Проверить If-Modified-Since | Last-Modified header
Проверка If-Modified-Since
Зачем нужен Last-Modified
HTTP заголовок Last-Modified сообщает клиенту время последнего изменения страницы (объекта). Если клиент (браузер, поисковый робот) получил заголовок Last-Modified, то при следующем обращении к адресу, при условии, что страница (объект) есть в локальном кеше, он добавит вопрос If-Modified-Since (не изменилась ли страница после даты, полученной в Last-Modified). В свою очередь сервер, получив запрос If-Modified-Since должен сверить полученную временную метку с временем последнего изменения страницы и, если страница не изменялась ответить 304 Not Modified.
Экономия Трафика
Если страница не изменилась, то сервер прекратит передачу данных после отправки заголовков с кодом 304 Not Modified, тело страницы, изображения и другие объекты передаваться не будут.
Снижение нагрузки на сервер
Правильная реализация проверки времени последнего изменения страницы может значительно (до 30% и более) сократить нагрузку на сервер. Под правильной реализацией подразумевается проверка времени до начала генерации страницы на динамическом сайте. В таком случае все действия для генерации страницы (запрос контента из базы данных, парсинг шаблонов, получение комментариев и др) выполняться не будут. Особенно это актуально для сайтов с высокой посещаемостью и долгой продолжительностью визита пользователя. Пример: пользователь находится на сайте спортивных новостей и постоянно обновляет главную страницу в ожидании публикации результата матча. За несколько минут страница может быть запрошена и получена десятки раз. Если заголовок If-Modified-Since обрабатывается правильно, то реально страница будет передана один раз, а на все последующие запросы будет выдан ответ 304 Not Modified.
Ускорение индексации поисковыми системами
Поисковые системы через руководство для вебмастеров рекомендуют отсылать заголовок Last-Modified и правильно обрабатывать If-Modified-Since.
Google: Руководство для веб-мастеров
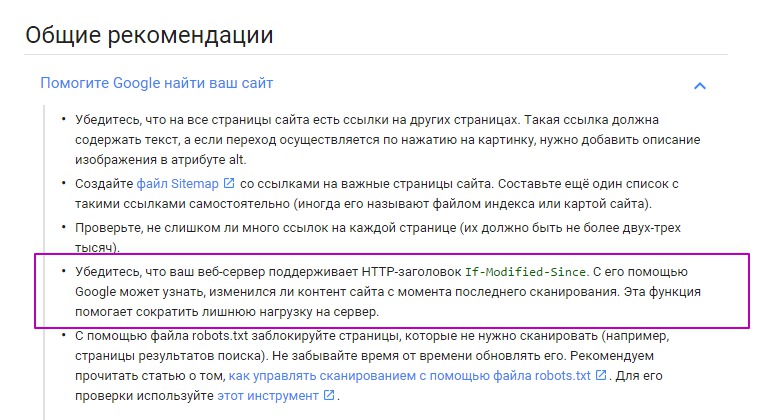
Убедитесь, что ваш веб-сервер поддерживает HTTP-заголовокIf-Modified-Since. Этот заголовок позволит веб-серверу сообщать Google, изменилось ли содержание сайта со времени последнего сканирования. Поддержка данной функции сократит нагрузку на пропускную способность и издержки.
Яндекс: Советы вебмастеру
Следите за корректностью http-заголовков. В частности, важно, содержание ответа, который сервер отдает на запросif-modified-since. ЗаголовокLast-Modifiedдолжен отдавать корректную дату последнего изменения документа. Если сервер не выдает дату последней модификации документа, ваш сайт будет проиндексирован, но:
— в результатах поиска не будет показываться дата рядом со страницами вашего сайта;
— при сортировке по дате сайт не будет виден большинству пользователей;— робот не сможет получить информацию о том, обновилась ли страница сайта с момента последнего индексирования. А так как число страниц, получаемых роботом с сайта за один заход, ограничено, изменившиеся страницы будут переиндексироваться реже.
