Оформление фона — Уроки по созданию сайтов на Joomla 3.x, 2.5
- Подробности
- Категория: Базовые уроки
Фон является очень важной составляющей дизайна сайта. От данного фона будет зависеть общее восприятие сайта.
Веб-мастеру важно не только уметь подбирать фоновое изображение, но и уметь настраивать.
В CSS существует целая группа стилей, которая позволяет настраивать фон сайта — background.
Стили background:
- background-color (цвет)
- background-attachment (фиксация)
- background-repeat (повторение)
- background-image (путь до картинки)
- background-position (расположение)
Различная комбинация из данных стилей и настраивает фон для сайта.
Как изменить фон сайта
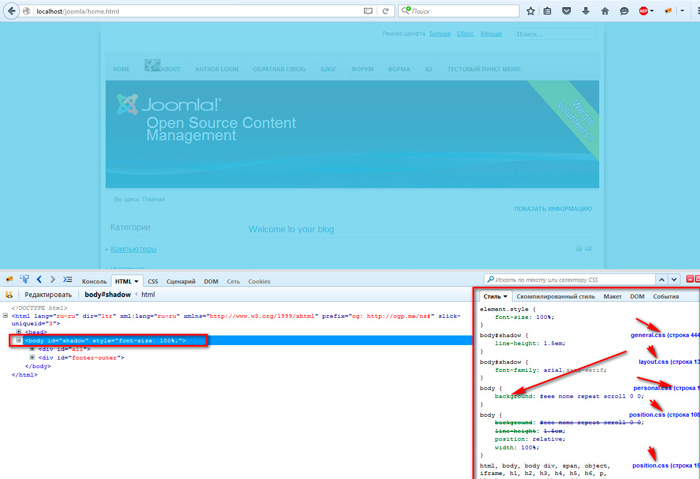
Чтобы просмотреть, как настроен текущий фон, необходимо навести на это изображение, нажать ПКМ и выбрать пункт «Просмотр кода элемента».
Затем в появившейся панели необходимо найти HTML элемент, в котором прописан данный стиль, в большинстве случаев — это тег body.
После, в зависимости от способа оформления фонового изображения указываются необходимые стили. В самом конце изменения записываются в файл.
Способы оформления фона
1. Фоновый цвет
Самый простой способ оформления фона для сайта.
Создается при помощи одного свойства — background-color. Где при помощи браузера, выбирается один из 16-ти млн. цветов.
2. Фоновый паттерн
Простой и эффективный способ оформить фоновое изображение для сайта. Чтобы оформить фон таким способом, необходимо найти подходящий паттерн в Интернете и сохранить в своём шаблоне. Рекомендую сервис — http://bg.siteorigin.com/
Рекомендую сервис — http://bg.siteorigin.com/
Создается при помощи свойства background-image, в котором прописывается путь до картинки.
3. Фиксированное фоновое изображение
Очень эффективный способ оформить фоновое изображение для сайта. Для оформления фона таким способом, нужно выбрать картинку высокого разрешения в Интернете(можно найти огромное количество обоев) и сохранить у себя в шаблоне. Минимальная ширина картинки — 1920px.
Создается при помощи свойств background-image, background-attachment (для фиксации) и background-size. Свойство background-size позволяет отображать картинку одинаково для всех мониторов.
4. Фоновое изображение
Эффективный, но всегда легкий способ создания фонового изображения. Для оформления фона таким способом, необходимо найти картинку среднего или высокого качества (или несколько) и подготовить в программе Photoshop. Данное изображение не является фиксированным, поэтому при прокрутке остается в указанной позиции (сверху), что иногда смотрится выигрышно.
Данное изображение не является фиксированным, поэтому при прокрутке остается в указанной позиции (сверху), что иногда смотрится выигрышно.
Не требуется использовать Photoshop только в случае, когда границы изображения имеют один четкий цвет.
Создается при помощи свойств: background-image, background-repeat, background-position, background-color.
Свойство background-repeat позволяет отменить паттерное повторение фонового изображения. Свойство background-position указывает конкретное расположение, background-color — конкретный цвет, который будет под фоновым изображением.
