Мы это всё уже видели в Instagram. Данный эффект представляет собой смесь ретро и винтажного стиля с оттенком cross processing (кроcс-процессинг). Мы рассматриваем этот эффект, как фотоэффект “хипстер”. Как бы вы не называли этот эффект, его внешний вид является весьма привлекательным, и его очень легко и быстро воссоздать в программе Photoshop с помощью нескольких корректирующих слоёв. В этом коротком уроке я покажу вам, как создать данный эффект.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:

Шаг 1
Скачайте исходное изображение по ссылке в начале урока или вы можете использовать свою фотографию.

Шаг 2
Откройте понравившееся изображение в программе Photoshop. Добавьте корректирующий слой Чёрно-белое (Black & White), для этого нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся окне выберите опцию Чёрно-белое (Black & White).

Примените настройки данного корректирующего слоя Чёрно-белое (Black & White) по умолчанию. Уменьшите значение Непрозрачности (Opacity) корректирующего слоя до 60%. У нас всё ещё сохранились некоторые цветовые оттенки, но общие тона теперь намного приглушены.

Шаг 3
Далее, мы добавим лёгкий эффект кросс-процессинга.
Добавьте корректирующий слой Кривые (Curves). Установите кривые по каждому каналу, как показано на скриншотах ниже.




Шаг 4
Далее, добавьте корректирующий слой Яркость / Контрастность (Brightness / Contrast), чтобы немного усилить контраст. Установите настройки, которые указаны на скриншоте ниже.

В качестве заключительного штриха, добавьте корректирующий слой Уровни (Levels). Сместите чёрный бегунок немного вправо.

И на этом всё! Надеюсь, вам понравился данный урок!
Итоговый результат:

Работа переводчика:

Автор: Nathan Brown
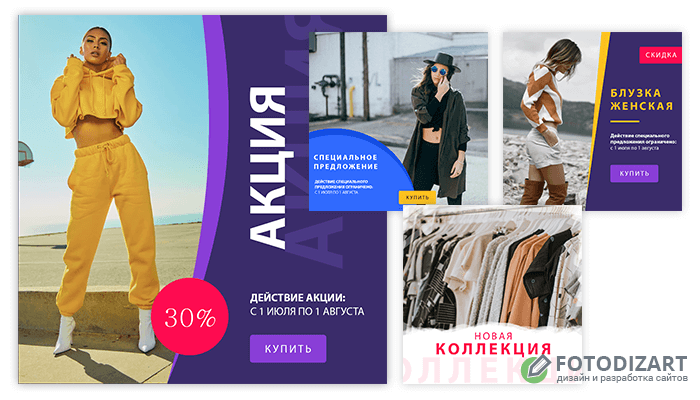
Создаем в Фотошоп шаблоны для сторис

В этом уроке я расскажу вам, как разработать целый набор шаблонов для историй Инстаграм, которые очень гибкие в настройке. Инстаграм-сториc – отличный способ подчеркнуть свой бренд и украсить профиль. В уроке я покажу вам только простые варианты, которые можно «безболезненно» редактировать и доработать под абсолютно любые потребности.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем простой шаблон для истории Инстаграм
Шаг 1
Начинаем с создания нового документа File – New (Файл – Создать). Используем размер 1080 х 1920 пикселей – это размер истории.
Шаг 2
Размещаем на рабочем полотне фото модели или другую картинку.

Шаг 3
С помощью Rectangle Tool  (M) (Прямоугольник) рисуем узкий прямоугольник в нижней части полотна. Цвет не имеет значение.
(M) (Прямоугольник) рисуем узкий прямоугольник в нижней части полотна. Цвет не имеет значение.

Шаг 4

Шаг 5
Снова берем Rectangle Tool  (M) (Прямоугольник) и создаем прямоугольник в верхней части документа.
(M) (Прямоугольник) и создаем прямоугольник в верхней части документа.

