Файл формата html: чем открыть, описание, особенности
05 Февраль 2019
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хо…
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хотя бы раз не понимали, как открыть HTML файл. Проблема возникает при работе компьютера и смартфона в автономном режиме без подключения к интернету.
Описание и особенности формата HTML
Расширение HTML – это документ на языке гипертекстовой разметки, содержащий текст и ссылки на внешние файлы. Это стандартный тип для отображения веб-страниц. Формат был разработан 20 лет назад для адаптации кода к браузерам – они смогли считывать ее и преобразовывать в соответствующие знаки.
Как и чем открыть документ с расширением HTML
Зависит от того, что вы планируете делать с файлом, и есть ли на устройстве подключение к интернету. Чтобы понять, как открыть HTML документ в любой ситуации, стоит обратить внимание на все доступные варианты. Отметим их далее.
Отметим их далее.
Открываем файл HTML на компьютере
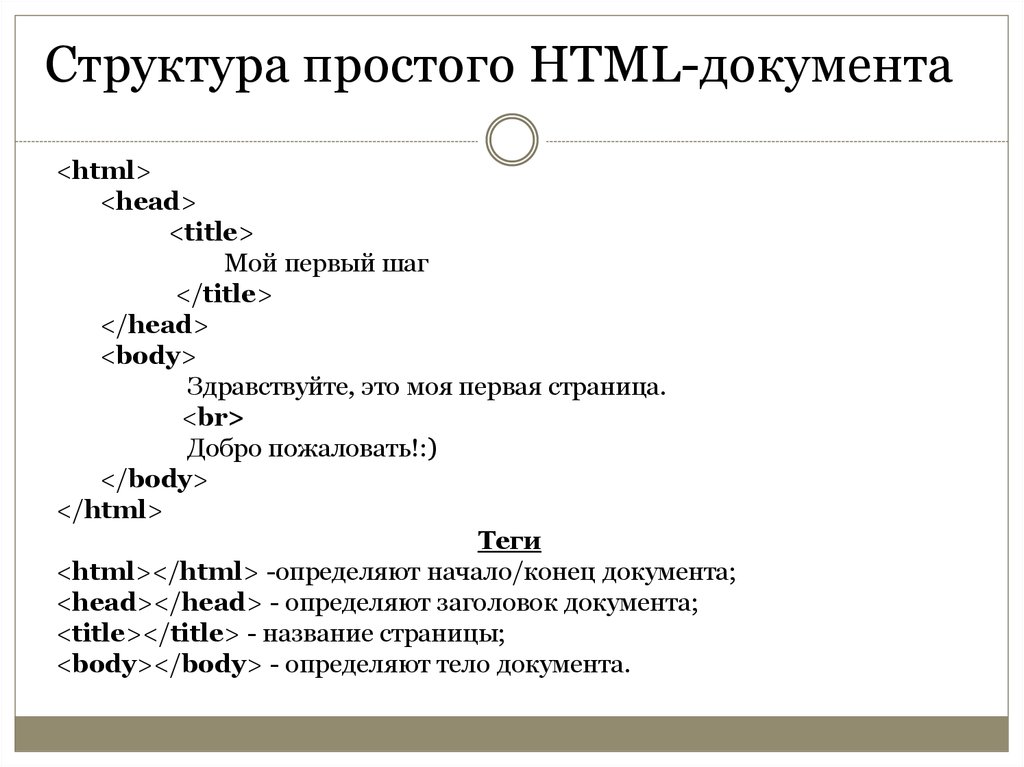
Есть три способа открывать HTML файл:
- в браузере,
- в блокноте или Notepad++,
- в программах Eclipse, Komodo Edit или Bluefish.
- браузер;
- онлайн-конвертер Convertin io;
- программой вроде FileApp.
-
Пометки, разметка и теги
-
Отличительные черты XML
-
Правильно сформированные данные
-
Схемы
-
Преобразования
-
XML в системе Microsoft Office
-
HTML нельзя использовать вместо XML. Однако XML-данные можно заключать в HTML-теги и отображать на веб-страницах.
- Возможности HTML ограничены предопределенным набором тегов, общим для всех пользователей.
-
Правила XML разрешают создавать любые теги, требуемые для описания данных и их структуры.
 Допустим, что вам необходимо хранить и совместно использовать сведения о домашних животных. Для этого можно создать следующий XML-код:
Допустим, что вам необходимо хранить и совместно использовать сведения о домашних животных. Для этого можно создать следующий XML-код:<?xml version="1.0"?> <CAT> <NAME>Izzy</NAME> <BREED>Siamese</BREED> <AGE>6</AGE> <ALTERED>yes</ALTERED> <DECLAWED>no</DECLAWED> <LICENSE>Izz138bod</LICENSE> <OWNER>Colin Wilcox</OWNER> </CAT>
-
Строковые элементы в приведенном примере схемы называются объявлениями.
 Если бы требовались дополнительные сведения о животном, например его цвет или особые признаки, то специалисты отдела ИТ добавили бы к схеме соответствующие объявления. Систему XML можно изменять по мере развития потребностей бизнеса.
Если бы требовались дополнительные сведения о животном, например его цвет или особые признаки, то специалисты отдела ИТ добавили бы к схеме соответствующие объявления. Систему XML можно изменять по мере развития потребностей бизнеса. -
Объявления являются мощным средством управления структурой данных. Например, объявление <xsd:sequence> означает, что теги, такие как <NAME> и <BREED>, должны следовать в указанном выше порядке. С помощью объявлений можно также проверять типы данных, вводимых пользователем. Например, приведенная выше схема требует ввода положительного целого числа для возраста кота и логических значений (TRUE или FALSE) для тегов ALTERED и DECLAWED.
