Что такое веб страница в интернете простыми словами
- Создание сайта
- 17 октября 2021
- 15 мин.
Руководитель Rush Analytics Дмитрий Цытрош
Обновлено 25 декабря 2022 Что изменено?
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки).
навигация по статье
- Что такое web-страница
- Элементы веб-страницы
- Назначение интернет-страниц
- Как создать web-страницу
- Работа с веб-страницами
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки). В статье описаны составляющие web-страниц, особенности создания и правильной работы с ними.
Что такое web-страница
Веб-страница (web-страница, интернет-страница) — это одна из составных частей веб-сайта, интернет-магазина, портала или блога во всемирной паутине. Доступ к онлайн-странице осуществляется через один из браузеров, который используется для выхода в сеть через интернет, мобильное устройство.
То есть веб-страницей называется такое место в интернете, где размещен:
- текст;
- картинки;
- аудио- или видеоконтент (содержание страницы).

Страницы могут быть представлены в разном формате онлайн-ресурсов (Табл. 1).
| Вид веб-ресурса | Особенности структуры и наполнения страниц |
|---|---|
| Лендинг или одностраничник | Одна страница, на которой размещена вся информация о предлагаемом товаре или услуге, компании, преимуществах сотрудничества, контактах, есть форма заявки или оформления заказа |
| Сайт-визитка | Компактный онлайн-ресурс, который состоит из 5-10 страниц. Подходит для небольших фирм, которые занимаются узким ассортиментом товаров или оказывают услуги |
| Корпоративный (фирменный) сайт | Сайт, состоящий из онлайн-страниц, каждая из которых посвящена отдельному направлению. История (информация о создании компании), достижения, предлагаемые товары или услуги, сервис, способы оплаты и доставки, другие разделы |
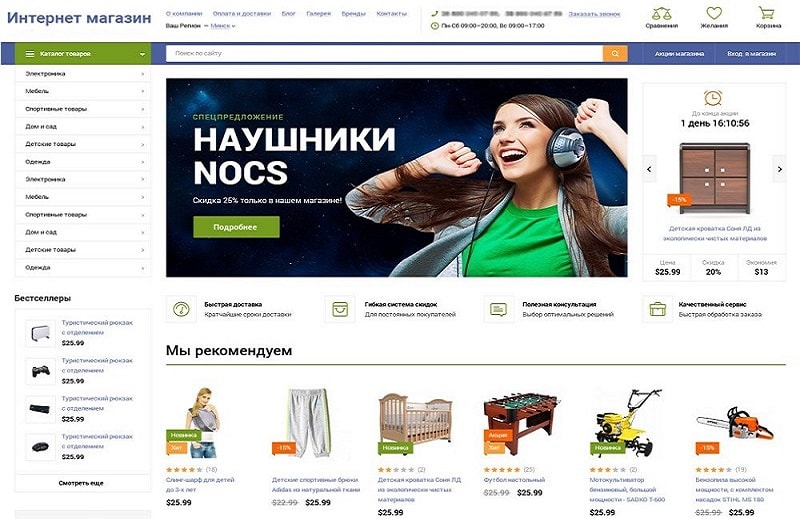
| Интернет-магазин | Структурированный электронный каталог с подразделами по товарным категориям. Может содержать тысячи карточек с текстовым описанием каждой единицы продукции, фотографиями товаров. Онлайн-магазин также содержит форму обратной связи, ряд других необходимых модулей, которые подбираются с учетом требований к функциональности Может содержать тысячи карточек с текстовым описанием каждой единицы продукции, фотографиями товаров. Онлайн-магазин также содержит форму обратной связи, ряд других необходимых модулей, которые подбираются с учетом требований к функциональности |
