Настройка Xmap Joomla — компонента для создания карты сайта
Привет читателям)
В данной статье мы рассмотрим и создадим карту сайта с помощью компонента Xmap, на Вашем Joomla-сайте.
И так начнем…
Для начала давайте скачаем пакет установки компонента Xmap.
Установка данного расширения не отличается от обычной.
После удачной установки переходим в Компоненты — Xmap и нажимаем Создать.
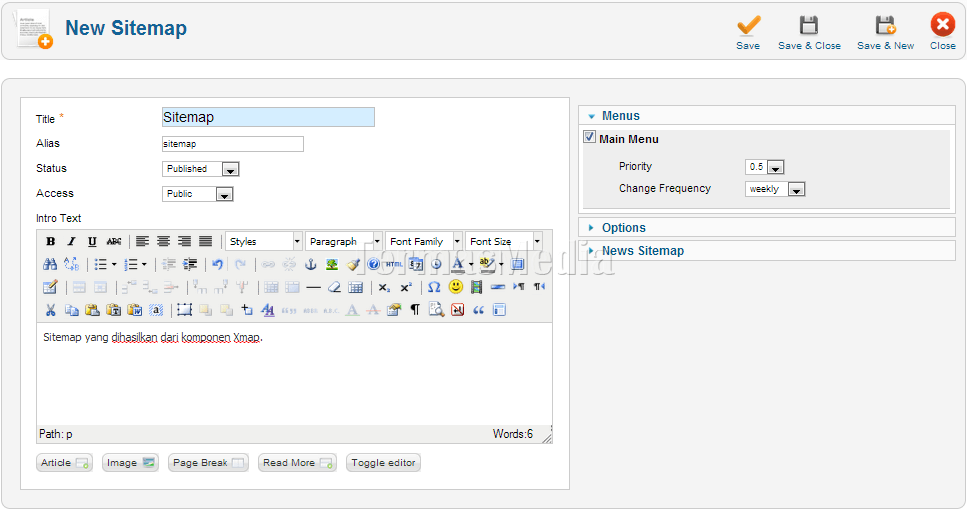
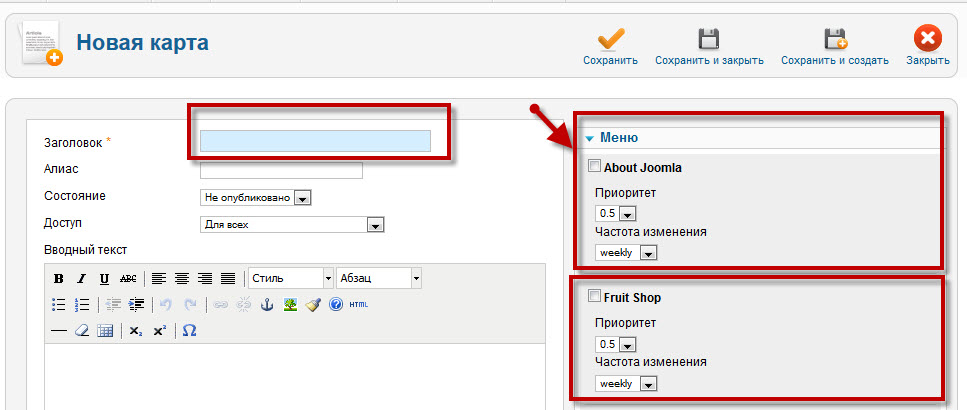
Теперь создадим саму карту. Для этого даем заголовок, ставим «Состояние» — Опубликовано и отмечаем флажками меню, которое предпочитается для построения карты.
На данном примере, я указал все меню, которые есть.
Так же можно поставить приоритет индексирования от 0.1 до 1.
Далее переходим в Options.
Тут по умолчанию можно ничего не трогать, но можно и поиграть с дополнительными настройками Вашей карты (отображение карты сайта на самом сайте).
Ну и последняя настройка это имя публикации новостной карты (используется для отображения в новостях поисковиков типа GoogleNews)
Нажимаем «Сохранить», теперь карта сайта создана.
Да, и не забываем включить плагин Content.
Для этого заходим в Extensions и попадаем в менеджер плагинов, все, что надо сделать это опубликовать плагин Xmap-Content Plugin.
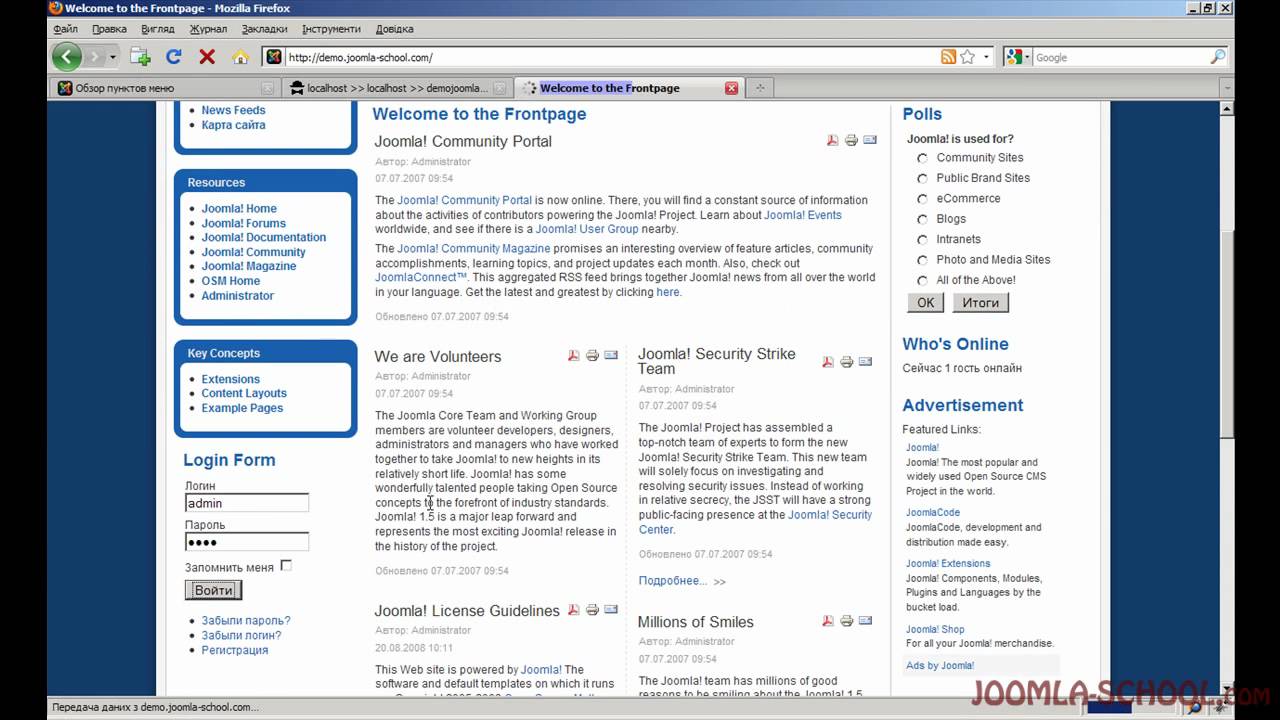
Если кликнуть по XMLSitemap, то можно посмотреть структуру созданной карты сайта.
Можно опубликовать её на сайте или добавить в поисковые системы.
Давайте опубликуем на сайте. Для этого создаем новый пункт меню и называем его «Карта сайта» и указываем «Тип меню» — HTMLSitemap, даем заголовок, по необходимости алиас (отображение ссылки в адресной строке браузера). Указываем созданную карту в обязательном параметре «Choose a site map»
На этом все, мы создали карту сайта с помощью компонента xmap, легко, просто и без заморочек)
В следующей статье, мы рассмотрим и научимся добавлять Ваши карты сайта в поисковые системы Google и Yandex.
Спасибо за то, что читаете наши статьи! Всего наилучшего и удачи в Ваших проектах)
Как создать карту сайта на движке Joomla при помощи плагина Xmap
Неотъемлемая часть любого продвинутого ресурса, который хорошо индексируется и имеет постоянный приток органического трафика, – это карта сайта, или sitemap. Она необходима, чтобы собрать ссылки на все страницы сайта в одном месте, и чтобы поисковой робот постоянно посещал разные части ресурса, индексируя их заново.
Она необходима, чтобы собрать ссылки на все страницы сайта в одном месте, и чтобы поисковой робот постоянно посещал разные части ресурса, индексируя их заново.
Карта необходима для любого серьезного проекта, который планирует раскрутиться за счет пассивного трафика, в том числе и для площадок на движке Joomla.
