Делаем горизонтальное меню в Joomla 4 💕– со сворачивающимся и выпадающим списком – Блог Zegeberg
Терпенья усидеть на Joomla 3.10 надолго не хватило, не стала помехой даже ещё неготовность ряда сторонних компонентов под четверку, и с помощью мата и пива я поставил на Блог Zegeberg четвертую версию движка. Сразу скажу, что говорить по фени я стал лучше, но Joomla 4 того стоила, а меню получилось удобным.
🤣 Мучения, ведущие к радости жизни, я оптом выкладывать не буду, в этом посте расскажу, как сделал горизонтальное меню с выпадающим и сворачивающимся списками средствами самой Joomla. Украшательства подтянутся потом, через CSS можно сделать не только функциональную, но и годную до конкурса красоты менюшку на шаблоне Cassiopeia.
Стартовая позиция (дефолт)
По дефолту горизонтального меню не было, но была некая жуть, которая хорошо впишется только на сайт-визитку крематория, где жизни нет, как с меню, так и без него.
На старте мы имеем:
- Старое меню с разделами и категориями.

- Немного терпения и бытовые знания фени.
- Корректно установленный движок Joomla 4.0.4.
Вытягиваем меню в горизонт
☝ Повторюсь, сторонние компоненты не использовались для чистоты эксперимента и желания заглянуть в светлые глаза разработчиков Джумла.
Итак, проверяйте структуру вашего старого меню – в нем должны быть разделы и категории или, как говорят в современном мире, категории и подкатегории, чтобы было чему сворачиваться и выпадать на радость пользователю.
Настройка модуля меню
Вся настройка идет в модуле меню, посему от статьи вы не узнаете ничего нового за другие интимные места движка и духовно скупо обогатитесь.
Переходите в Модули – Пункт меню и для начала изменяете позицию на Menu, которая находится в списке шаблона Cassiopeia. На другой позиции годно работать не будет – будет мрак и словарного запаса не хватит для описания результата.
Важно – позиция только Menu на шаблоне Cassiopeia.
Далее нам нужны расширенные настройки модуля (дополнительные параметры), где указываем:
- CSS-класс модуля: _menu.
- Макет: сворачиваемое и выпадающее.
- Стиль модуля:
✔Параметры кеширования, размер Bootstrap, HTML-тег заголовка и CSS-класс указываете, как Аллах велит и сердцу ближе.
Остаются небольшие правки в основных параметрах модуля и можно приобщаться к ряду гуру, открывая шампанское прямо по дороге на вершину истины.
У меня указано:
- Начальный уровень – 1.
- Последний уровень – 10 (пусть с запасом будет).
- Подпункты меню – Показать.
На секунду загляните и в пункт «Привязка к пунктам меню» и укажите, на каких страницах вы бы хотели видеть свое творение.
Создаем переопределение меню в шаблоне
На финише надо создать для меню переопределение, чтобы при обновлении Joomla наши настройки не слетали в прошлое и не надо было бы ходить по кругу.
Заходите в шаблон Cassiopeia, находите пункт «Создание переопределений» и выбираете макет:
Com_menus.
Создав для него переопределение, файлы менюшки будут дублироваться в папке HTML шаблона и не станут слетать по всякому нужному и не нужному случаю.
За стили CSS промолчу, каждый тут изменяет цвета вывода меню, опираясь на свою фантазию, гражданскую позицию (Жыве Беларусь) и вероисповедание.
✔ При таких настройках меню сворачивается в квадратик с горизонтальными линиями в мобильной версии сайта и вытягивается по горизонтали со стрелочками для выпадения списка, на десктопной версии.
Конструктор меню — как задать свой стиль для пунктов меню + вертикальное выпадающее меню?! — Вопрос от Николай Сергеевич
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16691)
- Платные услуги (2168)
- Вопросы по uKit (83)
Контент-модули
- Интернет-магазин (1448)
- Редактор страниц (237)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (115)
- Объявления (296)
- Фотоальбомы (434)
- Видео (258)
- Тесты (60)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2465)
Управление сайтом
- Работа с аккаунтом (5367)
- Поиск по сайту (428)
- Меню сайта (1768)
- Домен для сайта (1549)
- Дизайн сайта (13523)
- Безопасность сайта (1493)
- Доп.
