Суффикс класса модуля или как сделать каждый модуль Joomla уникальным.
В этой статье я подробно расскажу про работу с CSS-суффиксом модулей, а также приведу пример его использования в Joomla.


В Joomla есть один очень мощный инструмент стилизации, о котором многие не знают. Он называется «Суффикс CSS-класса модуля». Звучит страшно, особенно для новичков. Но понимая, как работает этот механизм, в сочетании со знанием CSS-стилей, можно отображать модули на странице так, так душе угодно. В этой статье я подробно расскажу про работу с CSS-суффиксом модулей, а также приведу пример его использования в Joomla.
Прежде всего стоит упомянуть, что суффикс класса модуля одинаково может применяться как в Joomla 3, так и в более ранних версиях CMS. Мы рассмотрим пример в Joomla 2.5. В Joomla 3 и Joomla 4 всё работает точно также.
Начнем с постановки задания. Предположим, что заказчик хочет, чтобы модули в правой колонке сайта имели следующие особенности:
- Располагались не друг под другом, а со сдвигом влево и чередованием;
- Чередовались между прямыми и скругленными углами;
- Заголовки модулей, как и рамки, обрамляющие их, должны соответствовать цветам радуги.
Если представить всё это схематично, то получится что-то вроде:

 На самом деле в такой задачке нет ничего особенного. С нынешними дизайнами она может казаться даже простой. Но если дать ее начинающему web-мастеру, то он как минимум впадет в ступор. Как же сделать в Joomla такое задание? Легко, если вы умеете использовать CSS-суффиксы модулей. Ниже разберем всё подробно.
На самом деле в такой задачке нет ничего особенного. С нынешними дизайнами она может казаться даже простой. Но если дать ее начинающему web-мастеру, то он как минимум впадет в ступор. Как же сделать в Joomla такое задание? Легко, если вы умеете использовать CSS-суффиксы модулей. Ниже разберем всё подробно.Для примера я взял стандартный шаблон Joomla. Вот его пример:


Для того, чтобы получить достаточное количество модулей, пришлось добавить несколько новых. Все добавленные модули – модули html, или, проще говоря, обычные модули с текстом. После их создания и публикации сайт стал выглядеть следующим образом:


Немного о CSS-классах.
Для тех, кто совсем плохо представляет себе, что такое CSS, я решил написать этот параграф. Если вы имеете представление о том, что это, смело пропускайте параграф. Для понимания данной статьи нужно представлять две вещи: что такое CSS-класс и CSS-стиль.
CSS-стиль (свойство) – минимальная единица CSS. Размер или цвет шрифта, рамка, позиционирование – всё это CSS-стили.
СSS-класс – это контейнер для стилей.
Пример:
У нас есть html-блок DIV:
Мы хотим сделать текст в этом блоке 20 шрифтом и красным цветом. Для этого мы добавляет нашему блоку атрибут класса, например «myclass». В результате у нас получается:
<div>пример</div>
Сейчас мы создали CSS-класс для блока. Но он пока пуст (не содержит стилей).
Теперь в любом, подключенном к шаблону CSS-файле, мы добавляем строчку:
.myclass{font-size:20pt; color: red;}Мы внесли в класс два CSS-стиля: font-size и color.
После этого наш блок будет содержать текст красного цвета 20 шрифтом.
Вообще, если вы всерьёз планируете заниматься сайтостроением, советую купить какой-нибудь хороший учебник по HTML и CSS. Эти технологии – основа основ. Освоив их по учебнику, в дальнейшем вы сэкономите очень много времени на верстке.
Создание CSS-суффиксов для модулей.
Теперь нужно немного подумать о том, чем внешний вид наших модулей отличается и чем он схож. Понятно, что отличия – разные цвета, контуры цветов и положение. А «похожесть» в том, что некоторые контуры и положения повторяются.
Суффикс класса модуля устроен таким образом, что позволяет задавать для модуля неограниченное количество классов. Изначально в нашем шаблоне все модули имеют класс moduletable.
Здесь нужно уточнить, что наличие CSS-класса moduletable зависит от используемого шаблона Joomla. Его может не быть совсем, или мы можем изменить его в коде шаблона. Но для всех этих манипуляций требуется достаточно хорошее понимание принципов работы Joomla. В это же статье мы рассматриваем стилизацию модулей с точки зрения человека, который знает только CSS).
Задавая новые названия в поле суффикса класса модуля через пробел, мы получим для модуля множество новых классов. Звучит всё это сложно и страшно. Давайте посмотрим, как оно работает на практике.
Очевидно, для того, чтобы задать каждому модулю свой цвет, у каждого должен быть уникальный CSS-класс. Но контуров и положений, в отличие от цветов, всего по два. Следовательно для них понадобится всего четыре класса (два для контуров и два для положений). Также важно то, что цвет не должен пересекаться с контуром и положением в одном классе, иначе мы получим очень неприятную зависимость цвета от контура и положения.
Что мы в итоге делаем?
1) Создаем семь классов на каждый цвет радуги:
- color1 – красный
- color2 – оранжевый
- color3 – желтый
- color4 – зеленый
- color5 – голубой
- color6 – синий
- color7 – фиолетовый
2) Создаем два класса на каждый из контуров:
- squareblock – квадратный контур
- roundblock – контур со скругленными углами
3) Создаем два класса на каждое положение:
- normalpos – модуль в центре
- leftpos – модуль, сдвинутый влево
Если точно следовать исходному заданию, второй и третий пункты мы могли объединить, т.е. создать не четыре, а только два класса. При этом результат получился бы такой же, как и на картинке, но мы уже не смогли бы простым изменением суффикса получить, например, квадратный блок, сдвинутый влево. Поэтому, для максимальной гибкости наших модулей, мы разделим контур и сдвиг по разным классам.
Теперь необходимо определиться с тем, какому модулю какие суффиксы будут присвоены. Это легко. Просто смотрим модули по картинке сверху вниз:
- модуль1 – color1 squareblock normalpos
- модуль2 – color2 roundblock leftpos
- модуль3 – color3 squareblock normalpos
- модуль4 – color4 roundblock leftpos
- модуль5 – color5 squareblock normalpos
- модуль6 – color6 roundblock leftpos
- модуль7 – color7 squareblock normalpos
Вот и всё. Подготовительный этап завершен. Остается только задать CSS-суффиксы нашим модулям. Перед суффиксом обязательно должен стоять пробел, иначе он приклеется к базовому классу, т.е. будет выглядеть, как «moduletablecolor1 squareblock normalpos».
На рисунке показано, как задается суффикс для модуля1:


После того, как все суффиксы заданы, можно переходить к формированию CSS-стилей. С помощью веб-инспектора браузера подбираем необходимые стили:
/* Задаем цвета рамок */
.moduletable.color1 {border-color:#D2232A;} /* Задаем красный цвет */ .moduletable.color2 {border-color:#F7941E;} /* Задаем оранжевый цвет */ .moduletable.color3 {border-color:#FFDE00;} /* Задаем желтый цвет */ .moduletable.color4 {border-color:#40AE49;} /* Задаем зеленый цвет */ .moduletable.color5 {border-color:#00B2EB;} /* Задаем голубой цвет */ .moduletable.color6 {border-color:#23408F;} /* Задаем синий цвет */ .moduletable.color7 {border-color:#624099;} /* Задаем фиолетовый цвет */ /* Задаем цвета заголовков */ .moduletable.color1 h4 span{color:#D2232A;} /* Задаем красный цвет */ .moduletable.color2 h4 span{color:#F7941E;} /* Задаем оранжевый цвет */ .moduletable.color3 h4 span{color:#FFDE00;} /* Задаем желтый цвет */ .moduletable.color4 h4 span{color:#40AE49;} /* Задаем зеленый цвет */ .moduletable.color5 h4 span{color:#00B2EB;} /* Задаем голубой цвет */ .moduletable.color6 h4 span{color:#23408F;} /* Задаем синий цвет */ .moduletable.color7 h4 span{color:#624099;} /* Задаем фиолетовый цвет */ /* Задаем формы рамок */ .moduletable.squareblock{border: 2px solid;} /* квадратная рамка */ .moduletable.roundblock{border: 2px solid; border-radius: 10px 10px 10px 10px;} /* скругленная рамка */ /* Задаем положение рамок */.moduletable.normalpos{} /* нормальное положение не требует дополнительных стилей */ .moduletable.leftpos{position: relative; right: 13%;} /* сдвигаем модуль немного влево. */
После этого любуемся результатом:


В заключении хочу сказать, что Joomla имеет хорошую гибкость в оформлении. Имея навыки работы с HTML и CSS, а также понимая структуру Joomla, можно создавать для нее очень красивые разнообразные шаблоны.
Об авторе


Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.Суффикс css класса модуля украшение любого шаблона
199
Суффикс css класса модуля joomla прекрасный инструмент оформления внешнего вида любого модуля движка. По сути, это дополнение собственного класса к уже имеющемуся дефолтному.
Как это работает на практике, смотрите в этом видео.