Проверить HTTP-заголовки Last-Modified и If-Modified-Since (304 Not Modified)
Зачем нужен Last-Modified
HTTP-заголовок Last-Modified сообщает клиенту время последнего изменения страницы (объекта). Если клиент (браузер, поисковый робот) получил заголовок Last-Modified, то при следующем обращении к адресу, при условии, что страница (объект) есть в локальном кеше, он добавит вопрос If-Modified-Since (не изменилась ли страница после даты, полученной в Last-Modified). В свою очередь сервер, получив запрос If-Modified-Since должен сверить полученную временную метку с временем последнего изменения страницы и, если страница не изменялась ответить 304 Not Modified.
Экономия Трафика
Если страница не изменилась, то сервер прекратит передачу данных после отправки заголовков с кодом 304 Not Modified, тело страницы, изображения и другие объекты передаваться не будут.
Снижение нагрузки на сервер
Правильная реализация проверки времени последнего изменения страницы может значительно (до 30% и более) сократить нагрузку на сервер. Под правильной реализацией подразумевается проверка времени до начала генерации страницы на динамическом сайте. В таком случае все действия для генерации страницы (запрос контента из базы данных, парсинг шаблонов, получение комментариев и др) выполняться не будут. Особенно это актуально для сайтов с высокой посещаемостью и долгой продолжительностью визита пользователя. Пример: пользователь находится на сайте спортивных новостей и постоянно обновляет главную страницу в ожидании публикации результата матча. За несколько минут страница может быть запрошена и получена десятки раз. Если заголовок Last-Modified отдается и запрос If-Modified-Since обрабатывается правильно, то реально страница будет передана один раз, а на все последующие запросы будет выдан ответ 304 Not Modified.
Ускорение индексации поисковыми системами
Поисковые системы через руководство для вебмастеров рекомендуют отсылать заголовок Last-Modified и правильно обрабатывать If-Modified-Since.
Убедитесь, что ваш веб-сервер поддерживает HTTP-заголовок If-Modified-Since. Этот заголовок позволит веб-серверу сообщать Google, изменилось ли содержание сайта со времени последнего сканирования. Поддержка данной функции сократит нагрузку на пропускную способность и издержки.
Google: Руководство для веб-мастеров
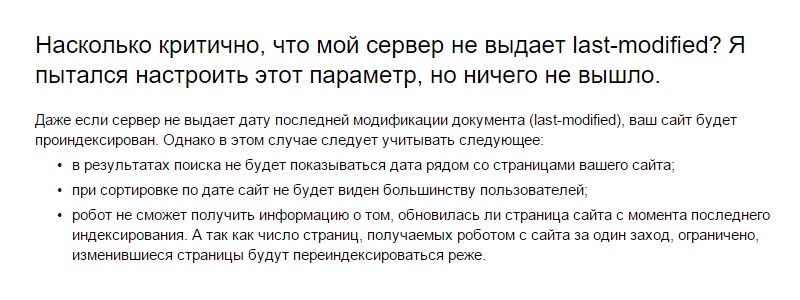
Следите за корректностью HTTP-заголовков. В частности, важно, содержание ответа, который сервер отдает на запрос If-Modified-Since. Заголовок Last-Modified должен отдавать корректную дату последнего изменения документа. Даже если сервер не выдает дату последней модификации документа (Last-Modified), ваш сайт будет проиндексирован. Однако в этом случае следует учитывать следующее:
Яндекс: Советы вебмастеру
- в результатах поиска не будет показываться дата рядом со страницами вашего сайта;
- при сортировке по дате сайт не будет виден большинству пользователей;
- робот не сможет получить информацию о том, обновилась ли страница сайта с момента последнего индексирования. А так как число страниц, получаемых роботом с сайта за один заход, ограничено, изменившиеся страницы будут переиндексироваться реже.
Заголовки Last-Modified и If-Modified-Since — Searchengines.ru
В процессе индексации сайта поисковый робот регламентирует количество запрашиваемых за один обход документов согласно выделенной квоте, зависящей от множества параметров сайта. При этом для достаточно больших сайтов, у которых размер этой квоты гораздо меньше общего количества документов, доступных для индексации, очень важно рациональное расходование квоты на индексацию. А именно, чтобы роботом скачивались только новые, еще не проиндексированные документы, а также документы, реально изменившиеся со времени предыдущего обхода, и квота не расходовалась бы впустую на переиндексацию неизменившегося контента. Для грамотного управления индексацией необходимо понимать, какие процессы при этом происходят, и как можно на них воздействовать.