| Информационный портал, электронное издание (газета, журнал) | На таком ресурсе на отдельных страницах публикуются полезные статьи по профилю, новости, другая полезная информация. Онлайн-СМИ разбиты по определенным рубрикам |
| Социальная сеть | Онлайн-площадка, которая состоит из миллионов аккаунтов различных пользователей. То есть состоит из множества персональных страниц — отдельных профилей человека или компании |
Элементы веб-страницы
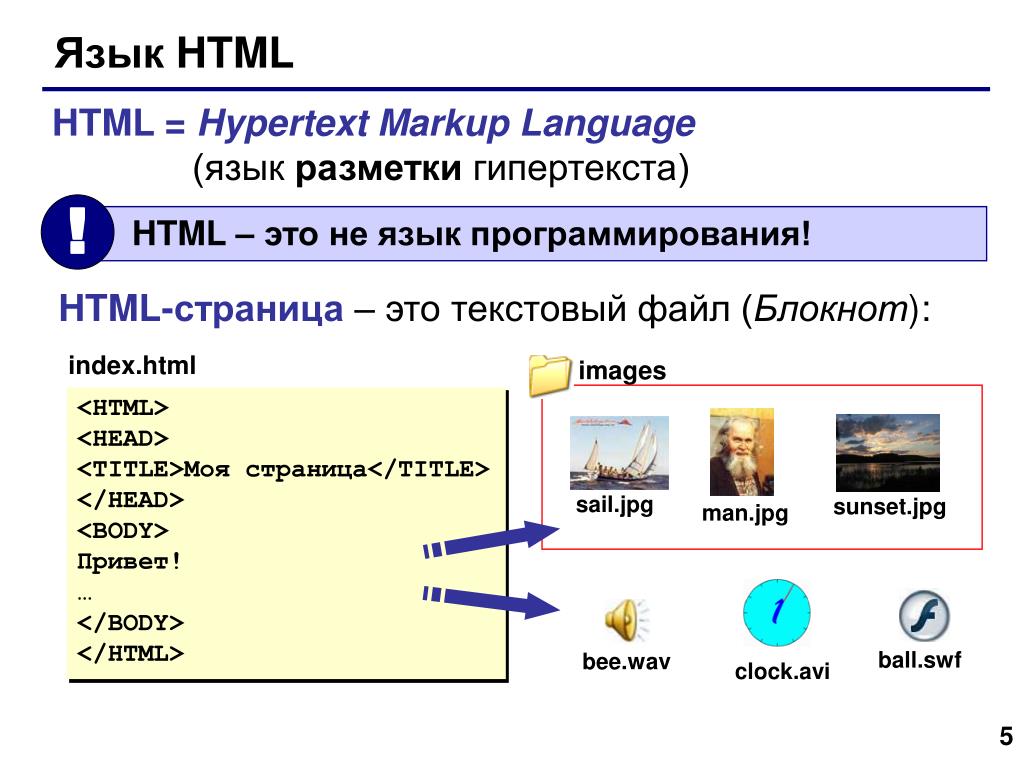
Каждая интернет-страница имеет свой уникальный адрес (URL), который формируется с помощью html — стандартизированного языка гипертекстовой разметки документов для просмотра страниц в браузере. Для доступа к веб-странице нужно набрать ее урл в строке браузера.
Для доступа к веб-странице нужно набрать ее урл в строке браузера.
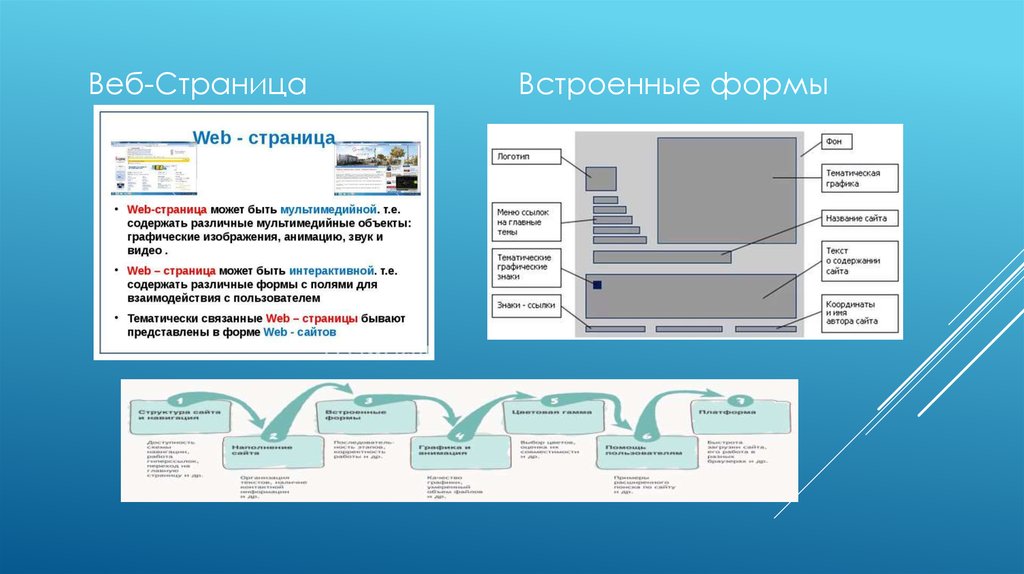
Типовые составляющие онлайн-страницы:
- Шапка. Это верхняя часть страницы, которая лучше всего просматривается. Именно на шапке рекомендуется размещать название компании, логотип, слоган, а также контактную информацию. В верхнюю часть также вынесены названия разделов сайта (слишком большой перечень лучше выносить на боковую панель — сайдбар).
- Тело. Это основная часть документа, где публикуется текстовый контент. Для удобного восприятия визуальных данных они структурируются: используются заголовки и подзаголовки, абзацы, маркированные и нумерованные списки.
- Сайдбар (боковая панель). Не все онлайн-ресурсы создаются с боковой панелью, она делается при необходимости. На боковой части можно дублировать названия категорий, а также размещать ссылки на раздел с полезными тематическими статьями, на блог, на группы в социальных сетях и пр.
- Подвал (футер, нижняя часть). Нижняя полоса, завершающая дизайн веб-страницы.
 Внизу чаще всего указываются данные разработчика, год создания сайта и др.
Внизу чаще всего указываются данные разработчика, год создания сайта и др.