 функции (1312)
функции (1312)
Доп. модули
- SEO-модуль (226)
- Гостевая книга (99)
- Пользователи (434)
- Почтовые формы (321)
- Статистика сайта (198)
- Соц.
 постинг (214)
постинг (214) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (435)
ru (435) - Софт для вебмастера (39)
- Вопросы
- Меню сайта
- Конструктор меню — как…
Всем доброго времени суток. Возникло 2 вопроса!
Возникло 2 вопроса!
1) Как в «Конструкторе меню» — задать свой стиль пунктов? — Вот само меню — http://prntscr.com/5aeimy
Пункт №1 — Это пункт родитель
Пункт №2 — Это подпункт
Вот где и как для них прописать стили, чтобы в «Конструкторе меню» эти квадратики перед ними автоматически появлялись?!
2) Как в «Конструкторе меню» — сделать вертикальное выпадающее меню ? Просто изначально на всех шаблонах uCoz стоит горизонтальное
- конструктор
- меню
- сайта
- дизайн-меню
- выпадающее
Изменение категории |
 11.2014
11.2014…
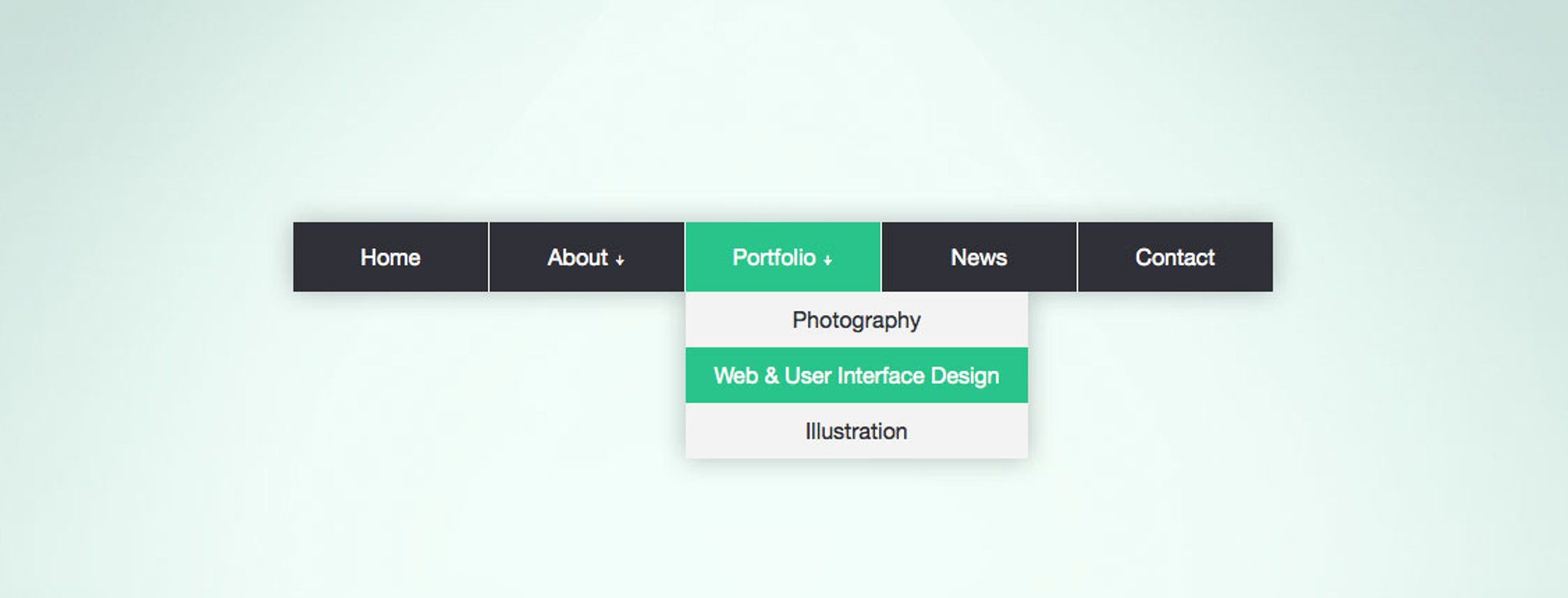
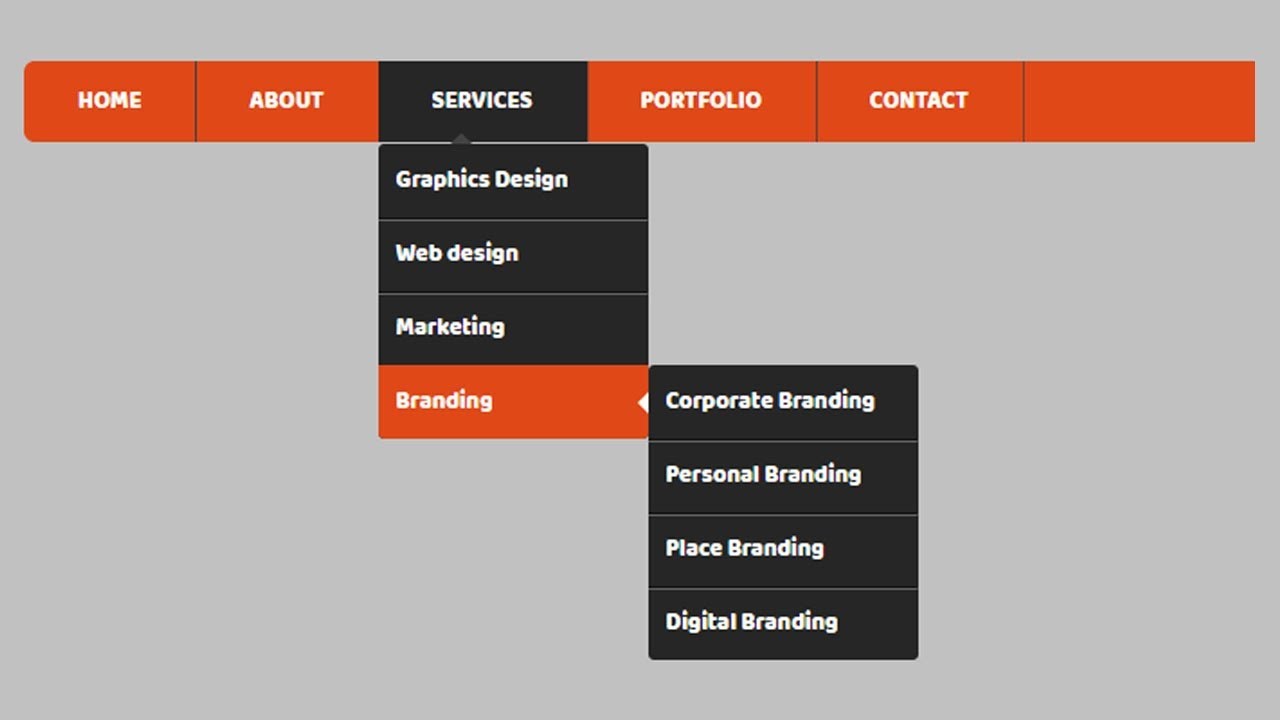
Раскрывающееся меню с горизонтальным подменю
HTML Примеры CSS для CSS Widget:Menu Dropdown
