html — Боковое меню на всю высоту страницы
Ребят, либо я очень туплю, либо это нельзя сделать? Помогите, пожалуйста.
Есть хидер и футер (абсолютно позиционированный и прижатый к низу страницы). Так же есть боковое меню, которое должно растягиваться на всю допустимую высоту. Как это сделать?
http://jsfiddle.net/v9tj3/5/
<div>
<div>
<div></div>
</div>
<div>
<div>
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пункт <br />
пунктend
</div>
<ul>
<li>111111</li>
<li>222222</li>
<li>3333</li>
<li>4444444444</li>
<li>5555555</li>
<li>ABCD</li>
</ul>
</div>
<div></div>
<div>
<span>LEFT</span>
<span>RIGHT</span>
</div>
</div>
—
* {
margin: 0px;
padding: 0px;
}
html,
body {
height: 100%;
}
ul {
//display: inline;
display: inline-block;
font-size: 12px;
list-style: none;
margin-top: 10px;
zoom: 1;
}
li {
background: #000;
color: #fff;
display: inline;
float: left;
height: 22px;
margin-right: 2px;
overflow: hidden;
text-align: center;
}
. container {
min-height: 100%;
position: relative;
}
.header {
background: #d1d4d9;
border: 1px solid #000;
box-shadow: 0px 0px 10px #a9a9a9;
height: 108px;
z-index: 5;
}
.logo {
background: #000;
float: right;
height: 91px;
margin: 5px 5px 5px 0px;
width: 206px;
}
.footer {
background: #9e2627;
border-top: 3px solid #000;
bottom: 0px;
height: 30px;
position: absolute;
width: 100%;
}
.footer-helper {
height: 30px;
width: 100%;
}
.lBlock {
background: #27919e;
box-shadow: 2px 0px 10px #cecdd2;
color: #fff;
float: left;
width: 200px;
z-index: -5;
}
.rBlock {
overflow: hidden;
text-align: center;
width: 100%;
}
.left {
float: left;
}
.right {
float: right;
}
container {
min-height: 100%;
position: relative;
}
.header {
background: #d1d4d9;
border: 1px solid #000;
box-shadow: 0px 0px 10px #a9a9a9;
height: 108px;
z-index: 5;
}
.logo {
background: #000;
float: right;
height: 91px;
margin: 5px 5px 5px 0px;
width: 206px;
}
.footer {
background: #9e2627;
border-top: 3px solid #000;
bottom: 0px;
height: 30px;
position: absolute;
width: 100%;
}
.footer-helper {
height: 30px;
width: 100%;
}
.lBlock {
background: #27919e;
box-shadow: 2px 0px 10px #cecdd2;
color: #fff;
float: left;
width: 200px;
z-index: -5;
}
.rBlock {
overflow: hidden;
text-align: center;
width: 100%;
}
.left {
float: left;
}
.right {
float: right;
}
- html
- css
12
Вот первый результат по 2 колонкам одинаковой высоты css
http://htmlbook.
