Как прописать тег h2 на сайте, примеры заголовков, проверка онлайн
HTML-тег h2 по своей значимости можно сравнить с названием книги, фильма или даже плавсредства. «Как вы яхту назовете, так она и поплывет», — это про h2. Любому автору знакомы муки рождения заголовка: нужно как-то емко, но коротко выразить главную мысль, при этом заинтересовать будущего читателя.
Толстой, например, хотел назвать свою эпопею в духе Островского «Все хорошо, что хорошо кончается», но вовремя передумал и остановился на «Войне и мире». Вместо булгаковских «Мастера и Маргариты» мы могли бы читать роман под странным названием «Копыто инженера», а Джонатан Свифт в духе своего времени пытался впихнуть в заголовок краткое содержание книги: «Путешествия в некоторые отдаленные места мира, в четырех частях. От Лемуэля Гулливера, первого хирурга, а потом капитана нескольких кораблей».
В общем, удачный тег h2 для SEO так же важен, как хорошее название для книги, и в этой статье мы выясним, как его правильно заполнять.
h2 и структура текста
Важный компонент SEO — грамотное прописывание HTML-тегов, передающих краулерам информацию о странице. Теги серии «H» отвечают за структуру контента. Они видны не только ботам, но и пользователям в виде заголовков и подзаголовков, поэтому к их составлению нужно отнестись с максимальным вниманием.
