37 отличных идей для дизайна инфографики
- Инфографика
- 4 мин на чтение
- 10761
При помощи инфографики можно сообщить посетителям важную информацию в доступной и увлекательной форме. Инфографика — это динамичная яркая графика и небольшое количество текста, которые организованы в одном дизайне.
Как улучшить инфографику
Большинство маркетологов и владельцев компаний уже оцени все преимущества инфографики. Но перед ними теперь стоит другая задача: поиск новых идей, которые помогут сделать инфографику более привлекательной, интересной и оптимизированной. Обратите внимание, что современная инфографика должна быть адаптирована под мобильные устройства. Ее основная задача — знакомить пользователей с информацией, не раздражая их.
В статье мы рассмотрим 37 креативных и гениальных идей для дизайна вашей следующей инфографики. Начнем!
1. Думайте визуально
В хорошей инфографике в центре всегда изображения, а не текст. Помните, что вы создаете инфографику, чтобы не писать текст. Поэтому фокусируйтесь на визуальном аспекте.
2. Сконцентрируйтесь на процессе
Инфографика может в понятной форме объяснить людям, как делать что-либо, или описывать процесс. Используйте инфографику в качестве пошаговой инструкции к продукту.
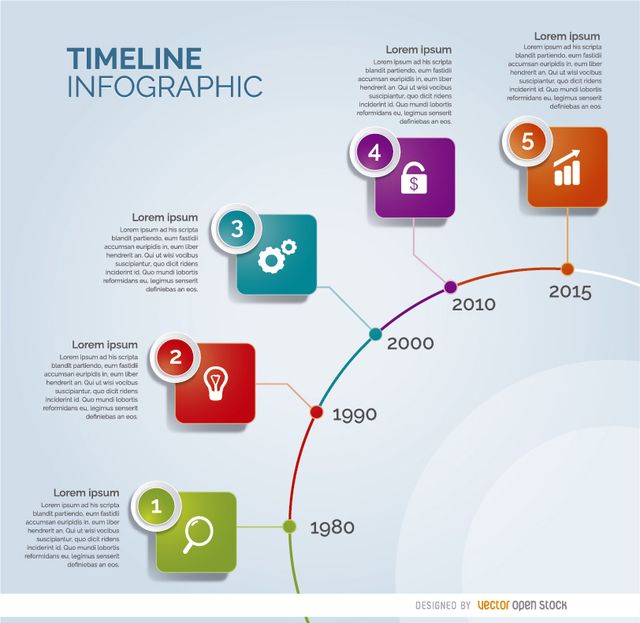
3. Используйте временную шкалу
Инфографика — отличный способ рассказать об истории вашего бизнеса или о любом событии, которое подразумевает последовательность действий.
4. Создайте диаграмму связей
Вы можете использовать инфографику для иллюстрации перехода от одной точки или концепции к другой, создав диаграмму связей. При помощи нее можно показать связь между разными понятиями или продемонстрировать, как работает продукт.
5. Используйте метафору
Людям нравятся уникальные фото и картинки объектов или животных, которые иллюстрируют обороты речи. Используйте инфографику для яркого и понятного представления концепций.
Используйте инфографику для яркого и понятного представления концепций.
6. Продемонстрируйте данные отчета
Используйте результаты анализа и проиллюстрируйте их в виде графика или инфографики.
7. Проиллюстрируйте тренд
Инфографика может продемонстрировать тренд в мире технологий (или в вашей индустрии) и при помощи графиков проиллюстрировать прогноз на будущее.
8. Части зданий
Если вы занимаетесь архитектурой, инфографика поможет вам необычно показать комнаты в строящемся объекте или элементы дизайна.
9. Создайте гид
Используйте инфографику в качестве пошаговой инструкции. Помогите людям понять, как они могут самостоятельно что-нибудь сделать.
10. Используйте семейное древо
Если у вас семейный бизнес, расскажите об этом всем при помощи инфографики.
11. Проиллюстрируйте причины и следствия
Инфографика способна продемонстрировать причины и следствия, сведя к минимуму число используемых слов.
12.
 Расскажите истории
Расскажите историиИсторию лучше всего рассказывать в ярких картинках. Для этого как нельзя лучше подходит инфографика.
13. Составьте список
Инфографика помогает составить список в привлекательном дизайне. Используйте для этого чеклист или шаблон в виде блокнота.
14. Продемонстрируйте свой бизнес-план
Инфографика — отличный способ продемонстрировать бизнес-план без использования тысяч слов.
15. Создайте визуальную «Белую книгу»
Лучший способ поделиться информацией с B2B партнером — создать визуальную «Белую книгу».
16. Добавьте интерактивные карты
В виртуальном мире можно создавать что угодно. Почему бы не создать интерактивную карту, используя технологии инфографики?
17. Используйте карту с изображениями
Вы можете создать инфографику с кликабельными зонами, которые будут направлять пользователей в определенные разделы сайта.
18. Создайте карту недвижимости
Если вы занимаетесь недвижимостью, создайте инфографику с фото квартир и домов.
19. Проиллюстрируйте географические тренды
Создайте инфографику для разной целевой аудитории по всему миру.
20. Создайте карту потребления
Укажите на карте, какие товары или услуги пользуются популярностью в разных районах страны.
21. Сравните себя с конкурентами
Используйте инфографику, чтобы показать, чем вы отличаетесь от других компаний. Выделите схожие черты, ваши достоинства и недостатки в сравнении с конкурентами.
22. Сделайте инфографику на политическую тему
Инфографика на политическую тему привлечет внимание пользователей и вызовет активное обсуждения.
23. Проиллюстрируйте процентное соотношение
При помощи инфографики можно просто и интересно продемонстрировать различные процентные соотношения.
24. Используйте остановки транспорта
Проиллюстрируйте, в каких местах будет останавливаться транспорт, или используйте этот шаблон для демонстрации предстоящего пути развития компании.
25.
 Будьте в курсе последних событий
Будьте в курсе последних событийСледите за новостями и тренами, чтобы создавать актуальную инфографику. Только используйте для этого проверенные и авторитетные источники информации.
26. Создайте инфографику по данным Excel
Excel на большинство людей навевает скуку, сделайте данные этой программы более яркими и привлекательными при помощи инфографики.
27. Смотрите на все в перспективе
Инфографика — это не только факты и цифры. Это комплекс данных из разных областей. Вы можете использовать инфографику для перспективного взгляда на вещи.
28. Проиллюстрируйте крупные цифры
Если в ваших отчетах есть огромные цифры — миллиарды и триллионы — используйте для их демонстрации инфографику.
29. Создайте мини-сайт
Вы можете продемонстрировать особенности своего сайта при помощи яркой инфографики, чтобы привлечь на него больше пользователей. Только не забудьте добавить ссылку.
30. Составьте коллаж
Коллаж отлично подходит для демонстрации различных концепций. А инфографика поможет организовать изображения.
А инфографика поможет организовать изображения.
31. Используйте динамичные цвета и крупный шрифт
Произведите лучшее впечатление на пользователей, используя яркие цвета и легко читаемый текст.
32. Добавьте «приманку»
«Приманка» — это то, что привлекает внимание пользователя. В качестве «приманки» вполне можно использовать инфографику, либо ее ярки элемент.
33. Мыслите универсально
Хотя все мы понимаем вещи по-разному (из-за разного восприятия, опыта и окружения), постарайтесь использовать только те данные и изображения, которые будут расценены большинством людей одинаково.
34. Выбирайте цветовую схему из трех цветов
Чтобы ваша инфографика не раздражала, выбирайте для нее палитру из не более чем трех цветов. Читать ее будет намного приятнее, а, значит, пользователи дольше задержатся на сайте.
35. Добавьте призыв к действию
Нет ничего плохого в том, чтобы добавить в инфографику призыв к действию. Вставьте ссылку в нижнюю часть инфографики (или после нее), предлагая пользователям совершить определенное действие.
36. Включите воображение!
