Примеры — Учебник HTML
❮ Назад Далее ❯
HTML Основные теги
HTML Документ HTML Заголовок HTML Параграф HTML Ссылка HTML Изображение HTML Кнопка HTML Списки
Объяснение примеров
HTML Атрибуты
Атрибут title Атрибут href Атрибуты width и height Атрибут alt Атрибут без кавычек Атрибут без кавычек не работает
Объяснение примеров
HTML Заголовки
HTML Заголовки HTML Горизонтальная Линия HTML Глава
Объяснение примеров
HTML Параграфы
HTML Параграфы HTML еще Параграфы HTML Разрыв Строк HTML проблемы с Форматированием HTML Форматирование тег <pre>
Объяснение примеров
HTML Стили
HTML Стили HTML Цвет Фона HTML Цвет Текста HTML Шрифт Текста HTML Размер Текста HTML Выравнивание Текста
Объяснение примеров
HTML Форматирование Текста
Полужирный Текст <b> Строгий Текст <strong> Курсивный Текст <i> Подчеркнутый Текст <em> Небольшой Текст <small> Маркированный Текст <mark> Удаленный Текст <del> Вставленный Текст <ins> Удалено и Вставлено <del> и <ins> Подстрочный Текст <sub> Надстрочный Текст <sup>
Объяснение примеров
HTML Цитаты и Цитирование
Короткая цитата <q>. Цитируемый Раздел <blockquote>.
Информация об Авторе <address>
Аббревиатура и Акроним <abbr>
Название Работ <cite>
Направление Текста <bdo>
Цитируемый Раздел <blockquote>.
Информация об Авторе <address>
Аббревиатура и Акроним <abbr>
Название Работ <cite>
Направление Текста <bdo>
Объяснение примеров
HTML Комментарии
Комментарий Скрытый Комментарий Условный Комментарий Отладка
Объяснение примеров
HTML CSS
Встроенный CSS Внутренний CSS Наружный CSS Шрифты CSS Атрибуты id CSS Атрибуты class CSS Границы CSS Отступы CSS Поля CSS Все Стили CSS
Объяснение примеров
HTML Ссылки
Абсолютный URL Относительный URL Измененный Цвет Подчеркивание Удалить Изменить Назначение Изображение Ссылка Закладка или Якорь Выход из фрейма Почта mailto Почта mailto с темой
Объяснение примеров
HTML Изображения
Изображение Гора Изображение Размер Изображение Размер в CSS Изображение Стили Размера Изображение в Папке Изображение не Работает Изображение с Сервера Изображение Ссылка Изображение Анимация Изображение Карта Изображение Плавать
Объяснение примеров
HTML Таблицы
Таблица Основная Таблица с Границами Таблица с Границей Таблица с Ячейками Таблица с Заголовками Выравнить Заголовки в Таблице Разные Заголовки в Таблице Надпись Таблицы Ячейки в Столбце Таблицы Ячейки в Строке Таблицы Таблица с Ячейками Теги HTML в Таблице Таблица с Идентификатором (вариант-I) Таблица с Идентификатором (вариант-II) Таблица с Классом (вариант-I) Таблица с Классом (вариант-II)
Объяснение примеров
HTML Списки
Список Неупорядоченный Список Неупорядоченный Маркированный Диском Список Неупорядоченный Маркированный Кругом Список Неупорядоченный Маркированный Квадратом Список Неупорядоченный без Маркеров Список Упорядоченный Список Упорядоченный Цифрами Список Упорядоченный Буквами Заглавными Список Упорядоченный Буквами Строчными Список Упорядоченный Цифрами Римскими Заглавными Список Упорядоченный Цифрами Римскими Строчными Список Описанный Список Вложенный (вариант-I) Список Вложенный (вариант-II) Список Горизонтальный Список Меню Горизонтальное
Объяснение примеров
HTML Блочный и Встроенный
Блочный Стиль <div> Встроенный Стиль <span>
Объяснение примеров
HTML Классы
Cтиль с Именем Класса (вариант-I) Cтиль с Именем Класса (вариант-II) Несколько Классов Стиля Cтиль с Именем Класса в Другом Теге
Объяснение примеров
HTML Идентификатор
Стиль с Идентификатором Разница Класса и Идентификатора Доступ к Идентификатору с JavaScript
Объяснение примеров
HTML Макет
Макет с использованием float Макет с использованием flexbox Макет с использованием flexbox 2 Макет с использованием flexbox 3
Объяснение примеров
HTML Фрейм
Фрейм
Объяснение примеров
HTML Главные
Документ HTML без Главных Тегов Документ HTML без <head> Заголовок Документа <title> Информация о Стиле <style> Связь с Ресурсом <link> Мета Информация <meta> JavaScript <script> Базовый URL <base>
Объяснение примеров
HTML Скрипты