В данной статье мы разберем, как происходит настройка sitemap в Joomla.
Лучше всего сделать карту сайта при помощи специального плагина, чем самостоятельно. Сами вы не сможете создать нормальную карту. Ведь в таком случае вам постоянно нужно будет обновлять файл sitemap, внося в него новые ссылки на страницы. Куда удобнее сделать это при помощи плагина Xmap – самого популярного расширения для создания xml карты для поисковиков.
Настройка Xmap
Основное преимущество расширения Xmap – это создание динамического xml файла с картой, из которого практически не будут вылазить поисковые роботы поисковиков Google, Яндекс, Bing и других. Карта сайта будет генерироваться при помощи вашего меню. То есть плагин возьмет за основу категории ресурса и внесет в sitemap точно такую же иерархию, как у вас в навигации. Это поможет поисковым системам лучше понять содержимое вашего ресурса и расставить приоритеты.
Карта сайта будет генерироваться при помощи вашего меню. То есть плагин возьмет за основу категории ресурса и внесет в sitemap точно такую же иерархию, как у вас в навигации. Это поможет поисковым системам лучше понять содержимое вашего ресурса и расставить приоритеты.
Изначально был плагине не Xmap, а Joomap. Но у него была масса недочетов, чего не скажешь о современной версии расширения. У нового генератора sitemap куда больше возможностей и функций:
- плагин генерирует xml карту, которая легко считывается большинством поисковых систем планеты;
- карта даже самого большого сайта все равно будет отображаться нормально в любом браузере, потому sitemap смогут использовать не только поисковики;
- нормальная совместимость с Joomla 3;
- вы сможете отрегулировать в xml файле индексацию отдельных элементов, к примеру, скрыть от показа целый раздел меню или определенную страницу;
- плагин Xmap вышел давно, потому для него уже есть масса дополнений, которые могут улучшить функционал расширения;
- есть настройка сжатия файла xml для ускорения загрузки страницы.

Кроме того, еще одна особенность плагина – это отображение для каждой карты некоторой дополнительной информации, включая время посещения, число ссылок и суммарное количество посещений файла xml.
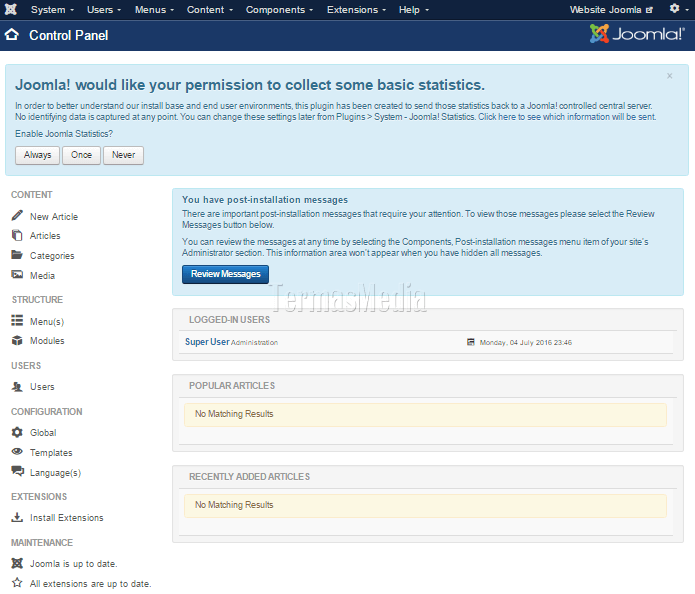
Чтобы установить расширение Xmap, вам необходимо зайти в административную панель Joomla. Далее отправляйтесь во вкладку “Расширения”, а оттуда в раздел “Установить/Удалить”. Нажмите “Обзор” и выберете файл заранее скачанного расширения на компьютере. Загрузите и установите архив плагина на сайт. Если все прошло успешно, после установки система сообщит вам о завершении инсталляции.
Далее вам предстоит сгенерировать первую карту вашего сайта на движке Joomla. Для этого найдите в списке плагинов имя расширения Xmap и зайдите в админку инструмента.
- Вам необходимо будет ввести название для файла sitemap (заголовок).
- Далее пропишите описание для карты сайта, которое будет находиться вверху файла xml (этот и 1-й пункт необязательны).
- Определите пункты меню, которые будут отображаться внутри карты.
- Нажмите “Сохранить” и опубликуйте созданный файл.
Такой простой настройки достаточно, чтобы у вас на сайте появилась полноценная карта ресурса с указанием ссылок на все страницы. Но при этом вы смело можете экспериментировать с настройками плагина – от этого хуже не станет.
Учтите, что одной только генерации карты недостаточно, чтобы привлечь поисковые системы.
 Вам необходимо зайти в список сгенерированных карт и найти среди них самый свежий файл xml. Скопируйте ссылку на этот файл и отправьте его поисковым системам, чтобы они запустили роботов к вам на сайт и он начал индексироваться. Как только процесс пойдет, вы увидите, как укрепятся ваши позиции в выдаче и насколько проще будет продвигать новые статьи в поисковиках – индексация значительно ускорится. Считайте, что это новая глава для вашего сайта. Успешная глава!
Вам необходимо зайти в список сгенерированных карт и найти среди них самый свежий файл xml. Скопируйте ссылку на этот файл и отправьте его поисковым системам, чтобы они запустили роботов к вам на сайт и он начал индексироваться. Как только процесс пойдет, вы увидите, как укрепятся ваши позиции в выдаче и насколько проще будет продвигать новые статьи в поисковиках – индексация значительно ускорится. Считайте, что это новая глава для вашего сайта. Успешная глава!Создание карты для сайта на Joomla с помощью компонента Xmap
Обновлено 21 января 2021- Как создать Sitemap с помощью Xmap
- Получаем адрес ссылки на Sitemap.xml в настройках
- Добавляем пункт меню для карты, созданной в Xmap
- Установка расширений для компонента
После того, как вы сообщили о своем вебсайте поисковым машинам (читайте статью про регистрацию в поисковых системах и добавлении в каталоги) сразу же следует позаботится о том, чтобы у поисковых ботов, пришедших его индексировать, не возникло проблем с нахождением всех вебстраниц.
Робота любого поисковика можно представить в виде пользователя, сидящего за самым древним браузером, который не умеет показывать картинки и всякие другие красивости, а перемещается он по вашему ресурсу, используя только существующие на страницах гиперссылки.
Для того, чтобы облегчить работу поисковых ботов по индексации и получить гарантию, что она будет полной, необходимо создать карту сайта, и, во-первых, разместить ее не дальше одного клика от главной страницы, а во-вторых, загрузить ее XML версию в панель для вебмастеров Яндекса и инструменты для вебмастеров Google. Начать следует именно с создания такой полезной в хозяйстве вещи.
Как создать Sitemap с помощью Xmap
В этой статье будет рассмотрено создание карты для сайта на базе Joomla. Встроенных возможностей для ее построения у этого движка нет, поэтому нам придется использовать стороннее расширение. Я советую попробовать довольно простой и функциональный компонент Xmap. По моему мнению, на данный момент это будет лучшим вариантом.
Он предназначен для генерации Sitemap, как в HTML, так и XML видах, и к тому же это расширение специально разрабатывалось для Joomla! 1.5.x, и работает без режима legacy mode (этот режим необходимо включать, если используемое вами расширение создавалось для версии 1.0.x).
На официальном сайте вы сможете скачать версию 1.2.14 for Джумлы 1.5 или же 2.3.3 для третей Джумлы.
Для установки Xmap, как вы уже, наверное, знаете, нужно зайти в админку и в верхнем меню выбрать: «Расширения» — «Установить/Удалить». Существует три возможности установки расширений, мы воспользуемся самым простым способом, а именно, нажмем в первой строчке с названием «Загрузить файл пакета» на кнопку «Обзор», и найдем на нашем компьютере только что скачанный архив компонента. Да, Джумла умеет устанавливать расширения прямо из архива. Замечательная возможность, не правда ли?
После того, как закончится установка, мы может приступать к его настройкам. Для этого нужно в верхнем меню админки выбрать «Компоненты» — «Xmap» и сначала нажать на кнопку «Add menus» для того, чтобы определиться, страницы каких именно меню будут входить в построенную этим расширением карту.
В выпавшем списке ставите галочку напротив меню, пункты которого вы хотите добавить в карту и нажимаете кнопку «Save». В результате, это меню добавится в основной список этого расширения (будет присутствовать в создаваемой им Sitemap). Если захотите убрать какое-либо из добавленных меню, то подведите к нему курсор и вы увидите всплывающую панельку с набором функциональных кнопок, в том числе и «Delete».