Эта отличная возможность не редактировать оригинальные стили модуля, а лишь добавлять свои, не нарушая всей структуры. Вообще cms-joomla славится такими «примочками» и относятся они не только к модулям, но так же и меню, и к отдельно взятой странице.
Во всех случаях у нас есть прекрасная возможность придать свое уникальное оформление отличное от оригинального.
Суффикс css класса модуля в основном используют администраторы разбирающиеся более, менее в свойствах css. Это похоже на альтернативный макет только намного проще.
Как это работает на практике, сейчас разберем.
В любом модуле есть дополнительные настройки в которых есть специальное поле суффикс css класса модуля. В это поле необходимо записать любое придуманное название класса, желательно несущее смысловую нагрузку.
Лучше тестировать на базовых шаблонах системы, где известны практически все классы. Это даст возможность правильно оценить работу, которую в последствии можно перенести на работающий шаблон сайта.
Допустим что нам нужны два модуля разного цвета, синий и черный. Если изменять уже готовые стили, то изменится внешний вид всех модулей. А при добавлении своего класса в поле суффикс css класса модуля, мы просто добавим свои свойства к этому классу.
Я создал два одинаковых html-модуля. К одному добавил суффикс css «box1», к другому «box2»

В таблице стилей шаблона добавил свойства для обеих вариантов.
Синий фон и белый шрифт
.box1 {
background-color: #2D5881;
color: #fff;
}Результат на скриншоте.

Во втором случае фон черный, а шрифт так же оставил белый.
.box2 {
background-color: #3D3D3D;
color: #fff;
}Результат.

При использовании редактора joomla, так же можно задавать разные стили отображения для html-модуля. Но важно учитывать и другие свойства, например внутренний отступ. Если такой отступ есть, а он почти всегда присутствует, то и стили заданные в редакторе будут распространяться только в рамках такого отступа.
Другими словами, чтобы задать фон с помощью редактора, он будет только до границы отступа, что не очень красиво.
Поэтому суффикс css класса модуля лучше подходит для оформления блоков на joomla-сайте. Это относится не только к последним версиям joomla, но и к версиям 2.5.
Теперь рассмотрим вариант когда оформленный блок (модуль) перемещается из одной позиции, в другую. Как при этом ведут себя стили.
Суффикс css класса модуля в разных позициях шаблона
Как правило, для разных модулей, которые расположены в разных позициях шаблона, применяются разные классы.
Редкий случай, когда все модули в разных позициях шаблона имеют одинаковый внешний вид. Чаще всего для каждого отдельно взятого блока, предусмотрено индивидуальное оформление.
Для правого сайтбара в шаблоне protostar — один класс (well). Для левого — другой, для других позиций вообще может не быть никакого класса.

По этой причине перемещая модули с одной позиции в другую, могут изменяться и их стили. Например если модуль box1, где мы применяли синий фон, перенести в левую позицию, то все стили исчезнут, и фон будет белым.

Как исправить такую ситуацию?
Для этого в joomla тоже есть «секретная» кнопка, которая находится в тех же дополнительных параметрах в поле «стиль модуля».

В выпадающем списке можно выбрать подходящий вариант. Если в правой позиции был класс well, значит нужно выбрать именно его. В этом случае все стили сохранятся и модуль снова станет синим.

Это далеко не все секреты cms-joomla, которые помогают грамотно и эффективно администрировать систему.
Чаще посещайте рубрику уроки joomla чтобы узнавать о других секретах популярного движка.
Joomla 3 css класс модуля
Автор: Эдуард Бунаков · Опубликовано 18 февраля 2018 · Обновлено 3 марта 2018
Суффикс css класса модуля joomla прекрасный инструмент оформления внешнего вида любого модуля движка. По сути, это дополнение собственного класса к уже имеющемуся дефолтному.
Как это работает на практике, смотрите в этом видео.

Эта отличная возможность не редактировать оригинальные стили модуля, а лишь добавлять свои, не нарушая всей структуры. Вообще cms-joomla славится такими «примочками» и относятся они не только к модулям, но так же и меню, и к отдельно взятой странице.
Во всех случаях у нас есть прекрасная возможность придать свое уникальное оформление отличное от оригинального.
Суффикс css класса модуля в основном используют администраторы разбирающиеся более, менее в свойствах css. Это похоже на альтернативный макет только намного проще.
Как это работает на практике, сейчас разберем.
В любом модуле есть дополнительные настройки в которых есть специальное поле суффикс css класса модуля. В это поле необходимо записать любое придуманное название класса, желательно несущее смысловую нагрузку.
Лучше тестировать на базовых шаблонах системы, где известны практически все классы. Это даст возможность правильно оценить работу, которую в последствии можно перенести на работающий шаблон сайта.
Допустим что нам нужны два модуля разного цвета, синий и черный. Если изменять уже готовые стили, то изменится внешний вид всех модулей. А при добавлении своего класса в поле суффикс css класса модуля, мы просто добавим свои свойства к этому классу.
Я создал два одинаковых html-модуля. К одному добавил суффикс css «box1», к другому «box2»

В таблице стилей шаблона добавил свойства для обеих вариантов.
Синий фон и белый шрифт
Результат на скриншоте.

Во втором случае фон черный, а шрифт так же оставил белый.

При использовании редактора joomla, так же можно задавать разные стили отображения для html-модуля. Но важно учитывать и другие свойства, например внутренний отступ. Если такой отступ есть, а он почти всегда присутствует, то и стили заданные в редакторе будут распространяться только в рамках такого отступа.
Другими словами, чтобы задать фон с помощью редактора, он будет только до границы отступа, что не очень красиво.
Поэтому суффикс css класса модуля лучше подходит для оформления блоков на joomla-сайте. Это относится не только к последним версиям joomla, но и к версиям 2.5.
Теперь рассмотрим вариант когда оформленный блок (модуль) перемещается из одной позиции, в другую. Как при этом ведут себя стили.
Суффикс css класса модуля в разных позициях шаблона
Как правило, для разных модулей, которые расположены в разных позициях шаблона, применяются разные классы.
Редкий случай, когда все модули в разных позициях шаблона имеют одинаковый внешний вид. Чаще всего для каждого отдельно взятого блока, предусмотрено индивидуальное оформление.
Для правого сайтбара в шаблоне protostar — один класс (well). Для левого — другой, для других позиций вообще может не быть никакого класса.

По этой причине перемещая модули с одной позиции в другую, могут изменяться и их стили. Например если модуль box1, где мы применяли синий фон, перенести в левую позицию, то все стили исчезнут, и фон будет белым.

Как исправить такую ситуацию?
Для этого в joomla тоже есть «секретная» кнопка, которая находится в тех же дополнительных параметрах в поле «стиль модуля».

В выпадающем списке можно выбрать подходящий вариант. Если в правой позиции был класс well, значит нужно выбрать именно его. В этом случае все стили сохранятся и модуль снова станет синим.

Это далеко не все секреты cms-joomla, которые помогают грамотно и эффективно администрировать систему.
Чаще посещайте рубрику уроки joomla чтобы узнавать о других секретах популярного движка.