Шаг 6
Используя шрифт Maxwell Sans Small Caps Book пишем первую часть текста. В моем случае это слоган «The price hunt». Используем темно-фиолетовый цвет (#2d163b).
Размещаем текст в верхней части большого прямоугольника.
На панели Window – Character (Окно – Символ) устанавливаем Spacing (Межбуквенное расстояние) на 300.

Шаг 7
Заканчиваем слоган новым словом, но в этот раз используем большой размер шрифта, жирное начертание и убираем межбуквенное расстояние.

Шаг 8
Таким же шрифтом пишем вторую строку текста и размещаем ее над нижним прямоугольником. Убедитесь, что вы оставили достаточно места для информации о скидке, которую мы добавим ниже.
Переключаем цвет на белый, а Spacing (Межбуквенное расстояние) – на 600.

Шаг 9
Выбираем шрифт Montserrat, устанавливаем жирное начертание и пишем процент скидки.
Размещаем этот текст сразу над нижним прямоугольником с градиентной заливкой.

Шаг 10
Тем же шрифтом Montserrat пишем остальную информацию о скидке. Используем белый цвет.
Если вы, как и я, создаете все шаблоны для историй в одном документе, тогда с зажатой клавишей Ctrl выделяем все слои, относящиеся к первому шаблону, и группируем их (Ctrl+G). Называем группу «Первый шаблон».

2. Создаем модный эффект с пузырями
Шаг 1
В центре рабочего полотна вставляем фото с моделью.

Шаг 2
Активируем Ellipse Tool  (U) (Эллипс), в левом нижнем углу создаем группу из окружностей разного размера. Заливаем их красным цветом (#b00a08).
(U) (Эллипс), в левом нижнем углу создаем группу из окружностей разного размера. Заливаем их красным цветом (#b00a08).
Выбираем все слои с окружностями, кликаем по ним правой кнопкой мыши и применяем Merge Shapes (Объединить фигуры) или жмем комбинацию клавиш Ctrl+E.

Шаг 3
Повторяем предыдущий шаг и рисуем больше мелких окружностей.

Шаг 4
Переключаем режим наложения окружностей на Color Dodge (Осветление основы).

Шаг 5
Активируем Line Tool  (U) (Линия), выбираем ярко-красный цвет (#f20000) и рисуем короткую диагональную линию шириной 10 пикселей.
(U) (Линия), выбираем ярко-красный цвет (#f20000) и рисуем короткую диагональную линию шириной 10 пикселей.
Дублируем ее (Ctrl+J), отражаем копию по горизонтали Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали) и соединяем концы обеих линий вместе, чтобы сформировать стрелку вверх.
Снова выделяем слои и объединяем их вместе (Ctrl+E). Размещаем стрелку по центру в нижней части полотна. Это будет кнопка для свайпа вверх.

Шаг 6
Шрифтом Maxwell Sans Small Caps Book пишем любой текст в центре полотна. Это может быть акционное предложение или название товара, который вы рекламируете. Используем большой размер шрифта.

Шаг 7
В меню Edit – Transform (Редактирование – Трансформирование) выбираем Rotate 90 Counter-Clockwise (Повернуть на 90 по ч.с.). С помощь Move Tool (V) (Перемещение) размещаем текст с правой стороны полотна.

Шаг 8
Применяем к тексту стиль слоя Gradient Overlay (Наложение градиента), используем красный (#ff0300) и оранжевый (#ff9000) цвета.

Шаг 9
Под красной стрелкой шрифтом Maxwell Sans Small Caps Book пишем надпись «Swipe Up» (Свайп вверх).
Группируем все слои со вторым шаблоном и называем группу «Второй шаблон».

3. Создаем пиксельный эффект
Шаг 1
Размещаем модель в центре рабочего полотна.

Шаг 2
С помощью Rectangle Tool  (U) (Прямоугольник) в хаотичном порядке рисуем розовые (#ec003a) квадраты разного размера внахлест друг на друга.
(U) (Прямоугольник) в хаотичном порядке рисуем розовые (#ec003a) квадраты разного размера внахлест друг на друга.
Уменьшаем их непрозрачность до 50%.
Группируем все слои и называем группу «Пиксельный эффект».

