Шаблоны сайтов. Табличная верстка сайта
Главная HTML Табличная верстка сайта (Шаблоны сайтов)
При табличной верстке используются таблицы (тег <table> )
Основные преимущество табличной вёрстки — проста и быстрота.
Таблица корректно отображается во всех браузерах и сайт выглядит везде одинаково.
Таблица представляет собой модульную сетку, в которой удобно размещать отдельные элементы веб-страницы.
Таблицы подходят для «резинового» макета, ширина которого привязана к ширине окна браузера.
Благодаря тому, что размер таблицы можно задавать в процентах, она занимает все отведенное ей свободное пространство. Также можно регулировать и высоту содержимого. Например, если текста немного, то «подвал» страницы может висеть в ее середине. Параметрами таблицы можно отрегулировать это так, что при небольшом тексте «подвал» плотно прилегает к нижнему краю окна браузера, независимо от размеров окна.
Основные виды Шаблонов сайтов
Табличная верстка Шаблонов сайтов
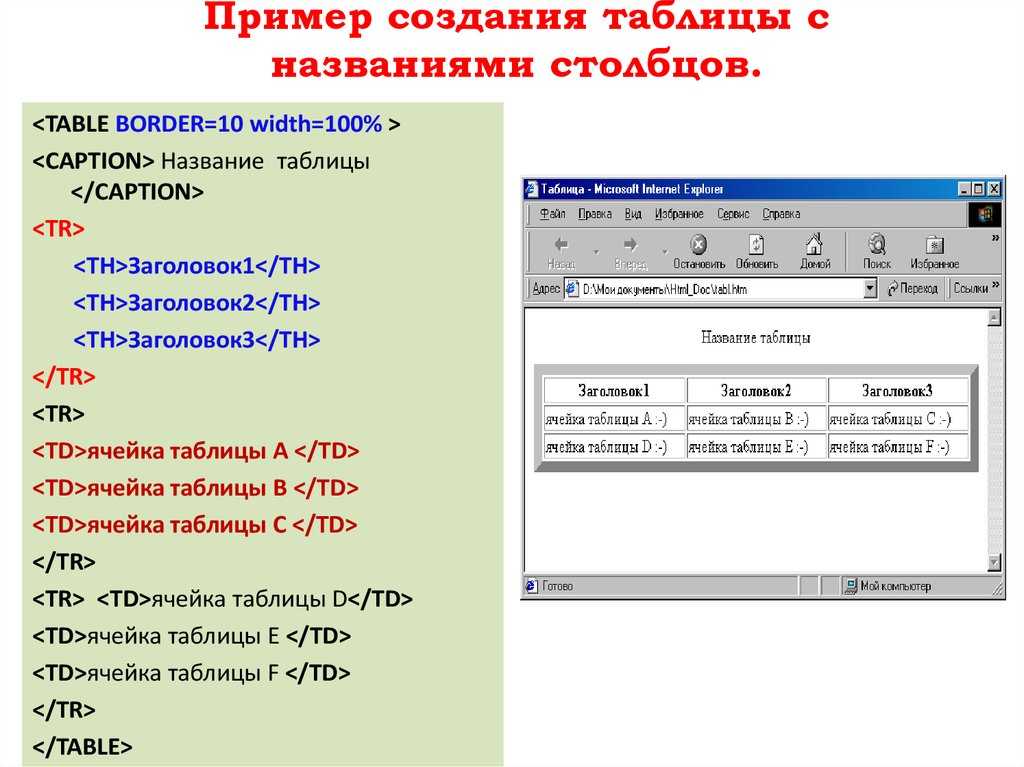
| WEB — страница | Код в документе HTML | |||||||||
| 1
| <html>
<body>
<table border="1" bgcolor=#e8e3d4 width=100%>
<tr><td>
Шаблон сайта-1 </td></tr>
<tr><td bgcolor=#ccc0b3>
Меню</td></tr>
<tr><td bgcolor= #ebebeb>Контент</td> </tr>
<tr><td bgcolor=#ccc0b3>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 2
| <html>
<body>
<table border="1" bgcolor=#e8e3d4 width=100%>
<tr>
<td colspan=2
width:20%">
Меню</td>
<td bgcolor=#ebebeb> <p>Контент </p></td></tr>
<tr><td colspan=2>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 3
| <html>
<body>
<table border="1" bgcolor=#bfa798 width=100%>
<tr><td>
Шаблон сайта-3</td></tr>
<tr>
<td bgcolor=#ebebeb>
<p>Контент</p></td>
<td>
Меню</td>
</tr>
<tr><td colspan=2>
Подвал сайта</td></tr>
</table>
</body>
</html>
| |||||||||
| 4
| <html>
<body>
<table border="0" bgcolor=#aee1fc width=100%>
<tr>
<td colspan=3>
Шаблон сайта-4</td></tr>
<tr>
<td>Меню</td>
<td bgcolor=#ffffff>
<p>Контент</p> <p>Контент</p>
</td>
<td>фото дня</td>
</tr>
<tr>
<td colspan=3>Подвал сайта</td>
</tr>
</table>
</body>
</html>
| |||||||||
- теги Таблицы
- Атрибуты таблицы
30 красивых и бесплатных HTML и CSS шаблонов для Ваших новых проектов и сайтов
Приветствую Вас, дорогие читатели блога. Сегодня хочу представить Вам свеженькие и бесплатные HTML и CSS шаблоны на разные тематики для Ваших новых сайтов.