-
Если данные в XML-файле соответствуют правилам схемы, то такие данные называют допустимыми.
 Процесс контроля соответствия XML-файла данных правилам схемы называют (достаточно логично) проверкой. Большим преимуществом использования схем является возможность предотвратить с их помощью повреждение данных. Схемы также облегчают поиск поврежденных данных, поскольку при возникновении такой проблемы обработка XML-файла останавливается.
Процесс контроля соответствия XML-файла данных правилам схемы называют (достаточно логично) проверкой. Большим преимуществом использования схем является возможность предотвратить с их помощью повреждение данных. Схемы также облегчают поиск поврежденных данных, поскольку при возникновении такой проблемы обработка XML-файла останавливается. -
Меньший размер файлов. Новый формат использует ZIP и другие технологии сжатия, поэтому размер файла на 75 процентов меньше, чем в двоичных форматах, применяемых в более ранних версиях Office.
-
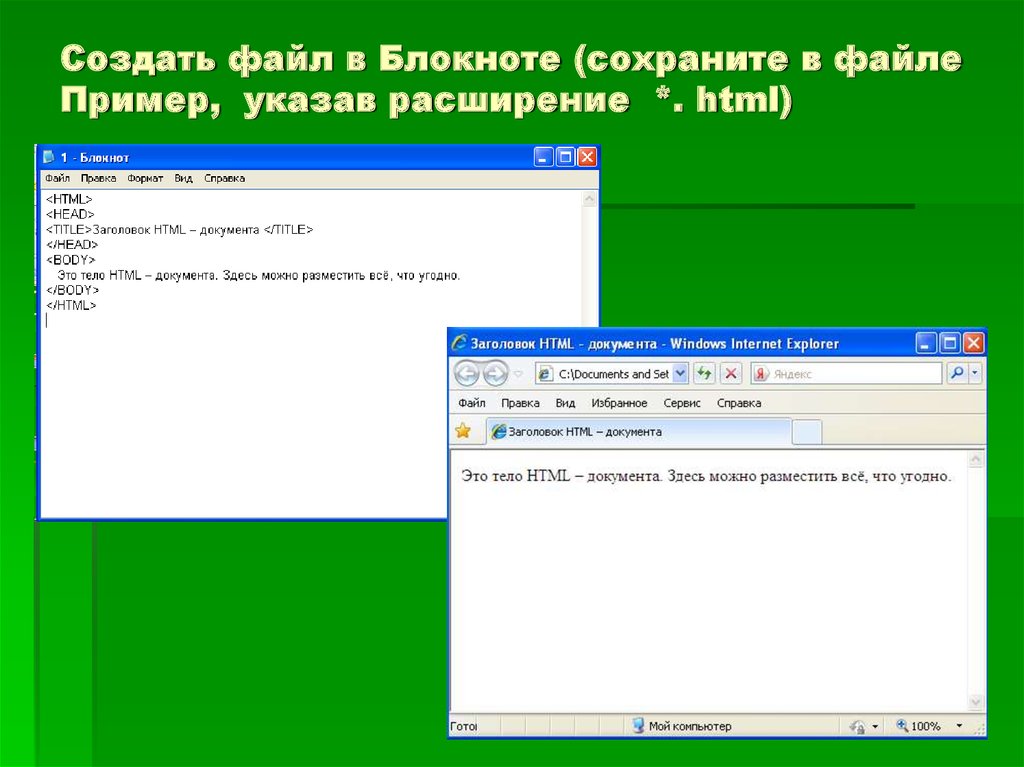
Более простое восстановление данных и большая безопасность. Формат XML может быть легко прочитан пользователем, поэтому если файл поврежден, его можно открыть в Блокноте или другой программе для просмотра текста и восстановить хотя бы часть данных.
 Кроме того, новые файлы более безопасны, потому что они не могут содержать код Visual Basic для приложений (VBA). Если новый формат используется для создания шаблонов, то элементы ActiveX и макросы VBA находятся в отдельном, более безопасном разделе файла. Кроме того, можно удалять личные данные из документов с помощью таких средств, как инспектор документов. Дополнительные сведения об использовании инспектора документов см. в статье Удаление скрытых и персональных данных при проверке документов.
Кроме того, новые файлы более безопасны, потому что они не могут содержать код Visual Basic для приложений (VBA). Если новый формат используется для создания шаблонов, то элементы ActiveX и макросы VBA находятся в отдельном, более безопасном разделе файла. Кроме того, можно удалять личные данные из документов с помощью таких средств, как инспектор документов. Дополнительные сведения об использовании инспектора документов см. в статье Удаление скрытых и персональных данных при проверке документов. -
В Office 2016, Office 2013 или Office 2010: Отображение вкладки «Разработчик».
-
В Office 2007: Отображение вкладки разработчика или запуск в режиме разработчика.
- Физический тег: Эти теги используются для придания визуального вида тексту.
- Логический тег: Эти теги используются для добавления к тексту некоторого логического или семантического значения.
Последние 2 способа помогут также отредактировать документ, если вы владеете языком html-тегов.