В последнее время мне пришлось неоднократно столкнуться с тем, что некоторые SEO-специалисты, позиционирующиеся как не самые слабые профессионалы в отрасли, демонстрировали не совсем полное понимание того, как правильно управлять индексированием страниц сайта и вели речь только об отдаче заголовке Last-Modified, упуская из виду обработку запроса с заголовком If-Modified-Since. Поэтому хотелось бы остановиться на этом вопросе поподробней.
Итак, что такое заголовок Last-Modified и какую роль он играет при индексации?
Заголовок Last-Modified отдает время последнего изменения документа. Эта информация, несомненно, в какой-то мере полезна, и если этот заголовок не отдавать, то, к примеру, в Яндексе в сниппетах не будет показываться дата документа, и он также будет отсутствовать в результатах поиска, отсортированных по дате. Однако, собственно управлять индексацией с помощью этого заголовка невозможно.
Дело в том, что поисковый робот для документа, который он еще ни разу не индексировал, в первый раз задает запрос GET без всяких условий. А вот при повторном обращении к нему, он задает запрос с заголовком If-Modified-Since, в котором указывает дату предыдущей индексации документа. Вот, к примеру, выдержка из документации к продукту для поиска по корпоративным ресурсам Google Search Appliance: «During the recrawl of an indexed document, the Google Search Appliance sends the If-Modified-Since header based on the last crawl date of the document» («Во время повторной индексации проиндексированного документа, Google Search Appliance посылает заголовок If-Modified-Since, основанный на дате последней индексации документа» — здесь и далее перевод автора).
И вот уже для ответа на запрос с заголовком If-Modified-Since согласно протоколу RFC2616 имеются следующие варианты:
a) If the request would normally result in anything other than a 200 (OK) status, or if the passed If-Modified-Since date is invalid, the response is exactly the same as for a normal GET. A date which is later than the server’s current time is invalid. (Если результат ответа на обычный запрос должен быть отличен от 200 (ОК), или если дата в If-Modified-Since некорректна, то ответ должен точно совпадать с ответом на обычный запрос GET. Дата, более поздняя, чем текущее время сервера, является некорректной).
b) If the variant has been modified since the If-Modified-Since date, the response is exactly the same as for a normal GET. (Если документ изменен с даты, указанной в If-Modified-Since, то ответ должен точно совпадать с ответом на обычный запрос GET.)
c) If the variant has not been modified since a valid If-Modified-Since date, the server SHOULD return a 304 (Not Modified) response. (Если документ не изменен с даты, указанной в If-Modified-Since, то сервер должен вернуть ответ 304 Not Modified.)
Таким образом, для документов, не изменившихся с даты предыдущей индексации, которая указывается поисковым роботом в заголовке If-Modified-Since, он должен получить ответ 304 и не скачивать их содержимое, расходуя квоту только на реально изменившиеся со времени предыдущей индексации или же новые документы, что, как было сказано выше, особенно важно для сайтов с большим количеством страниц. Однако следует обратить внимание, что при этом содержимое отдаваемого заголовка Last-Modified не суть важно, важен именно результат ответа на запрос с заголовком If-Modified-Since, и именно его необходимо корректно настраивать в первую очередь. И, кстати, нередки ситуации, когда вебмастера ограничиваются настройкой только отдачи заголовка Last-Modifed, забывая при этом о настройке корректной обработки ответа на запрос с заголовком If-Modified-Since. И в итоге задача управления индексацией остается нерешенной.