Назначение интернет-страниц
Главные задачи веб-страниц:
- Донесение нужной информации до пользователей. Контент создается для разных целей. Это может быть информирование о характеристиках и преимуществах продукции, разъяснение о том, как оформить заказ, выбрать форму оплаты и доставки, акционные предложения и многое другое.
- Мотивация к совершению целевого действия. Сайты и другие онлайн-ресурсы создаются, в большинстве случаев, для продажи товаров или услуг и получения прибыли. На странице размещается информация, которая помогает больше узнать о товаре или сделать выбор в пользу той или иной продукции, а также мотивирует человека оформить заказ или выполнить другое целевое действие (например, оформить подписку или оставить свою электронную почту для рассылки новостей и пр.).
- Повышение узнаваемости бренда или компании. На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия.
 А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
Присоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно
Как создать web-страницу
Выбор типа и размещения интернет-страницы зависит от поставленных целей:
- Личная страница для публикации частной информации и общения с другими пользователями заводится в одной из социальных сетей. Для создания веб-страницы в соцсетях не требуются специальные знания и программное обеспечение.
- Коммерческие страницы для продажи товаров или услуг. Для таких задач можно зарегистрироваться в одном из торговых порталов или каталогов. Но такой вариант подходит для стартапа, мелкого бизнеса.
- Онлайн-бизнес по продаже товаров, работ или услуг. Требует создания полноценного сайта или интернет-магазина.
 Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
Работа с веб-страницами
Для эффективного функционирования сайта нужно следить за корректностью и бесперебойностью работы каждой веб-страницы. В табл. 2 приведены основные технические проблемы и методы их устранения.
| Цель или проблематика | Что нужно сделать |
|---|---|
| Сохранение страницы | Для сохранения часто используемой ссылки нужно запомнить ее адрес. Для этого необходимо выбрать в меню «Сохранить как», в открывшемся диалоговом окне выбрать тип файла и место сохранения. Можно сохранить веб-страницу полностью (с отображением дизайнерского оформления, текстами и изображениями). Сохранить также можно только текст или файлы, встроенные в страничку. HTML-формат не сохраняет изображения и стилистику, но передает структуру и позволяет экономить место Для этого необходимо выбрать в меню «Сохранить как», в открывшемся диалоговом окне выбрать тип файла и место сохранения. Можно сохранить веб-страницу полностью (с отображением дизайнерского оформления, текстами и изображениями). Сохранить также можно только текст или файлы, встроенные в страничку. HTML-формат не сохраняет изображения и стилистику, но передает структуру и позволяет экономить место |
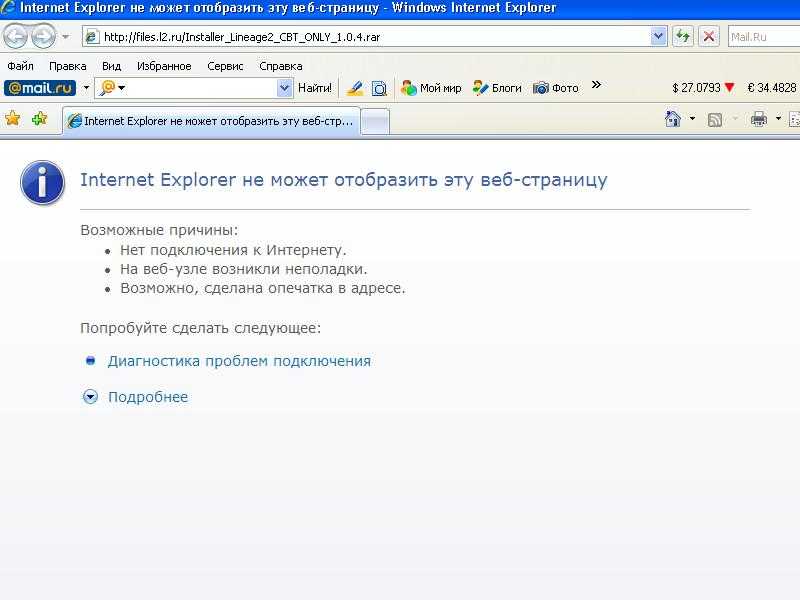
| Устранение проблемы «страница недоступна» | Такое сообщение видит пользователь, если веб-браузер не может отобразить страницу. Как можно решить проблему: 1. Проверка правильности набранного адреса страницы. Ошибка может возникнуть при ручном вводе адреса в поисковую строку браузера 2. Проверка подключения к интернету. При перебоях с интернетом будет выдаваться такое сообщение 3. Удаление куки. Куки — это файлы, которые создаются при введении различной информации и при поиске. Их нужно периодически чистить, иначе они при повреждении выдают ошибку |
| Устранение проблемы «страница устарела» | При появлении такого сообщения нужно просто перегрузить веб-страницу |
| Устранение проблемы «страница замедляет браузер» | Выдача такого сообщения означает, что при загрузке интернет-странички грузится много ненужных скриптов и это очень замедляет работу браузера. Чтобы избежать таких проблем и ускорить загрузку страниц, нужно внести корректировки в настройки веб-обозревателя. Для быстрой загрузки скриптов в меню инструментов браузера добавляем плагин Shockwave Flash, в который добавляем пункт «Спрашивать перед активацией» Чтобы избежать таких проблем и ускорить загрузку страниц, нужно внести корректировки в настройки веб-обозревателя. Для быстрой загрузки скриптов в меню инструментов браузера добавляем плагин Shockwave Flash, в который добавляем пункт «Спрашивать перед активацией» |
| Что делать, если страница не отвечает | Устранить проблему можно, перепроверив правильность набранного урла или наличия куки-файлов. Или же выбрать другой прокси-сервер |
| Что значит «страница перемещена» | При появлении такого сообщения браузер предложит новый адрес веб-странички, на который нужно перейти |
Для эффективной и бесперебойной работы онлайн-ресурса и достижения поставленных задач нужно понимать назначение и оптимальную структуру веб-страниц. А также правильно наполнять их и следить за отсутствием технических ошибок, которые могут привести к снижению трафика и конверсии.