В Joomla есть один очень мощный инструмент стилизации, о котором многие не знают. Он называется «Суффикс CSS-класса модуля». Звучит страшно, особенно для новичков. Но понимая, как работает этот механизм, в сочетании со знанием CSS-стилей, можно отображать модули на странице так, так душе угодно. В этой статье я подробно расскажу про работу с CSS-суффиксом модулей, а также приведу пример его использования в Joomla.
Прежде всего стоит упомянуть, что суффикс класса модуля одинаково может применяться как в Joomla 3, так и в более ранних версиях CMS. Мы рассмотрим пример в Joomla 2.5. В Joomla 3 и Joomla 4 всё работает точно также.
Начнем с постановки задания. Предположим, что заказчик хочет, чтобы модули в правой колонке сайта имели следующие особенности:
- Располагались не друг под другом, а со сдвигом влево и чередованием;
- Чередовались между прямыми и скругленными углами;
- Заголовки модулей, как и рамки, обрамляющие их, должны соответствовать цветам радуги.
Если представить всё это схематично, то получится что-то вроде:
 На самом деле в такой задачке нет ничего особенного. С нынешними дизайнами она может казаться даже простой. Но если дать ее начинающему web-мастеру, то он как минимум впадет в ступор. Как же сделать в Joomla такое задание? Легко, если вы умеете использовать CSS-суффиксы модулей. Ниже разберем всё подробно.
На самом деле в такой задачке нет ничего особенного. С нынешними дизайнами она может казаться даже простой. Но если дать ее начинающему web-мастеру, то он как минимум впадет в ступор. Как же сделать в Joomla такое задание? Легко, если вы умеете использовать CSS-суффиксы модулей. Ниже разберем всё подробно.
Для примера я взял стандартный шаблон Joomla. Вот его пример:

Для того, чтобы получить достаточное количество модулей, пришлось добавить несколько новых. Все добавленные модули – модули html, или, проще говоря, обычные модули с текстом. После их создания и публикации сайт стал выглядеть следующим образом:

Немного о CSS-классах.
Для тех, кто совсем плохо представляет себе, что такое CSS, я решил написать этот параграф. Если вы имеете представление о том, что это, смело пропускайте параграф. Для понимания данной статьи нужно представлять две вещи: что такое CSS-класс и CSS-стиль.
CSS-стиль (свойство) – минимальная единица CSS. Размер или цвет шрифта, рамка, позиционирование – всё это CSS-стили.
СSS-класс – это контейнер для стилей.
У нас есть html-блок DIV:
Мы хотим сделать текст в этом блоке 20 шрифтом и красным цветом. Для этого мы добавляет нашему блоку атрибут класса, например «myclass». В результате у нас получается:
Сейчас мы создали CSS-класс для блока. Но он пока пуст (не содержит стилей).
Теперь в любом, подключенном к шаблону CSS-файле, мы добавляем строчку:
Мы внесли в класс два CSS-стиля: font-size и color.
После этого наш блок будет содержать текст красного цвета 20 шрифтом.
Вообще, если вы всерьёз планируете заниматься сайтостроением, советую купить какой-нибудь хороший учебник по HTML и CSS. Эти технологии – основа основ. Освоив их по учебнику, в дальнейшем вы сэкономите очень много времени на верстке.
Создание CSS-суффиксов для модулей.
Теперь нужно немного подумать о том, чем внешний вид наших модулей отличается и чем он схож. Понятно, что отличия – разные цвета, контуры цветов и положение. А «похожесть» в том, что некоторые контуры и положения повторяются.
Суффикс класса модуля устроен таким образом, что позволяет задавать для модуля неограниченное количество классов. Изначально в нашем шаблоне все модули имеют класс moduletable.
Здесь нужно уточнить, что наличие CSS-класса moduletable зависит от используемого шаблона Joomla. Его может не быть совсем, или мы можем изменить его в коде шаблона. Но для всех этих манипуляций требуется достаточно хорошее понимание принципов работы Joomla. В это же статье мы рассматриваем стилизацию модулей с точки зрения человека, который знает только CSS).
Задавая новые названия в поле суффикса класса модуля через пробел, мы получим для модуля множество новых классов. Звучит всё это сложно и страшно. Давайте посмотрим, как оно работает на практике.
Очевидно, для того, чтобы задать каждому модулю свой цвет, у каждого должен быть уникальный CSS-класс. Но контуров и положений, в отличие от цветов, всего по два. Следовательно для них понадобится всего четыре класса (два для контуров и два для положений). Также важно то, что цвет не должен пересекаться с контуром и положением в одном классе, иначе мы получим очень неприятную зависимость цвета от контура и положения.
Что мы в итоге делаем?
1) Создаем семь классов на каждый цвет радуги:
- color1 – красный
- color2 – оранжевый
- color3 – желтый
- color4 – зеленый
- color5 – голубой
- color6 – синий
- color7 – фиолетовый
2) Создаем два класса на каждый из контуров:
- squareblock – квадратный контур
- roundblock – контур со скругленными углами
3) Создаем два класса на каждое положение:
- normalpos – модуль в центре
- leftpos – модуль, сдвинутый влево
Если точно следовать исходному заданию, второй и третий пункты мы могли объединить, т.е. создать не четыре, а только два класса. При этом результат получился бы такой же, как и на картинке, но мы уже не смогли бы простым изменением суффикса получить, например, квадратный блок, сдвинутый влево. Поэтому, для максимальной гибкости наших модулей, мы разделим контур и сдвиг по разным классам.
Теперь необходимо определиться с тем, какому модулю какие суффиксы будут присвоены. Это легко. Просто смотрим модули по картинке сверху вниз:
- модуль1 – color1squareblock normalpos
- модуль2 – color2roundblockleftpos
- модуль3 – color3squareblock normalpos
- модуль4 – color4roundblockleftpos
- модуль5 – color5squareblock normalpos
- модуль6 – color6roundblockleftpos
- модуль7 – color7squareblock normalpos
Вот и всё. Подготовительный этап завершен. Остается только задать CSS-суффиксы нашим модулям. Перед суффиксом обязательно должен стоять пробел, иначе он приклеется к базовому классу, т.е. будет выглядеть, как «moduletablecolor1 squareblock normalpos».
На рисунке показано, как задается суффикс для модуля1:

После того, как все суффиксы заданы, можно переходить к формированию CSS-стилей. С помощью веб-инспектора браузера подбираем необходимые стили:
После этого любуемся результатом:

В заключении хочу сказать, что Joomla имеет хорошую гибкость в оформлении. Имея навыки работы с HTML и CSS, а также понимая структуру Joomla, можно создавать для нее очень красивые разнообразные шаблоны.

Понравилась статья? Сохраните себе на стену:



Тематика шаблонов
Полезности
Наши партнёры
Архив новостей
Друзья проекта
Авторизация
Опрос
Мои среднемесячные расходы на хостинг
Реклама
Реклама
Счетчики
«Суффикс CSS-класса модуля» функционирует с использованием CSS-стилей, что позволяет отобразить модули на страницах ресурса в любом виде. Отметим, что данный механизм можно использовать в Joomla 1.7 и в ее ранних версиях. Система Joomla 1.7 отличается стабильностью и обладает множеством адаптированных расширений, поэтому выбор пал именно на нее.
Как известно, в основе любой работы лежит четко сформулированное задание. Например, ваш клиент заказал вам наделить модули правой колонки такими особенностями:
1. Заголовки и рамки должны быть выполнены в цветах радуги;
2. Модули должны чередоваться между скругленными и прямыми углами;
3. Они должны находиться друг под другом, чередуясь при небольшом сдвиге в левую сторону.
Схематично это будет иметь примерно такой вид:

Если новичок веб-мастер, услышав такое задание, будет в замешательстве, то опытный разработчик сайтов, который умеет использовать CSS-суффиксы, быстро с ним справится.
Рассмотрим на примере стандартного Joomla-шаблона версии 1.7.

Для получения необходимого числа модулей мы добавили несколько новых простых модулей html. После того, как они были созданы и опубликованы, внешний вид сайта изменился.