Сегодня хочу представить Вам свеженькие и бесплатные HTML и CSS шаблоны на разные тематики для Ваших новых сайтов.
Друзья, хочу сказать, что ссылки на скачивание стоят, по возможности, прямые. И как обычно совершенно все шаблоны Вы сможете посмотреть в действии.
Если Вы не найдёте в этой подборке подходящий шаблон, тогда обязательно посмотрите прошлые подборки:
- Подборка совершенно бесплатных CSS и HTML шаблонов и с адаптивным дизайном
- 12 бесплатных и современных HTML и CSS шаблонов с адаптивным дизайном (Responsive)
- Классные и совершенно свежие и бесплатные CSS шаблоны с примерами для Ваших новых сайтов
- 15 самых свежих и бесплатных шаблонов на чистом CSS3
- Несколько бесплатных CSS и HTML шаблонов доступных для бесплатного скачивания
Классный HTML и CSS шаблон для сайта — Beauty Class
Демо ι Скачать
Замечательны и минималистический CSS шаблон — Good-natured
Демо ι Скачать
Классный HTML и CSS шаблон с красивой шапкой сайта — Rock Castle
Демо ι Скачать
Тёмный шаблон на HTML — Wood Working
Демо ι Скачать
Очень красивый светлый шаблон на CSS — Designa
Демо ι Скачать
Классный HTML шаблон со слайдером — Folder
Демо ι Страница загрузки
Шаблон для ресторанов на HTML — BookStore
Демо ι Скачать
Бесплатный CSS шаблон с классной каруселью — Carousel
Демо ι Скачать
HTML и CSS шаблон для Вашего сайта в голубых тонах — Sailing
Демо ι Скачать
Замечательный шаблон с классным слайдером — Glossy Box
Демо ι Скачать
Клёвый тёмный HTML шаблон с классным слайдером картинок — Liquid
Демо ι Скачать
Музыкальный CSS шаблон для сайта — Musical Instruments
Демо ι Скачать
Не плохой шаблон для Вашего сайта в тёмных тонах — Darkside
Демо ι Скачать
Красивый CSS шаблон для сайта в голубых тонах — Medical Clinic
Демо ι Скачать
Красивый HTML шаблон в тёмных тонах — Erasure
Демо ι Скачать
Отличный шаблон на сайт с HTML и CSS — BeSmart
Демо ι Скачать
Замечательный блоговый шаблон на CSS — Free Software
Демо ι Скачать
Бесплатный тёмный CSS шаблон для сайта — Buzz
Демо ι Скачать
Мини шаблон для сайта — Mini Two
Демо ι Скачать
HTML шаблон с аккордеоном изображений — Accordion
Демо ι Скачать
Замечательный CSS блоговый шаблон для сайта — Briefcase
Демо ι Скачать
Минималистический CSS и HTML шаблон — Light Gray
Демо ι Скачать
Шаблон для зоопарков — Zoo
Демо ι Скачать
Классный и тёмный CSS шаблон — Dark Pro
Демо ι Скачать
Замечательный CSS шаблон в серых тонах — Calliope
Демо ι Скачать
Классный шаблон для блогов — Xtreme
Демо ι Скачать
Шаблон с классной шапкой сайта — Halcyonic
Демо ι Скачать
CSS шаблон для сайта в голубом оформлении — Indication
Демо ι Скачать
Ещё один блоговый шаблон — Elegant Blue
Демо ι Скачать
HTML шаблон с красивым меню — Design Company
Демо ι Скачать
Красивый шаблон-визитка — Cardex
Демо ι Скачать
Веб-сайты-примеры HTML — Filehik.
 com
comСодержание
Почему следует использовать веб-сайты-примеры HTML
Веб-сайты-примеры HTML могут дать вам четкое представление о различных элементах, составляющих веб-сайт. Создаете ли вы веб-сайт для собственного бизнеса или ищете вдохновение для нового, в Интернете можно найти десятки различных веб-сайтов. [1] Многие из них содержат смелые дизайнерские решения, тщательно продуманные функции HTML и в целом создают единое целое. Например, веб-сайт хьюстонской студии дизайна и разработки Gloater демонстрирует безупречный баланс между стилем и функциональностью.