Просмотров
13548
Рейтинг
5,0/5
Оценить
1
Комментировать
Другие наши статьи
На страницу статей- Контент
Верстка и оформление статей на сайте
Вы можете написать интересный текст, придумать цепляющий заголовок, но если статью будет сложно читать, то вы рискуете потерять своих посетителей.
- Valeriy London
- 17 октября 2021
- 6 мин.
- Копирайтинг
Работаем с Текстовым Анализатором в Rush Analytics
Сегодня, когда контент играет все большую роль в продвижении сайтов, найти инструмент с помощью которого можно качественно оптимизировать текст под поисковые машины — цель каждого оптимизатора или seo-копирайтера.
- Дмитрий Цытрош
- 17 октября 2021
- 10 мин.

Получите 7 дней бесплатного доступа
Здесь вы можете собрать поисковые подсказки из Яндекс, Google или YouTube
Зарегистрироваться
ее состав, как создать и сохранить
Содержание
Что такое веб страница
Веб-страница (интернет-страница) — это часть Интернета, доступ к которому осуществляется с помощью различных браузеров. Подробнее,что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта , чтобы не пропустить новые заметки.
Простыми словами, веб-страница — это место в интернете, которое содержит в себе какую-то информацию (это может быть текст, изображения, видео и прочее).
То, из чего состоит страница называется контентом, иными словами — это содержание сайта (странички).
Когда создается в интернете несколько страниц примерно на одну тематику, объединенных между собой общим дизайном, ссылками, при этом имеет одинаковое доменное имя — это уже называется веб-сайт.
Например, для моего блога доменным именем (названием сайта) является lubovzubareva.ru — это название сайта. А вот место, где вы сейчас читаете данную заметку — называется страницей блога.
Информацию про интернет сайты мы подробнее разберем с вами в следующей статье.
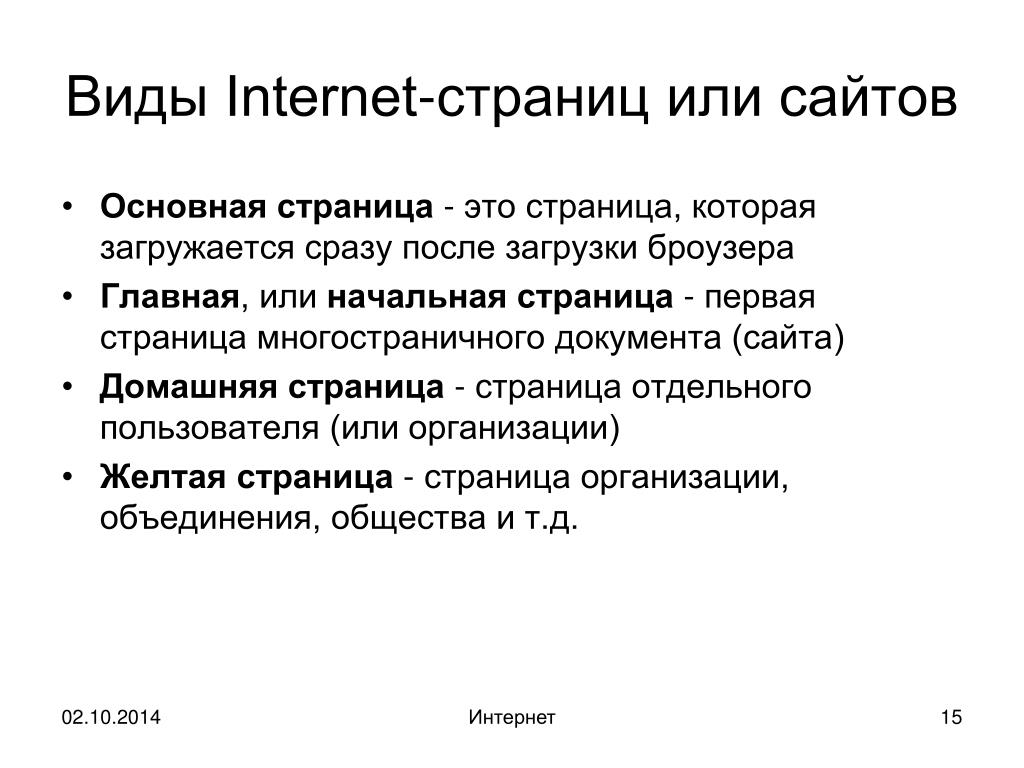
Основные виды страниц в интернете:
- Динамическая интернет-страница. Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
- Персональная интернет-страница. Создается и используется для сбора, предоставления информации о конкретном человеке. Примером является странички людей в социальных сетях.