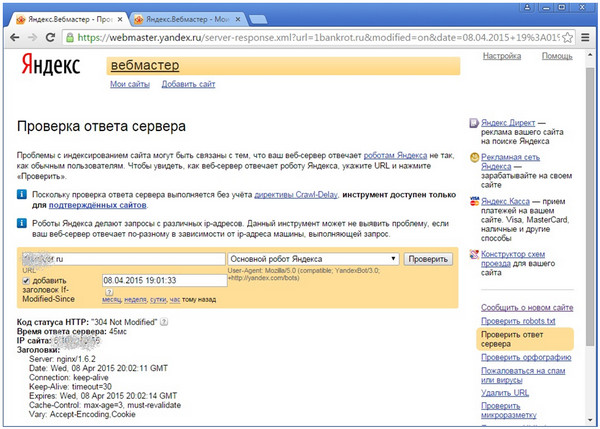
Проверить ответ сервера на запросы роботов Яндекса с добавлением заголовка If-Modified-Since можно в сервисе Яндекс.Вебмастер, правда, только для зарегистрированных в нем сайтов с подтвержденными правами на них: https://webmaster.yandex.ru/server-response.xml:
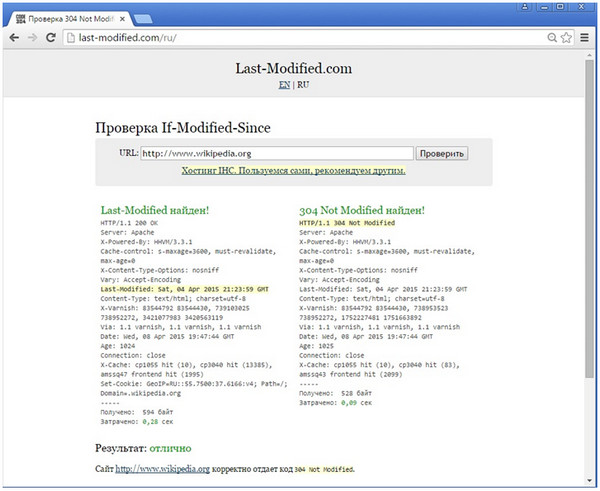
Также есть специальный сервис http://last-modified.com/ru , который предоставляет возможность проверить любой сайт на корректность обработки заголовка If-Modified-Since. Однако, в отличие от сервиса Яндекс.Вебмастер, он не позволяет самостоятельно задавать дату в заголовке If-Modified-Since. Принцип его работы следующий – сначала он делает обычный запрос, и если в ответе сервера обнаруживает заголовок Last-Modified, то делает второй запрос уже с заголовком If-Modified-Since, в котором указывает дату, полученную из заголовка Last-Modified в предыдущем запросе:
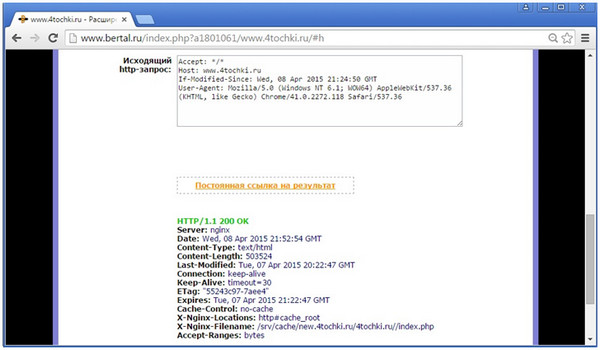
Проверить же ответ сервера для любого сайта на запрос с возможностью задать произвольную дату в заголовке If-Modified-Since, можно с помощью сервиса http://www.bertal.ru/index.php?ex=1
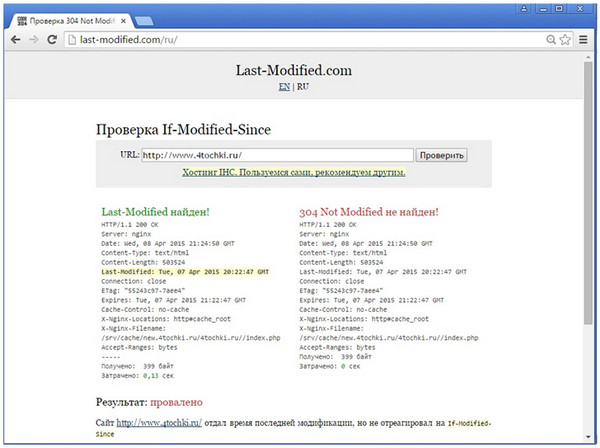
Ну, и в заключении я хотел бы привести пример ошибки, от которой я и хотел предостеречь в данной статье, а именно, когда разработчик ограничился только отдачей заголовка Last-Modified, не настроив при этом корректную обработку запроса If-Modified-Since:
Видим, что дата в заголовке Last-Modified (Tue, 07 Apr 2015 20:22:47 GMT) старше даты запроса (Wed, 08 Apr 2015 21:24:50 GMT). То есть сервер отдает не текущую дату, как это часто бывает с динамическими сайтами, а действительно настроена отдача в заголовке Last-Modified даты, отличной от текущей. Однако на запрос с заголовком If-Modified-Since, содержащим дату, отдаваемую в Last-Modified, сервер отдает ответ не 304, а 200. Проверка через сервис bertral.ru с указанием даты, более поздней, чем содержащаяся в заголовке Last-Modified, это тоже подтверждает:
HTTP заголовки Last-Modified и If-Modified-Since на сайт wordpress – INFO-EFFECT
На чтение 3 мин. Опубликовано
Читайте внимательно, чтобы понять суть!
