html — Шапка поверх изображения (object-fit)
Вопрос задан
Изменён 7 месяцев назад
Просмотрен 159 раз
Задача такова: в макете на главной странице присутствует блок с изображением на весь экран, поверх которого расположены контент и шапка, состоящая только из ссылок и лого (шапка не имеет цвета, только текст).
Происходит следующее: изображение либо становится снизу под шапкой (при отключенном свойстве «object-fit»), либо исчезает, когда свойство «object-fit» применено. Нужно сделать так, чтобы изображение находилось позади шапки, начиная с верха страницы. Изображение необходимо сделать именно в виде html элемента, а не css свойства background.
Пробовала применять «position: absolute» к шапке и её элементам, из этого тоже ничего не вышло (применение к шапке — изображение как надо, а шапки нет; к её элементам — шапка была выше изображения и с косым текстом)
Буду очень благодарна за помощь!
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
}
/* HEADER */
. header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
} <body>
<header>
<div>
<div>
<p>Relvise</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Prising</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
<main>
<div>
<img src="/img/cover. png" alt="cover" >
</div>
</main>
</body>
png" alt="cover" >
</div>
</main>
</body>- html
- css
- вёрстка
- изображения
2
добавил несколько свойств, посмотрите — должно быть все понятно
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
}
/* HEADER */
.header {
display: flex;
}
main {
height: 100vh;
position: absolute;
left: 0;
top: 0;
width: 100%;
z-index: -1;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
. _ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
_ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
} <header>
<div>
<div>
<p>Relvise</p>
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">Prising</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</header>
<main>
<div>
<img src="https://images.unsplash.com/photo-1659016596573-cb626781048a?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1239&q=80" alt="cover">
</div>
</main>2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта.
Содержание статьи:
- 1 Как сделать шапку сайта: вводная информация
- 2 Как сделать шапку сайта: два способа достижения цели
- 3 Как сделать шапку сайта CSS: помещаем изображение на сайт
- 4 Как сделать шапку сайта html
- 5 И еще один вариант
- 6 Шапка сайта для WordPress
- 7 Как сделать шапку сайта: личный совет
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.

Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итогСделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
#header{
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
}
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8. png) — картинка
png) — картинка
}
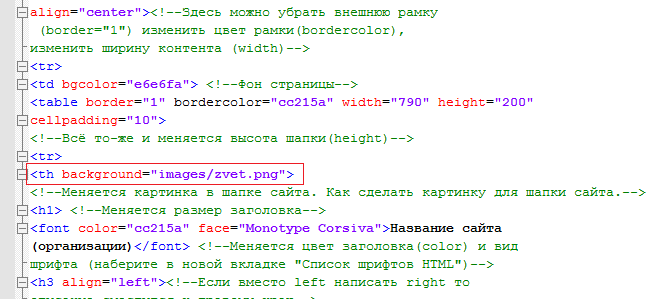
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
<div id=»header»>
<h2>Мой сайт<h2>
<h4>Теперь я знаю, как сделать шапку сайта</h4>
</div>
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
h2{
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
}
h4{
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
}
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
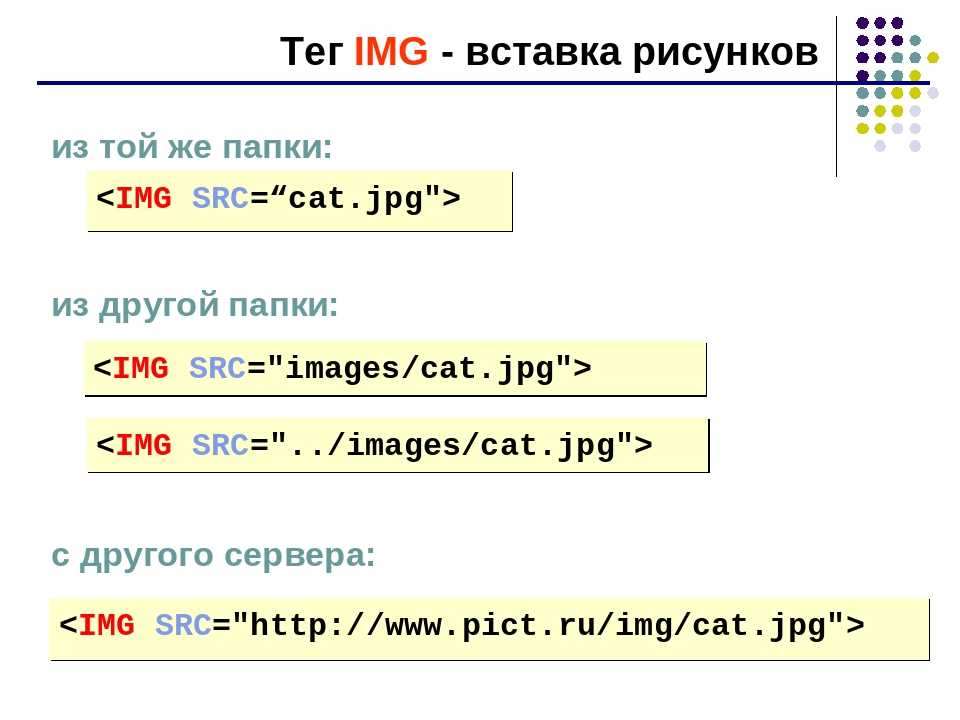
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
#header{
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
}
h2{
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
left: 400px;
}
h4{
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
top: 60px;
left:20px;
}
Обратите внимание! Размеры в px приведены в качестве примера.
Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
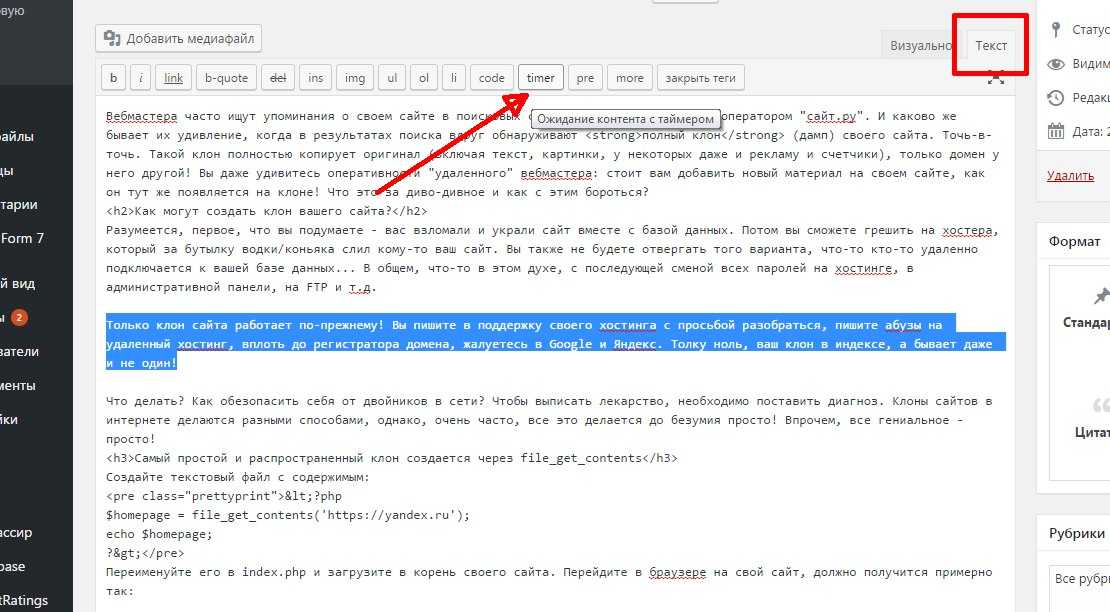
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.
 php для редактирования;
php для редактирования; - в нем нужно найти строку <div id=»header»>;
- в строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
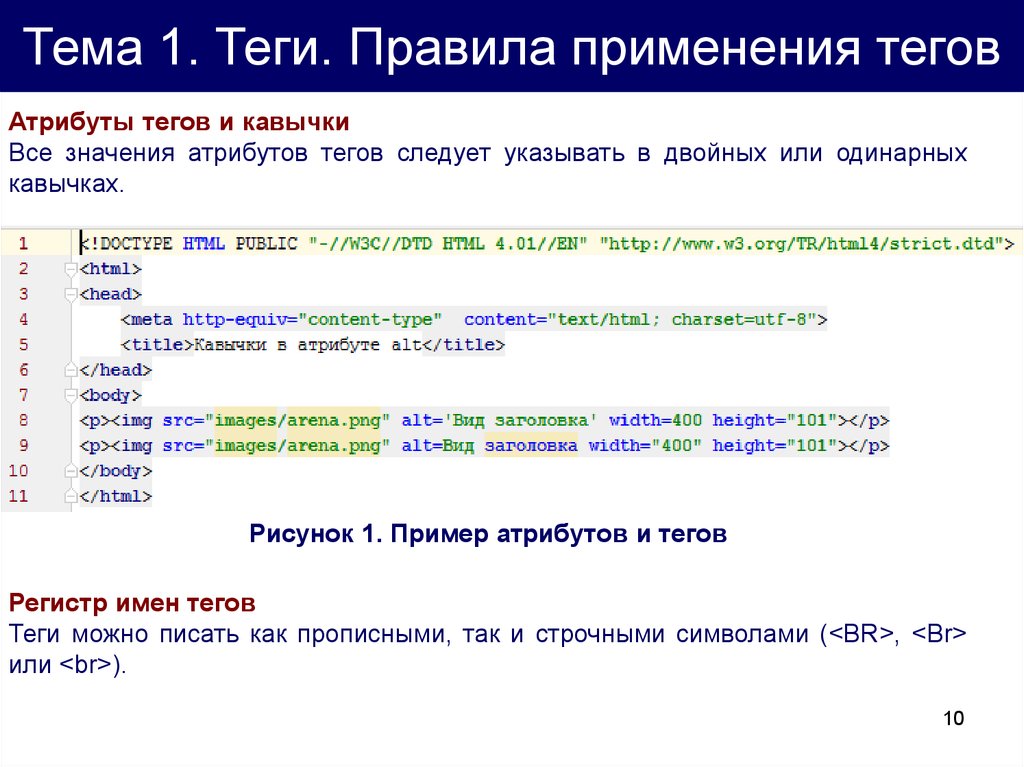
Тег HTML
❮ Пред. Следующий ❯
Тег д.