О социальных сетях также поговорим в отдельной рубрике на блоге, для этого в правой часть блога выберите интересующую вас соцсеть и изучайте информацию. Если появляются вопросы по статье, обязательно пишите свои вопросы в комментариях.
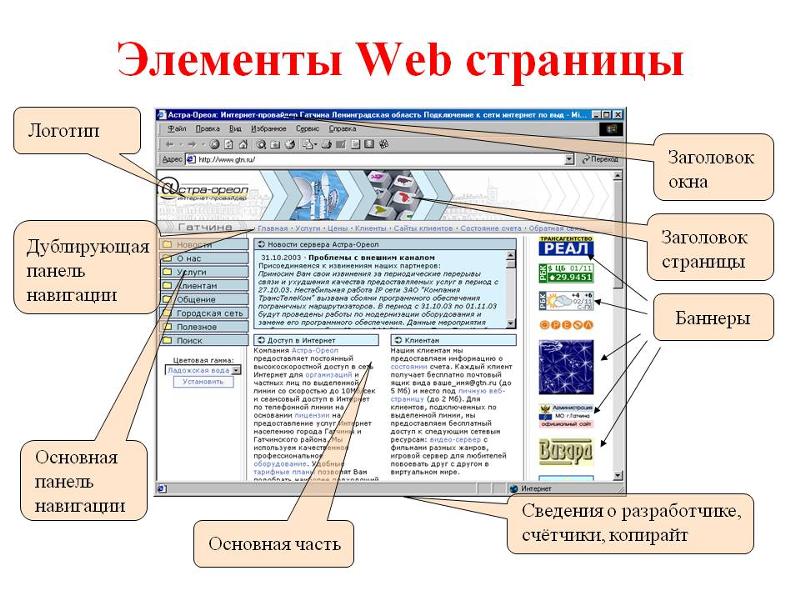
Какие элементы содержит веб-страница?
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы:
Форма регистрации на сайте: 60 бесплатных HTML5 и CSS3 шаблонов
- Название сайта, логотип или название компании почти всегда находятся в верхнем левом углу каждой веб-страницы.
 Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу; - Панель поиска позволяет посетителям быстро найти веб-страницу. Она должна присутствовать на каждой странице;
- Панель или меню навигации обычно находится в верхней или левой части каждой веб-страницы. Она и должна включать в себя ссылки на каждый из основных разделов сайта;
- Рекламные баннеры могут отображаться в разных местах на веб-странице. Обычно они отображаются в верхней, левой, правой или нижней части веб-страницы или включены в основной контент;
- Социальные кнопки позволяют посетителям делиться ссылкой на веб-страницу на сайтах социальных сетей;
- В созданных web страницах хлебные крошки помогают посетителю понять, где он находится, а также перейти к другим разделам сайта;
- Заголовок должен находиться в верхней части каждой веб-страницы.
 Он создается с использованием HTML-тега
Он создается с использованием HTML-тега - Начальный абзац является одним из наиболее важных элементов веб-страницы. Он должен заинтересовать посетителя ознакомиться с содержимым веб-страницы. Один из способов привлечь внимание посетителей — вставить изображение рядом с начальным абзацем;
- Каждая веб-страница должна быть разбита на заголовки более низкого уровня, которые позволяют посетителю легко просматривать контент и находить на странице то, что ему наиболее интересно. При создании веб-страницы это можно сделать с помощью HTML-тегов.
- Хорошая идея — предоставить посетителям ссылку или кнопку, перенаправляющую на форму обратной связи, чтобы они могли сообщить, была ли полезна им данная веб-страница или нет;
- Дополнительная информация и инструменты, такие как кнопка для вывода страницы на печать, также могут быть полезны для пользователей;
- Футер должен включать в себя дополнительную информацию, которая важна для компании или сайта. А также ссылки на другие веб-страницы;
- Копирайт и любое юридическое или конфиденциальное уведомление также должны быть размещены на всех веб-страницах.
 В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы; - Кнопка «Вверх страницы» может помочь посетителям быстро вернуться к верхней части веб-страницы, чтобы получить доступ к ссылкам меню.
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.
Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
- С помощью HTML
- С помощью CMS
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и. т.д
т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».
Сейчас существует несколько видов движков вот самые популярные:
- WordPress
- Drupal
- Joomla
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Какие бывают виды страниц?