Структура
HTML-примеры веб-сайтовВеб-страница состоит из двух основных элементов: заголовка и тела. Элемент head содержит описательную информацию о документе. Он может включать заголовок, метаинформацию и ссылки на внешние файлы. [2] Тело состоит из содержимого, невидимого для пользователей. Элементы head и body должны быть допустимыми HTML-документами.
Структура веб-сайта — очень важная концепция в HTML и CSS. Это дает контекст элементам HTML, которые вы изучили в части 2. Как строительство дома начинается со структуры, так и создание веб-страницы. [3] Даже такой сложный веб-сайт, как New York Times, состоит из предсказуемых блоков.
Это дает контекст элементам HTML, которые вы изучили в части 2. Как строительство дома начинается со структуры, так и создание веб-страницы. [3] Даже такой сложный веб-сайт, как New York Times, состоит из предсказуемых блоков.
В процессе создания элементы веб-страницы разделяются тегами. Теги вложены таким образом, чтобы отделить видимое содержимое от невидимого. Таким образом, веб-страница может содержать неограниченное количество элементов. Если вы не уверены, какой элемент есть какой, прочитайте учебник.
Элементы head и body являются двумя основными элементами HTML. Эти два элемента важны, потому что они определяют структуру веб-страницы. Семантическая разметка является наиболее важной концепцией HTML. Именно здесь веб-сайт использует самые важные элементы, чтобы передать свое значение.
Элементы
Примеры HTML-сайтов включают элементы, представляющие различные компоненты веб-страницы. [4] Заголовок и основная часть документа состоят из элементов HTML. Объявление типа документа также является элементом. Абзац, с другой стороны, представляет собой блок текста, который отображается поверх элементов заголовка и основного текста. Объявление типа документа используется для описания стиля веб-страницы.
Объявление типа документа также является элементом. Абзац, с другой стороны, представляет собой блок текста, который отображается поверх элементов заголовка и основного текста. Объявление типа документа используется для описания стиля веб-страницы.
Элементы также используются для указания важности текста, то есть они отображаются с выделением. HTML-элементы могут быть вложены друг в друга для большего выделения. Акцент указывает на определенное настроение или голос. [5] Например, веб-сайт может использовать элемент времени для отображения даты в машиночитаемом формате. Точно так же он может указать дату в удобочитаемом формате, используя атрибут datetime.
Еще одним элементом является заголовок. Верхний и нижний колонтитулы веб-сайта будут содержать элементы, включая заголовки, заголовки и нижние колонтитулы. Пример веб-сайта HTML будет содержать эти элементы и многое другое. [6] Стиль и содержание каждого раздела веб-сайта будут зависеть от типа контента, который он содержит. Пример веб-сайта HTML может содержать заголовок, который отображает заголовок мелким шрифтом.
Пример веб-сайта HTML может содержать заголовок, который отображает заголовок мелким шрифтом.
Элементы HTML можно использовать для включения изображений и таблиц. Существуют также другие теги, такие как аудио и видео, для добавления аудиофайлов на веб-страницу. Тег canvas — еще один элемент, который можно использовать для 3D-графики и анимации. Кроме того, в HTML5 появился новый элемент, называемый тегом nav, который определяет навигационные элементы страницы.
Элементы-контейнеры
HTML-примеры веб-сайтовЭлемент-контейнер — это тег, окружающий контент на веб-странице. Он используется для группировки элементов в целях стилизации. [7] Тег контейнера состоит из двух частей: открывающего и закрывающего тегов. Открывающий тег содержит содержимое, а закрывающий тег используется для закрытия контейнера. Оба этих тега используются в паре. Если открывающий и закрывающий теги не совпадают, содержимое контейнера не отображается.
Имя элемента содержится в его открывающем и закрывающем тегах. Это известно как его разметка. Каждый элемент состоит из разметки и содержимого. Например, элемент img добавляет изображение на веб-страницу. Его содержимое пусто. Закрывающий тег действует как выключатель.
Это известно как его разметка. Каждый элемент состоит из разметки и содержимого. Например, элемент img добавляет изображение на веб-страницу. Его содержимое пусто. Закрывающий тег действует как выключатель.