5. Несколько фоновых изображений
Дополнительный способ оформить фоновое изображение. Для такого способа, необходимо найти несколько картинок в Интернете и подготовить в Photoshop. Используется редко, в случаях, например, когда нужно отобразить одну картинку вверху сайта, другую внизу.
Свойства в таком случае прописываются подряд, а фоновые картинки разделяются запятыми.
6. Линейный градиент
Удобный способ быстро оформить фон для сайта. Для такого способа достаточно уметь пользоваться один единственным свойством CSS.
В свойстве необходимо указать угол.
7. Радиальный градиент
Разновидность градиента. В свойстве радиального градиента, вместо угла необходимо указать форму.
Существует, также десятки разновидностей градиентного паттерна — http://lea.verou.me/css3patterns/
Вот такие способы оформления фона существуют на сегодняшний день. Благодаря этим знаниям можно настраивать не только основной фон, но и любой другой для любого блока.
Приобрести курс по дизайну
В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.
Подробнее. ..
..
- < Назад
- Вперёд >
Добавить комментарий
Как поменять шапку сайта на Joomla
Готовим оружие
Прошу не плевать в меня гуру, ведь для многих из них это задача когда-то казалось тоже верхом технической сложности и только опыт сегодня позволяет им сделать эту работу с закрытыми глазами. Замена стандартной пабликовой шапки – это хороший шаг к уникализации шаблона сайта, что позволит с минимальными трудозатратами создать привлекательный вид ресурса в соответствии со своими взглядами на гармонию и требованиями ПС. Перед началом работы неплохо сделать резервную копию сайта, если Ваш хостинг не делает это автоматом.
Итак, для того чтобы поменять шапку сайта на Joomla нам не понадобится, как в прошлом уроке редактировать таблицу стилей CSS, а вполне достаточно иметь доступ к хостингу и строго следовать приведённым ниже этапам. Также в работе понадобится фоторедактор, в качестве которого отлично подойдёт Фотошоп, но можно ограничиться и встроенным в Windows редактором Paint (меню – программы – стандартные – Paint).
Ищем шапку и правим в редакторе
Устанавливаем ftp-соединение с хостингом и движемся по адресу public_html/templates/ваш шаблон/images, где надо найти картинку шапки (рис 1).
Задача это не сложная, так как можно просто банально открывать все подряд картинки, пока не попадётся нужная картинка, после чего её надо скопировать на компьютер и можно приступать к редактированию или созданию новой. В первую очередь, если решили шапку полностью поменять, надо запомнить её размер в пикселях, затем открыть редактор Paint и создать форму необходимого или близкого к этому размера.
Тут вступают в работу скрытые в каждом из нас задатки художника (Остапа Бендера и Кису Воробьянинова в расчёт не берём). Первым этапом создаём необходимый фон элемента, украшаем его фото или картинками и делаем надписи, выбрав для этого место их расположения, шрифт, цвет и размер текста (рис 2).
На многих сайтах в шапке из файла index.php прописывается заголовок h2, но это не правильно с точки зрения Seo, так как в этом случае у нас на всех страницах будет одинаковый заголовок. Санкций только за это не получить, но при совокупности факторов можно и попасть под фильтр, тем более, что такая неправильная структура ухудшает ранжирование страниц. Исходя из этого, лучше всего прописать главный девиз (высокопарно?) или слоган сайта в шапке (он не будет читаться роботами), а h2 выводить вручную или плагином на каждой странице в отдельности.
Санкций только за это не получить, но при совокупности факторов можно и попасть под фильтр, тем более, что такая неправильная структура ухудшает ранжирование страниц. Исходя из этого, лучше всего прописать главный девиз (высокопарно?) или слоган сайта в шапке (он не будет читаться роботами), а h2 выводить вручную или плагином на каждой странице в отдельности.