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.
Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Требования, предъявляемые к веб-страницам
- качественное оформление и наполнение;
- удобная навигация
Как правило, в большинстве случаев оформление всех страниц сайта выполняется в одном стиле.
Как открыть веб-страницу
Для просмотра веб-страницы требуется браузер (например, Internet Explorer, Edge, Safari, Firefox или Chrome). В браузере можно открыть веб-страницу, указав в адресной строке URL-адрес. Например, введя «https://www.computerhope.com/esd.htm», вы откроете страницу ESD Computer Hope.
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Как сохранить веб-страницу
Для чего это нужно: например, вы не хотите потерять нужную страничку или боитесь, что автор ее удалит, изменит информацию на ней и прочее, тогда вам в помощь данная инструкция.
Я покажу универсальный метод сохранения веб страницы целиком, не зависимо от используемого вами браузера. После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
Шаг 1. Откройте нужный сайт и нужную вам веб страницу.
Я буду показывать на примере своего блога, сохраню страницу “Архивы рубрики ИНТЕРНЕТ-ГРАМОТНОСТЬ”
Шаг 2. На пустом месте страницы (в “теле”) нажмите правой кнопкой мыши и выберите пункт СОХРАНИТЬ КАК
Шаг 3. Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1)
По умолчанию будет отображаться название также, как и на самом сайте (2), но вы можете его поменять на любое, удобное вам.
Ниже будет надпись, что вы хотите сохранить страницу полностью (3) и нажимайте внизу ОК (4).
Сохранение страницы полностью значит то, что помимо текста, сохранится дизайн и изображения
Шаг 4. Теперь в выбранной вами папке будет помещено 2 файла, нажмите не на саму папку, а на файлик.
Нужная вам страница откроется в вашем браузере по умолчанию, и при этом не важно, есть у вас доступ к интернету или нет.
Важно не удалять вторую папку с файликами и хранить обе папки в одной, так как страничка после удаления может не отображаться.
Что можно делать на web страницах?
- Прежде всего на них как правило бывает представлена полезная информация, которая может оказаться полезной и интересной.
- Также на страницах как правило присутствуют гиперссылки, которые как правило расширяют и дополняют основной контент. Пользователь может переходить по таким ссылкам.
- Как правило есть возможность как почитать комментарии о данном контенте, так и самому поучаствовать в обсуждении.
- Возможно посмотреть видео, если оно имеется.
- Послушать музыку.
- Пообщаться как со знакомыми, так и с незнакомыми людьми, если веб страница находится например в социальной сети или на форуме.
Что такое веб адрес страницы?
После того как страница сделана и выложена на сервер хостера, к ней нужно как то обратиться чтобы ее увидеть. Для этого и существуют веб адреса или по другому URL.
Для этого и существуют веб адреса или по другому URL.
По простому говоря это некий идентификатор страницы или указатель ресурса.
Основные ошибки при просмотре веб-страницы
Иногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна».
Давайте рассмотрим, что это значит, и что делать в этих случаях.
- Сообщение “веб-страница недоступна” или “невозможно отобразить данную страницу”
Это значит, что браузер не смог найти в интернете нужный адрес.
Эти действия могут решить проблему:
- проверить правильность введенной ссылки (URL страницы)
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот.
Если же адрес введен без ошибок, читайте дальше.
- проверьте подключение к интернету
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
- удалите файлы куки (cookie)
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже).
Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалитья расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное).
Браузер Internet Explorer (Интернет Эксплоуэр)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся.
Браузер Google Chrome (Гугл Хром)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся.
Браузер Mozilla Firefox (Мазила Файерфокс)
Наберите комбинацию: Ctrl + Shift + Delete
Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС
Браузер Opera (Опера)
Аналогичная комбинация клавиш: Ctrl + Shift + Delete
Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ
Если чистка файлов куки не помогла, перейдите к следующему пункту
- сбой в настройках прокси-сервера
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети.
Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту.
Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует.
2. Ошибка “страница перемещена”
Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют.
Источники
- https://anisim.org/articles/sajt-chto-eto-takoe/
- https://www.internet-technologies.ru/articles/veb-stranica.html
- https://webnub.ru/dlya-novichkov/osvoenie-interneta/chto-takoe-web-stranica-sajt/
- https://seo-doka.ru/seo-termin/v/366.htm
- https://lubovzubareva.ru/chto-takoe-veb-stranitsa-ee-sostav-kak-sozdat-i-sohranit/
Что такое веб-страница — Javatpoint
следующий → ← предыдущая Веб-страница — это отдельный гипертекстовый документ, доступный во всемирной паутине (WWW). В этой теме мы собираемся обсудить различные детали веб-страницы, включая следующие темы:
Что такое веб-страница?Веб-страница — это документ, написанный в формате HTML, который можно просмотреть в любом веб-браузере. Он содержится на веб-сервере, доступ к которому можно получить, введя URL-адрес этой веб-страницы, и после загрузки он появляется в веб-браузере пользователя. Каждая веб-страница связана с уникальным URL-адресом; следовательно, две страницы не могут иметь один и тот же URL. Веб-страница может содержать текст, ссылки на другие страницы, графику, видео и т. Веб-страница является частью веб-сайта; это означает, что веб-сайт содержит разные веб-страницы. Например, javaTpoint.com — это веб-сайт, а страница, на которую вы в данный момент обращаетесь, — это веб-страница. Это можно понять как пример книги. Итак, веб-сайт подобен полной книге, а веб-страница — странице этой книги. WWW или Интернет содержат миллионы веб-страниц, и ежедневно их количество увеличивается. Тим Бернерс-Ли разработал первую веб-страницу. Давайте разберемся с некоторыми основными терминами, которые используются с веб-страницей:
Примечание. Для практики вы можете создавать веб-страницы самостоятельно без использования веб-сервера, и ваш браузер будет отображать эти страницы только на вашем компьютере.
