Что такое HTML? Определение и основные особенности :: SYL.ru
Нередко в статьях можно увидеть аббревиатуру HTML. Собственно, благодаря этому понятию интернет и стал таким, каким он известен современному пользователю. Именно HTML привел к бурному росту мировой сети и увеличению числа сайтов в ней.
Что такое HTML?
HTML — это язык, который используется для создания и разметки веб-страниц, размещаемых в сети. Она был основан на единственной идее. Она заключалась во внесении в обычный текст ссылок. Щелкнув по одной из них, пользователь мог переместиться в другое место документа.

Позднее добавилась возможность перейти по ссылке, которая ведет к другому текстовому документу, расположенному в интернете. Это привело к началу формирования взаимосвязанной системы сайтов, которая выросла до сегодняшних масштабов. От этого и произошло название HTML — Hyper Text Markup Language. На русский язык эту фразу переводят как «язык гипертекстовой разметки».
Начало развития
Первые версии HTML были очень простыми. Помимо добавления гиперссылок, предоставляемые средства позволяли выполнить лишь базовое форматирование текста. Однако достаточно скоро эти возможности перестали перекрывать потребности пользователей. Сегодня HTML развился и предоставляет все необходимые инструменты и расширения, с помощью которых создаются современные красивые и функциональные интернет-сайты.
Основные элементы
Что такое HTML, если рассматривать его изнутри? Любой файл HTML — это обычный текстовый документ. В основе его разметки лежат теги. Зачастую они представляют собой парные конструкции, которые предназначены для изменения свойств информации (причем не только текстовой). Например, если написать в теле html-файла: «Любое слово», браузер отобразит написанное курсивом.
Этот пример не отражает всей мощи языка, существует в HTML большое число специальных конструкций, используемых для достижения самых разных целей. При помощи тегов можно в любом текстовом редакторе создать интернет-страницу, корректно отображаемую в браузере. Такой документ, размещенный в мировой сети, будет одинаково показан всем пользователям, заинтересовавшимся его содержимым.
В помощь программисту
В настоящее время для создания сайтов очень редко используют текстовые редакторы. Им на смену пришло визуальное форматирование. Оно позволяет сэкономить уйму времени при создании сайтов и считается наиболее удобным при верстке страниц HTML. Программа, используемая для этих целей и завоевавшая наибольшую популярность — Dreamweaver. Выпускает ее знаменитая фирма Adobe.

Хотя подобные решения и позволяют часто достичь тех же результатов, что и при работе в текстовом редакторе, все же знание веб-мастером языка HTML необходимо. Даже самые последние версии специализированных приложений не всегда оптимально вставляют теги. Поэтому без ручной правки кода не обходится ни один проект.
CSS
Ответ на вопрос: «Что такое HTML-разметка?» дан. Как отмечалось ранее, теги позволяют изменять оформление информации, например, задавать размер шрифтов, цвет, их семейство. Данных параметров может быть очень много, и если нужно использовать каждое их сочетание более одного раза, один и тот же код приходится дублировать.

Важное дополнение к HTML — CSS (каскадные таблицы стилей). Внедрение их было начато в 90-х годах. Под определением стиля понимают набор разных свойств разметки. Причем каждое сочетание задается однократно и обычно выносится во внешний файл. В тех местах, где необходимо применить стиль, записывается только один тег.
Что немаловажно: если нужно изменить какой-либо один параметр в наборе, достаточно отредактировать единственную строку. При этом вид всех блоков будет модифицирован.
Средства CSS побладают расширенными возможностями для оформления сайтов, с которыми чистый HTML не сравнится.
Сложности разработки
Зачастую создание веб-портала начинается с разработки его дизайна. Наполнение страниц информацией отходит на второй план. Верстка — процесс непростой сам по себе, усложняется же он тем, что пользователи используют при работе разные браузеры. Каждый имеет определенные особенности отрисовки HTML-документов. Разрешение мониторов также разнится.

Построение сложных страниц может быть выполнено двумя подходами:
- Первый предполагает создание таблиц, в ячейках которых располагается информация.
- Второй основан на слоях или блоках. Что такое HTML-слой? Это абсолютно произвольная область. Размер и расположение никак не ограничены.
Каждый подход имеет и недостатки, и достоинства. Табличная верстка исторически появилась раньше. Она удобна, когда необходимо «растягивание» дизайна под разрешение экрана. Слои оптимально подойдут, если на сайте размещается много фиксированных элементов.
