сосредоточьтесь на своей основной социальной сети и будьте последовательны в публикациях. Что я собираюсь сделать здесь, так это дать ссылки на четыре разных инфографики, которые люди могут скачать, чтобы начать учиться тому, как это делать.
Первым, чего хотят почти все, будет Facebook, поэтому я собираюсь дать ссылку на инфографику Facebook и указать, где ее можно скачать. Я собираюсь поставить Facebook, LinkedIn, Twitter и Instagram. Я не могу сделать все, поэтому я собираюсь сделать эти четыре. Чтобы сделать ссылку на это, опять же, я выберу текст, вставлю туда ссылку, вставлю ее, а затем применю. Теперь это гиперссылка.
Мне нужно изменить цвет, чтобы он по-прежнему был черным и не выделялся контуром. Хорошо. Я собираюсь поставить [00:32:00] здесь «Нажмите, чтобы загрузить каждую инфографику». Хорошо. Я думаю, что у меня будет немного больше места.
Хорошо. Я думаю, что у меня будет немного больше места.
В этом случае я поменял местами текст и инфографику. Я собираюсь показать вам, как… Я собираюсь добавить сюда еще одну инфографику. На этот раз вместо «Вставить изображение» я выберу «Изображение» прямо здесь, на панели инструментов. Я выберу изображение и выберу маркетинговую инфографику Facebook. Это издание 2015 года.
Посмотрим. Я думаю, это все. Да. Ну вот. Хорошо. Что я собираюсь сделать, так это загрузить каждую из них и ступеньки, и у меня будет одна впереди, вот так, а затем каждая из них будет позади друг друга, чтобы люди можно увидеть, что они будут загружать.
Опять же, здесь я уменьшу это. Хорошо. Это Facebook. Посмотрим. Для LinkedIn у меня уже есть эти страницы, поэтому это инфографика LinkedIn.
Опять же, если вы новичок в этой области, я Мария Пиглер с «Socialmediaonlineclasses.com». Это мой самый первый Перископ. Я использую его, чтобы показать вам, как создать инфографику в Google Slides. Я уже понял это. Если вы хотите получить эту инфографику, [00:34:00] вы можете перейти на «Socialmediaonlineclasses.com».
Я уже понял это. Если вы хотите получить эту инфографику, [00:34:00] вы можете перейти на «Socialmediaonlineclasses.com».
Я покажу вам этот URL. Вот именно, «Socialmediaonlineclasses.com». Вот сайт. Если вы хотите пройти бесплатный курс по стратегии в социальных сетях, вы можете сделать это прямо здесь, в середине страницы. Что я собираюсь сделать, так это… Посмотрим.
Я был здесь на LinkedIn. Я скопирую это, выполнив команду C. Я скопирую URL-адрес и дам на него гиперссылку здесь, в этом тексте LinkedIn. Мне нужно зайти в меню, выбрать значок ссылки и вставить туда эту ссылку. Опять же, мне нужно изменить текст, чтобы он не был таким легким и чтобы он не был обведен. Хорошо.
Затем, что я собираюсь сделать, так это загрузить инфографику LinkedIn и постепенно пройтись по ним. Я выберу «Изображение», выберу изображение для загрузки и сделаю «Маркетинговую инфографику LinkedIn». Я думаю, что это то, что я назвал это. Посмотрим. LinkedIn. Вот и все.
Хорошо. Это… Нет, это большой файл. Нет. Это версия Photoshop. Я хочу «Jpeg». Я хочу что-нибудь поменьше. Посмотрим.
Это… Нет, это большой файл. Нет. Это версия Photoshop. Я хочу «Jpeg». Я хочу что-нибудь поменьше. Посмотрим.
Я… Посмотрим. LinkedIn. Иногда самое сложное — это найти нужные файлы. Я знаю, что назвал это «LinkedIn». [00:36:00] Может быть, я сказал «сетевая инфографика».
Вот так. Нет. Это все еще [мег 00:36:09]. Это не тот, кого я хочу. Посмотрим. Я просто скажу «Инфографика LinkedIn» и посмотрю, что у меня получится. Хорошо.
«Контрольный список LinkedIn». Нет. Это не так. Видите ли, я делаю много инфографики, так что у меня их много. Хорошо.
Я собираюсь сделать это только для иллюстрации. Я не хочу тратить много времени на поиск файла на прицеле. Тот был слишком большим. Хорошо. Давайте сделаем другой. Мы собираемся сделать «Instagram Marketing Infographic», потому что я знаю, что это то, что нам нужно будет сделать.
«Маркетинговая инфографика в Instagram». Мне труднее всего найти их. Знаешь, что я собираюсь сделать? Я просто собираюсь перейти к инфографике и посмотреть, какие из них я могу получить. Хорошо.
Хорошо.
Я собираюсь добавить это. Это совершенно новая инфографика, которую я опубликовал вчера и которая доступна для всех. Он называется «Полное руководство по тегам в социальных сетях». Он покажет вам, как использовать теги в каждой крупной социальной сети. У него есть действительно крутые примеры. Это одно из лучших руководств, в котором есть 64 различных тактики, а также скриншоты и примеры, а также всевозможные действительно классные вещи.
