Немного о Microdata / Хабр
VlAleVasВремя на прочтение 3 мин
Количество просмотров 70KМикроформаты *Семантика *IT-стандарты *
Из песочницы
Доброго времени суток! В этой статье я бы хотел рассказать о микроданных и о словаре schema.org. Об этой замечательной технологии уже рассказывали на хабре два раза, но в них не было освещено несколько важных моментов.Microdata
В HTML5 кроме всего прочего имеется стандарт призванный привнести немного семантики в Интернет. Конечно уже существуют такие стандарты как RDF и microformats но microdata был разработан с учётом их ошибок и даёт немало плюшек web-мастерам. Так, RDF подразумевает дублирование существующих данных, что, с учётом объёмов данных, может быть накладно. Микроформаты, в свою очередь позволяют разметить уже существующие документы, но отбирают такие полезные атрибуты как class.
Синтаксис
Для того чтобы сделать html элемент узлом микроданных, достаточно добавить ему атрибут itemscope. Неплохо было бы дать ему имя — для этого используется атрибут itemtype="name_of_class", а для точной характеристики используются вложенные элементы с атрибутом itemprop="name_of_property". Но в некоторых случаях пары ключ -> значение не хватает, и тогда в силу вступают вложенные узлы. Для их обозначения после атрибута itemprop нужно добавить атрибуты itemtype.
Вот пример разметки (эта статья):
<article itemscope itemtype="http://schema.org/Article"> <h2 itemprop="name">Немного о Microdata</h2> <meta itemprop="inLanguage" content="ru" /> <section itemprop="articleBody"> Скажи рекурсии «нет»! </section> <section itemprop="author" itemscope itmetype="http://schema.org/Person"> <span itemprop="additionalName">VlAleVas</span> </section> </article>
У некоторых свойств есть несколько возможных свойств, и использование, к примеру, русского языка может обернуться проблемой. Но, такие свойства можно обозначить тегом
Но, такие свойства можно обозначить тегом link:
<div itemscope itemtype="http://schema.org/Offer"> <span itemprop="name">яМобилко</span> <span itemprop="price">$100500</span> <link itemprop="availability" href="http://schema.org/InStock"/>Есть на складе! </div>
В некоторых случаях контент виден пользователям, но не доступен поисковикам, к примеру — картинка. Тогда в ход идёт тег meta:
<div itemscope itemtype="http://schema.org/Offer"> <span itemprop="name">яМобилко 4GSTW</span> <span itemprop="price">$100500</span> <link itemprop="availability" href="http://schema.org/InStock"/>Есть на складе! <div itemprop="reviews" itemscope itemtype="http://schema.org/AggregateRating"> <img src="five-stars.jpg" /> <meta itemprop="ratingValue" content="5" /> <meta itemprop="bestRating" content="5" /> Проголосовало <span itemprop="ratingCount">9000</span> <s>хомячков</s> покупателей.</div> </div>
Словари
В примерах вы заметили, что я использую в качестве имён классов URI. Это поволяет их стандартизировать, ведь неплохо если о ваших классах знает кто-то ещё. На данный момент мне известно три словаря — microformats.org, data-vocabulary.org и shema.org. Предпочтительнее последний, так как его поддерживают крупнейшие поисковики (Google, Yahoo! Yandex и Bing) и он собирает в себе многие другие стандарты, например c тот же data-vocabulary.org. Каждый класс может иметь наследника и все свойства родителя передаются наследнику. Список всех классов можно найти тут.
Microdata DOM API
Это API упрощает работу с узлами микроданных, на данный момент имеет метод document.getItems([]). При вызове без параметра вернёт все элементы которые являются не вложенными узлами микроданных, можно получить узлы определённого типа указав его в качестве параметра. domElement.properties вернёт объект типа PropertyNodeList а domElement. позволит получить или изменить значение элемента имеющего атрибут itemprop. Но, к сожалению, Microdata DOM API поддерживается только в Opera, ещё и устаревшую версию. itemValue
itemValue
UPD: termi рассказал о JS библиотеке реализующей Microdata DOM API. Однако, она требует отдельную библиотеку реализующей DOMSettableTokenList, например эту.
Нужно ли это?
