Идеальная карточка товара: 12 обязательных элементов и правила для мобильных устройств
Интернет-магазин для владельца — это источник продаж и прибыли. Чтобы их получить, сайт должен быть не только красивым внешне, но и удобным для пользователей, с хорошим клиентским сервисом. Когда при разработке интернет-магазина, владельцы руководствуются своими вкусами и не берут в расчет пользовательские предпочтения, часто получается обидная ситуация: есть сайт с уникальным дизайном, есть качественный товар, но нет продаж. Пользователи заходят в интернет-магазин, проводят там время, но не совершают целевого действия. Возникает вопрос, почему так происходит? Как повысить конверсию? Проблема может заключаться в карточке товара: неудобной, чересчур сложной или, наоборот, простой и неинформативной.
Карточка товара в интернет-магазине — важный этап на пути к тому, чтобы посетитель стал покупателем. Идеальная карточка товара должна привлекать внимание, вызвать желание обладать товаром, отрабатывать вопросы и возражения, мотивировать к покупке, а также продвигать сайт в поисковой выдаче.
Кажется, слишком много требований ко всего лишь одной странице интернет-магазина? Но этого реально добиться с помощью нескольких обязательных элементов и нехитрых правил. Рассказываем, как выжать из карточки товара максимум пользы и не запутаться в нюансах.
12 обязательных элементов карточки товара
1. Заголовок с названием товараНазвание товара следует размещать на самом видном месте, чтобы посетитель страницы сразу же сориентировался, что он попал куда хотел. Мы читаем слева направо и первое, что бросается в глаза — левый верхний угол. Это и есть оптимальное место.
Дизайном предусмотрите достаточно крупный блок для названия, чтобы даже длинный заголовок корректно отображался. Это необходимо, так как часто требуется поместить в заголовок много информации: название, бренд, модель, размер, цвет и тому подобное. Во-первых, чем более детальная информация в заголовке, тем проще найти товар через поиск на сайте. Во-вторых, покупателю не придется искать важную информацию — все есть в заголовке. В-третьих, указание бренда позволит сыграть на его популярности, особенно когда он проводит рекламную кампанию в СМИ.
В-третьих, указание бренда позволит сыграть на его популярности, особенно когда он проводит рекламную кампанию в СМИ.
Например, хорошие заголовки в интернет-магазине «Сотовик-М»: есть упоминание популярного бренда и отличительных особенностей товара. Заголовок крупный и заметный на странице.
2. ИзображениеХорошее изображение расскажет покупателю больше тысячи слов, поэтому для идеальной карточки товара надо стремиться к идеальному изображению с высоким качеством и разрешением.
У покупателя должна быть возможность рассмотреть товар:
- со всех сторон: то есть лучше оценить детали, фактуру и цвет;
- в реальной обстановке: то есть понять, какой у товара размер и как он выглядит в жизни.
Чтобы это сделать, есть несколько вариантов: добавить детализированные фото товара, возможность зуммировать изображения, настроить просмотр на 360 градусов, добавить фотографии товара «в деле» (например, фотографии одежды на модели, кухонных принадлежностей в интерьере, продуктов в сервировке стола и тому подобное).
Вот такую фотография своих конфет разместил экомагазин Humble Market:
Эта фотография не только красивая, но еще и дает полезную информацию о товаре. Все знают размер кофейного зерна, а значит легко поймут и размер конфет. Кстати, это не предел зуммирования — фотографию можно еще больше приблизить и рассмотреть детали получше.
В CS-Cart по умолчанию можно добавлять несколько изображений к товару, каждое из которых покупатель сможет приближать. Если двухмерных изображений недостаточно, можно установить модуль «Просмотр товара на 360 градусов» и вывести карточку товара на новый уровень детализации.
3. Наличие в магазинеНа карточке товара обязательно надо проинформировать покупателя о наличии товара на складе. Так покупатель будет уверен, что ему не придется долго ждать поставки.
Например, интернет-магазин Humble Market, упомянутый выше, просто информирует покупателей, что товар есть в наличии:
Более продвинутый вариант у Ozon: указано количество товара на складе и есть предупреждение об ограниченности предложения:
Что делать, если товара нет в наличии, и вы не хотите из-за этого упустить покупателя?
- Если товар недоступен временно, дайте возможность сделать предварительный заказ или подписаться на уведомления о поступлении.

- Если товар устарел и больше не появится, переадресуйте пользователя на аналогичную или новую модель.
Для CS-Cart есть модуль «Пользовательские статусы наличия товаров»: можно настроить любой текст для информирования покупателей о статусе товара.
4. Скидки и акцииЕсли на товар действует специальное предложение, в блоке цены указывайте не только акционную, но и обычную цену, а также сколько денег покупатель сэкономит. Здесь работает принцип дефицита: покупатель будет бояться упустить выгодное предложение и поторопится с покупкой.
Интернет-магазин «Вега»Недавно мы запустили новый модуль «История стоимости товара», который позволяет повысить доверие к магазину и увеличить базу подписчиков как раз за счет того, что выводит на карточку товара график изменения цены:
Рядом с графиком есть диапазон цены и средняя цена на товар. Все вместе это наглядно доказывает покупателю, что цену не завышали специально перед акцией. Нет спекуляций — интернет-магазину можно доверять.
Если покупатель не готов покупать товар прямо сейчас, он может подписаться на снижение цены определенного товара и получать уведомления на e-mail.