Структура качественного текста всегда работает на последовательное раскрытие темы. Это каркас, на котором держится весь текст. Пользователь, сканируя заголовки и подзаголовки h2–H6 на странице, вычленяет суть, понимает, стоит ли читать статью, и быстро находит полезную для себя информацию.
Но не только пользователи ценят структурированные тексты. Поисковики научились оценивать качество контента, и один из факторов, указывающих на хороший текст, это прописанные в HTML-коде сайта теги h2, h3, h4. Чем ниже тег в иерархии, тем меньшее влияние он оказывает на ранжирование.
Грамотный ТЗ-мейкер сразу формирует структуру, составляет иерархию заголовков, на которые впоследствии ориентируется автор.
Роль заголовка h2 для продвижения
h2 — это главный заголовок на странице. «H» — это сокращение от англ. «header» (заглавие, заголовок). Визуально он выделен наиболее крупным кеглем шрифта и находится в начале страницы над основным текстом. Какое действие выполняет тег h2 и следующие за ним теги h3–H6?
- Играют роль визуальных маркеров, разделяющих полотно текста на смысловые части. Это облегчает чтение, поэтому улучшает поведенческие факторы —приоритетные для ранжирования в Яндексе.
- Помогают поисковым ботам просканировать структуру текста, проанализировать семантику и правильно оценить релевантность страницы запросам пользователей.