Шаг 3
Рисуем стрелку. С помощью Line Tool  (U) (Линия) создаем диагональную полосу шириной 10 пикселей.
(U) (Линия) создаем диагональную полосу шириной 10 пикселей.
Дублируем ее, отражаем по горизонтали и соединяем концы линий, чтобы образовать стрелку. Заливаем ее белым цветом.
Выделяем оба слоя с диагональными линиями, кликаем правой кнопкой и выбираем Merge Shapes (Объединить фигуры). Размещаем стрелку в нижней части шаблона посредине.

Шаг 4
Дублируем (Ctrl+J) группу со стрелкой и размещаем копию примерно на 10 пикселей выше оригинала.
С помощью Line Tool  (U) (Линия) добавляем по бокам прямые горизонтальные линии до самых границ документа.
(U) (Линия) добавляем по бокам прямые горизонтальные линии до самых границ документа.
Выделяем слои и объединяем их в одну фигуру (Ctrl+E).

Шаг 5
Выбираем шрифт Open Sans, жирное начертание и прописными буквами пишем текст. Заливаем его белым цветом. Разделяем надпись на две строки и нижнюю увеличиваем по ширине верхней. Для этого на нижней строке должно быть меньше слов, чем на верхней.

Шаг 6
Выбираем шрифт Maxwell Sans Small Caps и под предыдущей надписей пишем дополнительный текст.
Выравниваем его по левому краю.

Шаг 7
Шрифтом Montserrat жирным начертанием пишем надпись «Swipe» под стрелкой.
Устанавливаем Spacing (Межбуквенное расстояние) на 350.
Группируем все слои третьего шаблона и называем группу «Третья история».

4. Создаем двухтоновый эффект
Шаг 1
Размещаем модель в центре полотна.

Шаг 2
Выше добавляем корректирующий слой Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Используем цвета темно-розовый (#590a28) и розовый (#ff004e).

Шаг 3
Берем инструмент Rectangle Tool  (U) (Прямоугольник) и рисуем прямоугольник с такими же пропорциями, как документ, но меньшего размера. Размещаем его в центре полотна.
(U) (Прямоугольник) и рисуем прямоугольник с такими же пропорциями, как документ, но меньшего размера. Размещаем его в центре полотна.
На верхней панели отключаем заливку и устанавливаем ширину обводки на 45 пикселей, чтобы получилась рамка.

Шаг 4
С помощью Line Tool (U)  (Линия) в нижней части полотна добавляем две горизонтальные линии шириной 10 пикселей.
(Линия) в нижней части полотна добавляем две горизонтальные линии шириной 10 пикселей.

Шаг 5
Добавляем текст. Используем шрифт Maxwell Sans Small Caps Book, жирное начертание, большой размер. Размещаем надпись в нижней части шаблона.

Шаг 6
Шрифтом Montserrat на нижней части рамки пишем надпись «Learn more». Заливаем его цветом #5a1953.
Устанавливаем межбуквенное расстояние на 350.
Группируем все слои и называем группу «Четвертый шаблон».

5. Создаем текст под наклоном
Шаг 1
Размещаем в центре полотна.

Шаг 2
С помощью Rectangle Tool  (U) (Прямоугольник) рисуем ярко-розовый (#fe004e) прямоугольник в нижней части полотна.
(U) (Прямоугольник) рисуем ярко-розовый (#fe004e) прямоугольник в нижней части полотна.
Активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон). Тянем за угловую точку, чтобы изменить наклон фигуры.

Шаг 3
Дублируем фигуру, отражаем ее по горизонтали и поднимаем чуть выше оригинала. Уменьшаем непрозрачность обеих фигур до 50%.

Шаг 4
С помощью Line Tool  (U) (Линия) рисуем белую диагональную линию шириной 10 пикселей.
(U) (Линия) рисуем белую диагональную линию шириной 10 пикселей.
Дублируем ее и отражаем по горизонтали. Соединяем концы линий, чтобы получить стрелку вверх.
Выделяем оба слоя с линиями и объединяем их в одну фигуру (Ctrl+E).