Я приведу это в качестве примера. Что я собираюсь сделать, так это сделать это таким же, немного меньше, и оно будет позади этого. Я также собираюсь посмотреть, смогу ли я сделать это [00:38:00] прозрачным, так что я поставлю это в обратном порядке. Видишь ли, я хочу, чтобы это было за этим, и я хочу, чтобы это было немного прозрачным. Посмотрим, смогу ли я это сделать или немного размою.
Я не думаю, что смогу сделать это в Google Slides, так что все будет именно так. Это нормально. Я собираюсь добавить еще один. После этого, я думаю, я собираюсь завершить область видимости, потому что это даст вам хорошее представление о том, как это сделать. Я собираюсь поставить это немного больше, чтобы расстояние было лучше. Я собираюсь добавить еще одну инфографику и поместить ее справа.
Я собираюсь поставить это немного больше, чтобы расстояние было лучше. Я собираюсь добавить еще одну инфографику и поместить ее справа.
Опять же, я собираюсь перейти к «Изображение». Я собираюсь загрузить изображение. Я собираюсь сразу перейти к инфографике, чтобы нам не пришлось тратить на это много времени. Это еще одна статья о том, как монетизировать Facebook, которую я сделал, но это… Нет. Это то, что я начал делать, но на самом деле вместо этого я сделал это, и на самом деле мне это нравится больше, но мы собираемся чтобы продолжить и загрузить его.
Я оставлю это здесь, в Google Slides, а затем покажу вам, как сохранить это в формате PDF, и вы получите инфографику с гиперссылками, что очень, очень круто. Вам не нужно было использовать Photoshop. Вам не нужно было использовать Pixelmator. Вы смогли использовать бесплатный инструмент, доступный в Интернете. Теперь я использую Google для работы. Я плачу 10 долларов в месяц за использование Gmail для бизнеса, потому что считаю, что оно того стоит. Это дает вам приложения Google для работы с поддержкой, поэтому, если у вас когда-либо возникнут вопросы, я думаю, что это стоит иметь, чтобы вы могли получить поддержку, и это занимает целую вечность в день, чтобы загрузить.
Это дает вам приложения Google для работы с поддержкой, поэтому, если у вас когда-либо возникнут вопросы, я думаю, что это стоит иметь, чтобы вы могли получить поддержку, и это занимает целую вечность в день, чтобы загрузить.
Я этого не делаю. Мы собираемся сделать что-то немного проще и немного меньше. Посмотрим. Инфографика. [00:40:00] Нет. Нет. Нет. Это было грандиозно.
Я уже сделал это. «Блог-тур». Хорошо. «Блог-тур». Посмотрим. Анатомия?
Хорошо. Вот один. «Анатомия неотразимого предложения», и оно небольшое. Это инфографика, которую я сделал для бонусного вебинара, потому что наши участники хотели узнать, как вы делаете неотразимое предложение в Интернете, и поэтому я буду использовать ее в качестве третьей инфографики. Опять же, я уменьшу его и положу за другой инфографикой.
Я просто хочу показать людям: «Это то, что вы получаете. Это то, что вы можете скачать». Хорошо. У меня это есть, и я хочу его поставить… Да. Видите, он дает вам эти очереди, чтобы вы знали, в очереди ли вы.
Вместо того, чтобы расставить это время по порядку и отправить назад, я сделаю это с помощью клавиш управления курсором. Я нажму команду и вниз, а он сразу за ним. Ну вот. У меня есть инфографика с гиперссылками, и я просто повторяю эти шаги снова и снова. Я назову его, и я назову его «Развивай бизнес за 30 дней с помощью социальных сетей».
Я назвал его, а затем, в последний раз, загрузил в формате PDF. Вот как вы можете создать инфографику в Google Slides. Если у вас есть какие-либо вопросы, я с радостью на них отвечу. Это не то, что многие люди думают, что вы можете сделать с Google Slides, но на самом деле это очень, очень просто сделать. Что я собираюсь сделать всего за несколько последних минут, которые у нас есть, так это открыть [00:42:00] ту другую инфографику и начать копировать некоторые элементы из нее в эту, чтобы показать вам, как я будет делать много этого шаблонного материала.
Вот эта инфографика «Монетизация Facebook». Что я собираюсь сделать, так это. .. Это то, что недоступно для публики. Вы можете увидеть это в «Facebook 102», который является нашим промежуточным классом на Facebook в уроке 13. Я хочу просмотреть это на сто процентов. Хорошо.
.. Это то, что недоступно для публики. Вы можете увидеть это в «Facebook 102», который является нашим промежуточным классом на Facebook в уроке 13. Я хочу просмотреть это на сто процентов. Хорошо.