Как заполнить тег h2 в HTML
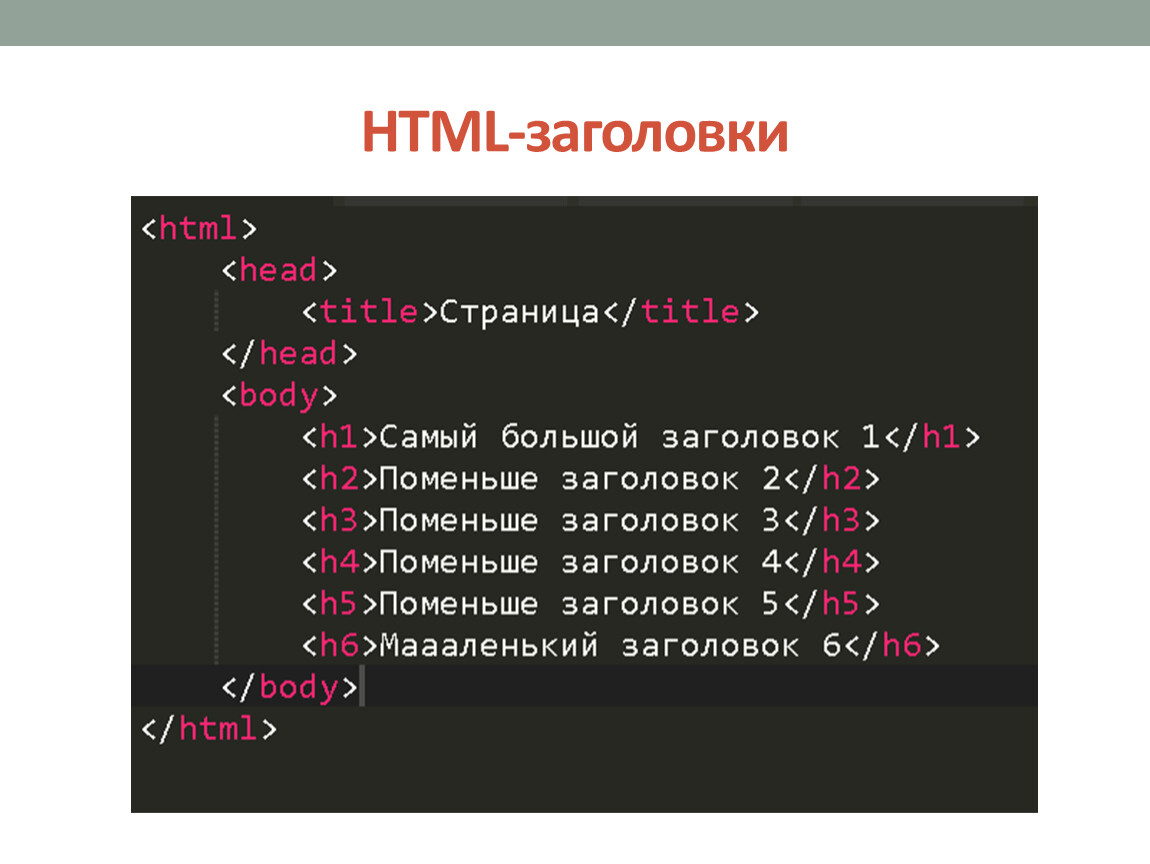
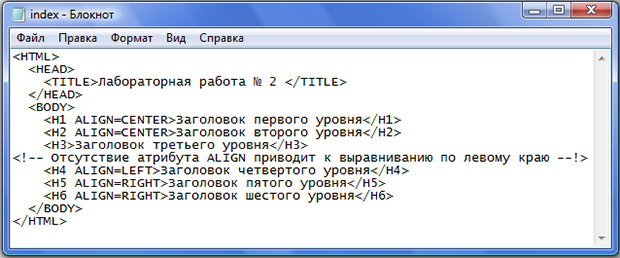
В HTML-разметке всего 6 уровней тегов Header, где H-1 — наиболее, а H-6 — наименее значимый. Прописываются они в блоке body, в начале страницы. Все иерархические теги «H» парные, текст заголовка оборачивается тегами по формуле:
<h2>Заголовок первого уровня</h2>
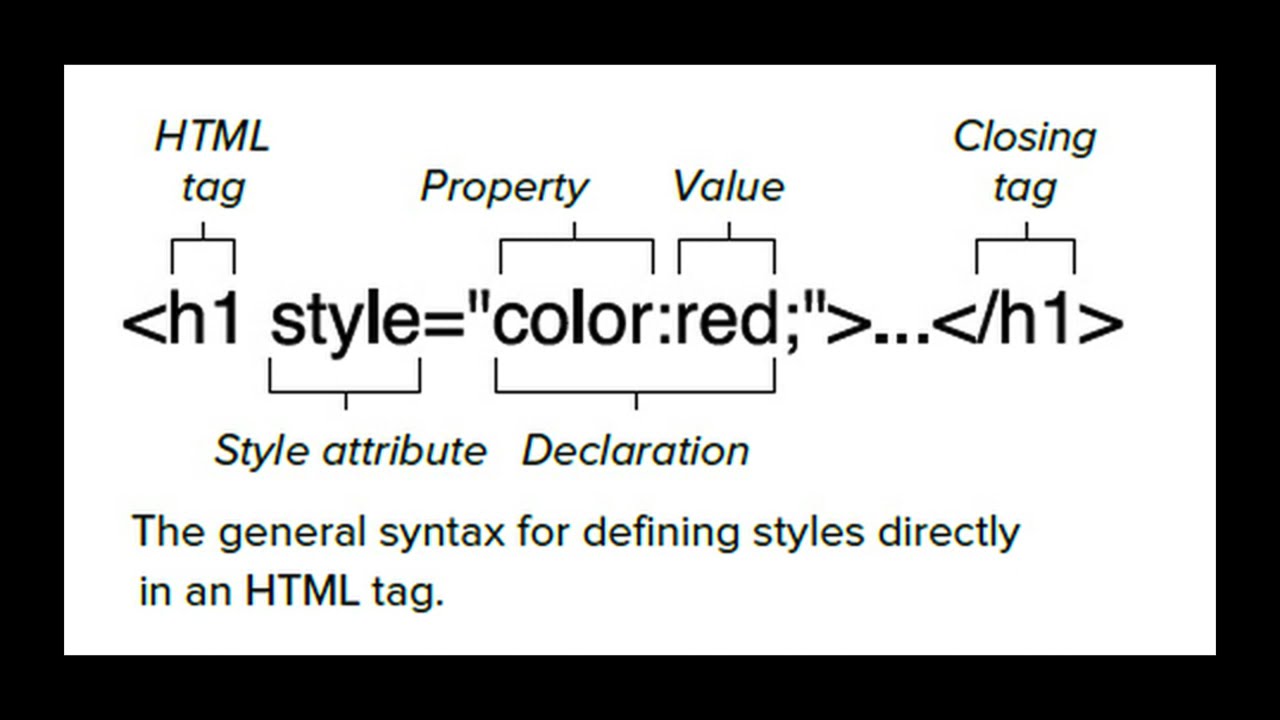
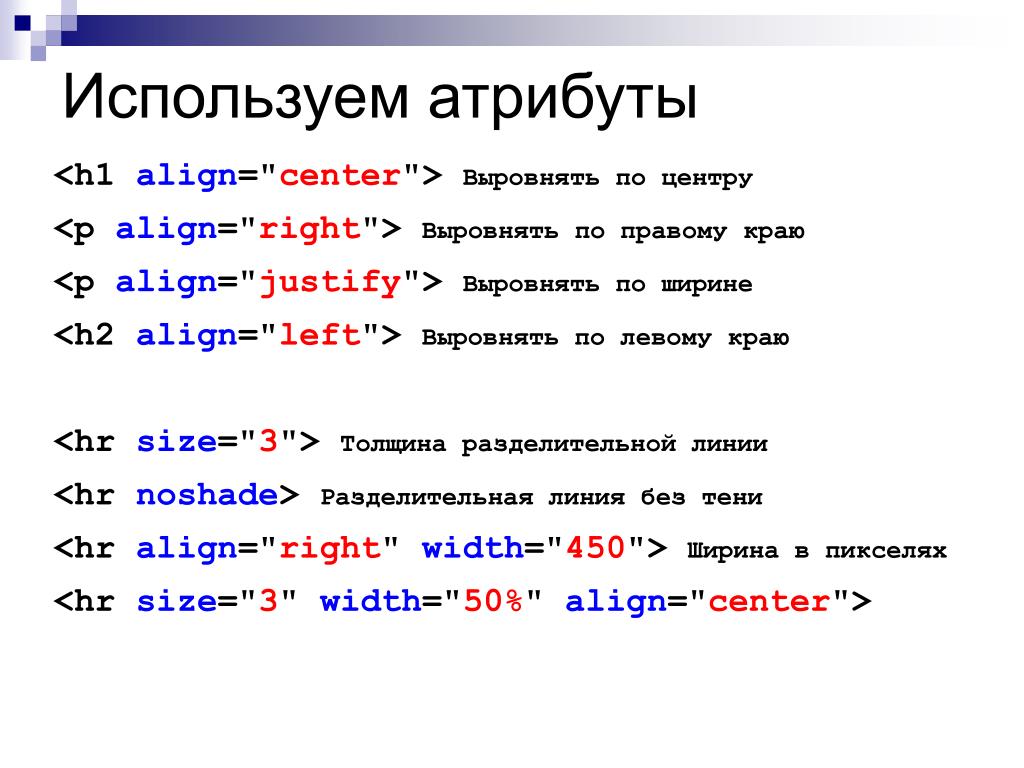
Для тега h2 можно прописать универсальные атрибуты типа style, задающего стиль элемента по правилам CSS, и атрибут align, задающий выравнивание заголовка:
<h2 align=»left (по левому краю) | center (по центру) | right (по правому краю) | justify (по ширине)»>. ..</h2>
..</h2>
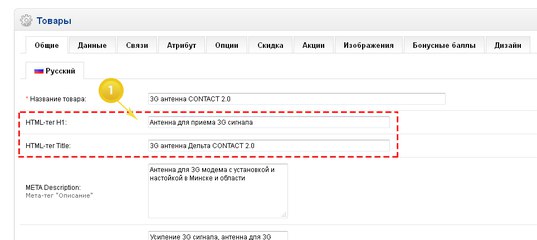
Для примера заполнения тега h2 в HTML возьмем код одной из статей нашего блога:
Иерархия заголовков
Самое сложное в тегах иерархии не нарушить уровни вложенности. В коде не может быть тега h4, если перед ним нет h3. За этим нужно следить, т.к. это наиболее популярная ошибка в структурировании. Здесь все, как в сказке «Репка»: дедка за репку, бабка за дедку, внучка за бабку, а Жучка за внучку. Нельзя поставить мышку между бабкой и дедкой — это нарушит логическую структуру.