Вполне возможно, что у вас появится этот вопрос. Если вы уже используете в своём проекте микроформаты или что-нибудь подобное, вы можете использовать их дальше (но не факт, что они поддерживаются поисковиками). Если же в вашем проекте ещё нет семантичесой разметки, то было бы неплохо её добавить.
Спасибо, и надеюсь что эта статья была вам полезна!
Использованные материалы:
- schema.org
- Wikipedia
- Microdata DOM API
- microdata
- semantic web
- schema.org
- микроформаты
- microfortmats
- html5
- Микроформаты
- Семантика
- IT-стандарты
Начало работы
Любой вебмастер хорошо знаком с HTML-разметкой. Обычно HTML-теги указывают браузеру, как отображать информацию, заключенную в тег. Например, тег <h2>Аватар</h2> означает, что строку «Аватар» следует отображать в формате заголовка первого уровня. Однако HTML-тег не предоставляет никакой информации о смысловом значении этой строки: «Аватар» может относиться к чрезвычайно успешному 3D-фильму или к картинке в пользовательском профиле. Это усложняет поисковым системам задачу нахождения информации, адекватной запросу пользователя.
Обычно HTML-теги указывают браузеру, как отображать информацию, заключенную в тег. Например, тег <h2>Аватар</h2> означает, что строку «Аватар» следует отображать в формате заголовка первого уровня. Однако HTML-тег не предоставляет никакой информации о смысловом значении этой строки: «Аватар» может относиться к чрезвычайно успешному 3D-фильму или к картинке в пользовательском профиле. Это усложняет поисковым системам задачу нахождения информации, адекватной запросу пользователя.
Schema.org предоставляет общедоступный словарь, с помощью которого вебмастера могут размечать страницы, так чтобы они были понятны самым распространенным поисковым системам: Яндексу, Google, Microsoft и Yahoo!.
Словарь schema.org применяется вместе с микроданными (формат microdata). Хотя долгосрочная цель заключается в расширении перечня поддерживаемых форматов семантической разметки, изначально используются именно микроданные. Данное руководство познакомит вас с микроданными и schema. org, и вы сразу же сможете добавлять разметку на страницы своих сайтов.
org, и вы сразу же сможете добавлять разметку на страницы своих сайтов.
1. Как размечать контент с помощью микроданных
a. Для чего нужны микроданные
b. itemscope и itemtype
c. itemprop
d. Вложенные элементы
2. Как использовать словарь schema.org
a. Типы и свойства schema.org
c. Тестирование разметки
3. Дополнительно: машиночитаемая версия информации
a. Даты, время и длительность
b. Перечисления и ссылки на канонические страницы
c. Недостающая или неявная информация
d. Расширение schema.org
1. Как размечать контент с помощью микроданных
1a. Для чего нужны микроданные
Содержание страниц вашего сайта понятно читающим их людям, однако поисковым системам сложно определить, о чем идет речь. Добавляя специальные теги к HTML-коду своих страниц, вы как бы говорите: «Эй, поисковая система, вот здесь описывается такой-то фильм (место, человек, видеоролик)». Тем самым вы помогаете поисковым системам и другим приложениям лучше понимать ваш контент и отображать его подходящим, полезным образом. Микроданные — набор тегов, появившийся в HTML5,— позволяют делать именно так.
Добавляя специальные теги к HTML-коду своих страниц, вы как бы говорите: «Эй, поисковая система, вот здесь описывается такой-то фильм (место, человек, видеоролик)». Тем самым вы помогаете поисковым системам и другим приложениям лучше понимать ваш контент и отображать его подходящим, полезным образом. Микроданные — набор тегов, появившийся в HTML5,— позволяют делать именно так.
1b. itemscope и itemtype
Начнем с конкретного примера. Представим, что у нас есть страница о фильме «Аватар» — со ссылкой на трейлер, информацией о режиссере и т. п. HTML-код может выглядеть примерно так:
<div> <h2>Аватар</h2> <span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span> <span>Фантастика</span> <a href="/../movies/avatar-theatrical-trailer.html">Трейлер</a> </div>
В первую очередь необходимо указать, какая часть страницы посвящена непосредственно фильму «Аватар». Для этого добавим атрибут itemscope к HTML-тегу, в который заключена эта информация:
Для этого добавим атрибут itemscope к HTML-тегу, в который заключена эта информация:
<div itemscope> <h2>Аватар</h2> <span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.) </span> <span>Фантастика</span> <a href="/../movies/avatar-theatrical-trailer.html">Трейлер</a> </div>
Добавляя itemscope, мы тем самым обозначаем, что HTML-код, содержащийся в блоке <div>…</div>, описывает некоторую сущность.