Запросы контейнеров CSS позволяют веб-разработчикам оформлять свои страницы таким образом, чтобы они соответствовали области просмотра каждого устройства. [8] Этот метод похож на медиа-запросы, но вместо проектирования веб-сайта на основе размера экрана запрос контейнера основан на размере родительского контейнера. Эта функция расширяет возможности веб-разработчиков и создает адаптивный дизайн для мобильных пользователей.
Тег div — еще один элемент, обычно используемый для разделения контента на веб-странице. HTML-контейнер div поддерживает различные атрибуты и часто используется, когда других элементов недостаточно. [9] Хотя контейнер div является полезным инструментом, он не является обязательным компонентом для создания веб-страниц. Тем не менее, это ценный инструмент для изучения CSS и HTML.
Вложенные элементы
Вложенные элементы в HTML — это процесс применения нескольких тегов HTML к одному элементу содержимого. Таким образом, родительский элемент может быть вложен в дочерний элемент. Вложенные теги должны быть закрыты в порядке, обратном порядку, в котором они были открыты. Например, в приведенном ниже примере тег, который открывается первым, закрывается последним.
Аналогично, вложенные элементы часто помещаются внутри тегов абзацев и заголовков. Например, если вы хотите выделить жирным шрифтом слово «гипердрайв», вы можете использовать вложенный элемент в теге абзаца. [10] Это будет означать, что у вас будет один элемент привязки внутри абзаца, а другой будет гиперссылкой. Текст внутри элемента абзаца будет вложен внутри элемента привязки.
Еще один распространенный способ структурирования веб-сайта — размещение элементов в соответствии с их важностью. Неупорядоченный список представляет информацию без порядка, а упорядоченный список представляет собой список последовательной информации. Каждый элемент списка может содержать множество элементов HTML, таких как абзацы, заголовки и формы.
Каждый элемент списка может содержать множество элементов HTML, таких как абзацы, заголовки и формы.
Элементы HTML могут быть как блочными, так и встроенными. Большинство элементов попадают в одну из этих двух категорий. [11] Элемент уровня блока создает новый раздел на странице. Он растягивается, чтобы заполнить окно просмотра, и всегда начинается с новой строки. Общие примеры элементов блочного уровня включают p, h2-h6 (заголовки страниц) и table.
Определение типа документа (DTD)
Если вы разрабатываете веб-сайт, вам необходимо знать определение типа документа (DTD). DTD используются для определения структуры документов HTML. Эти документы описывают допустимые элементы и методы обработки документов. Консорциум World Wide Web (W3C) определяет DTD.
DTD определяют HTML-версию документа в исходном коде, которая необходима браузерам для отображения содержимого. [12] Эта информация также помогает программам чтения распознавать тип документа, который просматривает пользователь. Хотя HTML5 больше не требует DTD, он по-прежнему проверяет веб-сайт на соответствие своему DTD.
Хотя HTML5 больше не требует DTD, он по-прежнему проверяет веб-сайт на соответствие своему DTD.
В дополнение к DTD допустимый документ HTML также будет содержать соответствующее имя элемента. Имя элемента обычно представляет собой строку или целое число (число). Элемент также может иметь дочерние элементы. Примером дочернего элемента является сотрудник. Элемент employee содержит объявление в своем DTD.
HTML — это язык разметки, который используется уже много лет. Он поставляется в нескольких версиях, последней из которых является HTML5, которая заменяет HTML 4.01 и HTML 1.0. Старые версии HTML все еще используются, но доступны только на старых веб-сайтах. Ранние версии языка страдали многочисленными недостатками, поэтому дизайнерам приходилось учитывать их при разработке своих сайтов. [13] Например, плавающее текстовое поле может вычисляться по-разному в разных браузерах, что в некоторых из них выглядит ужасно. Затем появился CSS, который является стандартом для таблиц стилей.
Определение типа документа (DTD) — это код, который позволяет браузерам интерпретировать документы различными способами. Он определяет свойства и отношения документа. DTD также будет включать элементы, атрибуты и ссылки на сущности.
Примеры
HTML-примеры веб-сайтовЯзык разметки гипертекста (HTML) обеспечивает структуру веб-сайта и используется для создания различных типов содержимого. Он использует сотни различных тегов для определения макета веб-страницы. [14] Большинство тегов начинаются с открывающего тега. Эти теги сообщат браузеру, как отображать контент. Однако некоторые функции могут поддерживаться не всеми браузерами.