Еще одна сложность: в нашей «Репке» каждой твари должно быть по паре. Если есть один подзаголовок второго уровня, должен быть, как минимум, второй. То есть, репа одна, а дедов, бабок и прочей живности, включая мышей, не меньше двух. Чтобы не запутаться, предлагаем наглядную схему.
| h2 | |||||
| h3 | h3 | ||||
| h4 | h4 | h4 | h4 | ||
| h5 | h5 | h5 | h5 | ||
Тег h2 нужно прописывать обязательно для каждой страницы, а подзаголовки нижних уровней опционально. Обычно достаточно структуры с тремя уровнями вложенности. Все, что ниже лишь усложняет восприятие текста и уместно только в сложных лонгридах.
Обычно достаточно структуры с тремя уровнями вложенности. Все, что ниже лишь усложняет восприятие текста и уместно только в сложных лонгридах.
Поисковики, индексируя страницу, отдают приоритет тегам h2–h4, если в структурной части текста обнаружатся ошибки, это негативно скажется на ранжировании.
Правила составления тега h2
Содержание
h2 должен отражать основную тему текста и вызывать интерес аудитории.
Важно, чтобы контент соответствовал заявленной теме. Нерелевантные заголовку тексты раздражают пользователей и негативно влияют на поведенческие факторы.
Игра слов, перифразы, оксюмороны и прочие литературные изыски не годятся для заголовков первого уровня web-документов: поисковые роботы этого не понимают. Здесь все должно быть четко, по делу и с гармонично вписанным ключом.
Длина
Длина тега заголовка h2 не должна превышать 50–60 символов. Это обусловлено тремя факторами:
- короткий заголовок удобен для визуального восприятия: идеально, если он вписывается в одну строку на экране десктопной версии сайта;
- поисковые алгоритмы учитывают ограниченное количество символов в теге;
- поисковик может подтянуть содержимое тега h2 в сниппет, и, если превысить лимит в 60 символов, фразу обрежут на полуслове.

Если в 60 знаков тема статьи не умещается, можно нарушить это правило — ничего страшного не случится, но основной ключ все же лучше поставить в начало.
Взаимосвязь с Title
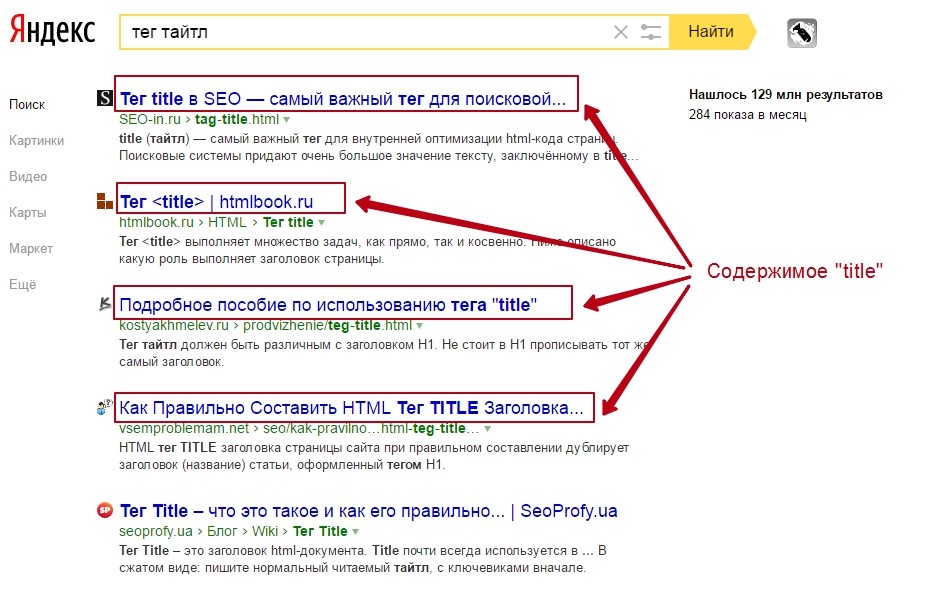
Title — это мета тег, адресованный поисковому роботу, h2 — это тег, адресованный людям, и, хоть оба этих элемента языка программирования HTML означают заголовок, они должны различаться.