Пока мы только объявили, что речь идет о какой-то сущности, но не сообщили, что это за сущность. Чтобы указать тип сущности, добавим атрибут itemtype сразу после itemscope.
<div itemscope itemtype="http://schema.org/Movie"> <h2>Аватар</h2> <span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span> <span>Фантастика</span> <a href="/../movies/avatar-theatrical-trailer.html">Трейлер</a> </div>
Тем самым мы уточняем, что сущность, описание которой заключено в теге <div>, представляет собой фильм (тип Movie в иерархии типов schema.org). Названия типов имеют вид URL, в нашем случае http://schema.org/Movie.
1c. itemprop
Какую дополнительную информацию о фильме «Аватар» можно предоставить поисковым системам? О фильме можно сообщить множество интересных сведений: актерский состав, режиссер, рейтинг. Чтобы отметить свойства сущности, используется атрибут itemprop. Например, чтобы указать режиссера фильма, добавим атрибут itemprop=»director» к HTML-тегу, содержащему имя режиссера. (Полный список свойств, которые можно задать для фильма, приведен на странице http://schema.org/Movie.)
<div itemscope itemtype="http://schema.org/Movie"> <h2 itemprop="name">Аватар</h2> <span>Режиссер: <span itemprop="director">Джеймс Кэмерон</span> (род. 16 августа 1954 г.)</span> <span itemprop="genre">Фантастика</span> <a href="/../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a> </div>
Обратите внимание, что мы добавили дополнительный тег <span>…</span>, чтобы привязать атрибут itemprop к соответствующему тексту на странице. Тег <span> не влияет на отображение страницы в браузере, поэтому его удобно использовать вместе с itemprop.
Теперь поисковые системы смогут понять не только то, что http://www.avatarmovie.com — это ссылка, но и то, что это ссылка на трейлер фантастического фильма «Аватар» режиссера Джеймса Кэмерона.
1d. Вложенные сущности
Иногда значение свойства может само являться сущностью, с собственным набором свойств. Например, режиссер фильма может быть описан как сущность с типом Person, у которой есть свойства name (имя) и birthDate (дата рождения). Чтобы указать, что значение свойства представляет собой сущность, необходимо добавить атрибут itemscope сразу после соответствующего itemprop.
Чтобы указать, что значение свойства представляет собой сущность, необходимо добавить атрибут itemscope сразу после соответствующего itemprop.
<div itemscope itemtype="http://schema.org/Movie"> <h2 itemprop="name">Аватар</h2> <div itemprop="director" itemscope itemtype="http://schema.org/Person"> Режиссер: <span itemprop="name">Джеймс Кэмерон</span> (род. <span itemprop="birthDate">16 августа 1954 г.</span>) </div> <span itemprop="genre">Фантастика</span> <a href="/../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a> </div>
2. Как использовать словарь schema.org
2a. Типы и свойства schema.org
Кроме типов Movie и Person, упомянутых в разделе 1, schema.org описывает множество разнообразных типов сущностей, для каждого из которых определен набор свойств.
Наиболее обобщенный тип сущности — это Thing (нечто), у которого есть четыре свойства: name (название), description (описание), url (ссылка) и image (картинка). Более специализированные, частные типы имеют общие свойства с более универсальными. Например, Place (место) — частный случай Thing, а LocalBusiness (местная фирма) — частный случай Place. Частные типы наследуют свойства родительского типа. (Более того, тип LocalBusiness является и частным случаем Place, и частным случаем Organization, поэтому наследует свойства обоих родительских типов.)
Вот список некоторых популярных типов сущностей:
- Творческие произведения: CreativeWork (творческое произведение), Book (книга), Movie (фильм), MusicRecording (музыкальная запись), Recipe (рецепт), TVSeries (телесериал)…
- Встроенные нетекстовые объекты: AudioObject (аудио), ImageObject (изображение), VideoObject (видео)
- Event (событие)
- Organization (организация)
- Person (человек)
- Place (место), LocalBusiness (местная фирма), Restaurant (ресторан).