Несколько слов о CSS-классах
Если вы совсем не знаете, что такое CSS, то эта информация для вас, однако если вы уже работали с суффиксами класса модулей, то можете пропустить эту информацию. Чтобы понять, что собой представляет CSS, разберем понятия CSS-стиля (свойства) и CSS-класса.
CSS-стиль является минимальной единицей CSS. Это цвет или размер шрифта, позиционирование или рамка.
CSS-класс представляет собой контейнер этих стилей.
Рассмотрим на примере.
Мы имеем html-блок DIV:
Перед нами стоит задача изменить шрифт в этом блоке на 20, а его цвет – на красный. Чтобы это сделать, нужно ввести в блок атрибут класса – «myclass».
У нас получилось создать класс CSS для блока, однако он пока не имеет стилей. Теперь нам необходимо добавить следующую строчку в любом CSS-файле, который подключен к макету.
Таким образом, мы добавили два CSS-стиля: color и font-size в класс. Теперь блок имеет текст 20 размера шрифта и красного цвета.
Если вы решили серьезно и долго заниматься разработкой веб-ресурсов, то неплохо было бы приобрести учебник по CSS и html, поскольку данные технологии лежат в основе любой работы с веб-ресурсами и позволяют сэкономить много времени.
Как создать для модулей CSS-суффиксы
Перед началом работы следует понять сходства и отличия внешнего вида ваших модулей. Естественно, в качестве отличий можно назвать разные контуры цветов, положения и сами цвета. Сходство же заключается в повторяемости некоторых контуров и их положений.
С помощью суффикс класса можно создать неограниченное количество классов для модуля. Первоначально модули объединены в класс moduletable. Однако следует учесть, что основной модульный класс зависит от стиля модульной позиции. Он легко поддается изменению и даже может отсутствовать. Для этих действий необходимо понимать принципы работы с системой Joomla, но сейчас мы говорим об использовании модульной стилизации исключительно в рамках CSS.
Давать названия новым модульным классам в поле CSS следует через пробел, что открывает доступ к множеству новых классов. Задавая цвет каждому модулю необходимо, чтобы эти модули обладали уникальным классом. Однако контуров и положений всего два, при этом цветов может быть много. Таким образом, для них необходимо использовать четыре класса, но следует обратить внимание на то, чтобы в рамках одного класса цвет не пересекался с контуром и положением. Это может повлечь за собой неприятности в форме зависимости цвета от контура и его положения.
Для начала нам нужно создать семь классов, каждый из которых будет отвечать цвету радуги.
Теперь нам необходимо создать два класса на каждый контур:
После чего следует добавить два класса для каждого положения:
Можно было также объединить пункты два и три, чтобы создать не четыре класса, а два. Результат остался бы тем же, что и на изображении, однако мы не получили бы сдвинутый в левую сторону квадратный блок с помощью простого изменения суффикса. Чтобы обеспечить модулям гибкость, нам пришлось разделить сдвиг и контур на разные классы.
Теперь нужно решить, какие суффиксы к какому модулю следует присвоить. Это не сложно. Обратим внимание на модули, изображенные на нижеприведенном скриншоте.
На этом подготовительная часть подошла к концу. Пользователю теперь нужно задать эти данные модулям. Главное, не забыть поставить пробел перед суффиксом, иначе он прикрепится к основному классу и будет имеет вид как «moduletablecolor1 squareblock normalpos».
Данное изображение демонстрирует, как правильно задать суффикс для модуля 1:

Когда вы задали все суффиксы, следует перейти к формированию стилей CSS. Для этого необходимо подобрать нужные стили, используя Firebug.
После этого можно насладиться результатом:

В конце статьи отметим, что система Joomla, начиная с 1.6 версии, обладает отличной гибкостью, которая позволяет работать с CSS и html, создавая самобытные и великолепные шаблоны.
Если что то не ясно давайте рассмотрим еще пример создания суффикса класса модуля в Joomla:
Этап первый. Как узнать где находится файл с CSS
Мы будем пользоваться в примере браузером Google Chrome, но по аналогии можно использовать и Safari для Linux, оперу или Firefox. Все дальнейшие действия мы будем проводить, используя только этот браузер.
Итак, по условиям нашей задачи у нас есть сайт. Нужно изменить цвет ссылок, соответственно, выяснить, где внести необходимые правки.
Выделяем любую ссылку на сайте. Кликаем правой кнопкой мышки и выбираем в контекстном меню пункт «Просмотр кода элемента». К слову говоря, в Ubuntu Linux название этого пункта будет звучать, как «Проверить элемент».

После того, как вы уверенной рукой кликнули по вышеуказанному пункту, страница будет поделена на две части. В верхней будет отображаться сайт в том виде, в каком мы его привыкли видеть.
В нижней части экрана мы увидим HTML код сайта. Причем выделен будет именно тот фрагмент кода, который соответствует нашей выделенной ссылке.
Справа от HTML кода мы видим небольшое окошко, где показаны правила CSS, которые применяются к тому или иному фрагменту кода.

Выделяя мышкой HTML код, с помощью которого в браузере отображается наша ссылка, в правой части окна автоматически будет показано правило CSS , что отвечает за ее внешний вид.
Рассмотрим подробнее правую часть окна, где показаны стили CSS, а именно наведем мышку на правила, относящиеся к нашей ссылке.
Мы видим, что при наведении мышки напротив каждого правила появляются флажки.

Попробуем снять флажок напротив правила, которое отвечает за цвет ссылок и видим, что цвет ссылок на всем сайте изменился. На самом деле это не означает, что мы внесли какие-либо изменения. Просто-напросто браузер Google Chrome любезно показал, что было бы, если удалить данное правило из кода сайта. Второй полезный момент – это полная уверенность в том, что мы на правильном пути.
В общем- то, нам удалось выяснить: какое правило отвечает за требуемый элемент сайта. Осталось понять, где находится файл CSS, в который необходимо внести изменения, чтобы изменился цвет ссылки
Для этого обратим внимание на скромную серую ссылку вверху справа от правила CSS. Наведите на нее мышку и кликните правой кнопкой. В контекстном меню выбираем пункт «Open Link in New Window” (открыть ссылку в новом окне).

После чего наш файл будет открыт для чтения в новом окне браузера. Нас на данный момент интересует исключительно содержание адресной строки. Почему? Да потому что в окне браузера у нас нет возможности отредактировать файл. Мы сделаем это чуть позже, когда с помощью ФТП-менеджера зайдем на сервер, где хранится сайт и отредактируем файл, содержащий правила CSS.

Рассмотрим содержимое адресной строки:
Нас интересует только эта часть:
Именно здесь показан путь к файлу blue.css, в котором, как мы выяснили после непродолжительного расследования, необходимо производить изменения, чтобы сменить цвет нашей злосчастной ссылки.
Нам осталось открыть фтп-менеджер, зайти в каталог /templates/innovativelab/css/ и открыть на редактирование файл blue.css. В популярном менеджере Total Commander это можно сделать, выделив файл и нажав на клавиатуре клавишу F4
Чтобы быстрее найти необходимую строчку в длинном файле blue.css , введем в строку поиска текущее значение цвета нашей ссылки.

Меняем значение на то, что жизненно необходимо, сохраняем файл. Первый этап нашей работы выполнен!
Мы узнали, где находится наш файл с таблицами стилей и выяснили, как отыскать нужное правило, чтобы его отредактировать.
Как создать модуль с уникальными стилями?
Главная проблема системы управления контентом, в том, что весь ее дизайн построен на шаблоне — специальном наборе правил, в которых прописано: как должен выглядеть каждый элемент сайта. Это вносит некоторую унифицированность.
А ведь бывают ситуации, когда требуется создать модуль с внешне уникальным заголовком, шрифтом и так далее.
Что делать в таком случае? Необходимо создать отдельный стиль для модуля и определенным образом подключить его к нему. Чем мы с вами и займемся.
Давайте вернемся в наш браузер Google Chrome и выделим любой из модулей на сайте.
Далее отправимся в режим просмотра кода, как мы это делали ранее в эпизоде с изменением цвета ссылки. Рассмотрим рисунок, где ключевые моменты я обозначил красными стрелками.

