Горизонтальный навигационный список CSS
Горизонтальный навигационный список CSSСпасибо Эрику Мейеру за вдохновение.
Есть две версии:
- Версия «Inline»
- «Блок» версия
Версия «Inline»
- Браузеры
- Мозилла
- Фаерфокс
- Камино
- К-мелеон
- Галеон
- Нетскейп
- Internet Explorer
- Опера
- Сафари
- Конкерор
- Веб-дизайн
- W3C
- Список Апарт
- CSS/край
- МаКо 4 CSS
- Методы компоновки CSS
- Стиль реального мира
- css-обсудить
- Группа указателей CSS
- Поисковые системы
- Гугл
- Открытый каталог
- Yahoo!
- Весь Интернет
- Теома
- Мудрая гайка
- Бесплатное ПО
- Всемирная группа бесплатного программного обеспечения
- Крошечные приложения
- АналоговыйX
- Арена бесплатных программ
- Бесценная посуда
- Технология
- Локергном
- Ланга
- Информационный бюллетень Скотта Финни
- БраузерТьюн
- ТехТВ
- Неовин
- Вызов помощи
- Аксель216
- Проводной
Это демонстрация горизонтального навигационного списка или меню, при наведении на которое появляется вертикальное раскрывающееся меню.
Коды HTML очень просты, а именно:
<ул>
Тег ul соответствует классу nav . Это единственный класс , на который нужно ссылаться из таблицы стилей. Коды CSS показаны ниже с комментариями:
ул.нав,
.нав ул{
маржа: 0;
заполнение: 0;
курсор: по умолчанию;
тип стиля списка: нет;
дисплей: встроенный;
}
ул.нав{
дисплей: таблица;
}
ul.nav>ли{
отображение: таблица-ячейка;
положение: родственник;
отступ: 2px 6px;
}
ul.nav>li:hover{
отступ справа: 1px;
} [*]
ул. нав ли>ул{
дисплей: нет;
положение: абсолютное;
максимальная ширина: 40ex;
поле слева: -6px;
поле сверху: 2px;
}
ul.nav li: hover> ul {
дисплей: блок;
}
.нав уль ли а{
дисплей: блок;
отступ: 2px 10px;
}
ул.нав,
.нав ул,
.нав уль ли а{
цвет фона: #fff;
цвет: #369;
}
ul.nav li: парить,
.nav ul li a:hover{
цвет фона: #369;
цвет: #fff;
}
ul.nav li: активный,
.nav ul li a:active{
цвет фона: #036;
цвет: #fff;
}
ул.нав,
.нав ул{
граница: 1px сплошная #369;
}
.nav {
текстовое оформление: нет;
}
нав ли>ул{
дисплей: нет;
положение: абсолютное;
максимальная ширина: 40ex;
поле слева: -6px;
поле сверху: 2px;
}
ul.nav li: hover> ul {
дисплей: блок;
}
.нав уль ли а{
дисплей: блок;
отступ: 2px 10px;
}
ул.нав,
.нав ул,
.нав уль ли а{
цвет фона: #fff;
цвет: #369;
}
ul.nav li: парить,
.nav ul li a:hover{
цвет фона: #369;
цвет: #fff;
}
ul.nav li: активный,
.nav ul li a:active{
цвет фона: #036;
цвет: #fff;
}
ул.нав,
.нав ул{
граница: 1px сплошная #369;
}
.nav {
текстовое оформление: нет;
}
«Блочная» версия
- Браузеры
- Мозилла
- Фаерфокс
- Камино
- К-мелеон
- Галеон
- Нетскейп
- Internet Explorer
- Опера
- Сафари
- Конкерор
- Веб-дизайн
- W3C
- Список Апарт
- CSS/край
- МаКо 4 CSS
- Методы компоновки CSS
- Стиль реального мира
- css-обсудить
- Группа указателей CSS
- Поисковые системы
- Гугл
- Открытый каталог
- Yahoo!