 ..
.. - Product (продукт), Offer (предложение), AggregateOffer (сводное предложение)
- Review (отзыв), AggregateRating (сводный рейтинг)
Смотрите также полный список типов сущностей на одной странице.
2b. Ожидаемые типы, текст и URL
Размечая страницы с помощью schema.org, придерживайтесь следующих рекомендаций:
- Чем больше, чем лучше — за исключением скрытого текста. Чем больше контента вы разметите, тем лучше. Однако, как правило, следует размечать только контент, видимый посетителям сайта, но не содержимое скрытых тегов <div> и других скрытых элементов страницы.
-
Ожидаемые типы или текст. Просматривая типы schema.org, вы заметите, что у многих свойств есть так называемые ожидаемые типы. Это значит, что значение свойства может быть вложенной сущностью (см. раздел 1d). Однако добавлять вложенную сущность не обязательно: приемлемо использовать просто текст или URL.

Также вместо ожидаемого типа можно использовать дочерний тип. Например, если для свойства указан ожидаемый тип Place, можно добавить вложенную сущность с типом LocalBusiness.
-
Использование свойства url. Одни страницы посвящены описанию только одной сущности. Например, персональная страница конкретного человека, которую можно разметить, используя тип сущности Person. Другие — целому ряду сущностей. Например, на сайте вашей компании есть список сотрудников, со ссылками на профиль каждого из них. Для таких агрегирующих страниц нужно разметить отдельно каждую сущность (в этом случае получится последовательность сущностей с типом Person) и добавить свойство url в ссылку на соответствующую страницу для каждой сущности, например:
<div itemscope itemtype="http://schema.org/Person"> <a href="/alice.html" itemprop="url">Элис Джонс</a> </div> <div itemscope itemtype="http://schema. org/Person">
<a href="/bob.html" itemprop="url">Боб Смит</a>
</div>
org/Person">
<a href="/bob.html" itemprop="url">Боб Смит</a>
</div>
2c. Тестирование разметки
Подобно тому, как браузер необходим для проверки изменений в верстке веб-страницы, а компилятор — для тестирования кода, разметку schema.org также следует тестировать. В интернете существует несколько инструментов, с помощью которых можно проверить корректность разметки и выявить ошибки: Валидатор микроразметки от Яндекса, Rich Snippets Testing Tool от Google, Structured Data Linter.
3. Дополнительно: машиночитаемая версия информации
Многие страницы можно разметить, используя только атрибуты itemscope, itemtype и itemprop (описанные в разделе 1) вместе с типами и свойствами schema.org (описанными в разделе 2).
Однако в некоторых случаях роботу сложно однозначно интерпретировать свойство сущности. Этот раздел описывает, как добавить машиночитаемую версию информации в разметку страниц.
- Даты, время и длительность: используйте тег <time> с атрибутом datetime
- Перечисления и ссылки на канонические страницы: используйте тег <link> с атрибутом href
- Недостающая или неявная информация: используйте тег <meta> с атрибутом content
3a. Даты, время и длительность: используйте тег <time> с атрибутом datetime
Не всегда роботам удается правильно понять дату и время. Например, «04/01/11» — это 11 января 2004 г., 4 января 2011 г. или 1 апреля 2011 г.? Чтобы однозначно задать дату, используйте тег <time> вместе с атрибутом datetime. Значение атрибута datetime — дата в формате YYYY-MM-DD. Следующий HTML-код точно определяет дату как 1 апреля 2011 г.:
<time datetime="2011-04-01">04/01/11</time>
Время суток задается в формате hh:mm либо hh:mm:ss, с префиксом T. Время может быть указано вместе с датой:
<time datetime="2011-05-08T19:30">8 мая, 19:30</time>
Рассмотрим пример в контексте: HTML-код с информацией о концерте, который состоится 8 мая 2011 г. Разметка типа Event включает название события, описание и дату.
Разметка типа Event включает название события, описание и дату.