Шаг 5
Дублируем стрелку и размещаем копию выше оригинала на 10 пикселей.
С помощью Line Tool  (U) (Линия) добавляем горизонтальные линии по бокам копии до самых границ документа.
(U) (Линия) добавляем горизонтальные линии по бокам копии до самых границ документа.
Закончив, объединяем все в одну фигуру (Ctrl+E).

Шаг 6
Шрифтом Maxwell Sans Small Caps пишем всю необходимую информацию.
Распределяем текст в три строки: сверху – самый мелкий, снизу – самый крупный.

Шаг 7
Выделяем все три текстовых слоя, активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон).
Тянем правую верхнюю точку вверх, чтобы изменить наклон текста. Постарайтесь сделать так, чтобы наклон текста повторял наклон прямоугольника.
Группируем все слои с пятым шаблоном и называем группу «Пятый шаблон».

6. Создаем яркий оранжевый шаблон
Шаг 1
Вставляем модель в центре рабочего полотна.

Шаг 2
Выше создаем градиентную заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Устанавливаем фиолетовый (#5a1953) и красный (#b00a08) цвета. Переключаем режим наложения этого слоя на Lighten (Замена светлым).

Шаг 3
С помощью Rectangle Tool  (U) (Прямоугольник) рисуем ярко-оранжевый (#ff3500) прямоугольник в нижней части полотна.
(U) (Прямоугольник) рисуем ярко-оранжевый (#ff3500) прямоугольник в нижней части полотна.
Активируем свободную трансформацию (Ctrl+T), переходим в режим Skew (Наклон) и тянем вверх правую опорную точку, чтобы создать диагональное искажение.

Шаг 4
Дважды повторяем шаг выше и рисуем еще два прямоугольника. Или можете дублировать предыдущую фигуру и отредактировать размеры копий. Самый крупный должен находиться между двумя другими.
Цвет не имеет значение.

Шаг 5
Для двух новых прямоугольников применяем стиль слоя Gradient Overlay (Наложение градиента). Используем красный (#ff0300) и оранжевый (ff9000).

Шаг 6
Белым цветом пишем текст. Комбинируем шрифты Maxwell и Montserrat.

Шаг 7
На панели слоев выбираем все три текстовых слоя, активируем свободную трансформацию и переходим в режим Skew (Наклон).
Тянем за правую узловую точку, чтобы создать диагональное искажение. Постарайтесь как можно точнее повторить искажение прямоугольников, чтобы текст был параллелен им.
Каждую строку текста размещаем по центру прямоугольников.
Группируем все шесть слоев и называем группу «Шестой шаблон».

Мы закончили!
Теперь у вас есть набор настраиваемых и многофункциональных шаблонов для Инстаграм-сторис!
Никогда не бойтесь экспериментировать с разными техниками и пробовать что-то новое. Не забудьте поделиться своим результатом в комментариях ниже. Также можете оставлять любые предложения, замечания или комментарии!

Автор: Abbey Esparza
дизайн — Instagram шаблоны / Фотошоп-мастер

Если вы давно хотели узнать, как в реальности проходит процесс создания рекламных материалов у профессионалов, предлагаем небольшой бэкстейдж.
16 0

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
696 2

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
540 0

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
1441 10

Обзор графического планшета Huion Q620M и сенсорного монитора Huion Kamvas Pro 13.
1438 0
На нашем канале на YouTube вышло новое видео, в котором я расскажу как самостоятельно можно создать различные шаблоны для инстаграм.
Разрабатывать мы будем как всегда в программе Photoshop. По этому видео можно сделать 4 различных варианта шаблона для инстаграм.
Некоторые из них представляют шаблон для баннеров, и предназначены для рекламы каких-то товаров в социальные сети Instagram. Но это не значит, что шаблон можно применять только в качестве базы для создания баннера.
Обладая небольшими знаниями по работе в фотошопе, вы легко сможете изменить шаблон под свои цели и задачи. Для этого вам будет достаточно убрать стикер информирующий о скидке, отключить кнопку и изменить текст.