- еще можно display: table
Нужно задать для колонки свойство — height: 100%;. Странно что вы указали колонке абсолютную высоту в 200px и надеетесь, что она растянется на всю страницу. Если возникнут проблемы — обращайтесь в комментарии
6
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Адаптивное боковое меню на чистом CSS
- org/Breadcrumb»>Главная >
- Всё для сайта >
- Меню для сайта
В архиве отдельный файл CSS для правого меню и для левого. Подключить данный скрипт довольно легко. Нужно лишь выполнить несколько шагов:
Скачать zip-архив
Скачать его можно по ссылке внизу «Скачать». Также необходимо разархивировать zip-архив
Закачать css файл
Закачиваем в папку css в корне сайта нужный файл css. Если вам нужно меню слева, то left-nav-style. css, если справа, то right-nav-style.css
css, если справа, то right-nav-style.css
Подключить css файл
Незабываем подключить нужный css файл, вставив между <head> и </head>
<link rel="stylesheet" href="css/left-nav-style.css">
если нужно подключить левое боковое меню и
<link rel="stylesheet" href="css/right-nav-style.css">
если правое
Прописать HTML код
Ну и самое главное, в самое начало сайта после открытия тега <body> вставляем следующий HTML код:
<!-- Скрытый checkbox, отвечающий за переключение панели, должен быть в верхней части документа, лучше сразу после тега `<body>` `id` атрибут предназначен для связки с атрибутом `for` тега <label> Атрибут `hidden` указывает состояние «скрытый» у текущего элемента --> <input type="checkbox" hidden> <!-- Выдвижную панель размещаете ниже флажка (checkbox), но не обязательно непосредственно после него, например можно и в конце страницы --> <nav> <!-- Метка с именем `id` чекбокса в `for` атрибуте Символ Unicode 'TRIGRAM FOR HEAVEN' (U+2630) Пустой атрибут `onclick` используем для исправления бага в iOS < 6.0 См: http://timpietrusky.com/advanced-checkbox-hack --> <label for="nav-toggle" onclick></label> <!-- Здесь размещаете любую разметку, если это меню, то скорее всего неупорядоченный список <ul> --> <h3> <a href="https://bayguzin.ru/">Bayguzin.ru</a> </h3> <ul> <li><a href="#1">Один</a> <li><a href="#2">Два</a> <li><a href="#3">Три</a> <li><a href="#4">Четыре</a> <li><a href="#5">Пять</a> <li><a href="#6">Шесть</a> <li><a href="#7">Семь</a> </ul> </nav> <!-- Маска (затемнение) основного контента при включенной панели по-умолчанию данная фишка не используется, если оно вам надо, просто расккоментируйте div-контейнер ниже <div></div> --> <!-- Далее размещаем любую разметку, много слов, картинки и т. д... -->
На размещение меню влияет только css файл, html код абсолютно одинаковый.
Если вы всё сделали правильно, то скрипт заработает. Скачать его вы можете по ссылке внизу абсолютно бесплатно и по прямой ссылке. Для более детального ознакомления с меню можете пройти по ссылке «Демо» и увидеть скрипт в работе. Пока
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Скачать (15.65 Kb) Demo
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
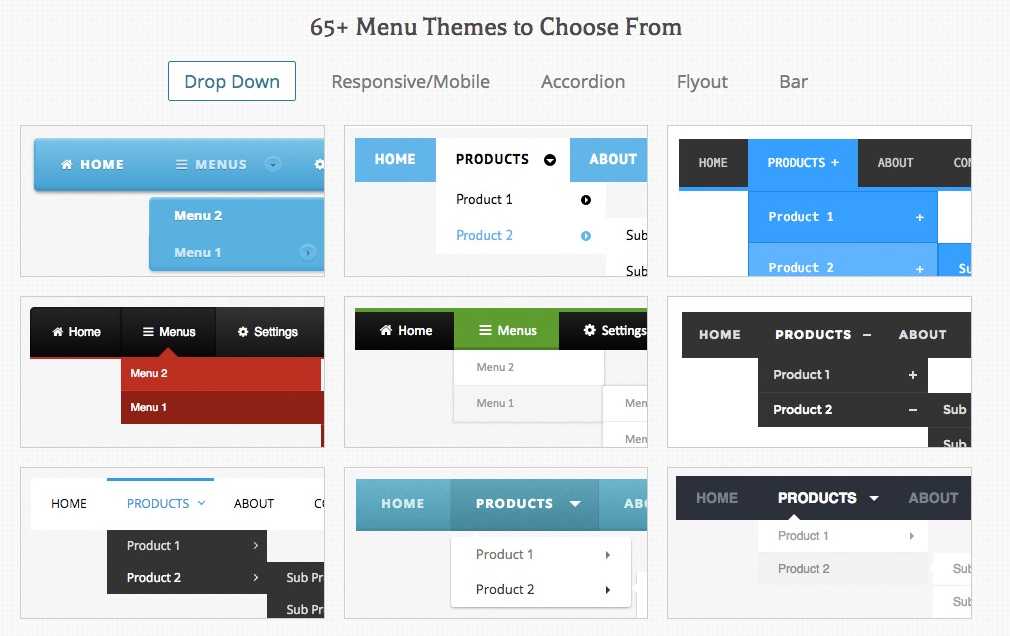
30+ Потрясающих меню боковой панели CSS (бесплатный код + загрузки)
1. Фиолетовое меню боковой панели CSS
Автор: Shawn Reisner (sreisner)
Ссылки: Исходный код / Демо
7
900 on: 12, 2017
Сделано с: HTML, SCSS
2.