Одна из вещей, которые есть в каждой моей инфографике, — это мой бренд вверху и внизу. Что я хочу сделать, так это скопировать этот текст в этот прямоугольник, и я выберу их, скажем, отредактирую, скопирую, а затем я перейду к этой инфографике и вставлю ее. . Я собираюсь сказать отредактировать, вставить. Это привело к тексту, но теперь мне нужно получить прямоугольник. Посмотрим.
Мне нужно выбрать это здесь. Хорошо. Опять редактировать, копировать. Я собираюсь прийти и отредактировать, вставить. Видите ли, это почти в нужном месте. Я могу немного передвинуть его, и я заставлю его двигаться назад.
На самом деле он слишком большой. Что я хочу сделать, так это сделать это немного меньше, чтобы я мог видеть все это, и я собираюсь сделать так, чтобы это соответствовало имеющемуся у меня пространству. Хорошо. Ну вот.
Хорошо. Ну вот.
Затем я подойду сюда внизу и сделаю то же самое.
Я понятия не имею, почему здесь все выглядит по-другому. Это действительно странно. Я не знаю, что это такое. Я разберусь с этим через минуту. [00:44:00] Что я собираюсь сделать, так это подойти сюда и докопаться до сути, и я собираюсь посмотреть, смогу ли я выбрать много вещей одновременно.
Посмотрим. Я выбрал его. Я собираюсь сказать редактировать, копировать. Я собираюсь пойти сюда. Я внизу, и я буду редактировать, вставлять. Это принесло много всего.
Смотри. Это принесло все. Красивый. Я люблю это. Хорошо. Вот мы и внизу, и мой бренд прямо там, на моей инфографике.
Видите ли, как только вы это сделаете, у вас будет шаблон, и сделать это очень, очень просто. Единственное, что я бы сделал по-другому, это сделать их гиперссылками. Посмотрим. Это мой никнейм в Твиттере, так что я подойду сюда. Я собираюсь перейти к кнопке «Ссылка» и хочу перейти на «Twitter.comsm_onlineclass».
Это приводит людей к моему дескриптору в Твиттере, моему аккаунту в Твиттере. Это моя учетная запись Facebook, и мне нужно выбрать все. Я собираюсь скопировать это. Редактировать, копировать. Нет. Не копировать. Мне нужно связать.
Это моя учетная запись Facebook, и мне нужно выбрать все. Я собираюсь скопировать это. Редактировать, копировать. Нет. Не копировать. Мне нужно связать.
Здесь я вставлю свой URL на Facebook. Это «Facebook.com/socialmediaonlineclasses». Хорошо. Вот и все. Хорошо.
Спасибо всем, кто присоединился ко мне сегодня на прицеле. Я собираюсь завернуть это. Я Мария Пиглер из Socialmediaonlineclasses.com и рассказываю о том, как создать собственную инфографику в Google Slides.
Как сделать привлекательную инфографику: полное руководство
Если вы думаете, что сделать привлекательную инфографику непросто и не быстро, что ж… возможно, вы правы. Создание инфографики, которая эффективно привлекает читателя, требует времени и усилий. К счастью, мы здесь, чтобы помочь с полным руководством о том, как сделать привлекательную инфографику.
Чтобы упростить весь процесс, мы разбили его на этапы и шаги, которым очень легко следовать.
Вы, вероятно, хотели бы ознакомиться с 50 привлекательными примерами инфографики, которые делают сложные идеи великолепными.
Как сделать привлекательную инфографику Шаги:
1. Этап подготовки
2. Этап содержания
3. Этап проектирования
4. Этап оптимизации
Краткий видеообзор того, как сделать привлекательную инфографику:
1. Выполните домашнее задание
, также известное как этап подготовки
Создание инфографики не запускается в Photoshop или другом программном обеспечении для дизайна. Это даже не начинается с написания вашего контента. Создание привлекательной инфографики начинается в вашей голове. Этап подготовки поможет вам прояснить концепцию и сформулировать стратегию.
1.1. Установите цель и тему
Как вы заинтересуете свою аудиторию и что вы хотите, чтобы они сделали после этого?
Сядьте и проанализируйте свои перспективы. Покопайтесь в их потребностях и интересах. Что бы их впечатлило, повлияло и тронуло? Какую пользу они извлекут из прочитанной информации? Самое главное, что им делать потом? Проясните эти вопросы с самого начала, чтобы прояснить общую концепцию, которую вы имеете в виду.
Что бы их впечатлило, повлияло и тронуло? Какую пользу они извлекут из прочитанной информации? Самое главное, что им делать потом? Проясните эти вопросы с самого начала, чтобы прояснить общую концепцию, которую вы имеете в виду.
Каждая инфографика уникальна и преследует уникальные цели. Вот некоторые из самых популярных целей, для которых люди создают инфографику.
- Повышение осведомленности о проблеме
- Повышение узнаваемости бренда
- Привлечение трафика на определенный веб-сайт
- Заставить людей загружать определенный продукт
- Укрепление отношений между клиентом и брендом и многое другое
Конечно, инфографика может служить нескольким целям. Обычно чем конкретнее цель, тем лучше. Затем выберите тему, которая работает в пользу этой цели и в то же время соответствует интересам вашей аудитории. По нашему опыту определенные темы с определенной целевой аудиторией приводят к большему количеству конверсий .