Многие ищут, где можно скачать бесплатно шаблоны для инстаграм в формате psd, но не всегда находят, то, что им хотелось бы. Посмотрев видео процесс создания подобных готовых решений, вы поймете, что сделать шаблон самим не составит труда.
Плюсом создания своего шаблона для инстаграм, будет его уникальность. Он будет отличаться от бесплатного: цветами, шрифтом, а также оформлением.
Скачивая бесплатный шаблон, вы получаете уже не уникальное решение, то есть его кто-то наверняка уже использует. С одной стороны в этом нет ничего плохого, с другой если кто-то использует его уже достаточно давно, то его аккаунт уже ассоциируют с ним как с брендом. И при вашем использование, вас будут ассоциировать с ним. Кроме этого есть момент, относящийся к репутации, которая также может на вас отразиться.
В видео показано:
- создание 4 несложных шаблонов;
- структурирование слоев по группам;
- сохранение файлов шаблонов для инстаграм в формате psd;
- коротко рассказано о том, как изменять шаблон для создания новой картинки.
Просматривая видеоурок по созданию шаблонов для инстаграм, попробуйте сделать подобный шаблон совместно со мной. И вы поймете, что это не так сложно, а если будут вопросы, пишите в комментариях.
Хочется также отметить, что использовать картинки, созданные по шаблону из видео можно также и в других социальных сетях. Например, создать такой шаблон для ВКонтакте или Facebook. Можно создать несколько вариантов в одном стиле и использовать их для всех своих групп и аккаунтов, тем самым брендировав их.
Подписывайтесь на канал, ставьте лайки.
В этом уроке вы научитесь создавать яркую GIF-анимацию для Instagram.

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Добавляем картинки на топе
Шаг 1
Постарайтесь подобрать такие картинки, которые будут сочетаться по цветовой гамме. В качестве модели я буду использовать фото девушки с сайта Unsplash. Затем мы добавим картинки и наложим их поверх топа модели.
Открываем фото модели в Photoshop. Выше фонового слоя добавляем новый (Ctrl+Shift+N) и с помощью Rectangular Marquee Tool  (M) (Прямоугольное выделение) создаем прямоугольник покрывающий топ модели.
(M) (Прямоугольное выделение) создаем прямоугольник покрывающий топ модели.
Берем Paint Bucket Tool  (G) (Заливка) и заполняем его красным цветом (#f60001). Давайте доработаем форму фигуры и подгоним ее под форму топа.
(G) (Заливка) и заполняем его красным цветом (#f60001). Давайте доработаем форму фигуры и подгоним ее под форму топа.

Шаг 2
В нижней части слоев жмем на кнопку Add layer mask  (Добавить слой-маску), чтобы добавить маску на слой. Приближаем документ (Ctrl+), чтобы было удобнее работать, и уменьшаем непрозрачность красного слоя до 50%.
(Добавить слой-маску), чтобы добавить маску на слой. Приближаем документ (Ctrl+), чтобы было удобнее работать, и уменьшаем непрозрачность красного слоя до 50%.
Берем Brush Tool  (B) (Кисть) и жесткой кисточкой с непрозрачностью 100% черным цветом проводим на маске по тем местам, которые необходимо скрыть. Наша задача – убрать все лишнее и подогнать прямоугольник под форму топа. Постарайтесь максимально аккуратно доработать край, чтобы он не был зубчатый и неровный.
(B) (Кисть) и жесткой кисточкой с непрозрачностью 100% черным цветом проводим на маске по тем местам, которые необходимо скрыть. Наша задача – убрать все лишнее и подогнать прямоугольник под форму топа. Постарайтесь максимально аккуратно доработать край, чтобы он не был зубчатый и неровный.