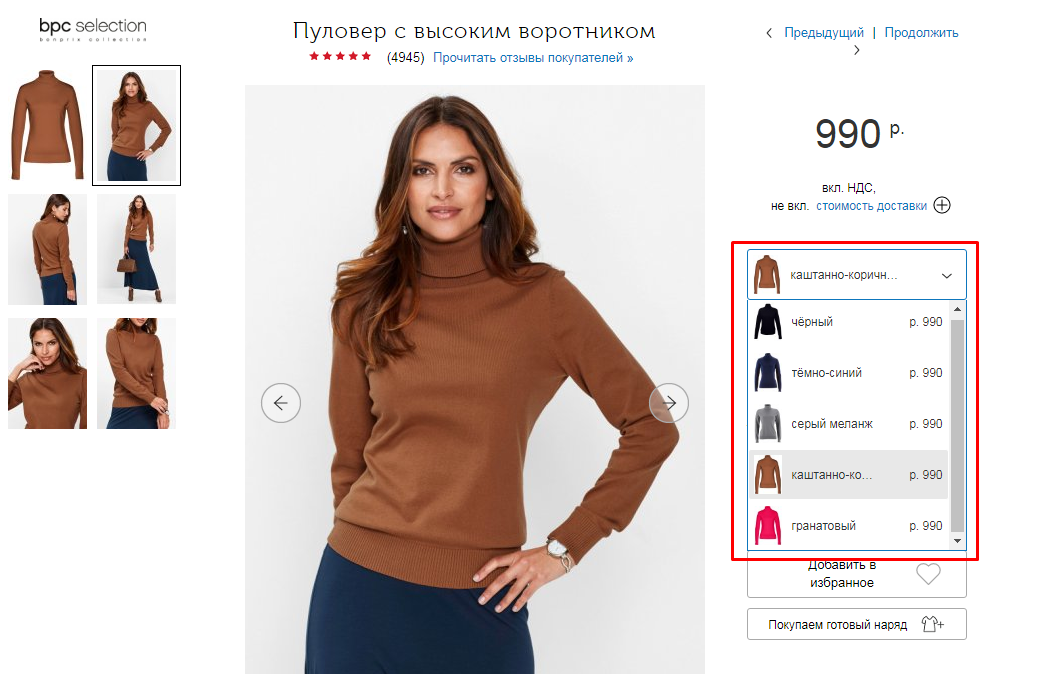
5. Выбор опцийЕсли товар представлен в разных цветах, размерах, объемах, нужно дать покупателю возможность выбирать их, не покидая страницу. Это реализуется через группировку всех доступных вариантов на одной странице в виде списков или боксов.
Интернет-магазин «Спортмастер»Но есть одно важное уточнение. Рассмотрим его на примере магазина одежды, где одна модель может быть представлена в разных цветах. Если оставить только одну карточку товара с блоком выбора цвета, то покупатель, просматривая каталог, может подумать, что нужного цвета нет или что ассортимент скудный. Так что лучшим решением будет оставить в каталоге карточки товаров на каждый цвет, а на страницу каждого товара добавить блок выбора цвета или блок «Посмотрите в другом цвете».
Преимущества этого способа:
- реальное представление об ассортименте,
- удобная навигация по опциям,
- уже в каталоге можно привлекать покупателя фотографиями товара в разных цветах,
- эффективнее работает поиск по сайту.

Вот как это реализовано в интернет-магазине Wildberries, раздел «Женские платья».
На странице категории мы видим несколько платьев одной модели, но в разных цветах. Покупатель сразу может выбрать подходящий вариант.
Но даже если в какой-то момент покупатель передумает и захочет посмотреть платье в другом цвете, на любой из карточек есть блок выбора цвета:
Такой принцип, когда есть и переключатель между опциями, и карточка товара на каждую опцию, применим для любых товаров, где есть выбор в рамках одной модели: цифровая техника (например телефоны в разных цветах), бытовая техника (например холодильники разных цветов), промышленное оборудование (например котлы разных объемов), подарочные наборы (например в разной упаковке), детские товары (например подгузники для разного возраста) и так далее.
6. Таблица размеровЕсли вы продаете одежду и обувь, обязательно размещайте таблицу размеров возле блока выбора размера. Иначе как покупатель сможет выбрать правильный размер, если он еще не определился по размерной сетке? Таблица должна открываться в окне, а не скачиваться на устройство и создавать препятствие для покупки.
На примере Wildberries.ru посмотрим, как должна выглядеть грамотная таблица размеров. Ее легко найти, она не уводит на другую страницу. Свой размер можно выбрать, не закрывая ее:
Важная деталь: таблица размеров должна соответствовать продукту, на котором она размещена. Это касается не только разделения на товары для женщин, мужчин и детей, но и на товары разных подкатегорий. Например, если продается женское белье, то и размерная сетка должна быть для белья, а для всех категорий интернет-магазина.
7. УсловияУпростите путь к покупке для клиента и укажите на карточке условия доставки, гарантии и возврата. Если покупатель увидит информацию о гарантиях и возврате, он будет более уверен в безопасности вложения денег.
Интернет-магазин OzonКлиент хочет знать не только о сроках доставки, но и о ее стоимости. Чтобы не рисковать тем, что покупатель не вернется после посещения сайта почтовых и курьерских служб, лучше всего сразу внедрить калькулятор расчета доставки. Это увеличит вероятность заказа. Для CS-Cart хорошо подходит модуль «Расчет стоимости доставки»: на детальной странице товара появится кнопка, после нажатия на которую откроется окно с доступными вариантами доставки, сроками и стоимостью:
Это увеличит вероятность заказа. Для CS-Cart хорошо подходит модуль «Расчет стоимости доставки»: на детальной странице товара появится кнопка, после нажатия на которую откроется окно с доступными вариантами доставки, сроками и стоимостью:
Когда посетитель уже настроен заказать, не сложно подтолкнуть его к дополнительной покупке. Добавьте на карточку товара блоки типа «С этим товаром часто покупают», «Вам может понравиться» и подобные. Это хорошо стимулирует кросс-продажи.
Вот пара примеров:
Интернет-магазин Ozon, рекомендации на карточке угольного гриля. Интернет-магазин «Всеинструменты.ру», что купить вместе с дрелью-шуруповертом.При покупке одежды у покупателя может быть страх, что вещь не впишется в гардероб, или сомнения в том, как ее сочетать с другими вещами. Развейте этот страх с помощью лукбуков. То есть из вещей вашего интернет-магазина сформируйте комплекты и, когда покупатель находится на карточке одного из товаров этого комплекта, предложите ему готовый образ.