Примечание. Веб-браузер также может отображать другие документы, такие как PDF-документ или изображения, но только HTML-документ называется веб-страницей.Характеристики веб-страницыНиже приведены некоторые характеристики веб-страницы:
Разница между веб-страницей и веб-сайтом Поскольку и веб-сайты, и веб-страницы связаны друг с другом, некоторые пользователи могут использовать их взаимозаменяемо, но они сильно отличаются друг от друга. Основное различие между ними заключается в том, что веб-страница представляет собой единый веб-документ, тогда как веб-сайт представляет собой набор различных веб-страниц.
Примечание. Термины «Веб-страница» и «Веб-страница» одинаковы, и оба они технически правильны. Однако большинство руководств по стилю предлагают использовать веб-страницу вместо веб-страницы.Как работает веб-страница? Простая веб-страница создается с использованием языка разметки HTML. Однако мы также можем использовать CSS и JavaScript, чтобы добавить больше функций и сделать его более привлекательным. Он создан с использованием HTML, поэтому содержит различные теги разметки, которые определяют, как данные должны быть отформатированы на экране. Веб-страница находится на веб-сервере. Чтобы загрузить эту веб-страницу, клиент отправляет запрос на сервер, и обычно браузер называется клиентом, который может запрашивать страницу в Интернете. Веб-браузер запрашивает страницу в Интернете. Как только сервер отвечает на него, браузер интерпретирует теги разметки и отображает их на экране пользователя в правильном формате. Браузер отправляет запрос страницы или файла через HTTP-запрос. HTTP — это протокол передачи гипертекста , сетевой протокол, который позволяет передавать гипермедиа-документы через Интернет между браузером и сервером. Как только запрос достигает сервера, HTTP-сервер принимает запрос, находит запрошенную страницу и отправляет ее обратно в браузер через HTTP-ответ . Если сервер не может найти запрошенную страницу, он возвращает ответ 404 . Элементы веб-страницыОсновным элементом веб-страницы является текстовый файл, составленный из HTML. Кроме того, веб-страница может иметь следующие элементы:
Хотя каждая веб-страница отличается от другой веб-страницы, некоторые компоненты являются общими почти для всех страниц. Некоторые из этих компонентов приведены ниже; вы также можете связать эти элементы по данному изображению:
Также может быть некоторая дополнительная информация и инструменты, такие как кнопка для печати страницы, которые также могут быть полезны для пользователей. Типы веб-страницСуществует два основных типа веб-страниц в зависимости от функциональности:
Статическая веб-страница Статические веб-страницы — это те веб-страницы, которые не могут быть изменены или изменены клиентом. Они также известны как стационарные или плоские веб-страницы. Они отображаются в браузере клиента в том же формате и в том же виде, в каком они сохраняются на веб-сервере. Пользователи могут только загружать страницу и читать информацию, но не могут вносить какие-либо изменения на странице. Статическая веб-страница обычно состоит только из HTML и CSS. Динамическая веб-страницаКак следует из названия, динамические веб-страницы являются динамическими, что означает отображение различной информации в разное время. Динамическая веб-страница показывает разное содержимое при каждом просмотре. Существует два типа динамических веб-страниц:
Примечание. Языки сценариев — это языки программирования, которые позволяют нам писать программы в виде сценариев, которые интерпретируются, а не компилируются.Помимо этих двух веб-страниц, есть несколько примеров общих веб-страниц, которые можно найти на большинстве веб-сайтов, а именно:
Как создать простую веб-страницу?Создать простую веб-страницу очень просто; любой, у кого есть базовые знания компьютеров и HTML, может создать его. Но прежде чем создавать веб-страницу, вы должны знать о следующих пунктах:
 Чтобы создать веб-страницу, выполните следующие действия:
<голова> первая веб-страницаЭто моя первая веб-страница! В приведенном выше коде используются следующие теги:
Примечание. Важно заканчивать каждый тег в html и помещать все теги либо в верхний, либо в нижний регистр. Однако рекомендуется использовать нижний регистр.