JavaScript
HTML-разметка без каких-либо дополнений позволяет создавать страницы со статичной информацией. Чтобы сделать сайты интерактивными, к существующим стандартам был добавлен язык сценариев под названием JavaScript. В нем используется концепция объектов, к которым могут применяться методы и функции во время какого-либо события. Например, главный объект с точки зрения JavaScript — это Window. HTML-страница может быть закрыта, если применить к нему метод «close».

Основные преимущества языка сценариев:
- Простота освоения: не обязательно быть программистом, чтобы написать несколько строчек рабочего кода.
- Выполнение программы после определенных событий. Например, вы можете определить, что функция должна выполняться только тогда, когда веб-страница полностью загрузится или когда пользователь щелкнет мышью по определенному блоку.
- Динамическое изменение HTML-разметки.
- Определение браузера. Это очень удобно, когда для каждого обозревателя создана своя версия сайта. Программа отправит пользователя «Мозиллы» по одному адресу, а пользователя «Оперы» — по другому.
Вместо заключения
Вопрос: «Что такое HTML?» раскрыт. Надо сказать, что статья не описывает и меньшей части всех возможностей гипертекстовой разметки. Чтобы разобраться в большинстве тонкостей, нужно прочесть не одну книгу, а теорию совмещать с практикой.
www.syl.ru
Список определений | htmlbook.ru
Список определений состоит из двух элементов — термина и его определения. Сам список задается с помощью контейнера <dl>, термин — тегом <dt>, а его определение — с помощью тега <dd>. Вложение тегов для создания списка определений продемонстрировано в примере 11.5.
Пример 11.5. Общая структура списка определений
<dl>
<dt>Термин 1</dt>
<dd>Определение 1</dd>
<dt>Термин 2</dt>
<dd>Определение 2</dd>
</dl>Список определений хорошо подходит для расшифровки терминов, создания глоссария, словаря, справочника и т.д. В примере 11.6 показано одно из возможных использований этого вида списка.
Пример 11.6. Создание списка определений
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Список определений</title> </head> <body> <dl> <dt>Тег</dt> <dd>Тег — это специальный символ разметки, который применяется для вставки различных элементов на веб-страницу таких как: рисунки, таблицы, ссылки и др., и для изменения их вида.</dd> <dt>HTML-документ</dt> <dd>Обычный текстовый файл, который может содержать в себе текст, теги и стили. Изображения и другие объекты хранятся отдельно. Содержимое такого файла обычно называется HTML-код.</dd> <dt>Сайт</dt> <dd>Cайт — это набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.</dd> </dl> </body> </html>
Результат примера показан на рис. 11.5.
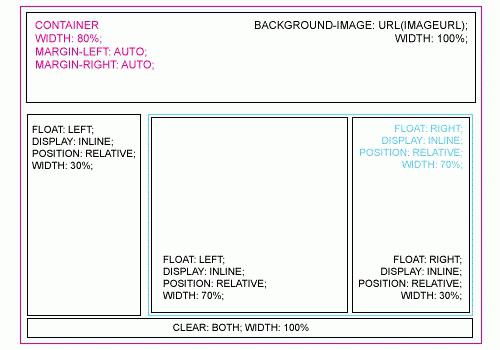
Рис. 11.5. Вид списка определений
Как видно на картинке, текст термина прижимается к левому краю окна браузера, а его определение сдвигается вправо.
htmlbook.ru
Определение HTML общее значение и понятие. Что это такое HTML
HTML — это язык разметки, который используется для разработки интернет- страниц. Это аббревиатура, которая соответствует языку разметки гипертекста, то есть языку разметки гипертекста, который можно перевести как язык формата документа для гипертекста .
Это открытый формат, который появился из меток SGML (Standard Generalized Markup Language). Концепция обычно переводится как «Стандарт языка обобщенной разметки» и понимается как система, позволяющая упорядочивать и маркировать различные документы в списке. Этот язык используется для указания имен меток, которые будут использоваться при оформлении заказа, для этой организации нет никаких правил
HTML отвечает за разработку описания содержимого, которое отображается в виде текстов, и его структуры, дополняя указанный текст различными объектами (такими как фотографии, анимация и т. Д.).
Это очень простой и общий язык, который служит для определения других языков, связанных с форматом документов. Текст в нем создается из меток, также называемых тегами, которые позволяют соединять различные концепции и форматы.
Для написания этого языка создаются метки, указанные в квадратных или угловых скобках: < и > . Среди его компонентов элементы формируют основную структуру языка, поскольку они имеют два свойства (сам контент и его атрибуты).
С другой стороны, следует отметить, что HTML допускает определенные коды, известные как скрипты, которые предоставляют конкретные инструкции браузерам, отвечающим за обработку языка. Среди сценариев, которые можно добавить, наиболее известными и используемыми являются JavaScript и PHP.