Теперь подкорректируем освещение.
Если на одежде есть области, на которые падает тень, например, возле волос (особенно под ними), можете взять мягкую черную кисть  (В) и провести по теневым участкам, чтобы создать плавный переход и получить реалистичную тень.
(В) и провести по теневым участкам, чтобы создать плавный переход и получить реалистичную тень.

2. Создаем анимацию
Шаг 1
Теперь давайте займемся анимацией. Для каждой картинке на футболке создаем новый слой. Затем с зажатой клавишей Ctrl выделяем все новые слои и трансформируем их в обтравочные маски (Ctrl+Alt+G) для слоя с красным прямоугольником.
Увеличиваем непрозрачность красного слоя до 100% и переключаем его режим наложения на Exclusion (Исключение).
Теперь поочередно выбираем новые слои и на каждый копируем и вставляем любое фото. Я начну с ночного неба.

Шаг 2
При необходимости, подкорректируйте размеры картинок (Ctrl+T).
В моем примере мне не нужно вся картинка со схемой, поэтому с помощью инструмента Rectangular Marquee Tool (M)  (Прямоугольное выделение) я вырезала только ее часть. Для этого я выделила нужный мне фрагмент и нажала Ctrl+J, чтобы скопировать выделенную область на новый слой.
(Прямоугольное выделение) я вырезала только ее часть. Для этого я выделила нужный мне фрагмент и нажала Ctrl+J, чтобы скопировать выделенную область на новый слой.
После этого в самом верху добавляем корректирующий слой Layer – New Adjustment Layer – Color Lookup (Слой – Новый корректирующий слой – Поиск цвета). В окне настроек выбираем FallColors.look и уменьшаем непрозрачность слоя до 28%.

Шаг 3
Для работы с анимацией открываем панель Window – Timeline (Окно – Шкала времени).
На шкале жмем на кнопку Create Video Timeline (Создать шкалу времени для видео). После этого в нижнем левом углу нажимаем на кнопку Convert to frame animation (Преобразовать в покадровую анимацию). Также рядом с этой кнопкой проверяем, чтобы повтор цикла был установлен на Forever (Постоянно). Затем в нижней части кадра устанавливаем время задержки на 0,1 сек.

Теперь кликаем по значку глаза на панели слоев, чтобы скрыть все слои с картинками, кроме неба.
Добавляем следующий кадр и на втором кадре включаем видимость слоя со схемой. Для третьего кадра включаем видимость слоя с листьями и для четвертого – с цветами.
Жмем на кнопку воспроизведения, чтобы проверить готовую анимацию.

Сохраняем анимацию в формате GIF. Лучше всего делать это через инструмент Save for Web (Сохранить для Web) (Ctrl+Shift+Alt+S).
Не забывайте, что вы можете уменьшить размер картинки, если вам нужна маленькая анимация. Программы для захвата экрана, например, Camtasia, позволят вам записать анимацию и сохранить ее в качестве видео, которое можно загрузить в профиль Instagram.
Вот так выглядит финальный результат.

На сайте Envato Market вы найдете еще больше потрясающих экшенов для Photoshop. (Платно)
Ниже вы можете посмотреть видео автора с процессом работы.
Автор: Melody Nieves
Экшен для фото — Инстаграм / Фотошоп-мастер

Сегодня мы расскажем, как студенты «Фотошоп-мастер» начинают успешно зарабатывать на любимом хобби.
396 0

В новой подборке бесплатностей вы найдете векторную графику, бесшовные узоры, детские иллюстрации, космические фоны, крутой пак для создания комиксов.
463 0