Вы также можете добавить больше тегов для различных элементов, таких как добавление изображений, фоновых изображений, границ, таблиц, таблиц и т. д., используя HTML. Вы можете узнать все это отсюда. Примечание. Эта веб-страница является локальной только для вашего компьютера, и только вы можете видеть ее в своем браузере. Чтобы просмотреть это в Интернете, вам нужно сначала опубликовать его. После создания страницы вы также можете внести изменения в свой файл через редактор. Просто внесите изменения, снова сохраните файл и перезагрузите страницу; эти изменения появятся на экране. Следующая темаСварка ← предыдущая следующий → |
Официальный справочник по правительственной информации и услугам
USA.gov — это ваш онлайн-справочник по правительственной информации и услугам.
Узнайте, что вы можете сделать на этом сайте
- О США
Есть вопросы по США? Узнайте, где найти ответы на самые популярные факты о Соединенных Штатах Америки.
- Льготы, Гранты, Кредиты
Узнайте о государственных программах, предоставляющих финансовую помощь отдельным лицам и организациям.
- Проблемы потребителей
Узнайте, как быть безопасным потребителем, что делать, если покупка или услуга пошли не так, как надо, и многое другое.

- COVID-19
Узнайте о видах помощи, которую федеральное правительство предлагает людям и предприятиям, пострадавшим от COVID-19.пандемия.
- Услуги для инвалидов
Найдите информацию для людей с ограниченными возможностями.
- Катастрофы и чрезвычайные ситуации
Узнайте, как подготовиться к стихийным бедствиям и чрезвычайным ситуациям и восстановиться после них.
- Образование
Найдите правительственную информацию о получении и финансировании образования в США
- Государственные органы и выборные должностные лица
Найдите информацию для федеральных, государственных и местных органов власти и выборных должностных лиц.

- Здоровье
Получить медицинские ресурсы от правительства.
- Корпус
Получите информацию и услуги, которые помогут найти и содержать дом.
- Работа и безработица
Узнайте, как и где искать новую работу или карьеру, получите помощь, если вы безработный, и многое другое.
- Законы и правовые вопросы
Узнайте, как сообщить о преступлении, найти федерального заключенного, изучить общие законы США и подать жалобу на правительство.
- Военные и ветераны
Узнайте больше о помощи ветеранам и военнослужащим, призыве на военную службу и многом другом.




 Внизу чаще всего указываются данные разработчика, год создания сайта и др.
Внизу чаще всего указываются данные разработчика, год создания сайта и др. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов. Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
 Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу;
Также неплохо использовать слоган или краткое описание страницы, чтобы дать новым посетителям представление о сайте. Этот элемент веб-страницы обычно является ссылкой, которая ведет на главную страницу; Он создается с использованием HTML-тега
Он создается с использованием HTML-тега В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
В основах проектирования web страниц этот элемент не только может ссылаться на соответствующую юридическую информацию. Он также указывает, что посетители достигли конца веб-страницы;
 Он состоит из элементов HTML и отображается в браузере пользователя, таком как Mozilla, Firefox, Chrome и т. д. Его также называют «Страница ».
Он состоит из элементов HTML и отображается в браузере пользователя, таком как Mozilla, Firefox, Chrome и т. д. Его также называют «Страница ».  д. . Более того, он в основном используется для предоставления информации пользователю в виде текста, изображений и т. д.
д. . Более того, он в основном используется для предоставления информации пользователю в виде текста, изображений и т. д.
 Он содержит программное обеспечение веб-сервера и файлы компонентов веб-сайта, такие как HTML-документ , изображения, таблицу стилей CSS и файлы JS.
Он содержит программное обеспечение веб-сервера и файлы компонентов веб-сайта, такие как HTML-документ , изображения, таблицу стилей CSS и файлы JS. 
 Вот еще несколько различий между ними обоими:
Вот еще несколько различий между ними обоими: com, который содержит информацию о различных технологиях.
com, который содержит информацию о различных технологиях.

 Название сайта и логотип в основном расположены в верхнем левом углу страницы. Логотип также может содержать слоган сайта или краткое описание сайта, чтобы посетители могли быстро определить, о чем этот сайт. Это один из важных компонентов веб-страницы.
Название сайта и логотип в основном расположены в верхнем левом углу страницы. Логотип также может содержать слоган сайта или краткое описание сайта, чтобы посетители могли быстро определить, о чем этот сайт. Это один из важных компонентов веб-страницы.  Когда пользователь нажимает на любую ссылку, указанную на панели навигации, он перенаправляется на страницу.
Когда пользователь нажимает на любую ссылку, указанную на панели навигации, он перенаправляется на страницу.
 д.
д.

 Языки сценариев, такие как , такие как JavaScript, Dart и т. д. ., могут использоваться для сценариев на стороне клиента.
Языки сценариев, такие как , такие как JavaScript, Dart и т. д. ., могут использоваться для сценариев на стороне клиента. Он используется для предоставления пользователям последней информации, которая была обновлена.
Он используется для предоставления пользователям последней информации, которая была обновлена.
 В приведенном выше коде мы включили тег заголовка
В приведенном выше коде мы включили тег заголовка