Структура HTML файла
Типичный HTML файл представляет собой текстовый файл с набором тегов. Теги — это особые команды, которые помогают браузеру отображать страницу. Благодаря тегам браузер понимает, в каком месте текст должен быть выделен жирным или курсивом, какой заголовок будет у страницы и как отображать таблицу. Их содержание не будет отображаться на странице браузера.Далее будут рассмотрены примеры содержания HTML файлов. Если вы не знаете, как создать HTML файл, то посмотрите статью «Как создать HTML файл».
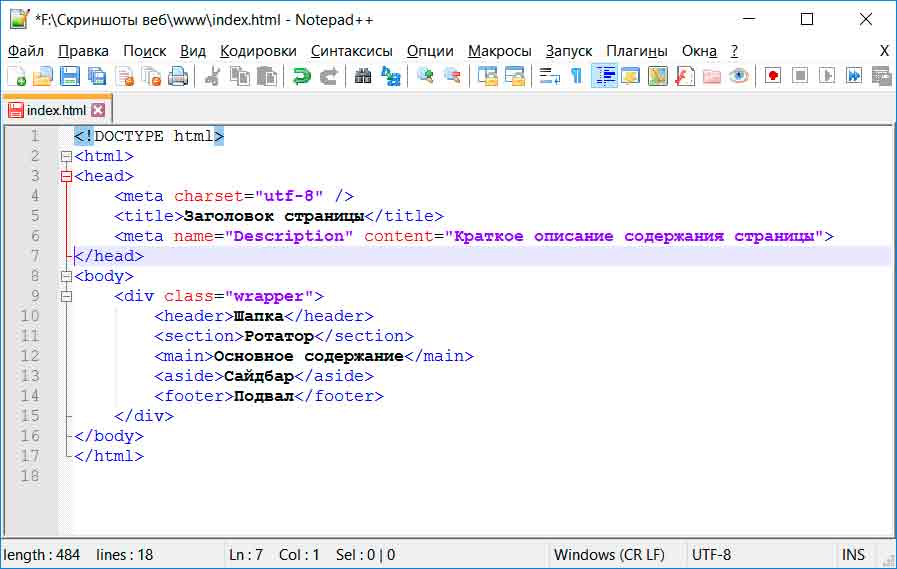
Существует большое количество тегов, часть из которых мы постараемся разобрать в курсе.Рассмотрим пример упрощённого HTML файла, страницы сайта:
<!DOCTYPE html>
<html>
<head>
Свойства страницы, правила отображения, стили, скрипты, подключаемые файлы
</head>
<body>
Содержание страницы
</body>
</html>
Всё, что написано латиницей и заключено в скобки  Разберём пример по сторкам:
Разберём пример по сторкам:<!DOCTYPE html> — эта строчка говорит о том, что документ является html файлом. Следовательно, браузер сможет показать его как html страницу.
<html> … </html> — это парный тег (у него есть открывающая часть <html> и закрывающая </html>, которые различаются наличием слеша «/«). Внутри него заключено всё тело html документа.
<head> … </head> — всё, что находится внутри этого тега не выводится на экран. Но в нём содержится важная информация, которая поможет браузеру правильно показать страницу. К примеру, в этом теге могут находиться указание кодировки и языка страницы, правила отображения, стили и скрипты.
<body> … </body> — этот тег, внутри которого находится отображаемая область страницы.
Пример html страницы
Теперь разберём усложнённый пример html страницы, в котором будут добавлены несколько дополнительных тегов относительно предыдущего примера:<!DOCTYPE html>Относительно предыдущего примера в новом появилось несколько изменений: во второй строке стоит <html lang=»ru»>. У этого тега появился атрибут lang=»ru». Обратите внимание, что атрибут ставится внутри скобок тега < >. Как можно догадаться из названия, он указывает на то, что страница использует русский язык. Современные браузеры практически все могут безошибочно определить язык, поэтому в этом атрибуте нет особой необходимости, но привели его в качестве примера атрибута, которым может обладать тег.
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Про мышей</title>
</head>
<body> Тише, мыши, кот на крыше,<br>
а котята ещё выше.<br>
Кот пошёл за молоком,<br>
а котята кувырком.<br>
Кот пришёл без молока,<br>
а котята ха-ха-ха. </body>
</html>
Второе изменение касается содержания тега <head> … </head>. Здесь в первой строчке появилось указание на кодировку текста <meta charset="utf-8">. Тег «meta» называется метатегом.