Объяснение примеров
HTML Компьютерный Код
Форматирование ввода <kbd> Форматирование вывода <samp> Форматирование кода <code> Форматирование cтрок <pre> Форматирование переменных <var>
Объяснение примеров
HTML Формы
Форма ввода текста Кнопка radio Форма ввода текста и кнопка отправки Форма ввода текста без name Форма группировки данных
Объяснение примеров
HTML Теги Формы
Тег <select> Тег <selected> Тег <textarea> Тег <button> Тег <datalist> Тег <output>
Объяснение примеров
HTML Типы Формы
Типы ввода text Типы ввода password Типы ввода radio Типы ввода checkbox Типы ввода button Типы ввода number — с ограничениями Типы ввода number — с шагом Типы ввода date — с выбором даты Типы ввода date — с ограничениями Типы ввода color — с выбором цвета Типы ввода range Типы ввода month Типы ввода week Типы ввода time Типы ввода datetime Типы ввода datetime-local Типы ввода email Типы ввода search Типы ввода tel Типы ввода url
Объяснение примеров
HTML Атрибуты Формы
Атрибут autocomplete Атрибут novalidate Атрибут autofocus Атрибут form Атрибут formaction Атрибут formenctype Атрибут formmethod Атрибут formnovalidate Атрибут formtarget Атрибуты height и width Атрибут list Атрибуты min и max Атрибут multiple Атрибут pattern Атрибут placeholder Атрибут required Атрибут step
Объяснение примеров
HTML5 Холст
Нарисовать на холсте с JavaScript Нарисовать линию с lineTo() Нарисовать круг с arc() Нарисовать текст с fillText() Нарисовать текст с strokeText() Нарисовать линейный градиент Нарисовать круговой градиент Нарисовать изображение с drawImage()
Объяснение примеров
HTML5 SVG
Нарисовать SVG круг Нарисовать SVG прямоугольник Нарисовать SVG закругленный прямоугольник Нарисовать SVG звезду Нарисовать SVG логотип
Объяснение примеров
HTML5 Медиа
Воспроизвести Bunny Воспроизвести Bear видео с элементами управления Воспроизвести Bear видео с автозапуском Воспроизвести Horse звук с элементами управления
Объяснение примеров
HTML5 Геолокация
Получить координаты геолокации Обработка ошибок геолокации Получить геолокацию с карты Получить геолокации с Google карты Получить геолокации и смотреть положение
Объяснение примеров
HTML5 Локальное хранилище
Хранить имя постоянно Хранить счетчик постоянно Сохранение счетчика для одного сеанса
Объяснение примеров
Еще HTML5 Примеры
HTML5 перетаскивание HTML5 веб работник HTML5 получить обновление сервера❮ Назад Далее ❯
НОВОЕ
Мы только что запустили
SchoolsW3 видео
Узнать сейчас
ВЫБОР ЦВЕТА
Получите сертификат,
пройдите
курс сегодня!
Приступить
КОДОВАЯ ИГРА
Играть
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию,
cookies и политика конфиденциальности.
Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию,
cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от W3.CSS.
HTML: чистый код — dr.Brain
Когда мы пишем html-код, нет необходимости строго придерживаться определенного формата и всегда соблюдать последовательность открытия и закрытия тегов, потому что в абсолютном большинстве случаев код будет работать. Тем не менее, Ваш код должен быть понятным, красивым и хорошо читаемым.
Вот пример “грязного” кода:
<!DOCTYPE html> <html> <head><title>HELLO WORLD! It is a Computer Program!</title></head> <body> <p>Hello World!<p> </body> </html>
А это чистый и понятный код:
<html>
<head>
<title>HELLO WORLD!</title>
</head>
<body>
<p>
Hello World!
It is a Computer Program!
</p>
</body>
</html>
Все элементы делятся на две большие группы: блочные и инлайновые (строчные). Блочные элементы занимают значительную часть документа. Даже, если мы помещаем их в строку друг за другом при написании кода, после рендеринга каждый из них займет всю ширину экрана:
Блочные элементы занимают значительную часть документа. Даже, если мы помещаем их в строку друг за другом при написании кода, после рендеринга каждый из них займет всю ширину экрана:
<p>Coding is awesome!</p><p>Everyone should learn to code.</p>
Результат:
Coding is awesome! Everyone should learn to code.