Теперь войдите в настройки Xmap, нажав на кнопку «Options» в правом верхнем углу окна, и выбрав из выпадающего списка «Preferences».
Получаем адрес ссылки на Sitemap.xml в настройках
В открывшемся окне в строке «XML Sitemap», копируем адрес Sitemap в формате XML. Эта ссылка на Sitemap.xml нам понадобится для добавления в панель вебмастеров поисковиков Яндекс, Гугол и Bing. Здесь же вы можете указать в поле «Number of Columns» количество колонок для отображения карты сайта, а в поле Show Menu Titles снять галочку, если не хотите чтобы в Sitemap отображались заголовки меню.
Итак, XML вариант мы получили и может в дальнейшем скормить его поисковикам. Осталось добавить карту в формате HTML (повышающую удобство навигации для посетителей вашего ресурса). Ну, тут вообще все просто.
Добавляем пункт меню для карты, созданной в Xmap
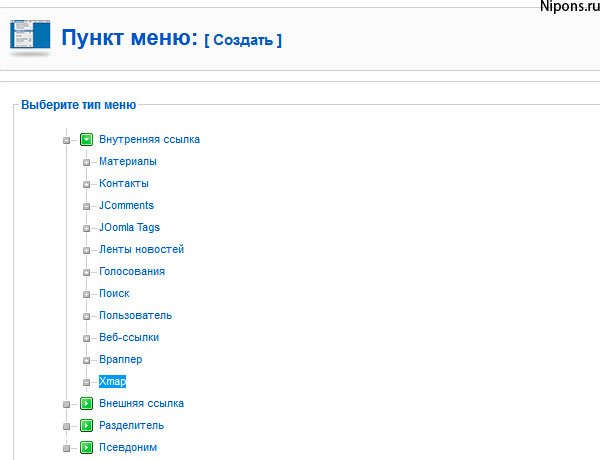
Заходим в верхнем меню админки Джумлы в пункт «Все меню» и выбираем то, в котором планируется разместить ссылку на карту, созданную нашим расширением. Находим и нажимаем на кнопку «Создать» в верхнем правом углу открывшегося окна:
далее выбираем из предложенного списка пункт «Xmap».
Останется только написать в поле «Заголовок» название этого пункта меню и полученная карта будет отображать элементы вашего сайта, но, к сожалению, не все. Если у вас установлены какие-либо дополнительные расширения, например, компонент интернет-магазина VirtueMart, то его содержимое не войдет в Sitemap. Досадно, не правда ли? Но ничего страшного. На этот случай существуют расширения уже для самого компонента Xmap, позволяющие добавить в него нового функционала и научить понимать эти самые интернет-магазины, каталоги, галереи и многое другое.
Установка расширений для компонента
Здесь можно скачать расширения для Xmap. Есть одна тонкость в их установке. Т.к. это расширения не для самого движка, а именно для компонента, то и устанавливать их нужно не так как мы в начале поста устанавливали сам компонент, а иным способом. Для этого нужно сначала опять зайти в настройки «Компоненты» — «Xmap» и перейти на вкладку «Extensions».
Затем щелкнуть по пункту «Install» и в открывшемся окне, в первой строчке с названием «Upload Package File », нажать на кнопку «Обзор» и найти на нашем компьютере архив с нужным расширением. Посмотреть уже установленные расширения можно в том же окне, щелкнув по пункту «Installed Extensions».
В моем случае, установлено единственное расширение, позволяющее подружить Xmap с компонентом форума Kunena.
Как загрузить XML версию этой карты в Яндекс Вебмастер и панель Гугл Вебмастер вы можете узнать по приведенным в начале статьи ссылкам.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ruXmap 2.3.4 — карта сайта для joomla 3 и 2.5
Xmap — это мощный генератор карты сайта для Joomla! Xmap 2.3.4 — новейшая версия совместимая с joomla 3 и joomla 2.5 который позволяет создать карту вашего сайта, используя структуру вашего меню.
Это не только создает карту сайта для пользователей, но также может сгенерировать XML sitemap для использования с Google, Bing и другие пауки-роботы.
Xmap создает карту сайта на основе меню вашего сайта. Вы можете добавить столько меню, которые вы хотите карту сайта и организовать их, как вам нравится. Также, вы можете создавать любое количество карт сайта с различными опциями для каждого.
Xmap поддерживает большое количество компонентов, и это число постоянно растет благодаря сообщества.
Неограниченные Файлы Sitemap
Создать любое количество файлов Sitemap с различными конфигурациями. Xmap дает вам полный контроль над вашей карты сайта.
Приобретаем электронные книги: только качественные и эксклюзивные модели выбор электронных книг
Легко использовать
Просто введите название и выберите в меню необходимо в карту сайта и пусть Xmap делать это волшебство.
Xmap 2.3 поставляется с 4-х предварительно установленных расширений, поэтому вам не придется скачивать и устанавливать все, что нужно, но вы должны вручную включить ее, используя «расширения» ссылку в Xmap источников.
Что нового
- Joomla 3.0-совместимых
- Теперь можно включить/исключить элементы непосредственно из XML sitemap (когда вошли в систему как суперпользователь)
- Исправлена ошибка: Virtuemart не показаны все пункты sitemap
- Исправлена ошибка: Xmap отображение пустая страница XML карта сайта
- Исправлена ошибка: Не удалось изменить меню priority/changefreq при использовании Google Chrome.
- Исправлена ошибка: все категории контента ссылки включают все категории sitemap игнорируя выбранной категории
- Исправлена ошибка: SobiPRO расширение не включая некоторые записи sitemap
- Исправлена ошибка: Weblink расширение генерирующих неправильные ссылки
- Несколько других мелких исправлений
Скачать
Компонент Xmap | Карта сайта в Joomla 2.
 5
5Здравствуйте уважаемые читатели блога lessons-joomla.ru. Давайте рассмотрим как создается карта сайта в Joomla. Все кто работал с Joomla 1.5 наверняка знают компонент Xmap. Его же и адаптировали к Joomla 2.5. Немного теории. Карта сайта очень важна для SEO оптимизации. Ну во первых она позволяет поисковым роботам разобраться в структуре сайта, что конечно приводит к более быстрой индексации наших страниц, а во вторых дает возможность посетителям сайта просмотреть имеющуюся информацию не ползая по вкладкам, а открыв только одну страницу.
Карта сайта может быть в двух форматах:
Формат HTML – просто страница со ссылками на ваши заголовки материалов, то что дает возможность посетителям быстро найти интересующий материал. Конечно, если сайт визитка и состоит из 10 страниц, то карта в формате HTML в принципе ему не нужна, ну а если 100 и более то тут она просто необходима. Ее наличие, это не только быстрая индексация сайта, но и просто правило хорошего тона.
Формат XML – необходим только для поисковых роботов. Наличие карты сайта в формате XML влияет на быстроту индексации ими вашего сайта в общем и скорость индексации вновь добавляемых материалов. И тут мало его просто создать. Необходимо ваш файл с расширением xml добавить и в robots.txt и в интерфейс для вебмастера Yаndex и Google. Мною уже описано как создать правильный robots.txt для Joomla 2.5.
И так мы разобрали каки форматы необходимы при создании карты сайта в Joomla 2.5. Все это нам поможет реализовать компонент Xmap без особого труда и напряга. Рассмотрим все поподробнее.
Скачать компонент Xmap можно с сайта разработчика здесь, ну или у меня в конце статьи. На момент написания актуальной была версия 2.3.3.
Устанавливается сей компонент стандартно через Расширения > Менеджер расширений.
После того как нам радостно сообщили что компонент успешно установлен идем в Расширения > Менеджер плагинов. В окошке Выбор типа выбираем xmap и лицезреем 7 плагинов данного компонента. Кстати сюда можно также зайти из самого компонента Xmap. Идем в Компоненты > Xmap > Расширения и видим те же плагины.
В окошке Выбор типа выбираем xmap и лицезреем 7 плагинов данного компонента. Кстати сюда можно также зайти из самого компонента Xmap. Идем в Компоненты > Xmap > Расширения и видим те же плагины.
Для начала нам необходимо включить два плагина. Это Xmap – WebLinks Plugin и Xmap – Content Plugin. Первый оставляем с настройками по умолчанию, а вот второй мы рассмотри поподробнее.
Xmap – Content PluginПервый раздел настроек обзывается Основные настройки «Basic Settings».