д.
Этот тег не представляет новый раздел в структуре. Элемент–
) окружающего раздела. Однако это не требуется.
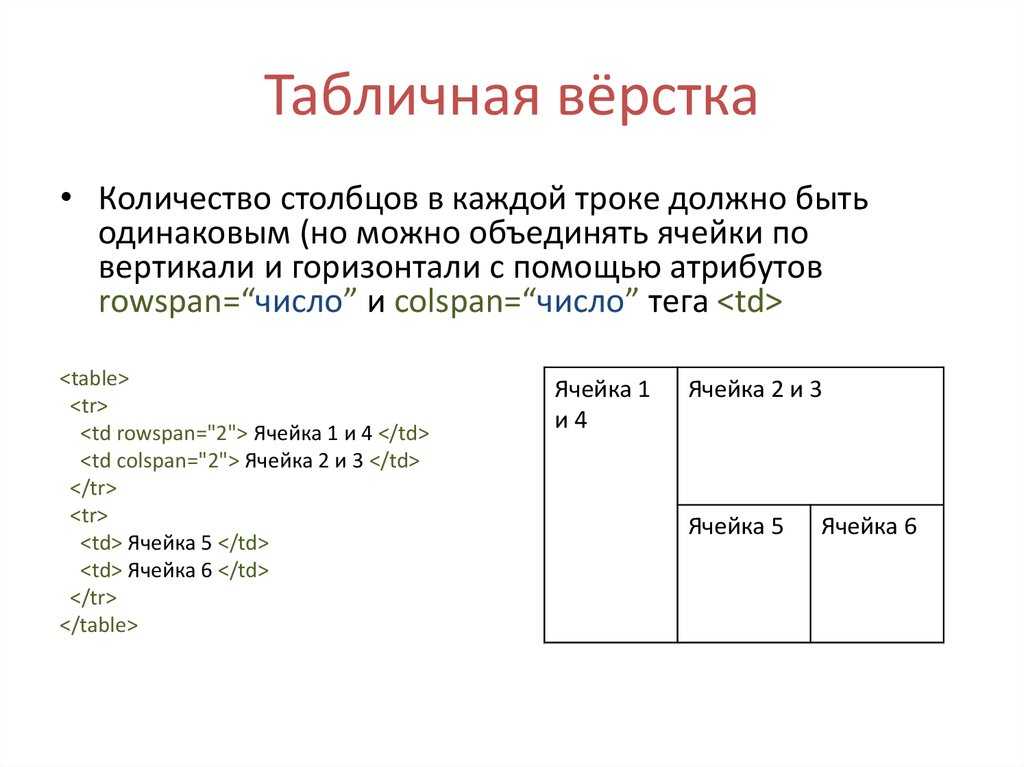
Тег
Не разрешается размещать тег
Тег
<голова>
Название документа
<стиль>
ул {
заполнение: 0;
}
уль ли {
отображение: встроенный блок;
поле справа: 10px;
цвет: #778899;
}
<тело>
<заголовок>
<навигация>
<ул>
Добро пожаловать на нашу страницу
<час> <статья> <заголовок>Название раздела
Текстовый абзац.