Если сохранить html файл с одной кодировкой, а в «meta» написать другую, то все буквы в документе будут отображаться браузером как непонятные значки.
<title>Про мышей</title>. Этот тег указывает, какой заголовок будет у страницы браузера (у вкладки). Внутри тега <body> … </body> появился текст стихотвориения. Каждая строчка этого стиха заканчивается на тег <br>, который говорит браузеру о том, что должна начаться новая строка. Если убрать все теги <br>, то браузер отобразит стихотворение как одну длинную строку без переносов. Обратите внимание, что тег <br> не имеет закрывающей пары по аналогии с <body> … </body> или <head> … </head>.
Ради практики создайте файл на своём компьютере с любым названием и расширением «.html». К примеру, «page.html». Затем откройте его любым текстовым редактором и вставьте в него код из примера выше. Сохраните файл. Кликните на файл два раза и он откроется в браузере. Теперь измените что-либо в файле, сохраните и перезагрузите страницу в браузере.
Комментарии в HTML коде
Существует способ оставлять комментарии в HTML коде. Они могут быть полезными для разработчика. К примеру, комментарии о том, что необходимо доделать на сайте. Эти комментарии не видны обычным пользователям на странице браузера, но видны в HTML коде. Задать комментарий можно через такую конструкцию: <!— текст_комментария —>. Пример комментариев:
<!DOCTYPE html>Комментарий может находиться в любой части сайта.
<html>
<head>
<!-- Комментарий в разделе head -->
</head>
<!-- Комментарий между блоками head и body-->
<body>
<!-- Комментарий в теле страницы -->
</body>
</html>
Комментировать можно всё, включая теги. Можно скрывать целые части страниц — ограничений нет.
Заголовки HTML уроки для начинающих академия
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Заголовки
Заголовки 2
Заголовки 3
Заголовки 4
Заголовки 5
Заголовки 6
Заголовки HTML
Заголовки определяются с помощью <h2> для <h6> тегов.
<h2>определяет наиболее важный заголовок. <h6>определяет наименее важный заголовок.
Пример
<h2>Заголовки 1</h2>
<h3>Заголовки 2</h3>
<h4>Заголовки 3</h4>
<h5>Заголовки 4</h5>
<h5>Заголовки 5</h5>
<h6>Заголовки 6</h6>
Примечание: Браузеры автоматически добавляют пробел (поле) до и после заголовка.
Заголовки важны
Поисковики используют заголовки для индексации структуры и содержания ваших веб-страниц.Пользователи снимают страницы по заголовкам. Важно использовать заголовки для отображения структуры документа.
<h2>заголовки должны использоваться для основных рубрик, за которыми следуют <h3> заголовки, затем менее важные <h4> и так далее.
Примечание: Используйте заголовки HTML только для заголовков. Не используйте заголовки, чтобы сделать текст BIG или bold.
Большие заголовки
Каждый заголовок HTML имеет размер по умолчанию. Однако можно указать размер любого заголовка с атрибутом style, используя свойство CSS font-size:
Пример
<h2
style=»font-size:60px;»>Heading 1</h2>
Горизонтальные правила HTML
Тег <hr> определяет тематический разрыв в HTML-странице и чаще всего отображается как горизонтальное правило.
Элемент <hr> используется для разделения содержимого (или определения изменения) в HTML-странице:
Пример
<h2>This is heading 1</h2>
<p>This is some text.</p>
<hr>
<h3>This is heading 2</h3>
<p>This is some other text.</p>
<hr>
Элемент HTML <head>
Элемент HTML <head> не имеет ничего общего с заголовками HTML.
Элемент <head> является контейнером для метаданных. Метаданные HTML — это данные о HTML-документе. Метаданные не отображаются.
Метаданные HTML — это данные о HTML-документе. Метаданные не отображаются.
Элемент <head> помещается между тегом <html> и тегом <body>:
Пример
<!DOCTYPE html><html>
<head>
<title>My First HTML</title>
<meta charset=»UTF-8″>
</head>
<body>
.
.