Здесь вы можете подробно узнать, как найти хорошие темы для инфографики.
1.2. Поиск и поиск вдохновения
Как там ситуация?
Создание привлекательной инфографики — это прежде всего творческий процесс. Так что для этого вам непременно придется пустить в ход все свои творческие силы. Прежде чем приступить к созданию своего произведения, вам необходимо выяснить, сколько существует информации по этому вопросу. Вы же не хотите утомлять свою аудиторию контентом, который они уже читали раньше, не так ли?
Оцените конкурентов и подумайте, как вы могли бы принести больше пользы читателю. Сможете ли вы предоставить новые данные, или новую перспективу, или, возможно, быть более тщательным? Просмотрите другую инфографику и сохраните все, что может пригодиться.
Когда дело доходит до визуального вдохновения, Pinterest, вероятно, является одной из лучших социальных сетей для этой цели. Вы можете легко создать коллекцию понравившихся вам дизайнов.
Behance — еще одно любимое место для поиска вдохновения и идей. Будьте в курсе тенденций графического дизайна 2019также поможет вам придумать современный и привлекательный дизайн.
2. Познакомьтесь с книгами
aka Content Phase
Инфографика — это визуальные произведения, созданные на основе информации. Второй этап создания привлекательной инфографики посвящен сбору информации и отсеиванию тех фрагментов, которые представляют наибольшую ценность для читателя.
2.1. Собирайте данные и фильтруйте их
Используйте только достоверные источники и оставьте болтовню где-нибудь в другом месте.
Чтобы отсеять качественные данные, вы должны собрать их как можно больше только из надежных источников. Привлекательная инфографика не просто хорошо выглядит — она приносит пользу. Подумайте о:
- Книги
- Опросы
- Отраслевые отчеты
- Презентации экспертов в данной области
- Официальная статистика и т.
 д.
д.
Проведя тщательное исследование, просмотрите всю собранную информацию и отфильтруйте важные элементы.
Используйте трехколоночный подход для организации этого процесса:
Обязательный
Ключевая информация, которая продвинет вас к вашим целям.
Опционально
Менее важные данные, которые могут обогатить содержимое.
Мусор
Данные, не представляющие никакой ценности для читателя.
2.2. Создайте броский заголовок и схему содержания
… чтобы привлечь и удержать внимание ваших потенциальных клиентов.
Заголовок — один из важнейших элементов инфографики. Если заголовок не привлечет внимания ваших потенциальных клиентов, все ваши усилия по созданию убойной инфографики окажутся напрасными. Вот несколько практических советов , которые можно использовать при создании броского заголовка :
- Определите ключевые слова и используйте их в заголовке.

- Сразу к делу, выделив значение.
- Используйте хитрый крючок, чтобы он не звучал как кликбейт.
- Используйте анализатор заголовков, чтобы определить лучшую версию заголовка, которая привлечет наибольшее внимание.
Создайте план контента на основе ключевой информации , чтобы найти лучшую инфографическую структуру, которая будет естественной для пользователя при просмотре, просмотре и чтении. Соедините ключевые пункты содержания (данные 90 195, диаграммы, абзацы 90 196) вместе в логический поток. Вот некоторые популярные структуры для инфографики:
Нажмите на изображение, чтобы просмотреть полный пример инфографики
РассказСодержание организовано как рассказ «вступление-основная часть-заключение». Тело разбито на небольшие абзацы, чтобы содержимое можно было сканировать.
Щелкните изображение, чтобы просмотреть полный пример инфографики
Хронология Содержимое упорядочено по времени, когда произошли события.
Нажмите на изображение, чтобы просмотреть полный пример инфографики
Цифра или алфавитный порядокСтруктура, подходящая для представления фрагментов информации с одинаковым весом.
Нажмите на изображение, чтобы просмотреть полный пример инфографики
Плюсы и минусы или
сравнение между двумя или более предметамиКонтент разделен на два или более вертикальных раздела для сравнения предметов по разным факторам.
Другие структуры и гибридные структуры
В приведенных выше примерах показано лишь несколько популярных структур для инфографики, но существует множество других структур, которые можно использовать. Все зависит от характера вашего контента. Кроме того, вы можете объединять разные структуры в одну инфографику.
Начинается самый веселый этап! Поскольку людей естественным образом привлекает все визуальное, реальный дизайн инфографики — это то, что «продает». Другими словами, дизайн — это то, что привлекает внимание и помогает правильно передать ваше сообщение.
Не забудьте ознакомиться с тенденциями дизайна инфографики в 2022 году, прежде чем создавать свою инфографику.
3.1. Выберите инструменты
… в зависимости от вашего уровня знаний.
Вы сами собираетесь заниматься дизайном? Насколько вы знакомы с графическими программами, такими как Photoshop, Illustrator, Sketch, Affinity Designer, InDesign и т. д.? Каков твой бюджет? В зависимости от вашего уровня знаний и ресурсов у вас есть несколько вариантов реализации инфографики.