- HOME
- HTML CSS
- CSS Widget
- Menu Dropdown
Выпадающее меню с горизонтальным подменю
Демонстрационный код
Результат Посмотреть демо в отдельном окне
<голова>
<стиль id ="compiled-css" type="text/css">
#существующийКонтейнер {
ширина : 501px;
}
.меню {
фон - цвет :шартрез;
}
.меню {
цвет : желтый;
высота :11px;
отступ :0 6px;
текстовое оформление: нет;
}
. меню ли {
дисплей : встроенный блок;
позиция :относительная;
граница - справа :2px сплошной синий;
цвет :розовый;
}
.menu li:последний тип {
граница - правая :нет;
}
.menu li>ul {
позиция :абсолютная;
осталось :100%;
сверху :0;
ширина :авто;
дисплей :нет;
белое пространство: nowrap;
}
.menu> li> ул {
сверху :авто;
осталось :0;
ширина :100%;
}
.menu li>a: после {
поле - левое :6px;
содержимое: '\26BA';
}
.menu> li> a: после {
поле - левое :6px;
содержимое: '\26BC';
}
.menu li> a: только ребенок: после {
поля - слева :0;
содержание:'';
}
.menu li>ul>li {
граница - правая :нет;
граница - нижняя часть :2px сплошная оранжево-красная;
отображение :блок;
}
.меню ли:наведите {
фон - цвет :серый;
}
.