- 1. Опция Раскрывать категории «Expand Categories» — отвечает за отображение категорий в карте сайта. Если установлено значение Всегда «Always», то будут отображаться категории с подкатегориями и статьями. Если же установлено значение Никогда «Never», то категории будут отображаться в свёрнутом виде без статей.
- 2. Опция Раскрывать избранное — работает, так же как и первая, но только в отношении избранных материалов.

- 3. Опция Вносить архивы «Include Archived» — позволяет включать в карту сайта материалы, отправленные в архив. Тут все то же интуитивно понятно.
- 4. Настройка Показать неразрешенные ссылки — разрешает или запрещает показывать ссылки на материал, который доступен только авторизованным пользователям.
- 5. Опция Добавлять разрыв страницы «Add Pagebreak» — определяет отображение многостраничных документов в карте сайта. Если значение этого параметра Всегда, то ссылки всех страниц многостраничного документа выводятся в карту сайта. Если же значение параметра Никогда, то выводится ссылка только главной (первой) страницы такого документа.
- 6. Параметр Макс. статей в категории «Max. Articles per Category» — накладывает ограничение на вывод статей в одной категории. По умолчанию его значение «0», что означает отсутствие ограничений.
- 7. Последний параметр Макс. период доб. статей «Max. Article’s Age in days». Он подобен предыдущему параметру и накладывает ограничение на максимальный возраст материала в днях.

Рассмотрим следующую группу настроек плагина Xmap – Content Plugin. Зовется она Настройки XML карты «XML Sitemap Settings».
Именно от этих настроек зависит как будут видеть ваш сайт поисковые роботы. Так как мы уже говорили что формат xml необходим именно им.
- 1. Первая опция Добавлять изображения? – отвечает за добавление изображений в карту.
- 2. Опция Приоритет категории – понятно, что отвечает за приоритет категории.
- 3. Частота изменения категории – соответственно за частоту обновления категории.
- 4. Опции Приоритет статьи и Частота изменения статьи – конечно отвечают за настройки вышеуказанных параметров в отношении статей.
Теперь последняя группа настроек Настройка новостей карты сайта «News Sitemap Settings».
Эта группа состоит из одной опции, которая определяет, какие ключевые слова использовать при публикации новостей на сайте news. google.com.
google.com.
Так, с настройками плагина Xmap – Content Plugin разобрались. Теперь необходимо создать саму карту сайта. Переходим в Компоненты > Xmap.
Жмем кнопку создать.
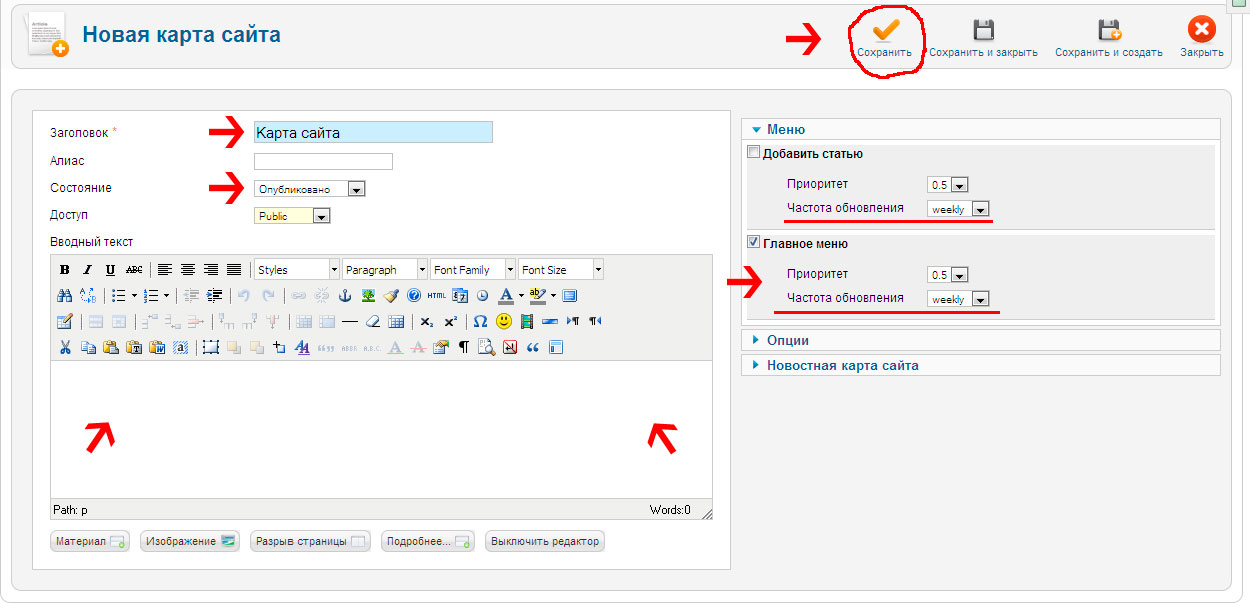
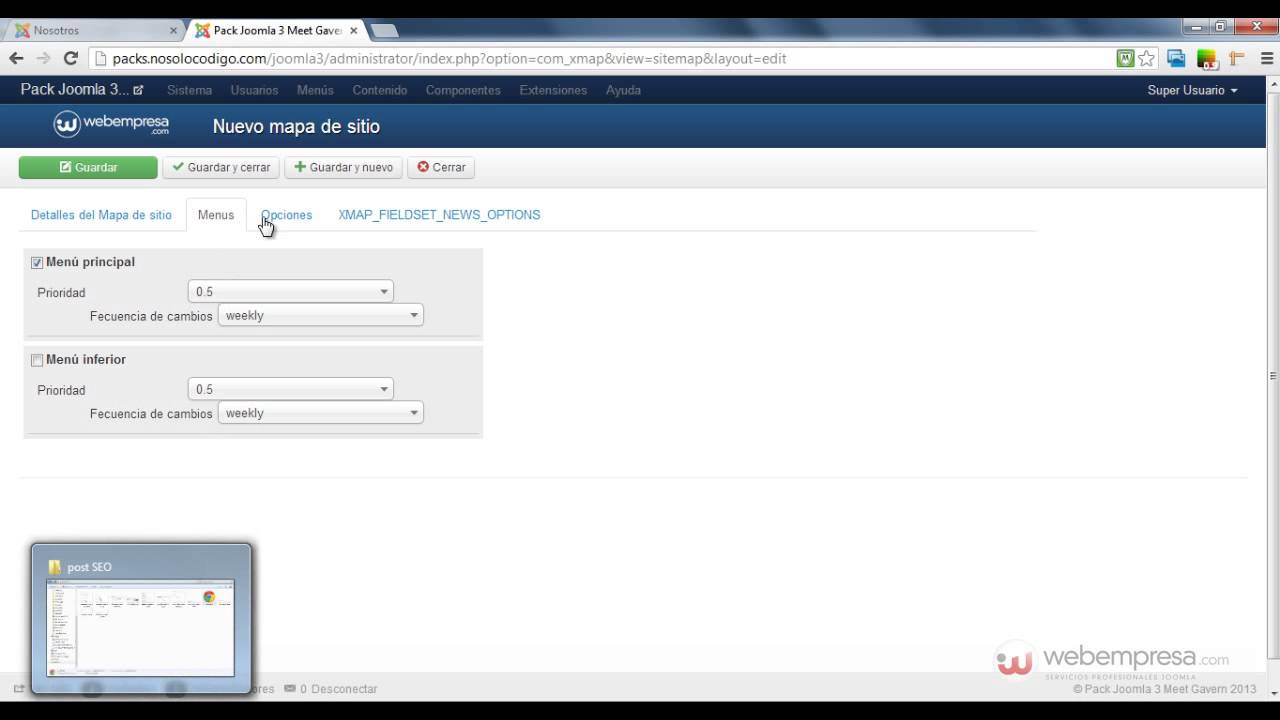
В окне пишем заголовок и опубликовываем карту, а в правой части в настройке Меню ставим галочки напротив тех пунктов меню которые необходимы для отображения в карте сайта, а так же настраиваем приоритет и частоту обновления.
Затем переходим к настройке Параметров.
- 1. Параметр Вводный текст – Понятно, что отвечает за отображение вводного текста в HTML карте сайта. На ваше усмотрение включать или выключать.
- 2. Название меню – включает или выключает в карту название меню.
- 3. Имя CSS класса — можно подключить соответствующую таблицу стилей в это поле для соответствия карты дизайну вашего сайта.
- 4. № колонки – если у вас несколько меню, то можно вывести карту сайта в несколько колонок.
- 5.
 Параметр Картинка внешних ссылок — выводит специальное изображение рядом с внешними ссылками меню, если они есть.