Программы в списке универсальны, но более подходят для ПК на базе ОС Windows. Открыть файл HTML на Mac OS можно путем использования ПО Amaya, Adobe ColdFusion или Dreamweaver. Для ОС Linux подойдут программы KompoZer и SCREEM.
Открываем HTML в браузере
Этот способ помогает быстро открыть HTML файл в Google Chrome, Firefox или Opera. Нажмите на файл правой кнопкой мыши и выберите программу, в которой желаете просмотреть содержимое.
Открываем расширение HTML на Андроид
Чтобы открыть HTML файл на Андроид используйте браузер, а для редактирования подойдут приложения AWD и DroidEdit.
Как открыть HTML файл на Айфоне?
Независимо от модели гаджета используйте конвертер или адаптированное ПО. Чем открыть HTML на iPhone:
Чем открыть HTML на iPhone:
Если вы планируете углубленное редактирование – загрузите соответствующие программы. Подойдет ПО вроде Coda, GoCoEdit или Code Master.
Приложения к статье
Windows
★ 4
Версия 107.0.1 (55.17 МБ)
Версия (55.17 МБ)
Windows
★ 4
Windows
★ 4
Версия 94.0.4606. (92.6 МБ)
Версия (92.6 МБ)
Windows
★ 4
Windows
★ 4
Версия 21.2 (2.41 МБ)
Версия (2.41 МБ)
Windows
★ 4
Windows
★ 4
Версия 8. 4.6
(4.37 МБ)
4.6
(4.37 МБ)
Версия (4.37 МБ)
Windows
★ 4
XML для начинающих — Служба поддержки Майкрософт
Вероятно, вы слышали о языке XML и вам известно множество причин, по которым его необходимо использовать в вашей организации. Но что именно представляет собой XML? В этой статье объясняется, что такое XML и как он работает.
В этой статье
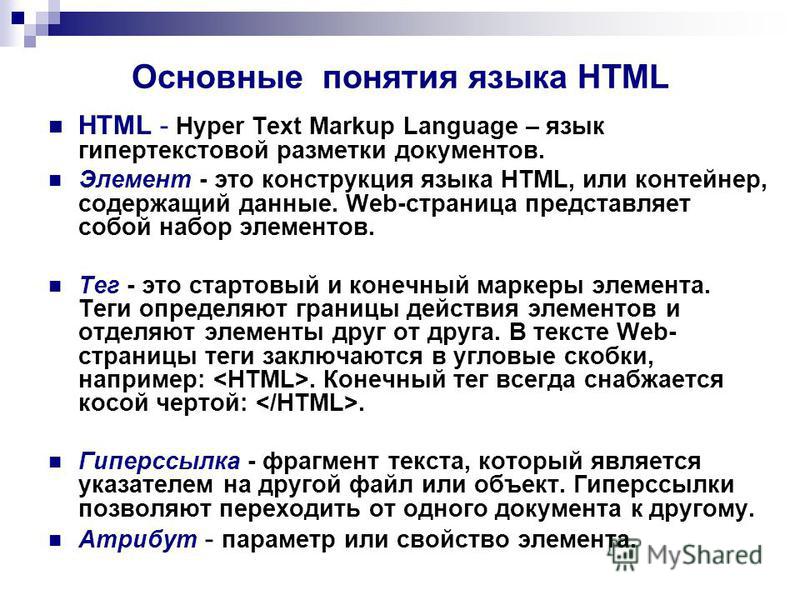
Пометки, разметка и теги
Чтобы понять XML, полезно понимать идею пометки данных. Люди создавали документы на протяжении многих лет и на протяжении всего времени они их помечали. Например, преподаватели могут постоянно пометить документы учащихся. Учащиеся могут перемещать абзацы, уточнять предложения, исправлять опечатки и так далее. Пометка документа определяет структуру, смысл и внешний вид сведений в документе. Если вы когда-либо использовали функцию «Отслеживание изменений» в Microsoft Office Word, то использовали компьютеризированную форму пометки.
Люди создавали документы на протяжении многих лет и на протяжении всего времени они их помечали. Например, преподаватели могут постоянно пометить документы учащихся. Учащиеся могут перемещать абзацы, уточнять предложения, исправлять опечатки и так далее. Пометка документа определяет структуру, смысл и внешний вид сведений в документе. Если вы когда-либо использовали функцию «Отслеживание изменений» в Microsoft Office Word, то использовали компьютеризированную форму пометки.
В мире информационных технологий термин «пометка» превратился в термин «разметка». При разметке используются коды, называемые тегами (или иногда токенами), для определения структуры, визуального оформления и — в случае XML — смысла данных.