Сохраняем и заменяем шапку
После того, как элемент в редакторе готов, сохраняем его в формате 24-разрядного рисунка BMP. При этом слегка теряется его качество (незначительно), зато он имеет малый вес, что важно, ведь шапка будет загружаться на каждой странице и её значительный вес, например, в формате PHG замедлит загрузку. Не забываем сохранить созданную картинку под тем же именем для простоты её вставки, после чего копируем её на хостинг по тому же адресу public_html/templates/ваш шаблон/images и соглашаемся с предложением заменить файл.
Как видим, поменять шапку сайта на Joomla не так и сложно, главное научиться правильно работать с редактором фотографий и не забывать делать бекап сайта, который позволит восстановить старую шапку в случае ошибки.
Как отредактировать свойство Background для заливки элементов
- Скачать
- 400+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- RU
- Войти
- Зарегистрироваться
- Дом
- Функции
- Свойства элемента
- Свойство фона
Добавьте фон к фигуре, значкам, группам и даже странице.
Ваш браузер не поддерживает видео HTML5.
Поиск по категориям функций
Элементы веб-страниц
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Библиотеки мультимедиа
Свойства элементов
Адаптивный
Анимационные эффекты
Настройки темы
Контактная форма
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO 90 041
Пользовательский код
Функции приложения
Свойства сайта и страницы
Виджеты WordPress
Добавлять фоновые изображения очень просто и приятно, особенно если вы выбрали макет с большим изображением героя, уже включенным в дизайн вашего сайта. Если вы знаете, как добавить, то хороший фон веб-сайта демонстрирует ваш контент и поддерживает сияние вашего бренда.
В нашем редакторе вы можете легко изменить фон страницы, и это изменит весь дизайн вашего сайта. Щелкните фоновое изображение, затем щелкните меняющееся изображение и выберите понравившееся изображение. Какой фон вы выберете, сильно повлияет на внешний вид всего сайта. Как и конструктор сайтов Wix, наш инструмент позволяет использовать градиентные цвета в качестве фона. Если вы знаете, как добавлять видео на фон веб-сайта, вы можете улучшить дизайн своего веб-сайта. Очень полезно, если у вас есть интернет-магазин, добавлять видео о ваших продуктах.
Выбирая такой фон для своего веб-сайта, убедитесь, что он дополняет элементы дизайна вашего веб-сайта спереди — при правильном подходе текстурированные фоны могут полностью изменить веб-дизайн и помочь пользователям сосредоточиться на необходимом контенте. После того, как вы определились с дизайном, который вы предпочитаете, вы просто меняете его для любой печати или социальных сетей. Вы можете ссылаться на YouTube, Vimeo и ваш хостинг или загружать видео со своего компьютера для фонового видео.
Изменение логотипа сайта в Joomla
ВведениеКогда вы начнете настраивать свой веб-сайт Joomla, вы, скорее всего, дойдете до того момента, когда захотите настроить собственный логотип сайта. Установка логотипа вашего бренда, безусловно, придаст вашему веб-сайту индивидуальность и повысит вашу узнаваемость в Интернете. В следующих строках мы проведем вас через эту простую задачу.
Начало работы
В зависимости от того, как вы установили Joomla (с демонстрационными данными или без них) и шаблона, который вы решили использовать, логотип по умолчанию может отличаться. Хотя, процесс его изменения точно такой же. В Joomla вы можете настроить собственный текст или изображение логотипа, которое будет отображаться в верхней части ваших страниц.
Хотя, процесс его изменения точно такой же. В Joomla вы можете настроить собственный текст или изображение логотипа, которое будет отображаться в верхней части ваших страниц.