меню ли {
дисплей : встроенный блок;
позиция :относительная;
граница - справа :2px сплошной синий;
цвет :розовый;
}
.menu li:последний тип {
граница - правая :нет;
}
.menu li>ul {
позиция :абсолютная;
осталось :100%;
сверху :0;
ширина :авто;
дисплей :нет;
белое пространство: nowrap;
}
.menu> li> ул {
сверху :авто;
осталось :0;
ширина :100%;
}
.menu li>a: после {
поле - левое :6px;
содержимое: '\26BA';
}
.menu> li> a: после {
поле - левое :6px;
содержимое: '\26BC';
}
.menu li> a: только ребенок: после {
поля - слева :0;
содержание:'';
}
.menu li>ul>li {
граница - правая :нет;
граница - нижняя часть :2px сплошная оранжево-красная;
отображение :блок;
}
.меню ли:наведите {
фон - цвет :серый;
}
. menu li:hover>ul {
отображение :блок;
}
<тело>
id ="existingContainer">
<ул>
menu li:hover>ul {
отображение :блок;
}
<тело>
id ="existingContainer">
<ул>
Lorem ips
<ул>
Лорем ипсу
Лорем ипсу
<ул>
Лорем ипсум
Лорем ипсум
Лорем ipsum d
<ул>
Лорем ипсу
Лорем ипсу
<ул>
Lorem ipsum do
Lorem ipsum do
Lorem ipsum do
<ул>
Лорем ипсум доло
IP-адрес Lorem
- Предыдущий
- Следующий
Связанные руководства
- Выпадающее меню при наведении курсора
- Выпадающее меню в CSS со скругленным углом
- Выпадающее меню, показывающее после изображения
- Выпадающее меню, показать вверх
- Выпадающее меню входа с использованием только html/css
Выпадающее меню CSS
Выпадающее меню CSS — Sublime Tan Demo
Скачать генератор выпадающего меню CSS
Последние шаблоны
Часто задаваемые вопросы
- 25 июня 2014 г.
 Ошибка публикации меню в раскрывающемся меню html
Ошибка публикации меню в раскрывающемся меню htmlЯ пытаюсь импортировать код на HTML-страницу. Я следую инструкциям по публикации, после нажатия кнопки «Вставить и опубликовать» появляется ошибка публикации меню. Что я делаю не так?
- 17 июня 2014 г. Лицензия на HTML-меню
Я заинтересован в приобретении неограниченной версии css3menu. Интересно, 79,00 долларов США — это единовременная плата или годовая стоимость?
- 11 июня 2014 г. Меню html не запускается
Я запускаю затем настройку после установки. он не открывался. поэтому я никогда не пробовал это.
- 04 июня 2014 г. Выпадающее меню HTML перестало работать
Здравствуйте, Я установил пробную версию для последующей покупки лицензии. Проблема в том, что после установки не могу открыть программу. Сообщение о том, что «CSS3 перестал работать». у меня винда 8.
- 17 апреля 2014 г. Разница между примером меню html5 для одного веб-сайта и лицензий на неограниченное количество веб-сайтов
Привет, Я пробовал бесплатную версию, и она выглядит идеально.
 Я не уверен, какую лицензию мне нужно купить сейчас. Не могли бы вы написать, в чем разница между лицензиями на один сайт и лицензиями на неограниченное количество сайтов?
Спасибо.
Я не уверен, какую лицензию мне нужно купить сейчас. Не могли бы вы написать, в чем разница между лицензиями на один сайт и лицензиями на неограниченное количество сайтов?
Спасибо. - 16 апреля 2014 г. Установить код html меню на сайты клиентов
Здравствуйте! Я дизайнер веб-сайтов, и я хотел бы использовать ваше меню для веб-сайтов клиентов. У меня есть пара клиентов, и я хотел бы знать, как работает лицензирование, так как я немного запутался.
- 09 апреля 2014 г. Вертикальное HTML-меню через год
Привет, Я собираюсь заказать меню. Это выглядит довольно хорошо. Интересно, что будет с моим меню, когда закончится ваше? Спасибо
- 19 марта 2014 г. Пример адаптивного HTML-меню
Привет, У меня версия 2.3 вашего CSSsmenu. В какой версии есть функция адаптивного меню, я не могу найти ее в своей версии?