<div itemscope itemtype="http://schema.org/Event"> <div itemprop="name">Spinal Tap</div> <span itemprop="description">Одна из самых громких музыкальных групп всех времен воссоединится для незабываемого двухдневного шоу.</span> Концерт состоится <time itemprop="startDate" datetime="2011-05-08T19:30">8 мая в 19:30</time> </div>
Длительность описывается аналогичным образом, с помощью тега <time> и атрибута datetime. Значение атрибута предваряется префиксом P (от англ. period). Например, указать в рецепте, что время приготовления составляет полтора часа, можно следующим образом:
<time itemprop="cookTime" datetime="PT1h40M">1 ½ часа</time>
H обозначает количество часов, а M — количество минут.
Форматы даты, времени и длительности соответствуют стандарту ISO 8601.
3b. Перечисления и ссылки на канонические страницы: используйте тег <link> с атрибутом href
Перечисления
Некоторые свойства имеют ограниченный набор возможных значений. Программисты называют их перечислениями. Например, интернет-магазин может использовать тип сущности Offer для подробного описания товарного предложения. Свойство availability (наличие) обычно имеет одно из нескольких возможных значений: In stock (в наличии), Out of stock (отсутствует), Pre-order (на заказ) и т. д. Значения перечисляемых свойств можно указывать в виде URL, аналогично типам сущностей schema.org.
Вот товарное предложение, размеченное как сущность типа Offer, с соответствующими свойствами:
<div itemscope itemtype="http://schema.org/Offer"> <span itemprop="name">Blend-O-Matic</span> <span itemprop="price">$19.95</span> <span itemprop="availability">Уже в продаже!</span> </div>
А вот то же самое предложение, размеченное с использованием <link> и href, что позволяет однозначно указать одно из допустимых значений свойства availability:
<div itemscope itemtype="http://schema.org/Offer"> <span itemprop="name">Blend-O-Matic</span> <span itemprop="price">$19.95</span> <link itemprop="availability" href="http://ruschema.org/InStock"/>Уже в продаже!</span> </div>
Schema.org предоставляет список возможных значений для небольшого количества свойств — в тех случаях, когда у свойства есть ограниченный набор типичных значений. Так, возможные значения для свойства availability перечислены в ItemAvailability.
Ссылки на канонические страницы
Обычно ссылки создаются с помощью тега <a>. Например, следующая гиперссылка на страницу в Википедии для книги «Над пропастью во ржи»:
Например, следующая гиперссылка на страницу в Википедии для книги «Над пропастью во ржи»:
<div itemscope itemtype="http://schema.org/Book"> <span itemprop="name">Над пропастью во ржи</span> Автор <span itemprop="author">Джером Сэлинджер</span> <a itemprop="url" href="http://en.wikipedia.org/wiki/The_Catcher_in_the_Rye">Страница в Википедии</a> </div>
Как видите, атрибут itemprop=»url» можно использовать для ссылки на страницу другого сайта (в этом случае, Википедии), которая описывает ту же самую сущность. Ссылки на сторонние сайты помогают поисковым системам лучше понимать, о чем речь на вашей странице.
Если вы не желаете добавлять ссылку, видимую посетителям, используйте тег <link>, как показано ниже:
<div itemscope itemtype="http://schema.org/Book"> <span itemprop="name">Над пропастью во ржи</span> <link itemprop="url" href="http://en.wikipedia.org/wiki/The_Catcher_in_the_Rye" /> Автор <span itemprop="author">Джером Сэлинджер</span> </div>
3c. Недостающая или неявная информация: используйте тег <meta> с атрибутом content
Иногда важная информация не может быть размечена из-за способа ее отображения на странице. Например, информация представлена на рисунке (изображение рейтинга 4 звезды из 5) или во Flash-объекте (например, длительность видеоролика) либо она подразумевается, но не указана на странице в явном виде (например, валюта цены).
В таких случаях можно использовать тег <meta> с атрибутом content. В следующем примере картинка иллюстрирует рейтинг 4 звезды из 5:
<div itemscope itemtype="http://schema.org/Offer"> <span itemprop="name">Blend-O-Matic</span> <span itemprop="price">$19.95</span> <img src="/four-stars.jpg" /> 25 оценок </div>
А вот тот же пример с размеченной информацией о рейтинге.