Выше всех мы видим выделенный модуль. С этим вопросов нет. В окне с HTML кодом у нас есть возможность наблюдать тег DIV >
Вот мы плавно подошли к понятию класс в CSS, который по большому счету в рамках статьи физически не рассмотреть. Несмотря на это, я все-таки сделаю отчаянную попытку расшифровать понятие класс в нескольких словах.
Обратите внимание на правую часть, где мы видим набор правил CSS, начинающийся со слова «.module» . Это и есть самый настоящий класс, который содержит правила для модулей нашего сайта.
Классы необходимы, чтобы более точно, тонко и с наибольшим удобством создавать внешний вид сайта. Получается, что задав несколько несложных правил в одном блоке и обозначив их под именем «.module», мы получили набор правил, который можем применять неоднократно, что собственно и видно, просматривая код сайта: модули повторяются в левой колонке, и к каждому из них применяется один и тот же класс. А объявляется он знакомым нам тегом DIV >
Во всем этом распрекрасном явлении есть один минус. Каждый новый создаваемый из административной панели модуль будет отображаться на сайте аналогично предыдущему. В большинстве случаев это всех устраивает, но не сегодня и не нас с вами!
Вы уже наверно догадались, что необходимо создать новый класс. Но это полдела. Необходимо присвоить ему такое название, чтобы впоследствии была возможность вызвать его из административной панели Joomla.
Для начала скопируем содержимое класса «.module» в файле, который содержит CSS. Хочу обратить ваше внимание, что к классу относятся все правила, в которых присутствует имя «.module», поэтому

Если вы в своей работе пользуетесь программой «Блокнот», рекомендую еще одну копию ее открыть в новом окне.
Туда мы вставим только что скопированный текст.
Суффикс класса модуля
Настало время присвоить нашему классу имя. Главный нюанс заключается в том, что оно должно быть таким, чтобы обратиться к нему из административной панели Joomla.
Если вы однажды совершали праздную прогулку по «админке» Joomla, то наверняка обратили внимание на подозрительное в своей непонятности текстовое поле «Суффикс класса модуля».

Наша задача в данный момент – создать самый настоящий «Суффикс класса модуля» и впоследствии применить его к своему модулю.
Для этого возвращаемся в наш текстовый редактор, а именно в то окно, куда мы вставили скопированный код CSS.
Я предлагаю новому классу дать имя: «module_new»
В этом имени «_new» и будет суффиксом класса модуля. Чтобы вручную не переименовывать весь код в Блокноте, воспользуемся замечательной функцией, которая присутствует в абсолютно каждом текстовом редакторе.
Нажимаем в программе Блокнот сочетание клавиш «CTRL»+ «H (в другом текстовом редакторе это сочетание может отличаться), после чего откроется окошко, где будет предложено произвести автозамену.
В текстовое поле «Что:» вводим: .module
В текстовом поле «Чем:» пишем: .module_new
Далее нажимаем кнопку «Заменить все».

После чего сможем удовлетворенно наблюдать, что код изменился. Настало время внести свои изменения. Предлагаю изменить заголовок модуля, сделать его чуть больше нежели в стандартных модулях.
Обращаем внимание на правило:
margin: -4px -1px 5px;
font: bold 14px Arial, Helvetica, sans-serif;
Изменим его размер и цвет. В результате должно получиться:
margin: -4px -1px 5px;
font: bold 16px Arial, Helvetica, sans-serif;
Осталось его скопировать и вставить в уже знакомый нам файл blue.css. Сохраняем его и заходим в административную панель Joomla
Создадим тестовый модуль, которому присвоим одноименный заголовок. Модуль создадим, как произвольный код.
При создании модуля мы должны обратить внимание на текстовое поле «суффикс класса модуля»
Мы помним, что в нашем случае суффикс класса модуля – это: «_new», значит и вписываем этот набор символов в текстовое поле.
Не забудем включить не только модуль, но и заголовок для публикации, ибо, помним, что изменения в нашем коде касаются именно его.

После всех вышеуказанных действий нажимаем кнопку «Сохранить» в правом верхнем углу и отправляемся на сайт смотреть результаты нашей работы:

Результаты нас более чем радуют. Мы видим модуль, где заголовок отличается по цвету и размеру. Значит, мы справились с задачей.
Подведем итоги: мы узнали, что такое класс в CSS, а также научились применять суффикс класса модуля. Нельзя не отметить знакомство с мощным инструментом браузера Google Chrome, который позволяет не только просмотреть код, но и выяснить: где находится так нужный нам файл CSS.
Рекомендуем к прочтению
Настройка оформления модулей — Joomla
Среди вопросов, посвященных оформлению сайтов на Joomla, часто встречается такие: «как изменить оформление у конкретных модулей?» и «как изменить цвет заголовков определенных модулей?». В этой статье мы расскажем вам, как правильно использовать альтернативное оформление модулей.
Как правило, все модули берут общее оформление из класса table.moduletable, оформление заголовка модуля — соответственно из класса table.moduletable th и оформление «тела» модуля — из класса table.moduletable td. Также может существовать еще класс table.moduletable ul, который заведует оформлением списков в модулях.
Шаг 1. Создаем альтернативные стили оформления
- В файле css шаблона, в котором вы хотите применить альтернативное оформление модулей, находим все, что начинается с table.moduletable и копируем:
table.moduletable { width: 100%; margin-bottom: 10px; border-bottom: 1px solid #FFFFFF; } table.moduletable th { height: 20px; vertical-align: middle; background-color: #BB0000; border-bottom: 2px solid #FFFFFF; } table.moduletable td { background-color: #5F68A0; } - Добавляем в скопированные классы суффикс (например -alt).
Важно: суффикс может быть любым, главное, чтоб он был прописан латинскими буквами через дефис или подчеркивание (дефис или подчеркивание нужны для того, чтоб вы сами не путались).
table.moduletable-alt { width: 100%; margin-bottom: 10px; } table.moduletable-alt th { height: 20px; vertical-align: middle; background-color: #BB0000; border-bottom: 2px solid #FFFFFF; } table.moduletable-alt td { background-color: #DEDEDE; }
В классе с суффиксом -alt мы убрали нижний бордюр и заменили цвет бэкграунда в оформлениии «тела» модуля. Теперь у нас имеются как бы два разных CSS-класса, отвечающих за оформление модулей, но реально Joomla пока еще выглядит по-старому, как будто бы мы ничего не добавляли.
Шаг 2. Назначаем альтернативное оформление модулю
Теперь мы должны разобраться, как сделать так, чтобы некоторые модули оформлялись при помощи созданного нами альтернативного класса.
- Авторизуемся в административной панели Джумла
- Выбираем пункт меню Модули->Модули сайта (Modules->Site modules)
- Выбираем в списке модуль, к которому мы хотим применить альтернативное оформление и нажимаем кнопку «Изменить» (Edit)
- В качестве значения параметра Суффикс класса CSS (Module Class Suffix) указываем -alt (именно так, начиная с дефиса или подчеркивания — в зависимости от того, что вы использовали в css)
- Нажимаем кнопку «Сохранить»
В заключение хочется отметить, что количество альтернативных стилей может быть неограниченным. Главное, не запутайтесь в суффиксах и собственном css.
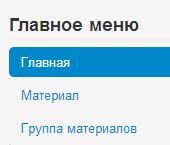
Стили меню в Joomla 3
- Подробности
- Категория: Разное
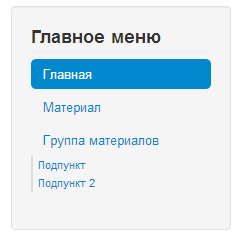
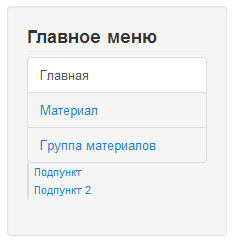
 В Joomla 3 отлично проработаны разные стили меню, как для вертикального, так и для горизонтального меню. В данном уроке мы рассмотрим всевозможные виды, которые доступны любому пользователю.
В Joomla 3 отлично проработаны разные стили меню, как для вертикального, так и для горизонтального меню. В данном уроке мы рассмотрим всевозможные виды, которые доступны любому пользователю.
Убедитесь, что у вас установлен шаблон Protostar, т.к. именно этот шаблон позволяет использовать данные стили для меню.
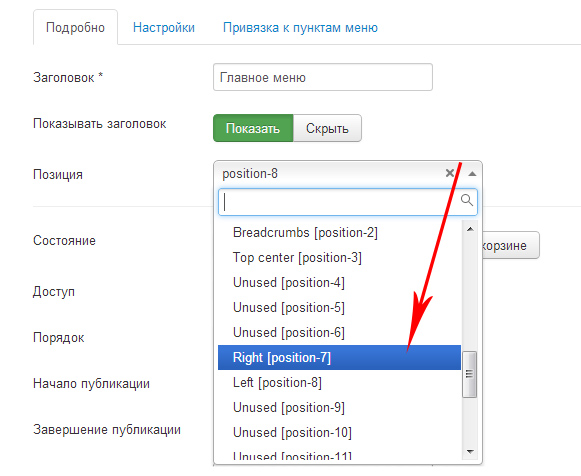
Для изменения стиля меню, необходимо войти в модуль для этого меню и в настройках задать: Позицию и суффикс класса меню. Позиция определяет тип меню (горизонтальное или вертикальное), а суффикс — стиль этого меню. Урок: Верхнее меню в Joomla 3
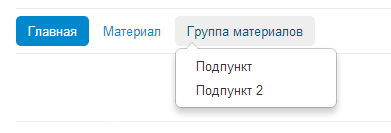
Стили для горизонтального меню
Для горизонтального меню нужно выбрать позицию: Navigation. Подробнее о позициях модулей…

1. Первый стиль для горизонтального меню называется nav nav-pills. Задается в пункте суффикс класса меню.