Например, вот как это сделано на Loverepublic.ru:
На карточке товара есть блок с образами, при нажатии открывается окно с описанием образа и чем можно дополнить выбранный товар:
Обратите внимание, что покупатель не уходит с карточки товара на другие страницы и может одним кликом добавить в корзину весь образ. Это экономит время клиента и увеличивает средний чек.
Если у вас интернет-магазин на CS-Cart, с помощью модуля «Лукбук» можно составлять не только образы для интернет-магазинов одежды, но и комплекты товаров для любой другой сферы: например, предложить вместе мобильный телефон и гарнитуру, посудомоечную машину и подходящее средство для мытья посуды.
9. Кнопка «купить»Целевое действие для карточки товара — покупка. Поэтому кнопка призыва к действию играет особую роль. Она должна привлекать внимание: быть достаточно большой, контрастного цвета. Действие, к которому призывает кнопка, должно быть очевидным. Обычно это «Купить» или «Добавить в корзину». Не советуем креативить, у покупателя должно сложиться однозначное понимание того, что его ждет после нажатия на кнопку.
Не советуем креативить, у покупателя должно сложиться однозначное понимание того, что его ждет после нажатия на кнопку.
Нет идеального расположения кнопки призыва к действию, лучше всего протестировать несколько вариантов и выбрать самое конверсионное.
Так расположил кнопку «Добавить в корзину» интернет-магазин Adiddas.Возле кнопки иногда добавляют пояснения: например, что товар можно удалить из корзины в любое время или что безопасность покупки гарантирована.
10. Детальное описание или характеристикиПотребитель хочет получить максимум информации о товаре, особенно когда он технически сложный (компьютеры, бытовая техника, промышленное оборудование). Состав и характеристики должны быть отражены в карточке товара, а не в отдельном документе. Так покупатель будет избавлен от лишних действий.
Интернет-магазин DNS11. Рейтинги и отзывыПеред покупкой всегда есть страх, что ожидания не совпадут с реальностью. Чтобы разрешить сомнения покупатели обычно идут искать отзывы о товаре. Продумайте, чтобы они могли делать это, не уходя с карточки товаров на сторонние сайты. Пусть эти разделы будут максимально удобны и доступны — они увеличивают доверие к продукту. Рейтинги и отзывы еще работают как социальное доказательство: если товар покупают другие и создан ажиотаж, то само собой появляется мысль «и мне надо брать».
Продумайте, чтобы они могли делать это, не уходя с карточки товаров на сторонние сайты. Пусть эти разделы будут максимально удобны и доступны — они увеличивают доверие к продукту. Рейтинги и отзывы еще работают как социальное доказательство: если товар покупают другие и создан ажиотаж, то само собой появляется мысль «и мне надо брать».
На Ozon.ru к каждому товару идет блок с рейтингом и отзывами. Можно убедиться, что товар нравится тем, кто его приобрел.
12. Обратная связьДобавьте возможность задавать вопросы и отвечать на них. Это вызовет больше доверия к интернет-магазину, покажет, что в нем есть активные пользователи и поможет определиться с покупкой тем, кто сомневается. Здесь же вы сможете отрабатывать возражения и стимулировать сопутствующие продажи.
Например, активно разделом «Вопрос / ответ» пользуются покупатели интернет-магазина DNS: уточняют комплектацию, задают вопросы о программном обеспечении для компьютеров. Консультанты в ответ не только делятся полезной информацией, но прикрепляют ссылки на другие товары интернет-магазина, стимулируя продажи.
Мобильная версия карточки товара: основные правила
Покупатели заходят в интернет-магазин не только с десктопов, но и с мобильных устройств, поэтому так важно адаптировать карточку товара под разные размеры экранов.
Первый вариант — использовать адаптивную верстку, как в платформе CS-Cart (и в модулях для CS-Cart). Это означает, что размеры страниц, в том числе карточка товара, автоматически подстраиваются под экран устройства, с которого заходит посетитель. Функциональность и юзабилити при этом не страдает.
Второй вариант — отдельно разрабатывать десктопную и мобильную версии интернет-магазина.
Какой бы вариант вы ни выбрали, следует придерживаться нескольких правил, чтобы не терять покупателей с мобильных устройств:
- Не жертвуйте информацией о товаре. Если покупатель не найдет на карточке товара важной информации, он уйдет в тот интернет-магазин, где ее легко найти. Поэтому даже для такого ограниченного пространства, как экран мобильного телефона, надо сохранить основные элементы: размеры и вариации товара, цвета, фотографии, подробное описание, наличие на складе, сроки доставки.

- Проверьте, чтобы фильтрами и сортировкой товаров было удобно пользоваться даже через небольшой экран. С телефона не всегда удобно вводить данные, поэтому полезно добавить автозаполнение или чек-боксы для выбора характеристик. Тогда пользователь сможет пользоваться интернет-магазином даже на ходу и когда торопится.
- Добавьте возможность свайпать. Покупатель привык к этому при работе со смартфоном, поэтому если и в интернет-магазине он сможет пользоваться привычными жестами — будет намного удобнее.
Универсального шаблона для карточки товара нет. Если вы полистаете интернет-магазины, то увидите, что блоки с информацией могут располагаться в разных местах, отличаться по размеру и стилю. Важно, что вы теперь знаете, какие элементы должны входить в карточку товара, чтобы максимально повысить конверсию и не упустить потенциальных покупателей. Главное правило — покупателю должно быть удобно взаимодействовать с сайтом, это нужно учитывать при выборе платформы и во время разработки.
В CS-Cart по умолчанию есть два вида карточек товара: стандартный шаблон и шаблон с увеличенной картинкой. Оба варианта уже содержат большую часть элементов для максимальной конверсии. Расширить возможности дефолта вам помогут модули, которые мы упоминали в статье. Плюс к этому вы легко можете кастомизировать шаблоны CS-Cart или создать свои. Можно даже настроить разные карточки для разных товаров. Протестируйте демоверсию CS-Cart и убедитесь сами, что это самая функциональная платформа для интернет-магазина и маркетплейса.