Вам может быть интересна эта статья по теме: Как создать инфографику менее чем за 5 минут в Adobe Illustrator
Попросите графического дизайнера или студию графического дизайна сделать это за вас.
Если вы не уверены в своих силах или у вас просто нет времени на создание инфографики, лучшим вариантом будет нанять графического дизайнера. Конечно, это будет самый дорогостоящий вариант, но если вы стремитесь к привлекательной инфографике, вы также стремитесь к высокой рентабельности инвестиций.
Используйте готовый шаблон инфографики.
Готовый шаблон инфографики — отличный вариант, если вы ищете готовый дизайн только для размещения своего контента. Этот вариант гораздо более доступен, чем наем графического дизайнера, если вы найдете шаблон, который передает тип вашего контента. эффективно.
Вот 47 БЕСПЛАТНЫХ шаблонов инфографики для Photoshop, которые сэкономят вам время и усилия.
Используйте готовые элементы инфографики.
Если у вас есть немного больше времени и навыков в использовании программного обеспечения для дизайна, вы можете создать свою собственную инфографику с помощью элементов инфографики. В Интернете доступно множество бесплатных элементов инфографики, а платные обычно вполне доступны.
Воспользуйтесь онлайн-конструктором инфографики.
Онлайн-конструкторы инфографики очень удобны для большинства пользователей, так как обычно не требуют наличия профессиональных навыков в дизайне. Независимо от того, какой конструктор инфографики вы будете использовать, у вас будет библиотека элементов дизайна и галерея готовых шаблонов на выбор при создании дизайна. Есть бесплатные и платные планы подписки. Обычно бесплатные планы включают брендинг платформы в окончательный дизайн инфографики.
Есть бесплатные и платные планы подписки. Обычно бесплатные планы включают брендинг платформы в окончательный дизайн инфографики.
Canva
Piktochart
Infogram
Visme
Venngage
Eastel.ly
99000 2. Навыки проектирования не требуются)
3.2. Эскиз и каркас
…для первой визуальной интерпретации ваших идей.
Эскиз — это первый шаг процесса проектирования: черновые наброски будущей инфографики.
Если вы решили создать дизайн самостоятельно, сначала изложите свои идеи на листе бумаги , пока не найдёте наиболее эффективный способ распределения контента по всему телу инфографики.
Затем, на основе сделанных вами набросков, распределите содержимое по всему телу инфографики в точных размерах, это будет . Расположите изображения, тексты, графики и диаграммы так, чтобы у вас была четкая структура инфографики, прежде чем вы начнете создавать реальный дизайн.
Вот несколько примеров каркасов инфографики:
3.3. Выберите цвета и шрифты.
…чтобы сделать инфографику привлекательной и читабельной.
При выборе цветов необходимо учитывать два фактора: значение цветов и брендинг.
Психология цвета — сложный вопрос. Разные цвета означают разные вещи и передают разные эмоции. Определите цвета, которые будут поддерживать ваше сообщение и привлекать вашу целевую аудиторию.
Еще один фактор, который следует учитывать, — это брендинг. Если инфографика конкретно связана с брендом (и особенно если ваша цель — узнаваемость бренда), представьте дизайн в 90 195 цветах, соответствующих цветам бренда 90 196. Вот немного информации о психологии цвета от Луизы Майерс:
Что касается шрифтов для инфографики, вам не нужно ограничиваться использованием только стандартных веб-шрифтов. Инфографика представлена в формате файла изображения, что означает, что вы можете экспериментировать с уникальными шрифтами, если они удобочитаемы. Не стесняйтесь объединить 2-3 шрифта, например. выберите шрифт с засечками для заголовков и без засечек для абзацев . Обычно хорошо смотрится использование причудливого шрифта для заголовка. Если вы хотите выделить часть предложения, выделите ее жирным шрифтом или другим цветом.
Не стесняйтесь объединить 2-3 шрифта, например. выберите шрифт с засечками для заголовков и без засечек для абзацев . Обычно хорошо смотрится использование причудливого шрифта для заголовка. Если вы хотите выделить часть предложения, выделите ее жирным шрифтом или другим цветом.
3.4. Используйте аналогии и визуальные подсказки
Сделайте его интересным и функциональным одновременно.
Метафоры и аналогии помогут оживить инфографику, особенно если тема скучная и/или сложная. Используйте аналогии, которые могут быть легко понятны вашей аудитории. Подумайте об уникальных и интересных способах визуализации ваших данных. Вот классный пример — инфографика с использованием банок колы и кусочков пиццы для отображения данных и статистики.
Визуальные подсказки важны, потому что они сообщают зрителю, что читать дальше. Особенно, если трудно понять порядок, в котором пользователь должен следить за вашим контентом. Даже если поток очевиден, визуальные подсказки помогают создать организованный и логичный дизайн.
Даже если поток очевиден, визуальные подсказки помогают создать организованный и логичный дизайн.