<div itemscope itemtype="http://schema.org/Offer">
<span itemprop="name">Blend-O-Matic</span>
<span itemprop="price">$19.95</span>
<div itemprop="reviews" itemscope itemtype="http://schema.org/AggregateRating">
<img src="/four-stars.jpg" />
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
<span itemprop="ratingCount">25</span> оценок
</div>
</div>
Этим приемом не следует злоупотреблять. Используйте тег <meta> с атрибутом content только для той информации, которую невозможно разметить иным способом.
3d. Расширение schema.org
Большинству сайтов и организаций не потребуется расширять schema.org. Тем не менее schema.org предусматривает возможность добавлять свойства и дочерние типы для имеющихся типов сущностей. Если вы заинтересованы в этом, ознакомьтесь с механизмом расширения schema.org.
Если вы заинтересованы в этом, ознакомьтесь с механизмом расширения schema.org.
Источник: http://schema.org/docs/gs.html
© Google, Inc., Yahoo, Inc., Microsoft Corporation. 2011.
Яндекс
html — HTML5, что такое атрибут itemscope и что он делает с точки зрения непрофессионала?
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 85 тысяч раз
Я просто хотел узнать, для чего в основном используется атрибут itemscope HTML5?
1 Атрибут [itemscope] — это логический атрибут, определяющий область действия метаданных, содержащихся в элементе.
Определено в API микроданных HTML5:
Каждый элемент HTML может иметь указанный атрибут
itemscope.Атрибут
itemscopeявляется логическим атрибутом.Элемент с указанным атрибутом
itemscopeсоздает новый элемент , группа пар «имя-значение».
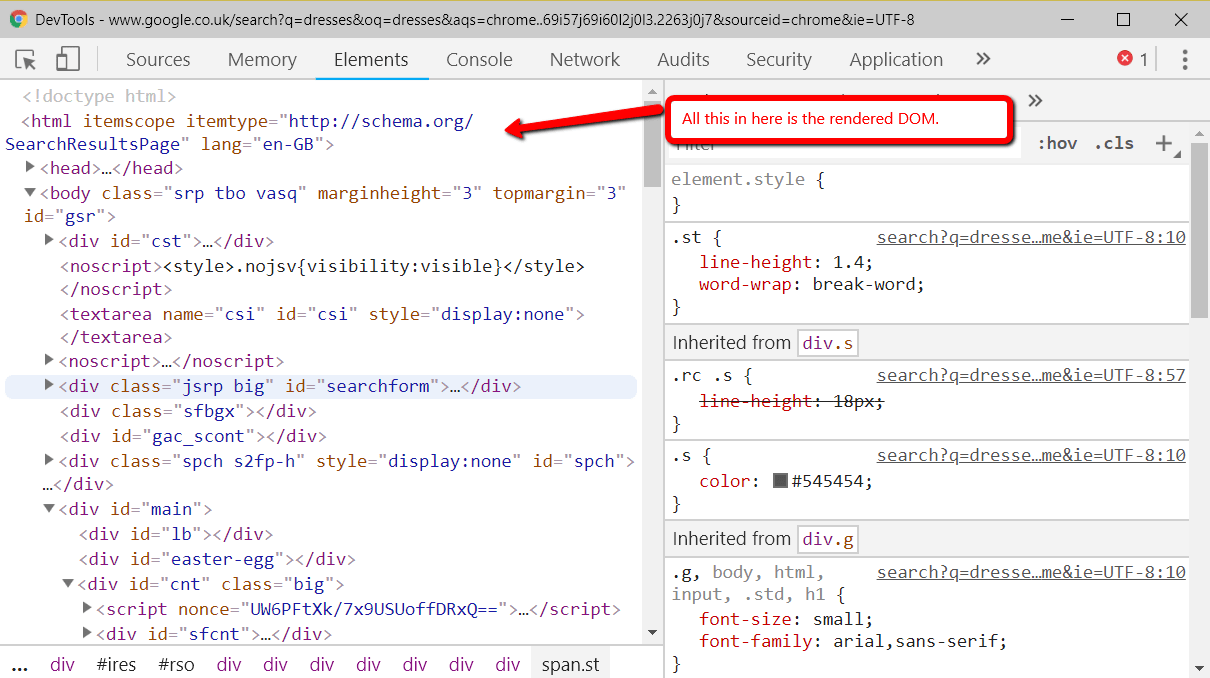
Другими словами, это способ связывания метаданных с конкретным узлом DOM.