Хочу быть в курсе ecommerce событий!
Подписывайся, чтобы не пропустить новые статьи, советы, тематические исследования.
как правильно создать и оформить
Если в офлайн-магазинах покупатель может пощупать товар руками, рассмотреть его со всех сторон, примерить на себя, найти недостатки или наоборот убедиться в качестве, то для товара в сфере электронной торговли такая возможность отсутствует.
Содержание статьи:
- Что же такое карточка товара для маркетплейсов?
- Как правильно заполнить карточку товара?
Товар на маркетплейсе не контактирует с покупателем напрямую. Первостепенная возможность контакта с покупателем – карточка товара. К этой странице владелец товара должен подойти с максимальной серьезностью. От этого зависит: случится покупка или нет.
Первостепенная возможность контакта с покупателем – карточка товара. К этой странице владелец товара должен подойти с максимальной серьезностью. От этого зависит: случится покупка или нет.
Совсем недавно до пандемии карточку товара недооценивали, рассматривали всего лишь как информационную деталь, но сейчас это – важнейший элемент воронки продаж. Поисковая выдача устроена так, что, например, без правильно заполненного описания в карточке покупатель товар не найдёт.
Как создать карточку товара более привлекательной, чем подобные позиции у брендов-конкурентов? Есть ли правила и лайфхаки оформления карточки товара, позволяющие увеличить продажи?
Другие материалы этой категории: Что такое выкуп товара на Wildberries и как узнать его процент?
Отвечаем на вопросы в этой статье.
Что же такое карточка товара для маркетплейсов?
Карточка товара для маркетплейсов — это структурированная страница с информацией о продукте, которая сочетает визуальный и текстовый контент, также инструменты для выбора цвета/размера (при наличии такой необходимости), пространство для вопросов и отзывов.
Задачи, которые решаются карточкой товара:
- Привлечение внимания аудитории;
- Усиление желания покупателя обладать продуктом;
- Побуждать к целевому действию – покупке;
- Ответы на вопросы и снятие возражений.
Чтобы это все стало достижимым, следует реализовать следующие моменты:
- Продемонстрировать ценность товара вашего бренда, сформировать уникальное торговое предложение и передать его. Конкуренция есть во всех нишах, поэтому важно показать ценность именно вашего предложения: подчеркнуть уникальные свойства товара, упомянуть про гарантию, подарки, кэшбек, любые дополнительные услуги или возможности. Так, чтобы отличиться от конкурентов максимально.
- Важно выделить преимущества покупки именно у вас. Ведь клиенты перед покупкой сравнивают подобные товары как на текущем маркетплейсе, так и на других. Выберут тот товар, продавец которого выглядит надёжнее, а товар привлекательнее, в том числе и по цене, и доставке.

- Эффективная карточка использует триггеры – это то, что провоцирует покупке здесь и сейчас, например, срок действия акции или ограничение количества товара со скидкой. Информацию можно разместить как в тексте, так и в изображении.
- Контент должен быть уникальным. Визуальный контент – основа, влияющая на покупку, это то, что первым делом попадает на глаза покупателя в поисковой выдаче. Чем сильнее дизайн выделяется на общем фоне, тем сильнее воздействует на психологическое восприятие – мотивирует к покупке или тормозит. Не копируйте слепо чужой дизайн, так успеха в продажах не достичь. Смело выделяйтесь – в e-commerce это шаг к продажам.
- Процесс выбора товара и его покупки должен быть максимально понятным и простым для пользователя. Чтобы карточка продавала и была эффективной важно завести и оформить ее правильно.
Как правильно заполнить карточку товара?
Требования к карточке товара на всех маркетплейсах разные, их можно уточнить в личных кабинетах селлера. Однако, есть ряд параметров, которые помогут создать идеальную карточку товара на любом маркетплейсе.
Однако, есть ряд параметров, которые помогут создать идеальную карточку товара на любом маркетплейсе.
Мы пройдём с вами все этапы заведения идеальной карточки товара на маркетплейсе, которая проработает долго и плодотворно.
Шаг 1. Готовим визуал – качественные фотографии и видео
Запуск новинки и продвижение карточки товара в топ не реализовать без уникального визуала. Фото и видео должны вызвать у покупателя желание обладать товаром, создать образ, что покупатель уже не может без этого продукта представить себя.
Как победить в «битве» визуала?
Уделить внимание главному — фото и инфографике. Обязательно делаем свои фото: нанимаем фотографа, студию, графического дизайнера. От обложки карточки товара зависит практически всё!
Фото должно быть:
- Ярким, хорошо освещенным;
- Снято на профессиональное оборудование;
- Запоминающимся;
- Показывать товар в действии;
- Высокого качества для возможности увеличения;
- Реалистичным, без фотошопа и искажений размера (несовпадение ожиданий грозит негативными отзывами).

Задача селлера – сделать качественное и привлекательное фото, соответствующее требованиям конкретного маркетплейса.
Желательно провести тестирование вариантов готового визуала и выбрать для обложки карточки наиболее привлекательную фотографию. Если она вызовет больший интерес у целевой аудитории, то будет способствовать росту продаж.
Видео-обзор продукта часто становятся решающим при оформлении покупки. Статистика продаж подтверждает, что Rich-контент поднимает продажи. При демонстрации товара в действии (в руках или любое другое применение) легко понять его габариты, структуру, цвет, любые другие характеристики. Встроенный в реальную жизнь образ провоцирует неосознанное желание держать товар в своих руках. Формат видео становится все более популярен и особенно пригодится редким вещам не знаменитых брендов, например, видео полезно для категории кожгалантереи и ювелирных изделий.
Важно: не перегрузить карточку контентом, иначе покупатель устанет листать контент.