Параметр Картинка внешних ссылок — выводит специальное изображение рядом с внешними ссылками меню, если они есть. - 6. Параметры Сжимать XML и Украшать XML оставляем по умолчанию.
Теперь рассмотрим последнюю группу настроек Новости Sitemap.
Также как и в плагине она состоит из одной опции Название публикации. Она задает имя новостной публикации. Если планируется публикация новостей через news.google.com, то в этом поле задаётся имя новостной публикации такое же, как и на сайте news.google.com.
После проведения всех настроек нажимаем на Сохранить и закрыть. Все, карта сайта в Joomla 2.5 у нас создана.
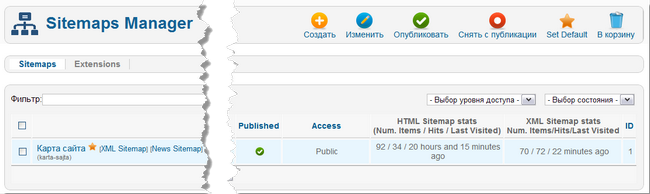
Но это еще не все. Мы видим, что карта сайта с нашим названием создана. Рядом с названием есть линки на [XML Sitemap], [Новости Sitemap], [XMAP_IMAGES_LINK]. При нажатии на линк [XML Sitemap] попадаем на карту в формате XML.
Вот URL который у нас отображается в браузере мы и добавляем в robots. txt и вебмастер Yаndex и Google. Он будет выглядеть так: http://ваш_сайт/index.php?option=com_xmap&view=xml&tmpl=component&id=1
txt и вебмастер Yаndex и Google. Он будет выглядеть так: http://ваш_сайт/index.php?option=com_xmap&view=xml&tmpl=component&id=1
Теперь осталось отобразить на сайте нашу карту в HTML формате. Для этого идем в Меню > Менеджер меню: Пункты меню и нажимаем кнопку Создать. В выборе типа меню жмем Карта сайта в HTML.
Называем наш пункт меню допустим Карта сайта, а в правой колонке выбираем Созданную карту сайта. Сохраняемся, переходим на сайт и любуемся полученным результатом.
Я не раскрыл настройки остальных пяти плагинов компонента Xmap. Если у вас установлены дополнительные компоненты на Joomla 2.5 такие как К2, форум Kunena и т.д., то соответственно включаете необходимые плагины и производите их настройку. Порядок настройки аналогичен настройке Xmap – Content Plugin.
И так мы рассмотрели в этом уроке компонент Xmap и как создается карта сайта в Joomla 2. 5. Благодарю за терпение.
5. Благодарю за терпение.
P.S. Если статья оказалась для Вас полезной, то вы можете сказать спасибо нажав на кнопки соцсетей, лайкнув в фейсбуке и т.д., или написать комментарий, или подписаться на новости. Полезная ли статья не мне судить, а Вам, но ведь я старался и старался для Вас. Спасибо!
| Файл | Описание | Размер файла: |
|---|---|---|
| pkg_xmap-2.3.3.zip | 204 Кб |
Создание карты сайта на Joomla 3
1819 Посещений
Сегодня, ми поговорим о создании карты сайта на CMS Joomla 3. В первую очередь, разберем причину создания карты сайта. Создав карту, мы облегчаем работу поисковых ботов по индексации нашего сайта. При этом, после создания карты, ее нужно разместить не дальше одного клика от главной страницы, а также загрузить ее XML версию в панель Яндекса и Google. Для создания карты сайта, нам нужно сперва установить Xmap, скачать можно здесь. Для установки, заходим в админку, раздел Разрешения/ Менеджер расширений и загружаем файл Xmap для установки.
Для создания карты сайта, нам нужно сперва установить Xmap, скачать можно здесь. Для установки, заходим в админку, раздел Разрешения/ Менеджер расширений и загружаем файл Xmap для установки.
Дальше, заходим в раздел Компоненты и выбираем Xmap.
На открывшейся странице «Менеджер карты сайта», нажимаем кнопку «Создать».
Далее, заполняем поля все необходимые поля:
заголовок, состояние, описание.
После заполнения всех полей, выбираем опцию «Меню», где нужно поставить галочку напротив Main Menu. Чтобы сохранить все изменения, нажмите кнопку Сохранить и создать.
Чтобы просмотреть результат, сперва перейдите в раздел Компоненты и выберите карты Xmap. Далее, нажимаете на XML карта сайта.
Поскольку у нас тестовая версия сайта, на изображении видно всего пару ссылок, но именно так выглядит наша первая карта.
И так, карта создана, но теперь нам нужно вывести ее на главную страницу сайта, чтобы пользователи также могли ее видеть и использовать. Для этого, перейдите в раздел Меню/ Главное меню/Создать пункт меню
Для этого, перейдите в раздел Меню/ Главное меню/Создать пункт меню
В открывшемся окне, в первую очередь, вам нужно выбрать тип пункта меню (карту), а дальше заполнить все поля и не забудьте сохранить изменения.
Теперь видим, как на изображении ниже, указано отображение карты сайта в меню сайта.
Xmap — создаем карту сайта для Joomla.

Здравствуйте, уважаемые читатели. В предыдущей статье мы разобрали, что такое карта сайта, для чего она нужна и как сообщить поисковым системам о файле sitemap. Давайте теперь приступим к созданию карты сайта для Joomla. В этом нам поможет замечательная бесплатная компонента под названием Xmap, которую можно получить с официального сайта разработчиков или с сайта extensions.joomla.org.
До недавнего времени xmap версии 2.3.3 был доступен на сайте разработчика по адресу joomla.vargas.co.cr/en. Там были доступны версии как для joomla версии 3.x.x, так и для версии 2.5.x и 1.5.x. Но с выходом новой версии 2.3.4 для данной компоненты выделили отдельный адрес jooxmap.com, с которого теперь доступна загрузка. Там я уже ничего не увидел про поддержку Joomla версии 1.5.x. Полученный архив содержит дополнительные плагины для разных компонентов joomla, таких как kunena — позволяет прикрутить форум для сайта, sobipro — бесплатная компонента, позволяющая создавать структурированные каталоги на сайте, Mosets Tree — платная компонента для создания каталогов на сайте, virtuemart — создание магазина, weblinks — для организации внешних ссылок на сайте, k2 — мощная компонента по организации контента. Т.е. эти плагины позволяют выводить на карту содержимое указанных компонентов. Перед установкой компоненты, сначала распаковываем полученный архив. Будем устанавливать только саму компоненту com_xmap.zip и плагин plg_com_content.zip, позволяющий выводить на карте сайта ссылки не только к категориям, но и к статьям в категориях. Для этого в админке joomla заходим в «расширения=>менеджер расширений», нажимаем кнопку «Обзор», указываем сначала архив com_xmap.zip и нажимаем кнопку «Загрузить и установить». Затем также устанавливаем архив с плагином plg_com_content.zip. По умолчанию данный плагин отключен и нам нужно его включить. Для этого идем в «Расширения=>Менеджер плагинов», находим там плагин «Xmap — Content Plugin» и включаем его. Давайте пройдемся по основным настройкам данного плагина.
Т.е. эти плагины позволяют выводить на карту содержимое указанных компонентов. Перед установкой компоненты, сначала распаковываем полученный архив. Будем устанавливать только саму компоненту com_xmap.zip и плагин plg_com_content.zip, позволяющий выводить на карте сайта ссылки не только к категориям, но и к статьям в категориях. Для этого в админке joomla заходим в «расширения=>менеджер расширений», нажимаем кнопку «Обзор», указываем сначала архив com_xmap.zip и нажимаем кнопку «Загрузить и установить». Затем также устанавливаем архив с плагином plg_com_content.zip. По умолчанию данный плагин отключен и нам нужно его включить. Для этого идем в «Расширения=>Менеджер плагинов», находим там плагин «Xmap — Content Plugin» и включаем его. Давайте пройдемся по основным настройкам данного плагина.