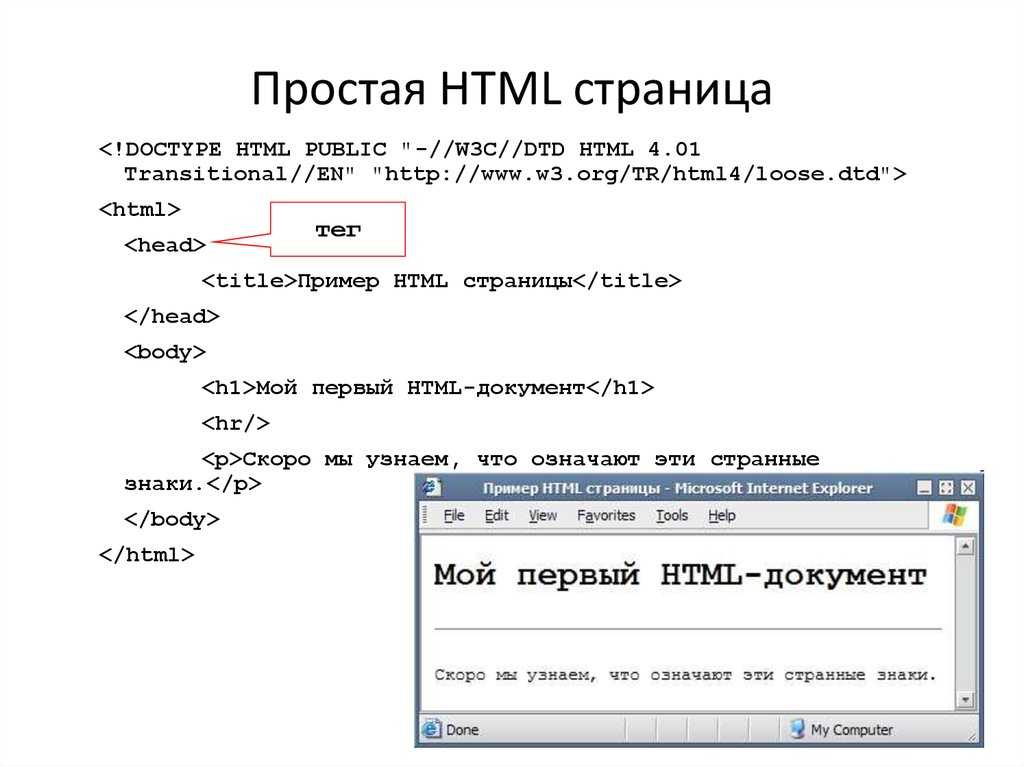
Текст этой статьи в формате HTML является хорошим примером применения компьютерной разметки. Если в Microsoft Internet Explorer щелкнуть эту страницу правой кнопкой мыши и выбрать команду Просмотр HTML-кода, вы увидите читаемый текст и теги HTML, например <p> и <h3>.
Отличительные черты XML
Документы в форматах HTML и XML содержат данные, заключенные в теги, но на этом сходство между двумя языками заканчивается. В формате HTML теги определяют оформление данных — расположение заголовков, начало абзаца и т. д. В формате XML теги определяют структуру и смысл данных — то, чем они являются.
При описании структуры и смысла данных становится возможным их повторное использование несколькими способами. Например, если у вас есть блок данных о продажах, каждый элемент в котором четко определен, то можно загрузить в отчет о продажах только необходимые элементы, а другие данные передать в бухгалтерскую базу данных.
Учитывайте при работе следующее:
Как видно, по тегам XML понятно, какие данные вы просматриваете. Например, ясно, что это данные о коте, и можно легко определить его имя, возраст и т. д. Благодаря возможности создавать теги, определяющие почти любую структуру данных, язык XML является расширяемым.
Но не путайте теги в данном примере с тегами в HTML-файле. Например, если приведенный выше текст в формате XML вставить в HTML-файл и открыть его в браузере, то результаты будут выглядеть следующим образом:
Izzy Siamese 6 yes no Izz138bod Colin Wilcox
Веб-браузер проигнорирует теги XML и отобразит только данные.
Правильно сформированные данные
Вероятно, вы слышали, как кто-то из ИТ-специалистов говорил о «правильно сформированном» XML-файле. Правильно сформированный XML-файл должен соответствовать очень строгим правилам. Если он не соответствует этим правилам, XML не работает. Например, в предыдущем примере каждый открывающий тег имеет соответствующий закрывающий тег, поэтому в данном примере соблюдено одно из правил правильно сформированного XML-файла. Если же удалить из файла какой-либо тег и попытаться открыть его в одной из программ Office, то появится сообщение об ошибке и использовать такой файл будет невозможно.
Правила создания правильно сформированного XML-файла знать необязательно (хотя понять их нетрудно), но следует помнить, что использовать в других приложениях и системах можно лишь правильно сформированные XML-данные. Если XML-файл не открывается, то он, вероятно, неправильно сформирован.
XML не зависит от платформы, и это значит, что любая программа, созданная для использования XML, может читать и обрабатывать XML-данные независимо от оборудования или операционной системы. Например, при применении правильных тегов XML можно использовать программу на настольном компьютере для открытия и обработки данных, полученных с мейнфрейма. И, независимо от того, кто создал XML-данные, с ними данными можно работать в различных приложениях Office. Благодаря своей совместимости XML стал одной из самых популярных технологий обмена данными между базами данных и пользовательскими компьютерами.
В дополнение к правильно сформированным данным с тегами XML-системы обычно используют два дополнительных компонента: схемы и преобразования. В следующих разделах описывается, как они работают.
Схемы
Не пугайтесь термина «схема».
Схемы позволяют программам проверять данные. Они формируют структуру данных и обеспечивают их понятность создателю и другим людям. Например, если пользователь вводит недопустимые данные, например текст в поле даты, программа может предложить ему исправить их. Если данные в XML-файле соответствуют правилам в схеме, для их чтения, интерпретации и обработки можно использовать любую программу, поддерживающую XML. Например, как показано на приведенном ниже рисунке, Excel может проверять данные <CAT> на соответствие схеме CAT.
Схемы могут быть сложными, и в данной статье невозможно объяснить, как их создавать. (Кроме того, скорее всего, в вашей организации есть ИТ-специалисты, которые знают, как это делать.) Однако полезно знать, как выглядят схемы.