Для инлайновых элементов текст будет располагаться в строку — один за другим:
<i>iC0dE</i> <i>Magazine</i>
Результат:
iC0dE Magazine
Некоторые теги являются оболочкой для других тегов. Так <html> на различных уровнях вложенности содержит <head>, <body>, <style>, <script> и так далее, в то время, как другие теги, например <p>, могут содержать и текст и вложенные инлайновые элементы. Таким образом, для того чтобы корректно показать связи между элементами в документе, мы должны делать соответствующие отступы и переносы строк.
Есть разработчики, которые отказываются делать отступы для тегов <head> и <body>, так как совершенно очевидно, что эти элементы находятся внутри родительского — <html>. <head> и <body> являются элементами одного уровня, а для тега <html> — они, соответственно, дочерние элементы.
Для того, чтобы отделить в коде дочерние и родительские элементы используются оступы длиной в 2 или 4 пробела, обычно, в большинстве редакторов, это происходит автоматически, и Вам не приходится беспокоиться по этому поводу.
Перенос на другую строку мы делаем только для блочных элементов. Так же, не имеет смысла переносить на другую строку содержимое и закрывающие теги для очень коротких элементов, например, для <li> или <title>:
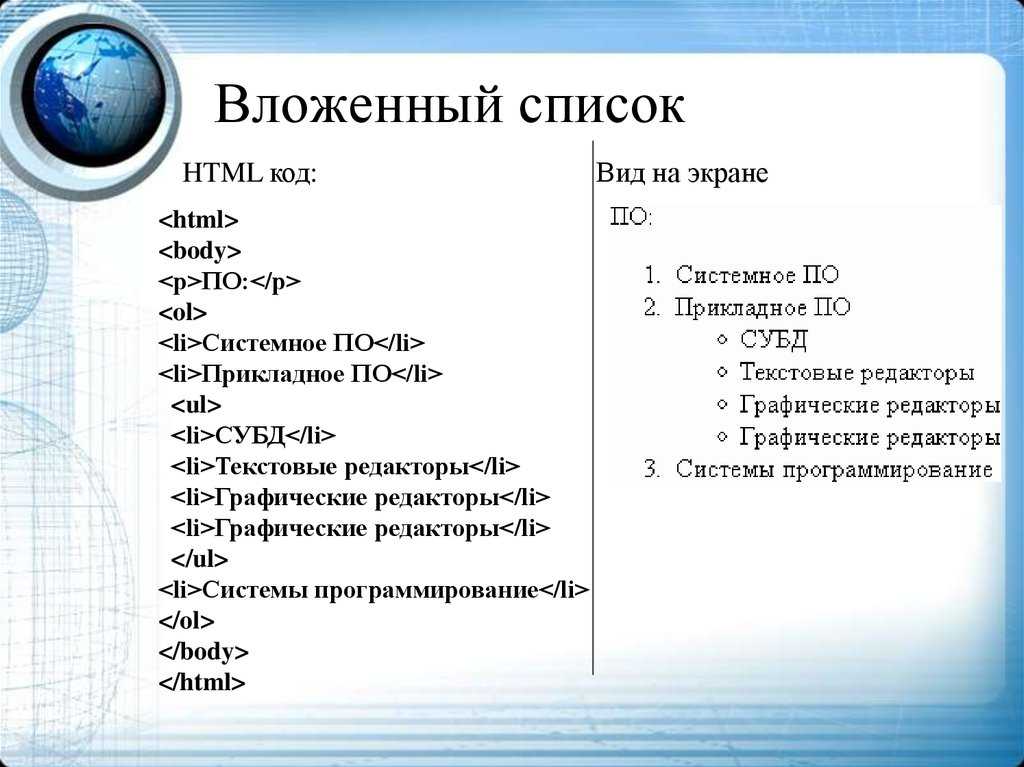
<ul>
<li>Programming Languages
<ul>
<li>Python</li>
<li>C++</li>
<li>Java</li>
</ul>
</li>
</ul>
Помните, что написание чистого и понятного кода демонстрирует Вашу заботу о тех, кто будет этот код читать, и является одним из выражений любви к выполняемой работе.
Спасибо за внимание.