- 26 февраля 2014 г. Выпадающее меню HTML не работает в IE
Привет.
 Недавно я получил бесплатную версию меню css3 для проверки продукта, и у меня возникла проблема, когда при публикации меню в моем браузере появляется только меню в виде букв, а не кнопок.
Недавно я получил бесплатную версию меню css3 для проверки продукта, и у меня возникла проблема, когда при публикации меню в моем браузере появляется только меню в виде букв, а не кнопок. - 26 февраля 2014 г. Шаблоны меню веб-сайта не запускаются
Я скачал ваше программное обеспечение, но не могу заставить его работать. Я удалил свою первоначальную установку, снова загрузил программное обеспечение, а затем переустановил, но проблема остается. Css3menu появляется в Пуск —> Программы…
- 13.02.2014 Html древовидное меню срок действия лицензии
Ежедневно занимается оформлением страниц. Я получил информацию о вас с одного из сайтов для веб-дизайнера.
- 13 февраля 2014 г. Активный элемент в горизонтальном меню html
Привет, я экспериментирую с вашим программным обеспечением и не вижу способа показать, что определенный пункт меню активен на странице. Что я хочу, так это то, что когда я нажимаю кнопку меню, я хочу подчеркнуть, что кнопка выбрана.




 функции (1312)
функции (1312) постинг (214)
постинг (214) ru (435)
ru (435) меню ли {
дисплей : встроенный блок;
позиция :относительная;
граница - справа :2px сплошной синий;
цвет :розовый;
}
.menu li:последний тип {
граница - правая :нет;
}
.menu li>ul {
позиция :абсолютная;
осталось :100%;
сверху :0;
ширина :авто;
дисплей :нет;
белое пространство: nowrap;
}
.menu> li> ул {
сверху :авто;
осталось :0;
ширина :100%;
}
.menu li>a: после {
поле - левое :6px;
содержимое: '\26BA';
}
.menu> li> a: после {
поле - левое :6px;
содержимое: '\26BC';
}
.menu li> a: только ребенок: после {
поля - слева :0;
содержание:'';
}
.menu li>ul>li {
граница - правая :нет;
граница - нижняя часть :2px сплошная оранжево-красная;
отображение :блок;
}
.меню ли:наведите {
фон - цвет :серый;
}
.
меню ли {
дисплей : встроенный блок;
позиция :относительная;
граница - справа :2px сплошной синий;
цвет :розовый;
}
.menu li:последний тип {
граница - правая :нет;
}
.menu li>ul {
позиция :абсолютная;
осталось :100%;
сверху :0;
ширина :авто;
дисплей :нет;
белое пространство: nowrap;
}
.menu> li> ул {
сверху :авто;
осталось :0;
ширина :100%;
}
.menu li>a: после {
поле - левое :6px;
содержимое: '\26BA';
}
.menu> li> a: после {
поле - левое :6px;
содержимое: '\26BC';
}
.menu li> a: только ребенок: после {
поля - слева :0;
содержание:'';
}
.menu li>ul>li {
граница - правая :нет;
граница - нижняя часть :2px сплошная оранжево-красная;
отображение :блок;
}
.меню ли:наведите {
фон - цвет :серый;
}
. menu li:hover>ul {
отображение :блок;
}
<тело>
menu li:hover>ul {
отображение :блок;
}
<тело>
 Ошибка публикации меню в раскрывающемся меню html
Ошибка публикации меню в раскрывающемся меню html Я не уверен, какую лицензию мне нужно купить сейчас. Не могли бы вы написать, в чем разница между лицензиями на один сайт и лицензиями на неограниченное количество сайтов?
Спасибо.
Я не уверен, какую лицензию мне нужно купить сейчас. Не могли бы вы написать, в чем разница между лицензиями на один сайт и лицензиями на неограниченное количество сайтов?
Спасибо. Недавно я получил бесплатную версию меню css3 для проверки продукта, и у меня возникла проблема, когда при публикации меню в моем браузере появляется только меню в виде букв, а не кнопок.
Недавно я получил бесплатную версию меню css3 для проверки продукта, и у меня возникла проблема, когда при публикации меню в моем браузере появляется только меню в виде букв, а не кнопок.