Предположим покупатель открыл карточку товара, пролистал весь визуал. Следующий шаг – полное заполнение полей карточки для окончательного убеждения покупателя.
Шаг 2. Оформление текстового контента
Безусловно, фото- и видео-контент важен в карточке, но продающий текст вносит практически такой же вклад в продажу: именно по нему поисковики могут предложить вашу карточку потенциальному покупателю.
Важно: копировать чужие описания запрещено! Копирование – это путь под фильтры поиска, выбраться из под которых нелегко.
Доверьте дело профессиональным копирайтерам, которые создадут уникальный контент с учётом ключевых запросов конкретного маркетплейса.
Проведите оптимизацию карточки товаров (SEO). Без неё аудитория не сможет найти товар и карточка продавать не будет. Поиск ключевых слов удобно осуществить в Яндекс.Wordstat для работы с внешним трафиком, а также, например, у Wildberries есть внутренний инструмент «Как покупатели ищут ваш товар на WildBerries».
Но не стоит пытаться вместить несколько десятков слов в описание товара, в тексте достаточно использовать 3-4 ключевых слова на 1000 знаков. А также включить ключевые слова можно при заполнении дополнительных характеристик.
Шаг 3. Название, заполнение категорий и дополнительных характеристик
Название должно быть кратким, но полным. Начать следует с типа товара, добавить название бренда и главные технические особенности.
Например: «Гипоаллергенный гель для стирки детского белья Gel без запаха, 1000 мл».
Сразу видно, какой предлагается товар, кто производитель и какие у него базовые характеристики.
На текстовой части карточки покупатель должен получить всю нужную информацию, в противном случае он уйдёт дальше штурмовать море ответов поисковой выдачи.
Описание должно исчерпать все вопросы: для этого заполните все дополнительные поля при заведении карточки товара сразу, не оставляйте «на потом», как делают многие. Каждое поле важно и увеличивает шансы карточки ранжироваться выше, а покупателю совершить целевое действие.
Шаг 4. «Выращивайте» отзывы
Наличие реальных отзывов склоняют к покупке. И пусть они будут не все положительные, но зато покупатель сделает вывод об их объективности. Положительные отзывы и рейтинг двигают карточку в топ и ее выбирают все больше клиентов.
Но не стоит покупать отзывы у посредников, алгоритмы маркетплейсов научились определять реальный отзыв или нет. Например, на Ozon покупатели будут охотнее оставлять отзывы на товар, который участвует в акции «Отзывы за баллы».
Если хотите реальных продаж, то стимулировать нужно реальных покупателей, а не заказных.
Шаг 5. География
Идеальная карточка та, которую видит вся Россия. А значит, и доставить маркетплейс сможет быстро. Итак, следующее над чем поработаем: отгрузка товара на все склады маркетплейса.
Надо учитывать, что с некоторых складов товар может быть недоступен для покупателей из отдалённых регионов. Поэтому отгрузите хотя бы четверть товаров, распределите по стране, а остальные отправьте на ключевые склады.
Считая остатки на всех складах, основывайтесь на статистику, а не на свою память, удобно воспользоваться сервисами автоматизации продаж.
Шаг 6. Внешний трафик
Новинка нуждается в максимальных показах для дальнейшей раскрутки, поэтому покажите карточку товара большому числу потенциальных покупателей. Можно сделать рассылку по клиентской базе, можно заказать рекламу у лидеров мнений в соцсетях или настроить таргетированную и контекстную рекламу.
Важно: смысл внешней рекламы есть, если ваш товар качественный. Если это не соответствует действительности, то карточку разгромят отрицательные отзывы, их, как правило, люди оставляют легко и с удовольствием.
Вы можете воспользоваться нашей услугой создание карточек товаров для маркетплейсов.
Идеальная карточка скорее несуществующий феномен, но стремиться к нему однозначно стоит. Конкретно для вашей карточки идеал определяется только методом тестирования гипотез. Но мы постарались сузить путь к этому идеалу.
Если вы начинающий продавец и боитесь не справиться с ее оформлением или хотите сразу выйти на хороший уровень продаж, то компания СеллерМАРКЕТ проконсультирует и поможет реализовать новаторский подход к заведению карточек товара. А еще мы готовы разработать персональную стратегию продвижения вашего товара за бесплатно, просто заполните бриф.
Получайте лучший контент про маркетплейсы на нашем Telegram-канале!
Для индивидуального расчета ценообразования, анализа конкурентов и подготовки стратегии продвижения ваших товаров на маркетплейсах, пожалуйста, заполните бриф.
Заполнить бриф
Подписывайтесь на наш Telegram-канал!
Категории:
Маркетплейсы Контент
Метки:
Полезное новичкам
Оцените статью:
4.6 из 5 (7)
Другие материалы по теме Маркетплейсы
Полный список российских и зарубежных маркетплейсов. ТОП-1500 маркетплейсов в мире по индексу привлекательности и сервис автоподбора
ТОП-1500 маркетплейсов в мире по индексу привлекательности и сервис автоподбора
автор СеллерМАРКЕТ 14 сентября 2022 г.
В статье приведём список популярных площадок, а также расскажем о сервисе, показывающем привлекательность маркетплейсов для продаж.
Читать ещё  
Как выбрать транспортную компанию для перевозки товаров на маркетплейс?
автор СеллерМАРКЕТ 1 сентября 2022 г.
Организовать доставку товаров до складов маркетплейса можно разными способами.
Читать ещё  
Требования к упаковке и маркировке товаров на маркетплейсах
автор redactor
8 июля 2022 г.
В статье расскажем, какие правила существуют для упаковки и маркировки на разных площадках и как правильно работать с товаром, чтобы…
Читать ещё  
Как связаться со службой технической поддержи Aliexpress продавцам?
автор СеллерМАРКЕТ 6 июля 2022 г.