Раздел «Основные настройки»:
— Раскрывать категории — то ради чего мы и устанавливали данный плагин, показывает на карте сайта ссылки на статьи, а не только на категории. У меня выбрано показывать всегда;
— Раскрывать избранное — у меня отключено, чтобы не создавать дубли ссылок на одной карте сайта;
— Вносить архивы — позволяет вносить в карту сайта архивные статьи, я не пользуюсь архивами, но у меня по умолчанию данная опция включена;
— Показать неразрешенные ссылки — позволяет показывать не авторизованным пользователям на карте ссылки на содержание, доступное только авторизованным пользователям. Им нужно будет авторизоваться, чтобы перейти по ссылке. У меня отключен показ таких ссылок, т.к. иначе поисковые роботы все равно не смогут по ним перейти и будут генерировать ошибки о том, что доступ запрещен;
Им нужно будет авторизоваться, чтобы перейти по ссылке. У меня отключен показ таких ссылок, т.к. иначе поисковые роботы все равно не смогут по ним перейти и будут генерировать ошибки о том, что доступ запрещен;
— Добавлять разрыв страницы — если статья разбита на несколько страниц, то данная опция позволяет добавлять ссылки на них. Если на сайте много многостраничных статей, то для лучшего индексирования советую включить данную опцию. У меня таких статей нет, поэтому данная опция по умолчанию отключена;
Макс. статей в категории — позволяет регулировать количество статей в категории, отображаемых на карте сайта. Рекомендую выставить значение «0», т.е. без ограничений опять же для лучшего индексирования статей поисковыми роботами;
Макс. период доб. статей — указывает количество дней, через которое ссылки на статьи будут удалены из карты. Данная опция полезна для новостных сайтов, в которых новости через некоторое время перемещаются в архив или вовсе удаляются. У меня стоит значение «0», т. е. ссылки никогда не удаляются из карты сайта.
е. ссылки никогда не удаляются из карты сайта.
Вот так у меня выставлены основные настройки плагина:
В разделе плагина «Настройки XML карты» я указал добавление изображений, остальные настройки не менял. Также в этом разделе можно указать приоритеты просмотра категорий и статей поисковыми роботами, а также указать для них примерную частоту изменения категорий и статей. Эти настройки я оставил по умолчанию, т.к. ими можно управлять в самом компоненте, настройки которого я опишу ниже.
В разделе плагина «Настройки новостей карты сайта» я ничего не менял, т.к. эта настройка нужна только для сайтов, включенных в Google News.
Теперь для создания карты сайта можно переходить к самому компоненту xmap. Для этого в админке нужно перейти «Компоненты=>xmap».
Нажимаем на кнопку «Создать» и в первой вкладке указываем заголовок будущей карты.
На следующей вкладке «Меню» отмечаем галочками все меню, ссылки с которых должны попасть на карту сайта, а также выставляем приоритеты и примерную частоту изменения для просмотра их поисковыми роботами. Эти настройки будут переопределены настройками раздела «Настройки XML карты» в описанном выше плагине, если только вы там не выставили значения «Использовать настройки родительского меню».
Эти настройки будут переопределены настройками раздела «Настройки XML карты» в описанном выше плагине, если только вы там не выставили значения «Использовать настройки родительского меню».
В следующей вкладке «Параметры» имеются параметры:
— Вводный текст — включает или отключает отображение вводного текста на карте. Данный параметр у меня отключен, но при его включении на моей HTML карте вводный текст почему то все равно не отображался;
— Название меню — данный параметр включает или отключает отображение названия меню на карте. У меня названия меню отображаются;
— Имя CSS класса — здесь вы можете указать свой предопределенный класс для оформления;
— № колонки — актуально только, если у вас более одного меню. Данный параметр позволяет выводить каждое меню в своей колонке. У меня все ссылки выводятся одной колонке;
— Картинка внешних ссылок — если в вашем меню есть внешние ссылки, т.е. ссылки, ведущие на другие сайты, то они будут отмечены на карте сайта соответствующей выбранной вами картинкой;
— «Сжимать XML» и «Украшать XML» у меня выставлены в значение «Да».
Следующий раздел «Новости Sitemap» я не заполнял, т.к. он только для сайтов, участвующих в программе Google News.
Нажимаем на кнопку «Сохранить и закрыть».
Вот мы и создали карту сайта.
Устанавливаем HTML карту, созданную при помощи Xmap на сайт Joomla.
Для карты сайта вы можете создать отдельное меню, а можете создать пункт меню в уже существующем меню. Для этого в админке заходим «Меню=>Менеджер меню». Открываем для редактирования выбранное нами меню. Нам нужно создать дополнительный пункт меню, для этого нажимаем на кнопку «Создать». В параметре «Тип пункта меню» вкладки «Подробно» выбираем «Xmap=>Карта сайта в HTML». В следующем параметре «Выберите карту сайта» нажимаем на кнопку изменить и выбираем созданную нами выше карту сайта. В параметре «Заголовок меню» указываете имя вашего пункта меню. У меня данный пункт меню так и называется «Карта сайта». Параметр «Состояние установите в статус «Опубликовано», затем нажимаете кнопку «Сохранить и закрыть» и любуетесь полученным результатом. Начиная с версии 2.3.4 разработчики в конец HTML карты сайта добавили индексируемую ссылку на сайт разработчика.
Начиная с версии 2.3.4 разработчики в конец HTML карты сайта добавили индексируемую ссылку на сайт разработчика.
О том, как сообщить поисковикам о существовании файла sitemap читайте в статье, которую я упомянул в самом начале этой статьи.
Удаляем ссылку (копирайт) в компоненте xmap.
Данная ссылка на сайт разработчика «Powered by Xmap» начала появляться в конце HTML карты сайта начиная с версии 2.3.4.
Хочу вас обрадовать, что разработчики предусмотрели удаление данной ссылки стандартными средствами через настройки компоненты. Лезть в код и что-то менять не нужно.
В админке заходим в «Компоненты» => «Xmap». Отмечаем галочкой нашу созданную карту сайта и нажимаем сверху кнопку «Изменить».
Данная настройка находится во вкладке «Параметры» и называется она «Link to author». Устанавливаем данный параметр в значение «No», сохраняем, проверяем и радуемся. Ссылка исчезла.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!
You have no rights to post comments
Как создать карту сайта в Joomla 3
Обратите внимание, что разработка этого плагина прекращена. Ссылка для скачивания больше не действительна. Если вы перейдете по ссылке, она предложит вам альтернативы. Следующая статья останется в архиве.
Ссылка для скачивания больше не действительна. Если вы перейдете по ссылке, она предложит вам альтернативы. Следующая статья останется в архиве.
Самый простой способ создать карту сайта для веб-сайта Joomla 3 — использовать одно из множества доступных расширений. В этом руководстве мы проведем вас через создание файла sitemap.xml для веб-сайта Joomla 3 с использованием расширения Xmap .Создание карты сайта может помочь Google более точно сканировать ваш сайт, поскольку она предоставляет список всех ваших страниц. Щелкните здесь, чтобы узнать больше о хостинге Joomla.
Установка расширения Xmap
- Загрузите Xmap Package
здесь.
- Войдите в панель управления администратора для Joomla 3.
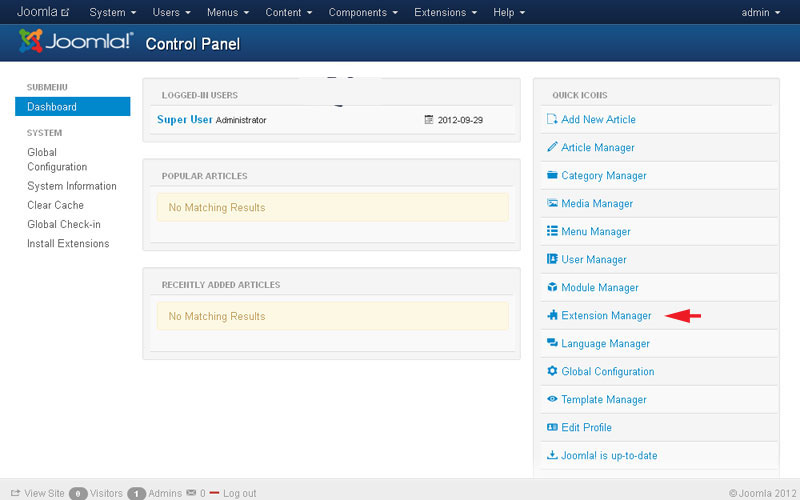
- В главном меню нажмите Extensions , затем нажмите Extension Manager
- Нажмите кнопку Choose File и выберите файл, который вы загрузили на шаге 1 .

- Нажмите кнопку Загрузить и установить . Затем вы увидите сообщение « Установка пакета прошла успешно. “
- Щелкните Extensions в главном меню, затем щелкните Plugin Manager .
- В поле поиска введите Xmap , затем нажмите клавишу Enter для поиска.
- Вы увидите список всех включенных подключаемых модулей Xmap . Щелкните красный X рядом с Xmap — WebLinks Plugin и Xmap — Content Plugin , чтобы включить их.Вы увидите зеленую галочку рядом с ними, когда они будут успешно включены.