Структурная маркировка — это то, что определяет цель текста, хотя и не определяет, как будет выглядеть элемент. С другой стороны, презентационный знак отвечает за то, как текст будет выглядеть за пределами своей функции.
Чтобы узнать HTML-код, используемый веб-страницей, мы должны выбрать « Просмотр исходного кода» в нашем браузере (например, Internet Explorer или Mozilla Firefox ). При выборе этой опции откроется текстовый редактор с HTML-кодом просматриваемой страницы.
Краткая история HTML
Этот язык был разработан Европейской организацией ядерных исследований (ЦЕРН) в 1945 году с целью разработки системы хранения, в которой не было бы потеряно вещей, которые могли бы бытьВпоследствии Дуглас Энгельбарт разработал компьютерную рабочую среду, которая будет называться Системой oNLine, в которой был каталог, чтобы облегчить задачу поиска в пределах одной организации.
Только в 1965 году Тед Нельсон придумал термин гиперссылка, придумав структуру, которая была связана с помощью электроники и которая впоследствии позволила бы создать Всемирную паутину (1989), гипертекстовую систему, с помощью которой можно было поделиться разнообразной информация с использованием Интернета (она использовалась для связи между ядерными исследователями, которые будут частью ЦЕРН).
Американец Тим Бернерс-Ли был первым, кто предложил описание HTML в документе, который он опубликовал в 1991 году
. Там он описал двадцать два компонента, которые предполагают самый простой и простой дизайн HTML.Тип кодиров
ru.tax-definition.org
Определение HTML
Если мы зайдем на любой сайт в сети интернет, то обязательно увидим различного типа материал, изложенный на нем, будь то текст, картинки, формы, таблицы, видео и т.д. Так вот, для того, чтобы этот материал отобразил бразузер (программное обеспечение для просмотра веб-сайтов: Internet Explorer, Google Chrome, Opera, Mozilla Firefox, Safari…), в первую очередь необходим язык гипертекстовой разметки – HTML.
HTML (англ. сокр. HyperText Markup Language — язык гипертекстовой разметки). На этом языке браузеру сообщается, какие элементы (текст, картинки, таблицы, формы и т.д.) нужно отобразить на странице. На языке HTML не программируют, а верстают.
Конечно, для создания полноценной веб-страницы одного HTML будет недостаточно, но начать изучение советую именно с него, чем мы сейчас и займемся.
Создание html-документа
Перед началом, скачайте и установите на своем компьютере программы, в которых мы будем работать:
Текстовый редакторе Notepad++
Скачать редактор можно бесплатно с официального сайта Notepad-plus-plus.org.
Браузер Google Chrome
Скачать браузер можно с его официальной страницы.
Html-документы имеют расширение *.html или *.htm. Самый быстрый способ создать html-документ – это создать текстовый документ, и изменить его расширение на *.html:
Создайте на рабочем столе текстовый документ, и назовите его index.html.
Если у вас не получается изменить расширение, то попробуйте зайти в панель управления (Пуск – Панель управления), затем перейти в раздел Оформление и персонализация, и из этого раздела выбрать пункт Параметры папок. В открывшемся окне выберите вкладку Вид, и в появившемся списке снимите галочку напротив строки Скрывать расширения для зарегистрированных типов файлов.
Откройте index.html в текстовом редакторе Notepad++, и запишите в нем строку: “Привет, мир!”. Затем сохраните изменения и откройте index.html в браузере:
Html-документ готов. Теперь нужно научиться создавать в нем различные элементы, которые будут отображаться на веб-странице. Для этого сначала ознакомимся со структурой html-документа.
Видео к уроку
psd-html-css.ru
HTML — Википедия
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Язык HTML до 5-й версии определялся как приложение SGML (стандартного обобщённого языка разметки по стандарту ISO 8879). Спецификации HTML5 формулируются в терминах DOM (объектной модели документа).
Язык XHTML является более строгим вариантом HTML, он следует синтаксису XML и является приложением языка XML в области разметки гипертекста.
Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием шифрования.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии. HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и не рекомендованные (англ. deprecated). В частности, тег <font>, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[19].
Перспективы
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года[20], разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных. В этом случае обычно не указывается закрывающий тег (например, тег переноса строки <br> — одиночный и закрывать его не нужно) . Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, атрибут href=" у ссылки). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong><a href="http://www.example.com">Здесь элемент содержит атрибут href, то есть гиперссылку.</a>А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML Document</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>
даст такой результат:
- Этот текст будет полужирным, а этот — ещё и курсивным.