В статье расскажем, как написать в техническую поддержку Алиэкспресс, сколько ждать ответа и какие проблемы селлеру придётся…
Читать ещё  
дизайнов карточек товаров, тем, шаблонов и графических элементов для загрузки на Dribbble
Просмотр Header_UI
Заголовок_UI
Просмотр веб-интерфейса
Web_UI
Просмотр веб-интерфейса
Веб-интерфейс
Просмотр кредитных карт Cardify
Кредитные карты Cardify
Просмотр пользовательского интерфейса веб-сайта
Интерфейс веб-сайта
Посмотреть веб-дизайн: целевая страница Fintech
Веб-дизайн: целевая страница Fintech
Пользовательский интерфейс просмотра карты
Интерфейс карты
Просмотр пользовательского интерфейса панели инструментов
Пользовательский интерфейс приборной панели
Посмотреть страницу продукта Fintech.
 Фудкарта. 🍣
Фудкарта. 🍣Страница продукта Fintech. Фудкарта. 🍣
Просмотр приборной панели
Приборная панель
Просмотреть сервис управления картами
Служба управления картами
Посмотреть веб-сайт с историями о продуктах
Веб-сайт с историями о продуктах
Просмотр панели мониторинга для мобильных устройств
Приборная панель Mobile View
Пользовательский интерфейс карты просмотра — темный
Пользовательский интерфейс карты — темный
View Wallet App_Interaction
Взаимодействие приложения с кошельком
Карточка просмотра – целевая страница
Карточка — Целевая страница
Просмотр пользовательского интерфейса вакансий
Пользовательский интерфейс посадки на работу
Просмотр веб-интерфейса
Web_UI
Просмотр Website_header
Website_header
Посмотреть целевую страницу подписки на услуги дизайна — Designspace
Целевая страница подписки на услуги дизайна — Designspace
Просмотр пользовательского интерфейса кошелька
Пользовательский интерфейс бумажника
Просмотр ~ интернет-банкинг – мобильное приложение ~
~ интернет-банк – мобильное приложение ~
Посмотреть Нексон | Финансовый менеджмент — Корпоративные карты
Нексон | Финансовый менеджмент — Корпоративные карты
Посмотреть целевую страницу
Целевая страница
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Идеальная карточка продукта: 12 элементов и правил для мобильных устройств | Тележка для журналов Power
Интернет-магазин — источник продаж и прибыли для его владельца. Таким образом, привлекательный интерфейс веб-сайта должен поддерживаться удобством для пользователя и хорошим обслуживанием клиентов. Если владельцы руководствуются собственными вкусами и не учитывают предпочтения пользователей при разработке интернет-магазина, часто получается обидная ситуация: есть сайт с уникальным дизайном, есть качественный товар, а есть нет продаж. Пользователи заходят в интернет-магазин, проводят там время, но не совершают целевого действия. Почему это происходит? Как повысить конверсию? Проблема может заключаться в карточке товара: неудобной, сложной или, наоборот, простой и неинформативной.
Таким образом, привлекательный интерфейс веб-сайта должен поддерживаться удобством для пользователя и хорошим обслуживанием клиентов. Если владельцы руководствуются собственными вкусами и не учитывают предпочтения пользователей при разработке интернет-магазина, часто получается обидная ситуация: есть сайт с уникальным дизайном, есть качественный товар, а есть нет продаж. Пользователи заходят в интернет-магазин, проводят там время, но не совершают целевого действия. Почему это происходит? Как повысить конверсию? Проблема может заключаться в карточке товара: неудобной, сложной или, наоборот, простой и неинформативной.
Карточка товара — важный объект, который помогает конвертировать посетителя в покупателя. Идеальная карточка товара должна привлекать внимание, вызывать желание получить товар, отрабатывать вопросы и возражения, мотивировать людей на покупку, а также продвигать ваш сайт в поисковой выдаче. Кажется, что для одной страницы интернет-магазина слишком много требований. Но вы можете использовать некоторые правила и необходимые элементы и добиться этого. Мы расскажем, как получить максимальную пользу от карточки товара и не запутаться в деталях.
Мы расскажем, как получить максимальную пользу от карточки товара и не запутаться в деталях.
12 обязательных элементов карточки товара
1. Заголовок с наименованием товараНазвание товара должно быть размещено на самом видном месте, чтобы посетитель сразу понял, что попал на нужное место. Сделайте заголовок достаточно большим, чтобы даже длинный заголовок отображался корректно. Часто бывает необходимо разместить в заголовке много информации: название, бренд, модель, размер, цвет и т. д. Во-первых, чем подробнее информация в заголовке, тем проще найти товар через поиск по сайту. Во-вторых, заказчику не нужно искать важную информацию — все есть в рубрике. В-третьих, название бренда в заголовке будет играть на его популярности, особенно когда бренд ведет рекламную кампанию в СМИ.
Например, хорошие заголовки у Amazon: есть упоминание о популярном бренде и отличительных чертах товара. Заголовок крупный и заметный на странице.
2.
 Изображение
Изображение Хорошее изображение расскажет покупателю более тысячи слов, поэтому вам нужно изображение высокого качества, чтобы получить идеальную карточку товара.
Покупатель должен иметь возможность осмотреть товар:
- со всех сторон, рассмотреть детали, фактуру и цвет;
- в реальной ситуации, чтобы понять, какого размера изделие и как оно выглядит в реале.
Для этого есть несколько вариантов: добавление подробных или 3D фото товара, возможность масштабирования изображения, добавление фото товара в реале (например, фото одежды на модели, посуды в интерьере, продуктов в сервировка стола и др.).
Это фотографии сладостей, размещенные экомагазином Humble Market:
Это фото не только привлекательно, но и содержит полезную информацию о продукте.
Все знают размер кофейного зерна, а значит, легко могут понять размер конфет. Кстати, это не предел масштабирования — можно увеличить еще больше и лучше рассмотреть детали.
В CS-Cart по умолчанию к товару можно добавить несколько изображений, покупатель может их все масштабировать. Если 2D-изображений недостаточно, вы можете установить модуль «Просмотр товара 360» и вывести карточку товара на новый уровень детализации.