Внешний вид nav nav-pills:

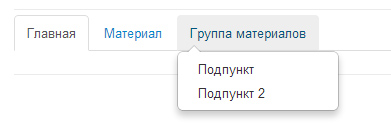
2. Второй стиль для верхнего меню называется: nav nav-tabs.
Внешний вид nav nav-tabs:

Данные стили являются базовыми в Joomla 3.
Стили для вертикального меню
Для вертикального меню используются позиции: left, right.

1. Первый стиль для вертикального меню называется: nav nav-pills nav-stacked.
Внешний вид nav nav-pills nav-stacked:

2. Второй стиль для вертикального меню называется: nav nav-tabs nav-stacked.
Внешний вид nav nav-tabs nav-stacked:

3. Третий стиль для вертикального меню называется: nav nav-list.
Внешний стиль nav nav-list:

Показаны примеры с использованием подпунктов, которые могут и не использоваться для вертикального меню.
Добавить комментарий
Как создать уникальный модуль.Создать отдельный стиль для модуля. Суффикс класса модуля
Главная проблема системы управления контентом, в том, что весь ее дизайн построен на шаблоне — специальном наборе правил, в которых прописано: как должен выглядеть каждый элемент сайта. Это вносит некоторую унифицированность.
Бывают ситуации, когда требуется создать модуль с внешне уникальным заголовком, шрифтом и так далее.
Что делать в таком случае? Как сделать модуль?
Необходимо создать отдельный стиль для модуля и определенным образом подключить его к нему. Чем мы с вами и займемся.
Давайте вернемся в наш браузер Google Chrome и выделим любой из модулей на сайте.
Далее отправимся в режим просмотра кода, как мы это делали ранее в эпизоде с изменением цвета ссылки. Рассмотрим рисунок, где ключевые моменты я обозначил красными стрелками.

Выше всех мы видим выделенный модуль. С этим вопросов нет. В окне с HTML кодом у нас есть возможность наблюдать тег DIV class= «module», соответствующий началу нашего модуля.
Вот мы плавно подошли к понятию класс в CSS, который по большому счету в рамках статьи физически не рассмотреть. Несмотря на это, я все-таки сделаю отчаянную попытку расшифровать понятие класс в нескольких словах.
Обратите внимание на правую часть, где мы видим набор правил CSS, начинающийся со слова «.module» . Это и есть самый настоящий класс, который содержит правила для модулей нашего сайта.
Классы необходимы, чтобы более точно, тонко и с наибольшим удобством создавать внешний вид сайта. Получается, что задав несколько несложных правил в одном блоке и обозначив их под именем «.module», мы получили набор правил, который можем применять неоднократно, что собственно и видно, просматривая код сайта: модули повторяются в левой колонке, и к каждому из них применяется один и тот же класс. А объявляется он знакомым нам тегом DIV class= «module»
Во всем этом распрекрасном явлении есть один минус. Каждый новый создаваемый из административной панели модуль будет отображаться на сайте аналогично предыдущему. В большинстве случаев это всех устраивает, но не сегодня и не нас с вами!
Вы уже наверно догадались, что необходимо создать новый класс. Но это полдела. Необходимо присвоить ему такое название, чтобы впоследствии была возможность вызвать его из административной панели Joomla.
Для начала скопируем содержимое класса «.module» в файле, который содержит CSS. Хочу обратить ваше внимание, что к классу относятся все правила, в которых присутствует имя «.module», поэтому

Если вы в своей работе пользуетесь программой «Блокнот», рекомендую еще одну копию ее открыть в новом окне.
Туда мы вставим только что скопированный текст.
Суффикс класса модуля
Настало время присвоить нашему классу имя. Главный нюанс заключается в том, что оно должно быть таким, чтобы обратиться к нему из административной панели Joomla.
Если вы однажды совершали праздную прогулку по «админке» Joomla, то наверняка обратили внимание на подозрительное в своей непонятности текстовое поле «Суффикс класса модуля».

Наша задача в данный момент – создать самый настоящий «Суффикс класса модуля» и впоследствии применить его к своему модулю.
Для этого возвращаемся в наш текстовый редактор, а именно в то окно, куда мы вставили скопированный код CSS.
Я предлагаю новому классу дать имя: «module_new»
В этом имени «_new» и будет суффиксом класса модуля. Чтобы вручную не переименовывать весь код в Блокноте, воспользуемся замечательной функцией, которая присутствует в абсолютно каждом текстовом редакторе.
Нажимаем в программе Блокнот сочетание клавиш «CTRL»+ «H (в другом текстовом редакторе это сочетание может отличаться), после чего откроется окошко, где будет предложено произвести автозамену.
В текстовое поле «Что:» вводим: .module
В текстовом поле «Чем:» пишем: .module_new
Далее нажимаем кнопку «Заменить все».

После чего сможем удовлетворенно наблюдать, что код изменился. Настало время внести свои изменения. Предлагаю изменить заголовок модуля, сделать его чуть больше нежели в стандартных модулях.
Обращаем внимание на правило:
.module_new h4{
margin: -4px -1px 5px;
padding-left:8px;
text-transform: uppercase;
font: bold 14px Arial, Helvetica, sans-serif;
}
Изменим его размер и цвет. В результате должно получиться:
.module_new h4{
margin: -4px -1px 5px;
padding-left:8px;
text-transform: uppercase;
font: bold 16px Arial, Helvetica, sans-serif;
color: #CC0000;
}
Осталось его скопировать и вставить в уже знакомый нам файл blue.css. Сохраняем его и заходим в административную панель Joomla
Создадим тестовый модуль, которому присвоим одноименный заголовок. Модуль создадим как произвольный код.
При создании модуля мы должны обратить внимание на текстовое поле «суффикс класса модуля»
Мы помним, что в нашем случае суффикс класса модуля – это: «_new», значит и вписываем этот набор символов в текстовое поле.
Не забудем включить не только модуль, но и заголовок для публикации, ибо помним, что изменения в нашем коде касаются именно его.

После всех вышеуказанных действий нажимаем кнопку «Сохранить» в правом верхнем углу и отправляемся на сайт смотреть результаты нашей работы:

Результаты нас более чем радуют. Мы видим модуль, где заголовок отличается по цвету и размеру. Значит, мы справились с задачей.
Подведем итоги: мы узнали, что такое класс в CSS, а также научились применять суффикс класса модуля. Нельзя не отметить знакомство с мощным инструментом браузера Google Chrome, который позволяет не только просмотреть код, но и выяснить: где находится так нужный нам файл CSS.
Подобный пример, смотри статью: Улучшить оформление и дизайн страницы сайта
Joomla 2.5 — Суффикс CSS-класса модуля
[SPOILER=»code»]/**
# ot_caraccessories — OT Car Accessories Template for Joomla 2.5!
# author OmegaTheme.com
# copyright Copyright(C) 2012 — OmegaTheme.com. All Rights Reserved.
# @license http://www.gnu.org/licenses/gpl-2.0.html GNU/GPL
# Website: http://omegatheme.com
# Technical support: Forum — http://omegatheme.com/forum/
**/
/**————————————————————————
* file: layout.css 2.5.0 00001, October 2012 12:00:00Z OmegaTheme $
* package: OT Car Accessories Template
*————————————————————————*/
@font-face {
font-family: ‘Oswald’;
src: url(«fonts/Oswald.ttf»);
}
body#ot-body{
background: url(../images/body-bg.png) 0 0 repeat;
color: #444444;
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 13px;
}
.clr {
clear:both;
height:0;
line-height:0;
display:block;
float:none;
}
div.ot-wrap{
float: left;
width: 100%;
/*background: url(../images/wrap-bg.png) 0 0 repeat-x;*/
}
div.ot-widthTemp{
margin: 0 auto;
width: 980px;
}
.ot-widthTemp-i{
float: left;
background: #FFFFFF;
-webkit-box-shadow: 0px 0px 7px #222222;
-moz-box-shadow: 0px 0px 7px #222222;
box-shadow: 0px 0px 7px #222222;
}
form div {
margin: 0;
}
div.ot-wrap-i,
div.ot-widthTemp-i,
div.ot-header,
div.ot-banner,
div.ot-headertop,
div.ot-top-extend,
div.ot-topboxes,
div.ot-mainbody,
div.ot-top-content,
div.ot-bottom-content,
div.ot-bottomboxes,
div.ot-bottom-extends,
div.ot-footer{
float: left;
width: 100%;
}
/* +++++++++++++++ STYLE HEADER +++++++++++++++ */
div.ot-header{
/*position: relative;
z-index: 999;*/
background: url(../images/header-bg.png) center 70px no-repeat #000000;
}
.ot-headertop{
background: url(../images/headertop-bg.png) 0 0 repeat-x;
}
.ot-headertop-i{
/*padding: 0 20px;*/
}
div.ot-headertop-1{
float: right;
max-width: 67%;
color: #FFFFFF;
}
div.ot-headertop-1-i{
margin-right: 20px;
}
div.ot-headertop-1-i .otModule {
line-height: 24px;
}
div.ot-headertop-1 a{
color: #FFFFFF;
}
div.ot-headertop-1 ul{
float: left;
margin: 0 10px;
padding: 0;
}
div.ot-headertop-1 ul li{
background: none;
display: inline;
padding: 0 15px 0 0;
line-height: 24px;
border: 0;
}
div.ot-headertop-1 ul li.last{
padding: 0;
}
div.ot-headertop-1 ul li a{
margin: 0;
font-size: 12px;
font-style: italic;
display: inline;
}
div.ot-headertop-1 ul li a:hover{
color: #35a8a3;
text-decoration: none;
}
div.ot-headertop-1 div #ot-login-popup-link,
div.ot-headertop-1 .ot-login-button span,
div.ot-headertop-1 .ot-login-button span span{
background: none;
color: #666666;
}
div.ot-headertop-1 .ot-login-button span span span:hover{
color: #35a8a3;
}
div.ot-logo{
float: left;
width: 32%;
}
div.ot-logo a.logo{
width: 285px;
height: 60px;
margin-top: 30px;
margin-left: 20px;
display: block;
background: url(«../images/logo.png») no-repeat scroll 0 0 transparent;
}
.ot-mainmenu{
float: right;
position: relative;
margin: 15px 20px 10px 0px;
}
.ot-headertop-2{
float: left;
width:100%;
padding-bottom: 35px;
color: #FFFFFF;
}
.ot-headertop-2 .ot-headertop-2-i{
padding: 0px 20px;
}
.ot-headertop-2 .otModule{
}
form.default-search{
}
div.ot-mainmenu{
position: relative;
z-index: 9999;
}
div.mainmenu-midbg{
height: 45px;
position: relative;
}
/* +++++++++++++++ END HEADER +++++++++++++++ */
/* +++++++++++++++ STYLE TOPBOXES +++++++++++++++ */
.ot-topboxes {
}
.ot-topboxes .ot-topboxes-i {
padding: 0px 20px;
}
.ot-topboxes .top-box{
float: left;
}
.ot-topboxes .lastbox{
float: right;
}
.ot-topboxes .top-box .otRounded{
/*padding: 0px 10px;*/
margin: 5px 0px 0px;
background: url(«../images/topbox-bg.png») bottom left repeat-x #FFFFFF;
}
.ot-topboxes .width200 .otRounded{
/*padding: 0px;*/
}
.ot-topboxes .firstbox .otRounded{
/*padding-left: 0px;*/
}
.ot-topboxes .lastbox .otRounded{
/*padding-right: 0px;*/
}
.ot-topboxes .top-box .otRounded .otRounded-mid{
padding: 0px 20px;
}
.ot-topboxes .top-box h4 span.title-module{
font-size: 14px;
font-weight: normal;
line-height: 24px;
border-bottom: 1px solid #cccccc;
}
.ot-topboxes .top-box .otRounded .otRounded-mid .otRounded-mid-i{
padding: 0px;
}
/* +++++++++++++++ END TOPBOXES +++++++++++++++ */
/* +++++++++++++++ STYLE TOPEXTENDS +++++++++++++++ */
.ot-top-extend{
}
.ot-top-extend-i{
padding: 0;
margin: 0;
}
.ot-top-extend-i .otModule-i{
}
.ot-top-extend .otModule{
/*margin-bottom: 10px;*/
}
.ot-top-extend .otModule table tr td{
padding: 0;
}
.ot-top-extend .otModule p{
}
.breadcrumbs{
}
span.breadcrumbs a,
span.breadcrumbs span{
padding: 12px 20px 12px 0px;
margin-right: 15px;
color: #666666;
display: inline-block;
}
span.breadcrumbs .breadcrumb-arrow{
background: url(../images/arrow.png) no-repeat right 18px;
}
/* +++++++++++++++ END TOPEXTENDS +++++++++++++++ */
/* +++++++++++++++ STYLE MAINBODY +++++++++++++++ */
div.ot-mainbody{
background: url(../images/mb-bg.png) top left repeat-x;
padding-bottom: 10px;
}
div.ot-mainbody-i{
/*float: left;
width: 100%;*/
}
#system-message-container dl#system-message dd{
padding: 0;
float: none;
}
#system-message-container dl#system-message dd ul{
}
#system-message-container dl#system-message dd ul li{
background: none;
}
.genericItemTitle,
.catItemHeader .catItemTitle{
}
div.componentheading,
.itemHeader .itemTitle,
.genericItemTitle,
.catItemHeader .catItemTitle,
.catItemHeader .catItemTitle a{
color: #35A8A3;
text-transform: uppercase;
font-family: ‘Oswald’;
font-size: 18px;
line-height: 30px;
}
div.componentheading,
.itemHeader .itemTitle,
.genericItemTitle,
.catItemHeader .catItemTitle{
border-bottom: 3px solid #333333;
}
.itemHeader .itemTitle{
}
.itemList .itemContainer,
.catItemList .itemContainer,
.latestItemList .itemContainer{
margin-bottom: 10px;
padding: 0px 0px 20px;
border-bottom: 1px solid #E1E1E1;
}
.itemContainerLast{
}
.itemContainerLast.itemContainerFirst{
}
.genericView .catItemAdditionalInfo{
}
div.megacontact-wrap {
overflow: hidden;
}
/* +++++++++++++++ STYLE LEFT-RIGHT COLUMN +++++++++++++++ */
div.ot-rightcolumn,
div.ot-leftcolumn{
float: left;
width: 280px;
padding: 10px 20px;
/*padding: 10px 10px 10px 20px;*/
}
div.ot-rightcolumn-i,
div.ot-leftcolumn-i{
}
div.ot-rightcolumn .otModule,
div.ot-leftcolumn .otModule{
float: left;
width: 100%;
margin-bottom: 20px;
}
div.ot-rightcolumn .otModule-i,
div.ot-leftcolumn .otModule-i{
padding: 0px;
}
div.ot-rightcolumn .otModule-i .otRounded-mid,
div.ot-leftcolumn .otModule-i .otRounded-mid{
padding-bottom: 10px;
}