Создание карты сайта
- Войдите в панель администратора для Joomla 3.
- В главном меню щелкните Components , затем Xmap .
- Нажмите кнопку Новый .
- На следующем экране введите имя карты сайта в поле Title и измените Status на Published .
 Убедитесь, что для параметра Access установлено значение Public .
Убедитесь, что для параметра Access установлено значение Public . - Выберите вкладку Меню . Установите флажок рядом с меню, которое вы хотите включить в карту сайта.
- Остальные поля не обязательны, по завершении нажмите кнопку Сохранить . Затем вы увидите сообщение « Элемент успешно сохранен. “
Поздравляем, теперь вы знаете, как сгенерировать файл sitemap.xml для веб-сайта Joomla 3, используя расширение Xmap .
John-Paul Briones Content Writer IIJohn-Paul — инженер-электронщик, большую часть своей карьеры проработавший в сфере информационных технологий.Он был техническим писателем в InMotion с 2013 года.
Еще статьи от Джона-ПолаКак создать карту сайта для веб-сайта Joomla
Как мы все знаем, карты сайта — это одна из самых важных вещей, которые должны быть на вашем веб-сайте. Карта сайта помогает поисковым роботам сканировать ваш сайт. Но, к сожалению, Joomla не поставляется с расширением Sitemap по умолчанию, поэтому единственный вариант — искать его в каталоге расширений Joomla.
Карта сайта помогает поисковым роботам сканировать ваш сайт. Но, к сожалению, Joomla не поставляется с расширением Sitemap по умолчанию, поэтому единственный вариант — искать его в каталоге расширений Joomla.
Перейдя в раздел Sitemap JED, вы получите множество расширений для создания карт сайта, но по нашему опыту мы можем сказать, что XMap и Joomap являются лучшими из них. Мы используем XMap для всех наших клиентов. Итак, здесь мы покажем вам, как вы можете использовать XMap для создания карты сайта для веб-сайта Joomla.
Шаги по созданию карты сайта
- Загрузите XMap и установите его из диспетчера компонентов
- Перейдите в Компоненты-> XMap
- Здесь вы увидите вкладку «Карты сайта», откуда вы можете управлять картами сайта.
- Итак, попробуйте создать карту сайта, нажмите «Добавить меню» и выберите все меню, которые вы хотите найти поисковыми системами. Попробуйте пропустить личные меню.
- Есть несколько предпочтений, которые вы можете установить, нажав кнопку «Параметры» в соответствии с вашими требованиями.

- Из этих вариантов мы рекомендуем следующее: «Включить ссылку на автора: Нет», а также «Использовать кеш: Да. Нажмите« Сохранить ».
- Когда карта сайта будет готова, вы можете перейти в меню и найти меню, которое появляется в нижней части вашего шаблона Joomla.Часто это будет положение «Нижний колонтитул». Нажмите «Создать», выберите «XMap» и сохраните. Это создаст ссылку на HTML-версию вашей карты сайта.
- Все готово, и ваша карта сайта готова!
Итак, это очень простой процесс создания карты сайта с помощью XMap. Теперь, когда это будет сделано, не забудьте отправить карту сайта в инструменты Google для веб-мастеров. Если вам нужна профессиональная помощь с картами сайта ИЛИ SEO вашего веб-сайта Joomla, не стесняйтесь обращаться к нам, поскольку наряду с разработкой мы также предоставляем самые лучшие и гарантированные услуги SEO-оптимизации Joomla.
SEO для Joomla | Создание карты сайта OS-map (ранее Xmap)
Конечно, вы всегда можете создать файл sitemap. xml для Google вручную, используя онлайн-генератор карты сайта, такой как xml-sitemaps.com. Этого достаточно для SEO, особенно для небольших сайтов с довольно статичным контентом. Однако, если ваш сайт часто меняется или если вы также хотите предложить своим посетителям карту сайта в формате HTML, идеально подойдет расширение, которое сделает всю работу за вас.На JED есть несколько расширений карты сайта Joomla. Самым популярным на сегодняшний день был XMap . Однако, похоже, разработчик отказался от этого расширения. К счастью, расширение перешло к Joomlashack. Текущее имя расширения — OSMap. В будущем он изменится, так как Joomlashack должен добавить «Shack» к именам своих 28 расширений. Он может выполнять те же функции, что и Xmap: создавать карты сайта HTML и XML. Изначально он поддерживает следующий контент:
xml для Google вручную, используя онлайн-генератор карты сайта, такой как xml-sitemaps.com. Этого достаточно для SEO, особенно для небольших сайтов с довольно статичным контентом. Однако, если ваш сайт часто меняется или если вы также хотите предложить своим посетителям карту сайта в формате HTML, идеально подойдет расширение, которое сделает всю работу за вас.На JED есть несколько расширений карты сайта Joomla. Самым популярным на сегодняшний день был XMap . Однако, похоже, разработчик отказался от этого расширения. К счастью, расширение перешло к Joomlashack. Текущее имя расширения — OSMap. В будущем он изменится, так как Joomlashack должен добавить «Shack» к именам своих 28 расширений. Он может выполнять те же функции, что и Xmap: создавать карты сайта HTML и XML. Изначально он поддерживает следующий контент:
- Содержимое Joomla
- К2
- Кунена
- Mosets Tree
- SobiPro
- Virtuemart
- Веб-ссылки
Программа установки определяет, какой из них фактически установлен на вашем сайте, и публикует только те, которые вам нужны, остальные остаются неопубликованными. Вы можете управлять ими, перейдя в Расширения> Плагины ..
Вы можете управлять ими, перейдя в Расширения> Плагины ..
Если у вас установлены другие расширения, не волнуйтесь, есть много плагинов для подключения сторонних расширений, Zoo, K2, Hikashop и т. Д., См. Полный список. Поддержка растет, поддерживается все больше и больше расширений.
Установка
Сначала загрузите OSMap с веб-сайта Joomlashack и установите его, выбрав Расширения> Управление. Если он обнаружит ранее установленную версию Xmap, вы найдете кнопку миграции для импорта конфигурации Xmap.При необходимости щелкните по нему (и не забудьте удалить старый компонент Xmap!). Затем перейдите к Components >> OSmap >> Extensions и активируйте / настройте расширения, которые вы установили на своем сайте.
Затем перейдите к Sitemaps . По умолчанию он создает карту сайта на основе всех ваших меню. Если у вас есть меню с контентом, который вы не хотите включать, вы можете отменить их выбор, как я сделал для скрытого меню на снимке экрана ниже:
Теперь вы можете проверить, содержит ли ваша карта сайта все ожидаемые URL. Просто нажмите на карту сайта XML слов:
Просто нажмите на карту сайта XML слов:
Когда вы нажимаете ссылку для XML-карты сайта, вы попадаете на ссылку, где она находится, часто примерно так:
index.php? Option = com_xmap & view = xml & tmpl = component & id = 1
Запишите эту ссылку и используйте ее, чтобы отправить карту сайта Joomla в Google в своей учетной записи Инструментов для веб-мастеров. Чтобы убедиться, что другие поисковые системы также смогут найти ваш файл Sitemap, обязательно укажите это место в файле robots.txt, например:
Карта сайта: index.php? Option = com_osmap & view = xml & tmpl = component & id = 1
Файлы Sitemap для изображений
OSmap также может создавать хорошие файлы Sitemap для изображений. В частности, версия Pro имеет отличную поддержку для этого, а также может обнаруживать встроенные галереи из сторонних расширений. Если изображения важны для вас, вам потребуются карты сайта с изображениями. Это поможет включить ваши изображения в поиск картинок Google.
Совет для продвинутых: перепишите URL
Если вам не нравится забавный URL-адрес, который дает вам OSmap, вы можете преобразовать его в читаемый URL-адрес, используя свой.sitemap.xml $ index.php? option = com_osmap & view = xml & tmpl = component & id = 1 [L]
Благодарим Рене Крейвельда за чаевые.
Чтобы предложить карту сайта вашим пользователям, также создайте для нее пункт меню.
Альтернативные расширения карты сайта для Joomla
В JED перечислены еще 2 расширения, которые, кажется, работают неплохо:
- JSitemap: только для коммерческих целей. Отличная альтернатива, отзывы только 5 звезд. Если OSmap у вас не работает, попробуйте эту.