Привет! С помощью плагина – “SEO-HEADERS-Easy” Protocol HTTP 1.1 вы сможете добавить на свой сайт http заголовки Last-Modified и If-Modified-Since. Данные заголовки необходимы для оптимизации и продвижения сайта в поисковых системах. HTTP заголовок Last-Modified предназначен для того, чтобы сообщить поисковому роботу время последнего изменения страницы или записи вашего сайта. Когда поисковый робот в очередной раз посетит ваш сайт, при наличии на вашем сайте http заголовка Last-Modified, поисковый робот отправит запрос на ваш сервер в виде http заголовка If-Modified-Since, тем самым спрашивая у сервера – Есть ли изменения на сайте?
Сервер получив запрос сверяет даты в заголовках и если даты не изменились за время последнего посещения поискового робота, то сервер выдаёт ответ 304 Not Modified, не изменились. В таком случае поисковый робот не будет сканировать страницы и записи вашего сайта, так как в них ничего не изменилось.
Если на вашем сайте нет Last-Modified и If-Modified-Since заголовков, то при каждом посещении вашего сайта, поисковый робот будет сканировать всё подряд без разбора. Когда поисковый робот сканирует ваш сайт, то создаётся нагрузка на сервер вашего сайта. Использование Last-Modified и If-Modified-Since заголовков, позволит вам снизить нагрузку на ваш сервер. Допустим что на вашем сайте 1 000 тысячу записей и при каждом заходе на ваш сайт поисковый