Элемент заголовка документа HTML указывает заголовок страницы. Он размещается в шапке страницы. Остальной текст будет размещен в разделе body. Заголовок не всегда помещается на вкладке браузера, но по-прежнему служит хорошим шаблоном. Вам понадобится заголовок и немного текста, чтобы страница хорошо читалась.
Как только вы научитесь использовать HTML, вы сможете приступить к созданию собственного веб-сайта. Вы можете начать с изучения основ HTML, а затем добавлять новые функции и настраивать его. Также можно использовать примеры из других языков, чтобы расширить свои знания языка. [15] Вы даже можете создать свой собственный веб-сайт для личного пользования!
Вы можете начать с изучения основ HTML, а затем добавлять новые функции и настраивать его. Также можно использовать примеры из других языков, чтобы расширить свои знания языка. [15] Вы даже можете создать свой собственный веб-сайт для личного пользования!
Чтобы создать веб-сайт с использованием HTML, можно использовать несколько различных типов шаблонов. Например, вы можете создать веб-сайт недвижимости, используя шаблон Home Property. [16] Этот шаблон идеально подходит для сайтов о недвижимости, но его также можно использовать для каталогов или сайтов компаний. Другой пример — шаблон HTML5 Streets, который идеально подходит для простого бизнес-сайта. Фон с морским пейзажем — еще один отличный дизайн для бизнес-сайта. Если вы ищете более красочный шаблон, попробуйте HTML 919 с пятистраничным макетом и фейдером изображений jQuery.
HTML — это язык разметки, который обычно используется для создания веб-страниц. Он гибкий и простой в освоении. Вы должны воспользоваться этим, если вы хотите сделать свой собственный сайт. Вы можете найти множество веб-сайтов, на которых показано, как использовать HTML. Они могут быть полезны, когда вы только начинаете работать в этой области.
Вы можете найти множество веб-сайтов, на которых показано, как использовать HTML. Они могут быть полезны, когда вы только начинаете работать в этой области.
HTML — это язык разметки
HTML — это язык разметки, который обычно используется для создания веб-сайтов. Он содержит специальные элементы, называемые тегами. [17] Эти теги используются для указания размеров и стилей текста на веб-странице. Кроме того, HTML-документы могут включать глобальные атрибуты для всех элементов. В HTML элементы могут быть встроенными или блочными. Строчные элементы занимают пространство, определенное тегами в документе, в то время как блочные элементы занимают все пространство своего родительского элемента.
Текстовые файлы HTML следуют набору соглашений об именах и определенному синтаксису. Эти соглашения позволяют компьютеру распознавать файл HTML и отображать его соответствующим образом. Это позволяет практически любому текстовому редактору создавать простые веб-страницы. Используя язык разметки HTML, вы можете публиковать свои веб-страницы во всемирной паутине.
Используя язык разметки HTML, вы можете публиковать свои веб-страницы во всемирной паутине.
Первоначально HTML был создан Тимом Бернерсом-Ли в ЦЕРНе в 1989 году, чтобы помочь исследователям обмениваться документами. [18] Он заметил потребность в открытой системе, чтобы упростить сотрудничество исследователей. Он написал исходную спецификацию HTML и создал первый сервер и браузер. HTML также сильно опирался на более ранние попытки разметки.
HTML был быстро принят и стал популярным языком разметки, например, веб-сайтов. Первоначально он использовался для обмена техническими заметками и академическими документами. Но с развитием Интернета веб-страницы стали более интерактивными. По мере развития HTML W3C разработал новые стандарты, которые сделали HTML более стандартизированным.
Используется для создания веб-страниц.
HTML — это язык разметки, обеспечивающий структуру и структуру веб-страницы. Код определяет, как текст, изображения, видео и аудио будут отображаться на веб-странице. [19] HTML также помогает определить, как будут отображаться ссылки между страницами. HTML обеспечивает базовую структуру страницы, которая затем дополняется различными тегами и другой информацией.
[19] HTML также помогает определить, как будут отображаться ссылки между страницами. HTML обеспечивает базовую структуру страницы, которая затем дополняется различными тегами и другой информацией.
HTML определяет различные типы данных, включая ссылки на символы, сценарии и таблицы стилей. Он также определяет типы данных для значений атрибутов HTML. Каждый тег определяет другой тип данных. Файлы HTML обычно хранятся с расширением *.htm или *.html. Чтобы создавать веб-страницы на основе HTML, вы должны сначала понять структуру разметки HTML.