Ни одной статьи на свете не хватит, чтобы перечислить все возможные идеи для создания инфографики. Поэтому используйте собственное воображение и уверенно реализуйте задумки.
37. Сделайте это прямо сейчас!
Начните создавать инфографику прямо сейчас. Помогут вам в этом такие инструменты, как Piktochart или Easel.ly.
Источник: rusability.ru
- #дизайн
- #идеи
- #инфографика
- #список
- #статья
- 1
Что такое инфографика? (примеры, советы и шаблоны)
В современном мире инфографика приобрела просто взрывную популярность.
Инфографика используется повсюду, от цифрового маркетинга до школ и детских садов. Она нужна, чтобы передать нам сложную и объемную информацию в очень простой и привлекательной визуальной форме.
Если вы абсолютный новичок в дизайне и еще не знаете, что такое инфографика, краткое руководство Visme создано специально для вас. В этой статье вы узнаете :- Что такое инфографика
- Зачем использовать инфографику
- Как создать инфографику
- Типы инфографики и как их применять
- Подсказки и советы
Вы также найдете популярные примеры инфографики и креативные редактируемые шаблоны от Visme, размещенные в блоках статьи. Начать создавать собственные визуальные эффекты вы сможете уже сегодня!
Но сначала…
По определению, инфографика — это визуальное представление любой информации или данных. Иными словами – альтернативный способ передачи контента для облегчения его восприятия.
Без нее практически никуда. Исследование рыночных тенденций? Инфографика! Пошаговое руководство по стирке — тоже инфографика.
Совет от профи: Можно создать свой набор инфографики онлайн используя конструктор инфографики Visme. Простые инструменты для дизайна , удобный интерфейс и кастомные шаблоны ( очень много шаблонов ) помогут легко справиться с задачей.
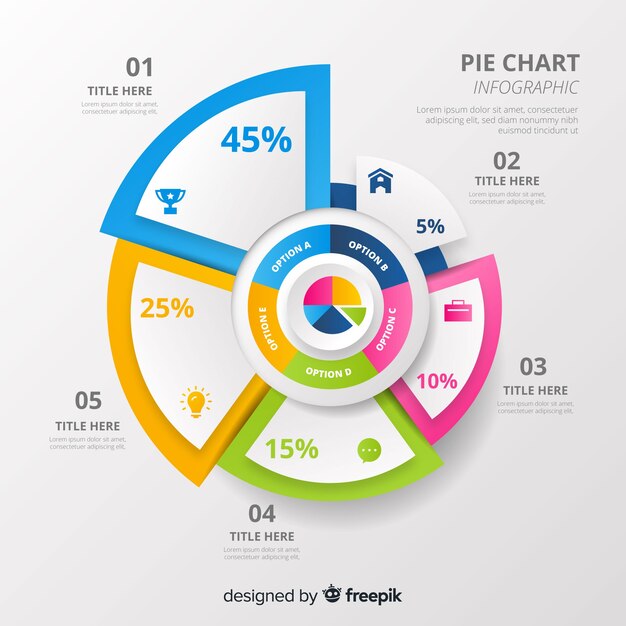
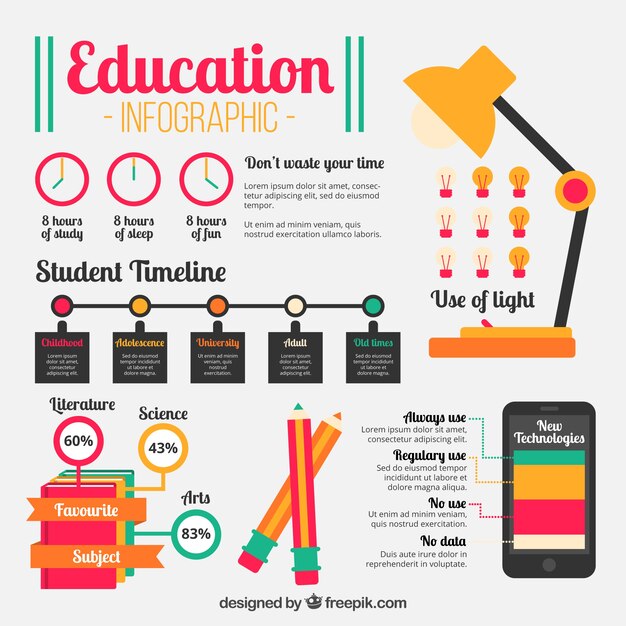
Обратите внимание на этот пример:
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Очень понятная инфографика. Она использует яркие цвета, иллюстрированные символы и полужирный текст. Вы моментально поймете, о чем идет речь, как только посмотрите на картинки.
А еще, инфографика в наглядно демонстрирует процентную статистику c использованием радиальных (круговых) диаграмм. И даже если вы не читаете текст над виджетами, все равно поймете смысл.
Это важно: цель инфографики — не только проинформировать, но и сделать просмотр интересным и увлекательным для аудитории.
В итоге все очень просто: вы комбинируете различные графические элементы, цвета, значки, изображения, иллюстрации и шрифты, и объясняете тему убедительным и легким для понимания образом.
Популярность инфографики — это не случайность. Она веселая, увлекательная, и ею очень легко поделиться; это находка для любого создателя контента. Встречается инфографика для предприятия, преподавателей и некоммерческих организаций, для дизайнеров и web-мастеров.
Маркетологи могут использовать инфографику для увеличения посещаемости веб-сайта, повышения узнаваемости бренда, а также повышения вовлеченности.
Педагоги и инструкторы предпочитают инфографику для объяснения сложных концепций (или разбивают на блоки сложную информацию, чтобы ее было легче понять).
Некоммерческие организации выбирают инфографику для распространения информации о социально-значимых событиях и актуальных вопросах.
Вот пример: Агентство по охране окружающей среды (EPA) использует инфографику, чтобы обратить внимание на актуальную проблему – перерасход воды.
Image Source
our browser does not support the video tag.
Хотите создать красивую инфографику?
- Выбирайте из десятков профессионально разработанных шаблонов
- Добавляйте и изменяйте значки, цвета, шрифты, изображения и многое другое
- Редактируйте в соответствии с имиджем и потребностями вашего бренда
Зарегистрируйтесь бесплатно
Хотите создать собственную инфографику?
С помощью Visme очень просто собрать свой персональный набор инфографики.
- Для вас бесплатно предоставлены: изображения, шрифты и значки.
- Вы можете выбирать из сотен готовых шаблонов
- Не нужно быть дизайнером, чтобы начать работу …
- … но даже дизайнер будет в восторге!
Посмотрите это видео, чтобы узнать, как создать инфографику в Visme.
Кроме того, представляем пошаговое руководство по созданию инфографики с помощью редактора Visme.
Шаг 1. Выберите шаблон
Первый шаг — зарегистрироваться в Visme (это бесплатно!) и выбрать шаблон.
Просмотрите сотни бесплатных и премиальных шаблонов инфографики в панели инструментов, чтобы найти тот, который лучше всего подходит для ваших целей.
Когда вы найдете тот, который вам нравится, наведите на него курсор и нажмите «Изменить».
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Шаг 2. Отредактируйте контент
Когда вы выберете подходящий шаблон, вы попадете в редактор Visme.
Здесь можно настраивать инфографику. Выбирайте собственные цвета, шрифты, текст, изображения, значки и многое другое.
Интересно, правда? Самое приятное то, что все это занимает буквально несколько минут.
Фактически, вы можете изменить всю цветовую тему шаблона инфографики в одно нажатие, используя наши готовые цветовые схемы.
Вы также можете добавлять ссылки и анимацию, загружать фирменные стили, добавлять визуализации данных, например: диаграммы, графики и новые блоки контента, для расширения своей инфографики.
Ознакомьтесь с нашим руководством по дизайну инфографики, чтобы узнать больше о том, как создать привлекательную картинку!
Шаг 3.
 Скачайте и поделитесь
Скачайте и поделитесьВот и все — почти готово!