<xsd:element name="CAT">
<xsd:complexType>
<xsd:sequence>
<xsd:element name="NAME" type="xsd:string"/>
<xsd:element name="BREED" type="xsd:string"/>
<xsd:element name="AGE" type="xsd:positiveInteger"/>
<xsd:element name="ALTERED" type="xsd:boolean"/>
<xsd:element name="DECLAWED" type="xsd:boolean"/>
<xsd:element name="LICENSE" type="xsd:string"/>
<xsd:element name="OWNER" type="xsd:string"/>
</xsd:sequence>
</xsd:complexType>
</xsd:element>
Не беспокойтесь, если в примере не все понятно. Просто обратите внимание на следующее:
Преобразования
Как говорилось выше, XML также позволяет эффективно использовать и повторно использовать данные. Механизм повторного использования данных называется преобразованием XSLT (или просто преобразованием).
Вы (или ваш ИТ-отдел) можете также использовать преобразования для обмена данными между серверными системами, например между базами данных. Предположим, что в базе данных А данные о продажах хранятся в таблице, удобной для отдела продаж. В базе данных Б хранятся данные о доходах и расходах в таблице, специально разработанной для бухгалтерии. База данных Б может использовать преобразование, чтобы принять данные от базы данных A и поместить их в соответствующие таблицы.
База данных Б может использовать преобразование, чтобы принять данные от базы данных A и поместить их в соответствующие таблицы.
Сочетание файла данных, схемы и преобразования образует базовую систему XML. На следующем рисунке показана работа подобных систем. Файл данных проверяется на соответствие правилам схемы, а затем передается любым пригодным способом для преобразования. В этом случае преобразование размещает данные в таблице на веб-странице.
В следующем примере кода показан один из способов написания преобразования. Она загружает данные <CAT> в таблицу на веб-странице. В этом примере суть не в том, чтобы показать, как написать преобразование, а в том, чтобы показать одну форму, которую может принять преобразование.
<?xml version="1.0"?>
<xsl:stylesheet version="1.0">
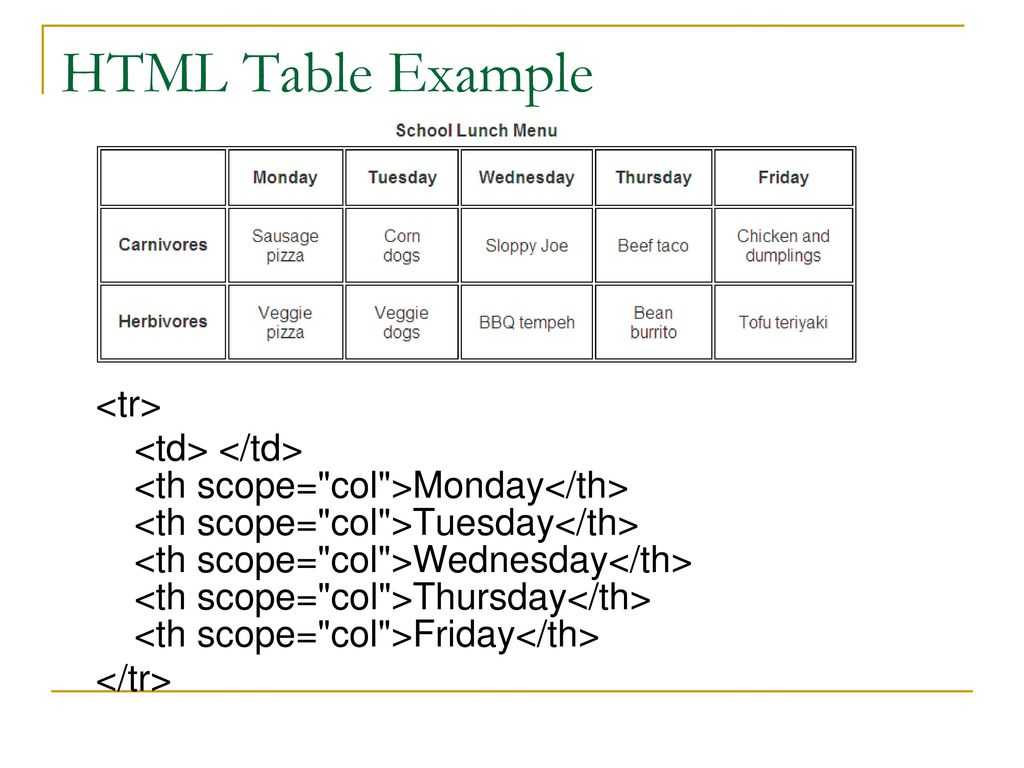
<TABLE>
<TR>
<TH>Name</TH>
<TH>Breed</TH>
<TH>Age</TH>
<TH>Altered</TH>
<TH>Declawed</TH>
<TH>License</TH>
<TH>Owner</TH>
</TR>
<xsl:for-each select="CAT">
<TR ALIGN="LEFT" VALIGN="TOP">
<TD>
<xsl:value-of select="NAME"/>
</TD>
<TD>
<xsl:value-of select="BREED"/>
</TD>
<TD>
<xsl:value-of select="AGE"/>
</TD>
<TD>
<xsl:value-of select="ALTERED"/>
</TD>
<TD>
<xsl:value-of select="DECLAWED"/>
</TD>
<TD>
<xsl:value-of select="LICENSE"/>
</TD>
<TD>
<xsl:value-of select="OWNER"/>
</TD>
</TR>
</xsl:for-each>
</TABLE>
В этом примере показано, как может выглядеть текст одного из типов преобразования, но помните, что вы можете ограничиться четким описанием того, что вам нужно от данных, и это описание может быть сделано на вашем родном языке. Например, вы можете пойти в отдел ИТ и сказать, что необходимо напечатать данные о продажах для конкретных регионов за последние два года, и что эти сведения должны выглядеть так-то и так-то. После этого специалисты отдела могут написать (или изменить) преобразование, чтобы выполнить вашу просьбу.