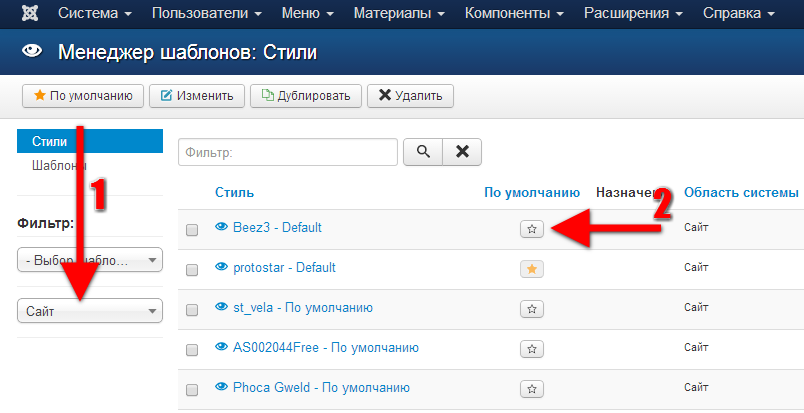
Чтобы начать, войдите в свою панель администратора Joomla и перейдите через верхнюю строку меню к Расширения > Шаблоны > Стили .
На странице « Стили » вам нужно будет выбрать используемый в данный момент шаблон. Шаблон будет отмечен выделенной звездочкой в столбце « Default ».
При доступе к странице « Edit Style » вам нужно будет переключиться на вкладку « Advanced ». Обратите внимание, что в зависимости от шаблона, который вы используете, « 9Параметр «0091 Логотип » может находиться на другой вкладке (например, « Макет »).
Здесь вы сможете настроить собственный логотип, заголовок и описание.
Изменение логотипа
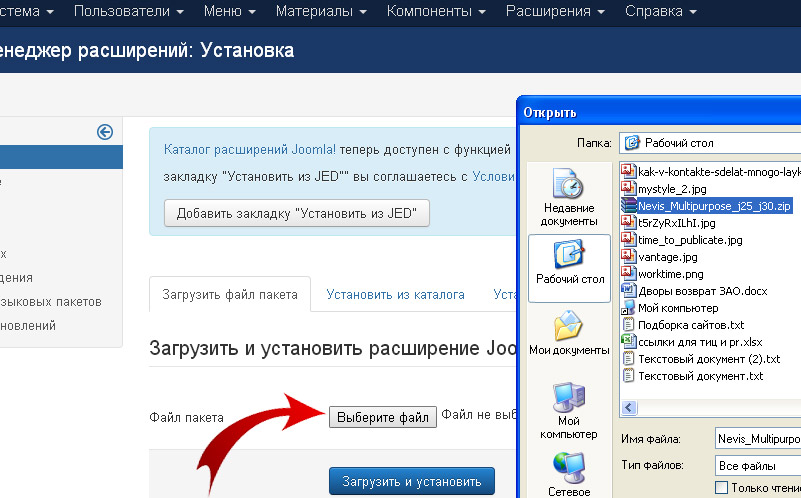
Теперь, когда вы находитесь на вкладке « Advanced », нажмите кнопку « Select » рядом с опцией « Logo ».
После этого появится новое диалоговое окно, в котором вы сможете выбрать изображение из галереи Joomla, загрузить новое изображение с локального компьютера или напрямую вставить URL-адрес источника изображения.
Когда вы выберете нужное изображение, вам останется только нажать на кнопку « Вставить ».
Вы также можете включить логотип « Название » и « Описание ” в соответствующих полях, если это необходимо. Когда вы будете готовы, просто нажмите кнопку « Сохранить », и ваш новый образ будет успешно настроен.
Теперь пришло время проверить, как ваш новый логотип отображается во внешнем интерфейсе.
Ну вот! Ваше новое изображение логотипа красиво отображается на вашей домашней странице, приветствуя посетителей.
Настройка размера логотипа
В некоторых случаях может потребоваться изменить размер логотипа, чтобы он идеально подходил для вашего веб-сайта. Рекомендуется сделать это с помощью графического программного обеспечения и загрузить отредактированное изображение, выполнив шаги, описанные выше. Однако вы можете изменить размер своего логотипа, напрямую отредактировав код в файле «
Вы можете редактировать файл напрямую через « Файловый менеджер », встроенный в вашу учетную запись cPanel или с помощью вашего любимого FTP-клиента. Вы можете найти пошаговые инструкции по редактированию файлов в нашем руководстве на основе Как управлять файлами вашей учетной записи хостинга с помощью функции диспетчера файлов .