- JCrawler: некоммерческий. Кажется более простым, просто для создания вашей XML-карты сайта, которая может быть именно тем, что вам нужно. Доступно только для Joomla 2.5
Добавьте изображения из галереи Phoca в карту сайта XMAP. Учебное пособие по Joomla
Добавьте изображения из галереи Phoca в карту сайта XMAP. Учебное пособие по Joomla
Учебное пособие по Joomla- Детали
- Надежда Киа
- SEO
- Просмотров: 1262
Это специализированное видео для людей, у которых Joomla 2.На 5+ сайтах есть 1) Галерея Phoca (с использованием отображения без всплывающих окон), 2) компонент Xmap (с XML-картой, представленной в Google Webmaster Tools). Это специализированное видео для людей, чьи сайты на Joomla 2.5+ имеют 1) Phoca Галерея (с использованием отображения без всплывающих окон), 2) компонент Xmap (с XML-картой, отправленной в Google Webmaster Tools) и 3) Расширение Phoca Gallery для Xmap и 4) JCE.
 Добавляя заголовки и описания ко всем своим изображениям, а также добавляя ссылки на другие страницы, галереи или сообщения в блогах на своем сайте, вы значительно повысите ценность своей поисковой оптимизации.
Добавляя заголовки и описания ко всем своим изображениям, а также добавляя ссылки на другие страницы, галереи или сообщения в блогах на своем сайте, вы значительно повысите ценность своей поисковой оптимизации.Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.
- Вы здесь:
- Дом
- SEO
- Добавьте изображения из галереи Phoca в карту сайта XMAP.
Gérer le sitemap de votre Joomla
- Детали

Резюме теста
Autre extension du même тип
Le composant Joomla Xmap 2.3.3 — générateur и gestionnaire de sitemap . Лидер в области, позволяющей создавать файлов XML (XML Sitemap), переводит их на страницу « план сайта » и предлагает страниц .
Встретившийся в журнале динамическое изменение в функции нового содержания на сайте и в других местах, в зависимости от URL-адресов.
Существует определенное количество подключаемых модулей для Xmap, обеспечивающих полный файл Sitemap с URL-адресами. проверенных расширений Joomla . Обратите внимание на оригинальные файлы плагинов Xmap: Kunena, SobiPro, VirtueMart или на бис Mosets. Vous pouvez bien évidemment en ajouter vous-même через установщик Joomla, vous les Trouverez tous sur le JED.
Enfin sachez que Xmap permet générer un Sitemap для GoogleNews .
Конфигурация Xmap 2.3.3 sous Joomla 3 и Joomla 2.5
Конфигурация Xmap 1.2.14 на Joomla 1.5
Choissez «Préférences» Копир-копировальный аппарат для XML.Нет уроки Xmap en vidéo
Formation Xmap — Создайте план сайта для вас и Google
Это полное формирование детализированных субтилит Xmap для того, чтобы разрешить меттру на месте вашего плана сайта.
Метр на плане участка с Xmap
План сайта необходим для навигации и ссылок на этот сайт Joomla. Xmap является идеальным для этого.
Дополнительная информация
Xmap является решением Open Source GPL , vous pouvez télécharger ce composant Joomla:
Залог
Cet article vous a plu? Подпишитесь на информационный бюллетень NosyWeb!
Автор: эксперт по предоставлению услуг.
Имя: Жан-Шарль Готар.
Консультант, разработчик и интегратор, веб-помощник плюс 10 человек, каждый из которых обладает цифровым опытом в сфере услуг по амортизации цифровых преобразований.Как найти цифровую стратегию для CMS Joomla? Besoin de Consuils? формирование d’une? d’un site Internet или Intranet? Contactez-nousСтатьи qui devraient vous intéresser
Joomla | Перепишите URL-адрес Xmap в /sitemap.xml URL-адрес SEF
Xmap — отличный автоматический генератор карты сайта для системы управления контентом joomla.
Он производит HTML (для ваших пользователей), XML (для поисковых систем) и новости (пожалуйста, заполните меня!)
URL-адреса этих карт сайта, однако, не очень удобны для поисковых систем.
Это легко исправить в файле .htaccess.
Чтобы переписать URL-адрес Xmap
Сначала вам нужно проверить фактический URL-адрес карты сайта, который вы хотите изменить.
В меню компонентов щелкните Xmap , затем щелкните вкладку параметров карты сайта. Здесь вы увидите URL-адреса ваших карт сайта. Давайте использовать xml в качестве примера.
Здесь вы увидите URL-адреса ваших карт сайта. Давайте использовать xml в качестве примера.
Щелкните ссылку xml, затем скопируйте URL-адрес и удалите свое доменное имя. Значение по умолчанию выглядит так:
/ index./sitemap.xml
RewriteRule. * /index.php?option=com_xmap&sitemap=1&view=xml
Теперь, когда вы посещаете свой сайт по адресу www.mysite.com/sitemap.xml, будет отображаться ваша XML-карта сайта.
Это первое место, где поисковая система будет искать xml-файл карты сайта без того, чтобы вы отправили его им напрямую!
Чтобы переписать URL-адрес Xmap при использовании Joomfish
Xmap разбивает языки на разные карты сайта. Приведенное выше правило не будет работать для перехода на разные языки, например.
en / sitemap.xml
fr / sitemap.xml
Чтобы продолжить этот пример французского / английского сайта, 2 xml карты сайта будут расположены (по умолчанию) по адресу:
/en/index./ sitemap.(. *) sitemap.xml $ /$1index.php?option=com_xmap&sitemap=1&view=xml [L]
Теперь, если в плагине joomfish включено автоматическое определение языка, /sitmap.xml покажет местный язык или язык ранее просмотренной страницы. /fr/sitemap.xml и /en/sitemap.xml покажут правильные языки.
Не забудьте заменить исходный URL-адрес карты сайта на тот, который появляется в вашем браузере после нажатия на ссылку в настройках. Не только ссылка, если она соответствует любым другим правилам, перенаправляет или переписывает.
Если у кого-нибудь есть лучший способ написания многоязычных правил, пожалуйста, дайте мне знать!
Теперь у вас есть хороший URL-адрес, вы также должны добавить его в начало файла robots.txt прямо вверху, а затем оставить пустую строку, например:
Карта сайта: http://www.robertwent.com/ sitemap.xmlПользовательский агент: *
Как создать карту сайта Joomla с помощью Xmap
Узнайте, как создать карту сайта Joomla на своем веб-сайте с помощью Xmap на Joomla версии 1.5.
Xmap — это компонент генератора карт сайта для Joomla. Xmap позволяет вам создать карту вашего сайта, используя структуру ваших меню.
Вот особенности Xmap:
— Генерация XML-карт сайта, совместимых с Google, Yahoo, Bing.
— Разрешить более быстрое создание карты сайта с использованием системы кеширования.
Чтобы узнать больше о Xmap, см. Здесь.
Прежде чем вы сможете приступить к созданию карты сайта Joomla, загрузите Xmap на свой компьютер.
1.Во-первых, вам необходимо загрузить компонент Xmap.
2. Перейдите на сайт администратора (http://www.yoursite.com/administrator).
3. Затем щелкните меню Extensions .
4. Выберите Установить / удалить .
5. Когда появится новый экран, просмотрите и выберите файл, который вы только что загрузили. Нажмите кнопку «Загрузить файл и установить », чтобы завершить процесс установки.
6. Теперь перейдите к Components , и вы должны увидеть, что Xmap добавлен в меню Components.Щелкните Xmap .
7. После этого вы должны увидеть страницу, как показано ниже.
9. Щелкните Добавить меню и выберите все меню, в которых вы хотите создать ссылку для карты сайта.
10. Щелкните Options в правом верхнем углу окна, чтобы открыть раскрывающееся меню, затем щелкните Preferences .
11. Появится всплывающее окно, отрегулируйте настройки, как показано на рисунке ниже.
12. Чтобы поисковые системы могли найти вашу карту сайта, давайте скопируем URL-адрес из поля «XML Sitemap» и вставим его в блокнот.
Вам понадобится использовать этот URL-адрес позже.
13. Теперь войдите в свою учетную запись Google Webmaster Tool здесь:
14. Затем щелкните Sitemaps и введите URL-адрес своего XML-файла Sitemap, который вы скопировали на шаге 12.





 Параметр Картинка внешних ссылок — выводит специальное изображение рядом с внешними ссылками меню, если они есть.
Параметр Картинка внешних ссылок — выводит специальное изображение рядом с внешними ссылками меню, если они есть.
 Убедитесь, что для параметра Access установлено значение Public .
Убедитесь, что для параметра Access установлено значение Public .
 / sitemap.(. *) sitemap.xml $ /$1index.php?option=com_xmap&sitemap=1&view=xml [L]
/ sitemap.(. *) sitemap.xml $ /$1index.php?option=com_xmap&sitemap=1&view=xml [L]