После того, как вы закончили настраивать инфографику, самое время скачать ее или поделиться со своей аудиторией.
Вы можете скачать ее для использования офлайн в форматах изображений, PDF или HTML5. Или создайте ссылку, чтобы поделиться ею с конкретными людьми.
Вы также можете встроить инфографику на веб-сайт или в блог, используя адаптивный код, или опубликовать в Интернете, чтобы любой мог найти ваш шедевр и получить к нему доступ.
Не существует универсальной инфографики.
Инфографика бывает разных типов: если вы хотите, чтобы она действительно была эффективной, вам нужно выбрать вариант, который соответствует цели и характеру контента.
Как правило, инфографику используют по следующим причинам:
- Иллюстрирование данных: представление статистики, фактов и цифр визуально с помощью диаграмм, графиков и других графических инструментов.
- Упрощение сложной темы: объяснение сложных концепций с помощью иллюстраций и визуальных подсказок.

- Сравнение: визуальное сравнение двух или более продуктов, услуг, функций, брендов или концепций.
- Повышение осведомленности: распространение информации или повышение узнаваемости бренда.
- Обобщение контента: преобразование длинных видео, сообщений в блогах и отчетов в инфографику.
Как только вы определитесь, для чего вам нужна инфографика, вы можете переходить к выбору.
Вот различные типы инфографики, доступные в Visme.
- Статистическая инфографика
- Информационная инфографика
- Инфографика процесса
- Инфографика временной шкалы
- Анатомическая инфографика
- Иерархическая инфографика
- Инфографика для списка
- Сравнительная инфографика
- Инфографика местоположения
- Визуальная инфографика для резюме
Статистическая инфографика
Статистическая инфографика использует типографию, диаграммы и графики для визуального представления исследований, фактов и цифр. Такую информацию гораздо легче воспринимать, чем скучный набор чисел или таблиц.
Такую информацию гораздо легче воспринимать, чем скучный набор чисел или таблиц.
Статистическая инфографика может быть сосредоточена на отдельном исследовании и визуализации данных, использовать сочетание различных элементов для представления фактов и цифр по теме.
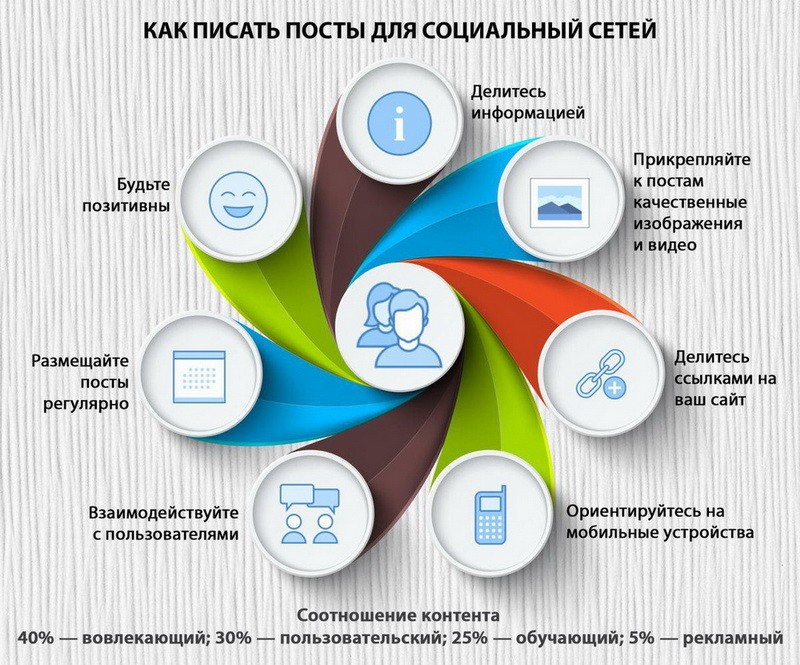
В приведенном ниже шаблоне инфографики отображаются данные о глобализации социальных сетей в виде цветной гистограммы.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Этот тип статистической инфографики идеально подходит для использования в отчете или презентации, или для визуализации статистики, упомянутой в вашем сообщении в блоге.
Взгляните на шаблон инфографики ниже: вместо одной небольшой визуализации он раскрывает более широкую тему — технологии в образовании.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Этот тип статистической инфографики идеально подходит для образовательных целей.
Статистическая инфографика обычно менее насыщена текстом и больше ориентирована на данные.
Информационная инфографика
Информационная инфографика использует сочетание текста и визуальных элементов, чтобы объяснить или упростить тему, провести читателя через серию информационных шагов.
В приведенном ниже примере поясняется концепция блокчейна: с помощью красочной информационной графики, за текстом легко следить и которую интересно читать.
Image Source
Это инфографика, которую можно использовать для резюмирования длинных сообщений в блогах и видео. Вы также можете поделиться информационной графикой как отдельным элементом контента.
Ознакомьтесь с этим шаблоном информационной инфографики, чтобы использовать его для собственного контента.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Информационная графика обычно следует за повествованием, чтобы поддержать историю. Здесь имеет значение размер и стиль шрифта и изображений. Положение объектов на странице также немаловажно, чтобы последовательно направлять взгляд читателя.
Инфографика процесса
Инфографика процесса обычно использует блок-схемы, диаграммы и временные линии, чтобы направлять читателей или упростить процесс принятия решений.
Вот пример шаблона инфографики процесса.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Эти типы инфографики полезны для инструктирования сотрудников, информирования клиентов или для веселых юмористических целей.
Временная шкала
Временная шкала полезна для представления информации в хронологическом порядке. Если вы представляете историю своего бренда или показываете, как что-то менялось с течением времени, инфографика на временной шкале поможет вам.
Вот шаблон инфографики временной шкалы от Visme, с которого вы можете начать.
our browser does not support the video tag.
Настройте этот шаблон инфографики персонально для себя!
- Выбирайте из сотен бесплатных графических ресурсов
- Добавляйте анимацию, интерактивные ссылки и многое другое
- Настройте что угодно в соответствии с имиджем вашего бренда и потребностями в контенте
Редактировать и скачать
Вы можете использовать инфографику временной шкалы, чтобы креативно отобразить историю вашего бренда на странице «О нас» вашего веб-сайта.
Этот тип инфографики также может помочь вам в управлении проектами.
Анатомическая инфографика
Хотите разобрать что-то подробно? В этом вам поможет анатомическая инфографика.
У этой инфографики есть особые метки, которые помогут вам обозначить ингредиенты, части продукта, характеристики, личностные качества и многое другое.
Взгляните в качестве примера этот анатомический шаблон инфографики.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Иерархическая инфографика
Этот тип инфографики похож на пирамиду, которая помогает отображать разные уровни информации.
Взгляните на иерархический шаблон инфографики ниже.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Если вы хотите организовать информацию, например, по приоритету, важности или сложности, вам подойдет иерархическая инфографика, подобная приведенной выше.
Инфографика для списка
Такой тип инфографики поможет вам обобщить и представить информацию в виде списка. Это может быть набор элементов, факторов и даже шагов, которые необходимо предпринять.
Это может быть набор элементов, факторов и даже шагов, которые необходимо предпринять.
Вот пример шаблона, который вы сможете настроить.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Вы можете использовать этот тип инфографики, чтобы резюмировать сообщение в блоге. Инфографикой списка также можно делиться: она обычно проста и интересна для чтения.
Сравнительная инфографика
Такой формат полезен сравнения нескольких объектов, людей, концепций, продуктов или брендов. Визуальное сопоставление идей может помочь проиллюстрировать сходства и различия.
Вот пример шаблона сравнительной инфографики.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Часто такой тип инфографики включает многоколончатый макет. Это удобно, чтобы сравнивать и сопоставлять темы.
Другой тип сравнительной инфографики — это сравнительная таблица, которая рассматривает несколько функций или брендов.