- Весь Интернет
- Теома
- Мудрая гайка
- Бесплатное ПО
- Всемирная группа бесплатного программного обеспечения
- Крошечные приложения
- АналоговыйX
- Арена бесплатных программ
- Бесценная посуда
- Технология
- Локергном
- Ланга
- Информационный бюллетень Скотта Финни
- БраузерТьюн
- ТехТВ
- Неовин
- Вызов помощи
- Аксель216
- Проводной
Эта «блочная» версия, очевидно, похожа на предыдущую, но небольшая разница заключается в ширине элементов метки списка. Вся панель навигации имеет ширину 100%, так как каждый элемент метки всегда имеет одинаковую ширину, даже если размер окна браузера изменяется, независимо от количества элементов метки.
Вся панель навигации имеет ширину 100%, так как каждый элемент метки всегда имеет одинаковую ширину, даже если размер окна браузера изменяется, независимо от количества элементов метки.
Коды точно такие же, как и у «inline» версии, но с небольшими дополнениями к селектору
ул.нав{
дисплей: таблица;
ширина: 100%;
макет таблицы: фиксированный;
}
Примечания
Обратите внимание, что внешний вид панели навигации можно изменить и модифицировать с помощью нескольких изменений в кодах, основанных на ваших знаниях (X)HTML и CSS с помощью некоторых экспериментов методом проб и ошибок.
Одним из недостатков этой панели навигации является то, что в настоящее время она ограничена только двухуровневым навигационным списком, не более чем тремя, так как это может нарушить весь макет. Кроме того, display: none не подходит для чтения с экрана.
Существуют и другие очень похожие тестовые примеры CSS :
- Иерархическое динамическое меню с CSS , созданное Петром Станичеком.
- Всплывающие меню CSS , созданные Симусом П. Х. Лихи.
- Pure CSS Выпадающие меню, созданные Стюартом Робертсоном.
- A List Apart: Suckerfish Dropdowns Патрика Гриффитса и Дэна Уэбба.
* Свойство padding-right было удалено из-за тестирования рендеринга в Mozilla Firefox 1.0 по сравнению с предыдущими сборками.
Главная | CSS список вертикальной навигации »