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
Рыночная доля браузеров по данным StatCounterВ середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome, Opera и другие браузеры на движке WebKit). Доля Internet Explorer на январь 2016 года составляет менее 15 %[21].
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
См. также
- SGML
- XHTML
- DHTML
- HTML5
- MHTML (сокращение для MIME HTML) — архивный формат веб-страниц, используемый для комбинирования кода HTML и ресурсов, которые обычно представлены в виде внешних ссылок в один файл.
Примечания
Литература
- Э. Фримен, Э. Фримен. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8.
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2.
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7.
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1.
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8.
Ссылки
wikipedia.green
HTML-списки
Опубликовано: 17 июля 2014 Обновлено: 30 апреля 2019
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
маркированный список — <ul> — каждый элемент списка <li> отмечается маркером,
нумерованный список — <ol> — каждый элемент списка <li> отмечается цифрой,
список определений — <dl> — состоит из пар термин <dt> — <dd> определение.
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List). Создаётся с помощью парного тега <ul></ul>. В качестве маркера элемента списка выступает метка, например, закрашенный кружок.
Браузеры по умолчанию добавляют следующее форматирование блоку списка:
ul {padding-left: 40px; margin-top: 1em; margin-bottom: 1em;}Каждый элемент списка создаётся с помощью парного тега <li></li> (от англ. List Item).
Для тега <ul> доступны глобальные атрибуты.
<ul>
<li>Microsoft</li>
<li>Google</li>
<li>Apple</li>
<li>IBM</li>
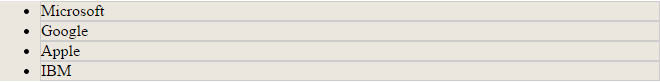
</ul> Рис. 1. Маркированный список
Рис. 1. Маркированный список2. Нумерованный список
Нумерованный список создаётся с помощью парного тега <ol></ol>. Каждый пункт списка также создаётся с помощью элемента <li>. Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
ol {padding-left: 40px; margin-top: 1em; margin-bottom: 1em;}Для тега <li> доступен атрибут value, который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать <li value="10">, то остальная нумерация будет пересчитана относительно нового значения.
Для тега <ol> доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| reversed | Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). |
| start | Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция <ol start="10"> первому пункту присвоит порядковый номер «10». Также можно одновременно задавать тип нумерации, например, <ol type="I" start="10">. |
| type | Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения: 1 — значение по умолчанию, десятичная нумерация. A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D). a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d). I — нумерация римскими заглавными цифрами (I, II, III, IV). i — нумерация римскими строчными цифрами (i, ii, iii, iv). |
<ol>
<li>Microsoft</li>
<li>Google</li>
<li>Apple</li>
<li>IBM</li>
</ol> Рис. 2. Нумерованный список
Рис. 2. Нумерованный список3. Список определений
Списки определений создаются с помощью тега <dl></dl>. Для добавления термина применяется тег <dt></dt>, а для вставки определения — тег <dd></dd>.
Блок списка определений имеет следующие стили браузера по умолчанию:
dl {margin-top: 1em; margin-bottom: 1em;}Для тегов <dl>, <dt> и <dd> доступны глобальные атрибуты.
<dl>
<dt>Режиссер:</dt>
<dd>Петр Точилин</dd>
<dt>В ролях:</dt>
<dd>Андрей Гайдулян</dd>
<dd>Алексей Гаврилов</dd>
<dd>Виталий Гогунский</dd>
<dd>Мария Кожевникова</dd>
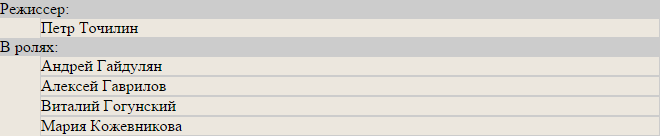
</dl> Рис. 3. Список определений
Рис. 3. Список определений4. Вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов. Разметка для вложенного списка будет следующей:
<ul>
<li>Пункт 1.</li>
<li>Пункт 2.
<ul>
<li>Подпункт 2.1.</li>
<li>Подпункт 2.2.