.ot-rightcolumn .otModule-i h4 span.first-word,
.ot-leftcolumn .otModule-i h4 span.first-word{
color: #35A8A3;
}
.module h4 span.title-module{
font-weight: normal;
text-transform: uppercase;
padding: 0px;
margin: 0px;
text-align: left;
line-height: 30px;
font-size: 18px;
font-family: ‘Oswald’;
color: #333333;
display: block;
border-bottom: 3px solid #333333;
}
.ot-rightcolumn .otModule-i h4 span,
.ot-leftcolumn .otModule-i h4 span{
}
div.ot-rightcolumn .otModuleContent-i,
div.ot-leftcolumn .otModuleContent-i{
/*overflow: hidden;*/
}
.module ul,
.module ul.VMmenu,
.module .VMmenu ul{
padding: 0;
margin: 0;
}
.module ul li,
.module .VMmenu li{
border-bottom: 1px solid #b2b2b2;
margin: 0;
padding: 5px 10px 5px 20px;
line-height: 22px;
background: url(«../images/arrow-li.png») no-repeat scroll 0 13px transparent;
}
.module li.last{
/*border: 0;*/
}
.module ul li ul li{
border: 0;
padding-left: 20px;
}
.module ul li a{
display: block;
text-transform: capitalize;
font-weight: bold;
color: #5b5b5b;
}
.module ul li a:hover{
text-decoration: none;
color: #248f8a;
}
div.ot-rightcolumn .k2ItemsBlock ul li,
div.ot-leftcolumn .k2ItemsBlock ul li{
border-bottom: 1px solid #b0b0b0;
/*padding: 0;*/
padding-left: 25px;
background: url(«../images/plus.png») no-repeat scroll 0 7px transparent;
}
div.ot-rightcolumn .k2ItemsBlock ul li.iamopen,
div.ot-leftcolumn .k2ItemsBlock ul li.iamopen{
background: url(«../images/minus.png») no-repeat scroll 0 7px transparent;
}
div.ot-rightcolumn .k2ItemsBlock ul li a,
div.ot-leftcolumn .k2ItemsBlock ul li a{
font-size: 11px;
color: #5b5b5b;
font-weight: bold;
line-height: 32px;
}
div.ot-rightcolumn .k2ItemsBlock ul li.iamopen a,
div.ot-leftcolumn .k2ItemsBlock ul li.iamopen a{
/*background: url(«../images/minus.png») left no-repeat;*/
text-decoration: none;
}
div.ot-rightcolumn{
float: right;
/*padding: 10px 20px 10px 10px;*/
}
div.ot-rightcolumn .otmodule,
div.ot-leftcolumn .otmodule{
float: left;
margin-bottom: 20px;
width: 100%;
}
div.ot-rightcolumn .otmodule .otmodule-ext,
div.ot-leftcolumn .otmodule .otmodule-ext{
overflow: hidden;
}
/* +++++++++++++++ END LEFT-RIGHT +++++++++++++++ */
.ot-content{
overflow: hidden;
padding: 10px 20px;
}
.content-full-right{
/*padding-right: 0;*/
}
.content-full-left{
/*padding-left: 0;*/
}
.content-full-leftfull-right{
/*padding: 0;*/
}
div.ot-content-i{
clear: both;
}
div.ot-top-content,
div.ot-bottom-content{
float: left;
width: 100%;
clear: both;
padding: 0px;
}
div.ot-bottom-content{
border-bottom: 0;
}
div.ot-top-content .otModule,
div.ot-bottom-content .otModule{
margin: 0px 0px 20px;
}
div.ot-top-content .otModule .otModule-i,
div.ot-bottom-content .otModule .otModule-i{
padding: 0px 10px;
}
div.ot-top-content .otModule h4,
div.ot-bottom-content .otModule h4{
}
/* +++++++++++++++ END MAINBODY +++++++++++++++ */
.ot-bottom{
clear: both;
float: left;
width: 100%;
}
.ot-bottom-mid {
overflow: hidden;
padding: 0 10px;
}
/* +++++++++++++++ BOTTOM EXTENDS +++++++++++++++ */
.ot-bottom-extends{
padding-top: 10px;
background: url(«../images/bottom-extend-bg.png») top left repeat;
color: #EEEEEE;
}
.ot-bottom-extends-i{
}
.ot-bottom-extends .bottom-extend{
float: left;
}
.ot-bottom-extends .firstbox{
border: none;
}
.ot-bottom-extends .midbox{
}
.ot-bottom-extends .lastbox{
float: right;
}
.ot-bottom-extends .bottom-extend .otRounded{
padding: 0px;
float: left;
}
.ot-bottom-extends .bottom-extend .otRounded .otRounded-mid{
padding: 0px 15px 10px;
}
.ot-bottom-extends .firstbox .otRounded .otRounded-mid{
}
.ot-bottom-extends .midbox .otRounded .otRounded-mid{
}
.ot-bottom-extends .lastbox .otRounded .otRounded-mid{
}
.ot-bottom-extends .bottom-extend .module h4{
}
.ot-bottom-extends .bottom-extend .module h4 span.title-module{
color: #FFFFFF;
font-size: 14px;
text-transform: uppercase;
border: 0;
}
.ot-bottom-extends .bottom-extend .module ul li{
padding: 0px;
border: 0;
background: none;
line-height: 24px;
}
.ot-bottom-extends .bottom-extend .module a,
.ot-bottom-extends .bottom-extend .module ul li a{
color: #eeeeee;
font-weight: normal;
}
/* +++++++++++++++ END BOTTOM EXTENDS +++++++++++++++ */
/* +++++++++++++++ STYLE BOTTOMBOXES +++++++++++++++ */
div.ot-bottomboxes{
}
div.ot-bottomboxes-i{
margin: 0;
overflow: hidden;
/*padding: 0px 20px;*/
}
.ot-bottomboxes .bottom-box{
float: left;
}
.ot-bottomboxes .lastbox{
float: right;
}
.ot-bottomboxes .bottom-box .otRounded{
margin: 0px;
padding: 0px;
}
.ot-bottomboxes .width200 .otRounded{
margin-left: 0px;
margin-right: 0px;
}
.ot-bottomboxes .firstbox .otRounded{
padding-left: 0;
}
.ot-bottomboxes .lastbox .otRounded{
padding-right: 0;
}
.ot-bottomboxes .bottom-box .otRounded .otRounded-mid{
padding: 0 20px 10px;
overflow: hidden;
}
div.ot-bottomboxes .bottom-box h4{
font-size: 29px;
font-weight: normal;
line-height: normal;
margin: 0 0 5px 0;
padding: 0 0 5px 0;
}
div.ot-bottomboxes .bottom-box h4 span.first-word{
}
.ot-bottomboxes .bottom-box .otRounded .otRounded-mid .otRounded-mid-i{
float: left;
width: 100%;
}
div.ot-bottomboxes .bottom-box a{
}
div.ot-bottomboxes .bottom-box ul.level0 li a{
font-weight: bold;
display: block;
}
div.ot-bottomboxes .bottom-box ul.level0 li a:hover{
text-decoration: none;
}
div.ot-bottomboxes .bottom-box .otmodules-i{
}
div.ot-bottomboxes .bottom-box .first h4,
div.ot-bottomboxes .bottom-box .first .otmodules-i{
}
div.ot-bottomboxes .bottom-box ul{
margin: 0;
padding: 0;
}
div.ot-bottomboxes .bottom-box ul li{
margin: 0;
padding: 5px 0;
border-bottom: 1px solid #e9eaea;
}
div.ot-bottomboxes .bottom-box ul.menu li{
padding: 9px 0 9px 15px;
background: url(«../images/arrow-li.png») no-repeat scroll 0 15px transparent;
}
div.ot-bottomboxes .bottom-box ul.stream-items li{
background: none;
}
div.ot-bottomboxes .bottom-box ul.stream-items li .tweet{
padding: 0;
}
div.ot-bottomboxes .bottom-box ul li a.moduleItemTitle{
display: inline;
font-size: 14px;
font-style: italic;
}
div.ot-bottomboxes .bottom-box ul li span.moduleItemDateCreated,
div.ot-bottomboxes .bottom-box ul li .moduleItemAuthor,
div.ot-bottomboxes .bottom-box ul li .moduleItemAuthor a{
}
/* CUSTOM STYLE */
.ot-bottomboxes .bottom-box .module-space{
background: url(../images/custom-space.png) no-repeat 0 100%;
margin-left: 20px;
padding-left: 35px;
}
.ot-bottomboxes .bottom-box .module-space a.create-an-account{
background: url(../images/creat-an-account-bg.png) repeat-x;
color: #FFFFFF;
float: left;
height: 28px;
line-height: 28px;
padding: 0 10px;
text-transform: uppercase;
}
form.get-deals{
}
form.get-deals input.email{
padding: 4px 0;
}
form.get-deals input.submit{
background: url(../images/get-deals-submit.png) repeat-x;
border: medium none;
font-family: arial;
font-weight: bold;
height: 27px;
line-height: 27px;
text-align: center;
}
/* +++++++++++++++ END BOTTOMBOXES +++++++++++++++ */