Вот шаблон такой сравнительной таблицы.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Инфографика местоположения
Если вы хотите продемонстрировать географическую информацию в визуальной форме, отличным вариантом будет инфографика на основе карты или местоположения.
Вот шаблон инфографики карты от Visme.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Инфографику карты или местоположения можно использовать для отображения местных, национальных или глобальных данных и статистики. Вы можете раскрасить карту, чтобы выделить различные регионы, а затем сделать их интерактивными, добавив эффекты наведения, ссылки и анимацию.
Инфографика местоположения — это отличный элемент для добавления в сообщения, отчеты и презентации. Вы также можете использовать такой формат как индивидуальную графику или делиться в социальных сетях, чтобы привлечь внимание и увеличить посещаемость.
Инфографика для резюме
Работодатели получают одновременно сотни резюме, и лишь немногим из них удается выделиться. Если вы хотите вывести свое резюме на новый уровень, подумайте о добавлении визуальной инфографики.
Если вы хотите вывести свое резюме на новый уровень, подумайте о добавлении визуальной инфографики.
Представляем один из креативных шаблонов для резюме.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Инфографика для резюме предлагает новый взгляд на стандартный стиль документа. В этом формате используют визуализацию, например: иконки, значки и стрелки и много чего еще .
Теперь, когда вы знаете, какие типы инфографики можно использовать и как ее создать, вот несколько советов, которые помогут вам вывести визуальные эффекты на новый уровень.
1. Будьте оригинальны и креативны.
В Интернете курсируют миллионы графиков и визуальных элементов. Если вы хотите, чтобы вас заметили, создайте что-то уникальное и неповторимое.
Прежде чем создавать инфографику, проведите небольшое исследование. Узнайте, какие темы понравятся вашей аудитории и какие вопросы интересуют людей. Выполните поиск, чтобы узнать, есть ли интересные визуальные эффекты или инфографика по выбранной теме.
Если есть тема, которая уже обсуждалась ранее, а вы все же хотите добавить к ней инфографику, убедитесь, что вы раскроете ее под новым углом.
2. Изучите свою аудиторию.
Важная «домашняя работа», которую необходимо выполнить перед созданием инфографики, — это выяснить, интересна ли она будет для вашей аудитории.
Подумайте, какие темы интересны и какой дизайн понравится людям. Правильный тон общения тоже важен, поскольку вы будете использовать его для создания убедительного текста к инфографике.
RELATED: 7 Steps to Writing Compelling Infographic Copy
Вам также необходимо изучить социальные каналы, которые используются вашей аудиторией, чтобы создать инфографику, оптимизированную для работы на выбранных платформах.
3. Используйте привлекательные цвета и шрифты.
Психология цвета реальна. Маркетологи во всем мире полагаются на колористику для создания эффективных дизайнов, которые действительно приносят результаты.
Если в вашей инфографике используются цвета и шрифты, которые находят отклик у вашей аудитории или оживляют ваш контент, она будет выгодно выделяться.
Обязательно ознакомьтесь с этими ресурсами. Они помогут вам выбрать лучшие цвета и шрифты для вашего дизайна инфографики.
- Психология цвета в маркетинге: полное руководство
- Руководство по сочетанию шрифтов
А это видео о психологии цвета в маркетинге может помочь вам в разработке дизайна.
4. Проиллюстрируйте текст значками и графикой.
Обилие текста может сделать инфографику скучной и неинтересной.
Убедитесь, что вы используете достаточное количество визуальных элементов и как можно меньше текста. Вы можете заменить или дополнить подзаголовки, метки, подписи и текст значками, иллюстрациями или изображениями.
5. Установите визуальную иерархию.
Визуальная иерархия — это организация информации в соответствии с уровнем важности или порядка, чтобы взгляд читателя последовательно переходил от одного раздела к другому.
Создание визуальной иерархии делает ваш дизайн более чистым, привлекательным и профессиональным, не загромождая его информацией.
6. Добавьте интерактивность.
Чтобы подчеркнуть свою инфографику, подумайте о том, чтобы сделать ее не просто статичным изображением.
Если вы используете такой инструмент, как Visme, вы можете добавлять анимацию, вставлять интерактивные ссылки и кнопки и даже добавлять эффекты наведения.
Начните создавать свою собственную инфографику уже сейчас!
Инфографика — один из самых эффективных типов контента.
Она наглядна, ею можно поделиться, интересно смотреть. Инфографика сможет сделать интересной даже самую скучную техническую информацию.
Теперь, когда вы знаете, что такое инфографика, когда ее использовать и как создать — пора приступать к созданию собственной.
Испытайте конструктор инфографики Visme бесплатно!
А если вы хотите узнать больше о том, как создавать потрясающую инфографику, мы подготовили несколько полезных статей по теме:
- VIDEO: 13 Types of Infographics and When to Use Them [+ Templates]
- How to Make an Infographic: The Ultimate Guide
- 12 Best Infographic Tools for 2021 (Full Comparison Guide)
- Infographic Design: Complete Guide for Non-Designers [2021]
Удачного творчества!
20 лучших инфографик и чему вы можете у них научиться
Средняя продолжительность концентрации внимания людей составляет 8,25 секунды.
Позвольте этой статистике из исследования Wyzowl осмыслить на мгновение. 8,25 секунды! Исследование также показывает следующее:
- При среднем посещении посетители веб-страницы читают 28% слов или меньше
- Посетители часто покидают веб-страницы всего за 10-20 секунд Технический университет Дании, объем нашего коллективного внимания сужается, потому что нам предоставляется слишком много информации.
Эти результаты показывают, что людям обычно не хватает терпения, чтобы прочитать ваш контент. Довольно часто они даже не утруждают себя чтением.
Хорошей новостью является то, что есть несколько стилей представления контента, которые можно использовать для удержания внимания аудитории. Один из них — инфографика.
Лучшие инфографики и чему вы можете у них научитьсяНиже мы собрали некоторые из лучших инфографик и записали некоторые выводы для каждой из них. Если вы хотите пропустить, нажмите на одну из ссылок ниже.

- Звук цвета
- Блоггинг Food Groups
- Всемогущий доллар
- Как выбрать свой первый язык программирования на основе той жизни, которую вы хотите
- Искусство сочетания цветов
- Шесть принципов дизайна
8 Эмоциональность 9 IQ и вы
- Левый и правый мозг
- Будущее больших данных
- Как создаются книги
- Базовая английская грамматика
- История хэштегов
- Что важнее всего для людей во всем мире
- ИСТОРИЯ ЖИЗНЬ
- Почему продолжительное сидение и стояние является непродуктивным
- Dot I Fairiate
- Глобальный углеродный след Nation
- Топ 10 самых чтения в мире
- Что является отзывчивым веб -сайтом
- . 1. Звук цвета Щелкните изображение, чтобы просмотреть полную инфографику
Независимо от того, украшаете ли вы свой дом или покупаете новый автомобиль, выбор правильных цветов может оказаться сложной задачей.
 Эта инфографика от Kelly-Moore Paints связывает цвет и музыку. Он показывает, как вы можете выбрать цвет на основе эмоций, которые вы испытываете при прослушивании музыки.
Эта инфографика от Kelly-Moore Paints связывает цвет и музыку. Он показывает, как вы можете выбрать цвет на основе эмоций, которые вы испытываете при прослушивании музыки.Вывод: Эта инфографика показывает, что даже если вы не продаете самый интересный продукт (краску), вы все равно можете найти способы сделать его интересным с помощью инфографики.
2. Группы продуктов питания для блогов Щелкните изображение, чтобы просмотреть полную инфографикуЭта уникальная и креативная инфографика использует визуальную метафору, чтобы описать, как должен выглядеть хорошо сбалансированный блог. Это делает тему интереснее и легче для понимания. Фотографии зерна, овощей и мяса делают инфографику визуально привлекательной. Берите пример с LinkedIn и находите творческие способы подачи информации.
Вывод : Использование метафор и аналогий помогает передать основное сообщение.