робот будет заново сканировать все записи, потому что он не знает, новые они или старые. А время поискового робота, для обхода сайта, ограниченно и вместо того чтобы индексировать новые записи, он будет переиндексировать старые.
Вот что пишет поисковая система Google о Last-Modified и If-Modified-Since заголовков:

Мнение поисковой системы Яндекс:

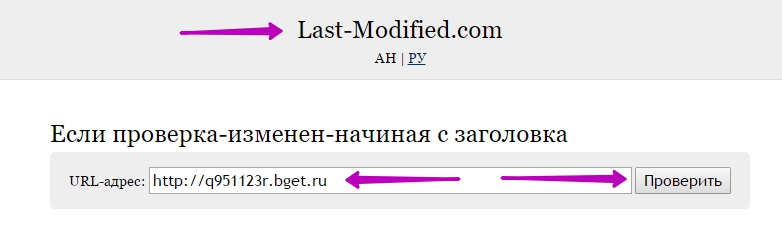
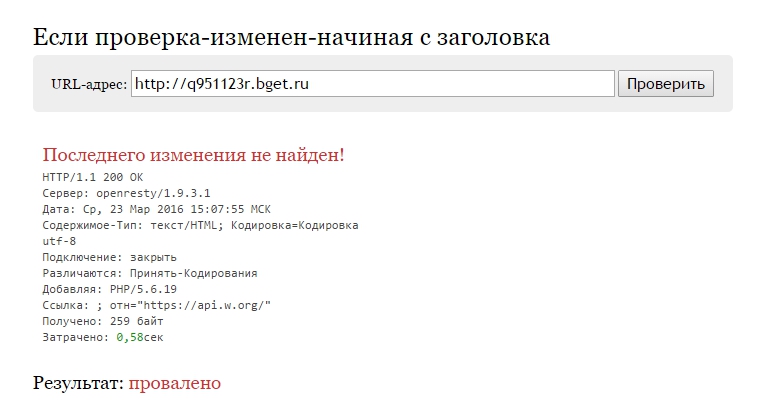
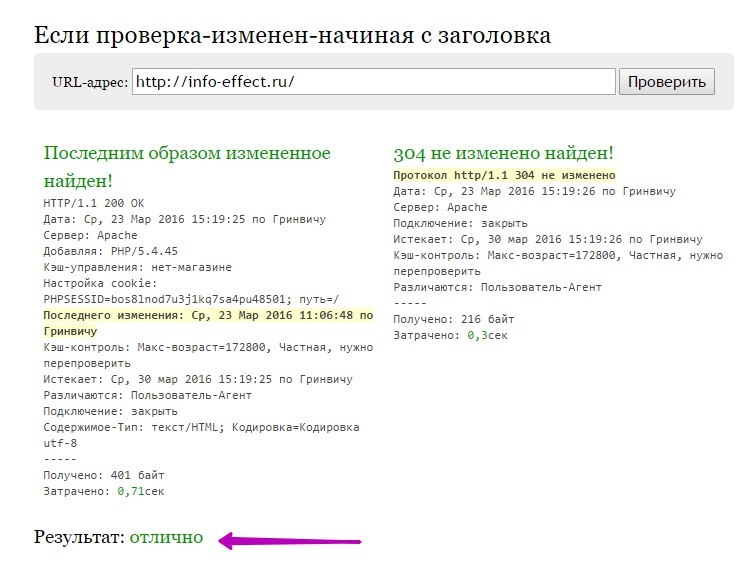
Как узнать использует ли ваш сайт http заголовки Last-Modified и If-Modified-Since ? Зайдите на сайт Last-Modified.com, введите в поле url адрес вашего сайта, нажмите – Проверить.

Если на сайте не используются http заголовки, результат будет – Провалено.

HTTP заголовки Last-Modified и If-Modified-Since плагин WordPress
Чтобы добавить на свой сайт http заголовки Last-Modified и If-Modified-Since, установите плагин – “SEO-HEADERS-Easy” Protocol HTTP 1.1. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

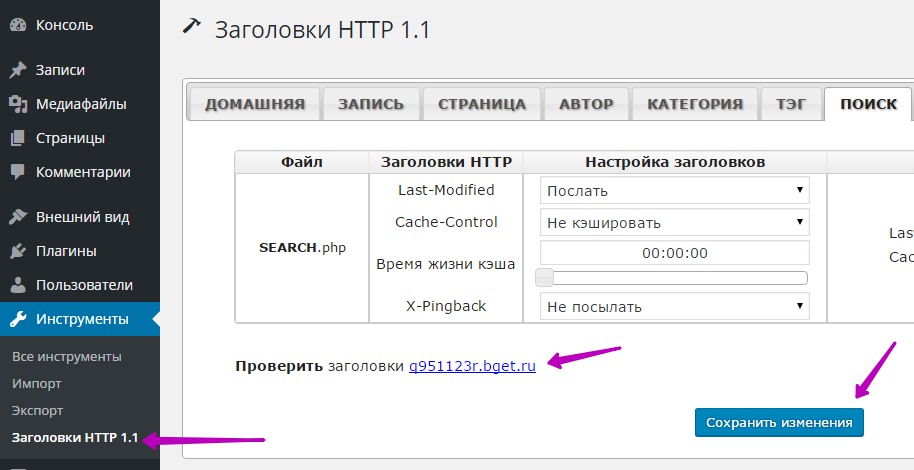
После установки и активации плагина, перейдите на страницу: Инструменты – Заголовки HTTP 1.1. Настраивать ничего не нужно, просто нажмите на кнопку – Сохранить изменения. Плагин автоматически добавляет на ваш сайт http заголовки Last-Modified и If-Modified-Since. Дополнительные настройки необязательно настраивать, тем более если вы используете кэширующий плагин.