10 лучших горизонтальных меню CSS для дизайнеров
Горизонтальные меню — идеальный способ увеличить количество посетителей вашего веб-сайта. Если вы хотите создать веб-сайт с красивыми и привлекательными горизонтальными меню, вам не нужно обращаться к Google. Я уже много работал для вас. И создайте список из 10 лучших полностью адаптивных горизонтальных меню CSS со всего Интернета.
Вы можете легко загрузить эти примеры кода горизонтального меню одним щелчком мыши и мгновенно установить их на свои веб-сайты без каких-либо затрат.
Кроме того, если вы ищете другие дизайны CSS для горизонтальных меню для своего веб-сайта, вы можете проверить лучшие бесплатные дизайны меню CSS.
Итак, не теряя времени, давайте начнем наш список.
Содержание:
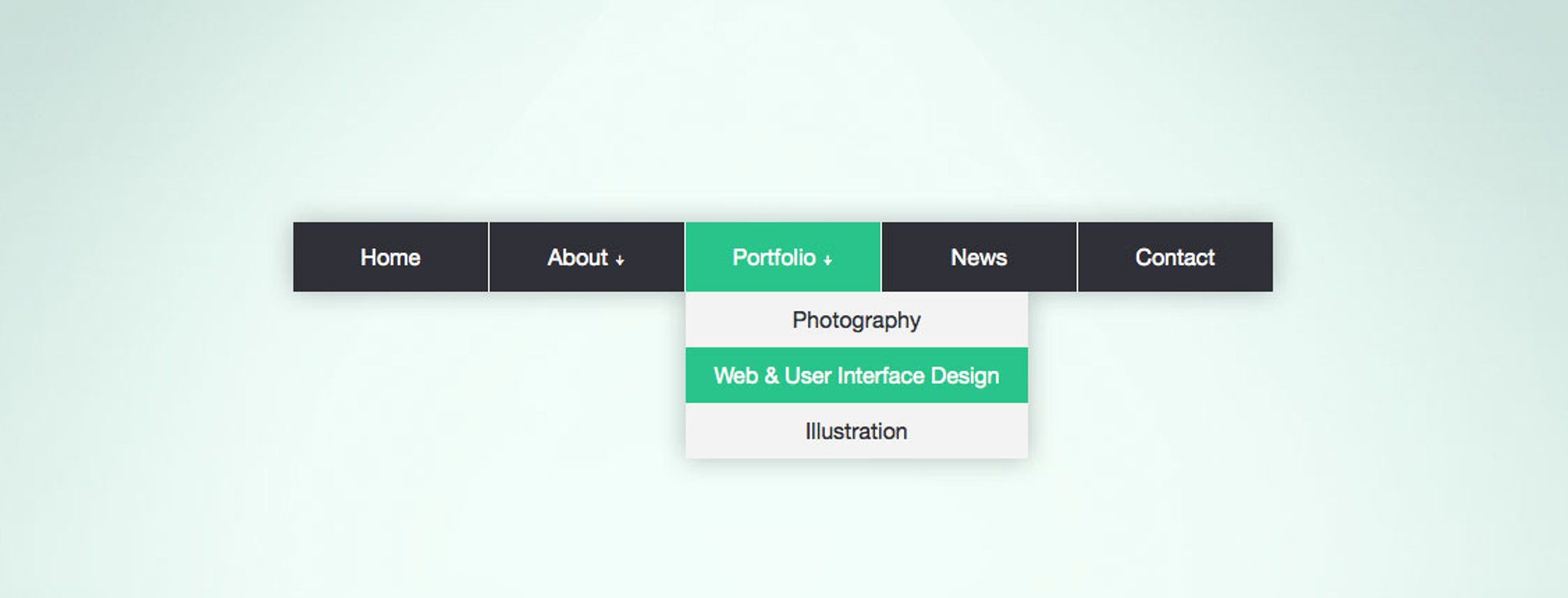
1. Эффект адаптивного меню от Богдана Блинникова
2. Прозрачная исчезающая панель навигации от MrPirrera
3. Простая навигация по меню, автор Karim Balaa
4. Эффекты навигации, автор bdbch
5. Перекошенное меню, автор Claudio Holanda
6. Навигация по значкам, автор Marco Biedermann
7. CSS-меню Lavalamp, автор Patak
8. Эффект зачеркивания при наведении, автор Artyom
9 Концепция меню CSS от Чарли Маркотта
10. Эффект линии при наведении на меню от Мехмета Бурака Эрмана
1.
 Эффект адаптивного меню
Эффект адаптивного менюЭффект адаптивного меню — одно из лучших горизонтальных меню CSS эффекты, разработанные Богданом Блинников. Он основан на технологиях HTML и CSS. Вы можете легко загрузить этот пример кода CSS одним щелчком мыши. Эффект адаптивного слайд-меню CSS3 — правильный выбор для вашего проекта.
Посмотреть демонстрацию Скачать
2. Прозрачная исчезающая панель навигации
Прозрачная исчезающая панель навигации поставляется с изображением маски, созданным MrPirrera. Этот код CSS сделан с помощью HTML и CSS. Прозрачная исчезающая панель навигации дает приятный эффект скольжения с богатым современным видом. Это идеальный выбор для вашего веб-сайта и приложения.