Используйте линии и стрелки. Они направляют взгляд зрителя и делают инфографику более аккуратной.
Используйте ABC или нумерацию . Им очень легко следовать, даже если контент разбросан по всему дизайну.
Независимо от того, какой вариант вы выберете, не забудьте оставить достаточно свободного места, чтобы дизайн был удобоваримым. Это пустое пространство между изображениями, элементами дизайна и текстом. Это делает дизайн организованным и простым для понимания.
3.5. Закончите призывом к действию
Потому что, в конце концов, вы делаете это для конверсии.
Как мы выяснили, у каждой инфографики есть цель. Лучше всего эта цель достигается, когда вы размещаете кнопку призыва к действию или ссылку внизу инфографики. Вы хотели бы направить трафик, который вы привели сюда, к своей цели, поэтому скажите своим читателям, что вы хотите, чтобы они сделали дальше:
- Должны ли они посетить ваш сайт?
- Должны ли они загрузить продукт?
- Должны ли они подписаться на что-то?
Также имейте в виду, что пустое пространство вокруг элементов работает как рамка. Чем больше пустого пространства вы оставите вокруг элемента, тем больше он будет выделяться. Оставив достаточно пустого пространства вокруг разных частей вашего дизайна, вы визуально разделите их, а оставив достаточно пустого пространства вокруг вашего призыва к действию, вы сфокусируете взгляд зрителя прямо на нем.
Чем больше пустого пространства вы оставите вокруг элемента, тем больше он будет выделяться. Оставив достаточно пустого пространства вокруг разных частей вашего дизайна, вы визуально разделите их, а оставив достаточно пустого пространства вокруг вашего призыва к действию, вы сфокусируете взгляд зрителя прямо на нем.
Практические советы по дизайну призыва к действию:
- Оставьте вокруг него пустое пространство — он работает как рамка.
- Используйте более крупные и жирные шрифты.
- Используйте контрастный цвет.
- Централизировать.
4. Затмить всех
или Фаза оптимизации
Какой смысл тратить все это время и усилия на создание привлекательной инфографики, если люди не знают о ее существовании? Последние шаги на этом пути связаны с тем, чтобы сделать вашу инфографику доступной для максимально возможного количества людей.
4.
 1. Вычитывайте и цитируйте источники
1. Вычитывайте и цитируйте источники… чтобы к вам относились серьезно.
Убедитесь, что ваш контент не содержит грамматических и пунктуационных ошибок. Рекомендуется использовать инструмент проверки грамматики, чтобы отловить ошибки, которые не так очевидны.
Спите на нем, чтобы лучше определять ошибки. Дайте конструкции отдохнуть несколько часов, а еще лучше – сутки. Иногда требуется пара свежих глаз, чтобы определить те мелкие детали, которые не совсем верны.
Обязательно укажите всех авторов информации, которую вы использовали в инфографике. Практика состоит в том, чтобы цитировать источники вместе со ссылками. В качестве альтернативы вы можете указать источники на странице, на которой вы опубликовали инфографику. Таким образом, читатели могут легко просто перейти по ссылкам, чтобы получить больше информации.
Подробную информацию можно найти в нашей статье Проверьте свой дизайн инфографики.
4.2.
 Сделайте его общедоступным и легко обнаруживаемым.
Сделайте его общедоступным и легко обнаруживаемым.…чтобы охватить как можно больше потенциальных клиентов.
Инфографика может выглядеть потрясающе, но не забывайте, что это просто статические изображения. Выбор отличного шрифта, безусловно, улучшит читаемость, но, к сожалению, поисковые системы все равно будут воспринимать его как изображение. Оптимизируйте само изображение инфографики — добавьте теги alt и описание изображения, а также опубликуйте содержимое инфографики в виде текста сразу после изображения для еще лучшей оптимизации.
Когда дело доходит до совместного использования, высококачественная полная версия инфографики отлично подходит для публикации на таких платформах, как Pinterest и Behance. Для других платформ социальных сетей, которые применяют ограничения на изображения (например, Facebook и Twitter), подготовьте метаизображение для публикации .
Существует множество сайтов, на которых вы можете легко разместить свою инфографику и получить просмотры, например:
- SubmitVisuals
- Только инфографика
- ИнфографикаПчела
- CoolInfographics
- InfographicReviews
- InfographicJournal
- НердГраф
- InfographicPlaza
- Каталог инфографики
- Визулаттик
- ShitHotInfographics
- Галерейщик
- AllInfographics.
 org
org - ILoveCharts
- Графики.net
Сделайте инфографику в виде презентации, чтобы загрузить ее на SlideShare. Найдите вдохновение в более чем 35 бесплатных шаблонах PowerPoint с инфографикой для создания презентаций.
Вот как мы сделали эту статью в виде презентации SlideShare. Не стесняйтесь распространять информацию, если хотите.
Как сделать привлекательную инфографику: полное руководство из Graphic Mama
Заключительные слова
Научиться делать привлекательную инфографику — это процесс, который вы не сможете освоить с первого раза. Просто следуйте этим шагам, и вы доберетесь туда быстрее.