Дублирование Title и h2 не приводит к фатальным последствиям, но и никак не способствует продвижению. Уникальные теги, напротив, сообщают поисковому боту больше информации о вашей странице, позволяют более точно определять ее релевантность запросу.
Поисковики нередко подтягивают в сниппет h2 вместо Title, поэтому, жонглируя разными ключами, вписанными в оба заголовка, вы расширяете поле своего присутствия в выдаче. Грамотная комбинация тегов способна протащить в топ страницу по среднечастотникам без каких-то дополнительных телодвижений.
Наполнение ключами
В теге h2 нужно прописать наиболее высокочастотный запрос кластера, которому будет соответствовать контент на странице: если вы продвигаетесь по ключу «как открыть кофейню в Москве», то его и надо ставить заголовком. Главное, чтобы содержимое страницы было релевантно запросу в названии.
Главное, чтобы содержимое страницы было релевантно запросу в названии.
Допустимо изменять грамматическую форму ключевых слов в заголовке — поисковый бот не обращает внимание на число, падеж и спряжение. А вот части речи из запроса изменять не рекомендуется: для краулера одинаковые по смыслу фразы «открыть кофейню» и «открытие кофейни» — это два разных запроса, т.к. в первой глагол, а во второй, хоть и однокоренное, но существительное.
В тегах h3–H6 можно ставить низко- или среднечастотные запросы, но главное, чтобы подзаголовки отражали суть идущих за ними текстовых блоков. Если прописывать ключи во все теги иерархии, нужно избегать переспама: используйте синонимы, разбивайте фразы.
Количество заголовков h2 на сайте
На вопрос, сколько может быть заголовков h2 на сайте, у официальных представителей поисковиков нет однозначного ответа. Яндекс просто говорит о соблюдении иерархии: «…следует выделять этими тегами заголовки в соответствии с иерархией документа». Вебмастер. Справка.
Вебмастер. Справка.
Google в лице Джона Мюллера считает, что несколько h2 в одном документе сайта — это не такое уж грубое нарушение, главное, чтобы иерархия не нарушалась.
Web-мастера и сеошники традиционно ставят только один уникальный заголовок первого уровня на страницу. Это считается нормой, которой придерживается большинство. Никаких подтвержденных на опыте данных, как повлияет на ранжирование добавление на страницу нескольких тегов h2, нет.
Где не нужен h2
h2 не применяются в элементах интерфейса сайта: меню, сайдбарах, дополнительных панелях и прочих навигационных компонентах.
Визуальные особенности h2
Иерархические теги нужно оформлять так, чтобы пользователь визуально легко считывал структуру материала. Каждый последующий уровень тега должен быть менее заметным: меньше кегль шрифта и отступы до и после.
Главный заголовок:
- находится выше всех материалов страницы, в самом начале;
- обычно имеет самый крупный шрифт;
- может выделяться другим цветом;
- имеет большие отступы между блоками текста.

Чтобы изменить оформление заголовка (шрифт, кегль, цвет, фоновую картинку), нужно вносить правки в стили CSS.
Дополнительные рекомендации
- Тег h2 должен быть читабельным и естественным с точки зрения грамматики русского языка.
- Недопустимы ошибки и опечатки.
- По правилам типографики в конце любых заголовков точка не ставится.