Discover Basic HTML Code Examples
TL;DR — HTML-примеры представляют собой базовые фрагменты кода, демонстрирующие использование определенных функций.
Содержание
- 1. Пример базового кода
- 1.1. Декларация
- 1.2. Описание HTML: Пример
- 1.3. Заголовок и тело HTML: в чем разница?
- 1.4. Использование заголовков HTML
- 1.5. Определение абзацев HTML
- 1.6. Предоставление HTML-ссылок
- 1.7. Добавление HTML-изображений
- 2. Пример HTML: полезные советы
Пример базового кода
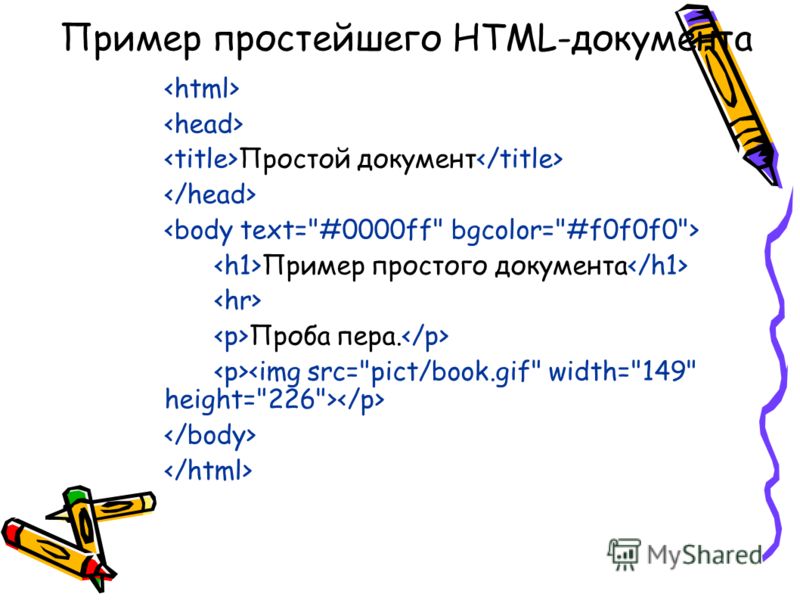
Для начала посмотрим, как может выглядеть простой HTML-документ:
Пример
<тело>Заголовок
Попробуйте вживую. Учитесь на Udacity
Примечание: это очень простой документ с несколькими основными тегами HTML.
Пока он полностью функционален, на нем нет никаких украшений или дополнительной информации.
Анализ примеров HTML — отличное упражнение для начинающих. Однако даже самые простые не будут иметь особого смысла, если у вас нет базового понимания тегов, используемых для определения элементов. В следующих разделах мы проанализируем основные элементы кода, показанные в этом примере, а также еще несколько относительно распространенных.
Объявление
Объявление помогает браузеру правильно понять и отобразить ваш документ. Нам это нужно, потому что существует более одного возможного типа веб-документа. Объявление Doctype не чувствительно к регистру:
Пример
Описание HTML: Пример
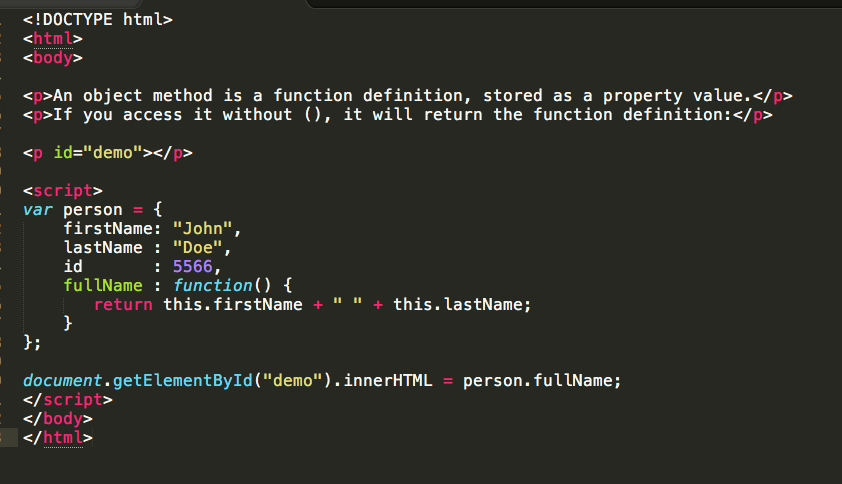
Элемент определяет HTML-документ. По сути, в то время как определяет всю страницу, добавляет к ней функциональность:
Пример
<голова>Название веб-сайта <тело>Заголовок для содержимого ниже
Текст текст текст
Попробуйте вживую. Учитесь на Udacity
Учитесь на Udacity
HTML Head и Body: в чем разница?