 Фиксированная навигация при наведении
Фиксированная навигация при наведенииФиксированная навигация в боковом ящике, которая расширяется при наведении.0007
Ссылки: Исходный код / демонстрация
Создано: 12 ноября 2014 г.
Сделано с: HTML, SCSS
Теги: Navigation, SVG, SADEDRAWER, Animation, Hover
3. Pure CSS3 Mega Dropdown Menu With Animation (Vertical)
Автор: Rizky Kurniawan Ritonga (rizkykurniawanritonga)
Ссылки: Исходный код / Демо
Создано:
01 2, 9 апреля0007
Сделано с: HTML, CSS
Теги: Меню
4. CSS NAVBAR & SIDEPAR
Автор: MILICA (Kamilica)
Links: Исходный код / Демони. :
17 апреля 2017 г.Сделано с помощью: HTML, SCSS
5. Только CSS Зеркальное отображение меню боковой панели навигации
Автор: sean_codes (sean_codes)
7
Демо-версии Ссылки7
Создан: 18 мая 2017 г.
Сделано с: Pug, CSS, JS
Pre-Processor CSS: NOT
JS Preprocessor: None
HTML Pre-Processor: Нет
5. : Мопс
6. Анимация навигации на боковой панели
Ничто так не сравнится с небольшим модным движением тела.
Автор: magnificode (magnificode)
Ссылки: Исходный код / Демо
Дата создания: 8 июня 2015 г.
Сделано с помощью: HTML, SCSS
Теги: nav, push, svg
нав. Включает в себя поднавигацию на чистом css, которая оставляет видимыми значки родительской навигации. Элементы навигации будут прокручиваться (overflow-y) при необходимости. Использует преобразования и переходы.
Автор: Стивен Скафф (StephenScaff)
Ссылки: Исходный код/Демо
Создан: 26 августа 2015 г.
Сделано с: HTML, SCSS
Теги: NAV, боковая панель, преобразование, Pure-CSS, навигация
8. Струйный меню CSS
CSS Скользящее меню с прокруткой, JS не использовались
Автор: Эдуард Л. (EduardL)
Ссылки: Исходный код/Демо
Создано: 30 марта 2014 г. 9004
6 HTML, CSS
Теги: меню, слайд, сторона, css
9. Полностью адаптивное меню CSS3
Полностью адаптивное меню без необходимости использования JavaScript и с использованием менее 200 строк функционального кода CSS.
Автор: Claudio Holanda (Kazzkiq)
Ссылки: Исходный код / демонстрация
Создано на: .0005 Теги: меню, адаптивный, css3, мобильный
10. Меню боковой панели при наведении Показать/скрыть CSS
Меню боковой панели при наведении Показать/скрыть только с помощью CSS Исходный код / демо
Дата создания: 11 февраля 2014 г.
Сделано с помощью: HTML, CSS
Теги: showhide, css, боковая панель, навигация
9000
003
Вертикальная панель навигации, которая переключается со значка на текст с классной анимацией. HTML5 и CSS3.
Автор: Arjan Jassal (Arjancodes)
Связанные лицо , анимация, css3, иконки, transform
12. Фиксированный эффект наведения при наведении
Тестирование новой концепции дизайна с эффектом наведения на псевдоэлемент с использованием css-переходов.
Автор: Terence Devine (TDEVINE33)
Ссылки: Исходный код / демонстрация
Созданы на: 11 августа 2013
. , псевдо, навигация, переход, css3
Автор: Jon Ambas (jonambas)
Ссылки: Исходный код / Демо
Создано: 6 января 2000, 0007
Сделано с: HTML, SCSS
Теги: SASS, навигация, боковая панель
14.