- На конце допускаются восклицательный и вопросительный знаки, точка в заголовке может ставится только в середине, если он состоит из нескольких предложений.
Частые ошибки в составлении тега h2
Казалось бы, с тем, как прописывать тег h2, никаких особых сложностей быть не должно. Тем не менее типичные ошибки при его составлении встречаются очень часто:
- переспам или, наоборот, полное игнорирование ключей;
- копирование Title;
- нарушение правил русского языка;
- слишком длинные заголовки;
- в документе нет h2;
- несколько главных заголовков на одну страницу;
- нарушение иерархии;
- изменение стиля тегов h2–H6 не в CSS, а с помощью других тегов, типа <strong> или <b>.

Как привлечь пользователя заголовком h2
Формулам привлекательных заголовков посвящено немало материалов в книгах по составлению рекламных текстов. Заголовок — это ваша коммуникация с аудиторией, в нем должно угадываться обещание пользы, выгоды или удовольствия. Рассмотрим 5 популярных способов привлечь внимание заголовком с примерами удачных и неудачных тегов h2.
Проблема — решение
Предложите пользователю решение его проблемы. Для этого надо хорошо понимать потребности своей целевой аудитории.
Сравните:
- «Как не ошибиться с выбором вуза: советы преподавателей столичных университетов» — обозначили насущную проблему, предложили авторитетное решение.
- «Советы по выбору вуза» — нет акцента на проблеме, нет ссылки на авторитет.
Интрига
Люди любопытны, интригующий заголовок может разбудить интерес и заставить прочитать материал.
- «Какое сливочное пиво пил Гарри Поттер? 3 рецепта из разных времен» — есть интрига и обещание полезной информации.

- «Рецепты сливочного пива из Гарри Поттера» — стандартный заголовок без интриги.
Цифры
Цифры в заголовке — настоящий магнит для читателя, особенно, если они использованы уместно. Они всегда придают вес, структурируют информацию.
Сравните:
- «10 лучших провинциальных вузов России» — точная цифра задает структуру текста.
- «Лучшие вузы за пределами двух столиц» — посыл заголовка слишком размыт.
Позиционирование
Маркеры типа «для чайников», «для профи», «своими руками», «в домашних условиях» недаром так популярны — благодаря позиционированию, вы привлекаете заинтересованных пользователей, на которых рассчитан ваш контент.
- «Кластеризация семантического ядра: полный гайд для чайников» — из названия понятно, на кого рассчитан материал статьи.
- «Кластеризация семантического ядра» — без позиционирования тема слишком широка и требует уточнения.
Экзамен
Человек — существо азартное, его легко зацепить, кинув вызов, или взять «на слабо».
- «Вы уверены, что правильно считаете калории? 5 главных ошибок худеющих» — есть и вызов, и цифры, и интрига.
- «Ошибки при подсчете калорий» — скучный заголовок без искры.
Проверка h2 в коде
Быстро проверить тег h2(как и любой другой) на сайте можно тремя способами:
- Нажмите правую клавишу мыши на исследуемом участке документа, выберите в выпадающем меню пункт «Посмотреть код», «Исследовать», «Проверить объект» — название пункта зависит от браузера. Внизу появится окно с HTML-кодом, где можно изучить свойства выбранного элемента.
- То же окно с кодом вызывается комбинацией Ctrl+Shift+C. В строке поиска на панели web-мастера нужно вбить h2 и, если тег прописан, он подсветится синим.
- Самый простой способ вызвать панель с кодом — нажать кнопку F12 на клавиатуре. Нужные теги также ищем через поисковую строку.
Теги h2 в CMS
В любой CMS есть инструменты для формирования заголовков. Посмотрим, как прописать h2 в популярных движках.
WordPress
На WordPress основной заголовок прописывается в панели редактирования записей в отдельной верхней строке. Ниже располагается окно для ввода основного текста, там есть панель инструментов для его форматирования, где можно структурировать статью с помощью заголовков 2–6 уровней. Выделите фразу, перейдите во вкладку с заголовками в панели инструментов, выберите нужный уровень. Для тех, кто знаком с Вордом и Гугл доками, процедура не вызовет вопросов.
Чтобы проверить теги в HTML, можно переключиться с текстового редактора на редактор кода.