3. Наличие товараКарточка товара обязательно должна информировать покупателя о наличии товара. Так клиент будет уверен, что ему не придется долго ждать и будет охотнее совершить покупку.
Например, упомянутый выше Humble Market просто информирует покупателей о наличии товара на складе:
Более продвинутый вариант — указать количество доступного товара на складе.
Для CS-Cart у нас есть модуль «Custom Stock Statuss»: вы можете настроить любой текст, чтобы информировать клиентов о статусе товара.
Что делать, если товара нет в наличии и вы не хотите из-за этого терять клиентов?
- Если товара временно нет в наличии, дайте возможность сделать предзаказ или подпишитесь на уведомления о поступлении.

- Если товар устарел и больше не появится, перенаправьте пользователя на аналог или новую модель.
Если на товар действует специальное предложение, в блоке цен укажите не только акционную цену, но и обычную цену, а также сумму, которую покупатель сэкономит. Так работает принцип дефицита: покупатель побоится упустить выгодное предложение и поторопится с покупкой.
Недавно мы запустили новый модуль «История цен», который позволяет повысить доверие к вашему магазину и увеличить базу подписчиков. Добавляет на страницу товара специальный блок:
Рядом с графиком указан ценовой диапазон и средняя цена товара. В совокупности это наглядно доказывает покупателю, что цена не была завышена конкретно перед акцией. Никаких домыслов — интернет-магазину можно доверять.
Если клиент не готов купить товар прямо сейчас, он может подписаться на снижение цены на определенный товар и получать уведомления по электронной почте.
Если товар представлен в разных цветах, размерах, объемах, нужно дать покупателю возможность выбрать опции, не покидая страницы. Это достигается путем группировки всех доступных параметров на одной странице в виде списков или полей.
Но есть одна важная вещь. Рассмотрим на примере магазинов одежды, где один товар может быть представлен в разных цветах. Если оставить в каталоге только одну карточку товара с блоком выбора цвета, то покупатель, просматривая каталог, может подумать, что нужного цвета нет в наличии или ассортимент скудный. Так что лучшим решением будет оставить карточки товаров для каждого цвета в каталоге, а на страницу каждого товара добавить блок выбора цвета или блок «Поиск в другом цвете».
Преимущества этого метода:
- реальное понимание ассортимента,
- простая навигация по параметрам,
- можно привлечь покупателя фото товара в разных цветах даже в каталоге,
- поиск по сайту работает эффективнее.

Так это реализовано в интернет-магазине Stronger.
На странице категории мы видим несколько футболок одной модели, но разных цветов. Заказчик может сразу выбрать подходящий вариант.
Но даже если покупатель передумает и захочет видеть эти футболки в другом цвете, в любой его карточке товара есть блок выбора цвета:
Такой принцип, когда есть является как переключателем между опциями, так и карточкой товара для каждой опции, применима для любых товаров, где есть выбор в рамках одной модели: цифровые устройства (например, телефоны разных цветов), бытовая техника (например, холодильники разных цветов ), промышленное оборудование (например, котлы разных размеров), подарочные наборы (например, в разной упаковке), детские товары (например, подгузники для разных возрастов) и так далее.
6. Таблица размеров Если вы продаете одежду и обувь, обязательно поместите таблицу размеров рядом с полем выбора размера. Таблица должна открываться в новой вкладке/окне и не загружаться на устройство.
Таблица должна открываться в новой вкладке/окне и не загружаться на устройство.
На примере Stronger.com посмотрим, как должна выглядеть таблица грамотного размера. Его легко найти, и он не ведет на другую страницу. Вы можете выбрать свой размер, не покидая его:
Таблица размеров должна соответствовать изделию, на котором она размещена. Это касается не только товаров для женщин, мужчин и детей, но и товаров разных подкатегорий. Например, таблицы специальных размеров для нижнего белья, топов и джинсов.
7. Сроки и условияУпростите для покупателя процесс покупки и укажите условия доставки, гарантии и возврата на карте. Кроме того, если покупатель увидит информацию о гарантиях и возвратах, он будет более уверен в безопасности вложения денег.
Заказчик хочет знать не только о сроках доставки, но и о ее стоимости. Чтобы не рисковать тем, что клиент не вернется после посещения сайта почтовых и курьерских служб, лучше сразу внедрить калькулятор доставки. Это значительно повысит вероятность заказа. В этом случае надстройка «Стоимость доставки товара» предпочтительнее для CS-Cart. Специальная кнопка появится на странице сведений о продукте. После нажатия на нее откроется окно с доступными вариантами доставки, сроками и стоимостью:
Это значительно повысит вероятность заказа. В этом случае надстройка «Стоимость доставки товара» предпочтительнее для CS-Cart. Специальная кнопка появится на странице сведений о продукте. После нажатия на нее откроется окно с доступными вариантами доставки, сроками и стоимостью:
Когда посетитель уже настроен на покупку, его несложно мотивировать на покупку дополнительных товаров. Поэтому добавьте в карточку товара блоки типа «Люди часто покупают с этим товаром», «Вам может понравиться» и т.д. Это хорошо стимулирует кросс-продажи.
Вот пара примеров с Amazon:
При покупке одежды у покупателя может возникнуть опасение, что вещь не впишется в гардероб или сомнения, как сочетать ее с другая одежда. Развейте их сомнения с помощью лукбуков.
Например, так это делается на ASOS:
Есть блок с товарами, которые составят готовый образ.
Если у вас есть интернет-магазин на базе CS-Cart, вы можете использовать надстройку «LookBook» не только для нарядов, но и для любых других товаров: например, предложить купить мобильный телефон и гарнитуру вместе, посудомоечная машина и подходящее средство для мытья посуды и т. д.