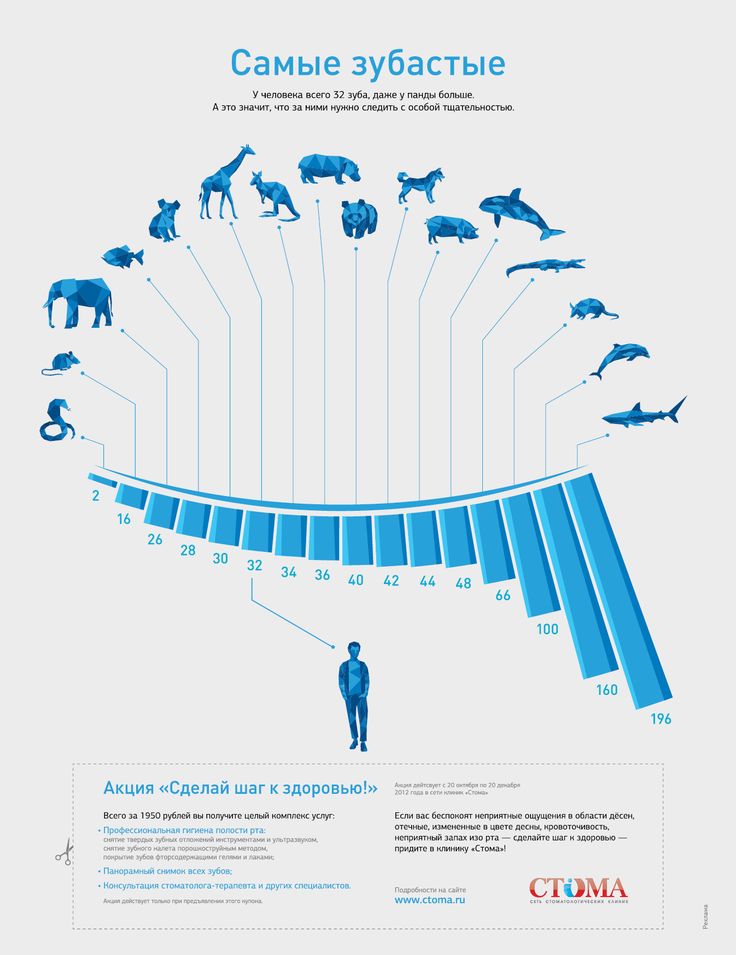
3. Всемогущий доллар Нажмите на изображение, чтобы просмотреть полную инфографикуВ этой инфографике журнала GOOD Magazine рассматривается уровень доходов различных религиозных групп в США.
 С его приглушенной цветовой палитрой желтого, зеленого и бежевого цветов этот предмет визуально ошеломляет. Градация от светло-зеленого до темно-зеленого — отличный способ отобразить группы доходов. Также выделяется расположение статистики в форме полукруга.
С его приглушенной цветовой палитрой желтого, зеленого и бежевого цветов этот предмет визуально ошеломляет. Градация от светло-зеленого до темно-зеленого — отличный способ отобразить группы доходов. Также выделяется расположение статистики в форме полукруга.Вывод : Используйте цвета, чтобы различать сложные данные
4. Как выбрать свой первый язык программирования в зависимости от жизни, которую вы хотите какие языки программирования легче выучить новичку. Это также дает разбивку о том, сколько рабочих мест существует для этого конкретного языка и средней заработной платы.Вывод : творчески используйте диаграммы и графики, чтобы сделать сложные данные более интересными.
5. Искусство сочетания цветов Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика от Kissmetrics дает зрителю краткую информацию о том, как использовать цветовые комбинации.

Вывод : Цветовое колесо появляется восемь раз, каждый раз представляя другую цветовую комбинацию. Из этого мы узнаем, что повторение может работать, если вы слегка его измените, чтобы представить новую концепцию.
6. Шесть принципов дизайна Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика, разработанная Фоло, визуализирует принципы иерархии, единства/гармонии, баланса, сходства и контраста, доминирования/акцента и масштаба/пропорции. Инфографика с пустым пространством, минимальным текстом и простыми цветами показывает, как все эти элементы объединяются, чтобы создать связную и сильную историю.
Вывод: Вам не нужно заморачиваться с цветами. Вы можете использовать всего два цвета, чтобы создать интересный дизайн и эффективно общаться.
7. Эмоциональный IQ и вы Нажмите на изображение, чтобы просмотреть полную инфографикуУникальная особенность этой инфографики Университета Мэриленда – типографика.
 Он использует сочетание скудного и полужирного шрифта с широким диапазоном цветов шрифта для повышения визуальной привлекательности.
Он использует сочетание скудного и полужирного шрифта с широким диапазоном цветов шрифта для повышения визуальной привлекательности.Вывод: Используйте различную типографику в своей инфографике, чтобы донести свое сообщение и сделать инфографику более интересной. Если вы не знаете, как использовать типографику, ознакомьтесь с нашим курсом по основам визуального сторителлинга 9.0020 .
8. Левый и правый мозг Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике из OnlineCollege для каждой темы (левый и правый) используется один цвет. Кроме того, он использует графические элементы для сравнения двух сторон мозга.
Вывод: Мы еще раз убеждаемся в важности использования различных графических элементов и цветов для разъяснения или поддержки ваших идей.
9. Будущее больших данных Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике из Online Business Degree используются графические элементы разных размеров, чтобы добавить интереса.
 Обратите внимание на увеличенное изображение в верхней части инфографики. Это помогает проиллюстрировать различные способы создания больших данных.
Обратите внимание на увеличенное изображение в верхней части инфографики. Это помогает проиллюстрировать различные способы создания больших данных.Вывод: В качестве центральной части можно использовать большую иллюстрацию, соответствующую теме инфографики.
10. Как делают книги Щелкните изображение, чтобы просмотреть полную инфографикуНесмотря на то, что эта инфографика от Funnel Incorporated переполнена, ее очень легко понять. Читатели могут двигаться по красным стрелкам, чтобы двигаться от начальной точки к конечной. Хорошая инфографика — это та, которая заставляет глаз двигаться.
Вывод: Для длинной инфографики рассмотрите возможность добавления линии направления, которая заставит ваших читателей двигаться вперед. Эта инфографика также показывает, что вам не всегда нужно создавать вертикальную инфографику.
11. Базовая английская грамматика Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика, созданная Дэниелом Тэем, дает нам обзор базовой грамматики английского языка.

Вывод: Это классический пример инфографики, отображающей общую иерархию между конкретными элементами. Макет выполнен в виде дерева, где каждая ветвь раскрывает иерархию различных элементов грамматики. Это позволяет зрителям легко увидеть разницу между наречиями и глаголами, существительными и местоимениями и другими.
12. История хэштегов Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике хэштег встроен почти в каждый графический элемент. Также интересно отметить, что временная шкала обернута вокруг большого хэштега, что еще больше подчеркивает тему.
Вывод: По возможности используйте графические элементы, чтобы еще раз подчеркнуть тему вашей инфографики .
13. Что важнее всего для людей во всем мире Нажмите на изображение, чтобы просмотреть полную инфографикуВ этой инфографике от MoveHub отлично используются цвета для иллюстрации основных понятий.
 Первый раздел предназначен для руководства по цвету для каждой концепции. Цветовая шкала размещена в нижней части каждого раздела в качестве ориентира.
Первый раздел предназначен для руководства по цвету для каждой концепции. Цветовая шкала размещена в нижней части каждого раздела в качестве ориентира.Вывод: Используйте цвета для представления ключевых понятий.
14. История жизни Нажмите на изображение, чтобы просмотреть полную инфографику. Графика имеет высокое разрешение, что делает ее идеальной в качестве постера.Вывод: Создайте инфографику, которая будет отлично смотреться на бумаге.
15. Почему длительное сидение и стояние непродуктивны Нажмите на изображение, чтобы просмотреть полную инфографикуЭта инфографика Анны Виталь показывает, к каким проблемам может привести слишком долгое сидение или стояние. Он показывает увеличенные изображения различных частей тела, а также описание потенциальной опасности.