Bitrix
В Bitrix заголовок h2 можно прописать в визуальном редакторе, так же, как это делается при форматировании в программе Word или в Гугл доках.
Менять метатеги, включая h2, можно в разделе SEO во вкладке «Управление» — «Базовый заголовок страницы (<h2>)».
Joomla
Самый простой способ прописать иерархические заголовки в Joomla — отформатировать их в текстовом редакторе движка или прописать вручную в редакторе HTML-кода в соответствии со стандартным синтаксисом тега.
Вывод
Правильно организованная иерархия заголовков на странице во главе с h2 делает текст более комфортным для восприятия. Главное правило любого заголовка — релевантность. Название статьи должно отражать суть текста, а текст, в свою очередь, полностью раскрывать заявленную в заголовке тему.
Грамотное составление тегов h2—h4 не только улучшает поведенческие факторы, но и сообщает дополнительную информацию поисковым системам, помогая им более точно определять релевантность страниц.
Обсудим сотрудничество?
Какие задачи нужно решить:
Разработка сайта / интернет-магазина
Продвижение (SEO, Директ и т.п.)
Контент-маркетинг
Поддержка сайта (информационная, техническая)
Аудит сайта / интернет-магазина
Консультация
Важность заполнения заголовка h2 при SEO продвижении сайта
В HTML применяется стандартная разметка текста, согласно которой тег Н1 является заголовком первого уровня. По сути – это основное название, позволяющее пользователям составить быстрое впечатление о содержании страницы и необходимости ее прочтения. Продвижение сайтов любой направленности не обходится без h2 — h6 и мета-тега, называемого – title. Для поисковых роботизированных программ наиболее значимыми являются Н1 и title, при этом первый имеет существенный перевес в плане оценки реальным посетителем сайта, так как визуально выделяется более жирным шрифтом и указывается в заглавии web-страницы.
Продвижение сайтов любой направленности не обходится без h2 — h6 и мета-тега, называемого – title. Для поисковых роботизированных программ наиболее значимыми являются Н1 и title, при этом первый имеет существенный перевес в плане оценки реальным посетителем сайта, так как визуально выделяется более жирным шрифтом и указывается в заглавии web-страницы.
Насыщенность ключевыми словами и длина
Недооценивая важность тегов первого уровня, а также их уникальность, владельцы интернет площадок могут столкнуться с проблемами в индексации. Нередко такие сайты уходят в тень, не проходя фильтры поисковых систем. Специалистами по SEO продвижению рекомендовано добавлять в название основной ключ, отражающий главную мысль и общее содержание, чтобы не возникало трудностей с идентификацией информации. Впрочем, не стоит забывать о том, что основной ключевой запрос должен присутствовать и в мета-теге. При этом расположить его нужно максимально близко к началу, в правильной словоформе. Чтобы поисковая система не сочла текст перенасыщенным ключевыми запросами (а такие страницы автоматически уходят в тень, как не приносящие пользы потребителю), фразы, используемые в title и h2 не должны копировать друг друга. Для этого используются различные приемы: прямые или разбавленные вхождения ключей. Не советуем писать слишком длинные конструкции.
Для этого используются различные приемы: прямые или разбавленные вхождения ключей. Не советуем писать слишком длинные конструкции.
Основное отличие Н1 от Title, заключается в его краткости и емкости. Оптимальная длина – не более 50 -75 символов с пробелами (3-5 слов). Но, не стоит в угоду сухим цифрам забывать о релевантности, а также читабельности.
Основные параметры удачного заголовка
Большинство CMS, на базе которых создаются современные сайты предлагает автоматизированные системы проверки правильного оформления тегов. Например, при работе с WordPress можно использовать специальные плагины, позволяющие оценить корректность заполнения страницы перед публикацией текста. А ускорить процесс работы с сайтами, и повысить качество продвижения помогут простые правила формирования Н1:
- Заголовок первого уровня не может повторно использоваться на одной странице. В идеале он должен быть уникальным для каждой посадочной страницы. Впрочем, данное требование актуально для поисковой системы Яндекс.