Note: Metadata typically define the document title, character set, styles, links, scripts, and other meta information.
Как просмотреть HTML-код?
Вы когда-нибудь видели веб-страницы и спрашивали «Эй! Как они это сделали?»
Просмотр исходного кода HTML:
Щелкните правой кнопкой мыши в HTML-страницы и выберите «Просмотр источника страницы» (в Chrome) или «Просмотр источника» (в IE), или аналогичные в других браузерах. Откроется окно, содержащее исходный HTML-код страницы.
Проверьте элемент HTML:
Щелкните правой кнопкой мыши на элементе (или пустой области), и выберите «проверить» или «проверить элемент», чтобы увидеть, какие элементы составляются (вы увидите как HTML и CSS). Вы также можете редактировать HTML или CSS на лету на панели элементы или стили, которая открывается.
Вы также можете редактировать HTML или CSS на лету на панели элементы или стили, которая открывается.
Справочник тегов HTML
Справочник тегов html5css.ru содержит дополнительную информацию об этих тегах и их атрибутах.
Вы узнаете больше о тегах HTML и атрибутах в следующих главах этого учебного пособия.
| Тег | Описание |
|---|---|
| <html> | Определяет корень HTML-документа |
| <body> | Определяет тело документа |
| <head> | Контейнер для всех элементов Head (название, скрипты, стили, мета-информация и многое другое) |
| <h2> to <h6> | Определяет заголовки HTML |
| <hr> | Определяет тематическое изменение содержания |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.
 ru
ruПравила и Условия Политика конфиденциальности О нас Контакты
350 О нас Примеры Html кода
Наши Веб-шаблоны О нас — это ответ, когда вам не хватает продающей страницы О нас. Как вы видите, что некоторые шаблоны сайтов более успешны, чем другие? Успешные шаблоны дизайна умело сочетают в себе стиль страницы и назначение. Их блоки веб-сайта «О нас» имеют четкое сообщение, а веб-дизайн дополняет его визуально. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили их своим сообщением. Их страница веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Как написать лучшую страницу «О нас»? Простое и понятное заявление о миссии вашей компании является частью эффективного контент-маркетинга, который отличает эффективные и замечательные страницы «О нас». Лучший способ сделать отличные шаблоны страницы «О нас» — это примеры для прокрутки и перемещения по некоторым приятным бесплатным шаблонам «расскажи свою историю», которые должны дать им отличный пример того, насколько вы профессиональны и преданы делу. Для нас важнее всего показать вам, как и каким образом убедиться, что простой дизайн страницы «О нас» свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. Пользователи найдут справочный центр, ссылки на социальные сети и контактную форму, когда прокрутят страницу вниз, поэтому лучше посвятить основную область шаблона «О нас» словесному представлению о вашем бизнесе. Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Лучший способ сделать отличные шаблоны страницы «О нас» — это примеры для прокрутки и перемещения по некоторым приятным бесплатным шаблонам «расскажи свою историю», которые должны дать им отличный пример того, насколько вы профессиональны и преданы делу. Для нас важнее всего показать вам, как и каким образом убедиться, что простой дизайн страницы «О нас» свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. Пользователи найдут справочный центр, ссылки на социальные сети и контактную форму, когда прокрутят страницу вниз, поэтому лучше посвятить основную область шаблона «О нас» словесному представлению о вашем бизнесе. Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Все, что вам нужно, от успешных примеров страниц, шаблонов справки до бесплатных инструментов и шаблонов эффектов, вы можете найти в базе данных Nicepage. Наши бесплатные примеры страниц электронной коммерции и функции «Найти нас» имеют более десяти различных настраиваемых эффектов. Слайдеры полноразмерных изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для онлайн-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас». Блок «О нас» станет отличным дополнением к веб-дизайну целевых страниц. Начните 14-дневную бесплатную пробную версию и узнайте, как вы можете рассказать историю своего бренда и все, что нужно знать людям, и собрать рассказ о своей истории в одном месте. Посмотрите, как страница «О нас» должна охватывать основные ценности, условия обслуживания, потому что они похожи на гамаки из желтых листьев, рассказывает историю компании. Возьмите свой последний обновленный шаблон веб-сайта целевой страницы и модернизируйте его в нашем конструкторе страниц. Следите за новыми шаблонами HTML и скоро появятся варианты шаблонов!