Первоначально HTML был разработан для того, чтобы технические заметки и академические документы можно было совместно использовать в Интернете. [20] Однако по мере того, как Интернет стал более широко использоваться, он распространился за пределы академических кругов и в дома, а веб-страницы стали более интерактивными. Со временем HTML обновлялся и стандартизировался. В 1999 году был выпущен HTML 4.01. Только в 2014 году HTML5 был официально выпущен в качестве универсального стандарта. Это позволило разработчикам использовать HTML-разметку для описания внешнего вида и поведения веб-страниц.
Это позволило разработчикам использовать HTML-разметку для описания внешнего вида и поведения веб-страниц.
HTML также обеспечивает гипертекстовую навигацию, которая является революционной функцией веб-страниц. Гипертекст относится к ссылочному тексту на других веб-страницах, а гиперссылка, встроенная в веб-страницу, может привести пользователя к этому тексту. Эта функция позволяет пользователю легко перемещаться между веб-страницами и веб-сайтами.
Легко научиться
Веб-сайты-примеры HTML могут помочь вам изучить основы HTML. Эти веб-сайты предлагают простые примеры кода и полный список тегов и атрибутов HTML. Они также включают последние дополнения к HTML. Они также предлагают примеры кода для других языков программирования, таких как CSS и платформа Bootstrap. Они также содержат расширенные учебные пособия, которые дадут вам еще лучшее понимание HTML.
Веб-сайты с примерами HTML — отличный способ получить практический опыт работы с языком и помочь вам создать собственный сайт. Вы можете изучить HTML-код, попробовать различные теги и попробовать объединить проекты для создания более сложного веб-сайта. Вы также можете найти множество бесплатных руководств в Интернете, которые помогут вам больше узнать о HTML.
Вы можете изучить HTML-код, попробовать различные теги и попробовать объединить проекты для создания более сложного веб-сайта. Вы также можете найти множество бесплатных руководств в Интернете, которые помогут вам больше узнать о HTML.
Codecademy — это бесплатный ресурс, который предлагает учебные пособия, примеры и ссылки. Более 50 миллионов человек использовали их веб-сайт, чтобы научиться программировать. На их веб-сайте есть интерактивный инструмент с разделенным экраном, который позволяет вам опробовать разные фрагменты кода. Скопировав код, вы можете увидеть, как код будет выглядеть на реальной странице.
Примеры HTML-сайтов полезны для деловых людей. Их можно использовать для создания простых веб-форм для обработки информации. В конечном счете, знание HTML поможет вам разрабатывать приложения, улучшающие работу в Интернете.
Гибкость
HTML-примеры веб-сайтов HTML-примеры веб-сайтов являются гибкими по умолчанию, что означает, что вы можете настроить их размер в соответствии с размерами экрана. Например, размер шрифта и ширина страницы будут изменены в соответствии с шириной и высотой окна браузера. Точно так же ширина и высота содержимого и макет страницы будут регулироваться.
Например, размер шрифта и ширина страницы будут изменены в соответствии с шириной и высотой окна браузера. Точно так же ширина и высота содержимого и макет страницы будут регулироваться.
Однако существуют некоторые ограничения, связанные с этой практикой. Как правило, гибкие макеты используют относительные единицы длины, такие как em и проценты. Это позволяет избежать необходимости изменять размер всего сайта, поскольку его ширина и высота постоянно меняются на разных устройствах. В результате сайт стал более отзывчивым и способным адаптироваться к различным размерам экрана.
Это отличное место для начала
Пример веб-сайта в формате HTML является полезным местом для начала изучения структуры HTML. Этот код позволяет создавать веб-страницы, которые хранятся на вашем компьютере и становятся видимыми в Интернете. Это хороший способ изучить основы, а затем развивать свои навыки по мере продвижения.
Чтобы создать веб-сайт с HTML, вам сначала нужно выбрать шаблон. Пример веб-сайта в формате HTML будет иметь несколько различных шаблонов, из которых вы сможете выбирать. Выберите тот, который лучше всего соответствует вашим потребностям. Например, вы можете выбрать шаблон Home Property, если хотите создать онлайн-сайт недвижимости. Другие шаблоны могут больше подходить для обычного бизнес-сайта, например интернет-магазина.
Пример веб-сайта в формате HTML будет иметь несколько различных шаблонов, из которых вы сможете выбирать. Выберите тот, который лучше всего соответствует вашим потребностям. Например, вы можете выбрать шаблон Home Property, если хотите создать онлайн-сайт недвижимости. Другие шаблоны могут больше подходить для обычного бизнес-сайта, например интернет-магазина.