Элемент используется для хранения метаданных, которые не видны пользователю. Это самая важная информация конкретного документа. Метаданные могут быть заголовком, сценариями или подобной информацией:
Пример
Название документа
Попробуйте вживую Учитесь на Udacity
Элемент
Попробуйте живое обучение на Udacity
Элемент описывает все видимое содержимое страницы: текст, видео, кнопки и т. д.:
Пример
Заголовок
Абзац
Try it Live Learn on Udacity
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Программы наностепени
- Подходит для предприятий
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Профи
- Удобная навигация
- Нет технических проблем
- , похоже, заботятся о своих пользователях
Основные функции
- Огромное разнообразие курсов
- 30-дневная политика возврата
- Бесплатные сертификаты завершения
As 12. 99 $ 9000 3
99 $ 9000 3
As 12.99 $ 9000
9013 9008
As Moad As 12.99 $ 9000
Pros
- Отличный пользовательский интерфейс
- Предлагает качественный контент
- Очень прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
75% СКИДКА
Использование HTML-заголовков
Заголовки упрощают навигацию по содержанию. Он дает читателю первичную информацию о содержании той или иной части документа.
Чтобы объявить заголовок, поместите его название внутри тегов
—
. Чем меньше номер заголовка, тем он больше и важнее:
Пример
Текст заголовка — Уровень 1. Самый важный заголовок
Текст заголовка — уровень 2
Текст заголовка — уровень 3
Текст заголовка — уровень 4
Текст заголовка — уровень 5
Текст заголовка — Уровень 6.
Наименее важный заголовок
Попробуйте живое обучение на Udacity
Определение абзацев HTML
Чтобы установить место для абзаца, вам потребуется использовать элемент
. Этот элемент создан специально для текста и ни для чего другого. См. пример простого HTML-кода ниже:
Пример
Это абзац.
Это тоже абзац.
Это еще один абзац.
Попробуйте в прямом эфире. Учитесь на Udacity
Предоставление HTML-ссылок
Ссылки перенаправляют вас с текущей страницы на другую. Чтобы создать его, вам нужно будет использовать элемент и прикрепить к нему атрибут href :
ссылка на внешний сайт
Попробуйте в прямом эфире Учитесь на Udacity
Добавление HTML-изображений
Чтобы добавить изображение, вам понадобится тег ( img означает изображение ). Вам также нужно будет включить атрибут
src , чтобы ваш браузер мог понять, откуда взять изображение. Взгляните на приведенный ниже пример HTML-кода:
Взгляните на приведенный ниже пример HTML-кода:
Пример
Попробуйте вживую Учитесь на Udacity
Вы также можете использовать атрибуты ширина и высота для определения размеров изображения. Используя alt , вы можете предоставить альтернативный текст для отображения, если изображение не может быть загружено. Программы чтения с экрана, которые делают содержимое доступным для слепых или слабовидящих пользователей, также могут использовать его для представления идеи изображения.
Пример HTML: Полезные советы
- Вы можете попробовать написать базовый код в редакторе кода BitDegree, который позволяет сохранять примеры HTML-кода, предоставив ему общий URL-адрес. Заставьте HTML сказать «Hello World» или придумайте что-нибудь более уникальное!
- Если вы продолжаете сталкиваться с проблемами при написании базового кода в Windows, вы можете попробовать справочную систему HTML, разработанную Microsoft.

Примеры HTML
Эта страница содержит примеры HTML — примеры основных элементов HTML, которые вы можете использовать для своего собственного веб-сайта.