金魚 收合式 側邊 練習 練習
Автор: Эдди Чен (LiveHighvu06)
Links: 66666666666666666666666666666666 Code / Demo
Создано по телефону: 1 октября 2019 г.
Сделано с: HTML, CSS
Теги: HTML, CSS, Sidemenu
15. Минимальный CSS SICEBAR
Автор: Автор: 6. (рейдз)
Ссылки: Исходный код / демонстрация
Сделано с: HTML, SCSS, JS
Автор: Abdelfattah Baraka (Abdelfattahbaraka)
Links: 666666. Demo
Создано: 7 апреля 2017 г.
Сделано с: HTML, CSS, JS
JavaScript
Автор: Turret [http://turret.in] (teamturret)
Ссылки: Исходный код/демо
Создано: 14 января 2014 г.
Сделано на HTML 60007
CSS
Теги: CSS, NAVBAR, боковая панель, Sidenav
18. Боковое меню
Вертикальное боковое меню, Pure CSS3 и HTML
Автор: MODESTO (LYKKN)
LINKIN / ДемоСоздан: 21 января 2020 г.
Сделано с: HTML, SCSS
Теги: HTML, CSS, Side-Menu
Автор: Nishithaks (nishishaks)
.
Ссылки: Исходный код / Демо
Создано: 29 июня 2018 г.
Сделано с: HTML, CSS
Теги: , вертикальная боковая панель, вертикальная, боковая навигация, боковая панель
20. Боковая панель Twitter с CSS & HTML
Автор: Assia Chemlali (Assiachemlali)
Ссылки: исходный код / демонстрация
.
, SCSS
Теги: twitter, боковая панель, html5, css3
21. Меню Off Canvas на чистом CSS с анимированными ссылками
Меню Off Canvas на чистом CSS с анимированными ссылками
Автор:0006 Амит Сингх (Amitasaurus)
Ссылки: Исходный код / демонстрация
Созданы: 6 января 2016 г.
Сделано с: HTML, CSS
TAGS: SIDENAV, OFF-CANVA, анимация анимация. , Navigation, CSS
Автор: VIRM90 (VIRM90)
Ссылки: Исходный код / демонстрация
Создано: 14 февраля 2020
.0006 HTML, CSS
Теги: Sidenav, Menu Navigation, CSS
23. Меню боковой панели
СДЕЛЕВАЯ МЕНУ / Demo
Создано: 12 октября 2016 г.
Сделано с: HTML, SCSS
Теги: боковое меню, анимация, css3, навигация, боковая панель
24.
Боковое меню при наведении
CSS только боковое меню. Собираюсь добавить больше в Picturefill Buisness
Автор: Ленни Питерс (LOONZ206)
Ссылки: Исходный код / Демо
Созданы на: 10 июня 2015
, JS
Теги: hover, sidemenu, css, html, basic
25. Качающееся меню на чистом CSS
Полностью анимированная система меню с использованием CSS-переходов
Автор: Izzy Skye (Chrysokitty)
Ссылки: Исходный код / демонстрация
Созданы на: 190, 2014
. -css, sidemenu, navigation
Боковая навигация — Metro UI :: Популярная библиотека HTML, CSS и JS
Содержание
- Боковая навигация
- О
- Простое боковое меню
- Боковое меню со счетчиком
- Боковое меню M3
Пользовательский интерфейс Metro содержит компоненты для создания удобной боковой навигации.
О
Часто в проекте необходимо реализовать боковое меню. Пользовательский интерфейс Metro дает вам возможность сделать это разными способами. Вы можете использовать: боковое меню , боковое меню со счетчиком
или боковое меню m3 .Простое боковое меню
Для создания
боковой навигациинеобходимо добавить класс.sidenav-simpleв список и создатьэлементовв специальных форматах. Каждый элемент должен содержать:иконок,изаголовков,элементов.По умолчанию боковое меню отображается в компактном режиме. Для его расширения необходимо добавить один из классов:
.,sidenav-simple-expand-fs
.sidenav-simple-expand-sm,.sidenav-simple-expand-md,.sidenav-simple-expand-lg,.sidenav-simple-expand-xlили .sidenav-simple-expand-xxl. Подробнее о точках останова мультимедиа вы можете увидеть в этой статье.Расширенный
- все элементы
- сайты
- Виртуальные машины
- Облачные сервисы
- Базы данных SQL
- Автоматизация
Компактный
- все элементы
- сайты
- Виртуальные машины
- Облачные сервисы
- Базы данных SQL
- Автоматизация
<ул><промежуток> все элементы ...