Например, вы можете пойти в отдел ИТ и сказать, что необходимо напечатать данные о продажах для конкретных регионов за последние два года, и что эти сведения должны выглядеть так-то и так-то. После этого специалисты отдела могут написать (или изменить) преобразование, чтобы выполнить вашу просьбу.
Корпорация Майкрософт и растущее число других компаний создают преобразования для различных задач, что делает использование XML еще более удобным. В будущем, скорее всего, можно будет скачать преобразование, отвечающее вашим потребностям без дополнительной настройки или с небольшими изменениями. Это означает, что со временем использование XML будет требовать все меньше и меньше затрат.
XML в системе Microsoft Office
Профессиональные выпуски Office обеспечивают всестороннюю поддержку XML. Начиная с Microsoft Office 2007, в Microsoft Office используются форматы файлов на основе XML, например DOCX, XLSX и PPTX. Поскольку XML-данные хранятся в текстовом формате вместо запатентованного двоичного формата, ваши клиенты могут определять собственные схемы и использовать ваши данные разными способами без лицензионных отчислений. Дополнительные сведения о новых форматах см. в сведениях о форматах Open XML и расширениях имен файлов. К другим преимуществам относятся:
Поскольку XML-данные хранятся в текстовом формате вместо запатентованного двоичного формата, ваши клиенты могут определять собственные схемы и использовать ваши данные разными способами без лицензионных отчислений. Дополнительные сведения о новых форматах см. в сведениях о форматах Open XML и расширениях имен файлов. К другим преимуществам относятся:
Пока все хорошо, но что делать, если у вас есть данные XML без схемы? У Office программ, которые поддерживают XML, есть свои подходы к работе с данными. Например, Excel выдаст схему, если вы откроете XML-файл, который еще не имеет такой схемы. Excel затем вы можете загрузить эти данные в XML-таблицу. Для сортировки, фильтрации или добавления вычислений в данные можно использовать XML-списки и таблицы.
Включение средств XML в Office
По умолчанию вкладка «Разработчик» не отображается. Ее необходимо добавить на ленту для использования команд XML в Office.
Ее необходимо добавить на ленту для использования команд XML в Office.
Форматирование HTML — javatpoint
следующий → ← предыдущая Форматирование HTML — это процесс форматирования текста для улучшения внешнего вида. HTML дает нам возможность форматировать текст без использования CSS. В HTML много тегов форматирования. Эти теги используются для выделения текста жирным шрифтом, курсивом или подчеркиванием. Доступно почти 14 вариантов того, как текст отображается в HTML и XHTML. В HTML теги форматирования делятся на две категории: ПРИМЕЧАНИЕ. Некоторые физические и логические теги могут выглядеть одинаково, но их семантика будет разной.Здесь мы изучим 14 тегов форматирования HTML. Ниже приведен список форматирования текста HTML.
1) Жирный текстЭлементы форматирования HTML и HTML-элемент — это физический тег, отображающий текст жирным шрифтом без какой-либо логической значимости. Если вы пишете что-либо внутри элемента …………, оно отображается жирным шрифтом. См. этот пример: Напишите первый абзац жирным шрифтом. Протестируйте сейчасВывод: Напишите первый абзац жирным шрифтом. Тег HTML является логическим тегом, который отображает содержимое жирным шрифтом и информирует браузер о его логической важности. Если вы пишете что-нибудь между ???????. отображается важный текст. См. этот пример: Это важный контент, и это обычный контент Протестируйте сейчасВывод: Это важный контент, и это обычный контент Пример<голова> Объяснение элемента форматированияЭто важный контент, и это обычный контент Протестируйте сейчас2) КурсивЭлементы форматирования HTML и HTML-элемент — это физический элемент, который отображает заключенное в нем содержимое курсивом без какой-либо дополнительной важности. См. этот пример: Напишите первый абзац курсивом. Протестируйте сейчасВывод: Напишите первый абзац курсивом. HTML-тег — это логический элемент, который будет отображать заключенное в нем содержимое курсивным шрифтом с дополнительной важностью семантики. См. этот пример: Это важный контент, который отображается курсивом. Протестируйте сейчасВывод: Это важный контент , который отображается курсивом. <голова> Объяснение элемента форматирования курсивомЭто важный контент, который отображается курсивом. Протестируйте сейчас3) Форматирование с пометкой HTML Если вы хотите пометить или выделить текст, вы должны написать содержимое внутри . См. этот пример: Я хочу поставитьМетку на твое лицо Протестируйте сейчасВывод: Я хочу поставитьМетку на твое лицо4) Подчеркнутый текстЕсли вы пишете что-либо внутри элемента ………, отображается подчеркнутым текстом. См. этот пример: Напишите первый абзац подчеркнутым текстом. Протестируйте сейчасВывод: Напишите свой первый абзац в подчеркнутом тексте. 5) Текст предупреждения Все, что написано в элементе См. этот пример: Вывод: Напишите свой первый абзац с зачеркиванием. 