Формы
- Пример базовой формы (без стилей)
- Форма с метками, выровненными по верхнему краю
- Форма с метками, выровненными по левому краю
- Форма с метками, выровненными по правому краю
- Встроенная форма
- Доступная компактная форма
- Форма Bootstrap с использованием сетки
- Форма Bootstrap со стилями проверки и значками обратной связи
Элементы формы
-
кнопка -
текстовая область -
выбрать -
выберитес атрибутом размера -
выберитес возможностью выбора нескольких элементов -
список данных -
набор полей -
выход -
прогресс -
метр -
тип ввода="скрытый" -
тип ввода="текст" -
тип ввода="цвет" -
тип ввода="число" -
тип ввода="диапазон" -
тип ввода="дата" -
тип ввода="поиск" -
тип ввода="тел" -
тип ввода = "URL" -
тип ввода = "электронная почта" -
тип ввода="пароль" -
тип ввода="дата" -
тип ввода="месяц" -
тип ввода="неделя" -
тип ввода="время" -
тип ввода="datetime-local" -
тип ввода = "флажок" -
тип ввода="радио" -
тип ввода = "файл" -
тип ввода="отправить" -
тип ввода="изображение" -
тип ввода="сброс" -
тип ввода="кнопка"
Примеры изображений
- Пример основного изображения
- Связанное изображение
- Изображение с рамкой
- Адаптивное изображение
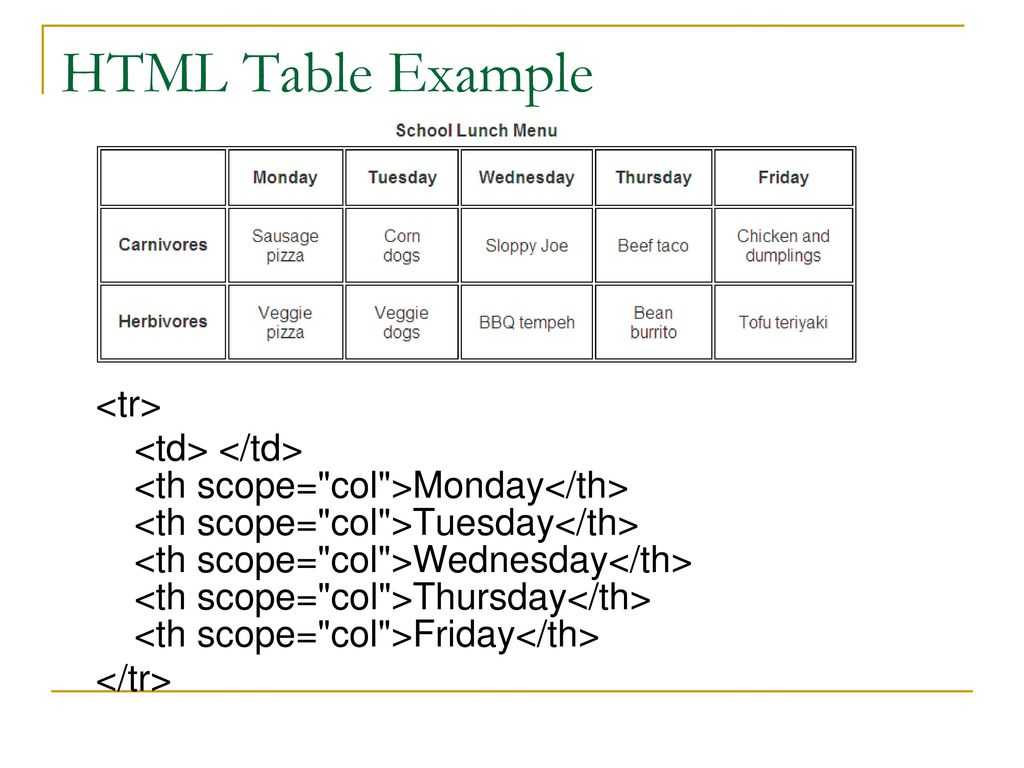
Примеры таблиц
- Основной стол
- Стол с
thead,tbodyиtfoot - Стол с рамкой
- Таблица с чередованием цветов
- Таблица с рамкой и чередованием цветов
- Стол с
colspan - Таблица с
строками - Таблица с colgroup
- Таблица с
colgroupиcol
Примеры текстов
-
bдля жирного текста -
цитатадля цитат из другого источника -
brдля разрыва строки -
цитироватьдля цитирования -
коддля кода -
dfnдля определения экземпляра термина -
delдля удаленного текста -
emдля упора -
h2—h6для заголовков -
iдля текста в другом голосе или настроении -
дюймовдля вставленного текста -
kbdдля клавиатуры Текст -
рпо пунктам -
додля предварительно отформатированного текста -
маленькийдля мелкого шрифта, боковых комментариев и т.


 Пока он полностью функционален, на нем нет никаких украшений или дополнительной информации.
Пока он полностью функционален, на нем нет никаких украшений или дополнительной информации. Наименее важный заголовок
Наименее важный заголовок