Боковое меню со счетчиком
Чтобы создать боковую навигацию
со счетчиком, вы должны добавить класс.sidenav-counterв список и создатьэлементовв специальных форматах. Каждый элемент должен содержать:значок,заголовокисчетчикэлементов.По умолчанию боковое меню отображается в компактном режиме. Для его расширения необходимо добавить один из классов:
.sidenav-счетчик-расширения-фс,.sidenav-счетчик-развернуть-см,.sidenav-counter-expand-md,.sidenav-счетчик-развернуть-lg,.sidenav-counter-expand-xlили.. Подробнее о точках останова мультимедиа вы можете увидеть в этой статье.sidenav-counter-expand-xxl
Расширенный
- все элементы 0
- сайты 0
- Виртуальные машины 0
- Облачные сервисы 0
- Базы данных SQL 0
- Автоматизация 0
Компактный
- все элементы 0
- сайты 0
- Виртуальные машины 0
- Облачные сервисы 0
- Базы данных SQL 0
- Автоматизация 0
<ул><промежуток> все элементы 0 ...
Чтобы установить это меню для языка справа налево, добавьте атрибут
dir="rtl"в список.Расширенный
- все элементы 0
- сайты 0
- Виртуальные машины 0
- Облачные сервисы 0
- Базы данных SQL 0
- Автоматизация 0
Компактный
- все элементы 0
- сайты 0
- Виртуальные машины 0
- Облачные сервисы 0
- Базы данных SQL 0
- Автоматизация 0


 container {
min-height: 100%;
position: relative;
}
.header {
background: #d1d4d9;
border: 1px solid #000;
box-shadow: 0px 0px 10px #a9a9a9;
height: 108px;
z-index: 5;
}
.logo {
background: #000;
float: right;
height: 91px;
margin: 5px 5px 5px 0px;
width: 206px;
}
.footer {
background: #9e2627;
border-top: 3px solid #000;
bottom: 0px;
height: 30px;
position: absolute;
width: 100%;
}
.footer-helper {
height: 30px;
width: 100%;
}
.lBlock {
background: #27919e;
box-shadow: 2px 0px 10px #cecdd2;
color: #fff;
float: left;
width: 200px;
z-index: -5;
}
.rBlock {
overflow: hidden;
text-align: center;
width: 100%;
}
.left {
float: left;
}
.right {
float: right;
}
container {
min-height: 100%;
position: relative;
}
.header {
background: #d1d4d9;
border: 1px solid #000;
box-shadow: 0px 0px 10px #a9a9a9;
height: 108px;
z-index: 5;
}
.logo {
background: #000;
float: right;
height: 91px;
margin: 5px 5px 5px 0px;
width: 206px;
}
.footer {
background: #9e2627;
border-top: 3px solid #000;
bottom: 0px;
height: 30px;
position: absolute;
width: 100%;
}
.footer-helper {
height: 30px;
width: 100%;
}
.lBlock {
background: #27919e;
box-shadow: 2px 0px 10px #cecdd2;
color: #fff;
float: left;
width: 200px;
z-index: -5;
}
.rBlock {
overflow: hidden;
text-align: center;
width: 100%;
}
.left {
float: left;
}
.right {
float: right;
}

 д...
-->
д...
-->


 金魚 收合式 側邊 練習 練習
金魚 收合式 側邊 練習 練習
 , SCSS
, SCSS Боковое меню при наведении
Боковое меню при наведении
 sidenav-simple-expand-fs
sidenav-simple-expand-fs  ..
..
 sidenav-counter-expand-xxl
sidenav-counter-expand-xxl  ..
..