После сохранения настроек, нажмите на ссылку своего сайта, которая отображается возле надписи Проверить заголовки. Теперь после проверки сайта, ваш результат должен быть – Отлично, значит http заголовки найдены на вашем сайте.

Остались вопросы? Напиши комментарий! Удачи!
Заголовки Last-Modified и If-Modified-Since – ускоряем индексацию
В процессе индексации сайта поисковый робот регламентирует количество запрашиваемых за один обход документов согласно выделенной квоте, зависящей от множества параметров сайта. При этом для достаточно больших сайтов, у которых размер этой квоты гораздо меньше общего количества документов, доступных для индексации, очень важно рациональное расходование квоты на индексацию. А именно, чтобы роботом скачивались только новые, еще не проиндексированные документы, а также документы, реально изменившиеся со времени предыдущего обхода, и квота не расходовалась бы впустую на переиндексацию неизменившегося контента. Для грамотного управления индексацией необходимо понимать, какие процессы при этом происходят, и как можно на них воздействовать.
В последнее время мне пришлось неоднократно столкнуться с тем, что некоторые SEO-специалисты, позиционирующиеся как не самые слабые профессионалы в отрасли, демонстрировали не совсем полное понимание того, как правильно управлять индексированием страниц сайта и вели речь только об отдаче заголовке Last-Modified, упуская из виду обработку запроса с заголовком If-Modified-Since. Поэтому хотелось бы остановиться на этом вопросе поподробней.
Итак, что такое заголовок Last-Modified и какую роль он играет при индексации?
Заголовок Last-Modified отдает время последнего изменения документа. Эта информация, несомненно, в какой-то мере полезна, и если этот заголовок не отдавать, то, к примеру, в Яндексе в сниппетах не будет показываться дата документа, и он также будет отсутствовать в результатах поиска, отсортированных по дате. Однако, собственно управлять индексацией с помощью этого заголовка невозможно.
Дело в том, что поисковый робот для документа, который он еще ни разу не индексировал, в первый раз задает запрос GET без всяких условий. А вот при повторном обращении к нему, он задает запрос с заголовком If-Modified-Since, в котором указывает дату предыдущей индексации документа. Вот, к примеру, выдержка из документации к продукту для поиска по корпоративным ресурсам Google Search Appliance: «During the recrawl of an indexed document, the Google Search Appliance sends the If-Modified-Since header based on the last crawl date of the document» («Во время повторной индексации проиндексированного документа, Google Search Appliance посылает заголовок If-Modified-Since, основанный на дате последней индексации документа» — здесь и далее перевод автора).
И вот уже для ответа на запрос с заголовком If-Modified-Since согласно протоколу RFC2616 имеются следующие варианты:
a) If the request would normally result in anything other than a 200 (OK) status, or if the passed If-Modified-Since date is invalid, the response is exactly the same as for a normal GET. A date which is later than the server’s current time is invalid. (Если результат ответа на обычный запрос должен быть отличен от 200 (ОК), или если дата в If-Modified-Since некорректна, то ответ должен точно совпадать с ответом на обычный запрос GET. Дата, более поздняя, чем текущее время сервера, является некорректной).
b) If the variant has been modified since the If-Modified-Since date, the response is exactly the same as for a normal GET. (Если документ изменен с даты, указанной в If-Modified-Since, то ответ должен точно совпадать с ответом на обычный запрос GET.)
c) If the variant has not been modified since a valid If-Modified-Since date, the server SHOULD return a 304 (Not Modified) response. (Если документ не изменен с даты, указанной в If-Modified-Since, то сервер должен вернуть ответ 304 Not Modified.)
Таким образом, для документов, не изменившихся с даты предыдущей индексации, которая указывается поисковым роботом в заголовке If-Modified-Since, он должен получить ответ 304 и не скачивать их содержимое, расходуя квоту только на реально изменившиеся со времени предыдущей индексации или же новые документы, что, как было сказано выше, особенно важно для сайтов с большим количеством страниц. Однако следует обратить внимание, что при этом содержимое отдаваемого заголовка Last-Modified не суть важно, важен именно результат ответа на запрос с заголовком If-Modified-Since, и именно его необходимо корректно настраивать в первую очередь. И, кстати, нередки ситуации, когда вебмастера ограничиваются настройкой только отдачи заголовка Last-Modifed, забывая при этом о настройке корректной обработки ответа на запрос с заголовком If-Modified-Since. И в итоге задача управления индексацией остается нерешенной.