Посмотреть демо Скачать
3. Простая навигация по меню
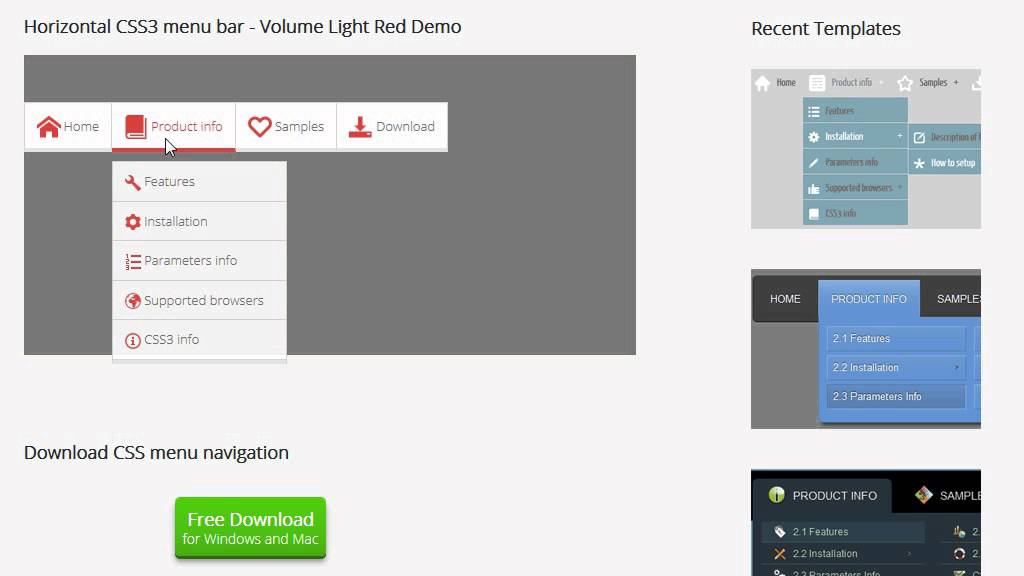
Простая навигация по меню была разработана Каримом Балаа. Это простой код для любого владельца веб-сайта. Простая навигация по меню основана на технологиях HTML5 и CSS3. Вы можете легко загрузить этот код одним щелчком мыши и мгновенно бесплатно установить его на свой веб-сайт.
Вы можете легко загрузить этот код одним щелчком мыши и мгновенно бесплатно установить его на свой веб-сайт.
Посмотреть демонстрацию Скачать
4. Эффекты навигации
Эффекты навигации — это красиво оформленный CSS-эффект для горизонтальной навигации. Это сделано с помощью HTML и CSS. Этот код поможет вам сделать внешний вид страницы красивым. Так скачать его сейчас.
Посмотреть демо Скачать
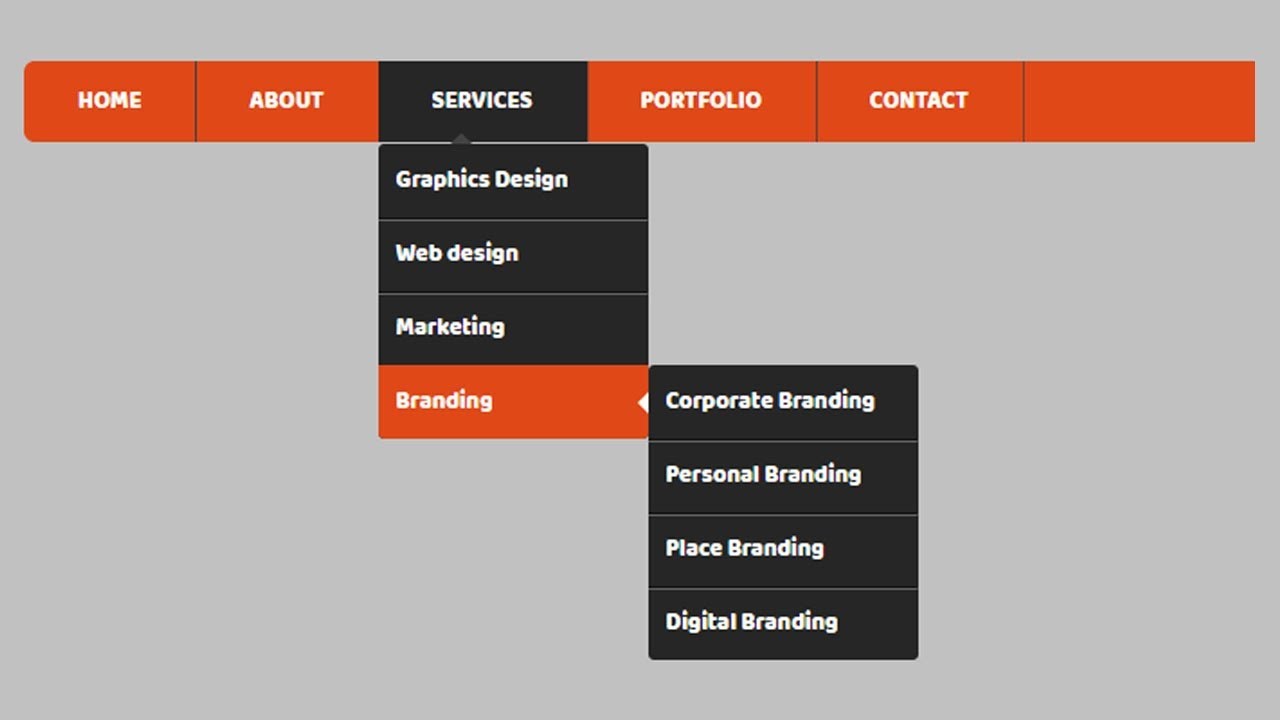
5. Перекошенное меню
Перекошенное меню имеет красивый и привлекательный оранжевый фон. Этот CSS-эффект — идеальный выбор, чтобы сделать ваш сайт более эффективным. Перекошенное меню основано на технологиях HTML и CSS.