Вывод: Используйте графические элементы для поддержки основного текста.
16. Я занимался плагиатом?
Поскольку речь идет о различных условиях, определение плагиата довольно сложное. Эта инфографика в виде блок-схемы позволяет читателю легко сделать вывод о том, занимались ли они плагиатом, следуя пути, который соответствует их ситуации. В нижней части блок-схемы находится шкала, показывающая, насколько серьезен случай плагиата.
Вывод: Эта инфографика показывает, что мы можем использовать блок-схемы для упрощения сложных концепций.
17. Глобальный углеродный след по странам Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика представляет информацию о глобальном углеродном следе в форме ступни. Инфографику легко понять — большие кружки представляют страны с самым высоким уровнем выбросов. Он также имеет цветовую кодировку для различения континентов.
Вывод: Главный урок заключается в том, что вы можете представлять информацию в уникальных формах, соответствующих вашей теме.
18. Топ-10 самых читаемых книг в мире инфографика Джареда Фаннинга
Это пример того, как вы можете отображать данные, одновременно создавая сцену. Инфографика показывает 10 самых читаемых книг в мире за последние 50 лет. Изображение создано в виде книжной полки, причем размер каждой книги зависит от количества проданных копий.
Вывод: По возможности включите тему инфографики в представление данных.
19. Что такое адаптивный веб-сайт
Нажмите на изображение, чтобы просмотреть полную инфографикуЭта инфографика от Hoodzpahdesign дает зрителю представление о том, что такое адаптивный веб-дизайн и чем он хорош. Это хорошо для обучения потенциальных клиентов, прежде чем говорить с ними.
Вывод: Если у вас есть дизайнерские навыки, создание инфографики в определенном стиле может сделать ее более интересной для вашей аудитории
20. Послепродажное обучениеЗдесь мы узнаем, как различные виды информации могут быть объединены в инфографику, чтобы зритель мог понять концепцию с первого взгляда.
 Эта инфографика от Aftermarket Education показывает, как выглядит рынок онлайн-курсов. Каждый круг представляет собой отдельную онлайн-академию. Линии, выходящие из кругов, показывают различные предлагаемые курсы. Чем больше круг, тем больше курсов предлагает онлайн-академия. Наконец, круги имеют цветовую кодировку, чтобы показать области знаний.
Эта инфографика от Aftermarket Education показывает, как выглядит рынок онлайн-курсов. Каждый круг представляет собой отдельную онлайн-академию. Линии, выходящие из кругов, показывают различные предлагаемые курсы. Чем больше круг, тем больше курсов предлагает онлайн-академия. Наконец, круги имеют цветовую кодировку, чтобы показать области знаний.Вывод: Вы можете использовать различные формы, цвета и линии для представления, разделения и группировки информации для вашей аудитории.
ЗаключениеНа рынке ведется жесткая конкуренция за внимание. Вы можете выделиться среди конкурентов, создав лучшую инфографику.
Если вы хотите создать инфографику процесса, инфографику временной шкалы, инфографику сравнения или инфографику списка, вы можете черпать вдохновение из приведенных выше идей инфографики. Piktochart — ваш надежный источник отличных шаблонов инфографики.
ГлоссарийИтак, краткий обзор, что такое инфографика?
«Инфографика» — это игра слов «информация» и «графика».
 По сути, инфографика — это визуальное представление данных или информации. Это набор минимального текста, диаграмм и изображений, который обеспечивает легкое для понимания краткое изложение предмета. Таким образом, цель лучшей инфографики — не только предоставить информацию, но и сделать визуальный опыт увлекательным и увлекательным.
По сути, инфографика — это визуальное представление данных или информации. Это набор минимального текста, диаграмм и изображений, который обеспечивает легкое для понимания краткое изложение предмета. Таким образом, цель лучшей инфографики — не только предоставить информацию, но и сделать визуальный опыт увлекательным и увлекательным.Типы инфографики
- Инфографика блок-схем : Инфографика блок-схем обеспечивает обзор или сводку этапов процесса. Они позволяют уточнить и упростить каждый шаг. Большинство инфографических блок-схем построены слева направо или сверху вниз.
- Инфографика временной шкалы : идеально подходит для визуализации истории чего-либо, обзора событий или выделения важных дат. Визуальные средства, такие как метки, значки, фотографии и линии, пригодятся для выделения и объяснения моментов времени.
- Сравнительная инфографика : Если вы хотите беспристрастно сравнить несколько вариантов, используйте сравнительную инфографику.
 Довольно часто такая инфографика разбита посередине по горизонтали или вертикали, по одному варианту с каждой стороны.
Довольно часто такая инфографика разбита посередине по горизонтали или вертикали, по одному варианту с каждой стороны. - Иерархическая инфографика : Этот вид инфографики упорядочивает информацию от наибольшего к списку. Типичным примером является пирамида, визуализирующая иерархию потребностей Маслоу.
- Список инфографики : Если вы хотите поделиться списком примеров, списком ресурсов или коллекцией советов, создайте инфографику списка. Креативные цвета, шрифты и значки могут выделить каждый элемент.
- Географическая инфографика : отлично подходят для визуализации демографических данных или данных о местоположении. Диаграммы карты часто используются в качестве основного визуального элемента.
Об авторе :
Чарльз Мбуругу (Charles Mburugu) — автор контента и маркетолог, сертифицированный HubSpot, для компаний B2B, B2C и SaaS. Он работал с такими брендами, как GetResponse, Neil Patel, Shopify, 99 Designs, Oberlo, Salesforce и Condor.
 Ознакомьтесь с его портфолио и подключитесь к LinkedIn.
Ознакомьтесь с его портфолио и подключитесь к LinkedIn.20 лучших инфографик и чему вы можете у них научиться
Средняя продолжительность концентрации внимания людей составляет 8,25 секунды.
Позвольте этой статистике из исследования Wyzowl осмыслить на мгновение. 8,25 секунды! Исследование также показывает следующее:
- При среднем посещении посетители веб-страницы читают 28% слов или меньше
- Посетители часто покидают веб-страницы всего за 10–20 секунд
Согласно недавнему исследованию Технического университета Дании, объем нашего коллективного внимания сужается, потому что нам предоставляется слишком много информации.
Эти результаты показывают, что людям обычно не хватает терпения, чтобы прочитать ваш контент. Довольно часто они даже не утруждают себя чтением.
Хорошей новостью является то, что есть несколько стилей представления контента, которые можно использовать для удержания внимания аудитории. Один из них — инфографика.
Лучшие инфографики и чему вы можете у них научиться
Ниже мы собрали некоторые из лучших инфографик и записали некоторые выводы для каждой из них. Если вы хотите пропустить, нажмите на одну из ссылок ниже.
- Звук цвета
- Блоггинг Food Groups
- Всемогущий доллар
- Как выбрать свой первый язык программирования в зависимости от жизни, которую вы хотите
- Искусство сочетания цветов
- Шесть принципов дизайна
- Эмоциональный IQ и вы
- Левый и правый мозг
- Будущее больших данных
- Как создаются книги
- Основы английской грамматики
- История того, что важнее всего 7 Хэштеги
мир
- История жизни
- Почему длительное сидение и стояние непродуктивны
- Занимался ли я плагиатом
- Глобальный углеродный след страны
- 10 самых читаемых книг в мире
- Что такое адаптивный веб-сайт
- Обучение послепродажному обслуживанию
 Звук цвета Нажмите на изображение, чтобы просмотреть полную инфографику
Звук цвета Нажмите на изображение, чтобы просмотреть полную инфографикуПри украшении дома или покупке нового автомобиля выбор правильных цветов может оказаться непростой задачей. Эта инфографика от Kelly-Moore Paints связывает цвет и музыку. Он показывает, как вы можете выбрать цвет на основе эмоций, которые вы испытываете при прослушивании музыки.