<ul>
<li>Подпункт 2.2.1.</li>
<li>Подпункт 2.2.2.</li>
</ul>
</li>
<li>Подпункт 2.3.</li>
</ul>
</li>
<li>Пункт 3.</li>
</ul> Рис. 4. Вложенный список
Рис. 4. Вложенный список5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
<ol>
<li>пункт</li> <!-1.->
<li>пункт
<ol>
<li>пункт</li> <!-2.1.->
<li>пункт</li> <!-2.2.->
<li>пункт
<ol>
<li>пункт</li> <!-2.3.1.->
<li>пункт</li> <!-2.3.2.->
<li>пункт</li> <!-2.3.3.->
</ol>
</li> <!-2.3.->
<li>пункт</li> <!-2.4.->
</ol>
</li> <!-2.->
<li>пункт</li> <!-3.->
<li>пункт</li> <!-4.->
</ol>Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
counter-reset сбрасывает один или несколько счётчиков, задавая значение для сброса;
counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;
content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.
ol {
/* убираем стандартную нумерацию */
list-style: none;
/* Идентифицируем счетчик и даем ему имя li. Значение счетчика не указано - по умолчанию оно равно 0 */
counter-reset: li;
}
li:before {
/* Определяем элемент, который будет нумероваться — li. Псевдоэлемент before указывает, что содержимое, вставляемое при помощи свойства content, будет располагаться перед пунктами списка. Здесь же устанавливается значение приращения счетчика (по умолчанию равно 1). */
counter-increment: li;
/* С помощью свойства content выводится номер пункта списка. counters() означает, что генерируемый текст представляет собой значения всех счетчиков с таким именем. Точка в кавычках добавляет разделяющую точку между цифрами, а точка с пробелом добавляется перед содержимым каждого пункта списка */
content: counters(li,".") ". ";
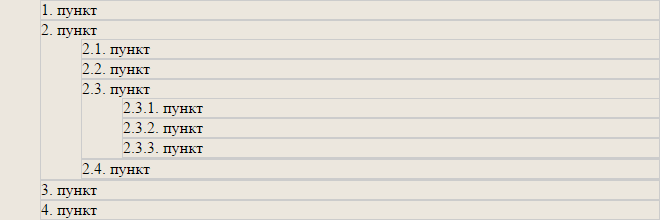
} Рис. 5. Многоуровневый нумерованный список
Рис. 5. Многоуровневый нумерованный списокhtml5book.ru
Определение HTML cсылок
До сих пор вы создавали одиночные веб-страницы, которые хороши сами по себе и работают хорошо, но вещь, делающая Интернет таким особенным, это то, что все страницы пересекаются, т.е. ссылаются друг на друга. Ведь буквы «HT» в аббревиатуре «HTML» обозначают слово «гипертекст», что в основе своей означает «текст со ссылками».
Чтобы определить ссылку, используется тег <a>, однако этому тегу требуется еще кое-что – направление ссылки, т.е. то, куда будет попадать пользователь при нажатии на ссылку.
Добавьте в свою веб-страницу следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Моя первая веб-страница</title>
</head>
<body>
<h2>Моя первая веб-страница</h2>
<h3>Что это такое</h3>
<p>Простая страница, созданная при помощи HTML</p>
<h3>Для чего это нужно</h3>
<p>Чтобы изучить HTML</p>
<h3>Где найти учебник</h3>
<p><a href="http://www.msiter.ru">MSITER.RU</a></p>
</body>
</html>
Направление ссылки задается в атрибуте href тега <a>. Ссылка может быть абсолютной, такой как «http://www.msiter.ru«, или относительной, указывающей на текущую страницу. Таким образом, если, например, у вас другой файл с именем «flyingmoss.html«, то код примет вид «<a href=’flyingmoss.html’>Чудо летающего мха</a>«.
Ссылка не обязательно должна ссылаться на другой HTML файл. Она может ссылаться на любой файл в сети.
Кроме этого ссылка может отсылать пользователя к другой части той же самой страницы. Для этого нужно добавить атрибут id к любому тегу, например, «<h3>Мох</h3>«, а затем создать ссылку на этот тег, например, следующим образом: «<a href=»#moss»>Перейти к моху</a>«. При нажатии на такую ссылку браузер перелистнет страницу прямо к элементу с данным идентификатором id.
Тег <a> позволяет сделать так, чтобы ссылка открывалась в новом окне браузера, а не замещала ту страницу, на которой находится пользователь. Это может показаться разумной мыслью, так как в этом случае пользователь не покидает ваш веб-сайт. Тем не менее, существует множество причин, почему не стоит этого делать. С точки зрения удобства использования подобная практика нарушает линию навигации. Наиболее часто используемым инструментом навигации является кнопка браузера «Назад». При открытии нового окна браузера эта функция становится недоступной. Если же брать еще шире и перейти вообще к проблемам удобства использования, то пользователь вообще относится отрицательно к самовольно открывающимся окнам браузера. Если пользователь захочет открыть ссылку в новом окне, то у него всегда есть возможность сделать это средствами самого браузера.
Кроме всего прочего, не следует забывать и о людях с ограниченными возможностями. Для этого существуют особые приемы, которые позволяют сделать, так называемые, доступные ссылки.
msiter.ru