Посмотреть демонстрацию Скачать
6. Навигация по значкам
Навигация по значкам — это простая горизонтальная навигация с помощью значков SVG с тенью с использованием гибкого окна. Он основан на технологиях HTML5 и CSS3, созданных Марко Бидерманном.
Посмотреть демо Скачать
7. CSS-меню Lavalamp
CSS-меню Lavalamp — один из лучших примеров кода для вашего веб-проекта. Это очень легкий, красивый и привлекательный CSS-эффект, разработанный Patak. Это горизонтальное меню CSS имеет эффект наведения Lavalamp.
Посмотреть демо Скачать
8. Эффект перечеркнутого наведения
Эффект перечеркнутого наведения — это красивый и привлекательный CSS-эффект, созданный Артемом. Вы можете легко использовать этот код для ссылок меню. Strikethrough Hover Effect основан на технологиях HTML и CSS.
Посмотреть демонстрацию Скачать
9. Концепция меню CSS
Эта удивительная концепция меню CSS поставляется со свойством clip-path, созданным Чарли Маркоттом. Это красивый и простой CSS-эффект. Этот код CSS сделан с помощью HTML и CSS.
Посмотреть демо Скачать
10. Эффект линии при наведении меню
Эффект линии при наведении меню — это красивый и привлекательный эффект CSS.


 нав ли>ул{
дисплей: нет;
положение: абсолютное;
максимальная ширина: 40ex;
поле слева: -6px;
поле сверху: 2px;
}
ul.nav li: hover> ul {
дисплей: блок;
}
.нав уль ли а{
дисплей: блок;
отступ: 2px 10px;
}
ул.нав,
.нав ул,
.нав уль ли а{
цвет фона: #fff;
цвет: #369;
}
ul.nav li: парить,
.nav ul li a:hover{
цвет фона: #369;
цвет: #fff;
}
ul.nav li: активный,
.nav ul li a:active{
цвет фона: #036;
цвет: #fff;
}
ул.нав,
.нав ул{
граница: 1px сплошная #369;
}
.nav {
текстовое оформление: нет;
}
нав ли>ул{
дисплей: нет;
положение: абсолютное;
максимальная ширина: 40ex;
поле слева: -6px;
поле сверху: 2px;
}
ul.nav li: hover> ul {
дисплей: блок;
}
.нав уль ли а{
дисплей: блок;
отступ: 2px 10px;
}
ул.нав,
.нав ул,
.нав уль ли а{
цвет фона: #fff;
цвет: #369;
}
ul.nav li: парить,
.nav ul li a:hover{
цвет фона: #369;
цвет: #fff;
}
ul.nav li: активный,
.nav ul li a:active{
цвет фона: #036;
цвет: #fff;
}
ул.нав,
.нав ул{
граница: 1px сплошная #369;
}
.nav {
текстовое оформление: нет;
}