6) Моноширинный шрифтЕсли вы хотите, чтобы каждая буква имела одинаковую ширину, вы должны написать содержимое внутри элемента .............. Примечание. Мы знаем, что большинство шрифтов известны как шрифты с переменной шириной, поскольку разные буквы имеют разную ширину. (например: «w» шире, чем «i»). Моноширинный шрифт обеспечивает одинаковое пространство между каждой буквой. См. этот пример: Здравствуйте, напишите свой первый абзац моноширинным шрифтом. Протестируйте сейчасВывод: Здравствуйте, напишите свой первый абзац моноширинным шрифтом. 7) Надстрочный текстЕсли вы поместите содержимое в элемент ………….., оно отображается в верхнем индексе; означает, что он отображается на половину высоты символа выше других символов. См. этот пример: Здравствуйте, Напишите свой первый абзац в верхнем индексе. Вывод: Привет Напишите свой первый абзац в верхнем индексе. 8) Подстрочный текстЕсли вы помещаете содержимое в элемент ………….., отображается в нижнем индексе; означает, что он отображается на половину высоты символа ниже других символов. См. этот пример: Здравствуйте, Напишите свой первый абзац в нижнем индексе. Протестируйте сейчасВывод: Привет Напишите свой первый абзац в нижнем индексе. 9) Удален текст Все, что помещается в пределах См. этот пример: Здравствуйте, Вывод: Привет 10) Вставленный текст Все, что помещается в пределах . См. этот пример: Вывод: 11) Крупный текстЕсли вы хотите, чтобы размер шрифта был больше остального текста, поместите содержимое в ………. Это увеличивает на один размер шрифта больше, чем предыдущий. См. этот пример: Здравствуйте, Напишите абзац более крупным шрифтом. Протестируйте сейчасВывод: Здравствуйте Напишите абзац более крупным шрифтом. 12) Мелкий текстЕсли вы хотите, чтобы размер шрифта был меньше остального текста, поместите содержимое в тег ………. Он уменьшает на один размер шрифта по сравнению с предыдущим. См. этот пример: Здравствуйте, Напишите абзац более мелким шрифтом. Вывод: Привет Напишите абзац более мелким шрифтом. Следующая темаHTML Заголовок ← предыдущая следующий → |
HTML-теги форматирования
❮ Пред. Следующий ❯
В HTML для форматирования текста используется ряд элементов. Теги форматирования делятся на две группы: физические теги , которые используются для стилизации текста (визуального вида текста) и логические или семантические теги , которые добавляют семантическое значение к частям текста (например, информируют поисковые системы для по каким ключевым словам должна ранжироваться веб-страница).
Давайте углубимся и подробно поговорим о форматировании тегов.
Теги
—
используются для определения заголовков HTML. В HTML есть 6 уровней заголовков,
определяет наиболее важные заголовки, а
— наименее важные.
Пример тегов HTML
—
:
<голова>
Название документа
<тело>
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Попробуй сам »
Результат
Тег — это физический тег, обозначающий полужирный текст, тогда как тег , являющийся логическим тегом, используется для подчеркивания важности текста.
Пример тегов HTML
и :
<голова>
Название документа
<тело>
Мы используем тег <strong> тег, чтобы подчеркнуть важность этой части текста.
Кнопка <b> tag — это физический тег, обозначающий жирный текст.
Попробуй сам »
Теги и определяют выделение текста курсивом. Тег отвечает только за внешний вид заключенного в нем текста, без особой важности. Тег определяет выделенный текст с дополнительной семантической важностью.
Пример тегов HTML
и :
<тело>
Это абзац
Важная часть текста выделена курсивом.
Lorem ipsum, или lipsum, как его иногда называют, – это фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов.
Попробуй сам »
Тег
используется для определения предварительно отформатированного текста.Браузеры отображают заключенный текст с пробелами и разрывами строк.
Пример тега HTML
:<голова>Название документа <тело>Пространства и разрывы строк внутри этого элемента отображаются как напечатанные.Попробуй сам "
Тег используется для представления части текста в одном документе как отмеченной или выделенной для справочных целей.
Пример тега HTML
:<голова>Название документа <тело>Изучите язык гипертекстовой разметки на W3Docs.com.
Попробуй сам "
Результат
Тег уменьшает размер шрифта текста на один размер меньше основного размера шрифта документа (от среднего до мелкого или от x-large до крупного). Тег обычно содержит элементы второстепенной важности, такие как уведомления об авторских правах, побочные комментарии или юридические уведомления.
Пример тега HTML
:<голова>Использование тега SMALL <тело>Процентная ставка составляет всего 10%*
* в день /Попробуй сам "
Тег
указывает часть текста, которая была удалена из документа. Браузеры отображают этот текст как зачеркнутый.Пример тега HTML
:<голова>Название документа <тело>Ей нравятся
фиалкиподснежники․Попробуй сам "
Тег
определяет текст, который больше не является правильным или актуальным.
Пример тега HTML:<голова>Название документа <тело>
Я учусь в старшей школе.Я учусь в университете.
Попробуй сам "
Содержимое обоих тегов отображается зачеркнутым.
Однако, несмотря на внешнее сходство, эти теги не могут заменить друг друга.