Веб-сайт с примерами HTML содержит множество примеров кода, которые помогут вам изучить все тонкости HTML. Эти сайты будут содержать примеры всех тегов и атрибутов в HTML. В дополнение к базовым примерам HTML эти сайты также предлагают расширенные учебные пособия по кодированию HTML.
Пример веб-сайта в формате HTML также научит вас важности раздела заголовка, который включает заголовок и ссылки на таблицы стилей или файлы JavaScript. Базовая структура для всех веб-страниц используется на большинстве этих веб-сайтов. По возможности используйте многоточие (…), чтобы указать, куда вы хотите вставить дополнительную информацию. Вы также можете использовать пробелы между строками, чтобы указать, что вы их не вставляете.
Вы также можете использовать пробелы между строками, чтобы указать, что вы их не вставляете.
Простота настройки
HTML-примеры веб-сайтовHTML-образец веб-сайта — это шаблон для сайта, построенного на HTML. Хотя некоторым шаблонам уже несколько лет, HTML в ближайшее время никуда не денется. Вы можете использовать тот же код, чтобы настроить свой веб-сайт или создать собственный. Например, вы можете использовать элемент img для отображения изображения. Затем вы можете поместить текст под изображением.
Если вы новичок в HTML, вы можете использовать пример веб-сайта, чтобы изучить основы HTML и способы его настройки. Эти примеры веб-сайтов легко настроить, и они могут научить вас всему, от структуры веб-сайта до внешнего вида и стиля контента. Изучая HTML, вы также узнаете о важности CSS, который определяет формат отображения веб-страниц.
Если вам нужен шаблон, попробуйте Startup. Этот бесплатный конструктор Bootstrap фокусируется на целевых страницах и предоставляет 300 красивых блоков. Его легко настроить, а шаблоны регулярно обновляются. Однако вы должны знать, что веб-сайты HTML5 не работают во всех браузерах, поэтому вам понадобятся запасные варианты. Тем не менее, они очень популярны и обладают впечатляющими характеристиками.
Его легко настроить, а шаблоны регулярно обновляются. Однако вы должны знать, что веб-сайты HTML5 не работают во всех браузерах, поэтому вам понадобятся запасные варианты. Тем не менее, они очень популярны и обладают впечатляющими характеристиками.
HTML — GeeksforGeeks
Что такое HTML?
HTML означает Язык гипертекстовой разметки . Он используется для разработки веб-страниц с использованием языка разметки . HTML представляет собой комбинацию гипертекста и языка разметки . Гипертекст определяет связь между веб-страницами, а язык разметки определяет текст документа внутри тега, определяющего структуру веб-страницы.
Для чего используется HTML?
HTML используется для создания структуры веб-страниц, отображаемых в Интернете (www). Он содержит теги и атрибуты, которые используются для оформления веб-страниц. Кроме того, мы можем связать несколько страниц с помощью гиперссылок.
Структура страницы базового формата HTML
Ниже представлена основная структура страницы HTML. Он содержит основные элементы строительных блоков (например, объявление типа документа, HTML, элементы заголовка, заголовка и тела), на основе которых создаются все веб-страницы.
<ДОКТИП! html> — Объявление типа документа или документа — это инструкция, сообщающая веб-браузеру о языке разметки, на котором написана текущая страница. Это не элемент или тег. Объявление doctype не чувствительно к регистру.
— этот тег используется для определения корневого элемента HTML-документа. Этот тег сообщает браузеру, что это HTML-документ.
 Это второй элемент внешнего контейнера, который содержит все остальные элементы внутри него.
Это второй элемент внешнего контейнера, который содержит все остальные элементы внутри него.– Этот тег используется для определения заголовка HTML-документа, содержащего информацию, относящуюся к документу. Элементы внутри тега head не видны на внешнем интерфейсе веб-страницы.
– Тег body используется для включения всего видимого содержимого веб-страницы. Другими словами, содержимое тела — это то, что браузер покажет во внешнем интерфейсе.