Мы надеемся, что помогли вам с этим руководством. Если у вас есть что добавить по теме, ждем ваших комментариев ниже. До встречи!
Возможно, вас заинтересуют следующие статьи по теме:
- 12 анимированных инфографик, которые займут ваше внимание от начала до конца
- 30+ бесплатных шаблонов инфографики для сравнения: потрясающая бесплатная коллекция
- 16 бесплатных векторных шаблонов дизайна инфографики: на разные темы в разных стилях
Как сделать инфографику за 5 простых шагов
Алисса Гуле
Эли — штатный копирайтер и контент-стратег. Когда она не печатает, вы обнаружите, что она пьет кофе со своей непомерно большой коллекцией чая, готовит новое блюдо или смотрит невероятное количество настоящих преступлений.
Когда она не печатает, вы обнаружите, что она пьет кофе со своей непомерно большой коллекцией чая, готовит новое блюдо или смотрит невероятное количество настоящих преступлений.
Что, если бы вы могли помочь своей аудитории утроить вероятность успеха при взаимодействии с информацией? Это может показаться невыполнимой задачей, но люди, которые следуют инструкциям с текстом и иллюстрациями, справляются на 323 % лучше, чем люди, которые следуют инструкциям без иллюстраций. Текст и изображения — действительно мощная пара.
В этом посте мы объясним, как сделать инфографику за считанные минуты. Кроме того, мы поделимся идеями с инфографикой, чтобы вдохновить вас, прежде чем вы приступите к разработке этих ресурсов для себя.
Посмотрим, как это делается.
Нет знаний о дизайне? Без проблем. Онлайн-инструменты графического дизайна Shutterstock Create предоставляют вам все необходимое для создания уникальной инфографики профессионального качества всего за несколько кликов.
1. Выберите шаблон (или работайте в одиночку)
Shutterstock Create предоставляет вам доступ к шаблонам и вдохновению в виде инфографики прямо у вас под рукой.
В Shutterstock Create нажмите Шаблоны и используйте панель поиска для просмотра шаблонов инфографики. Выберите тот, который вам больше нравится, и вы будете готовы настроить его.
Хотите начать с нуля? Все, что вам нужно сделать, это открыть домашнюю страницу Shutterstock Create.
2. Выберите свои шрифты
Шрифт, который вы выбираете для своей инфографики, оказывает существенное влияние на восприятие зрителя и его способность интерпретировать информацию. Вы должны сосредоточиться на выборе шрифтов, которые легко читаются.
Чтобы изменить шрифт, щелкните текстовый слой, который вы хотите отредактировать, на холсте. Откроется меню шрифтов, где вы можете просмотреть доступные параметры.
Если вы используете более одного шрифта в своем дизайне, обязательно выбирайте шрифты, которые дополняют друг друга, а не конфликтуют.
3. Добавить или импортировать графику
Shutterstock Create уже содержит примеры элементов дизайна в каждом шаблоне, но если они не соответствуют теме вашей инфографики, вы можете их изменить.
Просто откройте вкладку Графика с левой стороны. Оттуда вы можете просматривать доступные категории или использовать панель поиска, если у вас есть что-то конкретное.
Вы также можете добавить анимацию для создания инфографического видео.
4. Настройка цветов
Инфографика — это хороший способ поделиться данными и заслужить авторитет, но чтобы люди поняли связь между вами и данными, вы должны включить брендинг и использовать теорию цвета.
Выберите сочетание цветов, которое представляет вас или ваш бренд, а также тему, которую вы освещаете, для достижения наилучших результатов.
Все, что вам нужно сделать, это выбрать слой, , затем выберите параметр изменить цвет в левой части редактора.
5. Экспорт и публикация
Завершив редактирование дизайна на этом веб-сайте с инфографикой, вы можете поделиться им со своей аудиторией.
Чтобы загрузить прямо на свой компьютер, нажмите кнопку Загрузить на верхней панели инструментов, затем выберите формат изображения.
Нужно вдохновение? Ознакомьтесь с этими шаблонами инфографики, чтобы вдохновиться на свою работу.
1. Как раз вовремя
Создайте свой собственный шаблон с помощью Shutterstock Create.Сила заключается в воздействии на вещи в нужном месте в нужное время. Покажите своей аудитории, что у вас есть план по достижению ключевых целей с помощью этой инфографики.
2. Расскажите о фактах
Посмотреть это изображение через PixMarket.Факты могут привлечь читателей так же сильно, как и вымысел, если их правильно преподнести. Выберите чистую инфографику, чтобы привлечь внимание к наиболее важной информации.
3.
 Помощь Посмотреть это изображение через Keronn art.
Помощь Посмотреть это изображение через Keronn art. У вас есть много информации, которой вы хотите поделиться? Используйте привлекающее внимание сочетание контрастных цветов и соответствующей графики, чтобы эффективно донести свое сообщение.
4. Большой удар
Посмотреть это изображение через Allless.Смотреть на цифры важно, когда вы пытаетесь сделать выбор. Пропустите диаграммы и электронные таблицы, чтобы упростить понимание этих цифр в этой инфографике.