Вывод: Эта инфографика показывает, что даже если вы не продаете самый интересный продукт (краску), вы все равно можете найти способы сделать его интересным с помощью инфографики.
2. Группы продуктов питания для блогов Щелкните изображение, чтобы просмотреть полную инфографикуЭта уникальная и креативная инфографика использует визуальную метафору для описания того, как должен выглядеть хорошо сбалансированный блог. Это делает тему интереснее и легче для понимания. Фотографии зерна, овощей и мяса делают инфографику визуально привлекательной.
 Берите пример с LinkedIn и находите творческие способы подачи информации.
Берите пример с LinkedIn и находите творческие способы подачи информации.Вывод : Использование метафор и аналогий помогает передать основное сообщение.
3. Всемогущий доллар Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике журнала GOOD Magazine рассматривается уровень доходов различных религиозных групп в США. С его приглушенной цветовой палитрой желтого, зеленого и бежевого цветов этот предмет визуально ошеломляет. Градация от светло-зеленого до темно-зеленого — отличный способ отобразить группы доходов. Также выделяется расположение статистики в форме полукруга.
Вывод : Используйте цвета, чтобы различать сложные данные
4. Как выбрать свой первый язык программирования в зависимости от желаемой жизни Нажмите на изображение, чтобы просмотреть полную инфографикуЭта инфографика дает обзор того, какие языки программирования легче изучать новичкам.
 Это также дает разбивку о том, сколько рабочих мест существует для этого конкретного языка и средней заработной платы.
Это также дает разбивку о том, сколько рабочих мест существует для этого конкретного языка и средней заработной платы.Вывод : творчески используйте диаграммы и графики, чтобы сделать сложные данные более интересными.
5. Искусство сочетания цветов Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика от Kissmetrics дает зрителю краткую информацию о том, как использовать цветовые комбинации.
Вывод : Цветовое колесо появляется восемь раз, каждый раз представляя другую цветовую комбинацию. Из этого мы узнаем, что повторение может работать, если вы слегка его измените, чтобы представить новую концепцию.
6. Шесть принципов дизайна Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика, разработанная Фоло, визуализирует принципы иерархии, единства/гармонии, баланса, сходства и контраста, доминирования/акцента и масштаба/пропорции.
 Инфографика с пустым пространством, минимальным текстом и простыми цветами показывает, как все эти элементы объединяются, чтобы создать связную и сильную историю.
Инфографика с пустым пространством, минимальным текстом и простыми цветами показывает, как все эти элементы объединяются, чтобы создать связную и сильную историю.Вывод: Вам не нужно заморачиваться с цветами. Вы можете использовать всего два цвета, чтобы создать интересный дизайн и эффективно общаться.
7. Эмоциональный IQ и вы Нажмите на изображение, чтобы просмотреть полную инфографикуУникальная особенность этой инфографики Университета Мэриленда – типографика. Он использует сочетание скудного и полужирного шрифта с широким диапазоном цветов шрифта для повышения визуальной привлекательности.
Вывод: Используйте различную типографику в своей инфографике, чтобы донести свое сообщение и сделать инфографику более интересной. Если вы не знаете, как использовать типографику, ознакомьтесь с нашим курсом по основам визуального сторителлинга 9.0020 .
8. Левый и правый мозг Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике из OnlineCollege для каждой темы (левый и правый) используется один цвет.
 Кроме того, он использует графические элементы для сравнения двух сторон мозга.
Кроме того, он использует графические элементы для сравнения двух сторон мозга.Вывод: Мы еще раз убеждаемся в важности использования различных графических элементов и цветов для разъяснения или поддержки ваших идей.
9. Будущее больших данных Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике из Online Business Degree используются графические элементы разных размеров, чтобы добавить интереса. Обратите внимание на увеличенное изображение в верхней части инфографики. Это помогает проиллюстрировать различные способы создания больших данных.
Вывод: В качестве центральной части можно использовать большую иллюстрацию, соответствующую теме инфографики.
10. Как делают книги Щелкните изображение, чтобы просмотреть полную инфографикуНесмотря на то, что эта инфографика от Funnel Incorporated переполнена, ее очень легко понять.
 Читатели могут двигаться по красным стрелкам, чтобы двигаться от начальной точки к конечной. Хорошая инфографика — это та, которая заставляет глаз двигаться.
Читатели могут двигаться по красным стрелкам, чтобы двигаться от начальной точки к конечной. Хорошая инфографика — это та, которая заставляет глаз двигаться.Вывод: Для длинной инфографики рассмотрите возможность добавления линии направления, которая заставит ваших читателей двигаться вперед. Эта инфографика также показывает, что вам не всегда нужно создавать вертикальную инфографику.
11. Базовая английская грамматика Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика, созданная Дэниелом Тэем, дает нам обзор базовой грамматики английского языка.
Вывод: Это классический пример инфографики, отображающей общую иерархию между конкретными элементами. Макет выполнен в виде дерева, где каждая ветвь раскрывает иерархию различных элементов грамматики. Это позволяет зрителям легко увидеть разницу между наречиями и глаголами, существительными и местоимениями и другими.
12. История хэштегов Щелкните изображение, чтобы просмотреть полную инфографику
История хэштегов Щелкните изображение, чтобы просмотреть полную инфографикуВ этой инфографике хэштег встроен почти в каждый графический элемент. Также интересно отметить, что временная шкала обернута вокруг большого хэштега, что еще больше подчеркивает тему.
Вывод: По возможности используйте графические элементы, чтобы еще раз подчеркнуть тему вашей инфографики .
13. Что важнее всего для людей во всем мире Нажмите на изображение, чтобы просмотреть полную инфографикуВ этой инфографике от MoveHub отлично используются цвета для иллюстрации основных понятий. Первый раздел предназначен для руководства по цвету для каждой концепции. Цветовая шкала размещена в нижней части каждого раздела в качестве ориентира.
Вывод: Используйте цвета для представления ключевых понятий.
14. История жизни Нажмите на изображение, чтобы просмотреть полную инфографику. Графика имеет высокое разрешение, что делает ее идеальной в качестве постера.
Графика имеет высокое разрешение, что делает ее идеальной в качестве постера.Вывод: Создайте инфографику, которая будет отлично смотреться на бумаге.
15. Почему длительное сидение и стояние непродуктивны Нажмите на изображение, чтобы просмотреть полную инфографикуЭта инфографика Анны Виталь показывает, к каким проблемам может привести слишком долгое сидение или стояние. Он показывает увеличенные изображения различных частей тела, а также описание потенциальной опасности.
Вывод: Используйте графические элементы для поддержки основного текста.
16. Я занимался плагиатом?Поскольку речь идет о различных условиях, определение плагиата довольно сложное. Эта инфографика в виде блок-схемы позволяет читателю легко сделать вывод о том, занимались ли они плагиатом, следуя пути, который соответствует их ситуации. В нижней части блок-схемы находится шкала, показывающая, насколько серьезен случай плагиата.

Вывод: Эта инфографика показывает, что мы можем использовать блок-схемы для упрощения сложных концепций.
17. Глобальный углеродный след по странам Щелкните изображение, чтобы просмотреть полную инфографикуЭта инфографика представляет информацию о глобальном углеродном следе в форме ступни. Инфографику легко понять — большие кружки представляют страны с самым высоким уровнем выбросов. Он также имеет цветовую кодировку для различения континентов.
Вывод: Главный урок заключается в том, что вы можете представлять информацию в уникальных формах, соответствующих вашей теме.
18. Топ-10 самых читаемых книг в мире инфографика Джареда ФаннингаЭто пример того, как вы можете отображать данные, одновременно создавая сцену. Инфографика показывает 10 самых читаемых книг в мире за последние 50 лет. Изображение создано в виде книжной полки, причем размер каждой книги зависит от количества проданных копий.

Вывод: По возможности включите тему инфографики в представление данных.