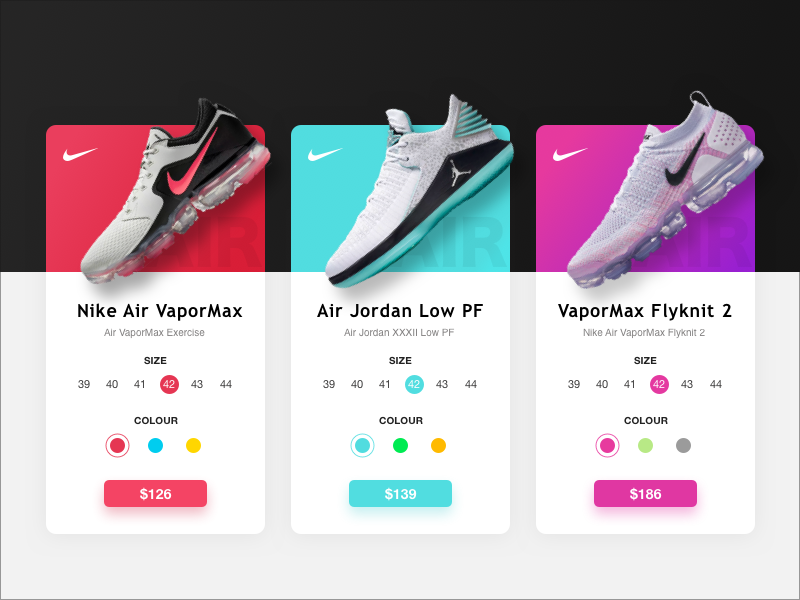
9. Кнопка призыва к действиюЦелевым действием для карточки товара является покупка. Поэтому кнопка призыва к действию играет особую роль. Он должен привлекать внимание, быть заметным: достаточно большим, контрастного цвета. Действие должно быть очевидным. Обычно это «Купить» или «Добавить в корзину». Не советуем креативить, у заказчика должно быть однозначное понимание того, что его ждет после нажатия кнопки.
Не существует идеального места для кнопки призыва к действию, лучший способ — протестировать несколько вариантов и выбрать наиболее эффективный.
Интернет-магазин Nike разместил кнопку «Добавить в корзину» следующим образом:
Рядом с кнопкой иногда добавляются пояснения: например, что товар можно убрать из корзины в любой момент, или что безопасность покупки гарантирована.
Покупатели хотят получить максимум информации о товаре, особенно если он технически сложен (компьютеры, бытовая техника, промышленное оборудование и т.п.). Эта информация должна быть доступна в карточке товара, а не в отдельном документе. Так заказчик может избежать лишних действий.
Давайте посмотрим Argos.co.uk:
11. Рейтинги и обзорыВсегда есть страх, что ожидания будут отличаться от реальности. Клиенты ищут отзывы о продуктах, чтобы развеять сомнения. Пусть делают это, не выходя из карточки товара на сторонние сайты. Сделайте эти разделы максимально удобными и доступными — это повысит доверие к продукту. Рейтинги и обзоры по-прежнему работают как социальное доказательство: если товар покупают другие и создается ажиотаж, то мысль «надо брать» появляется сама собой.
На Argos.co.uk для каждого товара есть блок с рейтингом и отзывами. Вы можете убедиться, что товар нравится тем, кто его приобрел.
Добавить возможность задавать вопросы и писать комментарии в ответ на эти вопросы. Это вызовет больше доверия к интернет-магазину, покажет, что у него есть активные пользователи и поможет определиться с покупкой сомневающимся. Здесь же можно работать с возражениями и стимулировать сопутствующие продажи.
Мобильная версия карточки товара: основные правила
Покупатели заходят в интернет-магазин не только с десктопов, но и с мобильных устройств, поэтому так важно адаптировать карточку товара под разные размеры экрана. Первый вариант — использовать адаптивную верстку, как в платформе CS-Cart (и в надстройках для CS-Cart). Это означает, что размеры страниц, включая карточку товара, автоматически подстраиваются под экран того устройства, с которого заходит ваш посетитель. Функциональность и удобство использования не пострадали. Другой вариант — отдельно разработать десктопную и мобильную версии интернет-магазина.
Какой бы вариант вы ни выбрали, есть несколько правил, соблюдая которые, вы не потеряете клиентов с мобильных устройств:
- Не жертвуйте информацией о товаре. Если покупатель не найдет важной информации в карточке товара, он уйдет в другой интернет-магазин, где ее легко найти. Поэтому даже для такого ограниченного пространства, как экран мобильного телефона, необходимо сохранить основные элементы: размеры товара и вариации, цвета, фото, подробное описание, наличие на складе, сроки поставки.
- Убедитесь, что фильтрами и сортировкой товаров удобно пользоваться даже с маленького экрана. Не всегда удобно вводить данные с телефона, поэтому полезно добавить автозаполнение или галочки для выбора характеристик. Тогда покупатель сможет пользоваться интернет-магазином даже на ходу и когда торопится.
- Добавить возможность свайпа. Клиент привык использовать свайпы при работе со смартфоном, поэтому, если он сможет использовать привычные жесты в интернет-магазине, это будет намного удобнее.

Универсального шаблона для карточки товара не существует. Если вы просмотрите разные интернет-магазины, то увидите, что блоки с информацией могут располагаться в разных местах, отличаться по размеру и стилю. Но важно, чтобы теперь вы знали, какие элементы должны быть включены в карточку товара, чтобы максимизировать конверсию и не упустить потенциальных клиентов. Главное правило — сайт должен быть удобным и удобным для мобильных устройств.
По умолчанию в CS-Cart есть два вида карточек товара: стандартный шаблон и шаблон с увеличенной картинкой. Оба варианта уже содержат большинство элементов для максимальной конверсии. Надстройки , о которых мы упоминали в статье, помогут вам расширить возможности по умолчанию. Вы также можете легко настроить шаблоны CS-Cart или создать свои собственные. Вы даже можете настроить разные карты для разных продуктов. Протестируйте демо-версию CS-Cart и убедитесь сами, что это самая функциональная платформа для интернет-магазинов и маркетплейсов.







 Фудкарта. 🍣
Фудкарта. 🍣