Проверить ответ сервера на запросы роботов Яндекса с добавлением заголовка If-Modified-Since можно в сервисе Яндекс.Вебмастер, правда, только для зарегистрированных в нем сайтов с подтвержденными правами на них: https://webmaster.yandex.ru/server-response.xml:

Также есть специальный сервис http://last-modified.com/ru , который предоставляет возможность проверить любой сайт на корректность обработки заголовка If-Modified-Since. Однако, в отличие от сервиса Яндекс.Вебмастер, он не позволяет самостоятельно задавать дату в заголовке If-Modified-Since. Принцип его работы следующий – сначала он делает обычный запрос, и если в ответе сервера обнаруживает заголовок Last-Modified, то делает второй запрос уже с заголовком If-Modified-Since, в котором указывает дату, полученную из заголовка Last-Modified в предыдущем запросе:

Проверить же ответ сервера для любого сайта на запрос с возможностью задать произвольную дату в заголовке If-Modified-Since, можно с помощью сервиса http://www.bertal.ru/index.php?ex=1
Ну, и в заключении я хотел бы привести пример ошибки, от которой я и хотел предостеречь в данной статье, а именно, когда разработчик ограничился только отдачей заголовка Last-Modified, не настроив при этом корректную обработку запроса If-Modified-Since:

Видим, что дата в заголовке Last-Modified (Tue, 07 Apr 2015 20:22:47 GMT) старше даты запроса (Wed, 08 Apr 2015 21:24:50 GMT). То есть сервер отдает не текущую дату, как это часто бывает с динамическими сайтами, а действительно настроена отдача в заголовке Last-Modified даты, отличной от текущей. Однако на запрос с заголовком If-Modified-Since, содержащим дату, отдаваемую в Last-Modified, сервер отдает ответ не 304, а 200. Проверка через сервис bertral.ru с указанием даты, более поздней, чем содержащаяся в заголовке Last-Modified, это тоже подтверждает:

Сергей Людкевич
Как установить ответ If-Modified-Since (как настроить last-modified) в WordPress
Желаете повысить рейтинг своего WordPress-сайта в поисковой выдаче? Тогда читайте дальше этот пост.
Заголовки Last Modified и If-Modified-Since
В одной из прошлый статей мы уже детально рассматривали HTTP-заголовок Last Modified и как его правильно настроить. Повторимся, что он используется для того, чтобы сообщать веб-браузеру пользователя или поисковой системе дату/время последнего изменения страницы сайта.
Заголовок If-Modified-Since, в свою очередь, работает следующим образом. Когда браузер пользователя получает Last Modified, то при следующем обращении к странице, при условии, если она есть в его локальном кэше, браузер добавляет If-Modified-Since. Дальше сервер, получив этот HTTP-запрос, сверяет полученную временную метку с временем последнего изменения страницы. Если страница не менялась, то посылает ответ 304 Not Modified.
Важно помнить, что веб-ресурс с присутствующими на нем указанными заголовками не только благородно выглядит в “глазах” поисковых систем, но также позитивно влияет на общую скорость сайта в целом.
Как установить ответ If-Modified-Since в WordPress?
Самым простым вариантом для WordPress-пользователя будет использование премиум-плагина Clearfy Pro, который быстро и без каких-либо конфликтов установит ответ If-Modified-Since. Для этого следует перейти в раздел Clearfy Pro и на вкладке SEO активировать настройку Отдавать ответ If-Modified-Since.

Рассмотрим также еще один способ решения задачи, который предполагает установку отдельного плагина.
Плагин If Modified Since
Особенностью плагина If Modified Since является отсутствие каких-либо настроек со стороны пользователя. Чтобы он начал выполнять свою работу, его просто нужно установить и активировать.

Если Вам понравилась статья — поделитесь с друзьями