Теги
иТег определяет текст, который был вставлен (добавлен) в документ. Содержимое тега отображается как подчеркнутое.
Пример тега HTML
:<голова>Название документа <тело>Ей нравятся
фиалкиподснежники․Попробуй сам "
Результат
Тег определяет текст, который стилистически отличается от обычного текста, т. е. слова или фрагменты текста, которые необходимо представить иначе. Это могут быть слова с ошибками или имена собственные на китайском языке.
Пример тега HTML
:<голова>Название документа <тело>Здесь мы использовали символ <u> тег.
Попробуй сам "
Элемент определяет текст нижнего индекса.
Подстрочный текст находится под базовой линией других символов строки и имеет меньший шрифт. Тег определяет надстрочный индекс, который устанавливается немного выше обычной строки текста и относительно меньше остального текста. Базовая линия проходит через верхний или нижний край символов.
Пример тегов HTML
и :<голова>Название документа <тело>Формула воды – H2O, а формула спирта – C2H5ОН
E = mc2, где E — кинетическая энергия, m — масса, c — скорость света.
Попробуй сам "
Результат
Тег используется для определения термина, который упоминается впервые. Содержимое тега отображается курсивом.
Пример тега HTML
:<голова>Название документа <тело>HTML (язык гипертекстовой разметки) — стандартизированный язык разметки для документов в Интернете.
Большинство веб-страниц содержат описание разметки на языке HTML
Попробуй сам "
Тег
определяет абзац. Браузеры автоматически добавляют отступ в 1em до и после каждого абзаца.
Пример тега HTML
:
<голова>Название документа <тело>Первый абзац
Второй абзац
Попробуй сам "
Тег
вставляет одиночный разрыв строки. В отличие от тегаперед строкой не добавляется пустой отступ.
Пример тега HTML
:<голова>Название документа. <тело>Как использовать <br> тег
Мы можем вставить тег <br /> тег внутри абзаца,
для переноса части текста на другую строку при необходимости.Попробуй сам "
В HTML5 тег
определяет тематическое изменение между элементами уровня абзаца на HTML-странице.


 Допустим, что вам необходимо хранить и совместно использовать сведения о домашних животных. Для этого можно создать следующий XML-код:
Допустим, что вам необходимо хранить и совместно использовать сведения о домашних животных. Для этого можно создать следующий XML-код: Если бы требовались дополнительные сведения о животном, например его цвет или особые признаки, то специалисты отдела ИТ добавили бы к схеме соответствующие объявления. Систему XML можно изменять по мере развития потребностей бизнеса.
Если бы требовались дополнительные сведения о животном, например его цвет или особые признаки, то специалисты отдела ИТ добавили бы к схеме соответствующие объявления. Систему XML можно изменять по мере развития потребностей бизнеса. Процесс контроля соответствия XML-файла данных правилам схемы называют (достаточно логично) проверкой. Большим преимуществом использования схем является возможность предотвратить с их помощью повреждение данных. Схемы также облегчают поиск поврежденных данных, поскольку при возникновении такой проблемы обработка XML-файла останавливается.
Процесс контроля соответствия XML-файла данных правилам схемы называют (достаточно логично) проверкой. Большим преимуществом использования схем является возможность предотвратить с их помощью повреждение данных. Схемы также облегчают поиск поврежденных данных, поскольку при возникновении такой проблемы обработка XML-файла останавливается. Кроме того, новые файлы более безопасны, потому что они не могут содержать код Visual Basic для приложений (VBA). Если новый формат используется для создания шаблонов, то элементы ActiveX и макросы VBA находятся в отдельном, более безопасном разделе файла. Кроме того, можно удалять личные данные из документов с помощью таких средств, как инспектор документов. Дополнительные сведения об использовании инспектора документов см. в статье Удаление скрытых и персональных данных при проверке документов.
Кроме того, новые файлы более безопасны, потому что они не могут содержать код Visual Basic для приложений (VBA). Если новый формат используется для создания шаблонов, то элементы ActiveX и макросы VBA находятся в отдельном, более безопасном разделе файла. Кроме того, можно удалять личные данные из документов с помощью таких средств, как инспектор документов. Дополнительные сведения об использовании инспектора документов см. в статье Удаление скрытых и персональных данных при проверке документов.


 Если вы пишете что-либо внутри элемента …………, оно отображается курсивом.
Если вы пишете что-либо внутри элемента …………, оно отображается курсивом. ……...
……...

 …….., отображается как вставленный текст.
…….., отображается как вставленный текст.
 Браузеры отображают заключенный текст с пробелами и разрывами строк.
Браузеры отображают заключенный текст с пробелами и разрывами строк. 
 Однако, несмотря на внешнее сходство, эти теги не могут заменить друг друга.
Однако, несмотря на внешнее сходство, эти теги не могут заменить друг друга. Подстрочный текст находится под базовой линией других символов строки и имеет меньший шрифт. Тег определяет надстрочный индекс, который устанавливается немного выше обычной строки текста и относительно меньше остального текста. Базовая линия проходит через верхний или нижний край символов.
Подстрочный текст находится под базовой линией других символов строки и имеет меньший шрифт. Тег определяет надстрочный индекс, который устанавливается немного выше обычной строки текста и относительно меньше остального текста. Базовая линия проходит через верхний или нижний край символов. Большинство веб-страниц содержат описание разметки на языке HTML
Большинство веб-страниц содержат описание разметки на языке HTML