 У Google повторение Н1 не является причиной для снижения позиции в списке выдачи;
У Google повторение Н1 не является причиной для снижения позиции в списке выдачи; - Лучше использовать разные ключевые запросы в html-заголовках и Title. С одной стороны, такой подход расширяет облако запросов, с другой не позволяет поисковым роботам расценивать повторение ключа, как искусственное завышение значимости содержимого;
- h2 – это короткие, простые фразы, легкие для восприятия и осмысления. Если посетителю нужно время, чтобы понять название, скорее всего, он предпочтет другой сайт;
- Заглавие предваряет текст на странице, реже ставится сразу после title. Такой порядок объясняется особенностью восприятия человеческого зрения, которое имитируют программы, проверяющие содержание страницы. В некоторых системах от вердикта робота по этому пункту до сих пор зависит рейтинг сайта в выдаче;
- h2 не должен повторять содержание Title. Лучший вариант – это краткое название, суть которого раскрывается в мета-теге;
- Лучше не использовать точки, в минимальном количестве могут присутствовать другие знаки препинания;
- Фраза, вынесенная в название, должна соответствовать содержанию документа.

Для увеличения посещаемости можно использовать говорящие, привлекающие внимание заголовки, не скатываясь при этом в кликбейт, который больше подходит для сайтов желтой прессы.
Частые ошибки при написании тега h2
Для эффективного продвижения сайта не стоит пренебрегать приведенными выше советами. Кроме того, существуют определенные правила, использования тега первого уровня:
- Он не должен нарушать стандартов W3C: содержать ссылки, иконки или другие элементы, не являющиеся текстовыми символами. Также не стоит применять формат Н1 для выделения картинок, фото и других изображений;
- Соблюдение иерархии – обязательное условие: h5 следует за h5, а он, соответственно, располагается строго после h4 и т.д.;
- Нарушением считается публикация без заголовка;
- Не стоит злоупотреблять тегами для выделения значимой фразы внутри статьи.
Разумеется, в первую очередь, не стоит забывать о читабельности текста. В погоне за привлечением клиентов многие используют поисковые запросы в качестве ключей, прописывая их в неизменном виде.
css — Как заполнить пробел в заголовке html?
Задавать вопрос
спросил
Изменено 2 года, 10 месяцев назад
Просмотрено 341 раз
Я пытаюсь улучшить шапку на своем первом самодельном сайте. Единственное, что я не могу сделать правильно, это заполнить оставшееся пространство цветом. Вот так: введите здесь описание изображения
Я пытался сделать это, заполнив оставшееся пространство div , но не смог заставить его работать.
Я прочитал много примеров и подобных вопросов, но ни один из приведенных ответов, похоже, не работает для меня.
Лучшее, что я мог сделать, показано ниже, но я не могу правильно подобрать высоту.
Вот мой код:
.header-container {
положение: липкое;
сверху: 0;
переполнение: скрыто;
цвет фона: #1a1a1a;
отступ: 5px 20px 5px 0;
}
.header-контейнер {
поплавок: справа;
размер шрифта: 16px;
белый цвет;
цвет фона: #000000;
выравнивание текста: по центру;
поле слева: 5px;
отступ: 10px 16px;
радиус границы: 5px;
текстовое оформление: нет;
вес шрифта: нормальный;
}
.падать {
поплавок: справа;
поле слева: 5 пикселей;
}
.dropdown .dropbtn {
размер шрифта: 16px;
белый цвет;
цвет фона: #000000;
отступ: 10px 16px;
радиус границы: 5px;
граница: нет;
контур: нет;
}
.header-контейнер: наведение,
.dropdown: наведите курсор .dropbtn {
цвет фона: #279027;
}
.dropdown-контент {
дисплей: нет;
положение: фиксированное;
отступ: 5px;
цвет фона: #1a1a1a;
минимальная ширина: 160 пикселей;
z-индекс: 1;
}
.dropdown-контент {
поплавок: нет;
поле слева: 0;
поле сверху: 2px;
дисплей: блок;
выравнивание текста: по левому краю;
}
.
dropdown: наведите курсор .dropdown-content {
дисплей: блок;
}
.бар {
высота: 100%;
переполнение: авто;
цвет фона: #279027;
радиус границы: 5px;
}
<тело>
<дел>
Главная
Контакт
<дел>
<дел>
Ссылка 1
Ссылка 2
Ссылка 3






 У Google повторение Н1 не является причиной для снижения позиции в списке выдачи;
У Google повторение Н1 не является причиной для снижения позиции в списке выдачи;