Попробуй сам »
Результат
<голова>
Название документа
<стиль>
тело {
семейство шрифтов: Arial, без засечек;
высота строки: 2;
}
h3 {
выравнивание текста: по центру;
}
ул {
заполнение: 0;
}
уль ли {
тип стиля списка: нет;
отображение: встроенный блок;
поле справа: 10px;
}
а {
дисплей: блок;
цвет: #778899;
}
<тело>
<заголовок>
<навигация>
<ул>
Добро пожаловать на нашу страницу
<час> <основной>Получите ответы на свои вопросы по программированию
<р> Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
<р>
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов. Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
<р>
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов. Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам »
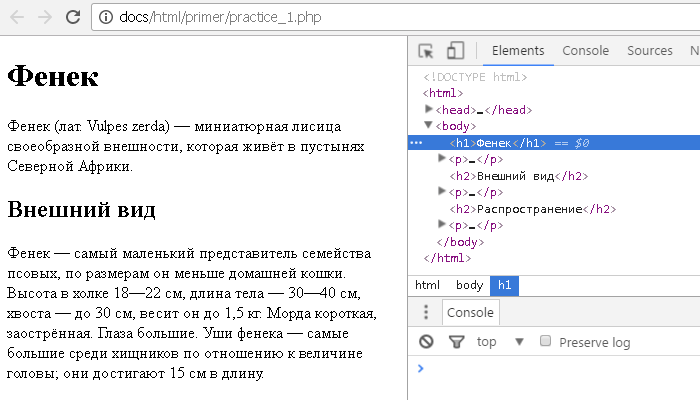
Тег
Как оформить тег
Общие свойства для изменения визуального веса/выделения/размера текста в теге
- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.
- Свойство CSS text-transform управляет регистром и регистром текста.
- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цветной текст в теге
- Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.

- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства тега
- Свойство CSS text-shadow добавляет тень к тексту.
- Свойство CSS text-align-last задает выравнивание последней строки текста.
- Свойство CSS line-height определяет высоту строки.
- Свойство CSS letter-spacing определяет интервалы между буквами/символами в тексте.
- Свойство CSS word-spacing задает расстояние между словами.

10 бесплатных фрагментов HTML и CSS для заголовков, которые вдохновят вас
Даниэль — Блог —
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Для того, чтобы быть как можно более интересной, эта статья не должна быть описанием всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
Технически подход здесь очень интересен, создавая контейнер, который имеет высоту, равную 100% окна благодаря мин-высота: 100вх .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Хорошая работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим меню, родным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было в нужном положении. статическое а не абсолютное .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS carousel . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются CSS-классы Booststrap. здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с здесь, панелью навигации, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Карусель журнала Bootstrap
Если вы ищете журнал заголовка или новости заголовка с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз подключаемый модуль JQuery Owl обеспечивает переход между различными изображениями в слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Видео в заголовке Bootstrap
Всегда приятно смотреть и отображать, видео на заднем фоне идеально подходит благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 бесплатных заголовков HTML и CSS фрагментов
- Интернет
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Чтобы быть как можно более интересной, эта статья не должна представлять собой перечень всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
С технической точки зрения здесь очень интересен подход к созданию контейнера, который имеет высоту, равную 100% окна, благодаря min-height: 100vh .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Хорошая работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, родным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было на месте.
Затем мы создаем класс CSS, чтобы это мегаменю было на месте. статическое а не абсолютное .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS carousel . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются CSS-классы Booststrap. здесь.
здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с здесь, панелью навигации, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Карусель журнала Bootstrap
Если вы ищете журнал заголовка или новости заголовка с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз подключаемый модуль JQuery Owl обеспечивает переход между различными изображениями в слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Видео в заголовке Bootstrap
Всегда приятно смотреть и отображать, видео в фоновом режиме идеально подходит благодаря тегу HTML video .


 header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
header {
height: 104px;
display: flex;
}
.container {
width: 1046px;
margin: 0 auto;
padding-top: 36px;
padding-bottom: 36px;
}
.header__logo {
font-weight: 700;
font-size: 24px;
display: inline-block;
margin: 0 12% 0 0;
}
.header-nav {
list-style-type: none;
display: inline-block;
}
.header-nav li {
display: inline-block;
margin-right: 21px;
}
.header-nav__link {
text-decoration: none;
color: #737373;
font-weight: 700;
font-size: 14px;
}
/* MAIN */
._ibg {
position: relative;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
} png" alt="cover" >
</div>
</main>
</body>
png" alt="cover" >
</div>
</main>
</body> _ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
_ibg {
position: relative;
height: 100%;
}
._ibg img {
position: absolute;
object-fit: cover;
top: 0;
width: 100%;
height: 100%;
}
 Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно! php для редактирования;
php для редактирования;