5. Versus
Посмотреть это изображение через Бонни Мунандар.Нужно сравнить и сопоставить варианты или разобраться в плюсах и минусах? Используйте инфографику с двумя столбцами, как этот.
6. Простые шаги
Посмотреть это изображение через Вячеславикус.Если разбить процесс на этапы, даже самые трудоемкие процессы могут показаться простыми.
7. Все в одном месте
Посмотреть это изображение через Artos. Упаковать много ценной информации в один рисунок не всегда просто. Используйте этот организованный дизайн и маркеры, чтобы убедиться, что вы можете включить все, что вам нужно, не перегружая аудиторию.
Используйте этот организованный дизайн и маркеры, чтобы убедиться, что вы можете включить все, что вам нужно, не перегружая аудиторию.
8. Новая классика
Посмотреть это изображение через Peregrina.Книга рецептов — отличный ресурс. . . но это может быть больно листать в грязной обстановке, например, в баре или на кухне. Дайте людям все, что они должны знать о приготовлении блюда или напитка, одним взглядом.
9. Что говорит ваш знак?
Посмотреть это изображение через Macrovector.Попрощайтесь с поиском гороскопов в газете или журнале. Перенесите эту забавную концепцию в современную эпоху с помощью инфографики.
10. См. Тренды
Посмотреть это изображение через worapoj phoomalee.Тенденции могут приходить и уходить, но вы можете держать свою аудиторию в курсе событий, меняя детали в любое время с помощью этого простого в использовании шаблона.
У вас есть важная информация, которой вы хотите поделиться.


 Перед оформлением изображений нужно поставить себя на место покупателя и понять — при каких обстоятельствах они принимают решение о покупке. Мы считаем, что у качественного дизайна карточек на маркетплейсах есть три основные задачи:
Перед оформлением изображений нужно поставить себя на место покупателя и понять — при каких обстоятельствах они принимают решение о покупке. Мы считаем, что у качественного дизайна карточек на маркетплейсах есть три основные задачи: Почему бы в таком случае не сделать фон фиолетовым из фотографий лавандового поля или вообще оставить белым? И в первом, и во втором случае это привлечет внимание.
Почему бы в таком случае не сделать фон фиолетовым из фотографий лавандового поля или вообще оставить белым? И в первом, и во втором случае это привлечет внимание.
 Можете использовать жирное начертание или заглавные буквы. Сложные и яркие шрифты лучше не использовать, чтобы делать фокус на информации, а не на оформлении.
Можете использовать жирное начертание или заглавные буквы. Сложные и яркие шрифты лучше не использовать, чтобы делать фокус на информации, а не на оформлении. В остальных изображениях можно рассказать про другие свойства: яркость, качество упаковки.
В остальных изображениях можно рассказать про другие свойства: яркость, качество упаковки.
 Этого делать нельзя. Лучше перенести информацию на дополнительные картинки, но сам товар ни в коем случае не уменьшать. Наоборот, я считаю правильным разместить его таким образом, чтобы он занимал как можно больше пространства и был максимально крупным. Например, наискосок — от одного угла до другого.
Этого делать нельзя. Лучше перенести информацию на дополнительные картинки, но сам товар ни в коем случае не уменьшать. Наоборот, я считаю правильным разместить его таким образом, чтобы он занимал как можно больше пространства и был максимально крупным. Например, наискосок — от одного угла до другого. Чем короче и понятнее тезисы, тем лучше. Например, вместо «Товар сделан из надежного водонепроницаемого материала» лучше использовать «100% водонепроницаемый».
Чем короче и понятнее тезисы, тем лучше. Например, вместо «Товар сделан из надежного водонепроницаемого материала» лучше использовать «100% водонепроницаемый».
 Структурирование данных в формате инфографики является хорошим способом «упаковать» максимально много полезной информации в компактном виде, обеспечив возможность ее быстрого обзора своей аудиторией.
Структурирование данных в формате инфографики является хорошим способом «упаковать» максимально много полезной информации в компактном виде, обеспечив возможность ее быстрого обзора своей аудиторией. Это одна из причин, почему ее делают далеко не все. И создание инфографики демонстрирует вашу экспертность в своей отрасли.
Это одна из причин, почему ее делают далеко не все. И создание инфографики демонстрирует вашу экспертность в своей отрасли. Больше выборки данных;
Больше выборки данных;

 com
com


 Обратитесь к таким источникам, как Бюро переписи населения США, Data.gov или Всемирная книга фактов Центрального разведывательного управления (ЦРУ).
Обратитесь к таким источникам, как Бюро переписи населения США, Data.gov или Всемирная книга фактов Центрального разведывательного управления (ЦРУ). Рассмотрите такие источники, как Бюро транспортной статистики или Американскую туристическую ассоциацию.
Рассмотрите такие источники, как Бюро транспортной статистики или Американскую туристическую ассоциацию.
 д.
д. 
 org
org