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
1401 10

Обзор графического планшета Huion Q620M и сенсорного монитора Huion Kamvas Pro 13.
1391 0
Instagram — одно из самых популярных приложений для iPhone, позволяющее пользователям быстро и легко применять фильтры в стиле ретро к своим снимкам для создания модных эффектов на основе аутентичных методов фотографирования. Вам не нужно ограничивать эти эффекты фотографиями на iPhone, в этом посте собрана коллекция высококачественных действий в Photoshop, в которых все ваши любимые винтажные и ретро-стили будут воссозданы на ваших фотографиях в высоком разрешении одним нажатием кнопки.
Оригинал
Иногда бывает сложно сравнить действия Photoshop, когда они применяются к разным типам изображений, поэтому я скачал и протестировал каждое из перечисленных ниже действий. Вот оригинальный снимок, который я использовал, сравните его с конечным результатом действий ниже, чтобы найти идеальный фильтр.
Действия Фотошопа
Аматорка Акция 2
Черно-белое
Бледный и Яркий
Перекрестная обработка
Lomo Action Set
Дим и Джейд
Photoshop Action 15
Ретро Действие
SA-Cool Action 2.02 Ретро
Полу-Винтаж Красный
Винтажный Эффект Действие
Не забывайте, что действия Photoshop могут сильно отличаться для разных типов изображений. Некоторые из этих фильтров могут показаться слишком мощными на портретной фотографии, но они могут отлично работать на ландшафте. Также стоит помнить, что нужно сделать копию оригинальной фотографии, тогда, когда фильтр будет применен, вы можете уменьшить эффект, уменьшив прозрачность слоя Action над оригиналом.
,Уважаемые посетители! Мы очень рады обратить ваше внимание на нашу новую удивительную и действительно стильную коллекцию 74+ БЕСПЛАТНЫХ ШАБЛОНОВ МОДЫ PSD INSTAGRAM И ПРЕМИУМ-ВЕРСИИ, которая будет очень оригинальной и интересной для ваших последователей!
Мы думаем, что эта статья может быть полезна для многих людей во всем мире, потому что Instagram является одной из самых популярных социальных сетей!
В настоящее время почти невозможно поверить, что фотографии были сделаны до появления Instagram.И люди даже как-то поделились фотографиями. Почти 90% компаний мира Top имеют свой аккаунт Instagram. Согласно статистике, около 70% брендов по всему миру также имеют свои аккаунты в Instagram. 32% американских подростков добавили Instagram в список самых важных социальных сетей. Итак, можно сделать вывод, что Instagram является одним из самых прогрессивных методов рекламы и продвижения.
Популярная торговая марка является очень важным атрибутом любой успешной рекламы компании, товаров или услуг.В современной стремительной и высококонкурентной торговле необходимо использовать специальный бренд и делать все необходимые рекламные акции. Это способствует расширению производства, увеличению темпов торговли и технологий для привлечения клиентов.
Создайте красивый анимированный дизайн истории Instagram с помощью одного из этих 5 шаблонов анимированных историй Instagram, разработанных нашими профессиональными дизайнерами. В комплект входят 5 анимированных PSD-файлов; Организованные файлы: слои / смарт-объекты; 5 видео файлов; Ссылки на бесплатные шрифты; Изображения не включены; Макет не включен.
Instagram и социальные медиа Шаблоны PSD могут быть очень полезны для достижения всех целей в рекламе, если, конечно, вы используете их правильно. В этой коллекции вы можете найти множество интересных идей, фотографий, бесплатных шаблонов PSD и шаблонов печати, бесплатных макетов, наборов пользовательского интерфейса PSD, бесплатных экранов Instagram и интерфейсов Instagram Stories (iOS). Будьте уверены, что вы можете найти много интересных шаблонов в этой коллекции и использовать их для ваших будущих идей.
Загрузите лучший бесплатный шаблон PSD для своей работы или развлечений и используйте Photoshop для внесения изменений: получите Photoshop в рамках плана для одного приложения Creative Cloud всего за 19 долларов США.99 / мес. Настройте его, измените цветовые схемы, добавьте свой логотип или фирменный стиль, измените текст и важную информацию и сделайте все, что захотите! Мы надеемся, что вы оцените эту коллекцию и получите свежее вдохновение. Сделай правильный выбор!
Статья была обновлена в марте 2020 года.
Бесплатный шаблон баннеров красоты
Наши профессиональные баннеры украсят ваш модный блог. Воплотите свои идеи в жизнь с помощью наших бесплатных шаблонов Instagram! Используйте свое творчество и реализуйте свои удивительные идеи.
.