19. Что такое адаптивный веб-сайт
Нажмите на изображение, чтобы просмотреть полную инфографикуЭта инфографика от Hoodzpahdesign дает зрителю представление о том, что такое адаптивный веб-дизайн и чем он хорош. Это хорошо для обучения потенциальных клиентов, прежде чем говорить с ними.
Вывод: Если у вас есть дизайнерские навыки, создание инфографики в определенном стиле может сделать ее более интересной для вашей аудитории
20. Послепродажное обучениеЗдесь мы узнаем, как различные виды информации могут быть объединены в инфографику, чтобы зритель мог понять концепцию с первого взгляда. Эта инфографика от Aftermarket Education показывает, как выглядит рынок онлайн-курсов. Каждый круг представляет собой отдельную онлайн-академию. Линии, выходящие из кругов, показывают различные предлагаемые курсы.
 Чем больше круг, тем больше курсов предлагает онлайн-академия. Наконец, круги имеют цветовую кодировку, чтобы показать области знаний.
Чем больше круг, тем больше курсов предлагает онлайн-академия. Наконец, круги имеют цветовую кодировку, чтобы показать области знаний.Вывод: Вы можете использовать различные формы, цвета и линии для представления, разделения и группировки информации для вашей аудитории.
ЗаключениеНа рынке ведется жесткая конкуренция за внимание. Вы можете выделиться среди конкурентов, создав лучшую инфографику.
Если вы хотите создать инфографику процесса, инфографику временной шкалы, инфографику сравнения или инфографику списка, вы можете черпать вдохновение из приведенных выше идей инфографики. Piktochart — ваш надежный источник отличных шаблонов инфографики.
ГлоссарийИтак, краткий обзор, что такое инфографика?
«Инфографика» — это игра слов «информация» и «графика». По сути, инфографика — это визуальное представление данных или информации. Это набор минимального текста, диаграмм и изображений, который обеспечивает легкое для понимания краткое изложение предмета.

Типы инфографики
- Инфографика блок-схем : Инфографика блок-схем обеспечивает обзор или сводку этапов процесса. Они позволяют уточнить и упростить каждый шаг. Большинство инфографических блок-схем построены слева направо или сверху вниз.
- Инфографика временной шкалы : идеально подходит для визуализации истории чего-либо, обзора событий или выделения важных дат. Визуальные средства, такие как метки, значки, фотографии и линии, пригодятся для выделения и объяснения моментов времени.
- Сравнительная инфографика : Если вы хотите беспристрастно сравнить несколько вариантов, используйте сравнительную инфографику. Довольно часто такая инфографика разбита посередине по горизонтали или вертикали, по одному варианту с каждой стороны.
- Иерархическая инфографика : Этот вид инфографики упорядочивает информацию от наибольшего к списку.





 Эта инфографика от Kelly-Moore Paints связывает цвет и музыку. Он показывает, как вы можете выбрать цвет на основе эмоций, которые вы испытываете при прослушивании музыки.
Эта инфографика от Kelly-Moore Paints связывает цвет и музыку. Он показывает, как вы можете выбрать цвет на основе эмоций, которые вы испытываете при прослушивании музыки..jpg) С его приглушенной цветовой палитрой желтого, зеленого и бежевого цветов этот предмет визуально ошеломляет. Градация от светло-зеленого до темно-зеленого — отличный способ отобразить группы доходов. Также выделяется расположение статистики в форме полукруга.
С его приглушенной цветовой палитрой желтого, зеленого и бежевого цветов этот предмет визуально ошеломляет. Градация от светло-зеленого до темно-зеленого — отличный способ отобразить группы доходов. Также выделяется расположение статистики в форме полукруга.
 Он использует сочетание скудного и полужирного шрифта с широким диапазоном цветов шрифта для повышения визуальной привлекательности.
Он использует сочетание скудного и полужирного шрифта с широким диапазоном цветов шрифта для повышения визуальной привлекательности. Обратите внимание на увеличенное изображение в верхней части инфографики. Это помогает проиллюстрировать различные способы создания больших данных.
Обратите внимание на увеличенное изображение в верхней части инфографики. Это помогает проиллюстрировать различные способы создания больших данных.
 Первый раздел предназначен для руководства по цвету для каждой концепции. Цветовая шкала размещена в нижней части каждого раздела в качестве ориентира.
Первый раздел предназначен для руководства по цвету для каждой концепции. Цветовая шкала размещена в нижней части каждого раздела в качестве ориентира.

 Эта инфографика от Aftermarket Education показывает, как выглядит рынок онлайн-курсов. Каждый круг представляет собой отдельную онлайн-академию. Линии, выходящие из кругов, показывают различные предлагаемые курсы. Чем больше круг, тем больше курсов предлагает онлайн-академия. Наконец, круги имеют цветовую кодировку, чтобы показать области знаний.
Эта инфографика от Aftermarket Education показывает, как выглядит рынок онлайн-курсов. Каждый круг представляет собой отдельную онлайн-академию. Линии, выходящие из кругов, показывают различные предлагаемые курсы. Чем больше круг, тем больше курсов предлагает онлайн-академия. Наконец, круги имеют цветовую кодировку, чтобы показать области знаний. По сути, инфографика — это визуальное представление данных или информации. Это набор минимального текста, диаграмм и изображений, который обеспечивает легкое для понимания краткое изложение предмета. Таким образом, цель лучшей инфографики — не только предоставить информацию, но и сделать визуальный опыт увлекательным и увлекательным.
По сути, инфографика — это визуальное представление данных или информации. Это набор минимального текста, диаграмм и изображений, который обеспечивает легкое для понимания краткое изложение предмета. Таким образом, цель лучшей инфографики — не только предоставить информацию, но и сделать визуальный опыт увлекательным и увлекательным. Довольно часто такая инфографика разбита посередине по горизонтали или вертикали, по одному варианту с каждой стороны.
Довольно часто такая инфографика разбита посередине по горизонтали или вертикали, по одному варианту с каждой стороны. Ознакомьтесь с его портфолио и подключитесь к LinkedIn.
Ознакомьтесь с его портфолио и подключитесь к LinkedIn.
 Звук цвета Нажмите на изображение, чтобы просмотреть полную инфографику
Звук цвета Нажмите на изображение, чтобы просмотреть полную инфографику Берите пример с LinkedIn и находите творческие способы подачи информации.
Берите пример с LinkedIn и находите творческие способы подачи информации. Это также дает разбивку о том, сколько рабочих мест существует для этого конкретного языка и средней заработной платы.
Это также дает разбивку о том, сколько рабочих мест существует для этого конкретного языка и средней заработной платы. Инфографика с пустым пространством, минимальным текстом и простыми цветами показывает, как все эти элементы объединяются, чтобы создать связную и сильную историю.
Инфографика с пустым пространством, минимальным текстом и простыми цветами показывает, как все эти элементы объединяются, чтобы создать связную и сильную историю. Кроме того, он использует графические элементы для сравнения двух сторон мозга.
Кроме того, он использует графические элементы для сравнения двух сторон мозга. Читатели могут двигаться по красным стрелкам, чтобы двигаться от начальной точки к конечной. Хорошая инфографика — это та, которая заставляет глаз двигаться.
Читатели могут двигаться по красным стрелкам, чтобы двигаться от начальной точки к конечной. Хорошая инфографика — это та, которая заставляет глаз двигаться. История хэштегов Щелкните изображение, чтобы просмотреть полную инфографику
История хэштегов Щелкните изображение, чтобы просмотреть полную инфографику Графика имеет высокое разрешение, что делает ее идеальной в качестве постера.
Графика имеет высокое разрешение, что делает ее идеальной в качестве постера.

 Чем больше круг, тем больше курсов предлагает онлайн-академия. Наконец, круги имеют цветовую кодировку, чтобы показать области знаний.
Чем больше круг, тем больше курсов предлагает онлайн-академия. Наконец, круги имеют цветовую кодировку, чтобы показать области знаний.