Используется API Schema.org для связывания данных с поисковыми системами и социальными сетями. Google+ использует схему для предоставления заголовков, эскизов и описаний для страниц, которыми делятся пользователи.
Следует также отметить, что [itemscope] и [itemrop] совместимы с протоколом Facebook Open Graph при предоставлении метаданных для веб-страницы. Одни и те же метаданные могут быть перечислены для поисковых систем, Facbook и Google+ в одном наборе из элементов вместо того, чтобы перечислять одну и ту же информацию более одного раза:
facebook.com /2008/fbml"> <голова>
Обратите внимание, что в примере [itemscope] было добавлено к элементу . Это означает, что любые атрибуты [itemrop] в и являются частью элемента WebPage .
Поисковые системы, включая Bing, Google и Yahoo! теперь используют itemscope и друзей для определения семантических данных на веб-страницах. На сайте schema.org у них есть объяснение, как использовать itemscope с предопределенными схемами для улучшения данных, предоставляемых поисковым системам.
На сайте schema.org у них есть объяснение, как использовать itemscope с предопределенными схемами для улучшения данных, предоставляемых поисковым системам.
http://schema.org/docs/gs.html
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html — тег Bootstrap и тип элемента itemscope
спросил
Изменено 7 лет, 1 месяц назад
Просмотрено 5к раз
Моя цель — показать почтовый адрес на веб-странице с помощью начальной загрузки. В том числе микроданные.
Основной вариант, который я рассматривал, это
НАЗВАНИЕ КОМПАНИИ xxx
… но в отношении того, что HTML5/Bootstrap предоставляет тег , мне интересно, будет ли правильно следующее:
org/PostalAddress"> НАЗВАНИЕ КОМПАНИИ xxx
Дает ли использование Как лучше всего это сделать? Отредактировано: В данном случае адрес относится к контактной информации автора/владельца страницы. Разметка HTML и разметка микроданных — это два разных мира. Парсерам микроданных все равно, используется ли Парсеры HTML заботятся об используемых вами элементах HTML, но не о разметке микроданных. Использование (Конечно, могут быть потребители, которые принимают во внимание как HTML, так и микроданные, и делают умные выводы.) лучший способ? Сначала создайте правильный HTML (используйте наиболее специфические элементы, подходящие для вашей цели), а затем добавьте атрибуты микроданных в свою разметку (и, если это необходимо, добавьте См. мой ответ Разметка почтовых адресов для процесса (он использует RDFa вместо Microdata, но идея та же). Требуется, но не отображается Требуется, но не отображается Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения. вместо
3 div или адрес , они должны обрабатывать их одинаково. Вам нужно только убедиться, что вы используете элемент, который создает нужный вам тип значения (т.е. это легко для item , но есть различия для string против datetime против абсолютного URL ).
адрес вместо div сообщает, что содержимое этого элемента представляет собой контактную информацию (для ближайшего артикула или тела ). Что делать с этой информацией, зависит от потребителя (поисковые системы, инструменты доступности, надстройки браузера и т. д.). div / span элементов). Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Опубликовать как гость
Электронная почта Опубликовать как гость
Электронная почта


 </div>
</div>
</div>
</div> ./movies/avatar-theatrical-trailer.html">Трейлер</a>
</div>
./movies/avatar-theatrical-trailer.html">Трейлер</a>
</div>
 16 августа 1954 г.)</span>
<span itemprop="genre">Фантастика</span>
<a href="/../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
16 августа 1954 г.)</span>
<span itemprop="genre">Фантастика</span>
<a href="/../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
 ..
..
 org/Person">
<a href="/bob.html" itemprop="url">Боб Смит</a>
</div>
org/Person">
<a href="/bob.html" itemprop="url">Боб Смит</a>
</div>
 95</span>
<span itemprop="availability">Уже в продаже!</span>
</div>
95</span>
<span itemprop="availability">Уже в продаже!</span>
</div>
 wikipedia.org/wiki/The_Catcher_in_the_Rye" />
Автор <span itemprop="author">Джером Сэлинджер</span>
</div>
wikipedia.org/wiki/The_Catcher_in_the_Rye" />
Автор <span itemprop="author">Джером Сэлинджер</span>
</div>
 Атрибут
Атрибут