Следите за новыми шаблонами HTML и скоро появятся варианты шаблонов!
10 основных HTML-кодов для веб-страниц (с примерами)
Секретный язык технологийЕсли вы когда-либо пытались создать веб-сайт, вы, возможно, сталкивались с такими терминами, как HTML-редактор, основные HTML-коды и HTML-теги на Интернет.
Хотя большинство платформ для создания веб-сайтов (например, WordPress) довольно просты в использовании, изучение HTML поможет вам понять принципы программирования.
Это также поможет, когда придет время изменить или улучшить внешний вид вашего веб-сайта.
Здесь мы делимся 10 HTML-кодами, которые вы должны знать , сопровождаемыми примерами, чтобы вы могли научиться их использовать.
Связанный: Как начать бизнес веб-дизайна — полное руководство
Что такое HTML?
HTML расшифровывается как Язык гипертекстовой разметки .
Коды HTML — это универсальный язык, используемый для создания и форматирования веб-сайтов. Они работают в любой операционной системе (Windows, Mac, Linux и т. д.) и в любом браузере (Chrome, Explorer или Mozilla).
Они работают в любой операционной системе (Windows, Mac, Linux и т. д.) и в любом браузере (Chrome, Explorer или Mozilla).
Хотя это не очень сложный язык программирования , понимание HTML позволяет вам вставлять другие более мощные коды, такие как, например, JavaScript.
Теперь давайте рассмотрим самый простой элемент синтаксиса HTML: теги.
HTML-теги
Язык HTML состоит из системы последовательных меток или тегов , которые включают инструкции, которые браузеры переводят как:
- Изображения
- Текст
- Гиперссылки
- Списки слов
- Столы и т.д…
Для чтения элемента этого типа тег должен состоять из двух частей:
- Начальный тег (
) - Закрывающий тег ()
Все теги HTML заключаются между дефисами (< >).
Например, теги и определяют полужирный текст. Если мы напишем предложение со следующим кодом:
Этот текст выделен жирным шрифтом.
Результат будет:
Попробуйте сами! Вставьте приведенный выше код в средство визуализации HTML.
Как вы могли заметить:
- Начальный тег используется для определения поведения содержимого (например, будет ли текст выделен жирным шрифтом или будет ли он иметь определенный размер).
- Закрывающий тег сообщает браузеру, насколько далеко должно распространяться это поведение. Чтобы построить «закрытие», вам просто нужно добавить косую черту (/) в начало тега.
Помните, что если вы не добавите закрывающий тег, все, что вы напишете после начального тега, будет отображаться в этом формате.
Следует отметить, что не все теги обязательно нуждаются в «замыкании».
Например, тег
для вставки разрывов строк считается «пустым элементом». Он может идти сам по себе в любом месте текста.
Рекомендуется использовать HTML-документы при создании веб-сайтов. Это позволит вам иметь все основные html-коды, которые вы собираетесь использовать на каждой странице, организованные в одном месте.
Вы можете создать этот документ в текстовом редакторе по вашему выбору (Microsoft Word или блокнот MS). Просто не забудьте сохранить его как .html или другой веб-формат.
10 основных HTML-тегов
Прежде чем мы рассмотрим 10 основных HTML-кодов, вы должны знать, что первая строка вашего HTML-документа всегда должна содержать тег . Это сделает код вашего сайта читаемым в любом браузере.
Хорошо составленный HTML-документ содержит 10 основных тегов для правильного отображения содержимого. Это:
1.HTML
Первым в нашем списке основных HTML-кодов является 9.0025. It помещается в начало HTML-документа и сообщает браузерам, что на странице есть HTML-код, поэтому они могут его прочитать таким образом. В соответствии с синтаксисом языка закрывающий тег будет последним элементом документа.
2. Заголовок
Далее, это тег, используемый для заголовка страницы. Его основная функция – содержать всю информацию о работе сайта. Из-за этого это зашифрованный код, который люди, посещающие веб-страницу, не могут видеть.
Его основная функция – содержать всю информацию о работе сайта. Из-за этого это зашифрованный код, который люди, посещающие веб-страницу, не могут видеть.
3. Заголовок страницы


 <br>
<br>