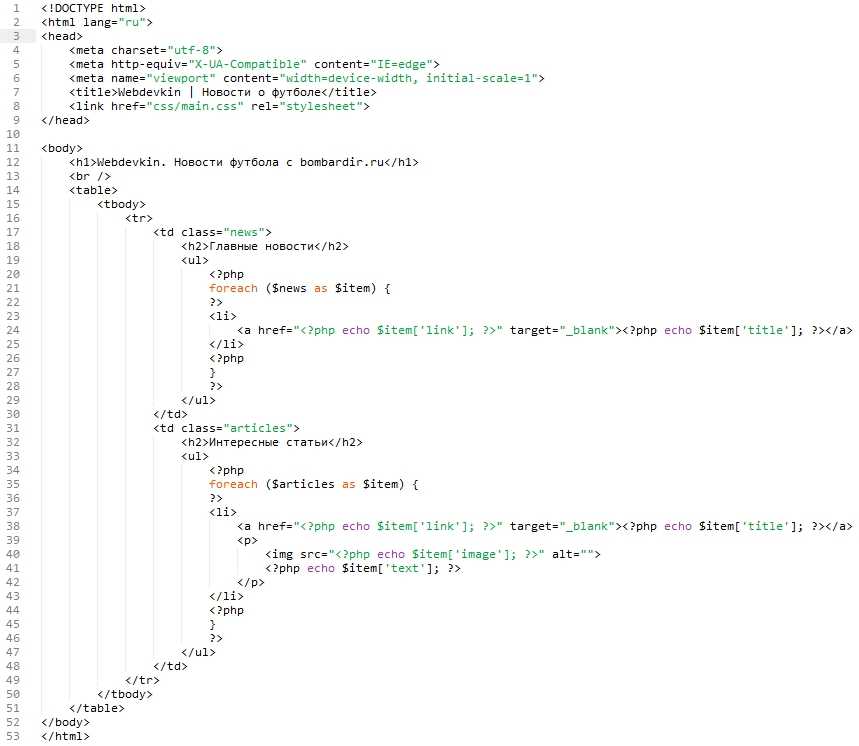
Пример 1: Это базовый пример HTML, отображающий содержимое заголовка и абзаца.
HTML
<голова>
Основная веб-страница
<тело>
Добро пожаловать в GeeksforGeeks
Портал информатики для гиков
Вывод:
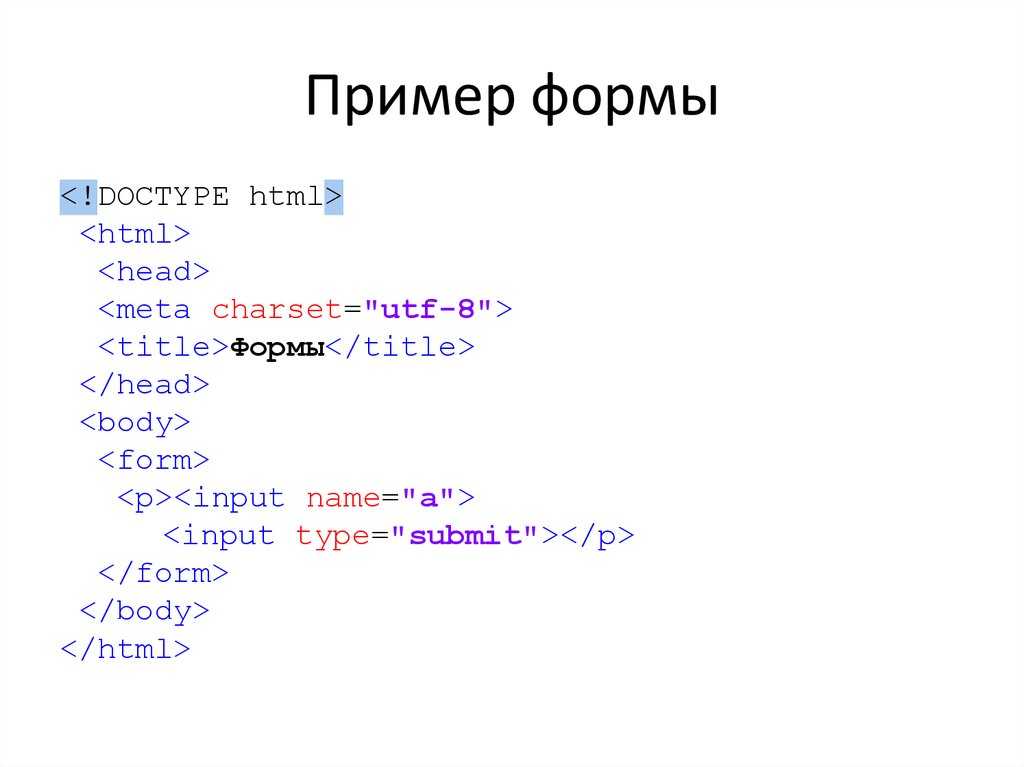
Пример 2: В этом примере показано, как создать простую форму с помощью HTML. Чтобы создать форму, мы будем использовать тег
Чтобы создать форму, мы будем использовать тег


 Это второй элемент внешнего контейнера, который содержит все остальные элементы внутри него.
Это второй элемент внешнего контейнера, который содержит все остальные элементы внутри него.